การออกแบบส่วนต่อประสานผู้ใช้ (UI) คืออะไร?
เผยแพร่แล้ว: 2022-09-27เมื่อเราพิจารณาซอฟต์แวร์ มันสามารถแบ่งออกเป็นสองส่วน ผู้ใช้สามารถมองเห็นส่วนหน้าได้ ในขณะที่ส่วนหลังหรือส่วนควบคุมจะกำหนดฟังก์ชันการทำงานทั้งหมดและควบคุมการไหลของสัญญาณ คำขอ ฯลฯ ในปัจจุบัน การอุทิศเวลาให้กับส่วนหน้าของซอฟต์แวร์เป็นสิ่งสำคัญสำหรับธุรกิจ ที่ลูกค้ามองเห็นได้ หากส่วนนั้นไม่เป็นไปตามความคาดหวังหรือมีความคลาดเคลื่อน คุณจะไม่สามารถทำคะแนนได้มากในการแข่งขัน
หลายคนไม่ทราบว่าอินเทอร์เฟซผู้ใช้คืออะไรหรือมีบทบาทอย่างไร เมื่อคำนึงถึงสิ่งนี้ เราได้อธิบายทุกสิ่งที่จำเป็นต้องรู้เกี่ยวกับอินเทอร์เฟซผู้ใช้หรือ UI
สารบัญ
ส่วนต่อประสานผู้ใช้ (UI) คืออะไร?
อินเทอร์เฟซผู้ใช้อาจเป็นส่วนหน้าของแอปพลิเคชันเว็บไซต์ที่ผู้ใช้มองเห็นได้ ประกอบด้วยหน้า ตาราง รูปภาพ วิดีโอ ข้อความ ปุ่ม ฯลฯ ทุกสิ่งที่คุณเห็นบนซอฟต์แวร์หรือเข้าถึงอุปกรณ์จะถือว่าเป็นส่วนหนึ่งของอินเทอร์เฟซผู้ใช้
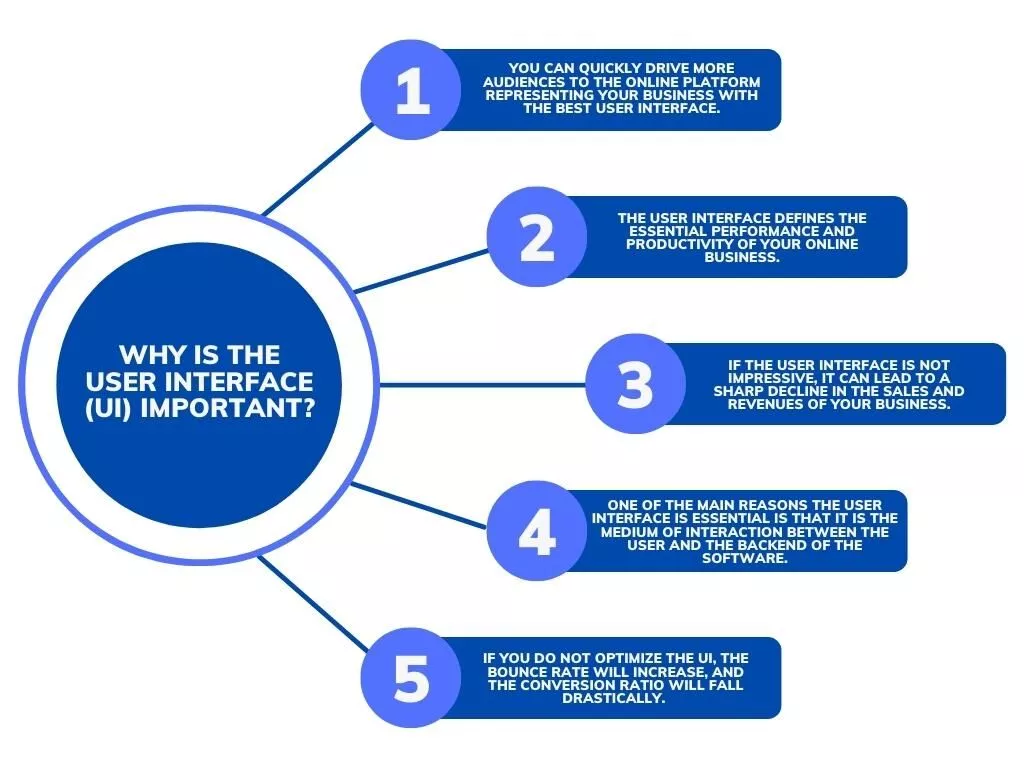
เหตุใดอินเทอร์เฟซผู้ใช้ (UI) จึงมีความสำคัญ
มีเหตุผลหลายประการที่ทำให้การลงทุนในส่วนติดต่อผู้ใช้มีความสำคัญมาก ด้านล่างนี้คือประโยชน์บางประการที่คุณสามารถเพลิดเพลินได้ด้วย UI ที่ดีที่สุด

- คุณสามารถเพิ่มผู้ชมไปยังแพลตฟอร์มออนไลน์ที่เป็นตัวแทนของธุรกิจของคุณได้อย่างรวดเร็วด้วยอินเทอร์เฟซผู้ใช้ที่ดีที่สุด
- อินเทอร์เฟซผู้ใช้กำหนดประสิทธิภาพและประสิทธิผลที่สำคัญของธุรกิจออนไลน์ของคุณ
- หากอินเทอร์เฟซผู้ใช้ไม่น่าประทับใจ อาจทำให้ยอดขายและรายได้ของธุรกิจของคุณลดลงอย่างรวดเร็ว
