Uyumluluk Artık Kolaylaştı: e-Ticaret Siteleri için WCAG Yönergelerinde Gezinme
Yayınlanan: 2019-09-10Milyonlarca tüketicinin satın alma ihtiyaçları için çevrimiçi alışveriş merkezlerine yönelmesiyle, e-ticaret günümüzde giderek daha büyük bir iş haline geliyor.
Ancak yeteneği ne olursa olsun herkesin bu siteleri kullanma yetkisine sahip olmasını sağlamak için e-Ticaret web erişilebilirliği çok önemlidir.
Bir sitenin Web İçeriği Erişilebilirlik Yönergeleri (WCAG) standartlarına göre erişilebilir olmasını sağlamak için optimize edilmesi artık isteğe bağlı değildir; bu bir uyumluluk ve yasal uyumluluk meselesidir.
Geç:
- Erişilebilirlik e-Ticaret için Neden Önemlidir?
- Bir e-Ticaret Sitesinin WCAG'a Uygun Olması Gerekenler Nelerdir?

Kaynak
Erişilebilirlik e-Ticaret için Neden Önemlidir?
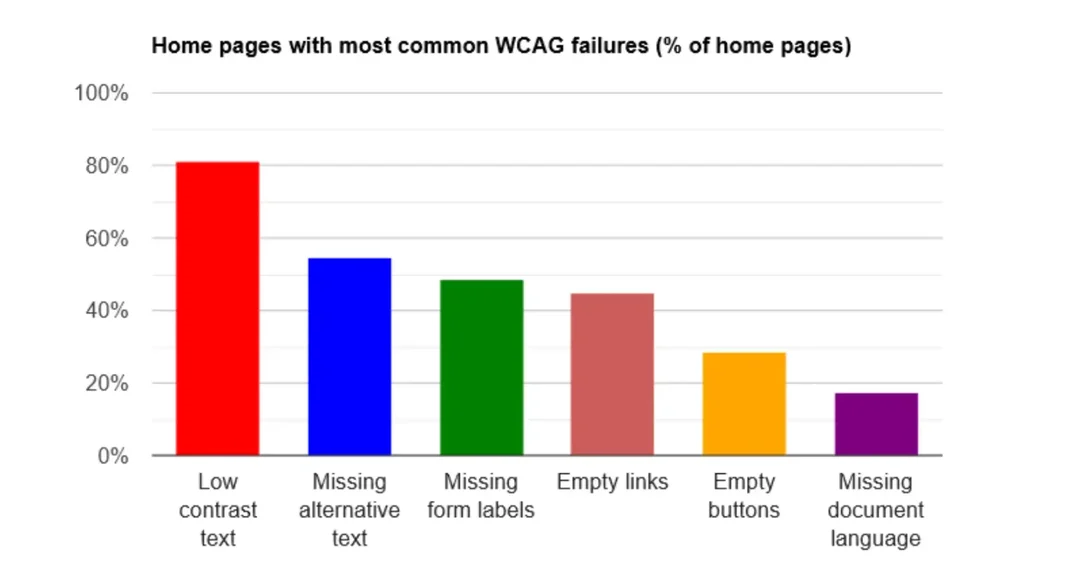
WebAIM tarafından yürütülen bir araştırmada , ana açılış sayfalarının %95,9'u WCAG 2.0 standartlarını karşılayamadı; bu, 2023'teki %96,3'ten yalnızca hafif bir düşüş.
Bu istatistik e-ticaretten daha fazlasını kapsasa da çevrimiçi alışveriş mekanlarının da bu şaşırtıcı yüzdeye düştüğü varsayılabilir.
Peki WCAG uyumluluğu ve genel olarak erişilebilirlik e-Ticaret için neden önemlidir?
Etik
Bir e-Ticaret web sitesini erişilebilirlik için optimize etmek, temel etik açısından yapılacak doğru şeydir.
Bu, müşterilere karşı empati göstermenin önemli bir adımıdır ve kapsayıcı bir alışveriş deneyimi ahlaki, sorumlu ve herkesin refahını düşünen bir yaklaşımdır .
Müşteri tabanını genişletmek
Basitçe söylemek gerekirse, bir site daha fazla kişinin erişimine açık olduğunda, daha fazla kişi onu kullanacaktır.
Görme, işitsel, fiziksel, konuşma, dil, bilişsel, öğrenme veya nörolojik engelliler de dahil olmak üzere herkesin kullanabileceği bir e-Ticaret sitesi yalnızca kapsayıcı değil, aynı zamanda engelli olmayanlar da dahil olmak üzere herkes için çok daha kullanışlıdır.
CDC'nin Morbidite ve Mortalite Raporuna göre , Amerika Birleşik Devletleri'ndeki her 4 yetişkinden 1'i bir engelliyle yaşıyor; nüfusun bu büyük bölümünün bir web sitesini kullanmasını engellemek ciddi derecede kısıtlayıcı olabilir.
Bir e-ticaret sitesine giremeyen, alışveriş yapamayan ve satın alma işlemini aşırı zorlanmadan tamamlamak için ödeme sayfasına gidemeyen bir kişi, kesinlikle hemen çıkacak ve aradığı şey için alışveriş yapmak için farklı bir yer bulacaktır.
Erişilebilirlik yönergelerini karşılayan bir siteyle potansiyel alışveriş yapanlar siteyi bulabilecek ve sitede kalabilecektir. Bu, çok daha önemli bir müşteri tabanı olasılığının önünü açıyor.
SEO'nun faydaları
Bir siteyi yalnızca daha fazla kişi kullanmakla kalmayacak, aynı zamanda erişilebilirlik için optimizasyon yapmak, arama motoru sıralamalarını ve organik büyümeyi de etkileyebilir.
Erişilebilirlik kendi başına bir sıralama faktörü değildir. Ancak bu, genel kullanılabilirliğin ve kullanıcı deneyiminin bir yönüdür .
Bir sitede erişilebilirlik vurgulandığında, Google'ın arama tarayıcıları daha düşük hemen çıkma oranlarını, sayfada daha uzun süre kalmayı ve artan etkileşimi tespit edebilir.
Böylece erişilebilir bir sayfanın 'değerli' olduğunu varsayabilir ve onu SERP'lerde daha üst sıralara koyabilirler.
Yasal uyum
Herkesin sitenize erişebilmesini ve sitenizde gezinebilmesini sağlayarak müşteri tabanını genişletmenin yanı sıra, e-Ticaret web erişilebilirliği de ADA Başlık III'e uygun bir yasadır.
ADA Başlık III, web siteleri de dahil olmak üzere halka açık yerlerin engelli kişiler için erişilebilir olması gerektiğini özetlemektedir.
Alternatif metin veya uygun renk kontrastı ayarları gibi erişilebilirlik önlemlerini atlayan işletmeler ve web siteleri yasal olarak ateş altında kalabilir; bu da kapsayıcı web tasarımı açısından ADA standartlarına uygunluğun ne kadar önemli olduğunu vurgular .
WCAG bir yasa değil, adından da anlaşılacağı gibi bir dizi yönergedir.
Ancak bir sitenin bu erişilebilirlik kurallarına uygun olmasını sağlamak sonuç olarak ADA standartlarını da karşılayacaktır.
Bu yalnızca olası yasal işlemleri engellemekle kalmaz, aynı zamanda kapsayıcı ve eşitlikçi bir ortam yaratır.

