2020'de Web Sitesi Hızını Artırmanın 10 Kolay Yolu
Yayınlanan: 2020-01-29
Sayfa hızı, web tasarımının temel direklerinden biriydi. Son zamanlarda, ne yazık ki daha yüksek bant genişliğine sahip internet (“peki neden uğraşalım?”) ve modern ön uç çerçevelerin benimsenmesi nedeniyle arka planda kaldı. Bununla birlikte, web sitesi hızı, kullanıcı deneyimi ve para kazanma için hala kritik öneme sahiptir ve siteniz üzerindeki etkisi muhtemelen sandığınızdan çok daha fazladır.
Reklamdan para kazanma ve kullanıcı deneyimi söz konusu olduğunda web sitenizi hız için optimize etmenin etkisi abartılamaz. Sitenizin hız konusunda ne kadar iyi durumda olduğunu öğrenmek için Chrome denetim aracını kullanabilir veya GTmetrix veya Google'ın geliştirme aracı gibi araçları kullanabilirsiniz.
Bu makalede, biraz teknik konulara değinerek 2020 için web sitenizi hızlandıracak, daha iyi kullanıcı deneyimi ve daha iyi para kazanma sağlayacak on temel eylemde size yol göstereceğiz.
Sunucunuzun sizin için çalışmasını sağlayın
Sunucunuzu doğru şekilde ayarlamak, hız performansını büyük ölçüde artırabilir. Sahip olduğunuzdan emin olmanız gereken iki kolay kurulum:
- Sıkıştırma etkinleştirildi – tüm metin dosyalarınız (HTML, JS, CSS, VB….) için GZIP sıkıştırmasının etkinleştirildiğinden emin olun.
- HTTP2 – Sunucunuz HTTP2'yi destekliyorsa etkinleştirdiğinizden emin olun.Sitede herhangi bir değişiklik yapmak zorunda kalmadan performansı artırmanın harika bir yolu.
Vodien tarafından hazırlanan bu harika HTTP2 gösterimine göz atın.
Geç Yüklemeyi Kullan
Tembel yükleme, içeriğin yalnızca görüntülenmek üzereyken yüklenmesi işlemidir. Bu, kullanıcının asla ulaşamayacağı çok sayıda ekstra içeriğin indirilmesini azaltacak ve performansı önemli ölçüde artırmak için tarayıcıyı serbest bırakacaktır. İyi haber şu ki, içeriği hızlı bir şekilde yavaş yavaş yüklemenize yardımcı olabilecek pek çok hazır paket var. Daha da iyisi, Chrome 76'dan (Temmuz 2019) itibaren Lazy Loading, HTML ile yerel olarak tümleşik olarak gelir. Sadece etiketeloading=”lazy ” ekleyin ve işiniz bitti.
Dosyalarınızı küçültün
Küçültme – Bu, koddan boşlukları ve yorumları kaldırma işlemidir.Kodu insanlar için okunabilir hale getirmek için gereklidirler, ancak bilgisayarların bunlara ihtiyacı yoktur. Küçültme, dosya boyutunu %70'ten fazla azaltabilir. Tüm HTML, CSS ve JS dosyalarınızı küçültmelisiniz. Değişiklik yapmanız gerekebilir diye orijinalleri sakladığınızdan emin olun. Bugün her büyük IDE, dosyalarınızı sizin için küçültecek eklentilere sahiptir. React gibi bir paket kullanıyorsanız, küçültme yerleşik ağaç sallama ile birlikte gelir.
Dosyaları bölme – Dosyalarınızın yalnızca ihtiyaç duyduklarına sahip olduğundan emin olun.Dosyaları bölmek, dosyaların küçülmesine ve projenizin çok daha yönetilebilir olmasına yardımcı olur.
