เหตุใดจึงเลือก Angular Framework สำหรับสร้างผลิตภัณฑ์ดิจิทัล
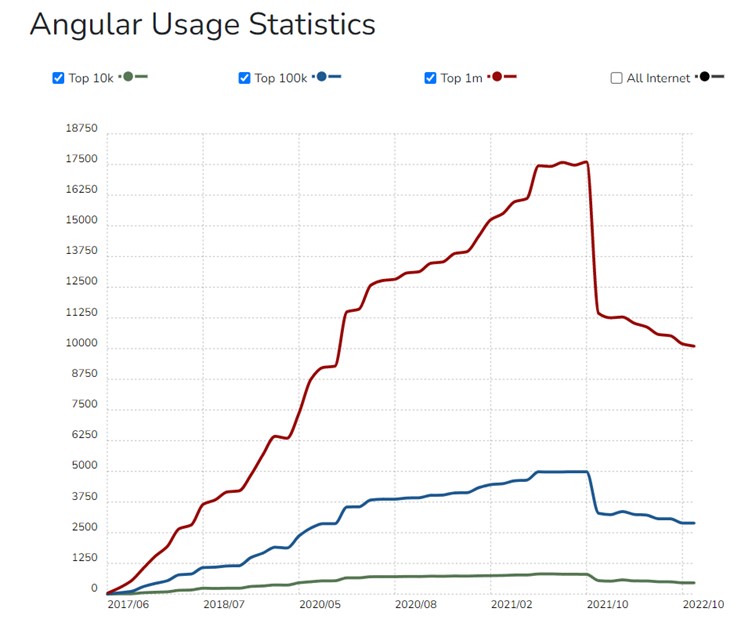
เผยแพร่แล้ว: 2023-02-28ความสำคัญของกรอบเชิงมุมผ่านเลนส์ของข้อมูล:
- เว็บไซต์จริง 125,787 แห่งใช้ Angular เป็นเฟรมเวิร์ก

- ยักษ์ใหญ่เช่น Netflix, Gmail, Upwork และ YouTube TV ใช้ Angular เป็นเฟรมเวิร์กส่วนหน้า
- เฟรมเวิร์กส่วนหน้ามาพร้อมกับความน่าเชื่อถือและชื่อเสียงของ Google
ตอนนี้คุณรู้แล้วว่า Angular มีความสำคัญเพียงใด สิ่งที่คุณต้องทำตอนนี้คือไป จ้างนักพัฒนาเชิงมุม อย่างไรก็ตาม ก่อนที่คุณจะทำเช่นนั้น โปรดอ่านบทความนี้
ในอีกห้านาทีข้างหน้า เรียนรู้ทั้งหมดเกี่ยวกับเหตุผล 9 ประการในการเลือกกรอบเชิงมุมสำหรับการสร้างผลิตภัณฑ์ดิจิทัล
คู่มือฉบับสมบูรณ์จะกล่าวถึง:
- การมีสถาปัตยกรรม MVC แบบง่ายช่วยในการสร้างผลิตภัณฑ์ดิจิทัลได้อย่างไร
- โค้ดสะอาดด้วย TypeScript ช่วยในการสร้างผลิตภัณฑ์ดิจิทัลได้อย่างไร
- วัสดุเชิงมุมช่วยในการสร้างผลิตภัณฑ์ดิจิทัลได้อย่างไร
- UI ที่เปิดเผยช่วยในการสร้างผลิตภัณฑ์ดิจิทัลได้อย่างไร
- การทดสอบหน่วยอย่างง่ายช่วยในการสร้างผลิตภัณฑ์ดิจิทัลได้อย่างไร
- การใช้ซ้ำและความสม่ำเสมอช่วยในการสร้างผลิตภัณฑ์ดิจิทัลได้อย่างไร
- ผลผลิตที่เพิ่มขึ้นช่วยในการสร้างผลิตภัณฑ์ดิจิทัลได้อย่างไร
- ฟังก์ชันที่เหมาะสมที่สุดช่วยในการสร้างผลิตภัณฑ์ดิจิทัลได้อย่างไร
- การบำรุงรักษาที่มีประสิทธิภาพช่วยในการสร้างผลิตภัณฑ์ดิจิทัลได้อย่างไร
เริ่มกันเลยดีกว่า
9 เหตุผลในการเลือก Angular Framework สำหรับการสร้างผลิตภัณฑ์ดิจิทัล
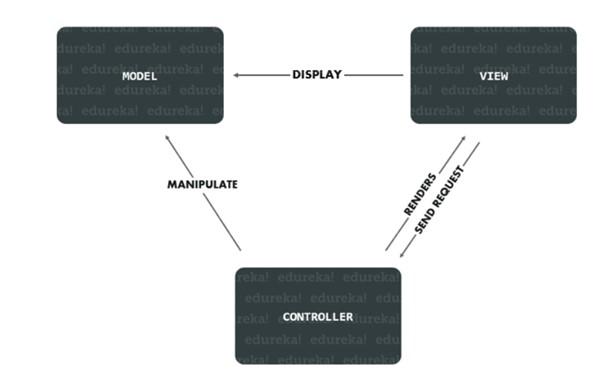
1. สถาปัตยกรรม MVC แบบง่าย

กรอบเชิงมุมถูกฝังอยู่กับการตั้งค่าสถาปัตยกรรมซอฟต์แวร์ Model-View-Controller ดั้งเดิม
