22 แนวโน้มการพัฒนาเว็บ CTO ทุกคนควรคาดหวังในปี 2022
เผยแพร่แล้ว: 2022-05-29เทคโนโลยียังคงพัฒนาอย่างต่อเนื่องในขณะที่มนุษย์ค้นพบวิธีการใหม่ๆ ในการสร้างสรรค์สิ่งใหม่ๆ การทำสิ่งต่างๆ ได้รวดเร็วขึ้นและมีไหวพริบมากกว่าที่เคยทำ มีเพียงไม่กี่พื้นที่ที่มีนวัตกรรมนี้มากเท่ากับพื้นที่ของการพัฒนาเว็บ
นักพัฒนามักมองไปข้างหน้าเพื่อค้นหาเทคโนโลยีใหม่ๆ ที่สามารถขับเคลื่อนพวกเขาไปสู่อนาคตที่สดใส สำหรับหลายๆ บริษัท การตามให้ทันการพัฒนาเหล่านี้อาจเป็นปัญหาได้ โชคดีที่เราได้สรุปแนวโน้มสำคัญบางประการซึ่งจะเกี่ยวข้องในปี 2565 และปีต่อๆ ไป
รีบ? ต่อไปนี้คือแนวโน้มการพัฒนาเว็บไซต์ 22 ประการที่คุณต้องจับตาในปี 2022:
- No-code และ low-code จะขับเคลื่อนการพัฒนาแอพพลิเคชั่น
- การนำปัญญาประดิษฐ์และแมชชีนเลิร์นนิงมาใช้เพื่อเร่งความเร็ว
- การค้นหาด้วยเสียงจะระเบิดได้ด้วย IoT
- แอปพลิเคชันเว็บโปรเกรสซีฟ (PWAs) จะมาแทนที่แอปมือถือที่มาพร้อมเครื่อง
- บริษัทขนาดเล็กจะสนับสนุน SPA สำหรับการพัฒนาแอพ
- ความปลอดภัยทางไซเบอร์จะมีความสำคัญมากขึ้น
- การออกแบบ Motion UI จะเพิ่มการโต้ตอบของหน้า
- ความก้าวหน้าในการประมวลผลแบบคลาวด์จะดำเนินต่อไป
- ขั้นตอนต่อไปในการปรับแต่งกระบวนการจะเริ่มขึ้น
- บริษัทต่างๆ จะชอบการพัฒนา API ก่อน
- แคชที่เพิ่มขึ้นสำหรับความเร็วและประสิทธิภาพ
- การเกิดขึ้นของเทมเพลตฝั่งเซิร์ฟเวอร์สำหรับเวลาในการออกสู่ตลาดและความยืดหยุ่น
- ปลั๊กอิน เครื่องมือของบุคคลที่สามยังคงก่อให้เกิดปัญหา
- แพลตฟอร์มมุ่งเน้นไปที่ความต้องการของนักการตลาด - แม้จะไม่มีหัวก็ตาม
- การมีส่วนร่วมที่ขับเคลื่อนโดย AI - ตั้งแต่แชทบอทไปจนถึงการสร้างเนื้อหาและการปรับเปลี่ยนในแบบของคุณ
- สถาปัตยกรรมไร้เซิร์ฟเวอร์/ใช้แบบคงที่และแบบไม่มีส่วนหัว
- อินเทอร์เน็ตของสิ่งต่าง ๆ (IoT) ที่เพิ่มขึ้น
- API-การพัฒนาครั้งแรก
- ใช้หนึ่งเพจเจอร์หรือSPA
- ปรับปรุงการรักษาความปลอดภัยทางไซเบอร์ดั้งเดิม
- กรอบงานจาวาสคริปต์เพิ่มเติม
- ความปลอดภัยสำคัญที่สุด
1. No-code และ low-code จะขับเคลื่อนการพัฒนาแอพพลิเคชั่น
ไม่มีรหัสและรหัสต่ำผุดขึ้นมาในชีวิตด้วยความหวังว่าจะทำให้ชีวิตของเราง่ายขึ้น นักพัฒนามากประสบการณ์สามารถใช้เครื่องมือเหล่านี้เพื่อเพิ่มประสิทธิภาพเวิร์กโฟลว์และลดปริมาณงาน ทำให้พวกเขามุ่งความสนใจไปที่งานอื่นๆ ได้
เครื่องมือเหล่านี้ยังช่วยให้นักพัฒนาพลเมืองสร้างแอปพลิเคชันที่มีประโยชน์ได้ง่ายขึ้นโดยไม่ต้องเขียนโค้ดที่ซับซ้อน
เครื่องมือที่ไม่ต้องใช้โค้ดช่วยลดอุปสรรคในการเข้าด้วยอินเทอร์เฟซการเขียนโปรแกรมแบบเห็นภาพ และเครื่องมือลากและวางสำหรับผู้ที่ไม่เคยเขียนโค้ดมาก่อน แต่ถึงแม้จะมีความก้าวหน้าเหล่านี้ ยังไม่มีรหัสยังไม่เป็นที่ยอมรับอย่างสมบูรณ์
"ฉันคิดว่าการไม่มีโค้ดจะกลายเป็นเทรนด์ใหญ่ในปี 2022 เป็นสิ่งที่เติบโตขึ้นอย่างมากในปี 2020 แต่ก็ยังเป็นระบบนิเวศที่ค่อนข้างกระจัดกระจายซึ่งยังไม่มีผู้ชนะที่ชัดเจน และคำสัญญาส่วนใหญ่ยังคงเป็น ... สัญญา" - Massimo Chieruzzi จาก AdEspresso

ผู้นำตลาดที่มีศักยภาพในรูปแบบของ Bubble และ Airtable กำลังได้รับความนิยมเพิ่มขึ้น ดังนั้นปี 2022 จะเห็นเครื่องมือเหล่านี้อย่างน้อยหนึ่งเครื่องมือสร้างตัวเองให้เป็นผู้ชนะที่ชัดเจน
จะทำอย่างไรต่อไป