- สาเหตุหลักประการหนึ่งที่อินเทอร์เฟซผู้ใช้มีความสำคัญคือเป็นสื่อกลางในการโต้ตอบระหว่างผู้ใช้กับแบ็กเอนด์ของซอฟต์แวร์
- หากคุณไม่ปรับ UI ให้เหมาะสม อัตราตีกลับจะเพิ่มขึ้น และอัตราส่วนการแปลงจะลดลงอย่างมาก
องค์ประกอบของ UI ที่ดี
การกำหนด UI ที่ดีไม่ใช่เรื่องง่าย เว้นแต่และจนกว่าจะมีองค์ประกอบต่อไปนี้
- ประโยชน์ : UI ควรมีประโยชน์สำหรับผู้ใช้ และพวกเขาต้องสามารถทำงานกับซอฟต์แวร์ได้ตามที่คาดไว้
- การใช้งาน: การใช้งานต้องเป็นเรื่องปกติและสามารถเข้าถึงได้เพื่อไม่ให้ใครต้องศึกษาหรือได้รับความรู้พิเศษในการใช้อินเทอร์เฟซของซอฟต์แวร์ที่เกี่ยวข้อง
- มูลค่า: ควรมีค่าบางอย่างและต้องเป็นตัวแทนของธุรกิจในทุกด้าน
- ความปรารถนา: หากอินเทอร์เฟซผู้ใช้ไม่ดึงดูดสายตา ไม่มีทางที่จะจุดประกายความต้องการของผู้ใช้ได้
- ความน่าเชื่อถือ: อินเทอร์เฟซผู้ใช้ที่เป็นแบบอย่างมีความน่าเชื่อถือและเชื่อถือได้ มันจะไม่พังบ่อยเกินไปหรือเปลี่ยนแปลงโดยไม่มีการอัพเดทครั้งก่อน
- การช่วย สำหรับการเข้าถึง: อินเทอร์เฟซผู้ใช้ควรสามารถเข้าถึงได้จากอุปกรณ์และระบบปฏิบัติการหลายเครื่องโดยไม่เกี่ยวข้องกับการเปลี่ยนแปลงที่สำคัญในส่วนประกอบ UI หรือการออกแบบ
- การค้นพบได้: ส่วนประกอบอินเทอร์เฟซผู้ใช้ทั้งหมดควรค้นหาหรือนำทางได้ง่ายขึ้น
ประเภทของส่วนต่อประสานกราฟิกกับผู้ใช้พร้อมตัวอย่าง
ส่วนต่อประสานกราฟิกกับผู้ใช้หรือ GUI เป็นประเภทที่สูงที่สุดและซับซ้อนที่สุด ซึ่งส่วนประกอบ UI สามารถเข้าถึงได้ง่ายผ่านการคลิกและแตะเมาส์ ประกอบด้วยองค์ประกอบต่างๆ ตั้งแต่ปุ่มและดรอปดาวน์ ไปจนถึงรูปภาพและมัลติมีเดียรูปแบบอื่นๆ
