Yönlü Arama ve Gezinme Nedir? 14 İpuçları ve 24 Örnek
Yayınlanan: 2022-07-18Ziyaretçileri ilgilendikleri ürünlere yönlendirmek, herhangi bir çevrimiçi mağaza için zorlu bir iştir. Ne kadar çok seçeneğiniz varsa, o kadar zorlaşır.
Bu büyük bir sorun çünkü ortalama bir ziyaretçinin ilgilendiklerini bulması ne kadar uzun sürerse, o kadar az satış bekleyebilirsiniz. İnsanlar aradıklarını bulamadıklarında kafaları karışır ve hayal kırıklığına uğrarlar ve hatta tarayıcı penceresini kapatabilir veya daha kullanıcı dostu bir siteye geçebilirler.
Yönlü arama ve gezinme, kullanıcı deneyimini basitleştirmede büyük rol oynar. Her şey, ürünlerinizin kolayca bulunabilmesi için arama deneyimini iyileştirmekle ilgilidir.
Bu makalede, çok yönlü aramayı tartışacağız, 14 temel yönlü arama ipucunu paylaşacağız ve yönlü aramayı doğru yapan 24 e-ticaret mağazası örneğine göz atacağız.
Başlayalım!
Kısayollar ✂️
- Yönlü arama ve gezinme nedir?
- E-ticaret sitenizde neden yönlü arama kullanmalısınız?
- Yönlü arama için en iyi 14 uygulama
Yönlü arama ve gezinme nedir?
Yönlü gezinme veya yönlü göz atma olarak da bilinen çok yönlü arama , kullanıcıların boyut, renk, fiyat ve marka gibi filtrelere dayalı olarak büyük ürün envanteri gruplarını analiz etmelerine, düzenlemelerine ve filtrelemelerine yardımcı olmak için e-ticaret markaları tarafından kullanılan bir tekniktir.
Bekle, yani sadece filtrelerden mi bahsediyoruz?
Pek değil. Yönler daha belirgindir: bir aramanın sonuçlarına uygulanırlar.
Yönlü arama, kullanıcı arayüzünüzden ürün açıklamalarınızın nasıl yazıldığına kadar her şeyi iyileştirmeyi gerektirir. Sitenizde karmaşık bir yapıya sahip olmak yerine her şey olabildiğince basit ve akıcı olmalıdır.
E-ticaret sitenizde neden yönlü arama kullanmalısınız?
Yönlü arama, müşterilerinizin ürün arama deneyimini iyileştirmeye yardımcı olur.
Bazı web sitesi ziyaretçileri tam olarak ne istediklerini bilir. Diğerleri bir karar vermeden önce birkaç seçeneği araştırmak isterler… ancak bu, ürün hattınızın tamamıyla ilgilendikleri anlamına gelmez! Büyük olasılıkla, belirli bir ürün türü için farklı seçenekler arıyorlar.
Yönler, kullanıcıların ihtiyaçlarını karşılayan seçeneklere hızlı ve verimli bir şekilde odaklanmasını sağlayarak kullanıcı deneyimini basitleştirir.
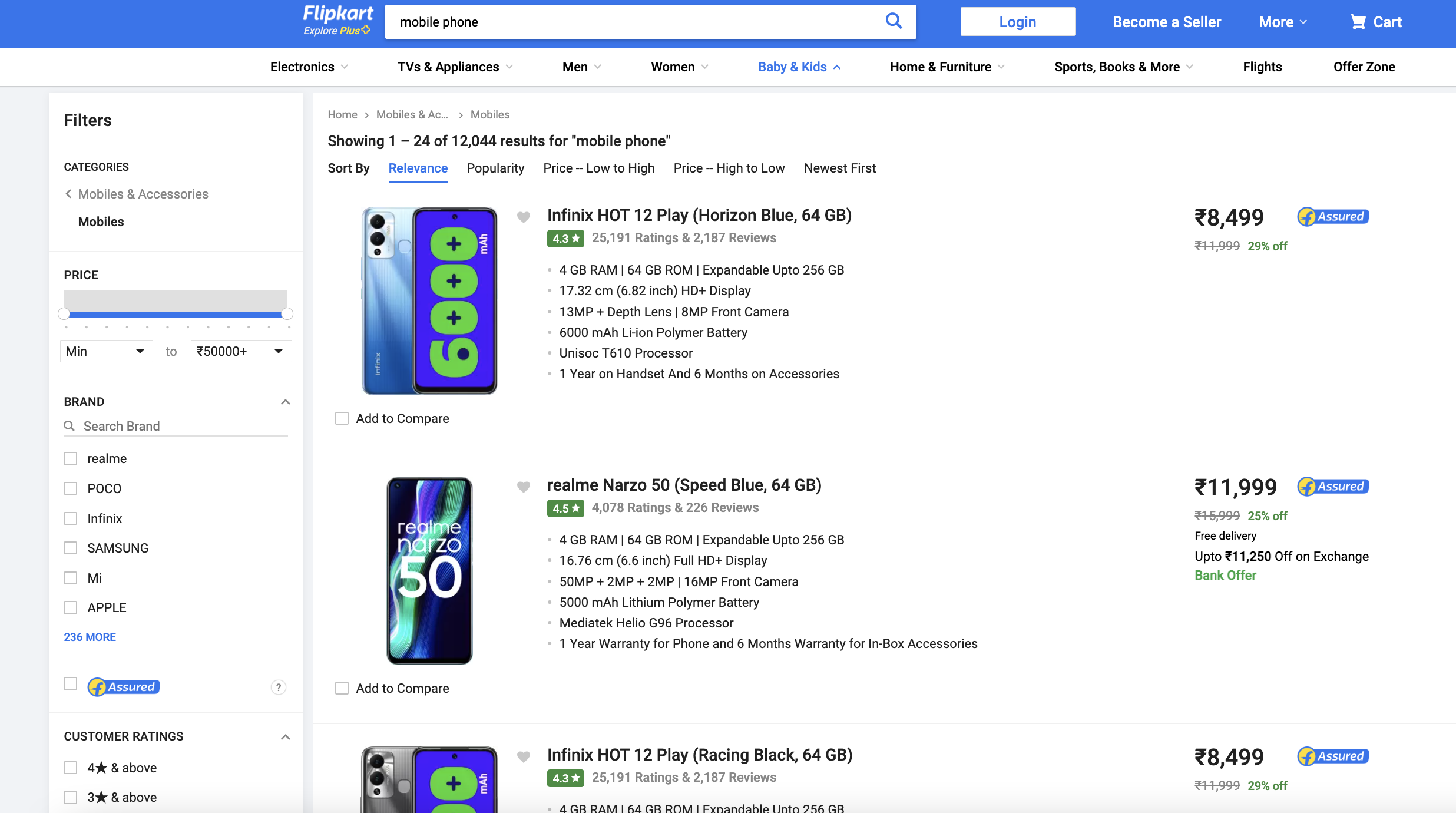
Örneğin cep telefonu satın almak isteyen bir müşteri, farklı özellik ve özelliklere sahip binlerce model arasından seçim yapmak zorunda kalacaktır. Ezici olabilir ve bir karar vermek imkansız hissedebilir.
Ancak Flipkart.com'da mobil cihazlar için yapılan bu yönlü aramaya bakın. Marka, fiyat aralığı ve incelemeler gibi çok yönlü filtreleri kullanarak müşteriler, web sitesinde bulunan binlerce cep telefonundan yalnızca birkaç modeline hızlıca odaklanabilir!