ดูวงจรการพัฒนาผลิตภัณฑ์ของคุณสำหรับงานที่ต้องใช้เวลานานซึ่งทีมไอทีของคุณกำลังดำเนินการอยู่
ผสานรวมเครื่องมือที่ใช้โค้ดต่ำลงในเวิร์กโฟลว์ของคุณเพื่อช่วยเพิ่มประสิทธิภาพและจำกัดเวลาที่เสียไป
ติดอาวุธให้สมาชิกในทีมที่มีเทคนิคน้อยของคุณด้วยเครื่องมือที่ไม่ต้องใช้โค้ดเพื่อช่วยให้พวกเขาทำงานบางอย่างได้สำเร็จโดยไม่ทำให้แผนกไอทีล้นหลาม
2. การนำปัญญาประดิษฐ์และการเรียนรู้ของเครื่องมาใช้เร่งความเร็ว
ปัญญาประดิษฐ์ได้เข้ามามีส่วนร่วมในชีวิตดิจิทัลของเรามาสองสามปีแล้ว แต่เมื่อบริษัทจำนวนมากขึ้นลงทุนในเทคโนโลยี เราก็สามารถเห็นการก้าวกระโดดครั้งใหญ่ในสิ่งที่มีความสามารถ โดยเฉพาะอย่างยิ่งการประมวลผลภาษาธรรมชาติ (NLP) และการเรียนรู้ของเครื่อง (ML) ได้เปลี่ยนจากแนวคิดเชิงทฤษฎีไปเป็นกรณีการใช้งานเต็มรูปแบบ
Luis Munoz Villarreal จาก Traktion.ai อธิบายกรณีการใช้งานเหล่านี้บางส่วน:
"YouTube ใช้ NLP เพื่อสร้างคำบรรยายจากเสียงของวิดีโอโดยอัตโนมัติ หรือวิธีที่ Google Analytics ใช้ ML เพื่อทำความเข้าใจพฤติกรรมของผู้ใช้เว็บไซต์ให้ดีขึ้น หรือ Alexa ใช้ VR และ ML เพื่อให้เราสามารถสนทนากับเครื่องได้อย่างเต็มที่"

ตัวอย่างอื่นๆ ของการเติบโตของปัญญาประดิษฐ์สามารถพบได้ในแชทบ็อต เครื่องมือแนะนำ และเครื่องมือ SaaS ที่ช่วยให้ชีวิตของพนักงานง่ายขึ้นมาก
จะทำอย่างไรต่อไป
ประเมินเวิร์กโฟลว์ธุรกิจปัจจุบันของคุณเพื่อดูว่ามีช่องทางในการเริ่มการนำ AI/ML ไปใช้หรือไม่ กระบวนการทางธุรกิจในปัจจุบันของคุณจำนวนมากสามารถทำให้เป็นอัตโนมัติได้ด้วยความช่วยเหลือของ AI เพื่อเพิ่มทรัพยากรบุคคลสำหรับงานอื่นๆ
นำเครื่องมือวิเคราะห์ที่ขับเคลื่อนด้วย AI ไปใช้ในแคมเปญการตลาดเพื่อค้นหาข้อมูลเชิงลึกใหม่ๆ เพื่อช่วยเหลือลูกค้าของคุณ
ใช้แชทบอทที่ขับเคลื่อนด้วย AI เป็นส่วนหนึ่งของการดำเนินการภายในของคุณเพื่อช่วยตอบคำถามของพนักงาน เร่งกระบวนการออนบอร์ด และแนะนำทรัพยากร
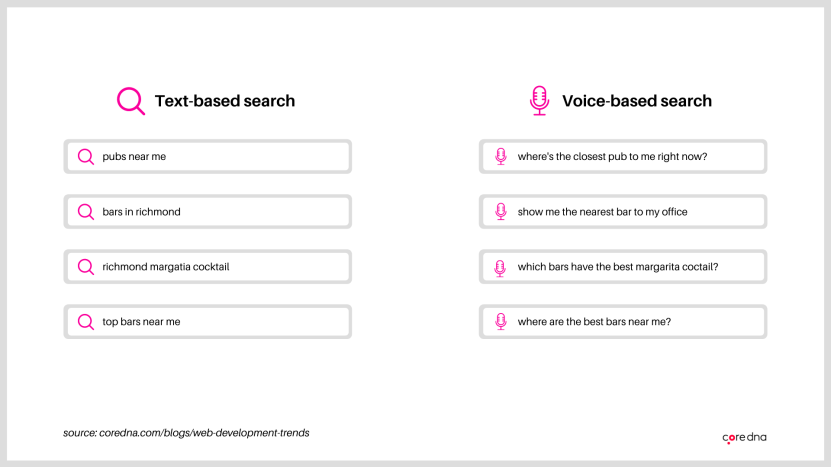
3. การค้นหาด้วยเสียงจะระเบิดได้ด้วย IoT
Internet of Things (IoT) ได้ให้คำมั่นสัญญามาระยะหนึ่งแล้ว แต่ปี 2022 อาจเป็นปีที่เราเห็นว่าสามารถทำอะไรได้บ้าง โดยเฉพาะอย่างยิ่ง การค้นหาด้วยเสียงและลำโพงอัจฉริยะ 2 ด้านอาจเป็นตัวกำหนดการเติบโตนี้
ประมาณการว่าจะมีผู้ช่วยเสียงดิจิทัล 8 พันล้านคนในการใช้งานภายในปี 2566 และคาดว่าจะมีลำโพงอัจฉริยะ 163 ล้านเครื่องภายในปี 2564
การเติบโตในทั้งสองส่วนนี้จะส่งผลต่อวิธีที่ทุกคนตั้งแต่นักพัฒนาไปจนถึงผู้ใช้โต้ตอบกับเครื่องมือค้นหา ซึ่งหมายความว่านักพัฒนาและนักการตลาดจะต้องปรับวิธีการทำสิ่งต่างๆ
Paul Thornton จาก Digital Hothouse อธิบาย
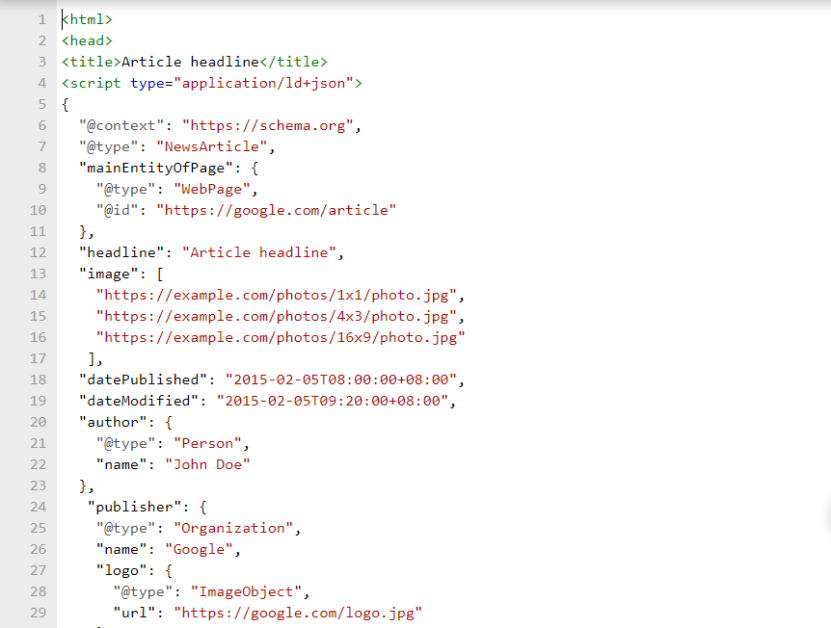
"มาร์กอัปสคีมาและข้อมูลที่มีโครงสร้างจะมีความสำคัญมากขึ้นเรื่อยๆ ในการพัฒนาเว็บ เพื่อให้แน่ใจว่าเสิร์ชเอ็นจิ้นสามารถเข้าใจธุรกิจ ผลิตภัณฑ์ และบริการของคุณได้อย่างเต็มที่ และสามารถนำเสนอในผลการค้นหา ตัวเลือกมาร์กอัปสคีมาใกล้จะสิ้นสุดแล้ว ประเภทเนื้อหาที่พบบ่อยที่สุดคือวิดีโอ คำถามที่พบบ่อย ผลิตภัณฑ์ สูตรอาหาร บล็อกโพสต์ - อะไรก็ได้ที่ทำให้เกิดผลการค้นหาที่เป็นสื่อสมบูรณ์หรือตัวอย่างข้อมูลแนะนำ นี่เป็นเพียงตัวอย่างบางส่วนของ Schema Markup ที่เป็นไปได้หลายร้อยประเภทที่สามารถช่วยเหลือเครื่องมือค้นหาและอุปกรณ์อัจฉริยะ ."