Resimleri optimize et
Resimleri doğru boyutlandırın – Duyarlı web tasarımı, görüntülerin ekrana bağlı olarak farklı boyutlarda gösterilmesine yol açan norm haline geldi.Bunu avantajımıza kullanabilir ve resimlerimiz için birkaç farklı boyutta tutabiliriz. Görüntü tüm bu pikselleri gösteremeyecekse büyük bir dosya indirmeye gerek yoktur. Resim etiketi vesrcsetniteliği, bunu yapmayı çok kolaylaştırır.
Bu kılavuz, görüntüleri duyarlı bir şekilde boyutlandırmak için bazı en iyi uygulamalar ve kolay uygulamalar konusunda size yol gösterecektir.
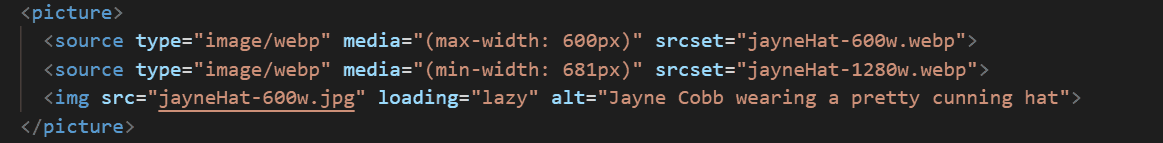
Yeninesil biçimler – Artık çoğu tarayıcıda desteklenen yeni görüntü biçimleri, dosya boyutlarını önemli ölçüde azaltabilir (yalnızca fotoğraflar için değil).Örneğin Google'ın açık WebP biçimi, dosya boyutunu %64 ila %92 oranında azaltabilir. Aşağıdaki durumda, WebP dosyalarını 2 farklı boyutta kullanıyoruz ve webP'yi desteklemeyen tarayıcılar için bir yedek jpg görüntüsü ekliyoruz.

Görüntü Karakterleri – Görüntü hareketli grafiği, birçok küçük görüntüden oluşan bir görüntüdür.Tüm düğmeleriniz\logo için bir görüntü hareketli grafiği kullanmak, bir sayfayı yüklemek için ihtiyaç duyduğunuz sunucu çağrılarının sayısını azaltacaktır. HTTP/1.1 kullanıyorsanız bu yükleme süresini kısaltacaktır.
Bir istemci tarafı önbellek politikası uygulayın
Sayfa yükleme süresi, tarayıcıdan zaten indirmiş olduğu dosyaları saklamasını isteyerek önemli ölçüde iyileştirilebilir. Bu hem dahili hem de harici dosyalar için geçerlidir.

Dahili dosyalar – Bunlar, sitenizdeki stil sayfaları ve logolar gibi yeniden kullanılabilir dosyalardır.Logolar, genel CSS ve benzersiz tanımlayıcılara sahip resimler gibi değişmeyen dosyalar için sona erme tarihini 1 yıl olarak ayarlamak adettendir. Daha sık değiştirmeyi beklediğiniz dosyalarınız varsa uygun bir son kullanma tarihi belirleyebilirsiniz.
Harici paketler – Örneğin, siteniz önyükleme paketini kullanıyorsa, paketi web sitenize indirmek yerine CDN'yi kullanma seçeneğiniz vardır.Bunu yaparsanız, kullanıcı web sitenizi ilk kez ziyaret ettiğinde bile, popüler bir paket olduğu ve belki de farklı bir siteden indirilmiş olduğu için muhtemelen paketi indirmesine gerek kalmayacaktır.
Sunucu tarafı önbelleğinden yararlanın
Fikir, ön uç önbelleğe alma ile aynıdır, sunucunuzu zaten oluşturduğu veya sıklıkla kullandığı şeyler üzerinde çalışmaktan kurtarır. Bir içerik siteniz varsa, yavaş performans ve veritabanı maliyetleri nedeniyle bir kullanıcı web sitesine her girdiğinde veritabanınızın vurulmasını istemezsiniz. Tüm kullanıcılar aynı makaleleri göreceğinden, makaleyi bir kez önbelleğe alabilir ve değişiklik yapılana kadar önbelleğe alınmış sürümü sunmaya devam edebilirsiniz.
