Geliştiriciler için En İyi 14 CSS Kodu Düzenleyicisi
Yayınlanan: 2022-04-28CSS kod düzenleyicileri , geliştiricilerin iş akışına daha fazla esneklik ve verimlilik getirmelerine yardımcı olur ve bu da yüksek hızlı bir kodlama süreci ile sonuçlanır.
Bu yazımızda, kodlama işinde size çok yardımcı olacak en iyi CSS editörlerini listeledik.
Bu harika düzenleyicilerle, kodlayıcılar değişiklikleri anında önizleyebilir ve web sayfasının görünümü hakkında kabaca bir fikir edinebilir.
Düzenleyicilerin çoğu, stil sayfalarını düzenlemenize ve temizlemenize yardımcı olur, böylece sayfalar içinde iyi bakım sağlar.
Hiç şüphesiz kodlama sürecini engelleyen sorunları çözecek bu inanılmaz araçlara bir göz atın.
Geliştirme süreciniz boyunca çok yardımcı olacak Mac ve Windows için en iyi FTP istemcisi hakkında bir makale yayınladık.
Geliştiriciler için En İyi CSS Editörleri
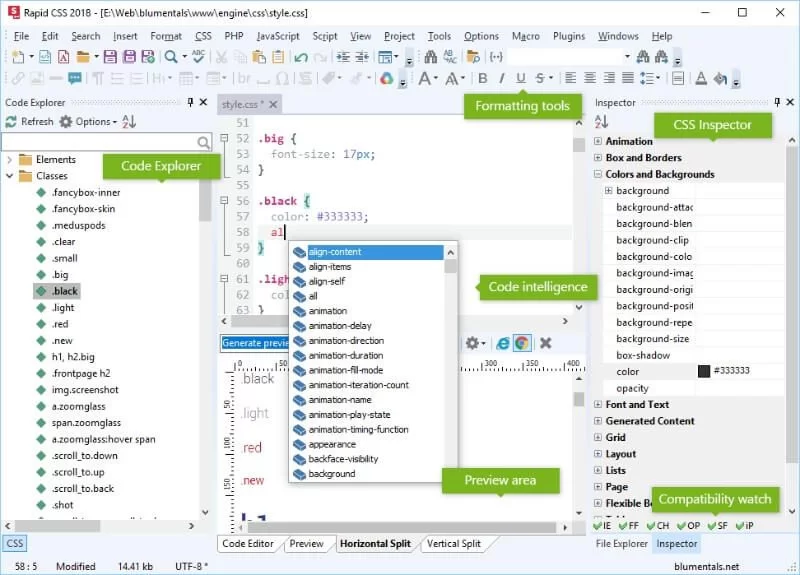
01 . Hızlı CSS Düzenleyici
Rapid CSS, işinizi daha verimli hale getirmek için oluşturulmuş etkili bir CSS kod düzenleyicisidir. Bu düzenleyiciyi kullanarak, kısa sürede modern HTML ve CSS tabanlı web siteleri oluşturabilirsiniz. Oldukça hızlı çalışır ve hafiftir, böylece diğer CSS editörlerinden çok daha hızlı yüklenir.
CSS dışında HTML, LESS, SASS, JavaScript, PHP, XML, ASP, Perl ve daha fazlasını destekler. Çekici özelliklerinden bazıları arasında kod zekası, güçlü sözdizimi vurgulama, akıllı kod yeniden kullanımı, kelimenin tam anlamıyla her şeyi hızlı bir şekilde aramanıza izin veren gelişmiş arama ve değiştirme; dosya arama, ayrıntılı sonuçlar vb.

