Zero = Hero: นี่คือเหตุผลที่สคีมามีความสำคัญสำหรับ SEO
เผยแพร่แล้ว: 2019-07-03
บทความนี้เป็นผลงานของแขก – อ่านเพิ่มเติมเกี่ยวกับผู้เขียนได้ที่ด้านล่างของโพสต์
ค่าศูนย์ไม่ใช่สิ่งที่ SEO จำนวนมากชอบที่จะรายงาน และเข้าใจได้เช่นนั้น ใครต้องการบอกลูกค้าว่าเมตริก Conversion ของพวกเขาเป็นศูนย์ มีผู้เข้าชมเป็นศูนย์ในเดือนนั้น หรือมีรายได้เพิ่มขึ้นเป็นศูนย์
เราเคยไปที่นั่นมาแล้ว และสำหรับผู้ที่ยังไม่เคยไป ให้ฉันบอกคุณ—ไม่ใช่สถานการณ์ที่ฉันปรารถนาให้เป็นเพื่อนที่ดีที่สุดของศัตรู
กรอไปข้างหน้าสู่ปี 2019 และตอนนี้ SEO ทั้งหมดต้องการที่จะเป็นศูนย์… เอาละ ตำแหน่งศูนย์ นั่นคือ
ด้วยการครอบงำของกล่องข้อมูล คำถามที่ถูกถามบ่อย และตัวอย่างข้อมูลอื่นๆ ที่ด้านบนสุดของ SERP อุตสาหกรรม SEO สงสัยว่าจะเกิดอะไรขึ้นกับคุณสมบัติที่เหลือด้านล่าง
คำตอบ? มันขึ้นอยู่กับมุมมองของคุณ ในขณะที่หลายคนมองว่านี่เป็นภัยคุกคามต่อมาตรฐานของเครื่องมือค้นหา แต่คนอื่นๆ มองว่าเป็นโอกาสในการส่งเสริมข้อมูลอย่างมีประสิทธิภาพมากกว่าคู่แข่ง
ตำแหน่งศูนย์โดยย่อ
เป็นที่ยอมรับว่าตำแหน่งศูนย์ไม่ใช่เรื่องใหม่ สำหรับสินค้าเฉพาะกลุ่มที่เกี่ยวข้องกับอาหารที่มีสูตรอาหาร—การ์ดที่อุดมไปด้วยตามที่ Google เรียก—มีมานานหลายปีแล้ว
ข้อแตกต่างเพียงอย่างเดียวในตอนนี้คือ Google ใช้ตัวอย่างข้อมูลสื่อสมบูรณ์ประเภทอื่นๆ ที่ด้านบนของ SERP ด้วยความช่วยเหลือของ Schema ด้วยความช่วยเหลือของ Schema
ข้อมูลที่ระบุในตัวอย่างข้อมูลสื่อสมบูรณ์เหล่านี้มักเป็นข้อมูลสรุปจากหน้าเว็บที่เชื่อถือได้ ซึ่งเป็นวิธีที่รวดเร็วและง่ายดายในการค้นหาและรับข้อมูลที่ผู้ค้นหากำลังค้นหา
ตำแหน่งชื่อศูนย์ เกิดจากการที่ตัวอย่างข้อมูลสื่อสมบูรณ์แสดงที่ด้านบนของหน้า เหนือผลการค้นหาทั่วไปทั้งหมด เนื่องจากภารกิจของ Google คือการ "จัดระเบียบข้อมูลของโลกและทำให้ทุกคนเข้าถึงได้และมีประโยชน์" คุณสามารถดูได้ว่าวิธีการแสดงข้อมูลนี้อาจทำให้พวกเขาเข้าใกล้เป้าหมายมากขึ้นได้อย่างไร
อย่างไรก็ตาม มีข้อสังเกตว่าตัวอย่างข้อมูลสื่อสมบูรณ์—หรือผลลัพธ์เด่นตามที่เรียกกัน—ไม่ได้ถูกดึงออกจากเว็บไซต์อันดับที่หนึ่งเสมอไป Google อาจใช้เนื้อหาจากเว็บไซต์อื่นในหน้าแรกเพื่อตอบสนองคำค้นหาในตัวอย่างข้อมูลสื่อสมบูรณ์ที่ให้บริการ
Position Zero ทำลาย SEO อย่างไร