มาร์กอัปสคีมาคือไมโครดาต้าที่วางไว้บนเว็บไซต์ของคุณ ซึ่งให้คำอธิบายที่ปรับปรุงแล้วหรือตัวอย่างข้อมูลสื่อสมบูรณ์สำหรับผลการค้นหา

ข้อมูลที่มีโครงสร้างคือรูปแบบมาตรฐานสำหรับการวางข้อมูลบนหน้าเว็บ และเป็นวิธีที่เครื่องมือค้นหาอ่านข้อมูล เมื่อมีการค้นหาโดยใช้เสียงมากขึ้น คาดว่าจะให้ความสำคัญกับพื้นที่เหล่านี้มากขึ้น
จะทำอย่างไรต่อไป:
ต่อไปนี้คือเคล็ดลับบางประการในการเพิ่มประสิทธิภาพไซต์ของคุณสำหรับคำค้นหาด้วยเสียง:
- ปรับเนื้อหาของคุณให้เหมาะสมสำหรับตำแหน่งศูนย์ด้วยการแนะนำสั้นๆ 40-50 คำ และใช้ตารางหรือสัญลักษณ์แสดงหัวข้อย่อยหากเป็นไปได้
- อย่ากลัวที่จะใช้น้ำเสียงในการสนทนาในเนื้อหาบล็อกและคำอธิบายผลิตภัณฑ์ของคุณ
- จัดโครงสร้างการวิจัยคำหลักของคุณเกี่ยวกับคำถามและคำตอบ แทนที่จะเป็นคำหลักเดี่ยวหรือวลีสำคัญ
- ผสมผสานคำศัพท์เพื่อจัดเตรียมชุดคำหลักและวลีที่หลากหลายยิ่งขึ้น ครอบคลุมวิธีการถามคำถามที่เกี่ยวข้องทั้งหมด (เกี่ยวข้องจริงๆ!) ให้มันเป็นธรรมชาติ

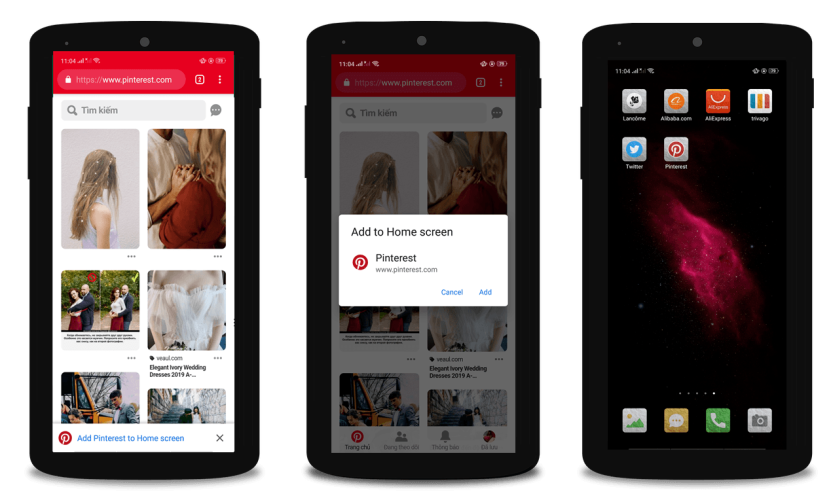
4. แอปพลิเคชันเว็บโปรเกรสซีฟ (PWA) จะมาแทนที่แอปมือถือที่มาพร้อมเครื่อง
กปภ. ไม่ใช่เรื่องใหม่หากจินตนาการได้กว้างไกล แต่อิทธิพลของ PWA ควรเติบโตต่อไปในปี 2565
กปภ. นำเสนอข้อดีมากมายที่จะเห็นการใช้งานเพิ่มขึ้น ประสบการณ์ของผู้ใช้ที่จัดหาโดย กปภ. ไม่เป็นสองรองใคร และด้วยการใช้อุปกรณ์มือถือที่เพิ่มขึ้น คาดว่าแบรนด์ต่างๆ จะดำเนินต่อไปตามแนวโน้มนี้
PWAs ช่วยให้เว็บไซต์โหลดได้อย่างรวดเร็วและยังคงทำงานแบบออฟไลน์ได้ พวกเขาสร้างประสบการณ์ในแอปขึ้นใหม่ภายในเบราว์เซอร์ และทำให้นักพัฒนาซอฟต์แวร์ทำสิ่งต่างๆ ได้ง่ายกว่าการสร้างแอปพลิเคชันที่มาพร้อมเครื่องสำหรับอุปกรณ์ทุกเครื่อง
ตัวอย่างของ PWA สามารถพบได้บนเว็บไซต์มือถือ Pinterest
จะทำอย่างไรต่อไป
การสร้างแอปพลิเคชั่นมือถือแบบเนทีฟนั้นเป็นกระบวนการที่ยาวกว่าการสร้างเว็บไซต์แบบดั้งเดิมมาก โดยเฉพาะอย่างยิ่งเมื่อคุณต้องการรวมองค์ประกอบการปรับแต่งส่วนบุคคล
หากคุณกำลังพิจารณาที่จะปรับปรุงเว็บแอปพลิเคชันเดสก์ท็อปของคุณ คุณจะต้องปรับให้เหมาะสมสำหรับอุปกรณ์มือถือด้วย แทนที่จะสร้างสองแอปพลิเคชัน ให้พัฒนาเว็บไซต์ของคุณเป็น PWA เพื่อประสบการณ์ลูกค้าที่ดีขึ้นบนมือถือ
อ่านต่อไป: Progressive Web App คืออะไร (และคุณต้องการหรือไม่)5. บริษัทขนาดเล็กจะสนับสนุน SPA สำหรับการพัฒนาแอพ
อีกแนวคิดหนึ่งที่สร้างไว้แล้วซึ่งจะยังคงเห็นการลากต่อไปคือแอปพลิเคชันหน้าเดียว (SPA) การรอให้หน้าโหลดเมื่อเรียกดูออนไลน์อาจสร้างความรำคาญให้กับผู้ใช้ได้ นั่นเป็นเหตุผลที่ SPA ที่อนุญาตให้เลื่อนได้อย่างต่อเนื่องจะได้รับความนิยมเพิ่มขึ้น
บริษัทใหญ่ๆ เช่น Google และ Facebook ให้ตัวอย่างที่ชัดเจนที่สุดว่า SPA ควรทำงานอย่างไร ด้วยเฟรมเวิร์กที่ใช้ JavaScript และผู้ใช้จำนวนมากขึ้นที่ออนไลน์ คาดว่าการนำ SPA ไปใช้กับบริษัทอื่นจะดำเนินต่อไปเช่นกัน
ชุดผลิตภัณฑ์ของ Google ตั้งแต่ Gmail ถึง GDrive นำเสนอตัวอย่างที่สำคัญของการใช้งาน SPA
จะทำอย่างไรต่อไป
ข้อดีหลักประการหนึ่งของ SPA คือให้เวลาในการโหลดเร็วขึ้น เนื่องจากเฉพาะเนื้อหาที่จำเป็นบนหน้าเท่านั้นที่จะได้รับการอัปเดตแทนที่จะโหลดซ้ำทั้งหน้า พวกเขายังเสนอแคชออฟไลน์
หากคุณมีบริษัทขนาดเล็ก ให้พิจารณาสร้างเว็บไซต์ของคุณเป็น SPA เพื่อลดเวลาในการพัฒนาและปรับปรุงประสบการณ์ของผู้ใช้
