2022'deki en iyi web sitesi tasarımı ve 2022'deki En İyi UI/UX tasarım trendleri
Yayınlanan: 2022-02-222022'de herhangi bir işletme yürütüyorsanız, mutlaka bir web siteniz olmalıdır. Artık çevrimiçi bir varlık ve dijital pazarlamanın yardımı olmadan başarılı olmak neredeyse imkansız. İşletmenizi ölçeklendirmek istiyorsanız ve hedefiniz kitlenizi süresiz olarak genişletmekse, bir web sitesi şarttır.
Ancak sadece bir web sitesine sahip olmak yeterli değildir. Hangi alanda olursanız olun, internet uçsuz bucaksız bir yer ve bolca rekabet var. Fark edilmek istiyorsanız benzersiz olmanız gerekiyor ve bunu yapmanın bir sonraki seviye web sitesi tasarımına sahip çekici kullanıcılardan daha iyi bir yolu var mı?
Kullanıcı arayüzü ve kullanıcı deneyimi tasarımı (UI ve UX), kısaca, en sorunsuz ve en doğal eylem akışını sağlamaya odaklanan bir ürünün (bir web sitesi, uygulama, yazılım veya cihaz) tasarımı için kullanılan terimlerdir.
2022'de web sitesi ve UI/UX tasarımındaki en yeni trendleri öğrenmek istiyorsanız, makaleyi okuyun ve ilham alın!
Hikaye Anlatma Öğeleri
Scrollytelling olarak da adlandırılan UI/UX tasarımında hikaye anlatımı, kullanıcıların web sitenizin içeriğiyle ilgisini çekmenin yenilikçi ve benzersiz bir yoludur. Yalnızca belirli web siteleri veya işletme türleri için uygun olduğu için çok evrensel bir teknik olmasa da. Yine de inkar edilemeyecek bir şey var. Ziyaretçiler gözlerini bu tarz tasarımlardan alamayacak!
Tasarım, geçmişleriyle gurur duyan seçkin markalar için işe yarasa da, e-ticaret mağazaları için ideal olmayabilir. Scrollytelling UX tasarımının mükemmel olduğu şey, bunun yerine web sitelerini öğrenmektir . Kullanıcılara eğitim ürünlerinizin potansiyelini göstermenin, onları etkileşimli bir yolculuğa çıkarmaktan daha iyi bir yolu var mı?
Reklamlarınız için kopyanızı geliştirmek istiyorsanız, böylece dönüşüm sağlayan bir kopyanız olsun istiyorsanız , CTA'lar ve başlıklar yazmak için yaklaşık 7 kazanan formülü okumak için burayı tıklayın.
UI Tasarım Özelleştirme
Özelleştirme, iyi bir kullanıcı deneyiminin ayrılmaz bir parçasıdır. Sonuçta, web tasarımları söz konusu olduğunda bile herkesin farklı tercihleri vardır. En popüler, kullanıcı odaklı web siteleri, birçok özelleştirilebilir öğe sunar.
Örneğin Netflix'i ele alalım. Tasarım basit ve neredeyse minimalisttir, ancak kullanıcıların ilgi alanlarını ve daha fazlasını görmek istediklerini seçmelerine olanak tanır. Film, müzik veya sanat web siteleri söz konusu olduğunda gösterge tablonuzu özelleştirmek çok önemlidir. İşte bu yüzden bu tasarım trendi, UX'in diğer alanlarında daha belirgin hale geliyor.
Elbette bazen kişisel arayüz özelleştirmesi mümkün olmayabilir. Bir ürün açılış sayfası, etkileşimli bir mağazadan veya bir sosyal platformdan farklı bir işlev görür. Bununla birlikte, platformunuzun amacı, diğerlerinin yanı sıra, içeriğinizle aktif olarak ilgilenen kullanıcılardan oluşan bir veritabanı toplamaksa, özelleştirilebilir bir tasarım doğru yönde atılmış bir adımdır.
