Geliştiriciler için En İyi 14 Ücretsiz Materyal Tasarım Çerçevesi
Yayınlanan: 2022-04-28Google, 2014 yılında Material Design'ı tanıttı ve geliştiriciler tarafından anında benimsendi. Materyal tasarım çerçevesi, güzel android/web uygulamaları oluşturmak için en iyi seçimdir.
Uygulamanıza birçok fayda sağlar. Görsel tasarım çerçevesi, cihazınızda birleşik bir deneyim sunan zarif ve canlıdır.
Bugün piyasada bulunan malzeme tasarımını kullanan birçok çerçeve bulabilirsiniz.
Bunların dışında, hayalinizdeki uygulamayı tasarlamanıza yardımcı olacak en iyi ücretsiz materyal Tasarım çerçevelerinden bazıları aşağıda listelenmiştir.
İşte tasarımınız için kullanabileceğiniz en iyi seçenekler.
En İyi Materyal Tasarım Çerçeveleri
somutlaştırmak

Materialize, geliştiriciler için harika bir deneyim sağlayan rafine bir çerçevedir. Benzersiz varsayılan stilleri ve özel özellikleriyle, kullanıcılara gelişmiş bir geri bildirim ağı sağlayan bileşenleri ve animasyonları içeren bir çerçeve oluşturur.
Bir geliştiricinin tüm gereksinimlerini karşılayan ızgaralar, tipografi, renk ve görüntü gibi öğelere ve bileşenlere sahiptir.
Hareket teknolojisi, kullanıcının ekranda gördükleri ile gerçek hayatta gördükleri arasında ayrım yapmasını sağlar. Ayrıca kullanıcılara nesneler ve dönüşümler hakkında bilinçaltı bilgiler verir.
Kullanıcılar geri bildirimde bulunabilir ve bu onların kendilerini tamamen yabancı bir teknolojiye kaptırmalarını sağlar.
Açısal JS Malzemesi

Google'ın materyal tasarımından ilham alan bir UI bileşen çerçevesidir. Bu, UI bileşenleri malzeme tasarımına dayalıdır ve iyi test edilmiştir ve yeniden kullanılabilirler.
Angular JS Material, üretimde kullanım için en iyi olan stabil bir üründür. Yalnızca AngularJS 1.x ile uyumlu olduğuna dikkat edilmelidir. Hataları düzeltmek, erişilebilirlik sorunlarını çözmek ve iyileştirmeler getirmek için geliştirmeler devam ediyor.
fonon

Özel yapım olduğu kadar esnektir ve hem web hem de mobil uygulama çerçevelerinde gelir. Apache Cordova veya PhoneGap'i destekler. Phonon, diğer çerçevelerden oldukça farklı uygulamalar oluşturmak için sezgisel ve şaşırtıcı bir yol sağlar.
Sayfa olayları, uygulamanın iş akışı hakkında bir fikir verir. Bu, tüm platformlar için geçerli genel özelliklere sahip bir UI çerçevesidir. Phonon, hem Web uygulamaları hem de hibrit uygulamalar oluşturabilir. Uygulamanın dilini değiştirmek isterseniz, "updateLocale" işlevini çağırmanız yeterlidir.
Tabletler ve cep telefonları ile uyumludur. Akıllı telefon ve tablet düzenleri oluşturmak için ızgara sisteminden yararlanabilirsiniz. Mobil ekranlarda yan paneller varsayılan olarak kapalı kalırken tablet ekranlarında görünür durumdadır.
Yüzey

Yüzey, Google'ın malzeme tasarımından büyük ölçüde ilham alan bir çerçevedir. Bir dosya boyutu 5,7 kb'ye küçültülmüş hafif bir çerçevedir ve Gzip'lidir. Kesinlikle Javascript içermeyen yüzde yüz CSS. Firefox, Chrome ve Opera gibi tarayıcılarda iyi çalışır.
Değişkenleri _variable dosyasında bağlantınıza ayarlayabilirsiniz. Renk düzeni, ızgara sütunlarının miktarı ve boşluk gibi nitelikler size bırakılmıştır.
Gulp.js'ye aşina iseniz, gerekli tüm anahatları gulpfile'a yüklemek ve SCSS'nizi derlemek için Gulp'u kullanmak güzel olurdu.
Polimer

Polimer, masaüstü bilgisayarlar, mobil cihazlar vb. arasında herhangi bir uygulama oluşturmayı oldukça kolay ve hızlı hale getiren çok yönlü bir çerçevedir. Web sitesinde sağlanan video eğitimleri aracılığıyla çerçeveler hakkında daha fazlasını keşfedersiniz.
Polimer elemanların kullanımı çok kolaydır. Öğeyi HTML içe aktarmayı kullanarak içe aktarmanız yeterlidir. Bu öğeler içe aktarıldıktan sonra diğerleri gibi kullanılabilirler.
Temasız öğe koleksiyonunda malzeme tasarımı uygulama düzenleri oluşturabilir, geçişler ve kaydırma efektleri oluşturabilirsiniz. Kağıt öğelerinin yerleşik gölge efektleri vardır.
lüks

