Chrome DevTools & เคล็ดลับการออกแบบเว็บ
เผยแพร่แล้ว: 2021-02-11แก้ไขล่าสุดเมื่อ 3 สิงหาคม 2021

หนึ่งในเบราว์เซอร์ที่ใช้มากที่สุดในการสำรวจเวิลด์ไวด์เว็บคือ Google Chrome และหนึ่งในเครื่องมือที่สำคัญที่สุดสำหรับนักพัฒนาเว็บคือ Chrome DevTools นำเสนอในเบราว์เซอร์ส่วนใหญ่ในตลาด DevTools คือชุดเครื่องมือสำหรับนักพัฒนาเว็บที่สร้างขึ้นในเบราว์เซอร์โดยตรง สิ่งนี้พิสูจน์ให้เห็นว่ามีความสำคัญเป็นพิเศษและมีเคล็ดลับการออกแบบเว็บที่ยอดเยี่ยมมากมาย DevTools ช่วยให้นักพัฒนาเว็บแก้ไขหน้าได้ทันทีและวินิจฉัยปัญหาได้อย่างรวดเร็ว ช่วยสร้างเว็บไซต์ที่ดีขึ้นได้เร็วยิ่งขึ้น คลิกเพื่อทวีต
เบราว์เซอร์แต่ละตัวมีชุดของ DevTools เฉพาะที่ต้องการให้น่าสนใจยิ่งขึ้นและใช้งานได้กับสภาพแวดล้อมการพัฒนาเว็บ นักสู้ชั้นนำสองคนที่มีเครื่องมือที่ยอดเยี่ยมคือ Google Chrome และ Firefox สำหรับบล็อกนี้ ฉันจะพูดถึงสิ่งดีๆ บางอย่างที่รวม Chrome DevTools ไว้ด้วยกัน โดยเริ่มจาก Chrome 87 ตามข้อมูลที่ได้รับจากการอัปเดตเว็บของ Google Developers เป้าหมายของบทความนี้คือการเปิดตาของคุณเพื่อดูเคล็ดลับการออกแบบเว็บเพิ่มเติม และหวังว่าจะปรับปรุงความสามารถในการจัดการไซต์ของคุณ
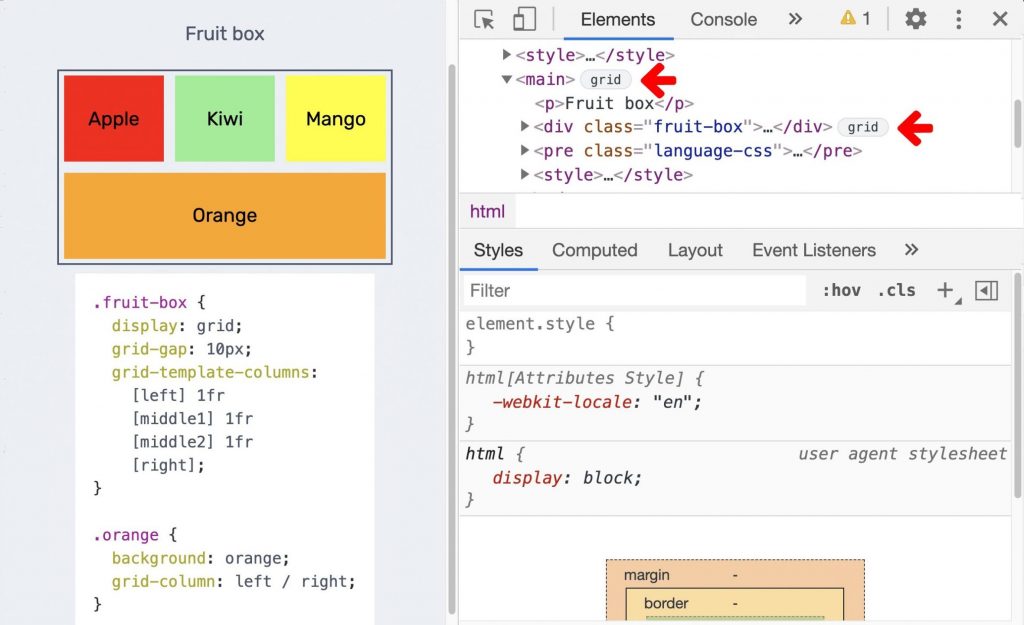
