SEO Denetiminiz Sırasında Unutamayacağınız 4 Unsur
Yayınlanan: 2019-02-06İçindekiler
Web sitelerini, mağazaları veya portalları denetleyen SEO uzmanları, iki özdeş durum olmadığının farkındadır. Verimli optimizasyonun önünde her zaman farklı sorunlar, tutarsızlıklar ve diğer çeşitli engeller vardır.
Birden çok web sitesinde bulunan ve tespit edilmesi daha kolay olan tipik sorunlar, genellikle web sitesi komut dosyası veya şablon hatalarından kaynaklanır. Müşterinin, web yöneticisinin veya metin yazarının bireysel eylemlerinden kaynaklanan hataları tespit etmek daha zordur. Aşağıda, son web sitesi denetiminiz veya optimizasyonunuz sırasında unutabileceğiniz 4 unsur açıklanmıştır.
Harici 404 hataları
Hatalardan bahsetmişken, 404 hataları göz ardı edilemez. Doğal olarak, bir SEO denetiminin önemli bir yönüdür , ancak bir şeyi değiştirme önerileri yalnızca özel bir araç kullanılarak yapılan bir web sitesi taramasına dayanır (Screaming Frog bunlardan biridir). Rapor sonuçları, yalnızca web sitesinde gezinirken tarayıcı tarafından keşfedilen URL'ler olarak mevcut sayfalar temelinde oluşturulur.
Bu şekilde bulmayı başardığınız 404 hata sayfasına ek olarak, web sitenizde geçmişte mevcut olan URL'leri arayın. İnternete göz atın ve web sitenizdeki güncel olmayan veya yanlış URL'leri arayın.
Birkaçını saymak gerekirse, aşağıdaki faydalı araçlara bir göz atın:
– Google Arama Konsolu ; "Dizin -> Durum" sekmesinde, Googlebot tarafından tespit edilen hataları gösterecektir
– Majestic , özellikle “Sayfalar” sekmesi; orada Majestic tarafından keşfedilen tüm URL'leri bulacaksınız - hatta 3XX yönlendirmeleri veya 4XX hataları döndürenler bile:

URL, 404 hatası döndürürken, iki etki alanındaki 19 geri bağlantı ona yönlendirilir. Çok fazla geri bağlantı içeren bu tür URL'ler bazen bulunur; bunları doğru URL'ye yönlendirerek veya belirli bir web sitesinde ek bir sayfa oluşturarak kullanabilirsiniz. Başka bir örnek, önemli sayıda geri bağlantının yönlendirildiği, ancak 410 hatası döndüren nike.com etki alanının alt etki alanındaki URL'dir:

İnternetin Polonya kısmındaki bir başka örnek de allegro.pl alt alanındaki URL'dir:

İlginç olan, http://moto.allegro.pl yeniden yönlendirildi, ancak uzmanlar www önekli URL'yi unuttu.
Web sitesi öğelerinin görünürlüğü – Googlebot ve sıradan bir kullanıcı
Web sitesi yaratıcıları, web sitelerindeki içeriği daha dikkat çekici ve kullanıcı dostu bir şekilde görüntülemek için JavaScript kullanmaya giderek daha fazla eğilimlidir.
Ancak, bazen, bir web sitesini açtıktan sonra kullanıcıya sunulan içerik, arama motoru tarayıcısı için tamamen görünmez olur. Googlebot yalnızca onu düzgün bir şekilde oluşturamamakla kalmaz, aynı zamanda bu tür içerik, tarayıcı tarafından alınan bir HTML yanıtında bile mevcut değildir.
Belirli bir çevrimiçi mağazada, şablonu oluşturan geliştiriciler, JavaScript kullanarak ürün listesini kategori sayfalarına yüklemeye karar verdi. Görüntülenmelerinden sorumlu kod, yalnızca sayfa yüklendikten sonra başlatıldı, böylece tarayıcı ürün sayfalarına verilen geri bağlantılara rastlamadı. Bunları site haritasında buldu ve dizine ekledi, ancak JavaScript kullanımı, harici bağlantı tarafından "yönlendirilmedikleri" için arama sonuçlarında daha üst sıralara çıkmayı muhtemelen imkansız hale getirdi.
Benzer hatalardan kaçınmak için, bir web sitesini denetlerken her zaman JavaScript kapalıyken bir web tarayıcısında açın . Google Chrome kullanıyorsanız, JavaScript'i Açma ve Kapatma özelliğini etkinleştirin.
Nelere dikkat etmelisiniz? Pekala, “bağlıdır” çünkü daha önce de belirttiğim gibi, her web sitesi farklıdır; yine de aşağıdakilerin düzgün çalışıp çalışmadığını kontrol edin:
– Tüm menü/gezinme öğeleri
– Kategori sayfalarındaki listeler (ürünler, girişler vb.)
– Kaydırıcılar/atlıkarıncalar.
Sayfalandırma etiketleri – yanlış ilk sayfa URL'si