Lumx, tamamen Google materyal tasarımına dayanan bir ön uç çerçevedir. Çarpıcı uygulamaları oldukça hızlı tasarlamanıza yardımcı olur.
Sass ve Bourbon ile yapıldığı için uygulama tasarımları kolayca özelleştirilebilir. Gulp, performansı artırmak için dosyaları otomatik olarak optimize eder.
JQuery, eklentilerinin yardımı olmadan uygulamanın verimliliğini artırmak için kullanılır. Düğmeler beş farklı boyutta mevcuttur ve Lumx, ana renklerin altında yer alan renkli düğmeler oluşturmanıza olanak tanır.
Normal bir düğme öğesi, düğmeleri özelleştirmenize yardımcı olurken, CSS yardımcıları arka plan ve metin renklerini değiştirmeye yardımcı olur.

Veutify

Veutify, önceden hazırlanmış 8 benzersiz vue-cli şablonundan oluşan bir pakete sahiptir. Herhangi bir uygulama için bir çözüm sağlayan 80'den fazla anlamsal malzeme bileşeninden oluşur. Veutify, şüpheleri ve soruları gidermek için sohbet desteği sunar, bir sorunla karşılaştığınızda Discord'daki toplulukla iletişime geçmekten çekinmeyin.
İnanılmaz özelliklerinden bazıları arasında dinamik ve hoş temalar, SSR ve PWA desteği, 80'den fazla malzeme tasarım bileşeni, A La Carte içe aktarma etkin, geçiş bileşenleri yer alıyor.
İster uygulamanızı geliştiriyor olun, ister bir geliştirici için yapıyor olun, çok kullanıcı dostudur.
Topluluk sorunlarını ve isteklerini temizleyerek sürekli güncellemeler alıyor. Tamamen malzeme tasarımına dayalıdır, böylece bir sonraki uygulamanızı oluşturmak için en iyi UI araçlarını sunar.
Daemonit

Daemonite, geliştiricilerin Bootstrap HTML işaretlemelerini kullanmasına izin vermek için tüm önyükleme bileşenlerine bir google materyal görünümü sağlamak amacıyla hazırlanmıştır.
Kayan düğmeler, seçiciler, adımlayıcılar vb. gibi bazı Google malzeme tasarımı bileşenleri bu proje aracılığıyla desteklenir.
Şu anda, bu, önyükleme bileşenlerini dönüştürerek mümkün değildir. Yalnızca Bootstrap 4 kullanılarak oluşturulmuş, Google malzeme tasarımına dayalı ısmarlama bir çerçevedir.
Materyal Tasarımı Lite

Web sitelerinize bakmak için materyal bir tasarım getiriyor. Bileşenleri yalnızca CSS, JavaScript ve HTML ile oluşturulur.
Çekici ve tutarlı web uygulamaları oluşturmak için bileşenleri kolayca kullanabilirsiniz.
Daha iyi bir deneyim için düğmeler, onay kutuları, metin alanları vb. özellikler dahil edilmiştir. Materyal Tasarım Kitaplığı ayrıca kartlar, sütun düzenleri, kaydırıcılar, döndürücüler, sekmeler, tipografi ve daha birçok ilginç bileşen içerir.
Herkes tarafından üretken ve taşınabilir web uygulamaları oluşturmak için kullanılabilecek bir çapraz tarayıcı ve bir çapraz işletim sistemi web geliştiricisi araç takımı olarak kullanılabilir.
Çerçeve kullanılarak oluşturulan sayfalar, tarayıcı taşınabilirliği, cihaz bağımsızlığı vb. gibi modern web tasarım ilkelerine bağlı kalmasını sağlar.
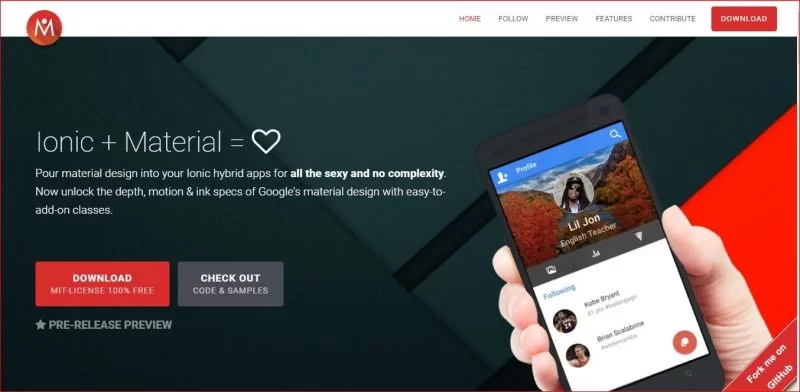
İyonik

