เทมเพลตวันหยุด ตัวแก้ไขที่รีเฟรช แถบการจัดส่งฟรีแบบไดนามิก เพิ่มเติม
เผยแพร่แล้ว: 2021-11-18
เรายินดีที่จะแจ้งให้ทราบว่าในเดือนนี้ เราไม่เพียงแต่ทำให้ส่วนต่อประสานผู้ดูแลระบบ OptiMonk ทำงานได้เร็วขึ้นมากเท่านั้น แต่เรายังได้ปรับปรุงตัวแก้ไขของเราเพื่อให้การสร้างป๊อปอัปง่ายขึ้นอีกด้วย
และเราได้เตรียมเทมเพลต BFCM ใหม่ล่าสุดที่จะช่วยให้คุณได้รับประโยชน์สูงสุดจากฤดูกาลขายที่ร้อนแรงที่สุดของปี
นี่คือรายละเอียดบางส่วนของการปรับปรุงที่น่าตื่นเต้นที่เรากำลังดำเนินการอยู่:
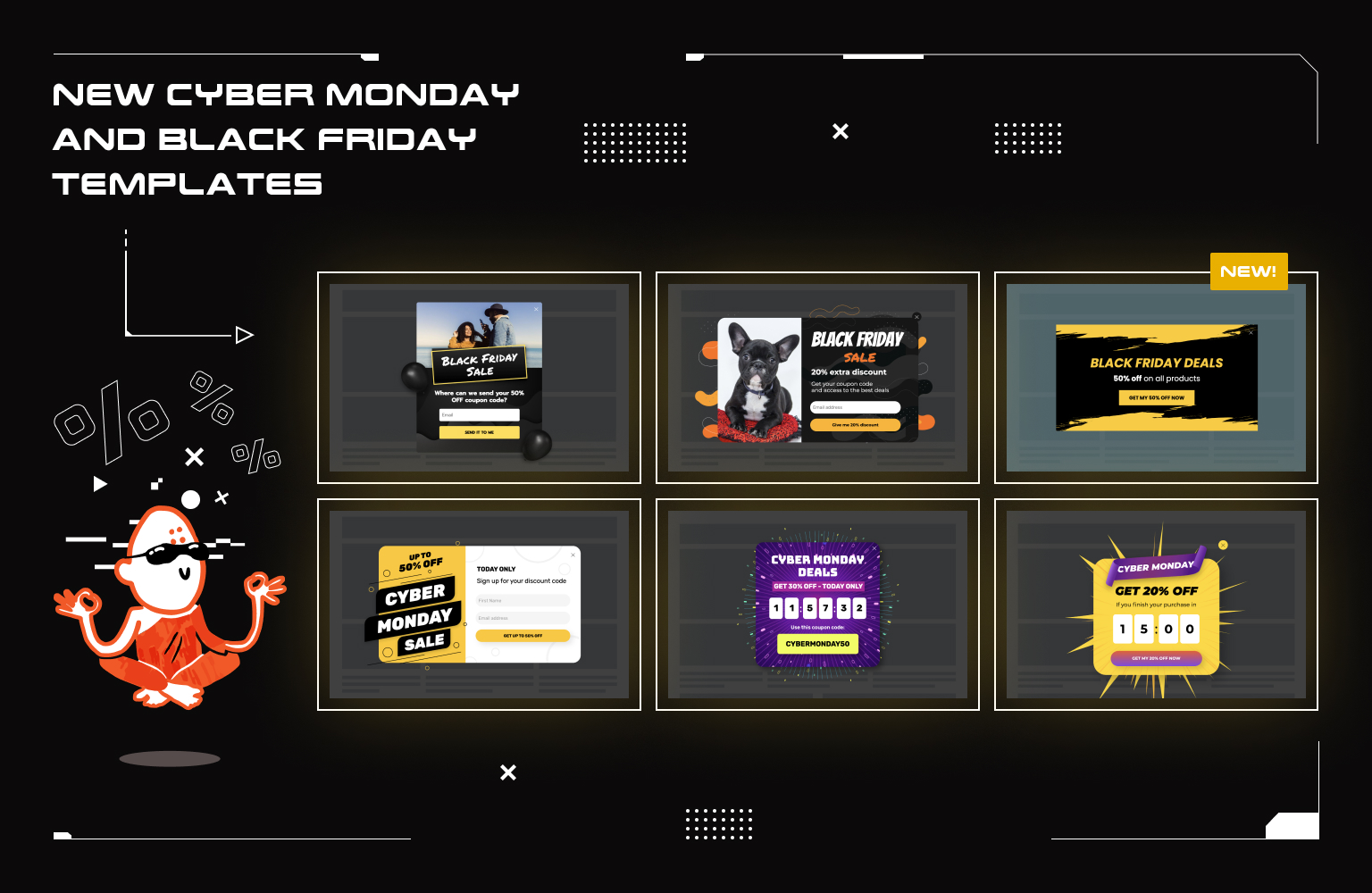
🔥 เทมเพลต BFCM ใหม่
เมื่อสองสามสัปดาห์ก่อน เราได้เปิดตัวเทมเพลต Cyber Monday ใหม่ล่าสุด แต่เรายังคงเดินหน้าต่อไปและ มีเทมเพลตเพิ่มขึ้น สำหรับฤดูกาลขายที่ร้อนแรงที่สุด

ต่อไปนี้คือกรณีการใช้งานสำหรับเทมเพลตป๊อปอัป BFCM ฟรีเหล่านี้:
- ใช้แคมเปญทีเซอร์เพื่อสร้างรายการของคุณและเข้าถึงผู้คนจำนวนมากขึ้นด้วยข้อเสนอที่จำกัดของคุณ
- ลดการละทิ้งรถเข็นโดยเสนอคูปองส่วนลด
- แนะนำผู้เข้าชมของคุณต่อข้อเสนอที่ร้อนแรงที่สุดของคุณ
- เตือนให้ใช้รหัสคูปอง
ดู เทมเพลต Black Friday ของเราที่นี่ และ เทมเพลต Cyber Monday ของเราที่ ลิงก์ นี้
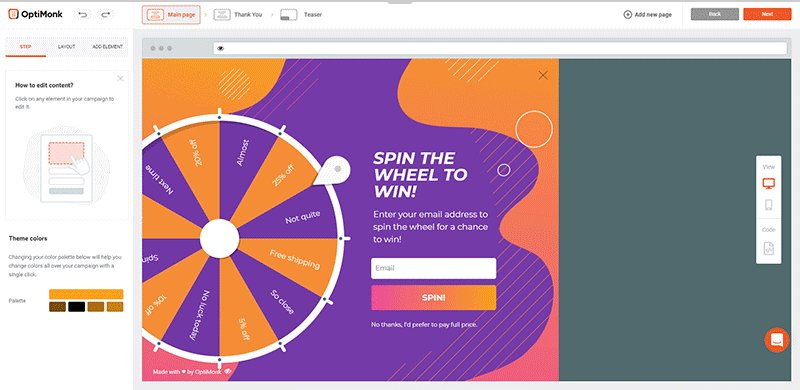
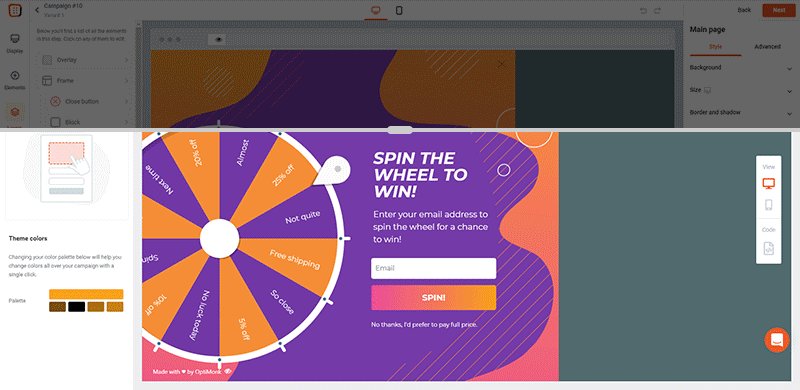
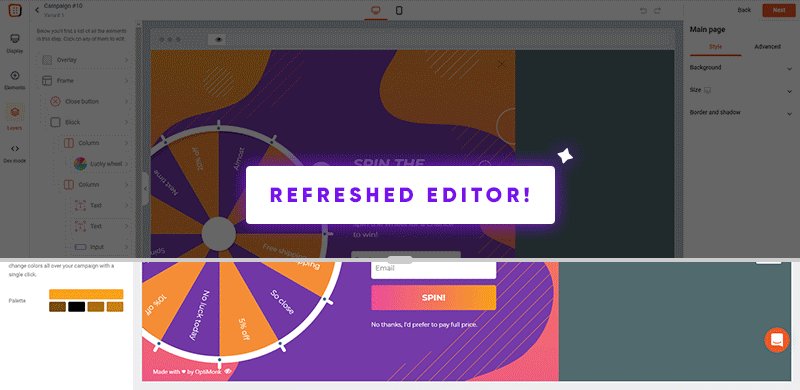
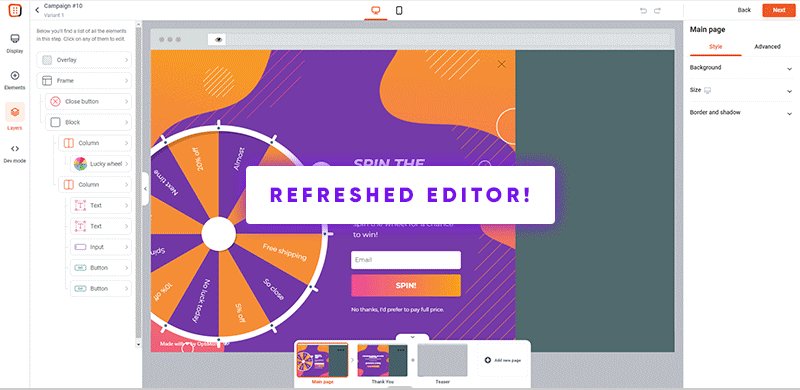
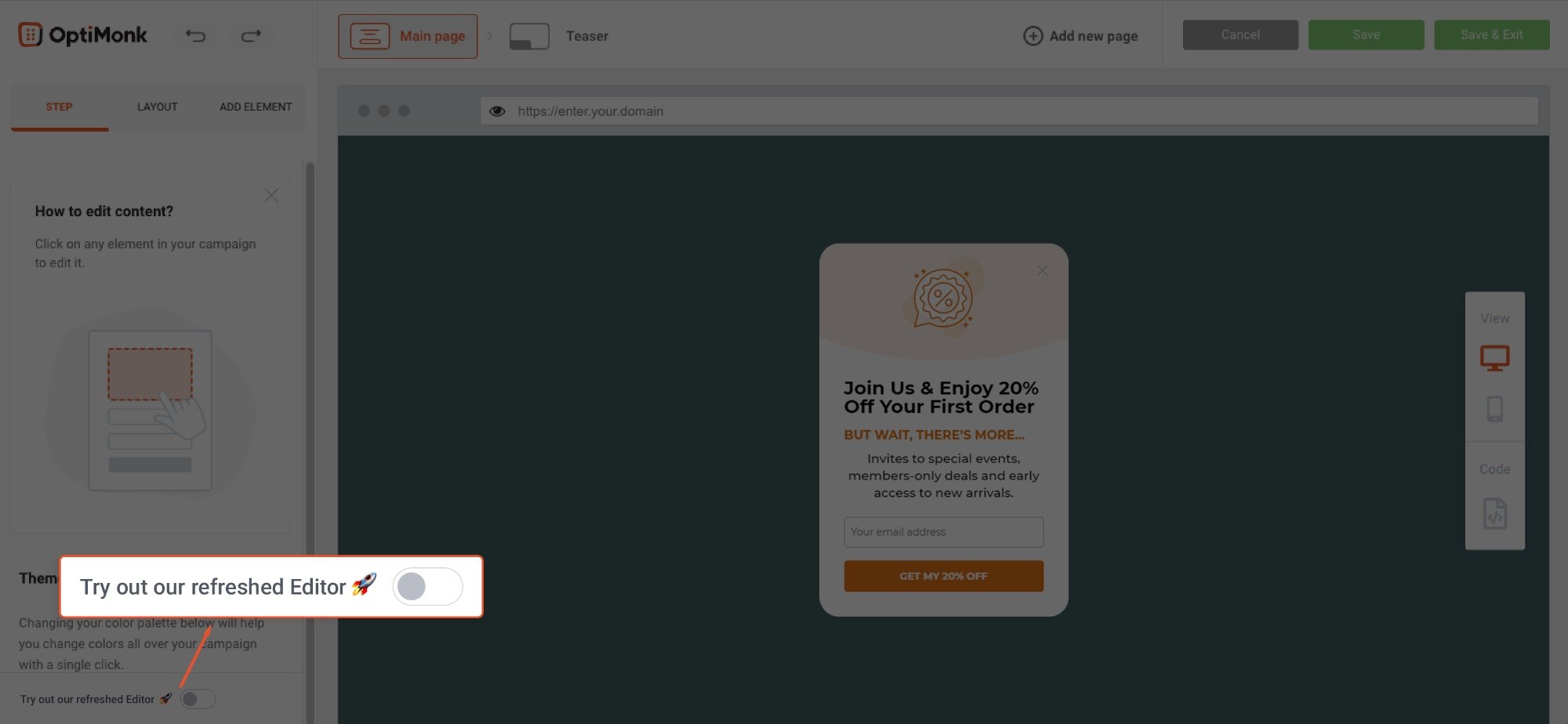
🙌 ตัวแก้ไขที่รีเฟรช
ในช่วงสองสามเดือนที่ผ่านมา เราได้ทำงานอย่างเต็มที่เพื่อทำให้การแก้ไขป๊อปอัปง่ายขึ้นและเร็วขึ้น

นี่คือตัวอย่างการเปลี่ยนแปลง:
- เมนูทางด้านซ้ายมีไว้สำหรับการตั้งค่าทั่วไปของป๊อปอัป (เช่น ตำแหน่ง การเปลี่ยน จานสี การซ้อนทับเว็บไซต์) เป็นที่ที่คุณสามารถเพิ่มเลเยอร์และองค์ประกอบใหม่ได้
- มีเมนูใหม่ทางด้านขวามือสำหรับปรับแต่งเลเยอร์และองค์ประกอบของคุณ
- เมนูแสดงตัวอย่างใหม่ที่ด้านล่างของหน้าจอทำให้การนำทางระหว่างหน้าต่างๆ ง่ายขึ้น
หากต้องการตรวจสอบ สิ่งที่คุณต้องทำคือคลิกปุ่มเดียวที่ด้านล่างของตัวแก้ไข

🚚 แถบการจัดส่งฟรีแบบไดนามิก
คุณจะดึงดูดผู้ซื้อให้เพิ่มสินค้าเพียงรายการเดียวในรถเข็นก่อนตัดสินใจซื้อได้อย่างไร
คำตอบ: แถบจัดส่งฟรี
แทนที่จะพูดถึงจิตวิทยาของมัน ฉันจะถามว่าคุณเคยเห็น Drake-meme นี้หรือยัง เป็นการสาธิตที่ถูกต้องแม่นยำเกี่ยวกับพฤติกรรมและความคิดของนักช้อปทั่วไป

ต้องขอบคุณการปรับปรุงล่าสุดของเราสำหรับร้านค้า Shopify คุณสามารถเพิ่มมูลค่าตะกร้าสินค้าโดยเฉลี่ยของคุณได้โดยแสดงให้ผู้ใช้เห็นว่าต้องใช้จ่ายอีกมากเท่าใดจึงจะมีสิทธิ์ได้รับค่าจัดส่งฟรี (หรือของขวัญฟรี)
ใช้บนแถบเหนียวโดยคัดลอกและวางรหัสย่อ DTR [[cartValueCountdown:100]] ลงในองค์ประกอบข้อความ เพิ่มจำนวนเงินที่จำกัดไว้หลังเครื่องหมายทวิภาค (หมายเหตุสำคัญ: ไม่พบสกุลเงิน ดังนั้นโปรดพิมพ์หลังรหัสย่อ)
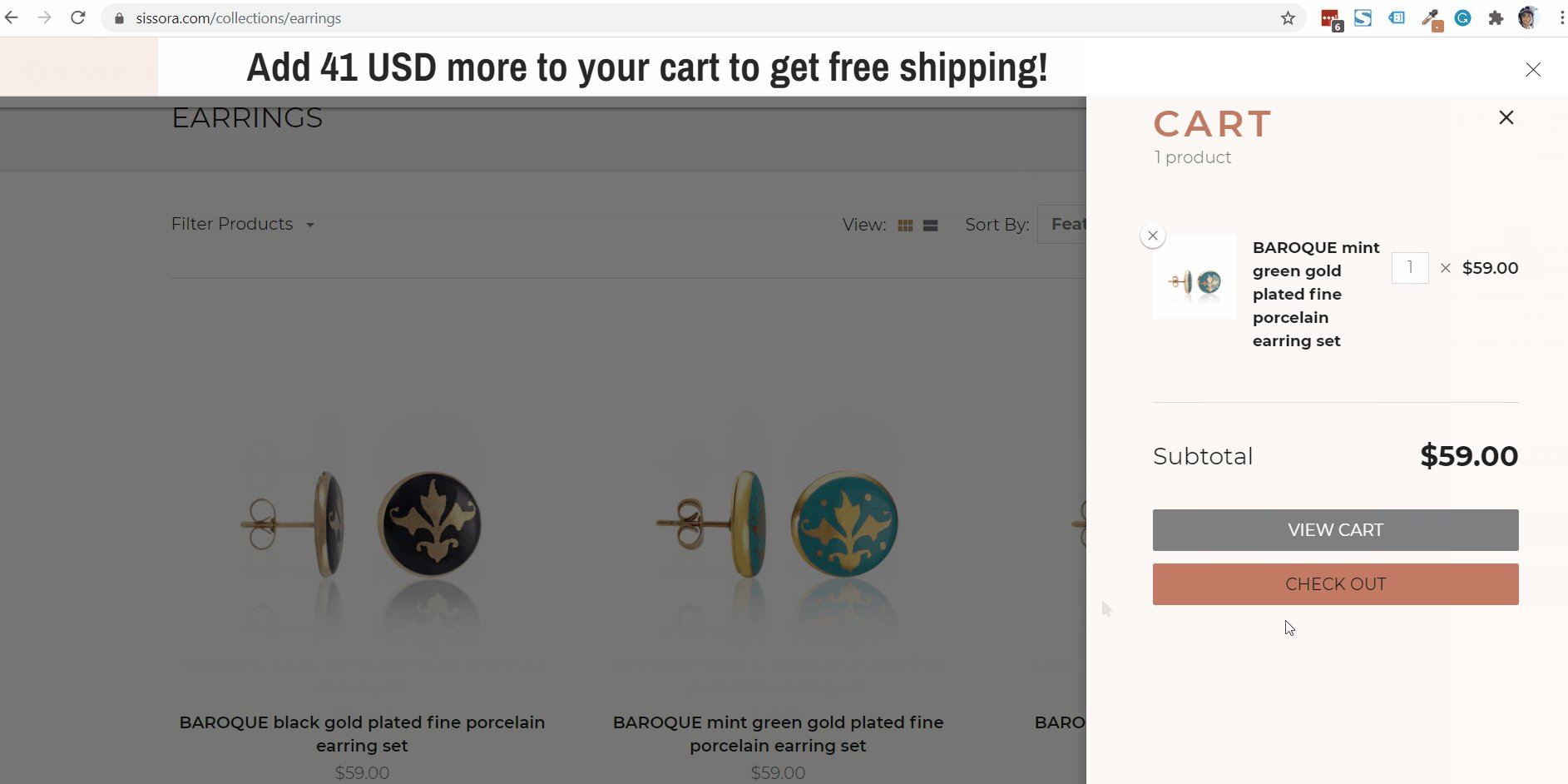
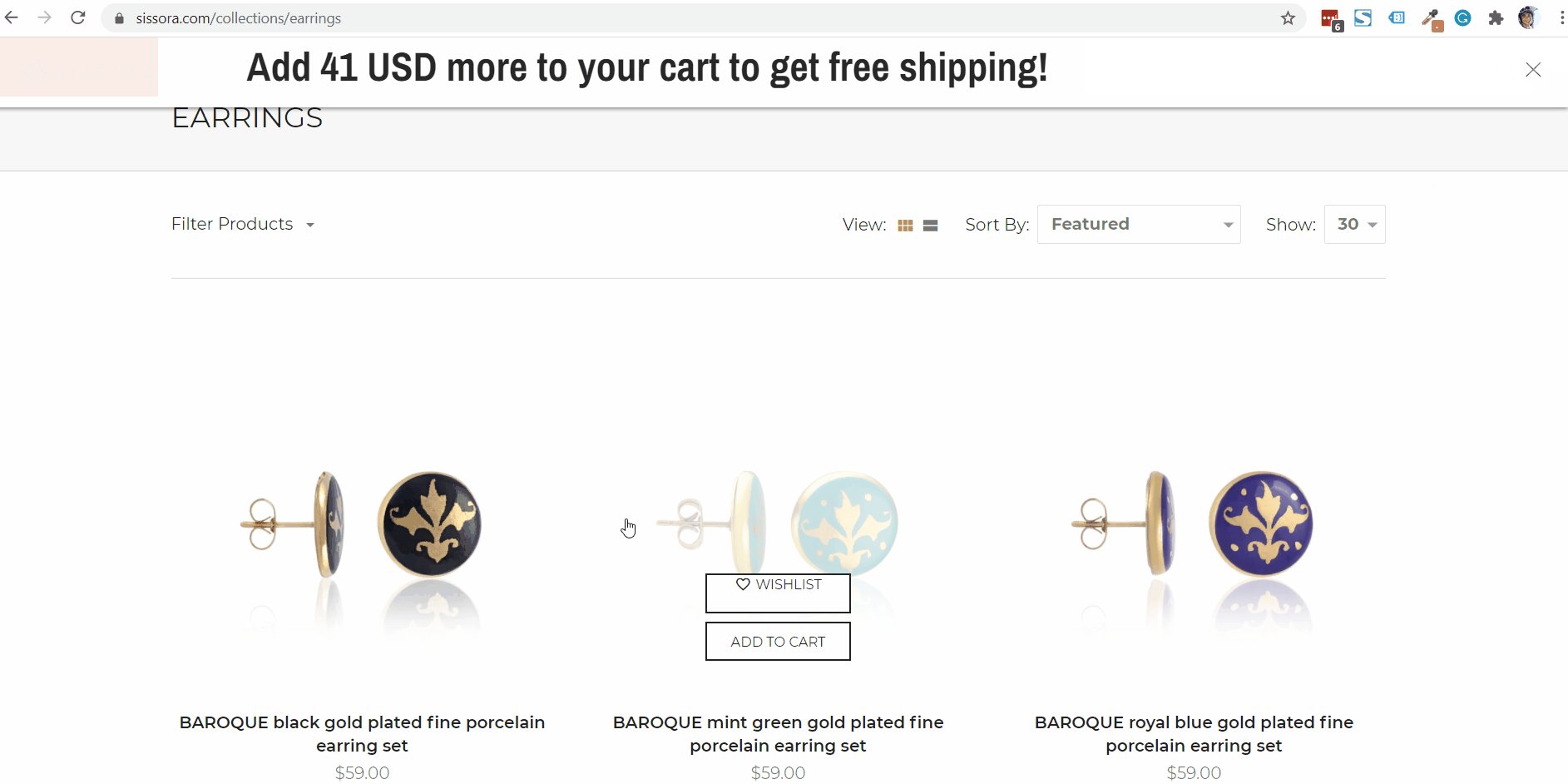
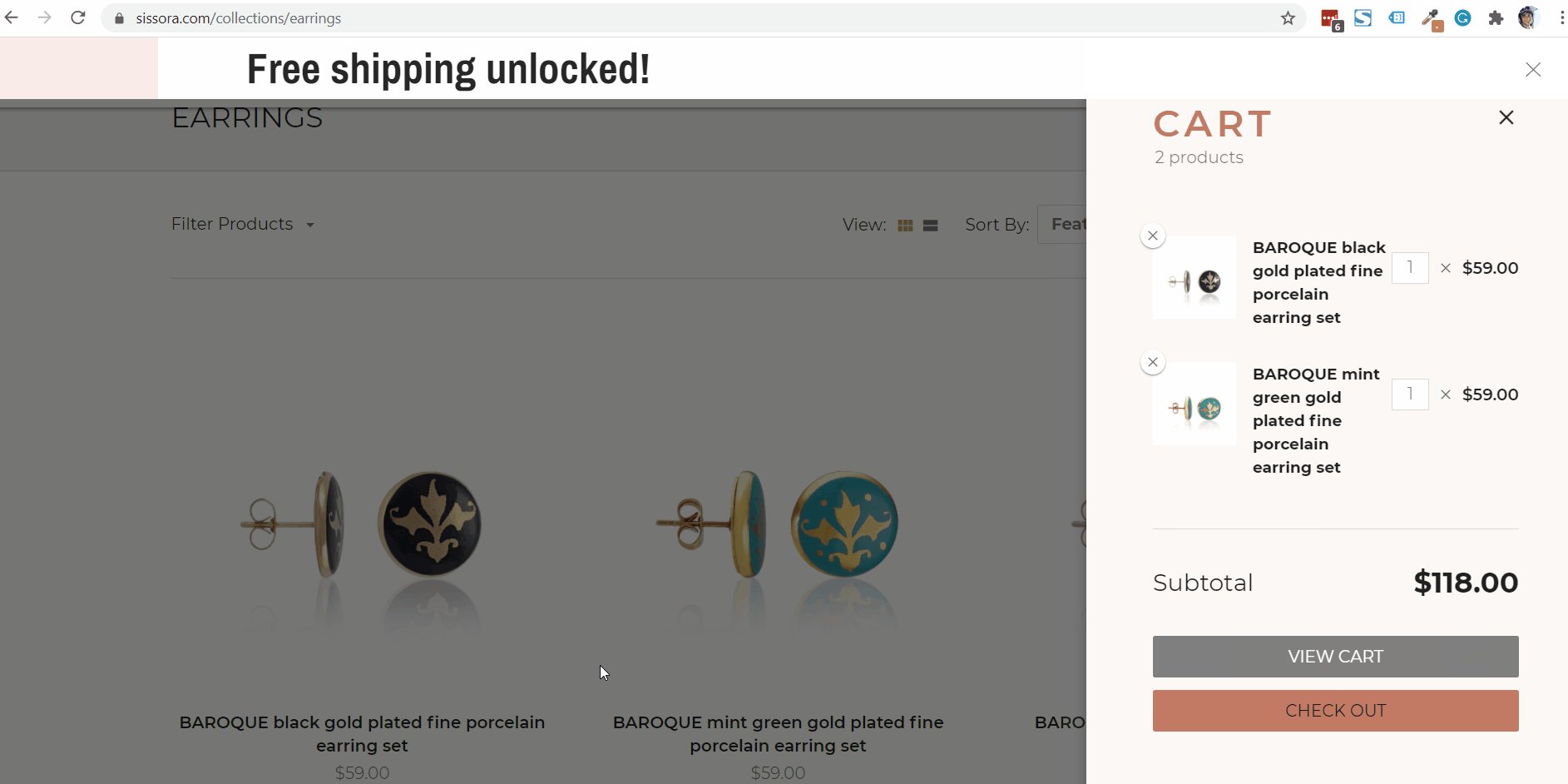
ทันทีที่ผู้ใช้เพิ่มสินค้าลงในรถเข็น แถบการจัดส่งฟรีจะแสดงโดยอัตโนมัติว่าต้องใช้เงินอีกมากเท่าใดจึงจะได้ค่าจัดส่งฟรี เมื่อถึงเกณฑ์ แคมเปญจะเปลี่ยนไปที่หน้าถัดไป

