Başarı için B2B SaaS Açılış Sayfaları Kılavuzu – Analiz Edilen 5 Açılış Sayfası
Yayınlanan: 2022-04-05SaaS alanında, yüksek performanslı bir açılış sayfası oluşturmak, diğer endüstrilere göre daha karmaşık ve zorludur. Dijital bir ürün olduğundan, müşterilerin SaaS çözümünü görselleştirmesi zordur. Bu nedenle, CTA düğmesi için yanlış renk seçimi veya çok fazla dikkat dağıtıcı olması gibi küçük hatalar bile dönüşüm oranını düşürebilir.
Unbounce, SaaS açılış sayfalarının diğer sektörlerden %10,4 daha düşük dönüşüm sağladığını tespit etti. Kötü tasarlanmış bir sayfa oluşturarak dönüşüm alma şansınızı daha da azaltmak istemezsiniz!
SaaS açılış sayfası, SaaS işletmeleri tarafından ziyaretçilerin istenen bir eylemi gerçekleştirmesini sağlamak amacıyla kullanılan bir web sitesi sayfasıdır. Tamamen dönüşümleri artırmaya odaklanması bakımından ana sayfadan farklıdır. Bir ana sayfada dönüşüme yönelik bazı öğeler olabilir, ancak aynı zamanda diğer ziyaretçi ihtiyaçlarını da karşılar.
Bu yazıda, bir SaaS açılış sayfasının ana unsurlarını ve yüksek dönüşüm sağlayan bir sayfa tasarlamanın nasıl yapılacağını tartışacağız. Ayrıca SaaS şirketleri tarafından oluşturulan beş mükemmel açılış sayfasını analiz edeceğiz ve onları neyin harekete geçirdiğini göreceğiz. Son olarak, SaaS endüstrisi için kazanan açılış sayfaları tasarlamadaki en iyi uygulamaları keşfedeceğiz.
Kitlenizi anlayın
Hedef kitleniz, açılış sayfanızın her yönünü bilgilendirmelidir. Sayfayı oluştururken müşterinizin kim olduğunu gözden kaçırmayın. Açılış sayfanız lazer odaklı olmalı ve hiper bir kişiyi hedeflemelidir, bu nedenle hedef kitlenizin farklı segmentleri için farklı açılış sayfaları oluşturun.
Kendinize şu soruları sorun:
- Seyirciniz kim?
- Seyircinin acı noktaları nelerdir?
- Aletinizin çözdüğü problem nedir?
- Hedef kitleniz sorunu ve çözümünü tanımlamak için hangi kelimeleri kullanırdı?
- SaaS ürününün hangi kısmı vurgulanmalıdır?
Hedef kitlenizin ne istediğini ne kadar iyi tahmin edebilirseniz, onları açılış sayfanızda - ücretsiz deneme için kaydolma, demo rezervasyonu yapma, bir web seminerine kaydolma veya özel bir fiyat teklifi almak için iletişim bilgilerini paylaşma - dönüştürmeye o kadar kolay ikna edebilirsiniz.
Sürtünme noktalarını ele alın
SaaS açılış sayfanız, ziyaretçilerin istenen eylemi gerçekleştirmesini mümkün olduğunca kolaylaştıran bir "ikna sayfası" olmalıdır. B2B SaaS alanı için sürtünme noktalarını düşünün ve bunları azaltmak için çalışın.
Dikkate alınması gereken sorular (sürtünme noktalarıdır):
- Web sitesi sorunumla alakalı mı?
- Firma güvenilir mi?
- Şirket alternatifleriyle nasıl kıyaslanıyor?
- Ürünün değeri maliyeti haklı çıkarıyor mu?
- Ürünü kullanan diğer kişilerin deneyimi nedir?
- Eyleme geçmek için ürün hakkında yeterli bilgiye sahip miyim?
Ardından, SaaS açılış sayfanızın farklı öğelerinde bu sorunlu noktaları ele alın.

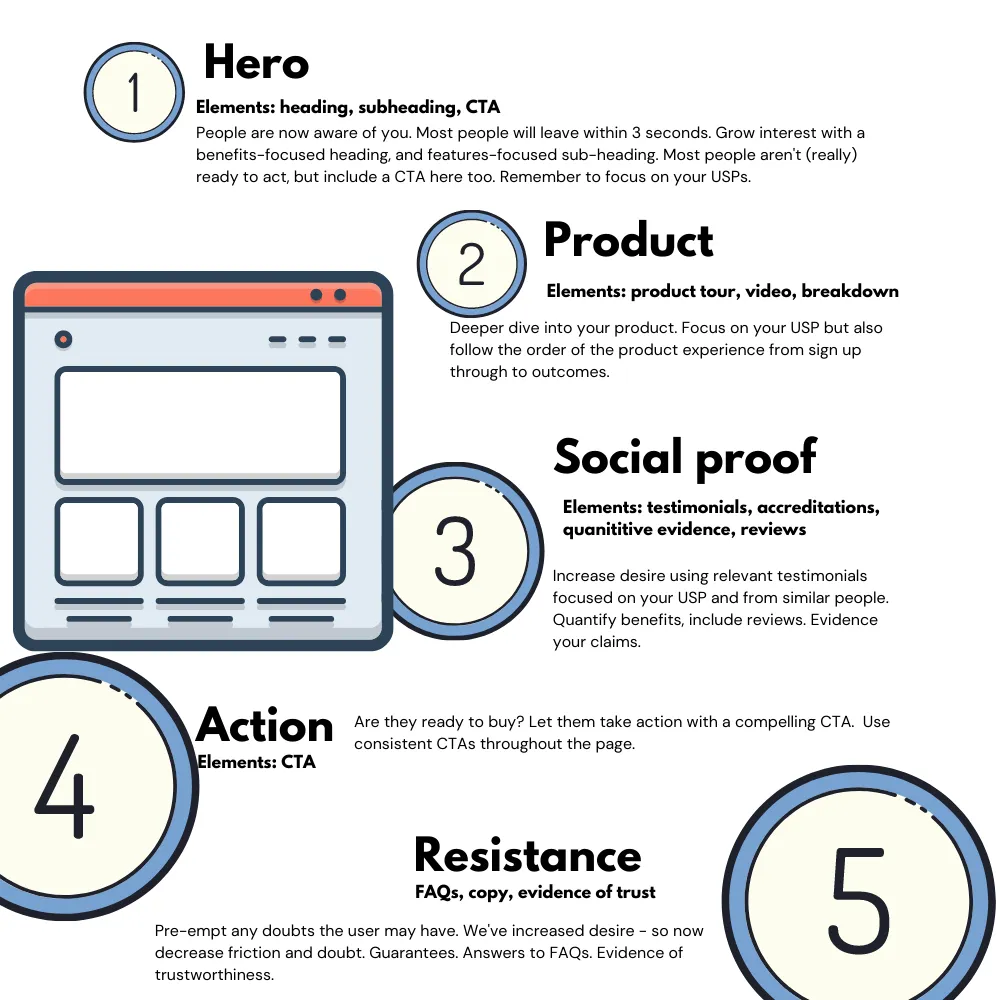
Bir B2B SaaS Açılış Sayfasının temel öğeleri
1. Başlık
Başlık, ziyaretçiyi teklifinizi daha fazla keşfetmesi için çeken en önemli unsurdur. Amacı, ziyaretçileri okumaya devam etmeye veya istenen eylemi yapmaya değer olduğuna ikna etmektir. Temel olarak, neden umursasınlar ki?