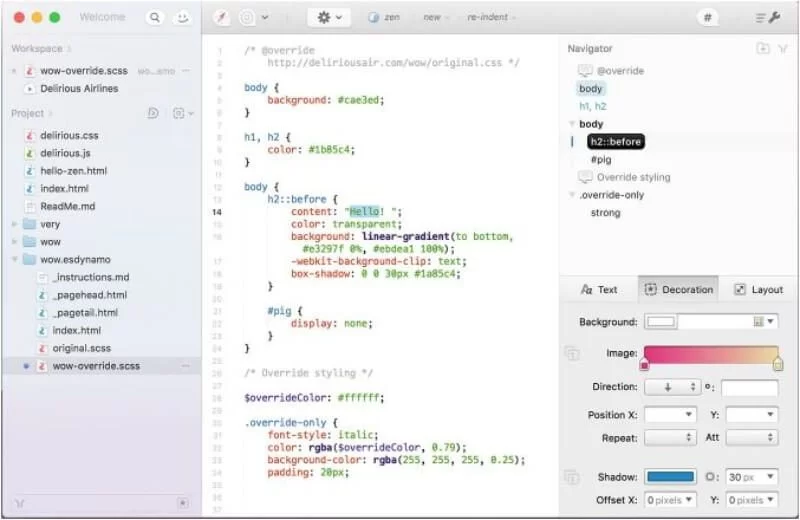
02 . Espresso
Bugün piyasada bulunan en iyi metin editörlerinden biridir. Araç çubuğunu bağlamsal eylemler, parçacıklar ve menüler yardımıyla özelleştirebilirsiniz. Ayrıca HTML ve JavaScript için de çalışır. Parmaklarınızı klavyeden çekmeden belgeler arasında geçiş yapmanıza yardımcı olur.
Aynı zamanda çoklu düzenlemeler için destek, gruplar, stil önizlemeleri vb. ile kod yapınızda gezinmenize yardımcı olacak gezginci sağlar. Düzenleyicide kapsanan tüm sağlam temel bilgiler; zippy düzenleme, kod duygusu katlama, girinti kılavuzları, köşeli ayraç dengeleme.

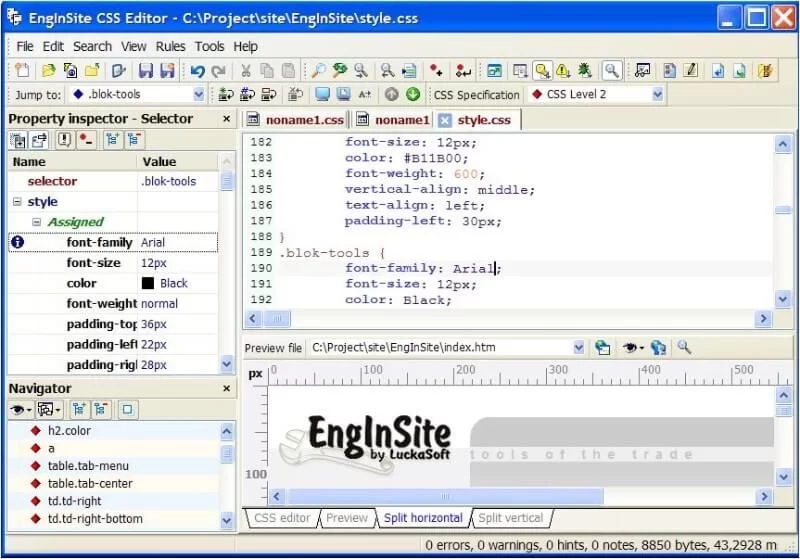
03 . EnginSite CSS Editörü
Başka hiçbir yerde bulamayacağınız harika özelliklere sahip, gelişmiş ve tamamen özelleştirilmiş bir metin düzenleyicidir.
Harika özelliklerinden bazıları, entegre anında stil sayfası, anında önizleme, CSS özellikleri ve esnek, belgeler ve tamamen düzenlenebilir hedef tarayıcı açıklamaları, farklı veri türleri için görsel düzenleyiciler, gövde için sihirbazlar, IE kaydırma çubukları, listeler ve arka planlar, özelleştirilebilir ve genişletilebilir kod kitaplığı.
Seçiciler, özellikler ve yorumlar arasında gezinebilirsiniz. HTML yorumları ve CDATA bölümü gibi HTML'ye özgü öğeleri eklemek veya kaldırmak oldukça kolaydır.

