11 แนวทางปฏิบัติที่ดีที่สุดสำหรับเมนูนำทางเว็บไซต์
เผยแพร่แล้ว: 2021-05-07ผู้คนไม่ได้ใช้เวลามากกับเว็บไซต์เดียว พวกเขาเด้งจากที่หนึ่งไปยังอีกที่หนึ่งอย่างรวดเร็ว โดยเฉพาะอย่างยิ่งหากเว็บไซต์ใช้เวลาในการโหลดนานเกินไปหรือไม่ให้ข้อมูลที่ต้องการ นี่เป็นปัญหาที่สามารถแก้ไขได้ด้วยเมนูการนำทางเว็บไซต์ที่วางแผนมาอย่างดีและใช้งานง่าย
การนำทางเว็บไซต์ที่มีประสิทธิภาพช่วยให้ผู้เยี่ยมชมสามารถเรียกดูไซต์ได้โดยไม่รู้สึกอึดอัด ดังนั้นยิ่งเมนูการนำทางเว็บที่ใช้งานง่ายมากขึ้นเท่าไร ผู้ใช้ก็จะยิ่งได้รับประสบการณ์ที่ดีขึ้นเท่านั้น คิดว่าเว็บไซต์เป็นร้านขายของชำที่มีรายการเมนูเป็นป้ายทางเดิน งานของพวกเขาคือการชี้ผู้เข้าชมในทิศทางที่ถูกต้องช่วยให้ค้นหาผลิตภัณฑ์ที่ต้องการได้เร็วยิ่งขึ้น
การนำทางเว็บไซต์สามารถส่งผลกระทบโดยตรงต่อการเข้าชมและอัตรา Conversion ของคุณ โครงสร้างการนำทางที่เรียบง่ายแต่ให้ข้อมูลจะมอบ ประสบการณ์การใช้งาน ที่ ดี แก่ผู้ใช้ ไม่ต้องพูดถึง เครื่องมือค้นหาให้รางวัลแก่เว็บไซต์ที่เป็นมิตรต่อผู้ใช้เสมอ ผลักดันให้เว็บไซต์มี อันดับสูงขึ้นในผล การ ค้นหา
ในบทความนี้ คุณจะได้พบกับประเภทของการนำทางเว็บไซต์ แนวทางปฏิบัติที่ดีที่สุด 11 ประการสำหรับการนำทางเว็บไซต์ และตัวอย่างการนำทางที่มีประสิทธิภาพเพื่อดูคำแนะนำในการใช้งานจริง ไปกันเถอะ!
- ประเภทของการนำทางเว็บไซต์
- แนวทางปฏิบัติที่ดีที่สุดสำหรับการนำทางเว็บไซต์
ประเภทของการนำทางเว็บไซต์
โดยพื้นฐานแล้ว เมนูการนำทางเว็บไซต์คือชุดของลิงก์ไปยังส่วนต่างๆ ของเว็บไซต์ ซึ่งสามารถทำได้หลายวิธี — ดังนั้น เมนูเว็บไซต์ประเภทต่างๆ ต่อไปนี้คือประเภทหลักของแถบนำทาง:

