SaaS'ınız için Karşılaştırma Sayfaları Yazmaya Yönelik Kendin Yap Kılavuzu
Yayınlanan: 2022-12-13SaaS ürününüzün harika olduğunu biliyorsunuz. Piyasadaki diğer seçeneklerle karşılaştırıldığında bile ürününüz öne çıkıyor. Peki bunu hedef kitlenize anlattınız mı?
Bir rakip karşılaştırma açılış sayfasının yaptığı tam olarak budur. İnsanlara, ürününüzün rekabette nasıl bir performans gösterdiğini anlatır.
Bir karşılaştırma sayfası oluşturduysanız, Tebrikler! Belki daha etkili hale getirmene yardım edebilirim. Henüz sahip değilseniz, daha da iyi. Bu blog, bir karşılaştırma sayfası oluşturmanıza yardımcı olacak - bu konuda harika bir sayfa.
40'tan fazla SaaS karşılaştırma sayfasını analiz ettik ve tüm dersleri bu makaleye aktardık. Şunları öğreneceksiniz:
- Karşılaştırma sayfalarının faydaları
- Karşılaştırma sayfasının önemli bileşenleri ve bunların nasıl kullanılacağı (örneklerle)
- Farklı SaaS şirketleri karşılaştırma sayfalarını nasıl oluşturdu (örneklerle)
- SaaS ürününüz için rakip karşılaştırma sayfası nasıl oluşturulur (örneklerle)
- Karşılaştırma sayfanızı nasıl tasarlarsınız (örneklerle)
- Karşılaştırma sayfası için metin yazarlığı (örneklerle birlikte)
- Karşılaştırma sayfası oluştururken kaçınılması gereken hatalar
Makalenin sonunda şunları bulacaksınız:
- Karşılaştırma sayfaları oluşturmak için Kapsamlı Bir Kontrol Listesi
- SaaS'ınız için etkili bir karşılaştırma sayfası oluşturmak için Eksiksiz Bir Şablon
Nedeniyle başlayalım! Neden bir karşılaştırma açılış sayfası yapmaya zahmet edesiniz ki? Çabaya değer mi?
Neden SaaS Markası İçin Rakip Karşılaştırma Sayfası Oluşturmalıyım?
Bir karşılaştırma açılış sayfası, sektörünüz veya başarılarınız hakkında rastgele yazılan on blogdan daha faydalıdır. Her zaman yeşil kalan bir içerik biçimidir ve güçlü satın alma niyeti olan dönüşüm hunisinin en altındaki kitleleri çekmeye yardımcı olur.
Karşılaştırma sayfalarının trafiği , dönüşüm hunisinin başı veya ortasındaki herhangi bir içeriğe kıyasla hacim olarak daha az olacaktır . Ancak, doğru yapılırsa daha iyi bir dönüşüm oranı sağlar.
Yüksek Dönüşüm Oranı
Karşılaştırmalı aramalar genellikle satın alma amacı yüksek olan ilgili kitlelerden gelir.
Yaygın SaaS karşılaştırma aramalarından bazıları arasında "A markasına karşı B markası", "A markası alternatifleri" ve "Marka A veya Marka B" yer alır. Bunlar bir kararın veya satın almanın eşiğindeki insanların aramalarıdır.
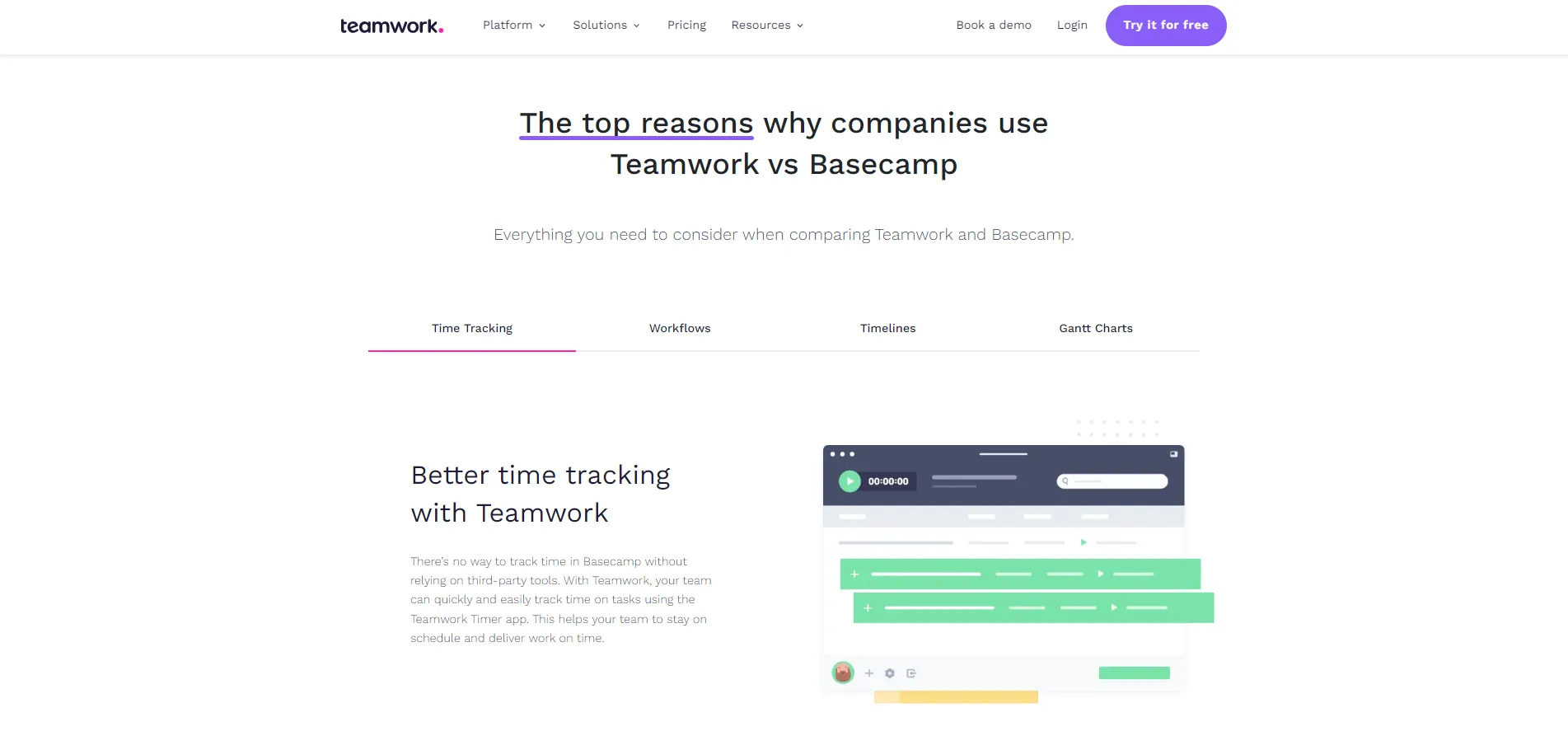
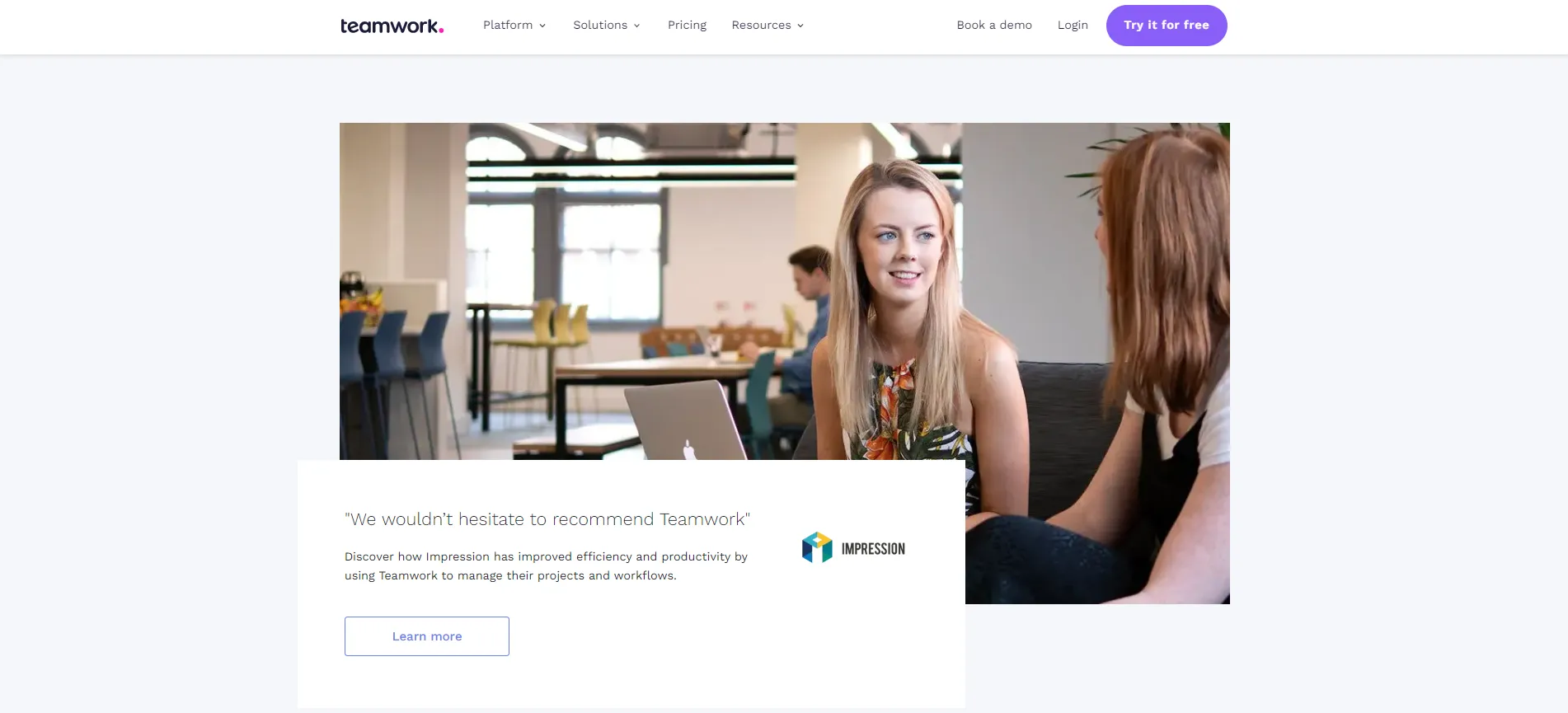
Etkili bir karşılaştırma sayfası, kararlarını sizin lehinize yönlendirmeye yardımcı olacaktır. Örneğin Ekip Çalışması vaka incelemesini ele alalım. Bu SaaS şirketi , proje yönetimi yazılımı için %54 daha fazla organik trafik dönüşümü elde etmek üzere rakip karşılaştırma sayfalarını kullandı .
SaaS markanız için bir karşılaştırma sayfanız yoksa, yüksek kaliteli müşterileri rakiplerinize kaptırıyorsunuz.
Rekabet Analizi
Gerçek rekabet analizi, pazarda nerede durduğunuzu anlamanıza yardımcı olacaktır. SaaS rakiplerinize karşı güçlü yönlerinizi belirleyeceksiniz. Ayrıca piyasadaki diğer markalardan nasıl farklılaştığınızı da öğreneceksiniz.
En önemlisi, markanız için ideal müşterileri belirleyebilirsiniz. Karşılaştırma sayfanızla hedefleyeceğiniz müşteriler bu müşterilerdir. En iyi karşılaştırma sayfaları, rakibi küçümsemek yerine USP'lerine ve ayırt edici faktörlere odaklanır.
Rekabet analizi, rakiplerinizin USP'lerini ve hedef kitlelerini belirlemenize de yardımcı olacaktır. Buna göre ürününüzü veya fiyatlarınızı yükselterek rakiplerinizin hedef kitlesini çekebilir ve onları müşterilerinize dönüştürebilirsiniz.
SEO Faydaları
Karşılaştırma sayfaları uzun vadeli SEO değerine sahiptir. Ürününüz daha popüler hale geldikçe, daha fazla insan onu arayacak ve diğer ürünlerle karşılaştıracaktır. Bu aramalar iyi bir trafik hacmi oluşturacaktır.
Ayrıca, bu aramalardan gelen kitleler, sayfada daha uzun süre kalma eğilimindedir. Diğer içerik parçalarından daha iyi kaydırma derinliği ve sayfada geçirilen süre elde edeceksiniz. SaaS ürünleri değişmeye ve büyümeye devam ettikçe, bu sayfayı güncellemek ve güncel tutmak için birçok fırsatınız olacak.
Tek bir karşılaştırma sayfası, çok çeşitli alakalı anahtar kelimeleri hedefleyebilir. Markanız, rakibinizin markası ile ilgili aramaları ve ikisi arasında bir karşılaştırmayı sıralayabilirsiniz. Karşılaştırma sayfaları için hedefleyebileceğiniz tüm anahtar kelimeleri bu makalenin bir sonraki bölümünde detaylandıracağız.
Karşılaştırma aramalarının anahtar kelimeleri, ironik bir şekilde sıralamak için o kadar rekabetçi değil. Yalnızca inceleme web sitelerini ve rakibinizin karşılaştırma sayfasını geçmeniz gerekir. Popüler konulardaki bloglara kıyasla karşılaştırma sayfalarını sıralamak daha kolaydır.
Ancak, SaaS markanız için bir karşılaştırma sayfanız yoksa, başkalarının hikayenizi kontrol etmesine ve potansiyel olarak müşterileri çalmasına izin veriyorsunuz.
İtibar yönetimi
Bir karşılaştırma sayfanız yoksa, potansiyel müşteriler sizi diğer bloglardan, inceleme sitelerinden veya rakibinizin açılış sayfasından öğrenecektir. Müşterinin markanızı nasıl algıladığını kontrol etmek için anlatıyı kontrol etmelisiniz.
İnsanların SaaS ürününüz hakkında önyargılı bir kaynaktan değil, sizden öğrenmesini istiyorsunuz. Karşılaştırmalı bir sayfa, hikayenizi anlatmanıza, USP'lerinizi sunmanıza ve insanlara hisse senedinden ne kadar farklı olduğunuzu söylemenize yardımcı olacaktır.
Müşteri tutma
Karşılaştırma açılış sayfaları da geçişin önlenmesine yardımcı olabilir. Müşterileri, halihazırda piyasada bulunan en iyi ürüne sahip olduklarına ikna edebilirsiniz. Başka bir ürüne geçiş yapmak isteyen herhangi bir müşteri, ürününüzle karşılaştıracaktır.
Burada bir karşılaştırma sayfası, geçişten sonra karşılaşacakları sorunları vurgulayabilir. Ayrıca piyasadaki diğer ürünlerin dezavantajlarını da gösterebilir ve ürününüzün sunduğu çözümlerle karşılaştırabilirsiniz. Bu, değerli müşterilerinizi elde tutmanıza yardımcı olacaktır.
Hedefli Pazarlama ve Reklam
İyi bir karşılaştırma açılış sayfası, yalnızca SEO altını değil, aynı zamanda bir pazarlama altın madeni. Bu tür açılış sayfaları etrafında çeşitli pazarlama kampanyaları oluşturabilirsiniz.
SaaS karşılaştırma sayfaları, hedefli arama reklamları, sosyal medya reklamları, içerik pazarlaması, etkileyici pazarlama ve daha fazlası için kullanılabilir. Bu sayfalar marka ve ürünü hakkında çok güçlü mesajlar içermektedir.
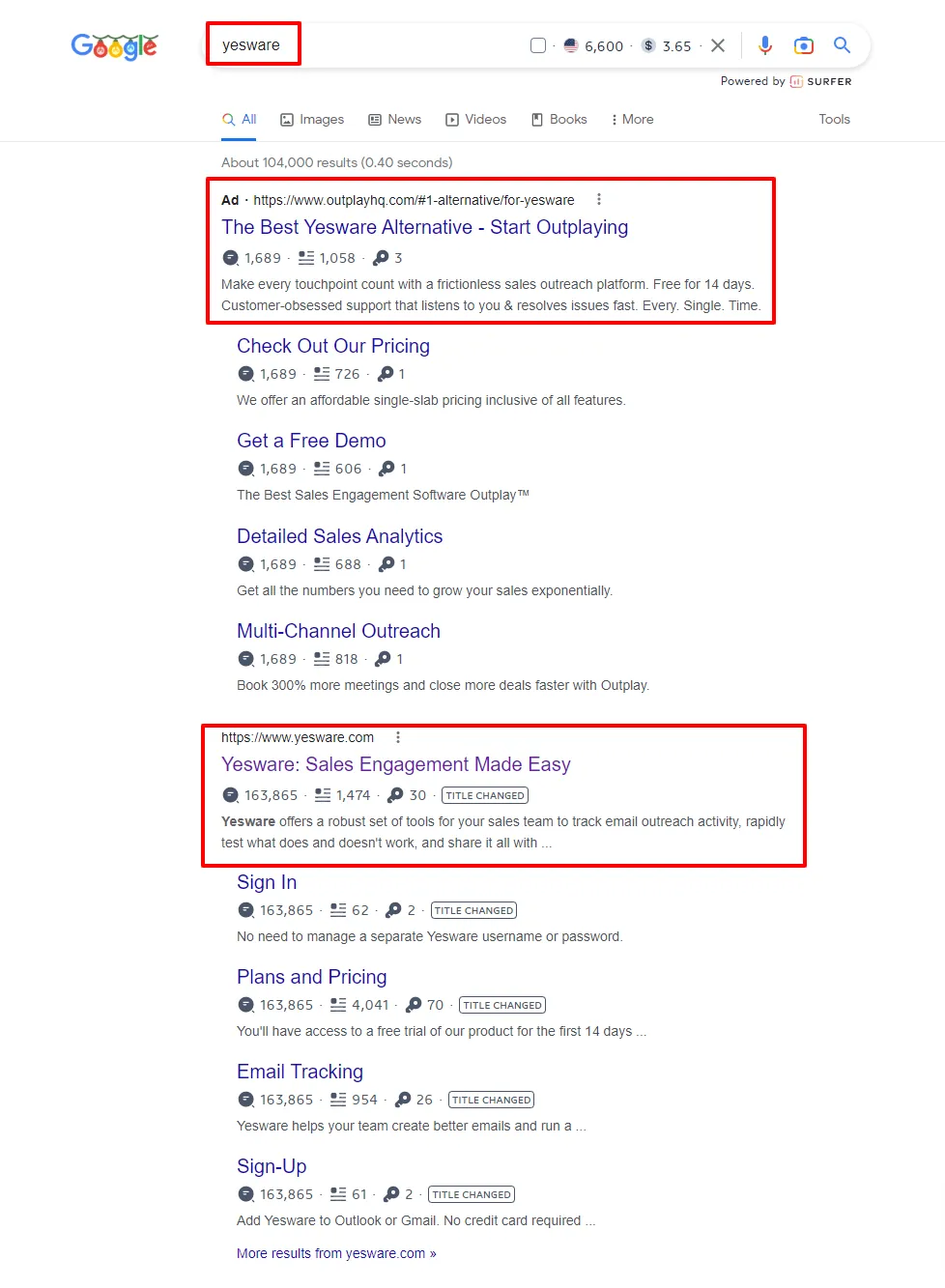
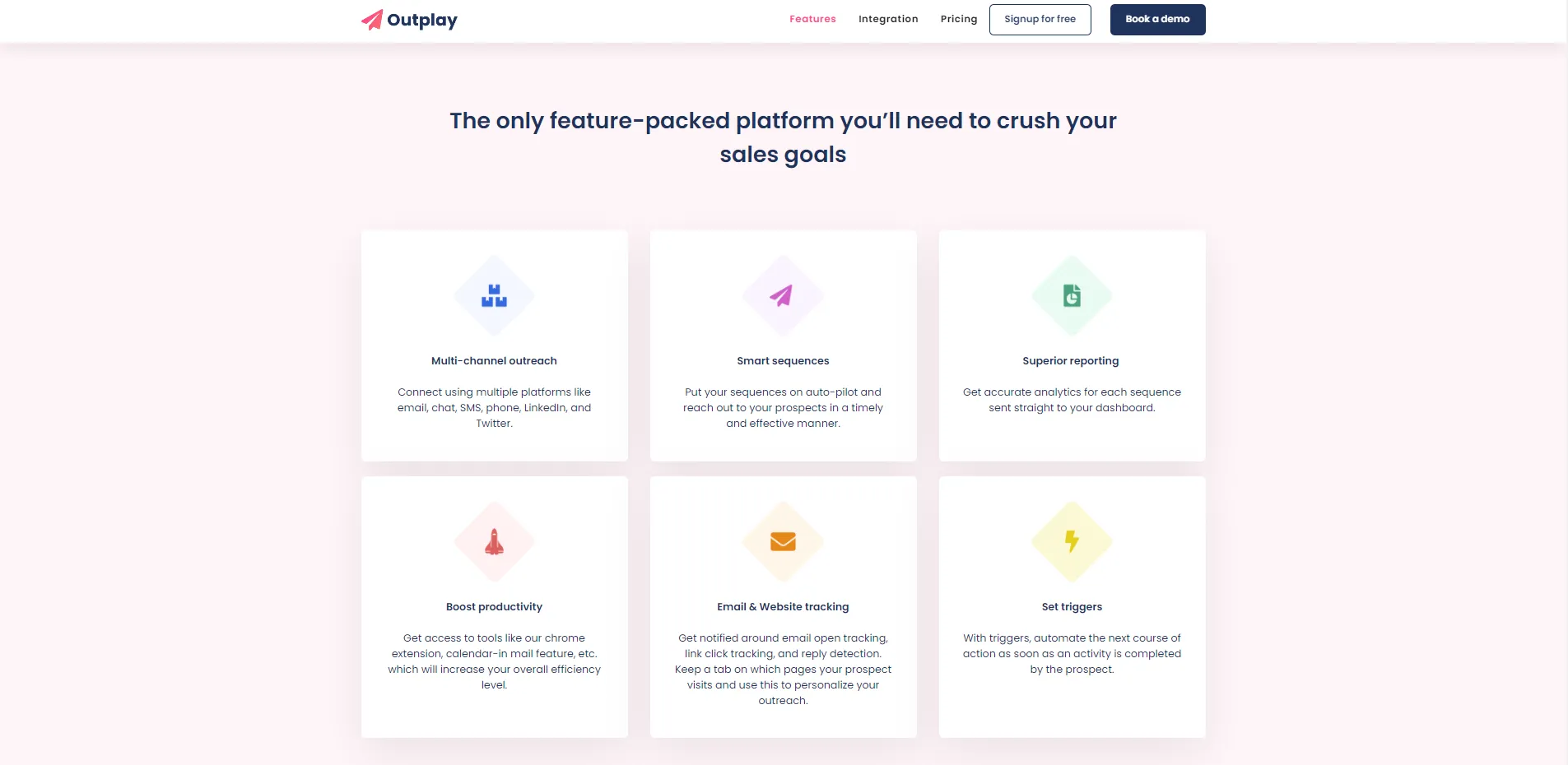
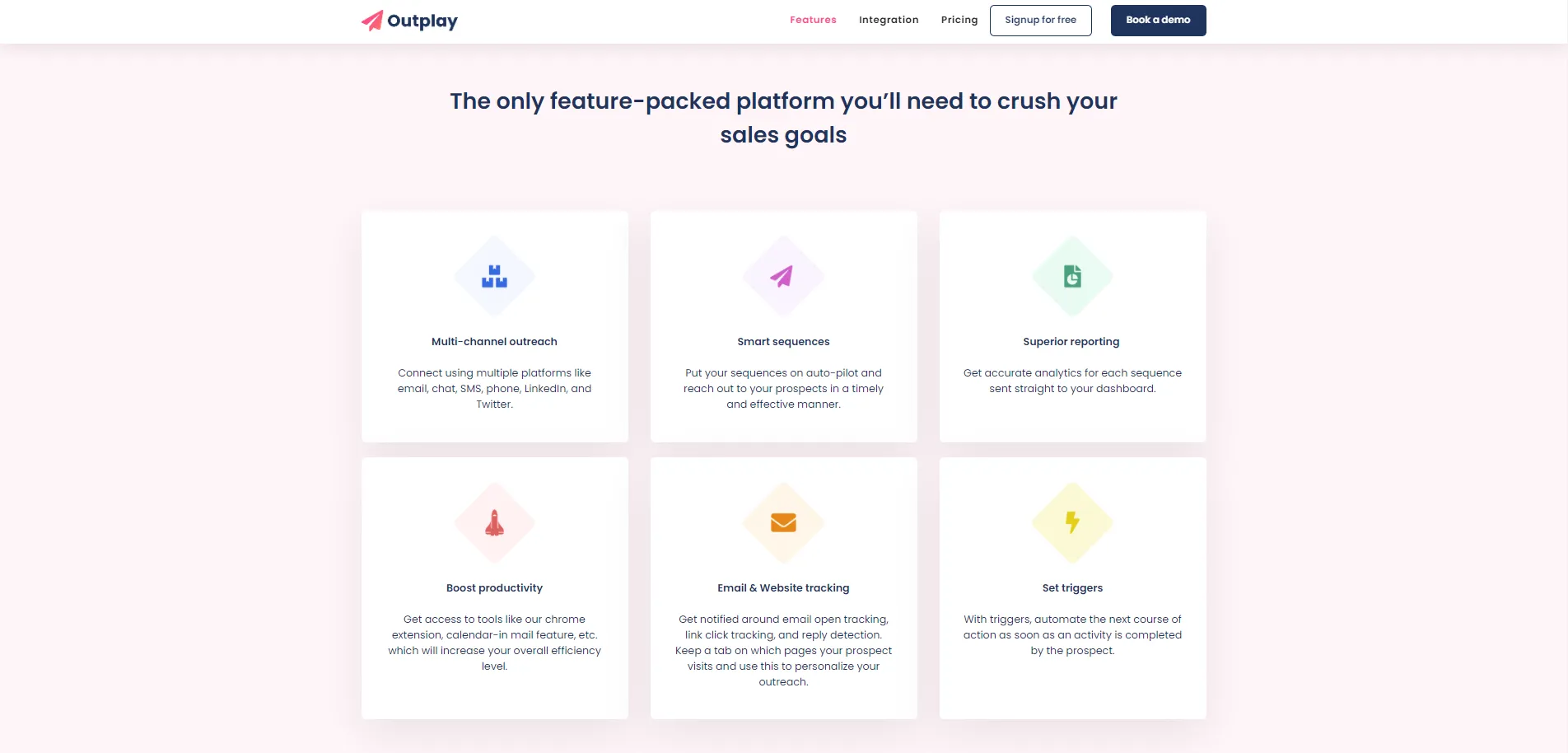
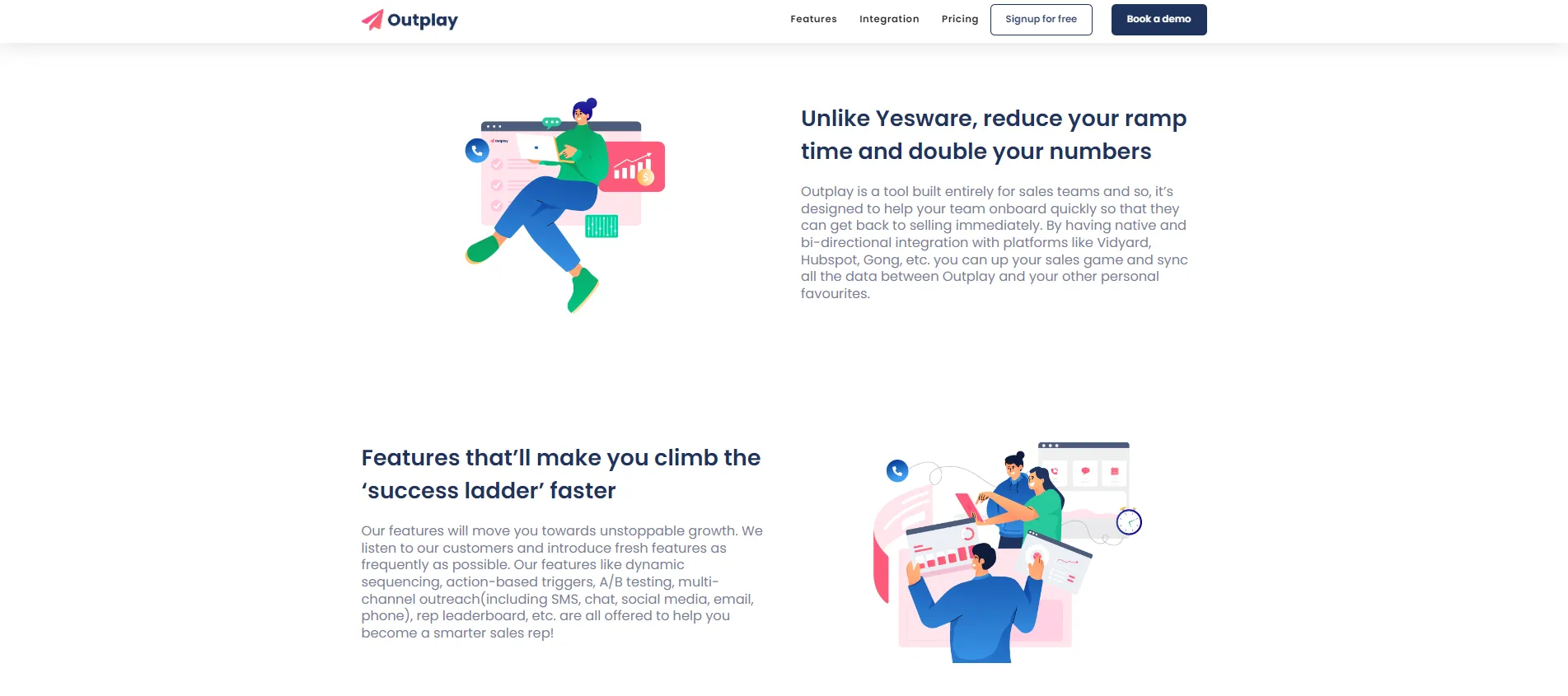
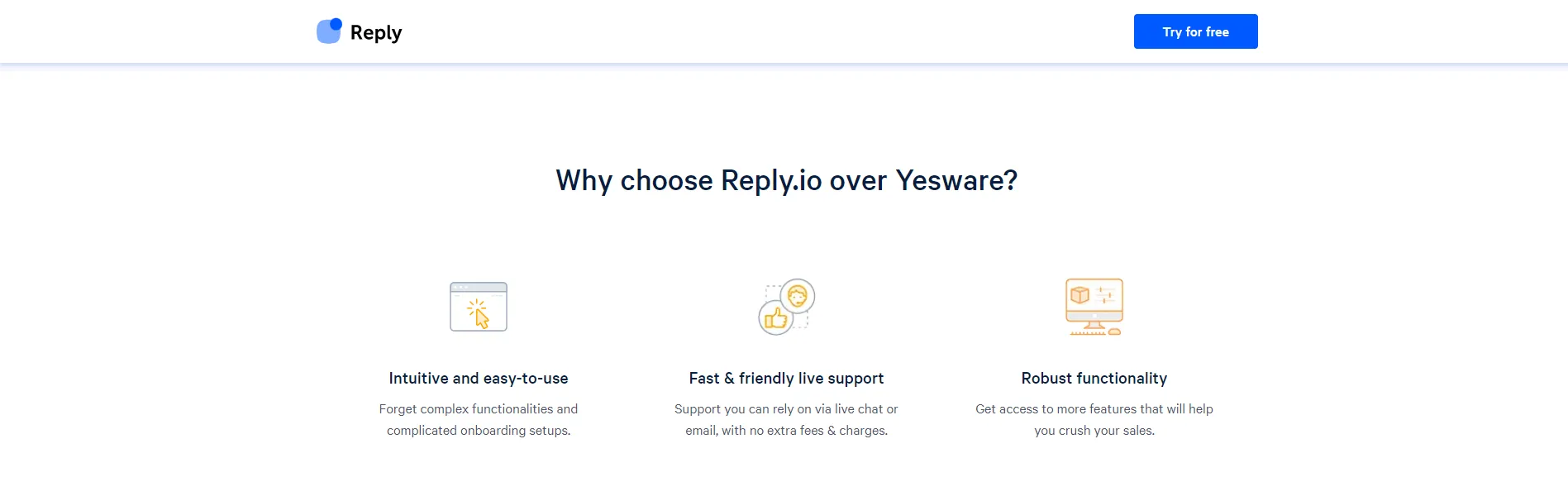
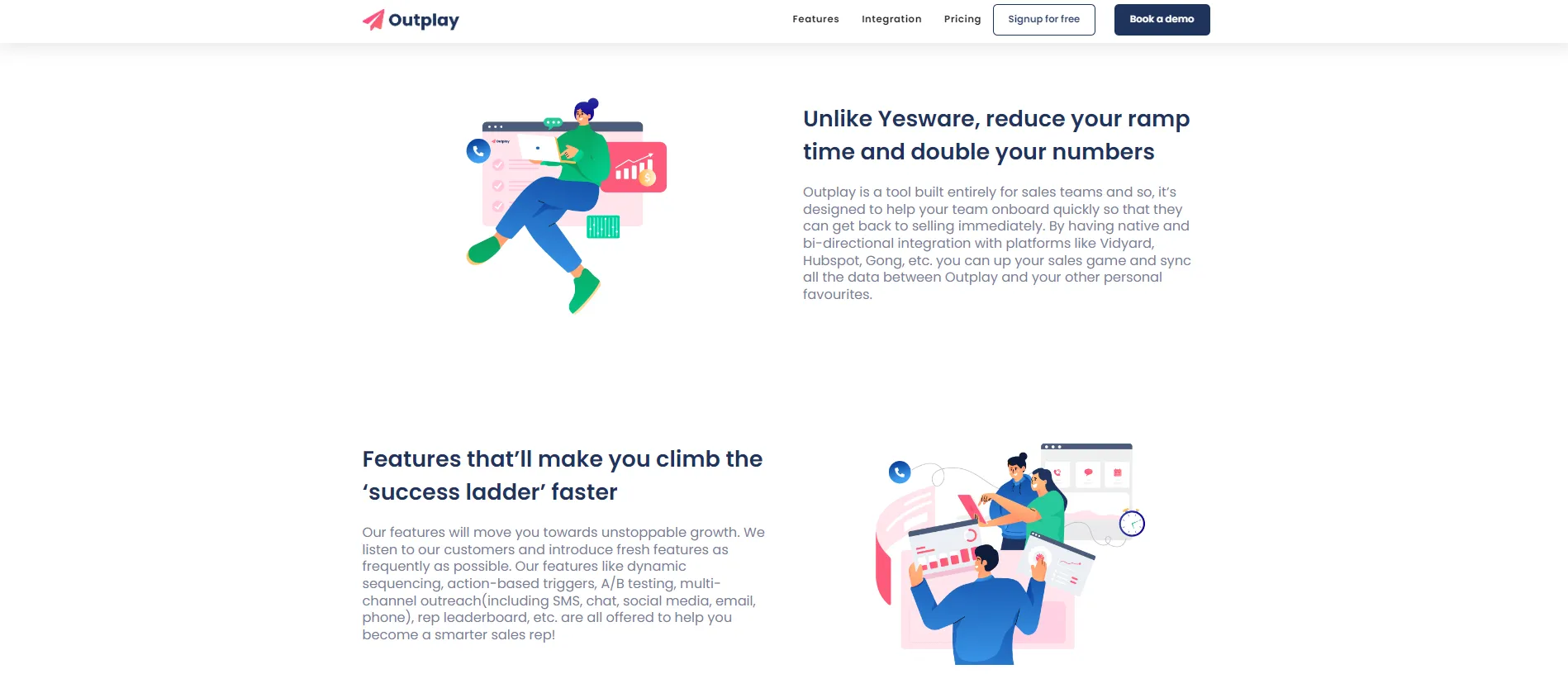
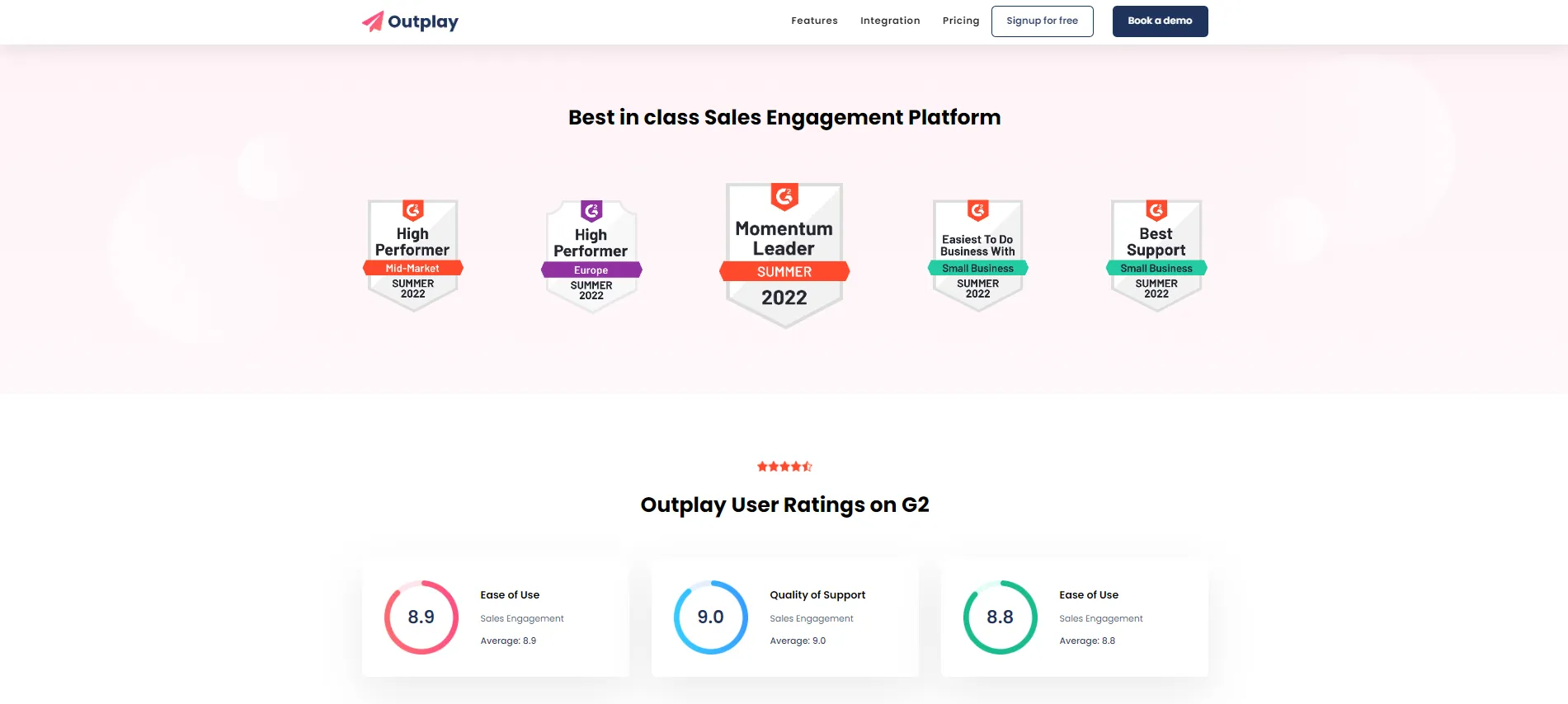
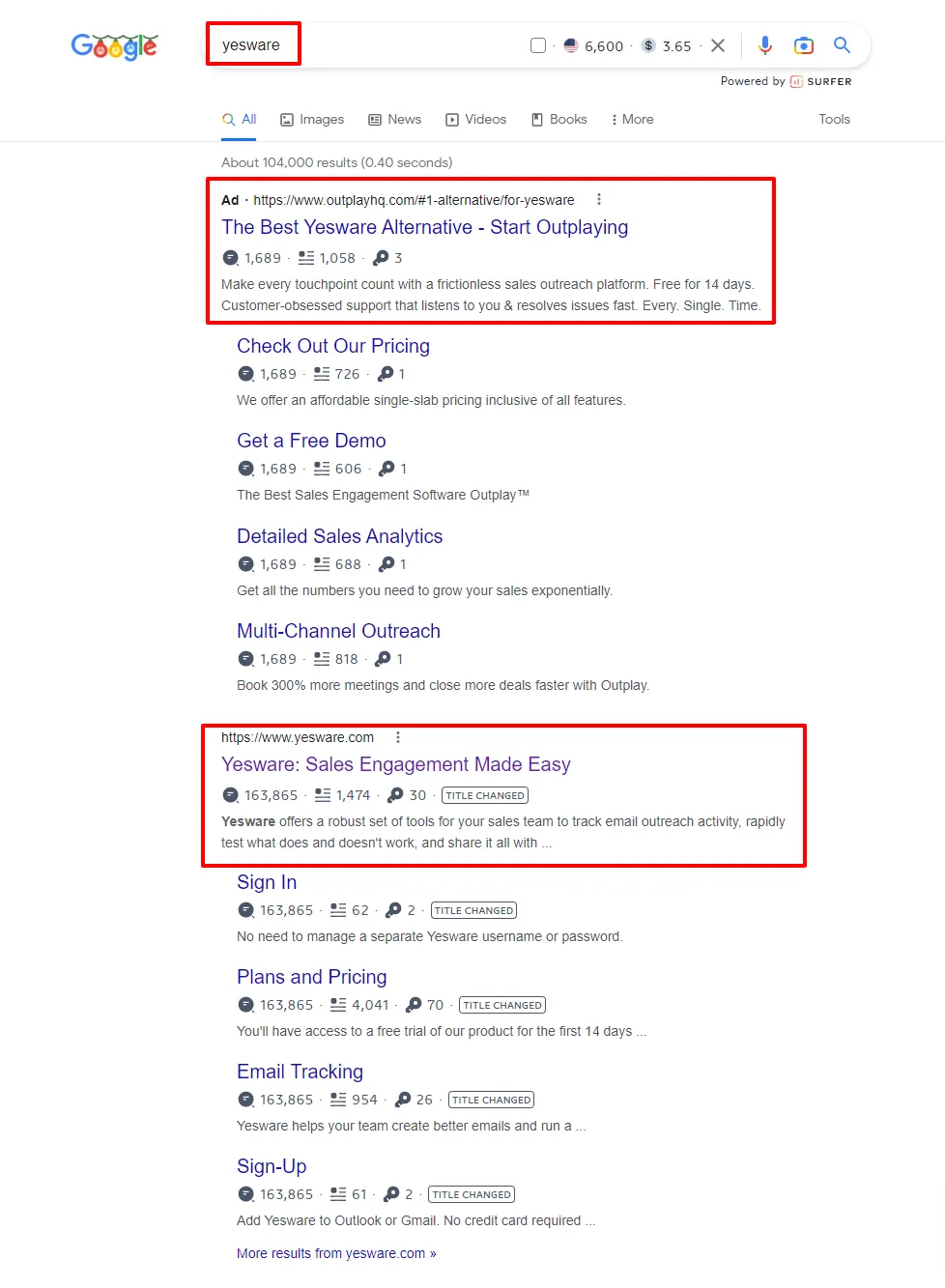
Rakip karşılaştırma açılış sayfalarıyla pazarlama, kaliteli potansiyel müşteriler getirecek ve daha fazla müşteriyi dönüştürecektir. Aşağıdaki resimde, Outplay HQ'nun arama ağı reklamları için karşılaştırma sayfasını nasıl kullandığını görebilirsiniz.