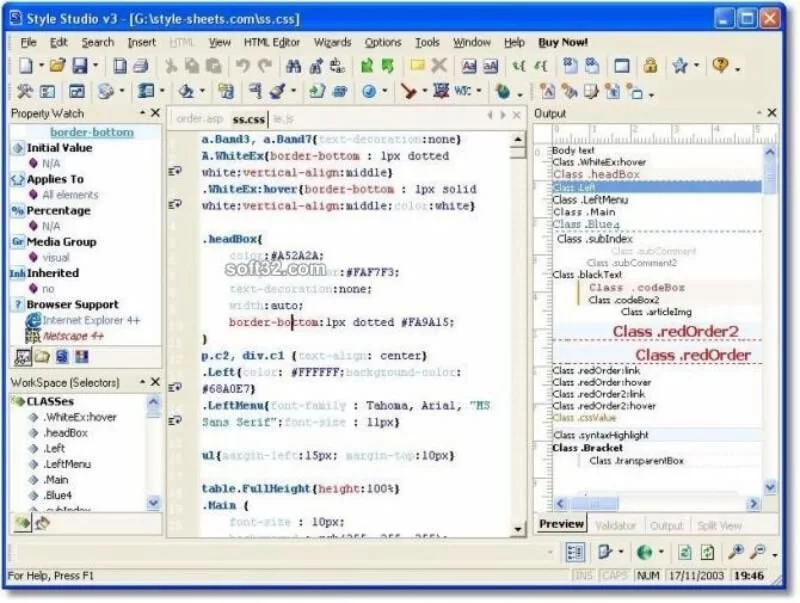
04 . Stil Stüdyosu CSS Editörü
W3C CSS standartlarına tam destek sağlayan güçlü bir CSS düzenleyicisidir . İnanılmaz özellikleri, güçlü CSS doğrulayıcı veya Intellisense, akıllı önizleme, site çapında CSS sorunlarının tespiti , akıllı sözdizimi renklendirme, CSS'ye kolay yükseltme, CSS kod girintisi vb.
Ayrıca, paletleri içe veya dışa aktarmanıza ve harika bir iş çıkarmanıza yardımcı olacak güçlü bir renk seçici ve gelişmiş renk yönetimi sağlar. Ayrıca geçersiz özellikleri algılar ve sözdizimi rengini ve daha fazlasını seçmenize olanak tanır.

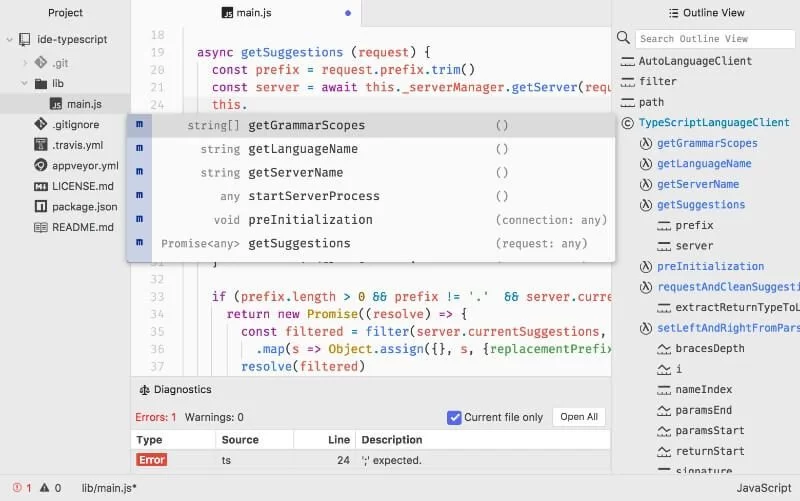
05 . atom-IDE
Atom ile, anahat görünümü ve çok daha fazlası gibi daha akıllı kod gezinme özellikleri elde edebilirsiniz. OS X, Windows veya Linux gibi farklı işletim sistemlerinde çalışır.
Çekici özelliklerinden bazıları, akıllı ve esnek bir otomatik tamamlama yardımıyla hızlı kodlama yapmanıza yardımcı olan akıllı otomatik tamamlama, yeni paketleri aramanıza ve yüklemenize izin veren yerleşik bir paket yöneticisi, etkinleştiren dosya sistemi tarayıcısını içerir. tek bir pencerede tek dosya, tüm proje veya birden fazla projeye kolay göz atma ve açma.
Atom'a yeni özellikler katacak binlerce açık kaynak paketi arasından seçim yapmak çok kolay. Atom, hem koyu hem de açık renklerde 4 UI ve 8 sözdizimi temasıyla gelir.