- เมนูส่วนหัว: นี่เป็นประเภทเมนูที่แพร่หลายที่สุดที่คนส่วนใหญ่นึกถึงโดยอัตโนมัติเมื่อได้ยินเกี่ยวกับการนำทางเว็บไซต์ เป็นแถบแนวนอนที่ด้านบนของหน้าซึ่งมีรายการ หน้าเว็บหรือส่วนที่สำคัญ ที่สุดของเว็บไซต์ ซึ่งรวมถึงแต่ไม่จำกัดเพียงหน้าผลิตภัณฑ์ หน้าบริการ รายชื่อติดต่อ ราคา เกี่ยวกับหน้า ฯลฯ
- เมนูแถบด้านข้าง: แถบด้านข้าง มีจุดประสงค์เดียวกับเมนูส่วนหัว แต่วางไว้ที่ด้านใดด้านหนึ่งของเว็บไซต์ แม้ว่าจะหายาก แต่บางครั้งคุณจะเห็นเมนูแถบด้านข้างทั้งสองด้าน
- เมนูส่วน ท้าย: เมนูส่วนท้ายจะอยู่ที่ด้านล่างสุดของหน้าเพื่อนำทางผู้เยี่ยมชมกลับไปที่เว็บไซต์เมื่อถึงจุดสิ้นสุด ส่วนท้ายมักจะครอบคลุมมากกว่าเมนูส่วนหัว
- เมนูแฮมเบอร์เกอร์: เมนูแฮมเบอร์เกอร์ ส่วนใหญ่ใช้บนมือถือเป็นไอคอนสามแถบคลิกได้ ซึ่งจะขยายเป็นรายการเมนูเมื่อคลิก
- เมนูแบบเลื่อนลง: เมนู แบบเลื่อนลงคือรายการ โดยแต่ละรายการจะแสดงลิงก์เพิ่มเติมเมื่อผู้ใช้คลิกหรือวางเมาส์เหนือรายการเหล่านั้น ประเภทนี้มักใช้สำหรับเว็บไซต์ที่มีเนื้อหามาก

แนวทางปฏิบัติที่ดีที่สุดสำหรับการนำทางเว็บไซต์
เมื่อคุณคุ้นเคยกับประเภทพื้นฐานของเมนูเว็บไซต์แล้ว มาดูแนวทางปฏิบัติที่ดีที่สุด 11 ประการที่คุณจำเป็นต้องรู้เพื่อปรับปรุงการนำทางเว็บไซต์ของคุณ
จำกัดรายการเมนูของคุณ
จำนวนรายการเมนู บนแถบนำทางของเว็บไซต์ของคุณ มีความสำคัญมากกว่าที่คุณคิด กฎทั่วไปคือให้เก็บไว้ประมาณเจ็ดครั้ง เนื่องจากสมองของเราสามารถจดจำได้ครั้งละเจ็ดรายการเท่านั้น อย่างไรก็ตาม ตัวเลขนี้ไม่ได้ถูกกำหนดไว้เป็นหิน ขึ้นอยู่กับเนื้อหาและผลิตภัณฑ์ของเว็บไซต์เป็นอย่างมาก แต่อย่าลืมว่าการมี เมนู หลัก ประมาณ 5-7 รายการมีแนวโน้มว่าจะได้ผลดีที่สุด