OutplayHQ, rakibi "Yesware" için arama yapan kişileri hedefliyor. Outplay HQ, doğrudan adının reklamını yapmak yerine "En İyi Yesware Alternatifi" olduklarını öne sürüyor. Bu kampanya aracılığıyla, Yesware'in müşterilerinin önemli bir bölümünü ellerinden alıyorlar.
Bir karşılaştırma sayfanız yoksa rakipleriniz büyük ihtimalle avantaj elde edecektir. Pazarlama ormanında ya hedefliyorsunuz ya da hedef sizsiniz.
Bir Karşılaştırma Sayfası Oluşturmak için neye ihtiyacınız var?
Etkili bir karşılaştırma açılış sayfası oluşturmak için ürününüzü, rakiplerinizin ürünlerini ve hedef pazarı anlamanız gerekir. Bir özellikten özelliğe veya fiyat karşılaştırma sayfası oluşturabilirsiniz, ancak bu güçlü bir mesaj vermez.
Ziyaretçileri müşteriye dönüştürmek istiyorsanız, onları ürünlerdeki ve kullanıcı deneyimindeki farklılıklar konusunda ikna etmelisiniz.
Her bir rakip karşılaştırma sayfası için cevaplamanız gereken birkaç önemli soru:
- İdeal müşterim kim?
- Ürünüm bu ideal müşteri için nasıl mükemmel?
- SaaS ürünümün hangi benzersiz özellikleri var?
- Benim özelliklerim ile rakibimin özellikleri arasındaki farklar nelerdir?
- Ürünüm hangi çözümleri sunuyor?
- Benim çözümüm ile rakibimin çözümü arasındaki farklar nelerdir?
- Rakibimin müşterilerinin sıkıntılı noktaları nelerdir?
- Ürünüm bu sorunlu noktaları nasıl çözüyor?
- Rakiplerim bu sorunlu noktaları nasıl çözüyor?
- Rakibin müşterileri ne tür bir kullanıcı deneyimine sahip?
- Müşterilerim ne tür bir kullanıcı deneyimine sahip?
Bu soruları yanıtladığınızda, karşılaştırma açılış sayfanızı oluşturmak için ihtiyacınız olan tüm bilgilere sahip olacaksınız. Ardından doğru insanları hedeflemeye odaklanırsınız.
Açılış Sayfalarını Karşılaştırmak İçin Hedeflenecek Anahtar Kelimeler
Rakip karşılaştırma sayfaları genel ilgi içeriği değildir. Belirli arama amaçlarını hedeflemeleri amaçlanmıştır ve bu nedenle yalnızca seçilmiş birkaç anahtar kelimeye odaklanmalıdırlar.
SaaS karşılaştırma sayfaları için hedeflenecek en önemli 10 anahtar kelime:
- [Sizin Ürününüz] ile [Rakip Ürün] karşılaştırması (ve tersi)
- [Rakip Ürün] alternatifleri
- [Rakip Ürün] incelemeleri
- [Rakip Ürün] [İnceleme Sitesi] (örn. G2 Crowd, Capterra, TrustRadius, vb.)
- En İyi / En İyi [Ürün Kategorisi]
- [Rakip Ürün]
- [Ürününüz]
- [Ürününüz] incelemeleri
- [Ürününüz] [İnceleme Web Sitesi] (ör. G2 Crowd, Capterra, TrustRadius, vb.)
- [Ürününüz] alternatifleri
Yukarıdaki anahtar kelimelerle, farklı arama sorguları ile çeşitli kişileri hedefleyeceksiniz. Bu anahtar kelimeler şunları hedeflemenize yardımcı olur:
- Sizinkine benzer bir ürün arayan kullanıcılar.
- Rakibin ürününü arayan insanlar.
- Rakibin ürününden memnun olmayan insanlar.
- Ürününüzü araştıran insanlar.
- Rakibinizin ürününü araştıran insanlar.
Karşılaştırma sayfanız tüm bu arama amaçlarına hitap etmelidir. Bir kişi, hedeflenen anahtar kelimelerinizi bir arama motoruna koyuyorsa, karşılaştırmalı açılış sayfanızı bulduğu için mutlu olmalıdır.
SaaS'ınız için Mükemmel Karşılaştırma Açılış Sayfaları Nasıl Oluşturulur
Dönüşümü sağlamak için karşılaştırma sayfasını ikna edici hale getirmelisiniz. Bu, sayfadaki farklı bileşenlerin dikkatli bir şekilde tasarlanmasını gerektirir. Her bileşen bağımsız olarak ziyaretçileri ikna etmeli ve karşılaştırma sayfasının daha geniş anlatımını tamamlamalıdır.
Bu yazıda, SaaS karşılaştırma sayfalarının farklı bileşenleri nasıl kullandığını tartışacağız. Karşılaştırma sayfanızı oluşturmak için bunların her birini kullanmanın en iyi yolunu da önereceğiz.
Tartışacağız:
- Her bileşenin önemi
- Her bileşenin amacı
- Farklı SaaS karşılaştırma sayfalarının bunları nasıl kullandığı (örneklerle birlikte)
- Her bileşen nasıl tasarlanır (örneklerle)
- Her bileşen için metin yazarlığı (örneklerle birlikte)
Her tartışmanın sonunda, maksimum etki için farklı bileşenleri nasıl kullanabileceğinize dair kararımızı vereceğiz. Ancak yapı taşlarını anlamadan önce, farklı türdeki karşılaştırma sayfalarını ve bunların nasıl kullanıldığını anlamamız gerekir.
SaaS Rakip Karşılaştırma Açılış Sayfalarının Türleri
35 SaaS karşılaştırma sayfasını inceledikten sonra bunların temelde 3 türe ayrıldığını gördük:
- Birine Karşı Hepsi
- Bire Karşı Çok
- Bire Karşı Bir
"Birine Karşı Hepsi" karşılaştırma sayfaları, bir ürünün piyasadaki tüm ürünlerle karşılaştırılmasını vaat eden bir başlıkla başlar. Ancak, başlıktan hemen sonra karşılaştırmadan vazgeçilir. Bunun yerine, bu tür bir karşılaştırma sayfası yalnızca ürünlerinin pazardaki en iyi ürün olduğundan bahseder. Bu tür sayfalar, rakibin ürünleri hakkında çok az bilgi sunar veya hiç bilgi vermez.

"Bire Karşı Çok" sayfaları, birkaç ürünü birbiriyle karşılaştırır. Bu tür sayfalar ayrıntılı bir karşılaştırma tablosuyla açılır. Bu tablo, piyasadaki birden fazla ürünün özelliklerini ve fiyatlarını karşılaştırır. Bu tablodaki oluşturucunun sütunu dondurulurken, diğer ürünlerin sütunları yatay olarak kaydırılabilir. Sütunların her birinin ilgili "Bire Karşı Bir" karşılaştırma sayfasına bir bağlantısı vardır.

Bazı markalar ayrıca bir karşılaştırma sayfası oluşturmak için "Bire Karşı Hepsi" ve "Bire Karşı Çok" biçimlerini birleştirir. Bu sayfa öncelikle ürünlerinin USP'lerine ve pazardaki konumlarına odaklanmaktadır. Bundan sonra, ya bir karşılaştırma tablosu içerirler ya da birkaç "Bire Bir" karşılaştırma sayfasına bağlanırlar.


"Bire Bir" sayfaları yalnızca 2 ürünü karşılaştırmaya odaklanır. Karşılaştırma oldukça ayrıntılıdır ve özellikler, çözümler, ürün kullanımı, müşteri deneyimi vb. farklılıklara odaklanır. Bu tür sayfalar, karşılaştırma arama amacına en iyi şekilde uyar. Bu sayfa türü, müşteriyi bir ürünü diğerine tercih etmeye ikna eden çeşitli unsurlar içerir.

Growfusely'nin Kararı:
- Tablo içeren bir "Bire Karşı Çok" karşılaştırma sayfası oluşturun
- Her sütunu bir "Bire Karşı Bir" karşılaştırma sayfasıyla birleştirin.
- Ürününüzün durumunu oluşturmak için farklı bileşenler kullanın.
SaaS için Mükemmel Karşılaştırma Sayfasının Bileşenleri
Hangi mesajı iletmek istediğinize bağlı olarak, karşılaştırma sayfanızı oluşturan bileşenleri seçmeniz gerekecektir.
Mükemmel karşılaştırma açılış sayfasını oluşturmak için bileşenler:
- Hareket Düğmelerine Çağrı
- Ücretsiz denemeler
- Bize Ulaşın
- Canlı sohbet
- Demo İsteyin
- Karşılaştırma Tablosu
- Fiyat Karşılaştırma Tablosu
- Özellikler Karşılaştırma Tablosu
- Benzersiz özellikler
- Temel Çözümler
- Farklılaştıran Faktörler
- Güven Yapı Elemanları
- Ana müsteriler
- Musteri degerlendirmeleri
- Görüşler
- Değerlendirme
- Ödüller
- Müşteri Başarısı Vaka Çalışmaları
- Medya Kapsamı
- Geçiş Desteği
- SSS
- Destekleyen Bloglar
SaaS ürünleriniz için mükemmel karşılaştırma sayfasını oluşturmak üzere bu bileşenlerin her birini nasıl kullanabileceğinizi görelim.
1. Harekete Geçirici Mesaj Düğmeleri
Bir karşılaştırma açılış sayfasının nihai amacı, yeni müşteriler kazanmaktır. Harekete geçirici mesaj (CTA) düğmelerinin yaptığı budur.

SaaS karşılaştırma sayfalarının %91'inin harekete geçirici mesaj düğmeleri kullandığını tespit ettik. Çoğu, sayfanın en başında CTA'ları konuşlandırdı.
Ancak, orada durmamalısınız. Karşılaştırma açılış sayfalarının %77'si, sayfa boyunca dağıtılan birden fazla CTA kullandı.
SaaS karşılaştırma sayfalarında aşağıdaki CTA düğmelerini bulduk:
- Ücretsiz Deneme (%77)
- Bize Ulaşın (%43)
- Demo İsteyin (%34)
- Canlı Sohbet (%23)
- Şimdi Satın Al (%11)
"Ücretsiz Deneme" ve "Demo İste", bir karşılaştırma açılış sayfası için mükemmel CTA'lardır. Ziyaretçinin herhangi bir katı taahhütte bulunması gerekmez ve üzerine tıklama olasılığı daha yüksektir.
Bir karşılaştırma sayfasının ziyaretçileri genellikle alternatifler arar. Henüz bir karar vermiş değiller. Bu nedenle, bir "Şimdi Satın Al" düğmesi ertelenmiş gibi görünecektir. Bir karşılaştırma sayfasında satın almak için zorlamak ziyaretçileri itebilir.
Öte yandan, "Bize Ulaşın" düğmesi aşırı yumuşak bir yaklaşım gibi görünüyor. Bu düğme ikincil bir CTA olarak kullanılabilir, ancak birincil odak noktası, ziyaretçilerin SaaS ürününüzü denemesini sağlamak olmalıdır.
Bize Ulaşın yerine sayfaya "Canlı Sohbet" de ekleyebilirsiniz. Anında yanıtlar, ziyaretçinizin karar verme sürecinin bir parçası olmanıza yardımcı olabilir. Ziyaretçileri ürününüzü denemeye yönlendirmek için kullanabilirsiniz.
CTA Mesajı için Metin Yazarlığı
Açılış sayfalarına kıyasla CTA düğmelerine ikna edici metin kopyaları eşlik eder. Bu kopyalar aşağıdaki gibi mesajlar iletir:
Not: Koyu renkle işaretlenmiş ürün adları rakip ürünlerdir.
- [Markamız] ile [Rakip Marka] karşılaştırması
- Örnekler:
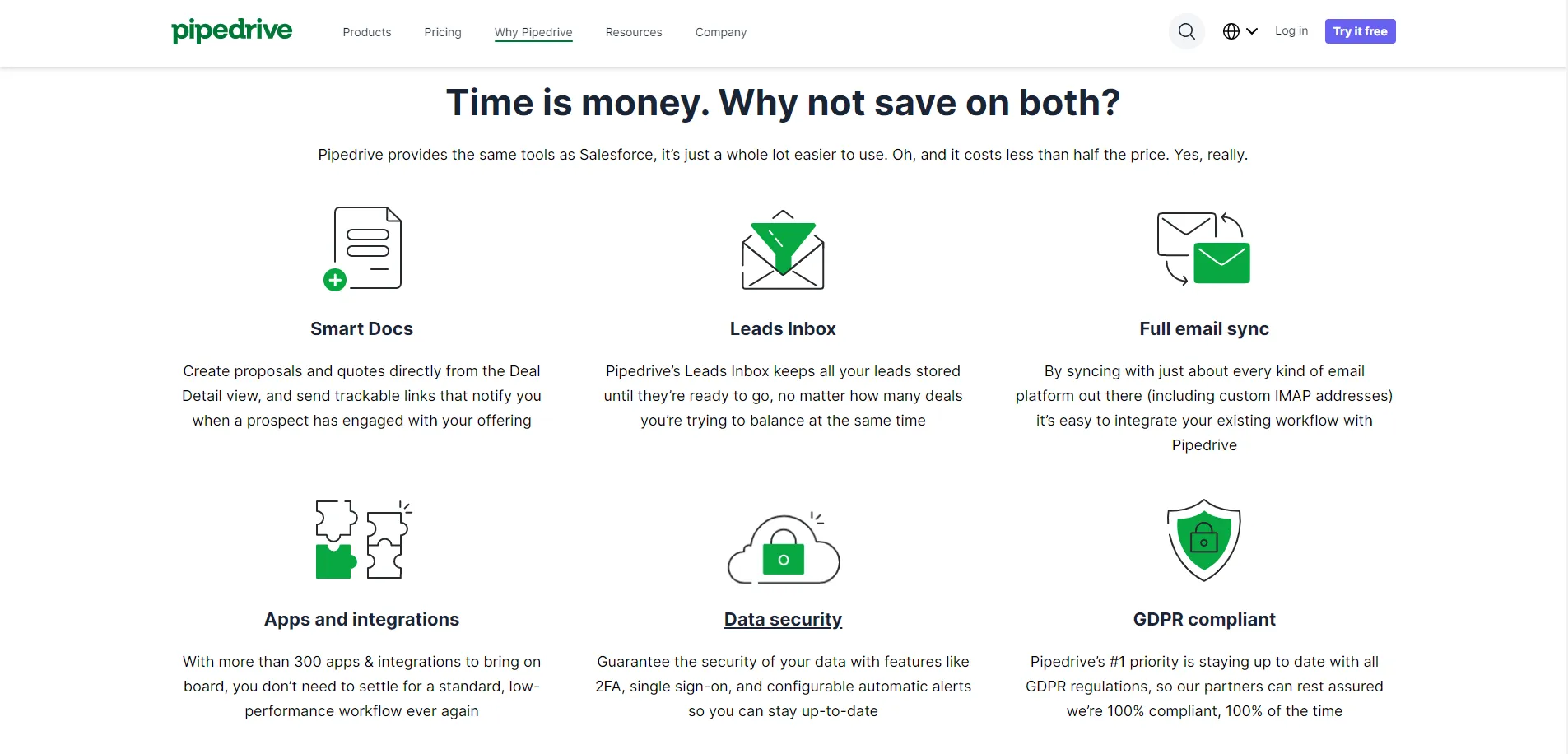
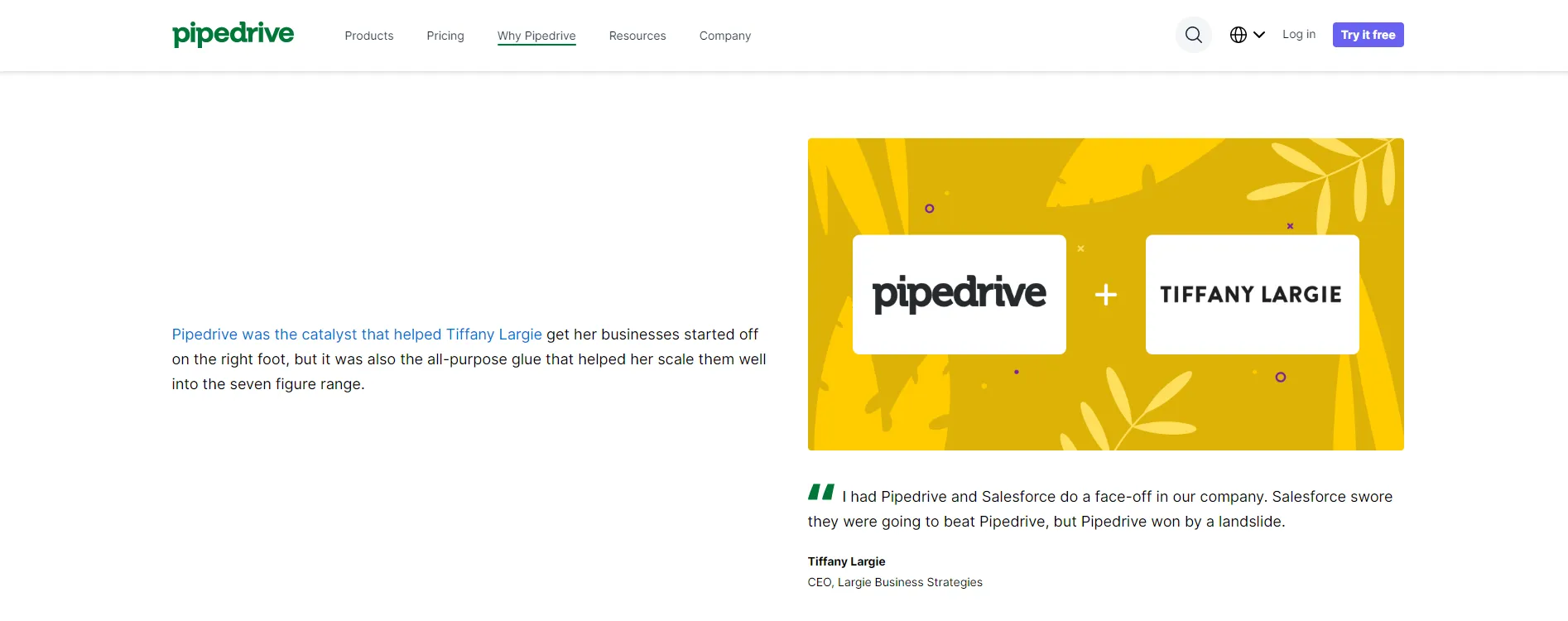
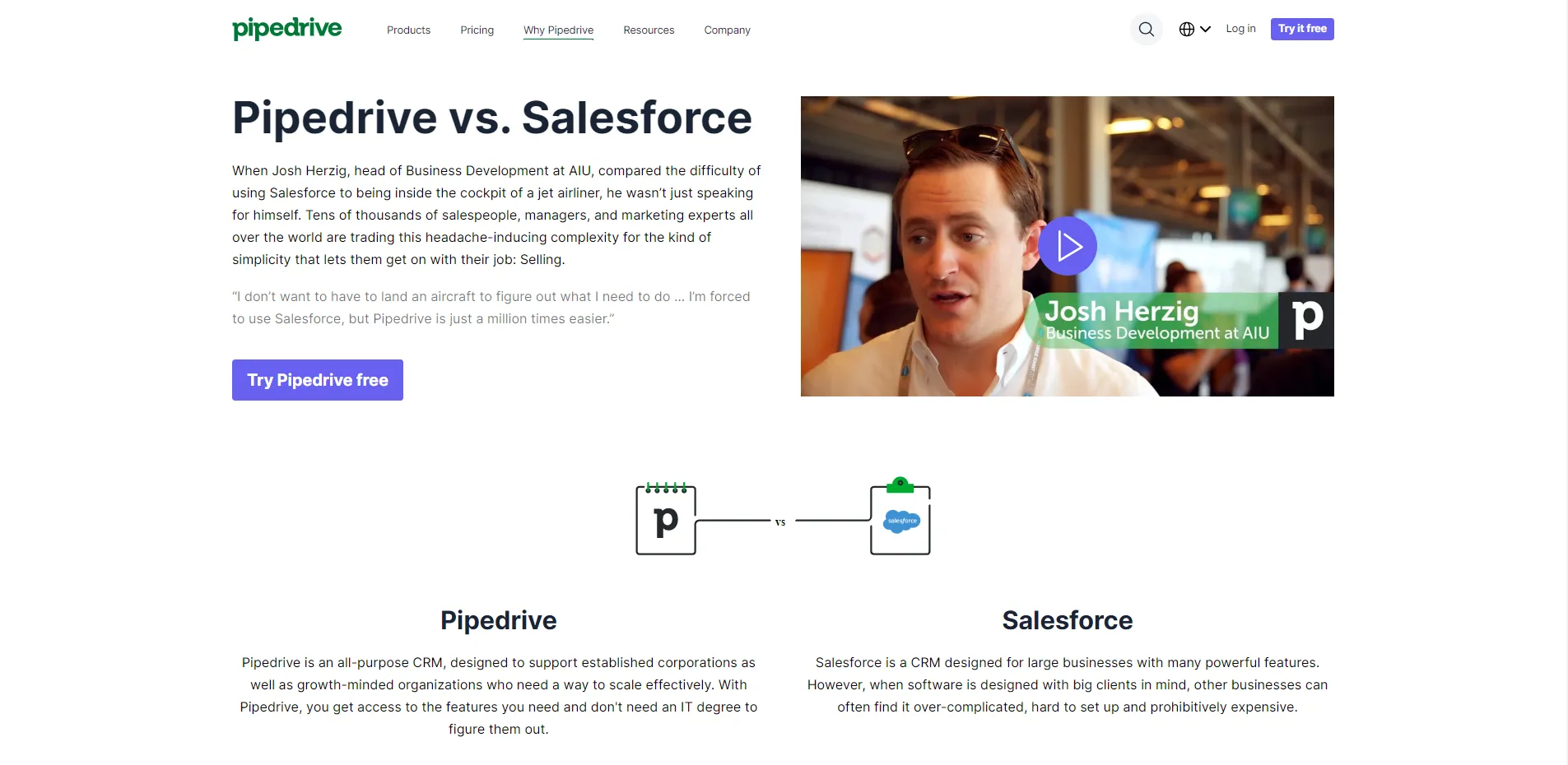
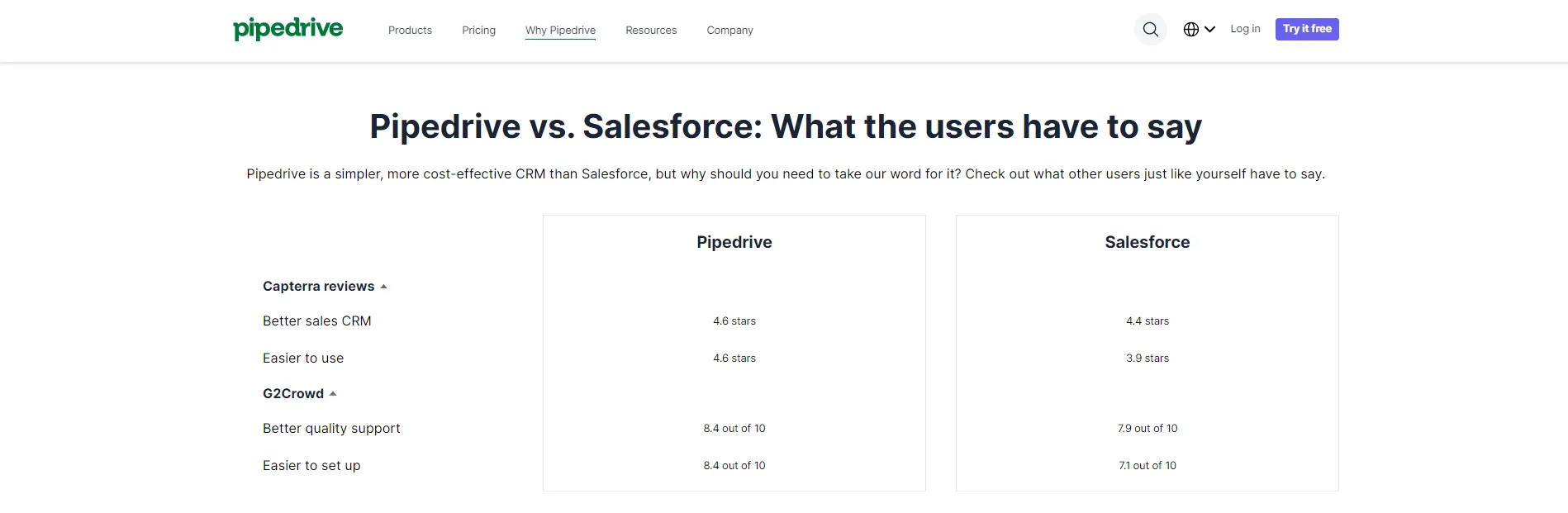
- Pipedrive ve Salesforce
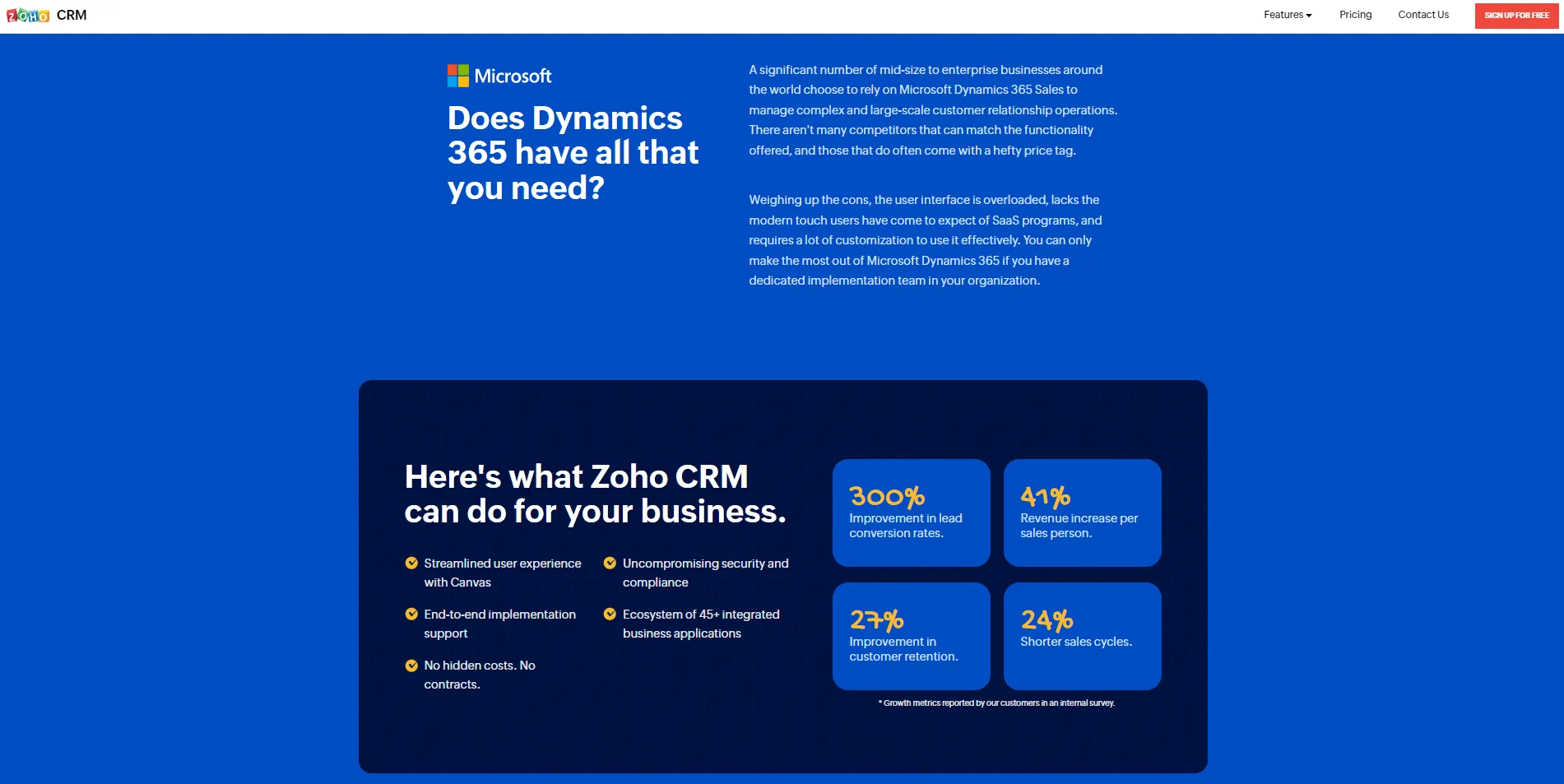
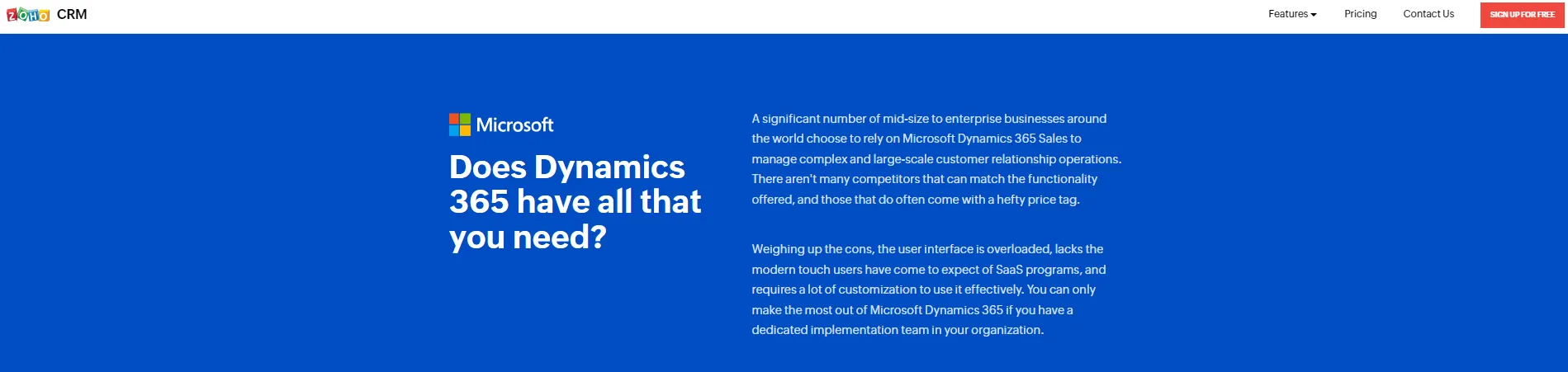
- Zoho CRM, Microsoft 365'e nasıl yükselir?
- Ne zaman kullanılır:
- Yalnızca bir karşılaştırma sunuyorsanız
- Örnekler:

- [Rakip Marka] için en iyi alternatif
- Örnekler:
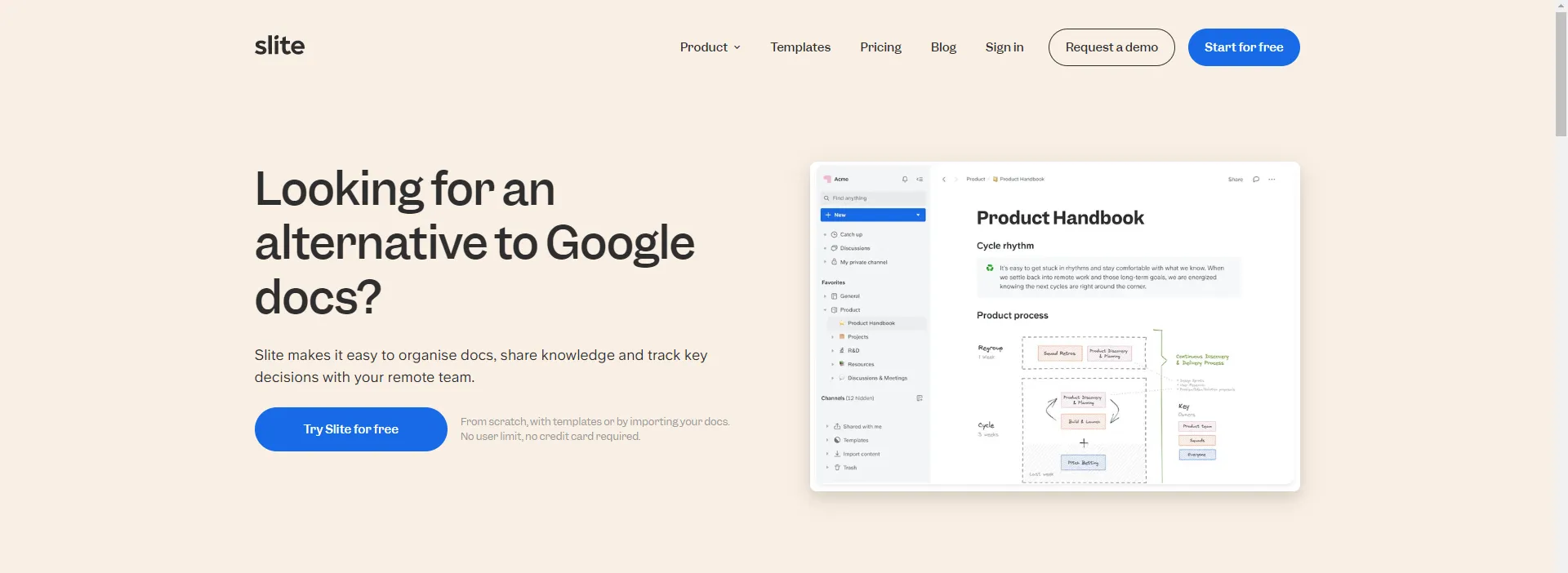
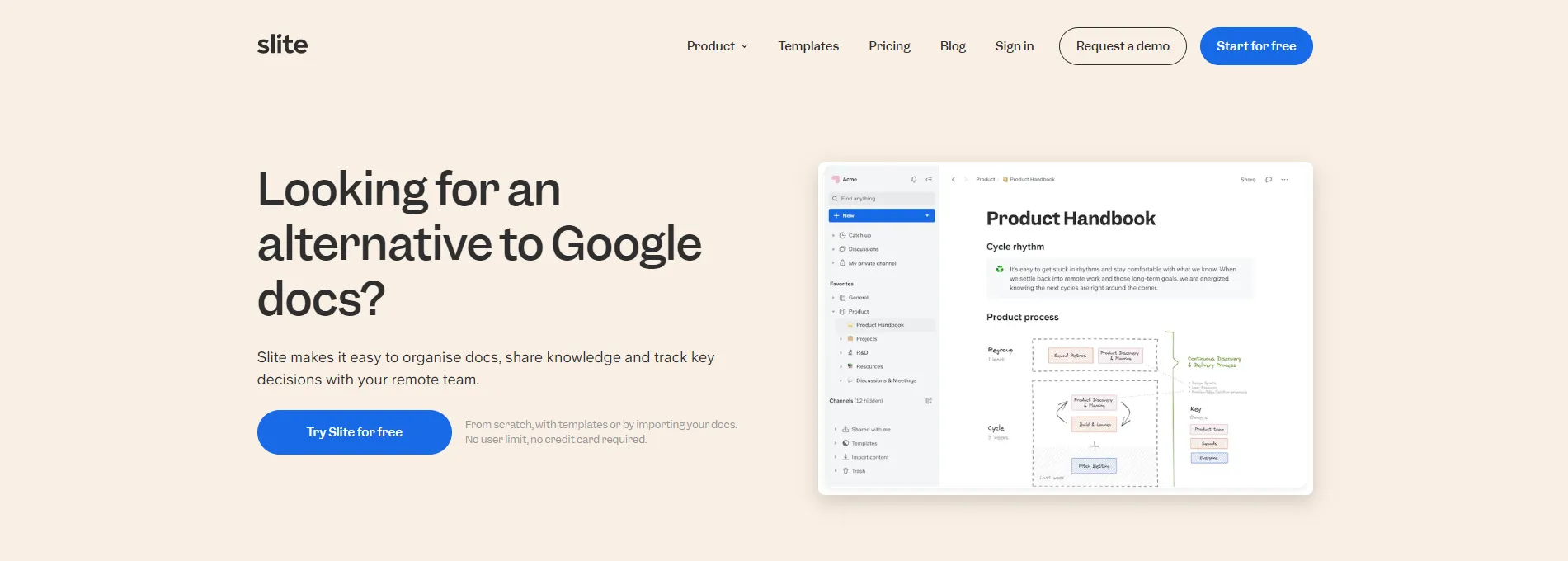
- Google Dokümanlar'a bir alternatif mi arıyorsunuz ?
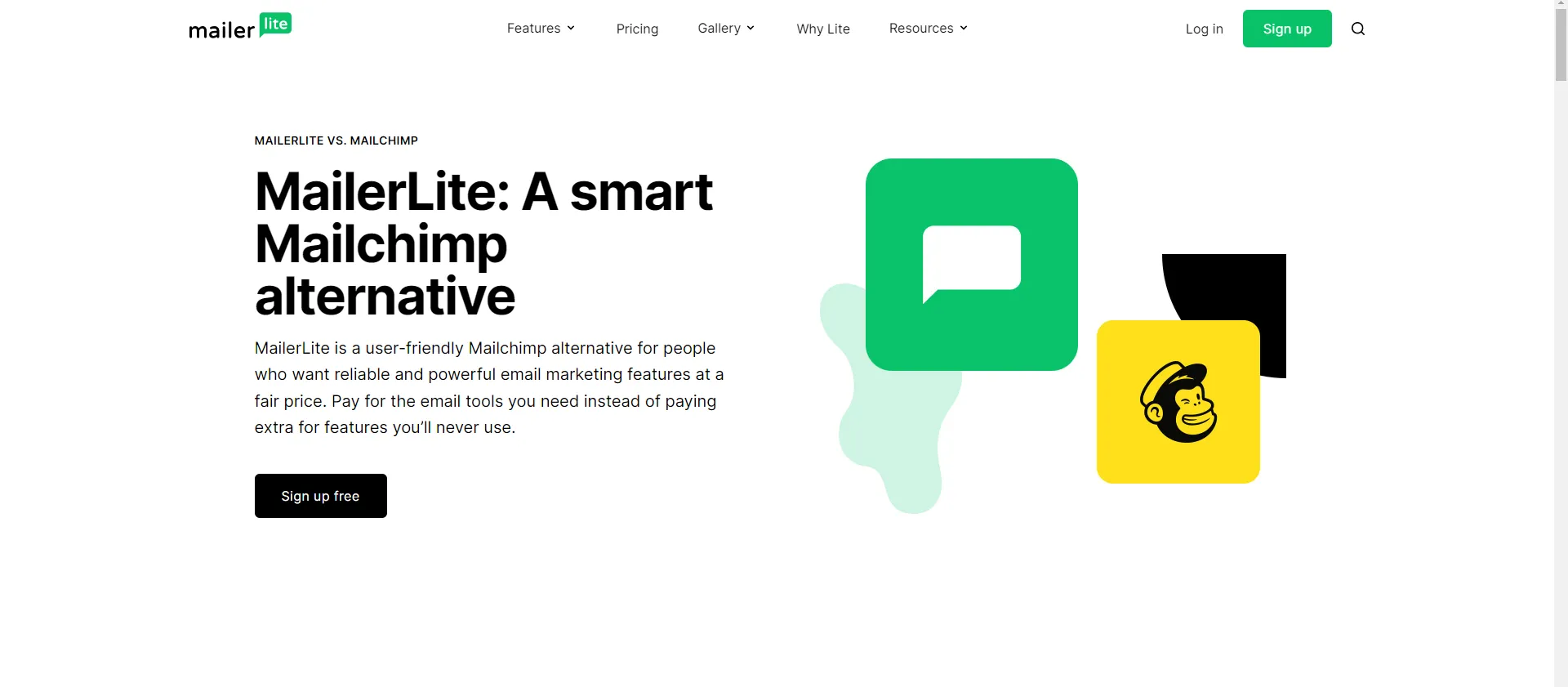
- Smart Mailchimp alternatifi
- Ne zaman kullanılır:
- Açılış sayfanız özellik karşılaştırmasına odaklanıyorsa
- Örnekler:

- [Rakip Marka]'dan bıktınız, [Markamız]'ı deneyin
- Örnekler:
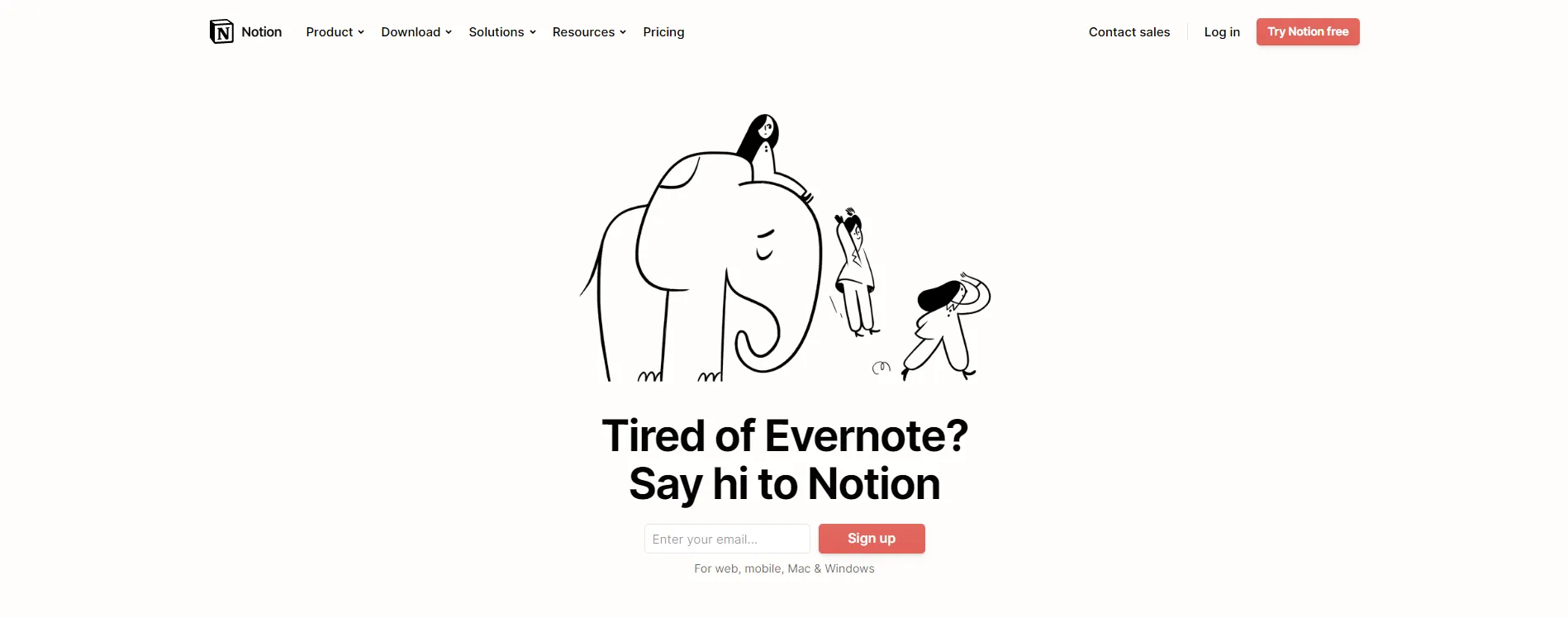
- Evernote'tan bıktınız mı ? Notion'a merhaba deyin
- Neden Basecamp yerine Ekip Çalışmasını seçmelisiniz ?
- Ne zaman kullanılır:
- Rakibinizden daha iyi çözümler sunuyorsanız
- Örnekler:

- [Markamız], [Müşteri Tipi] / [Anahtar Çözüm] için en iyisidir
- Örnekler:
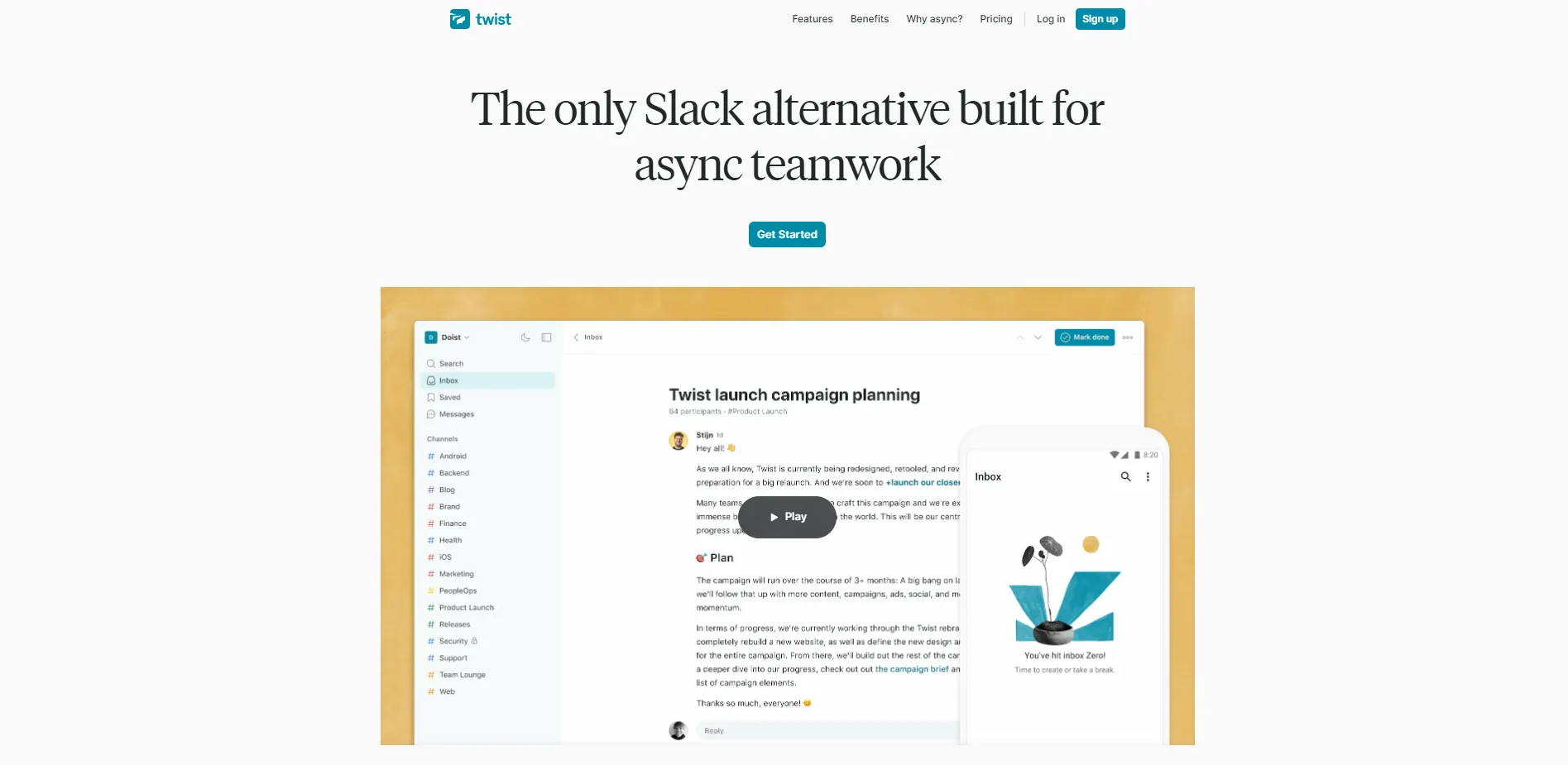
- Eşzamansız ekip çalışması için oluşturulmuş tek Slack alternatifi.
- Basit tutmak isteyenler için DocuSign alternatifi .
- Ne zaman kullanılır:
- Belirli çözümler arayan belirli bir müşteri türünü hedefliyorsanız
- Örnekler:

Kopyanız, CTA düğmenizin destekleyici ayağıdır. Tıklama oranınızı büyük ölçüde etkileyecektir. Rakip karşılaştırma sayfası için CTA mesaj kopyanıza aşağıdaki öğeleri eklemelisiniz:
- Önemli Çözümleri veya Müşterinin Sorunlu Noktalarını Vurgulayın
- İkna Edici İfadeler Kullanın (ücretsiz deneyin, ücretsiz bir hesap oluşturun, şimdi kaydolun vb.)
- İdeal Müşteriden Bahset
- Ürün Adınızı Belirtin
- Rakibinizin Ürün Adından Bahsedin
CTA mesajının kopyası, karşılaştırma açılış sayfanız için bir giriş görevi de görmelidir. Çözüm sunan bir başlıkla yola çıkıyorsanız, ürününüzün bu çözümleri nasıl ürettiğini açıklamanız gerekir.
CTA Başlığının Tasarlanması
Bir CTA başlığının tasarım öğeleri, CTA mesajınızı görsel olarak temsil etmelidir. Bu makale için incelediğimiz karşılaştırma sayfalarında stok görseller, özel grafikler ve yazılım ön izlemeleri kullanılmıştır.
Bilinçaltı mesajları iletmek için görselleri kullanabilirsiniz.

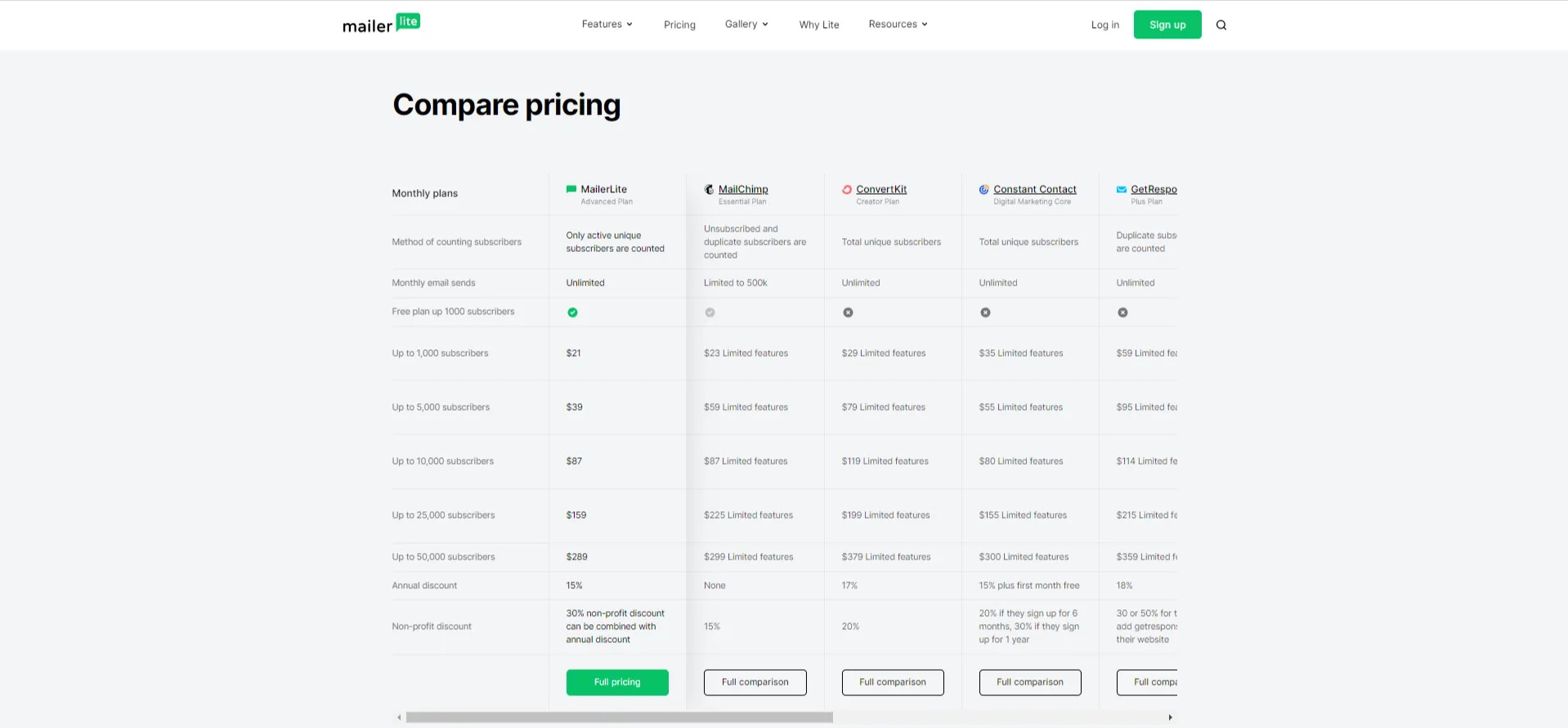
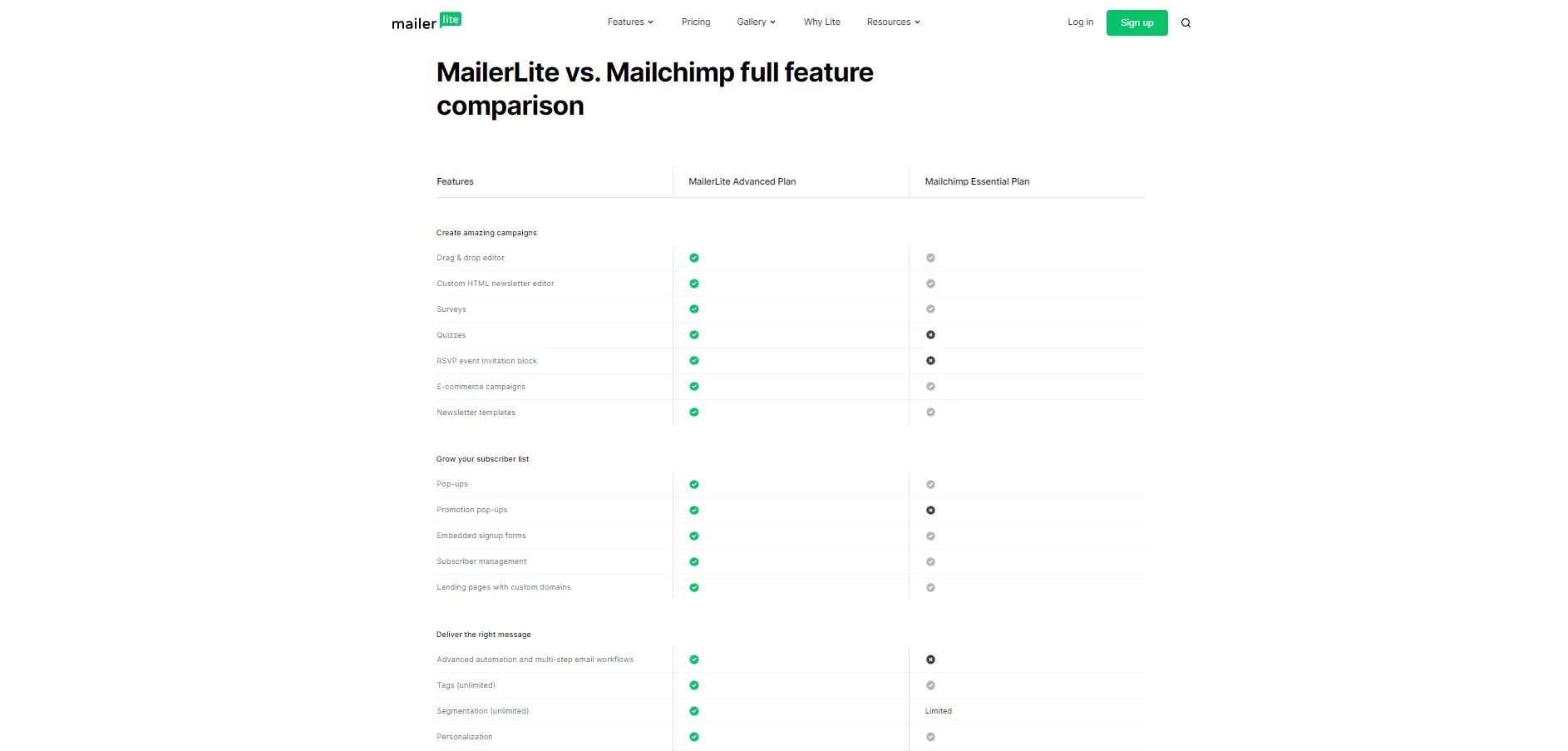
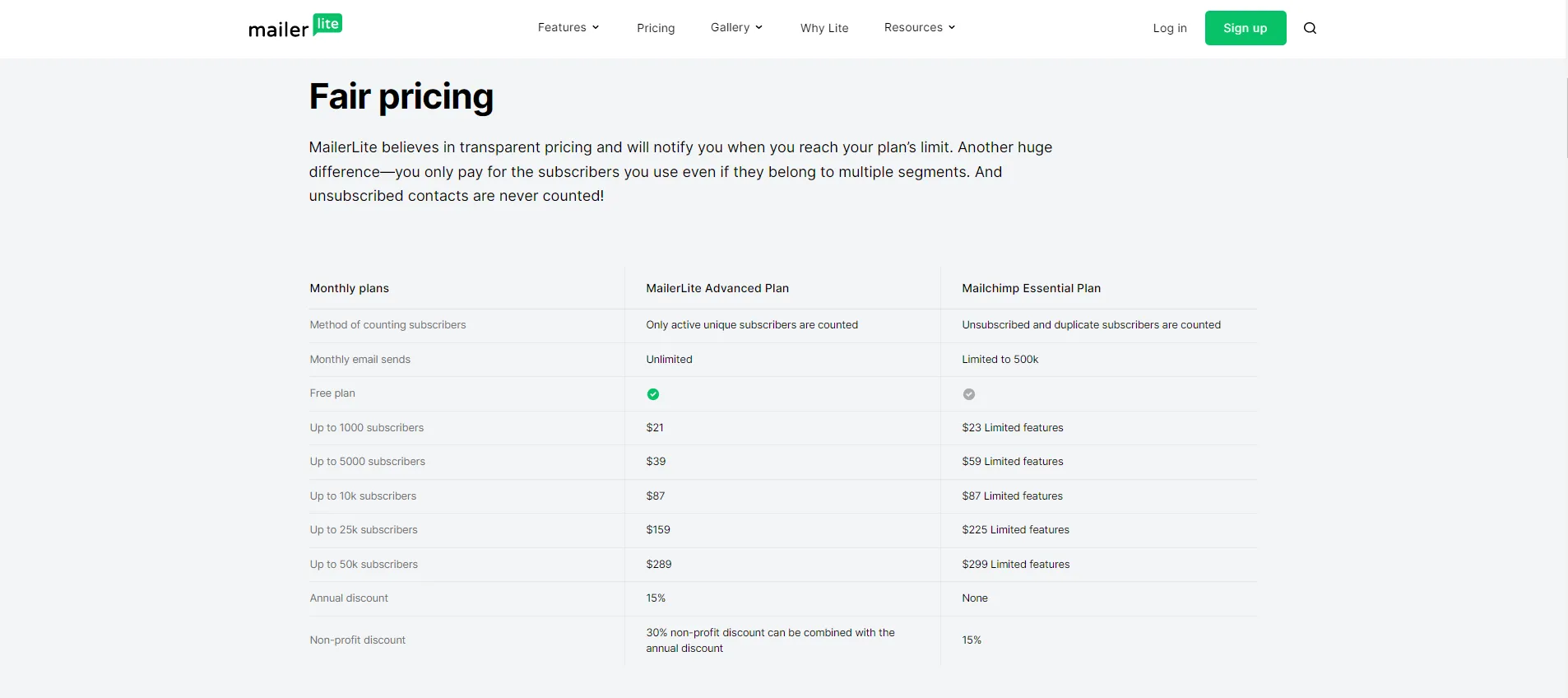
Mailerlite, başlıkta marka logoları kullanmıştır. Logosu, rakibin logosundan daha büyük gösterilir ve daha yüksekte konumlandırılır. Diğer karşılaştırma sayfaları, sundukları hız, basitlik, verimlilik vb. temel çözümleri grafiksel olarak göstermiştir.
Ancak karşılaştırma sayfalarının çoğu, minimalist tasarımlara sahip salt metin başlıklarına bağlı kalır.
Growfusely'nin Kararı:
- CTA Düğmesi
- Ücretsiz Deneme düğmesini Başlangıca koyun
- Yanına Demo İste düğmesini koyun
- Sayfaya Canlı Sohbet Ekle
- CTA Mesajı
- CTA mesajınız şöyle görünmelidir:
- [Sizin Ürününüz], [İdeal Müşteri Tipi] / [Anahtar Çözüm] için en iyi [Rakip Ürün] alternatifidir
- CTA mesajınız şöyle görünmelidir:
- CTA Başlık Tasarımı
- Basit tutun. Metni görsel olarak çekici hale getirin.
- Herhangi bir grafik kullanmanıza gerek yoktur.
2. Karşılaştırma Tablosu
Bir karşılaştırma açılış sayfasını ziyaret eden herkes, bir karşılaştırma tablosu görmeyi bekleyecektir. Açık, değil mi?
Ancak, karşılaştırma açılış sayfalarının yalnızca %57'sinin yan yana özellik ve fiyat karşılaştırmaları verdiğini keşfettik. Karşılaştırma sayfalarının diğer %43'ü ya tablo olmadan, yani tanımlayıcı olarak özellikleri karşılaştırdı ya da hiç karşılaştırma yapmadı.
Aralarından seçim yapabileceğiniz 4 tür tablonuz var
- Kısa ve Öz
- Ne Zaman Kullanılır?
- Karşılaştırılacak birkaç önemli özelliğiniz varsa
- Ne Zaman Kullanılır?

