Yaratıcı Sitenize İlham Verecek 10 Web Sitesi Altbilgisi Örneği
Yayınlanan: 2019-09-10Kitaplar, kurslar, ürünler, podcast, web dizisi, haber bülteni ve daha fazlası gibi birçok şeye sahip bir içerik oluşturucuysanız, hedef kitlenizin markanızla ilgili tüm bilgileri bulabileceği benzersiz bir web sitesi oluşturmalısınız. Ancak, tüm tekliflerinizi web sitenizin başlığına sığdıramazsınız.
Bu yüzden iyi tasarlanmış bir web sitesi altbilgisine ihtiyacınız var.
Altbilginize markanız hakkında daha fazla bilgi ekleyebilir ve bunu marka kimliğinizi sağlamlaştırmak ve sitenizi ziyaretçileriniz için unutulmaz kılmak için kullanabilirsiniz.
Bir web sitesi altbilgisinin ne olduğunu, nelerin dahil edileceğini ve yaratıcı sitenize ilham verecek iyi tasarlanmış bazı altbilgi örneklerini öğrenmek için okumaya devam edin.
Web sitesi altbilgisi nedir?
Bir web sitesi altbilgisi, diğer şeylerin yanı sıra marka, logo, sosyal medya simgeleri ve telif hakkı bilgileri hakkında temel bilgiler içeren bir web sitesinin altındaki içerik bölümüdür.
Minimalizm daha popüler hale geldikçe ve ekranlar daha belirgin hale geldikçe, insanlar siteden ayrılmadan önce bir sayfanın en altına gitme eğilimindedir.
Altbilgiler, ziyaretçileriniz için bilgilendirme ve gezinme amaçlarına hizmet ettiğinden, yalnızca bu gayrimenkulden en iyi şekilde yararlanmak mantıklıdır.
Web sitenizin altbilgisine ne eklediğinize bağlı olarak, bu bölüm kullanıcılara şu konularda yardımcı olabilir:
- Web sitenizde daha iyi gezinin.
- Logonuz, kısa açıklamanız ve önemli sayfalara bağlantılar yoluyla markanız hakkında daha fazla bilgi edinin.
- Aktif bir varlığı sürdürdüğünüz diğer sosyal medya kanallarını bulun.
- E-posta listenize abone olun ve/veya bir satın alma işlemi gerçekleştirin.
İçerik Oluşturucu Sitesi İçin Web Sitesi Altbilgisine Neler Eklenir?
- Telif Hakkı Bilgileri
- İletişim bilgileri
- site haritası
- Gizlilik politikası bağlantısı
- Logo
- Sosyal medya simgeleri
- E-posta kayıt formu
Bir web sitesi altbilgisi tasarlamak için belirli bir tarif yoktur. Altbilginize ne koyduğunuz, web sitenizin amacına ve ziyaretçilerinizin ne aradığına bağlıdır. Ancak, çoğu içerik oluşturucunun alt bilgilerinde öne çıkardığı bazı standart öğeler vardır.
1. Telif hakkı bilgisi
Telif hakkı bildirimi, altbilginin en yaygın bölümlerinden biridir. Web site tasarımınızın telif hakları ile korunduğunu ve telif hakkı sahibi olduğunuzu göstermeyi amaçlar.
Başka bir işletme web sitesi tasarımınızı (animasyonlar, resimler ve içerik dahil) sizin açık izniniz olmadan kopyalarsa kanunun sizi desteklemesini sağlar.
Altbilginize bir telif hakkı bildirimi eklemek kolaydır. Yalnızca telif hakkı simgesi () veya "Telif hakkı" kelimesi, web sitesinin yayınlanma veya güncelleme yılı ve telif hakkı sahibinin adı gerekir.
POWR ana sayfasından bir örnek:

Resim kaynağı
2. İletişim bilgileri
Bir işletme olarak potansiyel müşterilerin sizinle kolay iletişim kurmasını istersiniz. Bu nedenle, web sitenizin en altına geldiklerinde onlara ulaşmalarını hatırlatmak için iletişim düğmenizi, ayrıntılarınızı veya formunuzu web sitenizin altbilgisine ekleyin.