เพื่อเป็นเคล็ดลับพิเศษ รักษาตัวเลือกเมนูของคุณให้กระชับและตรงประเด็น พยายามใช้คำอธิบายที่สั้นและเข้าใจง่าย คำนึงถึงเจตนาของผู้เยี่ยมชมเสมอ พวกเขากำลังมองหาอะไร? คำและวลีใดที่จะดึงดูดความสนใจและโน้มน้าวใจพวกเขาว่าพวกเขามาถูกที่แล้ว

ที่มา: Adidas
เพื่อสาธิตสิ่งนี้ มาดูที่เว็บไซต์ Adidas กัน สิ่งแรกที่สะดุดตาคือ เมนู การนำทาง สั้นๆ ที่ ประกอบด้วยเพียงหกรายการ แทนที่จะแสดงรายการทุกสายผลิตภัณฑ์ พวกเขาแยกพวกเขาออกเป็นหมวดหมู่กว้างๆ สองสามหมวดหมู่
ไม่ใช่เรื่องบังเอิญที่ Adidas เลือกคำที่ชัดเจนและสื่อความหมายสำหรับรายการเมนูของพวกเขา เช่น 'ผู้ชาย' 'ผู้หญิง' 'เด็ก' และอื่นๆ
ให้สิ่งรบกวนสมาธิน้อยที่สุด
อย่าทำให้เว็บไซต์ของคุณดูล้นหลามด้วยภาพ เอฟเฟกต์ และ สีสัน ที่สดใส มากเกินไป สิ่งนี้จะดูไม่น่าสนใจและเป็นวิธีที่จะทำให้ผู้เยี่ยมชมของคุณหลงทาง รายละเอียดที่เป็นเอกลักษณ์และการออกแบบที่สร้างสรรค์บางส่วนสามารถเป็นส่วนเสริมที่น่ารักให้กับเว็บไซต์ของคุณ แต่อย่าลืมสร้างสมดุลที่เหมาะสม ในตอนท้ายของวัน เนื้อหาของคุณควรเป็น จุดสนใจหลักของไซต์ของ คุณ
หากคุณใช้สีและปุ่มมากเกินไป รายการเมนูของคุณจะอ่านไม่ออก คุณไม่ต้องการให้ผู้ใช้ของคุณหลงทางท่ามกลางสิ่งรบกวน มันจะ ส่งผลใน ทางลบต่อประสบการณ์ของผู้ใช้ ทำให้มั่นใจว่า ผู้เยี่ยมชม จะไม่กลับมาที่เว็บไซต์ของคุณอีกในอนาคต อย่าเสียสละความสามารถในการใช้งานเว็บไซต์ของคุณเพื่อประโยชน์ในการออกแบบ

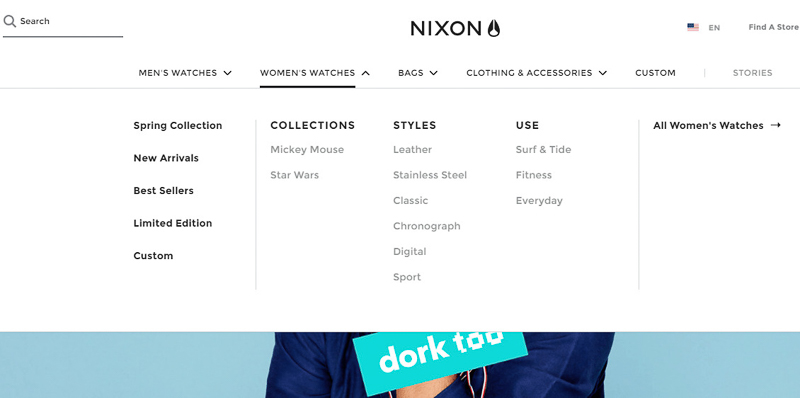
![]() ที่มา: Nixon
ที่มา: Nixon
ตามภาพด้านบนแสดงให้เห็นว่าเว็บไซต์ Nixon นั้นเรียบง่ายและไม่เกะกะ พวกเขาจงใจเลือกที่จะละเว้นจากการออกแบบที่ทำให้เสียสมาธิหรือสีสันที่ล้นหลาม ดังนั้นผู้ใช้จึงสามารถไปยังส่วนต่างๆ ของไซต์ได้อย่างง่ายดาย
