2022 için En İyi 16 Web Erişilebilirlik Kaynağı
Yayınlanan: 2022-06-23Dünya Sağlık Örgütü, 1 milyardan fazla insanın engelli olduğunu tahmin ediyor. Bu kişiler, erişilemeyen web sitelerini ziyaret ederken zorluklarla karşılaşabilir. İşitme engelliler, altyazıları yoksa ürünler hakkında bilgi edinmek için video izleyemezler. Bu arada, renk körü insanlar, her öğenin benzer bir renge sahip olduğunu algıladıkları web sitelerinde gezinemezler.
Bir çok engelli var. Sonuç olarak, hangi tasarım, kelime veya kod seçimlerinin birinin ihtiyaç duyduğu ürünleri ve bilgileri bulmasını engelleyeceğini tahmin etmek imkansızdır. Web sitenizi herkes için erişilebilir kılmak için aşağıdaki 16 kaynağı kullanın. Bu sınırsız erişim, ziyaretçilerin ve müşterilerin geri gelmesini sağlar ve yenilerini çekmenize yardımcı olur.
Bir bölüme atla:
1. W3C'nin WCAG hızlı başvuru kılavuzu | 2. W3C'nin video erişilebilirliği kılavuzu | 3. A11Y Projesi'nin kontrol listesi |
4. Erişim | 5. AudioEye | 6. Kullanıcı1 |
7. Perkins Erişimi | 8. TPGI'nin Renk Kontrast Analizörü (CCA) | 9. #Mouse Yok Mücadelesi |
10. Harvard'ın altyazı ve açıklama ilkeleri | 11. Dijital Bir Dünya için Kapsayıcı Tasarım: Erişilebilirliği Akılda Tutarak Tasarlamak, Regine Gilbert | 12. Herkes İçin Erişilebilirlik , Laura Kalbag |
13. Web Erişilebilirlik Uzmanı (WAS) Sertifikasyonu | 14. Illinois Üniversitesi Bilgi Erişilebilirlik Tasarımı ve Politikası (IADP) kursu | 15. Kişi Öncelikli Dilin (PFL) Dezavantajları Üzerine Makale |
16. e-Öğrenim Erişilebilirliği: Öğrenme deneyimini iyileştirme |
1. W3C'nin WCAG hızlı başvuru kılavuzu

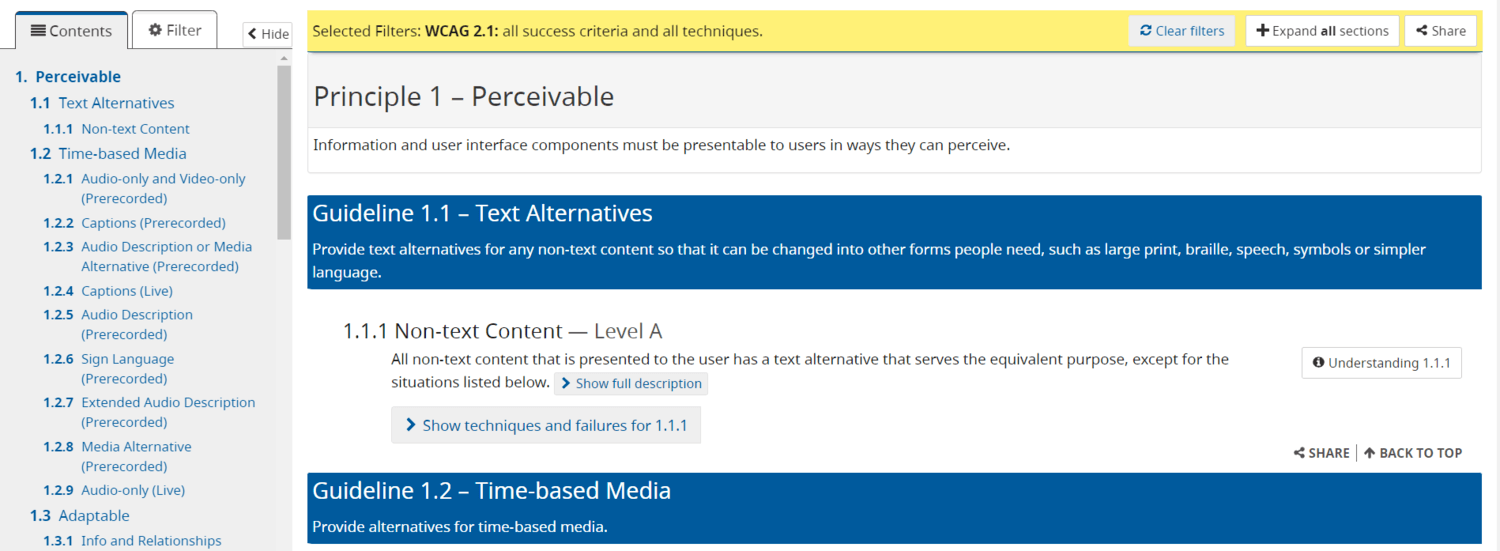
World Wide Web Konsorsiyumu (W3C), web'in gelişmesini sağlamak için web sitesi sahiplerinin izlemesi gereken standartları paylaşıyor. Erişilebilirlik terimlerini listeleyen ve bunların önemini açıklayan bir başvuru kılavuzu yazdılar. Web erişilebilirliği hakkında bilgi sahibi olan ekipler, binlerce kelime okumadan ne yapmaları gerektiğini hatırlamak için kılavuzu kullanabilir. W3C'nin başvuru kılavuzunu kullandığınızda, alandaki en güvenilir kaynağı takip etmiş olursunuz.
Web İçeriği Erişilebilirlik Yönergeleri (WCAG), interneti herkes için daha kullanışlı hale getirme ilkeleridir. W3C, bunları dünya çapındaki bireylerin ve hükümetlerin yardımıyla kurar. Referans kılavuzları sürekli güncellenir, yani web sitenizi herkes için erişilebilir kılmak için en iyi tavsiyeyi vereceğine güvenebilirsiniz.
Kılavuz gözden geçirilebilir. Bölümler arasında hızla atlayabilir ve W3C'nin ne zaman güncellenmiş öğeler eklediğini görebilirsiniz. İçeriğinizi iyileştirmenin yeni yolları olup olmadığını görmek için sayfayı sık sık ziyaret edin.
2. W3C'nin video erişilebilirliği kılavuzu