Neredeyse tüm büyük e-ticaret oyuncularının sitelerinde neden yönlü gezinme kullandığını görmek kolaydır.
Etkili yönlü navigasyon sistemleri, müşterilerin kaybolmamasını veya bunalmamasını sağlar ve dönüşüm oranınızı %20 oranında artırabilir !
Yönlü arama için en iyi 14 uygulama
Bu bölümde, çok yönlü aramanın faydalarını en üst düzeye çıkarmak için 14 ipucu sunacağız ve çok yönlü arama ve gezinmenin harika örnekleriyle size yol göstereceğiz.
1. İlgili filtre seçeneklerini kullanın
Her aramayla (ve her bir yüz içindeki seçeneklerle) ilişkili yönler, ürün tipiyle alakalı olmalıdır.
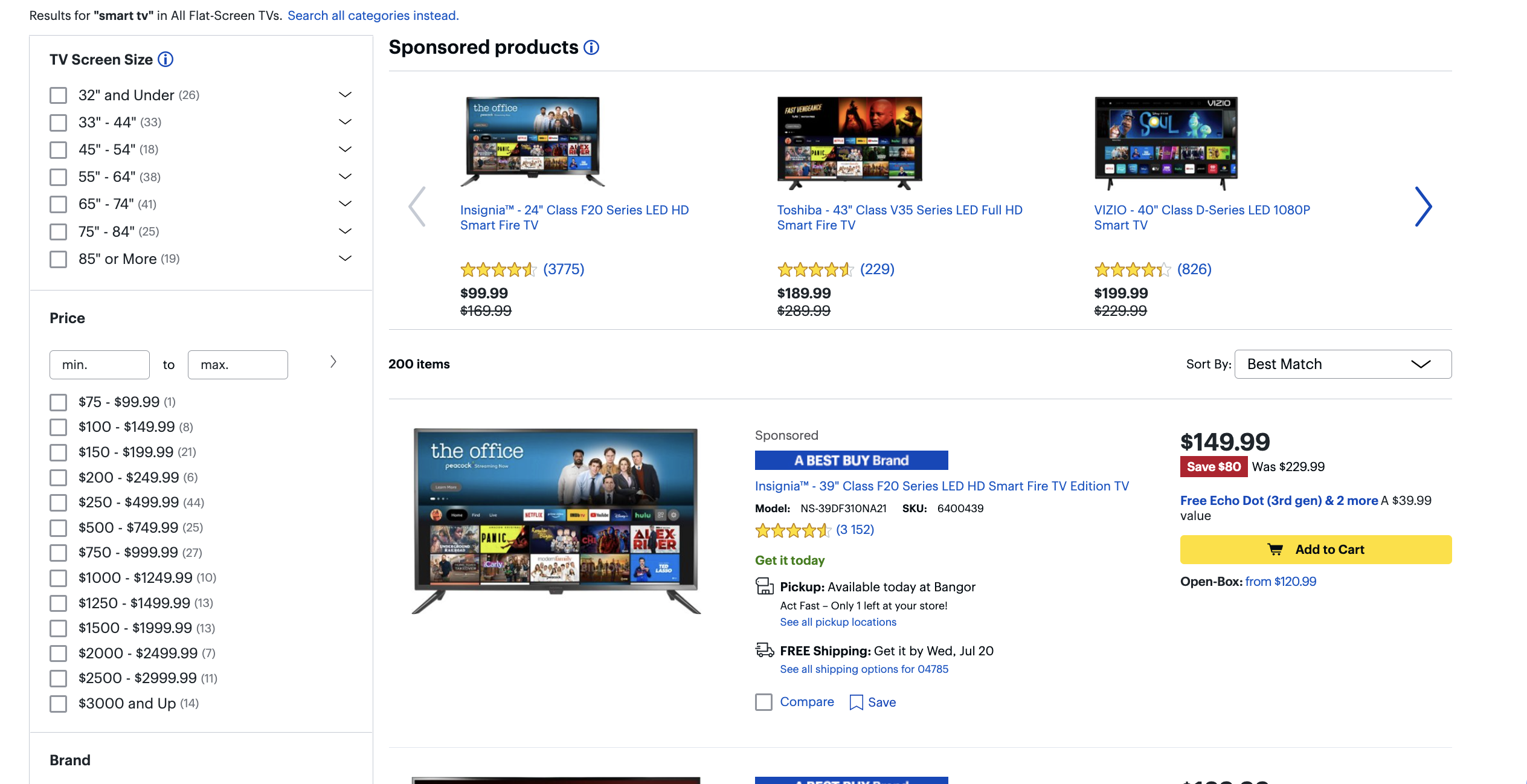
Örneğin, Smart TV kategorisindeki model seçenekleri şunları içermelidir:
- Fiyat,
- Marka,
- Çözünürlük,
- Ekran boyutu,
- Özellikler,
- ve benzeri…
Her bir özellik içinde, arama sonuçlarını iyileştirmek için çözünürlük seçenekleri (HD, Full HD, 4K) gibi ilgili filtreler sağlayın.
Best Buy'dan bu örneğe göz atın:

Müşterilere, arama sonuçlarını daraltmak için ihtiyaç duydukları tüm seçenekleri sunun. Fiyat ve marka, sektörler arasında standarttır ancak kategoriye özel seçenekleri de dahil etmeyi unutmayın. Örneğin ayakkabı ve giyim gibi kategorilerde renk ve beden seçenekleri önemlidir.
Uygun yön ve filtreleme seçeneklerini belirlemek için rakip sitelere, sektör liderlerinin web sitelerine, müşteri incelemelerine, uzman incelemelerine ve sık aranan anahtar kelimelere göz atabilirsiniz.
2. Yönleri doğru şekilde konumlandırın
Yönleri, arama sonuçları sayfanıza yatay veya dikey olarak yerleştirebilirsiniz.
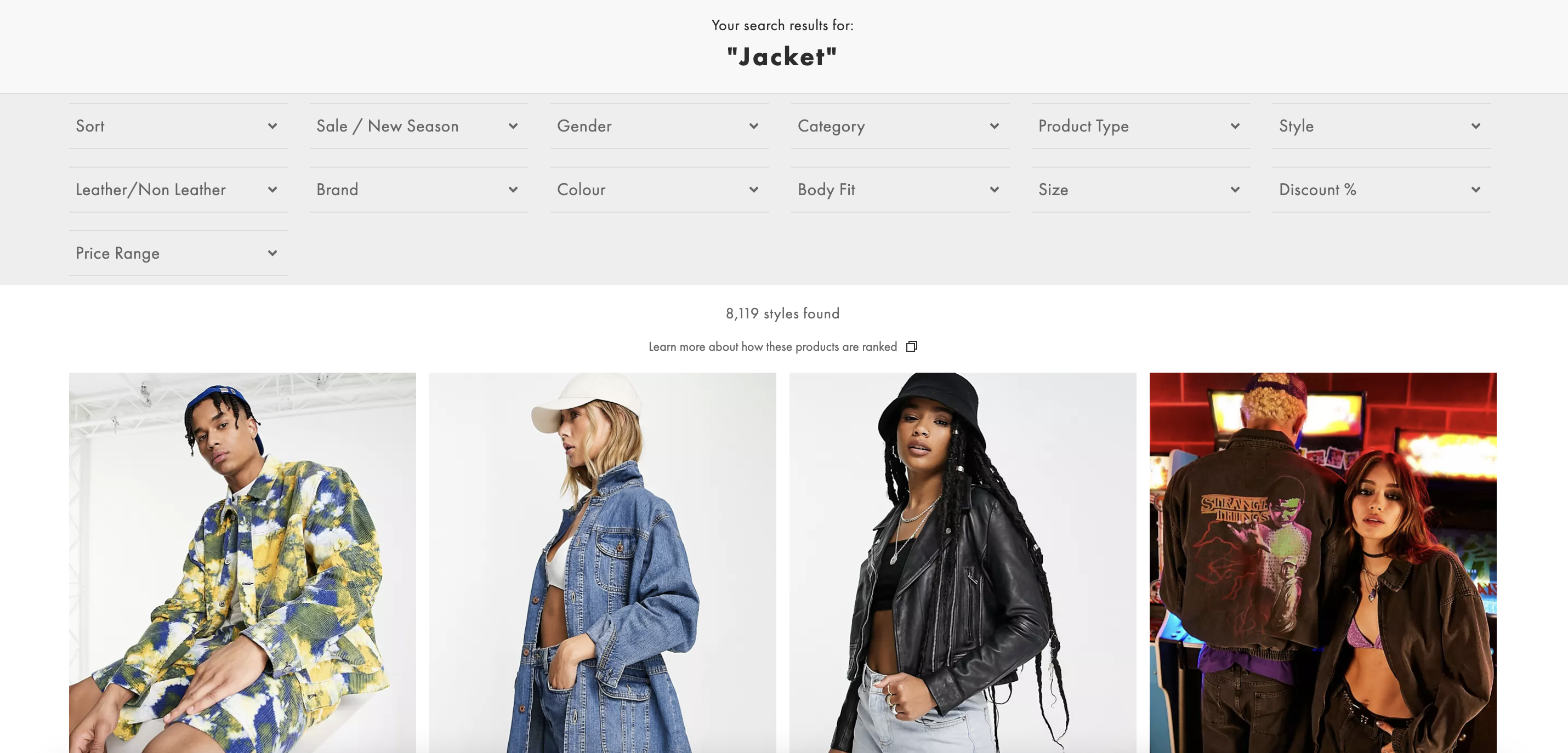
Yatay gezinme yalnızca, aşağıdaki asos.com örneğinde olduğu gibi, minimum değerlere sahip az sayıda ürününüz olduğunda uygundur:

Çok sayıda farklı ürününüz varsa, fasetleri yatay olarak konumlandırmak sitenizin dağınık görünmesine neden olabilir. Kullanıcı sayfayı aşağı kaydırdığında filtre menüsü kaybolduğundan, kullanıcının deneyiminden de ödün verebilir.
Çok sayıda ürün ve filtre seçeneği olduğunda dikey konumlandırma en iyi sonucu verir. Bu şekilde müşteriler sonuçlar arasında gezinirken yönlü navigasyon sistemine erişebilir.
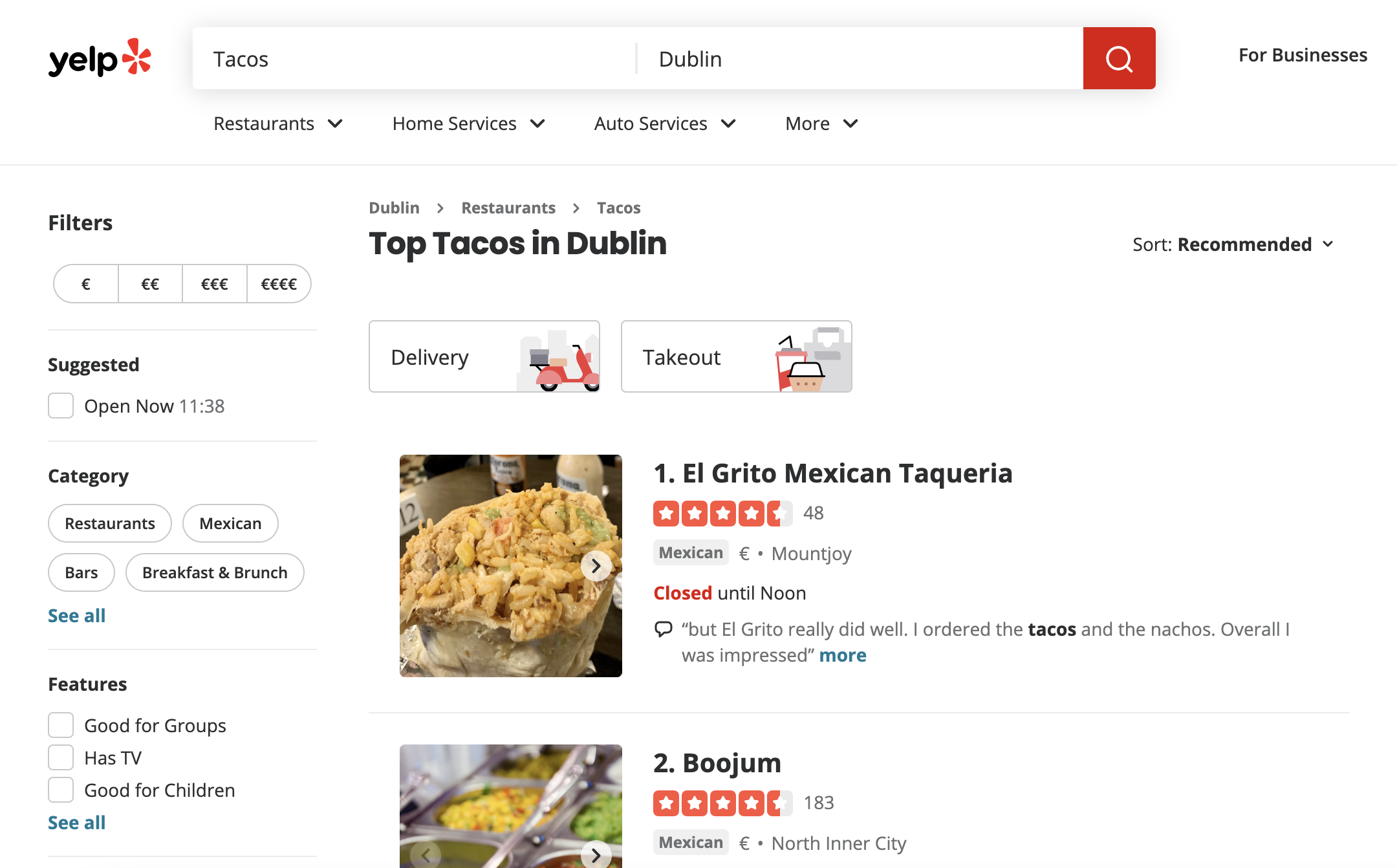
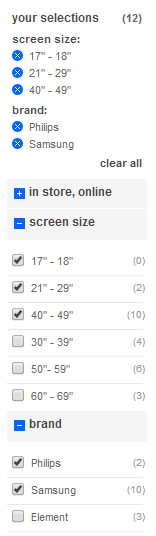
İşte Yelp'ten dikey yönlere bir örnek:

3. Maksimum kullanıcı dostu olma özellikleri sunun
Faset filtrelerini görüntülemenin birkaç yolu vardır. Seçenekler arasında bağlantılar, kaydırıcılar, onay kutuları, açılır menüler ve giriş alanları bulunur.
Her birinin filtrelediği veri türüne göre yönlerinizi görüntüleme şeklinizi seçin. Fiyat yönü filtresi için bir kaydırıcı mantıklıdır, ancak marka veya kategoriye göre filtreleme söz konusu olduğunda onay kutuları olmazsa olmazlardandır.
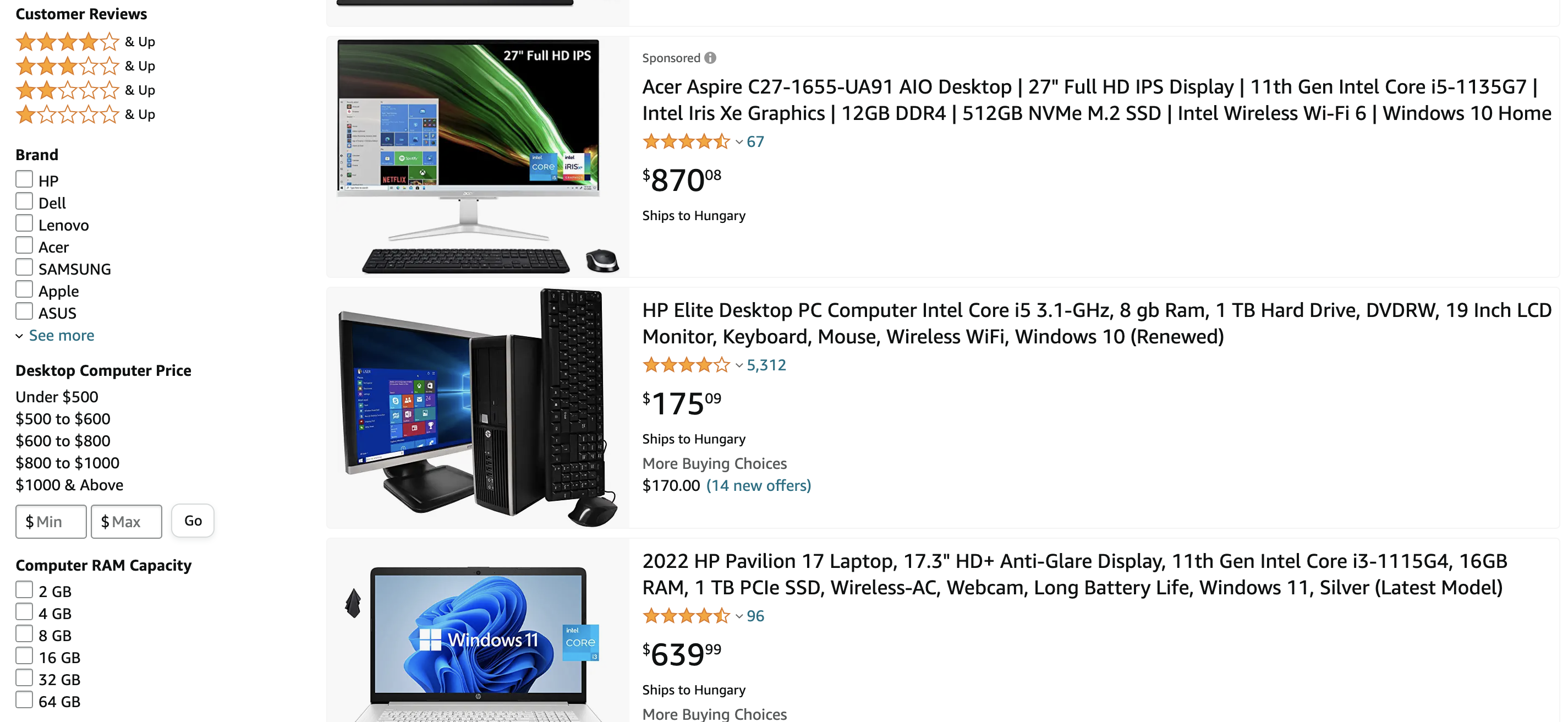
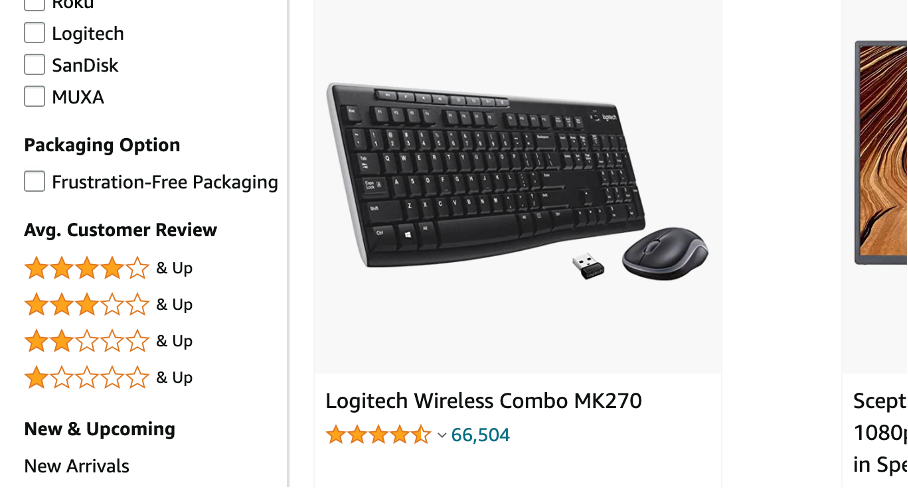
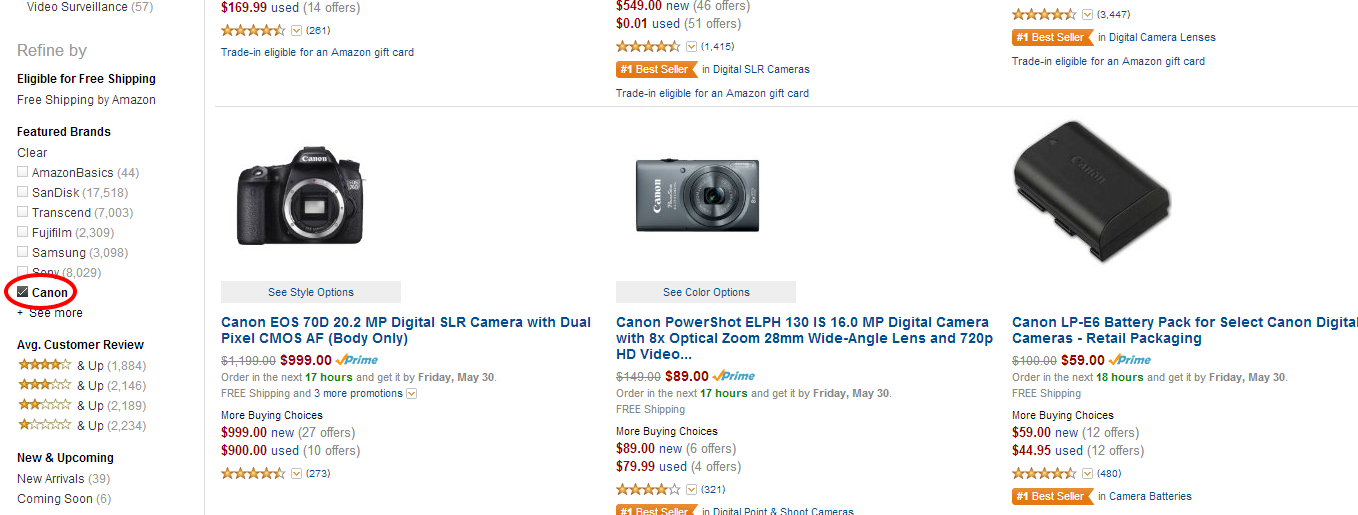
Amazon hem listeleri hem de onay kutularını kullanır:

Onay kutularını kullanmak için hızlı ipucu: belirli bir değerin veya filtrenin (metin dahil) tüm alanını tıklanabilir yapın; bu, müşterilerin küçük bir kutuyu tıklamak için mücadele etmemesini sağlar.
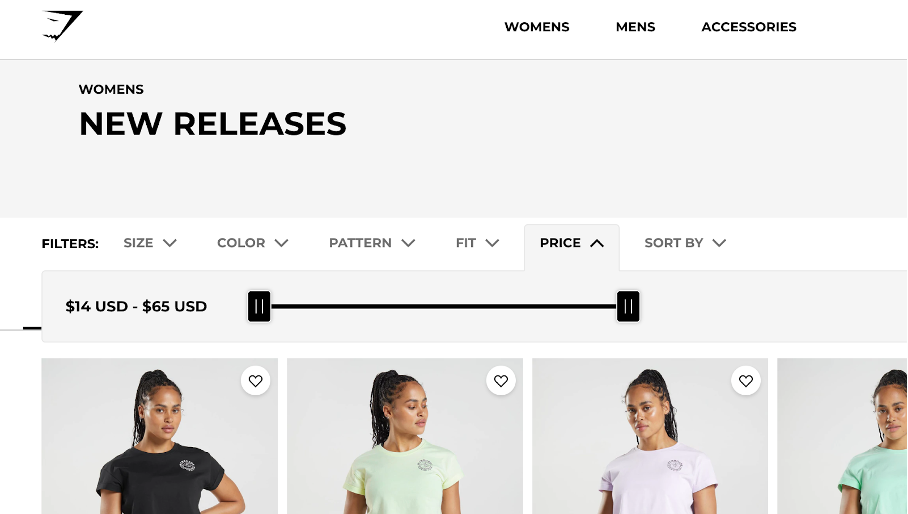
Belirtildiği gibi, kaydırıcılar fiyat veya mesafe gibi sayısal değerler için mükemmeldir. Gymshark'ın bir filtreyi nasıl kullandığına bakın:

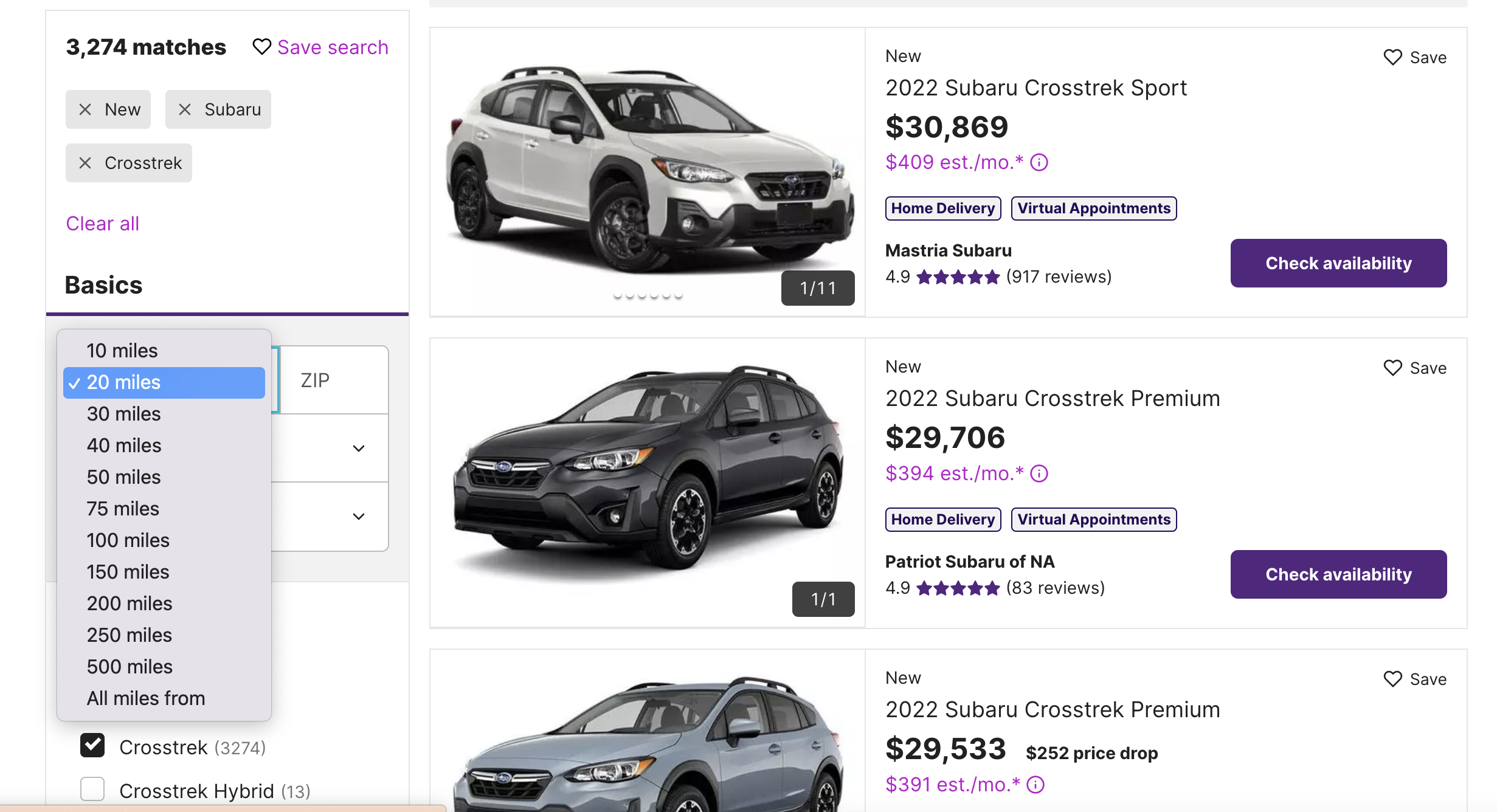
Açılır menüler, seçimi tek bir seçenekle sınırlar, bu nedenle en iyi şekilde minimum veya maksimum ayarlayan filtreler için ayrılırlar. Cars.com'un açılır menüleri nasıl kullandığına bakın:

Yönleri görüntülemenin tek bir "en iyi" yolu yoktur; web siteniz için en etkili yönteme ulaşmak için farklı seçenekleri birleştirin .
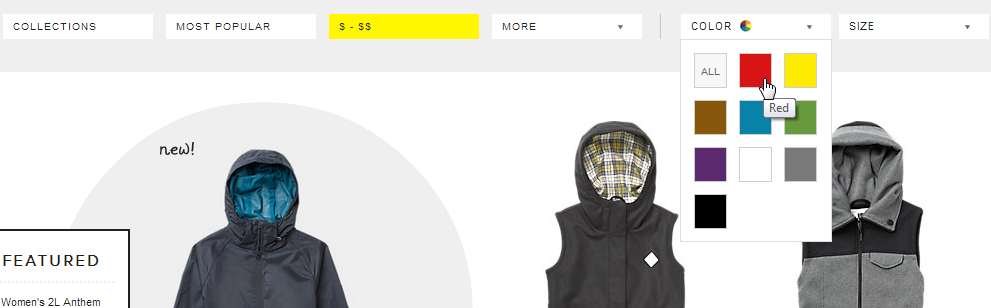
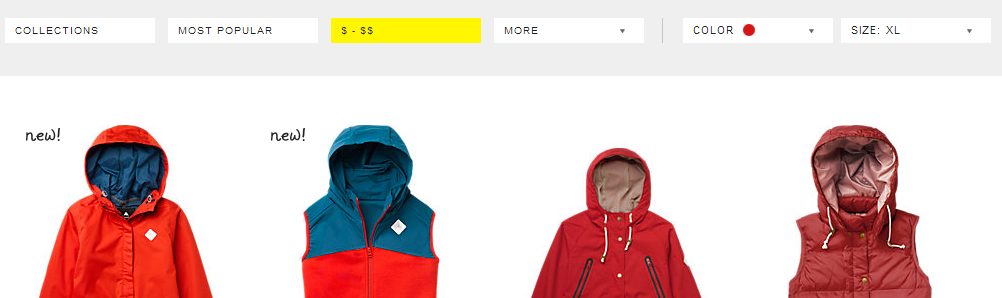
4. Görüntüleri kullanın
Görüntüler (veya simgeler) faset kullanılabilirliğinde önemli bir rol oynar. Renkleri, stilleri ve diğer seçenekleri seçmek için idealdirler.
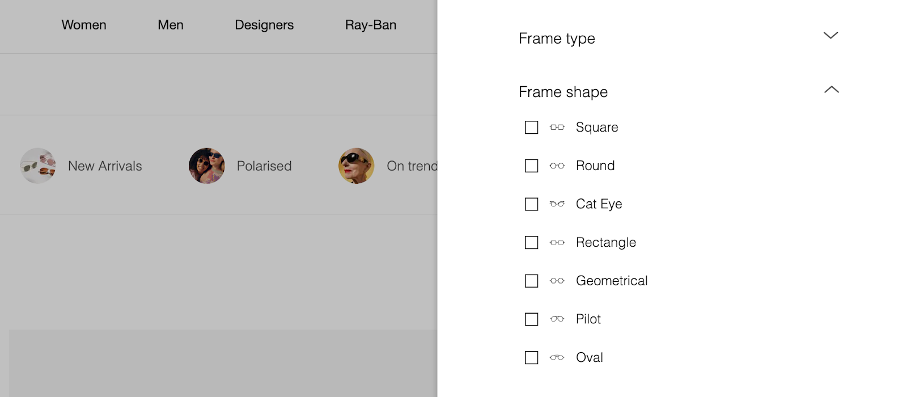
Sunglass Hut'ın çerçeve şekli seçeneklerini gösterirken simgeleri nasıl etkili bir şekilde kullandığını görün:

5. Müşteri incelemelerini bir özellik olarak dahil edin
Büyük siteler, müşteri incelemelerini giderek artan bir şekilde bir yön olarak kullanıyor.
Örneğin, Amazon.com müşteri geri bildirimlerini bir ila beş yıldız şeklinde görüntüler. En iyi uygulama olarak, bu seçeneği yalnızca çok sayıda incelemeniz veya puanınız varsa kullanın.