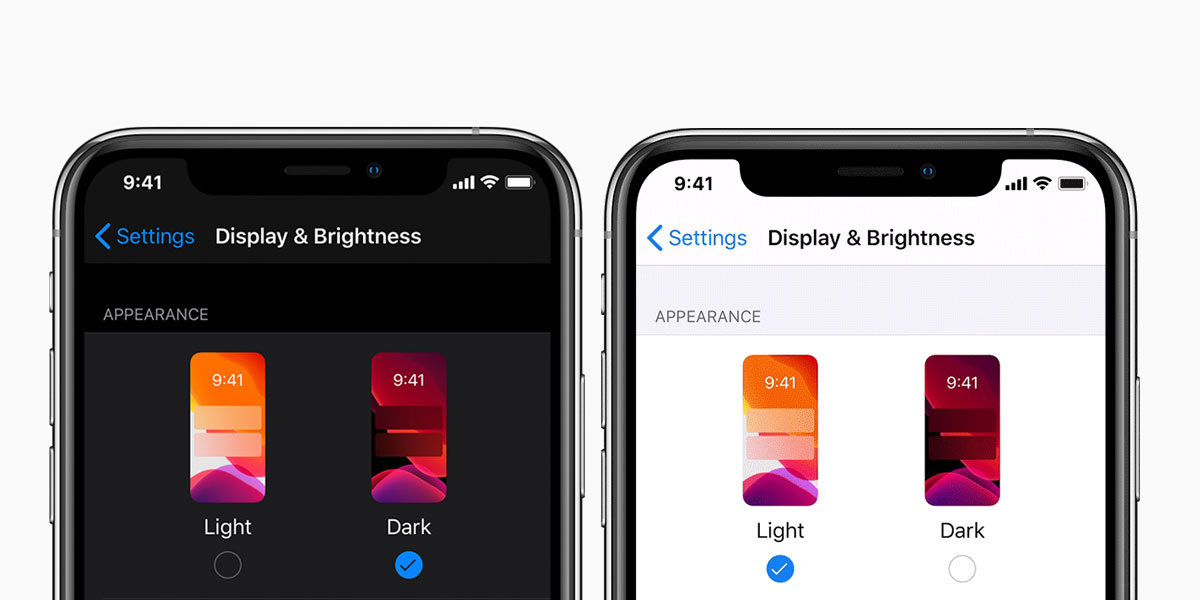
karanlık mod
UI tasarımı her zaman tamamen özelleştirilebilir olmasa da, karanlık mod takip etmesi kolay bir trend. Günümüzde kullanıcılar özellikle karanlık mod kullanmakla ilgileniyor gibi görünüyor. Bazıları estetik nedenlerle , bazıları daha uzun pil ömrü için, bazıları ise gözlerini sürekli parlak ekranlara bakmanın stresinden kurtarmak istiyor.
Her iki durumda da, web tasarımcıları bu eğilimi benimsedi ve artan sayıda web sitesi artık karanlık bir mod sunuyor. Siz de Apple, Facebook gibi devlerin izinden gitmelisiniz. Daha koyu tasarım, yalnızca gözleriniz ve cihazınızın pil ömrü için daha sağlıklı değildir. Ayrıca oldukça şık.
Ek olarak, karanlık mod, web tasarımınıza kontrast ve gizem katmanın harika bir yoludur. İşlevsel bir gösterge panosu veya bir reklam ürünü sayfası olsun, karanlıkta kalmak 2022 için en büyük tasarım trendlerinden biridir.

kaynak
3B Öğeler
2022'de gelen UI/UX tasarım trendlerinden bir diğeri de 3D öğelerdir. Tasarım dünyasını şimdiye kadar kasıp kavuran trendler daha çok düz ve basit taraftaydı. Bu nedenle, benzer temalı web sitelerinin geri kalanından sıyrılmak için çok boyutlu tasarım öğelerini tercih etmelisiniz.