หากคุณลงทุนในชุมชน SEO คุณอาจเคยอ่านหรือได้ยินเกี่ยวกับการศึกษาล่าสุดที่แสดงเปอร์เซ็นต์ของการค้นหาแบบไม่มีคลิกบน Google สำหรับไตรมาสแรกของปี 2019
ข้อมูลแสดงให้เห็นว่าในไตรมาสแรก 48.96% ของการค้นหาทั้งหมดบน Google ไม่มีการคลิกในหน้า และผู้ใช้ออกจากคำค้นหา ด้วยเหตุนี้ ธุรกิจแนวดิ่งจำนวนมากกำลังประสบกับการสูญเสียโอกาสส่วนแบ่งการตลาดใน SERPS
เนื่องจากเกณฑ์การจัดอันดับ SERP ของ Google มีความคลุมเครือมากขึ้นเรื่อยๆ จึงเป็นสิ่งสำคัญยิ่งที่ SEO และนักการตลาดดิจิทัลภายในบริษัทและเอเจนซีต่างให้ความสำคัญกับการเพิ่มประสิทธิภาพสำหรับการค้นหาในระดับแนวหน้าของการอภิปราย หากไม่เป็นเช่นนั้น คาดว่าทรัพย์สินที่ถือหุ้นในผลการค้นหาหน้าแรกของ Google จะสูญเสียส่วนได้เสียมากขึ้นเรื่อยๆ เมื่อเวลาผ่านไป
แนวทางปฏิบัติหลักประการหนึ่งในการนำไปใช้ที่จะช่วยให้โปรแกรมรวบรวมข้อมูลเข้าใจเว็บไซต์ของคุณและข้อมูลที่ระบุคือสคีมา ด้วยการอัปเดตล่าสุดของ Googlebot ที่เปิดตัวในปีนี้ ขณะนี้ Google จะสามารถเข้าใจเนื้อหาและสคีมาของคุณได้ดียิ่งขึ้นกว่าที่เคย
การใช้สคีมาเพื่อปรับให้เหมาะสมสำหรับตำแหน่งศูนย์
แม้ว่า SEO จะทำการเปลี่ยนแปลงทั้งหมด แต่การทำให้เว็บไซต์ของคุณอยู่ในตำแหน่งศูนย์นั้นไม่ยากอย่างที่คิด มีไม่กี่ขั้นตอนที่คุณสามารถทำได้ ซึ่งจะทำให้คุณเปลี่ยนจาก SEO บนหน้าเป็น SEO บน SERP ได้ในเวลาไม่นาน
เนื้อหา
เนื้อหาที่ลึกซึ้ง มีคุณค่า และคงอยู่ตลอดไปควรเป็นแก่นของเว็บไซต์หรือทรัพย์สินใดๆ ที่คุณพยายามจะเข้าสู่ตำแหน่งศูนย์ ดังที่เราได้กล่าวไว้ก่อนหน้านี้ Google ต้องการแสดงเฉพาะผลลัพธ์ที่ดีที่สุดแก่ผู้ค้นหา ตอนนี้เป็นเวลาที่จะลงทุนในเนื้อหาของคุณและวิธีการเขียนและนำเสนอมากขึ้นกว่าเดิม
เคล็ดลับอย่างมืออาชีพ: หลายคนกลัวที่จะลิงก์ไปยังเว็บไซต์ที่มีอำนาจเพราะกลัวว่าพวกเขาอาจนำปริมาณการเข้าชมมาสู่การแข่งขัน อย่างไรก็ตาม สิ่งสำคัญอันดับแรกของคุณในฐานะ SEO ควรอ้างอิงแหล่งข้อมูลของคุณด้วยวารสารและบทความที่น่าเชื่อถือ แม้ว่าจะหมายถึงการอ้างอิงถึงคู่แข่งก็ตาม เพื่อลบล้างผลประโยชน์ SEO ของการเชื่อมโยงกับคู่แข่ง ตรวจสอบให้แน่ใจว่าได้ใช้ แอตทริบิวต์ no-follow ใน href ของคุณ
Semantic บนหน้า SEO
ลำดับความสำคัญต่อไปของคุณควรตรวจสอบให้แน่ใจว่าการปฏิบัติในหน้าของคุณนั้นเหนือกว่าและดีกว่าเว็บไซต์คู่แข่งใน SERP อย่างมาก
