การเพิ่มประสิทธิภาพเว็บไซต์: แนวทางปฏิบัติที่ดีที่สุดด้านประสิทธิภาพและเคล็ดลับที่นำไปใช้ได้จริง
เผยแพร่แล้ว: 2019-09-10การมีเว็บไซต์ที่รวดเร็วและตอบสนองเป็นสิ่งสำคัญในยุคดิจิทัล ช่วยรักษาผู้เข้าชมและบรรลุเป้าหมายทางธุรกิจ การวิจัยระบุว่าเว็บไซต์ที่โหลดช้าทำให้มีอัตราตีกลับสูงขึ้นและความพึงพอใจของผู้ใช้ลดลง
การเพิ่มประสิทธิภาพเว็บไซต์เป็นสิ่งสำคัญเพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่นและปรับปรุงการเข้าชมเว็บไซต์
สารบัญ:
- คุณจะทดสอบประสิทธิภาพของเว็บไซต์ได้อย่างไร?
- เคล็ดลับในการเพิ่มประสิทธิภาพเว็บไซต์ - 10 อันดับแรก
- ผลกระทบของความเร็วในการโหลดหน้าเว็บไซต์ที่เร็วขึ้น
- กรณีศึกษาการเพิ่มประสิทธิภาพเว็บไซต์
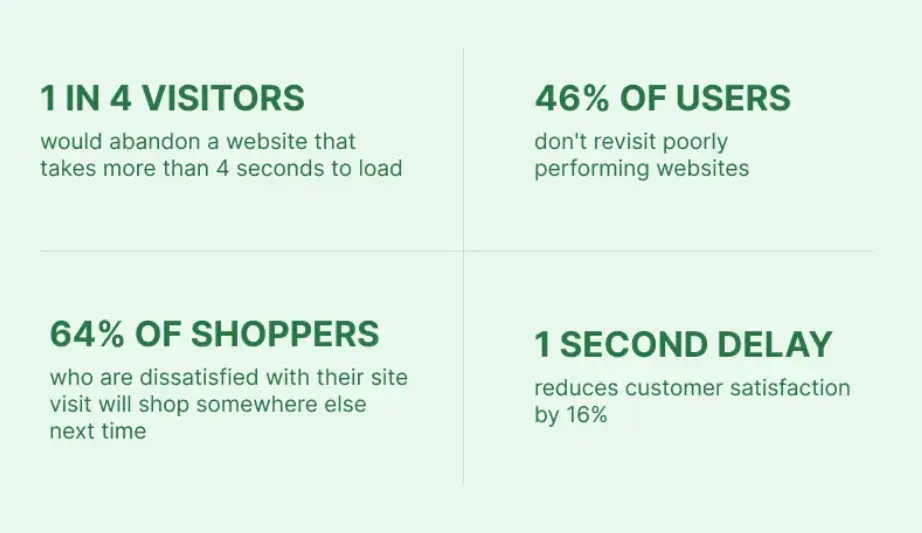
ก่อนที่เราจะเจาะลึกแนวทางปฏิบัติที่ดีที่สุดทั้งหมดและให้เคล็ดลับที่นำไปใช้ได้จริง 10 ประการในการเพิ่มประสิทธิภาพเว็บไซต์ เรามาทบทวนสถิติบางอย่างอย่างรวดเร็วเกี่ยวกับสิ่งที่ผู้ใช้พูดเกี่ยวกับเว็บไซต์ที่มีประสบการณ์ไม่ดี
 แหล่งที่มา
แหล่งที่มา
เหตุใดประสิทธิภาพของเว็บไซต์จึงมีความสำคัญ
ประสิทธิภาพของเว็บไซต์มีความสำคัญด้วยเหตุผลสำคัญบางประการ
ประการแรก มีผลโดยตรงต่อประสบการณ์ของผู้ใช้โดยรับประกัน การนำทางที่ รวดเร็วและตอบสนอง นำไปสู่การมีส่วนร่วมและความพึงพอใจที่สูงขึ้น
เว็บไซต์ที่โหลดช้าอาจทำให้ผู้ใช้หมดกำลังใจ ซึ่งอาจนำไปสู่การสูญเสียลูกค้าหรือผู้อ่าน
นอกจากนี้ ประสิทธิภาพของเว็บไซต์ยังส่งผลต่อการจัดอันดับของเครื่องมือค้นหา โดยเว็บไซต์ที่เร็วกว่ามักจะอยู่ในอันดับที่สูงกว่าในผลการค้นหา จึงดึงดูดการเข้าชมแบบออร์แกนิกได้มากขึ้น
นอกจากนี้ เว็บไซต์ที่ทำงานช้าอาจทำให้อัตราตีกลับเพิ่มขึ้นและอัตราการแปลงลดลง ซึ่งส่งผลต่อการสร้างรายได้
การจัดลำดับความสำคัญ ของความเร็วและประสิทธิภาพของเว็บไซต์ เป็นสิ่งสำคัญสำหรับประสบการณ์ของผู้ใช้ในเชิงบวก การมองเห็นของเครื่องมือค้นหาที่ดีขึ้น และ อัตราการแปลงที่สูงขึ้น
คุณจะทดสอบประสิทธิภาพของเว็บไซต์ได้อย่างไร?