3. Site Haritası
Web sitenizin altbilgisine ulaşan bir site ziyaretçisi, her zaman göz atmayı bıraktıkları anlamına gelmez. Alt bilginize ulaştıktan sonra nereye gideceklerini bulamazlarsa, göz atmaya devam etmek için her seferinde en başa dönmek zorunda kalacaklar ki bu da güçlük yaratabilir.
Altbilginize bir site haritası eklemek, gezinme sürecini daha kolay hale getirebilir. Genellikle web sitenizdeki önemli sayfalara bağlantılar sağlamak anlamına gelir (genellikle ana menünüzdeki aynı bağlantılar).
Ancak, iletişim formu, satın alma ve iadeler için hüküm ve koşullar, sorumluluk reddi vb. gibi diğer değerli sayfalara bağlantılar ekleyebilirsiniz.
Not: Ayrıca, web sitenizin altbilgisine XML site haritanıza bir bağlantı (en önemli sayfalarınızın URL'lerini ve bilgilerini içeren bir dosya) ekleyebilirsiniz. Arama motoru botlarının sitenizi daha iyi taramasına ve dizine eklemesine yardımcı olur.
4. Gizlilik politikası bağlantısı
Ziyaretçilerden e-posta adresleri, ev adresleri veya banka bilgileri gibi kişisel veriler topluyorsanız, yasalar web sitenizde bir gizlilik politikası sözleşmesine sahip olmanızı gerektirir.
Bu sayfa, ziyaretçilerden topladığınız verileri ve diğer ilgili bilgileri, bunların nasıl saklandığını ve bunları nasıl kullanabileceğinizi açıklamaktadır.
Çoğu işletme, bulmayı kolaylaştırdığı için gizlilik politikalarının bağlantılarını altbilgilerine koyar.
5. Logo
Bazı içerik oluşturucular, kalıcı bir izlenim yaratmak ve ziyaretçilere markalarının ne anlama geldiğini hatırlatmak için altbilgilerine logolar ekler.
Logonuzu farklı bir şekilde sunarak, boyutunu büyüterek, ek grafikler kullanarak veya misyon beyanınızı/marka değerlerinizi logonun altına ekleyerek işleri devam ettirebilirsiniz.
6. Sosyal medya simgeleri
Diğer sosyal medya platformlarında aktif bir varlık sürdürüyorsanız, site ziyaretçilerinizi altbilginize sosyal medya simgeleri ekleyerek profillerinize yönlendirebilirsiniz. Takipçi sayınızı artırır ve potansiyel potansiyel müşterilerin sizinle iletişime geçmesine yardımcı olur.
Aslında, bir site altbilgisine sosyal medya simgeleri eklemek o kadar etkilidir ki, web sitelerinin %72'si bunu yapmaktadır .
7. E-posta kayıt formu
Bir bülteniniz varsa veya bir e-posta listesi oluşturuyorsanız , site alt bilginize bir e-posta kayıt formu ekleyin. İçeriğinizden daha fazlasını almak isteyen ziyaretçilerin kaydolmasını kolaylaştırır.
Yaratıcı Sitenize İlham Verecek 10 Web Sitesi Altbilgisi Örneği
- marie forleo
- Bir Fincan Jo
- David Lubofsky
- Jackie Aina
- Eksiksiz Butik
- Babish'i Binging
- Hüda Güzellik
- amanda Cerny
- Doktor Mike Varshavski
- Benimle Sıçra
Marka kimliğinizi yansıttığı ve hedef kitlenizin işinizin en kritik bölümlerine erişmesini sağladığı sürece bir web sitesi altbilgisi tasarlamanın doğru ya da yanlış bir yolu yoktur.