เคล็ดลับระดับมืออาชีพ: หากคุณกำลังพยายามค้นหาข้อมูลโค้ดของตารางหรือรายการที่มีเจตนาคล้ายกัน ขอแนะนำให้ไปที่ Google โดยตรง ป้อนข้อความค้นหาของคุณ จากนั้นเลื่อนลงมาด้านล่างเพื่อรวบรวมข้อมูลจากส่วนการค้นหาที่เกี่ยวข้อง
การใช้งานบนแผนผังเพจ
ในการเริ่มต้นกระบวนการขึ้นมาในตำแหน่งศูนย์ คุณ ต้อง ใช้สคีมาในหน้าที่มีการมาร์กอัปและแทรกด้วยตนเองในตำแหน่งที่เหมาะสมของเว็บไซต์ เพจ หรือโพสต์ของคุณ
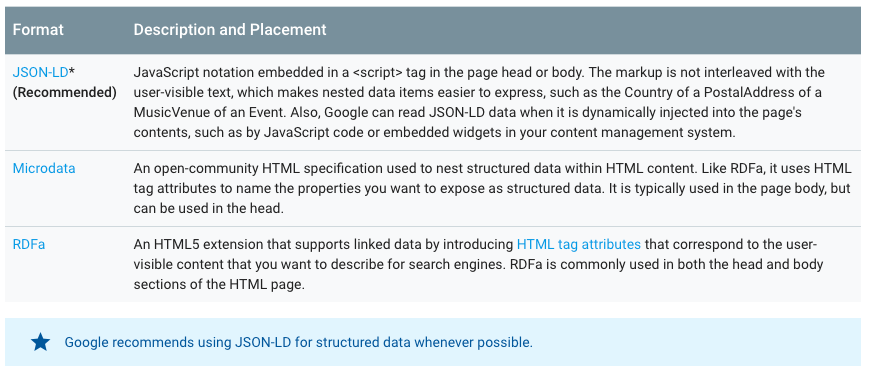
สคีมาประเภทต่างๆ ได้แก่ Microdata และ RDFa ซึ่งพบได้ในหน้า และ JSON-LD ซึ่งฝังอยู่ในส่วนหัว
ดังที่คุณเห็นด้านล่างนี้ Google อธิบายความแตกต่างระหว่างรูปแบบต่างๆ และระบุว่า JSON-LD เป็นรูปแบบที่แนะนำของการนำสคีมาไปใช้ เนื่องจากโดยปกติแล้ว JSON-LD จะอยู่ในส่วนหัว ซึ่งหมายความว่า Googlebot สามารถระบุได้อย่างรวดเร็วและง่ายดาย

มีมาร์กอัปสคีมาหลายประเภทสำหรับวัตถุประสงค์ที่แตกต่างกัน บางส่วนรวมถึง—แต่ไม่จำกัดเพียง—การระบุธุรกิจในท้องถิ่น องค์กร ผู้คน ผลิตภัณฑ์ ข้อเสนอ และแม้แต่เบรดครัมบ์
วันนี้เราจะเน้นที่สคีมาสามประเภทที่ช่วยให้เว็บไซต์เข้าถึงตำแหน่งศูนย์ได้อย่างง่ายดายในขณะที่ใช้ JSON-LD เนื่องจากเป็นรูปแบบที่ Google เลือกใช้ สามประเภทคือ How-To Schema , FAQ Schema และ QA Schema
ติดตาม
ฉันได้อ่านและยอมรับข้อกำหนดและเงื่อนไข*
คู่มือมาร์กอัปสคีมาฉบับสมบูรณ์สำหรับวิธีการ คำถามที่พบบ่อย และ QA
“How-To” Schema Markup
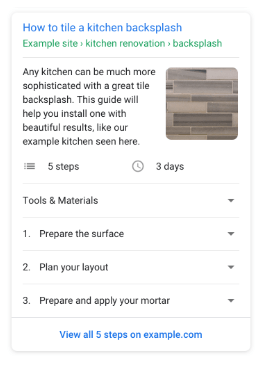
สคีมา How-To ออกแบบมาเพื่อมาร์กอัปองค์ประกอบที่จำเป็นสำหรับคู่มือวิธีใช้ องค์ประกอบเหล่านี้อาจรวมถึงต้นทุน เวลาที่จำเป็น รายการที่จำเป็น และขั้นตอนที่จำเป็นในการดำเนินการให้เสร็จสิ้น
เมื่อคุณรวมมาร์กอัปสคีมา คุณมีโอกาสที่จะปรากฏใน SERP ในตำแหน่งศูนย์ด้วยตัวอย่างข้อมูลสื่อสมบูรณ์ เช่น ตัวอย่างด้านล่าง:  หากไม่มีมาร์กอัปสคีมา Google ไม่มีทางระบุได้ว่าแต่ละองค์ประกอบหรือขั้นตอนใดในวิธีการดำเนินการบรรลุผลสำเร็จ ดังที่คุณเห็นด้านบน ผู้ใช้เพียงแค่ดูรายการข้อมูลและปฏิบัติตามคำแนะนำ ในทางกลับกัน Google ไม่สามารถระบุได้ว่าข้อมูลนี้มีไว้เพื่ออะไร เว้นแต่คุณจะระบุมาร์กอัปที่จำเป็นใน HTML หรือส่วนหัวสำหรับ JSON-LD
