เทมเพลตการวางแผนเว็บไซต์ | คู่มือการวางแผนเว็บไซต์
เผยแพร่แล้ว: 2018-05-14คนส่วนใหญ่คิดว่าการสร้างเว็บไซต์ที่ยอดเยี่ยม คุณควรให้ความสำคัญกับด้านเทคนิคหรือเชี่ยวชาญในการออกแบบ อย่างไรก็ตาม เราไม่เห็นด้วย
เว็บไซต์ที่ยอดเยี่ยมไม่ได้สร้างขึ้นด้วยความตั้งใจ มีการวางแผนและสร้างขึ้น (และอัปเดตบ่อยๆ)
ดังนั้นคู่มือนี้จะช่วยให้คุณเตรียมพร้อมสำหรับความสำเร็จกับเว็บไซต์ใหม่ของคุณโดยให้แผนการที่ดีในการเริ่มต้น คุณสามารถมอบให้กับนักพัฒนา/หน่วยงานภายนอก หรือใช้เป็นข้อมูลอ้างอิงภายในหากทีมของคุณกำลังทำงานอยู่ ไม่ว่าคุณจะดำเนินการอย่างไร การวางแผนเว็บไซต์จะทำให้ทุกอย่างดีขึ้น
หากคุณต้องการกรอกเอกสารและนำเสนอ เรามีไฟล์ Word และ Google Docs ที่สามารถดาวน์โหลดได้ซึ่งรวมถึงเทมเพลต Creately ที่ยอดเยี่ยม
รับเทมเพลตการวางแผนเว็บไซต์ที่นี่
ดาวน์โหลดเทมเพลตเอกสาร Word
ดาวน์โหลดเทมเพลต Google เอกสาร
ระยะที่ 1: การวางแผนเว็บไซต์ล่วงหน้า
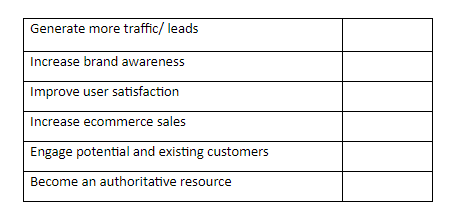
กำหนดวัตถุประสงค์เว็บไซต์ของคุณ
วัตถุประสงค์ทางธุรกิจที่ชัดเจนคือก้าวแรกสู่การสร้างเว็บไซต์ที่ประสบความสำเร็จ
