21 Örnekle E-Ticaret Ana Sayfa Tasarımı En İyi Uygulamaları
Yayınlanan: 2021-10-21Biraz dramatik olmak gerekirse, bir çevrimiçi mağazanın ana sayfası, bir markanın ruhundan daha azını temsil etmez. Güvenilirlik sağlar ve potansiyel müşterilere web sitenizin ne sattığını söyler ve önemli Harekete Geçirici Mesajları sergiler.
Kullanıcıların web siteniz hakkında fikir oluşturması yaklaşık 50 milisaniye sürer . O anda, kalmaya mı yoksa gitmeye mi karar verecekler.
Ana sayfanız doğru yapılırsa, ziyaretçi katılımında ve dönüşümlerde artışa neden olabilir.
Öte yandan, e-ticaret ana sayfasının en iyi uygulamalarını göz ardı etmek, müşteri kaybına yol açabilir. Ziyaretçiler, aradıkları temel bilgileri bulamadıklarında siteden ayrılacaktır.
Bu nedenle, web'den 21 harika e-ticaret tasarımı örneği topladık. Mükemmel bir kullanıcı deneyimine yol açacak bu tasarım öğelerinden ilham alın.
E-ticaret ana sayfanızı güncellemek için dönüşüm artırıcı ipuçlarımızı öğrenmek için okumaya devam edin.
Daha fazla örnek görmek ister misiniz? Ücretsiz kaydırma dosyamızı indirin ve 16 e-ticaret ana sayfası örneğinden ilham alın.
Bir e-ticaret sitesini iyi yapan nedir?
İyi bir e-ticaret web sitesi, ziyaretçileri her zaman kalmaya ve ürünlerinizi keşfetmeye ikna etmelidir.
Hemen çıkma oranınızı (yalnızca bir sayfa gördükten sonra sitenizden ayrılan kişilerin yüzdesini) kontrol ederek ana sayfa tasarımınızın potansiyel müşterileri ne kadar iyi çektiğini veya uzaklaştırdığını görün.
E -ticaret web siteleri için ortalama hemen çıkma oranı %45.68'dir. Bu, yeni ziyaretçilerinizin neredeyse yarısının gördükleri ilk sayfanın ötesini asla keşfetmeyeceği anlamına gelir.
Bu hemen çıkma oranını düşürmek gelirinizi artırabilir.
Her markanın farklı bir hedef kitlesi vardır ve farklı türde ürünler satmaktadır. Bu nedenle, dizimizden markanıza en uygun stratejileri seçin.
Her e-ticaret işletmesi için olmazsa olmaz olan bazı ilkelere bir göz atalım.
1. Güven oluşturun
İnsanlar, tanıdık olmayan web sitelerine göz atarken doğal olarak ve haklı olarak şüphelidir. Kredi kartı bilgilerinin yanlış ellere geçmesinden veya satın aldıkları ürünlerle dolandırılmalarından endişe ediyorlar.
Web sitenizdeki her sayfa, meşru ve güvenilir bir işletme yürüttüğünüzü açıkça belirtmelidir.
Web sitelerinin ana sayfalarında güven oluşturmasının birkaç yolu:
- İletişim bilgilerinizin bulunmasının kolay olduğundan emin olun. Bu, ziyaretçilere bir sorun olduğunda konuşacak birilerinin olacağını söyler.
- Ziyaretçilerin beğenmedikleri bir ürüne takılıp kalmamalarını sağlayan bir iade politikasına sahip olun.
- İşlemleri ve veri güvenliğini doğrulayan şirketlerin sertifikalarını görüntüleyin.
2. Çarpıcı bir görsel görünüm üzerinde çalışın
En iyi e-ticaret markalarının akılda kalıcı web siteleri vardır. Canlı renk patlamaları sergilerler ve şık ve modern tasarımlara sahiptirler. İnsanların çarpıcı bir ana sayfaya sahip sitelerde daha uzun süre kalma olasılıkları daha yüksektir.
Dünyanın en iyi çevrimiçi mağazalarından bazılarından e-ticaret web sitesi tasarımı ilhamı listemize göz atmak için okumaya devam edin. Size bir sır verelim: ortak bir konu var. Her ana sayfa tasarımının basit ve kullanıcı dostu olduğunu fark edeceksiniz.
3. Mobil cihazlara dikkat edin
Birçok e-ticaret web sitesi çoğunlukla masaüstü kullanıcılarıyla ilgilenir. Ama fark etmedikleri şey , internette geçirilen toplam zamanın neredeyse %70'inin bir telefon ekranından geçtiğidir.
Basitçe söylemek gerekirse: birçok işletme satışları kaçırıyor.
Harika e-ticaret siteleri, masaüstü bilgisayarlarda olduğu gibi mobilde de güzel görünmeli ve aynı işlevi görmelidir.
4. Gezinmesi kolay olmalı
Hemen çıkma oranının yüksek olmasının bir nedeni, ziyaretçilerin sitenizde ilk bakışta nasıl gezineceğini anlamamasıdır.
Gezinme menüsünde çok fazla seçenek olmadığından emin olun. İyi menüler ayrıca her seçeneğin amacını açıkça tanımlar.
21 örnekle gösterilen e-ticaret web sitesi ana sayfası tasarımı en iyi uygulamaları
Şimdi teorinin üzerinden geçtik, şimdi bu ana sayfa tasarım ilkelerinin pratikte nasıl göründüğünü keşfedelim.
1. Net bir değer önerisi sunun
E-ticaret web sitelerinin , onları rakiplerinden ayırmak için net bir değer teklifine (diğer bir deyişle Benzersiz Satış Teklifi ) sahip olması gerekir.
Bu, müşterilerin ne sunduğunuzu hemen anlayabilmesi gerektiği anlamına gelir.
Blue Nile'ın bu sloganı, müşterilerin almayı bekleyebilecekleri değeri açıkça ortaya koyuyor:

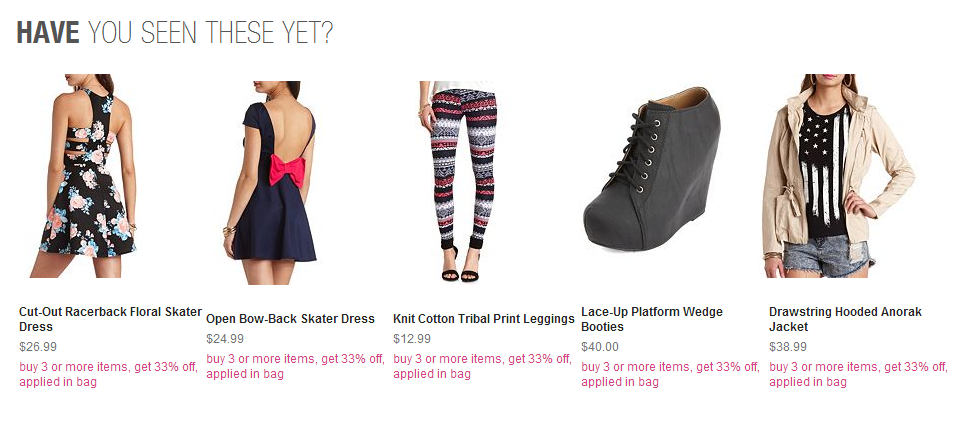
2. Çok çeşitli ürün önerileri sunun
Bir sitenin ana sayfası, mevcut ürün kategorilerinin tamamını göstermelidir.
ABD'deki en büyük 50 e-ticaret sitesinin %28'i, ürünlerinin yalnızca dar bir bölümünü ana sayfalarında gösteriyor.
En popüler ve karlı ürünleri öne çıkarmak uygun olsa da, diğer ürün türlerine biraz ışık vermek önemlidir. Müşterilerinize ana sayfada sitenin tamamına (ve mevcut ürün yelpazesine) ilişkin bir genel bakış sunmalısınız.
CharlotteRusee.com, müşterilere çeşitli tekliflerini gösteren bir çevrimiçi mağaza örneğidir; spor giyim, ayakkabı ve elbiseleri kapsar.