หนึ่งในเคล็ดลับการออกแบบเว็บที่ฉันโปรดปราน | เครื่องมือแก้ไขจุดบกพร่อง CSS Grid ใหม่

เมื่อองค์ประกอบ HTML มี display: grid หรือ display: inline-grid ที่ใช้กับองค์ประกอบนั้น จะมีการแสดงป้ายกริดข้างๆ ในแผงองค์ประกอบ คลิกปุ่มสลับป้ายเพื่อแสดงการซ้อนทับกริดบนหน้า บานหน้าต่างเค้าโครงมีส่วนกริดที่ให้คุณมีตัวเลือกในการดูกริด
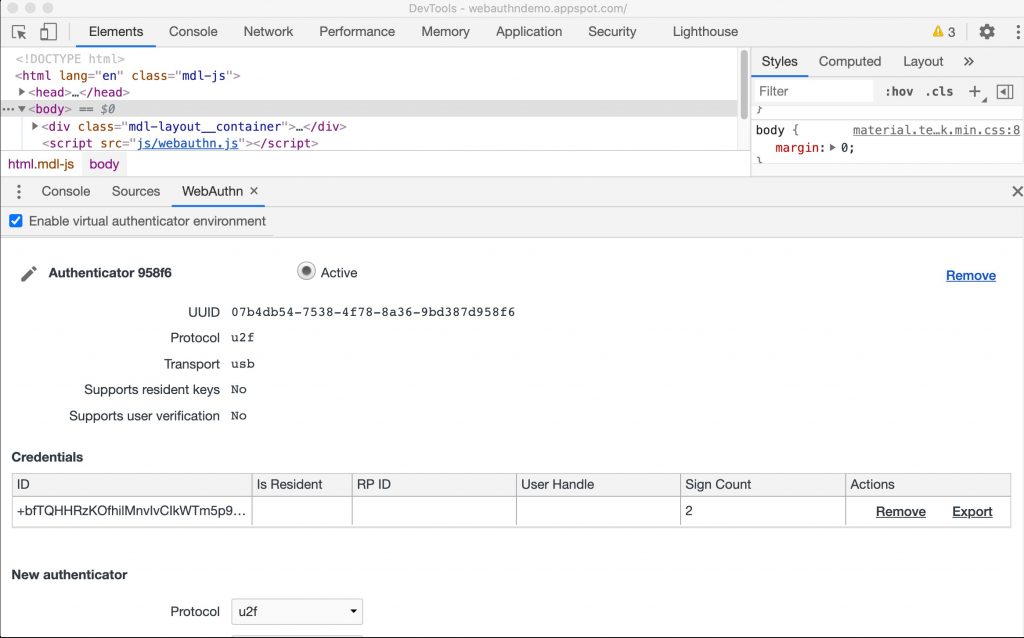
แท็บ WebAuthn ใหม่

ใช้แท็บ WebAuthn ใน Chrome DevTools เพื่อสร้างและโต้ตอบกับตัวตรวจสอบสิทธิ์เสมือนที่ใช้ซอฟต์แวร์ คุณสามารถจำลองการตรวจสอบความถูกต้องและดีบัก Web Authentication API ด้วยแท็บ WebAuthn ใหม่ นักพัฒนาเว็บสามารถเลียนแบบตัวตรวจสอบความถูกต้องเหล่านี้ ปรับแต่งความสามารถ และตรวจสอบสถานะของพวกเขา โดยไม่ต้องใช้ตัวตรวจสอบความถูกต้องทางกายภาพใดๆ สิ่งนี้ทำให้ประสบการณ์การดีบักสามารถจัดการได้มากขึ้น และสามารถช่วยได้อย่างมากในหลาย ๆ ด้านของการสร้างเว็บ นั่นคือเหตุผลที่การรู้สึกสบายใจและเข้าใจแท็บ WebAuthn ใหม่จึงเป็นเคล็ดลับการออกแบบเว็บที่สำคัญที่สุดในบทความนี้
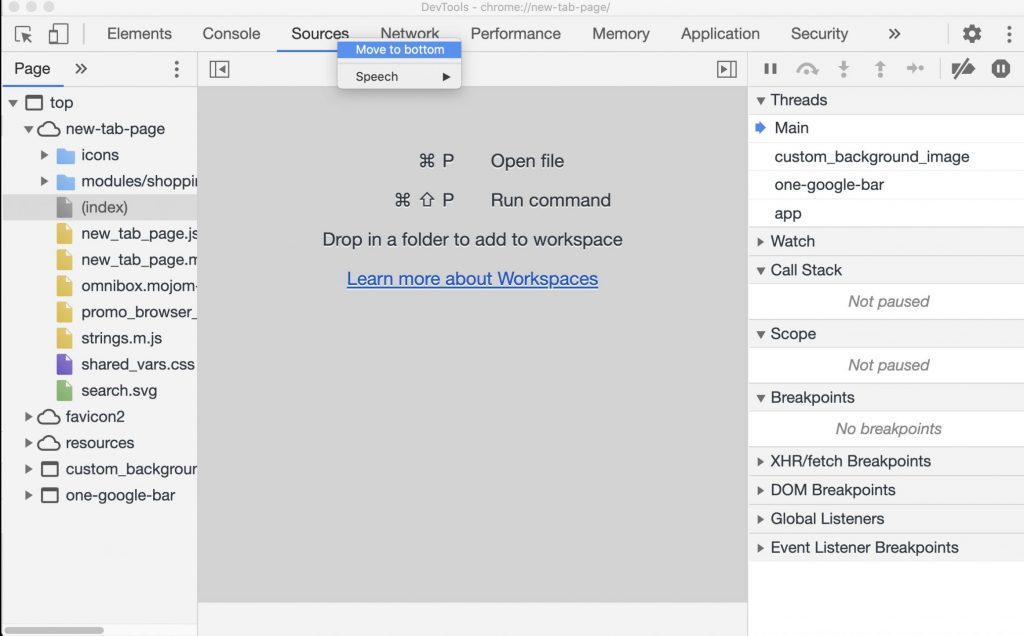
ย้าย DevTools ระหว่างแผงด้านบนและด้านล่าง

