รายการตรวจสอบการออกแบบเว็บไซต์ SEO ใหม่สำหรับปี 2022 [สเปรดชีต DFY]
เผยแพร่แล้ว: 2021-08-13การออกแบบเว็บไซต์ใหม่เป็นขั้นตอนสำคัญในการปรับปรุงเว็บไซต์ของคุณในด้านใดด้านหนึ่งหรือหลายด้าน เช่น เนื้อหา เลย์เอาต์ การนำทาง ฯลฯ เพื่อ ปรับปรุงคอนเวอร์ชั่นและประสิทธิภาพ
การออกแบบใหม่อาจรวมถึงการเปลี่ยนชื่อโดเมนของคุณ การอัปเดตที่เก็บเนื้อหาของคุณ การเพิ่มส่วนหรือคุณสมบัติใหม่ของเว็บไซต์ การปรับปรุงรูปลักษณ์ (UI) การเพิ่มประสิทธิภาพทุกอย่างเพื่อประสบการณ์ผู้ใช้มือถือ (UX) การรีแบรนด์ และอื่นๆ
แม้ว่าเป้าหมายและประโยชน์ของการออกแบบเว็บไซต์ของคุณใหม่อาจมีมากมาย แต่สิ่งหนึ่งที่ยังคงเป็นเรื่องปกติ — คุณต้องมุ่งเน้นที่การรักษาประสิทธิภาพ SEO ของเว็บไซต์ของคุณโดยเฉพาะ
เพราะหากเว็บไซต์ของคุณมีมาระยะหนึ่งแล้ว Google ก็เข้าใจดีอยู่แล้วว่าเนื้อหาเกี่ยวกับอะไร โครงสร้างและเนื้อหา และความเกี่ยวข้องกับคำค้นหาต่างๆ
เมื่อคุณทำการปรับปรุงครั้งใหญ่ เช่น การออกแบบใหม่ Google จะต้องประเมินเว็บไซต์ของคุณใหม่เพื่ออัปเดตความเข้าใจ ยิ่งการยกเครื่องใหญ่เท่าใด การประเมินซ้ำอาจใช้เวลานานขึ้นเท่านั้น
ดังนั้น หากไม่ได้มุ่งเน้นที่ SEO อย่างจริงจัง การออกแบบเว็บไซต์ของคุณใหม่อาจทำให้การเข้าชมและการจัดอันดับลดลงอย่างมาก ตัวอย่างเช่น หากคุณลบหน้าเนื้อหาที่เคยอยู่ในอันดับสูง การเข้าชมเว็บไซต์โดยรวมของคุณจะได้รับผลกระทบอย่างมาก
เพื่อหลีกเลี่ยงปัญหาดังกล่าว เราจึงได้จัดทำรายการตรวจสอบ SEO ที่ครอบคลุม ซึ่งคุณสามารถใช้ไม่เพียงแต่รักษาอันดับและปริมาณการเข้าชม Google ปัจจุบันของคุณเท่านั้น แต่ยังปรับปรุงให้ดีขึ้นด้วยการออกแบบใหม่
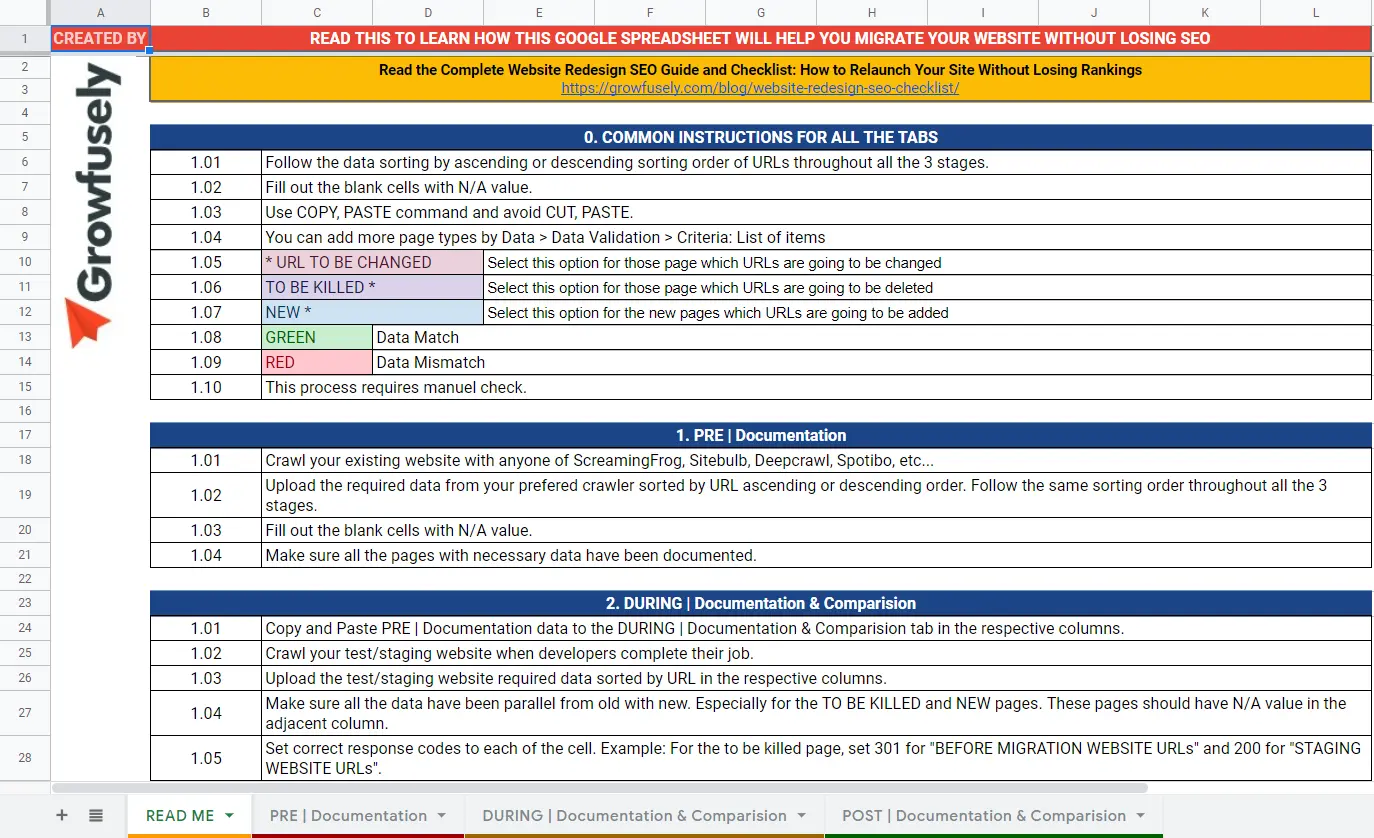
คุณยังสามารถใช้ สเปรดชีต SEO ออกแบบเว็บไซต์ใหม่ ของเรา ซึ่งช่วยให้คุณจัดทำเอกสารและเปรียบเทียบ URL ทั้งหมดก่อน ระหว่าง และโพสต์การออกแบบเว็บไซต์ของคุณใหม่ได้อย่างง่ายดาย
แต่ก่อนที่เราจะเจาะลึกรายการตรวจสอบ SEO สำหรับแต่ละขั้นตอน เรามาพูดถึงเหตุผลของการออกแบบใหม่กันอย่างรวดเร็วและพื้นที่ที่อาจส่งผลกระทบกัน

เหตุผลที่เป็นไปได้ในการออกแบบเว็บไซต์ใหม่
ตามที่กล่าวไว้ในบทนำ มีเหตุผลมากมายที่คุณอาจพิจารณาออกแบบเว็บไซต์ใหม่ สาเหตุหลักบางประการ ได้แก่:
1. การรีแบรนด์หรือเปลี่ยนตำแหน่ง
ธุรกิจอาจต้องการเปลี่ยนการรับรู้ของลูกค้าที่มีต่อแบรนด์เป็น:
- โดดเด่นกว่าคู่แข่ง
- สร้างเอกลักษณ์ของแบรนด์และเสียงที่มีเอกลักษณ์
- รองรับการเพิ่มผลิตภัณฑ์และบริการใหม่หรือการควบรวมกิจการ
- หมุนการเติบโตในทิศทางใหม่
การรีแบรนด์เป็นกระบวนการที่จะบรรลุเป้าหมายนั้น นอกเหนือไปจากการเปลี่ยนชื่อและโลโก้แล้ว ยังรวมถึงการปรับตำแหน่งแบรนด์ของคุณ เพื่อให้ สอดคล้องกับกลุ่มเป้าหมาย และเป้าหมายทางธุรกิจ ของคุณได้ดียิ่งขึ้น
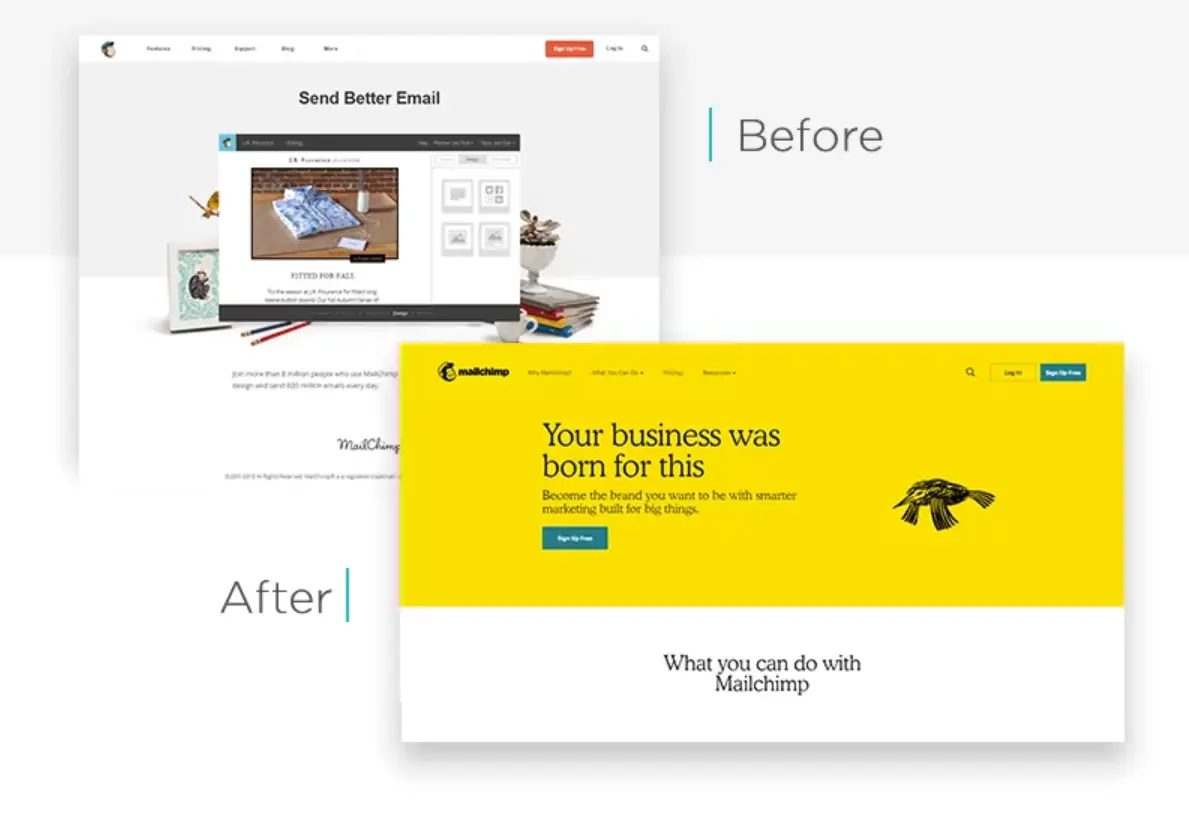
ส่วนสำคัญของความพยายามในการรีแบรนด์คือการออกแบบเว็บไซต์ใหม่ ตัวอย่างเช่น Mailchimp ระบบการตลาดอัตโนมัติและแพลตฟอร์มอีเมลได้รับการปรับปรุงเว็บไซต์ทั้งหมดในปี 2018 ซึ่งรวมถึงส่วนเว็บไซต์ใหม่ สีของแบรนด์ แบบอักษร โลโก้ใหม่ และอื่นๆ