หากไม่มีมาร์กอัปสคีมา Google ไม่มีทางระบุได้ว่าแต่ละองค์ประกอบหรือขั้นตอนใดในวิธีการดำเนินการบรรลุผลสำเร็จ ดังที่คุณเห็นด้านบน ผู้ใช้เพียงแค่ดูรายการข้อมูลและปฏิบัติตามคำแนะนำ ในทางกลับกัน Google ไม่สามารถระบุได้ว่าข้อมูลนี้มีไว้เพื่ออะไร เว้นแต่คุณจะระบุมาร์กอัปที่จำเป็นใน HTML หรือส่วนหัวสำหรับ JSON-LD
วิธีการแนะนำ JSON-LD Markup
จุดสำคัญประการหนึ่งที่ต้องจำไว้คือตรวจสอบให้แน่ใจว่าคู่มือวิธีใช้ในหน้าตรงกับข้อมูลวิธีการในสคีมาของคุณ หากคุณไม่ทำเช่นนั้น Google อาจมองว่าเป็นการบิดเบือน SERP
ด้านล่างนี้เป็นตัวอย่างของคำแนะนำวิธีใช้ที่สาธิตวิธีการติดป้ายกำกับองค์ประกอบที่สำคัญแต่ละอย่าง:
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "HowTo", "name": "How To Edit CSS", "description": "How to guide on editing CSS inside of a website", "totalTime": "PT10M", "step": [{ "@type": "HowToStep", "text": "Head to your Cpanel" },{ "@type": "HowToStep", "text": "Locate your stylesheet, typically named style.css" },{ "@type": "HowToStep", "text": "Edit the style sheet with your changes" },{ "@type": "HowToStep", "text": "Save style sheet" }] } </script>
แม้ว่าด้านบนจะเป็นโครงร่างง่ายๆ เกี่ยวกับวิธีเพิ่มสคีมา How-To ลงในเว็บไซต์ของคุณ แต่ก็มีตัวเลือกอื่นๆ สำหรับออบเจ็กต์ เช่น รูปภาพ ประเภทสกุลเงิน และอื่นๆ
สำหรับ Schema Markup Generator ที่ครอบคลุม เราขอแนะนำให้ใช้ เครื่องมือ ของ Technical SEO
คำถามที่พบบ่อย Schema Markup vs QA Schema Markup
คำถามที่พบบ่อยและสคีมา QA ออกแบบมาเพื่อระบุคำถามและคำตอบที่ผู้ค้นหาอาจพบว่ามีประโยชน์ในหน้าเว็บของคุณ จำเป็นต้องแยกแยะความแตกต่างระหว่างทั้งสองและใช้สคีมาที่ถูกต้อง
หน้าคำถามที่พบบ่อยคือหน้าเว็บไซต์ที่นำเสนอ “คำถามที่ ถามบ่อย” อย่างน้อยหนึ่งรายการ คำถามที่พบบ่อยจะต้องเขียนขึ้นโดยเว็บไซต์เองและไม่อนุญาตให้ผู้ใช้ตอบคำถาม
ในทางกลับกัน QA schema จะใช้เฉพาะเมื่อหน้ามีคำถามหนึ่งคำถามและคำตอบสำหรับคำถามนั้น ตัวอย่างนี้คือฟอรัมหรือหน้าการสนับสนุนลูกค้าที่มีการถามคำถามหนึ่งคำถาม ผู้ใช้รายอื่นตอบคำถาม และผู้ใช้สามารถลงคะแนนว่าคำตอบนั้นมีประโยชน์เพียงใด

ด้านล่างนี้ คุณจะพบตัวอย่างคำถามที่พบบ่อยและมาร์กอัป QA JSON-LD Schema:
คำถามที่พบบ่อยเกี่ยวกับ JSON-LD Markup
