Temel proje ayarları | Yeni başlayanlar için Figma #3
Yayınlanan: 2022-09-02Bu yazıda, tasarıma başlamadan önce bilmeniz gereken tek şey olan Figma'daki temel proje ayarlarını tartışacağız. Çerçeveler, Düzen ızgarası ve Cetvellerin ne olduğunu açıklayacağız. Daha fazlasını öğrenmek için okumaya devam edin.
Figma'daki temel proje ayarları – içindekiler:
- çerçeveler
- Düzen ızgarası
- Cetveller
- 100×100 boyutlarında varsayılan bir çerçeve oluşturmak için Kanvas'a tıklayın
- özel boyutlara sahip bir çerçeve oluşturmak için Kanvas'a tıklayın ve sürükleyin
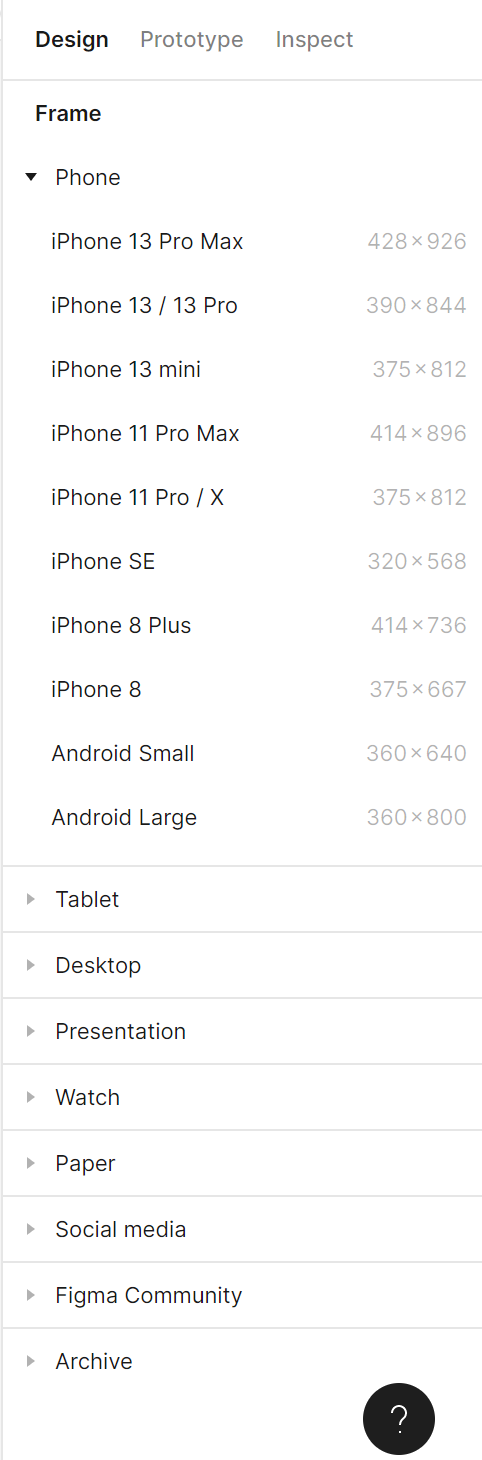
- bir çerçeve ön ayarı seçmek için sağ kenar çubuğundaki açılır menüyü kullanın
- giriş ekranı (Giriş)
- ana sayfa (Ana sayfa)
- ürün açılış sayfası (Ürün)
- Izgara görünümünü, tasarlamaya başlamadan önce etkinleştirebilir ve hazır ızgara düzenlerini (kütüphanenizde varsa) kullanabilir veya kendinizinkini oluşturabilirsiniz,
- ayrıca önce tasarımı oluşturmaya başlayabilir ve daha sonra ızgarayı tasarlanan öğelere göre ayarlayabilirsiniz.
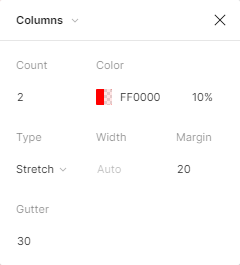
- Sayı 2 (sütun sayısı)
- Margin 20 (ekranın kenarından sütunların mesafesi)
- Oluk 30 (sütunlar arasındaki mesafe)
- Figma'ya Giriş
- Figma arayüzü – temel bilgiler
- Figma'da temel proje ayarları
- Figma'da şekiller nasıl oluşturulur?
- Figma'da Tipografi
- Figma'daki Kütüphaneler
- Figma'da prototipleme
- Figma'da işbirliği araçları
- En iyi Figma eklentileri
- Figma nasıl kullanılır? 3 alışılmadık yol
Figma'da temel proje ayarları
İlk olarak, tasarımlarınızı oluşturmak için Kanvas'ta bir alan seçmeniz gerekir. Çerçeve aracı bunun içindir. Bunu Araç Çubuğunda bulacaksınız. Çerçeve aracını etkinleştirdikten sonra, çerçeve oluşturmak için birkaç seçeneğiniz vardır.