Kaynak
Bir e-Ticaret Sitesinin WCAG'a Uygun Olması Gerekenler Nelerdir?
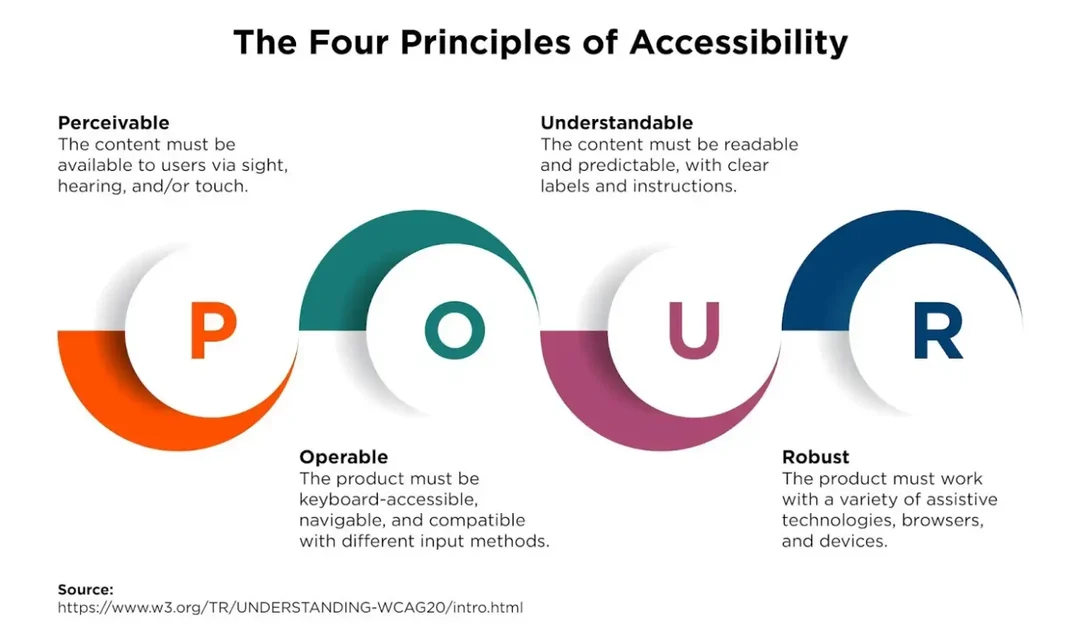
WCAG yönergelerine uymak için e-Ticaret sitelerinin algılanabilir, çalıştırılabilir, anlaşılır ve sağlam olması gerekir.
Bu, uygun metin kontrastı, alternatif metin ve uygun başlık yapıları gibi unsurları içermesi gerektiği anlamına gelir.
Bir e-Ticaret alışveriş sitesinin nasıl erişilebilir hale getirileceğini anlamak için WCAG'nin ne olduğunu anlamak önemlidir.
WCAG, dil veya konuma bakılmaksızın web üzerindeki sitelerin erişilebilir olarak değerlendirilmesini sağlamak için küresel olarak dahil edilmesi amaçlanan bir dizi yönergeyi ifade eder.
Tamamen aynı şekilde oluşturulmuş iki web sitesi olmasa ve bunlara erişen kişiler de aynı derecede farklı olsa da, bir e-Ticaret sitesinin WCAG tarafından özetlenen dört standardı karşılamak için kısaltma olarak düzenlenmiş birkaç kriter vardır. DÖKÜN.

