Web Sitesi Performansını ve Hızını Artıracak 10 İpucu
Yayınlanan: 2019-09-10Web siteleri her işletmenin ayrılmaz bir parçası haline geldi. İster küçük bir işletme ister büyük bir kuruluş olsun, her kuruluşun ürün veya hizmetlerini tanıtmak için bir işletme web sitesi vardır. Ancak harika görsellere ve ilgili içeriğe sahip bir işletme web sitesine sahip olmaktan daha fazlası gereklidir.
Artan rekabetle birlikte potansiyel müşterilerin sitenizde yalnızca birkaç saniye kalması muhtemeldir. Bundan sonra rakibin sitesine inecekler.
Bu nedenle, ziyaretçilerin ilgisini canlı tutmak ve onları müşteriye dönüştürmek için web sitenizin yüksek hıza ve performansa sahip olması gerekir.
Bu makale, web sitesi hızının ve performansının ne olduğunu ve bunları iyileştirmenin etkili yollarını ortaya çıkaracaktır.
Web Sitesi Hızı ve Performansı Nedir?
Genel olarak hem web sitesi hızı hem de performans, kullanıcı deneyimiyle ilişkilidir ve benzerdir. Fakat ikisinin arasında ufak bir fark var.
Web sitesi hızı , web sitenizdeki içeriğin ne kadar hızlı yüklendiği ve kullanıcı tarafından erişilebilir olduğudur. Çevrimiçi işinizin itibarını önemli ölçüde etkileyen çok önemli bir unsurdur.
Öte yandan, web sitesi performansı, bir ziyaretçiyi potansiyel bir potansiyel müşteriye veya müşteriye dönüştürebilen bir web sitesinin genel işlevselliği ile ilgili geniş bir terimdir. Genel hız, yanıt verme yeteneği, içerik, tasarım vb. faktörlerden oluşur.
Örneğin, bir ziyaretçi web sitenize geldiğinde performansı, ne kadar hızlı yüklendiğine, kullanıcı sorgularına yanıt verdiğine ve gerekli eylemi (form doldurma, satın alma veya abone olma) gerçekleştirmesine ne kadar sorunsuz izin verdiğine bağlıdır.
Web Sitesi Hızını ve Performansını Artırmanın 10 Etkili Yolu
- Sayfa Hızını Kontrol Edin ve Optimize Edin
- HTML, CSS ve JavaScript Dosyalarını Küçültün
- Görsel İçeriğin Boyutunu Sıkıştırın
- Gezinmeyi Kolaylaştırın
- İstenmeyen Eklentileri Sil
- Web Sitesini Önbelleğe Almayı Kullan
- İçeriği Optimize Edin
- Mobil Cihazlara Odaklanma
- CDN Kullanmayı Düşünün
- Daha İyi Bir Hosting Kullanın
Bunlar web sitenizin hızını ve performansını artırmanın etkili yollarından bazılarıdır. Gelin bunlara ayrıntılı olarak bir göz atalım.
1. Sayfa Hızını Kontrol Edin ve Optimize Edin
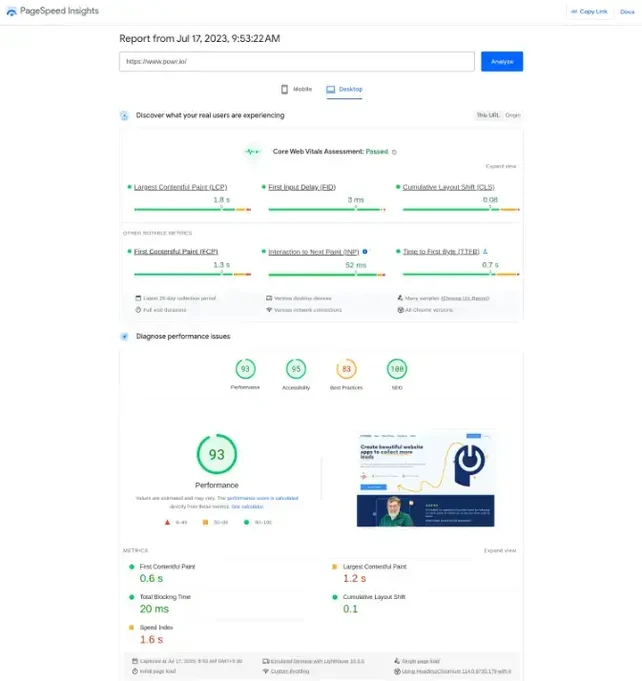
İlk adım, web sitenizdeki farklı web sayfalarının hızını analiz etmektir. Sayfa hızını test etmek için Google'ın Page Speed Insights veya Pingdom gibi ücretsiz araçlarını kullanabilirsiniz. Bu araçlar, web sitenizin genel performansını farklı temel web verilerine göre test etmenize yardımcı olur.