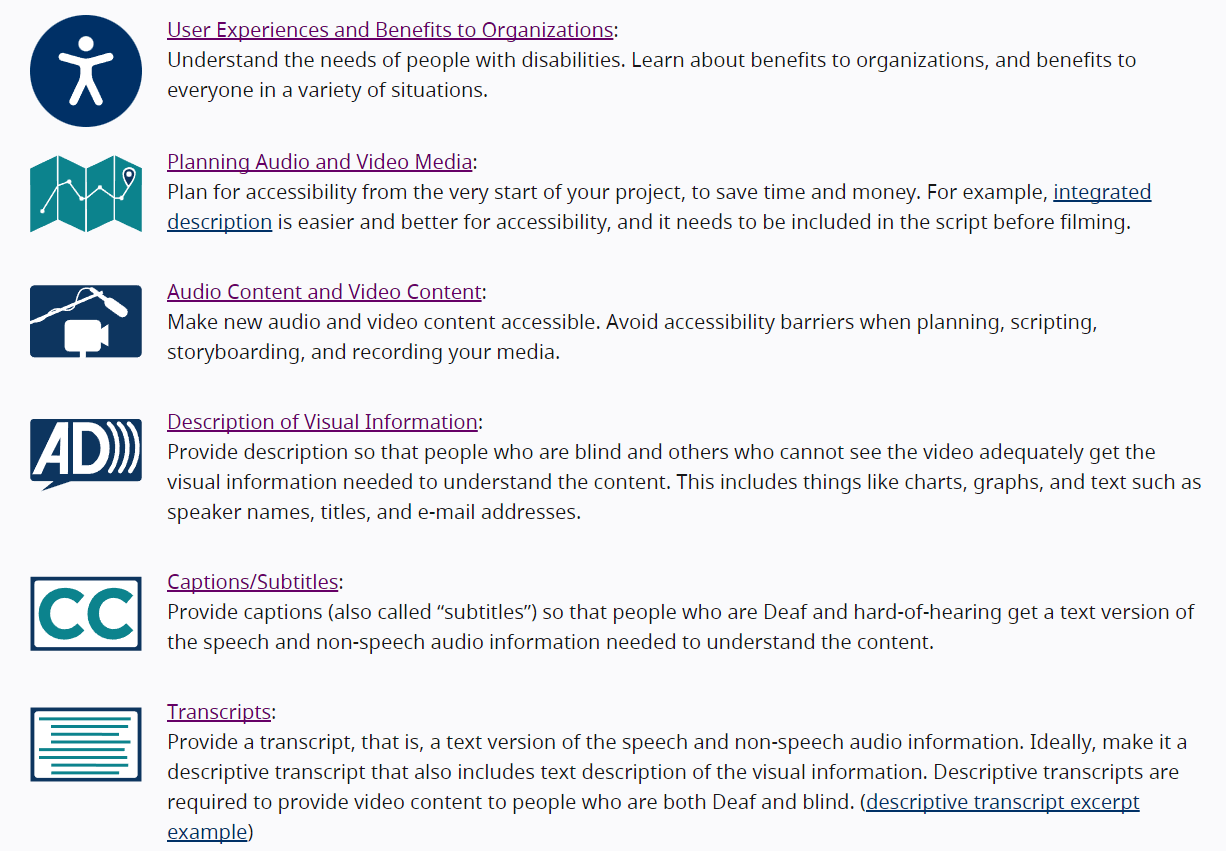
Çoğu insan, diğer içerik türlerine kıyasla marka videoları izlemeyi tercih eder. W3C, videoları işitme, konuşma ve görme bozukluğu olan kişiler için erişilebilir hale getirme konusunda bir kılavuz yazdı. Bu kişiler videolarınızı görüntüleyemediğinde potansiyel müşterilerinizi kaybedersiniz.
Kaynak, tüm video üretim sürecini kapsar. Üretmeye hazır olduğunuzda, herkesin keyif alabileceği yüksek kaliteli ve erişilebilir açıklamalar, altyazılar ve video içeriği oluşturmak için derslerini uygulayın. Bu adımların her birinin, daha fazla kaynağa bağlantılar içeren kendi sayfası vardır. Bu ilkeleri ilk kez izliyor olsanız bile erişilebilir bir video oluşturmak kolaydır.
İpuçlarının çoğunu uygulamaya çalışın. Artık videoları izleyebilecekleri için daha az kişi web sitenizden ayrılacak. Daha fazla izleyici, video izleyicilerini hayranlara veya müşterilere dönüştürmek için daha fazla şans anlamına gelir.
3. A11Y Projesi'nin kontrol listesi

