การจำลองเว็บไซต์คืออะไรและคุณจะสร้างได้อย่างไร
เผยแพร่แล้ว: 2023-04-17การจำลองเว็บไซต์เป็นส่วนสำคัญของกระบวนการออกแบบเว็บไซต์ ช่วยให้นักออกแบบสามารถนำเสนอแนวคิดของพวกเขาด้วยภาพ ทดสอบเค้าโครงและฟังก์ชันต่างๆ และรับข้อเสนอแนะจากลูกค้าและผู้มีส่วนได้ส่วนเสียก่อนที่จะย้ายไปยังขั้นตอนการพัฒนา
โดยพื้นฐานแล้ว การจำลองคือพิมพ์เขียวหรือภาพต้นแบบของเว็บไซต์ที่รวบรวมรูปลักษณ์ เนื้อหา และการทำงานในรูปแบบคงที่หรือโต้ตอบ ในบทความนี้ เราจะเจาะลึกว่าเว็บไซต์จำลองคืออะไร เหตุใดจึงมีความสำคัญ และคุณจะสร้างเว็บไซต์จำลองโดยใช้เครื่องมือและเทคนิคต่างๆ ได้อย่างไร
ไม่ว่าคุณจะเป็นนักออกแบบเว็บไซต์ นักพัฒนา หรือเจ้าของธุรกิจ คู่มือนี้จะช่วยให้คุณเข้าใจพื้นฐานของการจำลองเว็บไซต์และวิธีที่สิ่งเหล่านี้สามารถช่วยคุณสร้างเว็บไซต์ที่ดูและทำงานได้ดี มาเริ่มกันเลย!
Mockup เว็บไซต์คืออะไร?
การจำลองเว็บไซต์เป็นภาพต้นแบบของเลย์เอาต์ เนื้อหา และฟังก์ชันของเว็บไซต์ที่ใช้ในกระบวนการออกแบบเว็บ ให้การแสดงแบบคงที่หรือเชิงโต้ตอบของโครงสร้างของไซต์ แสดงให้เห็นว่าองค์ประกอบหลัก เช่น ส่วนหัว ส่วนท้าย และคำกระตุ้นการตัดสินใจจะมีลักษณะและการทำงานอย่างไร
นอกจากนี้ยังอาจแสดงให้เห็นว่าเว็บไซต์จะตอบสนองต่อขนาดหน้าจอและอุปกรณ์ต่างๆ อย่างไร นอกเหนือจากวัตถุประสงค์พื้นฐานในการจัดทำต้นแบบภาพแล้ว เว็บไซต์จำลองยังใช้เพื่อวัตถุประสงค์หลายประการ เช่น:
การตรวจสอบการออกแบบ
การจำลองเว็บไซต์สามารถใช้เพื่อตรวจสอบการออกแบบเว็บไซต์ก่อนที่จะมีการพัฒนา สิ่งนี้สามารถช่วยระบุปัญหาที่อาจเกิดขึ้นหรือข้อบกพร่องของการออกแบบก่อนที่ไซต์จะเปิดตัว ซึ่งช่วยประหยัดเวลาและทรัพยากร
การสื่อสาร
เมื่อใช้เป็นวิธีการสื่อสาร เว็บไซต์จำลองสามารถใช้เพื่อสื่อสารแนวคิดการออกแบบกับลูกค้า ผู้มีส่วนได้ส่วนเสีย หรือทีมพัฒนา
พวกเขาให้การแสดงภาพที่ชัดเจนของการออกแบบ ซึ่งสามารถช่วยให้แน่ใจว่าทุกคนอยู่ในหน้าเดียวกันและทำงานเพื่อเป้าหมายร่วมกัน
การตลาด
การใช้แบบจำลองที่มีประโยชน์อีกประการหนึ่งคือเพื่อวัตถุประสงค์ทางการตลาด เช่น การแสดงการออกแบบเว็บไซต์ใหม่หรือการโปรโมตผลิตภัณฑ์หรือบริการ