SEO denetçilerinin gözden kaçırma eğiliminde olduğu diğer bir hata , sayfalandırma etiketlerinde görüntülenen ilk sayfanın yanlış (örnekte kırmızı ile yazılmış) URL'sidir . İçerik sayfalara bölündüğünde, Google aşağıdaki üç seçenekten birini önerir:
- “Hiçbir şey yapmayın, tarayıcı web sitenizin içeriğini yönetecek ve doğru şekilde yorumlayacaktır” – bazen doğrudur, bazen değildir. Bu yüzden bu çözümü önermiyorum.
- Sayfalandırılmış her sayfaya bir "Her şeyi göster" sayfası ekleyin. Ayrıca, tüm ürünlerin bulunduğu sayfayı gösteren bir kurallı etiket ekleyin.
- Head bölümünde veya rel=”prev”, rel=”next” öznitelikleriyle HTTP başlıklarında geri bağlantıları kullanın ve belirli bir kategorinin her sayfasındaki önceki ve sonraki sayfaları kronolojik olarak belirtin; bu, tarayıcıların web sitesini taramasını kolaylaştıracaktır. Bunu en iyi çözüm buluyorum çünkü açık ve Googlebot'un yorumlamayla ilgili herhangi bir sorunu olmamalı.
Bu bağlantıya gidin ve sayfalandırmayla ilgili Google yönergelerini okuyun:
https://developers.google.com/search/docs/advanced/ecommerce/pagination-and-incremental-page-loading
Ancak üçüncü seçenek, ilk sayfanın yanlış sunulması riskini taşır . Varsayılan olarak bir URL'ye bir sayfalandırma parametresi eklenir; bu, ana kategori sayfasının durumunda 301 yönlendirmesini tetikler veya daha da kötüsü, bir kopya oluşturur.
Bir örnek:
x kategorisinin ana URL'si (aynı anda ilk sayfanın URL'sidir):
https://domain.pl/category_name_x/
İkinci kategori sayfasının URL'si:
https://domain.pl/category_name_x/page/2/
İkinci sayfada yanlış sunum:
<link rel=”prev” href=”https://domain.pl/category_name_x/ page/1/ ”>
Doğru olması için, ikinci sayfadaki geri bağlantı, ilk sayfanın URL'si olarak aşağıdakileri göstermelidir:
<link rel=”prev” href=”https://domain.pl/category_name_x/”>
Yanlış yerleştirilmiş sayfalandırma etiketleri, örneğin, <head> başlığındaki “ bot ” (Lehçe: 'botki') kategorisinin ikinci sayfasının kodunun aşağıdaki gibi göründüğü deezee.pl mağazasındadır:

ilk sayfanın ana URL'si ise https://deezee.pl/boots.
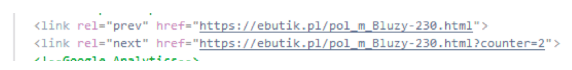
İlk sayfa URL'sindeki sayfalandırma menüsünde benzer bir hata gözlemlenebilir. Bir örnek, <head> başlığındaki önceki ve sonraki sayfaların URL'lerinin doğru bir şekilde sağlandığı ebutik.pl mağazası olabilir:

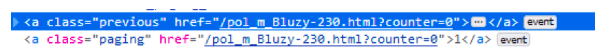
ancak sayfalandırma menüsündeki ilk sayfanın URL'si aşağıdaki parametreyi içerir:

Alt etki alanı-etki alanı geçişi ile mi uğraşıyorsunuz? Hem http:// hem de https://'den yönlendirmeyi unutmayın
Alt alan-alan geçişinden sonra (örn. store.domain.pl'den domain.pl'ye), genellikle bir 301 yönlendirmesi gelir, böylece tüm URL'ler ilgili sayfalara yönlendirilir. Ancak, SSL sertifikası olmayan web sitelerinde, web yöneticileri URL'leri güvenli https:// ile yeniden yönlendirmeyi unuturlar .
SSL sertifikalı URL'ler yakın zamana kadar kullanılmadığından, genellikle gözden kaçar ve kontrol bile edilmezler . Bir SSL sertifikası yüklemeye karar verirseniz, https:// içeren alt alan içindeki eski URL'lerin Google'da dizine eklenebileceğini ve doğru URL'lerin kopyaları olabileceğini unutmayın.
Özet
Kesinlikle unutabileceğiniz daha çok şey var, ancak örneğin “H1 başlığı eksik” veya “başlık kopyaları” gibi en bariz olanlardan bahsetmemeyi seçtim.
Kullanılabilir tüm sayfaları tarayan ve en temel şeyleri kontrol eden iyi bir araçla denetlenen her web sitesini taramaya değer. Deneyimleriniz neler?
Uzmanlar tarafından sıklıkla gözden kaçırılan temel bir SEO yönü sizce nedir? Aşağıdaki yorum bölümünde görüşlerinizi paylaşın!