ลองมาดูตัวอย่าง:
- ผู้ใช้เพิ่มสินค้าลงในรถเข็นในราคา $59 และพวกเขาต้องการถึง $100 เพื่อใช้ประโยชน์จากการจัดส่งฟรี
- แถบเหนียวจะแสดง: “เพิ่มอีก 41 USD ในรถเข็นของคุณเพื่อรับการจัดส่งฟรี”
- เมื่อผู้ใช้ถึง 100 USD หน้าถัดไปจะปรากฏขึ้น: "ปลดล็อกการจัดส่งฟรี!"
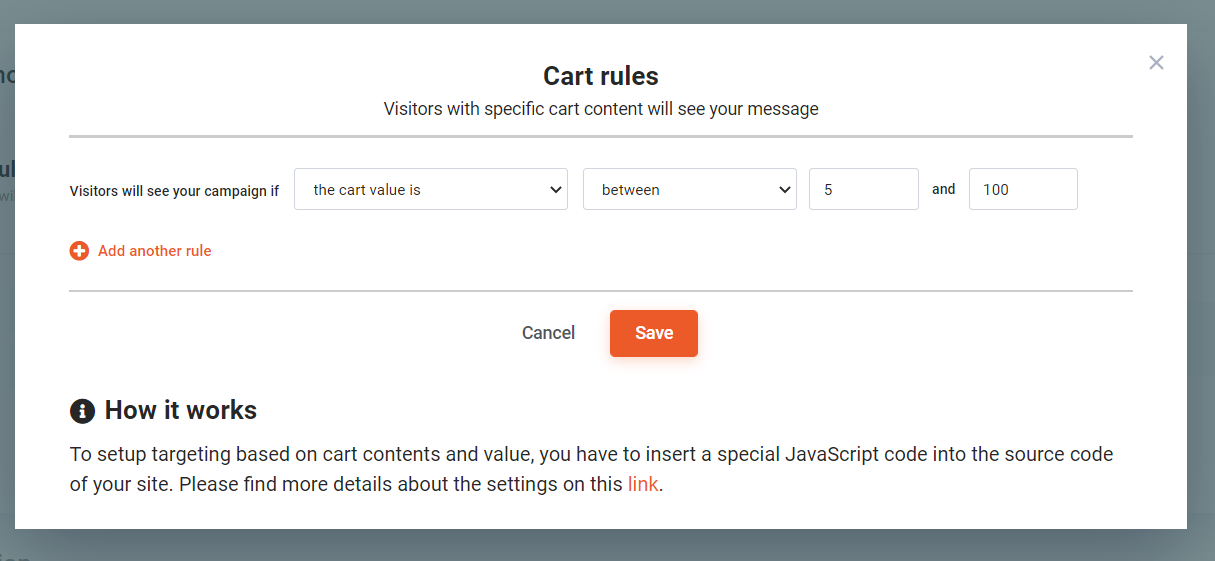
เมื่อตั้งค่าแถบการจัดส่งฟรีนี้ ตรวจสอบให้แน่ใจว่ามูลค่ารถเข็นขั้นต่ำสูงกว่าศูนย์และต่ำกว่าเกณฑ์การจัดส่งฟรีของคุณ ด้วยวิธีนี้ แคมเปญของคุณจะแสดงต่อผู้เข้าชมที่เพิ่มสินค้าลงในรถเข็นเท่านั้น
โปรดทราบว่าฟีเจอร์นี้ใช้ได้กับร้านค้า Shopify เท่านั้น