นอกจากนี้ เฟรมเวิร์กไม่เคยขอให้นักพัฒนาแบ่งผลิตภัณฑ์ดิจิทัลออกเป็นส่วนประกอบ MVC หลายๆ ชิ้น และสร้างโค้ดเพื่อรวมส่วนประกอบต่างๆ สิ่งที่ผู้พัฒนาต้องทำคือแบ่งแอพ กรอบจะทำส่วนที่เหลือ
นักพัฒนาไม่จำเป็นต้องเขียน getters และ setters ทีมอื่นสามารถจัดการคำสั่งได้เนื่องจากไม่ได้เป็นส่วนหนึ่งของโค้ดแอป
สถาปัตยกรรม MVC ที่เรียบง่ายสนับสนุนการเขียนโค้ดน้อยลง ดังนั้น ผลิตภัณฑ์ดิจิทัลจึงทำงานได้เร็วขึ้น
โปรดทราบว่าสถาปัตยกรรมไม่ได้มาพร้อมกับมาตรฐานที่กำหนดไว้แต่เดิม
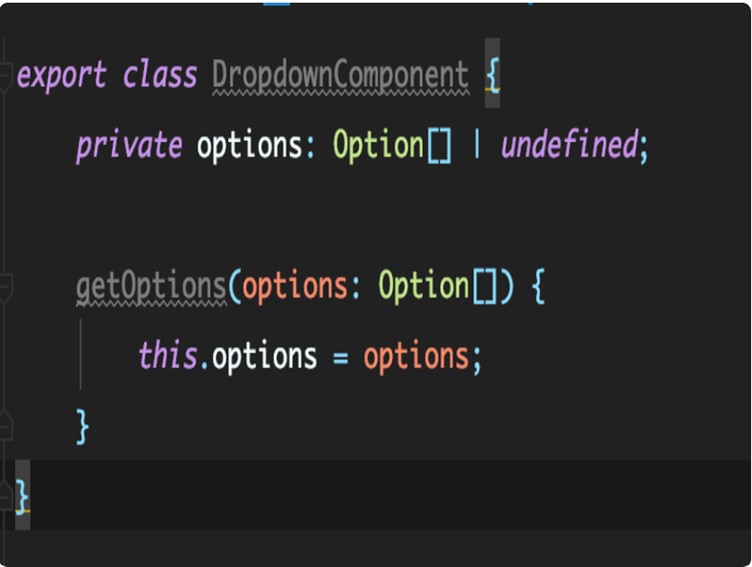
2. ล้างโค้ดด้วย TypeScript

TypeScript ทำหน้าที่เป็นภาษาพื้นฐานสำหรับ Angular และเป็นภาษาที่มีการพิมพ์สูง นอกจากนี้ TypeScript ซึ่งเป็นส่วนเหนือของ JavaScript นำเสนอสิ่งที่ดีกว่า:
- การปรับโครงสร้างใหม่
- การเติมข้อความอัตโนมัติ
- การนำทาง
ดังนั้นนักพัฒนาสามารถรักษาโค้ดให้เป็นระเบียบเรียบร้อย ยิ่งโค้ดสะอาดเท่าไร ประสิทธิภาพของแอปก็จะยิ่งดีขึ้นเท่านั้น
นอกจากนี้ ภาษายังช่วยให้นักพัฒนาตรวจพบและแก้ไขจุดบกพร่องในแอปขณะที่พิมพ์โค้ด โดยพื้นฐานแล้วฟังก์ชันจะทำหน้าที่เป็น Grammarly สำหรับโค้ดของคุณ
นอกจากนี้ TypeScript ช่วยในการจัดการและบำรุงรักษาโค้ดเบสขนาดใหญ่ ประโยชน์นี้มีประโยชน์อย่างยิ่งสำหรับโครงการระดับองค์กร
Angular 8 มาพร้อมกับ TypeScript เวอร์ชัน 3.4 ที่มี:
- ลดเวลาในการสร้าง
- การเปลี่ยนแปลงไวยากรณ์
- ประเภทอนุมาน
การเพิ่ม ผลประโยชน์เชิงมุม
3. วัสดุเชิงมุม

Angular Material คือชุดของโมดูล UI ที่ปรับให้เหมาะกับกรอบงานเชิงมุม
นอกจากนี้ ส่วนประกอบต่างๆ ยังผ่านการทดสอบอย่างครอบคลุมในเบราว์เซอร์สมัยใหม่ทั้งหมด และช่วยให้นักพัฒนาสามารถเพิ่มองค์ประกอบใหม่ๆ ลงในแอปของตนได้เร็วขึ้น ยิ่งกว่านั้น กระบวนการนี้ไม่เคยขัดขวางประสิทธิภาพของแอปให้ต่ำที่สุดเช่นกัน