ที่มาของภาพ
2. เปิดตัวผลิตภัณฑ์/บริการใหม่
การแนะนำผลิตภัณฑ์หรือบริการใหม่จำเป็นต้องมีการออกแบบเว็บไซต์ใหม่เพื่อรองรับคุณลักษณะและฟังก์ชันการทำงานใหม่
แม้ว่าการออกแบบใหม่อาจมีเพียงเล็กน้อยในกรณีนี้ แต่การรักษาอันดับและการเข้าชมของคุณยังคงมีความสำคัญ เนื้อหาของหน้าผลิตภัณฑ์/บริการใหม่ต้องได้รับการปรับให้เหมาะสมสำหรับการค้นหา คุณยังต้องเชื่อมโยงการเข้าชมที่อาจเกิดขึ้นกับเมตริกที่สะท้อนถึงผลกระทบทางธุรกิจด้วย
3. การเพิ่มประสิทธิภาพสำหรับ Conversion ตามข้อมูลเชิงลึกที่ได้รับการสนับสนุนข้อมูล
หากเว็บไซต์ของคุณได้รับปริมาณการเข้าชมที่ต้องการ แต่ไม่มีแผนก Conversion การออกแบบใหม่ที่เน้น Conversion จะอยู่ในการ์ด ในที่นี้ จุดเน้นหลักคือการเพิ่มประสิทธิภาพเว็บไซต์ของคุณ เพื่อแปลงผู้เข้าชมให้กลายเป็นลูกค้าเป้าหมาย/ลูกค้ามากขึ้น
ในการทำเช่นนั้น คุณต้องมีข้อมูล ซึ่งมาในสองรูปแบบ:
- ข้อมูลเชิงปริมาณ: เมื่อใช้ Google Analytics และเครื่องมืออื่นๆ คุณจะได้รับข้อมูลเกี่ยวกับหน้าใดที่ทำให้เกิด Conversion มากที่สุด ผู้ชมออกจากเว็บไซต์ของคุณที่ใด เนื้อหาใดที่มีการเข้าชมมากที่สุด ฯลฯ
อ่านเพิ่มเติม: รายการตรวจสอบเนื้อหา 25 คะแนนสำหรับ SEO ที่ดีขึ้นและกลยุทธ์เนื้อหา
- ข้อมูลเชิงคุณภาพ: การใช้แบบสำรวจทางอีเมล การสัมภาษณ์ แผนที่ความหนาแน่น และการวิเคราะห์พฤติกรรมผู้ใช้ คุณจะได้รับข้อมูลเชิงลึกจากผู้ใช้จริงเพื่อเป็นแนวทางในกลยุทธ์การเพิ่มประสิทธิภาพคอนเวอร์ชั่นของคุณ
เมื่อข้อมูลพร้อมแล้ว การออกแบบเว็บไซต์ของคุณใหม่จะต้องเกิดขึ้นโดยไม่ส่งผลกระทบร้ายแรงต่อ SEO ไม่เช่นนั้น คุณจะสูญเสียการเข้าชมเพื่อแลกกับการเพิ่ม Conversion ซึ่งไม่เหมาะ
4. การปรับปรุงใหม่สำหรับการออกแบบเว็บที่ตอบสนอง
อุปกรณ์เคลื่อนที่ เช่น สมาร์ทโฟน ปัจจุบันมีสัดส่วนมากกว่า 54.8% ของการเข้าชมเว็บไซต์ทั่ว โลก นอกจากนี้ การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกของ Google หมายความว่าเวอร์ชันสำหรับมือถือของเว็บไซต์ของคุณเป็นเกณฑ์มาตรฐานสำหรับวิธีที่ Google จัดทำดัชนีและจัดอันดับเว็บไซต์ของคุณ
ดังนั้น UX บนมือถือของเว็บไซต์ของคุณสามารถสร้างหรือทำลายการมองเห็นแบรนด์ การแปลง และรายได้ของคุณ การปรับปรุงเว็บไซต์ของคุณเพื่อให้เหมาะกับอุปกรณ์เคลื่อนที่ยิ่งขึ้น ได้แก่:
- ใช้เทมเพลต/ธีมที่ปรับเปลี่ยนตามอุปกรณ์ เพื่อให้เนื้อหาปรับตามขนาดหน้าจอของอุปกรณ์โดยอัตโนมัติ (ดู GIF ด้านล่าง)
- ปิดการใช้งานป๊อปอัปและโฆษณาคั่นระหว่างหน้า
- การผสมผสานแบบอักษรขนาดใหญ่และการเว้นวรรคที่เพียงพอระหว่างองค์ประกอบการสัมผัส
- และ เทคนิคอีกมากมาย !

ในระหว่างการปรับปรุงใหม่ คุณสามารถตรวจสอบว่าการออกแบบใหม่ของคุณเป็นมิตรกับ อุปกรณ์เคลื่อนที่ เพียงใดด้วย การทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ของ Google อีกครั้ง การออกแบบใหม่สำหรับการตอบสนองต่ออุปกรณ์เคลื่อนที่หมายถึงการวาง SEO ไว้ด้านหน้าและตรงกลาง
5. การปรับปรุง SEO และประสิทธิภาพของเว็บไซต์
นี่เป็นเมตาดาต้า แต่คุณสามารถออกแบบเว็บไซต์ของคุณใหม่เพื่อให้ได้รับการจัดอันดับของเสิร์ชเอ็นจิ้นที่ดีขึ้น การปรับปรุง SEO ผ่านการออกแบบใหม่อาจรวมถึงการบีบอัดภาพ การรวมกลยุทธ์คำหลักที่ครอบคลุม การเพิ่มเนื้อหาใหม่ และอื่นๆ อีกมากมาย
นอกจากนี้ SEO ยังสัมพันธ์อย่างใกล้ชิดกับความเร็วของ ไซต์ เว็บไซต์ที่ช้าไม่เพียงแต่ทำให้ผู้เข้าชมผิดหวัง แต่ยังบั่นทอนความสามารถของคุณในการจัดอันดับในหน้าแรกของการค้นหา
ด้วยเครื่องมือต่างๆ เช่น PageSpeed Insights ของ Google คุณสามารถประเมินปัจจัยต่างๆ ที่ส่งผลต่อความเร็วของคุณ และรับรายการคำแนะนำที่คุณสามารถใช้เพื่อเพิ่มความเร็วได้ ตัวอย่างเช่น คุณอาจมีรูปภาพจำนวนมากที่คุณสามารถบีบอัดได้หรือมีการเปลี่ยนเส้นทางที่ไม่จำเป็นซึ่งคุณสามารถกำจัดได้
แม้ว่าคุณจะวางแผนการออกแบบใหม่ที่เน้น SEO และประสิทธิภาพ แต่รายการตรวจสอบที่สรุปไว้ด้านล่างจะช่วยให้คุณมั่นใจว่าความพยายามของคุณจะนำผลลัพธ์สูงสุดมาให้
ส่วนประกอบที่อาจได้รับผลกระทบจากการออกแบบใหม่
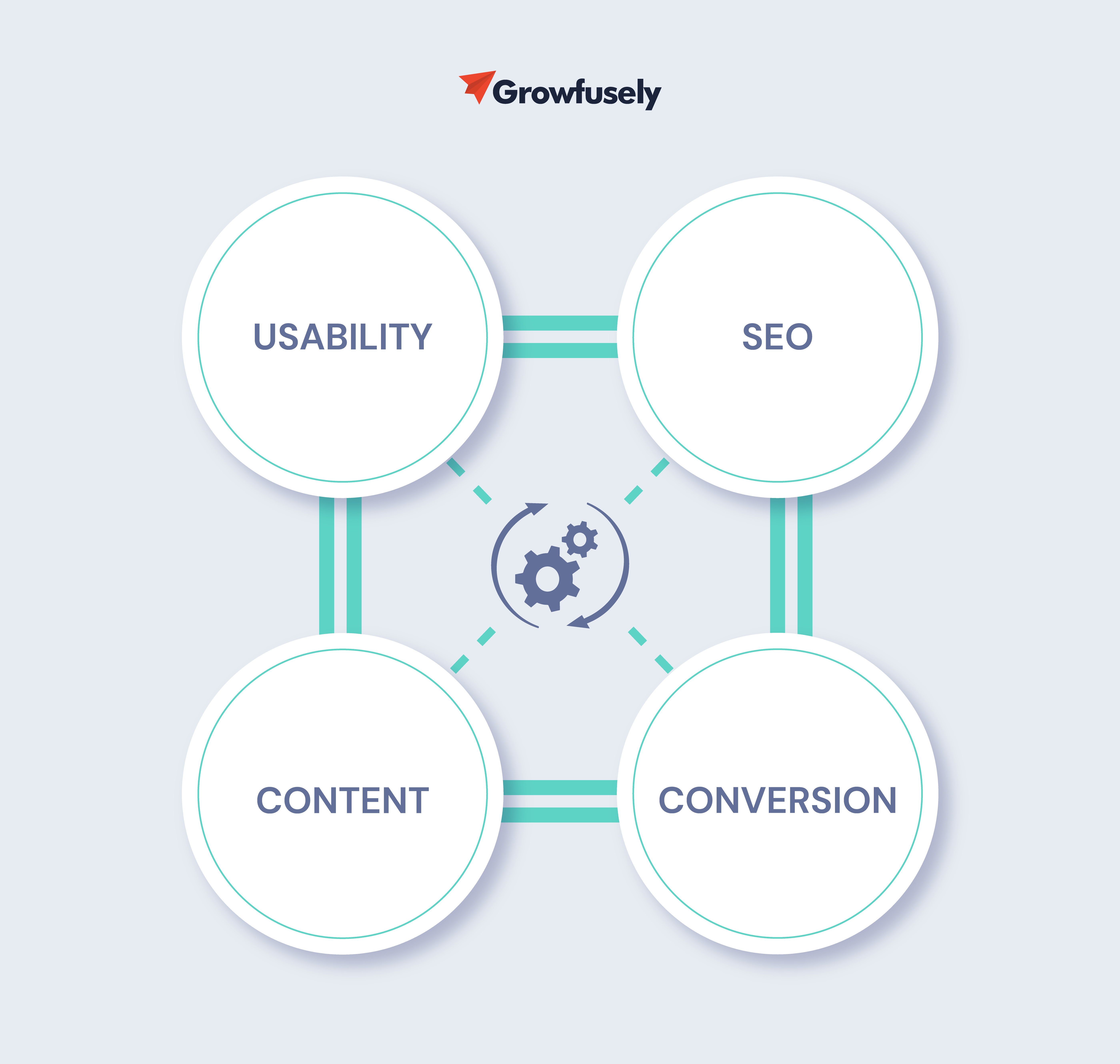
การออกแบบใหม่อาจส่งผลต่อแง่มุมต่างๆ ของเว็บไซต์ของคุณ แน่นอนว่าผลกระทบที่แน่นอนนั้นขึ้นอยู่กับเป้าหมายและขอบเขตของการออกแบบใหม่ แต่ต่อไปนี้คือองค์ประกอบหลักสี่ประการที่คุณต้องพิจารณา:
- การใช้งาน: ความเร็วของเว็บไซต์ ความปลอดภัย การนำทาง เลย์เอาต์เนื้อหา คำกระตุ้นการตัดสินใจ การตอบสนอง — ทั้งหมดนี้ต้องคำนึงถึงเป็นอันดับแรกในระหว่างการออกแบบใหม่
- เนื้อหา : ตรวจสอบให้แน่ใจว่าการออกแบบใหม่รักษาสถาปัตยกรรมข้อมูลที่ถูกต้องและความสามารถในการอ่านเนื้อหาทั้งหมดของคุณ เมื่อตรวจสอบและอัปเดตเนื้อหาบล็อก ให้เน้นที่สิ่งต่างๆ เช่น โครงสร้าง ขั้นตอน ไวยากรณ์ ประโยชน์ และความเกี่ยวข้องกับผู้ชมของคุณ
- SEO : แน่นอน ความกังวลใหญ่สำหรับการออกแบบใหม่ทุกประเภทคือผลกระทบ SEO ใช้รายการตรวจสอบและ เทมเพลตสเปรดชีต ที่ แชร์ในโพสต์นี้เพื่อให้แน่ใจว่าคุณออกแบบเว็บไซต์ใหม่โดยไม่สูญเสีย SEO
- การแปลง: ลักษณะสำคัญทั้งหมดที่เชื่อมโยงกับองค์ประกอบสามส่วนที่เหลือทั้งหมด การออกแบบใหม่ของคุณควรมาพร้อมกับการทดสอบ A/B ขององค์ประกอบที่ปรับปรุงใหม่เสมอเพื่อให้แน่ใจว่าองค์ประกอบเหล่านั้นทำงานได้ดีกว่าองค์ประกอบเดิม ดังนั้นการออกแบบใหม่ของคุณเป็นประโยชน์ต่อธุรกิจ

