İyi Kullanıcı Deneyimi için En İyi 9 Kapsamlı Web Tasarım Uygulaması
Yayınlanan: 2019-09-10Herhangi bir web ziyaretçisini sitenize davet etmek istiyorsanız, web sitenizi nasıl daha erişilebilir ve kapsayıcı hale getirebileceğinizi araştırmak iyi bir fikirdir. Bunu başarmanıza yardımcı olacak en iyi web tasarım uygulamalarından bazılarını ele alacağız.
Bu makalede:
- Erişilebilirlik ve kapsayıcılık tasarımı neden önemlidir?
- İyi Bir Kullanıcı Deneyimi için 9 Web Tasarımı Uygulaması
2. Resimlerinize alternatif metin ekleyin
3. Uygun bir kontrasta sahip olun
4. Videolara altyazı ve transkript ekleyin
5. Form alanlarıyla açıklayıcı etiketler kullanın
6. Uygun içerik yapısını ekleyin
7. Doğru içerik işaretlemesini kullanın
8. Metin netliğine öncelik verin
9. Uygun tasarım ve işlevselliğe sahip eklentileri kullanın
Erişilebilirlik ve kapsayıcılık tasarımı neden önemlidir?
Web sitenize uygulamanız gereken bazı kapsayıcı ve erişilebilir tasarım yaklaşımlarına geçmeden önce bu değişikliklerin öneminden bahsedelim.
Sytian Productions'a göre tasarımda kapsayıcılık ve erişilebilirlik, bir tasarım "trendinden" daha fazlasıdır.
Erişilebilir ve kapsayıcı bir web sitesi oluşturmak, yetenekleri veya engelleri ne olursa olsun herkesin web sitenizde olumlu bir kullanıcı deneyimi yaşamasına yardımcı olur .
Erişilebilir tasarım, görme engelli, işitme engelli, motor engelli veya bilişsel kısıtlılığı olan bireylerin kolaylıkla kullanabileceği web sitelerinin tasarlanmasını içerir.
Bu tasarım, görseller için alternatif metin sağlamayı, anlaşılır ve okunabilir yazı tiplerini kullanmayı, klavye gezinme seçeneklerini uygulamayı ve ekran okuyucularla uyumluluğu sağlamayı içerir.
Kapsayıcı tasarım, farklı kullanıcı gruplarının ihtiyaçlarını ve tercihlerini dikkate alarak erişilebilirliğin ötesine geçer.
Bu değişim, ayarlanabilir yazı tipi boyutları, görme engelli kullanıcılar için renk kontrastı seçenekleri ve anadili olmayanlar veya sınırlı dil yeterliliğine sahip kişiler için dil çeviri yetenekleri gibi özellikleri içerebilir.
Web tasarımında erişilebilir ve kapsayıcı tasarım ilkelerini benimseyerek, yalnızca tüm ziyaretçiler için kullanıcı deneyimini geliştirmekle kalmaz, aynı zamanda daha geniş bir hedef kitle tabanına da ulaşırsınız.
Ayrıca, sosyal sorumluluk ve eşitliğe olan bağlılığınızı gösterir.
Artık benimsemenin ne kadar anlamlı ve hayati olduğunu bildiğinize göre, web sitesi optimizasyonu yapmak ve web sitenizi mümkün olduğunca çok kişi için kapsayıcı ve erişilebilir hale getirmek için kullanabileceğiniz bazı tasarım uygulamalarını burada bulabilirsiniz.
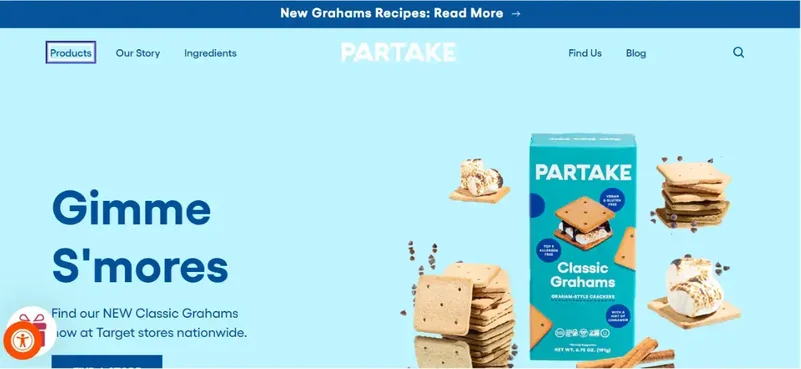
1. Klavyeyle gezinmeyi etkinleştirin