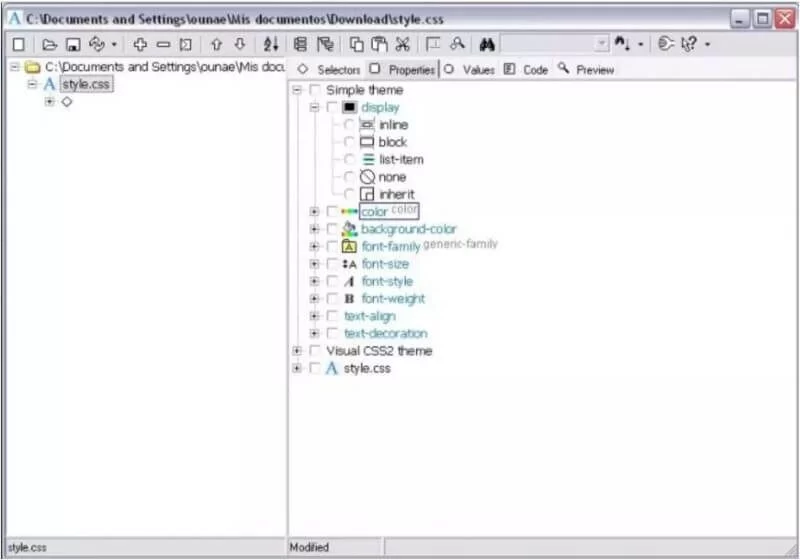
06 . Astyle CSS Editörü
Astyle, CSS sayfalarını önceden görselleştirmenize izin veren harika bir CSS düzenleyicisidir. Küçük CSS kodlaması gerekli olsa da, bu düzenleyici kesinlikle saklanması gereken bir varlıktır.
Düzenleyici, etkili web sitelerinin tasarımına giden yolu açan yapılandırılmış belgelerin temsil tanımını ayırmanıza yardımcı olur.
Farklı bir görsel arayüzden kod oluşturmanıza ve yayınlamanıza olanak tanır. Etiketleri, değerleri, renkleri, kenar boşluklarını, kaynakları, görüntüleri vb. sıralayarak düzen getirir.


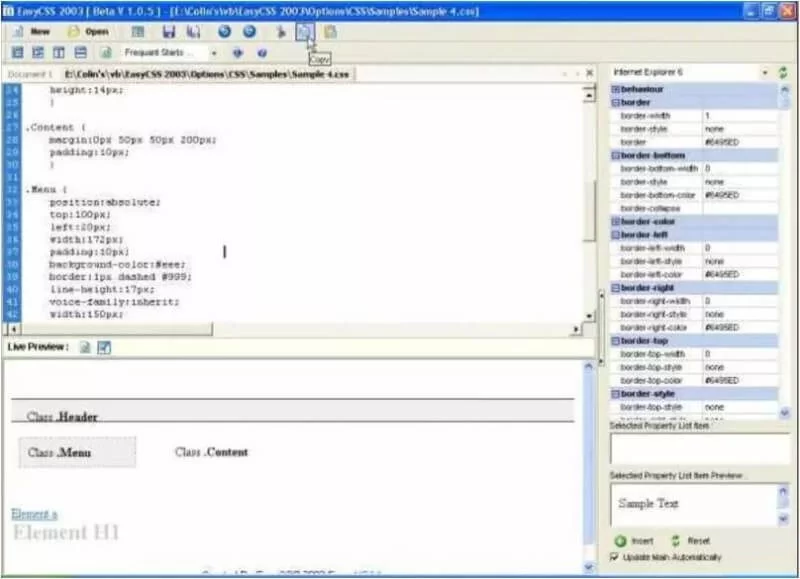
07 . Kolay CSS 2003
Easy CSS 2003, CSS sayfalarını tek bir ekranda oluşturabileceğiniz, düzenleyebileceğiniz ve önizleyebileceğiniz tamamen ücretsiz bir CSS editörüdür.
Farklı web tarayıcıları için CSS standartlarını temsil edecek şekilde tercihe göre değiştirilebilen değerleri sağdaki menüden kolayca seçebilirsiniz.