Kaynak
Sayfa hızı öngörüleri aracının bir örneğini burada bulabilirsiniz. Farklı ölçümlere göre sayfa hızını ve performansını denetler. Üstelik sitenizin hızını ve performansını artırmak için size web sitesi optimizasyon önerilerinin bir listesini de sunar. Bunları uygulamayı düşünebilirsiniz.
2. HTML, CSS ve JavaScript Dosyalarını Küçültün
Web siteniz için HTML, CSS ve Javascript dosyalarının istenmeyen öğelerini ortadan kaldırarak sayfa hızını artırabilirsiniz. Gereksiz boşlukları, yorumları, araları ve fazladan karakterleri kaldırın. Ayrıca, web sitenizin işlevselliğini etkilemeyen, kullanılmayan işlevleri ve değişkenleri de küçültmeyi düşünün.

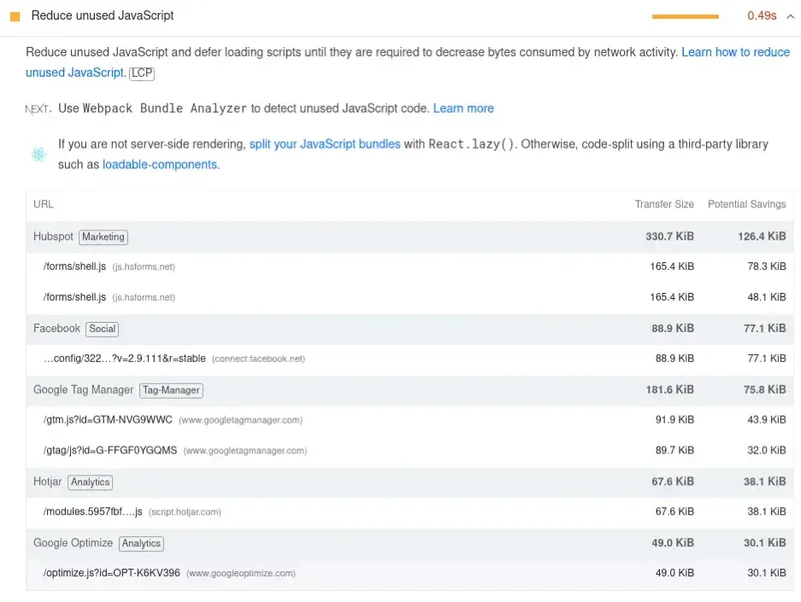
Kaynak
Sayfa hızı analiz aracı, azaltabileceğiniz potansiyel unsurları belirlemenize yardımcı olur. HTML, CSS ve JS dosyalarını azaltarak HTTP isteklerini azaltabilir ve web sitenizin hızını artırabilirsiniz.
3. Görsel İçeriğin Boyutunu Sıkıştırın
Resimler, videolar, infografikler ve grafikler gibi görsel içerikleri kullanmak , web sitenizin dönüşüm oranını artırmanın harika bir yoludur . Ancak görsel içerik aynı zamanda sayfa boyutunu da arttırır ve sitenizin yavaşlamasına neden olur.