Bir alt başlık, kullanıcıya faydalar hakkında daha fazla bilgi sağlayarak başlığı destekler.
Başlıklar spesifik, kristal netliğinde, son derece ilgi çekici olmalı ve bir etki yaratmak için mümkün olan yerlerde rakamlar kullanmalıdır. Ziyaretçinin sorununa neden en iyi çözüm olduğunuzu birkaç kelimeyle açıklayın. Müşterilerin acı noktalarını tanımlamak için kullandıkları kelimeleri ve cümleleri kullanın.
2. Teklif
Teklif, açılış sayfasının var olmasının nedenidir – harekete geçirici mesajınız (CTA). Ziyaretçilerin iletişim bilgilerini paylaşmaları için yeterince değerli olmalıdır.
Teklifi çerçevelemek için kendinize sorun: İzleyici bundan ne elde edecek? Neden dönüştürmeliler?
Teklif örnekleri şunlardır:
- Ücretsiz bir etkileşimli araç/hesap makinesi
- Sektör uzmanlarından ücretsiz bir e-kitap, teknik inceleme veya kılavuz
- bir şablon
- Sektör/çözüm kategorisi uzmanınızla ücretsiz danışmanlık
Başlık, alt başlık, arka plan resmi (varsa) ve birincil CTA, Kahraman bölümünü oluşturur.
3. Dönüşüm noktaları
Ziyaretçilerin dönüşüm gerçekleştirmesini sağlamak için mümkün olduğunca fazla sürtüşmeyi azaltmalısınız. Genellikle ad ve e-posta adresi gibi minimum bilgileri toplayan kısa formlar oluşturun.
Ana forma geri bağlantı veren açılış sayfası boyunca CTA düğmelerini ekleyin. Ziyaretçileri doldurmalarını istediğiniz forma yönlendirerek dönüşümleri artıracaktır.
Ayrıca, kullanıcı yolculuğunun farklı aşamalarındaki ziyaretçiler, bir CTA'ya aynı şekilde yanıt vermeyecektir. Örneğin, farkındalık aşamasındaki ziyaretçiler bir demo rezervasyonu yapmayacaktır. İndirilecek ücretsiz kontrol listeleri, şablonlar veya e-kitaplar gibi açılış sayfasındaki diğer bölümlerde daha düşük riskli teklifler sunmayı düşünün.
İlk olarak kişisel olmayan nitelikli sorular (sektör, şirket) sorarak ziyaretçilerin güvenini kazanmak için kırıntı tekniğini kullanın. Buz kırıldığında, iletişim bilgilerini paylaşmaya daha istekli olacaklar.
4. Sosyal kanıt
Sosyal kanıt, ürünü kullanan müşterilerin deneyimlerini paylaşarak ziyaretçilerde güven oluşturmayı içerir. Ağızdan ağza sözler ve referanslar, sosyal kanıtın güçlü örnekleridir. Tanınmış yayınlarda basında yer almak da güvenilirlik sağlar.
İdeal olarak, iş unvanlarına ve sektörlere sahip müşterilerden gelen referansları hedef kitlenizinkiyle uyumlu hale getirebilirsiniz.
Bu ipuçlarını göz önünde bulundurun:
- Referanslardan, röportajlardan ve vaka çalışmalarından alınan müşteri tekliflerini kullanın.
- G2 ve Capterra gibi üçüncü taraf inceleme sitelerini benimseyin.
- Güvenilirlik eklemek için müşterilerin gerçek resimlerini ve iş unvanlarını, şirket adını ve endüstriyi kullanın.
- Güvenilirliğinizi artırmak için yüksek profilli müşterilerin logolarından yararlanın.
- Ürününüzün kullanım durumlarının aralığını göstermek için müşteri listelerini görüntüleyin.
5. Örnekler/Neden Biz bölümü
SaaS ürününün görsel temsilleri, metin bloklarından daha fazla etkiye sahiptir. Ürününüzün neler yapabileceğini göstermek için aşağıdaki yöntemleri göz önünde bulundurun:
- İşlemlerin ekran kayıtlarını GIF'lere dönüştürün.
- Ürün arayüzünün ekran görüntülerini örneklere yerleştirin.
- Rekabet nedeniyle ekran görüntülerini gösteremiyorsanız, ürünün bir resmini oluşturun.
- Başlıca özelliklerinizi vurguladığınız bir rakip veya birden fazla rakiple karşılaştırma tabloları oluşturun.
Bazı açılış sayfalarında kalan şüpheleri ortadan kaldırmak ve anlayışı güçlendirmek için tasarlanmış 6-8 sorudan oluşan SSS bölümleri vardır. Sayfanın sonuna kadar kalan ziyaretçilerin satın alma niyeti daha fazla olduğundan, sorular şu konuları ele alabilir:
- Ödeme planları ve varsa ek ücretler
- Alışma süreci
- Destekleyici ürün özellikleri
İyi bir trafik hacmi mobil cihazlardan geldiğinden, ziyaretçilerin büyük bir metin yığınını okumak yerine ilgilendikleri sorulara tıklayabilmeleri için bir akordeon özelliği kullanmayı düşünün.
Şimdi, bu öğelerin nasıl harekete geçirildiğini görmek için SaaS açılış sayfalarının gerçek hayattan bazı örneklerine bir göz atalım.