DevTools รองรับการเคลื่อนย้ายเครื่องมือระหว่างแผงด้านบนและด้านล่างเพื่อดูเครื่องมือสองตัวพร้อมกัน หากคุณต้องการดูพาเนล Elements และ Sources พร้อมกัน คุณสามารถคลิกขวาที่พาเนล Sources และเลือก Move to bottom เพื่อย้ายไปยังด้านล่าง คุณยังสามารถย้ายแท็บด้านล่างสุดไปที่ด้านบนสุดได้ด้วยการคลิกขวาที่แท็บแล้วเลือกย้ายไปด้านบน
นี่เป็นเพียงหนึ่งใน DevTools ที่คุณสามารถใช้ได้บนเว็บไซต์ของคุณ ด้านล่างนี้จะมีมากกว่านั้น แต่หากคุณสนใจการออกแบบเว็บแบบ white-label คุณควรพิจารณาคลิกลิงก์นี้เพื่อเรียนรู้ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับ white label และอนุญาตให้เราทำงานกับคุณบนเว็บไซต์ของคุณ
การอัปเดตแผง DevTools for Elements และเหตุใดจึงเป็นหนึ่งในเคล็ดลับการออกแบบเว็บที่ดี
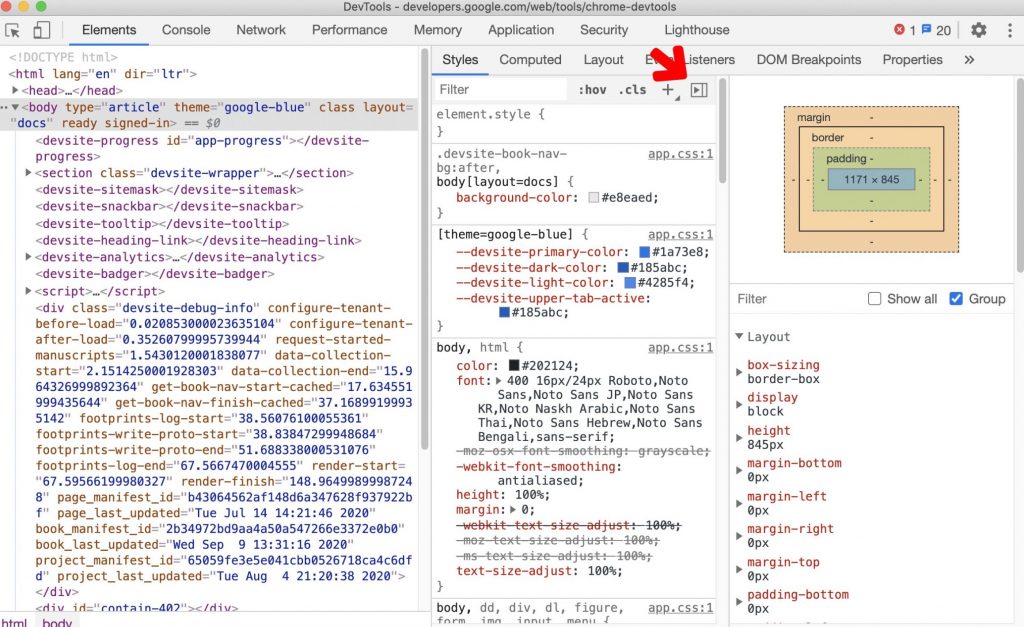
ดูบานหน้าต่างแถบด้านข้างที่คำนวณแล้วในบานหน้าต่างลักษณะ
บานหน้าต่างแถบด้านข้างที่คำนวณแล้วในบานหน้าต่างลักษณะจะยุบตามค่าเริ่มต้น คลิกที่ปุ่มเพื่อสลับ

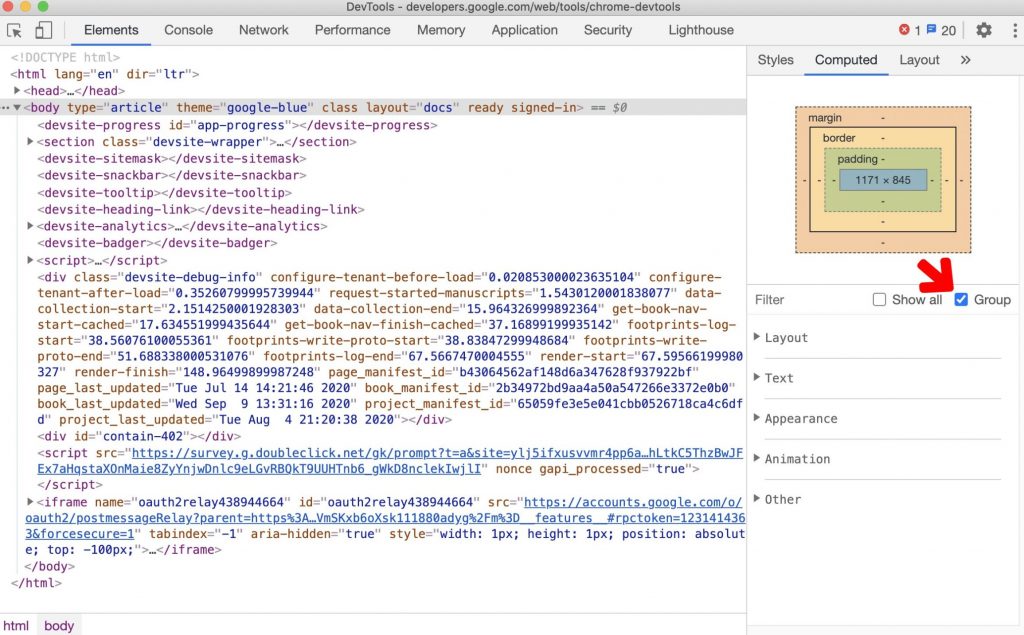
การจัดกลุ่มคุณสมบัติ CSS ในบานหน้าต่างที่คำนวณและเป็นหนึ่งในเคล็ดลับการออกแบบเว็บที่ดี