วางแผนการนำทางเว็บไซต์ของคุณอย่างชาญฉลาด
สร้างโครงสร้างการนำทางเว็บไซต์ของคุณอย่างรอบคอบ หน้าและรายการเมนูของคุณควรอยู่ในลำดับที่สมเหตุสมผลเพื่อแนะนำผู้ใช้ตลอด เส้นทาง ของ ผู้ซื้อ
เมื่อวางแผนแถบเมนูหลัก ให้พิจารณาว่าจุดเริ่มต้นและจุดสิ้นสุดของเมนู มีโอกาสถูกจดจำ มากกว่าส่วนตรงกลางมาก จัดลำดับความสำคัญและจัดโครงสร้างรายการการนำทางเว็บไซต์ของคุณตามลำดับ
ความสำคัญที่สำคัญของ การวางแผนนำไปใช้กับโครงสร้างเว็บไซต์โดยรวมเช่นกัน โดยเฉพาะอย่างยิ่งสำหรับเว็บไซต์ขนาดใหญ่ จำเป็น ต้องมีลำดับชั้นเนื้อหา ซึ่งหมายถึงการจัดหมวดหมู่และจัดหมวดหมู่ย่อยเนื้อหาของคุณ
ที่มา: วารสารเสิร์ชเอ็นจิ้น
แผนผังเว็บไซต์ เป็นเครื่องมือที่มีประโยชน์สำหรับเว็บไซต์ขนาดใหญ่ แผนผังเว็บไซต์จะแจ้ง Google ว่าหน้าและไฟล์ใดมีความสำคัญในเว็บไซต์ของคุณ ทำให้เว็บไซต์ของคุณค้นพบได้ง่ายขึ้นและช่วยจัดอันดับ เมื่อคุณมีแผนผังเว็บไซต์แล้ว คุณสามารถส่งไปที่ Google Search Console
ความสม่ำเสมอชนะเกม
แสดงความสอดคล้องกัน ทั่วทั้งเว็บไซต์ของคุณ การเปลี่ยนเครื่องมือนำทาง สัญลักษณ์ และไอคอนมากเกินไปอาจทำให้ไซต์ของคุณสับสนและติดตามได้ยาก มันจะทำให้นักท่องเว็บช้าลงส่งผลให้สูญเสียความสนใจ
พยายามใช้รูปแบบแบบอักษรและไอคอนที่คล้ายคลึงกัน รักษาระยะห่างระหว่างองค์ประกอบให้สอดคล้องกัน และแสดงเมนูการนำทางในที่เดียวกันทั่วทั้งเว็บไซต์ของคุณ ดูบทความของเราเพื่อค้นหา แนวคิดแบบอักษรเว็บไซต์ที่ดีที่สุด ที่สามารถตกแต่งไซต์ของคุณได้อย่างสวยงาม
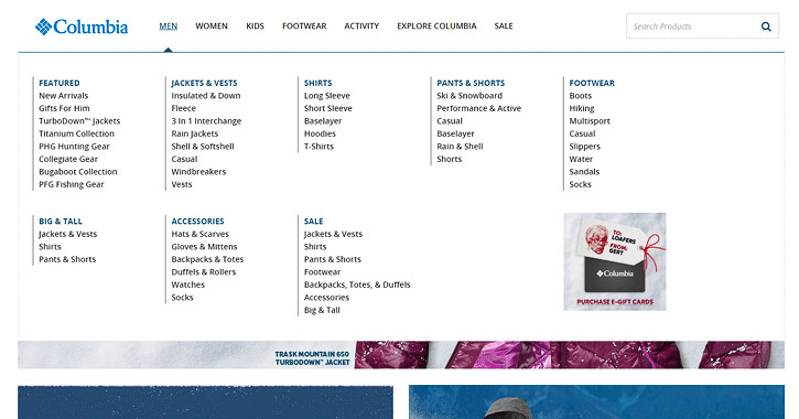