1. ส่วนต่อประสานกราฟิกกับผู้ใช้หน้าจอสัมผัส

GUI ของหน้าจอสัมผัสนั้นเฉพาะสำหรับอุปกรณ์ที่มีเทคโนโลยีหน้าจอตอบสนองต่อการสัมผัส สามารถใช้ได้กับแล็ปท็อป มือถือ พีซี แท็บเล็ต หรือทีวี
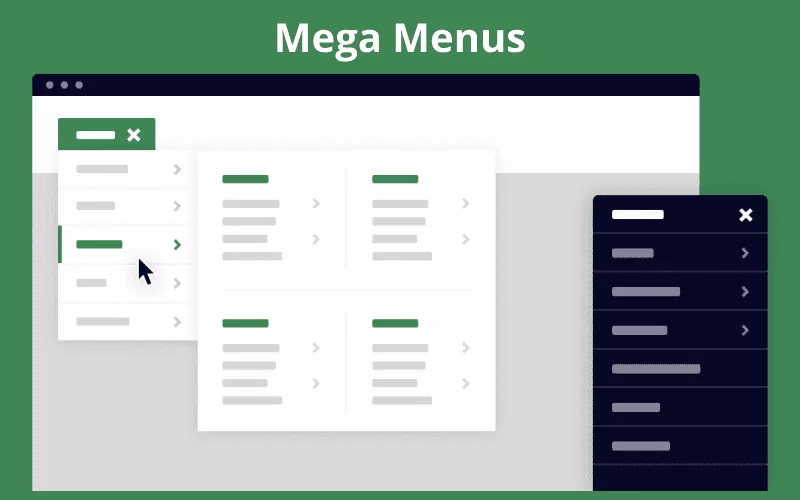
2. ส่วนต่อประสานผู้ใช้ที่ขับเคลื่อนด้วยเมนู

ส่วนต่อประสานผู้ใช้ที่ขับเคลื่อนด้วยเมนูเป็นที่ที่คุณจะได้รับตัวเลือกมากมายในรูปแบบของปุ่ม ดรอปดาวน์ ตาราง แท็ก และอื่นๆ ATM รายละเอียดการติดต่อทางมือถือ และอื่นๆ เป็นตัวอย่างที่สำคัญของอินเทอร์เฟซผู้ใช้ที่ขับเคลื่อนด้วยเมนู
3. อินเตอร์เฟสบรรทัดคำสั่ง
จากชื่อเอง คุณสามารถเข้าใจได้ว่า ในกรณีนี้ บรรทัดคำสั่งถูกใช้เพื่อเขียนโค้ดสำหรับ UI แม้ว่าจะไม่ได้ใช้ในส่วนใหญ่แล้ว แต่ก็มีบางกรณีที่ CMD UI ยังคงได้รับความนิยมเนื่องจากโครงสร้างที่ง่ายกว่าและการใช้หน่วยความจำน้อยที่สุด
4. UI การสนทนา

Conversational UI ยอมรับคำสั่งของมนุษย์ เช่น การเคลื่อนไหวหรือการเคลื่อนไหวของมือ และเสียงเป็นอินพุต และประเมินสิ่งเดียวกันตามตรรกะ AI, ML และ NLP ของแบ็กเอนด์ จึงมีการดำเนินการ ตัวอย่างเช่น Chatbot ทำงานบนอินเทอร์เฟซผู้ใช้ในการสนทนา

5. หน้าจอสัมผัสหรืออินเทอร์เฟซผู้ใช้แบบกราฟิกบนมือถือ
ตามชื่อที่แนะนำ อินเทอร์เฟซนี้ออกแบบมาสำหรับโทรศัพท์มือถือที่มีหน้าจอสัมผัส ที่นี่ ผู้ใช้สามารถเข้าถึงส่วนประกอบ UI จากโทรศัพท์ของตนได้ด้วยการแตะหน้าจอง่ายๆ
ตัวอย่างเช่น การเลื่อนหน้าจอขึ้นและลงหรือคลิกปุ่มค้นหาบนหน้าของ Google เป็นตัวอย่าง GUI ของหน้าจอสัมผัสบนมือถือ
ความแตกต่างระหว่างการออกแบบ UI และ UX คืออะไร?