คุณสามารถจัดกลุ่มคุณสมบัติ CSS ตามหมวดหมู่ในแผงคอมพิวเตอร์ด้วย DevTools ด้วยคุณลักษณะการจัดกลุ่ม การนำทางในบานหน้าต่างที่คำนวณแล้ว (การเลื่อนน้อยลง) เป็นเรื่องง่าย และเลือกโฟกัสที่ชุดคุณสมบัติที่เกี่ยวข้องสำหรับการตรวจสอบ CSS บนแผงองค์ประกอบ เลือกองค์ประกอบ จากนั้นสลับช่องทำเครื่องหมายกลุ่มเพื่อจัดกลุ่ม/เลิกจัดกลุ่มคุณสมบัติ CSS CSS เป็นหัวใจสำคัญของการออกแบบเว็บ และการทำความเข้าใจวิธีจัดกลุ่มพร็อพเพอร์ตี้อาจเป็นหนึ่งในเคล็ดลับการออกแบบเว็บที่มีประโยชน์มากมาย

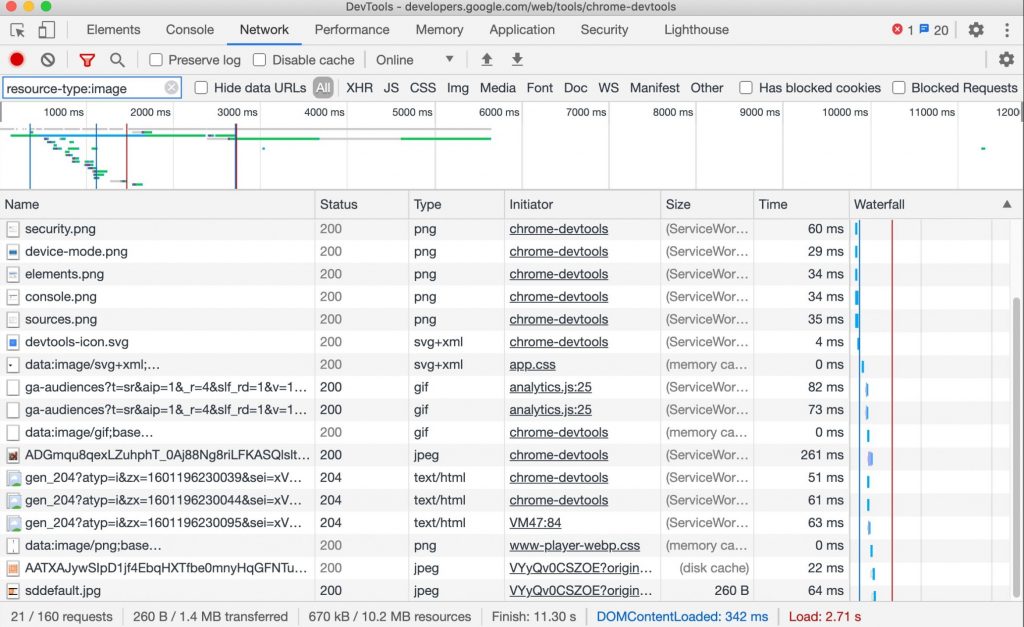
DevTools สำหรับตัวกรองประเภททรัพยากรและ URL ในแผงเครือข่าย

ใช้คีย์เวิร์ดประเภททรัพยากรและ URL ในแผงเครือข่ายเพื่อกรองคำขอเครือข่าย หากต้องการเน้นที่คำขอเครือข่ายที่เป็นรูปภาพ ให้ใช้ประเภททรัพยากร: รูปภาพ ใช้กล่องข้อความตัวกรองเพื่อกรองคำขอตามคุณสมบัติ เช่น โดเมนหรือขนาดของคำขอ คุณสามารถใช้พร็อพเพอร์ตี้หลายรายการพร้อมกันได้โดยแยกแต่ละพร็อพเพอร์ตี้ด้วยช่องว่าง ตัวกรองหลายคุณสมบัติเหล่านี้เทียบเท่ากับการดำเนินการ AND ไม่รองรับการดำเนินการ OR ในขณะนี้
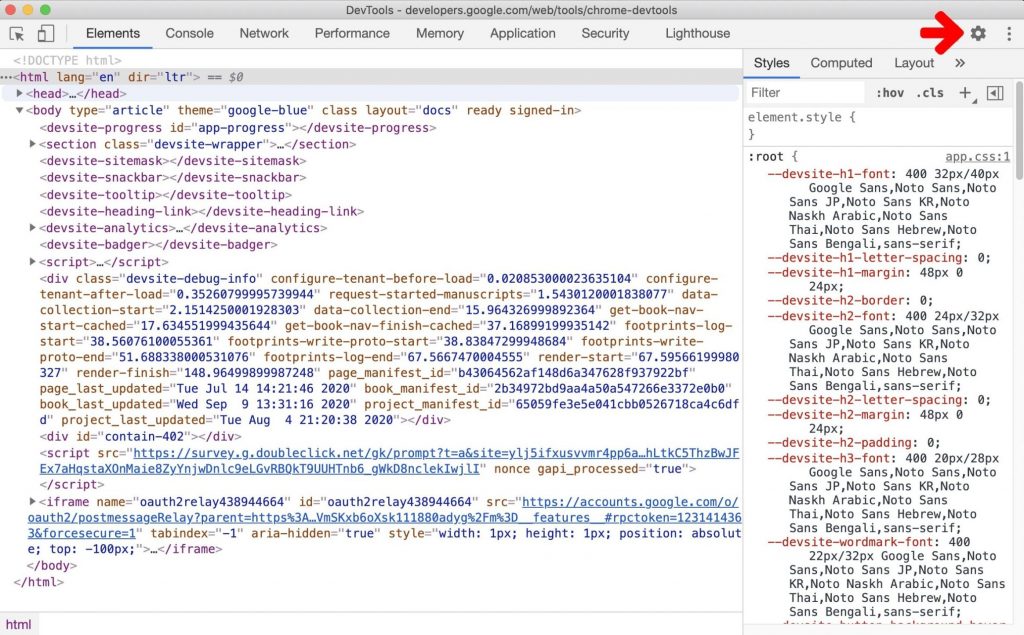
การเลิกใช้การตั้งค่าในเมนูเครื่องมือเพิ่มเติม


เลิกใช้การตั้งค่าในเมนูเครื่องมือเพิ่มเติมแล้ว และตอนนี้คุณเปิดการตั้งค่าจากแผงหลักแทน