ดังที่คุณเห็นในภาพด้านล่าง สีและแบบอักษรเดียวกันนี้ถูกใช้ทั้งในแถบนำทางหลักและเมนูดรอปดาวน์ อาจดูเหมือนเป็นรายละเอียดเล็กๆ น้อยๆ แต่มีความสอดคล้องกับการออกแบบเว็บและประสบการณ์การใช้งานที่น่าพึงพอใจยิ่งขึ้น


![]() ที่มา: Columbia Sportswear
ที่มา: Columbia Sportswear
ความสม่ำเสมอไม่ได้หมายความว่าเว็บไซต์ของคุณจะต้องไม่สวยและซ้ำซากจำเจ การออกแบบเว็บไซต์ที่สอดคล้องกันจะทำให้การใช้งานเว็บไซต์ของคุณเป็นไปอย่างราบรื่นและมีประสิทธิภาพมากขึ้น
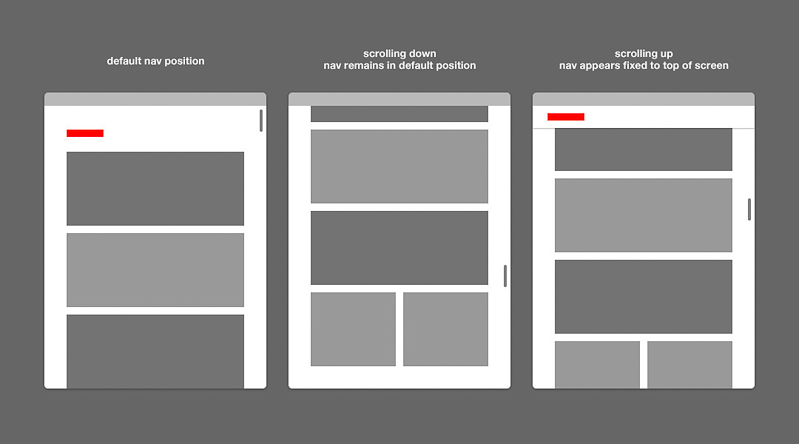
ใช้การนำทางแบบติดหนึบ
ใช้เมนูแบบติดหนึบที่ยังคงอยู่เมื่อผู้ใช้เลื่อนลงมาที่หน้าของคุณ ซึ่งจะช่วยพวกเขาในการค้นหาเส้นทางในไซต์ของคุณ และกระตุ้นให้พวกเขาสำรวจไซต์ของคุณมากขึ้นเมื่อไปถึงจุดสิ้นสุด ของ หน้า

ที่มา: Stack Overflow
ปุ่มเลื่อนขึ้นด้านบนแบบเหนียวเป็นเครื่องมือที่มีประโยชน์อีกอย่างหนึ่ง จะ ทำให้ผู้เข้าชมกลับไปที่จุดเริ่มต้นได้ง่ายในคลิกเดียว คุณสามารถ สร้างโลโก้ ได้หากยังไม่มีและใช้เป็นปุ่มเลื่อนขึ้นด้านบน คนส่วนใหญ่คาดหวังว่าจะถูกนำไปที่หน้าแรกเมื่อคลิกที่โลโก้
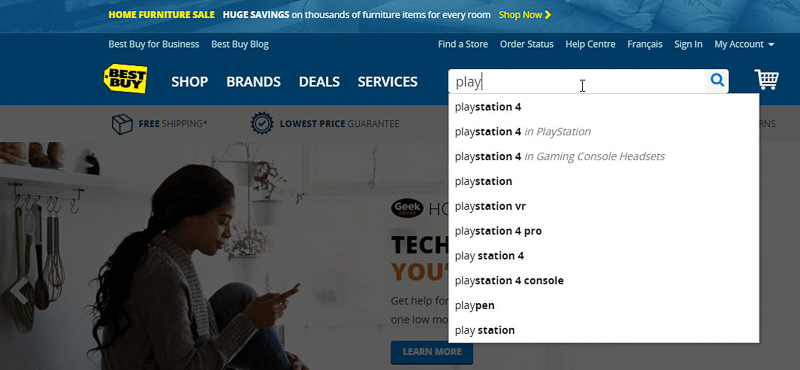
อย่าลืมแถบค้นหา
ดำเนินไปโดยไม่ได้บอกว่าแถบค้นหาจะทำให้การนำทางในไซต์ของคุณเร็วขึ้นอย่างมาก โดยเฉพาะอย่างยิ่งหากเนื้อหาของคุณ อยู่ด้านที่หนัก กว่า คุณสามารถเลือกแถบค้นหาแบบติดหนึบเพื่อเข้ากับเมนูที่ติดหนึบของคุณ
ตรวจสอบให้แน่ใจว่าได้วางไว้อย่างถูกต้องและทำงานอย่างถูกต้อง นักท่องเว็บส่วนใหญ่คาดหวังว่าแถบค้นหาจะอยู่ในส่วนหัวของเว็บไซต์ ดังนั้นให้ใส่แถบของคุณไว้ที่นั่น อย่าให้ผู้ใช้ของคุณค้นหาแถบค้นหา!

ที่มา: Best Buy
อย่าหักโหมเมนูแบบเลื่อนลง