สุดยอดรายการตรวจสอบ SEO สำหรับการออกแบบเว็บไซต์ใหม่
เมื่อคุณเข้าใจชัดเจนว่าการออกแบบใหม่คืออะไร มันจะมีประโยชน์อย่างไร และส่วนหลักๆ ที่มันส่งผลกระทบ มาดูรายละเอียดเกี่ยวกับข้อควรพิจารณา SEO ในการออกแบบเว็บไซต์ใหม่ทั้งหมดเพื่อจดจำก่อน ระหว่าง และหลังการออกแบบใหม่ของคุณ
เราได้แยกรายการตรวจสอบออกเป็นสี่ขั้นตอน — การออกแบบล่วงหน้า ระหว่างการออกแบบ ก่อนการเปิดตัว และหลังการเปิดตัว — เพื่อให้ง่ายต่อการอ้างอิง
รายการตรวจสอบก่อนการออกแบบ
ก. การวิจัยคู่แข่ง
ก่อนอื่น ดำเนินการวิจัยของคู่แข่งเพื่อหาแรงบันดาลใจจากโครงสร้างเว็บไซต์ของเว็บไซต์ที่มีประสิทธิภาพสูงสุดในช่องของคุณ ซึ่งรวมถึงส่วน หน้า และคำหลักที่พวกเขาจัดอันดับ
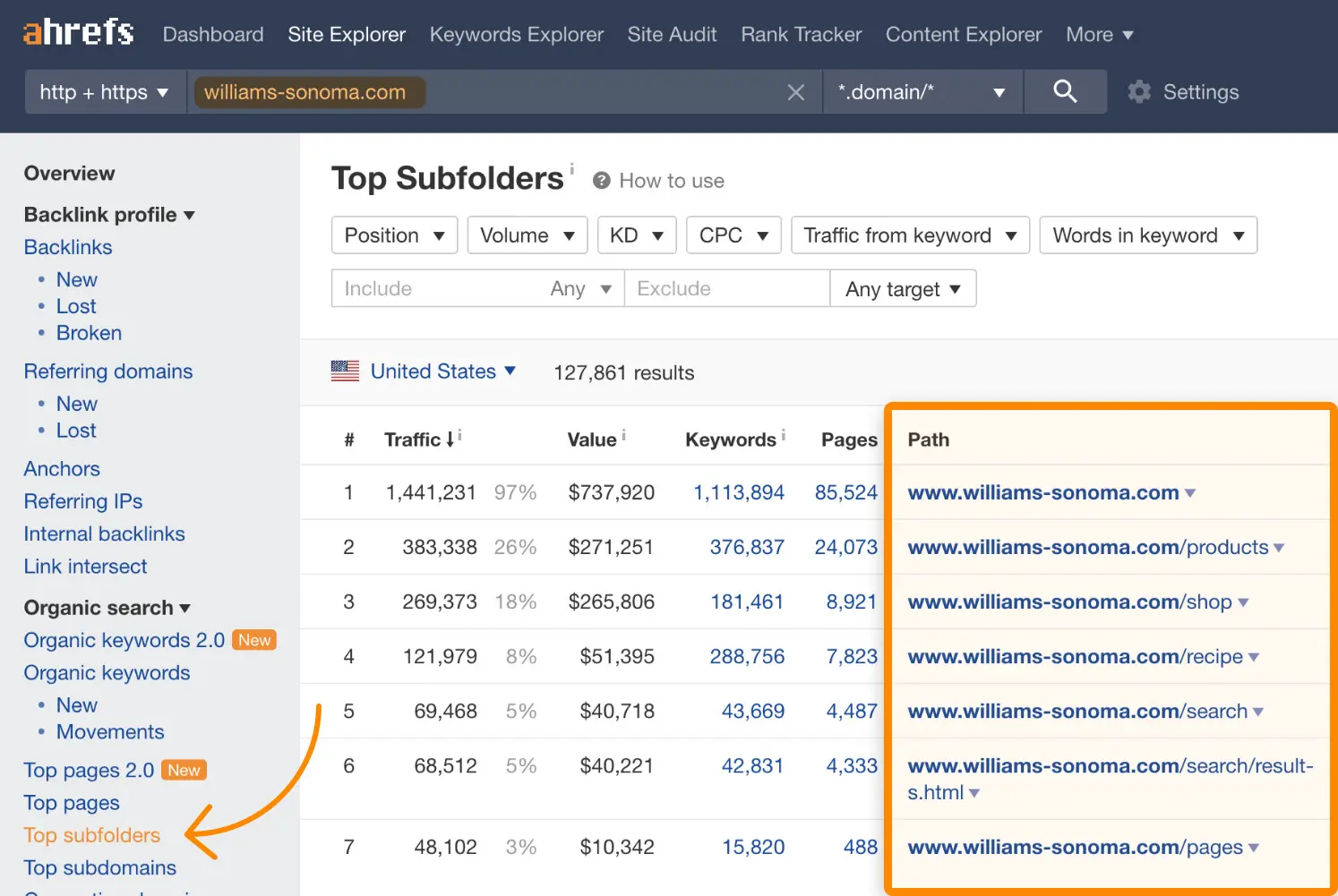
การมีโครงสร้างที่คล้ายคลึงกัน (ไม่ใช่สำเนาที่แน่นอน) กับคู่แข่งของคุณจะสร้างความรู้สึกคุ้นเคยให้กับผู้ชมของคุณ ใส่เว็บไซต์ของคู่แข่งของคุณลงใน Site Explorer ของ Ahrefs และตรวจสอบว่าแต่ละส่วนของเว็บไซต์มีส่วนทำให้เกิดการเข้าชมแบบออร์แกนิกโดยรวมอย่างไร