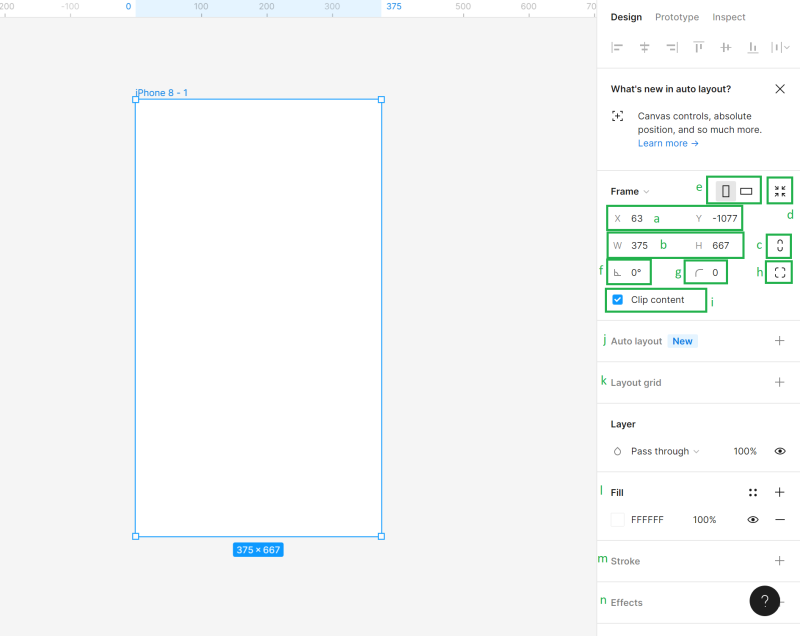
Bir çerçeve ekleyip seçtikten sonra, ona Özellikler panelinden erişebilirsiniz.

a) Kanvasın Konumu (X ve Y) – burada, çerçevenin Kanvas içindeki yatay (X) ve dikey (Y) eksendeki konumunu belirleyebilirsiniz.
b) Nesnenin Boyutları (Genişlik ve Yükseklik) – burada çerçevenin boyutunu değiştirebilirsiniz
c) Oranları kısıtla – Yeniden boyutlandırırken çerçevenin orantılarını korumanıza olanak tanır. Bu şekilde çerçevenin yüksekliğini veya genişliğini değiştirebilirsiniz ve ikinci parametre otomatik olarak ayarlanacaktır.
d) Sığdırmak için yeniden boyutlandır – bu işlev, çerçeveyi içeriğine uyacak şekilde yeniden boyutlandırmanızı sağlar.
Faydalı ipucu: Çerçevenin boyutunu manuel olarak da değiştirebilirsiniz: çerçevenin kenarını veya köşesini tutun (imleç siyah çift oka dönüşür), ardından tercih edilen boyutu elde etmek için sürükleyin.
e) Dikey ve Yatay – burada çerçevenizin yönünü dikey veya yatay olarak değiştirebilirsiniz
f) Döndürme – bir çerçevenin açısını ayarlamanızı sağlar
g) Köşe Yarıçapı – bu fonksiyon sayesinde daha yumuşak kenarlar oluşturmak için bir çerçevenin köşesini yuvarlayabilirsiniz
h) Bağımsız köşeler – bağımsız köşe ayarı, her köşe için köşe yarıçapını ayarlamanıza olanak tanır.
i) Klip İçeriği – çerçevenin sınırlarını aşan tüm nesneleri gizlemenize olanak tanır
j) Otomatik Düzen – duyarlı çerçeveler oluşturmanıza olanak tanır
k) Düzen Izgaraları – bu özellik, yapılandırılmış bir kullanıcı arabirimi oluşturmaya yardımcı olur
l) Doldur – bu seçeneği kullanmak çerçevenizi renk, gradyan veya fotoğrafla doldurmanıza izin verir
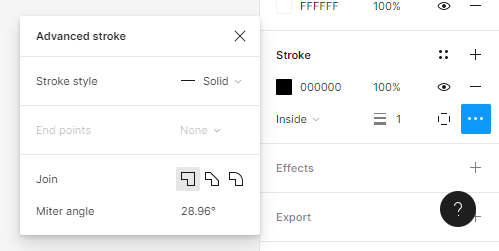
m) Kontur – bir çerçeveye kontur eklemeye yardımcı olur. Üç nokta simgesinin altında bulunan Gelişmiş vuruş ayarlarını da kullanabilirsiniz.

n) Efektler – burada bir Çerçeveye gölge veya bulanıklık ekleyebilirsiniz. Gölgenin ayarlarını yapmak için Efekt ayarları simgesine tıklayın.