หากคุณกำลังมองหาเคล็ดลับเพิ่มเติมในเว็บไซต์ของคุณ ให้คลิกลิงก์ที่จะมาถึงนี้เพื่อดูเคล็ดลับที่น่าทึ่ง 5 ข้อสำหรับการออกแบบเว็บ
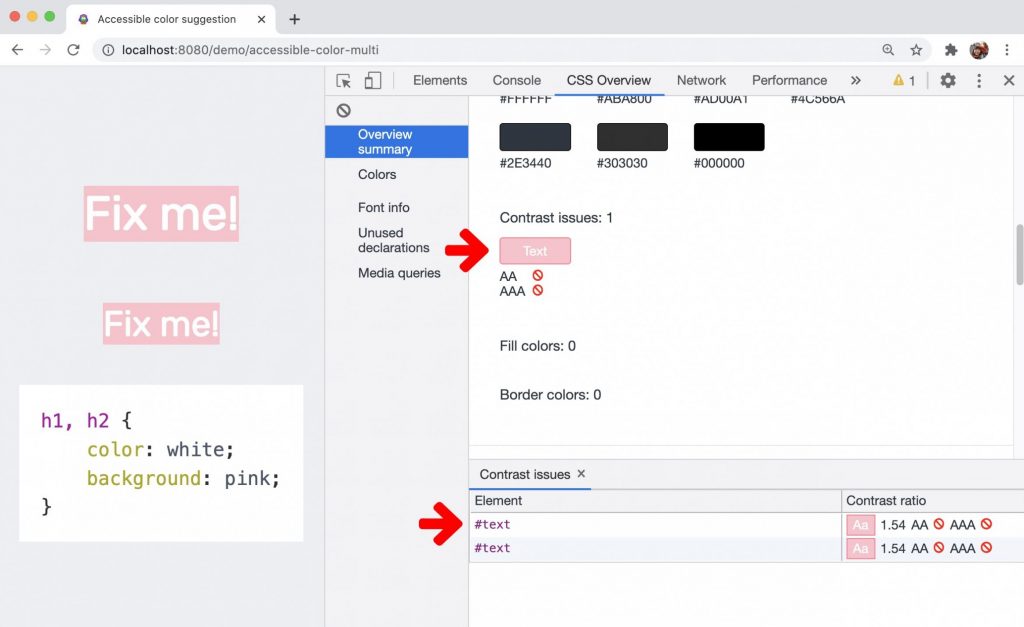
ดูและแก้ไขปัญหาความคมชัดของสีในแผงภาพรวม CSS และเหตุใดจึงเป็นหนึ่งในเคล็ดลับการออกแบบเว็บที่สำคัญ

แผงภาพรวม CSS แสดงรายการข้อความคอนทราสต์สีต่ำบนหน้าของคุณ คลิกที่ปัญหาและรายการองค์ประกอบที่มีปัญหาจะปรากฏขึ้น ในรายการ คลิกที่องค์ประกอบเพื่อเปิดองค์ประกอบในแผงองค์ประกอบ DevTools ให้คำแนะนำสีอัตโนมัติเพื่อช่วยคุณแก้ไขข้อความที่มีคอนทราสต์ต่ำ การสร้างคอนทราสต์ของสีที่เหมาะสมเป็นสิ่งสำคัญ และหวังว่านี่จะเป็นหนึ่งในเคล็ดลับการออกแบบเว็บที่สามารถช่วยคุณปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณได้
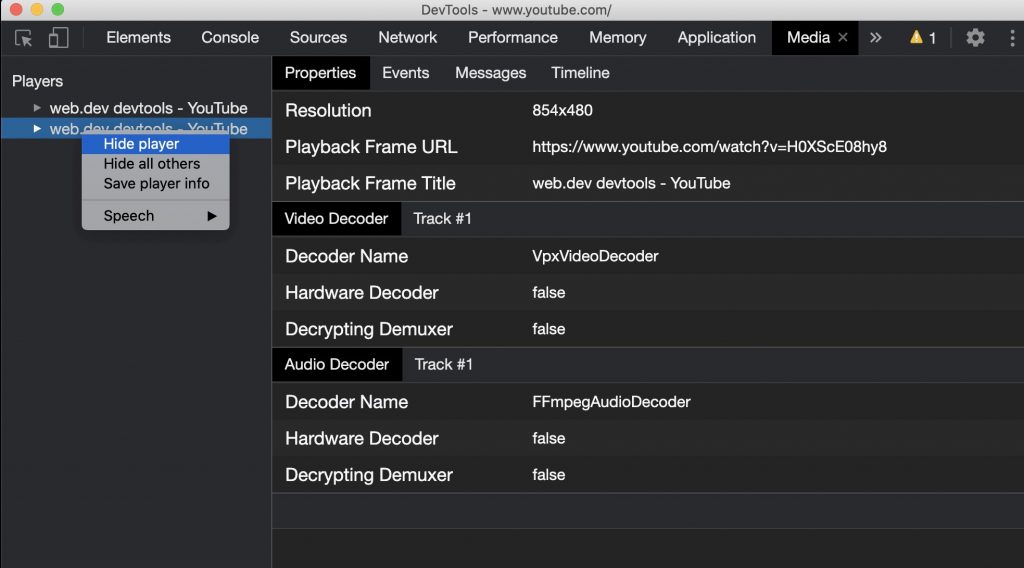
การใช้ DevTools และแผงสื่อใหม่

ตอนนี้ DevTools จะแสดงข้อมูลของโปรแกรมเล่นสื่อในแผงสื่อ ก่อนที่แผงสื่อใน DevTools จะพบการบันทึกและแก้ไขข้อบกพร่องเกี่ยวกับโปรแกรมเล่นวิดีโอใน chrome://media-internals แผงสื่อมีวิธีง่ายๆ ในการดูเหตุการณ์ บันทึก คุณสมบัติ และไทม์ไลน์ของการถอดรหัสเฟรมในแท็บเบราว์เซอร์เดียวกันกับตัวเล่นวิดีโอ คุณสามารถดูสดและตรวจสอบปัญหาที่อาจเกิดขึ้นได้เร็วยิ่งขึ้น (เช่น เหตุใดเฟรมหลุดจึงเกิดขึ้น เหตุใด JavaScript จึงโต้ตอบกับโปรแกรมเล่นโดยไม่คาดคิด) การปรับปรุงการโต้ตอบของผู้ใช้กับเว็บไซต์ของคุณจะนำไปสู่ประสบการณ์ที่ดีขึ้นสำหรับผู้ใช้ หวังว่านี่จะเป็นหนึ่งในเคล็ดลับการออกแบบเว็บที่คุณพบว่ามีประโยชน์
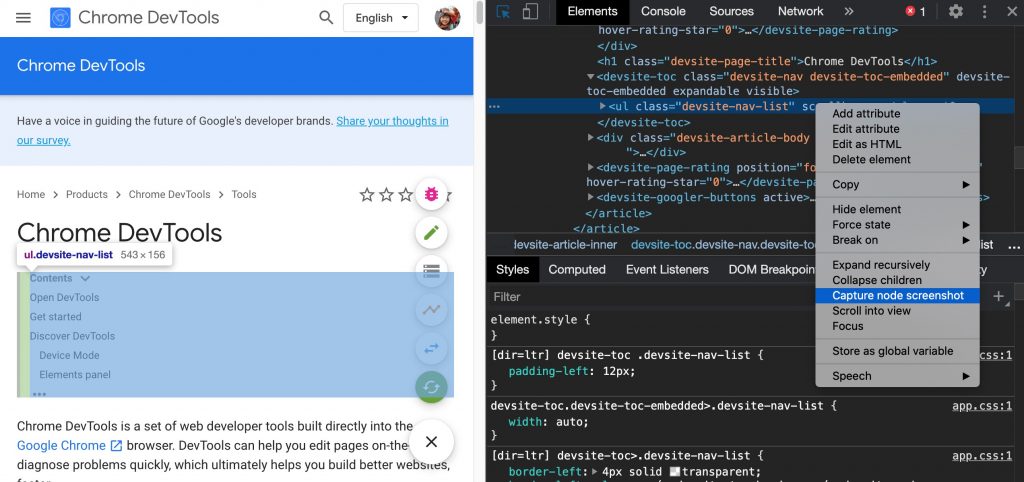
จับภาพหน้าจอของโหนดผ่านเมนูบริบทของแผงองค์ประกอบ เคล็ดลับการออกแบบเว็บเพิ่มเติม

ตอนนี้คุณสามารถจับภาพหน้าจอของโหนดผ่านเมนูบริบทในแผงองค์ประกอบด้วย DevTools คุณสามารถจับภาพหน้าจอของส่วนประกอบบนหน้าเว็บได้โดยคลิกขวาที่องค์ประกอบแล้วเลือกจับภาพหน้าจอของโหนด
รองรับคุณสมบัติ JavaScript ใหม่
DevTools ได้ปรับปรุงการรองรับคุณสมบัติภาษา JavaScript ล่าสุด:
- การเน้นไวยากรณ์สำหรับฟิลด์ส่วนตัว – ตอนนี้ฟิลด์คลาสส่วนตัวได้รับการเน้นไวยากรณ์อย่างเหมาะสมและพิมพ์อย่างสวยงามในแผงแหล่งที่มา
- ตัวคั่นตัวเลขแบบพิมพ์สวย – DevTools พิมพ์ตัวคั่นตัวเลขในแผงแหล่งที่มาได้อย่างสวยงาม
- การเติมข้อความอัตโนมัติไวยากรณ์การโยงเสริม – การเติมข้อความอัตโนมัติของคุณสมบัติในคอนโซลตอนนี้รองรับไวยากรณ์การโยงที่เป็นตัวเลือก เช่น ชื่อ? ตอนนี้ทำงานนอกเหนือจากและ ชื่อ[ .