อ่านต่อไป : วิธีเลือก CMS ที่ดีที่สุดสำหรับแอพมือถือ
การเปลี่ยนแปลงทางดิจิทัล: คู่มือฉบับสมบูรณ์
ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการเปลี่ยนแปลงทางดิจิทัล รวมถึงโบนัสแผ่นงานการแปลงดิจิทัลที่เราใช้ภายในเพื่อติดตามงานแผนภูมิเทียบกับงานที่ต้องใช้ความพยายาม
6. ความปลอดภัยทางไซเบอร์จะมีความสำคัญมากขึ้น
แฮกเกอร์สามารถทำการโจมตีมัลแวร์บนซอฟต์แวร์ AG ผู้จำหน่ายซอฟต์แวร์รายใหญ่อันดับสองของเยอรมนีในเยอรมนีในเดือนตุลาคม 2020 โดยเรียกร้องเงินเกือบ 20 ล้านดอลลาร์
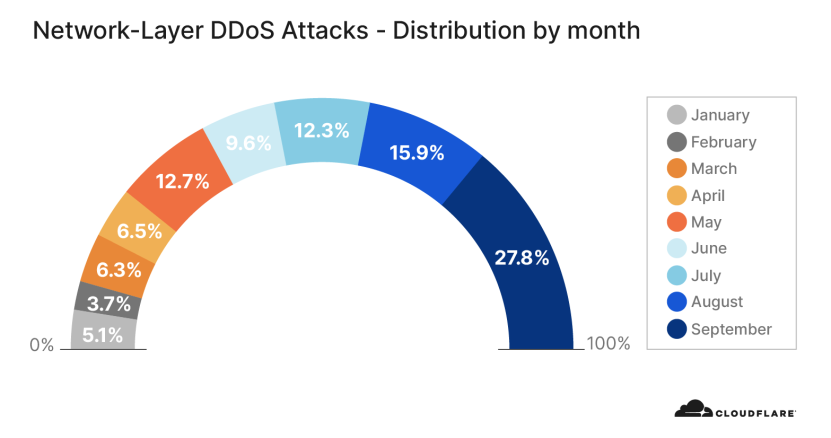
จำนวนการโจมตีแบบปฏิเสธการให้บริการ (DDoS) แบบกระจายในปี 2020 เพิ่มขึ้นสองเท่าในแต่ละไตรมาสตาม Cloudflare ในการโจมตี DDoS แฮกเกอร์ครอบงำเซิร์ฟเวอร์เป้าหมายด้วยปริมาณการใช้อินเทอร์เน็ตที่เป็นอันตราย ผลลัพธ์สุดท้ายอาจเป็นชั่วโมงของการหยุดทำงานและการสูญเสียรายได้
เนื่องจากบริษัทและพนักงานจำนวนมากขึ้นออนไลน์หลังจากผลกระทบของปี 2020 คาดว่าธุรกิจและบุคคลจะลงทุนในความปลอดภัยทางไซเบอร์มากขึ้นเพื่อปกป้องตนเอง
จะทำอย่างไรต่อไป
การปกป้องข้อมูลบริษัทและข้อมูลลูกค้าของคุณจะมีความสำคัญในปี 2565 โดยเฉพาะอย่างยิ่งในช่วงเวลาที่การโจมตีทางไซเบอร์ยังคงเพิ่มขึ้น ต่อไปนี้คือขั้นตอนบางส่วนที่คุณสามารถเตรียมได้:
1. ดำเนินการประเมินช่องโหว่
คุณไม่สามารถป้องกันตัวเองได้จนกว่าคุณจะรู้ว่าต้องทำอะไร แม้ว่าคุณจะสามารถเริ่มต้นด้วยมาตรการทั่วไป เช่น การติดตั้งไฟร์วอลล์ การประเมินความปลอดภัยสามารถช่วยคุณระบุช่องโหว่ในปัจจุบันของคุณได้
2. รักษาความปลอดภัยการเข้าถึงระยะไกลของคุณ
ตรวจสอบให้แน่ใจว่าพนักงานทุกคนใช้ VPN และข้อมูลทั้งหมดได้รับการเข้ารหัสเพื่อป้องกันการรั่วไหล
3. แนะนำบทบาท การอนุญาต และการตรวจสอบสิทธิ์แบบหลายปัจจัย
การจำกัดการเข้าถึงบางพื้นที่ของเว็บไซต์หรือแพลตฟอร์มดิจิทัลของคุณสามารถปรับปรุงความปลอดภัยโดยรวมของคุณได้ ต้องมีการตรวจสอบอีกชั้นหนึ่งนอกเหนือจากชื่อผู้ใช้และรหัสผ่านเพื่อเข้าถึง
อ่านต่อไป: แนวทางปฏิบัติที่ดีที่สุดในการรักษาความปลอดภัยของเว็บไซต์: เรารักษาความปลอดภัยให้กับเว็บไซต์ของลูกค้าได้อย่างไร (และคุณจะทำเช่นเดียวกันได้อย่างไร)
7. การออกแบบ Motion UI จะเพิ่มการโต้ตอบของหน้า
เว็บไซต์ไม่ควรมีข้อมูลทั้งหมดที่ผู้ใช้กำลังค้นหาเท่านั้น มันควรจะเป็นที่ชื่นชอบทางสุนทรียะด้วย มีการเน้นย้ำมากขึ้นบนอินเทอร์เฟซผู้ใช้ และ UI การเคลื่อนไหวเป็นขั้นตอนต่อไปที่สุกงอมสำหรับการระเบิด
เมื่อผู้ใช้เยี่ยมชมเว็บไซต์ พวกเขาไม่ต้องการสงสัยว่าจะไปที่ไหน การออกแบบการเคลื่อนไหวช่วยสร้างอินเทอร์เฟซที่ใช้งานง่ายซึ่งจะแนะนำผู้ใช้ โดยบอกพวกเขาว่าต้องทำอะไรและควรเน้นที่ใดบนหน้า
Motion UI เกี่ยวข้องกับการใช้สัญญาณภาพ และทำให้เว็บแอปพลิเคชันสามารถตอบสนองต่อผู้ใช้ได้ สร้างประสบการณ์ผู้ใช้ที่ลื่นไหลและสนุกสนานยิ่งขึ้น


จะทำอย่างไรต่อไป
แนะนำภาพเพื่อเป็นแนวทางแก่ผู้เยี่ยมชมผ่านเว็บไซต์หรือแอปพลิเคชันของคุณ
นอกจากนี้ ใช้แอนิเมชั่นอย่างง่ายเพื่อปรับปรุงประสบการณ์ของผู้ใช้เมื่อผู้เยี่ยมชมต้องรอให้หน้าโหลดหรือไปถึงหน้าแสดงข้อผิดพลาด สิ่งนี้สามารถดึงดูดให้ผู้ใช้มีส่วนร่วมเมื่อต้องเผชิญกับสิ่งต่าง ๆ ที่มักจะทำลายประสบการณ์ของผู้ใช้