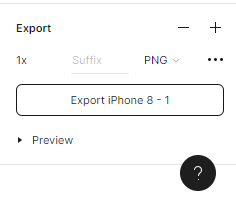
o) Dışa Aktar – burada çerçevenizi şu biçimlerde dışa aktarabilirsiniz: PNG, JPG, SVG ve PDF.

Kanvas'taki her çerçevenin üzerinde adı görüntülenir. Değiştirmek için üzerine iki kez tıklayın. Çerçeveleri içerikleriyle birlikte kopyalayabilir ve bunları Kanvas'a istediğiniz kadar yapıştırabilirsiniz.
Görev.3.1 Doğru çerçeve boyutunu seçerek proje üzerinde çalışmaya başlayın.
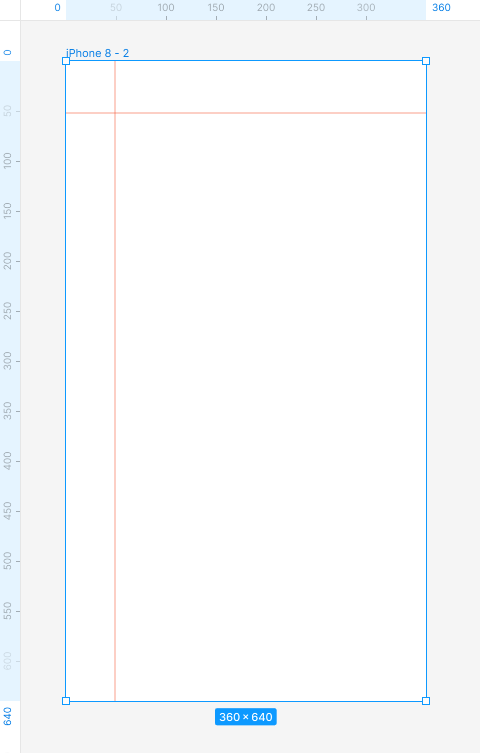
Faydalı ipucu: Çerçevenizin hangi boyutta olması gerektiğini bilmiyorsanız, en popüler ekran boyutlarından birini kullanmak iyi bir seçim olacaktır. Daha fazla bilgi için https://gs.statcounter.com/screen- Resolution-stats adresine gidin.Bu eğitimde bir e-ticaret mobil uygulaması tasarlayacağız, bu yüzden akıllı telefonlar için en sık kullanılan çözünürlüklerden birini seçelim – 360×640 piksel.
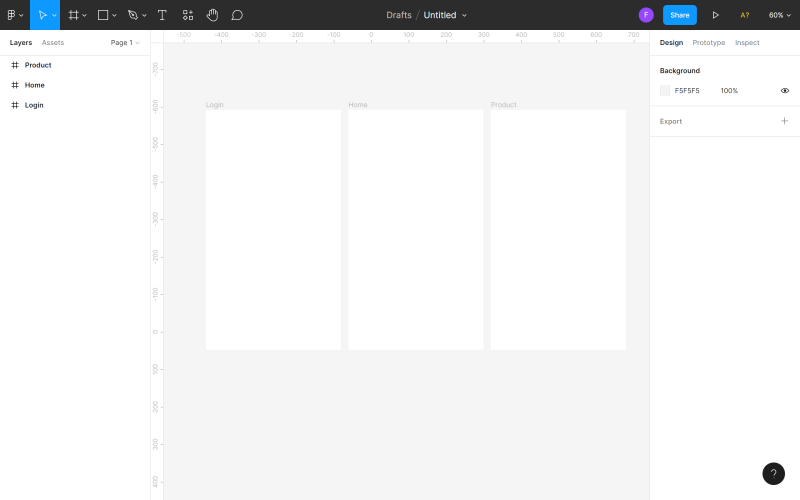
Birlikte 3 proje hazırlayacağız
Bir çerçeve ekledikten sonra, onu hemen çoğaltın ve dosyayı düzenli tutmak için her ekranı düzgün bir şekilde adlandırın.