Ek olarak, web sitenizde ürünlerin reklamını yapıyorsanız, bir sonraki büyük şey 3D önizlemedir . Müşteriler, satın alma yapmadan önce ilgilendikleri ürüne çok iyi bakmayı severler. Neredeyse her şeye biraz 3D tasarım eklemek, onu iki kat daha ilginç hale getirebilir.
Sadece birlikte pek iyi gitmeyen tasarım stillerini karıştırmadığınızdan emin olun. Tavsiyemiz, birbirini tamamlamayan tasarım stillerini karıştırmaktan kaçınmak olacaktır. 3D web tasarımı, minimalist bir web sitesine ışıltı katacaktır ancak gerçekçi dokular ve organik öğelerle çatışabilir.
Sesli Kullanıcı Arayüzü
Günümüzde, erişilebilirlik bir web sitesinin en önemli yönlerinden biridir. Resimlere alt etiketler eklemek, görme bozukluğu ve körlüğü olan kişilerin web sitesinin içeriğini tam olarak kavramasına yardımcı olduğu gibi, sesli kullanıcı arayüzü daha da fazlasını yapar.
Sesli Kullanıcı Arayüzü, insanların sesli komutları kullanarak bir web sitesi veya uygulama ile etkileşime girmesine olanak tanır. Aynı zamanda meşgul… ve tembellere hitap eden bir UX tasarım trendi. UX tasarımcıları her yerde bu trendin farkına varıyor ve Siri artık tek sanal asistan değil.
Bir kez daha, her yerde uygulanamayan bir tasarım öğesidir. Bazen bir web sitesinin basitliği ve işlevi, sesli gezinmeyi süslü, ancak gerekli olmayan bir eklenti haline getirir. Her web tasarım trendi işletmenizle ilgili değildir ve gerekli ve kozmetik eklemeler arasındaki farkı söylemek önemlidir.
Web Tasarımı için Renk Markalaması
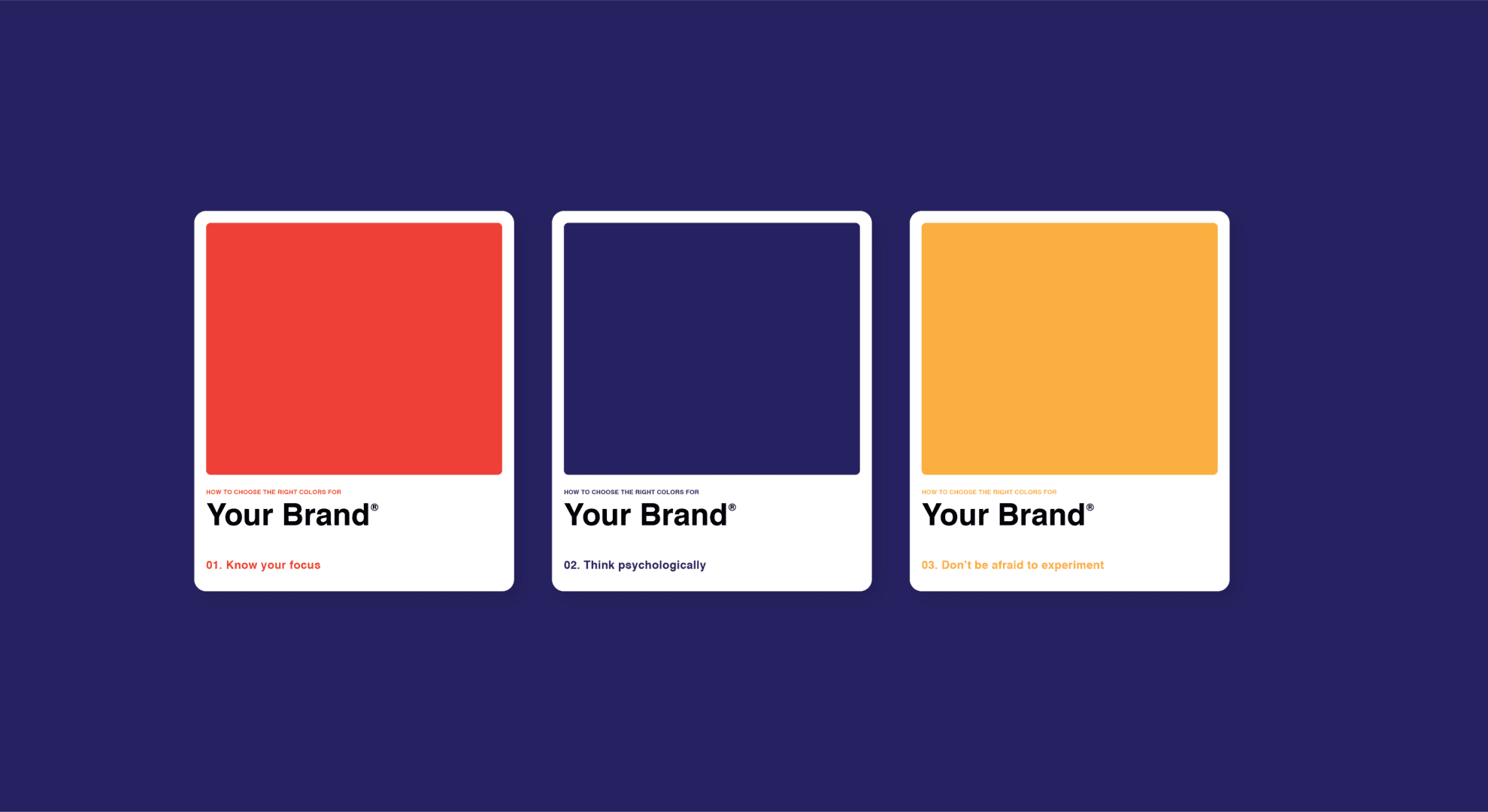
