นี่คือเหตุผลที่การออกแบบเว็บและ UI มีความสำคัญสำหรับ SEO ในปี 2020
เผยแพร่แล้ว: 2020-02-05
บทความนี้เป็นผลงานของแขก – อ่านเพิ่มเติมเกี่ยวกับผู้เขียนได้ที่ด้านล่างของโพสต์
นานมาแล้ว ในกาแล็กซีอันไกลโพ้น…. การออกแบบเว็บและ SEO เคยเป็นแผนก กระบวนการ และเวิร์กโฟลว์ที่แตกต่างกันอย่างไม่น่าเชื่อ
โอเค อาจจะไม่นานมานี้และไม่ได้อยู่ในกาแล็กซีอันไกลโพ้น แต่ตอนนี้ SEO กำลังกลายเป็นส่วนสำคัญของการออกแบบเว็บ และในทางกลับกัน
ขณะนี้ Google Search Console ทำให้เกิดข้อผิดพลาดสำหรับองค์ประกอบของการออกแบบ และได้ร่วมมือกับ https://material.io/ เพื่อช่วยแนะนำและโน้มน้าวการออกแบบของคุณ
ฉันล้อเล่นคุณไม่ได้! ดูที่ส่วนท้ายของ Material.io แล้วคุณจะเห็นโลโก้ของ Google
บ้าใช่มั้ย?
เมื่อคุณเริ่มพิจารณาอุดมการณ์แบบองค์รวมของเว็บไซต์อย่างจริงจัง ทุกอย่างก็จะเริ่มสมเหตุสมผลมากขึ้น
ท้ายที่สุดแล้ว จุดรวมของเว็บไซต์ส่วนใหญ่คือการแก้ปัญหาหรือตอบคำถาม
หากคุณทำไม่ได้ — หรือจะไม่ — ทำในลักษณะที่ผู้ใช้เพลิดเพลินด้วยสายตา ทำไมพวกเขาจะอยู่เฉยๆ หรือกลับมาอีก?
ที่กล่าวว่า เรามาเริ่มกันเพื่อหารือเกี่ยวกับวิธีการสามอันดับแรกในการออกแบบและส่วนต่อประสานกับผู้ใช้ที่สามารถช่วยปรับปรุง SEO ได้:
สี คอนทราสต์ และช่องว่าง
ความสามารถในการอ่าน การพิมพ์ โทน และทิศทาง
หัวเรื่อง ขีดเส้นใต้ และข้อความตัวหนา
สี คอนทราสต์ และช่องว่าง
ไม่เคยเป็นจริงโดยเฉพาะอย่างยิ่งในด้านการตลาดว่า สีนั้นมีพลังที่มีอิทธิพลโดยตรงต่อการตัดสินใจ – และดูเหมือนว่า Google จะรู้เช่นกัน
ในขณะที่วิวัฒนาการของอินเทอร์เฟซผู้ใช้และ SEO ดำเนินไป สี คอนทราสต์ และช่องว่างกลายเป็นส่วนสำคัญด้วยเหตุผลหลายประการ
นอกเหนือ มาตรฐาน ADA สำหรับการออกแบบที่เข้าถึงได้ และ ข้อกำหนดด้านคอนทราสต์ที่ทราบของ Google คุณสังเกตเห็นแนวโน้มแบบเรียบง่ายหรือไม่?
เว็บไซต์ที่ใช้สีพาสเทลแบบแบนสองหรือสามสีและเฉดสีการแปลงหนึ่งเฉดที่มีช่องว่างจำนวนมากมักจะพุ่งขึ้นสู่ตำแหน่ง 0 และ 1 ใน SERP ได้อย่างไร
ฉันมีอย่างแน่นอน!