- Uzun & Detaylı
- Ne Zaman Kullanılır:
- Karşılaştırılacak birkaç önemli özellik varsa
- Ne Zaman Kullanılır:

- Açıklayıcı
- Ne Zaman Kullanılır:
- Sizin ve rakibinizin özellikleri benzer ancak farklı çalışıyorsa.
- Ne Zaman Kullanılır:

- Sadece Fiyat
- Ne Zaman Kullanılır:
- Farklı bir bölümdeki özellikleri karşılaştırıyorsanız.
- Ne Zaman Kullanılır:

Karşılaştırma tablosu, her iki ürün için de dürüst ve şeffaf bir genel bakış sunmalıdır. Taraflı bir karşılaştırma yaparsanız veya rakibin temel özelliklerini hariç tutarsanız, ziyaretçilerin güvenini kaybedersiniz.
Her iki ürün arasında yalnızca önemli özellikleri karşılaştırmalısınız. İkincil özelliklerin listesini içeren uzun tablolar, tatsız bir okuma deneyimi yaratır.
Fiyatları karşılaştırırken ücretli olan ek özellikleri vurgulamalısınız. Her iki ürün için de ücretlerini belirtmelisiniz. Bir fiyat karşılaştırma tablosu, her bir fiyatlandırılmış plan hakkında net bir fikir vermelidir. Tablonun sonuna fiyatlandırma sayfanıza bir bağlantı da ekleyebilirsiniz .
Karşılaştırma Tablosu için Metin Yazarlığı
Bir karşılaştırma tablosu için, başlık, özellikler ve açıklayıcı karşılaştırma için metin yazarlığına ihtiyacınız var. Bir "evet" ve "hayır" karşılaştırması yapıyorsanız, yalnızca ilk ikisi için metin yazarlığına ihtiyacınız var.
Başlık metni, bir karşılaştırma tablosundaki en önemli metin parçasıdır. Doğru başlık, karşılaştırmanın tonunu belirleyecektir. Ayrıca okuyucuya tablodaki bilgiler hakkında bir bakış açısı sağlayacaktır.
Karşılaştırma tablosunun başlığı fikir verebilir. Ziyaretçiler tabloyu okumadan önce, başlık onlara çıkarmaları gereken sonucu söyler. Örneğin, "[Ürünümüz] [Rakip Üründen] daha ucuzdur" şeklinde bir başlık metni, ziyaretçinin fiyattan çok şey kazandığı fikrini aşılayacaktır.

Fiyatlar, özellikler veya çözümlerdeki farklılıkları vurgulamak için tablonun başlık metnini kullanmalısınız.
Karşılaştırma tablosu başlıkları aşağıdaki 4 biçimden birini izler:
- [Sizin Ürününüz] ile [Rakip Ürün] karşılaştırması
- Örnekler:
- Bir bakışta Pipedrive ve Salesforce karşılaştırması
- Shopify ve BigCommerce
- Örnekler:
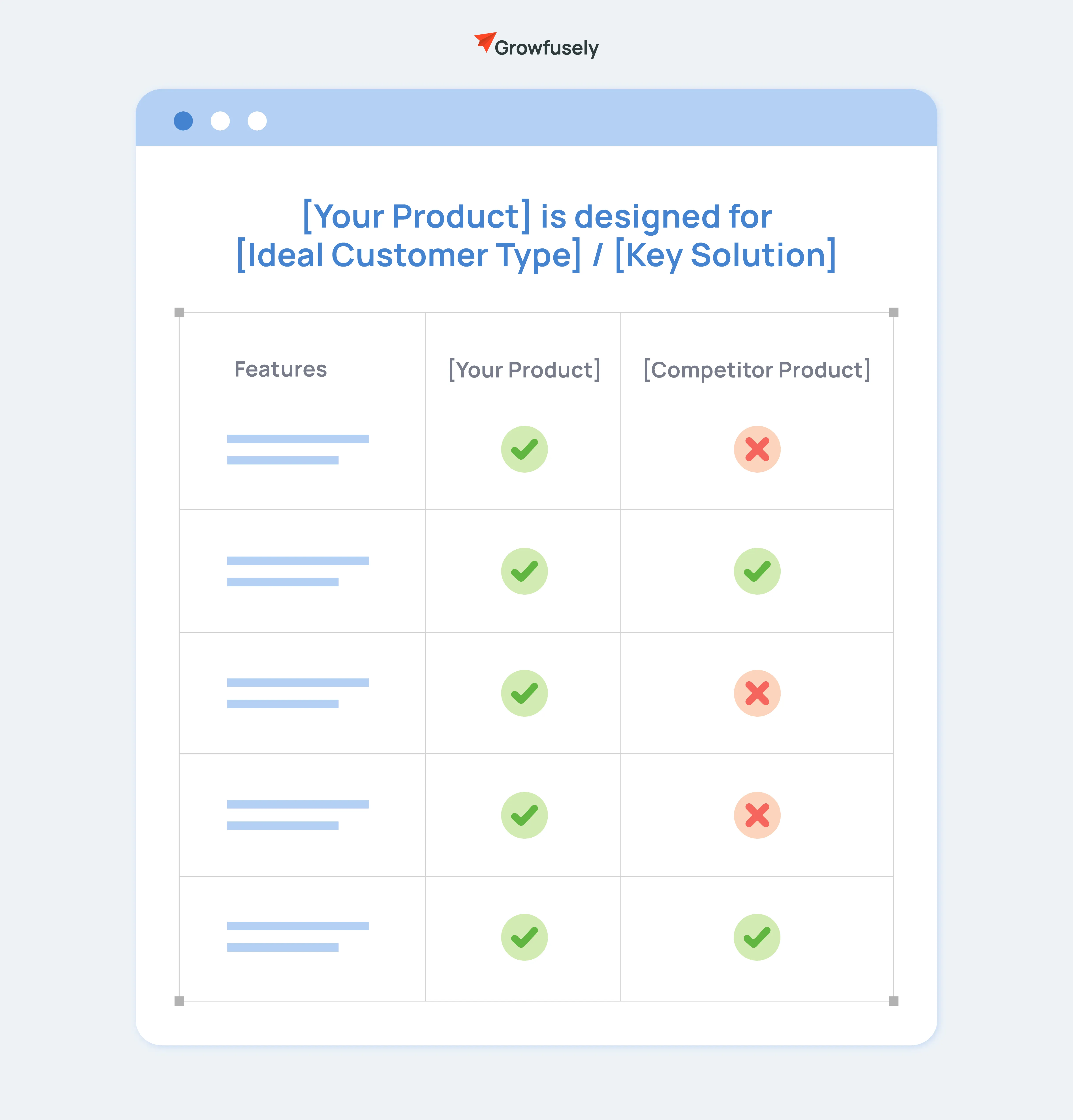
- [Ürününüz], [İdeal Müşteri Tipi] / [Anahtar Çözüm] için tasarlanmıştır
- Örnekler:
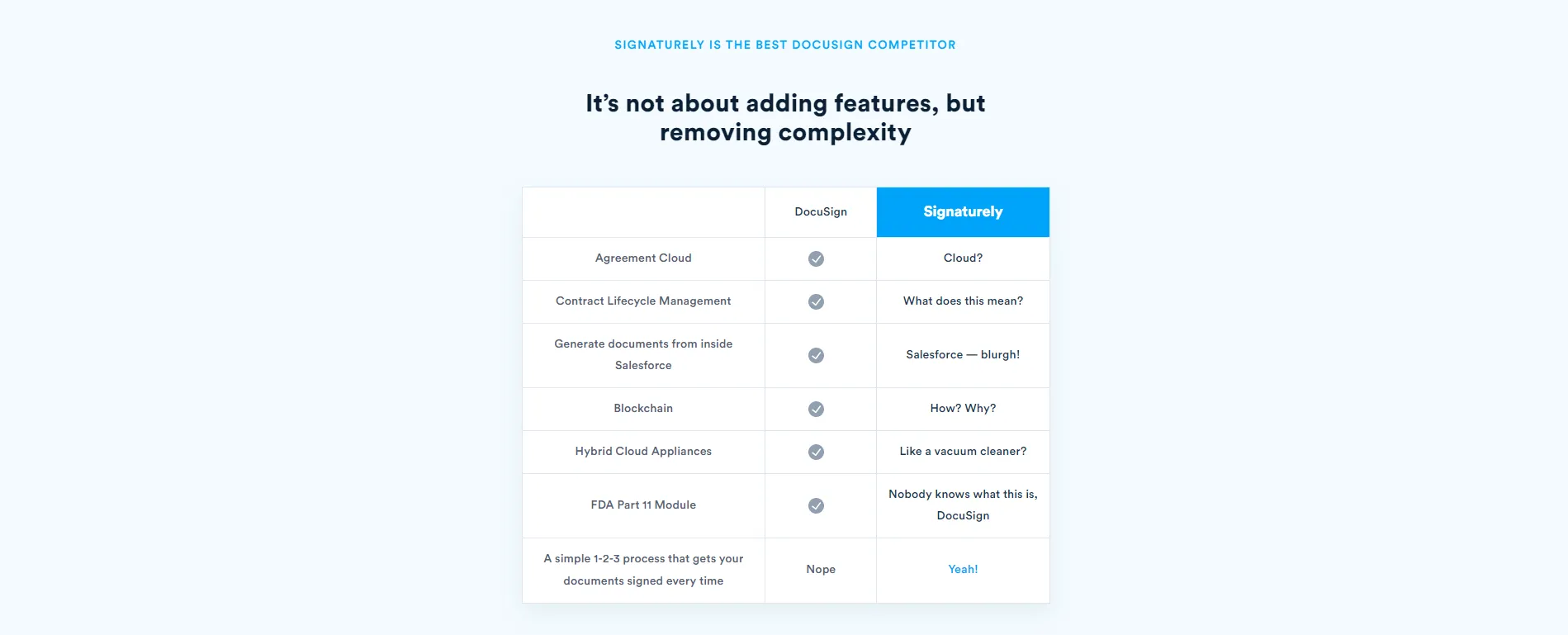
- Bu özellik eklemekle ilgili değil, karmaşıklığı ortadan kaldırmakla ilgili
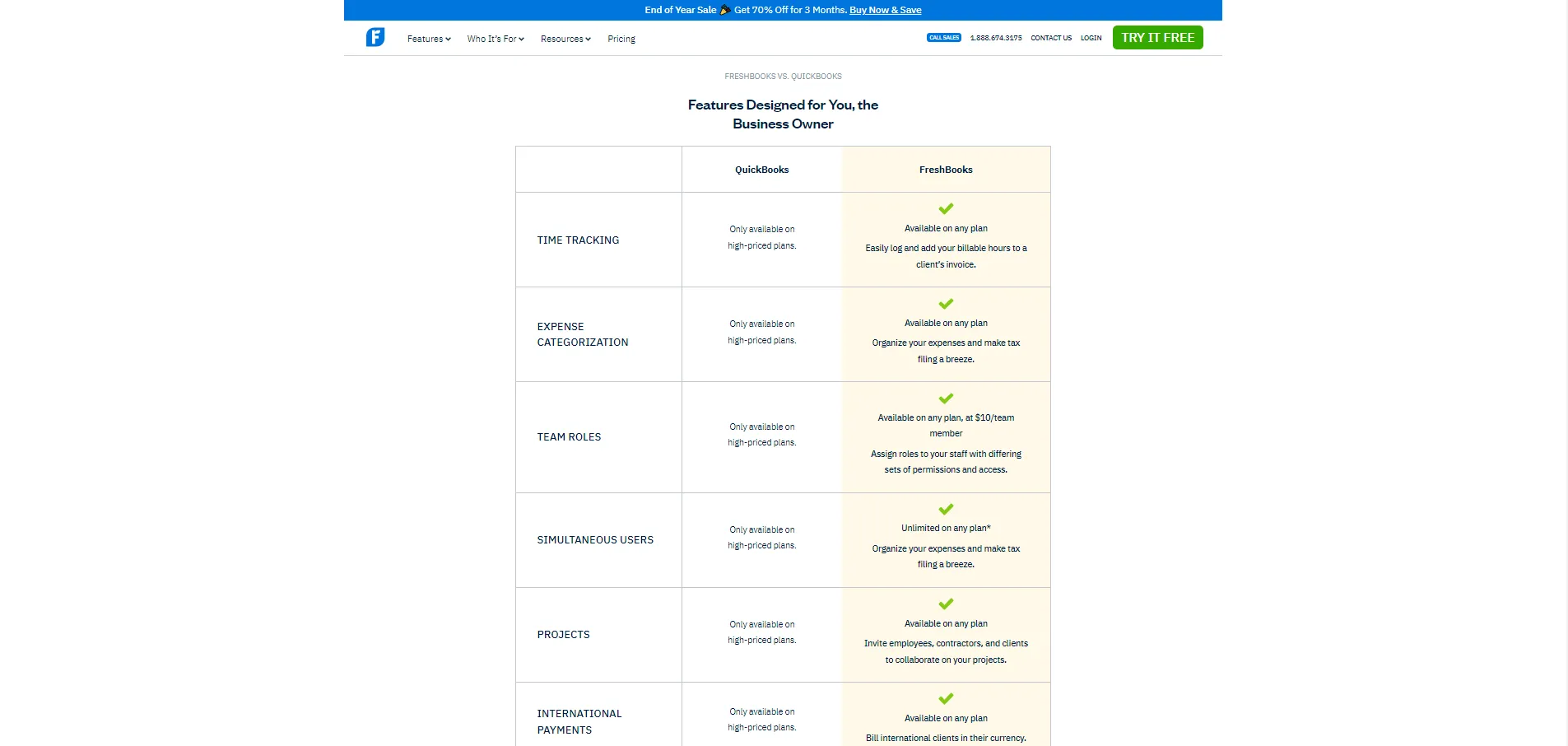
- İşletme sahibi olarak Sizin için tasarlanmış özellikler
- Örnekler:

Karşılaştırma tablosunun geri kalanını yazarken kısa olmalısınız. Her özelliği ayrıntılı olarak açıklamanıza gerek yoktur. Özellik başlıkları için 3 kelimelik bir sınır atayın. Çoğu karşılaştırma tablosu, özellik açıklamalarını kullanmaz. Ancak, bir özelliği tanımlamanız gerekiyorsa, bunu 7 kelimenin altında tutun.
Basit evet veya hayır yerine, özellikleri ve fiyatları karşılaştırmak için ilginç ifadeler de kullanabilirsiniz. Ancak süslü dil mesajınızı sulandırmamalıdır.
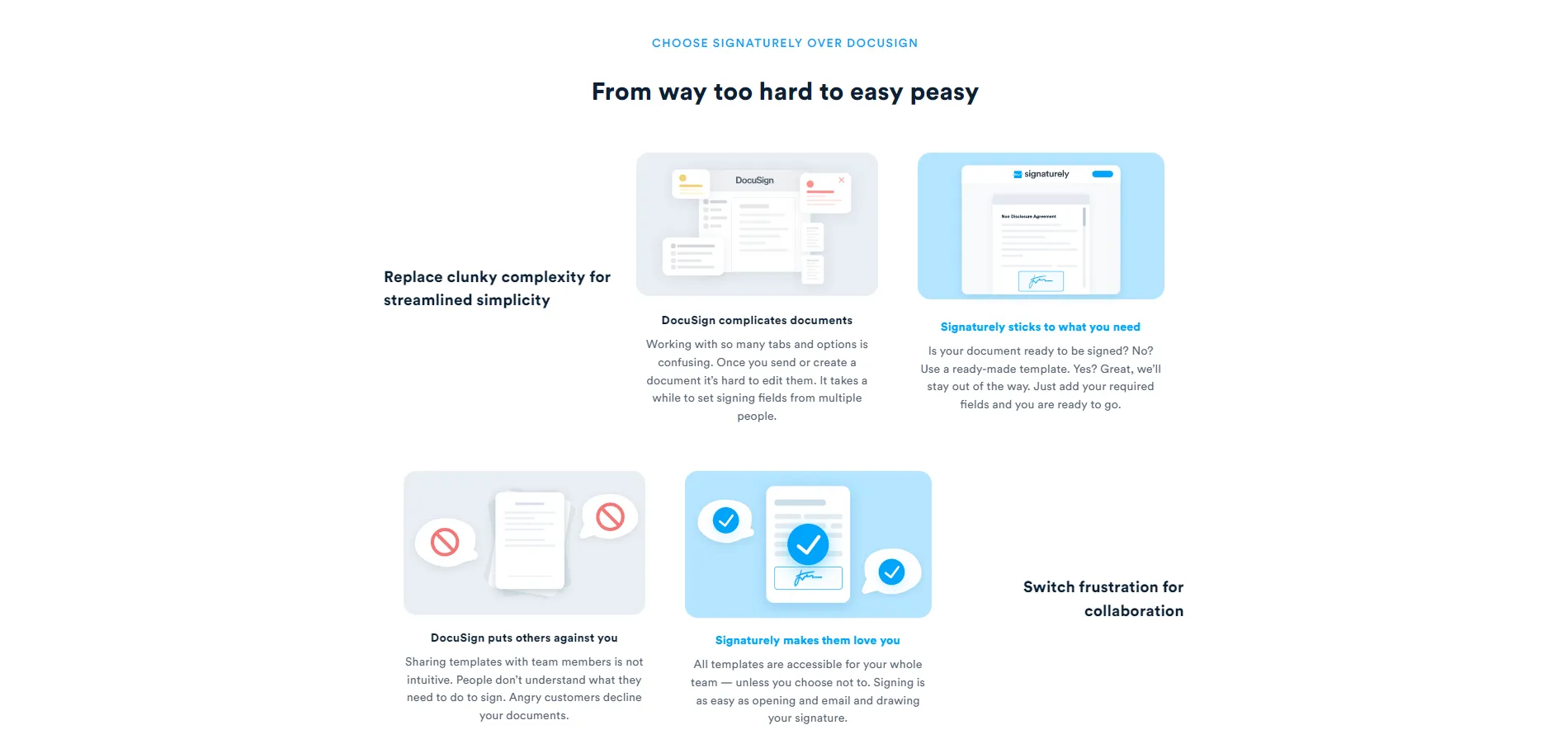
Signature'ın karşılaştırma tablosu harika bir örnektir. Özelliklerdeki farklılıkları vurgulamak için konuşma cümleleri ve hicivli bir dil kullandılar. Tablo başlığı da mesajlarını açıkça özetliyor.

Tasarım Karşılaştırma Tablosu
İnsanlar bir masa görmeyi bekliyorlar, bu yüzden onlara bir masa verin. Metin okunabilir olmalı ve tasarım gözü yormamalıdır. Hangi özelliklerin kullanılabilir olduğunu göstermek için onay işaretlerini ve çarpı işaretlerini kullanabilirsiniz. Ürününüzü daha iyi vurgulamak için renkleri kullanabilirsiniz.
Bunun dışında herhangi bir tasarım öğesi eklemenize gerek yoktur.

Growfusely'nin Kararı:
- Karşılaştırma Tablosu
- Kısa Bir Karşılaştırma Tablosu Oluşturun
- Gerekirse, Uzun Tablo veya Açıklayıcı Tablo için ayrı bir sayfa oluşturun ve Kısa Tablonun sonuna bir bağlantı ekleyin.
- Karşılaştırma Tablosu CTA
- Tablonun sonuna bir CTA ekleyin.
- CTA kopyasını tablonun başlığına bağlayın.
- Karşılaştırma Tablosu Başlığı
- Tablo Başlığınız şöyle görünmelidir:
- [Ürününüz], [İdeal Müşteri Tipi] / [Anahtar Çözüm] için tasarlanmıştır
- Tablo Başlığınız şöyle görünmelidir:
- Karşılaştırma Tablosu İçeriği
- Metni kısa ve öz tutun
- Mesajınızı vurgulamak için konuşma cümleleri kullanın
- Karşılaştırma Tablosu Tasarımı
- Anlaşılması kolay minimalist bir tablo oluşturun
- konumlandırma
- Karşılaştırma tablosunu web sayfasının sonuna yerleştirin.
- Rakip karşılaştırma sayfasının geri kalanı için bir özet görevi görmelidir.
3. Eşsiz Özellikler
Her ürünü diğerlerinden ayıran birkaç özelliği vardır. Karşılaştırma sayfalarının %77'sinin ürünlerinin Benzersiz Özelliklerini öne çıkardığını gördük. Bunların %67'si, bu özellikleri sergilemek için özel grafikler veya yazılım önizlemeleri kullanıyor.

Yazılımınızın her önemli özelliğini vurgulamak cazip gelebilir. Ancak, bunu yapmak, sayfanızı okumak için kapsamlı hale getirecektir. Sektörünüzde ortak olan bariz özellikleri dahil etmeyin. Sadece ürününüzü pazarda farklılaştıran özellikleri ön plana çıkarmalısınız.
Vurgulanacak Özellik Türleri:
- Önemli müşteri sorunlarını çözen özellikler
- Yazılımınıza özgü özellikler
- Yazılımınızda rakiplerinizden farklı çalışan özellikler
- Daha iyi bir kullanıcı deneyimi yaratan özellikler
Benzersiz Özellikler bölümü genellikle 3 ila 6 özellik içerir. Her set bir anahtar çözüme bağlıdır. Her setteki özellikler, yazılımın bir çözümü nasıl mümkün kıldığını gösterir.

Her Eşsiz Özellik seti aşağıdaki öğelerin her birine sahip olmalıdır:
- Benzersiz Özellikler Başlığı (genellikle Anahtar Çözüm)
- Özellik Başlığı
- Özellik Açıklama
- görseller
Ayrıca, karşılaştırma sayfalarının birden fazla Benzersiz Özellikler bölümü olduğunu da keşfettik. Her bölüm bir anahtar çözüme bağlıdır. Örneğin, ilk bölüm hızı artırmaya yardımcı olan özelliklere, ikinci bölüm kullanım kolaylığına ve üçüncü bölüm işbirliğine odaklanır.
Bu Eşsiz Özellik setleri, karşılaştırma sayfası boyunca dağıtılır. Markalar, her bir Eşsiz Özellik setini tamamlamak için Güven Yapı Elemanları kullanır.
En İyi Özellik Bölümü için Metin Yazarlığı
Çoğu karşılaştırma sayfası benzer başlıklar ve özellik başlıkları içerir. Ancak, özellikleri için farklı uzunluklarda açıklamalar kullanırlar.
Başlıklar için kopya genellikle noktaya gelir. Asla 3 kelimeyi geçmez. Öte yandan, kopya başlıklar ve özellik açıklamaları markadan markaya değişir.
Bölümün başlığı, Benzersiz Özelliklerin yazılımı nasıl benzersiz ve rakiplerinden daha iyi hale getirdiğini anlatır. Özellik başlığı genellikle yalnızca özelliğin adıdır. Bazen daha hızlı, sezgisel, kullanımı kolay vb. gibi bir sıfat eşlik eder.

Karşılaştırma sayfalarında Benzersiz Özellikler başlıkları için aşağıdaki mesajlardan biri bulunur:
Not: Kalın olarak işaretlenen ürün adları rakip ürünlerdir.
- [Rakip Ürün] yerine [Sizin Ürününüzü] seçme nedenleri
- Örnekler:
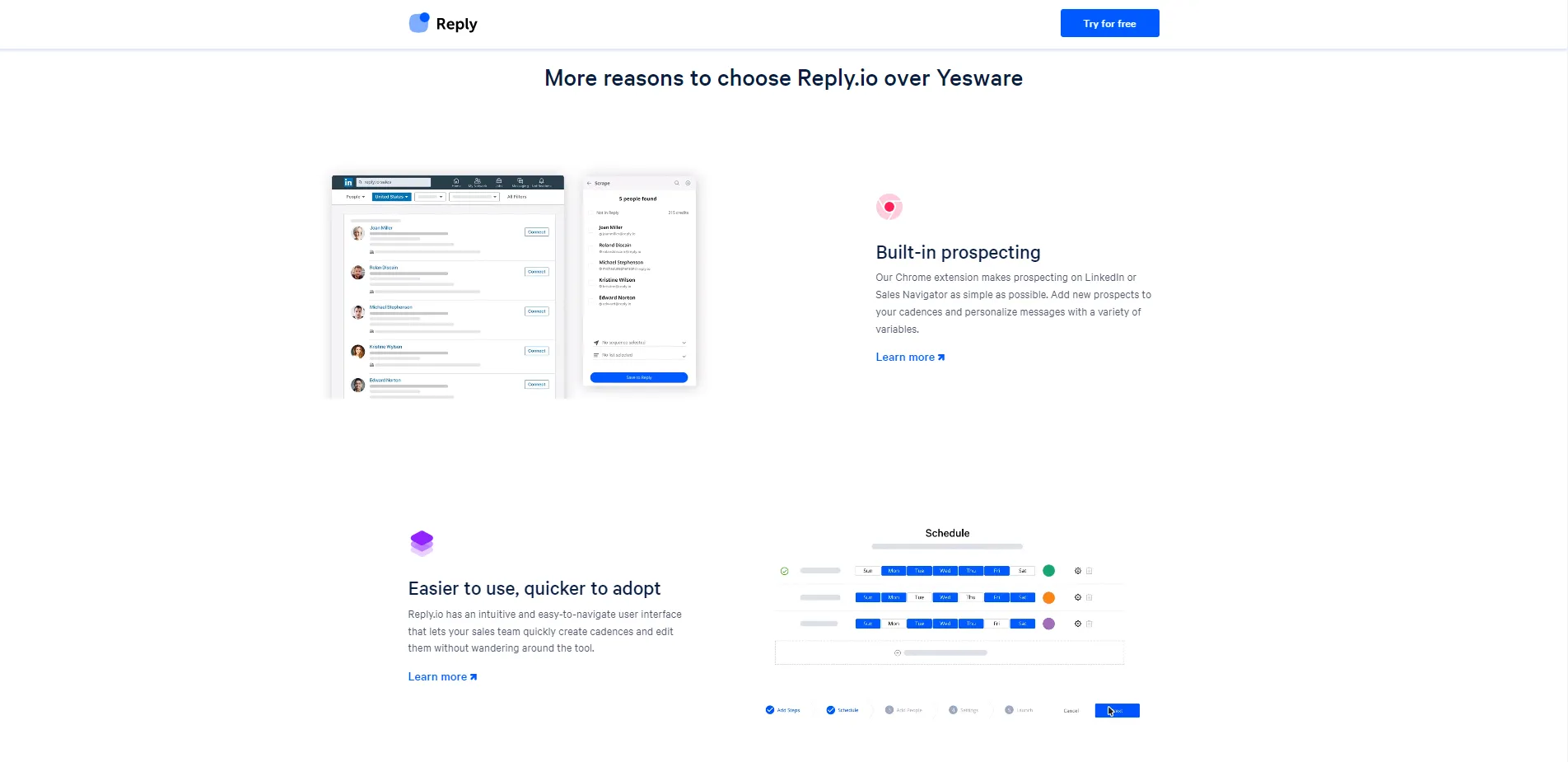
- Yesware yerine Reply.io'yu seçme nedenleri
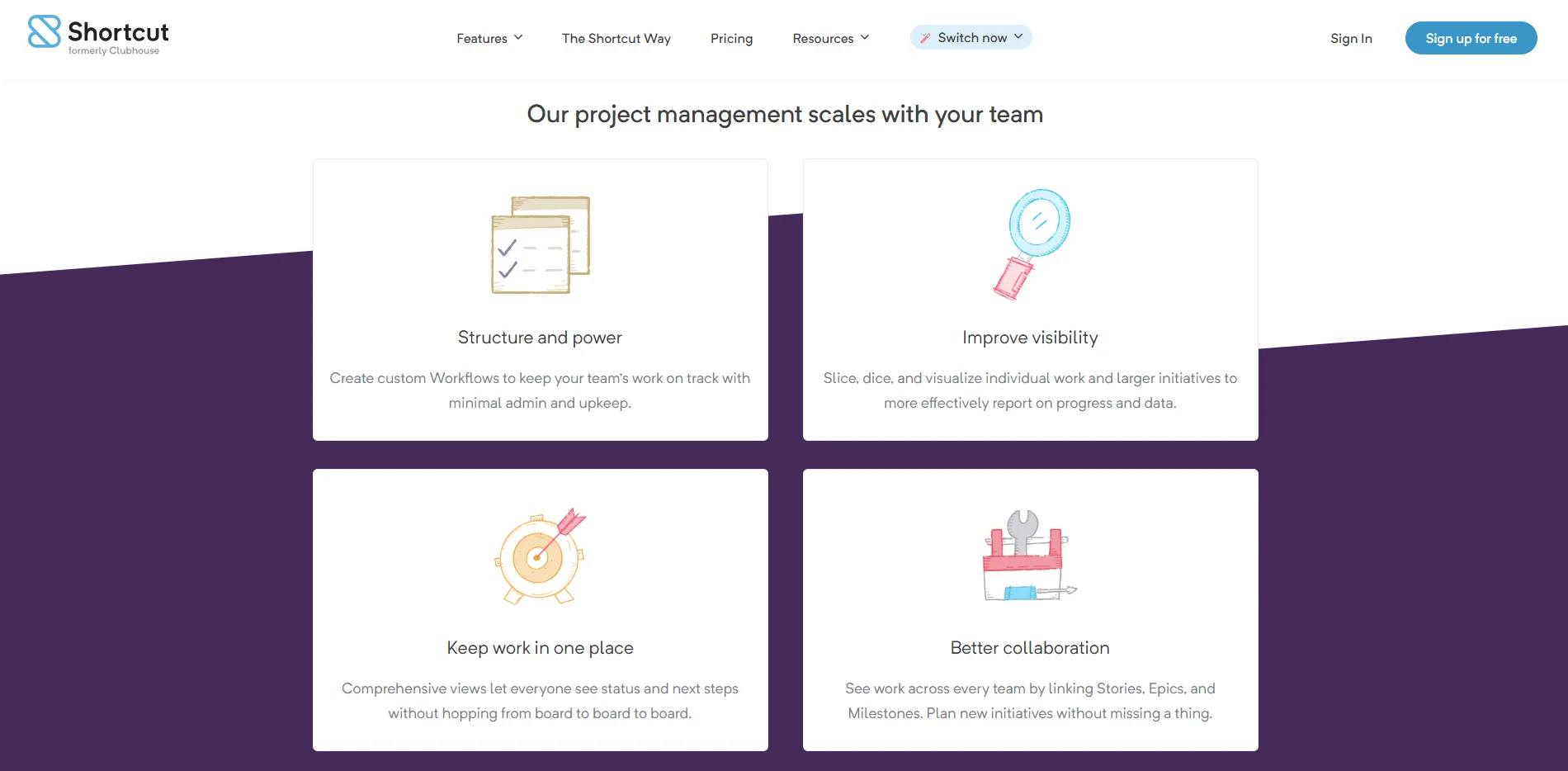
- Şirketlerin Teamwork ve Basecamp'ı kullanmasının Başlıca Nedenleri
- Örnekler:

- [Ürününüz], [Müşteri Türü] için [Anahtar Çözümlere] sahip
- Örnekler:
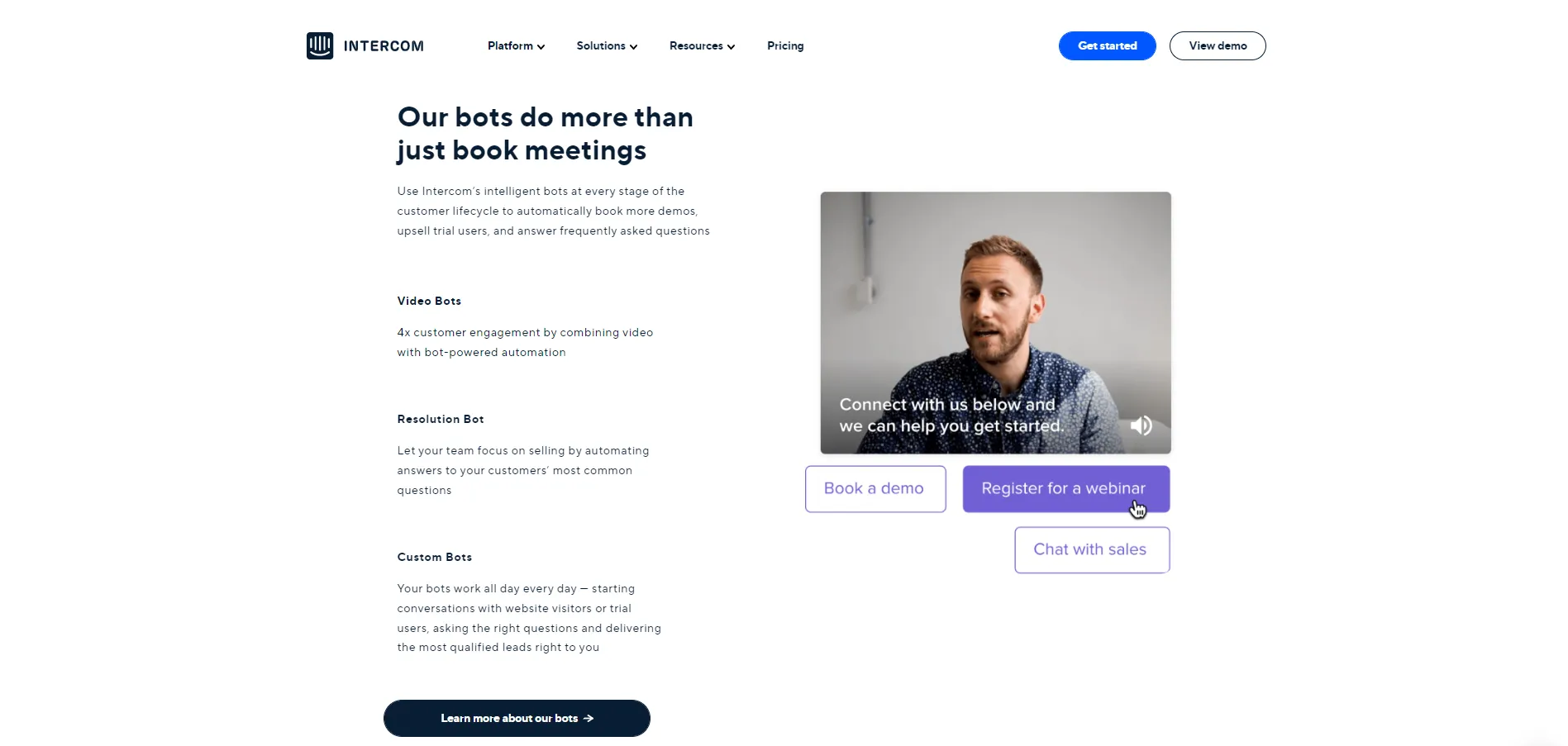
- İnterkom botları toplantı rezervasyonu yapmaktan daha fazlasını yapar.
- Fikir, Teams düşünülerek yapılmıştır.
- Örnekler:

Karşılaştırma açılış sayfaları araştırmamızda, markaların Benzersiz Özelliklerini açıklamak için hem kısa hem de uzun metin biçimlerini kullandıklarını gördük. Uzun açıklamalar öğretici, kısa açıklamalar ise açıklayıcıdır.
Bu bölüm, yaratıcı dil için çok fazla alan sunuyor. Açıklamaları daha canlı ve konuşkan hale getirebilirsiniz. Ancak, uzunluğu ile özgürlük almayın.
Benzersiz Özellikler Bölümü için Açıklama Türleri:
- Kısa Açıklama (< 30 kelime) + Grafikler
- Ne zaman kullanılır:
- Özelliğin nasıl çalıştığını, nasıl benzersiz olduğunu, müşteriye nasıl yardımcı olduğunu veya bir sorunu nasıl çözdüğünü açıklamanız gerekiyorsa.
- Ne zaman kullanılır:

- Uzun Açıklama (> 30 kelime) + Grafikler
- Ne zaman kullanılır:
- Özelliğin farklı yönlerini açıklamanız gerekirse. Uzun açıklamalar, özelliğin nasıl çalıştığını, bir sorunu nasıl çözdüğünü, neden dahil edildiğini, nasıl benzersiz olduğunu, nasıl kullanılacağını ve diğer özelliklerle nasıl bütünleştiğini içerir.
- Ne zaman kullanılır:

Yazılım özellikleri için ayrıntılı açıklama sayfaları oluşturabilir ve bu sayfaları Benzersiz Özellikler bölümüne bağlayabilirsiniz. Bu, bu bölümdeki içeriği azaltmanıza yardımcı olacaktır. Bir karşılaştırma açılış sayfasında, ürününüzün yalnızca en ikna edici yönlerini vurgulamanız gerekir.
Benzersiz Özellikler Bölümü için Tasarım
Araştırmamızda, karşılaştırma sayfalarının %54'ünün Benzersiz Özellikler bölümünde grafik kullandığını keşfettik. Bu bölüm, bir özelliğin işlevlerini veya avantajlarını iletmek için görsellere ihtiyaç duyar. Karşılaştırma sayfaları, Benzersiz Özellikleri vurgulamak için simgeler, özel grafikler veya yazılım önizlemeleri kullanır.
1. Simgeler
Bazı markalar, özellikleri açıklamak için kendi genel simge sürümlerini tasarladı. Bunlar arasında e-posta için bir zarf, raporlar için grafikler, kilometre taşları için konum pazarı vb.

2. Özel Grafikler
Özel Grafikler, Benzersiz Özellikler bölümünde kullanılan en yaygın görsel türüdür. Bu görseller, müşterileri bir özelliği (yüzlerinde bir gülümsemeyle) veya yazılımın grafiksel bir sürümünü kullanırken gösterir.

3. Yazılım Önizlemesi
Yazılım önizlemeleri genellikle bir özelliğin GIF videolarıdır. Bu, bir müşterinin bir özelliği nasıl kullanabileceğini gösterir. Yazılım önizleme GIF'i genellikle birbirine bağlı özellikleri göstermek için pencereler arasında geçiş yapar.

Growfusely Kararı:
- Benzersiz Özellikler Başlığı
- Benzersiz Özellikler başlığınız şöyle görünmelidir:
- [Ürününüz], [Müşteri Türü] için [Anahtar Çözümlere] sahip
- Benzersiz Özellikler başlığınız şöyle görünmelidir:
- Eşsiz Özellikler Açıklama
- Özellik Başlığı + Kısa Açıklama biçimini kullan
- Özelliklerinizi açıklamak için konuşma dilini kullanın. Yapabiliyorsanız mizah ekleyin.
- Eşsiz Özellikler Tasarımı
- Özellik açıklamalarını desteklemek için yazılım önizlemesini kullanın
- Özelliğin nasıl çalıştığını göstermek için yazılımdan GIF videoları oluşturun
- Eşsiz Özellikler Kümesi
- 3 set Eşsiz Özellik oluşturun. Her grup tek bir çözüme odaklanmalıdır.
- konumlandırma
- Eşsiz Özellik kümelerini sayfa boyunca dağıtın.
- Her seti referanslar veya müşteri incelemeleri gibi Güven Oluşturma öğeleriyle desteklemelisiniz.
4. Temel Çözümler
Temel Çözümler, Benzersiz Özellikler ile neden-sonuç ilişkisine sahiptir. Çözümler, özelliklerin bir sonucudur. Araştırmamızda, SaaS karşılaştırma sayfalarının %74'ünün temel çözümlerini öne çıkardığını gördük.
SaaS markaları tarafından sunulan en yaygın çözümlerden bazıları arasında basitlik, kullanım kolaylığı, esneklik, performans geliştirme, özelleştirme, ekip işbirliği ve müşteri desteği yer alır.
Karşılaştırma sayfaları ya tüm çözümleri tek bir bölümde vurgular ya da her bir çözümü vurgulamak için ayrı bölümler kullanır. İkinci biçimi kullanıyorsanız, her Temel Çözümü bir dizi Benzersiz Özellik ile tamamlamanız gerekecektir.
Karşılaştırma açılış sayfaları için markalar genellikle 3 ila 5 Temel Çözüme odaklanır. Ancak bazı markalar, tüm sayfalarını tek bir Temel Çözümü öne çıkaracak şekilde tasarlamıştır. Bu gibi durumlarda, Anahtar Çözüm aynı zamanda markayı rakibinden ayıran ana faktördür.
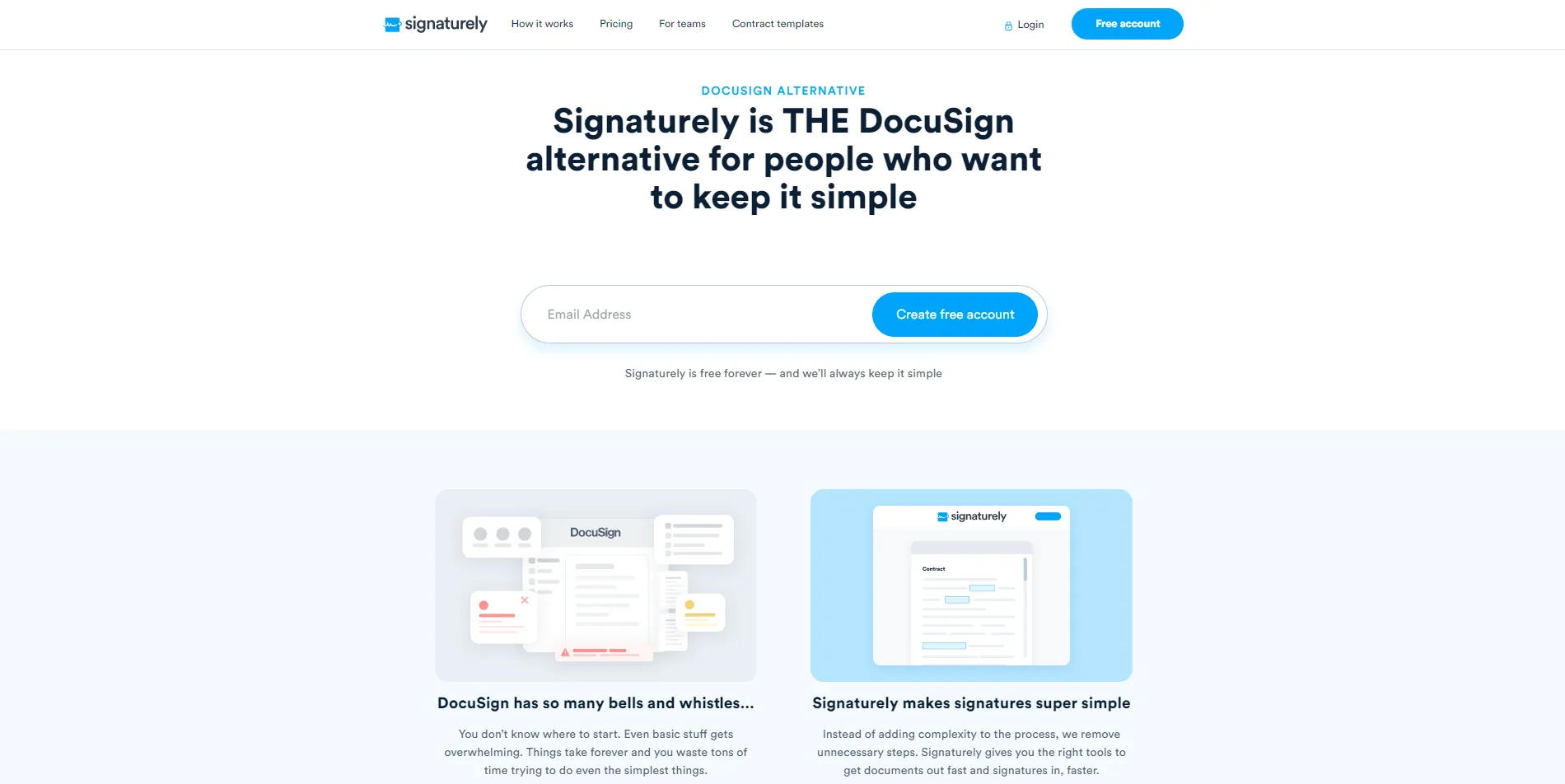
Signaturely'nin DocuSign ile karşılaştırma sayfası bunun harika bir örneğidir. Sayfanın tamamı, Signaturely'nin yazılımının basitliğinden bahsediyor.

Temel çözümler bölümü ayrıca müşterilerin sorun yaşadığı noktaları ele almak için de kullanılır. Müşterilerin genel sıkıntılarından veya rakip müşterilerin karşılaştığı sorunlardan bahsedebilirsiniz. Ancak, ziyaretçilerinize SaaS ürününüzün bu sorunları nasıl çözdüğünü anlatmalısınız.
Temel Çözümler bölümünün formatı şu şekildedir:
- Temel Çözümler Başlığı
- Çözüm Başlığı
- Çözüm Açıklaması
- görseller
- CTA Mesajı
- CTA
Temel Çözümler bölümünün başlığı, USP'nizi iletmeli veya İdeal Müşterinize hitap etmelidir. Çözümünüzün müşteri için nasıl daha iyi çalıştığını da başlıkta iletebilirsiniz.
Örneğin, "[Ürün Adı] ekibinizle birlikte büyür", "[Ürün Adı] yaratıcı beyinler için tasarlanmıştır" veya "[Ürün Adı] satışları %72 artırır".

Ayrıca, bir Temel Çözüme ayrılmış bir set de oluşturabilirsiniz. Eğer öyleyse, bu 3 noktalı formatı benimsemelisiniz:
- Çözüm Başlığı
- Çözüm Açıklaması
- görseller
Bu gibi durumlarda, çözüm başlığı başlık görevi görür. Seti tamamlamak için açıklama ve görsel eklemeniz yeterli.

Temel Çözümler bölümü bir CTA ile sonuçlanmalıdır. Çoğu karşılaştırma sayfası, bu bölümle birlikte "Ücretsiz Deneme" CTA'sını kullanır.
Güven Oluşturma Elemanları'nı Temel Çözümler bölümünden hemen sonra da amacınızı vurgulamak için kullanabilirsiniz. Görüşler, Müşteri Yorumları ve hatta Rakibin Müşteri Yorumları mesajınıza ağırlık verir.
Anahtar Çözümler Bölümü için Metin Yazarlığı
Benzersiz Özelliklerde olduğu gibi, çoğu karşılaştırma sayfasında da Temel Çözümler bölümü için benzer başlıklar ve başlıklar bulunur. Bununla birlikte, açıklamaların biçimi ve uzunluğu her marka için farklıdır. SaaS karşılaştırma sayfalarından bazıları, farklı çözümler için farklı biçimler de kullanmıştır.
Benzersiz Özelliklerin aksine, markalar Temel Çözümler bölümünde canlı bir dil kullanmışlardır. Hem bölüm başlıkları hem de başlıklar açıklayıcı ve sohbet niteliğindedir. Kelime sayısı 2 ila 15 kelime arasında değişmektedir.
Başlık ve çözüm başlığı ile insanlara neden ürününüzü seçmeleri gerektiğini anlatmalısınız. SaaS ürününüzle müşteri deneyimi, sorunları çözmek, performanslarına yardımcı olmak, hayatı daha iyi hale getirmek ve müşterilerin neler başarabileceği hakkında konuşabilirsiniz.
Birkaç SaaS karşılaştırma sayfası, Anahtar Çözümler bölümünde müşteri destek hizmetlerini de yoğun bir şekilde vurgulamaktadır.
Önemli Çözümler bölümü için en yaygın başlıklar ve başlık mesajlarından bazıları şunlardır:
- [Ürününüz], [Anahtar Çözüm] sunar
- Örnekler:
- Proje yönetimimiz ekibinizle birlikte ölçeklenir
- Kişiselleştirin, acele etmeyin. Müşterilerle onların şartlarında tanışın.
- Örnekler:

- Neden [Ürününüzü] seçmelisiniz?
- Örnekler:
- Signaturely'ye neden güvenmelisiniz?
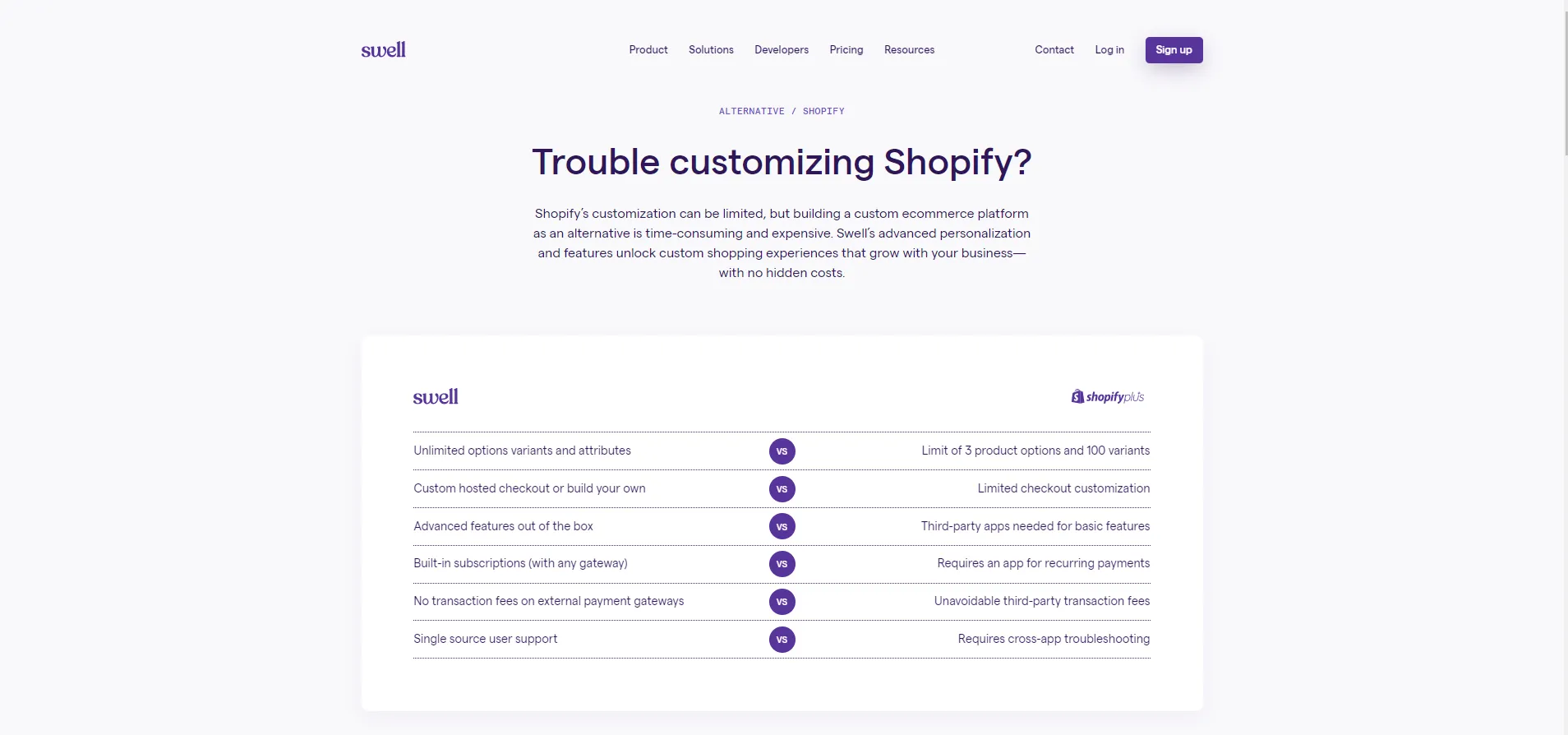
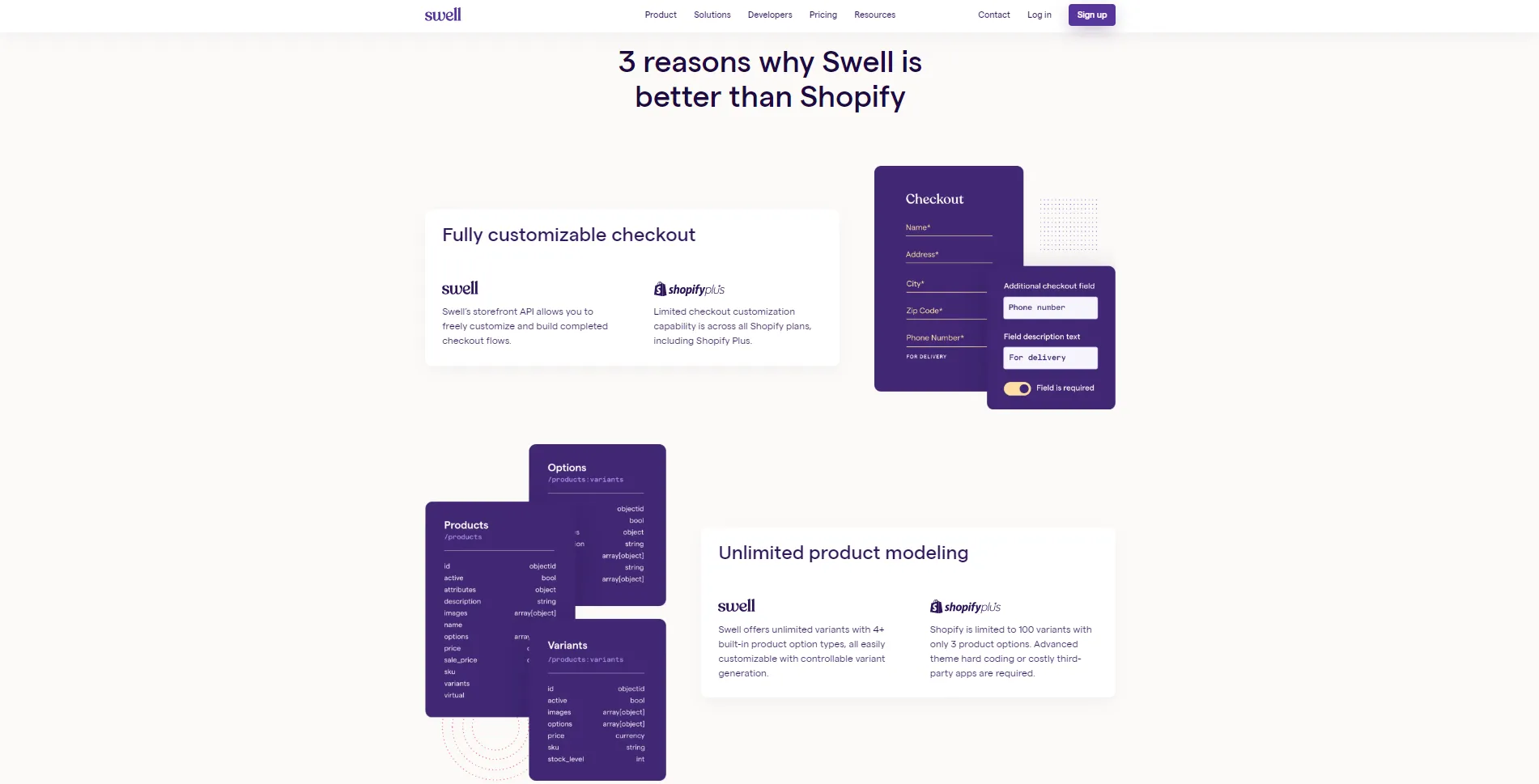
- Swell'i neden seveceksiniz?
- Örnekler:

Anahtar Çözümlerin açıklamaları, Eşsiz Özelliklerin açıklamalarına oldukça benzer. Kısa kopyalar veya uzun kopyalar olabilirler. Açıklama, uzunluğu ne olursa olsun, yazılımın çözüme nasıl ulaştığına, çözümün müşteriye nasıl yardımcı olduğuna veya çözümün müşteriler için neden önemli olduğuna odaklanmalıdır.
Temel Çözümler Bölümü için Açıklama Türleri:
- Kısa Açıklama (< 30 kelime)
- Ne zaman kullanılır:
- Çözüm yaygın olarak biliniyorsa ve başlık kendi kendini açıklıyorsa.
- Ne zaman kullanılır:
- Uzun Açıklama
- Ne zaman kullanılır:
- Çözüm aynı zamanda bir USP ise ve nasıl çalıştığını yazılımınızla benzersiz bir şekilde açıklayabilirsiniz.
- Ne zaman kullanılır:
Karşılaştırma sayfalarının çoğu, çözümlerini açıklamak için öğretici ve konuşma dilinin bir karışımını kullanır.
Anahtar Çözümler bölümündeki CTA mesajı, başlığı veya çözüm başlığını tamamlamalıdır. Örneğin Anahtar Çözümünüz “Basitlik” ise CTA mesajınız “Daha basit bir yol deneyelim” olabilir.
Anahtar Çözümler Bölümü için Tasarım
Temel Çözümler bölümü bulunan karşılaştırma sayfalarının %60'ı mesajlarını daha iyi iletmek için görseller kullandı. Geri kalan %40'lık kısım yalnızca metne güveniyor. Tıpkı Benzersiz Özellikler gibi, Anahtar Çözümler de bir noktayı eve götürmek için görsel bir yardıma ihtiyaç duyar.
Çözümlerinizin mesajını vurgulamak için simgeler, özel grafikler veya hazır görseller kullanabilirsiniz.
1. Simgeler
Temel çözümlerinizi görsel olarak açıklamak için yaygın olarak bilinen simgeleri kullanabilirsiniz. Some of the common icons used in comparison pages include headphones for customer support, gears for functionality, graph for growth, and so on.

2. Custom Graphics
Graphics for Key Solutions are an extension of the icons. They usually feature happy customers using a graphical version of the software and experience the solution.

3. Stock Images
Stock images are not very common on comparison pages. Only 9% of the comparison landing pages use stock images to describe a solution. Brands have used different stock images for different solutions.

Growfusely'nin Kararı:
- Anahtar Çözümler Formatı
- Başlık
- Çözüm Başlığı
- Uzun Açıklama
- görseller
- CTA
- Temel Çözümler Başlığı
- Temel Çözümler başlığınız şuna benzer olmalıdır:
- [İdeal Müşteri], [Anahtar Çözümü] nedeniyle [Ürününüzü] seviyor
- Temel Çözümler başlığınız şuna benzer olmalıdır:
- Çözüm Başlığı
- Başlığınız şöyle görünmelidir:
- [Anahtar Çözüm], [Müşteri Deneyimi] ile sonuçlanır
- Başlığınız şöyle görünmelidir:
- Çözüm Açıklaması
- Çözümünüzün ne kadar benzersiz olduğunu ve müşterilerin sorunlarını nasıl çözdüğünü açıklamak için uzun bir açıklama kullanın.
- Temel Çözümler CTA
- Ücretsiz Deneme CTA'sı Sunun
- Başlığı tamamlayan bir CTA mesajıyla destekleyin.
- Temel Çözümler Tasarımı
- Müşteri deneyimini iletmek için özel grafikler kullanın
- konumlandırma
- Her biri 3 çözüm içeren 2 ayrı Temel Çözüm seti oluşturun
- Eşsiz Özellikler bölümünü ve Güven Yapı Elemanları Bölümünü tamamlamak için her seti kullanın.
- Karşılaştırma sayfasının sonundaki 2. Temel Çözümler setini ve ardından son bir CTA'yı kullanın.
5. Güven Yapı Elemanları
Güven Oluşturma öğeleri, SaaS ürününüz hakkında 3. şahıslar tarafından yapılan geri bildirimlerdir. Geri bildirim incelemeler, referanslar, derecelendirmeler veya ödüller şeklinde olabilir. Diğer insanların ürününüz hakkında söylediklerini göstermek için bu öğeleri kullanabilirsiniz.
Bu unsurlar, ziyaretçilere ürününüzün pazarda iyi tanındığını garanti eder. Başkaları tarafından övülmek, kendi borazanınızı çalmaktan her zaman daha iyidir.
SaaS karşılaştırma sayfalarının %91'inin en az bir güven oluşturma unsuru kullandığını tespit ettik. Ancak, rakip karşılaştırma sayfalarında birden fazla özelliğin yer alması yaygın bir durumdur. En yaygın güven oluşturma unsurlarından bazıları şunlardır:
- Müşteri Görüşleri (%71)
- Başlıca Müşteriler (%37)
- Ödüller ve Takdirler (%31)
- Müşteri Yorumları (%23)
- Müşteri Başarı Öyküleri (%23)
- Piyasa Derecelendirmeleri (%20)
- Medya Kapsamı (%3)
Çoğu SaaS karşılaştırma sayfası, bu öğeleri neredeyse bir sonuç olarak sayfanın sonuna doğru konumlandırmıştır. Birkaç karşılaştırma açılış sayfası, Benzersiz Özellikleri vurgulamak ve Temel Çözümleri desteklemek için bu öğeleri yaratıcı bir şekilde kullanır.
SaaS markaları da bu unsurları kendileriyle rakipleri arasındaki farkları vurgulamak için kullanır.
Müşteri Görüşleri
Görüşler, topladığınız müşteri yorumlarıdır. Karşılaştırma sayfalarında USP'lerinizi, marka kimliğinizi, Benzersiz Özelliklerinizi, Temel Çözümlerinizi, kullanıcı deneyiminizi, müşteri başarı öykülerinizi veya müşteri sadakatinizi iletmek için referanslar kullanılabilir.
Çoğu marka, referanslar için yalnızca metin kullanır. Ancak, birkaç marka orijinalliği göstermek için video referansları kullanır. Video referanslarında bile, ana mesaj metinde vurgulanır.

Bir Tanıklığın Temel Unsurları:
- Müşteri Alıntısı
- Müşterinin Adı
- Müşteri Tanımı
- Müşterinin Şirket Adı
- Müşterinin Resmi / Videosu
Bazı karşılaştırma sayfaları, referansları müşteri başarı öyküleri ve örnek olaylarla ilişkilendirir. Bu şekilde, ürünlerinin bir sektörde başarıya ulaşmada nasıl etkili olduğunu gösterebiliyorlar.