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "What is technical SEO?", "acceptedAnswer": { "@type": "Answer", "text": "Technical SEO covers the crawl, index, and render portion of the "crawl, index, rank" model." } },{ "@type": "Question", "name": "What is the most important part of gaining position zero as it pertains to Technical SEO?", "acceptedAnswer": { "@type": "Answer", "text": "The most important part of gaining position zero as it pertains to technical SEO is to have a great command of semantic coding and schema values and techniques." }] } </script>
QA พร้อมมาร์กอัป JSON-LD
<script type="application/ld+json"> { "@context": "http://schema.org/", "@type":"QAPage", "mainEntity": { "@type": "Question", "name":"What does SEO Stand For?", "text":"The acronym SEO stands for search engine optimization.", "answerCount":"1", "upvoteCount":"15", "dateCreated":"2019-06-26", "author": { "@type": "Person", "name": "Schieler" }, "acceptedAnswer": { "@type": "Answer", "text": "The acronym SEO stands for search engine optimization..", "dateCreated": "#qaAcceptDate", "upvoteCount": 1, "url": "", "author": { "@type": "Person", "name": "Schieler" } } } } </script>
การใช้สคีมาใน WordPress
สำหรับวัตถุประสงค์ของบทช่วยสอนนี้และวิธีแนะนำ เราจะแสดงให้คุณเห็นถึงวิธีการใช้สคีมาโดยตรงใน WordPress โดยใช้วิธีการข้างต้น เพื่อให้คุณสามารถเริ่มการจัดอันดับกระบวนการสำหรับตำแหน่งศูนย์ได้ตั้งแต่วันนี้
หมายเหตุ: เราจะถือว่าคุณติดตั้งและกำหนดค่า WordPress แล้ว
วิธีแทรกสคีมาลงในส่วนหัวของ WordPress ต่อหนึ่งหน้าหรือพื้นฐานการโพสต์
ในหลายกรณี การใช้ปลั๊กอินที่ครอบคลุม เช่น Rank Math หรือ Yoast SEO สำหรับสคีมาไม่ใช่ความคิดที่ดี
การตรวจสอบความรู้
ไม่แนะนำให้เพิ่มสคีมาใน global header.php เนื่องจากหน้าเว็บไซต์ของคุณแต่ละหน้ามีจุดมุ่งหมายเพื่อทำงานที่แตกต่างกัน เมื่อคุณใช้สคีมาส่วนกลาง จะไม่มีที่ว่างให้ได้รับตำแหน่งศูนย์สำหรับข้อมูลเฉพาะสำหรับเพจนั้น เช่น การจัดอันดับรวมสำหรับรีวิวและหน้ารับรอง คู่มือ How -To สำหรับบล็อก คำถาม & คำตอบสำหรับบริการ หรือหน้าข้อมูล และ เป็นต้น