ดูเส้นทางโฟลเดอร์ย่อยยอดนิยมเพื่อรับแรงบันดาลใจจากโครงสร้างของส่วนที่มีประสิทธิภาพดีที่สุด
B. การวิจัยคีย์เวิร์ดและการทำแผนที่
การวิจัยคำหลักและการทำแผนที่ช่วยให้คุณ:
- ปรับแต่งและทำให้โครงสร้างเว็บไซต์ของคุณสมบูรณ์
- จัดระเบียบและจัดหมวดหมู่คำหลักของคุณเพื่อสร้างลำดับชั้นเนื้อหา
- ระบุคำหลักหลักและรองสำหรับหน้าระดับบนสุดของคุณ
ใช้ โปรแกรมสำรวจคำหลักของ Ahrefs หรือ เครื่องมือวางแผนคำหลักของ Google ค้นหาและจัดหมวดหมู่คำหลักของคุณสำหรับหน้าเว็บและเนื้อหาระดับสูงของคุณในสเปรดชีต รวมปริมาณการค้นหารายเดือนและข้อมูลการแข่งขัน เพื่อให้คุณสามารถเพิ่มประสิทธิภาพคำหลักของคุณในระหว่างการออกแบบใหม่
C. เตรียมแผนที่สถาปัตยกรรมเว็บไซต์ด้วยสายตา
สร้างภาพรากฐานของโครงสร้างเว็บไซต์ใหม่ของคุณ ซึ่งคุณสามารถแชร์กับทีมออกแบบใหม่ของคุณ ใช้ซอฟต์แวร์แผนที่ความคิด เช่น Xmind เพื่อสร้างลำดับชั้นภาพของเว็บไซต์ของคุณ
ง. การเขียนคำโฆษณา
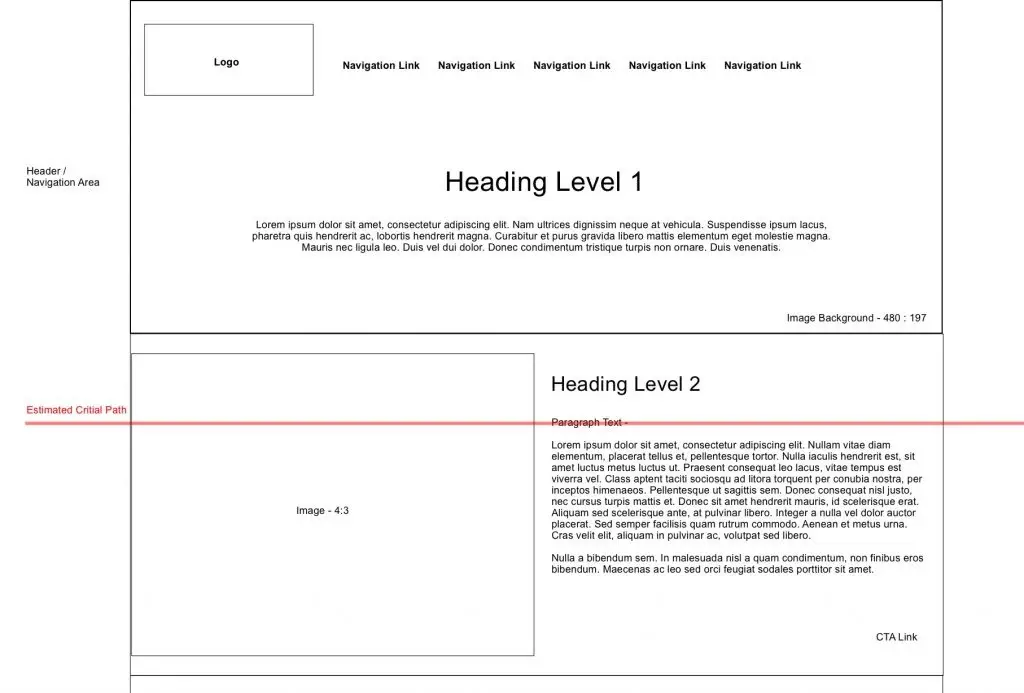
หากคุณกำลังวางแผนที่จะมีหน้า Landing Page ใหม่ ควรมีร่างคร่าวๆ ของสำเนาที่ปรับให้เหมาะสมกับคำหลักพร้อมใน wireframes

โครงลวดเป็นโครงร่างของหน้าใหม่โดยพื้นฐานแล้ว ที่จะช่วยให้ทีมออกแบบและพัฒนาของคุณมั่นใจได้ว่าการออกแบบใหม่จะส่งผลให้เพจมีอันดับ
E. การออกแบบ UI
เมื่อทีมของคุณออกแบบอินเทอร์เฟซผู้ใช้สำหรับหน้าใหม่ (หรือออกแบบใหม่สำหรับหน้าที่มีอยู่) สิ่งหนึ่งที่ควรคำนึงถึงคือการสร้างหน้า 404
Google แนะนำให้สร้างหน้า 404 ที่มีประโยชน์ ดังนั้น หากผู้เยี่ยมชมของคุณหลงทางหรือเยี่ยมชม URL ที่ไม่มีให้บริการแล้ว พวกเขาควรเห็นข้อความแสดงข้อผิดพลาด 404 พร้อมกับ CTA การเปลี่ยนเส้นทางที่นำพวกเขาไปยังหน้าที่เกี่ยวข้องอื่นในเว็บไซต์ของคุณ

ซึ่งจะช่วยสร้างประสบการณ์การใช้งานที่ดีขึ้น และคุณสามารถรักษาผู้ใช้ที่หายไปและลดอัตราตีกลับให้น้อยที่สุดได้
รายการตรวจสอบระหว่างการออกแบบ
ตอบ: นำสินค้าคงคลังของทุกหน้าจากเว็บไซต์ที่มีอยู่ของคุณ
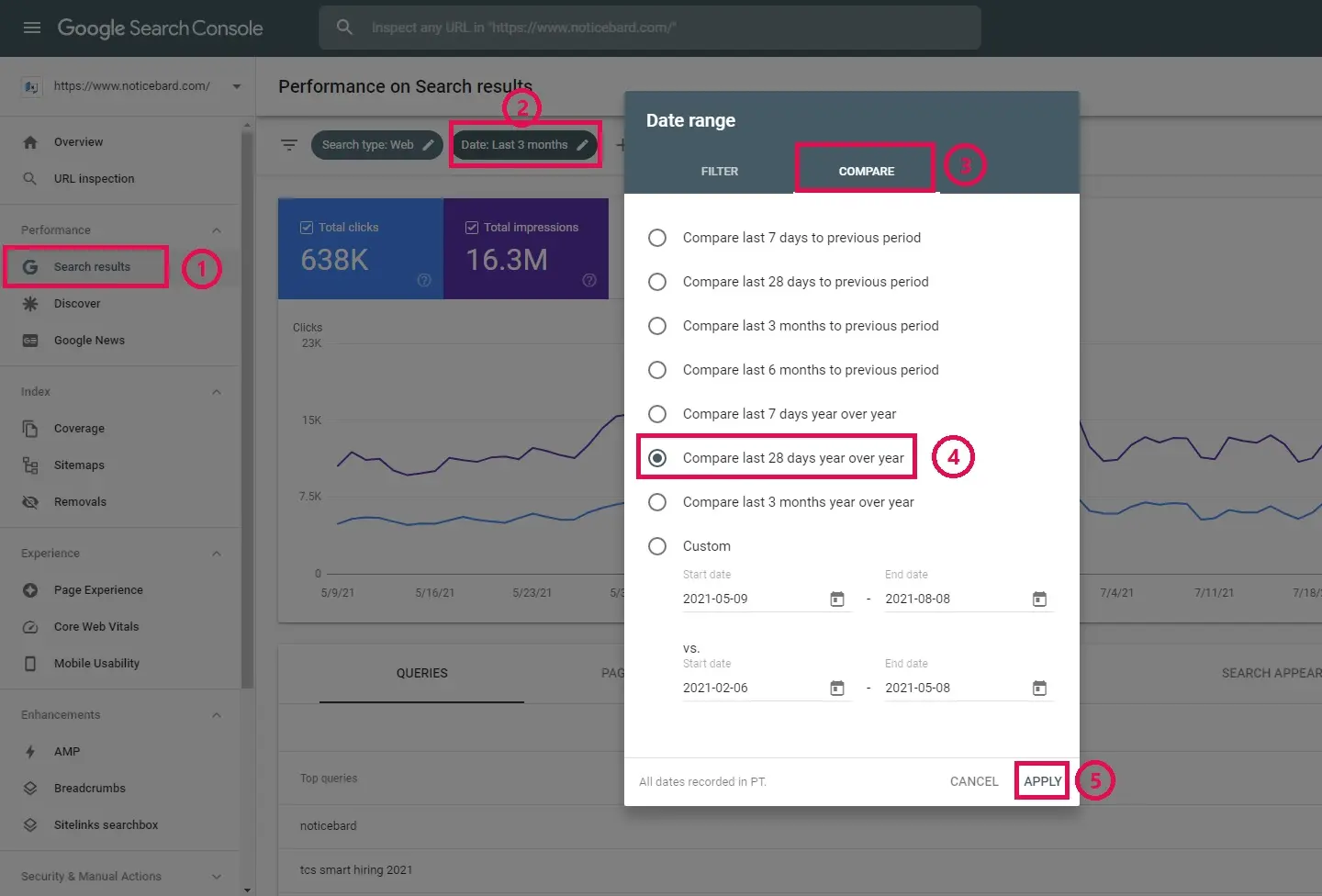
ตรวจสอบเว็บไซต์ที่มีอยู่ของคุณโดยใช้ Google Search Console หลังจากไปที่รายงานผลการค้นหา ให้ขยายช่วงวันที่ กรองตามหน้าเพื่อดูรายการ URL ทั้งหมดของคุณที่ Google ได้จัดทำดัชนี ส่งออกเพื่อสร้างรายการ CSV
คุณยังสามารถใช้เครื่องมืออย่างเช่น SEO Spider ของ Screaming Frog เพื่อรวบรวมข้อมูลเว็บไซต์ของคุณและนำคลังข้อมูล SEO ปัจจุบันของคุณ เช่น ลิงก์เสีย การเปลี่ยนเส้นทาง เนื้อหา ฯลฯ และส่งออกไปยังสเปรดชีต
โดยเฉพาะอย่างยิ่ง ให้จดบันทึกหน้าที่มีการเข้าชม แชร์ และลิงก์ขาเข้ามากที่สุด และคำหลักที่หน้าเว็บเหล่านี้จัดอันดับให้ นี่คือทรัพย์สินที่ใหญ่ที่สุดของเว็บไซต์ของคุณที่คุณต้องปกป้องในระหว่างการออกแบบใหม่
B. การตั้งค่าไซต์ทดสอบ/จัดเตรียมด้วยแอตทริบิวต์ noindex
เตรียมเว็บไซต์ให้พร้อม จะทำหน้าที่เป็นสภาพแวดล้อมการทดสอบสำหรับการออกแบบใหม่ของคุณ เคล็ดลับที่ควรทราบมีดังนี้
- ให้การตระเวนไซต์เดิมทำหน้าที่เป็นเทมเพลตสำหรับไซต์ใหม่ จดบันทึกการเปลี่ยนแปลงใดๆ ที่จะทำในการออกแบบใหม่ เช่น URL ที่จะแก้ไขหรือลบ
- ตรวจสอบให้แน่ใจว่าเว็บไซต์ใหม่ไม่มีการจัดทำดัชนีในไฟล์ robots.txt
- หลีกเลี่ยงการเปลี่ยนแปลงที่ไม่จำเป็นในโฟลเดอร์ URL และชื่อไฟล์
- URL ใด ๆ ที่เปลี่ยนแปลงจะต้องเปลี่ยนลิงค์ที่ชี้ไปยัง URL เหล่านั้นด้วย
- ลบลิงค์ทั้งหมดไปยังเพจที่คุณกำลังลบ
- อย่าสร้าง “soft 404s” โดยการแทนที่หน้าที่ถูกลบด้วยการเปลี่ยนเส้นทางไปยังหน้าแรกหรือหน้าอื่นๆ ที่ไม่เกี่ยวข้อง สร้างหน้า 404 ที่มีประโยชน์ตามที่อธิบายไว้ก่อนหน้านี้
C. อัปเดตการออกแบบใหม่ด้วยฐานข้อมูลเก่า
ในหน้าที่ไม่ได้แตะต้องเนื้อหา ให้ใช้เนื้อหา ชื่อเรื่อง และเมตาเดียวกันกับการออกแบบแบบเก่า อัปเดตหน้าใหม่ด้วยเนื้อหา ชื่อเรื่อง และคำอธิบายเมตาใหม่
D. การรวบรวมข้อมูลและการตรวจสอบไซต์การทดสอบ/การจัดเตรียม
โดยใช้เครื่องมือรวบรวมข้อมูลเดียวกัน (เช่น Screaming Frog) ให้รวบรวมข้อมูลไซต์ทดสอบของคุณ (การรวบรวมข้อมูลเริ่มต้น) ตรวจสอบว่าปัญหาทั้งหมดที่พบในการตระเวนไซต์ดั้งเดิมไม่มีอยู่ในการตระเวนไซต์ทดสอบ
ถัดไป ทำสำเนาการตระเวนไซต์เดิมของคุณ พร้อมบันทึกการเปลี่ยนแปลงทั้งหมด และดำเนินการค้นหาและแทนที่เพื่อให้ URL มีโครงสร้างเดียวกันกับไซต์ทดสอบ นี่คือไฟล์ข้อความการรวบรวมข้อมูลการทดสอบของคุณ
ตอนนี้ตั้งค่าโปรแกรมรวบรวมข้อมูลเป็น โหมดรายการ และรวบรวมข้อมูลเว็บไซต์ทดสอบโดยใช้ไฟล์ข้อความการรวบรวมข้อมูลการทดสอบของคุณ การดำเนินการนี้จะตรวจสอบแต่ละ URL เพื่อดูว่ามีหน้าที่เกี่ยวข้องในไซต์ใหม่สำหรับทุกหน้าในไซต์เก่าหรือไม่ ส่งออกสิ่งนี้เป็นการรวบรวมข้อมูลไซต์ทดสอบขั้นสุดท้ายของคุณ
E. จับคู่เนื้อหา ชื่อ คำอธิบายเมตา H1 และ URL
ทำตามคำแนะนำเหล่านี้เพื่อจับคู่เนื้อหาของคุณ:
- ระบุ 404 หน้าใดๆ ในการรวบรวมข้อมูลไซต์ทดสอบขั้นสุดท้ายของคุณก่อน ค้นหาแท็กชื่อที่ตรงกัน คำอธิบายเมตา หรือคำหลักในการรวบรวมข้อมูลไซต์ทดสอบเพื่อดูว่ามีรายการที่ตรงกันหรือไม่
- ทำสำเนา 301 หน้าใดๆ ในการรวบรวมข้อมูลไซต์ทดสอบขั้นสุดท้ายของคุณ ดูว่ามันมีการอัปเดตลิงก์ไปยังหน้าเหล่านี้
- ตรวจสอบให้แน่ใจว่าไม่มีแท็กชื่อ แท็กคำอธิบายเมตา แท็ก alt ของรูปภาพ หรือแท็ก H1 ที่ซ้ำกันหรือขาดหายไปในหน้าใดๆ ในการรวบรวมข้อมูลไซต์ทดสอบขั้นสุดท้ายของคุณ
F. แทนที่ URL เก่าด้วยใหม่จากการนำทางเว็บไซต์ใหม่
ระบุ URL เก่าที่มีการเปลี่ยนแปลงและไม่ได้ตั้งค่าการเปลี่ยนเส้นทาง:
- เปิดรายการหน้า 404 ของคุณจากการรวบรวมข้อมูลไซต์ทดสอบขั้นสุดท้าย
- ค้นหาชื่อหน้า 404 ในการรวบรวมข้อมูลเว็บไซต์ทดสอบครั้งแรกของคุณ หากมีรายการที่ตรงกัน ให้ตั้งค่าการเปลี่ยนเส้นทาง 301 ใน .htaccess จาก URL เก่าไปยัง URL ใหม่
- ทำซ้ำขั้นตอนนี้สำหรับหน้าทั้งหมด 404 หน้า
หากคุณพบ 404 ในการรวบรวมข้อมูลไซต์ทดสอบครั้งสุดท้ายของคุณโดยไม่มีแท็กชื่อที่ตรงกัน ให้ค้นหาคำหลักหรือคำอธิบายเมตาที่ตรงกัน หากไม่มีหน้าที่ตรงกันบนไซต์ทดสอบ ให้สังเกตสิ่งนี้ในสเปรดชีตของคุณและปล่อย 404 ไว้ตามเดิม แต่ให้แน่ใจว่าไม่มีลิงก์ที่ชี้ไปยังหน้านี้