ฉันรู้ว่า ณ จุดนี้คุณอาจคิดว่านี่เป็นเรื่องไร้สาระที่สุด
เพื่อนสนิทของคุณซึ่งเป็นกูรูด้าน SEO บอกคุณว่าการออกแบบไม่ส่งผลต่อการจัดอันดับ SERP ของคุณใช่ไหม
ดี…
เมื่อดูหลักเกณฑ์ของ Material.io ฉันพบการศึกษาเกี่ยวกับวิธีที่ Google ใช้ช่องว่างเพื่อถ่ายทอดความไว้วางใจและอำนาจ y และหากพวกเขากำลังตัดสินตัวเองจากสัญญาณรองนี้ พวกเขาอาจจะกำลังตัดสินคุณอยู่
อ่านที่นี่ว่า Google สร้างธีม Material แบบกำหนดเองโดยเน้นที่ช่องว่างได้อย่างไร เนื่องจากพวกเขาพบว่าธีมดังกล่าวสื่อถึงความรู้สึกปลอดภัยต่อผู้เข้าชมไซต์อย่างสม่ำเสมอในแบบสำรวจและทดสอบ
สิ่งสำคัญที่ควรทราบก็คือแบรนด์ใหญ่ๆ หลายแห่งได้เปลี่ยนไปใช้การผสมสีแบบเรียบซึ่งมีการออกแบบที่มีความเปรียบต่างสูงและการใช้ช่องว่างแบบมาโคร
ลองนึกถึง Uber, Lyft, Snapchat, Instagram, Facebook และ… เครื่องมือของ Google และ Google
เหตุบังเอิญ?
มาลองเล่นเกม Devil's Advocate กันซักพัก และถือว่า Google ไม่ได้ประเมินเว็บไซต์ของคุณโดยพิจารณาจากคุณลักษณะต่างๆ เช่น ช่องว่าง สีพาสเทลแบบเรียบๆ และคอนทราสต์
นี่หมายความว่าคุณไม่ควรใช้แนวคิดเหล่านี้อย่างมีกลยุทธ์และออกแบบเว็บไซต์ของคุณโดยพิจารณาจากสิ่งที่คุณคิดว่า "ดูดีที่สุด" เพียงอย่างเดียวหรือไม่
การวิจัยกล่าวว่าไม่มี
ฉันจะไม่ขุดลึกเกินไปที่นี่ บทความนี้มีจุดมุ่งหมายเพื่อชักชวนให้คุณใช้ UI/UX ที่ Google ชอบ ไม่ใช่ให้บทเรียนศิลปะแก่คุณ
แต่ต่อไปนี้คือแหล่งข้อมูลเพิ่มเติมบางส่วนเพื่อให้ข้อมูลเชิงลึกเพิ่มเติมเกี่ยวกับการใช้สี คอนทราสต์ และช่องว่าง
สีในการออกแบบ:
บทความที่ 1 – การทำความเข้าใจจิตวิทยาสี
ตัดกัน:
บทความที่ 1 – จิตวิทยาสีและคอนทราสต์
จิตวิทยาของช่องว่าง:
บทความ I – ช่องว่างและการออกแบบเว็บ