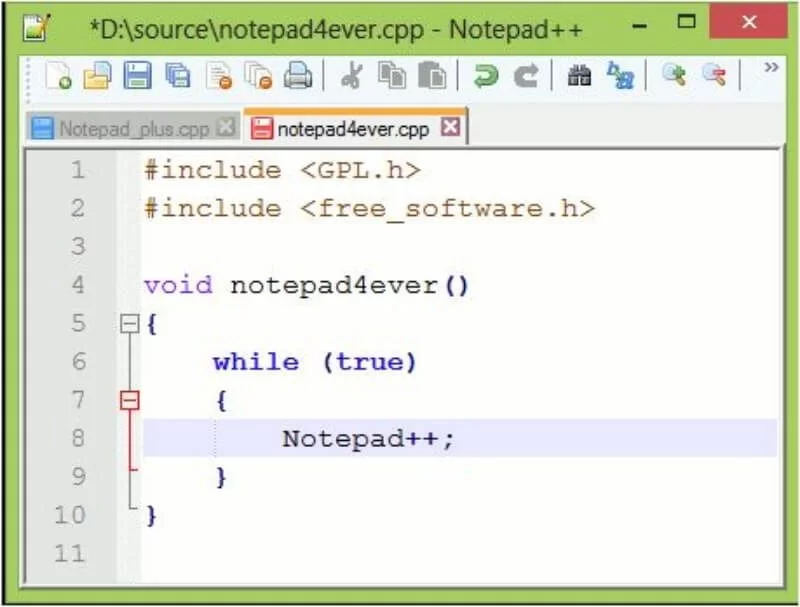
08 . not defteri++
Birkaç dili destekleyen ücretsiz bir kaynak kodu düzenleyicisidir. MS Windows'ta çalışır, bu nedenle kullanımı GPL lisansı tarafından izlenir.
Sağlam düzenleme bileşeni Scintilla'ya dayanmaktadır ve C++ dilinde yazılmıştır. Kodun daha küçük bir program boyutuyla maksimum hızda yürütülmesini sağlayan Win32 API ve STL'yi kullanır.
Kullanıcı dostu bir atmosferi kaybetme korkusu olmadan rutinleri optimize edebilirsiniz. Notepad++, karbondioksit emisyonunu azaltmaya ve böylece atmosferdeki konsantrasyonunu azaltmaya odaklanmıştır. Daha az CPU gücü kullanmak, daha yeşil bir çevreyle sonuçlanan CO2 emisyonunun azalmasını sağlar.
İkili çeviri sayfasında çeviri yoksa Notepad++'ı ana dilinize de çevirebilirsiniz.

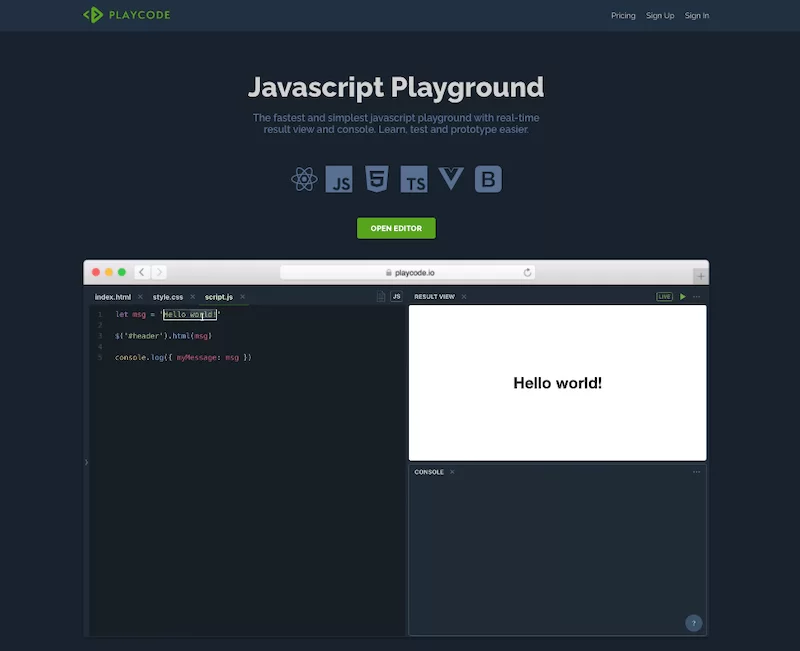
09 . oyun kodu
Playcode, javascript, HTML ve CSS kodunu destekleyen çok kullanışlı bir kod düzenleyicidir. Bu kod düzenleyici, düzenleme sürecinizi basit ve kolay hale getirecektir. Hataları doğru tavada anında takip edebilirsiniz, böylece hataları izlemek için uzun zaman harcamanıza gerek kalmaz.
Playcode düzenleyici oldukça esnektir ve düzenleme tepsisini ihtiyacınıza göre hızla yeniden düzenleyebilirsiniz.