G. สร้างสถาปัตยกรรมลิงค์ภายในที่สอดคล้องกัน สำหรับเพจใหม่โดยเฉพาะ
ตรวจสอบให้แน่ใจว่าลิงก์ทั้งหมดในเว็บไซต์ใหม่ชี้ไปยังหน้าที่ถูกต้อง
- เรียกใช้การสแกนไซต์ทดสอบของคุณอีกครั้งหลังจากอัปเดต .htaccess เพื่อให้แน่ใจว่าหน้าทั้งหมดมีสถานะ 200 หรือ 301
- ส่งออกลิงก์ทั้งหมดบนเว็บไซต์จำนวนมากจากเครื่องมือรวบรวมข้อมูลของคุณ
- หากลิงก์ใด ๆ 404 ยังคงอยู่ โปรดระบุ หากใช้ .htaccess อย่างถูกต้อง ควรลบลิงก์ที่เหลือทั้งหมดที่ไปยังหน้า 404 ออก
- อัปเดตลิงก์ไปยังหน้า 301 ของคุณเพื่อให้ชี้ไปยังหน้าที่ถูกต้อง ไม่ใช่ URL ที่เปลี่ยนเส้นทาง
อ่านเพิ่มเติม: เทคนิค SEO, เนื้อหา และรายการตรวจสอบการได้มาซึ่งลิงก์สำหรับธุรกิจอีคอมเมิร์ซ
H. เพิ่มประสิทธิภาพความเร็วหน้าเว็บของคุณ
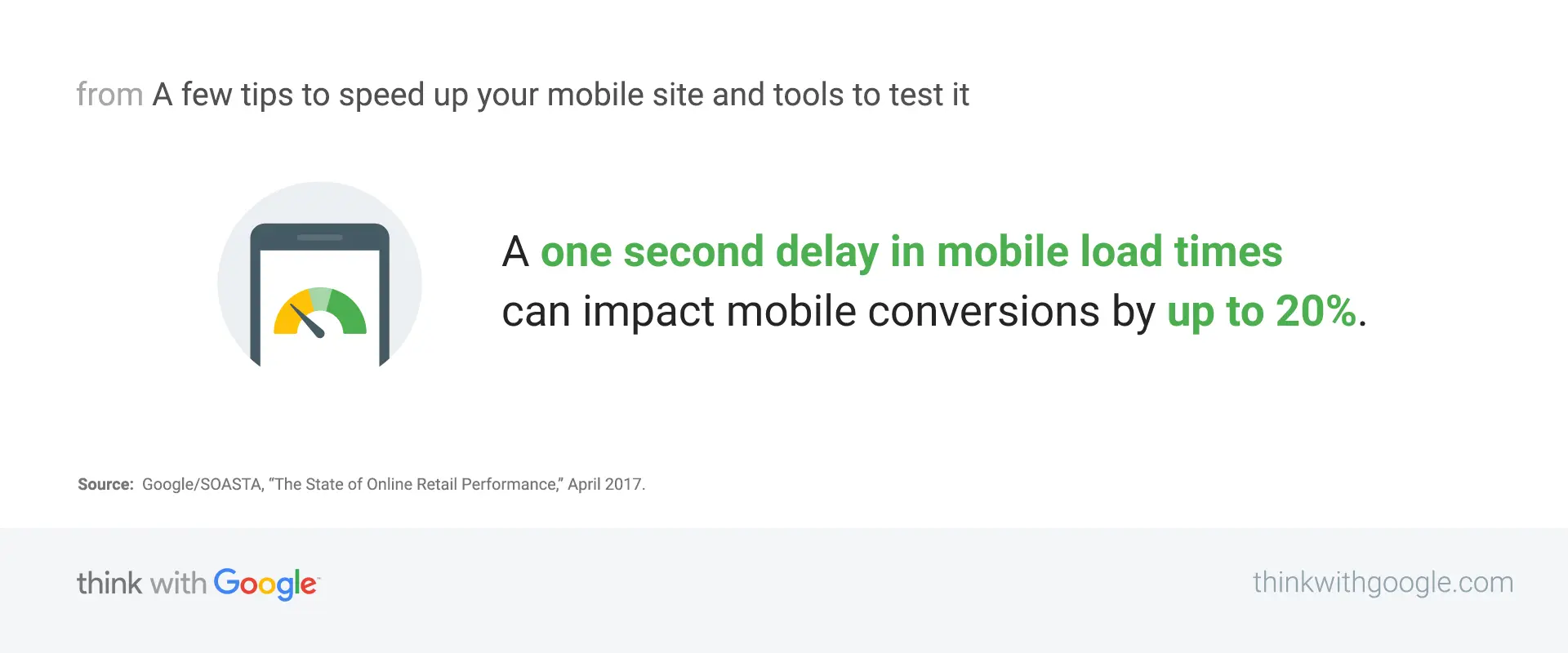
ดังที่ ได้กล่าวไว้ก่อน หน้านี้ ความเร็วของหน้าเว็บเป็นปัจจัยในการจัดอันดับและมีความสำคัญต่อประสบการณ์ของผู้ใช้ เวลาในการโหลดอุปกรณ์เคลื่อนที่ล่าช้าเพียง 1 วินาทีก็ส่งผลต่อ Conversion อุปกรณ์เคลื่อนที่ได้ถึง 20 %