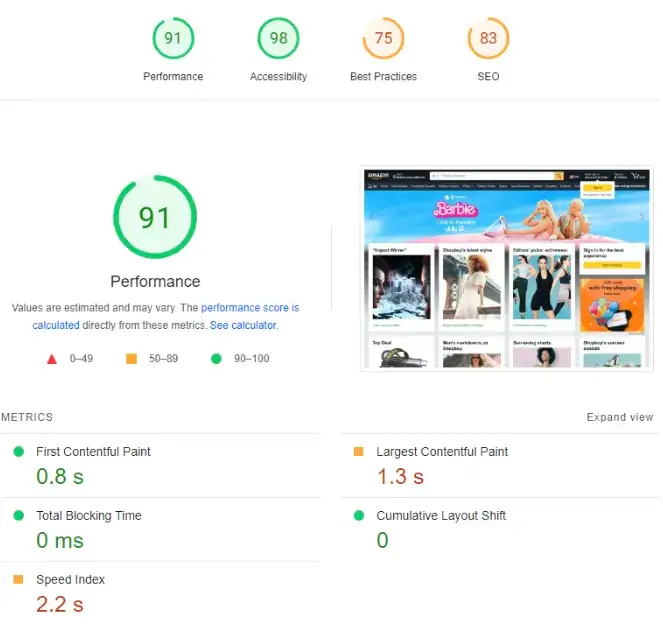
คุณสามารถทำตามแนวทางง่ายๆ เพื่อทดสอบประสิทธิภาพของเว็บไซต์ได้ เริ่มใช้เครื่องมือต่างๆ เช่น Page Speed Insights ของ Google หรือเครื่องมือทดสอบความเร็วออนไลน์
ตัวอย่างเช่น GTmetrix ตรวจสอบเวลาในการโหลดหน้าเว็บ ตรวจพบปัญหาด้านประสิทธิภาพ และเสนอคำแนะนำในการเพิ่มประสิทธิภาพ
อีกทางเลือกหนึ่งคือการทดสอบโหลดด้วยเครื่องมือเช่น Apache JMeter ซึ่งจำลองปริมาณการใช้งานของผู้ใช้จำนวนมากเพื่อเปิดเผยคอขวดของประสิทธิภาพ
นอกจากนี้ เครื่องมือสำหรับนักพัฒนาเบราว์เซอร์และการทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ยังช่วยประเมินคำขอเครือข่าย วัดเวลาในการโหลดหน้าเว็บ และเพิ่มประสิทธิภาพสำหรับอุปกรณ์เคลื่อนที่
เมื่อรวมวิธีการเหล่านี้เข้าด้วยกัน คุณจะสามารถรวบรวมข้อมูลเชิงลึก ระบุจุดที่ต้องปรับปรุง และเพิ่มประสิทธิภาพความเร็วของเว็บไซต์และประสบการณ์ของผู้ใช้
 แหล่งที่มา
แหล่งที่มา
เคล็ดลับในการเพิ่มประสิทธิภาพเว็บไซต์
อัปเดตและเพิ่มประสิทธิภาพระบบจัดการเนื้อหา (CMS)
สำหรับเว็บไซต์ที่สร้างบนแพลตฟอร์ม CMS เช่น WordPress หรือแพลตฟอร์มอีคอมเมิร์ซ เช่น Magento สิ่งสำคัญคือต้องอัปเดตให้เป็นเวอร์ชันล่าสุดอยู่เสมอ
การอัปเดตระบบมักนำมาซึ่งการปรับปรุงประสิทธิภาพและแพตช์ความปลอดภัย
เพิ่มประสิทธิภาพแพลตฟอร์มของคุณโดยการลบปลั๊กอิน ธีม และตารางฐานข้อมูลที่ไม่ได้ใช้ ระบบที่ไม่ซับซ้อนและทันสมัยมีส่วนช่วยให้เว็บไซต์มีประสิทธิภาพดีขึ้น
เลือกผู้ให้บริการเว็บโฮสติ้งที่เชื่อถือได้
ผู้ให้บริการเว็บโฮสติ้งของคุณมีอิทธิพลต่อประสิทธิภาพของเว็บไซต์ของคุณ การเลือกผู้ให้บริการที่มีชื่อเสียงซึ่งมีโครงสร้างพื้นฐานที่เชื่อถือได้และปรับขนาดได้เป็นสิ่งสำคัญ
มองหาคุณสมบัติต่างๆ เช่น ที่เก็บข้อมูล SSD การแคชเนื้อหา และการรวม CDN ตรวจสอบประสิทธิภาพเว็บไซต์ของคุณเป็นประจำและพิจารณาอัปเกรดแผนการโฮสต์ของคุณ
 แหล่งที่มา
แหล่งที่มา
ปรับขนาดภาพให้เหมาะสม