Renk markalama, en son UX trendi değil, ancak her tasarımcının bilmesi gereken bir şey. Bir an için düşünürseniz, belli bir renkle açıkça ilişkilendirdiğiniz en az bir markayı biliyor olmalısınız. Bu çağrışım, başarılı marka oluşturmanın harika bir örneğidir.
Sıradan bir web kullanıcısı veya UI tasarımcısı olmanız farketmez, marka renkleri genellikle bilinçaltında kolayca fark edilir ve hatırlanır. Facebook'un rengi ne? Mavi. YouTube'un rengi nedir? kırmızı . Twitter'a ne dersin? Bu doğru, yine mavi ama Facebook mavisinden farklı bir ton.
Renkleri birleştirmek artık UI/UX tasarımının ayrılmaz bir parçası. Tıpkı olumlu düğmelere yeşil rengi ve iptal ve çıkışlara kırmızı rengi eklemek gibi, ürününüzü, şirketinizi veya bir web sitesinin bir işlevini renkli olarak markalamak, kullanıcının hafızasında daha iyi onaylamak zorundadır.

kaynak
Kullanıcı tarafından etkinleştirilen Animasyonlar
Web sitenizin görsel bileşeninin tasarımı, içerik kadar önemlidir. Kullanıcı deneyimi sadece kolaylık değil, aynı zamanda keyifle de ilgili olmalıdır. Ve tüm bu hareketli öğeler, web tasarımınızı gerçekten değiştirebilir.
Bu trendden en iyi şekilde yararlanmak söz konusu olduğunda yapabileceğiniz çok şey var. UX/UI'deki animasyon birçok biçimde olabilir. Ancak en basit fikir, hareket eden, sallanan veya görünen, kullanıcı tarafından etkinleştirilen sayfa öğeleri eklemektir.
Ayrıca, aksi takdirde sayfayı karıştıracak tasarım öğelerini gizlemenin harika bir yolu olabilir. Minimalizm karşısında, web tasarımcılarının UI/UX tasarımının olabildiğince temiz görünmesini sağlamak için kollarında pek çok hile var.