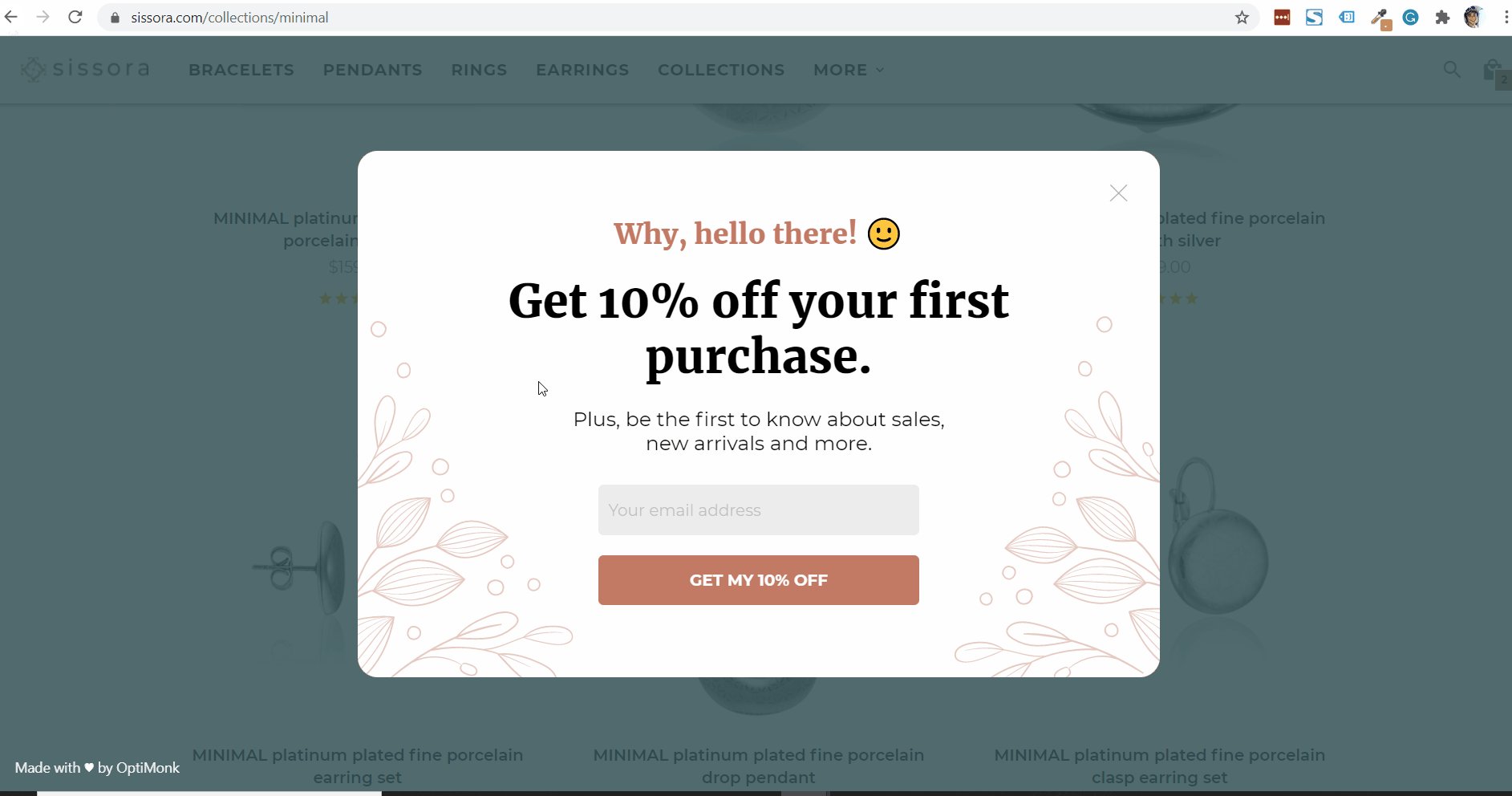
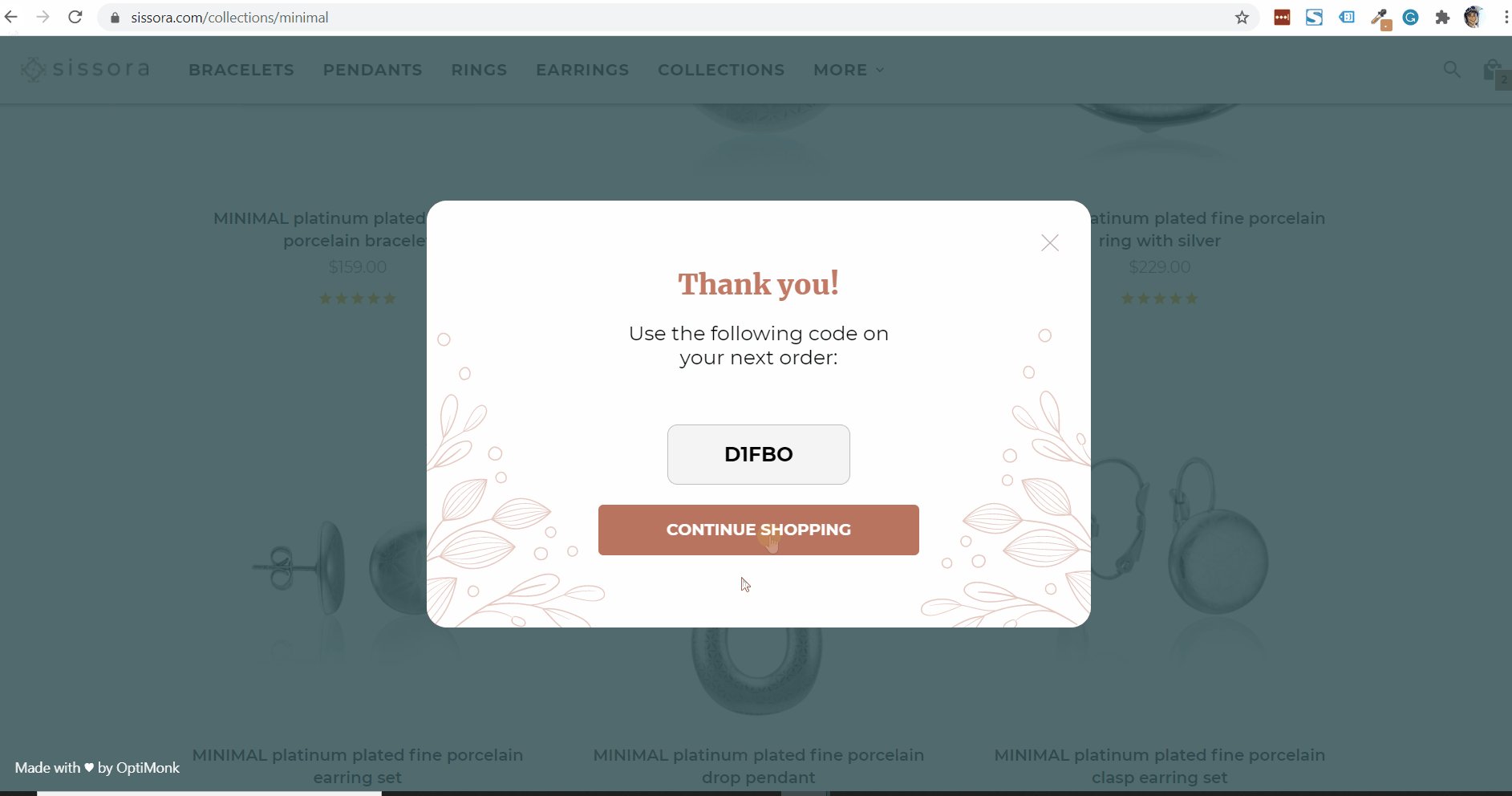
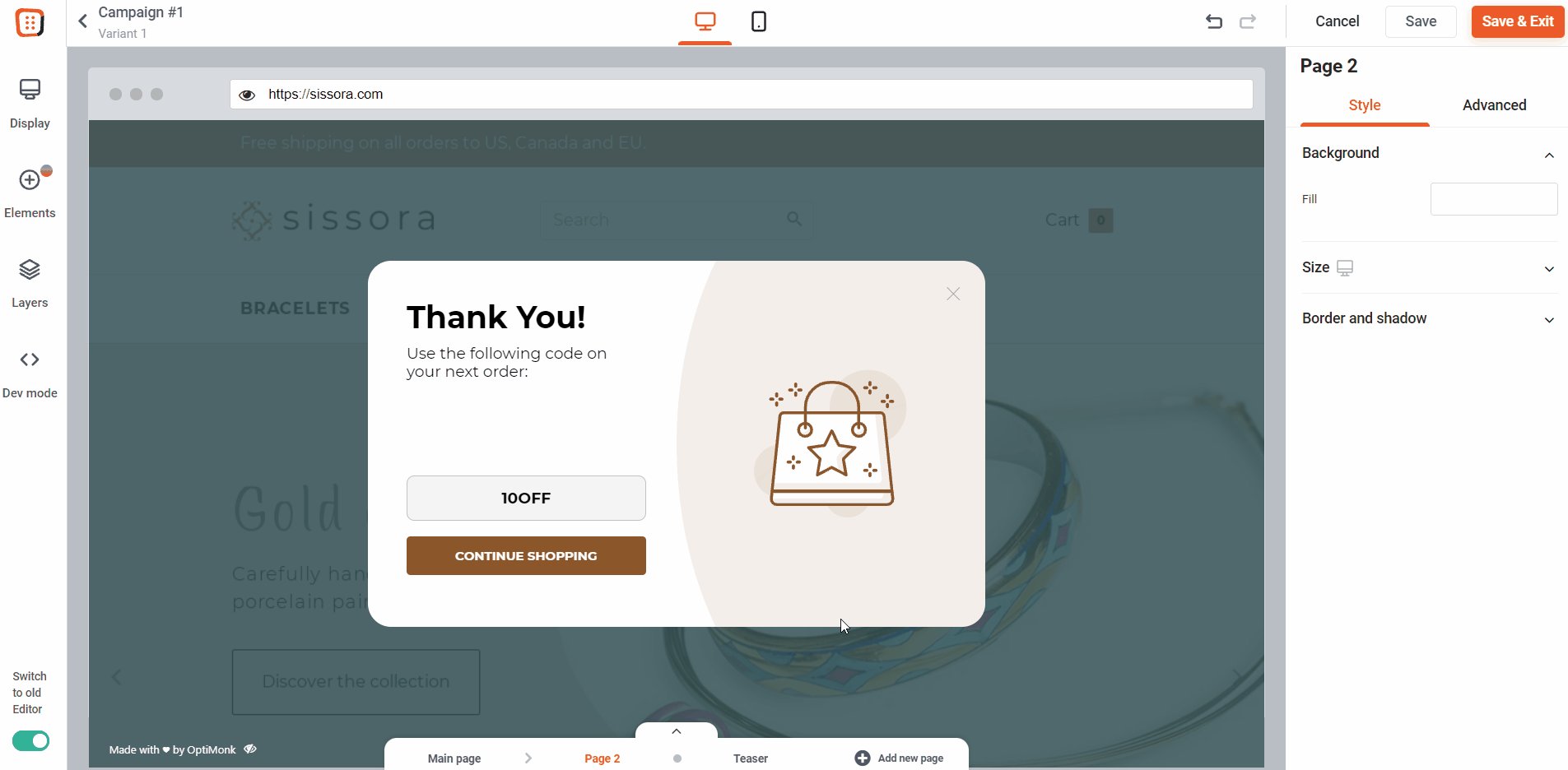
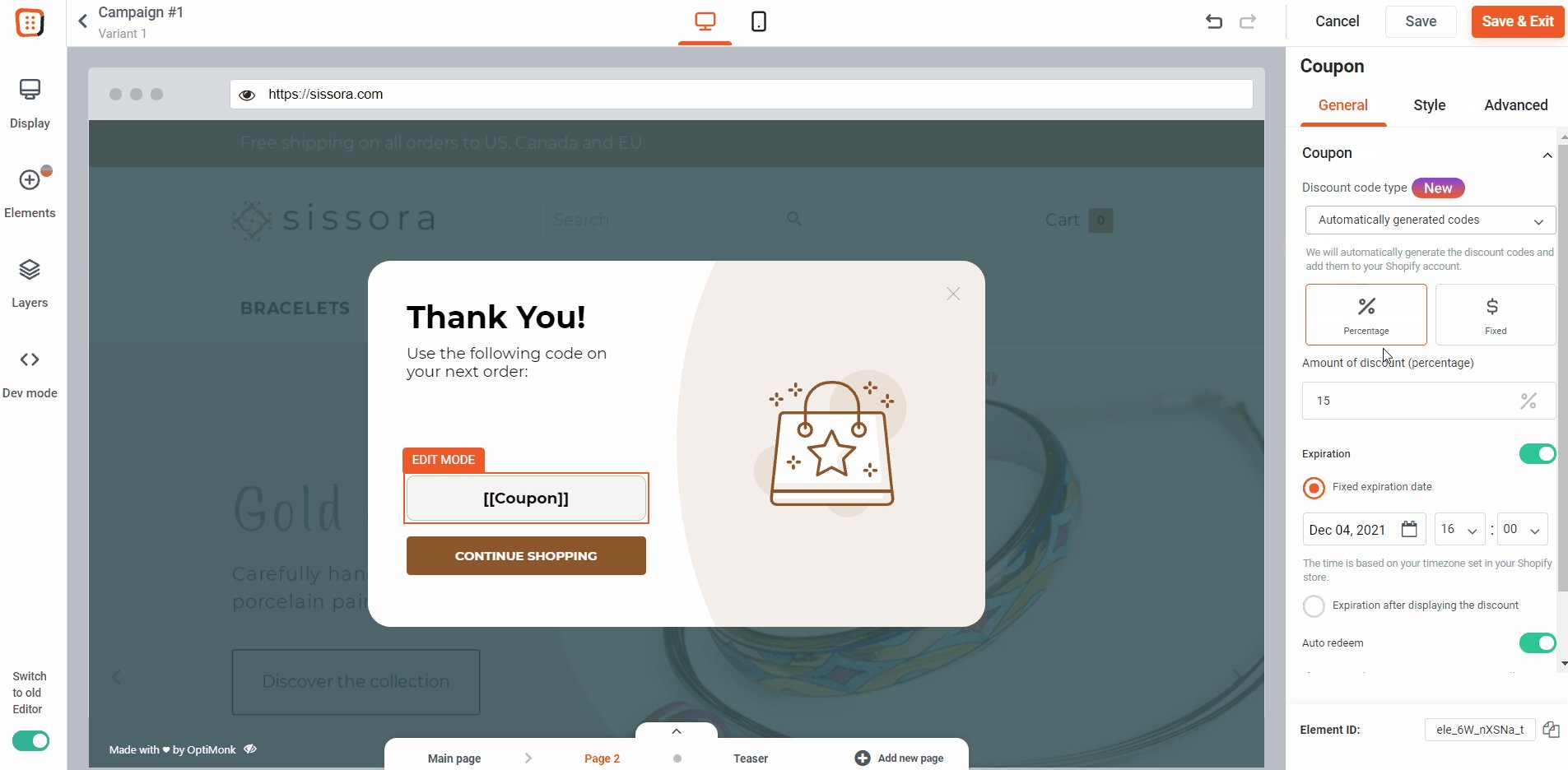
🎟️สร้างรหัสคูปองโดยอัตโนมัติ
เราต้องการช่วยให้ผู้ใช้ Shopify สามารถรับคูปองและใช้งานในร้านค้าของตนได้ง่ายขึ้น
นี่คือวิธีที่เราทำ: เราได้สร้างระบบที่สร้างรหัสส่วนลดที่ไม่ซ้ำกันและเพิ่มลงในบัญชี Shopify ของคุณโดยอัตโนมัติ นั่นหมายความว่าไม่มีการอัปโหลดด้วยตนเองอีกต่อไป