5 Yüksek Performanslı B2B Saas Açılış Sayfası Örneği
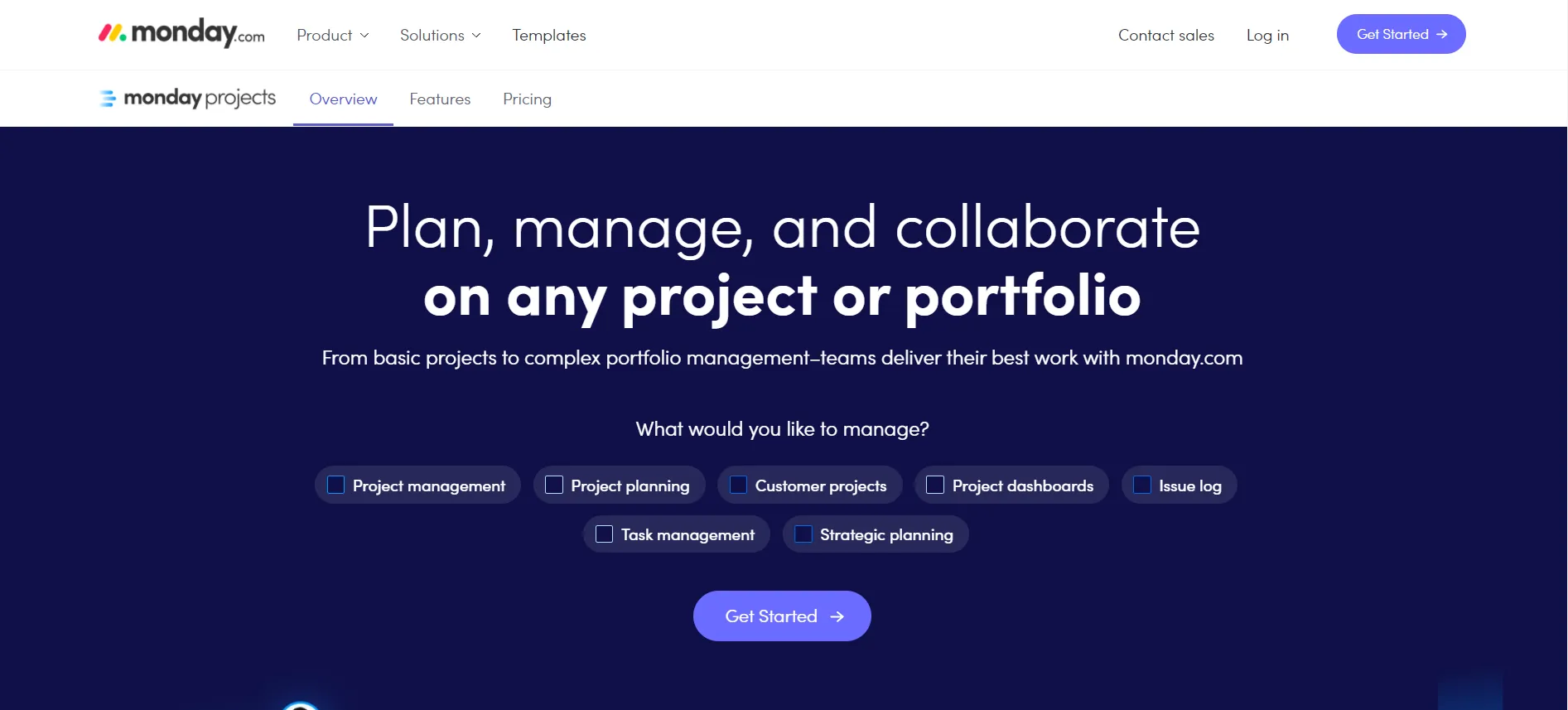
1. Pazartesi.com
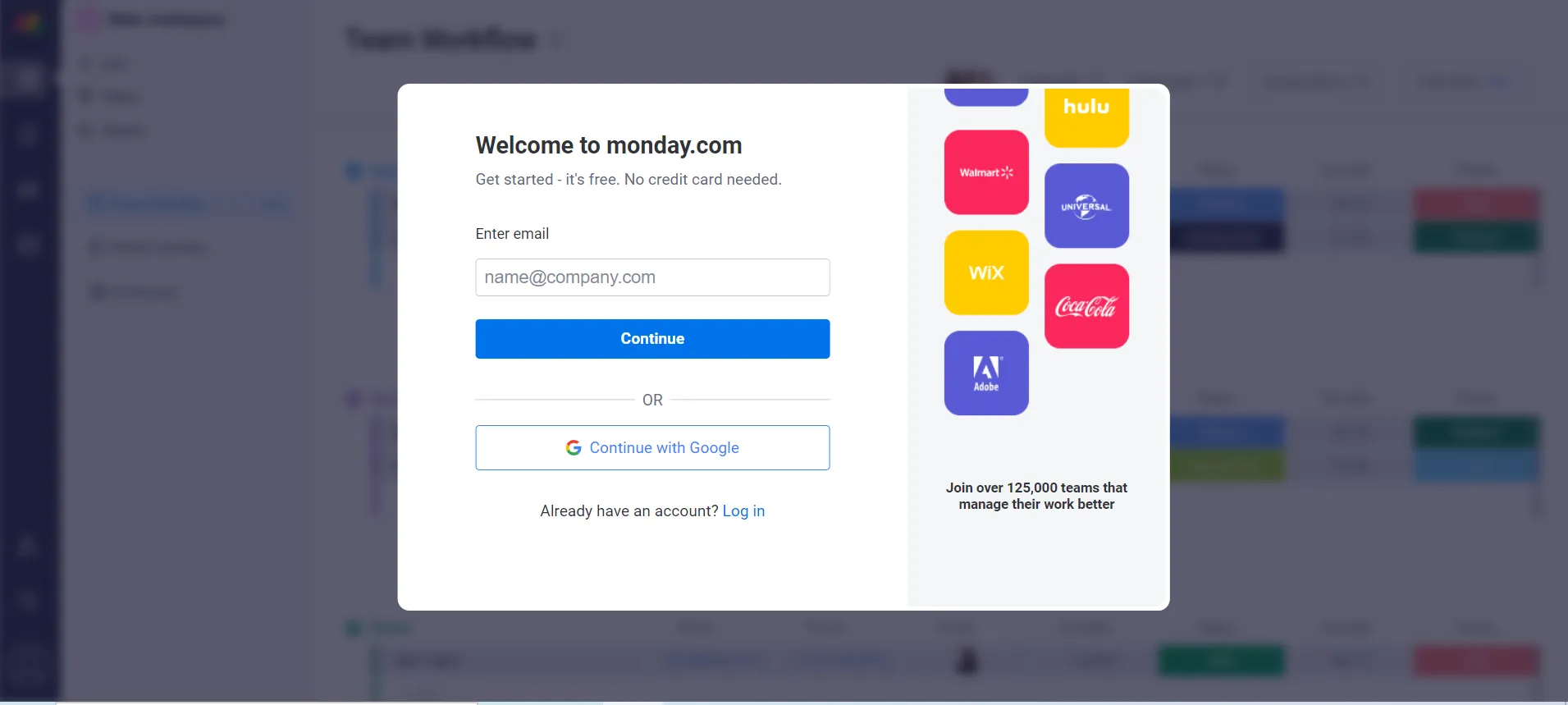
Bir proje yönetimi yazılımı olan Monday.com, bu açılış sayfasındaki ziyaretçilerden bilgi almak için kırıntı tekniğini kullanır . E-posta adresleri ve telefon numaraları gibi istilacı soruları hemen sormak yerine, önce düşük tehdit içeren sorular sorarak güveninizi kazanmaya çalışır. Görev yönetim sisteminde yaptığınıza benzer kutuları işaretleyebileceğiniz etkileşimli bir arayüz sağlar.