Sunucunuzun nasıl tasarlandığına bağlı olarak birçok farklı paket bu konuda size yardımcı olabilir. Ve elbette, özel ihtiyaçlarınıza uyacak şekilde kendi önbelleğinizi tasarlayabilirsiniz.
CDN'leri kullanın
İçerik Teslim Ağları sunucunuzla bağlantı kurar, yanıtı önbelleğe alır ve ardından yerel olarak kullanıcılarınıza sunar. İlk bakışta çok pahalı görünüyorlar. Bununla birlikte, CDN'lerinizi doğru bir şekilde ayarlamak, performansı büyük ölçüde artırırken sunum maliyetlerinizi de azaltmalıdır.
Yönlendirmelerden kaçının
Yönlendirmelerden Kaçının! Yönlendirmeler, her şeyi yavaşlatmanın kesin bir yoludur. Bazen, kullanıcıları sitenizin güvenli sürümünü kullanmaya yönlendirirken (HTTP'ye karşı HTTPS) veya web sitenizdeki içeriği taşırken eski SEO bağlantılarınızın içeriğe yönlendirmeye devam etmesini istediğinizde olduğu gibi gereklidirler.
Kendinizi yönlendirmeleri kullanırken bulursanız, zincirleme yönlendirmelerden kaçındığınızdan emin olun. Zincirleme yönlendirme, başka bir yönlendirmeye yönlendiren bir yönlendirmedir. Yeniden yönlendirmeniz gerekiyorsa, yalnızca bir kez yönlendirme yaptığınızdan emin olun!
Oluşturma engelleme etkinliğini önceliklendirin ve kaldırın
Rendering, yüklemeyi ifade eder ve web sayfanıza bakıldığında hızlı yükleme için en yüksek öncelik, ekranın üst kısmındaki kısımlardır. HTML yukarıdan aşağıya okunduğu için, ilk sayfa görünümü için önemli olmayan şeyleri olanların ötesine itmek önemlidir.