บทความ II – จิตวิทยาการออกแบบเว็บ
บทความ III – ช่องว่าง
ความสามารถในการอ่าน การพิมพ์ โทน และทิศทาง
ฉันจะเตือนคุณตอนนี้ มุมมองต่อไปนี้เป็นที่ถกเถียงกันอย่างมากในแวดวง SEO
เป็นที่ถกเถียงกันมากจนคุณอาจตัดสินใจว่าฉันไม่รู้ว่าฉันกำลังพูดถึงอะไร และ SEOButler ควรไล่ฉันออกจากการเป็นผู้สนับสนุนและประณาม บทความ ก่อนหน้า ทั้งหมด ของฉัน
โอเค มันอาจจะดูเกินจริงไปหน่อย แต่คุณเข้าใจประเด็นของฉันแล้ว
ในการทำกรณีของฉัน ฉันจะอ้างอิงเอกสารและภาพหน้าจอของ Google เพื่อให้เราสามารถพูดคุยเกี่ยวกับประเด็นต่างๆ ที่ฉันยอมรับโดยใช้แหล่งข้อมูลที่เชื่อถือได้มากที่สุด
กระโดดเข้าไปเลย
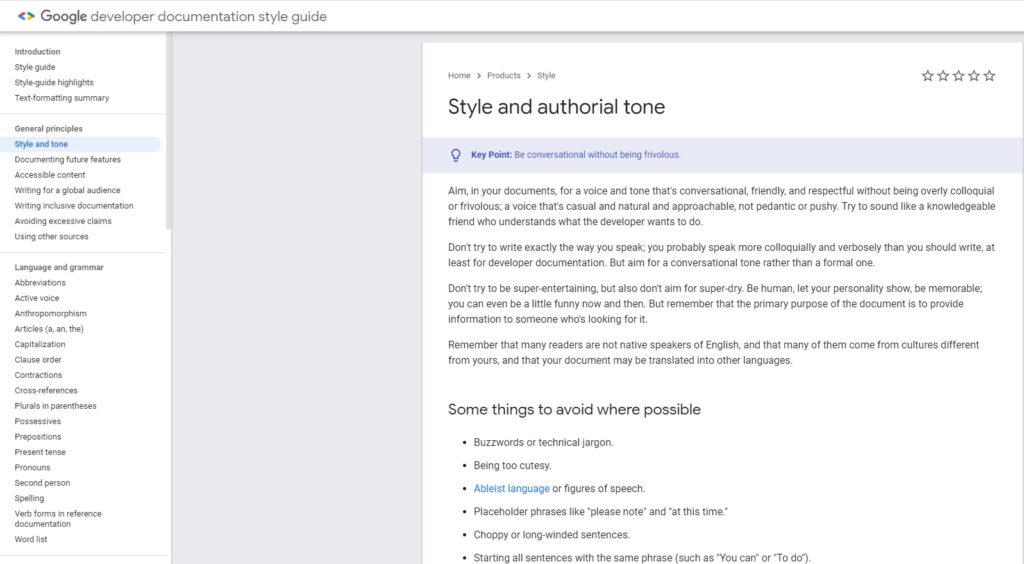
ตรวจสอบภาพหน้าจอด้านล่าง มาจากเอกสารสำหรับนักพัฒนาซอฟต์แวร์ของ Google และคู่มือสไตล์
ถูกต้อง—ส่งตรงจาก Google
เริ่มจากความง่ายในการอ่าน การออกแบบตัวอักษร และโทนเสียง
ดังที่เราเห็นจากเอกสารนี้ Google ต้องการให้เราใช้ "น้ำเสียงในการพูดคุย" ราวกับว่าเราเป็นเพื่อนที่มีความรู้

ฉันสบายดีไหม
เอกสารยังระบุด้วยว่าน้ำเสียงในการเขียนของคุณควรน่า เชื่อถือ เข้าถึงได้ และเหนือสิ่งอื่นใด — มนุษย์
หมายเหตุ: เฉพาะบางกลุ่ม เช่น การแพทย์ และ YMYL สิ่งนี้อาจไม่สามารถใช้ได้เสมอไป แต่บล็อกและบทความที่ไม่เป็นทางการควรมีจุดมุ่งหมายเพื่อให้มีน้ำเสียงในการสนทนา
สละเวลาสักครู่เพื่อสังเกตสิ่งอื่น ๆ ที่เกี่ยวข้องกับวิธีที่ Google ตัดสินใจจัดรูปแบบเนื้อหาของตนเอง (ไม่เกี่ยวข้องกับ SEO ในทางเทคนิค):
- มีรายการหัวข้อย่อยสำหรับผู้ที่ต้องการอ่านบทความแบบอ่านคร่าวๆ มากกว่าที่จะอ่านทั้งหมด (ดูสิ่งที่ฉันทำที่นั่น)
- การจัดช่องไฟตัวอักษรเป็นมาตรฐานสำหรับขนาดตัวอักษรส่วนใหญ่ แต่มีระยะห่างระหว่างคำที่กว้างกว่าปกติเล็กน้อย ทำให้เกิดช่องว่างเพิ่มเติม