รูปภาพบนหน้าเว็บอาจส่งผลต่อเวลาในการโหลดอย่างมากเนื่องจากมักเป็นองค์ประกอบที่ใหญ่ที่สุด
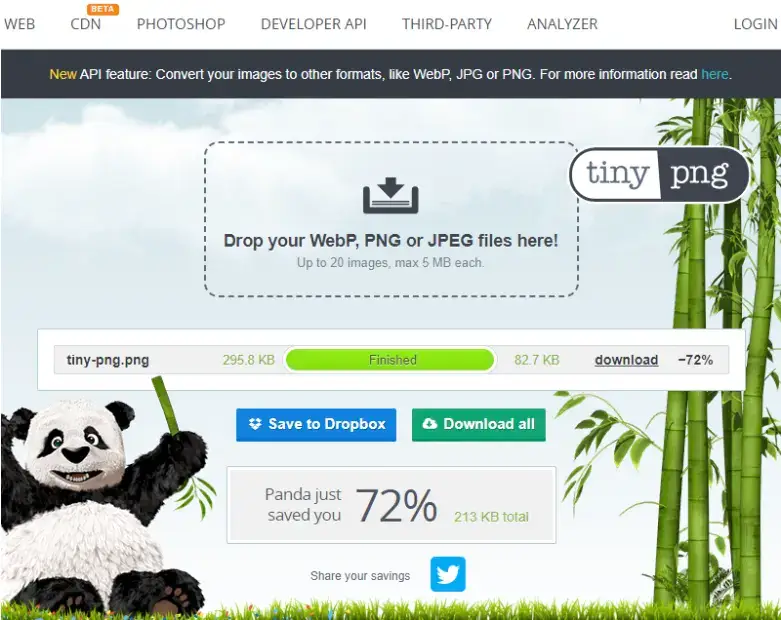
เพื่อปรับขนาดภาพให้เหมาะสมโดยไม่ลดทอนคุณภาพ ให้ใช้เทคนิคการบีบอัด
เครื่องมือเช่น TinyPNG และ JPEG Optimizer สามารถลดขนาดไฟล์โดยไม่สูญเสียคุณภาพของภาพอย่างเห็นได้ชัด
Mick Essex ผู้จัดการฝ่ายการตลาดเพื่อการเติบโตของ POWR กล่าวเสริมว่า
"ฉันยังเปลี่ยนประเภทไฟล์ภาพเพื่อให้โหลดเร็วขึ้น ตัวอย่างเช่น การเปลี่ยนไฟล์ภาพจากรูปแบบ .png หรือ .jpeg เป็น .webp ด้วย CloudConvert ได้ปรับปรุงความเร็วไซต์และสิทธิ์โดเมนของเราอย่างมาก"
นอกจากนี้ ให้พิจารณาใช้รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ที่ปรับให้เข้ากับอุปกรณ์ของผู้ใช้ โดยให้รูปภาพที่มีขนาดเหมาะสมเพื่อประสิทธิภาพสูงสุด
 แหล่งที่มา
แหล่งที่มา
ย่อขนาด CSS และ JavaScript
ไฟล์ CSS และ JavaScript อาจมีขนาดใหญ่และทำให้ความเร็วในการโหลดเว็บไซต์ของคุณช้าลง การลดขนาดเป็นกระบวนการลบอักขระที่ไม่จำเป็น เช่น ช่องว่างและความคิดเห็น ออกจากไฟล์เหล่านี้
มันลดขนาดลงและทำให้การวิเคราะห์เร็วขึ้นโดยเบราว์เซอร์ เครื่องมือและปลั๊กอินออนไลน์หลายตัว เช่น UglifyJS และ CSSNano สามารถลดขนาดโค้ดของคุณได้โดยอัตโนมัติ
ใช้ประโยชน์จากการแคชเบราว์เซอร์
การแคชของเบราว์เซอร์ช่วยให้สามารถจัดเก็บบางส่วนของเว็บไซต์ของคุณ เช่น รูปภาพและไฟล์ CSS ในแคชของเบราว์เซอร์ของผู้ใช้
หมายความว่าเมื่อผู้ใช้เข้าชมเว็บไซต์ของคุณ องค์ประกอบเหล่านี้จะโหลดจากแคชแทนที่จะดาวน์โหลดจากเซิร์ฟเวอร์อีกครั้ง
หากต้องการใช้ประโยชน์จากการแคชของเบราว์เซอร์ คุณสามารถตั้งค่าส่วนหัว HTTP ที่เหมาะสมในการตั้งค่าเซิร์ฟเวอร์ของคุณ หรือใช้ปลั๊กอินการแคชโดยใช้ CMS เช่น WordPress
เปิดใช้งานการบีบอัด Gzip
การบีบอัด Gzip เป็นวิธีที่ลดขนาดไฟล์ของเว็บไซต์ของคุณก่อนที่จะส่งผ่านเครือข่าย