สามารถใช้ในสื่อโฆษณา แคมเปญโซเชียลมีเดีย หรือโครงการริเริ่มทางการตลาดอื่นๆ เพื่อช่วยสร้างความสนใจและสร้างความฮือฮาให้กับแบรนด์
การทดสอบผู้ใช้
การจำลองเว็บไซต์สามารถใช้สำหรับการทดสอบผู้ใช้และข้อเสนอแนะ ช่วยให้นักออกแบบสามารถรวบรวมข้อเสนอแนะเกี่ยวกับประสบการณ์ของผู้ใช้และระบุปัญหาที่อาจเกิดขึ้นหรือจุดที่ต้องปรับปรุง
การจำลองเว็บไซต์ เป็นเครื่องมือที่จำเป็นสำหรับนักออกแบบในการสื่อสารแนวคิดของตนกับลูกค้า ผู้มีส่วนได้ส่วนเสีย และนักพัฒนาเพื่อให้แน่ใจว่าผลิตภัณฑ์ขั้นสุดท้ายตรงตามความคาดหวังของพวกเขา
ด้วยการสร้างแบบจำลองเว็บไซต์ นักออกแบบสามารถระบุปัญหาการออกแบบที่อาจเกิดขึ้น ปรับประสบการณ์ผู้ใช้ให้เหมาะสม และสร้างผลิตภัณฑ์ขั้นสุดท้ายที่สวยงามยิ่งขึ้น

เหตุใดการสร้าง Mockups ของเว็บไซต์จึงมีความสำคัญ
การจำลองเว็บไซต์เป็นองค์ประกอบที่สำคัญในกระบวนการออกแบบเว็บไซต์ เนื่องจากช่วยให้มั่นใจว่าทุกคนที่เกี่ยวข้องในโครงการมีความเข้าใจอย่างชัดเจนว่าผลิตภัณฑ์ขั้นสุดท้ายจะมีลักษณะอย่างไร
ด้วยการสร้างแบบจำลอง นักออกแบบสามารถทดสอบแนวคิดการออกแบบต่างๆ และรับข้อเสนอแนะจากลูกค้าและผู้มีส่วนได้ส่วนเสียก่อนที่จะลงทุนเวลาและทรัพยากรในขั้นตอนการพัฒนา
Mockups ช่วยให้นักออกแบบสามารถระบุปัญหาการออกแบบที่อาจเกิดขึ้น ปรับประสบการณ์ผู้ใช้ให้เหมาะสม และสร้างผลิตภัณฑ์ขั้นสุดท้ายที่สวยงามยิ่งขึ้น
สิ่งนี้ช่วยลดความเป็นไปได้ของการเปลี่ยนแปลงการออกแบบที่มีค่าใช้จ่ายสูงในระหว่างขั้นตอนการพัฒนา และทำให้มั่นใจได้ว่าเว็บไซต์ขั้นสุดท้ายจะเป็นไปตามความคาดหวังของลูกค้า
นอกจากนี้ยังสามารถใช้การจำลองเว็บไซต์เพื่อให้ลูกค้าลงชื่อออกในแนวคิดการออกแบบโดยรวม ทำให้ง่ายต่อการก้าวไปข้างหน้ากับขั้นตอนการพัฒนาและเปิดตัวเว็บไซต์ตามกำหนดเวลาในท้ายที่สุด
กล่าวโดยย่อ การสร้างแบบจำลองเว็บไซต์เป็นขั้นตอนสำคัญในกระบวนการออกแบบเว็บไซต์ที่ช่วยประหยัดเวลา ลดค่าใช้จ่าย และรับประกันว่าผลิตภัณฑ์ขั้นสุดท้ายจะตอบสนองความต้องการและความคาดหวังของผู้มีส่วนได้ส่วนเสียทั้งหมดที่เกี่ยวข้อง
Sketch, Wireframe, Mockup และ Prototype: อะไรคือความแตกต่าง?