ส่วนประกอบ UI ที่พร้อมใช้งานเป็นไปตามหลักการออกแบบวัสดุของ Google นอกจากนี้ ส่วนประกอบ UI ยังมาพร้อมกับฟังก์ชันมากมาย เช่น:
- ปุ่ม
- ตัวบ่งชี้
- ตัวควบคุมแบบฟอร์ม
- รูปแบบการนำทาง
ฟังก์ชันได้รับการปรับให้ทำงานบนเว็บ เดสก์ท็อป และอุปกรณ์เคลื่อนที่
ฟังก์ชันนี้ช่วยให้นักพัฒนาสามารถสร้างผลิตภัณฑ์ดิจิทัลได้เร็วขึ้น
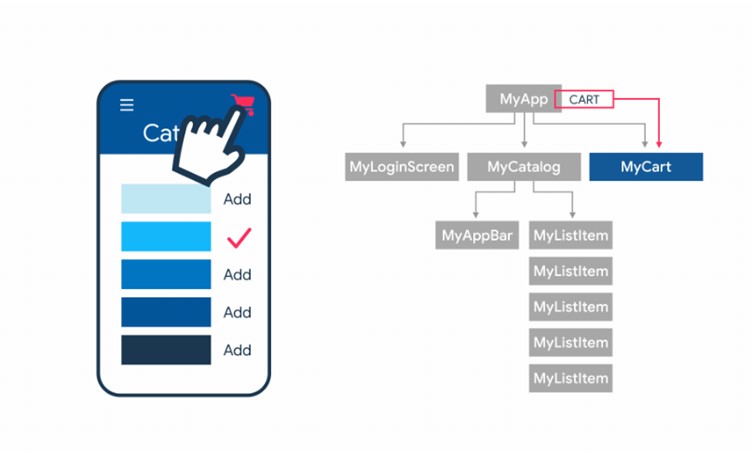
4. UI การประกาศ

กรอบเชิงมุมมาพร้อมกับ HTML เพื่อกำหนด UP ของผลิตภัณฑ์ดิจิทัล นักพัฒนาต้องการใช้ HTML มากกว่า JavaScript เป็นภาษาโปรแกรมเนื่องจาก HTML คือ:

- ใช้งานง่ายยิ่งขึ้น
- ซับซ้อนน้อยลง
- ประกาศ
ดังนั้นนักพัฒนาจึงต้องใช้เวลาน้อยลงในการค้นหาและแก้ไขข้อบกพร่องของโปรแกรม นอกจากนี้ ภาษาการเขียนโปรแกรมยังช่วยให้นักพัฒนาตัดสินใจได้ว่าส่วนประกอบใดควรโหลดก่อนโดยใช้เวลาน้อยกว่า JavaScript มาก
ภาษาโปรแกรมใช้คำสั่งเช่น:
- การควบคุมแบบฟอร์ม
- ng-รุ่น
- ng-แอป
- ng-ซ้ำ
เพื่อให้บรรลุเช่นเดียวกัน
ดังนั้น หากคุณยังสงสัย ว่าทำไม Angular ถึงได้รับความนิยม UI ที่เปิดเผยก็เป็นหนึ่งในเหตุผล
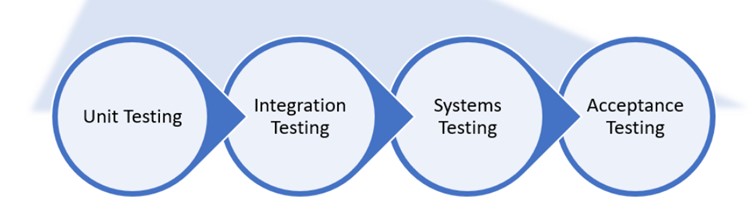
5. การทดสอบหน่วยอย่างง่าย

เชิงมุมทำให้การทดสอบหน่วยง่ายขึ้นเนื่องจากส่วนประกอบต่างๆ เป็นอิสระจากกัน เฟรมเวิร์กได้รับการออกแบบโดยคำนึงถึงความสะดวกในการทดสอบหน่วยเป็นหลัก
ส่วนประกอบมาพร้อมกับส่วนการใช้งานที่ง่ายต่อการจัดการ นอกจากนี้ ด้วยการแยกโมดูล นักพัฒนาสามารถโหลดบริการที่จำเป็นในขณะที่ทำการทดสอบอัตโนมัติได้อย่างง่ายดาย
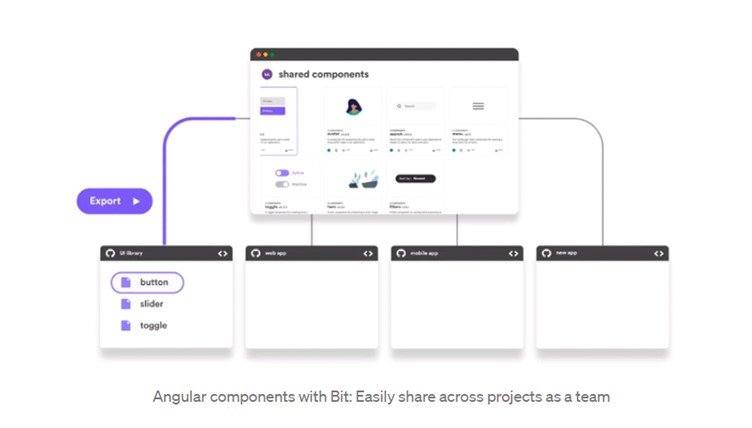
6. การใช้ซ้ำและความสม่ำเสมอ