Bir yanıt verdiğinizde, sizi e-posta adresinizi isteyen bir forma yönlendirir. Burada ilginç olan şey, Monday.com'un arka planda yazılımına bir bakış sunması ve size kaydolmak için ek teşvik sağlamasıdır.

Bir başka ilginç yön, sayfanın üst kısmında vurgulanan müşteri desteği bölümüdür. Daha fazla satın alma niyetine sahip ziyaretçiler, iletişim bilgilerini aramak zorunda kalmadan şirketle hızlı bir şekilde iletişime geçebilir.
Açılış sayfasını aşağı kaydırdığınızda, onu dönüştürme olasılığını artıran diğer öğeleri görürsünüz:
- Çözümün uygulamada görsel bir temsili
- Ürün çekimleri eşliğinde daha geniş özelliklerin sergilenmesi
- Video referansıyla birlikte bir müşteri teklifi
- Hizmet verilen müşteri sayısı ve şirket logoları
- Ek bir CTA, "Şablonu deneyin", yazılımın tadına bakmanızı sağlar (e-posta adresiniz karşılığında)
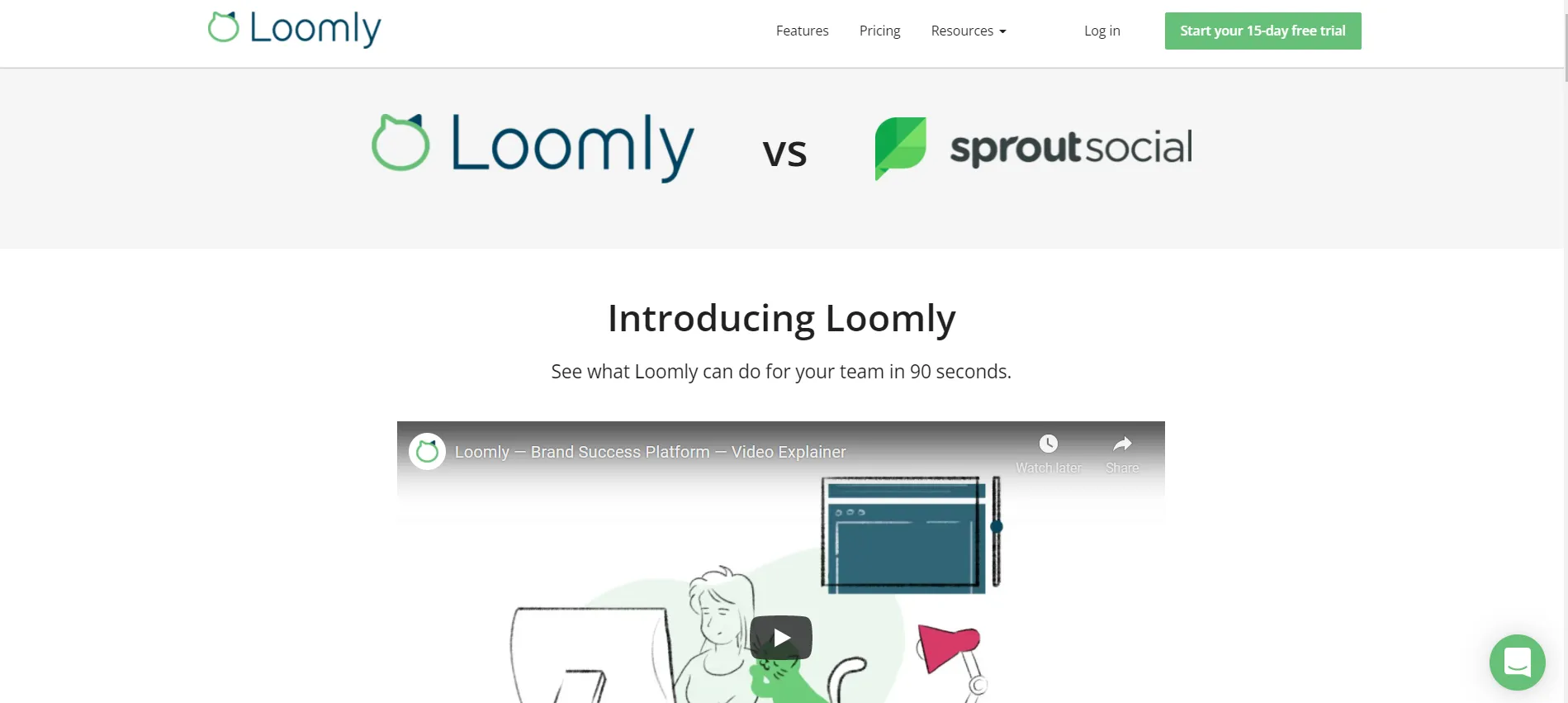
2. Belli belirsiz
Loomly, kendisini bir Sprout Social alternatifi olarak tanıttığı bu açılış sayfasıyla doğrudan şahsı hedef alan bir sosyal medya yönetim platformudur. Bu açılış sayfasındaki "sosyal medya planlama aracı" için doğrudan en üst sıradaki rakibe sesleniyor.


Neden Loomly'yi seçmeniz gerektiğini size göstermek için ne kadar süreyle (90 saniye) oynatıldığına dair kesin bilgiler içeren bir açıklayıcı video önde ve ortada bulunur.
CTA da tam sayıları kullanır: "Ücretsiz denemeyi başlat" yerine "15 günlük denemenizi başlatın".
Bir çalışma , verileri sunarken kesin değerleri kullanmanın daha fazla güven ve güven oluşturduğunu buldu.
Ekranın hemen altında, Loomly, hepsi bir arada bir araç olarak konumunu iki cümleyle netleştiriyor. Bir "sosyal katılım platformu" olan Sprout Social ile karşılaştırıldığında, Loomly kendisini "içerik yönetimi çözümü" olarak adlandırıyor.
Alt kısımda, Loomly iki karşılaştırma tablosu sunar - biri rakiplerinden nasıl daha fazla özellik sunduğunu gösterir ve diğeri maliyet etkinliğini vurgular. Her ikisi de Loomly'nin değeri lehine güçlü görsel argümanlardır.
Ayrıca, Loomly'nin marka rengi olan yeşilin akıllıca kullanılması, özellikleri ve faydalarına dikkat çekmek için kullanılmıştır. Rakibin adı ve logosunun (sayfanın üst kısmında) belirtilmesine rağmen, akılda kalanlar Loomly'nin teklifleridir.