หมายเหตุสำคัญบางประการ:
- คูปองส่วนลดสามารถเป็นเปอร์เซ็นต์หรือจำนวนคงที่
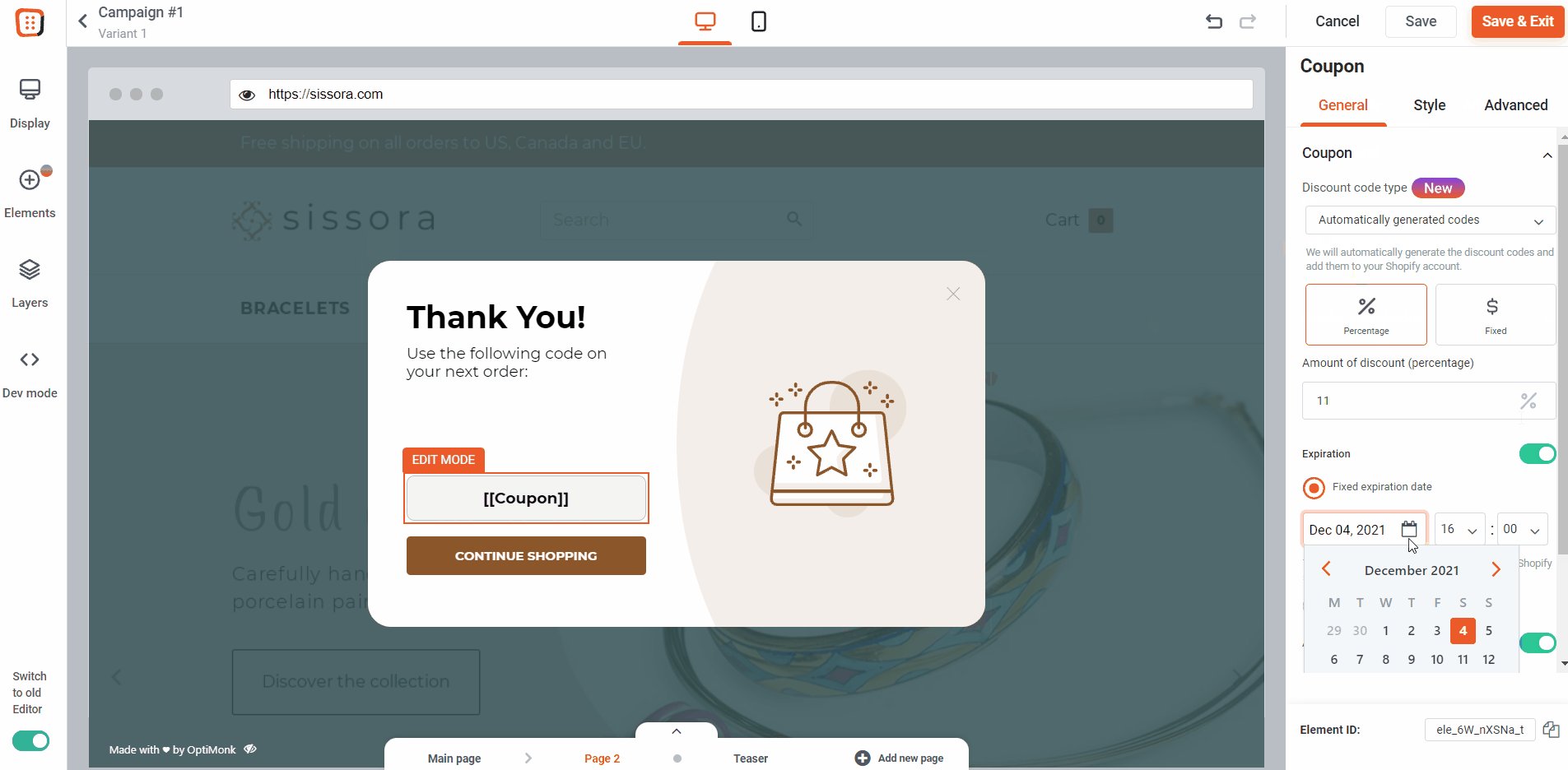
- คุณสามารถตั้งค่าให้คูปองหมดอายุในวันที่กำหนดได้ เช่น: 24.12.2021
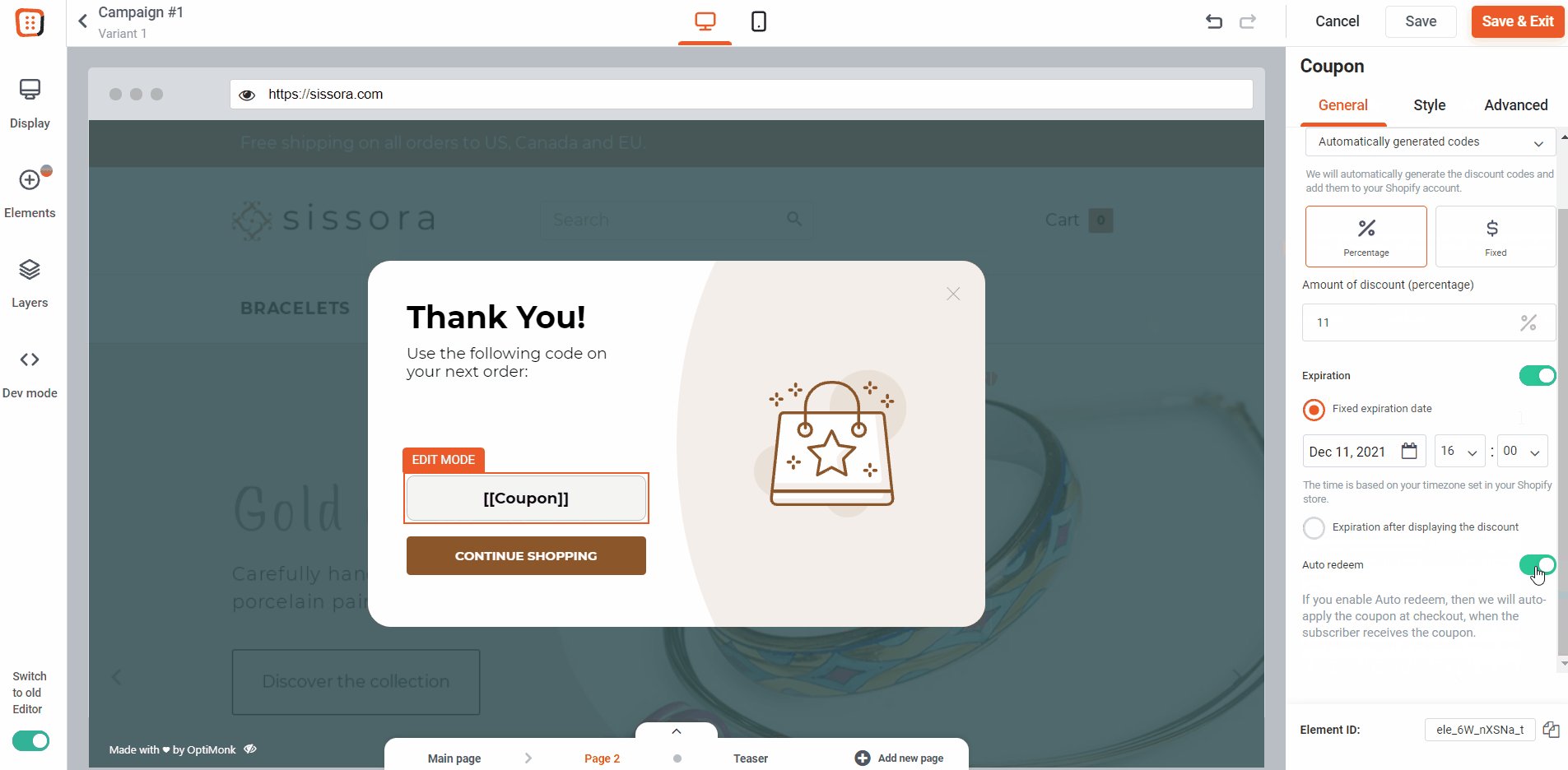
- คุณยังสามารถใช้การหมดอายุของคูปอง ซึ่งหมายความว่าคูปองของคุณจะใช้ได้ภายในระยะเวลาหนึ่งหลังจากที่คุณมอบให้กับผู้ใช้
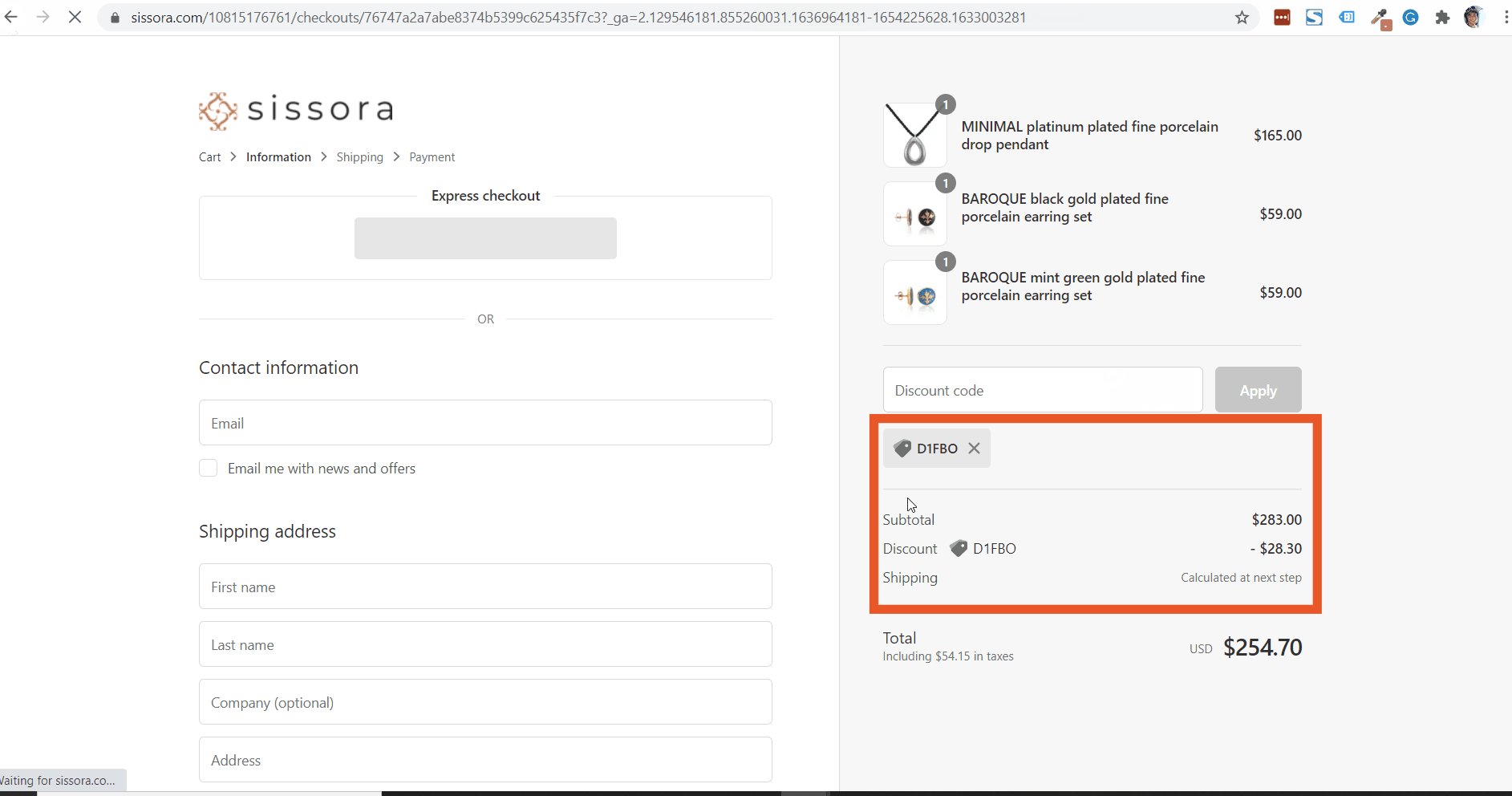
- หากคุณเปิด "แลกใช้อัตโนมัติ" ส่วนลดจะถูกเพิ่มโดยอัตโนมัติเมื่อผู้ใช้เริ่มการชำระเงิน
ในการใช้ประโยชน์จากคุณลักษณะเหล่านี้ คุณจะต้องเลือกตัวเลือก "โค้ดที่สร้างโดยอัตโนมัติ" ในขณะที่สร้างแคมเปญด้วยองค์ประกอบคูปอง

(หากคุณไม่ได้ใช้ Shopify คุณสามารถอัปโหลดรหัสส่วนลดของคุณไปที่ OptiMonk และตั้งค่าในร้านค้าอีคอมเมิร์ซของคุณได้)