ใช้ PageSpeed Insights ของ Google เพื่อระบุและแก้ไขข้อผิดพลาดในการลดความเร็วให้ได้มากที่สุด ซึ่งอาจรวมถึงการบีบอัดไฟล์ของคุณ การใช้เครือข่ายการกระจายเนื้อหา (CDN) การลดขนาดโค้ดของคุณ และการใช้ปลั๊กอินแคชบนไซต์ของคุณ และอื่นๆ
อ้อ และในขณะที่เรื่องของมือถือ…
ซ.1 ตรวจสอบให้แน่ใจว่าเว็บไซต์ใหม่นั้นเหมาะกับอุปกรณ์พกพา
ดังที่ อธิบายข้างต้น อีกครั้ง ขณะนี้อุปกรณ์เคลื่อนที่มีการเข้าชมเว็บไซต์ของคุณเป็นจำนวนมาก และประสิทธิภาพของอุปกรณ์เคลื่อนที่มีบทบาทสำคัญในการกำหนดอันดับของคุณ
ดังนั้น อย่าลืมปฏิบัติตามคำแนะนำเหล่านี้ หลีกเลี่ยง ข้อผิดพลาดทั่วไปในการออกแบบอุปกรณ์เคลื่อนที่ และอย่าลืมตรวจสอบว่าการออกแบบใหม่ของคุณเหมาะกับอุปกรณ์เคลื่อนที่เพียงใดด้วยการทดสอบความเหมาะกับ อุปกรณ์ เคลื่อนที่ของ Google
รายการตรวจสอบก่อนการเปิดตัว
ก. กำหนดค่า Google Analytics และ Google Search Console
หากคุณยังไม่ได้ตั้งค่า ให้ตั้งค่า Google Analytics และลิงก์กับ Google Search Console เรียนรู้กระบวนการทีละขั้นตอน ที่ นี่
B. เตรียมการเปลี่ยนเส้นทาง 301 สำหรับ URL ที่เปลี่ยนแปลงและเวอร์ชันโดเมนทั้งหมด
การเปลี่ยนเส้นทาง 301 เป็นการเปลี่ยนเส้นทางถาวรที่บอกให้ Google ส่งลิงก์ SEO ทั้งหมดไปยัง URL ใหม่ ดังนั้น การตั้งค่าการเปลี่ยนเส้นทางที่ถูกต้องจึงเป็นสิ่งสำคัญก่อนที่คุณจะเปิดตัวการออกแบบใหม่
คุณจะต้องเตรียมการเปลี่ยนเส้นทางหากคุณอัปเดตโครงสร้าง URL ตัวอย่างเช่น หากคุณติดตั้งใบรับรอง SSL บนไซต์ของคุณ คุณจะต้อง 301 เปลี่ยนเส้นทางหน้า http://xyz.com ทั้งหมดไปที่ https://xyz.com
เรียนรู้วิธีตั้งค่าการเปลี่ยนเส้นทาง 301 สำหรับ SEO ที่ นี่
C. ตั้งค่า URL ตามรูปแบบบัญญัติทั่วทั้งเว็บไซต์
หากคุณมีหน้าเว็บหลายหน้าที่กำหนดเป้าหมายคำหลักเดียวกันหรือมีเนื้อหาคล้ายกัน ให้ใช้แท็ก rel=”canonical” เพื่อบอกเครื่องมือค้นหาว่าหน้าใดเป็นเวอร์ชันหลักของหน้าเว็บที่คุณต้องการให้แสดงในผลการค้นหา
ตามหลักการแล้ว แต่ละ URL ในเว็บไซต์ของคุณ (ยกเว้นหน้าแรก) ควรมีแท็กตามรูปแบบบัญญัติที่อ้างอิงตัวเอง
ตัวอย่างเช่น คุณมีหน้าผลิตภัณฑ์สำหรับรองเท้าที่มีขนาดต่างกัน และหน้านั้นมีเนื้อหาที่สร้างแบบคงที่ สำหรับแต่ละขนาด คุณจะมีเพจที่มีสินค้าและเนื้อหาเหมือนกัน การใช้แท็ก “rel=canonical” คุณสามารถชี้แจงได้ว่าจะแสดงแท็กใดใน SERP
D. ตั้งค่าแอตทริบิวต์ Hreflang ถ้ามี
หากคุณมีเว็บไซต์หลายภาษาที่มีผู้ชมทั่วโลก แท็ก Hreflang จะบอกเครื่องมือค้นหาว่าเว็บไซต์ของคุณจะแสดงเวอร์ชันใดตามประเทศของผู้ใช้
ใช้แท็ก rel=”alternate” hreflang=”xyz” เพื่อแสดงภาษาหรือ URL ภูมิภาคที่ถูกต้องในผลการค้นหา อัปเดตคำอธิบายประกอบภาษาใน Google Search Console หากเว็บไซต์ของคุณมีหน้าหลายภาษาหรือข้ามชาติ

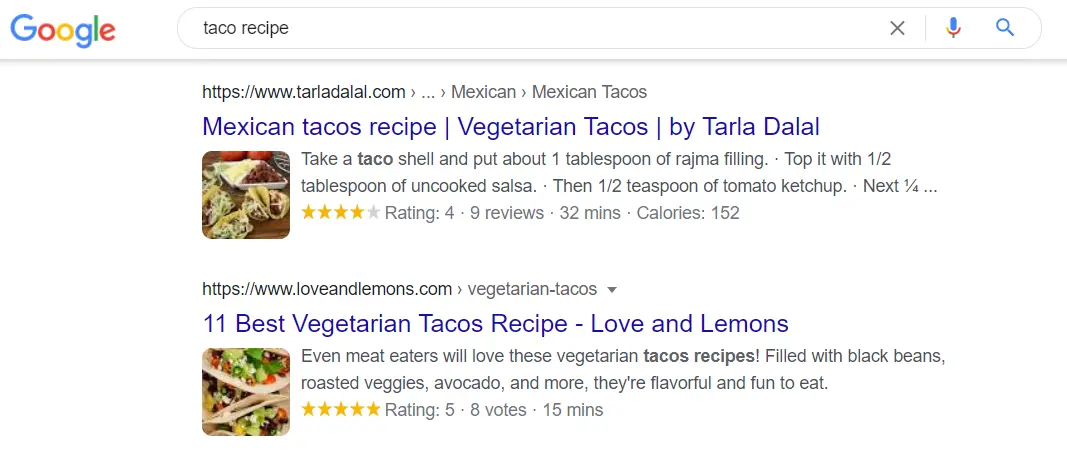
ดู แกลเลอรีการค้นหา ของ Google แล้วคุณจะพบตัวอย่างข้อมูลที่หลากหลาย เช่น บทวิจารณ์ สูตรอาหาร ผลิตภัณฑ์ ฯลฯ เลือกประเภทที่เกี่ยวข้องสำหรับเว็บไซต์ที่ออกแบบใหม่ของคุณ
ใช้โปรแกรมช่วยมาร์ กอัปข้อมูลที่มีโครงสร้าง ของ Google (หรือ ปลั๊กอิน WordPress ) เพื่อกำหนดค่ามาร์กอัปสคีมาและใช้ การทดสอบผลการค้นหา ที่เป็นสื่อสมบูรณ์ เพื่อทดสอบมาร์กอัปของคุณ
E. ตัดสินใจเลือกเวลาที่ดีที่สุดในการเปิดตัว
เวลาที่ดีที่สุดในการเปิดเว็บไซต์ของคุณใหม่คือเวลาที่มีผู้เข้าชมน้อยที่สุด ลองเปิดใช้หลังเที่ยงคืนในเขตเวลาของประเทศแหล่งที่มาของการเข้าชมหลักของคุณ
รายการตรวจสอบหลังการเปิดตัว
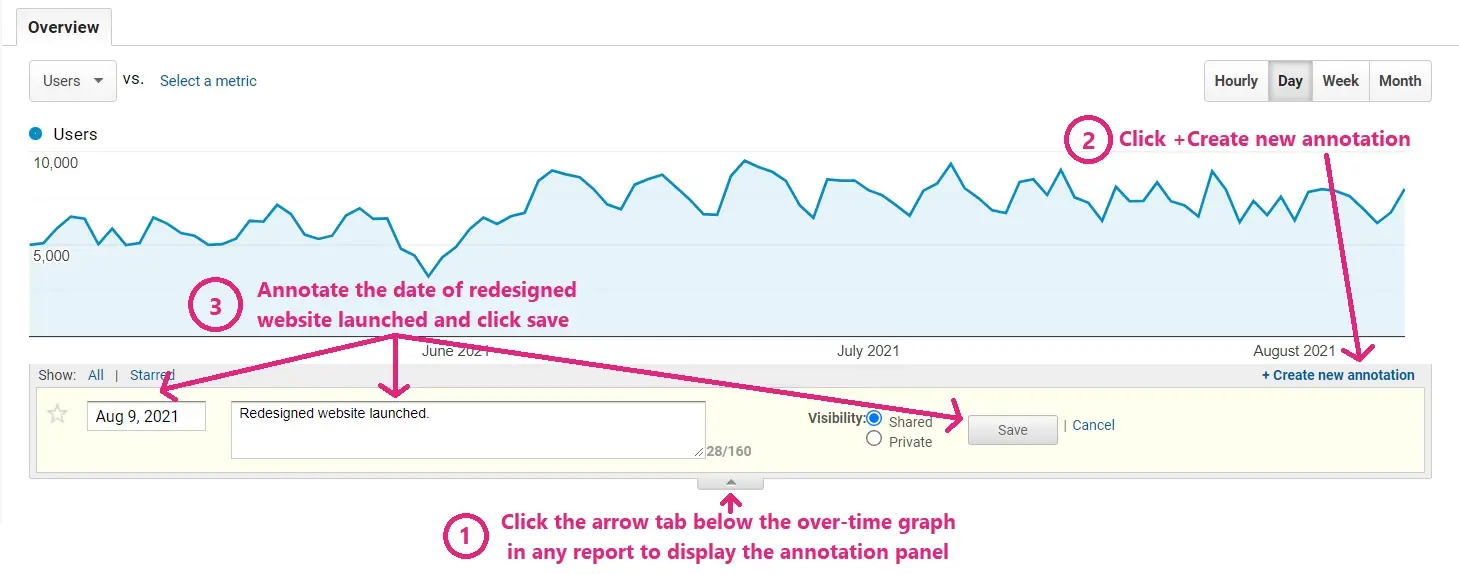
ก. สร้างคำอธิบายประกอบใน Google Analytics
หลังจากเปิดตัวการออกแบบใหม่ ให้ลองเพิ่มคำอธิบายประกอบใน Google Analytics ซึ่งจะช่วยให้คุณทำเครื่องหมายเมื่อการออกแบบใหม่เกิดขึ้นและการเปลี่ยนแปลงที่สำคัญที่คุณทำ