- ในกรณีส่วนใหญ่ ความยาวย่อหน้าจะไม่เกินสามประโยค
- ไวยากรณ์นั้นไร้ที่ติ
- การเลือกคำและแบบแผนไม่ยากเกินไป
นี่เป็นเพียงข้อสังเกตบางประการ ฉันแน่ใจว่าคุณสามารถทำเงินได้มากขึ้นถ้าคุณใช้เวลา
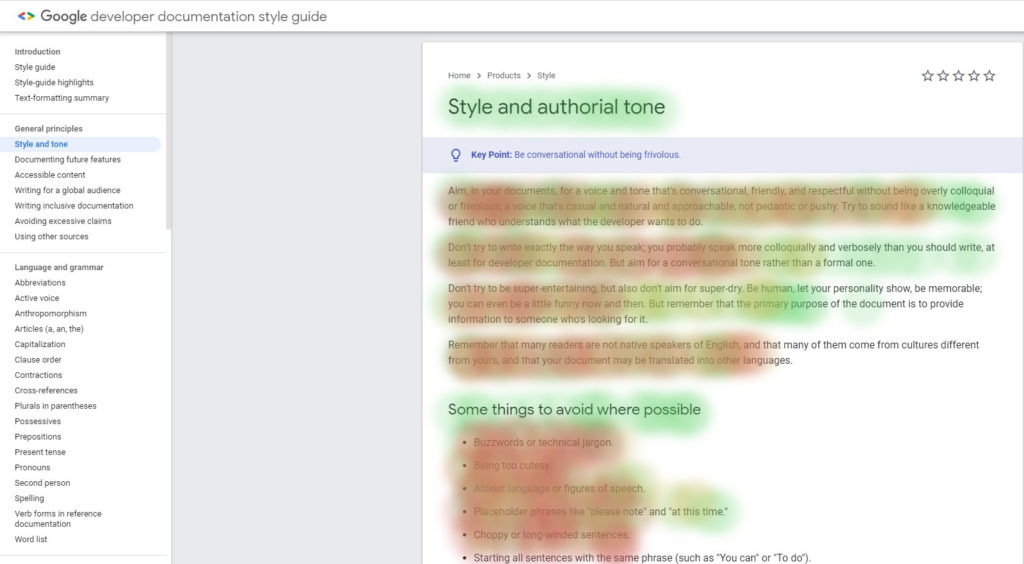
สิ่งหนึ่งที่ฉันต้องการจะพูดถึงในรายละเอียดเพิ่มเติมเกี่ยวกับหน้า Google โดยเฉพาะนี้คือ ทิศทาง
ในกรณีนี้ ทิศทางหมายถึงเส้นทางที่สายตาของผู้อ่านติดตามขณะสแกนหน้า
ทิศทางเป็นปัจจัยสำคัญเมื่อพูดถึงอัตราตีกลับ pogo-sticking และที่สำคัญที่สุดคือการให้คำตอบแก่ผู้ใช้อย่างทันท่วงทีสำหรับคำถามของพวกเขา
ดังนั้น Google มีอิทธิพลต่อทิศทางในเนื้อหาของตนเองอย่างไร?
ลองประเมินภาพด้านล่างอีกครั้ง

Google ได้ทำสิ่งที่สำคัญอย่างไม่น่าเชื่อที่นี่เพื่อช่วยให้ผู้ใช้มีส่วนร่วม คุณสังเกตเห็นก่อนที่จะมาไกลขนาดนี้หรือไม่?
พวกเขาได้จัดรูปแบบเนื้อหาให้ตรงกับวิธีที่มนุษย์อ่าน สแกน และติดตามหน้าเว็บ
คุณถามอย่างไร
- F-Shape — โดยทั่วไปแล้ว ผู้คนจะอ่านและสแกนหน้าจอเป็นรูปตัว "F" ในระดับมหภาค Google ได้ตรวจสอบให้แน่ใจว่าเอกสารของพวกเขาตรงกับพฤติกรรมนี้
- F-Shape Reinforced — ไม่เพียงแต่บทความทั้งบทความจะมีรูปตัว F ในระดับมาโคร แต่ยังมีรูปตัว F ในระดับไมโครด้วย สังเกตโครงสร้างประโยคในสี่ส่วนแรก สังเกตเห็นอะไร? Google ได้สลับไปมาระหว่างสามบรรทัด เป็นสองบรรทัด กลับไปเป็นสามบรรทัด และสองบรรทัด เป็นการเสริมรูปร่าง F
หมายเหตุ: หากพวกเขาต้องการเสริมรูปร่าง F ให้มากขึ้น Google อาจใส่สัญลักษณ์แสดงหัวข้อย่อยที่ยาวที่สุดก่อน และจุดที่สั้นกว่านั้นเรียงลำดับจากมากไปน้อย
ฉันหวังว่า ผู้เชี่ยวชาญ CRO ทุกท่านจะรับทราบ!