อ่านต่อไป: การออกแบบเว็บอีคอมเมิร์ซ: รายการตรวจสอบ 36 จุดเพื่อสร้างไซต์อีคอมเมิร์ซที่ดีที่สุด
8. ความก้าวหน้าในการประมวลผลแบบคลาวด์จะดำเนินต่อไป
การเติบโตของงานทางไกลจะเป็นไปไม่ได้หากไม่มีการประมวลผลแบบคลาวด์ และแนวโน้มดังกล่าวควรดำเนินต่อไปในปี 2022 จากข้อมูลของ Gartner บริการคลาวด์สาธารณะคาดว่าจะเติบโตเป็น 306.9 พันล้านดอลลาร์ในปี 2565 เพิ่มขึ้นจาก 242.7 พันล้านดอลลาร์ในปี 2562
ด้วยการเติบโตที่บริษัท SaaS ได้เห็นในปี 2020 และการประกาศจากบริษัทเทคโนโลยีชั้นนำหลายแห่งว่าพวกเขาจะเปลี่ยนไปใช้ระบบระยะไกลเป็นอันดับแรก คุณสามารถคาดหวังได้ว่าความก้าวหน้าของคลาวด์คอมพิวติ้งใหม่จะต้องตามให้ทัน
จะทำอย่างไรต่อไป:
ธุรกิจจำนวนมากย้ายการดำเนินการทางออนไลน์เนื่องจากการระบาดใหญ่ได้เร่งการเปลี่ยนแปลงทางดิจิทัลในปี 2020 แต่พวกเขาไม่มีเวลาวางแผนกลยุทธ์ระยะยาว อย่างไรก็ตาม คลาวด์คอมพิวติ้งจะไม่ทำให้ช้าลง
ในขณะที่บริษัทของคุณกำลังชั่งน้ำหนักกลยุทธ์ดิจิทัลสำหรับอนาคต ให้พิจารณาว่าคุณอาจเหมาะสมกว่าในการสร้างโครงสร้างพื้นฐานคลาวด์ส่วนตัวหรือใช้วิธีมัลติคลาวด์
อ่านต่อไป: Digital Transformation คืออะไร? (คำขวัญหรือความชั่วร้ายที่จำเป็น?)
9. ขั้นตอนต่อไปในการปรับแต่งกระบวนการจะเริ่มขึ้น
ทุกธุรกิจมีวิธีการทำสิ่งต่างๆ ของตัวเอง และด้วยตัวเลือกต่างๆ ที่มีอยู่ พวกเขายังมีความชื่นชอบในโซลูชันซอฟต์แวร์เพื่อแก้ปัญหาเฉพาะอีกด้วย ความเป็นไปได้มากมายเหล่านี้ก่อให้เกิดแนวทางที่ดีที่สุดในการสร้างชุดซอฟต์แวร์
Ashley Kimler จาก CopyNoise อธิบายว่า
"การพัฒนาเว็บได้หยุดชะงักลงจากเว็บแอป ปลั๊กอิน และการผสานการทำงาน ฉันคิดว่าในปีนี้เราจะได้เห็นขั้นตอนต่อไปในการปรับแต่งกระบวนการเอง การสร้างเครื่องมืออาจกลายเป็นกระแสหลักมากขึ้นผ่านคนธรรมดาที่เรียนรู้วิธีสร้างด้วยตัวเอง เครื่องมือที่มี API ที่บรรจุไว้ล่วงหน้า, SDK และตัวสร้างแอปแบบไม่มีโค้ด"

การปรับแต่งกระบวนการทำให้องค์กรสามารถปรับแต่งเวิร์กโฟลว์ภายในซอฟต์แวร์ต่างๆ เพื่อปรับให้เข้ากับเวิร์กโฟลว์ปัจจุบันขององค์กรและความต้องการเฉพาะ
ด้วยเครื่องมือมากมายที่สามารถทำสิ่งเดียวกันได้ นักพัฒนาจะต้องได้รับอำนาจในการปรับแต่งโซลูชันโดยไม่กระทบต่อวิธีที่พวกเขาต้องการทำสิ่งต่างๆ
จะทำอย่างไรต่อไป
แมปเวิร์กโฟลว์องค์กรปัจจุบันของคุณเพื่อทำความเข้าใจว่าอะไรดีที่สุดสำหรับบริษัทของคุณ เมื่อประเมินเครื่องมือสำหรับกระบวนการทางธุรกิจของคุณ ให้พิจารณาว่าซอฟต์แวร์สามารถเข้ากับรูปแบบปัจจุบันของคุณได้หรือไม่ หรือคุณจำเป็นต้องแก้ไขเวิร์กโฟลว์เพื่อให้ประสบความสำเร็จหรือไม่
อ่านต่อไป: แผนงานการเปลี่ยนแปลงดิจิทัล: 10 ขั้นตอนสู่การเปลี่ยนแปลงทางดิจิทัลที่ประสบความสำเร็จ
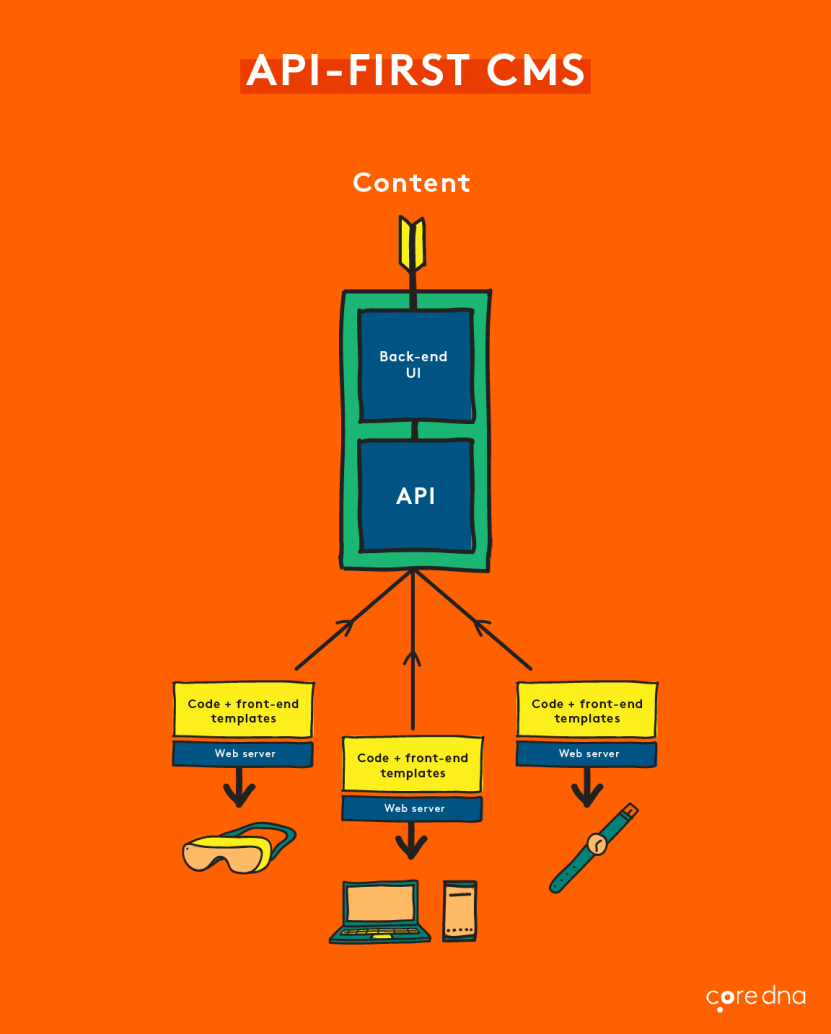
10. บริษัทจะสนับสนุนการพัฒนา API ก่อน
เมื่อแอพพลิเคชั่นและเทคโนโลยีใหม่ๆ เกิดขึ้น ความจำเป็นในการเชื่อมต่อเทคโนโลยีเหล่านี้ก็เพิ่มมากขึ้นเรื่อยๆ อุปกรณ์ IoT ใหม่ อินเทอร์เฟซเว็บ และเครื่องมือซอฟต์แวร์ทั้งหมดมี API ที่ช่วยให้เชื่อมต่อกันได้
ก่อนหน้านี้ นักพัฒนาหลายคนอาจให้ความสำคัญกับผลิตภัณฑ์ก่อน จากนั้นจึงถือว่าจำเป็นต้องเชื่อมต่อกับอุปกรณ์อื่นๆ ในภายหลัง อย่างไรก็ตาม ขณะนี้ API มีความสำคัญและเป็นศูนย์กลางเมื่อบริษัทต่างๆ มองหาวิธีเพิ่มการเชื่อมต่อระหว่างกัน