ไม่ว่าจะเป็นการสร้างลีดเพิ่มเติมหรือขายสินค้าของคุณในตลาดต่างประเทศ เมื่อคุณรู้ว่าคุณต้องการทำอะไรกับเว็บไซต์ ทุกสิ่งทุกอย่าง – จากประเภทของข้อมูลที่คุณควรเพิ่มบนเว็บไซต์ของคุณไปจนถึงการออกแบบ – จะง่ายขึ้นมาก ในการตัดสินใจ.
ก่อนอื่น ให้ระบุวัตถุประสงค์ของคุณที่จะเหมาะสมกับกลยุทธ์และความสามารถทางการตลาดโดยรวมของคุณ

วิเคราะห์เว็บไซต์ของคู่แข่งชั้นนำและแนวโน้มตลาดของคุณ
เมื่อเปิดตัวแล้ว เว็บไซต์ของคุณจะไม่ใช่เว็บไซต์เดียวที่ขายหรือโปรโมตประเภทผลิตภัณฑ์ที่คุณมี
นี่คือเหตุผลที่คุณต้องดูว่ามีอะไรอยู่แล้วและเปรียบเทียบกับสิ่งที่คุณมีในใจ
- ดู เว็บไซต์ของคู่แข่งและเว็บไซต์อุตสาหกรรมอื่นๆ ด้วย พวกเขาจะไม่เพียง แต่สร้างแรงบันดาลใจให้คุณ แต่ยังให้แนวคิดเกี่ยวกับสิ่งที่คุณควรและไม่ควรรวมไว้บนเว็บไซต์
- ตรวจสอบแนวโน้มที่นำตลาดของคุณในขณะ นั้น สิ่งนี้จะช่วยคุณสร้างเว็บไซต์ที่เกี่ยวข้องและเป็นประโยชน์ต่อผู้มีโอกาสเป็นลูกค้าของคุณ
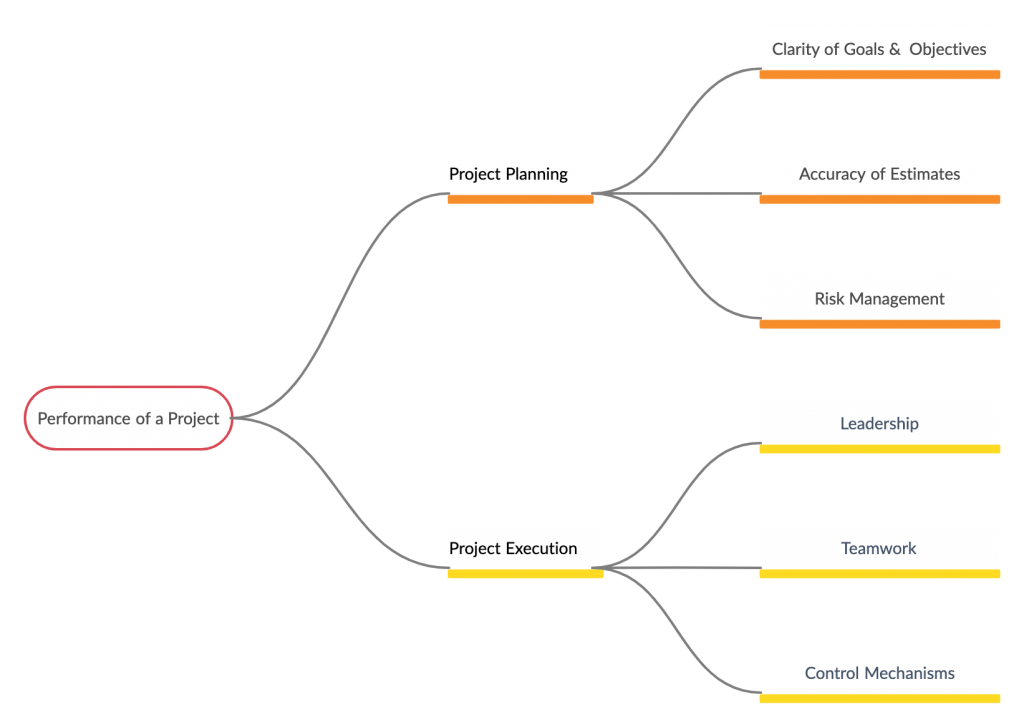
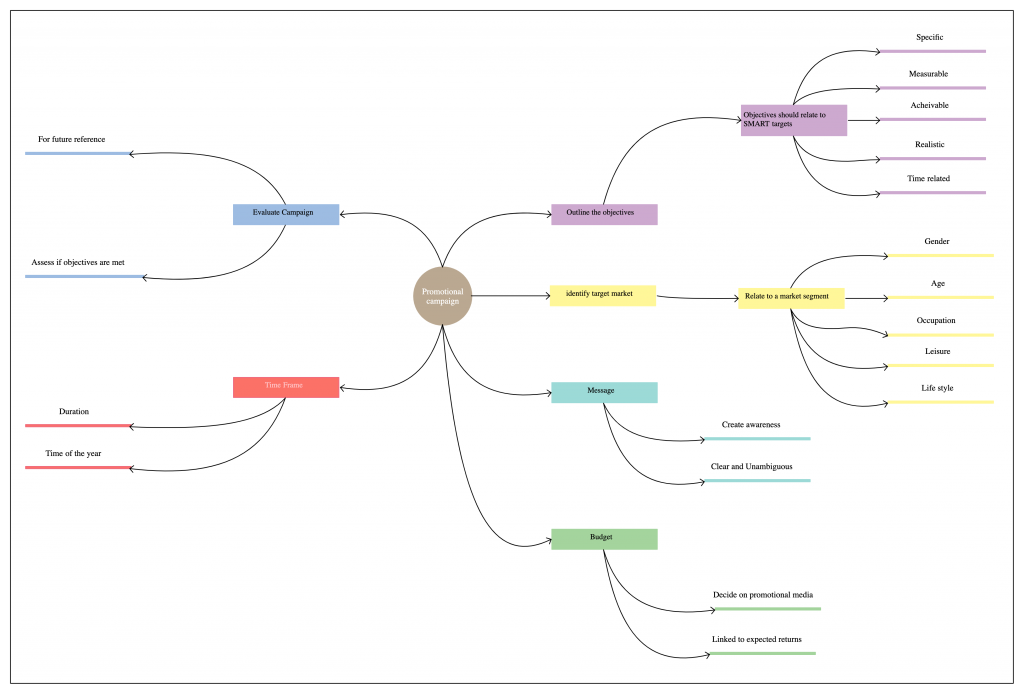
ใช้แผนที่ความคิดต่อไปนี้เพื่อจัดระเบียบข้อมูลที่คุณรวบรวมบนเว็บไซต์ของคู่แข่งชั้นนำของคุณและแนวโน้มตลาด แบ่งปันกับทีมของคุณและรับข้อมูลของพวกเขาด้วย