3. Otomatik tamamlama özelliğine sahip belirgin bir arama kutusu ekleyin
Arama çubuğu olmadan hiçbir e-ticaret mağazası tamamlanmış sayılmaz. Potansiyel müşterilerin, ihtiyaç duyduklarını bulmak için arama kutusunu kullanmaları daha olasıdır. Diğer site özelliklerinden çok daha fazlası.
Bu nedenle, bir arama çubuğu eklemek, dönüşümü %50'ye kadar artırabilir . Ama bu gerçekten işe yarıyorsa.
Ne yazık ki, müşterilerinizin tam olarak ne aradığını bulmak büyük bir zorluktur. Ortalama olarak, tüm aramaların %34'ü alakalı sonuçlar döndürmüyor.
Sonuçları iyileştirmek için arama yazılımınız ilgili ürünleri önerebilmelidir. Ve kullanıcılara zaman kazandırmak ve yardım etmek için bir otomatik tamamlama özelliğine sahip olun.
Akıllı otomatik tamamlama arama özelliğine sahip siteler, olmayan sitelerden altı kat daha fazla dönüşüm alır.
Arama çubuğu endüstrisindeki bazı en iyi uygulamalara buradan göz atın .
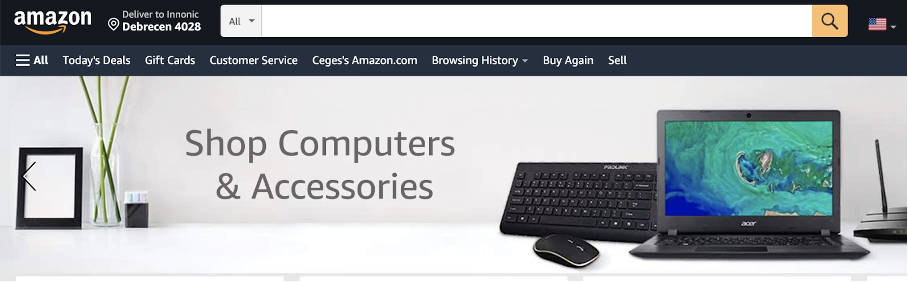
Amazon'un arama kutusu, bir sayfaya hükmeden arama kutusunun klasik bir örneğidir.

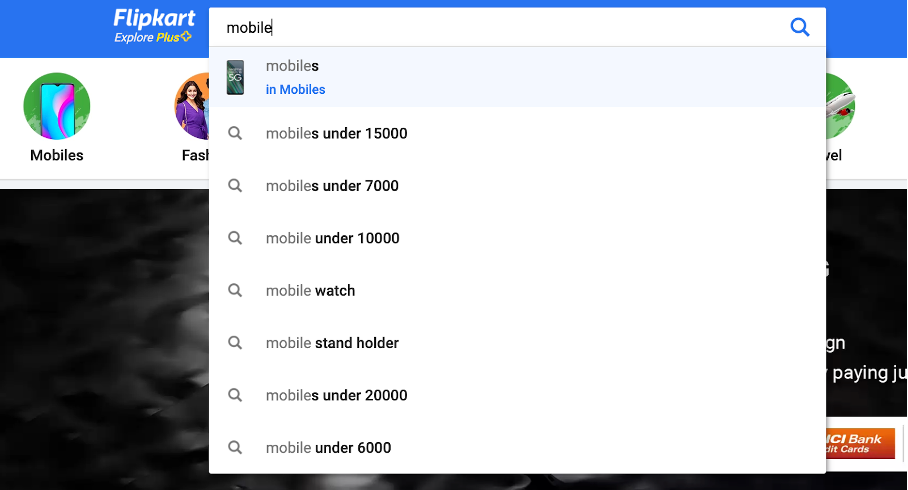
Başka bir örnek Flipkart'tır; arama sonucu, kullanıcının " 100 USD'nin altındaki cep telefonları " ve "mobil saat" gibi yararlı bulabileceği kategorileri önerir .

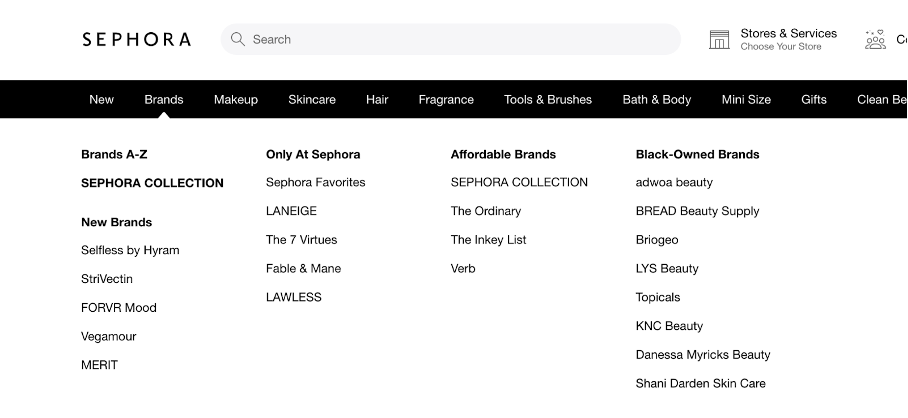
4. 12'den az kategoriye sahip olun
En kararlı e-ticaret kullanıcı deneyimi (UX) en iyi uygulamalarından biri, kullanıcıların ilgilendikleri ürün kategorisi sayfalarını bulmasını kolaylaştırır .
Kategori gezinme çubuğunuzu web sitenizin içindekiler tablosu olarak düşünün. İşte başlamanıza yardımcı olacak bazı yararlı ipuçları:
- Kategori menüsünü, kolayca görülebilecekleri şekilde sayfanın üst kısmına yatay olarak veya sol tarafa dikey olarak yerleştirin.
- Çok fazla kategori eklemeyin. Aksi takdirde, müşteriler ilgilendiklerini bulamayacaklardır. 5 ila 12 üst düzey kategori en iyisidir.
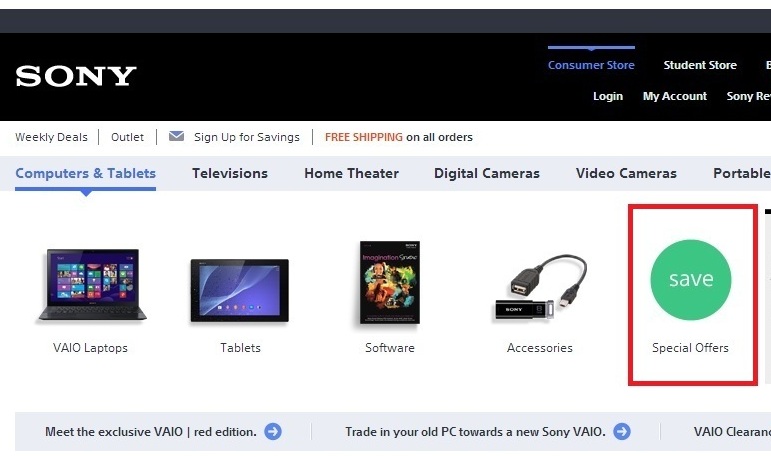
- Müşterilerin anlayabilmesi için kategorileri net bir şekilde etiketlediğinizden emin olun. Her kategoride daha spesifik olabilirsiniz, ancak özel teklifler alt kategorisi eklemeyi ihmal etmeyin (aşağıdaki örnekte Sony'nin yaptığı gibi).