Kaynak
Erişilebilirliğe yardımcı olacak, web sitenizin tasarımına uygulayabileceğiniz şeylerden biri klavyeyle gezinmek olacaktır.
Klavyeyle gezinme, fare veya diğer işaretleme aygıtlarını kullanamayan kişilerin yalnızca klavyeyi kullanarak web sitenizde gezinmesine olanak tanır.
Bu navigasyon, motor engelleri olan, görme bozukluğu olan ve ekran okuyucular gibi yardımcı teknolojilere güvenen kişilere fayda sağlar.
Klavyeyle gezinmeyi etkinleştirerek, kullanıcıların web sitenizin içeriğine ve işlevlerine erişmeleri için alternatif bir yol sağlarsınız.
Bu gezinme yeteneği, belirli kişilerin sitenizle tam olarak etkileşimde bulunmasını engelleyebilecek engelleri kaldırarak kapsayıcılığı artırır.
Ayrıca, klavyeyle gezinme herkes için genel kullanıcı deneyimini geliştirir.
Hassas fare hareketlerine bağlı kalmadan web sitesi bölümleri arasında daha hızlı gezinmeye olanak tanır.
Kullanıcılar bir etkileşimli öğeden diğerine hızlı bir şekilde atlayarak verimliliği artırabilir ve hayal kırıklığını azaltabilir.
2. Resimlerinize alternatif metin ekleyin
Web sitenizdeki görseller, ziyaretçilerin web sitenizi ve içeriğini daha iyi anlamalarına yardımcı olan önemli bir unsurdur.
Ancak mesajınızı iletmek için görsellere güvenirseniz, görme engelli kişiler onları takdir etmekte veya web sitenizi anlamakta daha fazla zorluk yaşayabilir.
Bu nedenle görsellerinize alternatif metin eklemeyi öğrenmelisiniz.
Alternatif metin görselinizi tanımlamalıdır, ancak yalnızca içeriğiniz için önemli olan görseller.
Hatta kullanabilirsiniz Yapay zeka, görsellerinizi geliştirmek ve görsellere doğru meta etiketlerini ve görme engelli kişiler için faydalı olan alt metni eklemesini sağlamak için kullanılır.
Bu basit ekleme, görme bozukluğu olan veya ekran okuyucu kullanan kişilerin görüntünün bağlamını ve amacını anlamasına olanak tanır.
Resimler için alternatif metin sağlayarak, yetenekleri veya engelleri ne olursa olsun herkesin web sitenizin içeriğine erişebilmesini ve bunlarla etkileşime geçebilmesini sağlarsınız.
Bu ekleme, kullanıcı deneyimini iyileştirir ve daha geniş bir kitleye ulaşma fırsatlarının önünü açar.
Üstelik web tasarımınıza alternatif metin eklemek, erişilebilir ve kapsayıcı tasarım ilkeleriyle de uyumludur.
Daha fazla anahtar kelime eklemek ve SEO'yu küçük bir şekilde geliştirmek için bir fırsat olabilir.
SEO ipuçlarıyla ilgili makale: Satışlarınızı Artırmak için 5 SEO ipucu .
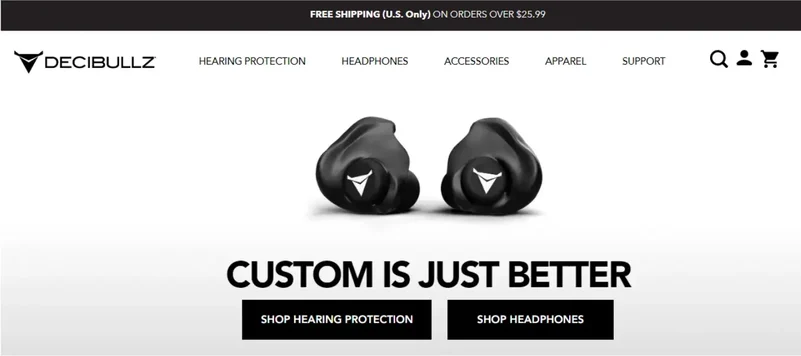
3. Uygun bir kontrasta sahip olun