คำนึงถึงเมนูดรอปดาวน์ของคุณ หลีกเลี่ยงการเขียนรายการยาวๆ ด้วยค่าใช้จ่ายทั้งหมด เนื่องจากรายการเหล่านี้มักจะดูเข้มข้นและไม่น่าดึงดูดใจ ตัวเลือกมากเกินไปทำให้ผู้คนตัดสินใจเลือกได้ยากขึ้น เว้นแต่ว่าคุณมีไซต์ขนาดใหญ่ ทางที่ดีควร หลีกเลี่ยงเมนูแบบเลื่อนลง ทั้งหมด
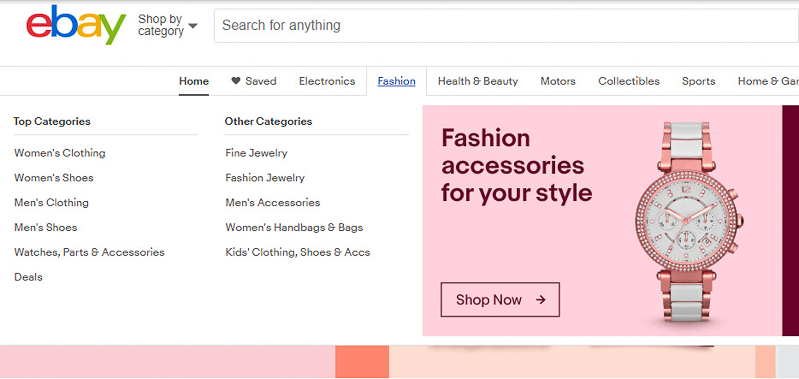
แต่ถ้าเนื้อหาของคุณใหญ่เกินไปหรือมีสินค้าจำนวนมากที่จะแสดง ให้แบ่งออกเป็นกลุ่มและหมวดหมู่แยกกัน นี้เรียกว่า เมนู เมก้า มันจัดระเบียบรายการที่เกี่ยวข้องเป็นหมวดหมู่ ทำให้เมนูของคุณน่าสนใจยิ่งขึ้นและง่ายต่อการใช้งาน

ที่มา: eBay
ลองมาดูอย่างรวดเร็ว ที่ eBay สำหรับเว็บไซต์ที่มีขนาดใหญ่และหลากหลายเท่ากับของพวกเขา เมนูเด่นไม่ใช่ตัวเลือกแต่จำเป็น eBay ได้จัดผลิตภัณฑ์นับล้านรายการออกเป็นหมวดหมู่ต่างๆ อย่างมีประสิทธิภาพ
เมื่อคลิกที่รายการใดรายการหนึ่ง เราจะแสดงรายการหมวดหมู่อื่นๆ ให้เลือก สิ่งนี้ทำให้เว็บไซต์ขนาดใหญ่ของพวกเขา ไม่เพียงแต่สามารถจัดการได้มากขึ้นเท่านั้น แต่ยังเป็นตัวอย่างที่สำคัญของการนำทางเว็บไซต์ที่มีประสิทธิภาพอีกด้วย
ทำให้เหมาะกับมือถือ
ความสำคัญของการ ออกแบบเว็บ ให้เหมาะกับอุปกรณ์พกพานั้นไม่ได้ พูดเกิน จริง การค้นหาบนอุปกรณ์เคลื่อนที่แซงหน้าเดสก์ท็อปมาเป็นเวลานาน ดังนั้น Google จึงให้ความสำคัญกับอุปกรณ์เคลื่อนที่เป็นอันดับ แรก เป็นสิ่งสำคัญที่ไซต์ของคุณจะต้องเข้ากันได้กับอุปกรณ์เคลื่อนที่อย่างสมบูรณ์ เมื่อพิจารณาตั้งแต่เดือนกรกฎาคม 2019 Google ได้ใช้เวอร์ชันสำหรับมือถือในการจัดทำดัชนีและจัดอันดับไซต์
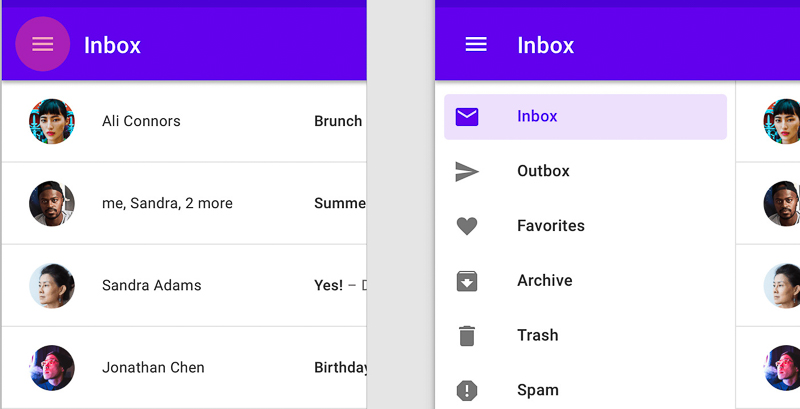
เมนูแฮมเบอร์เกอร์ (เช่น เมนูสามบรรทัด) ใช้กันอย่างแพร่หลายบนอุปกรณ์พกพา เมนูแฮมเบอร์เกอร์ ดูเรียบง่ายและใช้พื้นที่ไม่มาก ซึ่งทำให้เหมาะสำหรับมือถือ ทำให้ข้อความและปุ่มของคุณใหญ่พอที่จะทำให้ผู้คนสามารถอ่านและคลิกได้อย่างง่ายดายบนอุปกรณ์เคลื่อนที่