การนำทั้งหมดนี้มาไว้ในแผนที่ความคิดเดียวทำให้คุณมีโอกาสระบุรูปแบบและเข้าใจพื้นที่ในความหมายที่ต่างออกไป

ระยะที่ 2: สถาปัตยกรรมสารสนเทศและการไหลของผู้ใช้
จัดระเบียบข้อมูลด้วยสถาปัตยกรรมสารสนเทศ
นี่คือที่ที่คุณพิจารณาสิ่งที่ผู้ใช้คาดหวังที่จะเห็นและเนื้อหาที่คุณต้องการให้ผู้ใช้เชื่อมโยงกับแต่ละส่วนของเว็บไซต์
สถาปัตยกรรมข้อมูลช่วยให้คุณกำหนดความสามารถในการใช้งานของการออกแบบเว็บไซต์ของคุณ - หรืออีกนัยหนึ่งคือทำให้เข้าใจวิธีแสดงและเข้าถึงข้อมูลในเว็บไซต์ของคุณ
เรียนรู้วิธีสร้างสถาปัตยกรรมข้อมูลของเว็บไซต์ของคุณอย่างเหมาะสมในหกขั้นตอนที่นี่
กำหนดโครงสร้างเว็บไซต์ของคุณโดยใช้แผนผังเว็บไซต์
ในแง่ของฆราวาสแผนที่เว็บไซต์เป็นเครื่องมือสำหรับการวางแผนและออกแบบเว็บไซต์ การแสดงภาพเว็บไซต์ของคุณโดยใช้แผนผังเว็บไซต์ (หรือที่เรียกว่าแผนผังสถาปัตยกรรมเว็บไซต์) เป็นขั้นตอนที่สำคัญ เนื่องจากจะช่วยในการสร้างเส้นทางการนำทางที่สอดคล้องกันเพื่อให้ผู้ใช้ติดตามผ่านเว็บไซต์ ด้วยกรอบการทำงานนี้ คุณสามารถคิดอย่างมีตรรกะและพิจารณาว่าผู้ใช้ของคุณจะสำรวจไซต์อย่างไร จากนั้นจึงปรับแต่งเนื้อหาให้เข้ากับพวกเขา