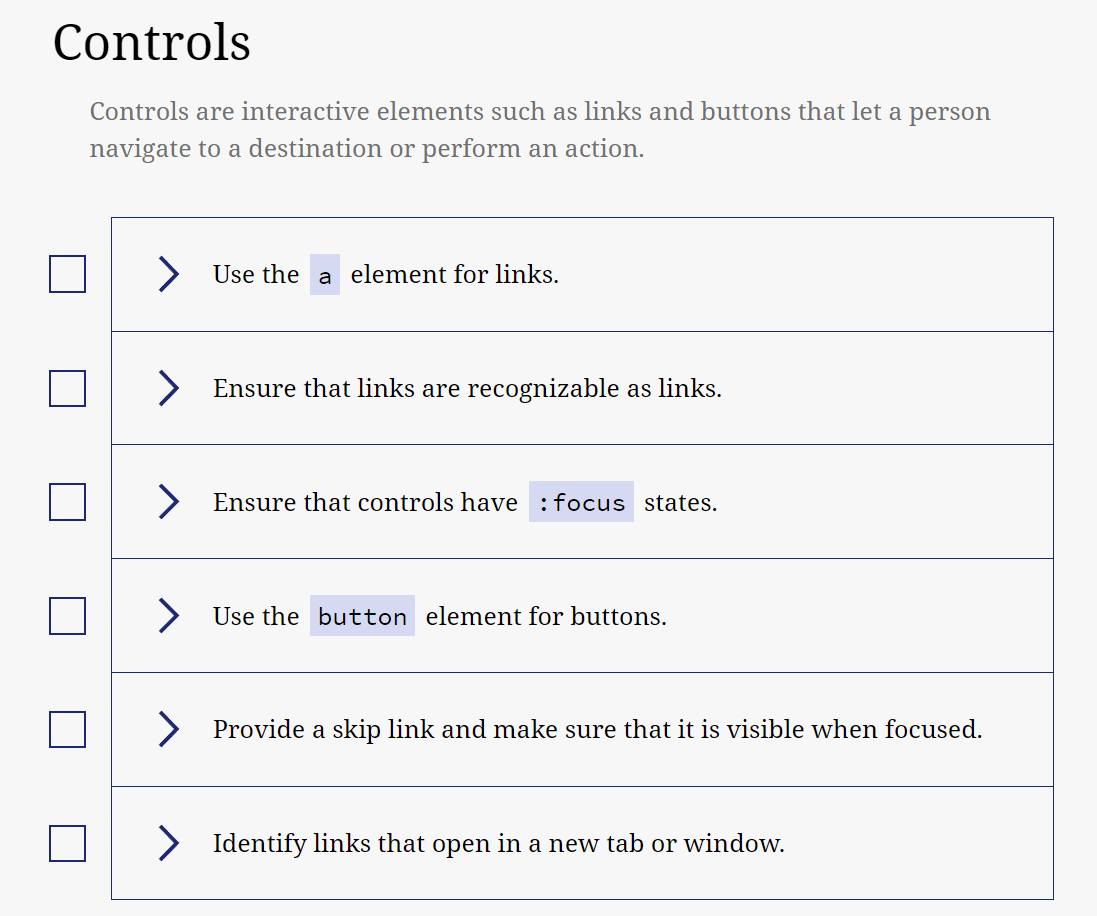
A11Y Projesi, şirketlere web sitelerini nasıl daha kapsayıcı hale getirebileceklerini öğretiyor. WCAG uyumluluk kontrol listesi, herkesin okuyabileceği veya dinleyebileceği bir web sitesi oluşturmanıza yardımcı olur. Size yüzlerce olası erişilebilirlik değişikliğini yapmanızı söylemek yerine, yapabileceğiniz en etkili eylemleri sunar.
Öğeler, erişilebilirlik uyumluluğunun üç seviyesinden ikisine uygundur:
- A düzeyi, web sitenizde gezinmeyi kolaylaştırmak için almanız gereken minimum düzeyi kapsar.
- AA düzeyinde, birçok kamu kuruluşunun ve devlet sitesinin web sitelerini uyumlu hale getirmek için yapması gereken eylemler vardır.
Kontrol listesi, eylemleri ses, görünüm ve renk gibi kategorilere ayırır. Her görevin, nasıl yapılacağını açıklayan yönergeler ve istemler içeren bir açılır menüsü vardır. Açıklamalar kısa, eyleme geçirilebilir ve takip etmesi kolaydır.
Her görevi yapmak, web sitenizi herkesin gezinmesi için daha keyifli hale getirecek ve engelli kişilerin ürünleriniz veya hizmetlerinizi öğrendikten sonra sizinle çalışabilmelerini sağlayacaktır.
4. Erişim