- ตัวดำเนินการกำหนดตรรกะ – DevTools รองรับการกำหนดตรรกะด้วยตัวดำเนินการ &&=, ||= และ ??= ใหม่ในแผงคอนโซลและแหล่งที่มา
- การเน้นไวยากรณ์สำหรับโอเปอเรเตอร์การรวมเป็นโมฆะ – ตอนนี้ DevTools พิมพ์โอเปอเรเตอร์การรวมเป็นโมฆะอย่างถูกต้องในแผงแหล่งที่มา
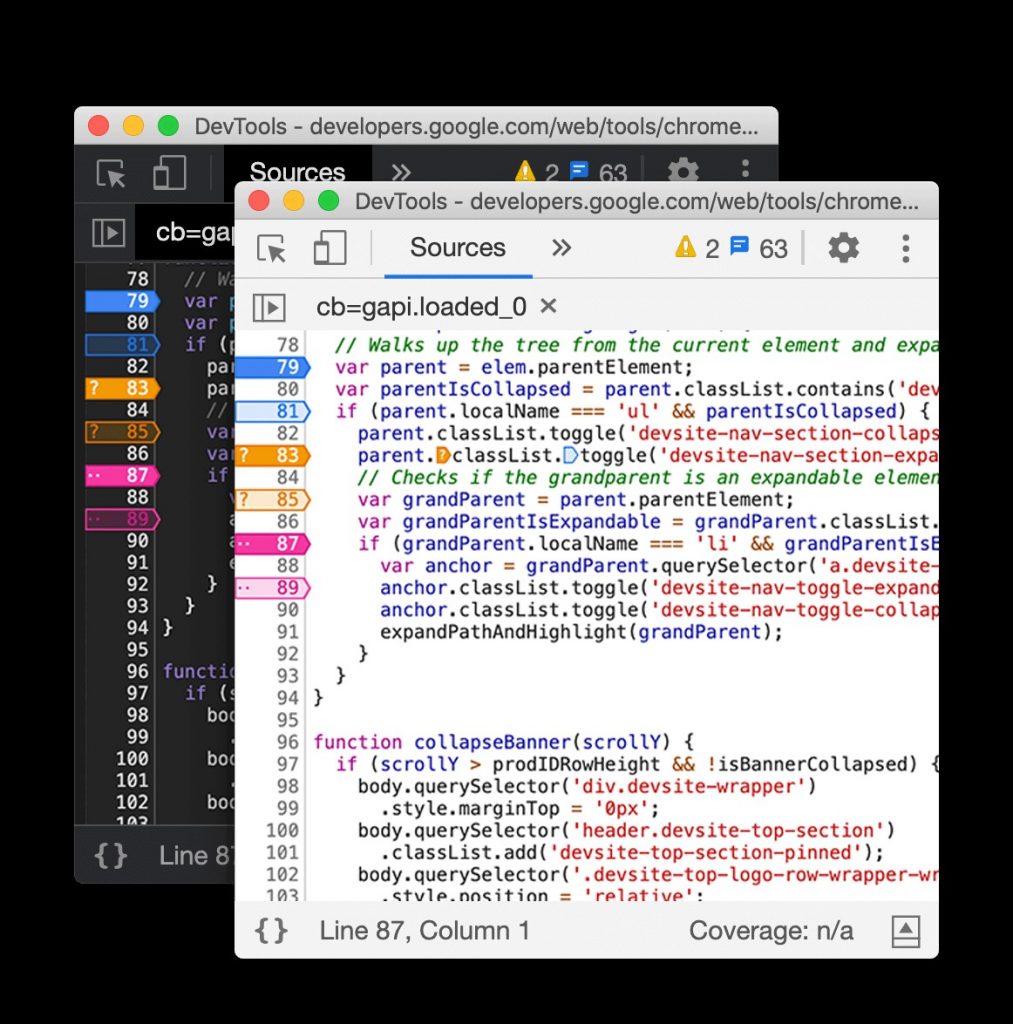
ไอคอนใหม่สำหรับเบรกพอยต์ เบรกพอยต์แบบมีเงื่อนไข และจุดตรวจสอบ

แผงแหล่งที่มามีการออกแบบใหม่สำหรับเบรกพอยต์ เบรกพอยต์แบบมีเงื่อนไข และจุดตรวจสอบ เบรกพอยต์ได้รับการออกแบบธงใหม่ด้วยสีที่สดใสและเป็นมิตรมากขึ้น ไอคอนจะถูกเพิ่มเพื่อแยกความแตกต่างของเบรกพอยต์แบบมีเงื่อนไขและจุดตรวจสอบ นี่เป็นคุณสมบัติที่ยอดเยี่ยมและเรียบร้อยของ Chrome DevTools
อัพเดตแผงประสิทธิภาพ
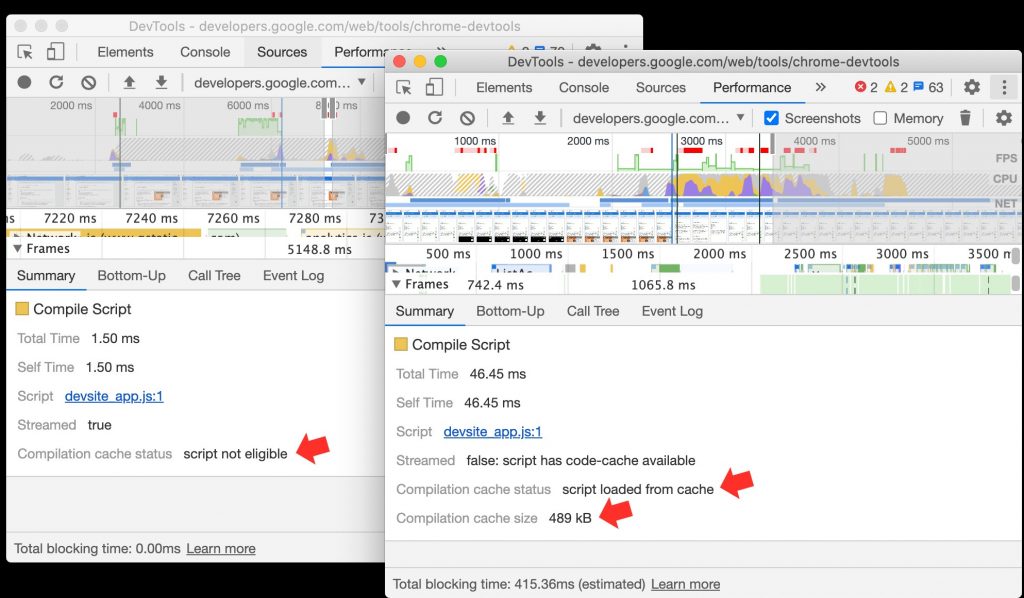
ข้อมูลแคชการรวบรวม JavaScript ในแผงประสิทธิภาพ
ก่อนหน้านี้ DevTools จะไม่แสดงสิ่งใดที่เกี่ยวข้องกับการแคชโค้ด หากการแคชโค้ดไม่เกิดขึ้น ปัจจุบัน ข้อมูลแคชการคอมไพล์ JavaScript จะแสดงในแท็บสรุปของแผงประสิทธิภาพเสมอ

การจัดตำแหน่งเวลาการนำทางในแผงประสิทธิภาพ