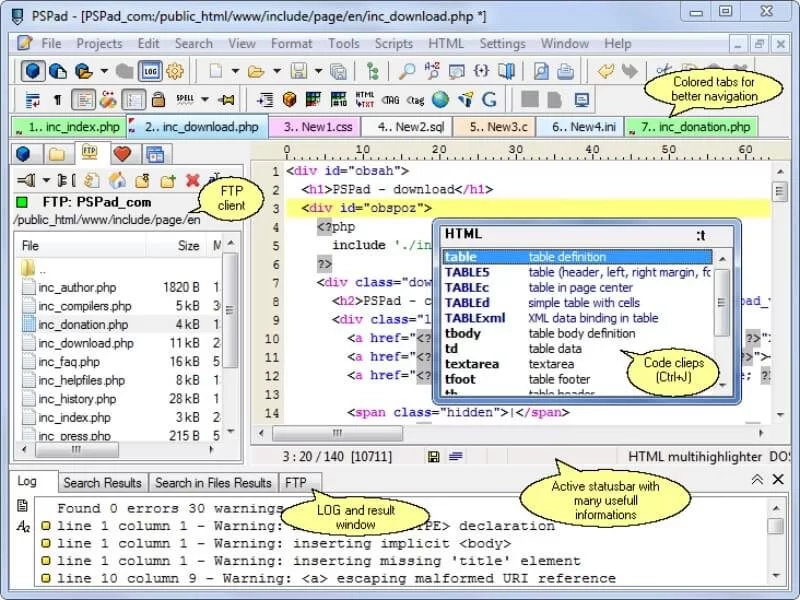
10 . PS Pedi
PS Pad, çeşitli programlama ortamlarıyla çalışan tüm kişiler için faydalı bir ücretsiz programcı editörüdür.
Yararlı özelliklerinden bazıları, kaynak kodda vurgulanmış sözdizimi, farklı programlama alanlarında çalışma esnekliği, düz metin işlemek için bir araç, zengin biçimlendirme işlevleri, bir geçmiş listesi ve hata ayıklama düzeltmesidir.
Ayrıca, kullanıcı genişletme yetenekleri sunmak için araçlar sağlar ve editör, hem ticari hem de hükümet amaçları için kullanmakta tamamen ücretsiz olduğu için para sorunu yoktur. PSPad'in farklı beta sürümlerini tartışma forumunun kendisinde indirebilirsiniz.
Diğer harika özellikler, metin farkı, tam HEX editörü, HTML kodunu biçimlendirmek ve kontrol etmek için entegre bir TiDy kitaplığı, en iyi CSS editörü TopStyle Lite'ın entegre ücretsiz bir sürümü, aynı anda birden fazla belgeyle çalışma, masaüstü oturumlarını kaydetme, büyü yapma yeteneğidir. kontrolör vb.

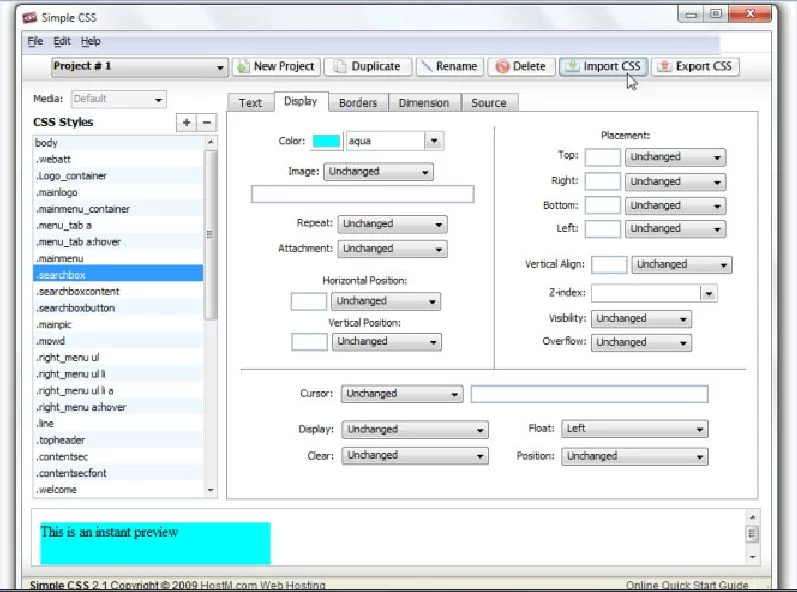
11 . Basit CSS
CSS kullanmanın faydalarından biri, web sitesi kitlenizin sayfa başına daha az veri yüklemesi gerektiğidir, çünkü bunlar tarayıcı tarafından önbelleğe alınır ve sayfalar daha hızlı yüklenir.
Basit CSS, adı gibi, kolayca basamaklı stil sayfaları oluşturmanıza ve mevcut olanları değiştirmenize olanak tanıyan basit bir araçtır.
OS X ve Windows ile uyumludur. Artık mevcut CSS dosyalarını içe aktararak ve projeleri talebe göre CSS dosyalarına aktararak birden fazla CSS projesini kolayca yönetebilir ve bakımını yapabilirsiniz. Basit CSS, geri bildirim ve önerileri istediğiniz zaman paylaşabilmeniz için sürekli olarak güncellenmektedir.