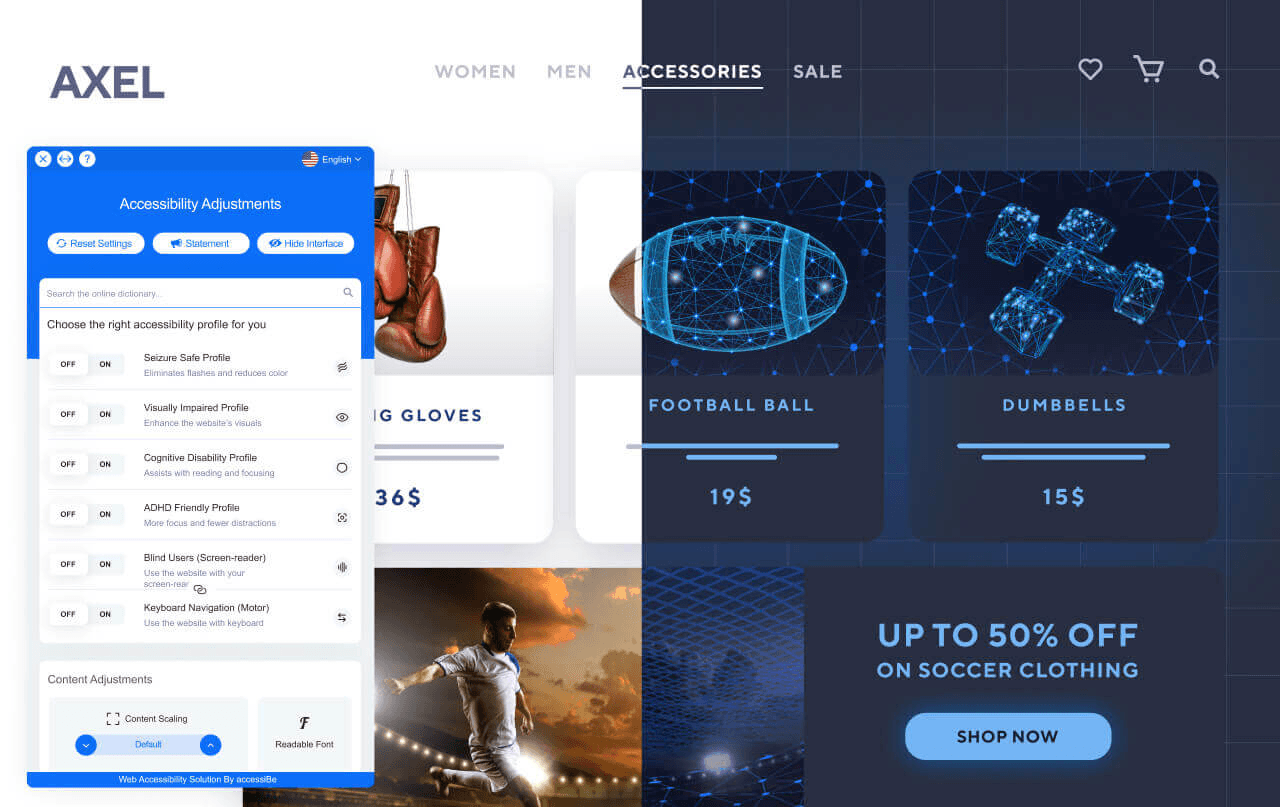
AccessiBe, web sitenizin erişilebilir olup olmadığını analiz eden bir erişilebilirlik testi yazılımıdır. Değilse, AI, web sitenizin görünümünü ve içeriğini engelli kişilerin kullanabilmesi için ayarlar.
İşlem otomatiktir. Size verdikleri kodu web sitenize yapıştırıyorsunuz ve 48 saat bekliyorsunuz. Bu süreden sonra web siteniz ekran okuma, klavyede gezinme ve web erişilebilirlik yasalarını karşılayacaktır.
Yazılım, son 24 saat içinde yaptığınız görsel veya kod değişikliklerini tespit etmek için web sitenizi her gün yeniden tarar. Herhangi bir şeye erişilemiyorsa bu öğeleri ayarlayacaktır. AccessiBe'nin sizi her zaman desteklediğini bilerek web sitenizi düzenleyebilirsiniz.
5. AudioEye