เทคนิคนี้ช่วยลดการถ่ายโอนข้อมูลระหว่างเซิร์ฟเวอร์และเบราว์เซอร์ของผู้ใช้ได้อย่างมาก ทำให้โหลดเร็วขึ้น
เว็บเซิร์ฟเวอร์ส่วนใหญ่รองรับ การบีบอัด gzip และสามารถเปิดใช้งานได้โดยกำหนดการตั้งค่าเซิร์ฟเวอร์ของคุณหรือใช้ปลั๊กอิน
ใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
Content Delivery Networks (CDNs) ประกอบด้วยเซิร์ฟเวอร์ในสถานที่ต่างๆ ทั่วโลก เมื่อใช้ CDN คุณสามารถจัดเก็บไฟล์คงที่ของเว็บไซต์ของคุณ (รูปภาพ, CSS, JavaScript) บนเซิร์ฟเวอร์เหล่านี้
เมื่อผู้ใช้เยี่ยมชมเว็บไซต์ของคุณ ไฟล์จะถูกส่งจากตำแหน่งเซิร์ฟเวอร์ที่ใกล้ที่สุด ลดความล่าช้าและเพิ่มความเร็วในการโหลด CDN ยอดนิยม ได้แก่ Cloudflare, Amazon CloudFront และ MaxCDN
ปรับการค้นหาฐานข้อมูลให้เหมาะสม
การปรับปรุงประสิทธิภาพสำหรับเว็บไซต์ที่ขึ้นกับฐานข้อมูลเกี่ยวข้องกับการปรับคำขอฐานข้อมูลให้เหมาะสม สิ่งสำคัญคือต้องแน่ใจว่าคำขอได้รับการปรับอย่างเหมาะสมและดึงเฉพาะข้อมูลที่จำเป็นเท่านั้น
 แหล่งที่มา
แหล่งที่มา

การจัดทำดัชนีที่เหมาะสมและการหลีกเลี่ยงการรวมที่ซับซ้อนส่งผลกระทบต่อเวลาดำเนินการคำขออย่างไม่น่าเชื่อ การตรวจสอบและเพิ่มประสิทธิภาพฐานข้อมูลของคุณเป็นประจำมีความสำคัญต่อการรักษาเว็บไซต์ที่รวดเร็วและตอบสนอง
ลดคำขอ HTTP
แต่ละองค์ประกอบบนหน้าเว็บของคุณ เช่น รูปภาพ สคริปต์ และสไตล์ชีต จำเป็นต้องมีคำขอ HTTP แต่ละรายการสำหรับการโหลด
ยิ่งหน้าเว็บของคุณมีคำขอมากเท่าใด ก็ยิ่งใช้เวลาในการโหลดนานขึ้นเท่านั้น
หากต้องการย่อคำขอ HTTP ให้รวมไฟล์ CSS หลายไฟล์เป็นไฟล์เดียว และทำเช่นเดียวกันกับไฟล์ JavaScript
ใช้ CSS sprite เพื่อรวมรูปภาพหลายรูปเป็นไฟล์เดียว ลดการร้องขอรูปภาพ
นอกจากนี้ ให้พิจารณาใช้การ โหลดแบบ Lazy Loading สำหรับรูปภาพ ซึ่งจะโหลดรูปภาพเมื่อผู้ใช้เลื่อนหน้าลงมาเท่านั้น
จ้างบริการเพิ่มประสิทธิภาพความเร็วเว็บไซต์อย่างมืออาชีพ
เพื่อให้ได้ประสิทธิภาพของเว็บไซต์ที่เหมาะสม จำเป็นต้องมีผู้เชี่ยวชาญและความรู้ทางเทคนิค