Açılır menüler, tüketicilerin doğrudan seçtikleri kategoriye veya alt kategoriye gitmelerini sağlayan önemli bir kategori çubuğu özelliğidir.
Ana sayfanız ve belirli ürün kategorileri arasındaki gezinmeyi olabildiğince sorunsuz hale getirin. Bu, kullanıcıların zaman kaybediyormuş gibi hissetmeden alışveriş yapmalarına yardımcı olur.
En iyi sonuçlar için, açılır menüler ikiden fazla düzeyde olmamalıdır. Bu, kullanıcıların karmaşık bir açılır menüde kaybolmasını önler ve daha mobil uyumludur.

5. Özel teklifleri vurgulayın
Online alışveriş yapanlar fiyatlara inanılmaz derecede duyarlıdır.
Aslında, ABD'deki internet kullanıcılarının %70'inden fazlası tatillerde satın alma kararlarında indirimlerin en büyük etkiye sahip olduğunu iddia ediyor.
Bu nedenle, özel teklifleri ve indirimleri ana sayfada en uygun yerde görüntülemek en iyisidir.
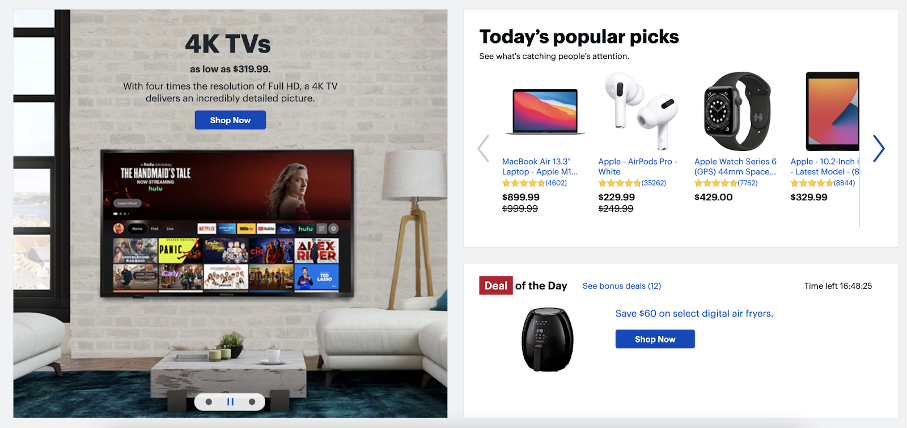
Best Buy'ın günün fırsatı bölümü, günlük satışlarınızı ana sayfanıza nasıl entegre edebileceğinize dair harika bir örnektir.

Müşterinizin dikkatini özel tekliflere çekmenin başka bir yöntemi de şudur: Özel teklifleri vurgulayan açılır pencereler kullanın . Bunları kaçırmak, ana sayfadaki bir bölümü gözden kaçırmaktan bile daha zordur.
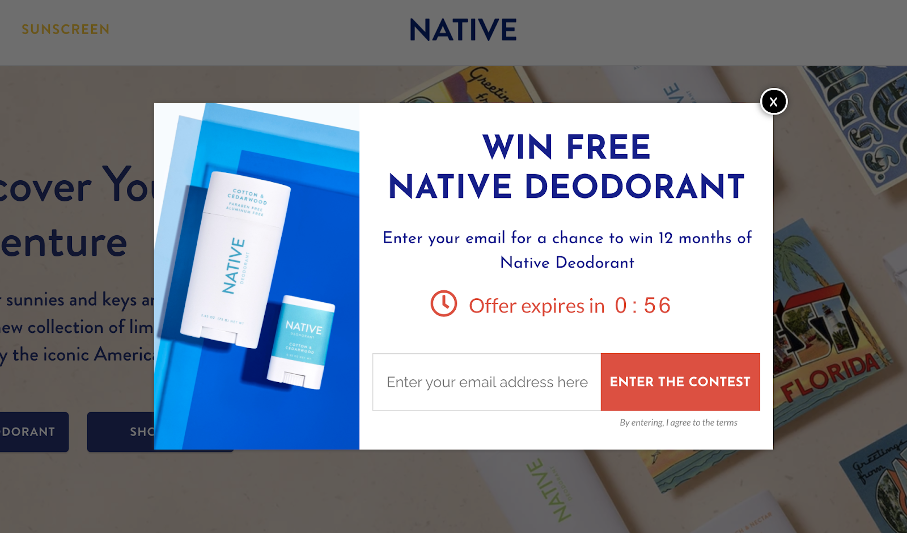
Nativecos.com'un yarışmaları ve özel teklifleri öne çıkarmak için pop-up'ları nasıl etkili bir şekilde kullandığını görün.

6. Popüler öğeleri öne çıkarın
En popüler ürünlerinizi sergilemek, müşterilerin doğru ürünleri bulmasını kolaylaştırır.
Çok sayıda farklı türde ürün satıyorsanız, her kategoride en üst sıralarda yer alın.
Hangi "ana sayfa özellikli ürünlerin" en fazla dönüşüme yol açtığını görmek için A/B testleri yapabilirsiniz. Bunları "trend" ürünler olarak görüntüleyebilir ve yıl boyunca satışlar değiştikçe önerilen öğeleri güncelleyebilirsiniz.
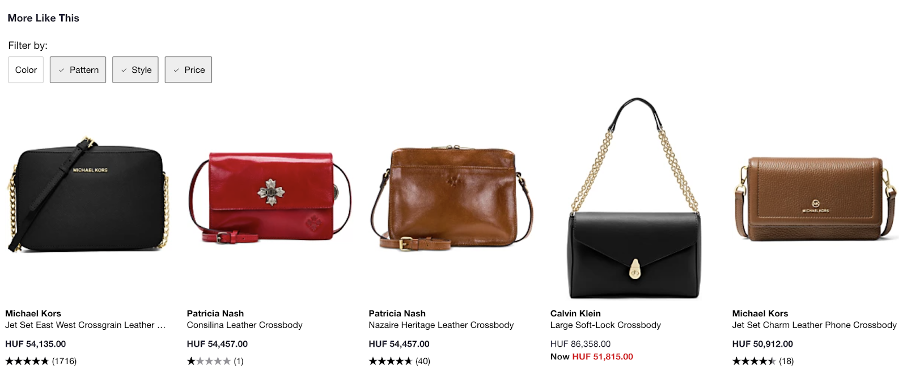
Macys.com, en popüler çantalarının resimlerini içeren bir "buna benzer" bölümü kullanır.

Pop-up'ları, "Gitmeden önce popüler ürünlerimize göz atın" gibi sloganlarla popüler ürünleri tanıtmak için de kullanabilirsiniz.
7. Yeni gelenleri ve mevsimlik öğeleri öne çıkarın
Yeni ürünleri öne çıkarmak çok önemlidir çünkü bunlar müşterilerin aradığı ürünlerdir. Ana sayfaya mevsimsel öğeleri de eklediğinizden emin olun.
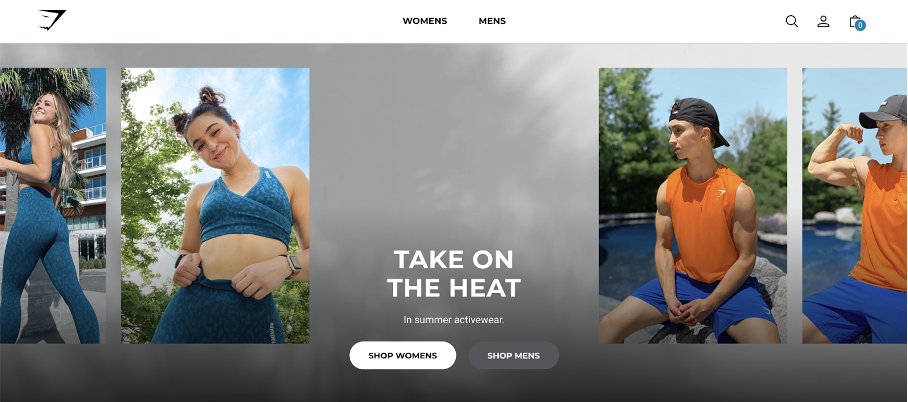
Gymshark ana sayfalarında şöyle bir bölüm oluşturdular: "Yaz spor giyiminde sıcağı üstlenin." Bu, tüm yaz ürünlerini sergiliyor.