Düzen ızgarası
Düzen ızgarası, öğeleri çerçevelerinizde tam olarak hizalamanıza yardımcı olan yatay ve dikey çizgilerden (sütunlar veya satırlar) oluşan bir sistemdir. Düzgün ayarlanmış bir ızgara kesinlikle işinizi kolaylaştıracak ve tüm tasarım sürecini hızlandıracaktır. Tasarımınızda düzen ızgarasını ayarlamanın iki yolu vardır:

Faydalı ipucu: Acemi bir tasarımcıysanız, herhangi bir projeye bir yerleşim ızgarası uygulamanızı öneririz. Tamamen boş bir çalışma alanından daha kötü bir şey yoktur.
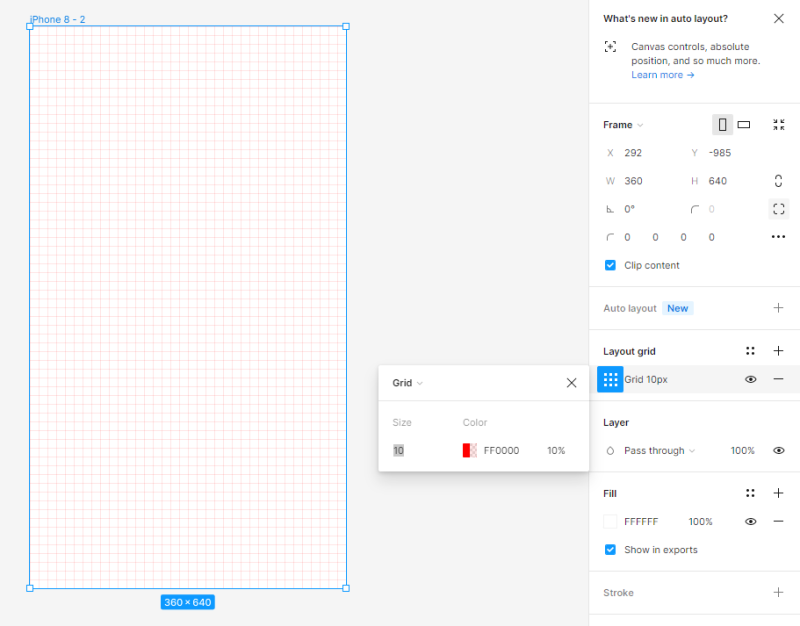
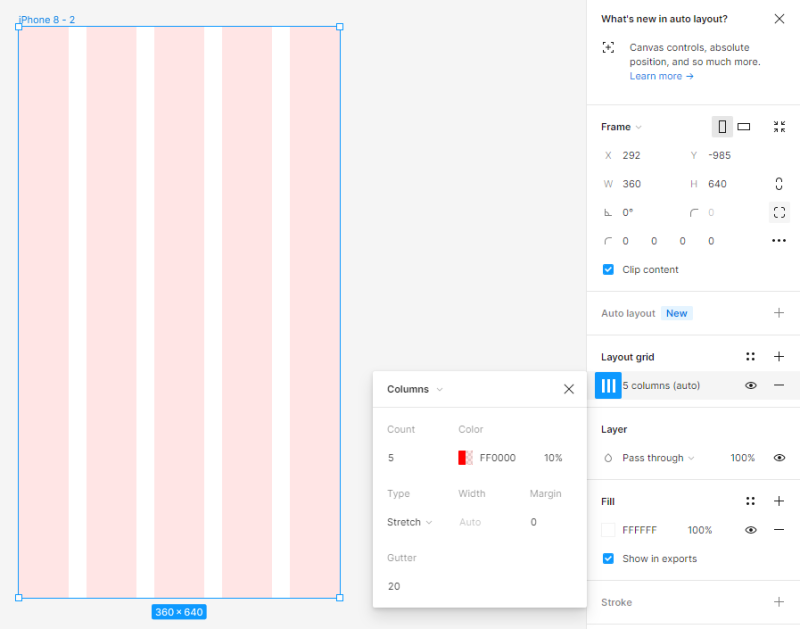
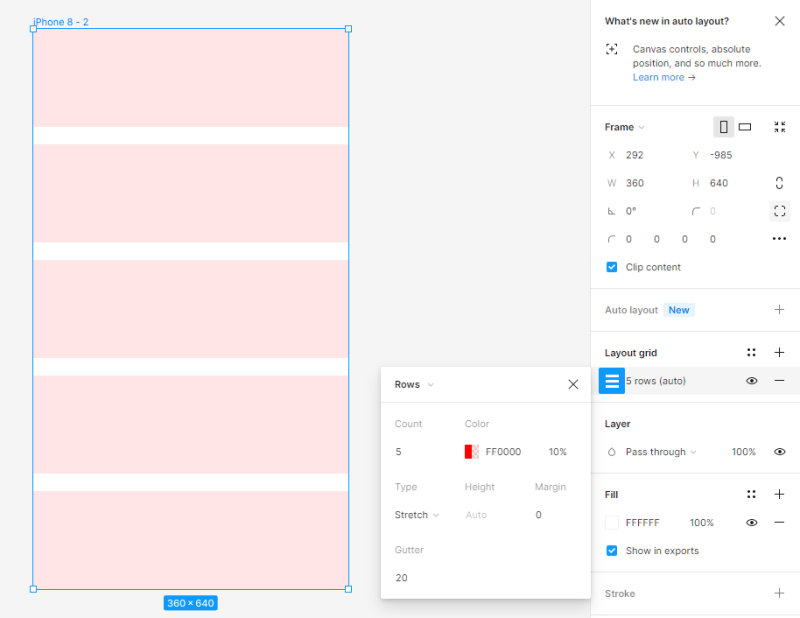
Özellikler panelinde etkin bir çerçeveye Düzen ızgarası ekleyebilirsiniz. 3 seçeneğiniz var: ızgara, sütunlar, satır. Aynı anda birkaç seçenek seçebilirsiniz.