İşin iyi yanı, bu görselleri hızı ve performansı etkilemeden kullanabiliyor olmanızdır. Resimleri yüklemeden önce sıkıştırdığınızdan emin olun. Kalitesini etkilemeden görselin boyutunu küçültmek için TinyPNG, Kraken.io ve ImageOptim gibi araçları kullanabilirsiniz.
Arka plan için video kullanmak istiyorsanız videoyu sıkıştırın ve boyutunu mümkün olduğunca küçük tutmaya çalışın. Öne çıkan videolar söz konusu olduğunda, bunları öncelikle YouTube gibi üçüncü taraf uygulamalara yükleyin ve ardından sitenize yerleştirin. Bunu yaparak, web sitesinin hızını etkilemeden videolardan yararlanabilirsiniz.
4. Gezinmeyi Kolaylaştırın
Web sitesinde gezinme, kullanıcıların web sitesinde istediklerini bulmalarına ve erişmelerine olanak tanıyan bir tasarım özelliğidir. Bunlar farklı sayfalar, bağlantılar, düğmeler vb. olabilir. Gezinme, web sitesinin hızını doğrudan etkilemez ancak ek sayfa yüklenmesine ve kötü müşteri deneyimine yol açabilir .
Tembel yüklemeyle web sitesi performansını artırma hakkında daha fazla bilgi edinin.
Web sayfalarını düzenleyerek web sitesinde gezinmeyi iyileştirebilirsiniz. Ayrıca tüm Harekete Geçirici Mesaj (CTA) düğmelerini, menüyü ve diğer yararlı bağlantıları kullanıcılar için anlaşılır ve erişilebilir tutun.
Bunun dışında düzgün gezinme, arama motorlarının sayfaları daha etkili bir şekilde taramasını ve dizine eklemesini kolaylaştırarak Arama Motoru Optimizasyonu'na da yardımcı olur, bu da web sitesinin performansını artırmaya yardımcı olur.
5. İstenmeyen Eklentileri Silin
WordPress gibi içerik yönetim sistemlerinde barındırılan web siteleri, web sitelerine özellik ve işlevsellik eklemek için sıklıkla farklı eklentiler kullanır. Ancak özelliklerin yanı sıra, web sitenizi yavaşlatan ek sayfa ağırlığı da getirirler.

Eklentilerin gereksinimleri işletmeden işletmeye değişir. Ancak istenmeyen eklentileri kontrol edebilir ve web sitenizden silebilirsiniz.
Örneğin bir e-posta bülteni eklentisini düşünün. Düzenli olarak bülten göndermiyorsanız bunları web sitenizden kaldırmayı düşünebilirsiniz.
6. Web Sitesini Önbelleğe Almayı Kullanın
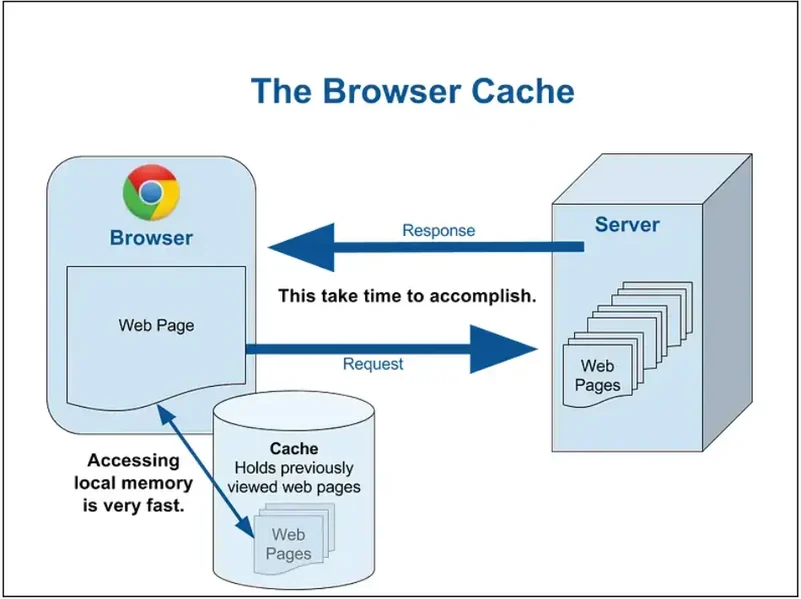
Önbellek, web sitenizin kullanıcının cihazında depolanan verilerinin alt kümesidir. Bu veriler önceden yüklenir ve geri kalan içerik yüklenirken kullanıcıya iletilir.