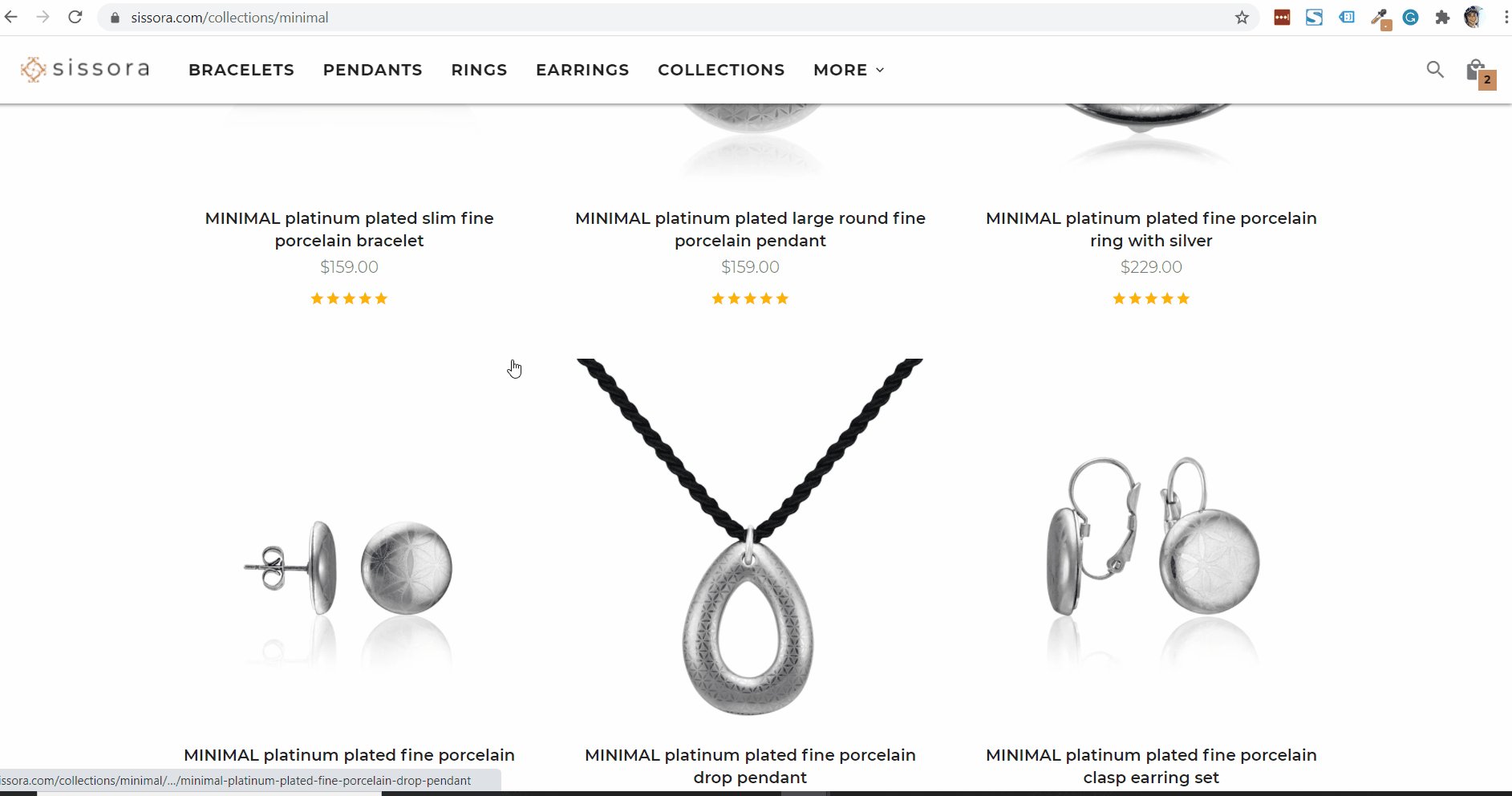
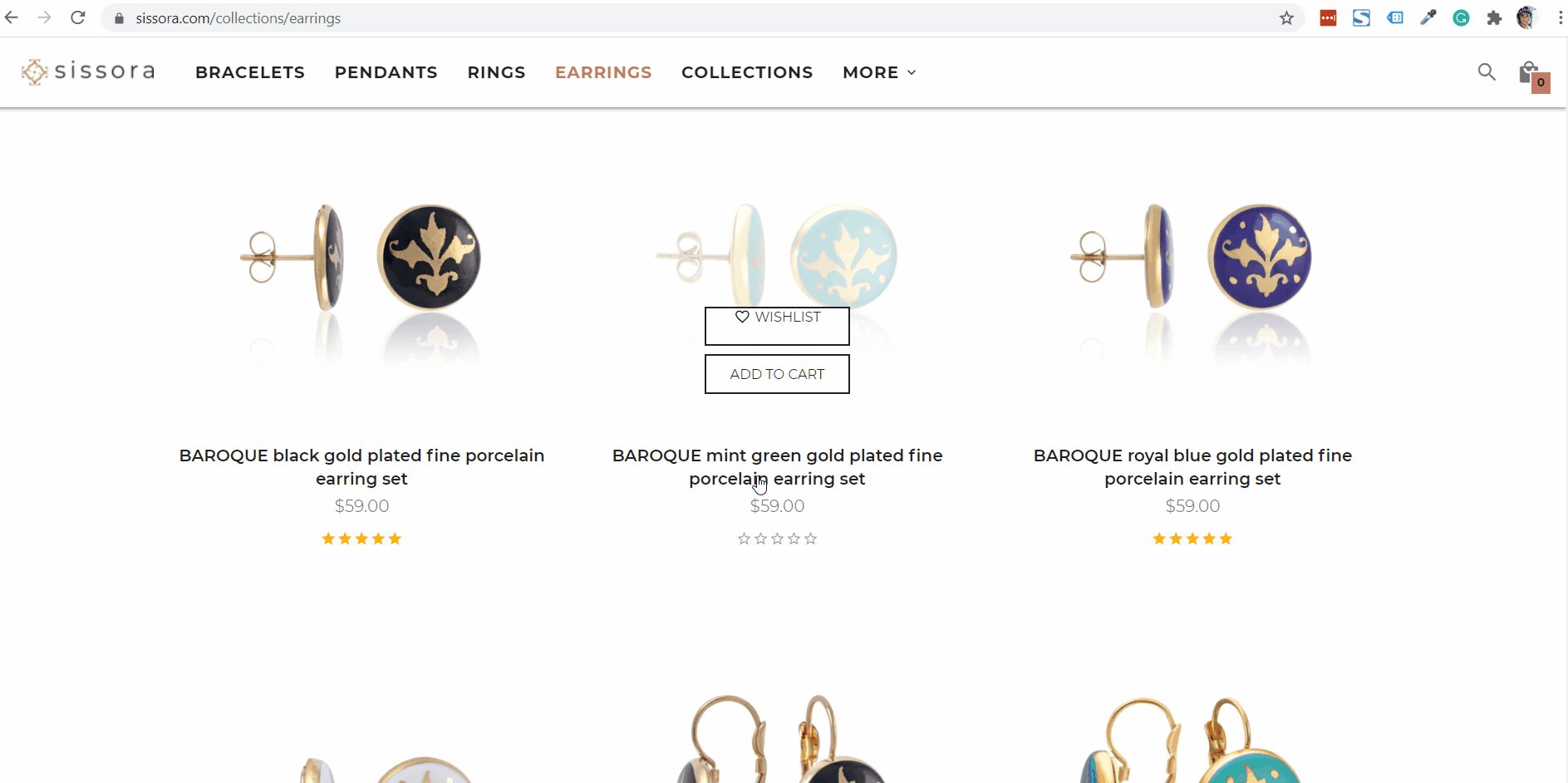
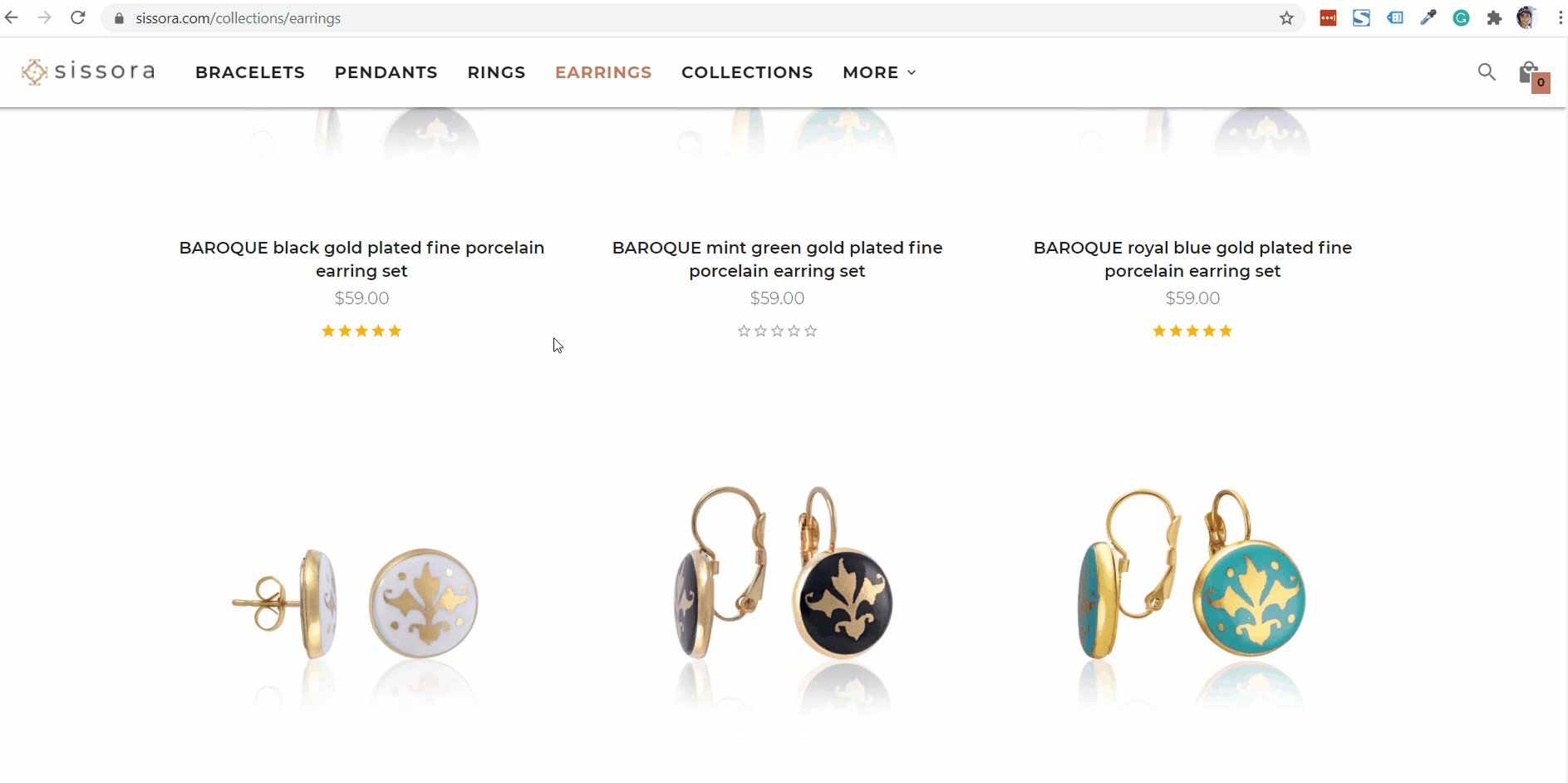
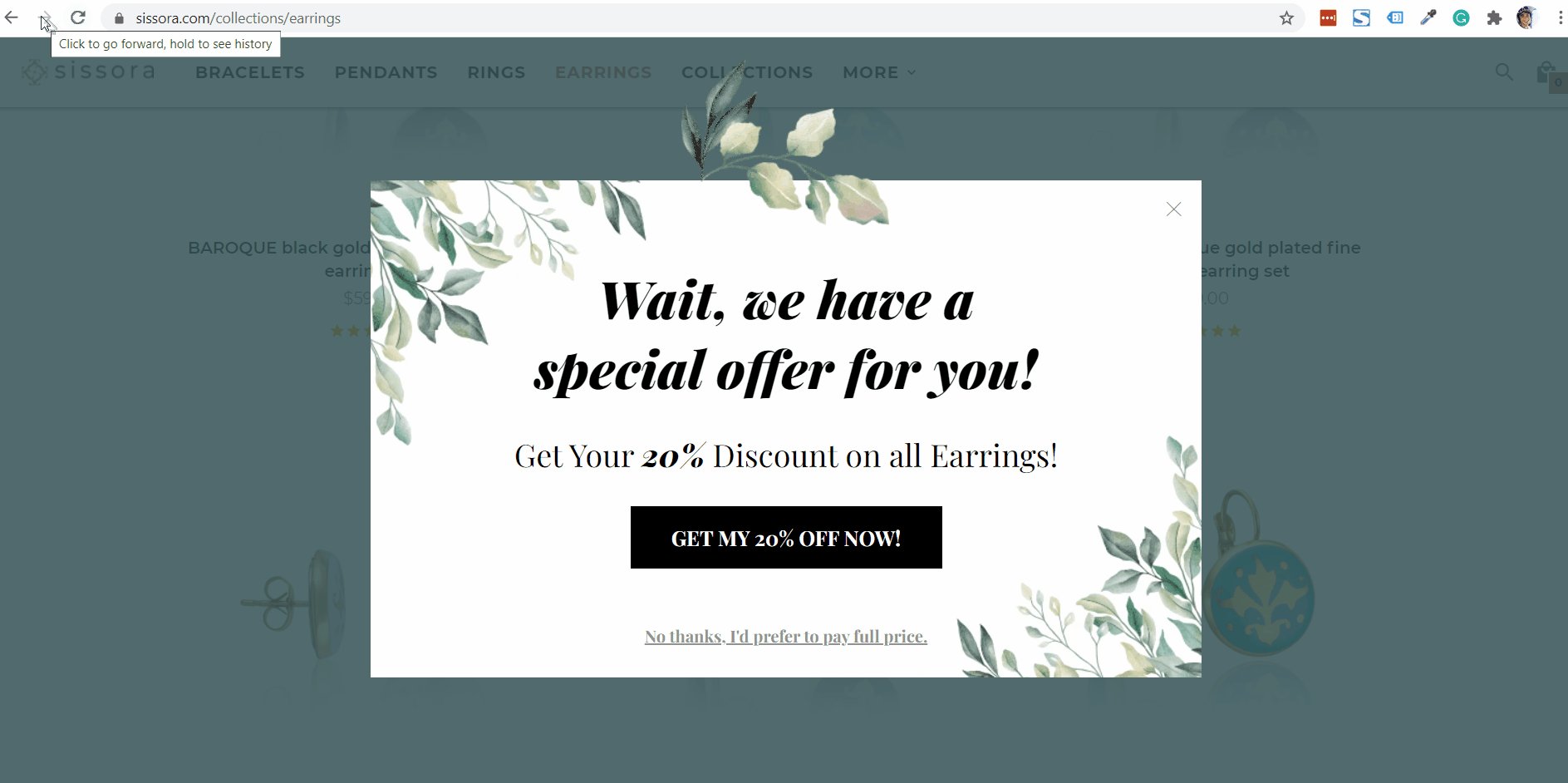
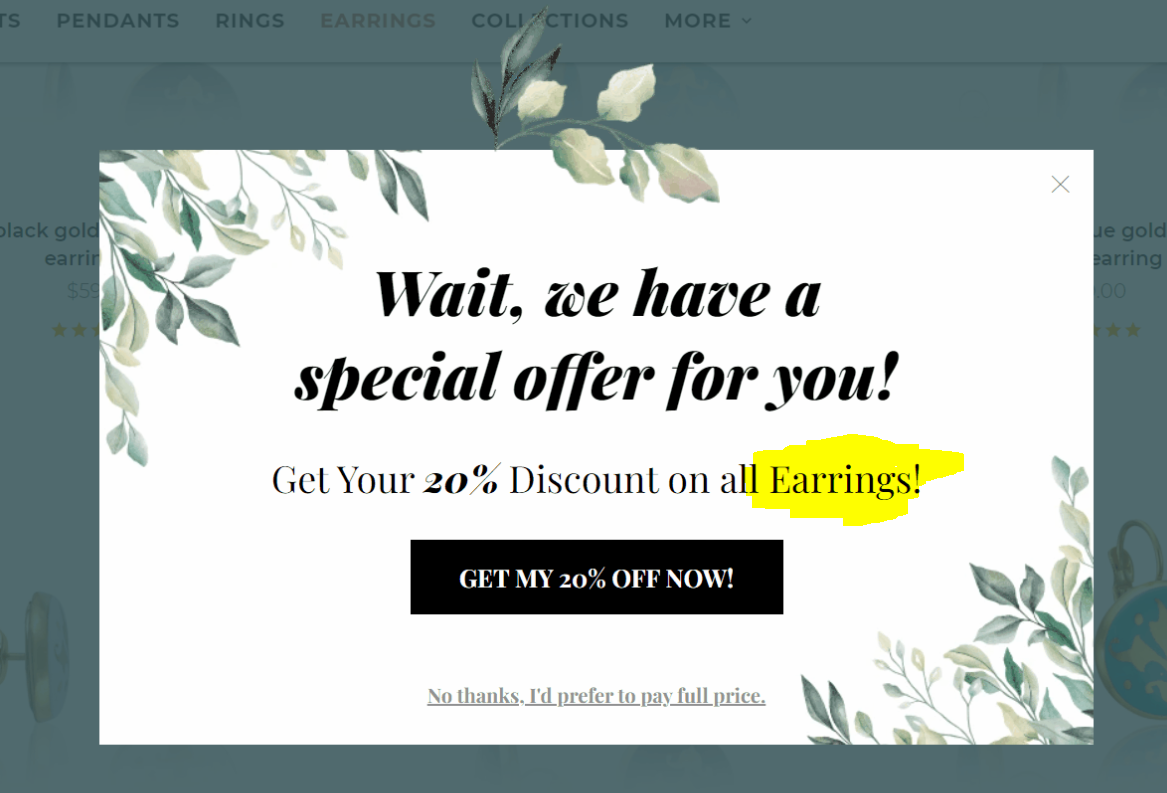
🛍️ ปรับแต่งป๊อปอัปของคุณด้วยชื่อผลิตภัณฑ์หรือหมวดหมู่แบบไดนามิก
การแทนที่ข้อความแบบไดนามิก (DTR) ของเราทำให้การปรับเปลี่ยนป๊อปอัปในแบบของคุณเป็นเรื่องง่าย มีประโยชน์มากหากคุณต้องการใช้แคมเปญหนึ่งเพื่อนำเสนอโปรโมชั่นส่วนบุคคลแก่ผู้เยี่ยมชมในหน้าผลิตภัณฑ์หรือหมวดหมู่เฉพาะ