ร่างแผนผังเว็บไซต์
ใช้เครื่องมือวาดภาพแผนผังเว็บไซต์หรือปากกาและกระดาษธรรมดาเพื่อร่างแผนผังเว็บไซต์ การใช้แผ่นกระดาษมาตรฐานอาจไม่เพียงพอที่จะรองรับความคิดและแนวคิดในการออกแบบทั้งหมดของคุณ ดังนั้นคุณควรใช้กระดาษมากขึ้นหรือเพื่อให้ง่าย เพียงใช้เครื่องมือแผนผังเว็บไซต์เพื่อทำงานให้เสร็จ และจัดระเบียบเลย์เอาต์การออกแบบในโฟลเดอร์ออนไลน์หรือบนดิสก์ในเครื่องของคุณ แทนที่จะเสียเวลามองหาเอกสารที่คุณรู้ว่าคุณมีอยู่ที่ไหนสักแห่ง
ใช้เลย์เอาต์ที่สะอาด
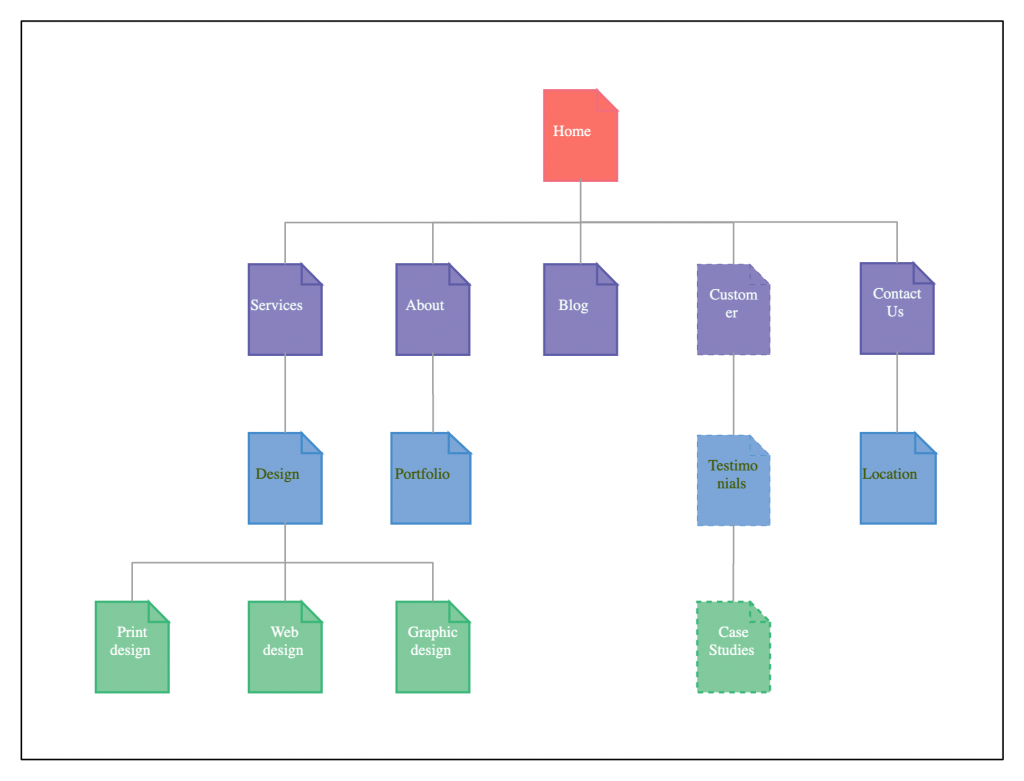
เลย์เอาต์ที่ดีที่สุดเพื่อแสดงโครงสร้างของเว็บไซต์ของคุณคืออะไร? เริ่มต้นด้วยการวาดไอคอนหน้าตรงกลาง นี่จะแสดงหน้าแรก จากนั้น ไอคอนเพจจะแตกแขนงออกไปในแนวนอนเพื่อระบุหน้าอื่นๆ ภายในเว็บไซต์ ภายในไม่กี่นาที คุณจะมีการแสดงแผนภาพแนวนอนของโครงสร้างเว็บไซต์ของคุณในโครงสร้างจากบนลงล่าง
แต่งแต้มสีสันให้สวยงาม
เติมสีสันให้กับรูปร่างบนโครงสร้างแผนผังเว็บไซต์เพื่อสร้างระดับความสวยงามที่ไม่มีใครเทียบได้ โดยนำเสนอภาพที่ไม่เหมือนใครและทำให้แผนผังเว็บไซต์ทั้งหมดมีชีวิตชีวา คุณสามารถกำหนดสีให้หน้าแรกได้หนึ่งสี และแต่ละส่วนถัดไปสามารถแรเงาต่างกันเพื่อแสดงลำดับชั้นของหน้าได้