Aşağıda, iyi tasarlanmış altbilgilere sahip içerik oluşturucu web sitelerine ilişkin 10 örnek verilmiştir:
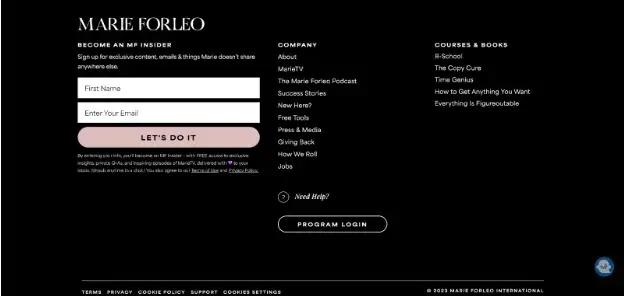
1. Marie Forleo

Resim kaynağı
Marie Forleo, YouTube web dizisi (MarieTV), çevrimiçi iş programı (B-okulu) ve Everything is Figureoutable ve Make every man want you want (Her erkeğin seni istemesini sağla) tavsiye kitaplarıyla tanınan bir girişimcidir.
Neyi iyi yapıyorlar: Kesintisiz siyah arka plan, alt bilgideki her metin parçasını öne çıkardığından, Marie'nin web sitesi altbilgisi şık bir renk kontrastı yaklaşımı benimsiyor.
Altbilgide çok fazla içerik var, ancak odak noktası, "MF içeriden biri olun" sloganıyla kaydolma e-posta formu. Leylak rengi CTA, ziyaretçilerin üzerine atlar ve onları kaydolmaya teşvik eder.
Formun yanında, Hakkında, Basın ve Medya ve İşler sayfaları dahil olmak üzere web sitesindeki önemli sayfalara bağlantılar bulunur.
Ayrıca, ziyaretçilerin Marie ve markası hakkında her şeyi öğrenmesini kolaylaştıran Marie'nin podcast'i, web dizisi, iş programı ve kitapları hakkında bilgiler de vardır.
Çıkarım: Altbilginizin içeriğini öne çıkarmak için koyu bir arka plan ve açık renkli bir yazı tipi (veya açık renkli bir arka plan ve koyu bir yazı tipi) kullanın.
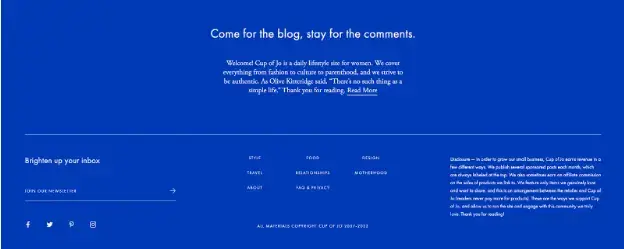
2. Bir Fincan Jo

Resim kaynağı
Joanna Goddard tarafından yaratılan A Cup of Jo, modadan yemek tariflerine ve kadınlar için ilişki tavsiyelerine kadar her şeyi kapsayan bir yaşam tarzı sitesidir.
Neyi iyi yapıyorlar: Web sitesindeki ana renkler kirli beyaz ve sarı, biraz da mavi serpiştirilmiş. Altbilgi arka planını masmavi bir tonda yapmak, sitenin geri kalanıyla büyük bir kontrast oluşturur ve ziyaretçilerin dikkatini çeker.
Altbilgideki ilk şey, A Cup of Jo'nun ne hakkında olduğuna dair kısa bir açıklamadır. Ziyaretçilere neden göz atmaya devam etmeleri gerektiğini ve markanın neler sunduğunu hatırlatır.
Ayrıca, ziyaretçileri haber bültenine kaydolmaya davet eden basit bir e-posta katılım formu ve altında, ziyaretçileri Joanna'nın sosyal medya profillerine götürecek sosyal medya simgeleri bulunmaktadır.
Ortada, A Cup of Jo ana kategorilerini vurgulayarak ziyaretçilerin ilgilerini çeken konuları bulmalarını kolaylaştırır.
Ayrıca, A Cup of Jo'nun sponsorlu gönderiler ve bağlı kuruluş pazarlaması yoluyla nasıl para kazandığını ayrıntılarıyla anlatan eksiksiz bir ifşa beyanı var.
Çıkarım: Altbilgide sitenizi kısaca özetleyerek markanızı unutulmaz kılın. Siteniz birçok konuyu kapsıyorsa, gezinmeyi kolaylaştırmak için ana kategorilerinize bağlantılar ekleyin.