6. Mağazaya veya sektöre özel özellikleri görüntüleyin
Müşteri ihtiyaçlarına, ürün özelliklerine, sektör gereksinimlerine ve mağazaya özel seçeneklere dayalı benzersiz model seçenekleri oluşturmak harika bir fikir olabilir.
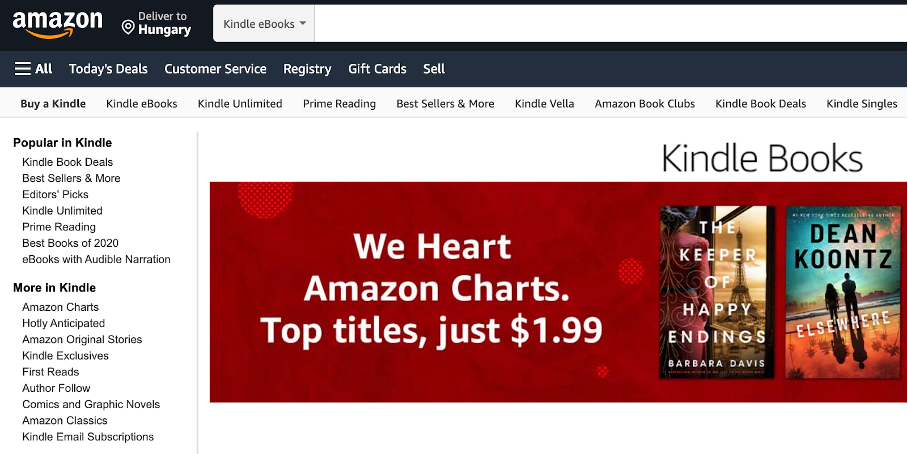
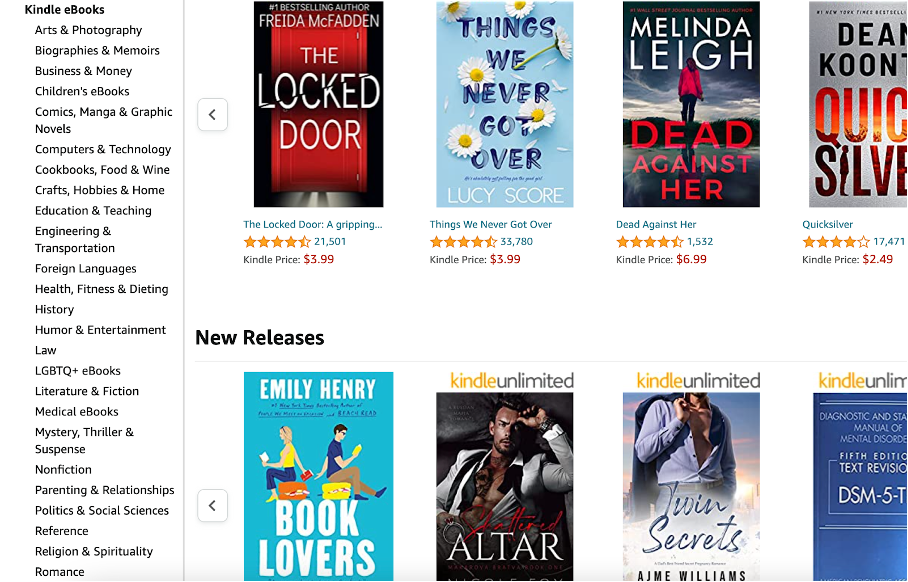
Amazon'un Kindle e-Kitapları bölümünde yazar, dil vb. gibi standart seçeneklere ek olarak "İlk okuma" veya "2020'nin en iyi kitapları" gibi seçenekler bulunur. Bu, müşterilerin binlerce seçenek olsa bile satın alma kararlarını hızlı bir şekilde almasına yardımcı olur.

7. Daraltılabilir veya genişletilebilir menüler kullanın
İyi bir yönlü arama, kullanıcıların menüleri daraltmasına veya genişletmesine izin vermelidir. Bu, farklı filtreleme seçeneklerini hızlı bir şekilde görebilecekleri ve kullanmak istedikleri filtreleri diğerleri tarafından dikkati dağılmadan seçebilecekleri anlamına gelir.

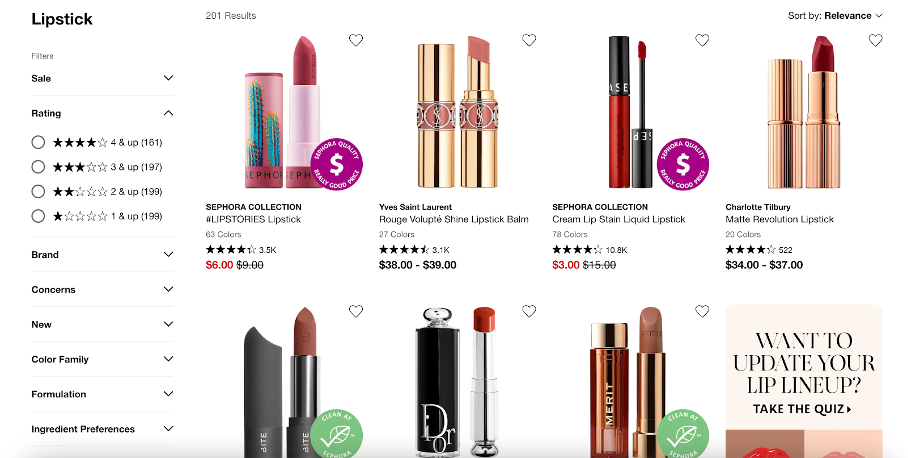
Sephora'nın bu seçeneği nasıl kullandığını kontrol edin:

Önemli bir husus, seçeneklerin varsayılan olarak görüntülenip görüntülenmeyeceğidir. Filtreleri varsayılan olarak gizlemek kullanımı azaltabilir, ancak çok fazla yönün görüntülenmesi, kullanıcıların tüm filtreleme seçeneklerini görmek için daha fazla kaydırma yapması gerektiği anlamına gelebilir. Çözümlerden biri, bazı yönleri genişletirken diğerlerini çökertmektir.
8. Faset içindeki değerleri düzenleyin
Özellikle birçok farklı seçenek olduğunda, bir faset içindeki tüm değerleri görüntülemek zordur. Neyse ki, bunu yapmanın birkaç farklı yolu var!
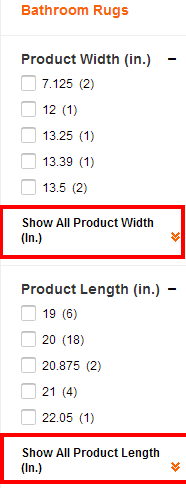
- Satır içi genişletme: Bu yöntemde, model varsayılan olarak ilk birkaç değeri görüntüler ve kullanıcılar "Daha Fazla Göster"i tıklayarak ek değerleri görüntüleyebilir.

- Kaydırma: Bu yaygın olarak kullanılan bir yöntemdir. Zappos iyi bir örnektir.