Paralaks Animasyonu
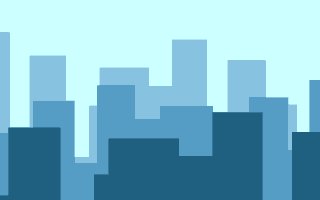
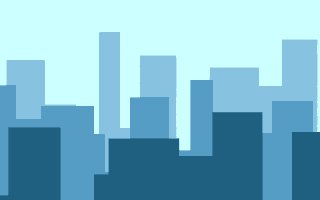
Paralaks animasyonu, kaydırmanın arka plan görüntülerinin ön plan görüntülerinden daha yavaş hareket etmesine neden olduğu ve bu da bir derinlik yanılsaması yaratan bir web sitesi tasarımı türüdür. Bu tür bir 2B sahne, aksi halde sıkıcı olan resme karmaşıklık katabilir .
UI/UX tasarımında paralaks kaydırmayı kullanmak, sıkıcı web sayfalarına hayat vermeyi amaçlayan yeni bir tasarım trendidir. Gerçek hayattaki resimler, eskizler veya dijital çizimler kullanıyor olsanız da, bu tasarım yaklaşımı, niş ne olursa olsun herhangi bir web sitesine yetenek katabilir.
Paralaks etkisi , oyunlarda uzun zamandır var ama web sitesi tasarım dünyasında çok yakın zamanda ortaya çıktı. Basit ve evrenseldir, bu nedenle aşırıya kaçmaktan ve yanlışlıkla web sitenizi karıştırmaktan endişeleniyorsanız, bunun tehlikesi yoktur. İnce hareketler, odağı ürününüzden uzaklaştırmaz, yalnızca web sayfalarınızın çekiciliğini artırabilir .

kaynak
Tasarım Karmaşıklığı
2022 tasarım trendlerinde minimalizm ve karmaşıklık el ele gidiyor gibi görünüyor. Bir yandan minimalist tasarım, tasarımcılar tarafından asla ölmeyecek bir trend olarak övülüyor çünkü sadelik üst düzey markalarla mükemmel bir şekilde birleşiyor.
Öte yandan, günümüzde izleyiciler daha talepkar. Dikkat süresi yıldan yıla azalırken, kullanıcılar UX/UI tasarımcılarından sürekli olarak daha fazlasını bekliyor. Şu anda gördüğümüz eğilimler, değişen taleplerin sonucudur. Karanlık modun gece kuşlarını memnun ettiği gibi, bu yeni web tasarım trendleri de karmaşıklık ihtiyacını karşılamak için burada.
Bir web sitesi sahibi olarak, tasarımınızın mükemmel piksel olduğundan emin olmanız gerekir. Her proje farklıdır ve web tasarımını bir markanın doğasıyla eşleştirmek yine bir başka zorluktur. Her iki durumda da, müşterileri memnun etmek ana hedefiniz olmalı ve hangi web tasarım trendini takip etmeyi seçerseniz seçin, geri bildirim sizin rehberliğiniz olmalıdır.
Gerçekçi Dokular
Rengarenk arka planların günleri neyse ki çoktan gitti. Çoğu web sitesi düz beyaz zemin tasarımı trendini tercih etse de, tüm markalar bu seçeneği kabul edilebilir bulmayacaktır. Ve eğer güzel bir dokuya sahip bir şey satıyorsanız, örneğin denim ürünleri, kullanmamak ayıp olur.
Gerçekçi dokular etrafında dönen tasarımlar , bir ürünün önizlemesi olarak işlev görebilir. İnternetten satın almayı tercih eden kullanıcılar, fiziksel şeylere dokunan ve koklayanlar kadar ürün hakkında bilgi edinmeye kararlı.
Yine de her web sitesinin satış amacı yoktur. İşte bu yüzden gerçekçi dokular , web'in her yerinde bulunan bir UX tasarım trendi haline geldi. Kullanıcı deneyimi, yalnızca düğmelerin mantıksal yerleşimi ve web sitesinin doğal akışı ile ilgili değil, aynı zamanda görsel deneyimle de ilgilidir.