ข. ตรวจสอบให้แน่ใจว่า .htaccess ทำงานบนโครงสร้าง URL ที่ถูกต้อง ไม่ใช่โครงสร้าง URL ของไซต์ทดสอบ/จัดเตรียม
การเปลี่ยนเส้นทาง .htaccess ที่คุณทำไว้ก่อนหน้านี้จะต้องอยู่ในโครงสร้าง URL ที่อัปเดตของเว็บไซต์ใหม่
C. ตรวจสอบให้แน่ใจว่าหน้าเว็บไซต์ใหม่ได้รับอนุญาตให้รวบรวมข้อมูลได้
ตรวจสอบไฟล์ robots.txt ของคุณเพื่อยืนยันว่าบล็อกเฉพาะหน้าที่คุณไม่ต้องการให้รวบรวมข้อมูล และอนุญาตให้โปรแกรมรวบรวมข้อมูลเข้าถึงหน้าที่สำคัญทั้งหมดบนเว็บไซต์ใหม่ของคุณ ทดสอบ robots.txt ของคุณด้วย โปรแกรมทดสอบ robots.txt โดย Google
ง . ตรวจสอบให้แน่ใจว่าหน้าเว็บไซต์ใหม่ได้รับอนุญาตให้จัดทำดัชนี
ตรวจสอบแท็ก meta-robots ควรตั้งค่าเป็น 'ดัชนี ติดตาม'
E. เรียกใช้การรวบรวมข้อมูลครั้งสุดท้ายทันทีหลังจากการเปิดตัว
ตรวจสอบว่าไม่มีปัญหาในการย้ายข้อมูลไซต์ทดสอบไปยังตำแหน่งสุดท้ายโดยเรียกใช้การรวบรวมข้อมูลครั้งสุดท้ายหลังการเปิดตัว
อ่านเพิ่มเติม: รายการตรวจสอบ 36 จุดสำหรับ SaaS Startup Post-Launch Marketing
F. ตรวจสอบว่ามีการตั้งค่าการเปลี่ยนเส้นทาง 301 อย่างถูกต้องหรือไม่
ตรวจสอบการเปลี่ยนเส้นทาง 301 ของคุณอีกครั้ง เนื่องจากสิ่งเหล่านี้เป็นส่วนที่สำคัญที่สุดในการรักษาการเข้าชมและการจัดอันดับ
G. ตรวจสอบว่า URL ตามรูปแบบบัญญัติตั้งค่าไว้ถูกต้องหรือไม่
หลีกเลี่ยงปัญหาเนื้อหาที่ซ้ำกันโดยตรวจสอบให้แน่ใจว่าแท็ก Canonical ของคุณได้รับการตั้งค่าอย่างถูกต้อง
H. ตรวจสอบว่ามีการตั้งค่าแอตทริบิวต์ Hreflang อย่างถูกต้องหรือไม่
หากคุณใช้แอตทริบิวต์ Hreflang สำหรับหน้าใหม่ในไซต์ของคุณ ให้ตรวจสอบว่าตั้งค่าอย่างถูกต้อง เพื่อให้หน้าหลายภาษาของคุณแสดงอย่างถูกต้อง
I. ส่งแผนผังเว็บไซต์ไปที่ Google
หากคุณยังไม่ได้ส่ง ให้ส่งแผนผังเว็บไซต์ใหม่ของคุณไปยัง Google เพื่ออำนวยความสะดวกในการรวบรวมข้อมูลและจัดทำดัชนีเว็บไซต์ที่ออกแบบใหม่ของคุณ
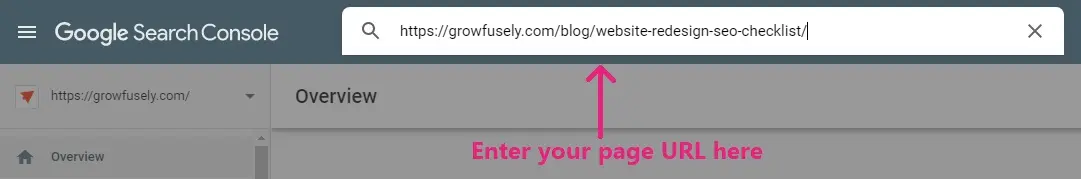
J. ขอสร้างดัชนีเว็บไซต์จาก Search Console
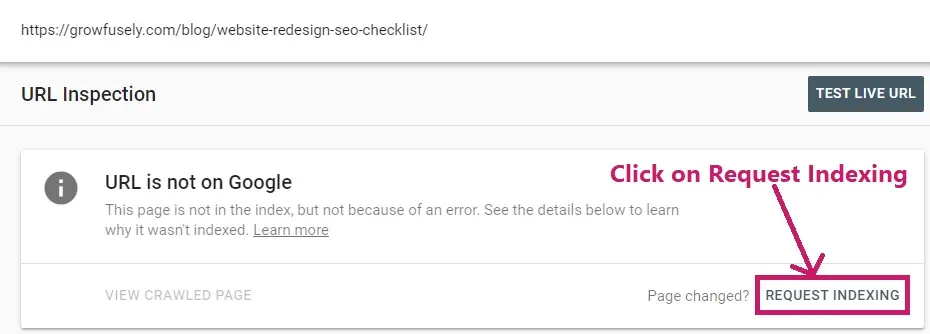
หลังจากเปิดตัว คุณต้องการให้เว็บไซต์ใหม่ของคุณได้รับการจัดทำดัชนีโดยเร็วที่สุด ใน Search Console ให้ไปที่เครื่องมือตรวจสอบ URL → ป้อน URL ของหน้า

หลังจากพบเพจของคุณแล้ว ให้เลือก ขอจัดทำดัชนี

ก. ตรวจสอบข้อผิดพลาดของ Google Search Console
คอยดูข้อความของ Google Search Console เพื่อดูว่ามีข้อผิดพลาดหรือคำเตือนที่ต้องแก้ไขหลังจากเปิดตัวหรือไม่
L. ติดตามอันดับและเปรียบเทียบผลลัพธ์
หลังจากเปิดตัวไม่กี่เดือน ตรวจสอบ Google Analytics ของคุณเพื่อดูว่ามีการปรับปรุงในการจัดอันดับ การเข้าชม อัตราตีกลับ และ Conversion เมื่อเทียบกับการออกแบบก่อนหน้านี้หรือไม่
การปรับปรุงอาจไม่เกิดขึ้นในทันที แต่ถ้าการออกแบบใหม่ได้รับการดำเนินการโดยคำนึงถึงแนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO ทั้งหมดเหล่านี้ คุณจะพบผลลัพธ์ที่ดีขึ้นภายในเวลาไม่กี่สัปดาห์
นอกจากนี้ ยังเป็นความคิดที่ดีที่จะทดสอบองค์ประกอบต่างๆ ของหน้าที่ออกแบบใหม่ของคุณบ่อยๆ เช่น ลิงก์ แบบฟอร์ม ปุ่ม ความเร็ว เพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ไร้ที่ติ
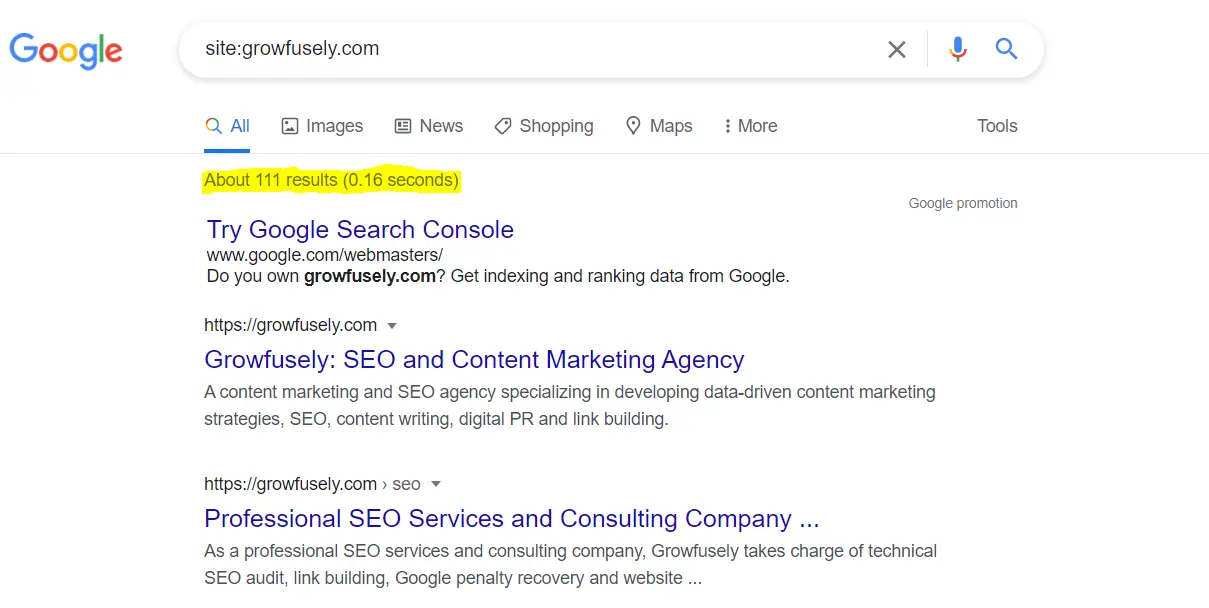
M. ตรวจสอบจำนวนหน้าที่จัดทำดัชนีใน Google
พิมพ์ site:yourdomain.com ใน Google เพื่อดูจำนวน URL ที่จัดทำดัชนี

นอกจากนี้ ให้ติดตามวันที่แคชของ URL ที่จัดทำดัชนีของคุณโดยใช้ตัวดำเนินการ cache:yourdomain.com ในการค้นหา หากวันที่แคชเป็นวันที่ล่าสุดและอัปเดตเป็นประจำ แสดงว่า Googlebot เข้าชมไซต์ของคุณบ่อยๆ หากวันที่เก่า ให้ตรวจหาปัญหาการจัดทำดัชนีใน Search Console