| หน้าจอผู้ใช้ | ประสบการณ์ผู้ใช้ |
|---|---|
| ถูกกำหนดให้เป็นแพลตฟอร์มสำหรับการโต้ตอบของผู้ใช้กับแบ็กเอนด์ของซอฟต์แวร์ นอกจากนี้ยังสามารถกำหนดเป็นแรงผลักดันของ UX | UX หรือประสบการณ์ผู้ใช้เป็นคำที่ใช้กำหนดประสบการณ์ที่ผู้ใช้มีหลังจากใช้ซอฟต์แวร์ |
| UI ต้องได้รับการพัฒนาผ่านการเข้ารหัส ซึ่งรวมถึงรูปภาพและวิดีโอมัลติมีเดีย ปุ่มที่คลิกได้ ดรอปดาวน์ และอื่นๆ | ประสบการณ์ของผู้ใช้คำนวณจากผลตอบรับที่ผู้ใช้ทิ้งไว้ ตลอดจนรูปแบบและแนวโน้มอื่นๆ ที่ได้รับจากชุดข้อมูล UI |
| หากอินเทอร์เฟซผู้ใช้ไม่ตรงตามเป้าหมาย คุณจะไม่สามารถตอบสนองความคาดหวังของผู้ใช้ได้ | หากไม่ต้องการประสบการณ์ของผู้ใช้ คุณจะมีปัญหากับอัตราส่วนการแปลง จำนวนลีดที่สร้าง และรายได้โดยรวม |
เปลี่ยนไอเดียแอพของคุณให้เป็นจริง
มาสร้างแอปใหม่ด้วยกัน
หลักการออกแบบ UI ที่ดีมีอะไรบ้าง
ต้องปฏิบัติตามหลักการบางประการเพื่อพัฒนาการออกแบบส่วนต่อประสานผู้ใช้ที่ดีที่สุด ในส่วนต่อไปนี้ เราจะช่วยคุณในสิ่งเดียวกัน
1. ให้ผู้ใช้ควบคุมอินเทอร์เฟซ
คุณต้องใส่ผู้ใช้ของคุณก่อนแล้วจึงค่อยคิด หากอินเทอร์เฟซผู้ใช้ไม่เป็นไปตามความคาดหวังของผู้ใช้ ไม่มีทางที่จะทำงานในวิธีที่พึงประสงค์ได้ ไม่มีผู้ใช้รายใดจะเข้าชมเว็บไซต์หรือแอปพลิเคชัน นับประสาที่ใช้เวลามากกว่า 3 นาที
2. ทำให้สะดวกสบายในการโต้ตอบกับผลิตภัณฑ์
อินเทอร์เฟซผู้ใช้ควรได้รับการออกแบบแบบโต้ตอบ หากผู้ใช้ไม่สามารถใช้องค์ประกอบ UI หรือสนทนากับอินเทอร์เฟซ ก็ไม่มีประโยชน์ที่จะใช้จ่ายมากไปกว่านี้ในการพัฒนาส่วนต่อประสานผู้ใช้ที่ดีที่สุด
3. ลดภาระทางปัญญา
จุดประสงค์หลักของอินเทอร์เฟซผู้ใช้คือการทำให้ฟังก์ชันการทำงานของซอฟต์แวร์ง่ายขึ้น และทำให้แน่ใจว่าจะไม่สร้างแรงกดดันต่อผู้ใช้มากเกินไป แต่ถ้าผู้ใช้ต้องใช้ความฉลาดทางปัญญาเพื่อหาวิธีใช้ UI มันจะลดน้ำหนักของ UI โดยอัตโนมัติ
4. ใช้ประโยชน์จากอินเทอร์เฟซที่สอดคล้องกัน
จะช่วยได้หากคุณรักษาอินเทอร์เฟซผู้ใช้ให้สอดคล้องกัน ไม่ควรมีป๊อปอัปอย่างกะทันหันหรือสีที่โดดเด่นที่สุดในทันทีเมื่อผู้ใช้เลื่อนหน้าลง