Kaynak
Bazı kişilerin görme bozukluğu olması onların tamamen kör olduğu anlamına gelmez.
Ancak sitenizi doğru şekilde tasarlamazsanız web sitenizdeki belirli ayrıntıları fark etmeniz daha zor olabilir.
Örneğin, renklerin çok benzer olması belirli görsel sorunları olan kişilerin kritik ayrıntıları ayırt etmesini zorlaştırabilir.
Mümkün olduğunda web tasarımınıza uygun kontrastı dahil etmek en iyisi olacaktır .
Kontrast, metnin ve temel öğelerin arka planda öne çıkmasını sağlamak açısından çok önemlidir.
Az gören veya görme bozukluğu olan bireyler içerikleri daha iyi okuyup anlayabilirler.
Parlaklık veya ton açısından önemli ölçüde farklılık gösteren renklerin seçilmesi, metnin tüm kullanıcılar tarafından okunabilir ve görülebilir olmasını sağlar.

Üstelik kontrast, kullanıcıların dikkatini sayfadaki kritik öğelere yönlendirerek genel kullanıcı deneyiminin iyileştirilmesine de yardımcı olur.
Kullanıcılar, farklı bölümler veya etkileşimli öğeler arasında net bir ayrım olduğunda dikkatlerini nereye odaklayacaklarını hızlı bir şekilde belirleyebilir.
Bu tasarım, bilişsel engelli veya karmaşık düzenlerde gezinmede zorluk çeken bireylere fayda sağlar.
Tasarım ipuçlarıyla ilgili ilgili makale: Açılış Sayfası Dönüşümlerini Artırmak için 7 Tasarım İpucu.
Renkleri akıllıca seçin , öğeler arasında net ayrımlar oluşturun ve metnin arka planına göre okunabilir kalmasını sağlayın.
4. Videolara altyazı ve transkript ekleyin

Kaynak
Video içeriği, ziyaretçilerin web sitenize ilgisini çekmenin harika bir yoludur, ancak aynı zamanda sitenizi ziyaret eden farklı engelli kişiler için video içeriğini tüketmek de zordur.
İçeriğinizde gezinmek için ekran okuyucu kullanan kişiler, videolara altyazı ve transkript ekleyerek videoyu daha iyi anlayabilir .
Ayrıca, işitme güçlüğü çeken ve videolarınızın sesini duyamayan kişiler için de faydalı olabilir.
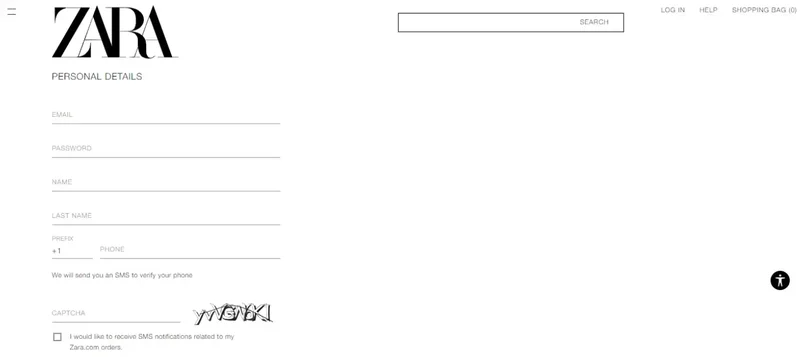
5. Form alanlarında açıklayıcı etiketler kullanın

Kaynak
Web sitenizin bazı bölümleri birisinin bilgileri doldurması gereken yerler olabilir. Ödeme işlemi gibi yerlerde ve birisinin üyeliğe veya bültene kaydolması gibi yerlerde yaygındır.
Form alanlarının içinde olmayan açıklayıcı etiketlere ve form alanlarına ilişkin açıklamalara sahip olduğunuzdan emin olmak iyi bir fikirdir.
Örneğin bir e-ticaret mağazası işlettiğinizi varsayalım.
Bu durumda farklı yeteneklere sahip e-ticaret müşterilerinizin, ödeme yaparken form alanlarının etiketlerine açıklamalar ekleyerek kendilerini daha değerli hissetmelerini sağlayabilirsiniz.
6. Uygun içerik yapısını ekleyin