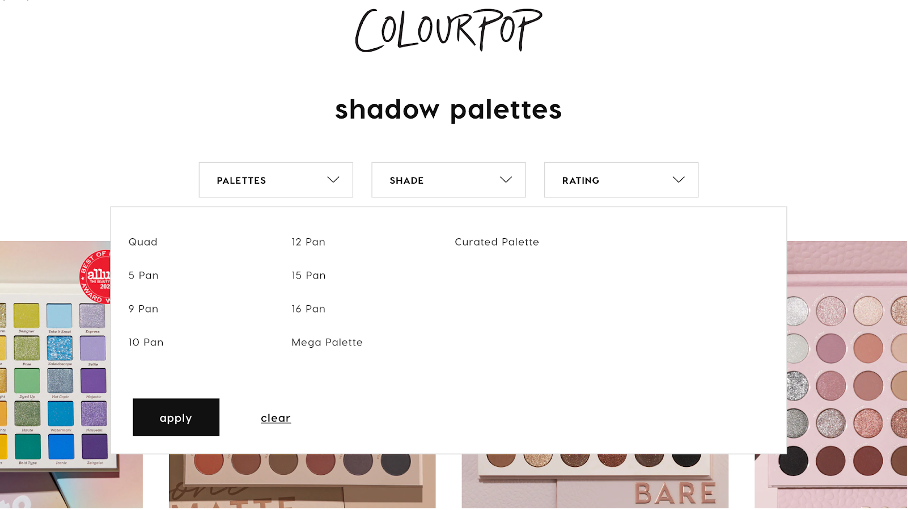
- Açılır Pencere: Bu yöntemde, fare faset üzerine geldiğinde veya üzerine tıkladığında değerler bir açılır pencere olarak görüntülenir. Colourpop, yerden tasarruf sağlayan ve navigasyondaki dağınıklığı en aza indiren bu yöntemi kullanır.

Günün sonunda, müşterilerin maksimum ve minimum değerleri kolaylıkla seçebilmeleri çok önemlidir. En ucuz seçeneği arayan biri, yönlü bir arama kullanarak hızlı bir şekilde bulabilmelidir.
9. Fasetlerdeki değerleri mantıksal olarak sıralayın
Bir faset içindeki değerleri sıralamaya gelince, markalar gibi fasetler için birim sayısına veya alfabetik sıraya göre sıralama yapabilirsiniz.
Genellikle boyut veya fiyat gibi özellikler artan sırada düzenlenir.
Örnek olarak Amazon'un Kindle e-Kitapları sayfasını alın. “Kindle e-Kitapları” boyutunda, değerler Sanat ve Fotoğraftan Biyografilere vb. alfabetik olarak sıralanır.

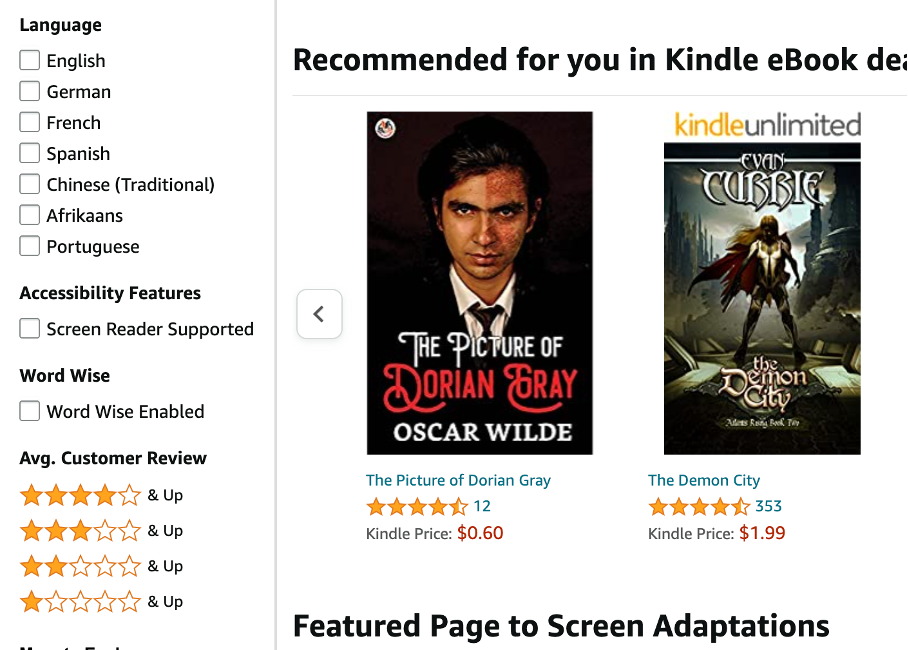
"Dil" yönü, değerleri popülerliğe göre görüntüler. Örneğin, üstte “İngilizce” görünür.
"Ortalama müşteri incelemesi" yönü, en üstte 4 yıldız ve üzeri olmak üzere değerleri azalan düzende gösterir.

10. Kullanıcıların birden fazla filtre seçmesine izin verin
Müşteriler, tek bir faset içinde birden fazla filtre seçme seçeneğine sahip olmalıdır.
Örneğin, bir televizyon satın almak isteyen bir tüketici, önde gelen iki veya üç markayı kısa listeye almış olabilir ve mevcut boyutları ve fiyat aralıklarını bilmek isteyebilir. Bu farklı kombinasyonlar, ziyaretçilerinizin karar vermesini kolaylaştırır.
Aradıkları ürünleri görmek için birden fazla arama yapmak zorunda kalmamaları için bir model içinde birden fazla seçenek seçmelerine izin verin.

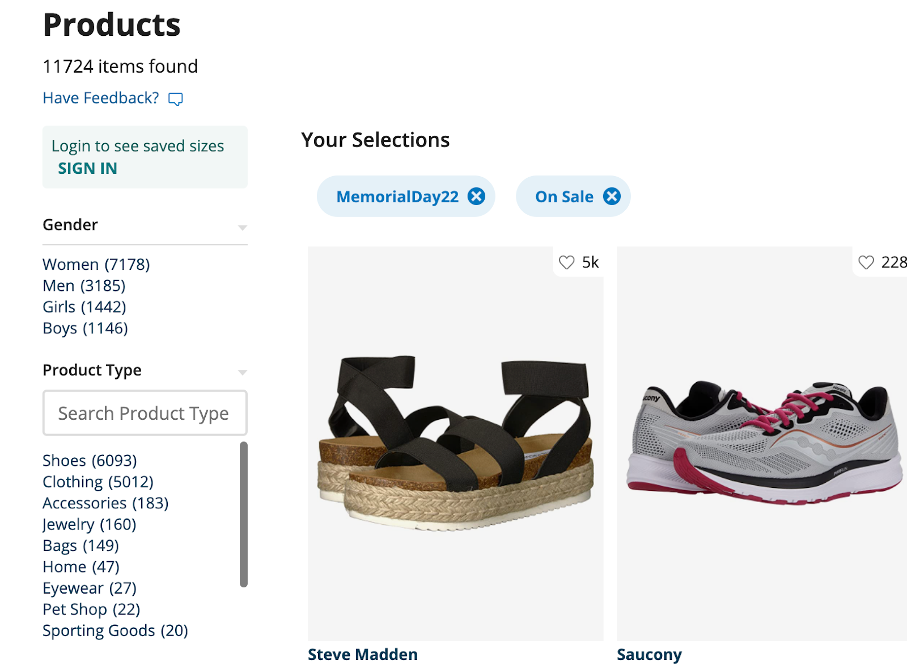
11. Seçili değerleri fasetler içinde göster
Yönlü gezinmeden en iyi şekilde yararlanmak için, kullanıcıların seçtiği değerler diğerlerinden farklı olmalıdır.
Bu, müşterilerin hangi filtreleri kullandıklarını kontrol etmelerine ve seçenekleri kolayca değiştirmelerine yardımcı olur. Bunu dört farklı şekilde yapabilirsiniz:
- Satır içi: Bu yaklaşımla, seçilen değer faset içinde görüntülenir. Örneğin, Amazon, seçili seçeneği yanında bir onay kutusuyla birlikte kalın olarak gösterir.