คำแนะนำที่ให้ไว้ด้านล่างนี้เกี่ยวข้องกับการใช้ปลั๊กอินแต่ไม่จำกัดในการใช้งานและสามารถใช้ได้กับสิ่งที่นอกเหนือสคีมา ฟังก์ชันเดียวของปลั๊กอินคือใส่ข้อมูลโค้ดลงในส่วนท้ายหรือส่วนหัวที่คุณระบุ และจะไม่พยายามเพิ่มรูปแบบของตัวเองหรือเปลี่ยนแปลงรูปแบบของคุณ
ตามที่ระบุไว้ข้างต้น วิธีที่ดีที่สุดในการปรับใช้สคีมาในเว็บไซต์ของคุณคือแสดงต่อหน้าผ่านส่วนหัวของเว็บไซต์ ปลั๊กอินที่ฉันแนะนำโดยตรง ตอนนี้ใช้งานในหลายไซต์แล้วคือ Header Footer Code Manager โดย 99robots เป็นปลั๊กอินที่ง่ายที่สุดที่จะใช้กับอินเทอร์เฟซผู้ใช้ที่ตรงไปตรงมา
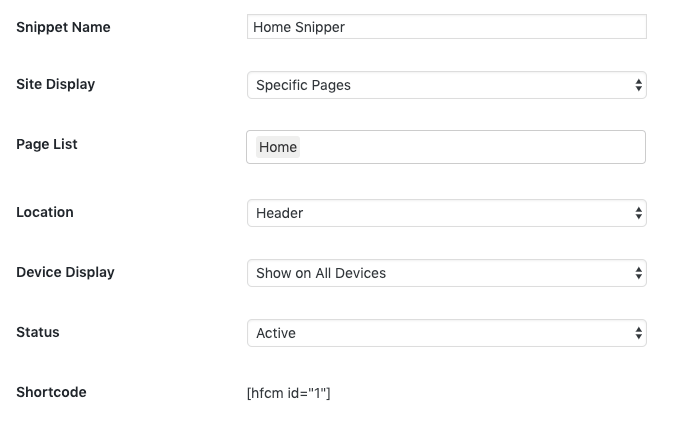
หลังจากดาวน์โหลดปลั๊กอินแล้ว จะมีตัวเลือกแผงใหม่ใน WordPress ชื่อ HFCM ทางด้านซ้าย คลิกแท็บนี้แล้วเลือก "เพิ่มตัวอย่างใหม่" จากนั้นคุณจะถูกนำไปยังหน้าในภาพหน้าจอด้านล่าง:  ดำเนินการต่อเพื่อป้อนข้อมูลลงในฟิลด์ ชื่อตัวอย่างคือสิ่งที่คุณจะตั้งชื่อข้อมูลโค้ด การแสดงไซต์คือดรอปดาวน์ที่คุณเลือกว่าจะแสดงข้อมูลโค้ดที่ใด รายการหน้าคือหน้าหรือโพสต์ที่คุณจะเลือกให้แสดงข้อมูลโค้ดสคีมาของคุณ สำหรับตำแหน่ง ให้เลือกส่วนหัวเสมอ ตั้งค่าสถานะเป็นใช้งานอยู่เสมอ
ดำเนินการต่อเพื่อป้อนข้อมูลลงในฟิลด์ ชื่อตัวอย่างคือสิ่งที่คุณจะตั้งชื่อข้อมูลโค้ด การแสดงไซต์คือดรอปดาวน์ที่คุณเลือกว่าจะแสดงข้อมูลโค้ดที่ใด รายการหน้าคือหน้าหรือโพสต์ที่คุณจะเลือกให้แสดงข้อมูลโค้ดสคีมาของคุณ สำหรับตำแหน่ง ให้เลือกส่วนหัวเสมอ ตั้งค่าสถานะเป็นใช้งานอยู่เสมอ 
หลังจากเสร็จสิ้นขั้นตอนข้างต้นแล้ว ให้ไปที่ส่วนโค้ดตัวอย่าง นี่คือที่ที่คุณจะวางตัวอย่างข้อมูล JSON-LD
หลังจากเข้าสู่สคีมาของคุณแล้ว ให้เลือกอัปเดต เท่านี้ก็เรียบร้อย!
คำแนะนำ WordPress สำหรับสคีมาในส่วนหัวที่ไม่มีปลั๊กอิน
หากคุณไม่ต้องการเพิ่มปลั๊กอินพิเศษในเว็บไซต์ WordPress มีวิธีแก้ไขสำหรับแก้ไข PHP และแทรกสคีมาลงในส่วนหัวของคุณด้วยตนเองในแต่ละหน้า
ด้วยโซลูชันนี้ คุณจะรักษาปลั๊กอินของคุณให้เล็กลงและคำขอเซิร์ฟเวอร์ของคุณต่ำลง!
- ขั้นตอนแรกในกระบวนการนี้คือการค้นหาไฟล์ functions.php ของคุณ ในกรณีส่วนใหญ่ คุณสามารถค้นหาสิ่งนี้ได้โดยไปที่ส่วนหน้าของ WordPress ไปที่ Appearance > Theme Editor > Theme Functions @ functions.php
- เมื่อคุณพบไฟล์นี้แล้ว คุณจะเพิ่มฟังก์ชันด้านล่างที่ด้านล่างของไฟล์นี้
add_action('wp_head', 'add_jsonld_head', 999);
ฟังก์ชั่น add_jsonld_head () {
ถ้า(is_page( 00 )){
?>
<!– Schema Goes Here –>
<?