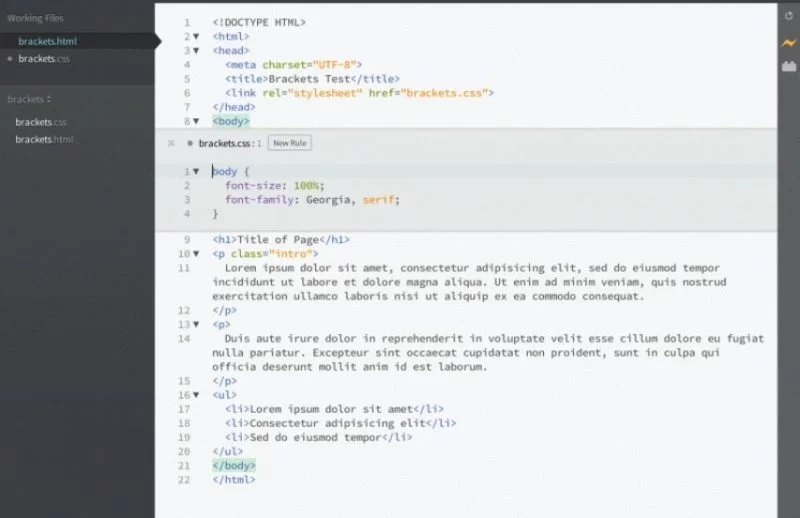
12 . Parantez
Brackets, kodlama sürecini basit ve eğlenceli hale getirmek için tasarlanmış açık kaynaklı bir metin düzenleyicisidir. Düzenleyici, kodlayıcıların çalışmalarını bir dizi farklı platform üzerinden paylaşmasına ve açık kaynaklı uygulamalardan yararlanmasına olanak tanır.
Parantezler, satır içi düzenlemeyi hızlı ve oldukça kolay hale getiren hızlı düzenleme özellikleri sağlar. Diğer ilginç özellikler arasında, bugüne kadar yapılan kodlama çalışmalarının bir önizlemesini sunan canlı bir giriş, çoklu formatlı dosya desteği ve JavaScript hata ayıklayıcı ile entegrasyon yer alır.

13 . maviGriffon
BlueGriffon, Firefox'ta kullanılan aynı işleme motorunu temel alan bir başka açık kaynaklı çapraz platform düzenleyicidir. Gerçekten de diğer ticari seçeneklere çok sağlam bir alternatif.
Yakın zamanda piyasaya sürüldü ve HTML 5 ve CSS2.1 ve CSS 3'ün büyük bir kısmı vb. dahil olmak üzere W3C standartlarına tamamen uygundur.
Pek çok eklenti ile genişletilebilir ve bazıları çalışır durumda olmasa da kullanımını ilginç hale getirebilir ve hala çalışır hale getirmek için uğraşmaktadır.

Son söz
Bu hızlı kılavuz, düzenleme ihtiyaçlarınızı karşılamak için özel olarak oluşturulmuş verimli ücretsiz ve ücretli CSS düzenleyicilerinin bir listesini önünüze getiriyor.