3. Shopify
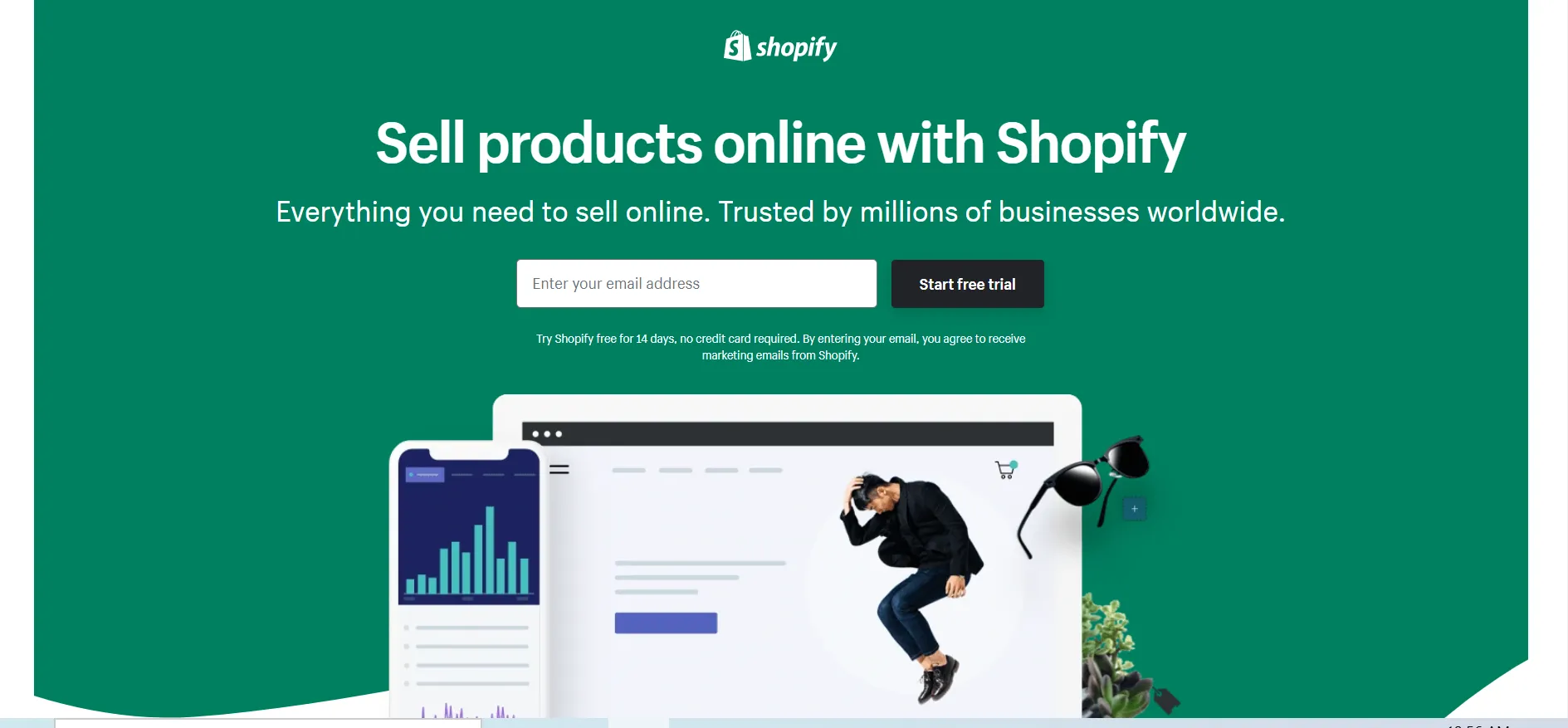
Shopify'ın temiz, minimalist açılış sayfası, dikkat dağıtıcı unsurları minimumda tutmak için tasarlanmıştır. Ziyaretçilerin dikkatinin CTA'dan uzaklaşmasını önlemek için görüntüler bile temellere indirgenmiştir.

Görsellerin dehası, oldukça basitleştirilmiş olmalarına rağmen yine de Shopify hakkında bilgi aktarmalarıdır. Telefonun görüntüsü mobil desteği ve analitiği tasvir ederken, dizüstü bilgisayarın görüntüsü basit ve işlevsel bir vitrini tasvir ediyor.
Loomly gibi Shopify da belirli rakamlar kullanır: "Shopify'ı 14 gün boyunca ücretsiz deneyin."

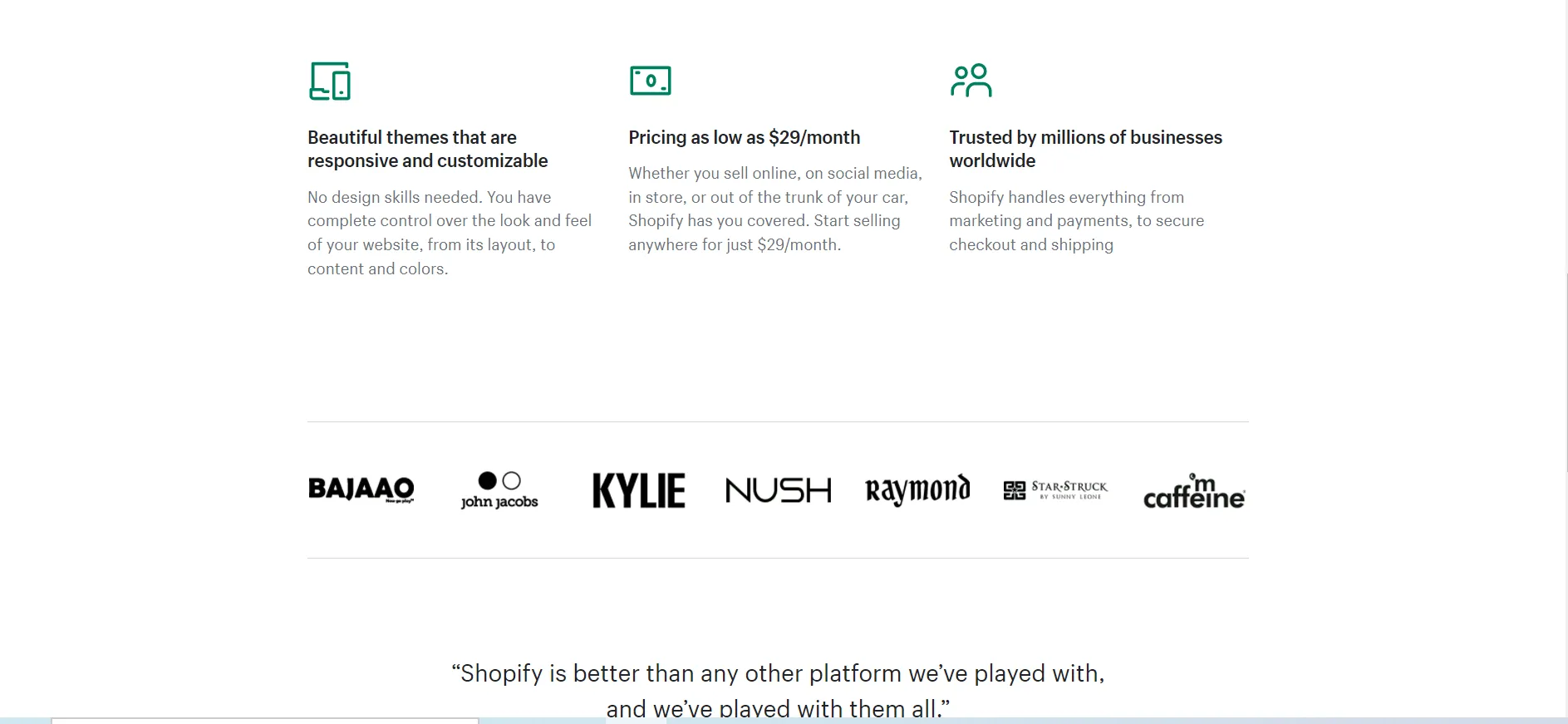
Ekranın altında yalnızca üç kopya bloğu kullanmasına rağmen Shopify, kendisini kapsamlı bir şekilde tanıtabilir. Kitlesini derinden anladığını gösterir.