พิจารณา บริการเพิ่มประสิทธิภาพความเร็ว ระดับมืออาชีพ หากคุณต้องการเวลาหรือทรัพยากรเพิ่มเติมสำหรับการปรับปรุงประสิทธิภาพ
นักพัฒนาที่มีทักษะและประสบการณ์ในการเพิ่มประสิทธิภาพเว็บไซต์สามารถประเมินประสิทธิภาพเว็บไซต์ของคุณอย่างละเอียด ใช้แนวทางปฏิบัติที่ดีที่สุด และปรับแต่งเพื่อให้ได้ความเร็วและการตอบสนองที่เหมาะสมที่สุด
สำรวจห้าเหตุผลหลักใน การจ้างนักพัฒนาซอฟต์แวร์ทางไกล
ผลกระทบของความเร็วในการโหลดหน้าเว็บไซต์ที่เร็วขึ้น
หากเว็บไซต์มีความเร็วในการโหลดหน้าเว็บที่เร็วขึ้น อาจมีผลลัพธ์เชิงบวกหลายประการสำหรับทั้งเจ้าของเว็บไซต์และผู้เยี่ยมชม เช่น
- ปรับปรุงประสบการณ์ผู้ใช้
- การมีส่วนร่วมที่เพิ่มขึ้น
- ปรับปรุงอัตราการแปลง
- เพิ่มในการจัดอันดับของเครื่องมือค้นหา
- เป็นมิตรกับมือถือ
- การแบ่งปันทางสังคมและการอ้างอิง
- ประหยัดค่าใช้จ่าย
 แหล่งที่มา
แหล่งที่มา
1. ปรับปรุงประสบการณ์ผู้ใช้
ความเร็วในการโหลดหน้าเว็บที่เร็วขึ้นช่วยเพิ่มประสบการณ์ของผู้ใช้โดยลดเวลารอสำหรับผู้เยี่ยมชม
เว็บไซต์ที่โหลดเร็วและตอบสนองทันทีจะสร้างความประทับใจให้กับผู้ใช้
2. เพิ่มการมีส่วนร่วม
ด้วยความเร็วในการโหลดหน้าเว็บที่เร็วขึ้น ผู้เข้าชมมีแนวโน้มที่จะอยู่ในเว็บไซต์และมีส่วนร่วมกับเนื้อหามากขึ้น
พวกเขามีโอกาสน้อยที่จะละทิ้งไซต์เนื่องจากเวลาโหลดช้า ซึ่งนำไปสู่เมตริกการมีส่วนร่วมที่สูงขึ้น เช่น การดูหน้าเว็บ เวลาบนไซต์ และอัตราตีกลับที่ลดลง
3. ปรับปรุงอัตราการแปลง
การศึกษาพบว่าเว็บไซต์ที่เร็วกว่ามักจะมี อัตราการแปลงที่สูงกว่า
เมื่อผู้เข้าชมสามารถเข้าถึงข้อมูลที่ต้องการได้อย่างรวดเร็วหรือทำธุรกรรมให้เสร็จสิ้นโดยไม่ชักช้า พวกเขามีแนวโน้มที่จะเปลี่ยนเป็นลูกค้าหรือดำเนินการตามที่ต้องการ เช่น การสมัครรับจดหมายข่าวหรือการซื้อ
4. เพิ่มอันดับในเครื่องมือค้นหา
ความเร็วในการโหลดหน้าเว็บมีบทบาทสำคัญในการจัดอันดับของเครื่องมือค้นหา เครื่องมือค้นหาให้ความสำคัญกับเว็บไซต์ที่โหลดเร็ว เนื่องจากนำเสนอประสบการณ์การใช้งานที่เหนือกว่า