จัดรูปแบบลิงก์การนำทางทั้งหมด
หน้าเว็บแต่ละหน้าในแผนผังเว็บไซต์จะแสดงเป็นไอคอนหน้า ลิงก์การนำทาง (ตัวเชื่อมต่อ) ใช้เพื่อเชื่อมต่อไอคอนเพจเพื่อแสดงความสัมพันธ์ที่มีอยู่ระหว่างเพจ ขั้วต่อเหล่านี้อาจเป็นแบบตรง แบบโค้ง หรือแบบมุมแหลมก็ได้ ดูภาพด้านล่างเพื่อทำความเข้าใจว่ารูปแบบตัวเชื่อมต่อเหล่านี้ส่งผลต่อรูปลักษณ์โดยรวมของแผนผังเว็บไซต์อย่างไร
แนะนำ URL สำหรับแต่ละหน้า
ความสำคัญของโครงสร้าง URL ของหน้าเว็บนั้นเป็นหัวข้อที่ถกเถียงกันอยู่เสมอ ผู้เชี่ยวชาญด้าน SEO พิจารณาการวางคำหลักใน URL ที่สำคัญ ดังนั้น การแนะนำ URL ในไอคอนเพจจะช่วยให้ลูกค้าเข้าใจโครงสร้าง URL ที่ต้องการซึ่งเป็นส่วนหนึ่งของอินเทอร์เฟซ
สร้างลิงก์เพื่อทดสอบกรอบงานของคุณ
คุณยินดีเป็นอย่างยิ่งที่กรอบงานพร้อมที่จะส่งไปตรวจสอบ แต่เป็นการดีที่สุดเสมอที่จะทดสอบกรอบงานโดยการเชื่อมโยงไอคอนหน้าแต่ละหน้ากับโครงร่างที่เกี่ยวข้อง เพื่อแสดงให้ลูกค้าเห็นมุมมองที่ชัดเจนของโครงการออกแบบเว็บโดยรวม ซึ่งจะช่วยประหยัดเวลาและความพยายามได้มาก และยังช่วยให้ลูกค้าของคุณประเมินการทำงานและความสอดคล้องของโครงสร้างแผนผังเว็บไซต์ที่มีอยู่