Ve bağlı kuruluş pazarlaması yaparsanız ve/veya Joanna gibi sponsorlu gönderiler yazarsanız, bir açıklama beyanı bu konuda şeffaf olmanıza yardımcı olur ve ziyaretçileriniz bunu takdir edecektir.
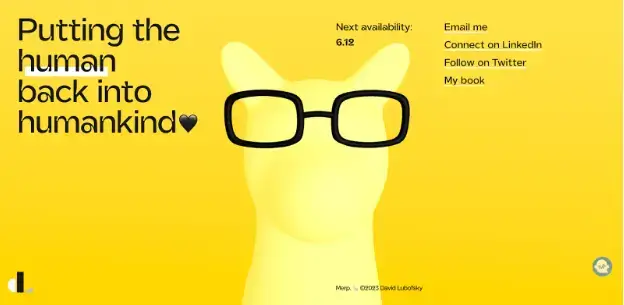
3. David Lubofsky

Resim kaynağı
David Lubofsky, "iyi insanların güzel ürünler oluşturmasına yardım etmeye" odaklanan bir web tasarımcısıdır.
Web sitesinde David, liderlerin ekipleri için zihinsel olarak sağlıklı ortamlar oluşturmasına, bir markaya benzersiz bir kişilik kazandıran yeni bir dijital strateji geliştirmesine ve bir şirketin sağlık odaklı aktivite kitleri için özel bir çevrimiçi mağaza ve strateji tasarlamasına yardımcı olma deneyimini özetliyor.
İyi yaptıkları şey: David'in kendini iyi hissettiren web sitesi animasyonludur ve arka plan rengi olarak siyah olmak üzere tutarlı bir siyah-sarı tema izler.

Bununla birlikte, David altbilgide bir değişiklik yaptı ve koyu yazı tipiyle hoş bir kontrast oluşturduğu için işe yarayan arka plan rengini sarı yaptı.
Gerçekte, David'in altbilgisinde, hedef kitlesi için eğlenceli bir gezinme deneyimi yaratan animasyonlu bir köpek vardır.
David, izleyicilerine "İnsanı insanoğlunun içine geri koymak" misyonunu hatırlatmak ve yeni projeler üstlenmek için müsait olacağı tarihi paylaşmak için altbilgi alanını kullanıyor.
Çıkarım: Hedef kitlenizin marka misyonunuzun ne olduğunu bilmesini sağlamak için alt bilgi alanınızı kullanın.
Ve David gibi hizmet tabanlı bir iş yürütüyorsanız, bir sonraki uygun tarihinizi de alt bilginize ekleyebilirsiniz.
4. Jackie Aina

Resim kaynağı
Jackie Aina, siyahi insanlara nasıl makyaj yapacaklarını öğretmek ve özgüvenlerini artırmak için kanalını kullanan profesyonel bir makyaj sanatçısı ve YouTube etkileyicisidir .
Neyi iyi yapıyorlar: Jackie'nin web sitesinin altbilgisine bir kez baktığınızda, markanın ziyaretçilere karşı şeffaf olma konusunda ne kadar ciddi olduğunu anlayacaksınız.
Jackie bağlı kuruluş pazarlaması ve sponsorlu gönderiler yoluyla para kazandığından, web sitesinin altbilgisinde gizlilik politikası, şartlar ve koşullar ve hatta bir GDPR sözleşmesi dahil olmak üzere işletmesiyle ilgili tüm sorumluluk reddi beyanları bulunur.
Ziyaretçilerin Jackie hakkında daha fazla bilgi edinmesine ve Jackie'nin destek ekibiyle iletişime geçmesine yardımcı olan Hakkımızda ve İletişim sayfalarına bağlantılar da vardır.
Son olarak, Jackie'nin altbilgi logosu, birincil logonun kısaltılmış ancak akılda kalan bir versiyonudur ve Jackie'nin sosyal profillerine bağlantılar içerir.