Düzen ızgara ayarları panelinde her ızgaranın ayarlarını yapabilirsiniz. Göz simgesini tıklayarak ızgaranın görünürlüğünü istediğiniz zaman açıp kapatabilirsiniz.

Faydalı ipucu: Projenizde hangi yerleşim ızgarasını seçeceğinizi bilmiyorsanız, bunu sizin için yapacak olan Grid System eklentisini kullanabilirsiniz.
Görev 3.2. Projenizdeki yerleşim ızgarasını ayarlayın. Bu projenin amaçları doğrultusunda Sütunları seçtik ve aşağıdaki değerleri belirledik:



Cetveller
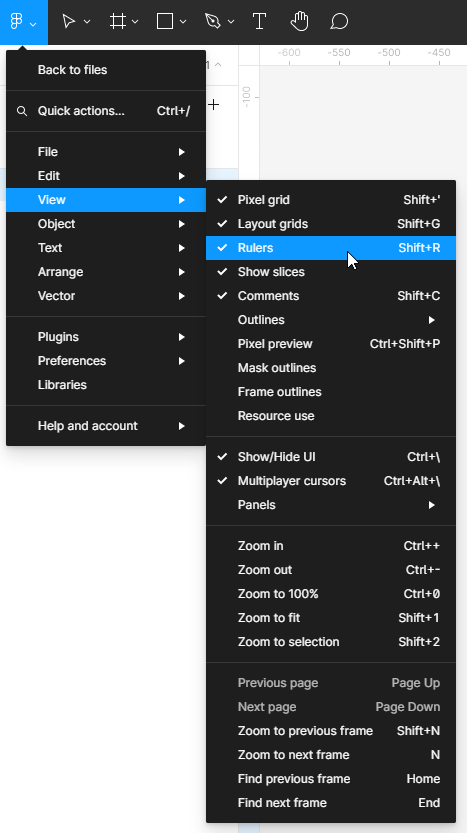
Cetveller , dosyadaki öğeleri hizalamanıza ve düzenli tutmanıza yardımcı olacak başka bir kullanışlı özelliktir. Cetveller görünümünü açmak için Ana menüye, ardından Görünüm ve Cetveller öğesine tıklayın. 
Cetveller Kanvasın üstünde ve solunda görülebilir. Bu özellikle dikey ve yatay çizgiler (kılavuzlar) oluşturabilirsiniz – seçilen cetveli tıklayıp basılı tutun, ardından imleci Kanvas alanına hareket ettirin. Taşıyabileceğiniz ince, kırmızı bir çizgi görünecektir. İstediğiniz kadar kılavuz oluşturabilirsiniz. Gereksiz satırları kolayca silebilirsiniz - sadece satırı seçin (seçilen satır maviye döner) ve ardından Sil'e tıklayın.

Görev 3.3. Cetvel ekleyerek denemeler yapın. Elemanları hizalarken yardımcı olacaklar.
Figma'daki temel proje ayarlarını yeni öğrendiniz. Ayrıca okuyun: AI destekli sohbet botları.

İçeriğimizi beğendiyseniz, Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest'teki meşgul arılar topluluğumuza katılın.
Yazar: Klaudia Kowalczyk
Tasarıma kelimelerle aktarılamayanları aktaran bir grafik ve UX Tasarımcısı. Onun için kullanılan her renk, çizgi veya yazı tipinin bir anlamı vardır. Grafik ve web tasarımı konusunda tutkulu.