ตัวอย่างเช่น หากผู้ใช้เรียกดูหน้าหมวดหมู่ต่างหู คุณสามารถตั้งค่าป๊อปอัปที่ต้องการออกเพื่อโปรโมตส่วนลด 20% สำหรับต่างหู เมื่อผู้ใช้เยี่ยมชมหน้าหมวดหมู่กำไล แคมเปญเดียวกันจะส่งเสริมส่วนลด 20% สำหรับกำไล

วิธีการตั้งค่า?
เพียงเพิ่มองค์ประกอบข้อความและแทรกหนึ่งในรหัสย่อต่อไปนี้:
- หากต้องการใช้ชื่อผลิตภัณฑ์ให้เพิ่ม: [[shop:product_name]]
- การใช้ชื่อหมวดหมู่: [[shop:category_name]]
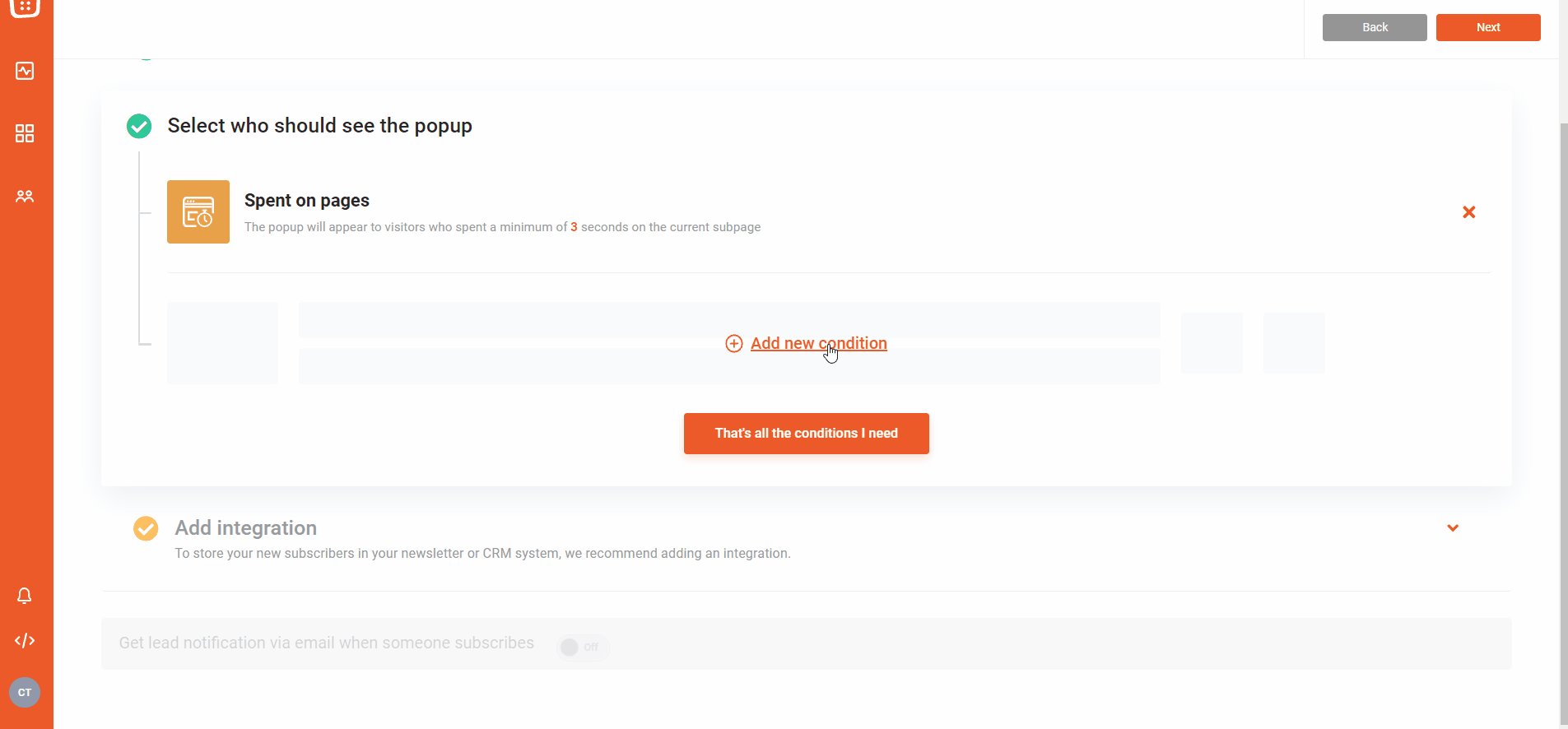
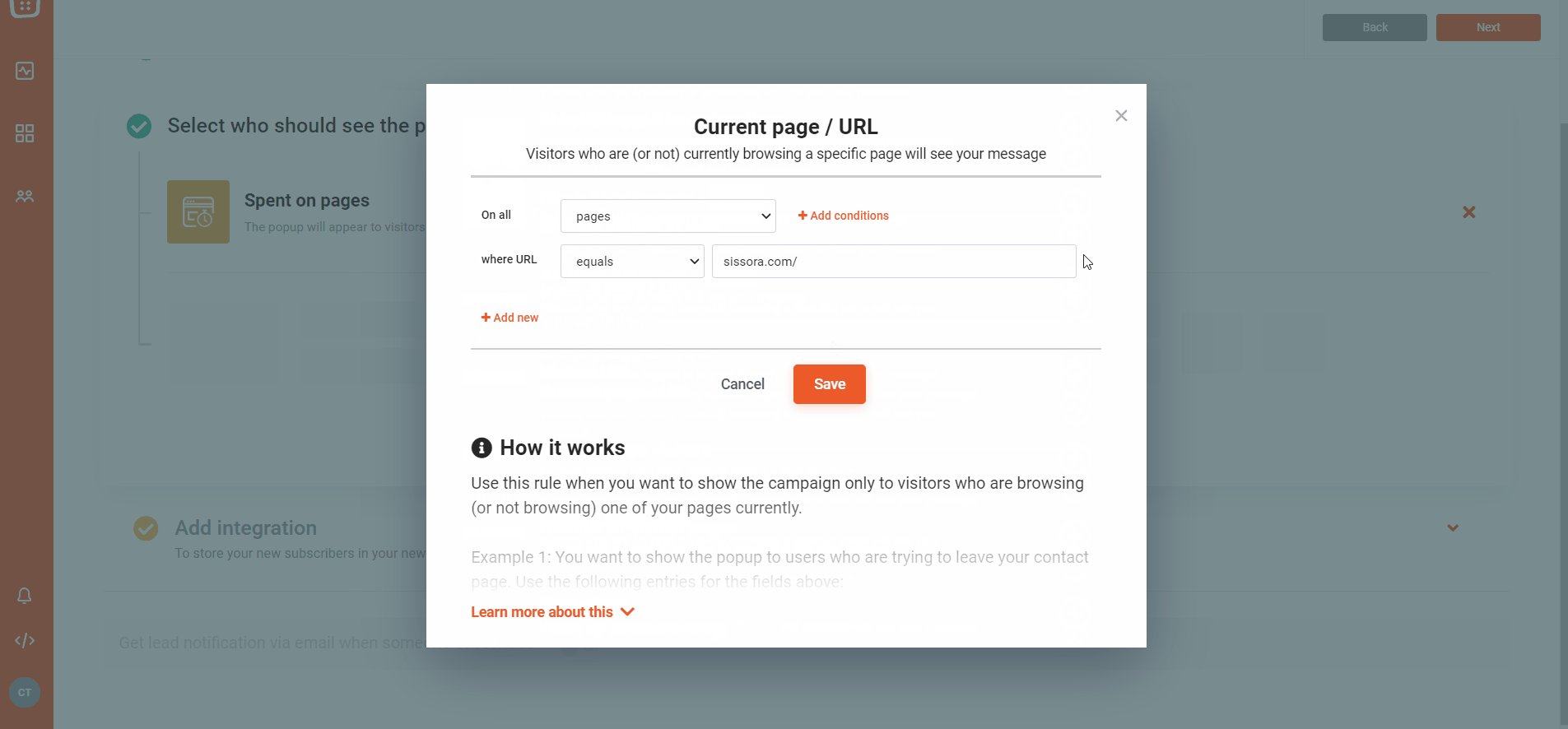
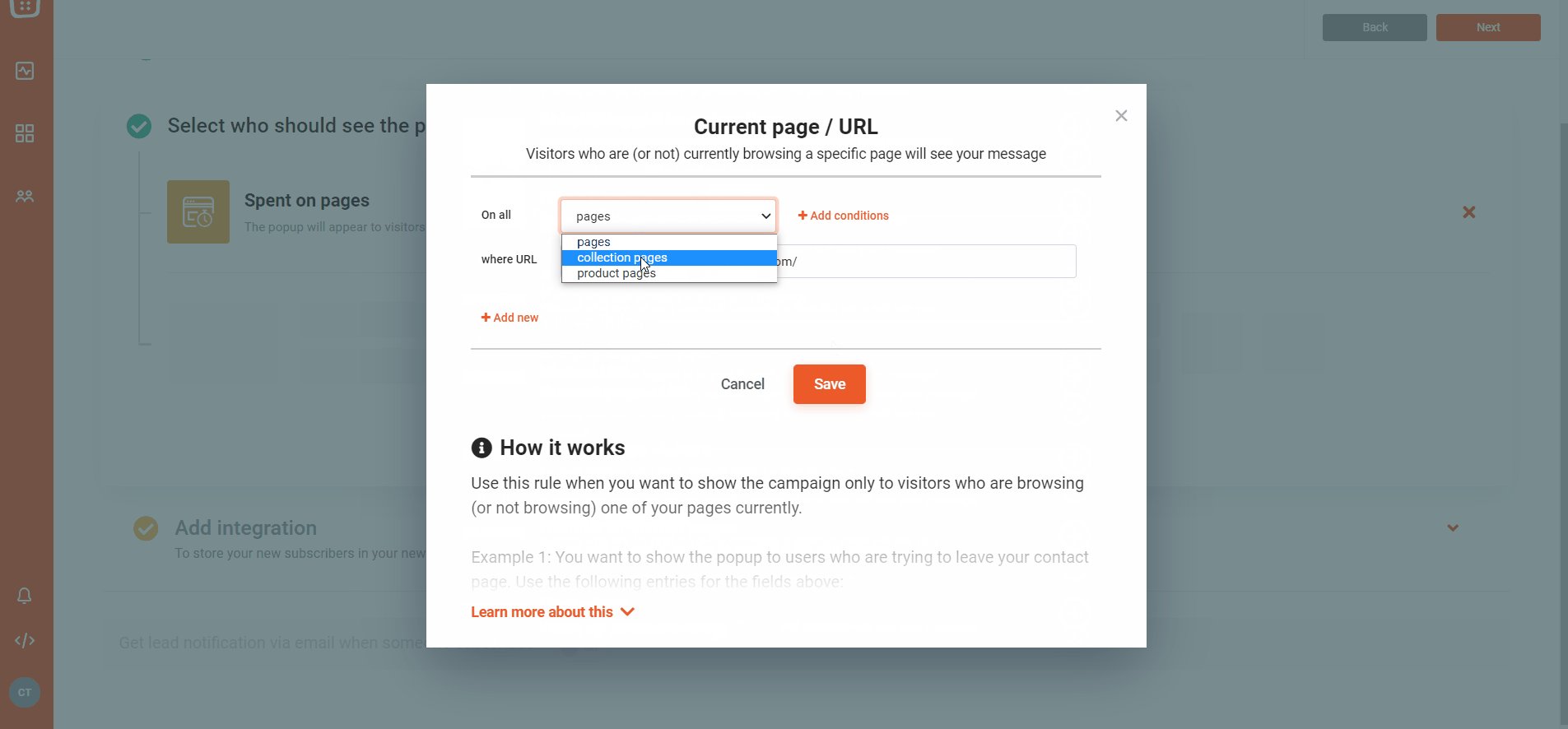
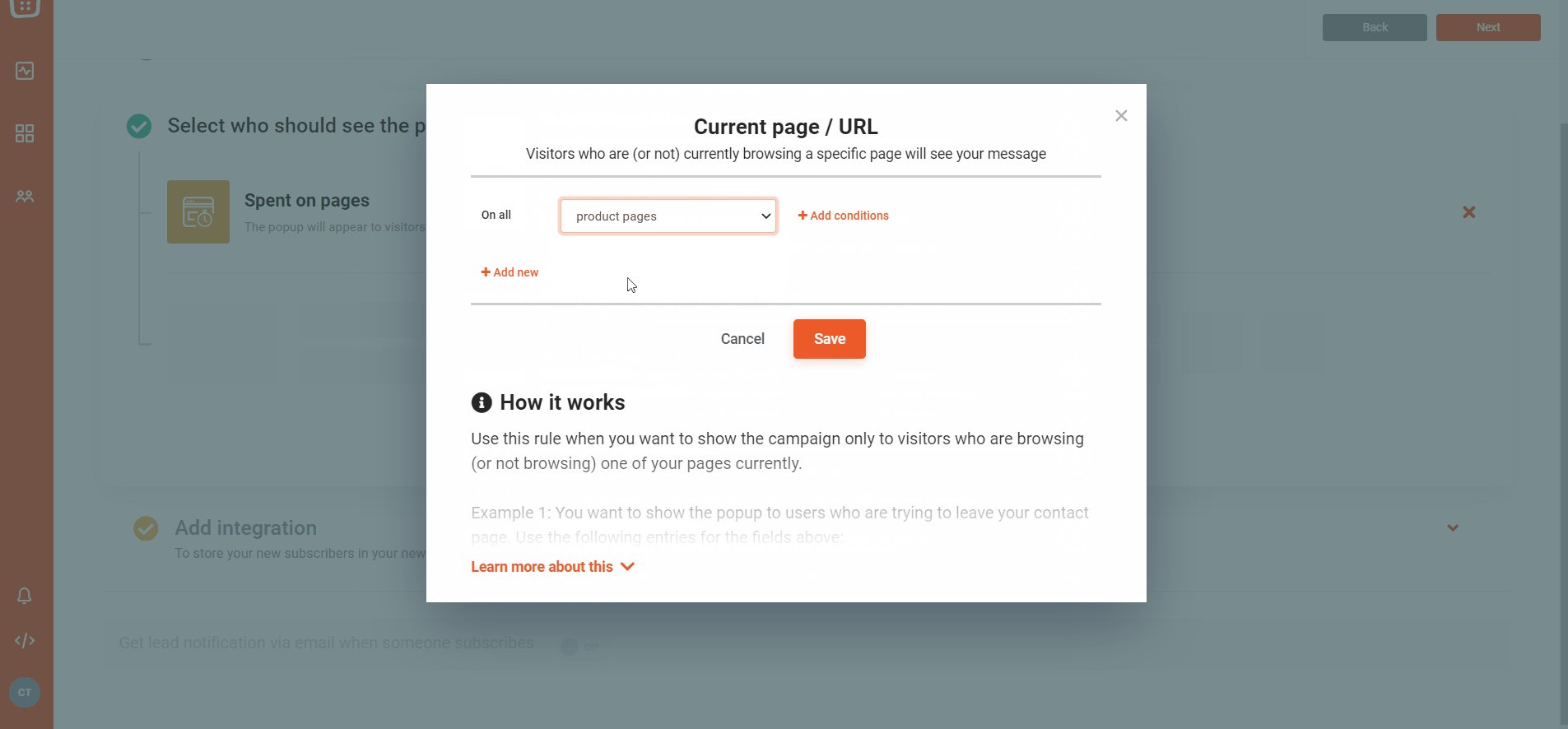
แล้วการปรับแต่งการกำหนดเป้าหมายล่ะ
ในการตั้งค่าแคมเปญ ใช้เมนู "เลือกผู้ที่ควรเห็นป๊อปอัป" เพื่อเลือก "หน้าหมวดหมู่" หรือ "หน้าผลิตภัณฑ์" หากคุณต้องการจำกัดให้แคบลงยิ่งขึ้นไปอีก คุณสามารถตั้งค่าเงื่อนไข "URL มี" ได้เช่นกัน