kaynak
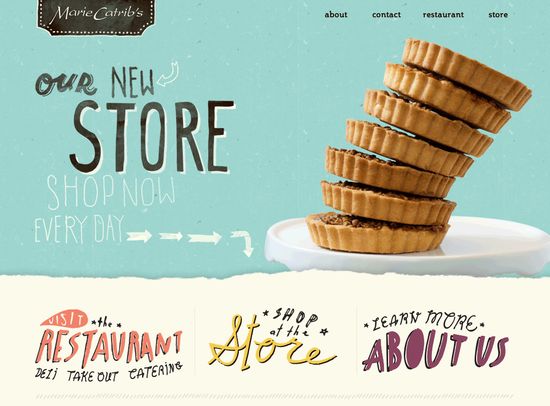
Elle çizilmiş Web Tasarımları
En yeni web tasarım trendlerinden biri, elle çizilmiş öğeleri web sitesi projelerine dahil etmektir. Sanat hizmetleri sunuyorsanız veya web siteniz eğlenceyi seven gençler arasında tespit edilirse, kendi tasarım çalışmalarınızı karalamalar veya çizimler şeklinde eklemek büyük bir hit olabilir.
Ulaşmaya çalıştığınız kitleye bağlı olarak, bu web tasarım trendi bir hit olabilir veya ıskalanabilir. Finans veya sağlıkla ilgili web siteleri için uygun olmasa da, öğrenme merkezleri ve sanat mağazaları özellikle kişisel olarak çizilmiş tasarımlardan yararlanabilir.
Doodles bir web sayfasının karakterini değiştirir ve bir örneğe ihtiyacınız varsa, elle çizilmiş tasarımlara dayalı en iyi web tasarım fikirlerini listeleyen bu makaleye göz atabilirsiniz.

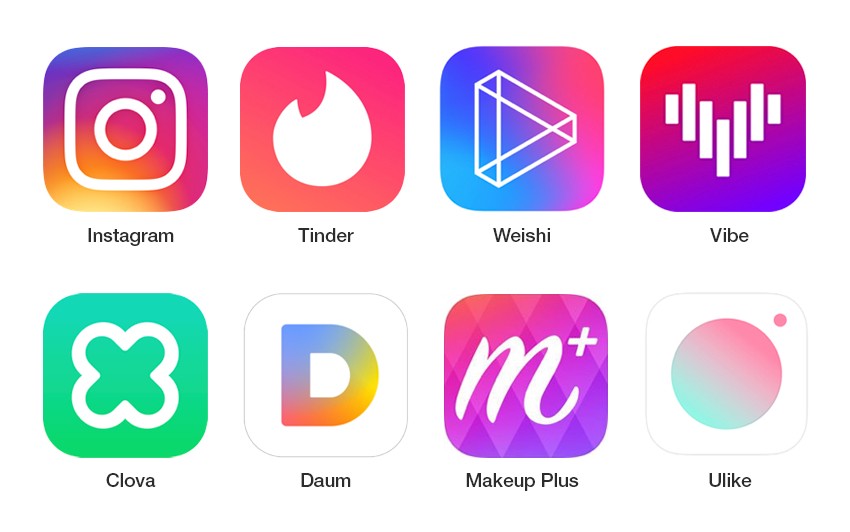
Degradeler ve Alt gölgeler
Bazı web tasarım trendlerinin minimalizme odaklandığını, diğerlerinin ise daha karmaşık tasarımları tercih ettiğini zaten belirledik. Yeterli pazar deneyiminiz yoksa tasarımın da bir ortası olabilir. Düz tasarımdan kaçınmak istiyor ama yine de basit tutmak istiyorsanız, bunun gerçekleşmesi için yapabileceğiniz şeyler var.