Örneğin, analitik için bir JS etiketiniz varsa, onu sayfa alt bilgisine yerleştirebilirsiniz. Bu şekilde, kullanıcının tarayıcısının önce kullanıcının görebileceği şeylerle ilgilenmesini ve diğer şeyleri sonraya ertelemesini sağlarsınız.
Ortaklarınızı akıllıca seçin
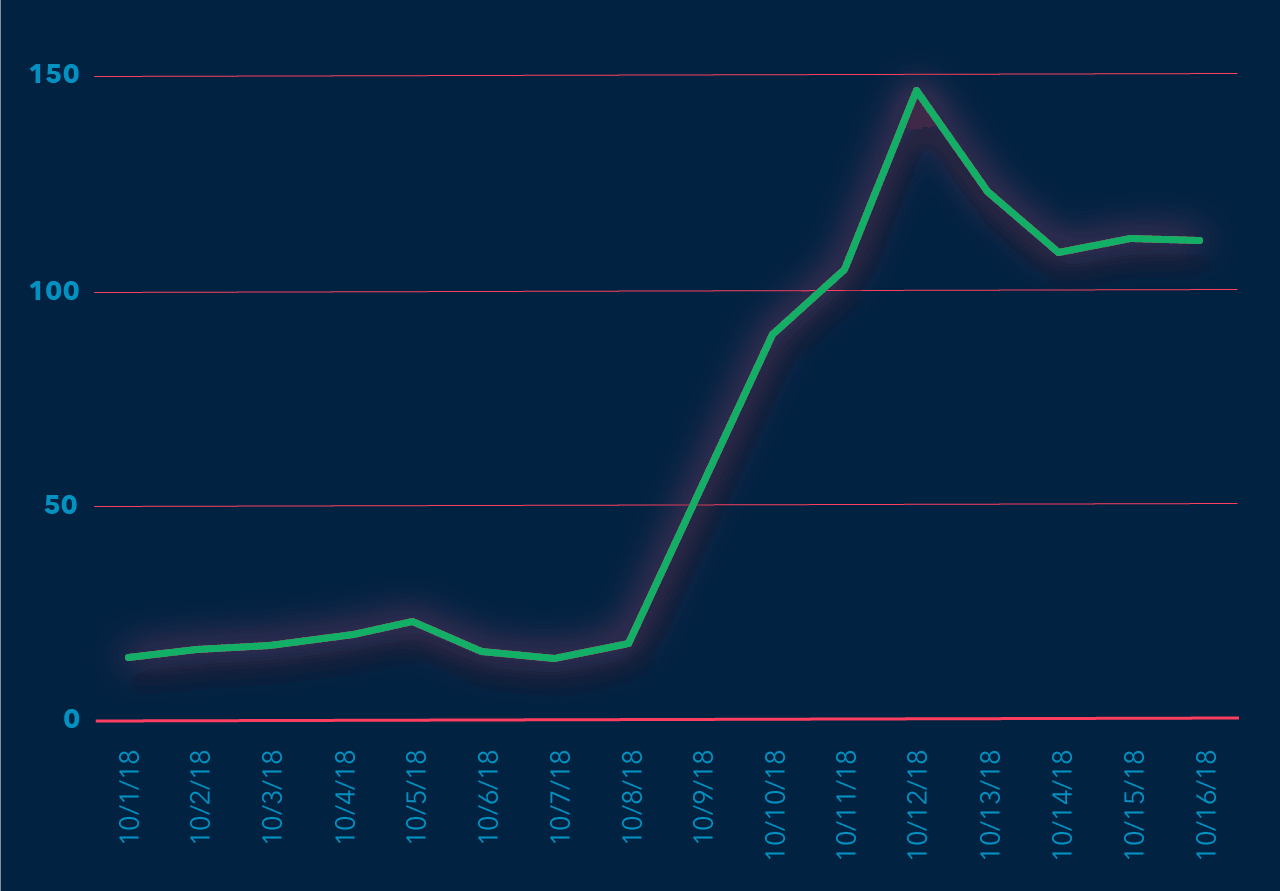
İnternette, tıpkı hayatta olduğu gibi, en önemli şey doğru ortakları seçmektir. Sitenizi düzene sokabilir ve hızlı çalışacak şekilde tasarlanmış güzel bir web sitesine sahip olabilirsiniz. Ancak sitenin yavaş yüklenmesine neden olan bir reklam iş ortağıyla, araya giren bir kullanıcı deneyimi yaratırsınız. Bir yıl önce espor sektöründen bir yayıncıyla çalışmaya başladık ve siteden para kazanmakta zorlanıyorduk. Siteyi dikkatli bir şekilde inceledikten sonra, sitedeki diğer tüm reklam ortaklarının zaman aşımına uğramasına neden olacak kadar yavaş bir reklam birimi bulduk. Site, bu reklam ortağını kaldırdıktan sonra, sitenin genel sayfa başına BGBG'si dört katına çıktı!

Öğrenmeye devam et
Bu yazıda yalnızca birkaç hızlı ipucu ele aldık. Bu nedenle, daha yüksek performans için daha derine indiğinizden emin olun. Ayrıca, ekosistemimiz sürekli olarak gelişmektedir. Bu kadar ileri gittiyseniz, muhtemelen her zaman öğrenecek yeni bir şeyler olduğunu biliyorsunuzdur.
Aşağıdaki iki linki incelemenizi tavsiye ederim. Bence başlamak için harika bir yer.
https://www.udacity.com/course/browser-rendering-optimization–ud860
https://medium.com/swlh/what-the-amp-augmenting-my-own-site-with-accelerated-mobile-pages-amp-52927bab7cb8