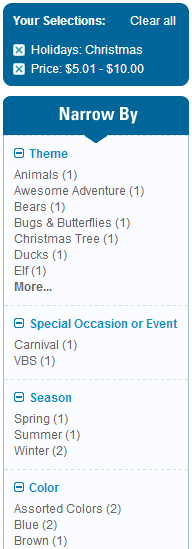
- Ekmek Kutusu: Bu yöntemde, seçilen tüm özellikler özel bir yerde veya "ekmek kutusunda" görüntülenir. Oriental Trading'den aşağıdaki örneğe bakın. En iyi uygulama, yüzü değerle birlikte görüntülemektir; örneğin, "Noel" değeri "tatiller" bölümünün bir parçasıdır.

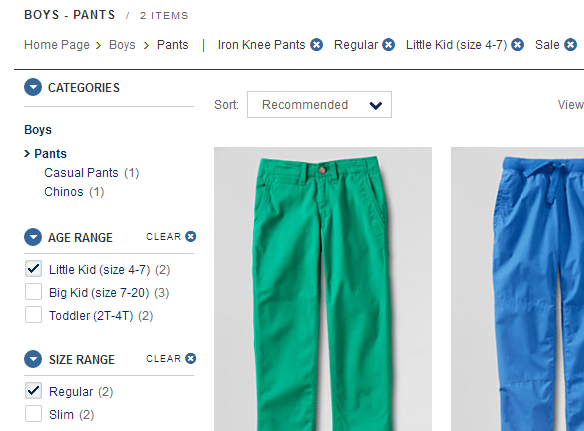
- Breadcrumb izi: Bu liste, seçilen değerleri bir terimler dizisi olarak gösterir. Kullanıcı seçmeye devam ettikçe, her yeni seçim bu ize eklenir. Genellikle, her değerin yanında, müşterilerin seçimi kaldırmak için tıklayabilecekleri bir "X" simgesi bulunur.

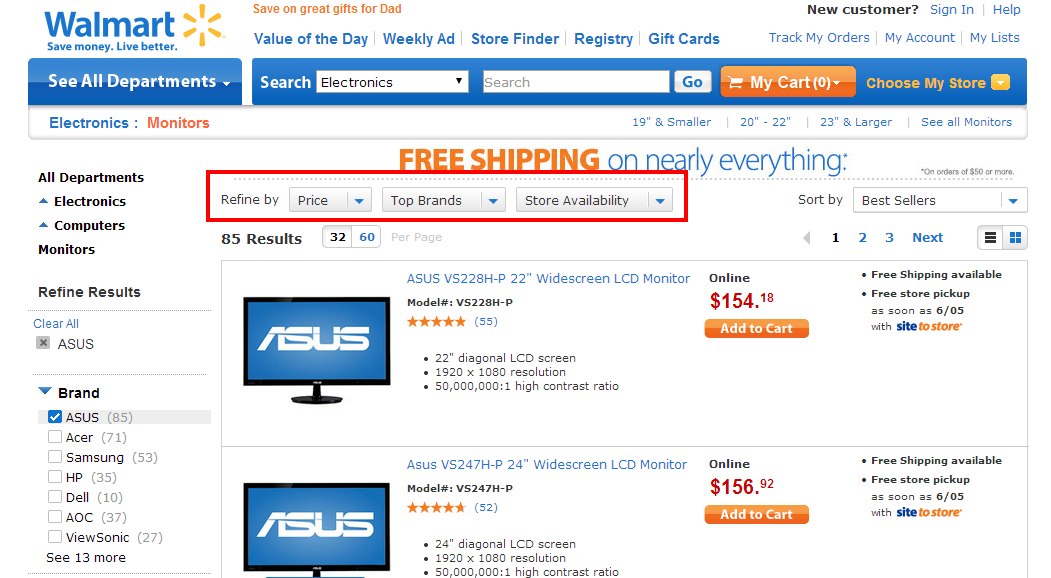
- Entegre yönlü içerik haritası: Görüntü, yukarıdaki içerik haritası izi yöntemine benzer. Bununla birlikte, bu yöntem, müşterilerin seçimlerini içerik haritası içinde değiştirmelerine olanak tanır, yalnızca kaldırmakla kalmaz. Walmart bu yöntemi kullanır:

12. Sayfayı ve arama sonuçlarını hızla yenileyin
Bir araştırmaya göre, tüketicilerin %47'si bir sitenin 2 saniye veya daha kısa sürede yüklenmesini bekliyor. Aslında, sitenin yüklenmesi veya yenilenmesi 2 saniyeden uzun sürerse, kullanıcıların %53'ü aramayı bırakacaktır!
Başka bir araştırmaya göre, dönüşüm oranları 2 saniyelik yenileme hızlarında zirveye ulaştı, ancak her ek gecikme , dönüşümlerde %7'lik bir kayıpla sonuçlandı.
AJAX teknolojisinin kullanılması, arama sonucu görüntüleme oranlarını iyileştirebilir. AJAX ile, müşteri aramasını her hassaslaştırdığında sayfanın tamamı yenilenmez. Bunun yerine, yalnızca seçilen veriler gönderilir, bu da işlem süresini önemli ölçüde azaltır. Ancak, AJAX SEO dostu değildir, bu nedenle kullanıcı deneyimini geliştirmek için kullanımını kısıtlamanız gerekir.


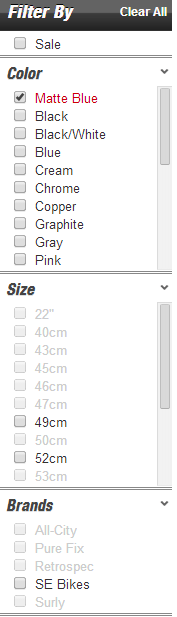
13. Sonuçlardan kaçının
Müşteriyi hayal kırıklığına uğratma eğiliminde oldukları için sonuçsuz filtre seçeneklerinden kaçının.
Bir müşterinin bir seçenek (örneğin, renk veya beden) seçmesi ve hiçbir sonuç vermemesi hayal kırıklığı yaratan bir deneyim olabilir. Jenson USA, mevcut seçenekleri siyah olarak gösterirken geri kalanı gri renktedir.

14. Sürekli geliştirin
E-ticaretteki çoğu şeyde olduğu gibi, verileri analiz etmek ve yaklaşımınızı değiştirmek çok önemlidir. Yönlü aramada, müşterilerin fasetleri ve filtreleri nasıl kullandığına dair sürekli veri toplamalı ve bu verileri sitenizi geliştirmek için kullanmalısınız.
Örneğin, en çok kullanılan yönler hangileridir? Müşteriler hangi yönleri hiç kullanmıyor? Bu bilgiler, yönlü gezinmenizin yapısını iyileştirmenize ve sitenizi daha kullanıcı dostu hale getirmenize yardımcı olabilir.
Özet
Yönlü arama, müşterilerinizin birden fazla arama yapmak veya göz atmak için çok fazla zaman harcamak zorunda kalmadan aradıklarını bulmasını kolaylaştırır. İyi bir yönlü arama, müşteri deneyimini iyileştirebilir ve dönüşüm oranlarını artırabilir.
Yönlü aramadan en iyi şekilde yararlanmak için, farklı ürün türleri için hangi yönleri ve seçenekleri kullanacağınızı düşünmeniz gerekir. Çok az yönünüz varsa, kullanıcılar aradıklarını bulamayacaklar, ancak çok fazla yön, kullanıcıların kafasını karıştıracaktır.
Umarız bu ipuçları ve örnekler listesi, sitenizdeki arama sonuçlarını daraltmak için en iyi yön türlerini ve seçeneklerini bulmanıza yardımcı olmuştur!