8. Kişiselleştirilmiş öneriler sunun
Müşterinizi, satış yolculuklarında ziyaret ettikleri her web sayfasında rahat ettirmek için en son teknoloji taktiklerini kullanın.
Bu ilke, devrim niteliğindeki kişiselleştirme teknolojisi araçlarının kullanılması anlamına gelir.
AutoCommerce gibi e-ticaret öneri motorları , müşterilere aşağıdakilere dayalı olarak kişiselleştirilmiş ürün önerilerinde bulunabilir:
- Alışveriş geçmişi
- Konum
- Arama Kelimeleri
- Görüntülenen sayfalar vb.
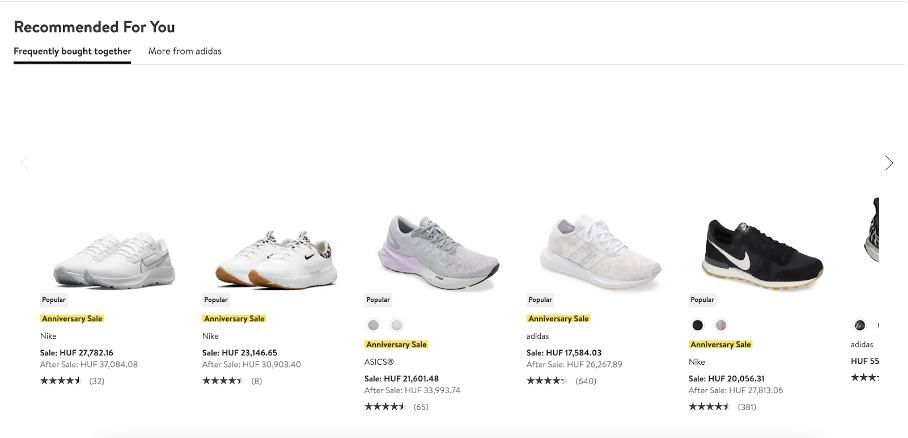
Nordstrom'un harika bir "sizin için önerilir" bölümü var.


OptiMonk'un açılır pencere aracı, alışveriş yapanlara geçmişlerine göre kişiselleştirilmiş içerik de sunabilir.
9. Ana ürünlerinizi sayfa kıvrımının üstüne yerleştirin
Bir web sitesinin "sayfa kıvrımı", ziyaretçilerin aşağı kaydırmadan veya herhangi bir yeri tıklamadan önce gördükleri alandır. Bu genellikle müşterilerin hemen çıkma kararı vermeden önce gördükleri tek kısımdır.
Kullanıcıların %80'i zamanlarını doğrudan o sayfa katının üstünü görüntülemek için harcıyor. Bu nedenle, tüm ana ürünlerinizi o alanda tutun.
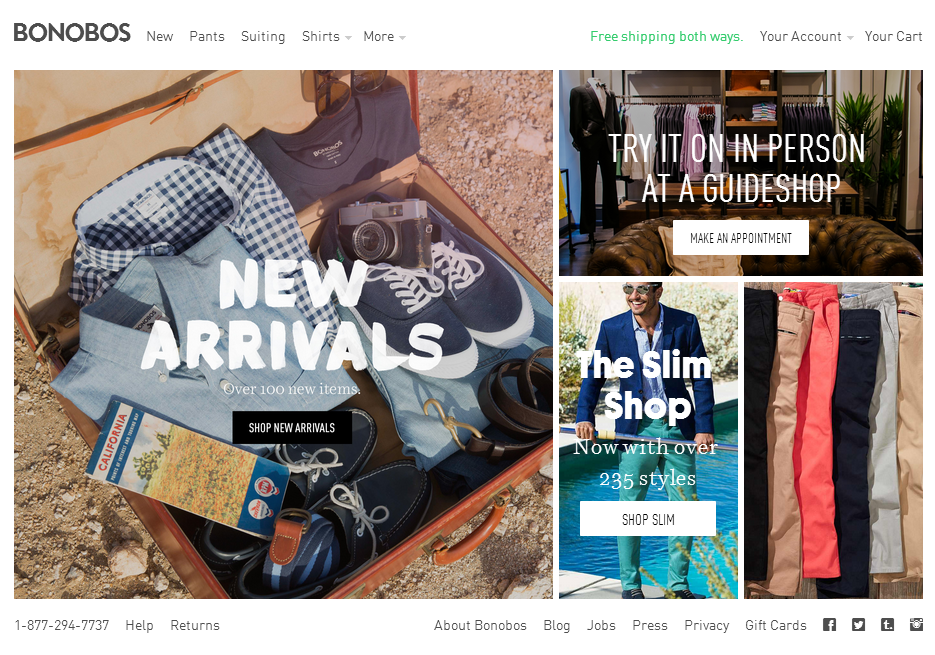
Bonobos'un ana sayfasında, markayı bir bütün olarak temsil eden ürünler sergileniyor - hepsi sayfa kıvrımının üstünde.

10. Nakliye ve iade politikaları konusunda net olun
Gönderim ve iade politikaları ana sayfada açık bir şekilde listelenmelidir. Özellikle ücretsiz kargo sunuyorsanız veya iade politikanız rakiplerinizin sunduğundan daha iyiyse.
Bu, dönüşümleri önemli ölçüde iyileştirebilir.
Ana sayfanın sağ veya sol tarafına, üste yerleştirin.
Frederick's of Hollywood, nakliye konusundaki net mesajını logolarının hemen yanına yerleştiriyor: ana sayfalarının en üstüne. Alıcıların görmek istediklerinin bu olduğunu biliyorlar.

11. İletişim bilgilerini görüntüle
İşletmenizin telefon numarasını ve adresini her zaman ana sayfada belirgin bir şekilde görüntüleyin. Müşteriler, satın alma kararlarını engelleyebilecek tüm soruların yanıtlarını arayabildikleri için dönüşümleri artırmaya yardımcı olur.
Telefon numarasını hem üste hem de alta yazın.
Guitar Center'ın sayfalarının sağ üst köşesindeki bulması kolay iletişim bilgilerine dikkat edin (kalın yazı tipiyle, daha az değil). Bu, çevrimiçi alışveriş yapanların yerel bir Guitar Center mağazasında alışveriş yaptıkları zamanki kadar güvende hissetmelerini sağlar.