İyonik çerçeveler, iyonik hibrit uygulamalarınızı çok kolay bir şekilde geliştirmenize ve gerçekleştirmenize yardımcı olur. Çok kullanıcı dostudur ve halihazırda kullanımda olan diğer stillere müdahale etmeden diğer kodlarla güzel bir şekilde oynar.
Etkili performans için Ionic'e yeni sınıflar, yöntemler ve yardımcılar eklendi. Bu, içine entegre edilmiş malzeme tasarımının en iyi temsillerine sahip, yüzde 100 ücretsiz bir açık kaynaklı projedir.
Etkin bir şekilde yönetmek için etkinlik akışı, kategoriler, özellik, galeri, liste, oturum açma, profil vb. Malzeme tasarım özelliklerini takip eder ve tüm özellikleri temaya uygundur.
MUI

Yalnızca Google'ın malzeme tasarımına dayanan hafif bir CSS çerçevesidir. MUI, MUI bileşenlerini web ve e-posta uygulamalarıyla uyumlu hale getiren tüm gerekli kodları içerir. Küçük indirme boyutuyla MUI, sayfaları olabildiğince hızlı yüklemenize yardımcı olur.
Tüm bileşenler, GitHub'da veya Bower'da hızlı bir şekilde bulunan SASS dosyaları kullanılarak kolayca özelleştirilebilir. Kesme noktalarını, yazı tipi ayarlarını özelleştirebilir ve hatta malzeme tasarım renklerini değiştirebilirsiniz.
MUI, Bootstrap, Polymer, Ink ve diğer bazı önde gelen tasarım çerçevelerinden derinden ilham almıştır.
Kaynak kodu bir MIT lisansı ile birlikte gelir ve geliştiricileri MUI'yi hacklemeye ve iyileştirmeler önermeye teşvik etmek için açık hale getirilmiştir. Birçok çekici özelliğe sahip duyarlı bir çerçevedir ve ücretsizdir.
Genişletmek

Expand, size mükemmel web uygulamaları oluşturmak için web bileşenleri, yardımcı işlevler ve sınıflar sağlar. Ön ucu ve arka ucu geliştirmek için Javascript, HTML ve CSS'ye dayanmaktadır.
Modüler kitaplık, modern web uygulamalarını daha iyi ve daha hızlı bir şekilde oluşturmaya uygun farklı görsel ve görsel olmayan bileşen paketleri sunar.
Görsel olmayan bileşenler, durum yönetimi, yönlendirme, i18n, giriş doğrulama , seçim işleme , yerleşim iskelesi vb. gibi web uygulamaları geliştirir.
Görsel bileşenler Google'ın materyal tasarım yönergelerini takip ederken ve uygulama arayüzünü önyükleyerek kullanıcı deneyimini ve verimliliğini artırır.
Malzeme Kayışı

Bootstrap ilkelerine dayanan ve materyal tasarım stilinde oluşturulmuş bir HTML ve CSS çerçevesidir. Hem Android hem de masaüstü ile uyumludur.
Sağlam önyükleme çerçevesi ile malzeme tasarımının yumuşak geçişinden ilham alınarak yapılmıştır.
En iyi tasarım öğeleri ona güzel ve modern bir görünüm kazandırır. Temel bir şablon bir gezinme çubuğu, bir büyük kutu, bir dinamik kutu ve iki bölümden oluşur. Material Strap kullanılarak oluşturulmuş birçok örnek web sitesine resmi sayfasından göz atabilirsiniz.
Başlangıç paketi, başlamanıza yardımcı olacak bir CSS klasörü, bir görüntü klasörü ve bir dizin HTML sayfasından oluşur.
Başlarken, sağlanan renk seçenekleri listesinden temel renklerinizi seçmeniz gerekir. Material Strap ile kısa sürede modern ve güzel bir web sitesi oluşturabilirsiniz.
Materyal tasarımı, bir web sitesindeki her şeyi o kadar basit hale getirir ki, yepyeni bir işlevsellik içerse bile herkes onunla rahat eder.
Web sitenizle başarıya ulaşmanın mümkün olan en iyi yolu budur. Kullandığınız platformlardan bağımsız olarak, gereksinimlerinize uyan birçok ücretsiz kaynakla birlikte geldiği için uygulamalar oluşturmak için her zaman bir malzeme tasarımı seçin.
Ayrıca Okuyun:
- En İyi Yazı Tipi Kitaplıkları
- En İyi Çevrimiçi Yazı Tipi oluşturucuları
- En İyi Ambigram Üreticileri