Gradyanlar bir süredir web tasarım trendlerinde mevcut. Gradyan kullanımına harika bir örnek Instagram logosudur. Düğmelere, başlıklara ve panellere çift renk ve alt gölge eklemek harika bir UX/UI geliştirmesidir.
Doygun renkler, gölgeleme ve gradyanlardaki trendler, dünyanın en büyük markalarından bazıları tarafından başlatıldı. Sosyal medya uygulamaları, bu UX trendini en hızlı yakalayanlar oldu ve kullanıcılar onları beğendi. Gelecek yıl renk şemalarınızı elden geçirmeyi düşünüyorsanız, bu evrim atlamanız gereken bir şey değil.

kaynak
Diğer Web Tasarım Trendleri
Web tasarımı yalnızca nefes kesici bir açılış sayfası oluşturmakla ilgili değildir. Ayrıca, UX yazma, mikro etkileşimler ve yalnızca en meraklı müşteriler tarafından ziyaret edilen alt siteler dahil olmak üzere sitenizin tüm köşeleri ve köşeleri ile ilgilidir. Daha iyi bir kullanıcı deneyimi sağlamak için yapabileceğiniz daha çok şey var.
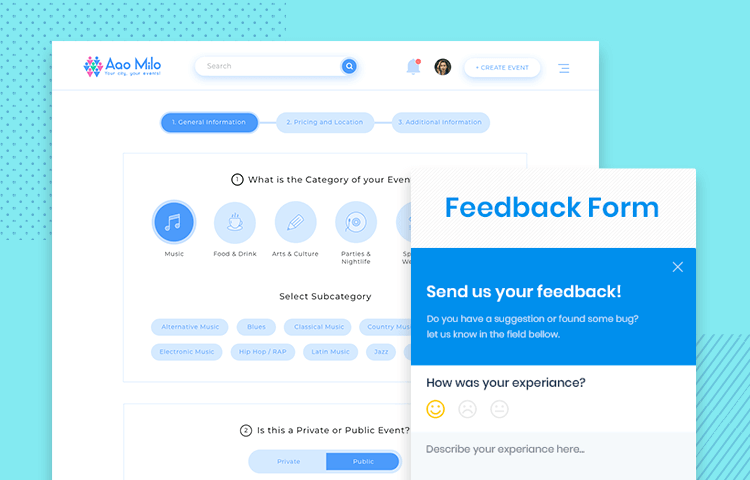
Sonraki Seviye Anketler
Sitenize bir anket eklemeniz gerekiyorsa, bunun basit ve sıkıcı bir Google formları projesi olmadığından emin olun. İşlevsel olur mu? Evet. Eğlenceli olur mu? Muhtemelen değil. Yaratıcı anketler , kullanıcıların 2022'de web tasarımında görmeyi beklediği şeydir.

kaynak
minimalizm
Bunu daha önce tartışmıştık, ama işte yine geliyor. Web tasarım projenizde hangi karmaşıklığı seçmek istediğinize karar vermek size kalmış. Beyaz arka planlar ve büyük siyah harflerle çevrelenmiş bazı şeyler daha iyi görünür. Diğerlerinin, ürünün havasına uyması için daha fazlasına ihtiyacı var. Markanızı ve hangi trendleri takip etmek istediğinizi değerlendirin ve bilinçli bir karar verin.
Organik Elementler
Doğayı ve çevrenizdeki dünyanın güzelliğini kullanmak, ancak 2022'de öne çıkacak trendlerden biri. Bir kez daha, web sitenizin ne hakkında olduğuna veya markanızın sunduğu şeylere bağlı olarak, organik tasarım öğeleri önemli bir geliştirme olabilir. web sitenizin tasarımına.
Büyük Başlıklar ve Yaratıcı UX Yazma
Günümüzde İnternet kullanıcıları, akılda kalıcı bir web tasarımı oluştururken küçük öğeleri büyük öğelerle karıştıran web tasarımı türünü takdir ediyor gibi görünüyor. Bu eğilimler, bazı bilgilere daha büyük hale getirilerek öncelik verilebildiği UX yazımında da öne çıkıyor. Kullanıcıların markanızı güçlü bir ifadeyle ilişkilendirmesini istiyorsanız, neden onu gururla ön sayfada göstermiyorsunuz?