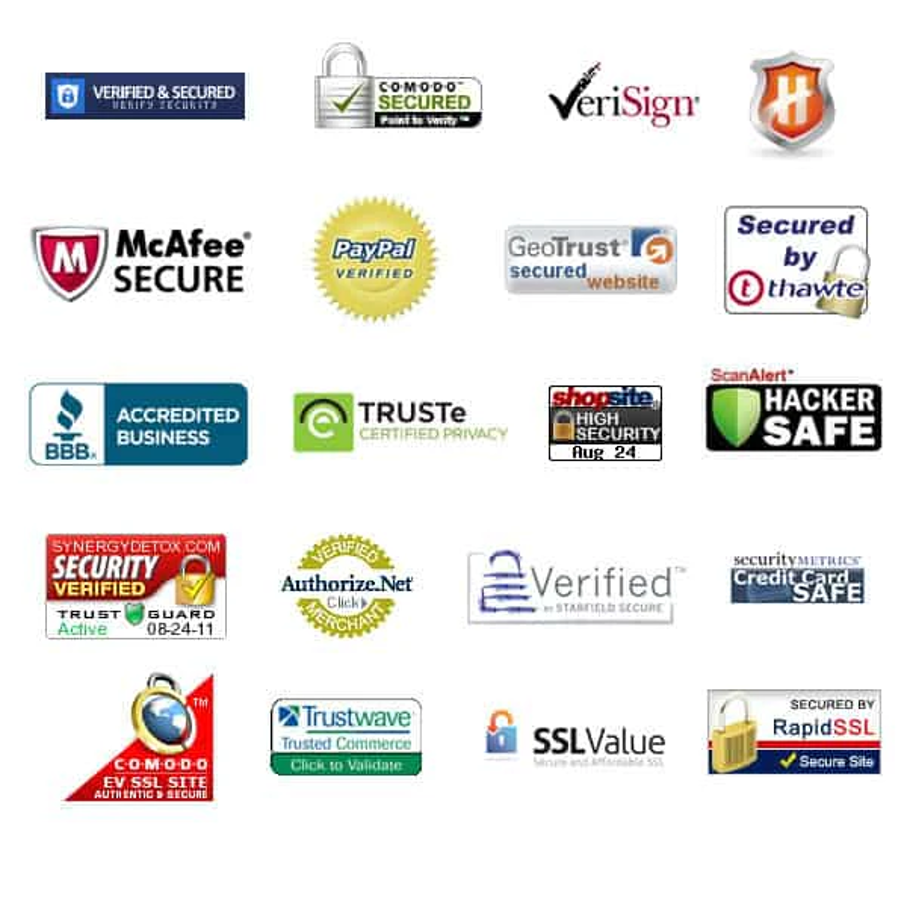
12. Güven mühürlerini gösterin
Güven mühürleri veya rozetleri, müşteri güvenini kazanmada büyük rol oynar. Onlara web sitenizin ve ödeme sürecinizin güvenli olduğunu garanti eder. Özellikle markanız yeniyse veya pek bilinmiyorsa.
Bir web sitesi güven mührü içermiyorsa , müşterilerin yaklaşık %61'i satın alma işlemine devam etmeyecektir.
Aynı zamanda, güven mühürlerinin başarısı, müşterilerin kullanılan logoyu tanıyıp tanımamasına bağlıydı. Bu nedenle, yalnızca güvenilir güven rozetlerini dahil etmek önemlidir.
İşte en iyilerinden bazıları:

Güzel web tasarımınızı bozan güven mühürleri konusunda endişelenmenize gerek yok. Bailly'nin güven mühürlerini nasıl gösterdiğine aşağıdan göz atın.

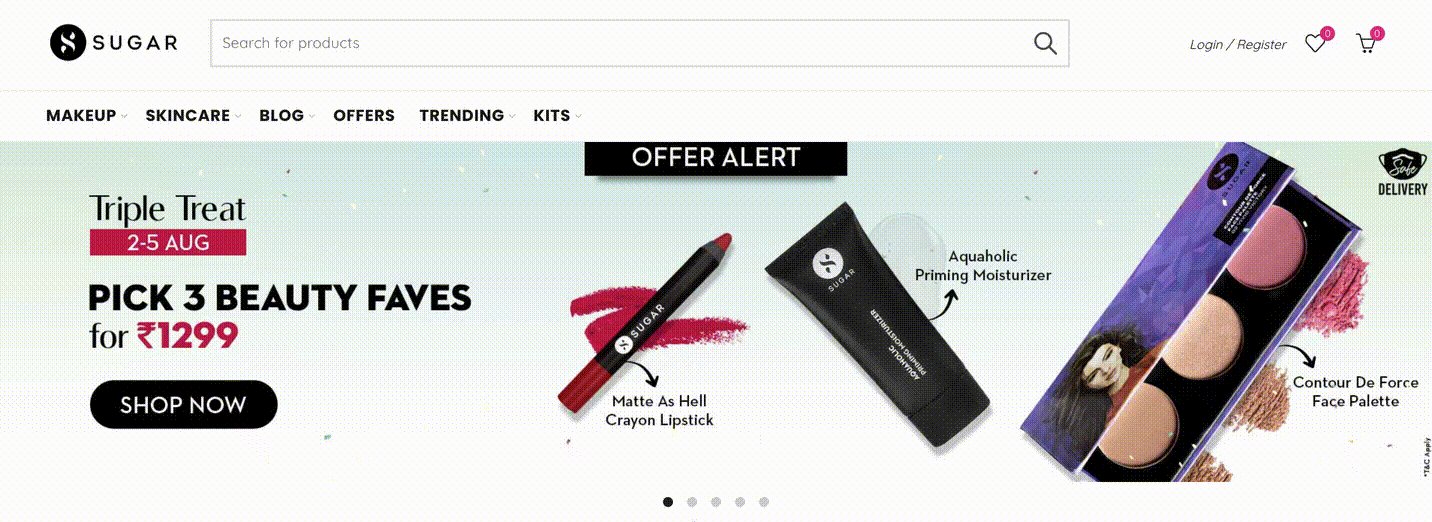
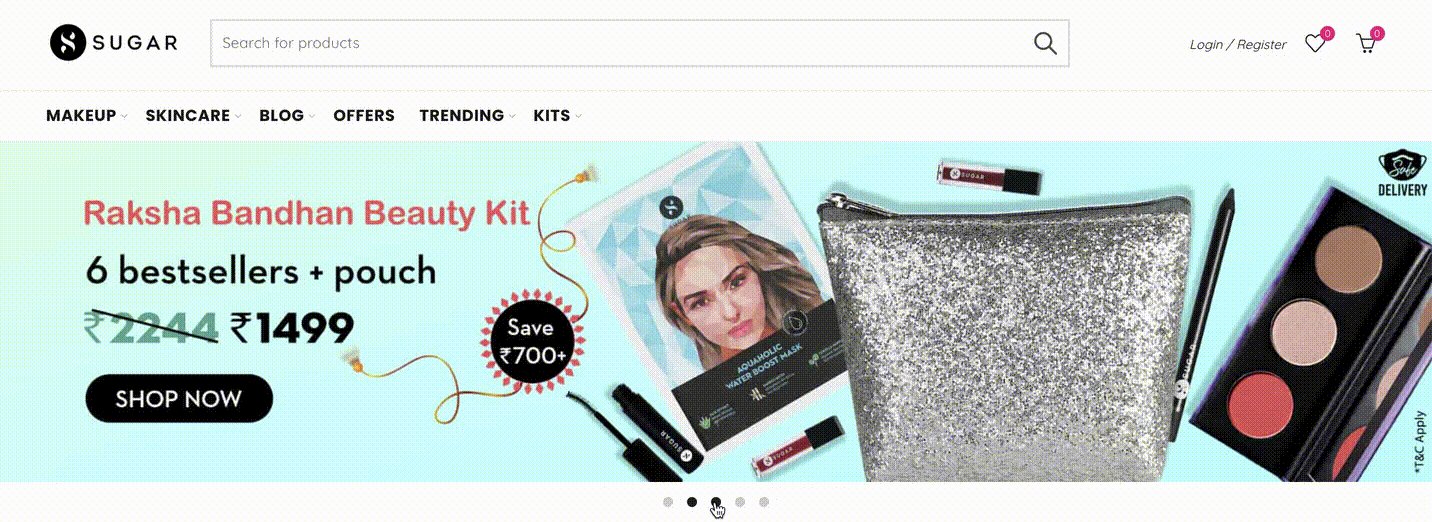
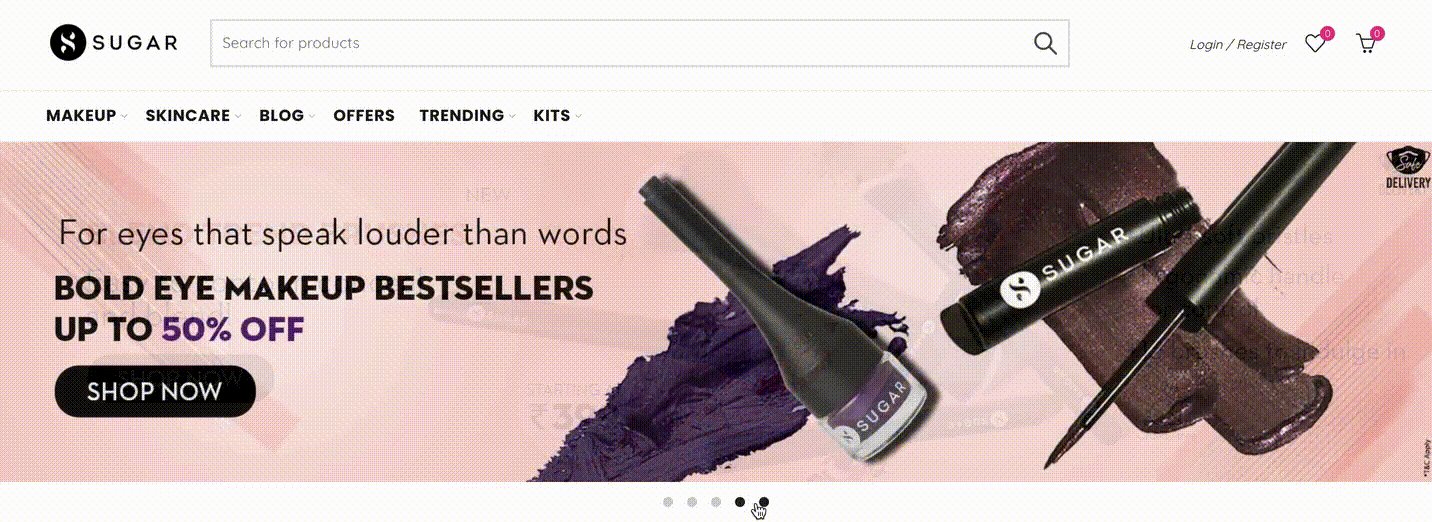
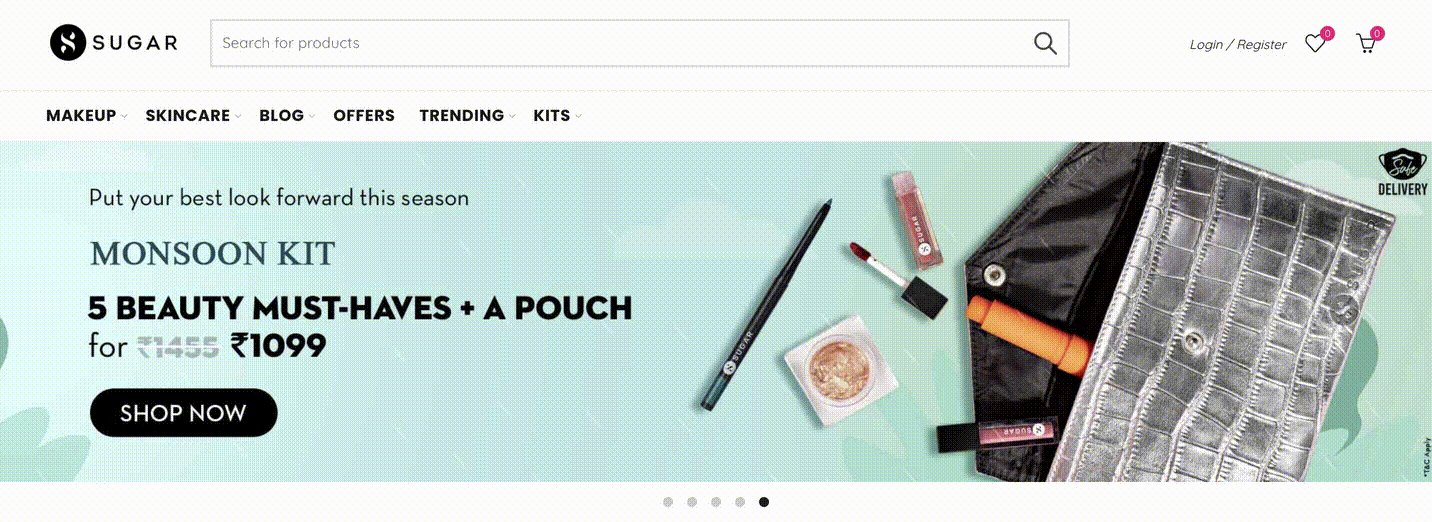
13. Dinamik afişler veya karuseller kullanın
Dinamik afişler (veya karuseller) çeşitli ürünleri, kategorileri ve teklifleri gösterir. Bu özellik, özellikle geniş bir ürün portföyüne sahip satıcılar için kullanışlıdır. Sayfa katının üzerinde tonlarca öğe sergiliyorlar.
Örneğin, Sugar Cosmetics.com en iyi promosyonlarına ayrılmış beş banner'ı döndürür. Bunun gibi dinamik öğeler, ziyaretçilerinin dikkatini çekmeye yardımcı olur.