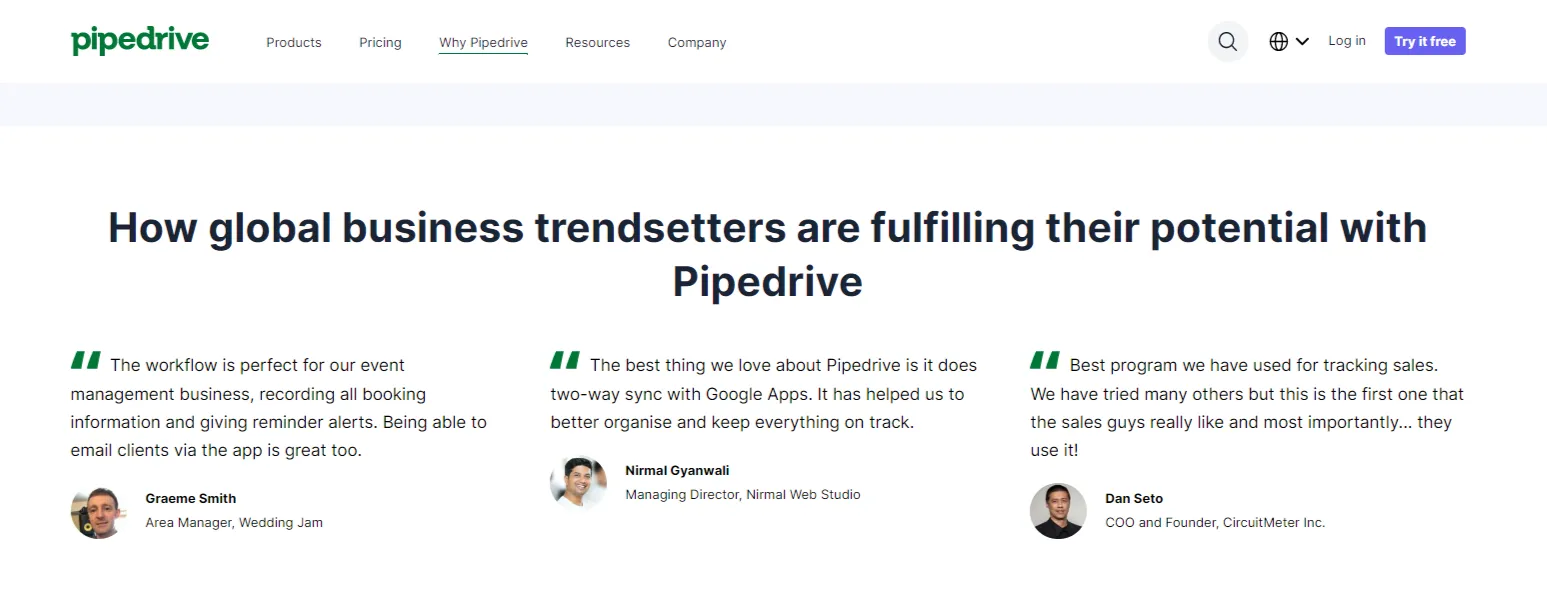
Birçok karşılaştırma sayfası, referanslarını tek bir bölümde bir araya getirir. Bu bölümlerde farklı müşterilerden 3 referans bulunmaktadır. Bunu yaparken, bireysel referanslar önemini kaybeder.
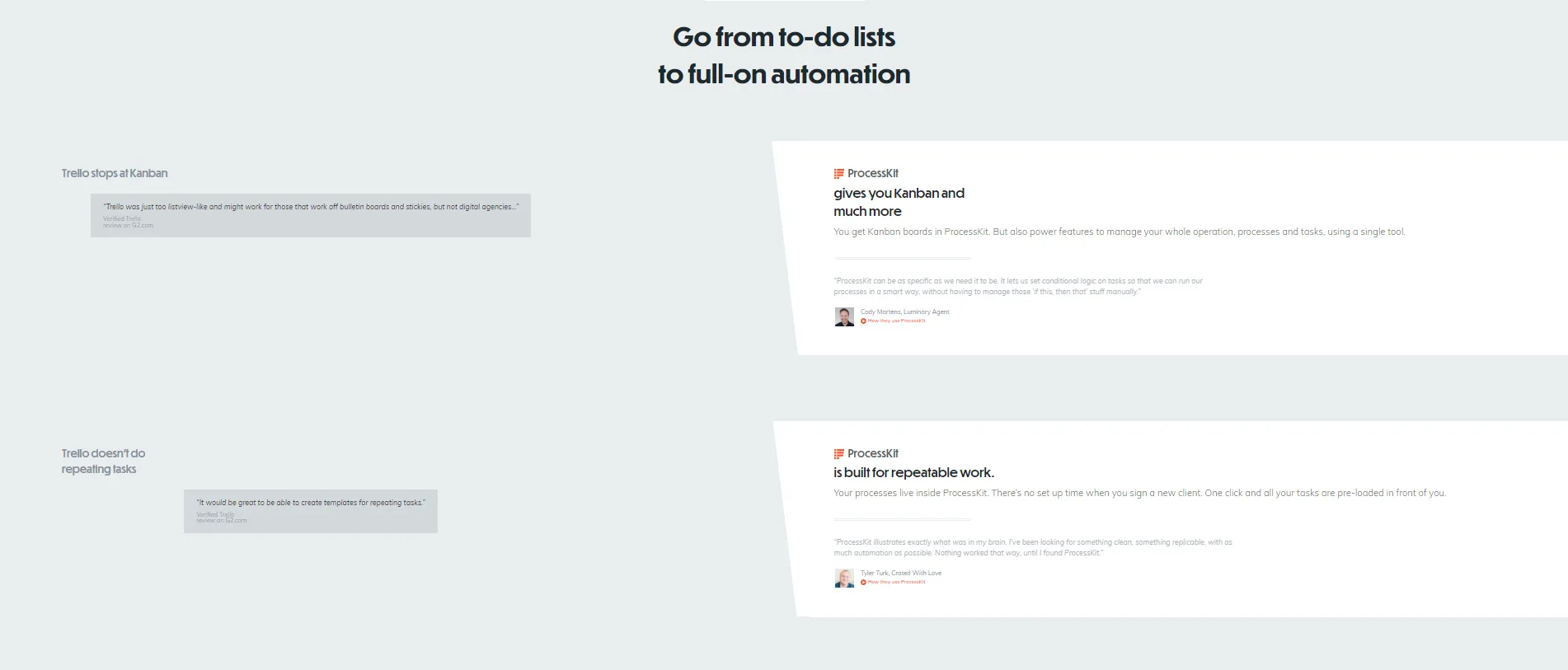
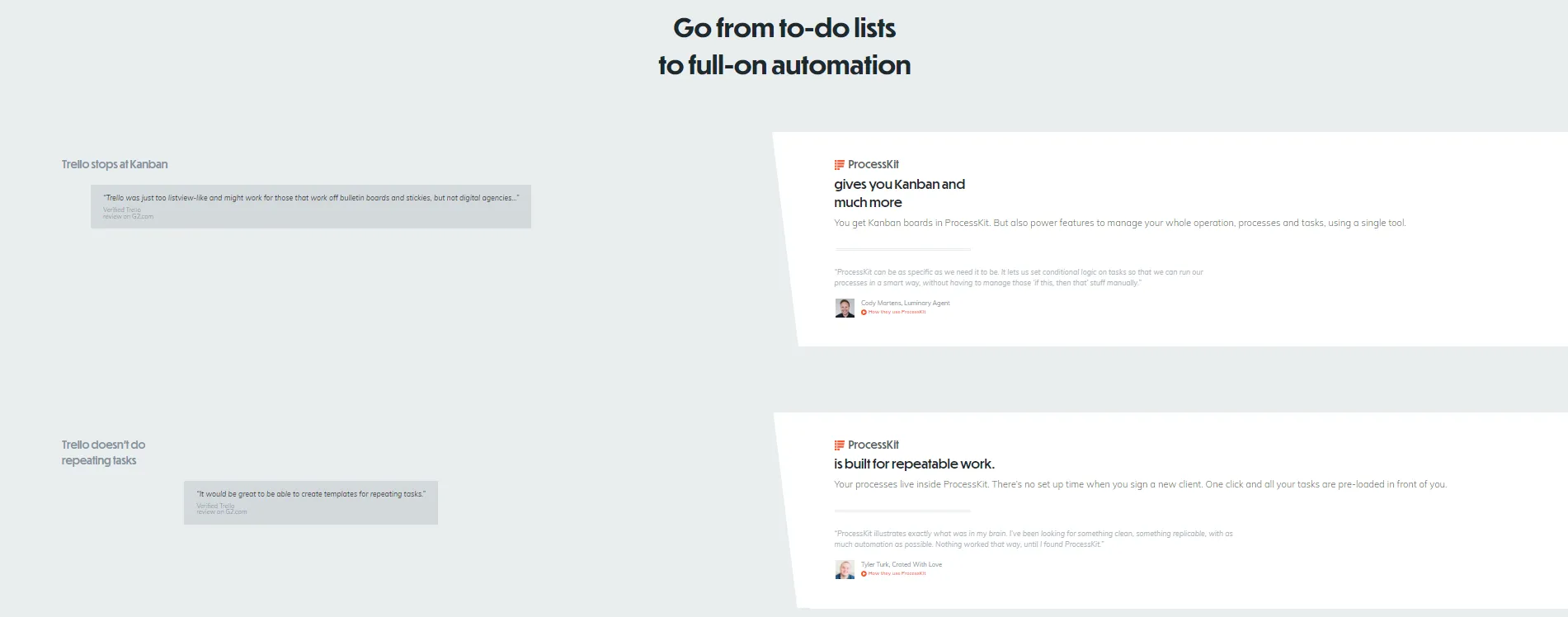
Her referansı ayrı ayrı vurgulamak, mesajlarına ağırlık verir. Farklı müşterilerden alınan görüşler, farklı unsurları desteklemek için kullanılabilir. Örneğin Processkit, rakip karşılaştırma sayfasında 3 referans kullandı ve her referans, ürünü ile rakibi olan Trello arasındaki farkı destekliyor.
Ana müsteriler
Müşterileriniz arasında büyük markalar varsa, onları gösterin. Bu unsur, etkileyici pazarlama ile aynı prensipte çalışır. İnsanlar bir ürünü kullanan başarılı şirketler gördüklerinde, o ürünü başarı ile ilişkilendirirler.
Karşılaştırma sayfaları, ünlü müşterilerinize hava atmak için doğru yerlerdir.
Format oldukça basit. Tek ihtiyacınız olan iyi bir başlık ve müşterilerinizin logoları. Bu kadar.

SaaS rakip karşılaştırma sayfalarının çoğu, başlıca müşteri logolarının yanı sıra toplam müşterilerinin bir basketbol sahası rakamından bahseder.
Ödüller ve Tanıma
Ödüller ve takdirler nadirdir, bu nedenle yalnızca birkaç marka karşılaştırma sayfalarında bunlara yer verir. Bunlar, endüstri mükemmelliğinin tanınmasıdır ve iddianıza güvenilirlik kazandırır.

Medyadan, müşteri inceleme sitelerinden, araştırma ajanslarından, eleştirmen sitelerinden vb. gelen ödülleri ve takdirleri öne çıkarabilirsiniz. SaaS karşılaştırma sayfalarında yer alan en yaygın ödüller, G2 Crowd ödülleri ve takdirlerinden gelir. Yalnızca birkaç marka, medya, eleştirmen incelemeleri veya araştırma markaları tarafından ödüllere ve tanınmaya sahiptir.

Çoğu karşılaştırma sayfası, ödüllerini sayfanın sonuna doğru gösterir. Bu bölüm, güvenilirliğin nihai bir işareti olarak kullanılır. Bu bölümün konumu, ilettiği mesajı değiştirebilir.
Bu öğeleri nasıl kullandığınız, ödülün veya tanınmanın türüne bağlıdır. Marka için bir şey kazandıysanız, bunu bir sayfanın başında sergilemek en iyisidir. Ödül belirli özellikler veya çözümlerle ilgiliyse, bunları ilgili bölümlerinin yanında kullanabilirsiniz.
Musteri degerlendirmeleri
Müşteri yorumları, müşteriler tarafından üçüncü taraf web sitelerinde verilen geri bildirimlerdir. Bunlar inceleme siteleri, topluluk forumları, google incelemeleri veya sosyal medya siteleri olabilir. Referanslarla aynı amaca hizmet ederler, ancak bağımsız kaynaklardan geldikleri için daha güvenilirdirler.
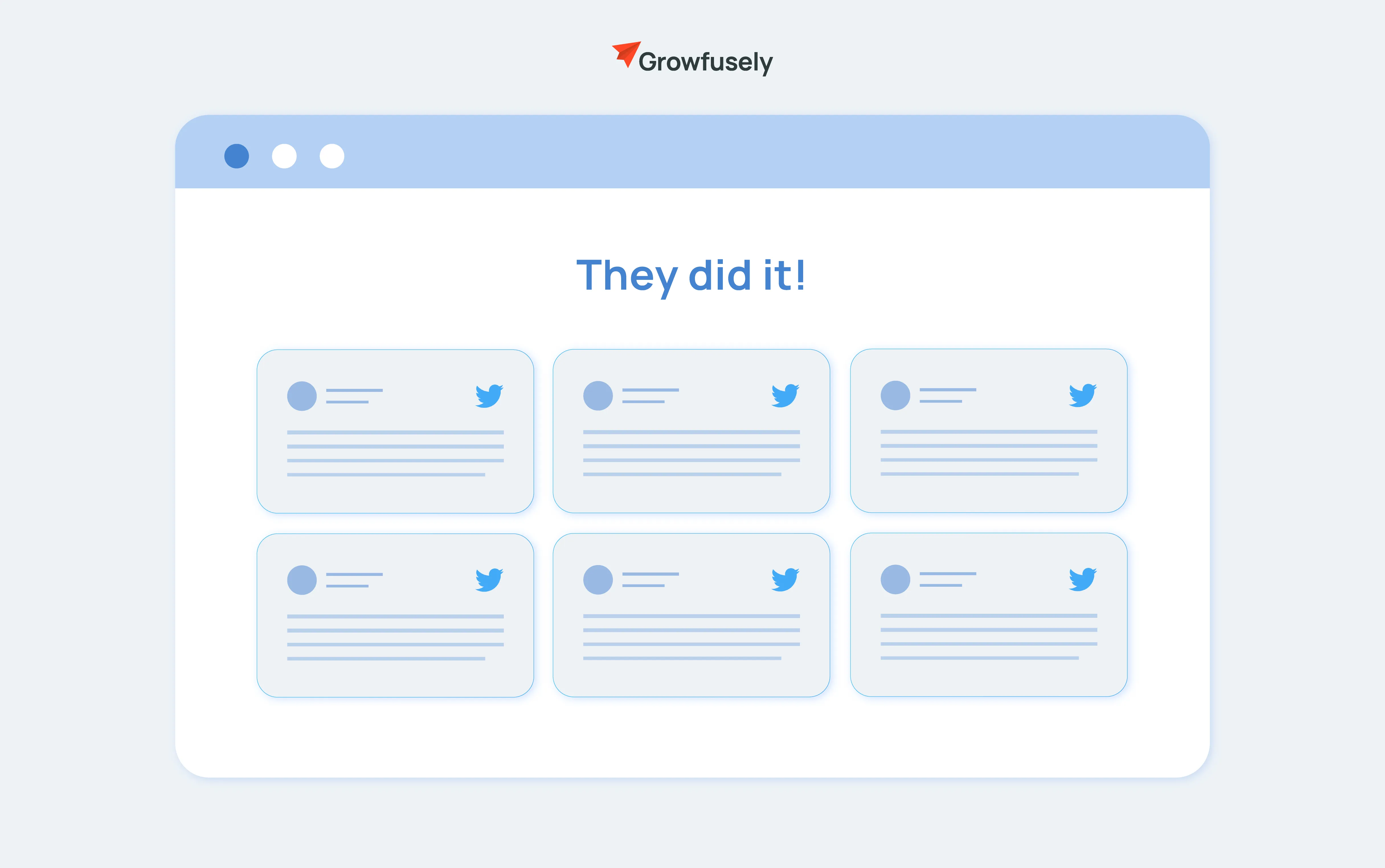
Çoğu karşılaştırma sayfası, müşteri yorumlarının ekran görüntülerini alır ve olduğu gibi sunar. SaaS markaları için müşteri incelemeleri için en yaygın kaynaklar G2 Crowd, Capterra ve Twitter'dır.

Genel bir açıklama yapmak yerine kişisel bir hikaye anlatan müşteri incelemelerine bakmalısınız. Yukarıdaki görselde, Notion'ın kişisel ve anlatı unsuru olan incelemeler kullandığını görebilirsiniz.
Referansları kullandığınız gibi müşteri yorumlarını da kullanabilirsiniz. Eşsiz Özelliklerinizi ve Temel Çözümlerinizi vurgulamanıza yardımcı olabilirler.

Referanslar gibi, müşteri yorumları da karşılaştırma sayfasına dağılmış olabilir. Her inceleme grubu, farklı özelliklerin veya çözümlerin önemini vurgulayabilir.
Müşteri Başarı Öyküleri
Müşteri başarı öyküleri, ziyaretçilere SaaS ürününüzle birisinin hedeflerine ulaştığını anlatır. Bu bölüm “Onlar yapabiliyorsa sen de yapabilirsin” diyor.
Karşılaştırma sayfaları genellikle hikayenin tamamını içermez. Merkezi mesaj, ayrıntılı vaka çalışmasına bir bağlantıyla birlikte sayfada gösterilir. Bu mesaj genellikle müşteriden SaaS ürününü doğrudan tavsiye eden veya özelliklerini öven bir alıntıdır.

Müşteri Başarı Öyküleri, referansların bir uzantısıdır. Başkalarının markaya zaten güvendiğini ve bundan memnun olduğunu göstererek güven oluştururlar.
Bu başarı öyküleri genellikle karşılaştırma sayfasının en altında yer alır. Çoğu zaman referanslar gibi görünürler. Yalnızca ayrıntılı vaka incelemeleriyle bağlantılıdırlar.
Bir başarı öyküsünün tek seferlik bir şey olmadığını göstermek için farklı müşterilerin vaka incelemeleri sayfa boyunca dağıtılabilir. Birden çok müşterinin başarı öykülerini göstererek, ürününüzü kullanmanın bir istisna değil norm olduğunu anlatmış olursunuz.
Kullanıcı Derecelendirmeleri

Ürün inceleme sitelerindeki derecelendirmeler, bireysel incelemeler veya referanslardan daha tarafsız kabul edilir. Onlar çok sayıda müşterinin kolektif sesidir. SaaS karşılaştırma açılış sayfaları, G2 Crowd veya Capterra'dan alınan derecelendirmeleri gösterir.

Karşılaştırma sayfalarının yalnızca %20'sinin puanlarını göstermesinin bir nedeni var. Çoğu markanın iyi bir puanı olmayabilir. Bunu müşteriler de anlıyor. Bu nedenle, herhangi bir büyük inceleme web sitesinde iyi puanlarınız varsa, bunu rakip karşılaştırma sayfanızda gösterin.
SaaS karşılaştırma sayfaları, genel derecelendirmelerinin yanı sıra kullanım kolaylığı, müşteri hizmetleri kalitesi, kurulum kolaylığı vb. gibi bireysel özellik derecelendirmelerini gösterir.
Pek çok güven oluşturma unsuru gibi, derecelendirmeler de genellikle karşılaştırma sayfasının sonunda gösterilir. Bunu, son bir eylem çağrısı izler.
Medya Kapsamı
SaaS markaları arasındaki medya kapsamı, mükemmel derecelendirmelerden bile daha seyrek. Bu nedenle, SaaS karşılaştırma sayfalarının yalnızca %3'ünün bir tür medya kapsamını vurguladığını gördük.
Markanızı öne çıkarmak için haber değeri olan bir şey yapmanız veya bir medya ajansına ödeme yapmanız gerekir. Medya ajansı ne kadar büyükse, etki o kadar büyük olur. Örneğin Freshbooks, Forbes, New York Times ve Bloomberg gibi ünlü medya markaları tarafından öne çıkarıldığını gösteriyor.

Markanız medyada yer aldıysa, karşılaştırma sayfanızda sergilemelisiniz. Güvenilirliğinize ve sektördeki tanınırlığınıza ek ağırlık verecektir. İnsanlar, adınızı haberlerde çıkarmanın kolay olmadığını biliyor. Büyük bir medya markası tarafından öne çıkmak başlı başına büyük bir başarı olarak görülüyor.
Öte yandan, genel kitle tarafından tanınan küçük medya markalarına yer vermemelisiniz. Bu bölümü yalnızca markanız veya SaaS ürününüz tanınmış bir gazete, dergi veya medya web sitesinde yer aldıysa kullanın.
Diğer güven oluşturma öğelerinin aksine, Medya kapsamı sayfanın üst kısmında, ilk CTA'dan hemen sonra gösterilir. Haberlerde olmakla ilgili prestij budur.
Trust Building Elements için Metin Yazarlığı
Bu bölüm çok az metin yazarlığı gerektirir. Siz sadece manşetle ilgilenin ve gerisini insanların sözlerine bırakın.
Güven oluşturma unsurlarına ilişkin ortak başlıklardan bazıları şunlardır:
- Müşteri Görüşleri
- Müşterilerimiz Bizim İçin Ne Diyor?
- [Ürününüz], [Müşteri Sorunlarını] çözer
- [Ürününüz], [Anahtar Çözüm] sunar
- Ana müsteriler
- İyi Şirkettesiniz
- Değerli Müşterilerimiz
- [Ürününüz], Dünya Çapında [Müşteri Sayısı] Tarafından Güvenilirdir
- Ödüller ve Tanıma
- [Ödül Başlığı]
- Eleştirmenler Tarafından Tanındı
- Ödüllü [Ürün Tipi]
- Musteri degerlendirmeleri
- Müşterilerimizin hakkımızda söyledikleri
- İşte kullanıcıların [Ürününüz] hakkında söyleyecekleri
- Müşteri Başarı Öyküleri
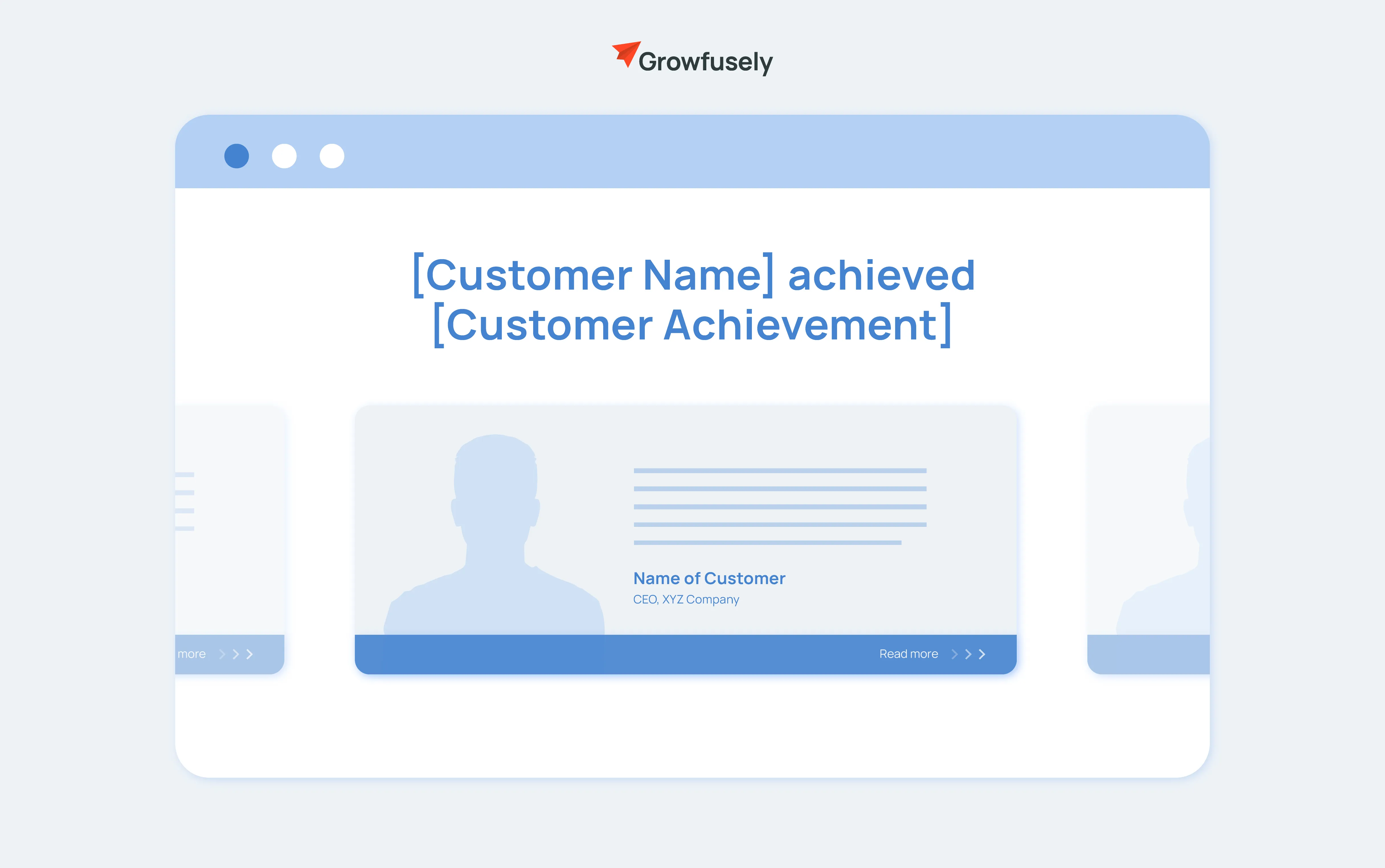
- [Müşteri Adı], [Ürününüz] ile [Müşteri Başarısı] elde etti
- [Ürününüz], [Müşteri Adı]'na [Müşteri Başarısı] konusunda yardımcı olan [Anahtar Çözüm] sağlar.
- Kullanıcı Derecelendirmeleri
- En Çok Oy Alan [Ürün Türü]
- En Yüksek Dereceli [Anahtar Çözüm]
- Medya Kapsamı
- [Ürününüz], [Medya Markası]'nda yer aldı
- [Medya Markasından] [Medya Kapsamından Alıntı]
Güven inşa etme unsurlarının çoğu kendi kendini açıklamaktadır. Yani onlar için bir başlığa bile ihtiyacınız yok. Bunlar, müşteri incelemelerini, ödülleri, medya kapsamını ve pazar derecelendirmelerini içerir. Ancak, insanlara orijinalliklerinden emin olmanız gerekir.
Kaynağa bir bağlantı ekleyerek güven oluşturma unsurlarının gerçekliğini iletebilirsiniz. Bu, referanslar dışındaki herhangi bir öğe için yapılabilir. Özgünlüğü aktarmanın diğer yolu tasarım ve sunumdur.
Güven Oluşturan Unsurlar için Tasarım
Bu bölümün elemanlarının tasarımla giydirilmesi gerekmez. Bu bölümdeki görsellerin amacı özgünlüğü iletmektir. Güven inşa eden unsurlar “Tasarlanmış” görünmemelidir.
Bu bölümdeki görsellerin çoğu doğrudan kaynaktan geliyor. Müşteri incelemelerini, derecelendirmelerini, medya kapsamını ve ödülleri kaynak web sitesinde olduğu gibi çıkarabilirsiniz. Tek ihtiyacınız olan iyi ekran görüntüleri.
Bunları sayfanın temasına uyacak şekilde yeniden tasarlamak cazip gelebilir. Ancak, kaynağın görsel markasını eşleştirmek daha fazla özgünlük sağlar. Aşağıdaki görsellerde güven inşa eden unsurların kaynaklarını nasıl yansıttığını görebilirsiniz.

Öğeleri görsel olarak çekici görünecek şekilde düzenlemeniz yeterlidir. Özgünlükleri bozulmadan kaldığı sürece, onların etrafında tasarımlar ve desenler oluşturabilirsiniz.
Tasarımda özgürlük, Görüşler, Müşteri Vaka Çalışmaları ve Büyük Müşteriler ile mümkündür. Bunların her biri için müşterinin marka logosu en önemli görsel unsurdur. Müşterinizin logoları, karşılaştırma sayfanızın temasıyla eşleşmese bile, olduğu gibi göstermelisiniz. Burada yine, özgünlüğün iletilmesi çok önemlidir.
Görüşler ve Müşteri Vaka Çalışmaları için şirket logosunun yanına müşterinin bir resmini de ekleyebilirsiniz.
Growfusely'nin Kararı:
- En az 3 farklı güven oluşturma öğesi kullanın
- Temel Çözümleri ve Benzersiz Özellikleri desteklemek için bunları kullanın
- Farklılaştırıcı faktörleri vurgulamak için bunları kullanın
- Güven İnşa Eden Unsurlar
- Referanslar, Müşteri Yorumları ve Müşteri Başarı Hikayeleri için
- Müşteriler [Ürününüzü] Neden Seviyor?
- Derecelendirmeler, Ödüller ve Takdir için
- En Yüksek Dereceli [Ürün Kategorisi]
- Büyük Müşteriler İçin
- İyi Şirkettesiniz
- Medya Kapsamı İçin
- [Medya Markasından] [Medya Kapsamından Alıntı]
- Referanslar, Müşteri Yorumları ve Müşteri Başarı Hikayeleri için
- Güven Oluşturan Öğeler Tasarımı
- Kaynağa sadık kalın
- Logoları Vurgula
- Kaynak Web Sitesinin Tasarımını Dahil Edin
- Kaynağa sadık kalın
- konumlandırma
- Güven oluşturucu öğeleri sayfa boyunca dağıtın
- Sayfanın Başı: Medya Kapsamı, Ödüller ve Takdirler
- Sayfanın Ortası: Görüşler, Müşteri Yorumları, Piyasa Derecelendirmeleri
- Sayfanın Sonu: Müşteri Başarı Öyküleri ve Büyük Müşteriler
- Güven oluşturucu öğeleri sayfa boyunca dağıtın
- Bazı Güven Oluşturma öğelerini diğerleriyle birlikte de kullanabilirsiniz.
- Güven Oluşturan Öğe Kombinasyonları:
- Görüşler ve Müşteri Başarı Öyküleri
- Müşteri Yorumları ve Derecelendirmeleri
- Müşteri Yorumları ve Başlıca Müşteriler
- Güven Oluşturan Öğe Kombinasyonları:
6. Farklılaştıran Faktörler
Bunlar, ürününüzü rekabetten ayıran faktörlerdir. Farklılaştırıcı faktörler, bir markanın kimliğinin ve felsefesinin bir uzantısıdır. Bir markanın USP'sini ve ürünlerinin nasıl benzersiz bir müşteri deneyimi sağladığını vurgulamaya yardımcı olurlar.
Bu bölüm, niş bir kitleye odaklanan SaaS markaları için çok daha önemlidir. Farklılıkları kullanarak, ürününüzün nasıl ideal bir müşteri tipi veya belirli bir amaç için özel olarak üretildiğini iletebilirsiniz.
Bu bölüm, rakip karşılaştırma açılış sayfalarında aşağıdakileri göstermek için kullanılır:
- özelliklerdeki farklılıklar
- ürün kullanımındaki farklılıklar
- müşteri deneyimindeki farklılıklar
- benzer çözümlere farklı yaklaşımlar
- her ürünün nasıl farklı bir amacı vardır
- rakip ürünlerin dezavantajları
Araştırmamızda, karşılaştırma sayfalarının %66'sının kendileriyle rakipleri arasındaki önemli farklılıkları vurguladığını bulduk. Tek bir rakiple karşılaştırma yapıyorsanız bu bölüm, karşılaştırma tablosundan sonra sayfadaki en önemli ikinci öğedir.
Karşılaştırma sayfaları, özellikler, çözümler, ürün amacı, müşteri incelemeleri, derecelendirmeler ve marka felsefesindeki farklılıkları vurgular. Markaların %63'ü, ürünlerinin USP'sini vurgulamak için farklılaştırıcı faktörler kullanıyor. Ve karşılaştırma sayfalarının %49'u özellik ve çözümlerdeki farklılıkları vurguluyor.
Birkaç marka, rakip karşılaştırma açılış sayfalarının tamamını farklılaştırıcı faktörler etrafında şekillendirdi. Örneğin, Signature'ın karşılaştırma sayfası tamamen, ürünlerinin rakipleri olan DocuSign'a kıyasla ne kadar basit olduğuna odaklanıyor.

Signaturely özellikleri, çözümleri, marka kimliğini, ürün amacını ve müşteri incelemelerini karşılaştırdı. Kullanım kolaylığı ve sadeliği nedeniyle Signaturely'nin daha iyi bir seçim olduğunu göstermek için bu faktörlerin her birini kullandılar.
Müşteri incelemelerini ve derecelendirmelerini karşılaştırmak, farklılaştırıcı faktörler için noktalama işareti görevi görür. Güven oluşturma öğeleri, özellik ve çözümlerdeki farklılıkların farklı kullanıcı deneyimleri yarattığını göstermek için kullanılır.
SaaS markaları, karşılaştırma sayfalarında farklılaştırıcı faktörleri eşit olarak dağıtır. Marka kimliği, ürün amacı, USP'ler veya kullanıcı deneyimindeki farklılıklar genellikle sayfanın en üstüne konur. Ya açılış CTA'sının yanına ya da hemen sonrasına yerleştirilirler.

Özellikler ve çözümlerdeki farklılıklar sayfa boyunca dağıtılır. Genellikle özellikteki bir fark, çözümdeki farkla da bağlantılıdır. Bu farklılıklar, hem SaaS markasının hem de rakiplerinin müşteri incelemeleri ile desteklenmektedir.
SaaS karşılaştırma sayfaları, farklılıklar kisvesi altında rakiplerinin dezavantajlarına da dikkat çekiyor. Bu da sayfanın başında yapılır ve sayfa boyunca devam eder.

Farklılaştıran Özellikler ve Çözümler
Ürününüz rakiplerinizle aynı özelliklere sahip olduğunda ve aynı çözümleri sunduğunda, onların ne kadar farklı olduğunu göstermeniz gerekir.
Ürününüz daha mı verimli? Kullanımı daha mı kolay? Belirli bir müşteri türü için daha mı iyi çalışıyor? Ürününüzün yapabileceği ve rakibinizin yapamayacağı şeyler var mı?
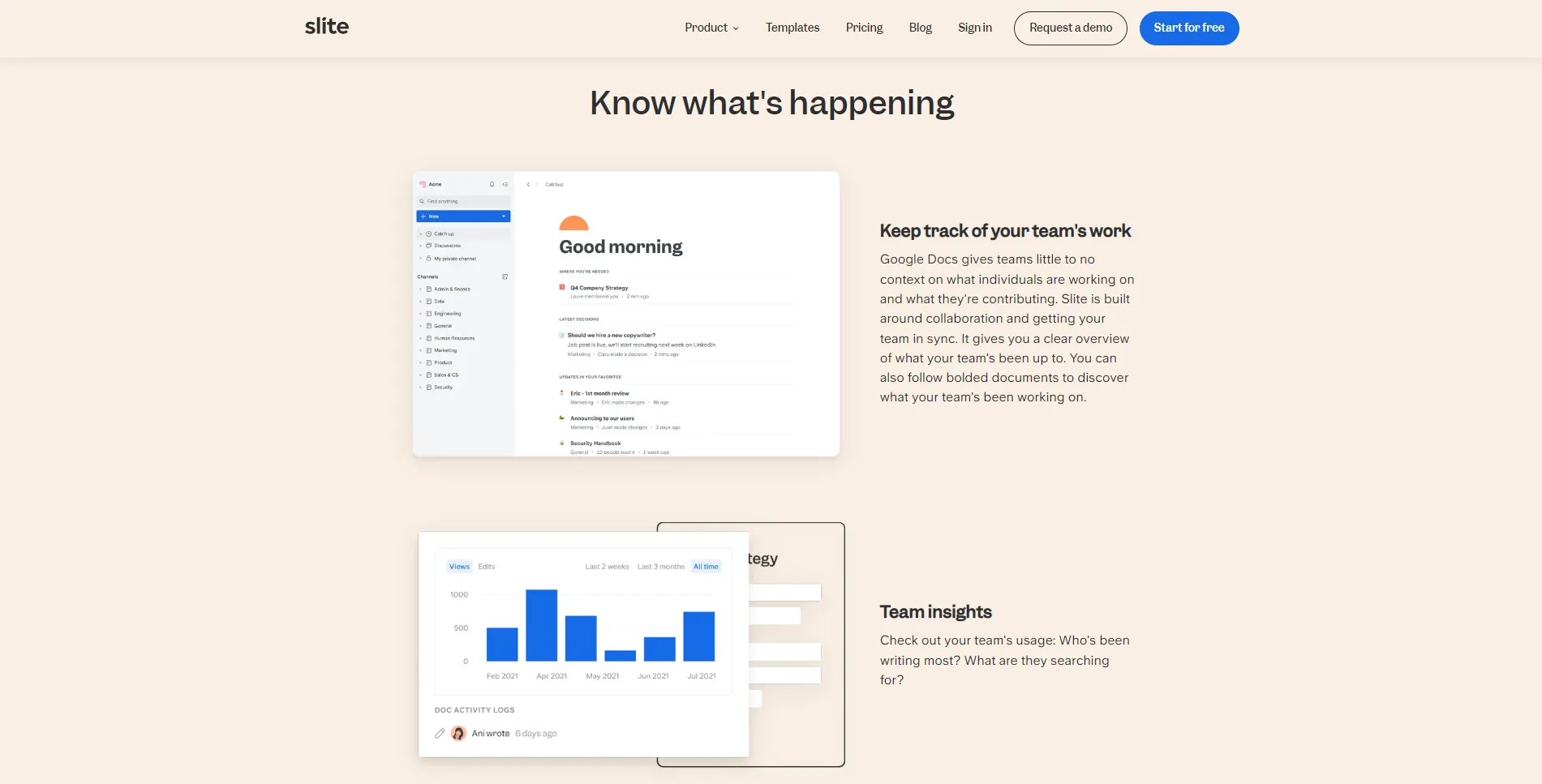
Özellikleri ve çözümleri karşılaştırarak cevaplamanız gereken sorular bunlar. Özellikler ve çözüm farklılıklarına harika bir örnek, Slite'nin Google Dokümanlar ile karşılaştırma sayfasıdır .