Çıkarım: Marka kimliğinizi güçlendirmek için logonuzu alt bilginizde stilize edin. Bağlı bir pazarlamacıysanız, gizlilik politikanızı ve diğer sorumluluk reddi beyanlarını alt bilginize ekleyin.
Ve Jackie'yi taklit etmek istiyorsanız, telif hakkı bildiriminizi öne çıkarmak için koyu bir arka plan kullanın.
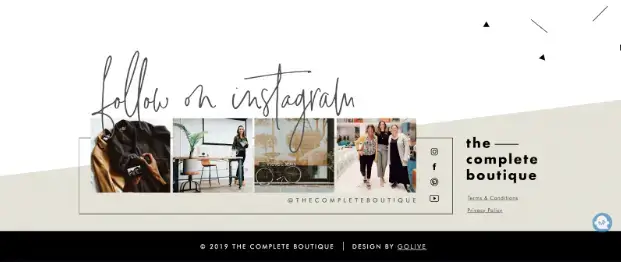
5. Eksiksiz Butik

Resim kaynağı
Perakende uzmanı Janine Mix tarafından kurulan A Complete Boutique, perakende işletme sahiplerinin şartlarına göre çalışırken karlarını ve toplum üzerindeki etkilerini artırmalarına yardımcı olan bir markadır.
Neyi iyi yapıyorlar: Bu web sitesinin altbilgisinin büyük bir kısmı Instagram hesabına odaklanıyor. Elbette başka sosyal medya ikonları da var ama bu marka, IG hesabından görseller çekerek, ziyaretçilerin markayı Instagram'da takip etmesi gerektiğini açıkça belirtti.
Altbilginin geri kalanı, markanın Şartlar ve Koşullarını, Gizlilik Politikasını ve telif hakkı bildirimini içerir.
Çıkarım: Markanızı tanıtmak için öncelikle tek bir sosyal medya platformu kullanıyorsanız , bunu altbilginizde mümkün olduğunca belirgin hale getirin.
Ziyaretçilerin, bu hesabın genel markanızın önemli bir parçası olduğunu bilmelerini sağlar.
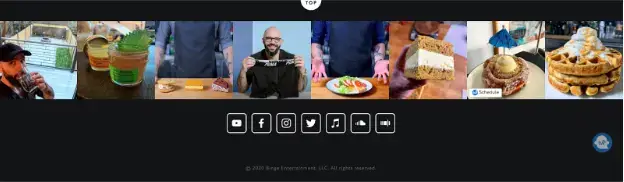
6. Babish ile İçki İçmek

Resim kaynağı
Brooklyn merkezli şef ve YouTube kişiliği Andrew Rea tarafından kurulan Binging with Babish, Andrew'un deneyler yaptığı ve kurgudan yola çıkarak yiyecekler yaptığı bir yemek programıdır.
Neyi iyi yapıyorlar: Andrew, izleyicilerine hayatı ve kariyeri hakkında daha fazla fikir vermek için altbilgi alanını kullanıyor. Bunu, kişisel hayatından fotoğraflar, GQ ile yaptığı bir videodan bir kare ve yaptığı muhteşem yemeklerin fotoğraflarını paylaşarak yapıyor.
Görüntülerin altında, Andrew'un podcast ve yemek pişirme videoları da dahil olmak üzere içerik yayınladığı profillere bağlanan bir dizi sosyal medya simgesi var.
Çıkarım: Görsel tabanlı bir iş yürütüyorsanız, markanızı temsil eden resimleri paylaşmak için alt bilgi alanınızı kullanın.
Görseller, insanların ilgisini çekmede ve sizinle etkileşime geçmelerini sağlamada metinden daha etkilidir.
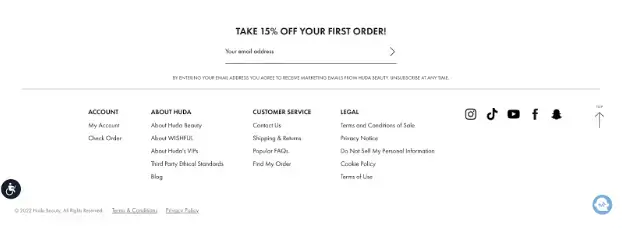
7. Hüda Güzeli

Resim kaynağı
Makyaj gurusu ve YouTube süperstarı Huda Kattan tarafından kurulan Huda Beauty, fondöten, kapatıcı, ruj ve göz farı gibi makyaj ürünleri satan bir güzellik markasıdır.