Ancak, etkinliklerini artırmak için beşten fazla kategoriyle oynamamaya çalışın. Metninizi ve resimlerinizi net bir şekilde görülebilecek kadar büyük tutun.
Ayrıca afişler interaktif olmalıdır. Karuseller çok hızlı hareket etmemeli ve bir duraklatma düğmesine sahip olmalıdır . Bu, ziyaretçilerin atlıkarıncanın tamamını okumak veya gerekirse durmak için zamanları olacağı anlamına gelir.
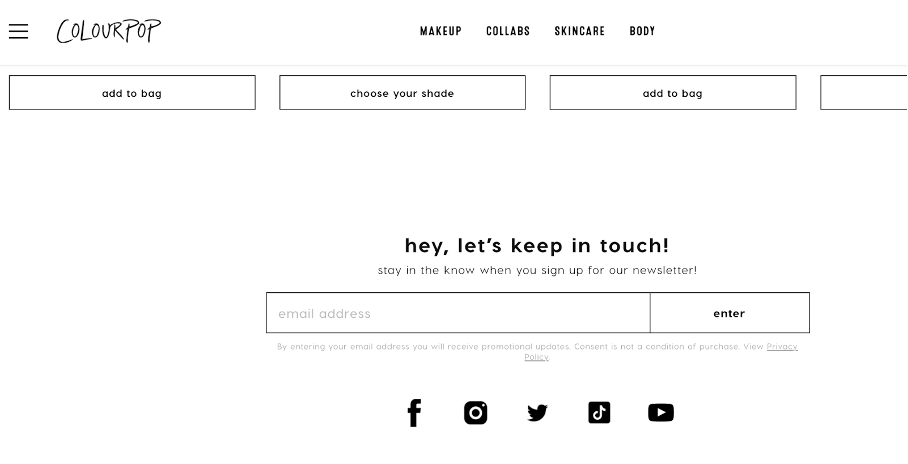
14. Sosyal medya simgelerini görüntüleyin
Dijital pazarlamacıların %39'u, sosyal paylaşımın dönüşümleri iyileştirmede önemli bir rol oynadığını düşünüyor.
Sosyal medya simgelerini görüntülemek, mevcut müşterilerle ilişkiler kurmaya ve yeni tüketicilere ulaşmaya yardımcı olabilir. Kullanıcılar bir ürün sayfasını beğenirse, bunu arkadaşları ve aileleriyle paylaşırlar.
Hatta müşterilerden sosyal medyada içerik paylaşmalarını istemek için bir Harekete Geçirici Mesaj (CTA) ekleyerek sosyal kanıtın geliştirilmesini teşvik edebilirsiniz.
Niye ya? İnsanlar, başkalarının sitenizi değerli bulduğunu bilmek ister. Ne kadar çok hayranınız veya takipçiniz varsa, müşterileriniz size o kadar çok güvenecektir.