ที่มา: UX Collective
ระบุตำแหน่งของผู้ใช้บนเว็บไซต์ของคุณ
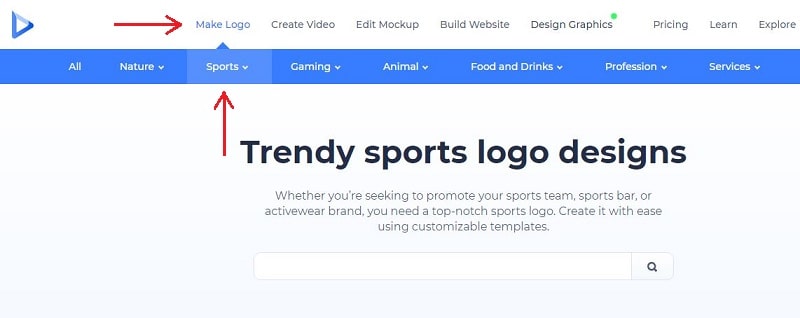
บอกผู้เยี่ยมชมว่าพวกเขาอยู่ที่ใดในเว็บไซต์ของคุณเพื่อป้องกันไม่ให้พวกเขาหลงทาง ทำให้การเลื่อนไปมาระหว่างหน้าต่างๆ ราบรื่นขึ้นมาก วิธีที่ปลอดภัยในการทำเช่นนี้คือการเน้นส่วนของเมนู ที่ผู้ใช้ คลิก
เว็บไซต์ของเราใช้เทคนิคการเน้นสีโดยใช้สีแทนกันได้ ดังที่ คุณเห็น ในภาพด้านล่าง
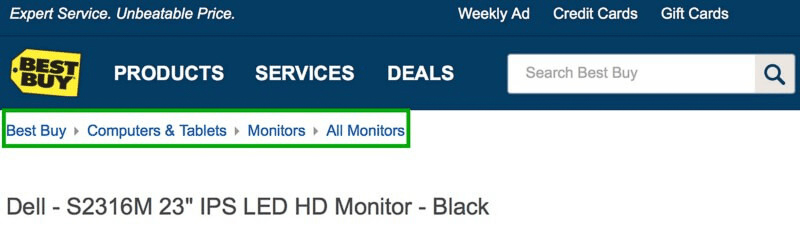
อีกทางเลือกหนึ่งคือการใช้เบรดครัมบ์ โดยปกติแล้วจะปรากฏเป็นลิงก์ข้อความแนวนอนและแสดงให้ผู้ใช้ทราบว่าพวกเขาไปที่หน้าใดหน้าหนึ่งได้อย่างไร การนำทางเบรดครัมบ์ช่วยเพิ่มความสามารถในการค้นหา หน้า Landing Page ของคุณ
เว็บไซต์ Best Buy แสดงตัวอย่างที่ดีของการนำทางเบรดครัมบ์
![Best Buy การนำทางเบรดครัมบ์เว็บไซต์]() ที่มา: Best Buy
ที่มา: Best Buy
ให้แถบด้านข้างยิง
คุณสามารถใช้แถบด้านข้างให้เกิดประโยชน์และแสดงข้อมูลเพิ่มเติมที่อาจไม่พอดีกับหน้า คุณสามารถรวมการเลือกรับอีเมล โพสต์ที่เกี่ยวข้อง และลิงก์อื่นๆ นอกจากนี้ ลิงก์ยังช่วยให้เสิร์ช เอ็นจิ้นเข้าใจ เนื้อหาของหน้าเว็บของคุณได้ดีขึ้นและปรับปรุงการจัดอันดับ
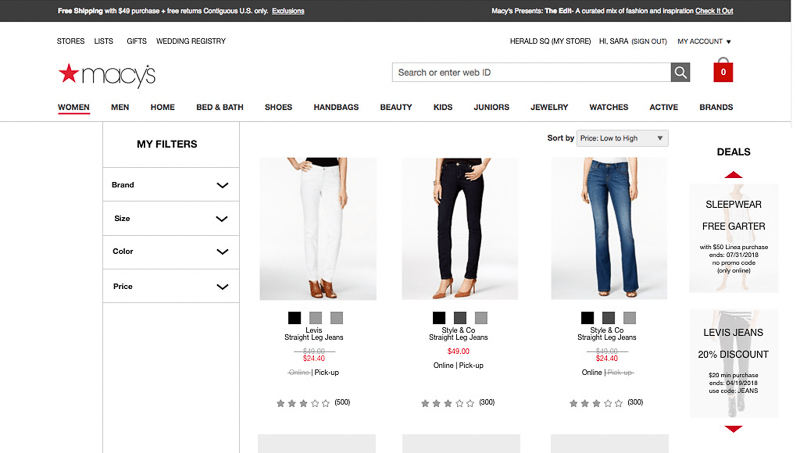
ขึ้นอยู่กับคุณว่าจะใช้แถบด้านข้างทั้งด้านซ้ายและขวาหรือเลือกเพียงแถบเดียว ตัวอย่างเช่น Macy's ใช้แถบด้านข้างทั้งสองข้าง โดยมีเมนูเล็กๆ ทางด้านซ้ายและดีลทางด้านขวา ใช้แถบด้านข้างได้ตามสบาย ตราบใดที่แถบด้านข้างไม่ได้นำเนื้อหาหลักของคุณไป

ที่มา: Macy's