Slite, özelliklerini Google Dokümanlar'ınkilerle karşılaştırarak, ürününün nasıl daha kolay organize edildiğini ve işbirliği için daha iyi olduğunu gösteriyor.

Ürününüzü rakibin ürününe karşı kullanmanın nasıl bir şey olduğunu göstermek için bu tür farklılıkları kullanabilirsiniz. Özellikler ve çözümlerdeki farklılıklar, ideal müşterilere ve ürünlerin amacına da ince bir şekilde işaret eder.
Yukarıdaki örneklerde Signaturely, basit ve anlaşılır süreçler için yapıldığını, Slite ise ekip çalışması için harika olduğunu söylüyor.
USP'leri, Marka Felsefesini ve Ürün Amacını Farklılaştırmak
Ürünlerin amacı, USP'ler ve marka felsefesindeki farklılıkları tanımlayarak birkaç karşılaştırma sayfası açılır. Bu tür açılış ifadeleri, karşılaştırma açılış sayfası boyunca tekrar ziyaret edilir.
Bu ifadeler, farklılıkları vurgulamaktan çok, bir rakibin ürünü yerine neden kendi ürününü seçmesi gerektiğini anlatmak içindir.
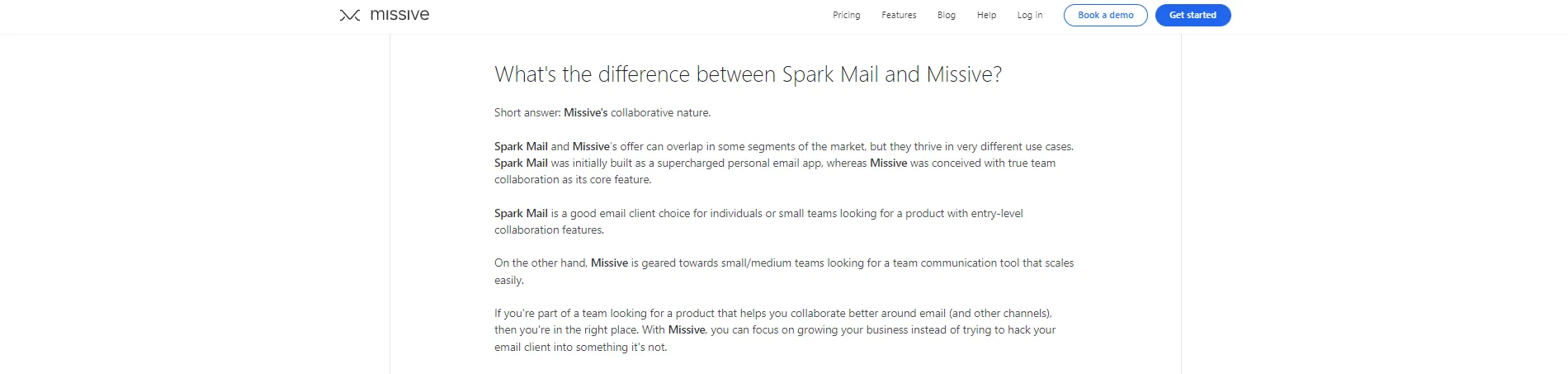
Birkaç marka da rakiplerini övmek için bu bölümü kullandı. Bunu yaparken, rakibin kusurlarını vurgularken önemsiz olmadıklarını gösterirler. Aynı zamanda büyük bir güven göstergesidir. Övgü beyanları bir alçakgönüllülük ve şeffaflık duygusu taşır. Bu, okuyucunun içeriğin geri kalanı hakkındaki algısını etkiler.

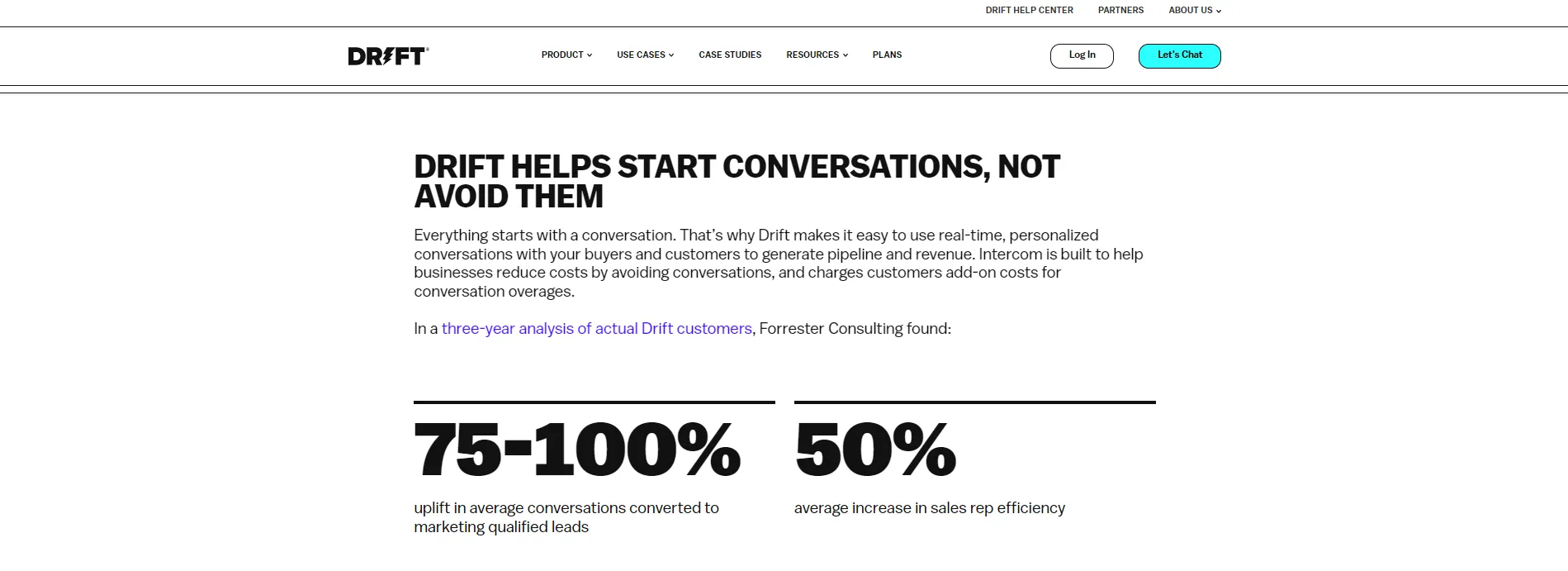
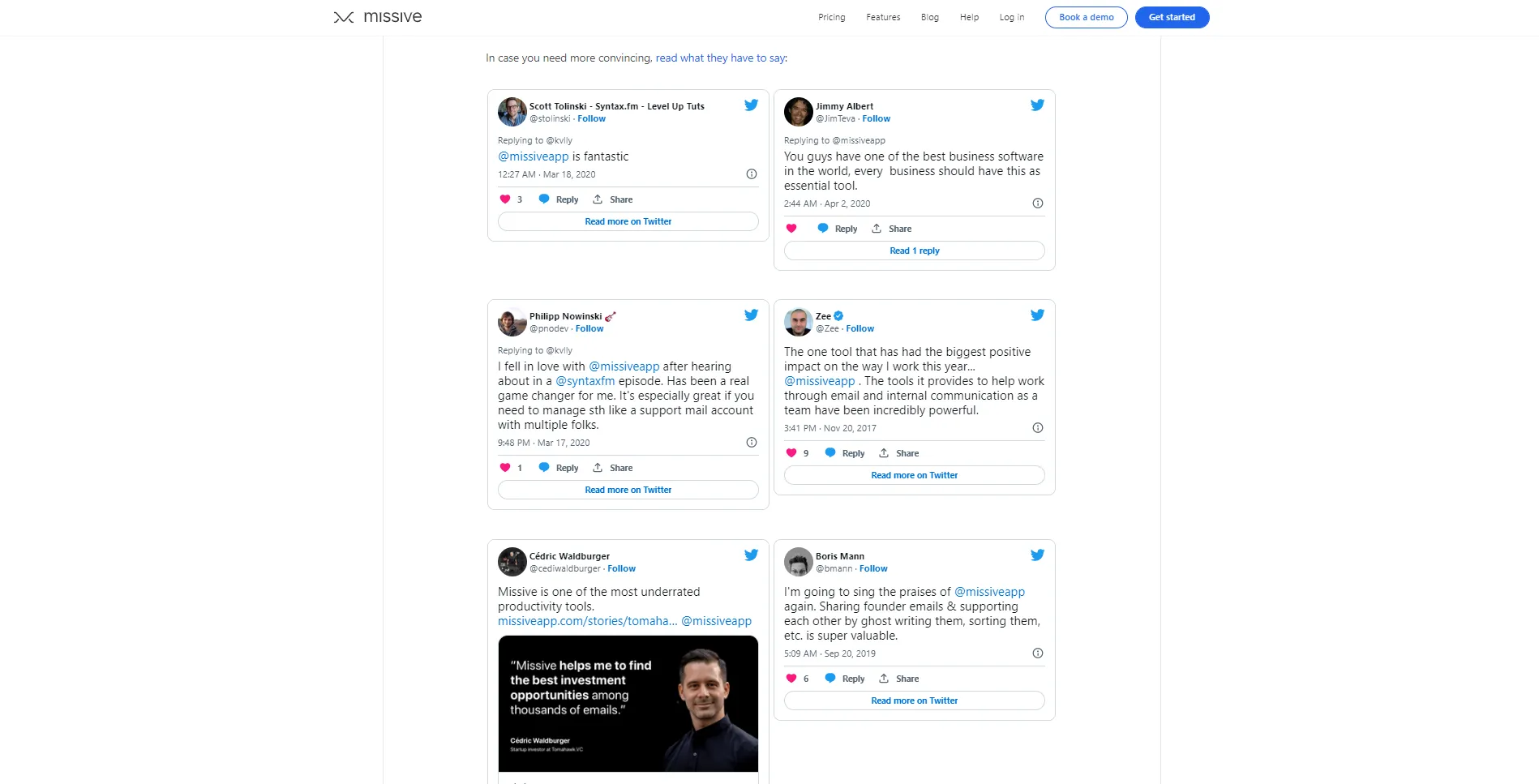
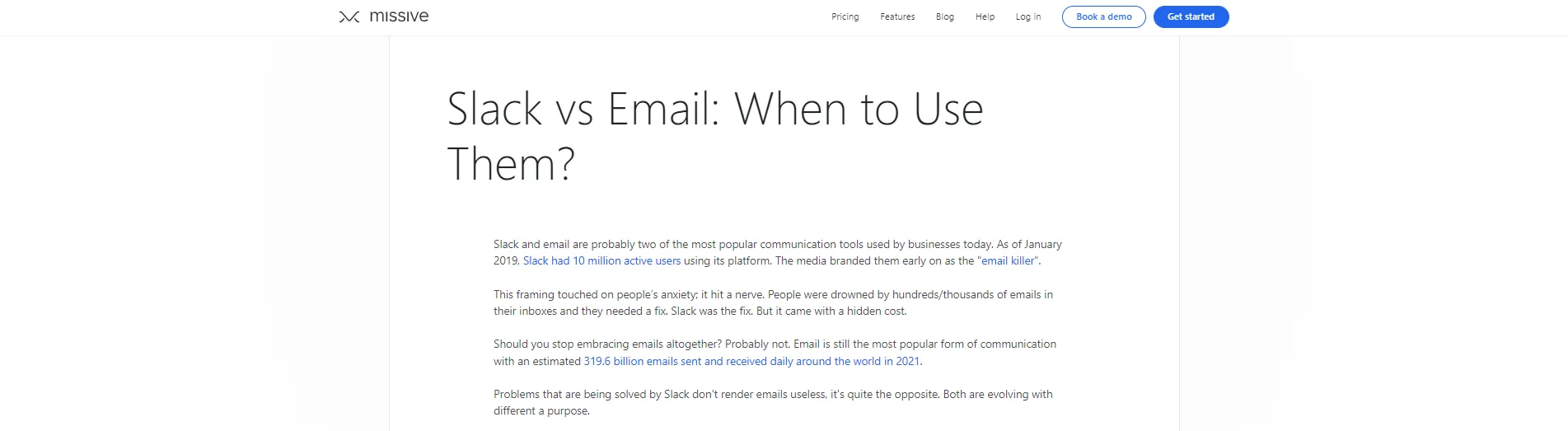
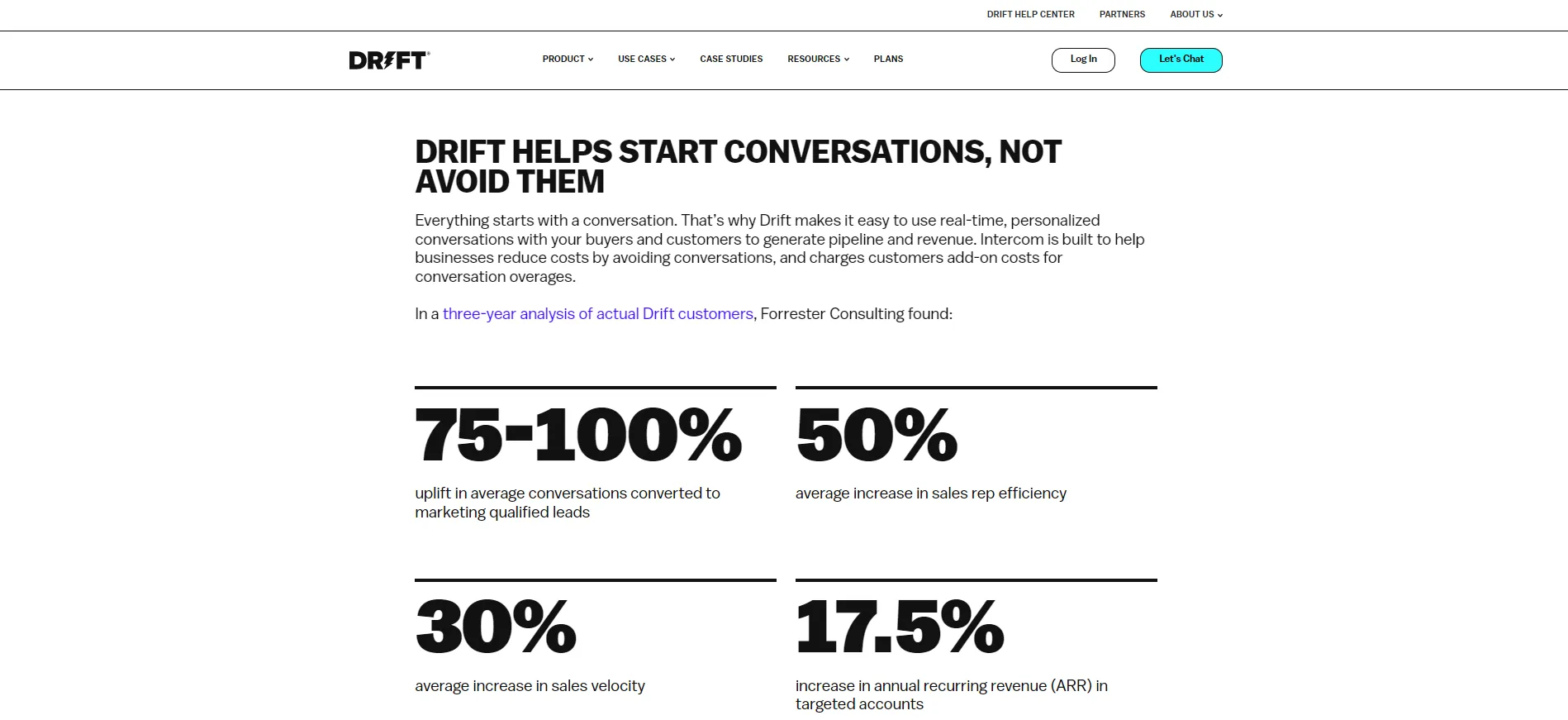
Drift ve Missive, rakiplerini bir şey için övüyor. Missive'in içeriği daha gerçek hissettirse de. Slack'in popülaritesinin ve piyasayı değiştirmede oynadığı rolün farkındalar. Ancak o zaman ürünlerindeki farklılıklardan bahseder.
Hatta bazı SaaS karşılaştırma sayfaları, belirli bir kullanıcı türü için rakiplerini önerir.
Bu tür öneriler yalnızca niş kitlelerini açıkça tanımlayan karşılaştırma sayfalarında görülür.

Missive, rakiplerinin belirli insan türleri için harika olduğunu söylüyor. Aynı zamanda, bu tavsiye çizgisi onların dezavantajlarını da vurgulamaktadır. Ayrıca, Missive'in SparkMail'i sınırlı bir kitle türü için tavsiye ederken kendisini daha geniş bir hedef kitle için önerdiğine dikkat edin.
Misyoner bunu oldukça akıllıca yaptı. Bununla birlikte, birkaç SaaS markası da rakiplerini tavsiye ederken alaycı tonlar kullanmıştır. Bu tür ifadeler, rakipleri olduğu kadar rakibin müşterilerini de küçük düşürmek için kullanılır.
Farklı Müşteri Yanıtları
Araştırmamızda, SaaS karşılaştırma sayfalarının %26'sının, ürünlerinin kullanıcılar için nasıl daha iyi olduğunu göstermek için rakiplerin incelemelerini kullandığını bulduk. Karşılaştırma sayfalarının %9'u, G2 Crowd gibi inceleme sitelerinden alınan kullanıcı puanlarını da gösteriyor.
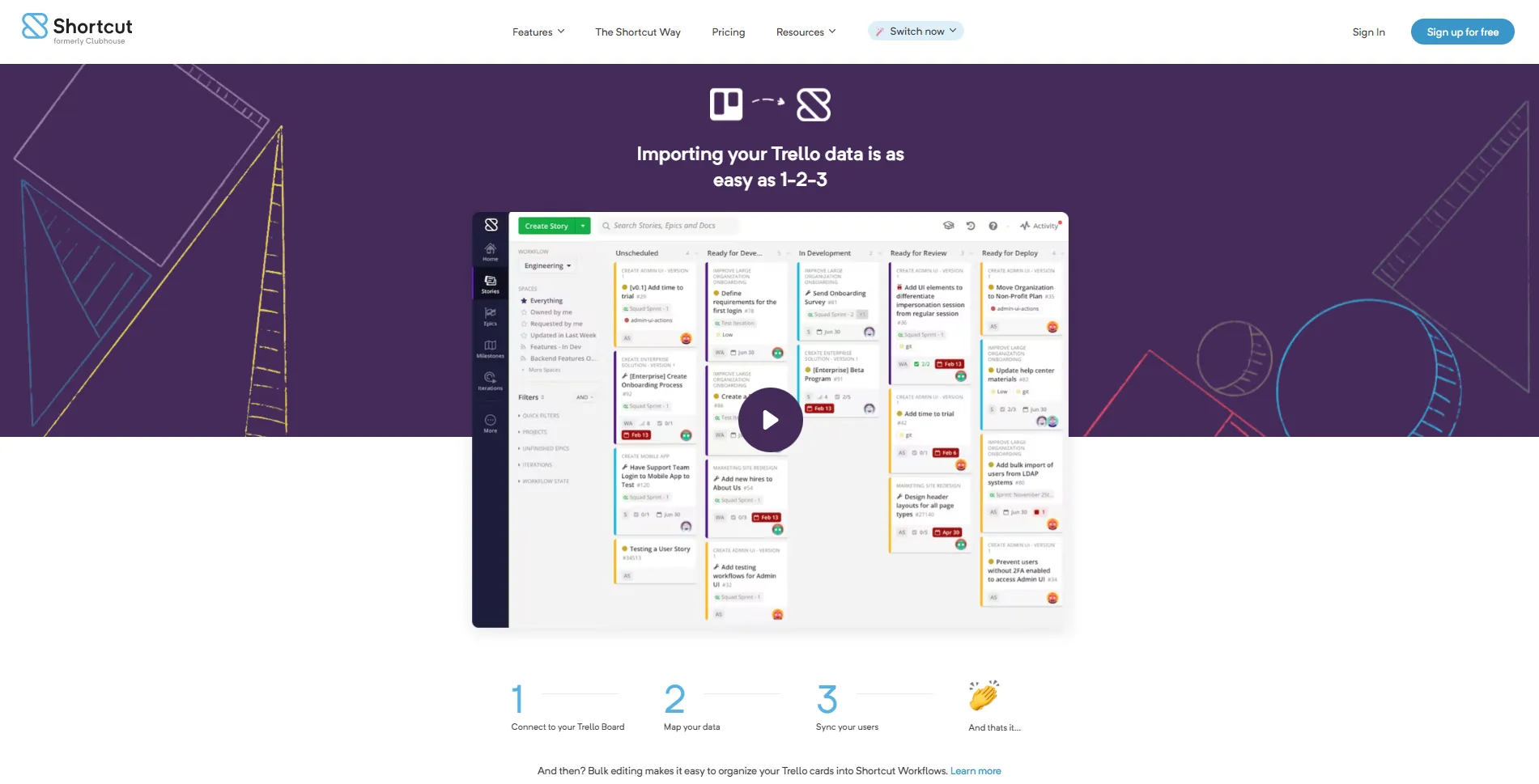
Müşteri incelemeleriyle karşılaştırmaya harika bir örnek, ProcessKit'in Trello ile karşılaştırma sayfasıdır .

Processkit, ürününün karmaşık iş akışlarına sahip daha büyük ekipler için nasıl iyi çalıştığını gösterir. Aynı zamanda Trello'yu temel ve yetersiz bir görev yönetim aracı olarak sunuyorlar. Bunu sergilemek için Trello'nun müşteri incelemelerini kendi yorumlarının karşısına koydular.

SaaS karşılaştırma sayfaları, bu tür incelemeleri göstererek okuyucuya rakibini seçen kişilerin mutsuz olduğunu söyler. Bu karşılaştırma, okuyucunun göç etmesi için bir başka neden olarak sunulur.
Birkaç SaaS karşılaştırma sayfası, rakiplerine kıyasla kullanıcıları arasında daha iyi memnuniyet göstermek için derecelendirmeleri de karşılaştırır.

Farklılaştırıcı Faktörler İçin Metin Yazarlığı
SaaS karşılaştırma sayfaları, kendi ürünleri ile rakiplerinin ürünü arasındaki farkları açıklamak için canlı bir dil kullanır. Ton, öğretici olmaktan çok sohbet niteliğindedir.
Bu bölüm için karşılaştırma sayfaları ters piramit biçimini kullanır. Bir başlık farkı açıklar, ardından daha fazla açıklamak için iki paragraf gelir. Bir paragraf rakibini, diğeri ise yerli ürünü tarif etmek için kullanılır.
Bu bölümün başlıkları genellikle belirli bir insan türü için belirli bir çözüme odaklanır. Bu çözüm, özellikler, ürün amacı, müşteri incelemeleri, derecelendirmeler veya marka felsefesindeki farklılıkları vurgulayarak açıklanmıştır.
Farklılaştıran Faktörler için Başlıklar:
- USP'leri, Marka Felsefesini veya Ürün Amacını Farklılaştırma
- [Sizin Ürününüz] ile [Rakip Ürün] arasındaki fark
- [Ürününüz], [İdeal Müşteri] için üretildi
- [Ürününüz], [Anahtar Çözüm]'e odaklanır
- [Ürününüz], [Ürün Amacı] için üretilmiştir
- [Rakip Ürün]'de [Rakip Dezavantajı] var
- [Rakip Ürün], [Anahtar Çözüm]'e sahip değil
- [Rakip Ürün] [Rakip Dezavantajı] içerirken [Sizin Ürününüz] [Anahtar Çözüm] sunuyor
- [Rakip Ürün], [Müşteri Tipi] için, [Ürününüz] ise [İdeal Müşteri] için oluşturulmuştur.
- [Rakip Ürün], [Ürünün Amacı] için, [Ürününüz] ise [Ürünün Amacı] için üretildi
- Farklılaştıran Özellikler ve Çözümler
- [Ürününüz], [Anahtar Çözüm] içeriyor
- [Ürününüz], [Ürünün Amacı] için harika
- Daha İyi [Anahtar Çözüm]
- Kullanıcılar, [Rakip Ürünü] ile [Rakip Dezavantajı] ile karşı karşıya kalır
- [Rakip Ürün], [Benzersiz Özellikler] içermez
- [Rakip Ürün]'de [Anahtar Çözüm] yok
- [Rakip Ürün], [Ürün Amacı] için üretilmemiştir
- [Rakip Ürün], [Müşteri Tipi] için uygun değil
- Farklı Müşteri Yanıtları
- Müşterilerin [Sizin Ürününüz] ve [Rakip Ürün] hakkında söyledikleri
- Müşterilerin [Rakip Ürün] hakkında söyledikleri
- Kullanıcılar, [Rakip Ürünü] ile [Rakip Dezavantajı] ile karşı karşıya kalır
- Kullanıcılar neden [Rakip Ürün] yerine [Sizin Ürününüz]'ü seçiyor?
- [Rakip Ürünü] kullanan kişiler, [Rakip Dezavantajı] hakkında şikayette bulunur
Açıklama paragrafları, başlığın başını takip eder. Önce kendi ürününüzü, ikinci paragrafta rakibinizin ürününü anlatabilir veya tam tersini yapabilirsiniz. Bölüm bir emirle bağlı değildir. Birçok karşılaştırma sayfası, aynı sayfa içindeki sıralamayı değiştirmiştir.
Bu format, tüm farklılaştırıcı faktörler için çalışır. Bir paragraf, ürününüzün faydalarını vurgulamak için, diğeri ise rakibinizin dezavantajlarını vurgulamak için kullanılır.
Açıklayıcı paragraflar genellikle aşağıdaki mesajlardan birini iletir:
- Ürününüz ideal müşteriler için nasıl daha iyi?
- Ürününüz nasıl farklı çalışır?
- Özellikleriniz nasıl daha kullanışlıdır?
- Özellikleriniz, rakibin ürününün yarattığı bir sorunu nasıl çözecek?
- Çözümleriniz kullanıcılara nasıl yardımcı oluyor?
- Rakibin özelliklerinin dezavantajları
- Rakip müşterilerin şikayetleri
Açıklayıcı paragraflarda ürününüze daha fazla ağırlık vermeniz önemlidir. Birkaç SaaS karşılaştırma sayfası, ürünlerinin nasıl çalıştığını göstermeden rakiplerin dezavantajları hakkında saçma sapan yazılar yazdı.
SaaS karşılaştırma sayfalarının çoğu, her bölümde rakibi açıklamak için 2 satır veya daha az kullanır.

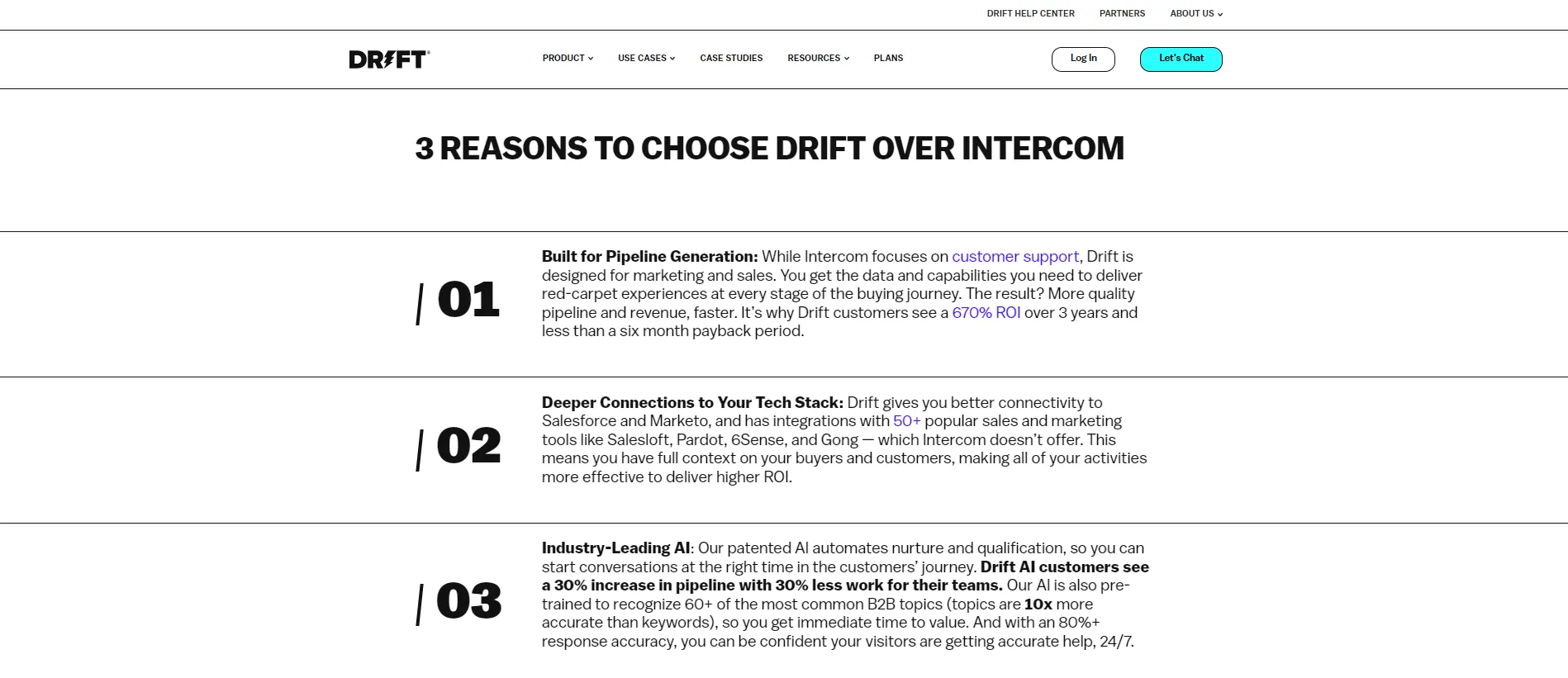
Yukarıdaki örnekte Drift, ürünlerinin satış ve pazarlama çalışanları için tasarlandığını, Intercom'un ise geliştiriciler ve tasarımcılar için tasarlandığını vurgulamaktadır.

Ardından Drift, özelliklerinin Intercom'a kıyasla satış ve pazarlama çalışanları için nasıl daha iyi çalışacak şekilde tasarlandığını gösteriyor. Başlık, bir çözümdeki farkı vurgular ve iki paragraf daha fazla açıklar.
Farklılaşan Faktörler Bölümü için Tasarım
Saas Karşılaştırma sayfalarının çoğu, farklılaştırıcı faktörler için tasarlanmış alternatif bloklar kullanır. İlk bölümün solunda metin ve sağında bir tasarım öğesi bulunur. İkinci bölüm, tasarım öğelerini sola ve metni sağa koyarak bir geçiş yapar.
Bu format, özellikleri ve çözümleri ayırt etmek için kullanılır.

Çoğu SaaS karşılaştırma sayfası, bu bölümde yazılımlarının bir önizlemesini sunar. Bazı sayfalar yazılımın ekran görüntülerini kullanırken, diğerleri GIF'ler veya kısa videolar içeren özellikler sergiliyor.
Marka beyanları veya ürün amacındaki farklılıklar söz konusu olduğunda, karşılaştırma sayfaları yalnızca çok az grafik içeren veya hiç grafik içermeyen metin kullanır.

Müşteri incelemelerinin karşılaştırılması birçok farklı şekilde yapılır. Bazı karşılaştırma sayfaları, incelemeleri ve rakiplerin incelemeleri için ayrı bölümler oluşturur.


Her inceleme seti, rakibin bir dezavantajını vurgulamak için kullanılır. Öte yandan, bazı karşılaştırma sayfaları kendi incelemeleri ile rakiplerin incelemelerini yan yana gösterir.

Bu biçim, kullanıcı deneyimindeki farklılıkları vurgular. Aynı zamanda, özellik ve çözümlerde farklılıklar gösterir.
Growfusely'nin Kararı:
- Ürün Amacı veya İdeal Müşteri farkıyla açın
- Ürün Amaçlı Bölüm Başlığı:
- [Ürününüz], [İdeal Müşteriler] / [Ürünün Amacı] için tasarlanmıştır
- Setlerdeki özellikler ve çözümlerdeki farklılıkları karşılaştırın.
- Her set şunları içermelidir:
- Bir çözüme veya rakibin dezavantajına odaklanan başlık
- Bir özellikteki farklılıklar
- Müşteri incelemeniz
- Rakibin müşteri incelemesi
- Yazılımınızın Önizlemesi
- Çözümdeki farkı başlıkta vurgulayın:
- [Sizin Ürününüz], [Anahtar Çözüm] sunarken, [Rakip Ürün] [Rakip Dezavantajı] içerir
- Özellikleri 2 paragraf formatında karşılaştırın.
- Birinci paragrafta ürününüzü, ikinci paragrafta rakibinizin dezavantajlarını tanımlayın.
- Özelliklerdeki farklılıklar şunları vurgulamalıdır:
- Ürününüzün Amacı
- Ürününüzün Kullanışlılığı
- Açıklamayı desteklemek için yazılımınızın GIF'lerini veya Kısa Videolarını kullanın.
- Bu karşılaştırmayı müşteri incelemeleriyle destekleyin.
- Başlıkla alakalı müşteri yorumlarını kullanın.
- Müşteri yorumlarını kaynağa bağlayın
- konumlandırma:
- Bu bölümü açılış CTA'sından hemen sonra konumlandırabilirsiniz.
- Ayrıca bu bölümden hemen sonra bir CTA koyabilirsiniz.
7. Geçiş Desteği
Müşterilerin çoğu, mevcut yazılımlarına bir alternatif aramak için karşılaştırma sayfalarını ziyaret eder. Bunun nedeni, mevcut yazılımla ilgili bir sorunla karşılaşmaları veya daha uygun maliyetli bir çözüm istemeleri olabilir.
Nedeni ne olursa olsun, rakibinizin yazılımından sizin yazılımınıza kolay geçiş sunmak büyük bir etki yaratabilir. Bir müşteri rakibinizin ürününü kullanıyorsa, mevcut projeleri ve kayıtlı verileri olacaktır.
Statüko önyargısının üstesinden gelmelerine yardım etmelisiniz . Yeniden sıfırdan başlamak zorunda kalmayacaklarını garanti edebilirseniz, ürününüzü seçme olasılıkları daha yüksektir.