15. Sosyal paylaşımı teşvik edin
Ziyaretçilerinize sitenizi ve ürünlerinizi sosyal kanallar aracılığıyla paylaşmaları için teşvikler (indirimler veya kredi puanları gibi) verin.
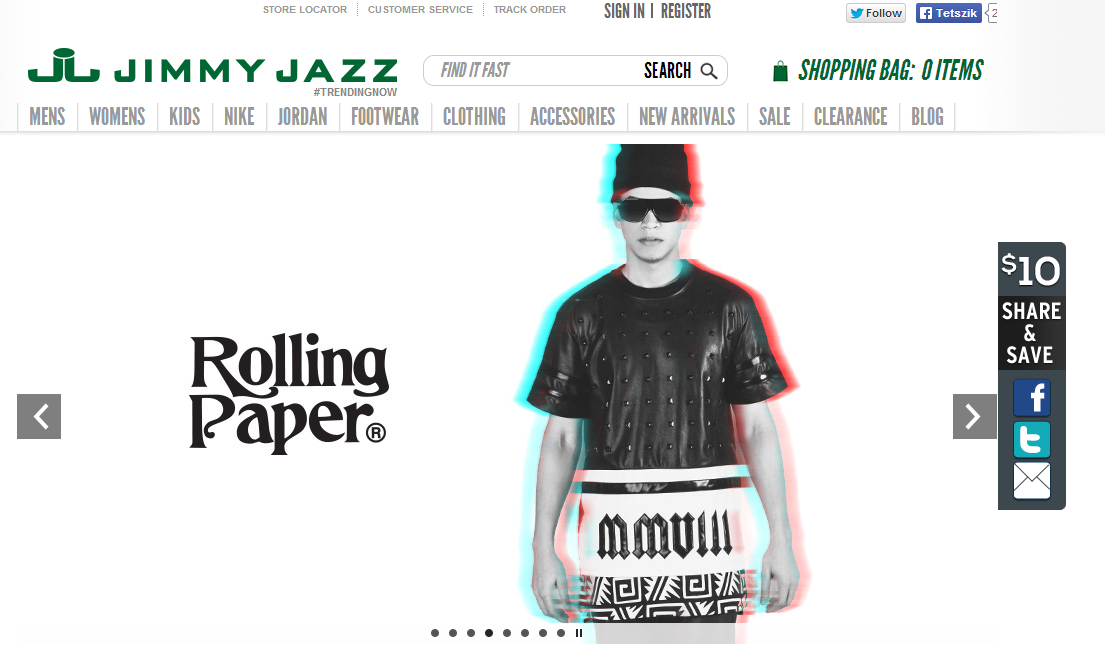
Bu konsepti kullanan markalara harika bir örnek Jimmy Jazz'dır. Birini sosyal medya aracılığıyla yönlendirirlerse, kullanıcılara 10 ABD doları indirim sunuyorlar.
Bu güçlü taktiği ana sayfalarında nasıl tanıttıklarına bakın. İlk olarak, sağ tarafta kayan bir çubuk var:

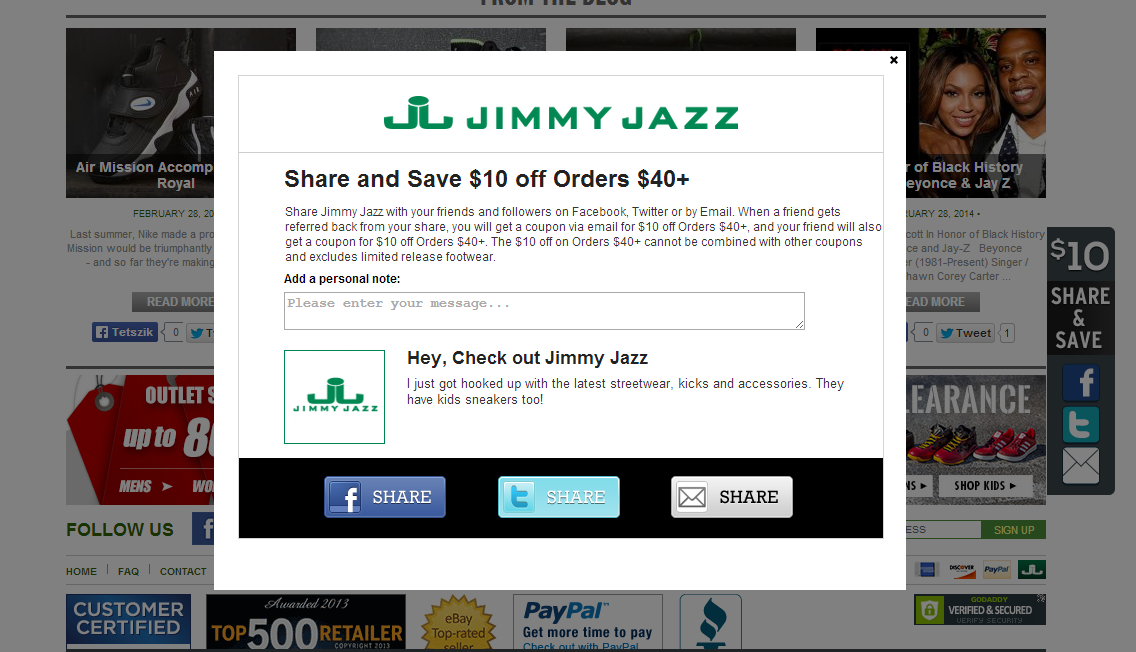
Kayan çubuğa tıkladığınızda, ayrıntıları açıklayan bir açılır pencere görüntülenir:

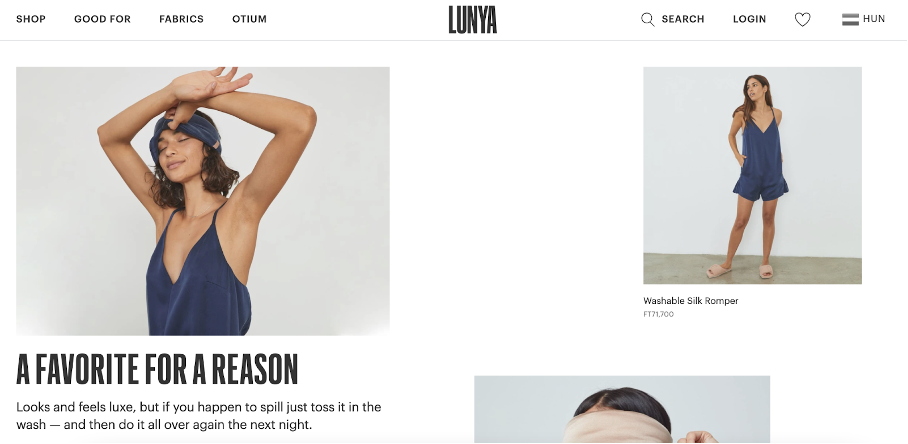
16. Yüksek kaliteli görüntüler kullanın
Tüm müşterilerin neredeyse %79'u sadece bir web sitesini tarar ve her küçük ayrıntıyı satır satır okumaz.
Bu, görsellerinizin stili ve kalitesinin ziyaretçiler üzerinde iyi bir izlenim bırakmada büyük rol oynadığı anlamına gelir.
Bu özellikle moda, mobilyalar ve dış mekan perakende ürünleri için geçerlidir. Bir çalışma , müşterilerin kötü görüntüleri düşük ürün kalitesiyle ilişkilendirdiğini gösterdi.