ในการออกแบบเว็บ คำว่า wireframe, prototype, mockup และ Sketch หมายถึงประเภทต่างๆ ของผลงานการออกแบบที่ให้บริการตามวัตถุประสงค์ที่แตกต่างกันในกระบวนการออกแบบ แม้ว่าจะไม่ได้ใช้แทนกันบ่อยกว่า แต่ก็ไม่เหมือนกันเสียทีเดียว นี่คือความแตกต่างระหว่างข้อกำหนดเหล่านี้:

ร่าง
ภาพร่างคือการวาดหรือไดอะแกรมอย่างรวดเร็วและคร่าวๆ ของเว็บเพจหรือแอปพลิเคชัน มักสร้างด้วยมือ บนกระดาษ หรือบนกระดานไวท์บอร์ด และทำหน้าที่เป็นจุดเริ่มต้นสำหรับกระบวนการออกแบบ ภาพสเก็ตช์มีประโยชน์สำหรับการระดมสมอง สำรวจแนวคิดการออกแบบต่างๆ และสื่อสารแนวคิดกับผู้อื่น โดยทั่วไปจะไม่ใช้เป็นการส่งมอบขั้นสุดท้ายในกระบวนการออกแบบ
โครงลวด
โครงลวดเป็นการแสดงภาพขั้นพื้นฐานที่เรียบง่ายของเว็บเพจหรือแอปพลิเคชัน แสดงโครงร่างโครงสร้างและเลย์เอาต์ของเนื้อหาในหน้า โดยไม่รวมถึงองค์ประกอบการออกแบบจริงใดๆ เช่น สี รูปแบบตัวอักษร หรือรูปภาพ โดยทั่วไปจะใช้ Wireframe เพื่อวางแผนและแมปประสบการณ์ของผู้ใช้ โดยเน้นที่ฟังก์ชันการทำงานและการจัดระเบียบของเพจหรือแอปพลิเคชัน
ต้นแบบ
ต้นแบบเป็นเวอร์ชันขั้นสูงของโครงลวดที่มีองค์ประกอบเชิงโต้ตอบที่ใช้งานได้ ช่วยให้นักออกแบบสามารถทดสอบอินเทอร์เฟซผู้ใช้ ประสบการณ์ผู้ใช้ และฟังก์ชันการทำงานของเว็บเพจหรือแอปพลิเคชัน สามารถสร้างต้นแบบโดยใช้เครื่องมือต่างๆ ได้ตั้งแต่ต้นแบบที่มีความเที่ยงตรงต่ำซึ่งสร้างได้ง่ายและรวดเร็ว ไปจนถึงต้นแบบที่มีความเที่ยงตรงสูงซึ่งมีรายละเอียดมากกว่าและให้การนำเสนอผลิตภัณฑ์ขั้นสุดท้ายที่แม่นยำยิ่งขึ้น
รูปจำลอง
ม็อคอัปคือการแสดงภาพโดยละเอียดของหน้าเว็บหรือแอปพลิเคชันที่มีองค์ประกอบการออกแบบจริง เช่น แบบอักษร สี และรูปภาพ Mockups ใช้เพื่อแสดงรูปลักษณ์และสัมผัสสุดท้ายของการออกแบบเว็บ ตลอดจนทดสอบตัวเลือกการออกแบบต่างๆ และรวบรวมคำติชมจากผู้มีส่วนได้ส่วนเสีย ม็อคอัปมักสร้างโดยใช้ซอฟต์แวร์ออกแบบ เช่น Photoshop หรือ Sketch
โดยพื้นฐานแล้ว มันมาจากความจริงที่ว่า wireframes และต้นแบบนั้นมุ่งเน้นไปที่การทำงานและประสบการณ์ของผู้ใช้ ในขณะที่การจำลองจะเน้นไปที่การออกแบบภาพขั้นสุดท้าย และภาพร่างเป็นวิธีที่รวดเร็วและคร่าวๆ ในการสำรวจแนวคิดการออกแบบต่างๆ
การส่งมอบทั้งหมดเหล่านี้มีส่วนในกระบวนการออกแบบเว็บไซต์และตอบสนองวัตถุประสงค์ที่แตกต่างกันในการสร้างผลิตภัณฑ์ขั้นสุดท้ายที่ประสบความสำเร็จ
วิธีสร้าง Mockups เว็บไซต์บน Renderforest
ขั้นตอนที่ 1: เข้าสู่ระบบ Renderforest

การลงชื่อสมัครใช้ Renderforest ไม่เพียงแต่ง่ายเท่านั้น แต่ยังฟรีอีกด้วย สิ่งที่คุณต้องทำคือสมัคร (หรือเข้าสู่ระบบหากคุณมีบัญชีอยู่แล้ว) โดยใช้ที่อยู่อีเมล บัญชี Google หรือ Facebook ของคุณ มันง่ายเหมือนที่!