ตรวจสอบให้แน่ใจว่าคุณไม่ได้ลงเอยด้วยคำแนะนำเกี่ยวกับแถบด้านข้าง มิฉะนั้น คุณจะเสี่ยงต่อการเบี่ยงเบนความสนใจของผู้ชมจากเนื้อหาหลัก รวมเฉพาะสิ่งที่เกี่ยวข้องและสามารถช่วยผู้เยี่ยมชมของคุณในการค้นหาสิ่งที่พวกเขากำลังค้นหา
สร้างส่วนท้ายที่กว้างขวาง
ส่วนท้ายที่ กว้างขวาง กำลังได้รับความนิยมมากขึ้นเรื่อยๆ ออกแบบมาเพื่อเชิญชวนนักท่องเว็บให้มีส่วนร่วมกับเว็บไซต์นานขึ้น ส่วนท้ายของคุณควรมีลิงก์ไปยังหน้าที่สำคัญที่สุดของคุณ เช่น หน้า Landing Page
แสดงเครือข่ายโซเชียลและการลงทะเบียนอีเมลของคุณด้วย สุดท้าย ทิ้งข้อมูลติดต่อไว้ เช่น ที่ตั้งธุรกิจหรือหมายเลขโทรศัพท์ อย่าลืมรักษาส่วนท้ายให้สอดคล้องกับส่วนหัวและส่วนอื่นๆ ของเว็บไซต์ของคุณ

ที่มา: Nike
บทสรุป
หวังว่าตอนนี้คุณจะมั่นใจว่าการนำทางเว็บไซต์มีความสำคัญ มันเป็นสิ่งสำคัญไม่เพียงแต่สำหรับประสบการณ์ของผู้ใช้ แต่ยังสำหรับการได้รับ (และอยู่) ในด้านดีของเครื่องมือค้นหา เมื่อวางแผนการนำทางไซต์ของคุณ โปรดคำนึงถึงผู้ใช้ของคุณ ตรวจสอบให้แน่ใจว่าคุณตอบสนองความต้องการของพวกเขาและมอบประสบการณ์การท่องเว็บที่สนุกสนาน
ออกแบบเมนูการนำทางหลักของคุณด้วยความตั้งใจที่จะให้มันกระชับและใช้งานง่าย ลดการรบกวนและเพิ่มเครื่องมือและทางลัดสองสามอย่างเพื่อให้การนำทางไซต์ของคุณเป็นไปอย่างราบรื่นที่สุด ใช้แนวทางปฏิบัติที่ดีที่สุดในการนำทางที่กล่าวถึงในโพสต์บล็อกนี้ และดูประสิทธิภาพของเว็บไซต์ของคุณสูงสุด
กำลังมองหาวิธีที่รวดเร็วในการสร้างเว็บไซต์ของคุณ? เทมเพลตเว็บไซต์ ที่ ออกแบบอย่างมืออาชีพ เป็นวิธีที่จะไป! เลือกการออกแบบที่เหมาะสมกับคุณที่สุดและปรับแต่งด้วยเนื้อหาของคุณได้อย่างง่ายดาย
สร้างเว็บไซต์ของฉัน


 ที่มา: Best Buy
ที่มา: Best Buy