17. Yeni ve geri gelen ziyaretçiler arasında ayrım yapın
Geri dönen müşteriler her seferinde aynı ekranı görmek istemeyebilir. Her ziyaret için onlara yeni bir ekran gösterdiğinizden emin olun.
Bu bilgiler şunları içerebilir:
- Daha önce görüntülenen öğeler
- Özel kupon kodları
- Yeni öğeler
- Göz atma/satın alma geçmişiyle ilgili öğeler
- Alıcının alışveriş sepetinde kalan ürünler hakkında bilgi
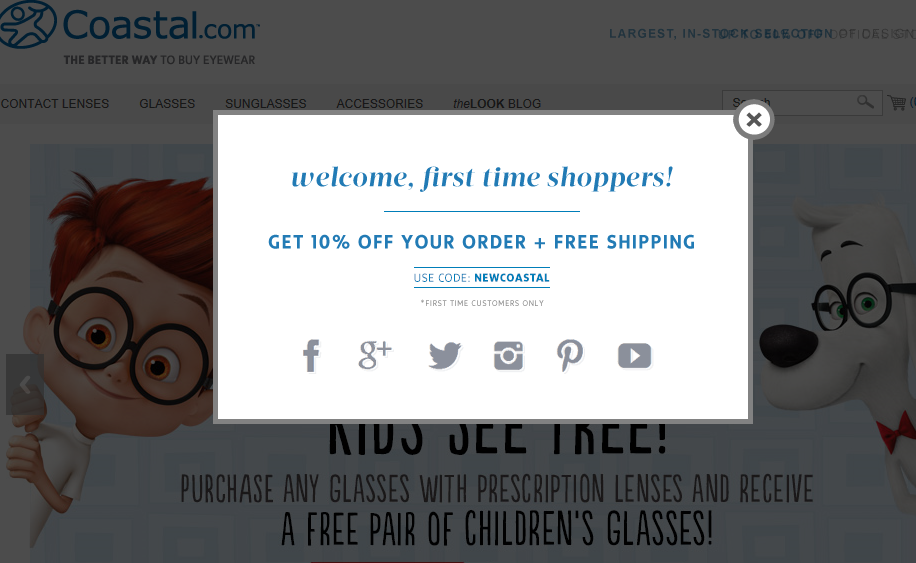
Yeni kullanıcılar ise, aşağıdaki gibi kıyı.com'un yaptığı gibi markanızı tanıtan veya indirimler sunan açılış sayfalarına yönlendirilmelidir.

18. Müşteri referanslarını görüntüleyin
Müşteri referanslarını ana sayfanızda görüntülemek, güvenilirliğinizi artırabilir. Potansiyel alıcılara markanızın kalitesi hakkında sosyal kanıt sağlarlar.
Birchbox, işletmenizin olumlu izlenimlerini nasıl sergileyeceğiniz konusunda harika bir örnek sunuyor:

19. Ülkeye özgü iletişim
İşletme sahipleri çoğu zaman insanların sitelerini dünyanın her yerinden kullandığını unutur. Ancak özellikle küresel bir perakendeciyseniz yapmamalısınız.
Ülkeye özgü bilgiler, ana sayfanız için önemli bir özellik olmalıdır. Ziyaretçilere sitenizi kendi dillerinde okuma seçeneği sunun veya nakliye durumu gibi "konumla ilgili bilgileri" öne çıkarın.
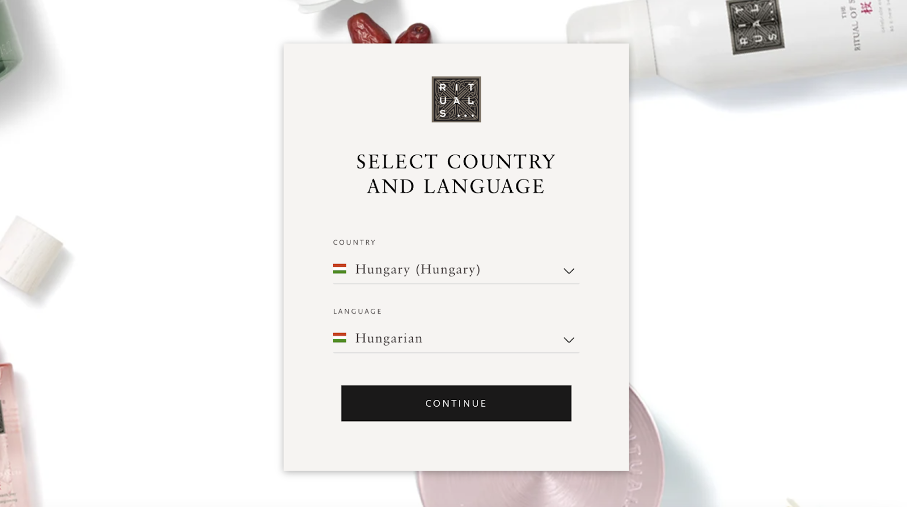
Örneğin Rituals.com, ziyaretçilerden konumlarını ve tercih ettikleri dili seçmelerini ister.

20. Tasarımınızı basit tutun
En iyi alışveriş sitesi tasarımı her zaman basitlikle başlar.
Bu da gözden kaçmıyor: Tasarımcıların %84,6'sı karmaşık bir web sitesi tasarımının bir işletmenin yapabileceği en büyük hata olduğunu düşünüyor.
Her zaman kesinlikle gerekli olmayan her şeyi ana sayfanızdan güncelleyin ve kaldırın. Kalabalık multimedya içeriği ve çekici olmayan fotoğraflar gibi tasarım öğelerinden kaçının.
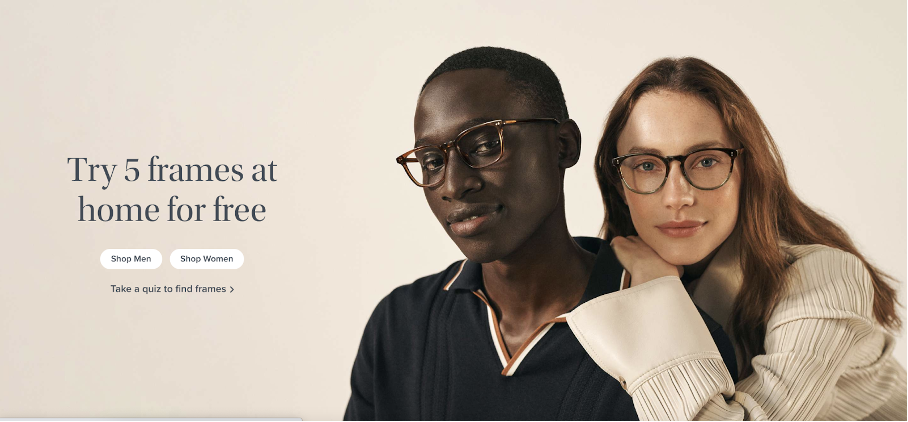
Warby Parker, birlikte çalışan birkaç öğeyle şimdiye kadar gördüğümüz en iyi e-ticaret sitesi tasarımlarından birine sahip.

21. Önce mobil cihazlara odaklanın
Çoğu tüketici, sitenizdeki ürünleri görüntülemek ve satın almak için mobil cihazlarını kullanır. Bunun web sitesi tasarımı üzerinde büyük bir etkisi oldu.
Tüm içeriğiniz küçük bir ekranda kolayca görülebilmelidir. Ve mağazanızdaki etkileşimli öğeler, ziyaretçilerin her şeye zahmetsizce erişebilmeleri için büyük düğmelere ihtiyaç duyar.
Bu özellikle CTA düğmeleri için önemlidir. Satış huninizde kullanıcıların gezinmesi için çok önemlidirler.
Mesele şu ki, 2021'de ana sayfalarında bu mobil uyumlu özelliklere sahip olmayan web siteleri geride kalacak.
Dersler öğrenildi
E-ticaret web sitesi tasarımı, roket biliminden çok bir sanat biçimidir. Amaç her zaman harika içerik ve kolay gezinme özelliklerine sahip bir mağaza ana sayfası oluşturmaktır. Benzersiz satış teklifinizi netleştirerek, ürünlerinizi göz alıcı görsellerle sergileyerek ve sosyal paylaşımı teşvik ederek bu amaca ulaşabilirsiniz.
Umarım en iyi tüketici web sitesi örneklerinden bazılarını bulmuş ve kaydetmişsinizdir. Fikirlerinden bazılarını kendi ana sayfanıza getirmeyi deneyebilirsiniz.