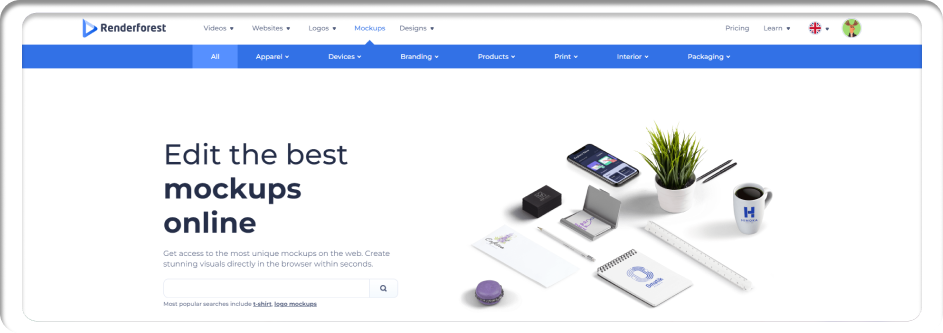
ขั้นตอนที่ 2: เรียกดูหมวดหมู่

ในแผงการนำทางที่ด้านบนของหน้า ให้โฮเวอร์เหนือแท็บ "Mockups" เลือกชุดจำลองจากหมวดหมู่ที่ตรงตามความต้องการของคุณ เลือก "Edit Mockup" จากเมนูแบบเลื่อนลงซึ่งจะนำคุณไปยังหน้าเครื่องมือสร้างจำลอง .
เมื่อคุณถูกเปลี่ยนเส้นทางไปยังหน้าเครื่องมือสร้างจำลอง ให้วางเมาส์เหนือ "การสร้างแบรนด์" ในแผงการนำทาง แล้วเลือก "จำลองเว็บไซต์" จากเมนูแบบเลื่อนลง
ซึ่งจะนำคุณไปยังหน้าที่มีเทมเพลตต่างๆ ให้คุณเลือกดูและค้นหาเทมเพลตที่เหมาะกับความต้องการของคุณ
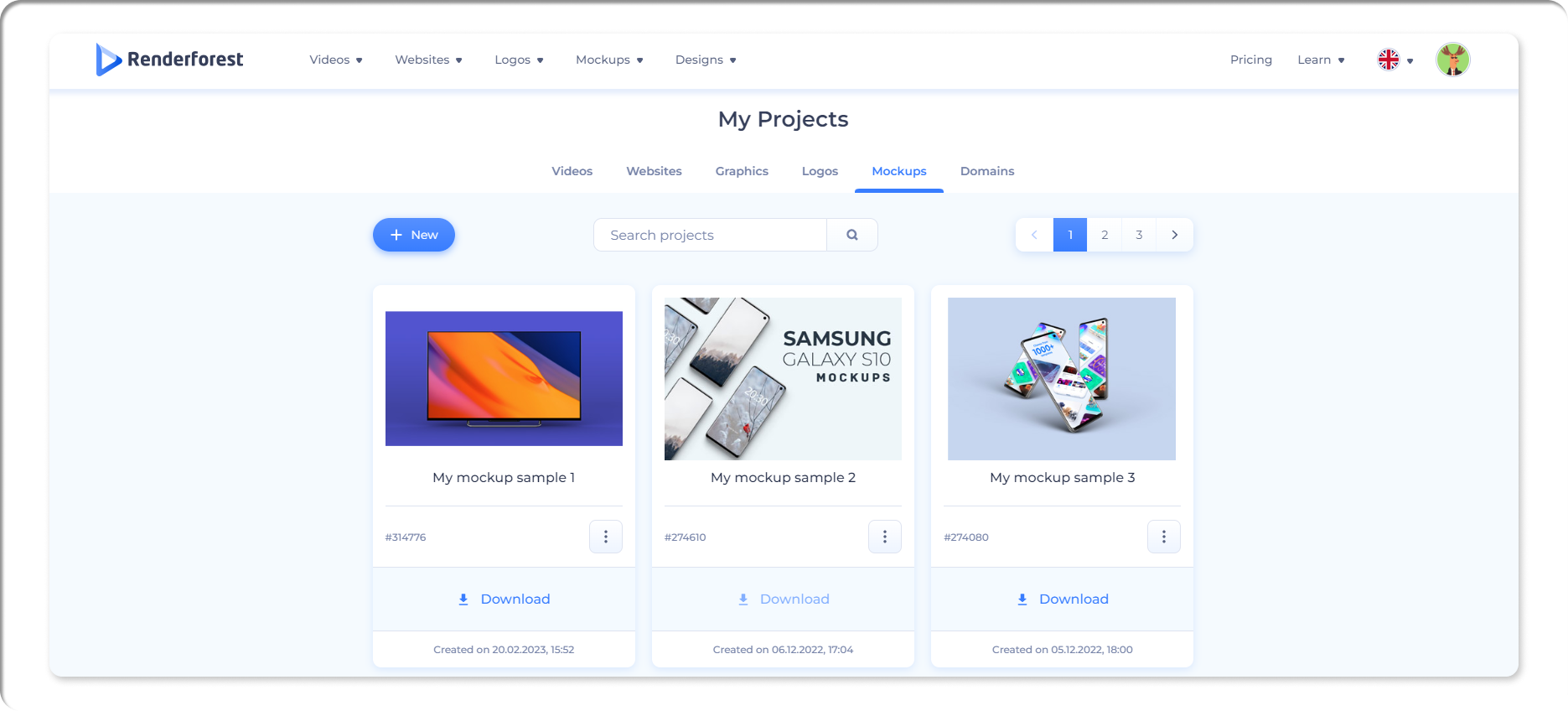
ขั้นตอนที่ 3: ปรับแต่งเทมเพลต