} else if(is_single( 00 )) {
?>
<!– Schema Goes Here –>
<?
}
} - หลังจากเพิ่มฟังก์ชันแล้ว ตรวจสอบให้แน่ใจว่าคุณอัปเดตหน้าและหมายเลข ID เดียวไปยังหน้าที่เกี่ยวข้องของเว็บไซต์ของคุณที่คุณต้องการให้แทรกสคีมา JSON-LD ของคุณ นอกจากนี้ ให้เพิ่มสคีมาของคุณโดยตรงในโค้ดที่ระบุว่า "Schema Goes ที่นี่". ตอนนี้ควรมีลักษณะดังนี้:
add_action('wp_head', 'add_jsonld_head', 999);
ฟังก์ชั่น add_jsonld_head () {
ถ้า(is_page( 58 )){
?>
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "HowTo", "name": "How To Edit CSS", "description": "How to guide on editing CSS inside of a website", "totalTime": "PT10M", "step": [{ "@type": "HowToStep", "text": "Head to your Cpanel" },{ "@type": "HowToStep", "text": "Locate your stylesheet, typically named style.css" },{ "@type": "HowToStep", "text": "Edit the style sheet with your changes" },{ "@type": "HowToStep", "text": "Save style sheet" }] } </script>
- <?
} else if(is_single( 58 )) {
?>
<!– Schema Goes Here –>
<?
}
}
- บันทึกไฟล์ของคุณและตรวจสอบส่วนหัวของเพจที่คุณต้องการแทรกสคีมาของคุณโดยการตรวจสอบที่มาของเพจหมายเหตุ: วิธีการนี้จะรวมเพจและโพสต์ไว้ในฟังก์ชันเดียวด้วยคำสั่ง if และ else ได้รับการทดสอบเพื่อใช้งานกับ WordPress เวอร์ชันใหม่ล่าสุด ณ เวลาที่บทความนี้ (5.2.2)
แหล่งข้อมูลในการเขียน Schema
หากคุณเพิ่งเริ่มใช้สคีมา คุณอาจพบว่าโปรแกรมช่วยมาร์กอัปข้อมูลที่มีโครงสร้างของ Google มีประโยชน์ แต่โดยส่วนตัวแล้วฉันชอบ https://technicalseo.com/tools/schema-markup-generator/
เครื่องมือนี้ช่วยให้คุณมาร์กอัปและคว้าเวอร์ชัน JSON-LD ของประเภทสคีมาส่วนใหญ่ที่ไม่ใช่ QA เราคาดว่าพวกเขาจะเพิ่มตัวเลือกนั้นในไม่ช้า
ไม่ว่าคุณจะใช้เครื่องมือเพื่อสร้างสคีมา คัดลอกจากคนอื่น หรือเขียนเอง เราขอแนะนำให้คุณใช้เครื่องมือทดสอบข้อมูลที่มีโครงสร้างของ Google เพื่อตรวจสอบงานของคุณอีกครั้ง วิธีนี้จะช่วยให้แน่ใจว่าเครื่องมือค้นหาสามารถอ่านสคีมาของคุณได้อย่างถูกต้อง
ความคิดสุดท้ายเกี่ยวกับตำแหน่ง Zero Schema
SEO ไม่ได้ง่ายไปกว่านี้แล้ว แต่โชคดีที่เรายังมีทางเลือกให้เราคว้าดาวต่อไป หรือในกรณีนี้ ตำแหน่งศูนย์ ด้วยการค้นหาแบบไม่ต้องคลิกเพิ่มขึ้นทุกเดือน ตอนนี้เป็นเวลาที่ต้องให้ความสนใจเป็นพิเศษกับการทำให้เว็บไซต์ของคุณกลายเป็นตัวอย่างข้อมูลเด่นใน SERP
โดยส่วนตัวแล้วฉันแนะนำให้ค้นหาวิธีแทรกสคีมาในทุกหน้าหรือโพสต์ที่คุณสร้างบนเว็บไซต์ เนื่องจากมีประเภทเฉพาะสำหรับความต้องการของคุณแทบทุกครั้ง
ในที่สุด เราก็มีความสุขที่ได้นำเสนอลูกค้าด้วยเลขศูนย์—ฉันรู้ว่าใช่
ติดตาม
ฉันได้อ่านและยอมรับข้อกำหนดและเงื่อนไข*