- İlk blok, çekici ve özelleştirilebilir bir düzeni nasıl oluşturabileceğinizi anlatıyor.
- İkincisi, potansiyel mağaza sahiplerine ilgili maliyetler hakkında bir fikir vermek için önceden fiyatlandırma hakkında konuşuyor - satın alma kararında önemli bir faktör olan bir şey.
- Üçüncü blok, ortak bir soruna değinir ve size Shopify'ın pazarlama, ödeme, ödemeler ve nakliye dahil olmak üzere satışların tüm yönlerini ele aldığını söyler.
Son olarak Shopify, ziyaretçilere ücretsiz denemenin yalnızca bir tık ötede olduğunu hatırlatmak için bu açılış sayfasında biri üstte diğeri altta olmak üzere iki farklı renkteki CTA kullanır.
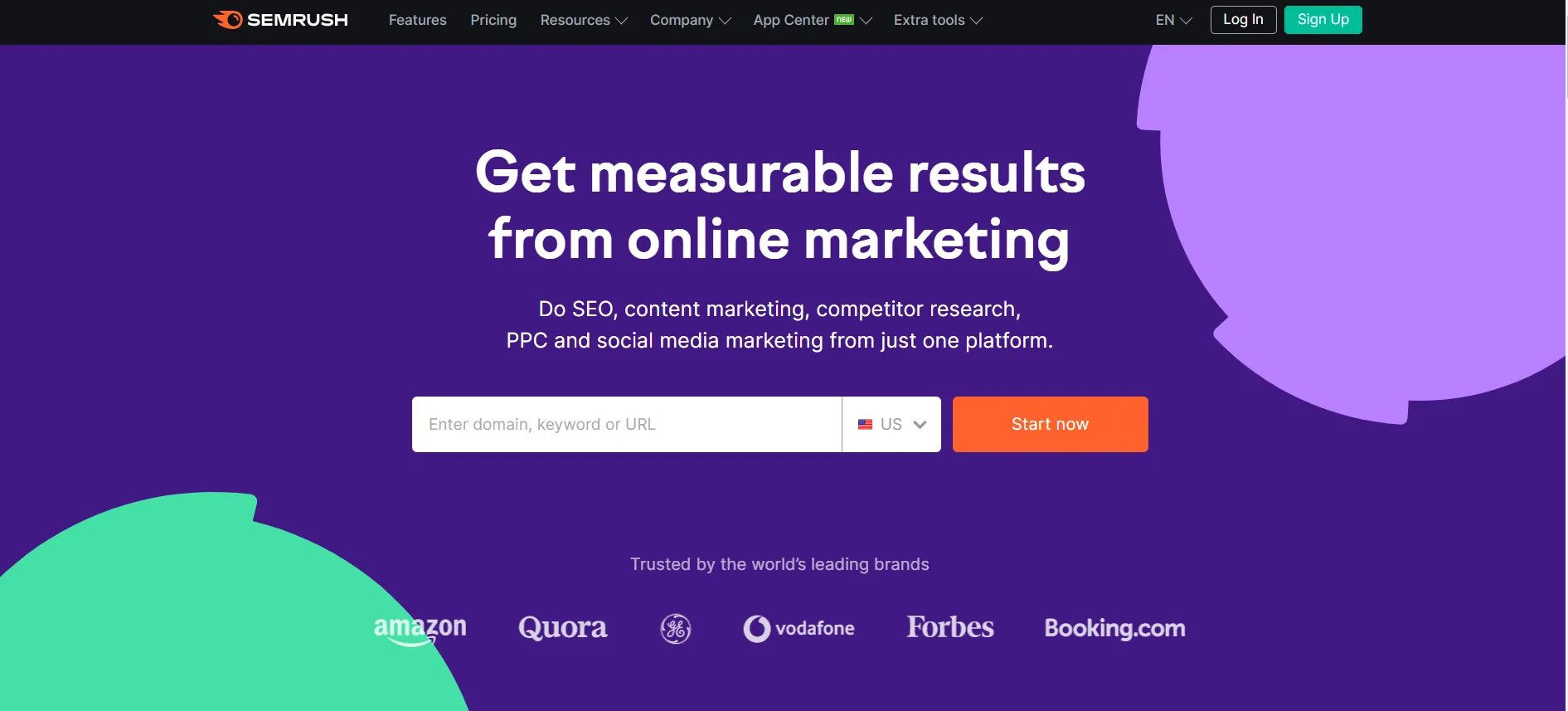
4. SEMrush
SEMrush lider bir SEO platformudur. Bu açılış sayfası , bir etki alanı, anahtar kelime veya URL girmenize ve SEO için analiz etmenize izin verdiği “deneyin” işlevi etrafında döner.