Bariz avantajlarına rağmen, SaaS karşılaştırma sayfalarının yalnızca %26'sı kolay geçiş sunuyor. Bu bölüm sayfada çok iyi vurgulanmıştır. SaaS markaları geçiş desteğini 3 şekilde sunar:
- Otomatik Veri İçe Aktarma
- Müşteri Desteği ile Manuel Geçiş Özellikleri
- Şirket Tarafından Sizin İçin Tamamlanan Taşıma
Geçiş desteği bölümü, bir dönüşüm CTA'sı olarak da çalışır. Rakip karşılaştırma açılış sayfasında son veya sondan ikinci CTA olarak konumlandırılır.
Geçiş Desteği bölümü bir başlık, açıklama, grafik öğeleri ve bir CTA düğmesi içerir.
Geçiş Desteği Bölümü için Metin Yazarlığı
Bu bölüm sadece müşterinin verilerini kaybetmeyeceğini ve yeni yazılımla çalışmalarına devam edeceğini iletmelidir.
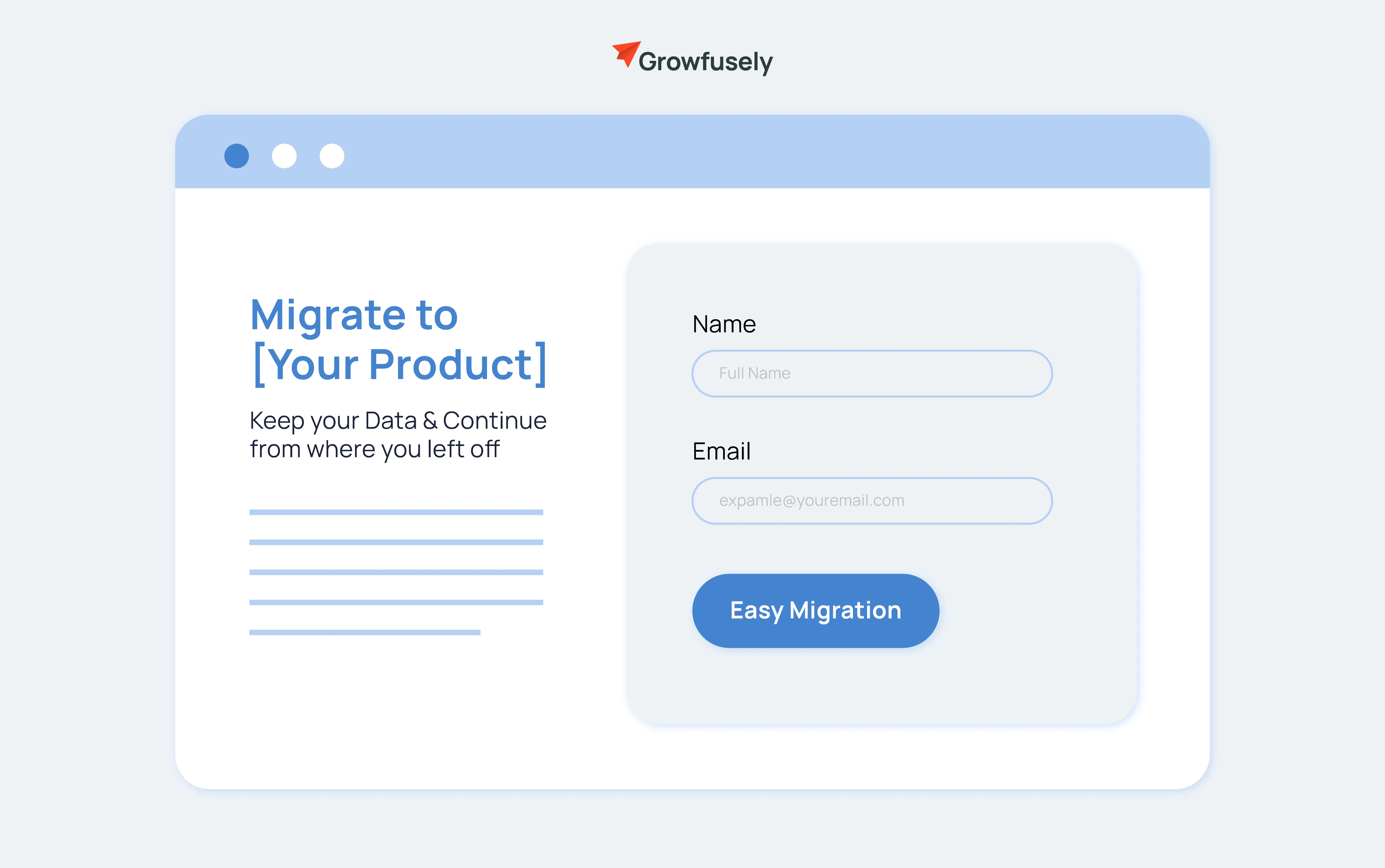
Bu bölümün başlığı şöyle diyor: [Rakip Ürün]'den [Ürününüz]'e veri aktarın
Açıklama, bu geçişin nasıl yapıldığını özetler. Ayrıca ziyaretçiye geçişin kolay olacağını, tüm verilerini yeni yazılımla alacaklarını ve şirketin bunu tamamlamalarına yardımcı olacağını garanti eder. Açıklama genellikle geçiş süreciyle ilgili ayrıntılı bir bloga bağlıdır.

Birkaç SaaS karşılaştırma sayfası, Geçiş Desteği bölümünde video kılavuzları da sağlamıştır.

Taşıma Desteği Bölümü için Tasarım
Bu bölüm çok fazla tasarım öğesi gerektirmez. SaaS karşılaştırma sayfaları, yazılım önizlemelerini ve video kılavuzlarını grafik öğeler olarak kullanmıştır. Bazı karşılaştırma sayfaları, geçişi simgeleyen bir okla yalnızca iki şirketin logolarını gösterir.

Growfusely'nin Kararı:
- Otomatik geçiş en iyi seçenektir.
- Bu, ürününüzle birlikte mevcut değilse, sizin yerinize geçiş veya geçiş için müşteri desteği sunabilirsiniz.
- Başlığınız şöyle görünmelidir:
- [Rakip Ürün]'deki tüm verilerinizi [Ürününüz]'e aktarın
- Başlığı şirket logoları görselleri ile destekleyin.
- Geçişin nasıl çalışacağını göstermek için bir video kılavuzu ekleyin.
- Taşıma işleminin kısa bir açıklamasını ekleyin.
- Açıklamayı, geçişle ilgili ayrıntılı bir bloga bağlayın.
- Bu blog, geçişten sonra yazılımınızda çeşitli özelliklerin nasıl çalıştığını da göstermelidir.
8. SSS Bölümü
Rakip karşılaştırma sayfalarındaki SSS'ler, karşılaştırma noktalarını cevaplar biçiminde özetlemek için kullanılır. Ayrıca yazılım, kullanımları ve fiyatlandırma planları hakkında sık sorulan soruları da içerirler.
Karşılaştırma Sayfası SSS'lerindeki Soru Türleri:
- Özellikler hakkında sorular
- Özellik Karşılaştırması ile ilgili sorular
- Göç ile ilgili sorular
- Fiyatlandırma ile ilgili sorular
- Farklılaştırıcı Faktörler Hakkında Sorular
SSS'lerin cevapları kısa ve öz. Cevaplar, konuyla ilgili web sitesindeki diğer sayfalarla bağlantılıdır.

SSS Bölümü için Metin Yazarlığı
SSS'ler genellikle SSS olarak başlıklandırılır. Bu bölümdeki hem sorular hem de cevaplar birinci şahıs dilini kullanır ve sohbet havasındadır. Sorular, müşterinin birinci şahıs bakış açısıyla çerçevelenir ve cevaplar, SaaS şirketinin birinci şahıs bakış açısıyla yazılır.

SSS Bölümü için Tasarım
SSS içeren çoğu SaaS karşılaştırma sayfası, genişleyen ve daraltılan bölümler kullanır. Her soru, genişletildiğinde yanıtı gösteren bir düğme alır.
Bunun dışında bu bölümde herhangi bir tasarım unsuru yer almamaktadır.
Growfusely'nin Kararı:
- Ürününüz ve rakiplerinizin ürünü hakkında çeşitli sorular içeren güçlü bir SSS bölümü oluşturun
- Ürününüz, rakibinizin ürünü ve ürün kategorisi için uzun kuyruklu anahtar kelimeler ve arama terimleri içerecek şekilde soruları çerçevelendirin.
- Cevaplarda USP'nizi, ayırt edici faktörleri, Benzersiz Özellikleri ve temel çözümleri güçlendirin
- Birinci şahıs dilini ve konuşma tonunu kullanın
- Yanıtları web sitenizdeki diğer ilgili sayfalara bağlayın.
9. Destekleyici Kaynaklar
Karşılaştırma sayfalarının önemli bir parçası olmasa da destekleyici kaynaklar, ziyaretçinin web sitenizde daha uzun süre kalmasına yardımcı olabilir. Destekleyici kaynaklar, ürününüz hakkında daha fazla merak uyandırmak için de kullanılabilir.
SaaS karşılaştırma sayfalarının yalnızca %17'si bloglar, müşteri vaka çalışmaları, e-Kitaplar, kullanım senaryoları veya ürün tanıtımları gibi destekleyici kaynakları kullanıyor. Bu bölüm ayrıca web sitenizdeki ilgili içeriğe dahili bağlantılar oluşturmanıza olanak tanır.

Bu bölümde öne çıkan bloglar, ürün karşılaştırması, ürün özellikleri, ilgili ipuçları, ürün için stratejiler, rakiplerin dezavantajları, kullanıcı kılavuzları veya vaka incelemelerine odaklanır.

Growfusely'nin Kararı:
- Bloglar ve vaka çalışmaları ile destekleyici kaynaklar bölümü oluşturun.
- Her sayfanın sonunda 4 özellik.
- Ürün kullanımları, ürüne dayalı stratejiler ve ürünün önemli özellikleri hakkında bloglar ekleyin.
- Bu bölümü sayfanın son CTA'sından sonra konumlandırın.
Bir Karşılaştırma Sayfasında yapmamanız gereken şeyler
Bir karşılaştırma sayfasında yapabileceğiniz tüm harika şeyler arasında kesinlikle yapmamanız gereken birkaç şey var. Yasal türden beladan hoşlanmıyorsanız.
Rakibin Yasal Haklarını İhlal Etmeyin
Rakibinizden bahsetmeden bir karşılaştırma sayfanız olamaz. Karşılaştırma sayfanızda rakiplerinizi veya ürünlerini nasıl temsil ettiğinize dikkat etmelisiniz. Şirket adı, ürün adı, şirket logosu, ürün simgesi ve şirket markası çok önemli unsurlardır.

Rakiplerinizden bahsederken aklınızda bulundurmanız gereken birkaç şey:
- Rakibin logosunu kesmemeli, deforme etmemeli veya düzenlememelisiniz.
- Rakip logosunun rengini veya tasarımını değiştirmemelisiniz.
- Kullan logo veya ad gibi herhangi bir ticari marka öğesi kullanıyorsanız sembol.
- Ticari markalı öğelerin mülkiyetiyle ilgili sorumluluk reddi beyanları ekleyin.
- Karşılaştırma sayfasıyla ilgili şikayetleri kaydetmek için iletişim bilgilerini sağlayın.
- Karşılaştırma tarihini veya son güncellemeyi belirtin.
- Rakip hakkındaki iddiaları desteklemek için üçüncü taraf kaynakları kullanın.
- Üçüncü taraf kaynaklar olmadan rakipler hakkında herhangi bir iddiada bulunmayın.
- Üçüncü taraf kaynaklar ve bağlantılar hakkında bir sorumluluk reddi beyanı ekleyin. Üçüncü Şahıs kaynakları veya iddialarını incelemekle ilgili tüm sorumluluğu reddedin.

Rakibinize Saygısızlık Etmeyin
You cannot outright claim that your competitors have a bad product. Disrespect towards a competitor will make your brand look petty. You should stick to facts and objective comparisons. Any subjective claims you make should be supported by facts or third-party sources.
For example, if you claim that your competitor's software is not easy to use, you should show customer reviews from third-party websites to support this claim.
Most SaaS comparison pages use respectful language when talking about their competitors. 34% of the comparison landing pages we analyzed praised their competitors. While 23% of the SaaS comparison pages also recommended their competitors for a few features or solutions.
You do not have to praise or recommend the competitor, but you should be very careful not to disrespect them either.
Do Not Create Thin Content Comparison Pages
Thin content comparison pages are made just to target certain keywords. But such content will soon lose its SERP. Such content does not fulfill the visitor's desire and hence has high bounce rates.
This would only damage your website's SEO and your overall brand reputation. If a visitor comes to your website and finds thin content, they are likely to discount your brand as unreliable.
Ben-merkezci olmayın
Karşılaştırma sayfalarını arayan ziyaretçiler, her iki ürün hakkında doğru ve nesnel bilgiler arıyor. Yalnızca ürününüze odaklanırsanız, rakipleriniz hakkında bilgi edinmek için başka yerlere gitmeleri muhtemeldir.
Bu durumda, anlatıyı kontrol etme ve bu tür ziyaretçileri müşteriye dönüştürme fırsatını kaybedersiniz.
İki ürün, benzerlikleri ve farklılıkları arasında objektif bir karşılaştırma sunmalısınız. Bu, rakiplerinizden birkaç kez bahsetmenizi gerektirecektir. Ancak, farkında olmadan ürünlerini üstün bir alternatif olarak tanıtmayın.
Aynı zamanda, rakiplerinize yanlış bir şekilde indirim yapmayın. Rakiplerin ürünleri hakkında yanlış iddialarda bulunursanız, ziyaretçiler bunu başka bir yerden öğrenecektir. Ayrıca, web siteniz yanlış bilgi yaydığı için cezalandırılır ve rakipleriniz de yasal işlem başlatabilir.
Gereksiz Karşılaştırmalar İçermeyin
Sırf ürününüze ağırlık vermek için karşılaştırmanıza önemsiz özellikler, araçlar veya çözümler eklemeyin. Karşılaştırma yalnızca bir müşteri için önemli olan şeylere odaklanmalıdır.
Ürünlerin yalnızca maliyeti, müşteri deneyimini veya ürün faydasını etkileyen özelliklerini eklemelisiniz. Özellikleriniz hakkında ayrıntılı sayfalar oluşturabilir ve bunlara bağlantı verebilirsiniz. Ancak küçük detayların rakip karşılaştırma sayfasında yeri yoktur.
Önemli yönler için bile açıklamaları kısa ve kesin tutmalısınız. Karşılaştırma sayfalarının çoğu özlü metin ve keskin bir dil içerir. Uzun açıklamalar, karşılaştırma sayfanızı okumayı yorucu hale getirecektir.
Rakip Karşılaştırma Açılış Sayfası Kontrol Listesi
Bu kapsamlı kontrol listesi, mükemmel rakip karşılaştırma açılış sayfasını oluşturmanıza yardımcı olacaktır. Bu kontrol listesi, bir karşılaştırma sayfasının SEO, pazarlama ve satış hedeflerine odaklanır. Her nokta, bir ziyaretçiyi müşteriye dönüştürme şansınızı artırmanıza yardımcı olacaktır.
- Her rakip için bir karşılaştırma sayfası oluşturun.
- Ürününüzle, rakibinizin ürünüyle, müşteri incelemeleriyle ve ürün karşılaştırmasıyla ilgili tüm anahtar kelimeleri hedefleyin.
- İdeal müşterilerinizi hedeflemek için karşılaştırma sayfasının taslağını oluşturun.
- Karşılaştırma açılış sayfanızın başında, sizin ve rakibinizin ürünü arasındaki ana ayırt edici faktörü belirleyin.
- Özellikler, çözümler, ürün amacı ve müşteri deneyimindeki farklılıkların bir özetini sağlayın.
- Bunu, USP'nizi, ürünü yaratma amacını ve ürün için ideal müşterileri özetleyen samimi bir marka beyanıyla takip edin.
- Marka bildirimi ile ödüllerinizi, takdirlerinizi ve medya kapsamınızı tanıtın.
- Ürününüzün reklamını yapmak yerine karşılaştırmaya odaklanın.
- Etkileyici bir açılış ve ikna edici bir kapanış yaratın. Her iki yerde de CTA kullanın.
- Yazılımınızın ücretsiz deneme sürümünü sunun ve "Ücretsiz Deneme Başlat" CTA'sını yerleştirin.
- Her CTA için farklı bir kopya yazın. Kopya, okuyucuyu bir çözümle ikna etmelidir.
- Başlıklar ve açıklamalar için sohbet havası kullanın.
- Sayfa boyunca kısa cümleler ve kısa paragraflar yazın.
- Mizah kullanabilirsiniz, ancak rakibin pahasına şaka yapmayın.
- Başlıklarınızı açıklayıcı yapın. Her başlık, bir çözümden veya müşterinin sorunlu noktasından bahsetmelidir.
- Her çözümü ürününüzün özelliklerine bağlayın.
- Özelliklerin nasıl çalıştığını gösterin ve daha iyi bir kullanıcı deneyimi yaratın.
- Çözümleri karşılaştırırken müşteri deneyimi, performans ve sonuçlardaki farklılıklara odaklanın.
- İddialarınızı güven inşa eden unsurlarla destekleyin.
- Karşılaştırma sayfasında en az 3 farklı türde güven oluşturucu öğe kullanın.
- Rakibinizin dezavantajlarını yalnızca ürününüzle karşılaştırarak gösterin.
- Dezavantajlarıyla ilgili iddiaları desteklemek için üçüncü taraf web sitelerindeki rakip müşterilerin incelemelerini kullanın.
- Bir rakibin ürününden sizin ürününüze kolay geçiş sağlayın. Okuyucuya geçişin kolay olacağı ve verilerinin bozulmadan kalacağı konusunda güvence verin.
- İddianızı desteklemek için geçiş yapan müşterilerin referanslarını ve incelemelerini kullanın.
- Hazır görseller kullanmak yerine metninizi tamamlamak için benzersiz grafikler oluşturun.
- Özellikleri ve çözümleri açıklarken yazılımınızın bir önizlemesini sağlayın.
- Önemli özellikleri ve fiyatlandırma planlarını içeren kapsamlı bir karşılaştırma tablosu oluşturun.
- Ürününüzün Benzersiz Özelliklerini ve temel çözümlerini bağımsız olarak vurgulayın.
- Olası tüm itirazları SSS bölümünden ele alın.
- Karşılaştırma sayfasını web sitenizdeki özellikler, fiyatlandırma planı, blog, müşteri desteği vb. diğer sayfalara bağlayın.
- Karşılaştırma sayfası için takip materyali olarak çalışan 5-6 destekleyici blog seti oluşturun.
- Rakiplerin telif hakları ve ticari markalarının kullanımı için uygun bir sorumluluk reddi beyanı yazın.
- Üçüncü taraf bilgilerinin kullanım koşulları için bir sorumluluk reddi beyanı yazın.
- Yanlış bilgi şikayetlerini kaydetmek için karşılaştırma tarihini ve iletişim bilgilerini sağlayın.
- Ziyaretçileri heyecan verici bir teklifle ikna edin. Ama zamana bağlı yap.
Ayrıca, bir infografik içeren kontrol listesinin kısa bir versiyonuna göz atın .
Growfusely bir Karşılaştırma Açılış Sayfasını nasıl oluşturur?
Bir karşılaştırma sayfasından en iyi şekilde yararlanmak için SEO, İçerik Oluşturma , İçerik Pazarlama ve Dijital PR'a ihtiyacınız var. Growfusely dördünü ve daha fazlasını yapar. SaaS şirketleri için bir içerik pazarlama ajansıyız.
Sadece karşılaştırma sayfasında çalışmak yerine rakip karşılaştırması etrafında bir pazarlama kampanyası geliştiriyoruz. Bunu şu şekilde yapıyoruz:
Marka Araştırması
İşin ilk sırası, markanız ve ürünü hakkında bilgi edinmektir. Kökenlerinden statükoya kadar her ikisinin de hikayesini bilmek istiyoruz. Hikayeniz, dönüşüm oranı üzerinde ürününüzün özellikleri kadar büyük bir etkiye sahiptir. Bu aynı zamanda markanızın kimliğini ve amacını tanımlamamıza da yardımcı olacaktır. Buna karşılık, bu, ürün için bir köken hikayesi oluşturmaya yardımcı olur.
Ürün Araştırması
Bir sonraki adım, ürününüzü baştan sona anlamaktır. Bir yarış arabasını test sürüşü yapmak gibi, ürününüzün sahip olduğu potansiyeli ve olasılıkları görmek istiyoruz. Ardından onu harekete geçiren şeyleri öğreneceğiz: özellikler, mekanikler, kullanıcı arayüzü vb. Bu, Growfusely'nin ürününüzün sunabileceği çözümlerin bir listesini hazırlamasına yardımcı olacaktır. Buradan, ürününüz için ideal müşterileri belirliyoruz.
Rakip Araştırması
Growfusely, ürününüzü incelediği kadar rakiplerinizi de yakından inceler. Ürünlerin hangi amaca hizmet ettiğini, onu özel kılan özelliklerini, onu yaratan firmayı ve sunduğu çözümleri öğreniyoruz. Önce ürüne objektif yaklaşıyoruz. Amacımız, onu bir kullanıcının bakış açısından anlamaktır. Ancak o zaman iki ürün arasındaki farkları seçmeye başlarız. Growfusely, özellikler ve çözümlere yaptığı kadar kullanıcı deneyimini karşılaştırmaya da aynı derecede önem verir.
Hedef Kitle Araştırması
Her iki ürünü de anladıktan sonra müşterilerini dinliyoruz. Growfusely müşterileri, bizi müşterileriyle buluşturacak kadar naziktir. Özellikle rakibin ürününden sizin ürününüze geçen kişilerle ilgileniyoruz. Bu kişiler, iki ürün arasındaki temel farkları belirlememize yardımcı olabilir.
İnsanların her iki ürün hakkında neler söylediğini öğrenmek için referansları, sosyal medyayı ve inceleme sitelerini de inceliyoruz. Ürünle ilgili neyi sevdiklerini, ürünü nasıl kullandıklarını, karşılaştıkları sorunları ve buna benzer bir üründe olmasını istedikleri şeyleri bilmek istiyoruz.
SEO
Hedef kitleyi anladığımızda, onların arama modellerini hedefliyoruz. Alakalı trafik oluşturmaya ve hedeflenen anahtar kelimeler için karşılaştırma sayfasını sıralamaya odaklanıyoruz. SEO stratejimiz, arama yapan kişiler dahil ancak bunlarla sınırlı olmamak üzere çeşitli kitleleri hedefler.
- Ürününüz ile rakibinizin ürünü arasında karşılaştırma
- Rakip ürüne alternatif
- Rakip ürünün yorumları
- Rakibin şirketi için iletişim bilgileri
- Rakipleriniz arasında karşılaştırma
- Piyasadaki ürün alternatifleri
Bu geniş hedefleme, karşılaştırma sayfalarınıza alakalı trafik getirecektir. SEO stratejimiz ayrıca marka bilinirliğine de yardımcı olur. Pazarda bir ürün arayanların yanı sıra rakip markaları arayanları da hedefliyoruz.
Markanız pazardaki en büyük isim olmasa bile Growfusely, isminizi büyük konuşmalara sokmanıza yardımcı olabilir.
İçerik yaratımı
“Bire Karşı Çok” ve “Bire Karşı Bir” formatlarında karşılaştırma sayfaları oluşturuyoruz. Bunların her biri farklı bir anahtar kelime kümesini hedefler ve farklı türde kitleler getirir. Her ikisi için de nihai hedef, dönüşüm elde etmektir.
"Bire Karşı Çok" karşılaştırma sayfası, ürününüzün USP'sini vurgulamayı ve ideal müşterileri çekmeyi amaçlar. Bu açılış sayfası, seçenekler arayan insanlara hizmet eder ve ürününüzün pazardaki daha büyük balıklara karşı durmasına yardımcı olur.
Öte yandan, "Bire Bir" karşılaştırma açılış sayfası, belirli bir rakibi arayan kişilere, o rakibin ürününden memnun olmayan müşterilere ve sizin ve rakibinizin ürünü arasında karar vermeye çalışan kişilere odaklanır.
Growfusely, rakiplerinizin her biri için farklı bir "Bire Bir" karşılaştırma sayfası oluşturur. Her sayfada, iki ürün arasındaki farklar, rakibin dezavantajları, ürününüzün en iyi özellikleri, ürününüzün sunduğu çözümler ve kullanıcı deneyimindeki fark vurgulanır.
İçerik oluşturma ikna noktalarına dayanmaktadır. Bunlar, ürün ve hedef kitle araştırması sırasında belirlenir. Müşterinin sorunlu noktalarının her biri ele alınır ve ürününüzün bu sorunu nasıl çözdüğünü gösteririz. Müşterinin gözünde büyülenme duygusu yaratmak için ürününüzün benzersiz faktörlerine de odaklanıyoruz.
Tüm rakip karşılaştırma açılış sayfası, dönüşümle sonuçlanan bir hikaye gibi akar.
Pazarlama
Karşılaştırma sayfaları hazır olduktan sonra iç ve dış kaynaklarla pazarlamaya odaklanırız. Growfusely, bloglar, nasıl yapılır kılavuzları, listeler, müşteri vaka çalışmaları, başarı öyküleri vb. gibi destekleyici içerikler oluşturur. Bu, dönüşüm hunisinin üst ve orta kitlelerini çekmeye yardımcı olur.
Dijital PR ile markanızın yanı sıra karşılaştırma sayfasının da otoritesini oluşturuyoruz. Bu aktivite, kaliteli trafiği karşılaştırma sayfasına yönlendirmeye ve SERP'sini artırmaya yardımcı olur. Dijital PR ayrıca ürününüze ve markanıza üçüncü taraf güvenilirliği sağlar.
Bu sadece buzdağının görünen kısmı, karşılaştırma sayfaları etrafında uzun soluklu bir pazarlama kampanyası yaratmayı hedefliyoruz.
Growfusely'nin stratejisi bugünü ve geleceği birleştirir. Rakiplerinizden bazıları kapanabilir ve yeni rakipler ortaya çıkabilir. Bu yüzden stratejimiz zamanla değişiyor.
Ürününüzde, rakibinizin ürününde, hedef kitlenin ihtiyaçlarında, pazar trendlerinde ve daha fazlasında da değişiklikler olacaktır. Sürekli gelişen değişkenlerin bir adım önünde olmak için içeriği ve pazarlama stratejisini yükselteceğiz.
İdeal Rakip Karşılaştırma Açılış Sayfası Şablonu
Araştırmamıza dayanarak, ideal bir karşılaştırma açılış sayfası için bir şablon oluşturduk. Şablon, "Bire Karşı Bir" karşılaştırma formatı içindir. Ürününüzün USP'sini vurgulamak, iki ürün arasındaki farkları göstermek ve ziyaretçiyi dönüşüme yönlendirmek için tasarlanmıştır.
Bölüm 1

Bölüm 2

Bölüm 3


Bölüm 4


Bölüm 5


Bölüm 6


Bölüm 7



Bölüm 8


Bölüm 9


Bölüm 10


Dönüşüm için Karşılaştırma Sayfasını Optimize Edin
Karşılaştırma sayfanız çalışmaya başladıktan sonra SERP, trafik, ziyaretçi davranışı ve dönüşüm performansını izlemelisiniz. Açılış sayfasını bu içgörülere göre güncellemek gerekir.
Daha yüksek SERP daha fazla trafik getirecektir. Daha iyi sıralamalar elde etmek için karşılaştırma sayfasının SEO'su üzerinde çalışmalısınız. Markanızla ilgili anlatıyı kontrol etmek için de önemlidir. Rakipleriniz karşılaştırma aramalarında sizden daha üst sıralarda yer alıyorsa, markanız hakkında ilk önce onlar konuşur.
SERP sıralandıktan sonra ziyaretçilerin sayfanızdaki davranışlarını incelemelisiniz. Burada dönüşüm izlenecek en önemli ölçümdür. Yoğun trafiğe rağmen dönüşüm oranı düşük kalırsa, karşılaştırma sayfasında değişiklik yapmanız gerekecektir.
Ziyaretçinin sayfayı okumayı nerede bıraktığını görmek için kaydırma derinliği ve ısı haritası gibi ölçümleri kullanabilirsiniz. Bu şekilde, karşılaştırma sayfası aracılığıyla dönüşümü artırmak için sorunlu alanları belirleyebilirsiniz.
En önemlisi, karşılaştırma sayfasını düzenli aralıklarla güncellemeye devam etmelisiniz. Er ya da geç rakibiniz ürünlerini güncelleyecek ve siz de öyle yapacaksınız. Karşılaştırma sayfası her iki ürün hakkında da doğru bilgiler sağlamalıdır.
Buraya kadar okuduğunuz için teşekkürler. Bu kılavuzun, markanıza kaliteli müşteriler getiren, rakipsiz bir rakip sayfası oluşturmanıza yardımcı olacağını umuyoruz. Hangisinden bahsetmişken, karşılaştırmalı açılış sayfanızı pazarlamanıza yardımcı olacak birkaç bonus ipucunu burada bulabilirsiniz.
Buraya kadar geldin, daha fazlasını hak ediyorsun.
Bonus İpuçları: Karşılaştırma Sayfası Pazarlama İçin Nasıl Kullanılır?
Karşılaştırma sayfanızı çeşitli şekillerde pazarlayabilirsiniz. Orta ve alt huni kitlelerini hedeflemek için çok yararlı bir içerik parçasıdır . Doğrudan arama motoru trafiğinin yanı sıra, karşılaştırma sayfalarını içerik pazarlama ve ücretli reklam kampanyalarına da dahil edebilirsiniz.
İçerik pazarlama
Karşılaştırma sayfanızın erişimini genişletmek için destekleyici bloglar yazmaktan zaten bahsetmiştik. Bir içerik pazarlama şeklidir. Ayrıca bir ürün kategorisindeki farklı seçeneklerden oluşan listeler oluşturabilir ve bunları karşılaştırma sayfanıza bağlayabilirsiniz.
Örneğin, ürününüz bir CRM yazılımıysa, en iyi 10 CRM yazılımı, Salesforce'a en iyi 10 CRM alternatifi, daha fazla müşteri çekmek için CRM yazılımını kullanmanın 5 yolu gibi listeler oluşturabilirsiniz.
Ayrıca müşteri rehberliği ve inceleme web siteleri için konuk yazıları yazabilir ve bunları karşılaştırma sayfalarınıza bağlayabilirsiniz. Bu konuk gönderileri, destekleyici bloglar ve listelerle benzer konularda olabilir.
Video blogları oldukça popüler bir içerik biçimidir, ancak yalnızca birkaç marka bunları ürün karşılaştırması için kullanmıştır. Karşılaştırma sayfalarının sadece %9'unda sayfanın video versiyonu var. Bir tane oluşturarak rakiplerinize karşı avantaj elde edebilirsiniz.
Youtube videoları daha az rekabetle karşılaşır ve web sayfalarından daha hızlı sıralanır. Bu taktik, çeşitli arama sorgularında inceleme web sitelerini ve rakiplerinizi geride bırakmanıza yardımcı olabilir.
İçerik pazarlaması, karşılaştırma sayfalarınıza trafik çekmek için birçok farklı kanal oluşturmanıza yardımcı olabilir. Bununla birlikte, yaygın içerik pazarlama hatalarından kaçınmaya dikkat etmelisiniz .
Ücretli Reklam Kampanyası
Karşılaştırma sayfanızın SERP'de ilk 3'e gelmesi zaman alabilir. Bu arada, alakalı anahtar kelimeleri hedeflemek ve açılış sayfanıza trafik çekmek için arama ağı reklamlarını kullanabilirsiniz. Daha önce de belirttiğimiz gibi, SaaS markaları reklam yerleştirmek için karşılaştırmalı arama sorgularını hedefler.

Karşılaştırma sayfasını oluşturmak için kullandığınız tüm anahtar kelimeleri hedefleyebilirsiniz. Listeyi almak için bu makalenin başındaki "Karşılaştırma Sayfası için Anahtar Kelimeler" bölümüne bakın.
Rakibinizin web sitesini ziyaret etmiş, web sitelerini incelemiş, ürün yönlendirme web sitelerini vb. ziyaret etmiş kişileri de hedefleyebilirsiniz. Karşılaştırma açılış sayfaları için, bir ürün arayan veya karar verme aşamasında olan tüm insanları hedeflemelisiniz.
Bu tür bir trafik çekiyorsanız, karşılaştırma sayfanız yalnızca karar vermelerine yardımcı olmakla kalmaz, aynı zamanda ürününüzü satın almaları için onlara yol gösterir.
Tıpkı içerik pazarlaması gibi, karşılaştırma videoları da ücretli reklamlar için harika bir araçtır. Video karşılaştırmaları ile karşılaştırma sayfanız ile aynı kitleyi hedefleyebilirsiniz.
Gönderilerinde rakiplerinizden bahseden kişileri hedeflemek için sosyal medya ücretli reklamlarını kullanabilirsiniz. Özellikle rakibin ürünleri hakkında şikayette bulunan kişileri hedef almalısınız.
Vermeyi Durduran Bir Hediye
Bir karşılaştırma sayfası, bir olasılıklar dünyası açar ve iyi bir karşılaştırma sayfası, ürününüz için özel bir satıcı görevi görebilir. Karşılaştırma sayfanızı pazarlama otomasyonu ile birleştirin ve vermeye devam eden bir hediyeniz olsun.
Görüntü Kaynakları – Salesforce, Mailerlite, Shopify, Azure, Air, Pipedrive, Slite, Notion, Twist, FreshBooks, Shortcut, Swell, Signaturely, Outplay, Reply, Intercom, Teamwork, Drift, Zoho CRM, Hiver, Outreach, Missive, Processkit, PandaDoc