การพัฒนาที่เน้น API ให้ความสำคัญกับผู้ใช้เป็นอันดับแรกและมีประโยชน์อื่นๆ เช่น การอนุญาตให้ทีมพัฒนาทำงานคู่ขนานกัน ลดต้นทุนการพัฒนาแอป และเพิ่มความเร็วสู่ตลาด

(ที่มา: API-First CMS: อธิบายใน 5 นาที)
ไม่ต้องพูดถึง การออกแบบที่เน้น API ช่วยให้ผลิตภัณฑ์และอินเทอร์เฟซใหม่กลายเป็นช่องทางที่เป็นไปได้สำหรับการจัดส่งเนื้อหา ตัวอย่างเช่น ด้วย CMS ที่เน้น API เป็นหลัก ตอนนี้สิ่งที่อาจเป็นแค่แอปพลิเคชันสำหรับอุปกรณ์เคลื่อนที่สามารถใช้ในตู้คีออส รถยนต์อัจฉริยะ และพื้นที่อื่นๆ
11. เพิ่มแคชสำหรับความเร็วและประสิทธิภาพ
แคชคือโซลูชันการจัดเก็บข้อมูลชั่วคราว การแคชมีเป้าหมายเพื่อเพิ่มความเร็วในการส่งข้อมูลโดยการจัดเก็บไฟล์สแตติกในเครื่องหรือบนเซิร์ฟเวอร์ ดังนั้นจึงไม่จำเป็นต้องโหลดทุกครั้งที่มีการเข้าถึง คุณสามารถเพิ่มเวลาตอบสนองของเบราว์เซอร์ได้ คาดว่าจะมีการเพิ่มแคชลงในสถาปัตยกรรมของเว็บไซต์และเว็บแอปพลิเคชันในทุกที่ที่ทำได้
12. การเกิดขึ้นของเทมเพลตฝั่งเซิร์ฟเวอร์สำหรับเวลาในการออกสู่ตลาดและความยืดหยุ่น
เทมเพลตฝั่งเซิร์ฟเวอร์เป็นเทคนิคที่เราจะได้เห็นกันมากขึ้นในปีหน้า เทคนิคการพัฒนาเว็บนี้สร้างหน้าเว็บบนเซิร์ฟเวอร์แทนเบราว์เซอร์ของลูกค้า เทมเพลตฝั่งเซิร์ฟเวอร์ช่วยให้โปรแกรมเมอร์สร้างเทมเพลตที่กำหนดว่าหน้าเว็บควรมีลักษณะอย่างไร และเติมข้อมูลเว็บไซต์ล่วงหน้าด้วยข้อมูลผู้ใช้ที่กำหนดเอง มีข้อดีหลายประการสำหรับการสร้างเทมเพลตฝั่งเซิร์ฟเวอร์ แต่สิ่งที่น่าสังเกตมากที่สุดคือทำให้เวลาในการออกสู่ตลาดสั้นลงและเพิ่มความยืดหยุ่น การดำเนินการตามคำขอทั้งหมดภายในเซิร์ฟเวอร์ทำได้เร็วกว่าการดำเนินการไปกลับของเซิร์ฟเวอร์เบราว์เซอร์เพิ่มเติม
13. ปลั๊กอิน เครื่องมือของบุคคลที่สามยังคงก่อให้เกิดปัญหา
เครื่องมือและปลั๊กอินของบุคคลที่สามทำให้การเรียกใช้เว็บไซต์ง่ายขึ้นมากโดยการเพิ่มฟังก์ชันการทำงานที่ไม่มีให้ในการตั้งค่าเริ่มต้น แต่ความง่ายนี้มาพร้อมกับค่าใช้จ่ายที่เราเห็นอย่างต่อเนื่อง ปลั๊กอินของบุคคลที่สามอาจเป็นปัญหาสำหรับเว็บไซต์ของคุณเนื่องจากมักล้าสมัยและอาจไม่ปลอดภัย นอกจากนี้ยังสามารถทำให้เกิดปัญหาความเข้ากันได้กับแอปพลิเคชันอื่น ๆ และแม้กระทั่งทำให้เลย์เอาต์ของไซต์เสียหาย นอกจากความเสี่ยงด้านความปลอดภัยและความเข้ากันได้แล้ว การโหลดปลั๊กอินและเครื่องมือของบุคคลที่สามอาจทำให้เว็บไซต์ของคุณช้าลง
14. แพลตฟอร์มมุ่งเน้นไปที่ความต้องการของนักการตลาด - แม้จะไม่มีหัวก็ตาม
โซลูชัน CMS แบบดั้งเดิมช่วยให้สามารถสร้างหน้าเว็บและประสบการณ์อีคอมเมิร์ซที่ทำงานร่วมกับเบราว์เซอร์หลักๆ เช่น Chrome, Firefox และ Internet Explorer อย่างไรก็ตาม ลูกค้าคาดหวังประสบการณ์ต่อเนื่องหลายรูปแบบที่เป็นส่วนตัวและสม่ำเสมอผ่านอุปกรณ์ที่เชื่อมต่อกับ IoT เช่น ลำโพงอัจฉริยะและนาฬิกาอัจฉริยะ
ในที่นี้มีแง่มุม "หัวขาด" จอแสดงผลส่วนหน้า (หรือ “ส่วนหัว”) ไม่ได้เชื่อมโยงกับส่วนหลัง ตอนนี้แพลตฟอร์มอนุญาตให้นักการตลาดสร้างเนื้อหาเพียงครั้งเดียว จัดเก็บไว้ที่ส่วนกลาง และแจกจ่ายไปยังทุกอุปกรณ์หรือทุกจุดสัมผัส ซึ่งช่วยให้ผู้โฆษณามีความยืดหยุ่นมากขึ้นในขณะที่ยังคงรวบรวมข้อมูลและให้บริการโฆษณาที่ปรับให้เหมาะกับแต่ละบุคคล
15. การมีส่วนร่วมที่ขับเคลื่อนโดย AI - ตั้งแต่แชทบอทไปจนถึงการสร้างเนื้อหาและการปรับเปลี่ยนในแบบของคุณ