คุณสังเกตเห็นอะไรอีกเกี่ยวกับทิศทางของข้อความ หากมี
บางที การนำทาง breadcrumb ที่ด้านบนของหน้า
หรือ ประเด็นสำคัญและดำเนินการได้ สำหรับผู้ที่มีเวลาน้อย?
แล้วความจริงที่ว่ามี เพียง h1 เดียวเท่านั้น และ หัวเรื่องย่อยที่เล็กกว่าคือ h2's?
แม้ว่าในทางเทคนิคแล้วจะเป็นแง่มุมหนึ่งของแนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับ SEO เชิงความหมาย แต่ส่วนหัวจะเน้นประเด็นที่น่าสนใจสำหรับผู้ใช้ และปรับปรุงทิศทาง
คุณยังสังเกตเห็น สารบัญบนแถบด้านข้างที่มีลิงก์ข้าม ที่ออกแบบมาเพื่อช่วยให้ผู้ใช้ค้นหาคำตอบสำหรับคำถามของตนได้รวดเร็วยิ่งขึ้นหรือไม่
หมายเหตุ: เนื่องจากเรากำลังพูดถึงลิงก์ข้าม: เมื่อทำอย่างถูกต้อง Google ได้นำเสนอลิงก์ข้ามใน SERP ของตนเมื่อเร็วๆ นี้ นอกจากนี้ โปรดทราบว่าลิงก์ข้ามที่มีคำตอบของแบบสอบถามมักจะได้รับ ตำแหน่ง 0

หัวเรื่อง ขีดเส้นใต้ และข้อความตัวหนา
หากคุณเป็น SEO ด้านเทคนิค ฉันจะพนันว่าคุณจะเชื่ออย่างมีสติหรือโดยไม่รู้ตัวว่าหัวเรื่อง คำที่ขีดเส้นใต้ และข้อความที่เป็นตัวหนาเป็นปัจจัยสำคัญในการทำ SEO บนหน้าเชิงความหมาย
และคุณพูดถูก พวกเขาคือ...
แต่นั่นไม่ใช่เหตุผลที่สร้างสิ่งเหล่านี้ขึ้นมา และไม่ควรเป็นจุดประสงค์หลักของการใช้งาน
ให้ฉันอธิบาย
หัวเรื่อง
หัวเรื่องเป็นเครื่องชี้นำผู้คน
ใช่ ผู้คน ไม่ใช่แค่เครื่องมือค้นหา
หัวข้อต่างๆ ช่วยให้ผู้คนค้นพบข้อมูลที่เกี่ยวข้องมานานก่อนที่จะมีการประดิษฐ์อินเทอร์เน็ต (คิดว่าเป็นหนังสือพิมพ์)
การออกแบบส่วนใหญ่กำหนดทิศทางการไหลของผู้ใช้และวิธีที่พวกเขาสัมผัสและดูดซับข้อมูลจากเว็บไซต์
หัวเรื่องช่วยแบ่งประสบการณ์นั้นออกเป็นส่วนสำคัญๆ ที่น่าสนใจโดยเฉพาะ โดยเฉพาะอย่างยิ่งเมื่อมีข้อความจำนวนมากบนหน้า (เช่น ในบทความนี้ เป็นต้น)
เมื่อคุณใช้หัวเรื่องตามจุดประสงค์เดิมแทนที่จะเป็นกลยุทธ์ SEO ทั้งคุณและผู้ใช้จะชนะ คุณต้องจัดรูปแบบหน้าเว็บของคุณตามความหมาย และผู้ใช้สามารถทราบได้อย่างรวดเร็วว่าข้อมูลใดมีคุณค่าต่อพวกเขา
คำถามยังคงอยู่: เสิร์ชเอ็นจิ้นดูเฉพาะหัวข้อจากมุมมองตามบริบทหรือไม่? หรือพวกเขายังตรวจสอบสิ่งที่อยู่ด้านบน ด้านล่าง และรอบๆ ตัวพวกเขาด้วยหรือไม่
John Mueller จาก Google อธิบายดังนี้:
“[ ] สิ่งที่เราใช้ส่วนหัวเหล่านี้คือ เรามีข้อความจำนวนมาก หรือมีรูปภาพขนาดใหญ่ และมีส่วนหัวอยู่ด้านบนนั้น ดังนั้นส่วนหัวนี้อาจใช้กับข้อความส่วนนี้หรือรูปภาพนี้