การจัดอันดับที่ดีขึ้นอาจส่งผลให้มีการเข้าชมแบบออร์แกนิกสูงขึ้นและการมองเห็นเว็บไซต์ดีขึ้น
5. ความเป็นมิตรกับมือถือ
ความเร็วในการโหลดหน้าเว็บที่รวดเร็วเป็นสิ่งสำคัญสำหรับผู้ใช้มือถือ โดยพิจารณาจากการเชื่อมต่ออินเทอร์เน็ตที่มักจะช้ากว่าผู้ใช้เดสก์ท็อป
การเพิ่มประสิทธิภาพความเร็วในการโหลดหน้าเว็บรับประกันว่าผู้ใช้อุปกรณ์เคลื่อนที่จะเข้าถึงเว็บไซต์ได้อย่างรวดเร็ว ส่งผลให้ได้รับประสบการณ์การท่องเว็บบนอุปกรณ์เคลื่อนที่ในเชิงบวก
6. การแบ่งปันทางสังคมและการอ้างอิง
ผู้เข้าชมมีแนวโน้มที่จะแบ่งปันเนื้อหาหรือแนะนำผู้อื่นไปยังเว็บไซต์ที่โหลดเร็วและมอบประสบการณ์ที่ราบรื่น
ความเร็วในการโหลดหน้าเว็บที่รวดเร็วสามารถเพิ่มการแชร์บนโซเชียลมีเดีย การอ้างอิง และ การตลาดแบบปากต่อปาก
7. ประหยัดค่าใช้จ่าย
ความเร็วในการโหลดหน้าเว็บที่เร็วขึ้นช่วยลดการใช้ทรัพยากรของเซิร์ฟเวอร์ และใช้ความสามารถในการรับส่งข้อมูลของเครือข่ายเพื่อส่งต่อแพ็กเก็ตข้อมูลจากต้นทางไปยังคอมพิวเตอร์ปลายทาง
อาจส่งผลให้เจ้าของเว็บไซต์ประหยัดค่าใช้จ่ายโดยต้องการทรัพยากรเซิร์ฟเวอร์หรือแผนโฮสติ้งน้อยลงเพื่อรองรับการรับส่งข้อมูลในปริมาณที่เท่ากัน
โดยรวมแล้ว ความเร็วในการโหลดหน้าเว็บที่รวดเร็วมีประโยชน์มากมาย รวมถึงประสบการณ์ของผู้ใช้ที่ดีขึ้น การมีส่วนร่วมและการแปลงที่เพิ่มขึ้น การจัดอันดับของเครื่องมือค้นหาที่ดีขึ้น และการประหยัดค่าใช้จ่ายที่เป็นไปได้สำหรับเจ้าของเว็บไซต์
เป็นส่วนสำคัญของการเพิ่มประสิทธิภาพและประสิทธิภาพของเว็บไซต์
กรณีศึกษาการเพิ่มประสิทธิภาพเว็บไซต์
สวอปปี้
การเริ่มต้นที่ประสบความสำเร็จในการขายโทรศัพท์ที่ได้รับการตกแต่งใหม่ให้ความสำคัญกับคุณสมบัติใหม่มากกว่าประสิทธิภาพของไซต์
อย่างไรก็ตาม พวกเขาสังเกตเห็นว่ารายได้จากอุปกรณ์เคลื่อนที่ลดลงเมื่อเทียบกับเดสก์ท็อป และเปลี่ยนโฟกัสไปที่การเพิ่มประสิทธิภาพ