การตลาดเปลี่ยนแปลงไปมากในทศวรรษที่ผ่านมา ทุกคนกำลังมองหาการปรับเปลี่ยนในแบบของคุณและระบบอัตโนมัติ วิธีที่บริษัทต่างๆ กำลังทำสิ่งนี้เพิ่มขึ้นเรื่อยๆ คือการใช้ปัญญาประดิษฐ์ ธุรกิจสามารถจัดหาเนื้อหาที่เกี่ยวข้องและเป็นส่วนตัวที่สุดให้กับลูกค้าแต่ละรายด้วยการมีส่วนร่วมที่ขับเคลื่อนด้วย AI
ตัวอย่างเช่น แชทบอทช่วยให้ลูกค้าเข้าถึงบริษัทตามเงื่อนไขของตนเอง และช่วยให้พวกเขาค้นหาสิ่งที่ต้องการได้รวดเร็วและมีประสิทธิภาพยิ่งขึ้น นอกจากนี้ Chatbots สามารถตอบคำถามเกี่ยวกับผลิตภัณฑ์หรือบริการของคุณ ตรวจสอบความพร้อมของสินค้าในร้านค้าของคุณ หรือแม้แต่ช่วยลูกค้าทำการซื้อทางออนไลน์
16. สถาปัตยกรรมไร้เซิร์ฟเวอร์/ใช้แบบคงที่และแบบไม่มีส่วนหัว
แทนที่จะออกแบบและปรับใช้แอปพลิเคชันบนเซิร์ฟเวอร์ การประมวลผลแบบไร้เซิร์ฟเวอร์ช่วยให้ผู้ให้บริการระบบคลาวด์ควบคุมการเรียกใช้โค้ดทั้งหมดได้ ทำให้นักพัฒนาไม่จำเป็นต้องจัดการ จัดเตรียม และบำรุงรักษาเซิร์ฟเวอร์ในขณะที่ปรับใช้โค้ด สถาปัตยกรรมแบบไร้เซิร์ฟเวอร์กำลังเพิ่มขึ้น เนื่องจากไม่จำเป็นต้องกังวลเกี่ยวกับโครงสร้างพื้นฐานพื้นฐาน และอาจเป็นประโยชน์สำหรับเว็บไซต์แบบคงที่และแบบไม่มีส่วนหัว
17. อินเทอร์เน็ตของสิ่งต่าง ๆ ที่เพิ่มขึ้น (IoT)
IoT เป็นตลาดที่พัฒนาตลอดเวลาโดยมีอุปกรณ์หลายพันล้านเครื่องที่จะมาถึง จากข้อมูลของ IDC จะมีอุปกรณ์ที่เชื่อมโยงกันทั่วโลกจำนวน 55.7 พันล้านเครื่องภายในปี 2568 เนื่องจากมีบริษัทจำนวนมากขึ้นที่ออกแบบผลิตภัณฑ์ที่มีการเชื่อมต่อ อุปกรณ์แต่ละเครื่องจะเชื่อมต่อกับอุปกรณ์อื่นๆ ได้ง่ายขึ้น เมื่อการเชื่อมต่อเหล่านี้แพร่หลายมากขึ้น โอกาสที่พวกเขาจะได้รับจะเพิ่มขึ้น การเพิ่มขึ้นของ IoT จะส่งผลกระทบอย่างมากต่อธุรกิจ และมีแนวโน้มว่าจะเปลี่ยนแปลงหลายแง่มุมของการมีสถานะธุรกิจออนไลน์
18. การพัฒนา API ครั้งแรก
ด้วยการพัฒนา API เป็นอันดับแรก นักพัฒนาจึงสร้าง API ก่อนเพื่อให้แน่ใจว่าเหมาะสมกับความต้องการของผลิตภัณฑ์ จากนั้นจึงสร้าง UI ส่วนหน้าเพื่อทำงานกับ API นั้น สิ่งนี้ทำให้นักพัฒนาสามารถมุ่งเน้นไปที่การสร้างคุณสมบัติอันมีค่าที่จะสร้างรายได้
ก่อนหน้านี้ เมื่อบริษัทต่างๆ ให้ความสำคัญกับการสร้างแอปพลิเคชันก่อน กระบวนการพัฒนาจะช้าเนื่องจากจำเป็นต้องกำหนดโครงสร้างข้อมูลทั้งหมดและการโต้ตอบกับระบบอื่นๆ แยกกันก่อนที่จะเปิดเผยข้อมูลใดๆ ต่อสาธารณะ การใช้การพัฒนา API ครั้งแรกจะช่วยให้บริษัทต่างๆ ต่อยอดจากสิ่งที่เป็นที่รู้จักเกี่ยวกับผลิตภัณฑ์ของตนโดยใช้สถาปัตยกรรมแบบเปิดที่ผสานรวมกับระบบที่มีอยู่ในปีหน้า
19. ใช้หนึ่งเพจเจอร์หรือSPA
เว็บไซต์หน้าเดียวหรือหน้าเดียวหรือที่เรียกว่าเพจเจอร์หรือ SPA มีเพียงหน้าเดียวและความนิยมของพวกเขาก็เพิ่มขึ้น เป็นความคิดที่ดีที่จะใช้เว็บไซต์ประเภทนี้ หากคุณมีผลิตภัณฑ์หรือบริการที่มีข้อมูลจำกัดที่จะแบ่งปัน บางคนโต้แย้งว่าเพจเจอร์เดียวจำกัดเกินไปสำหรับบริษัทที่มองหาการเติบโต อย่างไรก็ตาม มันยังคงเป็นกลยุทธ์ที่มีประสิทธิภาพในการแสดงแบรนด์ของคุณ
หากบริษัทของคุณทำสิ่งเดียวได้ดี เป็นไปได้ว่าคุณจะสามารถสื่อสารข้อความนี้บนเพจเจอร์หน้าเดียวได้ดีกว่าทั้งเว็บไซต์ ไม่ต้องพูดถึง การสร้างเพจเจอร์หน้าเดียวเร็วกว่าและประหยัดกว่ามากแทนที่จะสร้างทั้งเว็บไซต์ มันคือทั้งหมดที่เกี่ยวกับการรู้เป้าหมายของเว็บไซต์ของคุณและใช้กลยุทธ์การออกแบบที่เหมาะสมสำหรับธุรกิจของคุณ
20. ปรับปรุงการรักษาความปลอดภัยทางไซเบอร์ดั้งเดิม