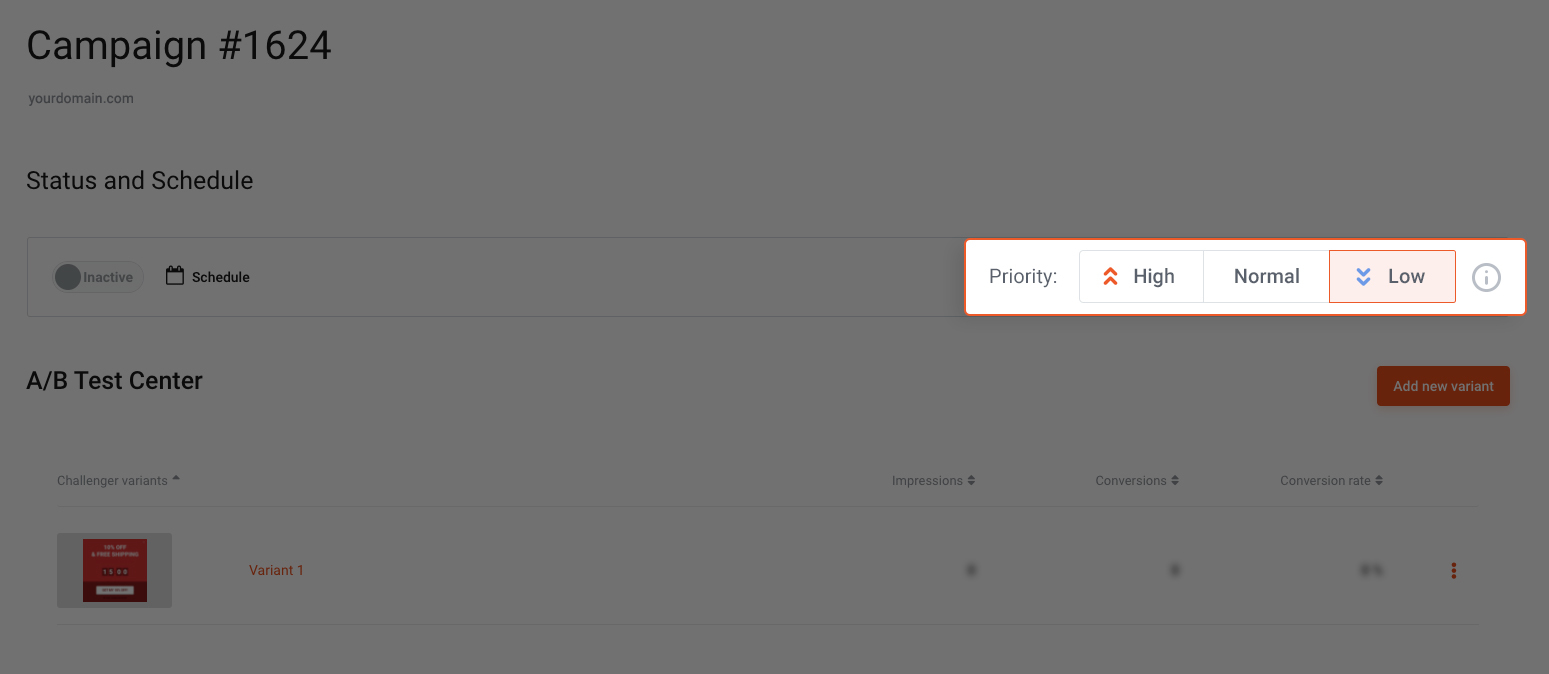
⏫ การตั้งค่าลำดับความสำคัญของแคมเปญ
บางครั้งแคมเปญของคุณมากกว่าหนึ่งรายการจะกำหนดเป้าหมายไปยังผู้เข้าชมรายเดียวกัน เพื่อหลีกเลี่ยงการแสดงป๊อปอัปมากเกินไปในช่วงเวลาสั้นๆ ตอนนี้คุณสามารถกำหนดสถานะลำดับความสำคัญให้กับแคมเปญของคุณได้
ซึ่งหมายความว่าคุณจะแสดงข้อความที่สำคัญที่สุดต่อผู้เข้าชมของคุณก่อนเสมอ

สมมติว่าคุณมีป๊อปอัปต้อนรับทั่วไปตลอดทั้งปี – พร้อมคูปองส่วนลด 5% สำหรับผู้เยี่ยมชมใหม่ อย่างไรก็ตาม ในช่วง Black Friday คุณต้องการแสดงข้อความที่แตกต่างกันเล็กน้อยซึ่งมีคูปอง 10% สำหรับผู้เยี่ยมชมใหม่ เพียงตั้งค่าแคมเปญแบล็กฟรายเดย์เป็น "สูง" แล้วผู้เยี่ยมชมใหม่ทั้งหมดของคุณจะเห็นข้อความตามฤดูกาล คุณไม่จำเป็นต้องปิดป๊อปอัปต้อนรับทั่วไปด้วยซ้ำ
การตั้งค่าลำดับความสำคัญของแคมเปญอยู่ในสถานะแคมเปญและกำหนดการของแคมเปญเฉพาะ (การตั้งค่าลำดับความสำคัญเริ่มต้นคือ "ปกติ" ในทุกแคมเปญของคุณ)
🚀 อินเทอร์เฟซของผู้ดูแลระบบเร็วกว่าที่เคย
🤓 เร็วขึ้น 93.7% ให้ แม่นๆ เราให้ความสำคัญกับการปรับปรุงนี้เพราะเรารู้ว่าไม่มีใครชอบการรอโดยไม่จำเป็น เราจะไม่ทำให้คุณเบื่อกับรายละเอียดทางเทคนิคเกี่ยวกับการแคชหรือการลดเวลาเฉลี่ยของคำขอฐานข้อมูลก่อนและหลังการปรับให้เหมาะสม เราจะบอกว่าเราเร่งความเร็วขึ้นแล้ว คุณจึงสามารถดูแคมเปญและโอกาสในการขายได้เกือบจะในทันที

🥁 กลุ่มวิจัยวีไอพี
ขณะนี้ เรากำลังรับสมัครอาสาสมัคร เพื่อเข้าร่วมกลุ่มวิจัยวีไอพี ซึ่งคุณสามารถ:
- นำหน้าคู่แข่งของคุณหนึ่งก้าวด้วยการเข้าถึงคุณลักษณะใหม่ทั้งหมดของเราก่อนใคร
- รับความช่วยเหลือระดับ VIP จากผู้เชี่ยวชาญของ OptiMonk ในการตั้งค่าคุณสมบัติใหม่
- ให้ข้อเสนอแนะและมีอิทธิพลต่อแผนงานผลิตภัณฑ์ของเรา
สนใจ? คลิกที่นี่เพื่อเรียนรู้เพิ่มเติม
เราหวังว่าคุณจะชอบคุณสมบัติใหม่ของเรา โปรดให้พวกเขาลองและอย่าลังเลที่จะแจ้งให้เราทราบว่าคุณคิดอย่างไรในส่วนความคิดเห็น สร้างบัญชีฟรี หรือ เข้าสู่ระบบ เพื่อเริ่มต้น!
เขียนโดย
Laci Lukácsa
คุณอาจชอบ

[ใหม่] เราภูมิใจนำเสนอ: คำแนะนำผลิตภัณฑ์แบบไดนามิก
ดูโพสต์