Swappie มีเป้าหมายเพื่อสร้างความสัมพันธ์ระหว่างประสิทธิภาพของไซต์และเมตริกทางธุรกิจเพื่อขับเคลื่อนความพยายามในการเพิ่มประสิทธิภาพและเพิ่มรายได้บนอุปกรณ์เคลื่อนที่
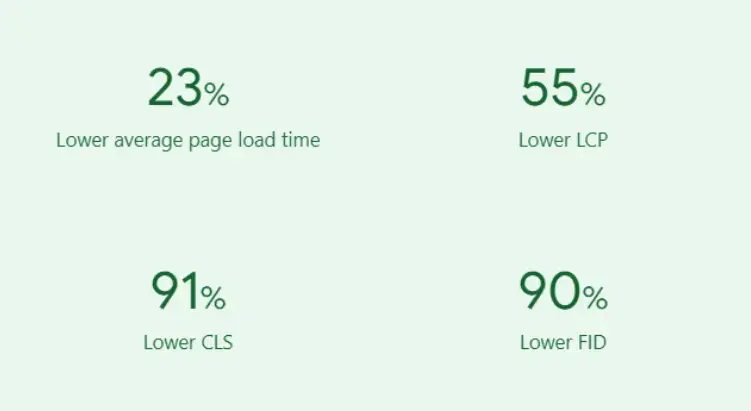
ด้วยการเสริมประสิทธิภาพ Core Web Vitals ทำให้ลดเวลาเฉลี่ยในการโหลดหน้าเว็บลงได้ถึง 23% ส่งผลให้รายได้เพิ่มขึ้น 42% จากผู้เยี่ยมชมบนอุปกรณ์เคลื่อนที่
 แหล่งที่มา
แหล่งที่มา
โทโคพีเดีย
บริษัทอีคอมเมิร์ซที่โดดเด่นที่สุดแห่งหนึ่งของอินโดนีเซียดึงดูดผู้เยี่ยมชมมากกว่า 50 ล้านคนต่อเดือน
ทีมงานที่ทุ่มเทของ Tokopedia ลงทุนอย่างต่อเนื่องในเครื่องมือและฟีเจอร์ต่างๆ เพื่อปรับปรุงประสิทธิภาพของเว็บ
ความพยายามล่าสุดของพวกเขาเกี่ยวข้องกับการสร้างแดชบอร์ดประสิทธิภาพเว็บและเพิ่มประสิทธิภาพ JavaScript ทรัพยากร และหน้าแรกเพื่อวัดผลกระทบต่อผลลัพธ์ทางธุรกิจ
ด้วยการใช้ JavaScript ที่หลากหลายและการเพิ่มประสิทธิภาพรูปภาพ Tokopedia สังเกตเห็นว่า CTR เพิ่มขึ้น 35% อย่างมีนัยสำคัญ การแปลงเพิ่มขึ้น 8% และขนาดสคริปต์ JavaScript ของแอปลดลงอย่างน่าประทับใจ 88%
 แหล่งที่มา
แหล่งที่มา
บทสรุป
ประสิทธิภาพและความเร็วของเว็บไซต์มีความสำคัญอย่างยิ่งในการมอบประสบการณ์ที่ดีแก่ผู้ใช้ เพิ่มอันดับของเครื่องมือค้นหา และเพิ่มการแปลง
เจ้าของเว็บไซต์สามารถปรับปรุงความเร็วของเว็บไซต์ได้อย่างมีนัยสำคัญโดยเพิ่มประสิทธิภาพเซิร์ฟเวอร์ ประสิทธิภาพของโค้ด ขนาดไฟล์ แคช และใช้ประโยชน์จากเครือข่ายการส่งเนื้อหา (CDN)
ซึ่งนำไปสู่การมีส่วนร่วมของผู้ใช้ที่เพิ่มขึ้น อัตราการแปลงที่สูงขึ้น การแสดงผลของเครื่องมือค้นหาที่ดีขึ้น และความสำเร็จโดยรวมสำหรับธุรกิจขนาดเล็กของคุณ
ตัวอย่างเช่น การนำแนวทางปฏิบัติที่ดีที่สุดของ Core Web Vitals มาใช้ Swappie สามารถลดเวลาในการโหลดหน้าเว็บโดยเฉลี่ยลงได้ถึง 23% ส่งผลให้รายได้เพิ่มขึ้น 42% จากผู้เข้าชมบนอุปกรณ์เคลื่อนที่
หากคุณปฏิบัติตามเคล็ดลับ 10 อันดับแรกที่ให้ไว้ข้างต้น คุณจะได้ผลลัพธ์ที่น่าประทับใจมากยิ่งขึ้น!