ดังนั้นจึงไม่เหมือนกับว่ามีคำหลักห้าคำในหัวข้อเหล่านี้ ดังนั้นหน้านี้จึงจะจัดอันดับสำหรับคำหลักเหล่านี้ แต่ที่เพิ่มเติมคือข้อมูลเพิ่มเติมเกี่ยวกับข้อความชิ้นนั้นหรือเกี่ยวกับภาพนั้นในหน้านั้น
และนั่นช่วยให้เราเข้าใจวิธีการจัดเฟรมข้อความนั้นได้ดีขึ้น วิธีการใส่กรอบรูปภาพที่คุณมีภายในบล็อคเหล่านั้น และด้วยเหตุนี้ การค้นหาจึงง่ายกว่ามาก… คำค้นหาที่ถูกต้องซึ่งนำเราไปยังหน้าเหล่านี้”
เมื่อคุณอ่านข้อความที่ตัดตอนมาข้างต้น คุณอาจเริ่มวาดภาพใหม่สำหรับตัวคุณเองเมื่อพูดถึงหัวเรื่อง
คุณจะเห็นได้ว่าในขณะที่หัวเรื่องสามารถช่วยตามหลักความหมายของ SEO ได้ ส่วนที่สำคัญคือการ แนะนำผู้ใช้อย่างรวดเร็วถึงข้อมูลที่คุณเชื่อว่าคำค้นหาของพวกเขาต้องการ
ท้ายที่สุด มันก็เหมือนกับว่าฉันบอก SEO ของฉันที่บริษัทในพื้นที่ของเรา:
“อย่าใช้ส่วนหัวสำหรับคำหลัก — ใช้ส่วนหัวเพื่อช่วยให้ผู้คนเข้าใจบริบทของหัวข้อของคุณ”
ง่ายพอใช่มั้ย?
ขีดเส้นใต้หรือสีในไฮเปอร์ลิงก์
หลายปีที่ผ่านมา มีการถกเถียงกันในวงการ SEO เกี่ยวกับการขีดเส้นใต้ไฮเปอร์ลิงก์ สีของไฮเปอร์ลิงก์เอง และว่าไฮเปอร์ลิงก์มีผลกระทบต่อการจัดอันดับหรือไม่
มีอยู่ครั้งหนึ่งในประวัติศาสตร์อินเทอร์เน็ตเมื่อรูปแบบเดียวที่สามารถนำมาประกอบกับไฮเปอร์ลิงก์ได้คือการขีดเส้นใต้
แต่นั่นยังคงใช้ได้อย่างไรและมีความเกี่ยวข้องหรือไม่?
จำไว้ว่าคุณกำลังสร้างเว็บไซต์สำหรับผู้ใช้ของคุณ ไม่ใช่แค่เพื่ออันดับที่สูงขึ้นใน SERP
ถ้าเราไปที่ Google และเริ่มค้นหาเอกสาร เราอาจสังเกตเห็นบางสิ่งที่ชี้ไปที่คำตอบ
พวกเขาคืออะไร?
- Google ได้ย้ายออกจากการขีดเส้นใต้ไฮเปอร์ลิงก์ของพวกเขา เอกสาร Google ทั้งหมดมีการขีดเส้นใต้ให้ผู้อ่านเห็นได้เมื่อหนึ่งหรือสองปีที่แล้ว
- Google ยังคงใช้สีฟ้า เหมือนเดิมเพื่อแสดงไฮเปอร์ลิงก์
- Google ใช้การขีดเส้นใต้เมื่อวางเมาส์เหนือใน SERP สำหรับไฮเปอร์ลิงก์ และเอกสารส่วนใหญ่
แล้ว Takeaway คืออะไร?
ใส่ตัวเองในรองเท้าของผู้ชมของคุณและให้มันแจ้งสิ่งที่คุณทำ
หากคุณเข้าสู่เว็บไซต์ที่มีข้อมูลที่คุณสนใจจะอ่านและต้องการคลิกผ่านไฮเปอร์ลิงก์ คุณมีแนวโน้มว่าจะคลิกที่นี่หรือ คลิกที่นี่ มากกว่ากัน
ในการศึกษาต่างๆ ของเรา เราได้สรุปว่าผู้คนมักจะคลิกข้อความไฮเปอร์ลิงก์ตัวหนาที่ทับข้อความเดิม
ทำไม
เนื่องจากสีมักใช้เพื่อดึงดูดและเน้นประเด็นสำคัญ แต่นั่นไม่จำเป็นต้องสื่อถึงความสามารถในการอ่านเพิ่มเติมโดยคลิกที่ลิงก์
แล้ว Google ต้องการอะไร?