ก่อนหน้านี้ แผงประสิทธิภาพใช้แสดงเวลาฉายในไม้บรรทัดตามเวลาที่เริ่มบันทึก ตอนนี้จะแสดงเวลาสำหรับการบันทึกที่ผู้ใช้นำทาง ซึ่งตอนนี้ DevTools แสดงเวลาไม้บรรทัดที่สัมพันธ์กับการนำทางแทน นอกจากนี้ เวลาสำหรับกิจกรรม DOMContentLoaded, First Paint, First Contentful Paint และ Largest Contentful Paint ได้รับการอัปเดตให้สัมพันธ์กับการเริ่มต้นการนำทางมากขึ้น ซึ่งหมายความว่าตรงกับเวลาที่รายงานโดย PerformanceObserver
ไม่ใช่รายการทั้งหมดของ DevTools และเคล็ดลับการออกแบบเว็บ...
ฉันได้ระบุสิ่งที่น่าสนใจบางอย่างที่ Chrome DevTools เสนอให้เราในฐานะนักพัฒนาเว็บ และแน่นอนว่าควรมีสิ่งที่น่าตื่นเต้นอื่นๆ ที่ไม่ได้ระบุไว้ที่นี่ และไม่แสดงรายการเคล็ดลับการออกแบบเว็บทั้งหมดที่จะเป็นประโยชน์กับคุณ นั่นจะซ้ำซ้อน แนวคิดคือการสร้างความสนใจในการใช้เบราว์เซอร์ DevTools และสำรวจเครื่องมือต่างๆ ในแต่ละเบราว์เซอร์ที่มีในตลาด DevTools เป็นเครื่องมือที่ยอดเยี่ยม ไม่มีอะไรต้องติดตั้ง
ต้องการความช่วยเหลือเกี่ยวกับเว็บไซต์ของคุณ? คุณควรพิจารณาใช้บริการออกแบบเว็บฉลากขาวของเรา นอกจากนี้ อย่าลืมติดต่อเราเพื่อแจ้งให้เราทราบว่าคุณคิดอย่างไรกับบทความ และหากบทความดังกล่าวช่วยให้คุณเรียนรู้เพิ่มเติมเกี่ยวกับ Chrome DevTools