การเข้ารหัสที่ไม่แน่นอน:
- ลดประสิทธิภาพของผลิตภัณฑ์ดิจิทัล
- เพิ่มต้นทุนการพัฒนา
- เพิ่มความเสี่ยงของเวลาออกสู่ตลาดล่าช้า
ไม่ใช่สิ่งที่คุณต้องการสัมผัส
Angular แก้ปัญหาด้วยการเสนอรหัสที่สอดคล้องกัน รหัสทำให้กระบวนการสร้างผลิตภัณฑ์ดิจิทัลง่ายขึ้น นอกจากนี้ เฟรมเวิร์กยังช่วยให้นักพัฒนาสามารถใช้ส่วนย่อยของโค้ดที่กำหนดไว้ล่วงหน้าและการใช้เทมเพลตได้
นอกจากนี้ เครื่องมือ Angular CLI ยังสร้างบล็อกโค้ดที่ทำซ้ำได้เฉพาะเจาะจงจากบรรทัดคำสั่ง
7. เพิ่มผลผลิต
รหัสที่สอดคล้องกันของ Angular framework ช่วยเพิ่มประสิทธิภาพการทำงาน นี่คือวิธี:
เฟรมเวิร์กส่วนหน้าจะตัดสินว่า:
- คุณประโยชน์
- ส่วนประกอบ
- การทำงาน
ทำ. ดังนั้นนักพัฒนาไม่จำเป็นต้องใช้เวลาในด้านเหล่านั้น
นอกจากนี้ ความสามารถในการอ่านรหัสยังช่วยให้นักพัฒนาสามารถเข้าร่วมในโครงการสร้างผลิตภัณฑ์ดิจิทัลที่กำลังดำเนินอยู่
กรอบเชิงมุมเรียงลำดับรหัสลงในที่ฝากข้อมูลหรือโมดูล โมดูลแบ่งฟังก์ชันการทำงานของแอปออกเป็นสองด้าน ได้แก่ ส่วนที่ใช้ซ้ำได้และคุณลักษณะต่างๆ
นอกจากนี้ เฟรมเวิร์กยังอนุญาตให้โหลดแบบขี้เกียจได้ กระบวนการนี้อนุญาตให้โหลดคุณสมบัติตามต้องการหรือในพื้นหลัง
นอกจากนี้ TypeScript จะคอมไพล์โค้ดใหม่ทีละน้อยและไฮไลต์ข้อผิดพลาดเมื่อนักพัฒนาพิมพ์โค้ด ดังนั้นนักพัฒนาสามารถแก้ไขข้อผิดพลาดได้ทันที
8. ฟังก์ชั่นที่เหมาะสมที่สุด
ข้อดีอย่างหนึ่งของ Angular ที่เหนือกว่าเฟรมเวิร์กอื่นๆ คือคุณสามารถมีทุกสิ่งที่จำเป็นสำหรับการพัฒนาที่ต่อสู้นอกกรอบ
ดังนั้น นักพัฒนาไม่จำเป็นต้องมีไลบรารี่ของบุคคลที่สามใน tech Stack เพื่อสร้างฟังก์ชันพื้นฐานของผลิตภัณฑ์ดิจิทัล ไลบรารีอย่างเป็นทางการที่มาพร้อมกับ Angular framework สามารถทำงานเดียวกันได้