AudioEye, sitenizdeki erişilebilirlik sorunlarını gösteren ve bunların nasıl düzeltileceği konusunda tavsiyeler sunan bir panodur. Uzayda 15 yılı aşkın bir süredir çalışıyorlar, bu nedenle tüm erişilebilirlik sorunlarınızı çözmenize yardımcı olacak uzmanlığa ve bilgiye sahipler.
Araçları ve profesyonel danışmanları, yasal sorunlardan kaçınmanıza da yardımcı olabilir. Potansiyel sorunları tespit ederler ve insanlar görmeden önce bunları çözmenize yardımcı olurlar. Halihazırda yasal bir sorununuz varsa, ekipleri danışman olarak hareket edecek ve bu sorunu aşmanıza yardımcı olacaktır. Bu destek, bir dava ile karşı karşıya kaldığınızda asla yalnız olmayacağınız anlamına gelir.
6. Kullanıcı1

User1st, erişilebilirlik sorunlarını tespit eden web sitesi denetimleri yapar. Bu sorunları kendi başınıza çözmeyi öğrenebilir veya uzman ekibinin size nasıl yapılacağı konusunda eğitim vermesine izin verebilirsiniz. Ekibinizi bu alanda eğitmek, belirli erişilebilirlik ihtiyaçları olan müşterilere yardımcı olmalarını sağlar.
Bu bilgi aynı zamanda sitenizi erişilebilir kılmak için her zaman araçlara, eklentilere veya uzmanlara güvenmek zorunda kalmayacağınız anlamına gelir; bunların hepsini kendiniz yapabilirsiniz. Tasarruf ettiğiniz parayı daha fazla eğitim veya daha acil görevler için kullanabilirsiniz. Erişilebilirliğinizi geliştirmek için birini işe almanız gerekiyorsa, bu kişinin iyi bir iş çıkardığını anlayacak bilgiye sahip olursunuz.
7. Perkins Erişimi