ทันทีที่คุณคลิกที่เทมเพลตที่ตรงกับความต้องการของคุณ คุณจะถูกนำไปยังหน้าแก้ไขซึ่งสามารถเพิ่มการออกแบบของคุณได้และสามารถปรับแต่งได้ตามที่คุณต้องการ ช่วงเวลาที่คุณพอใจกับรูปลักษณ์ขั้นสุดท้าย คุณสามารถตรงไปที่ปุ่มดาวน์โหลด
ขั้นตอนที่ 4: ดาวน์โหลดการออกแบบ

เมื่อคุณพร้อม เพียงคลิกปุ่ม "ดาวน์โหลด" และเลือกสิ่งที่คุณต้องการจากตัวเลือกการดาวน์โหลด ตอนนี้คุณสามารถแชร์งานออกแบบของคุณบนแพลตฟอร์มโซเชียลมีเดียและช่องทางการตลาดอื่นๆ ที่คุณเลือกได้แล้ว
เริ่มเลย

เทมเพลต Mockup เว็บไซต์ 5 อันดับแรกพร้อมใช้งาน
ชุดการสร้างตราสินค้าสมัยใหม่
 |  |  |
ไม่ว่าคุณจะเปิดตัวแบรนด์ใหม่ อัปเดตแบรนด์ที่มีอยู่ หรือเพียงแค่มองหาวิธีคุณภาพสูงในการแสดงการออกแบบของคุณ Modern Branding Mockup Set เป็นตัวเลือกที่สมบูรณ์แบบด้วยชุดเทมเพลตคุณภาพสูง ทันสมัย และเป็นมืออาชีพ .