Kaynak
Önbelleğe alma hızı doğrudan etkilemez ancak sunucudaki yükü azaltarak First Contentful Paint'in (FCP) azaltılmasına yardımcı olur. Web sitenizin hemen çıkma oranını azaltmaya yardımcı olur.
CMS ve barındırma sağlayıcınızın ayarlarından önbelleğe almayı etkinleştirebilirsiniz. Sitenizin en son statik sürümünü saklar ve kullanıcı web sitesini ziyaret ettiğinde onu yükler.
7. İçeriği Optimize Edin
İçerik, ziyaretçilerinizin bağlantıda kalmasına yardımcı olduğundan web sitenizin en önemli öğesidir. Ancak aynı zamanda web sitenizin performansına da katkıda bulunur. İster SaaS blogu ister Magento mağazası olsun sitenizin içeriğini optimize ederek web sitesi hızını ve dönüşümlerini artırabilir, kusursuz bir kullanıcı deneyimi yaratabilirsiniz.
Öncelikle web sitenizdeki içeriğin açık ve net olduğundan emin olun. İçeriğinizin mükemmelliğini garanti etmek için içerik yazarlarını işe alın . İstenmeyen içerik sayfa hızını etkilemeyebilir ancak dönüşüm oranınızı düşürebilir. Basit bir dil ve biçimlendirme kullanın.
Ayrıca birden fazla yazı tipi kullanmaktan kaçının. Yalnızca yükleme süresini artırmakla kalmaz, aynı zamanda kullanıcı deneyimini de etkiler. Sayfa hızı için optimize edilmiş minimum yazı tiplerini kullanın.
8. Mobil Cihazlara Odaklanın
Aramaların çoğunluğunun mobil cihazlardan yapıldığı göz önüne alındığında, mobil duyarlılığa odaklanmak bir zorunluluktur. Kullanıcılarınızın çoğuna sorunsuz bir kullanıcı deneyimi sağladığından emin olmak için web sitenizi mobil cihazlar için optimize etmelisiniz .
İlk olarak, web sitesi temaları toplam web sitesi boyutunun çoğunluğunu oluşturur. Dolayısıyla, yeni bir site oluşturmak üzereyseniz veya eskisini yeniden tasarlamaya çalışıyorsanız, hafif ve mobil uyumlu bir tema kullanmayı düşünün.

Kaynak
Ancak basit bir tema seçmek, web sitenizin görünümünden ödün vermek anlamına gelmez. Doğru temalarla daha iyi görünüme ve performansa sahip siteler oluşturabilirsiniz.
Mobil sitenizin içerik yerleşimine ve düzenine daha fazla dikkat etmelisiniz. İçerik geliştirme sürecinde tüm öğelerin kullanıcı tarafından açıkça görülebildiğinden emin olun. Son olarak sitenizin hızına ve performansına dikkat edin. Gerektiğinde optimize etmeye çalışın.