Perkins Access, web sitesi eskizlerini inceler ve bitmiş web sitesini erişilebilir kılmak için ipuçlarını paylaşır. İnceleme süreci, siz tek bir kod satırı yazmadan önce başlar. Bunu sitenizi başlattıktan sonra değil, ilk adım olarak yapmak, erişilemeyen bir web sitesini yeniden tasarlamak için zamandan ve paradan tasarruf edeceğiniz anlamına gelir.
Mockup inceleme süreci, diğer web öğelerinin yanı sıra doğru yazı tipi boyutunu, renkleri, resimleri ve CTA'ları seçmenize de yardımcı olur. Bu yönergeler, web sitenizin hareket halindeyken erişilebilir olmasını sağlar. Ayrıca, kullanıcıları sayfanızın en alakalı bölümlerine yönlendirmenize izin vererek daha fazla satış yapmanızı sağlar.
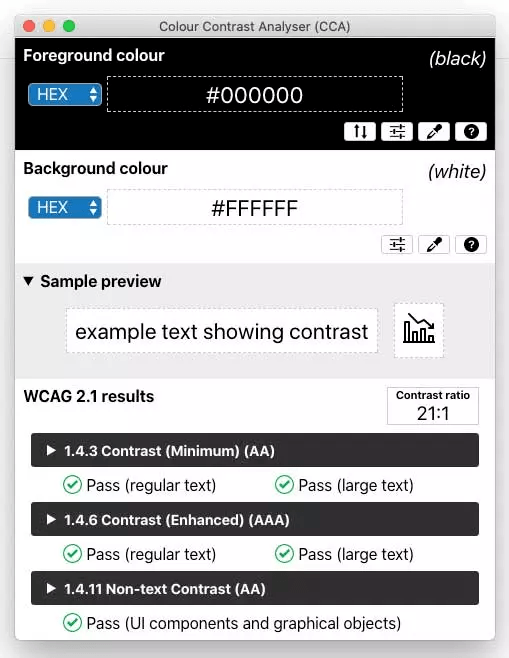
8. TPGI'nin Renk Kontrast Analizörü (CCA)
 |
Web sitenizin renk kontrastının iyi olmasını sağlamak için TPGI'nin ücretsiz Color Contrast Analyzer'ını kullanabilirsiniz. Renkler çok benzer olduğunda, insanlar öğeleri ayırt etmekte ve metni okumakta zorlanırlar. Görme engelli kişiler daha da zor anlar yaşar ve genellikle sitenizi kullanamazlar.

Bu bireylerin ihtiyaçlarını göz ardı etmek, WCAG'nin gerekli kontrast seviyelerini görmezden gelmek anlamına gelir. Şirketler bu nedenle yasal sorunlarla karşılaşabilirler. Bu arada, özel sektördekiler potansiyel müşterileri kaçıracaklar. Bir kişi web sitenizde gezinemiyorsa, ürünleriniz hakkında soru soramaz.
Kontrast denetleyicisi, iki rengin çok benzer olup olmadığını size bildirerek web sitenizi erişilebilir hale getirir. Eklediğiniz renklerin benzer tonlarını, tonlarını ve tonlarını deneyebilirsiniz. Bu, kullanmak istediğiniz gibi bir renk bulmanızı sağlar, ancak açıkça farklı olması için diğer renklerle yeterince kontrast oluşturur.
9. #Mouse Yok Mücadelesi

Bazı insanların fare kullanmayı zorlaştıran engelleri vardır. #NoMouse Challenge, menüler, düğmeler ve diyaloglar gibi web sitenizin özelliklerini yalnızca klavyenizle kullanıp kullanamayacağınızı test eder.
Fare içermeyen bir sayfa oturumunu simüle etmek için ihtiyacınız olan tek şey bir klavyedir. Sayfanın bir bağlantıdan, formdan veya düğmeden diğerine geçiş yapıp yapmadığını görmek için Sekme tuşuna basın. Veya öncekine geçip geçmediğini görmek için Shift + Tab tuşlarına basın. Testte başarısız olursanız, gezinme sorunlarına çözümler bulmak için sayfanın en altına inebilirsiniz.
10. Harvard'ın altyazı ve açıklama ilkeleri