ชุดจำลองนี้มีองค์ประกอบการสร้างแบรนด์ที่หลากหลาย รวมถึงนามบัตร เครื่องเขียน ซองจดหมาย โบรชัวร์ และอื่น ๆ ซึ่งแต่ละองค์ประกอบสามารถปรับแต่งได้อย่างเต็มที่เพื่อตอบสนองความต้องการเฉพาะของคุณ
ชุดนี้ใช้งานง่าย ให้คุณปรับแต่งทุกแง่มุมของงานออกแบบด้วยโลโก้ สี แบบอักษร และภาพของคุณเอง ด้วยเทมเพลตที่หลากหลายที่น่าประทับใจและตัวเลือกที่ปรับแต่งได้ ชุดนี้เหมาะสำหรับทุกคนที่ต้องการสร้างการนำเสนอแบรนด์แบบมืออาชีพและสวยงามที่จะสร้างความประทับใจไม่รู้ลืม
สร้างเลย
ชุดเอกลักษณ์ของแบรนด์องค์กร
 |  |  |
เหมาะสำหรับธุรกิจที่ต้องการสร้างเอกลักษณ์ของแบรนด์แบบมืออาชีพด้วยรูปลักษณ์และความรู้สึกที่ทันสมัย ชุดนี้เป็นคอลเล็กชันเทมเพลตการออกแบบที่หลากหลายและทันสมัยมากขึ้น ซึ่งช่วยให้ธุรกิจต่างๆ สร้างแบรนด์ที่เหนียวแน่นและเป็นมืออาชีพ
รวมถึงองค์ประกอบการออกแบบที่หลากหลาย เช่น นามบัตร หัวจดหมาย ซองจดหมาย แบนเนอร์โซเชียลมีเดีย และอื่นๆ แบบจำลองเหล่านี้ช่วยให้ผู้ใช้สามารถสร้างเอกลักษณ์ของแบรนด์ที่สอดคล้องกันและเป็นมืออาชีพได้อย่างง่ายดายและรวดเร็ว
ไม่ว่าจะเป็นสำหรับธุรกิจใหม่หรือธุรกิจที่ต้องการรีแบรนด์ แพ็กนี้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับใครก็ตามที่กำลังมองหาโซลูชันการสร้างแบรนด์ที่หลากหลายและปรับแต่งได้
สร้างเลย
ชุดสร้างแบรนด์ช่างภาพ
 |  |  |
ชุดการสร้างตราสินค้าของช่างภาพใน Renderforest เป็นชุดเทมเพลตการออกแบบที่ทันสมัยและมีสไตล์ซึ่งได้รับการปรับแต่งมาโดยเฉพาะสำหรับช่างภาพมืออาชีพ ชุดการสร้างแบรนด์นี้มีองค์ประกอบการออกแบบที่ปรับแต่งได้หลากหลาย เช่น นามบัตร แบนเนอร์โซเชียลมีเดีย ใบกำหนดราคา และอื่นๆ ซึ่งช่วยให้ช่างภาพสร้างเอกลักษณ์ของแบรนด์ที่เหนียวแน่นและเป็นมืออาชีพสำหรับธุรกิจของตน และแสดงเว็บไซต์ของตนในรูปแบบที่สวยงามทันสมัย
ไม่ว่าคุณจะเป็นมืออาชีพที่ช่ำชองหรือเพิ่งเริ่มต้นในธุรกิจการถ่ายภาพ Photographer Branding Pack เป็นเครื่องมืออันมีค่าที่สามารถช่วยคุณยกระดับการสร้างแบรนด์ของคุณไปอีกขั้น
สร้างเลย
ชุดจำลองอุปกรณ์ที่ตอบสนอง
 |  |  |
หากคุณกำลังมองหาชุดเทมเพลตที่หลากหลายและใช้งานได้จริงซึ่งสมบูรณ์แบบสำหรับการแสดงการออกแบบเว็บไซต์และแอพบนอุปกรณ์ต่างๆ ไม่ต้องมองหาที่ไหนอีกแล้ว!
อุปกรณ์ต่างๆ ในแพ็คนี้ประกอบด้วยแล็ปท็อป แท็บเล็ต และสมาร์ทโฟน และเทมเพลตมีให้เลือกหลายมุมและหลายทิศทาง ซึ่งเพิ่มความยืดหยุ่นและความลึกให้กับงานนำเสนอ แพ็กนี้เป็นเครื่องมือที่มีค่าสำหรับนักออกแบบ นักพัฒนา และธุรกิจที่ต้องการแสดงการออกแบบเว็บไซต์หรือแอปในแบบมืออาชีพและดึงดูดสายตา เทมเพลตใช้งานง่ายและสามารถปรับแต่งได้อย่างเต็มที่เพื่อให้เหมาะกับความต้องการเฉพาะ ทำให้เป็นโซลูชันที่เหมาะสำหรับธุรกิจทุกขนาด
สร้างเลย
Eco สเตชันเนอรีและอุปกรณ์ Mockups
 |  |  |
หากคุณต้องการคอลเลกชันเทมเพลตการออกแบบที่สวยงามและเป็นมิตรกับสิ่งแวดล้อมที่ช่วยให้ธุรกิจสร้าง เอกลักษณ์ของแบรนด์ ที่เป็นมืออาชีพและยั่งยืน นี่คือที่ที่คุณต้องการ
เทมเพลตได้รับการออกแบบให้มีความสวยงามสะอาดตาและทันสมัย ซึ่งผสมผสานองค์ประกอบทางธรรมชาติเข้ากับรูปลักษณ์ที่ทันสมัยและเป็นมืออาชีพได้อย่างลงตัว การผสมผสานที่เป็นเอกลักษณ์นี้สร้างการออกแบบที่โดดเด่นซึ่งแน่นอนว่าจะดึงดูดความสนใจของผู้มีโอกาสเป็นลูกค้าและสร้างความประทับใจไม่รู้ลืม
ชุดจำลองเครื่องเขียนและอุปกรณ์ Eco สามารถปรับแต่งได้อย่างเต็มที่ ซึ่งช่วยให้ธุรกิจสามารถเพิ่มองค์ประกอบการสร้างแบรนด์ สี และรูปภาพของตนเองได้ สิ่งนี้ทำให้มั่นใจได้ว่าการนำเสนอขั้นสุดท้ายนั้นมีความเฉพาะตัวและไม่ซ้ำใคร ซึ่งช่วยให้ธุรกิจโดดเด่นเหนือคู่แข่งและสร้างการจดจำแบรนด์
สร้างเลย
คำถามที่พบบ่อย
เทมเพลต Mockup ของเว็บไซต์สามารถปรับแต่งได้หรือไม่?