ใช้เทมเพลตแผนผังเว็บไซต์ต่อไปนี้เพื่อเริ่มต้นใช้งาน

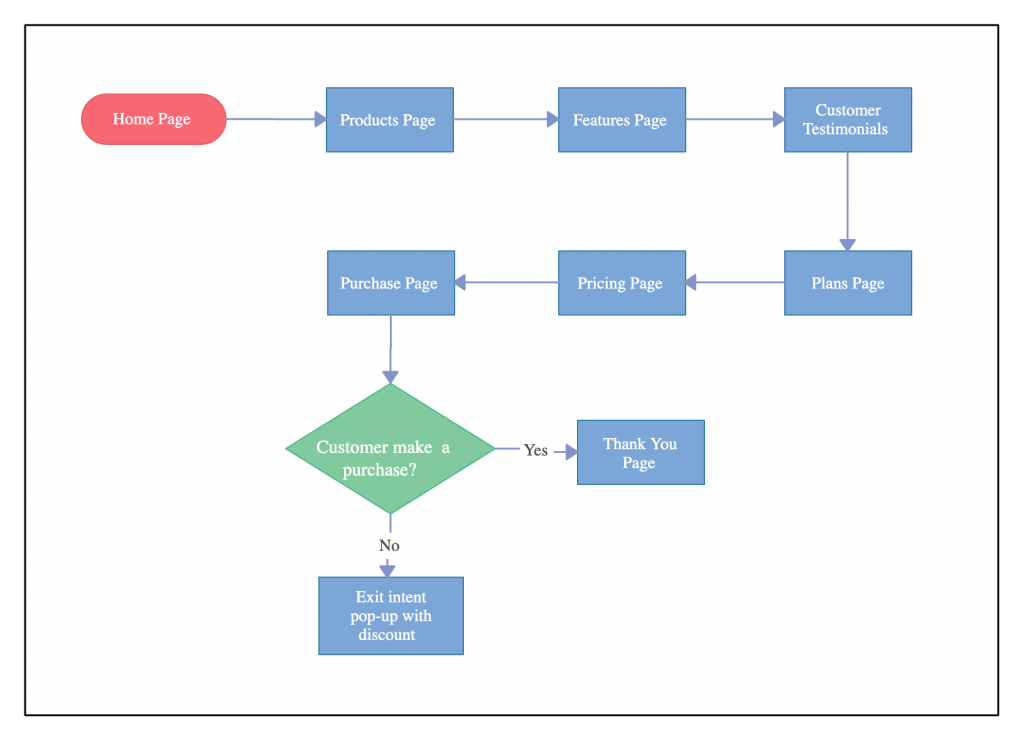
ระบุขั้นตอนการนำทางของผู้มาเยี่ยมของคุณ
นี่คือที่ที่คุณเจาะลึกข้อมูล (ที่คุณพบขณะสร้างสถาปัตยกรรมข้อมูลของไซต์ของคุณ) เกี่ยวกับพฤติกรรมการค้นหาข้อมูลของผู้ชมของคุณและพยายามเปิดเผยรูปแบบในนั้น
เมื่อใช้ผังงาน คุณสามารถกำหนดแผนที่และระบุหน้าและจุดสัมผัสทั้งหมดที่ผู้เยี่ยมชมในอุดมคติของคุณโต้ตอบด้วยเมื่อนำทางผ่านเว็บไซต์ของคุณ ขั้นตอนของผู้ใช้คือวิธีที่คุณค้นหาสิ่งที่คุณต้องการให้ (ในรูปแบบของวลี ย่อหน้า หรือรูปภาพ) แก่ผู้เยี่ยมชมของคุณเพื่อป้องกันไม่ให้ตีกลับจากไซต์ของคุณ

ระยะที่ 3: การออกแบบเลย์เอาต์และโครงสร้างพื้นฐานของไซต์
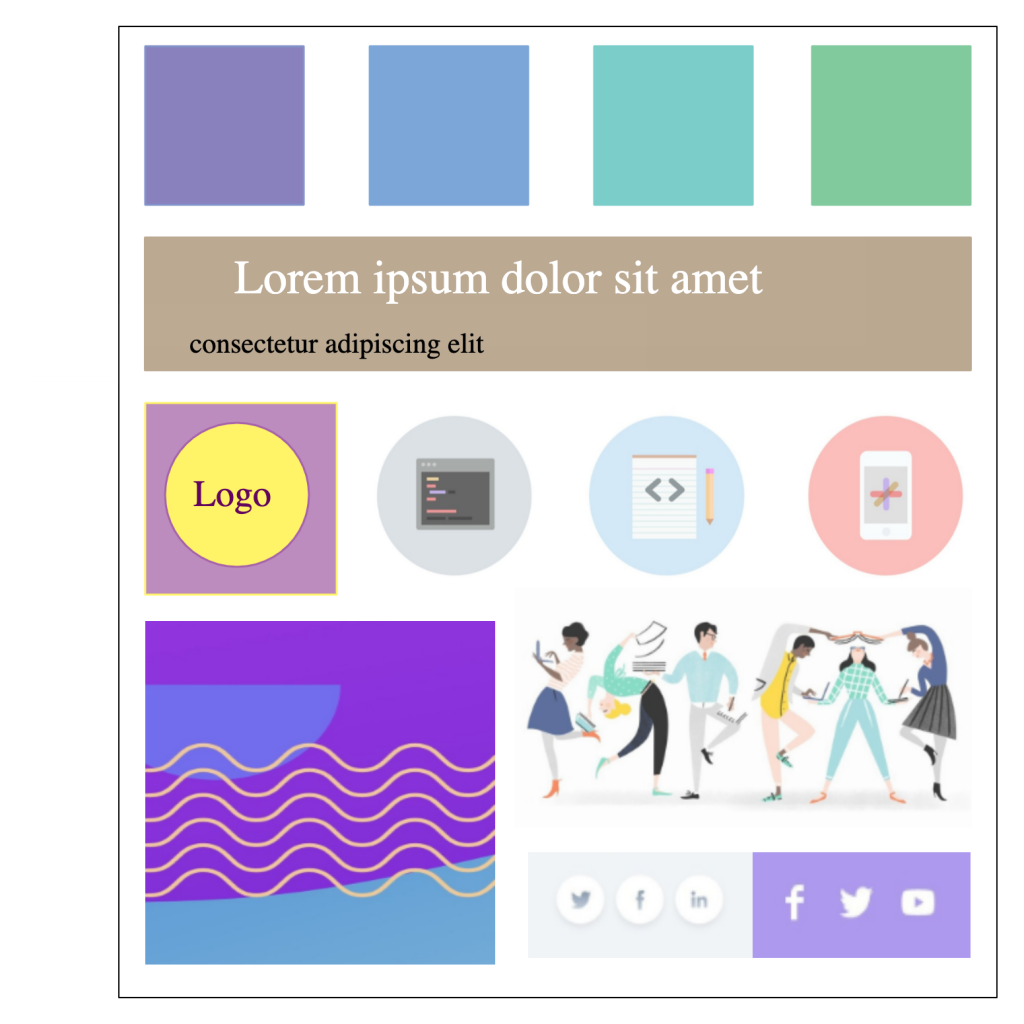
ระบุสี องค์ประกอบ และสไตล์หลักด้วย Mood Board
บอร์ดอารมณ์สามารถช่วยคุณสร้างรูปลักษณ์ของเว็บไซต์ที่ตรงกับบุคลิกของแบรนด์ ซึ่งรวมถึงเสียงของแบรนด์และสไตล์ของแบรนด์
บอร์ดอารมณ์ของเว็บไซต์ปกติควรครอบคลุม
- จานสี
- สไตล์การถ่ายภาพหรือภาพประกอบ