ในบริบทของการรักษาความปลอดภัยทางไซเบอร์บนคลาวด์ ความปลอดภัยของแพลตฟอร์มและโครงสร้างพื้นฐาน และความปลอดภัยของแอปพลิเคชันอย่างต่อเนื่อง ล้วนเป็นองค์ประกอบที่สำคัญทั้งหมด ความปลอดภัยของทรัพย์สินที่คุณพยายามปกป้องจะต้องฝังอยู่ในการออกแบบของสินทรัพย์ สิ่งนี้เป็นจริงในหลายระดับตั้งแต่ระบบปฏิบัติการจนถึงคอนเทนเนอร์จนถึงแอปพลิเคชัน การรักษาความปลอดภัยทางไซเบอร์แบบดั้งเดิมจะมีความสำคัญมากขึ้นเรื่อยๆ ในปีนี้ เนื่องจากธุรกิจต่างๆ เลือกที่จะใช้บริการคลาวด์มากขึ้นเรื่อยๆ ซึ่งหมายความว่าผู้ใช้ระบบคลาวด์มีความเสี่ยงที่จะถูกละเมิด การแฮ็ก และข้อกังวลด้านความปลอดภัยอื่นๆ
21. เฟรมเวิร์ก JavaScript เพิ่มเติม
JavaScript เป็นภาษาที่รวดเร็วและไดนามิกที่นักพัฒนาใช้เพื่อสร้างเว็บแอปพลิเคชันต่างๆ ตั้งแต่เครื่องมือแอนิเมชั่นไปจนถึงเครื่องคิดเลข เป็นหนึ่งในภาษาการเขียนโปรแกรมที่ได้รับความนิยมมากที่สุดบนอินเทอร์เน็ต และสนับสนุนเว็บไซต์ยอดนิยมบางเว็บไซต์ กรอบงานเช่น Angular และ React ทำให้นักพัฒนาสามารถสร้างส่วนต่อประสานผู้ใช้ที่ซับซ้อนได้ง่ายขึ้น เราจะยังคงเห็นเฟรมเวิร์ก JavaScript ที่รู้จักกันดีซึ่งใช้ในการพัฒนาเว็บควบคู่ไปกับเฟรมเวิร์ก JavaScript ที่ใหม่กว่า เช่น Aurelia
22. ความปลอดภัยสำคัญที่สุด
ความปลอดภัยทางไซเบอร์มีความสำคัญสูงสุดสำหรับธุรกิจ การโจมตีของแรนซัมแวร์เพิ่มขึ้น 102% ในช่วงครึ่งแรกของปี 2564 เมื่อเทียบกับต้นปี 2563 จำนวนนี้ยังคงเพิ่มขึ้นทุกปี ด้วยเหตุนี้ การให้ความสำคัญกับความปลอดภัยจะดำเนินต่อไปในปีนี้ และบริษัทต่างๆ จะดำเนินการตามขั้นตอนเพื่อป้องกันตนเองจากการโจมตีของแรนซัมแวร์และความเสี่ยงด้านความปลอดภัยอื่นๆ
ยิ่งธุรกิจมีฟีเจอร์ด้านความปลอดภัยบนเว็บไซต์มากเท่าไร ก็ยิ่งได้รับการปกป้องมากขึ้นเท่านั้น บริษัทต่างๆ สามารถลดความเสี่ยงที่จะถูกแฮ็กได้โดยใช้มาตรการรักษาความปลอดภัยทางไซเบอร์แบบใหม่ เช่น การตรวจสอบสิทธิ์แบบหลายปัจจัย การเข้ารหัสข้อมูล และบริการคลาวด์ กลยุทธ์ทั้งสามนี้ควบคู่ไปกับกลยุทธ์อื่นๆ จะช่วยให้ธุรกิจและลูกค้าปลอดภัยจากอาชญากรไซเบอร์ ในขณะเดียวกันก็ปรับปรุงการดำเนินงานด้วย
จะทำอย่างไรต่อไป
สร้างแอปพลิเคชันที่กำหนดเองทั้งหมดโดยใช้การออกแบบที่เน้น API และรวมเอกสาร API ที่เหมาะสมสำหรับนักพัฒนาเพื่อให้เข้าใจวิธีเชื่อมต่อกับแอปพลิเคชันของคุณ
เมื่อเลือกซอฟต์แวร์สำหรับสแต็คเทคโนโลยีของคุณ ตรวจสอบให้แน่ใจว่ามีเอกสาร API ที่เหมาะสม เพื่อทำให้ชีวิตของนักพัฒนาของคุณง่ายขึ้น
อ่านต่อไป: ระบบจัดการเนื้อหาหัวขาด (CMS) คืออะไร? สุดยอดคู่มือ [รุ่น 2021]
ดูวิดีโอสาธิต
เราจะไปจากที่นี่ที่ไหน?
ด้วยความก้าวหน้าที่รวดเร็วซึ่งเกิดขึ้นในปี 2020 รู้สึกเหมือนว่าเวลาผ่านไปกว่าหนึ่งปีในโลกแห่งเทคโนโลยี
อย่างไรก็ตาม เนื่องจากบริษัทต่างๆ หันไปทำงานทางไกลและพัฒนาโครงสร้างพื้นฐานเพื่อจัดการพนักงานแบบกระจาย หลายคนพบว่าสิ่งที่คาดว่าจะใช้เวลาหลายปีสามารถทำได้ภายในเวลาไม่กี่เดือนหากจำเป็น
เราจะต้องรอและดูว่าความเร็วของความก้าวหน้านี้จะดำเนินต่อไปหรือไม่

การเปลี่ยนแปลงทางดิจิทัล: คู่มือฉบับสมบูรณ์
ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการเปลี่ยนแปลงทางดิจิทัล รวมถึงโบนัสแผ่นงานการแปลงดิจิทัลที่เราใช้ภายในเพื่อติดตามงานแผนภูมิเทียบกับงานที่ต้องใช้ความพยายาม