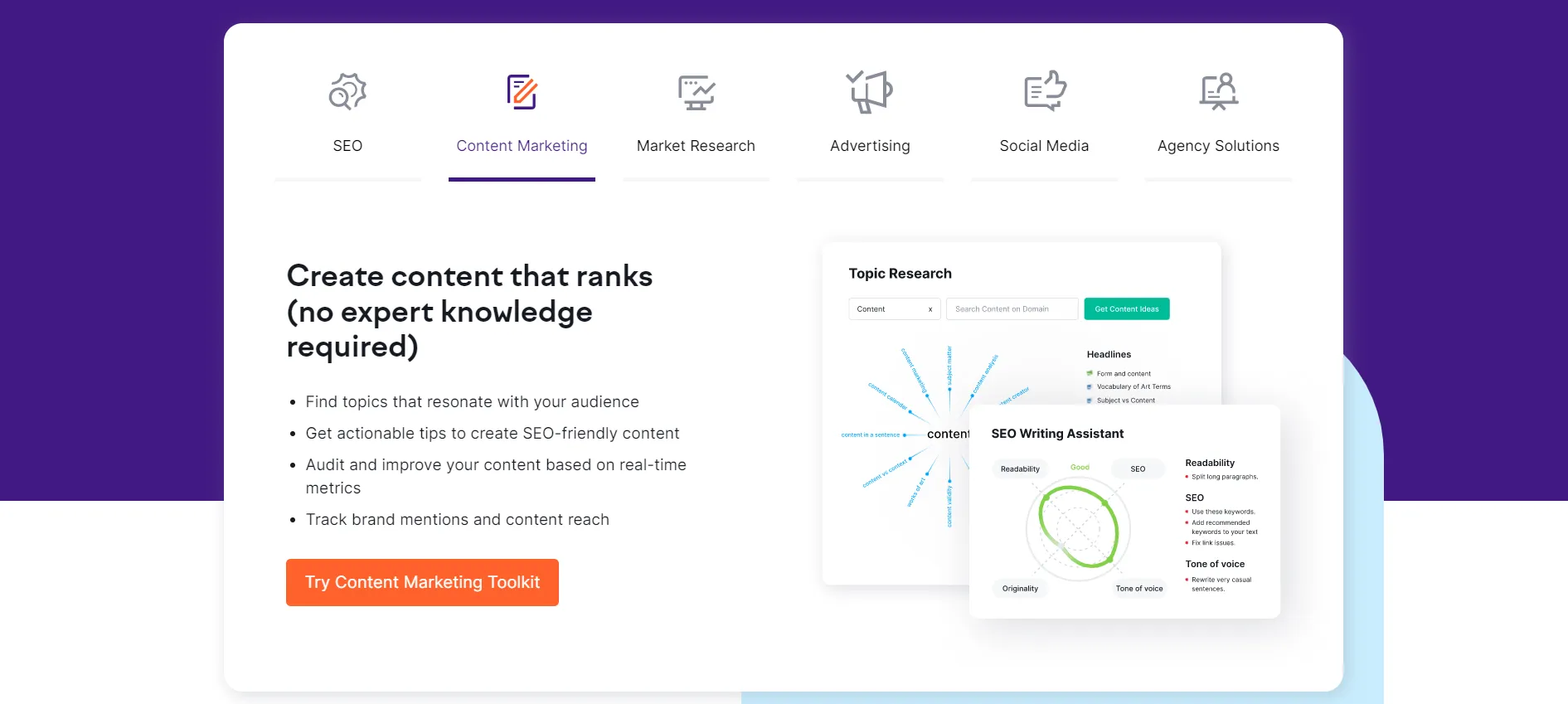
Ekranın altında, SEMrush, bilgi karmaşasını önlemek için araç takımını farklı sekmelerde sunar. Çok fazla bilgi veya kesintisiz metin blokları ziyaretçilerin kafasını karıştıracak ve hemen çıkmalarına neden olacaktır.

Her sekmede, müşteri teklifinin eşlik ettiği ücretsiz bir deneme formuna giden, üzerinde işlem yapılabilir bir CTA bulunur. Bununla birlikte, her bir CTA, platformun çoklu avantajlarını vurgulamak için farklıdır.
Bu açılış sayfasının diğer harika unsurları şunlardır:
- Üçüncü taraf inceleme sitesi G2'den bir müşteri referansı.
- SEMrush kullanan Fortune 500 şirketlerinin kullanıcı sayısı, ödülleri ve yüzdesi gösteriliyor.
- CEO'nun vesikalık görüntüsüyle mizahi marka sesi.
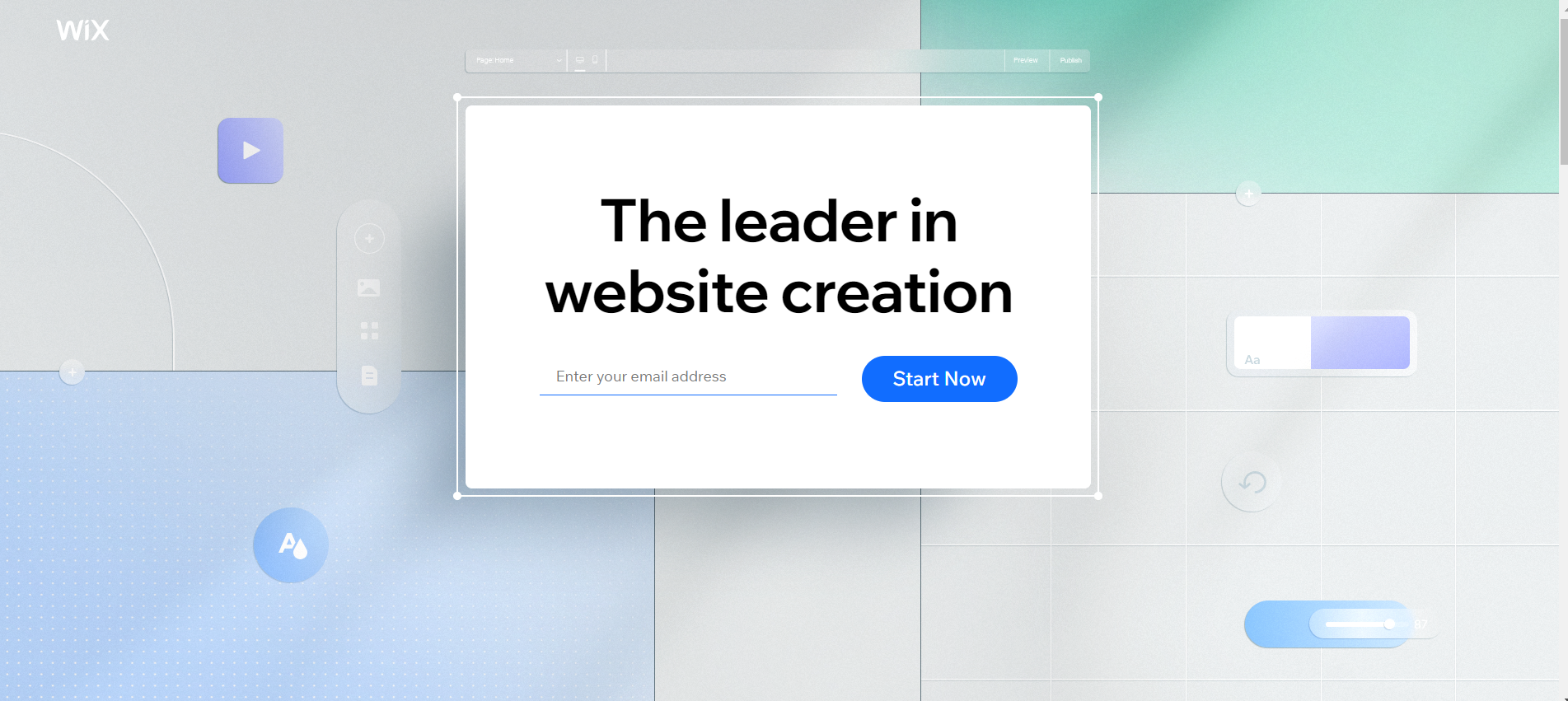
5. Wix
Bir web sitesi oluşturma aracı olan Wix, bu açılış sayfasıyla web sitesi oluşturma nişinde en iyi durumunu vurgular . Buradaki fikir, ziyaretçilere platformla bir web sitesi oluşturmaya başlamanın ne kadar kolay olduğunu anlatmaktır. Wix'in Editör arayüzünü vurgulayan çıplak arka plan, odağı başka herhangi bir metin veya görüntü olmadan doğrudan CTA'ya yerleştirir.