- แบบอักษร/ตัวอักษร
- การใช้พื้นที่
- สไตล์การนำทาง

หากคุณกำลังมองหาแรงบันดาลใจในการออกแบบเว็บไซต์ที่ยอดเยี่ยม ให้ชำระเงิน ที่ www.pages.xyz
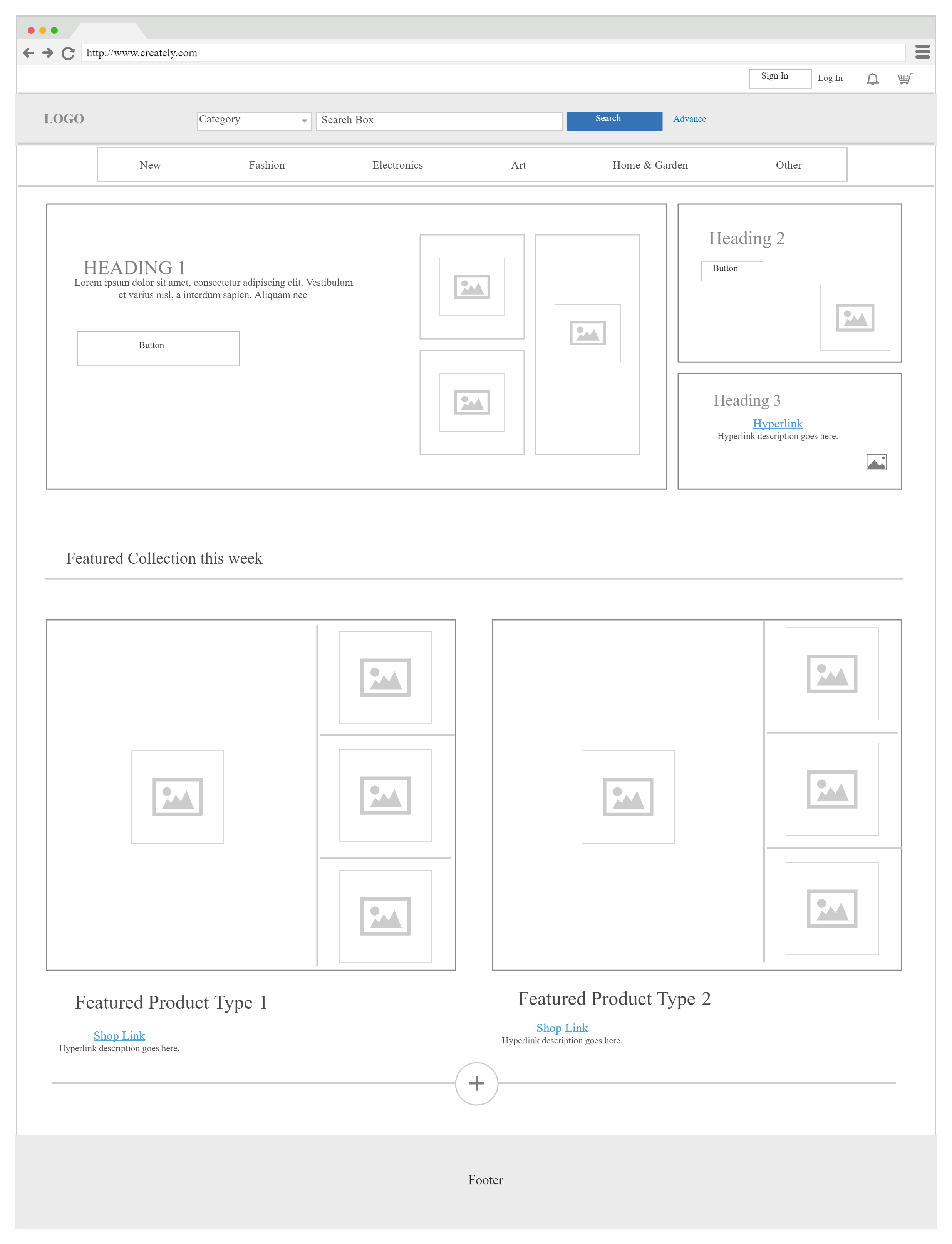
จัดเรียงองค์ประกอบของหน้าด้วย Wireframes
Wireframes ช่วยคุณกำหนดลำดับชั้นของเนื้อหาในการออกแบบของคุณ โดยอ้างอิงถึงสถาปัตยกรรมข้อมูลที่คุณสร้างไว้ก่อนหน้านี้ ให้สร้างเลย์เอาต์ของหน้าเว็บไซต์ด้วยความช่วยเหลือของโครงร่าง
จำไว้ว่าคุณต้องการให้ผู้เยี่ยมชมไซต์ของคุณประมวลผลข้อมูลอย่างไรเมื่อทำเช่นนั้น
นอกจากนี้ยังเป็นขั้นตอนแรกในการค้นหาว่าแต่ละหน้าในเว็บไซต์เชื่อมโยงถึงกันอย่างไร
เคล็ดลับ: เริ่มต้นด้วยโครงลวดสำหรับหน้าจอขนาดเล็กและเริ่มต้นขึ้น เป็นวิธีเดียวที่ไม่ยุ่งยากในการสร้างการออกแบบเว็บไซต์ที่ตอบสนอง

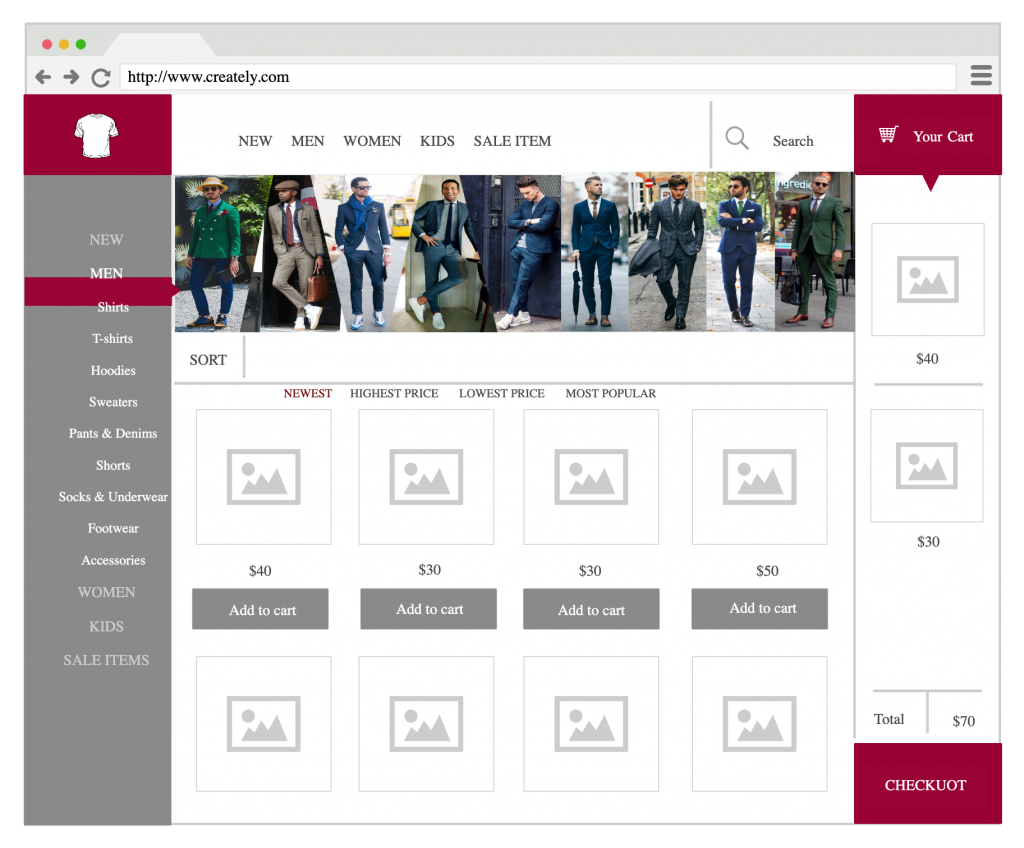
จบการออกแบบด้วย UI Mockups
ม็อคอัพ UI ช่วยให้คุณระบุปัญหาเกี่ยวกับการออกแบบขั้นสุดท้ายก่อนเปิดตัวเว็บไซต์ ด้วยสิ่งนี้ คุณสามารถเพิ่มโครงร่างโครงร่างและเห็นภาพผลลัพธ์สุดท้ายของการพิมพ์ตัวอักษร การยึดถือ ธีมสี เลย์เอาต์ และการนำทาง

ขั้นตอนที่ 4: การส่งเสริมและการตลาด