5. ทำให้อินเทอร์เฟซเรียบง่าย
จะช่วยได้หากคุณรักษาอินเทอร์เฟซผู้ใช้ให้เรียบง่ายที่สุด ตัวอย่างเช่น ปุ่มที่คลิกได้ควรมีขนาดใหญ่พอที่จะดูและดำเนินการได้ ในทำนองเดียวกัน การนำทางระหว่างส่วนประกอบ UI ต่างๆ น่าจะง่ายกว่า ดังนั้นผู้ใช้จะไม่ต้องเสียเวลามากขึ้นในการค้นหาวิธีเปลี่ยนจากหน้าหนึ่งไปอีกหน้าหนึ่ง
6. สร้างความสอดคล้องและใช้องค์ประกอบ UI ทั่วไป
คุณควรใช้องค์ประกอบ UI มาตรฐานที่มักพบในแพลตฟอร์มซอฟต์แวร์ เว็บไซต์ หรือแอปพลิเคชันส่วนใหญ่
7. มีจุดมุ่งหมายในเค้าโครงหน้า
การจัดวางหน้าไม่ควรกระทันหันหรือผิดแนว แต่จะต้องมีการออกแบบที่มีจุดมุ่งหมายและควรวางองค์ประกอบให้สอดคล้องกัน ตัวอย่างเช่น หากคุณใส่รายการแบบเลื่อนลง ให้ตรวจสอบว่าอยู่ในตำแหน่งที่ผู้ใช้สามารถเห็นตัวเลือกทั้งหมดโดยไม่ต้องเลื่อนลงมาที่หน้า
8. ใช้สีและพื้นผิวอย่างมีกลยุทธ์
คุณต้องใช้สีและพื้นผิวในการออกแบบส่วนต่อประสานผู้ใช้อย่างชาญฉลาด สิ่งเหล่านี้จะมีผลกระทบอย่างมีนัยสำคัญต่อผู้ใช้ทางจิตใจ ดังนั้น คุณไม่ควรเลือกการผสมสีแบบสุ่มที่ทำให้ UI ดูเหมือนนิ้วโป้งที่เจ็บ
9. ใช้วิชาการพิมพ์เพื่อสร้างลำดับชั้นและความชัดเจน
คุณสามารถใช้องค์ประกอบการพิมพ์เพื่อทำให้การออกแบบส่วนต่อประสานกับผู้ใช้ชัดเจนขึ้น และสร้างลำดับชั้นในองค์ประกอบได้อย่างง่ายดาย
10. คิดเกี่ยวกับค่าเริ่มต้น
พิจารณาตัวเลือกเริ่มต้นเสมอในขณะที่ออกแบบส่วนต่อประสานผู้ใช้ ตัวอย่างเช่น หากปรับแต่ง UI ได้ คุณควรเพิ่มตัวเลือกเริ่มต้นเพื่อให้ผู้ใช้สามารถกู้คืนรูปแบบดั้งเดิมได้หากมีข้อผิดพลาดอย่างกะทันหันในซอฟต์แวร์
11. แสงมาจากฟากฟ้า
อย่าใส่สีที่สว่างมากเกินไปลงในอินเทอร์เฟซผู้ใช้ เพราะเมื่อผู้ใช้ใช้งานซอฟต์แวร์ภายใต้แสงแดด แสงสะท้อนอาจทำให้ทุกอย่างดูเบลอ
12. ขาวดำก่อน
หากคุณไม่ต้องการใส่สีที่สดใส ให้เลือกสีโครมที่ตัดกันและเป็นที่นิยมมากที่สุดสองแบบ กล่าวคือ สีดำและสีขาว ด้วยวิธีนี้ คุณจะไม่ต้องกังวลกับผู้ใช้ที่ไม่สนใจซอฟต์แวร์ที่เกี่ยวข้อง
13. เพิ่มช่องว่างของคุณเป็นสองเท่า