Neyi iyi yapıyorlar: Huda Beauty, bu basit altbilgiyle beyaz arka plan-siyah yazı tipi yaklaşımını benimsiyor.
İlk olarak, ziyaretçileri kaydolmaya teşvik eden “İlk siparişinizde %15 indirim alın” sloganıyla basit bir e-posta katılım formu var.
E-posta kayıt formunun altında, ziyaretçilerin aradıklarını hızlı bir şekilde bulmalarına yardımcı olan dört kategoriye ayrılmış temel bağlantılar bulunur.
Hesapları ve siparişleri hakkında bilgiler, şirket hakkında bilgiler, müşteri destek ekibine nasıl ulaşılacağı veya sitenin verilerini nasıl kullanacağına ilişkin politikalar gibi.
Çıkarım: Kullanıcı deneyimini iyileştirmek için bol miktarda boşluk içeren minimalist bir alt bilgi seçin. İnsanları bülteninize kaydolmaya (ve bir satın alma işlemi yapmaya) teşvik etmek için bir indirim veya ücretsiz bir ürün sunabilirsiniz.
Alt bilginize çok sayıda bağlantı ekliyorsanız, gezinmeyi kolaylaştırmak için bunları kategorilere ayırın.
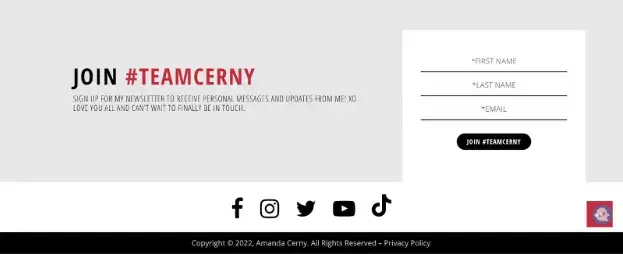
8. Amanda Cerny

Resim kaynağı
İçerik oluşturucu, oyuncu ve model Amanda Cerny, sosyal medya profillerinde 35 milyondan fazla takipçisiyle iyi hissettiren ve fitness içerikleri paylaşıyor.
Neyi iyi yapıyorlar: Amanda'nın web sitesi esas olarak diğer sosyal medya profillerini tanıtıyor.
Ancak alt bilgide en fazla yeri onun haber bülteni kayıt formu kaplıyor. "#TEAMCERNY'ye Katılın" sloganı, ziyaretçileri Amanda'dan " kişisel mesajlar ve güncellemeler " almak için formu doldurmaya ve kaydolmaya ikna edebilecek bir topluluk duygusu sağlar.
Formun altında, Amanda'nın sosyal profillerine bağlanan ve ziyaretçilerin onun içeriğine daha fazla erişebileceği sosyal medya simgeleri bulunur.
Çıkarım: Bülteninizi web sitenizin altbilgisinde tanıtırken, hedef kitleniz arasında bir topluluk duygusu geliştirecek bir hashtag veya slogan oluşturmaya çalışın.
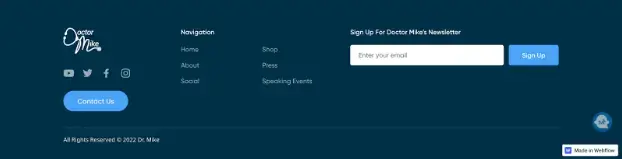
9. Doktor Mike Varshavski

Resim kaynağı
Mike Varshavski, 2014 yılında çevrimiçi sahneye çıkan ve insanlara sağlıklarına nasıl bakacaklarını öğreten videolar yayınlayan bir aile hekimidir.
Şu anda birincil sosyal medya profillerinde 23 milyondan fazla takipçisi var, The New York Times ve Men's Health'te yer aldı ve American Medical Association tarafından vurgulandı.