Yapay Zekalı Tasarımlar
AI, web tasarımında her zaman gerekli değildir. Her tür web sitesi akıllı özellikler gerektirmez. Ancak sayfanız, örneğin eskiz defteri veya fotoğraf düzenleme uygulaması gibi belirli bir amacı olan etkileşimli özelliklere veya işlevlere sahipse, bazı akıllı öğeler eklemek sitenizi önemli ölçüde daha çekici hale getirebilir.
Düzgün Geçişler
Siteniz ne kadar büyükse, UX tasarımını daha sorunsuz ve verimli hale getirmek için o kadar çok düşünmeniz gerekir. İnternet hızının yıllar içinde artmasıyla birlikte, kullanıcılar internette ne kadar hızlı gezinebileceklerini daha çok önemsiyor. Şu anda en büyük trendlerden biri geçişlere odaklanıyor. Bir sekmeden diğerine, bir makaleden alışveriş sepetine… tereyağı kadar pürüzsüz olması gerekiyor.

kaynak
Kusursuz Kullanıcı Deneyimi için Hız Optimizasyonu
Sitenizde herhangi bir engel olmadan dolaşabilme özelliği, kesintisiz geçişlerden bir adım ötededir. Hız, UX tasarımının ayrılmaz bir parçasıdır. Bu sadece düğmelerin yerleşimi ve kusursuz UX yazımı ile ilgili değil. Ayrıca, tüm alt öğeleri de dahil olmak üzere sayfanın ne kadar hızlı yüklendiği ile ilgilidir. Kullanıcıların artık bir sitenin yüklenmesi için 3 dakika bekleyecek sabrı yok. Daha hızlı olmanız gerekiyor.
Daha Kolay Kimlik Tanımlama
Giderek daha önemli hale gelen UX/UI web tasarım trendlerinden biri de kolay kimlik. Kullanıcılar akıllı telefon uygulamalarında parmak izi/yüz tanımayı tercih ediyor gibi görünüyor. Web siteleri genellikle bu eğilimin dışında tutulur; ancak, insanların imkansızı istemesini engellemez. Can sıkıcı captcha olmadan, ancak güvenlik garantisi ile kolay oturum açma. İmkansız ya da değil, bu dikkate alınması gereken bir şey.
Retro Tarzı
Son olarak, retro tarzı geri dönüyor! Web tasarım trendleri, genellikle mimari veya moda gibi diğer trendlerden farklı olmasına rağmen, küreselleşmenin ayak izlerini takip ediyor gibi görünüyor. Retro tarzı artık neredeyse her yerde ve kullanıcılar aslında geçmişten gelen yavaş yüklenen web sitelerini istemese de, büyük bir tasarım trendi haline gelen retro aksan ve yazı tiplerine talep var.
Sonuçlar
UI/UX tasarımı ve web sitesi tasarımı dünyasındaki trendler sık sık değişiyor. Tıpkı en büyük şirketlerin logolarını ve tasarımlarını birkaç yılda bir yenilemesi gibi, bir web sitesi sahibi veya hevesli bir tasarımcı olarak siz de nabzınızı tutmalısınız. Bir şeyi yeniden tasarlıyor veya sıfırdan inşa ediyor olsanız da , trendleri akılda tutmak iyidir.
Genel olarak, aklınıza gelen her şeyi denemek yerine birleşik, uyumlu bir deneyim yaratmak her zaman en iyisidir. Harika tasarımların ortak bir yanı var - hepsinin planlanması biraz zaman aldı ve sonuçlar arzulanan hiçbir şeyi bırakmıyor.
2022'de en büyük web tasarım trendlerini takip ettiğinizden ve web sitenizin başarısının tadını çıkardığınızdan emin olun!