ระดมความคิดเพื่อโปรโมตไซต์ของคุณ
เมื่อเปิดตัวไซต์ คุณต้องดึงดูดผู้เข้าชมให้เข้ามา นี่คือที่มาของการโปรโมตไซต์และเกี่ยวข้องกับงานหลายอย่าง เช่น การเพิ่มประสิทธิภาพกลไกค้นหา (SEO) การตลาดโซเชียลมีเดีย การโฆษณาตามเป้าหมาย เป็นต้น
รวมทีมการตลาดของคุณเข้าด้วยกันและระดมความคิดเกี่ยวกับวิธีต่างๆ ในการทำการตลาดและโปรโมตเว็บไซต์ใหม่ของคุณ แผนที่ความคิดสามารถช่วยคุณจัดระเบียบความคิดทั้งหมดของคุณ และสร้างกลยุทธ์ทางการตลาดที่เหมาะสม

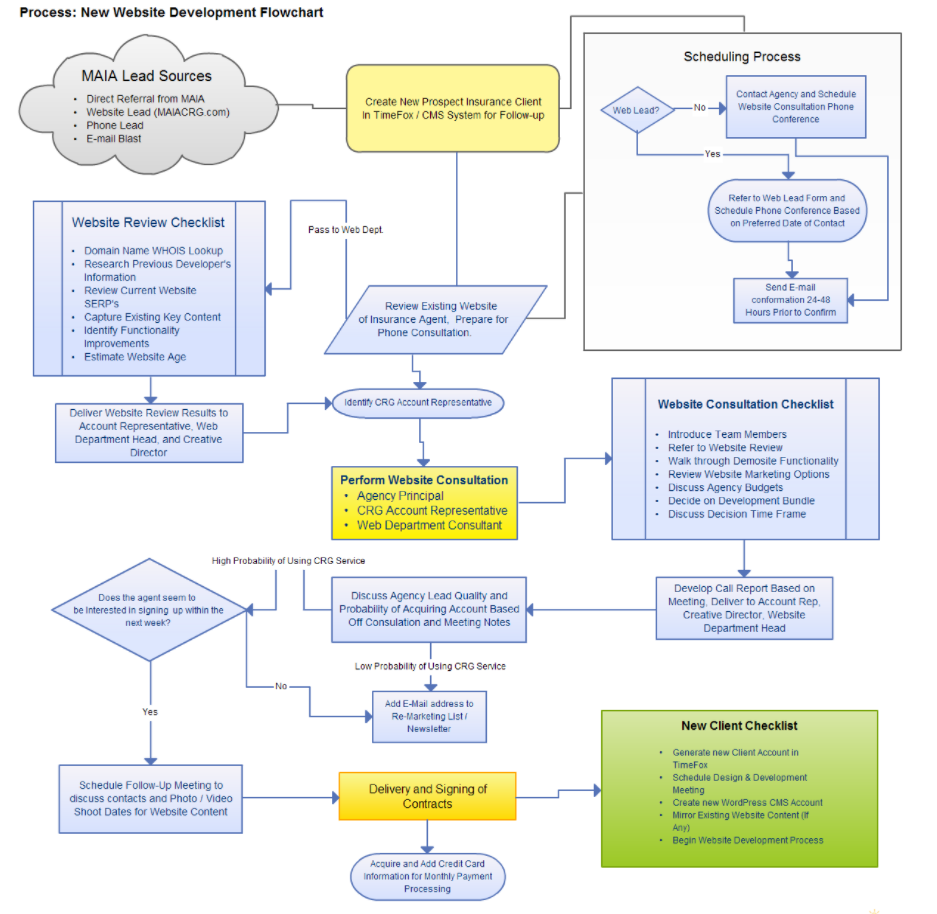
ผังงานการพัฒนาเว็บไซต์

พร้อมที่จะวางแผนเว็บไซต์ของคุณหรือยัง
เราได้ครอบคลุมการวางแผนเว็บไซต์ใน 8 ขั้นตอนง่ายๆ ภายใต้ 4 ขั้นตอนต่างๆ ของการวางแผนเว็บไซต์ ใช้เทมเพลตการวางแผนเว็บไซต์ของเราเพื่อเริ่มต้นทันที
ต้องการเพิ่มอะไรในคู่มือการวางแผนเว็บไซต์ของเราหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
และหากคุณพร้อมสำหรับขั้นตอนต่อไปของแผนการตลาด นี่คือคำแนะนำที่มีประโยชน์สำหรับการวางแผนแอปบนอุปกรณ์เคลื่อนที่
ต้องการเพิ่มการเข้าชมเว็บไซต์ของคุณ? ต่อไปนี้คือ 7 ขั้นตอนง่ายๆ ในการเพิ่มการเข้าชมเว็บไซต์ของคุณ