Neyi iyi yapıyorlar: Bazı diğer renk kontrastlı altbilgilerin aksine, Dr. Mike'ın altbilgisi mavi-beyaz tek renkli bir tasarıma sahiptir.
Ancak tasarımcı, ziyaretçilere nelere dikkat etmeleri gerektiğini göstermek için lacivert zemin üzerine açık mavi renkleri kullanarak harika bir iş çıkarmış.
Elbette, ziyaretçiler gezinme bağlantılarına veya sosyal medya simgelerine tıklayabilir, ancak altbilginin odak noktaları, Bize Ulaşın düğmesi ve kaydolma e-posta formudur.
Çıkarım: Kitlenizin dikkatini sonraki adımlara yönlendirmek için aynı rengin daha açık tonlarını kullandığınız sürece, tek renkli bir web sitesi alt bilgisine gitmekten korkmayın.
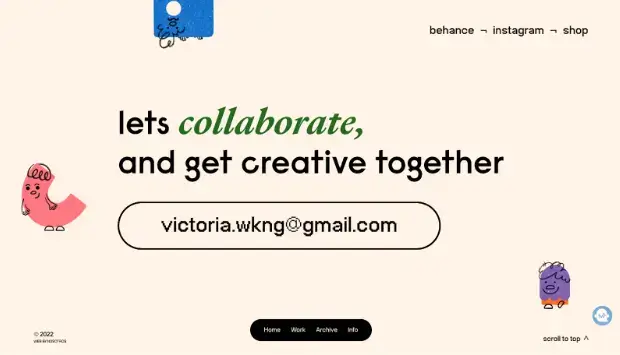
10. Benimle Sıçra

Resim kaynağı
Berlin merkezli illüstratör ve tasarımcı Victoria Ng tarafından kurulan Leap With Me, Victoria'nın portföyünü, makalelerini ve canlı yayınlarını gösteren renkli animasyonlu bir web sitesidir.
Neyi iyi yapıyorlar: Victoria'nın altbilgisi, Behance profiline, Instagram profiline ve Etsy mağazasına bağlantılar içeren şeftali renkli büyük bir bölümdür. Bununla birlikte, öne çıkan, altbilginin çoğunu oluşturan iletişim düğmesidir.
Elbette, alt kısımdaki yapışkan çubuk, ziyaretçilerin Victoria'nın çalışmalarını incelemesine olanak tanır ve ne kadar ileri giderlerse kaysınlar onun hakkında daha fazlasını öğrenin.
Yine de altbilgi, Victoria'nın tasarım işi için müşteri adayları oluşturmayı hedefliyor.
Çıkarım: Altbilginize birkaç sayfaya bağlantılar koymak sorun değil, ancak iletişim formunuzu (veya ayrıntılarınızı) altbilginizin odak noktası yaparsanız daha fazla dönüşüm elde edebilirsiniz.
Kapanışta: Altbilginizi Marka Kimliğinize Uygun Şekilde Tasarlayın
İnsanlar yalnızca ekranın üst kısmındaki içeriğe dikkat ediyormuş gibi görünse de, bazı ziyaretçiler siteden ayrılmadan önce sayfayı sonuna kadar kaydırmayı sever.
Ziyaretçilerinizi takip edin , en çok ziyaret ettikleri sayfaları öğrenin ve bunları alt bilginize ekleyin. Onlara aradıkları içeriği sağladığınız için, çıkmak yerine göz atmaya devam edecekler.
Web sitenizin altbilgisi için tamamen işlevsel ve pratik formlar, resim galerileri ve sosyal medya simgeleri oluşturmak istiyorsanız, POWR size yardımcı olabilir.
POWR, bilgi toplamanıza, ziyaretçilerle etkileşim kurmanıza, daha fazla takipçi edinmenize, müşterileri desteklemenize ve dönüşümleri artırmanıza yardımcı olacak özelleştirilebilir web sitesi uygulamaları oluşturmanıza olanak tanır.
POWR'a bugün ücretsiz kaydolun .