Kaynak
Daha önce de belirtildiği gibi bazı görme bozuklukları kişilerin yazılı içerikleri okumasını zorlaştırabilir.
Yazılı metnin bulanıklaşmaması için içerik yapısını ve içerik arasındaki boşluğu uygun şekilde sağlayarak bu sorunu önleyebilirsiniz.
Ayrıca bazı ekran okuyucular, içeriğinizin temposunu, aralarında nasıl boşluk bıraktığınıza bağlı olarak değiştirebilir.
İçeriğinizi doğru şekilde yapılandırmak, bir şeyin bunu birine dikte edip etmediğini (ör. ekran okuyucu aracılığıyla) anlamanızı kolaylaştırabilir.
7. Doğru içerik işaretlemesini kullanın
Web sitenizde yanlış içerik işaretlemesi kullanırsanız doğru içerik yapılandırması çalışmaz.
Başlıkları, paragrafları, listeleri, tabloları ve diğer öğeleri anlamsal HTML etiketleriyle doğru şekilde yapılandırarak , yardımcı teknolojiler için net gezinme ve anlama ipuçları sağlarsınız.
Ek olarak, uygun içerik işaretlemesi, farklı cihazlarda ve ekran boyutlarında duyarlı tasarıma olanak tanır.
Bu adım, web sitenizin erişilebilirlik veya kullanıcı deneyiminden ödün vermeden çeşitli platformlara sorunsuz bir şekilde uyum sağlayabilmesini sağlar.
Üstelik arama motorları, içeriğinizin içeriğini daha iyi anlamak için iyi yapılandırılmış işaretlemeye güvenir.
Anlamsal etiketleri uygun şekilde kullanmak ve görseller veya video altyazıları için alternatif metin gibi ilgili meta verileri dahil etmek, erişilebilirliği artırırken arama motoru optimizasyonunu (SEO) da geliştirir.
8. Metin netliğine öncelik verin
Yazılı metin, görme bozukluğu olan kişiler için yaygın bir zorluktur, bu nedenle web tasarımınızda metin netliğine öncelik vermek iyi bir fikirdir.
Kelimelerin ve harflerin birbirinden okunabilir olmasını istiyorsunuz. Ayrıca metin bloklarınızın birlikte okunmasının kolay olduğundan emin olmak istersiniz.
Yazı tipi boyutunuz, kelime aralığınız ve paragraf aralığınız da metin netliğini artırırken dikkat etmeniz gereken bazı kısımlardır.
9. Uygun tasarım ve işlevselliğe sahip eklentileri kullanın

Kaynak
Web sitenize eklentiler eklerseniz bunların uygun tasarım ve işlevlerle geldiğinden emin olun.
Bazı durumlarda, web sitenizin herkes için kolay kullanılmasını sağlamak amacıyla zaten uygun tasarımla birlikte gelen bu Form Oluşturucu gibi eklentileri bile kullanabilirsiniz .
Bu erişilebilirlik web tasarımı uygulamalarından bazılarını benimsemek için sitenizi otomatik olarak değiştiren eklentiler bile yükleyebilirsiniz.
Bu şekilde, bu web sitesi değişikliklerini manuel olarak yapmanıza gerek kalmaz.
Çözüm
Bu uygulamalar, web sitenizin belirli engel ve engelleri olan kişiler için kullanımını kolaylaştırırken, engeli olmayan kişilerin de kullanımına uygun hale getirir.
Sektörünüz veya ürün teklifleriniz ne olursa olsun, tüm web siteleri her yerden, her tür kullanıcıyı hesaba katacak şekilde optimize edilmelidir.
Bu nedenle sitenizi erişilebilir ve kapsayıcı hale getirmek için zaman ayırmanız hiç de akıllıca değil.
Yazar Biyografisi:
Kenneth Sytian, Sytian Productions'ın Sahibi ve CEO'sudur. On yılı aşkın bir süredir web siteleri tasarlayan ve web uygulamaları geliştiren Filipinli bir web geliştiricisidir.
Şirketin arkasındaki itici güçtür ve Filipinler'deki web tasarımı ve geliştirme sektöründe etkili bir kişidir.