ยิ่งช่องว่างมากเท่าไร หน้าตาของอินเทอร์เฟซผู้ใช้ก็จะยิ่งดีขึ้นเท่านั้น การแออัดพื้นที่ด้วยองค์ประกอบ UI ที่ไม่จำเป็นจะลดความสวยงามโดยรวมและจะไม่สร้างผลกระทบตามที่ต้องการแก่ผู้ใช้
14. เรียนรู้วิธีการวางข้อความบนรูปภาพ
คุณยังสามารถเพิ่มข้อความลงในรูปภาพได้ แต่ในลักษณะซ้อนทับ ซึ่งจะช่วยให้คุณสร้างคอนทราสต์ของภาพ กำหนดองค์ประกอบ UI และประหยัดพื้นที่ได้มาก
15. สร้างข้อความป๊อปและเลิกป๊อป
ข้อความป๊อปและยกเลิกการป๊อปหมายถึงหน้าต่างหรือกล่องโต้ตอบที่ปรากฏขึ้นอย่างกะทันหันเพื่อให้ผู้ใช้ทราบข้อมูลเพิ่มเติมเกี่ยวกับองค์ประกอบ UI ที่คุณรวมไว้
16. ใช้แบบอักษรที่ดีเท่านั้น
คุณควรใช้แบบอักษรที่ดีที่สุดเสมอสำหรับการออกแบบส่วนต่อประสานผู้ใช้ หากฟอนต์นั้นอ่านได้ไม่ดีหรืออ่านง่าย ไม่มีทางที่คุณจะดึงดูดผู้ใช้ของคุณได้
17. ขโมยเหมือนศิลปิน
เป็นศิลปินและแสดงทักษะความคิดสร้างสรรค์ของคุณผ่านอินเทอร์เฟซผู้ใช้ ต้องมีเอกลักษณ์และดึงดูดสายตา คุณสามารถอ้างอิงถึงเว็บไซต์อื่น ๆ เพื่อทำความเข้าใจว่า UI ได้รับการออกแบบมาอย่างไรและนำแนวคิดมาจากที่นั่น
เราจะช่วยคุณได้อย่างไร?
Emizentech จะช่วยคุณด้วยการออกแบบส่วนต่อประสานผู้ใช้ที่ดีที่สุดสำหรับซอฟต์แวร์ เว็บไซต์ หรือแอปพลิเคชันของคุณ ผู้เชี่ยวชาญของเราเป็นผู้เชี่ยวชาญในการพัฒนาแผนอินเทอร์เฟซที่ล้ำสมัยที่สุดเพื่อเพิ่มการเข้าชมเว็บไซต์ของคุณและเพิ่มโอกาสในการขาย
บทสรุป
ในโพสต์นี้ เราได้แชร์รายละเอียดเกี่ยวกับอินเทอร์เฟซผู้ใช้และวิธีที่ดีที่สุดในการทำให้น่าสนใจ มีประสิทธิภาพ และใช้งานได้จริง คุณต้องพิจารณาองค์ประกอบที่คุณต้องการรวมไว้ใน UI เพื่อให้มั่นใจว่าองค์ประกอบเหล่านั้นมีจุดมุ่งหมายและเกี่ยวข้องกับธุรกิจของคุณ
เราเป็นบริษัทชั้นนำด้านการพัฒนาเว็บและแอพพลิเคชั่นบนมือถือที่ให้บริการทั่วโลก หากคุณต้องการความช่วยเหลือในการออกแบบ UI สำหรับการพัฒนาเว็บไซต์หรือแอพ โปรดติดต่อเรา
คุณอาจชอบอ่าน
- แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบแอป
- ภาพประกอบเพื่อปรับปรุงการออกแบบ UI/UX ของแอป
- วิธีปรับปรุง UX ของเว็บไซต์อีคอมเมิร์ซของคุณ
- การใช้งานแอพมือถือ – ทุกสิ่งที่คุณจำเป็นต้องรู้