Harvard'ın kısa kılavuzu, videoları duyamayan kişilerin yine de izleyebilmeleri için çeviri yazıların, altyazıların ve açıklamaların nasıl kullanılacağını açıklar. Bu yönergeleri göz ardı etmek, engelli kişilerin videolarınızı izlemesini zorlaştırır ve potansiyel müşterilerinize mal olur.
Ancak bu ilkeler yalnızca engelli insanlara yardımcı olmuyor. Verizon'a göre, tüketicilerin %92'si telefonlarının sesi kapalıyken video izliyor. İyi duyamayanların veya sadece sessizde izlemek isteyenlerin dikkatini çekmek için altyazıları kullanabilirsiniz.
Kılavuzda, altyazıların ve açıklamaların nasıl ekleneceğini açıklayan kapsamlı makalelere bağlantılar bulunur. Bu makaleler, bunu kendi başınıza nasıl yapacağınıza ilişkin adım adım rehberlik ve bunu sizin için yapacak birini işe almayla ilgili ipuçlarını içerir. En yaygın video ve ses formatlarını kapsarlar, dolayısıyla önerileri projenizde size yardımcı olacaktır.
Kılavuzda, videonuzun erişilebilir olup olmadığını görmek için kendinize sorabileceğiniz üç soru içeren bir bölüm vardır. Her sorunun yanıtı olumlu olana kadar sayfanın derslerini uygulayın.
11. Dijital Bir Dünya için Kapsayıcı Tasarım: Erişilebilirliği Akılda Tutarak Tasarlamak, Regine Gilbert

Regine Gilbert'in kitabı, erişilebilir bir uygulama veya web sitesi tasarlamak için araçlar ve adımlar sunar. Bu bilgiler, kullanıcı deneyimi tasarımcısı olarak çalışma ve dijital erişilebilirlik ve kapsayıcı tasarım araştırmaları konusundaki on yıllık deneyimine dayanmaktadır.
Kitap, erişilebilirlik sorunları konusunda size yol gösteren vaka incelemelerini içermektedir. Bu zorlukların ardındaki nüansları, bunlara neyin sebep olduğunu ve bir uzmanın bunları nasıl çözdüğünü öğrenirsiniz. Bu ayrıntı düzeyi, bu durumları kapsamlı bir şekilde anlamanızı sağlar. İş günlerinde bunlarla karşılaştığınız zaman, onları güvenle çözebileceksiniz.
12. Herkes İçin Erişilebilirlik , Laura Kalbag

Web tasarımcısı ve geliştiricisi Laura Kalbag, Herkes için Erişilebilirlik'te erişilebilir tasarımı nasıl planlayacağınızı ve test edeceğinizi öğretir. Önce erişilebilirlik ihtiyaçlarını ve ortamı özetliyor. Ardından Kalbag, erişilebilir kodun nasıl yazılacağı konusunda daha gelişmiş talimatlar sağlar.
Bazı insanlar web sitelerinde gezinmek için yazılıma güvendikleri için erişilebilir kod yazmak gereklidir. Bu yazılım, nereye taşınacağını bilmek için sayfanın kodunu okur. Kodunuz erişilebilir değilse, yardımcı teknolojiler menüler, düğmeler veya kaydırıcılar gibi öğeleri algılamaz, bu nedenle fare veya klavye kullanan biri olsa bile engelli kişiler bunlara erişemez.
13. Web Erişilebilirlik Uzmanı (WAS) Sertifikasyonu

WAS sertifika sınavı, insanların ileri düzey erişilebilirlik konuları hakkındaki bilgilerini test eder. Temel erişilebilirlik kurallarının ötesine geçer. Örneğin, kişinin koddaki erişilebilirlik sorunlarını tespit edip edemediğini ve bir tasarım kararının sonuçlarını tahmin edip edemediğini test ederler.
Her soruya doğru cevap vermemek mümkündür. Durum buysa, iyi yanıtlamadığınız sorulara tekrar bakın, bu konuları araştırın ve öğrendiklerinizi ziyaretçilerinize daha keyifli bir web sitesi deneyimi sağlamak için uygulayın.
Test zorlu. Bunu geçmek, paydaşlara şirketin erişilebilirlik çabalarını yönlendirebileceğinizi göstermenize olanak tanır. Bu güven, onları sunduğunuz projelere yatırım yapma olasılığını artırabilir.
14. Illinois Üniversitesi Bilgi Erişilebilirlik Tasarımı ve Politikası (IADP) kursu