Aşağı kaydırdığınızda, platformun geniş özellikleri üç bölümde iletilirken minimalist ton korunur - her biri CTA düğmesini tekrarlayarak gözden kaçırmayı zorlaştırır.
- İlk bölüm, kişiselleştirme yeteneği, mobil yanıt verme ve kolay sürükle ve bırak düzenleyiciden bahsediyor.
- İkinci bölüm, platformun blog, vitrin veya kişisel marka web sitesi olarak kullanılmasına bakılmaksızın hepsi bir arada özelliğini vurgular.
- Üçüncü bölüm, platformun SEO , ücretli reklamcılık ve e-posta pazarlaması için nasıl destek sağladığını açıklar .
Wix, satış konuşması yapmaktan tamamen vazgeçer ve açılış sayfası tasarımının kendisi için konuşmasına izin verir. Genel izlenim, Wix'in kullanımının basit ve etkili olduğu yönündedir.
SaaS Açılış Sayfaları için En İyi Uygulamalar
Hedef kitleniz için hangisinin en iyi sonucu verdiğini görmek için açılış sayfanızdaki farklı öğeleri A/B testi yapmanız önerilir, ancak akılda tutulması gereken bazı en iyi uygulamalar şunlardır:
Ücretsiz denemeleri teşvik edin
Bir SaaS ürünü satmanın zorluğu, müşterilere daha önce hiç kullanmadıkları yazılımlar için bir abonelik planı satın almalarını sağlamaktır. Doğal olarak şirketler, bütçelerini vaatlerini yerine getiremeyecek araçlara harcama konusunda temkinli davranıyorlar.
"Şimdi satın al" düğmesi yerine ücretsiz deneme kayıt formunu tanıtmak, dönüşüm oranını artırma eğilimindedir. Kredi kartı şartı olmayan ücretsiz denemeler için ortalama dönüşüm oranı %8-10 iken, kredi kartı şartı olan ücretsiz denemeler için oran %25'tir.
Dönüşümü kolaylaştırın
İyi bir SaaS açılış sayfasının amacı, sürtünmeyi mümkün olduğunca azaltmaktır. Ziyaretçilerin formu doldurmak veya bir demoya kaydolmak için başka bir sayfaya tıklaması gerekmemelidir.
Kahraman bölümü (başlık, alt başlık) ziyaretçinin dikkatini çekmek içindir. Bu yapıldıktan sonra, onlar sıçramadan önce kusursuz bir deneyimle ondan yararlanmalısınız.
video ekle
Videolar, açılış sayfanızdaki etkileşimi artırır ve videonun ne kadar süreceğini ve ziyaretçinin onu izlemekten ne alacağını vurgulamaya yardımcı olur.
Ürününüzü veya hizmetinizi sergilemek veya deneyimlerinden bahseden bir müşteriyi yakalamak için videoyu kullanabilirsiniz.
Yaklaşık 60-90 saniyelik kısa videolar daha iyi çalışır. Video ne kadar uzun olursa, dosya o kadar ağır olur ve bu, sayfa yükleme sürelerini ve kullanıcı deneyimini etkiler.
CTA düğmesini her zaman göster
CTA düğmesi, açılış sayfanızın en kritik öğelerinden biridir. Ziyaretçiler, birkaç saniye kaydırdıktan sonra değil, istedikleri zaman CTA düğmesini görebilmeli ve tıklayabilmelidir. Bazı SaaS şirketleri, CTA düğmesini her zaman görünür tutmak için bir üst çubuk ekler. Diğerleri, sayfanın her bölümünden sonra bir CTA düğmesi yerleştirir. Bazıları, açılış sayfasını üstte bir CTA düğmesi ve diğeri altta olacak şekilde rezerve eder.
Sayfada birden fazla CTA kullanmanız önerilmese de, bazı SaaS şirketleri, birden fazla teklifini ayrı CTA düğmeleri aracılığıyla vurgulamayı faydalı bulmaktadır.
Form alanlarını sınırlayın
Form alanları için evrensel bir kural, yalnızca gerekli bilgileri toplayarak mümkün olduğunca kısa tutmaktır. Bu, yalnızca yeterli olacaksa bir e-posta adresi istemek anlamına gelir. Bir takip e-postasında veya bir demo sırasında daha fazla ayrıntı toplayabilirsiniz.
Ziyaretçiler çeşitli yollarla (çerezler, pop-up'lar) çevrimiçi olarak kişisel bilgileri için bombardımana tutulmakta ve zorunlu bir sebep olmadıkça bilgi paylaşmaktan çekinmektedirler. Formunuzu doldurmalarını sağladıktan sonra buzlar kırılır ve daha fazla iletişim kurmak daha kolaydır.
Çözüm
Yüksek performanslı açılış sayfaları oluşturmanın anahtarı, hangi öğelerin daha fazla dönüşüm sağladığını görmek için durmaksızın denemeler yapmaktır. Geliştirici müdahalesi olmadan test yapmanızı sağladıkları için Wix, Unbounce veya Instapage gibi açılış sayfası oluşturucuları kullanmayı düşünün.
Teklifinizin ziyaretçileriniz için kristal berraklığında olması için açılış sayfanızın temel öğelerinin stratejik olarak yerleştirildiğinden emin olun. SaaS açılış sayfaları için kullanılan yerleşik tasarım modellerine yakın kalarak, ziyaretçiler bunlara aşina olduğu için yine sürtünmeyi azaltabilirsiniz.
Görüntü Kaynakları – Açılış Sayfamı Kızartın