ได้ โดยปกติแล้วเทมเพลตจำลองเว็บไซต์สามารถปรับแต่งได้อย่างเต็มที่ ซึ่งช่วยให้นักออกแบบสามารถเปลี่ยนแปลงเค้าโครง องค์ประกอบการออกแบบ และเนื้อหาเพื่อตอบสนองความต้องการเฉพาะของตนได้
เครื่องมือสร้างเว็บไซต์ Mockup สามารถใช้ได้ฟรีหรือไม่?
เครื่องมือสร้างจำลองเว็บไซต์บางรุ่นมีเวอร์ชันฟรี ขณะที่บางเวอร์ชันจำเป็นต้องสมัครสมาชิกแบบชำระเงิน ระดับของฟังก์ชันและคุณสมบัติที่มีอาจแตกต่างกันไประหว่างเวอร์ชันฟรีและเวอร์ชันชำระเงิน
เทมเพลต Mockup ของเว็บไซต์ตอบสนองหรือไม่
เทมเพลตจำลองเว็บไซต์จำนวนมากได้รับการออกแบบให้ตอบสนอง ซึ่งหมายความว่าสามารถปรับให้เข้ากับขนาดหน้าจอและอุปกรณ์ต่างๆ เช่น เดสก์ท็อป แท็บเล็ต และโทรศัพท์มือถือ
สามารถใช้เทมเพลต Mockup ของเว็บไซต์สำหรับโครงการเชิงพาณิชย์ได้หรือไม่
ได้ เทมเพลตจำลองเว็บไซต์สามารถใช้สำหรับโครงการเชิงพาณิชย์ได้ แต่สิ่งสำคัญคือต้องตรวจสอบเงื่อนไขการให้สิทธิ์ใช้งานของเทมเพลตเพื่อให้แน่ใจว่าได้รับอนุญาต บางเทมเพลตอาจต้องมีการระบุแหล่งที่มาหรืออาจมีข้อจำกัดในการใช้งาน
สรุป
ตอนนี้เราทราบแล้วว่าการจำลองเว็บไซต์เป็นการแสดงเค้าโครง เนื้อหา และฟังก์ชันการทำงานของเว็บไซต์ให้เห็นภาพ พวกเขายังมีบทบาทสำคัญในกระบวนการออกแบบเว็บไซต์ เนื่องจากทั้งสองช่วยนักออกแบบสื่อสารความคิดของพวกเขาและระบุปัญหาที่อาจเกิดขึ้นเพื่อให้ผลิตภัณฑ์ขั้นสุดท้ายได้รับการออกแบบอย่างดี
เมื่อเข้าใจว่าการจำลองเว็บไซต์คืออะไรและจะสร้างอย่างไร คุณสามารถใช้ความรู้นั้น ใช้วิสัยทัศน์ของคุณกับเทมเพลตจำลองที่คุณเลือก และรวมเข้าด้วยกันเพื่อสร้างเว็บไซต์ที่สวยงามและใช้งานได้จริง
เรียกดู Mockups ทั้งหมด