N. ตรวจสอบและเปรียบเทียบปริมาณการค้นหาและการมองเห็น SEO
สุดท้ายแต่ไม่ท้ายสุด ตรวจสอบและเปรียบเทียบปริมาณการค้นหาและการมองเห็น SEO โดยรวมกับการออกแบบดั้งเดิมของคุณ
ไปที่ Search Console → รายงานประสิทธิภาพ เพื่อดูว่าปริมาณการค้นหาของคุณเปลี่ยนแปลงไปตามเวลาอย่างไร อันดับเฉลี่ยในผลการค้นหา (การมองเห็น SEO ของคุณ) อัตราการคลิกผ่าน แหล่งที่มาของการเข้าชม คำค้นหาที่แสดงไซต์ของคุณ และอื่นๆ
เลือกช่วงเวลาก่อนการออกแบบใหม่และช่วงเวลาหลังการเปิดตัวเพื่อเปรียบเทียบประสิทธิภาพการเข้าชมที่เกิดขึ้นเองของคุณ

หลีกเลี่ยงข้อผิดพลาดเหล่านี้ในการออกแบบเว็บไซต์ของคุณใหม่
เห็นได้ชัดว่าการออกแบบเว็บไซต์ใหม่ไม่ใช่เค้กวอล์ค แม้ว่าทราฟฟิกจะลดลงชั่วคราวเล็กน้อย แต่การรับส่งข้อมูลของคุณจะไม่ได้รับผลกระทบในระยะยาว หาก คุณไม่ทำผิดพลาดต่อไปนี้
ข้อผิดพลาด #1: อย่าเพิกเฉย SEO ในช่วงเริ่มต้นของโครงการออกแบบใหม่ของคุณ
ออกแบบก่อน ทำ SEO ทีหลัง นี่ไม่ใช่แนวทางที่ดี คุณต้องให้ผู้เชี่ยวชาญด้าน SEO หรือทีมงานวางแผนการออกแบบเว็บไซต์ของคุณใหม่ จากนั้นคุณจึงมั่นใจได้ถึงการเปลี่ยนเส้นทางที่ถูกต้อง โครงสร้าง URL ที่ถูกต้อง และเนื้อหาเพียงเล็กน้อยหรือไม่มีเลย และการสูญเสียการเข้าชมหลังจากการออกแบบเว็บไซต์ใหม่
ข้อผิดพลาด #2: อย่าเปลี่ยนโครงสร้าง URL เว้นแต่จำเป็นจริงๆ
หลีกเลี่ยงการเปลี่ยนโครงสร้าง URL ให้มากที่สุด ยิ่งคุณทำการเปลี่ยนแปลง URL มากเท่าไหร่ การออกแบบใหม่ของคุณก็จะยิ่งซับซ้อนมากขึ้นเท่านั้น และ Google ก็ต้องใช้เวลามากขึ้นในการเลือกเว็บไซต์ใหม่ของคุณ
ระหว่างการออกแบบใหม่ หากคุณเปลี่ยนไปใช้ CMS ใหม่และไม่สามารถคงโครงสร้าง URL เก่าไว้ได้ หรือหากโครงสร้าง URL ที่มีอยู่ของคุณมีโฟลเดอร์ย่อยมากเกินไป (สามโฟลเดอร์ขึ้นไป) การเปลี่ยนโครงสร้าง URL ของคุณก็สมเหตุสมผล
ข้อผิดพลาด #3: อย่าเปลี่ยนเส้นทาง URL เก่าทั้งหมดไปที่หน้าแรก
หากการออกแบบใหม่ของคุณทำให้บางหน้าต้องทิ้ง อย่าเพิ่งเปลี่ยนเส้นทาง URL เหล่านั้นไปยังหน้าแรก นั่นเป็นเพราะว่าเมื่อเวลาผ่านไป แต่ละหน้าได้รับอำนาจและอันดับที่ดีในสายตาของ Google การเปลี่ยนเส้นทางไปยังหน้าแรกหมายถึงการทิ้งทั้งหมด
ให้ดำเนินการเปลี่ยนเส้นทางแบบทีละหน้าแทน ชี้หน้าเหล่านั้นไปยังหน้าใหม่ที่เกี่ยวข้องมากที่สุดในเว็บไซต์ของคุณซึ่งมีค่าสำหรับผู้ชมของคุณ
เพื่อที่จะได้รับรายการ URL ทั้งหมดของคุณโดยใช้แหล่งที่มาเหล่านี้:
- sitemap.xml ของคุณ (อยู่ที่ yourdomain.com/sitemap.xml)
- การรวบรวมข้อมูลเว็บไซต์ของคุณ (เช่น ใช้ Screaming Frog)
- Google Analytics (ภายใต้พฤติกรรม → เนื้อหาเว็บไซต์ → ทุกหน้า)
- Google Search Console (ภายใต้ ประสิทธิภาพ → หน้า)
รวบรวม URL ของคุณในสเปรดชีตของเรา และกรองรายการที่ซ้ำกัน ใช้รายการนี้เพื่อสร้างแผนที่เปลี่ยนเส้นทาง และตั้งค่าการเปลี่ยนเส้นทาง 301 เสมอ เนื่องจากเป็นการเปลี่ยนเส้นทางถาวรที่บอกให้โปรแกรมรวบรวมข้อมูลของ Google ส่งลิงก์ทั้งหมดไปยัง URL ใหม่
ข้อผิดพลาด #4: อย่าละเลยหน้าสำคัญขณะออกแบบใหม่
ตามแนวทางที่คล้ายคลึงกันข้างต้น อย่าลืมเน้นหน้าที่สำคัญที่สุดในเว็บไซต์ของคุณ เช่น บล็อกโพสต์ที่มีการเข้าชมสูง แบบฟอร์มที่มี Conversion สูง เป็นต้น
ระหว่างการออกแบบใหม่หรือการย้ายข้อมูลครั้งสำคัญ คุณจะมองข้ามเพจได้ง่าย และสิ่งสุดท้ายที่คุณต้องการคือการสูญเสียประโยชน์ของหน้าที่ให้ผลลัพธ์ SEO ที่น่าทึ่งโดยไม่รู้ตัว ดังนั้น อย่าลืมสร้างสเปรดชีตที่มีโครงสร้างโดยเน้นที่ URL ที่สำคัญเพื่อให้แมปเปลี่ยนเส้นทางของคุณได้อย่างถูกต้อง
ปิดความคิด
การออกแบบเว็บไซต์ใหม่ โดยเฉพาะอย่างยิ่งการปรับปรุงที่เน้น Conversion เป็นมากกว่าการปรับปรุงรูปลักษณ์ มีสิ่งทางเทคนิคมากมายที่ต้องดูแล ตั้งแต่เนื้อหาที่ซ้ำ/บาง แผนผังไซต์ XML และการเปลี่ยนเส้นทางไปยังสิ่งพื้นฐาน เช่น ชื่อ H1 และคำอธิบายเมตา
สำรองข้อมูลเว็บไซต์ของคุณเสมอและบันทึกข้อมูลทั้งหมด (หน้า เนื้อหา และหน่วยวัด) ก่อนดำเนินการออกแบบใหม่ หลังจากออกแบบใหม่และเปิดใหม่ ให้ส่งแผนผังเว็บไซต์ใหม่และระบุข้อผิดพลาดของ SEO โดยตรวจสอบ Google Analytics อย่างละเอียด (หน้าที่จัดทำดัชนี การเข้าชม URL ประสิทธิภาพของอุปกรณ์เคลื่อนที่ ฯลฯ) ตรวจสอบข้อผิดพลาดใน Google Search Console และเปรียบเทียบประสิทธิภาพ SEO ของคุณในแง่ของการจัดอันดับโดยรวม
วุ้ย ที่มากที่จะใช้ใน!
หากคุณต้องการความช่วยเหลือ ทีมงาน SEO ที่มีประสบการณ์ ของเรา มีเครื่องมือที่จำเป็นและเครื่องมือที่จำเป็นเพื่อช่วยให้คุณมั่นใจว่าการออกแบบเว็บไซต์ใหม่จะประสบความสำเร็จในขณะที่หลีกเลี่ยงหายนะ SEO เราไม่เพียงแค่รักษาไว้เท่านั้น แต่ยังปรับปรุงอันดับของเครื่องมือค้นหาและปริมาณการใช้งานอีกด้วย
คำถามที่พบบ่อย
- การออกแบบเว็บไซต์ใหม่ส่งผลต่อ SEO อย่างไร
การออกแบบเว็บไซต์ใหม่ส่งผลโดยตรงต่อประสบการณ์ผู้ใช้ (UX) ของคุณ ซึ่งจะส่งผลต่อ SEO ปรับปรุงประสบการณ์ในสถานที่สำหรับผู้ชมของคุณด้วยเนื้อหาที่มีคุณภาพ ภาพ การนำทางที่ใช้งานง่าย ความเร็วในการโหลดที่เร็วขึ้น ฯลฯ — ในขณะที่ยังคงความสมบูรณ์ทางเทคนิค — และการออกแบบใหม่ของคุณจะช่วยปรับปรุงอันดับการค้นหาของคุณในระยะยาวอย่างแน่นอน - วิธีการเปิดตัวออกแบบเว็บไซต์ใหม่โดยไม่กระทบต่อ SEO?
ไม่ว่าคุณจะดำเนินการออกแบบใหม่อย่างไร้ที่ติเพียงใด การจัดอันดับของคุณ จะ มีความผันผวนชั่วคราวในระยะสั้น แต่ถ้าคุณหมั่นตรวจสอบรายการตรวจสอบด้านบนและใช้ประโยชน์จาก สเปรดชีตการเปรียบเทียบ URL คุณก็จะกลับมามีอันดับที่ดีขึ้นได้ภายในไม่กี่สัปดาห์หลังจากที่การออกแบบใหม่ของคุณเสร็จสิ้น - จะหลีกเลี่ยงหายนะ SEO ระหว่างการออกแบบเว็บไซต์ได้อย่างไร
เป็นเรื่องง่าย — อย่ามองว่า SEO เป็นความคิดภายหลัง ให้ถือว่าสิ่งนี้เป็นลำดับความสำคัญและเกี่ยวข้องกับทีม SEO ของคุณตลอดกระบวนการออกแบบใหม่ และแน่นอน เก็บรายการตรวจสอบและสเปรดชีต SEO สำหรับการออกแบบเว็บไซต์ใหม่ไว้ใกล้ตัว!
PS: อย่าลืมคัดลอกสเปรดชีต "SEO Redesign Checklist" ที่ทำเพื่อคุณ เพื่อให้กระบวนการคล่องตัวและประสบความสำเร็จ