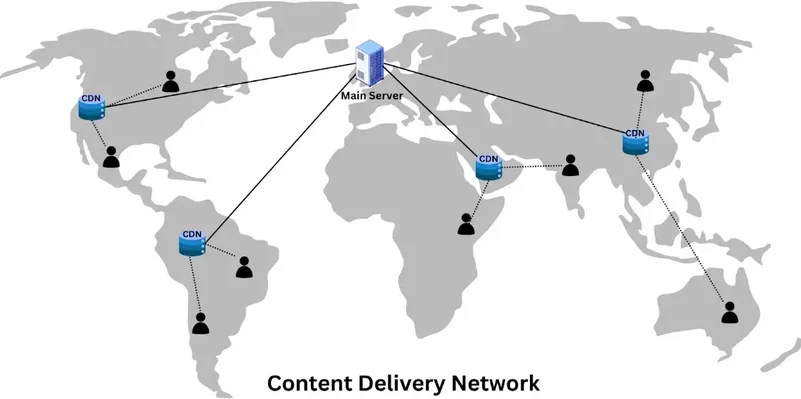
9. CDN Kullanmayı Düşünün
Farklı konumlardan ziyaretçilerin olduğu yüksek trafikli bir web siteniz varsa, bir CDN (İçerik Dağıtım Ağı) size yardımcı olabilir. CDN, web sitenizin önbelleğe alınmış sürümünü saklayan bir sunucu ağıdır.

Kaynak
Bu CDN'ler dünyanın her yerinde bulunmaktadır. Böylece ziyaretçiler bir web sitesine girdiğinde ana sunucu yerine en yakın CDN'den yanıt alırlar. Bu işlem yükleme süresini önemli ölçüde azaltır ve web sitesi hızını artırır.
10. Daha İyi Bir Hosting Kullanın
Barındırma sağlayıcınız web sitenizin hızında çok önemli bir rol oynar. Hosting ne kadar iyi olursa web siteniz o kadar hızlı çalışır. Yüksek hızlı sunucularla barındırma, web sitenizin performansını artırabilir.
Genellikle çoğu işletme, daha düşük fiyatlandırma nedeniyle paylaşılan sunucularla barındırmayı tercih eder. Bu tür barındırma, sınırlı sayfalara sahip küçük web siteleri için yararlı olabilir. Ancak büyük siteler için kullanıldığında içeriğin yüklenmesi ve erişilmesi uzun zaman alacaktır.
Sanal Özel Sunuculara sahip barındırma sağlayıcıları daha iyi bir WordPress barındırma seçeneği olabilir. Paylaşımlı barındırmaya benzer, ancak her web sitesinin özel kaynakları vardır.
Kurumsal düzeyde bir siteniz varsa ve hızlı yüklenip çalışmasını istiyorsanız özel sunucular bir seçenek olabilir. Adından da anlaşılacağı gibi web siteniz, hızı ve performansı artırmaya yardımcı olan özel bir sunucuya sahip olur.
Web barındırma hakkında daha fazlasını okuyun.
Özetliyor
Sonuç olarak web sitesi hızı ve performansı, işinizi çevrimiçi ortamda başarılı veya başarısız kılabilecek kritik faktörlerdir. Bu makalede bahsedilen birkaç yararlı değişiklikle sitenizin hızını ve performansını artırabilirsiniz. Bunun dışında daha iyi barındırma çözümlerine veya büyük siteleriniz varsa CDN'ye yatırım yapabilirsiniz.
Ancak web sitenizin hızını ve performansını artırırken kullanıcı deneyiminin süreç boyunca sorunsuz kalmasını sağlayın. Çünkü deneyimi kötü olan hızlı bir site size daha pahalıya mal olacaktır.
Yazar Biyografisi:
Krishna Yadav, iki yeni girişimi Infibusiness Solution ve Branding Marketing Agency (BMA) ile tanınıyor. Kendisi bir girişimcidir ve organik SEO, Markalama, İçerik Pazarlama ve PPC konularında uzmanlığa sahiptir. Müşterileri ev hizmetleri, BT hizmetleri, saas, pazarlama ve reklamcılık gibi çeşitli sektörlerde faaliyet göstermektedir.