ในความเห็นของฉัน Google ให้ความสำคัญกับความสม่ำเสมอและทำให้ผู้อ่านของคุณเข้าใจอย่างชัดเจนถึงสิ่งที่คลิกได้และสิ่งที่ไม่สามารถคลิกได้
ความหมายคือ ไม่ว่าคุณจะตัดสินใจ ใช้สิ่งนี้ หรือใช้สิ่งนี้ คุณต้องแน่ใจว่าคุณสนับสนุนการไหลตามทิศทางและใช้รูปแบบเดียวกันเพื่อชี้นำผู้อ่านของคุณ
หมายเหตุ: ในกรณีศึกษา Google พิจารณาว่าการใช้สีน้ำเงินที่มีอัตราส่วนคอนทราสต์ 4:1 สำหรับไฮเปอร์ลิงก์เป็นแนวทางปฏิบัติที่ดีที่สุด
คุณสามารถอ่านเพิ่มเติมเกี่ยวกับข้อตกลงไฮเปอร์ลิงก์บน Web Fx ซึ่งเป็นแหล่งข้อมูลชั้นนำ
ว่าสิ่งนี้เกี่ยวข้องกับ SEO อย่างไร ตอนนี้เราทราบแล้วว่าไฮเปอร์ลิงก์มีบทบาทสำคัญในการช่วยให้ Google เข้าใจว่าเพจมีเนื้อหาเกี่ยวกับอะไร โดยเฉพาะอย่างยิ่งเมื่อเกี่ยวข้องกับ โครงสร้างที่เชื่อมโยงกัน
เนื่องจากบ็อตของ Google ไม่อ่านสีหรือขีดเส้นใต้ จึงไม่มีความเกี่ยวข้องโดยตรงกับ SEO จากมุมมองของการจัดอันดับหลัก อย่างไรก็ตาม ในการพิจารณารอง ถ้าผู้ใช้ไม่เข้าใจแบบแผนการเชื่อมโยงหลายมิติของคุณหรือมีแนวโน้มน้อยที่จะคลิก คุณจะเห็นการผ่านหน้าและเวลาในการหยุดนิ่งของหน้าลดลง
ตัวหนาหรือตัวเอียง
เมื่อพูดถึงการจัดรูปแบบข้อความที่เป็น ตัวหนา และ ตัวเอียง และ SEO ผู้เชี่ยวชาญคนใดก็ตามที่คุ้มค่าของพวกเขาได้ทดสอบทฤษฎีของพวกเขาใน SERPS โดยเฉพาะอย่างยิ่งในเรื่องที่เกี่ยวข้องกับการออกแบบและการจัดทำดัชนีสำหรับบริบทที่เน้นย้ำ
แต่ Google พูดอะไรเกี่ยวกับตัวหนาและตัวเอียง และประสบการณ์ของผู้ใช้เกี่ยวข้องกับ SEO อย่างไร
เอาตรงๆ จากปากม้า
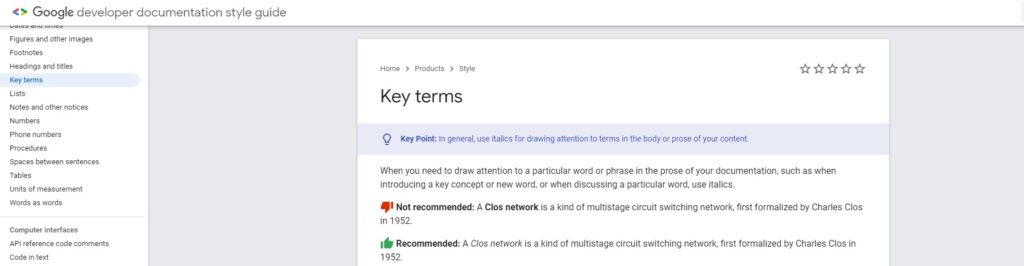
ในภาพด้านล่าง Google บอกเราอย่างชัดเจนถึงสิ่งที่ต้องการและได้ให้ตัวอย่างแก่เราด้วย ฉันพนันได้เลยว่าพวกเขาได้ทำวิจัยของพวกเขาด้วย!