Bazen erişilebilirlik tasarımı gibi zor konularda ustalaşmanıza yardımcı olacak daha fazla uygulamalı rehberliğe ihtiyaç duyarsınız. IADP kursu, tasarım ilkeleri gibi temel erişilebilirlik konularını öğreterek başlar. Ardından, medya açısından zengin tasarım trendleri gibi gelişmiş kavramlara geçer. Kapsamlı müfredat, kursu erişilebilirlik gereksinimlerine ayak uydurması gerekenler için uygun hale getirir.
Program, ilerledikçe sizi temel kavramlardan gelişmiş taktiklere götüren üç alana bölünmüştür. Bu sıralama, bir konu hakkında bilgi edinmenize, derslerini uygulamanıza ve her alanın ipuçlarını test etmenize olanak tanır. Ayrıca, web erişilebilirliğiyle yeni tanışan kişilerin karmaşık konulara dalmadan önce temel bilgileri kavramasına olanak tanır.
15. Kişi Öncelikli Dilin (PFL) Dezavantajları Üzerine Makale

Engelli hakları aktivisti Emily Ladau, önce insan dilinin engelli insanları rahatsız edebileceğini savunuyor. Bunun nedeni, kişiye yönelik bir dilin kişiyi engelliden ayırmasıdır. Örneğin, duyamayan bir kişiye “sağır kişi” diyebilir ve önce kişi kelimesini kullanıp sonra da engelli diyebilirsiniz.
Ladau, bu ifadenin damgalanmayla mücadele etmeyi amaçlasa da, aslında onu güçlendirdiğini iddia ediyor. Bu, birinin ancak onları engellerinden ayırırsanız tam bir insan olabileceği anlamına gelir. Daha iyi bir alternatif, önce kimlik dilini kullanmaktır. Sağır olan bir kişi bu dilde “sağır kişi” olacaktır. Landau'ya göre, kimlik öncelikli dil aşağılayıcı değildir.
Ladau, sağır ve otistik insanların, başkaları kendilerine otistik veya sağır dediğinde bunu tercih ettiğini bulmuştur. Bunun nedeni, bu özelliklerin kimliklerinin bir parçası olmasıdır. Onları kişiden ayırmak, onlara utanç verici olarak davranmak anlamına gelir.
Deneme, önce kişi dilini değiştirmek için önce kimlik dilini kullanmak için eyleme geçirilebilir tavsiyeler paylaşıyor. Ayrıca, bu insanlarla her etkileşimde bulunduğunuzda izlenecek ilkeler sağlar.
16. e-Öğrenim Erişilebilirliği: Öğrenme deneyimini iyileştirme

Omniplex'in web semineri, herkesin öğrenebileceği çevrimiçi kursların nasıl oluşturulacağını tartışıyor. Dersler, öğrenme ve gelişim alanındaki profesyonel eğitimcilerin deneyimlerinden gelmektedir. Sonuç olarak, web semineri, insanların kurslarını tasarlarken akıllarında tutmaları gereken engelleri öğretir.
Şirket, aşağıdaki alanlarda uzmanlara yardımcı olacak araçlar sağlayan şirketlerle ortaktır:
- Çevrimiçi kurslar oluşturma
- Öğrenme materyalini yönetme
- Sanal öğrenme deneyimleri oluşturma
İnsanların öğrenmesine yardımcı olan bu geniş bilgi, Omniplex'in karmaşık soruları kolayca yanıtlamasına olanak tanır.
Erişilebilir videolar oluşturmak için Vyond'u kullanın
Vyond'u her ziyaretçinin dikkatini çeken ve koruyan ilgi çekici videoları canlandırmak için kullanabilirsiniz. Varlık galerimizde herhangi bir durum yaratmak için kullanabileceğiniz yüzlerce sahne, karakter ve ses bulunur. Kurslarınıza veya videolarınıza tanıdık senaryolar eklemek, görüntüleyenlerin kendilerini karakterin yerine koymalarına yardımcı olur. Benzer bir durumla karşılaştıklarında öğrendiklerine göre hareket edeceklerdir.
Videonuz hazır olduğunda, altyazıları, sesleri, çeviri yazıları ve videoyu erişilebilir kılan diğer öğeleri eklemek için bu makaledeki kaynakları izleyin.
Ücretsiz deneme başlatın