นอกจากนี้ กรอบงานจะดูแลการทดสอบหน่วย ดังนั้น คุณจะได้รับความปลอดภัยเพิ่มขึ้นและรหัสที่มีคุณภาพสะอาด
ดังนั้นจึงใช้เวลาและค่าใช้จ่ายในการพัฒนาแอปน้อยลง ข้อได้เปรียบที่ธุรกิจใด ๆ ที่สร้างผลิตภัณฑ์ดิจิทัลชอบที่จะมี
9. การบำรุงรักษาที่มีประสิทธิภาพ
หากคุณถูกถามว่า “ เหตุใดธุรกิจจึงเลือก Angular ในการสร้างผลิตภัณฑ์ดิจิทัล ” การบำรุงรักษาอย่างมีประสิทธิภาพคือหนึ่งในคำตอบ
Angular ทำได้เหมือนกันโดยใช้สองวิธี – ใช้ TypeScript และเน้นที่ความสามารถในการทดสอบ
TypeScript ช่วยให้นักพัฒนาค้นหาและแก้ไขจุดบกพร่องในขณะที่พิมพ์โค้ด นอกจากนี้ TypeScript ยังช่วยให้นักพัฒนาที่ยังใหม่กับการจัดการโค้ดเบสสามารถใช้งานได้โดยไม่ต้องยุ่งยากมากนัก เหตุผลเบื้องหลังคือนักพัฒนาสามารถเห็นประเภทข้อมูลที่เคลื่อนไหวผ่านแอพได้ตลอดเวลา
นอกจากนี้ คุณลักษณะการฉีดขึ้นต่อกันทำให้การเขียนแบบทดสอบง่ายขึ้น เฟรมเวิร์กส่วนหน้ารองรับ Protractor สำหรับการทดสอบแบบ end-to-end เช่นกัน
นอกจากนี้ เมื่อใดก็ตามที่คุณอัปเดต Angular เป็นเวอร์ชันล่าสุด แพ็คเกจที่เกี่ยวข้องทั้งหมดจะได้รับการอัปเดตพร้อมกัน สิ่งที่คุณต้องทำคือใช้คำสั่งเดียว 'ng update' และกรอบงานจะจัดการที่เหลือเอง
เหตุผลในการเลือกกรอบเชิงมุมสำหรับการสร้างผลิตภัณฑ์ดิจิทัล – กรอบงานพร้อมอยู่
กรอบเชิงมุมมาพร้อมกับดาว GitHub 83.2k ดังนั้น หากคุณยังคงสงสัย ว่าเหตุใดจึงเลือก Angular framework นี่เป็นหนึ่งในเหตุผล
ดังนั้นจึงเป็นการดีที่สุดที่จะเลือกกรอบเชิงมุมสำหรับการสร้างผลิตภัณฑ์ดิจิทัล
ตอนนี้คุณรู้ทั้งหมดเกี่ยวกับ เหตุผล 9 ข้อในการเลือกกรอบงานเชิงมุมสำหรับการสร้างผลิตภัณฑ์ดิจิทัล แล้ว เราหวังว่าความรู้จะช่วยให้คุณตัดสินใจได้อย่างมีข้อมูลมากที่สุด