น่าสนใจใช่มั้ย?
หมายเหตุ: แม้ว่าคนส่วนใหญ่ใช้ <i> เพื่อทำให้ข้อความเป็นตัวเอียง แต่ก็ยังมีวิธีที่ดีกว่า
คุณถามอย่างไร
โดยใช้แท็ก <em> แท็ก <em> ถูกสร้างขึ้นเพื่อเน้นส่วนใดส่วนหนึ่งของข้อความและสามารถจัดรูปแบบด้วย CSS
มาทดสอบทฤษฎีนี้กัน ในขณะที่เขียน Google ไม่ได้จัดทำดัชนีบทความนี้
ฉันจะเน้นข้อความด้านล่างด้วยแท็ก <em> และดูว่า Google ดึงมันเข้าสู่ SERPS ได้อย่างไรในภายหลัง
<em style=”font-style: italic;”>Schieler Mew เขียนบทความนี้เกี่ยวกับ SEO Butler</em>
การ คาดการณ์: ต่อมา เมื่อ Googling วลีที่แน่นอนนี้ ฉันคาดว่า Google จะดึงวลีนั้นลงใน SERP ที่เป็น ตัวหนา สำหรับบทความนี้ มาดูกันว่าจะเกิดอะไรขึ้น!
เนื่องจากเกี่ยวข้องกับทิศทางและการไหลของผู้ใช้ เราสามารถสรุปได้ดังนี้ ตัวเอียงดึงดูดความสนใจ เนื่องจากเป็นรูปแบบการจัดรูปแบบที่แตกต่างกันซึ่งใช้ติดกับรูปแบบการจัดรูปแบบที่คาดไว้
ผู้อ่านจะถูกดึงดูดโดยธรรมชาติ โดยเฉพาะอย่างยิ่งหาก Google เน้นตัวหนาและตัวเอียงใน SERPS ซึ่งเป็นไปตามคาด
ความคิดสุดท้ายเกี่ยวกับการออกแบบเว็บและ UI และผลกระทบต่อ SEO
เมื่อพิจารณาประเด็นทั้งหมดข้างต้นจากมุมมองของการออกแบบและ UI แล้ว คุณจะเริ่มเห็นว่าสิ่งเหล่านี้เชื่อมโยงกับ SEO อย่างไร
แม้ว่าการอ้างสิทธิ์บางส่วนจะอนุมานและสัมพันธ์กันได้ แต่ฉันได้ไปที่แหล่งที่มาโดยตรง: ฉันได้ดูสิ่งที่ Google กำลังทำและวิธีที่พวกเขาทำ
แม้ว่าการออกแบบหรือ SEO จะไม่มีจุดสิ้นสุด แต่หลักการหนึ่งก็ชัดเจน — การสร้างประสบการณ์ที่ราบรื่นและน่าพึงพอใจสำหรับผู้ใช้ของคุณควรมีความสำคัญเป็นอันดับ 1 ในปี 2020
มีข้อสงสัยเล็กน้อยว่า Google กำลังควบคุมอัลกอริธึมเพื่อให้เข้าใจมากขึ้นว่ามนุษย์ประมวลผลข้อมูลอย่างไร เพื่อให้ได้ผลลัพธ์ที่เกี่ยวข้องมากขึ้นสำหรับคำค้นหา
แม้ว่าจะเป็นที่ถกเถียงกันอยู่ว่าการออกแบบและ UI นั้นยังไม่เป็นปัจจัยสำคัญในการจัดอันดับ SEO แต่สัญญาณทั้งหมดชี้ว่าสิ่งเหล่านี้มีความสำคัญมากขึ้นในอนาคต
ฉันจะฝากความคิดถึงคุณไว้เป็นครั้งสุดท้าย เพื่อน ๆ
ทำ SEO วันนี้โดยคำนึงถึงอนาคต!
ติดตาม
ฉันได้อ่านและยอมรับข้อกำหนดและเงื่อนไข*