Kaynak
POUR bir web sitesinin şöyle olması gerektiğini önermektedir:
- algılanabilir
- Çalıştırılabilir
- Anlaşılabilir
- güçlü
Bir e-Ticaret sitesi bu dört prensibi karşıladığından ve dolayısıyla WCAG standartlarına uygun olduğundan nasıl emin olabilir?

Düzinelerce olasılık var, ancak erişilebilir olarak kabul edilmesi için ele alınması gereken birkaç erişilebilirlik sorunu var.
Uygun metin kontrastı
WebAIM'in yaptığı aynı araştırmada, taranan ana sayfaların %80'inin düşük kontrastlı metin içerdiği tespit edildi.

Kaynak
Metin kontrastı, ekrandaki metnin rengini, üzerinde bulunduğu arka plana göre ifade eder.
Çoğu temel web sitesi, açık renkli bir arka plan üzerinde koyu renkli metni tercih edecektir. WCAG, iki renk arasında algılanan parlaklık farkını tespit etmek için kontrast oranı olarak adlandırdığı şeyi kullanır.
Örneğin, beyaz bir arka plan üzerinde görülmesi imkansız olan beyaz metne 1:1 oranı verilecektir. Beyaz zemin üzerine siyaha 21:1 oranı verilmiştir; bu, daha fazla kontrastı göstermek için çok daha yüksek bir orandır.
Birinin e-Ticaret sitesi için seçtiği tasarım görsel olarak çekici olabilir, ancak arka plan ile metin arasındaki kontrastın düşük olması kullanıcıların onu görmesini zorlaştırabilir.
Bu zorluk herkes için geçerlidir; yalnızca sınırlı görüşe sahip veya renk körü olanlar için değil. Bir site oluştururken doğru kullanıcı deneyimi uzmanlığı, kontrast seviyesinin uygun olmasını sağlamaya yardımcı olabilir.
Bir e-Ticaret sitesi, aşağıdakiler de dahil olmak üzere sitenin tüm alanlarında uygun kontrastı sağlamaya çalışmalıdır:
- Menü bağlantısı ve arka plan
- Sepetteki öğeler - Alışveriş yapanlar, sepetlerindeki öğelerin sayısını ve daha önce neleri eklediklerini net bir şekilde görebilmelidir.
- Ürün görselleri
- Sepet, ödeme ve ödeme onayı sayfaları
- Fiyat etiketleri
- Arama kutuları
- Logo ve şirket adı
- Üstbilgiler ve altbilgiler
Alternatif metin
Alternatif metin olarak da adlandırılan alternatif metin, o görselin bağlamını ve amacını açıklayan metinsel bilgilerdir.
Bir kişi ekran okuma cihazı kullanırken, ekran okuyucu, kullanıcıya görselin ne olduğu hakkında bir fikir vermek ve önemli herhangi bir bağlamı kaçırmamalarını sağlamak için bu alternatif metni yazıya dökecektir.
Alternatif metin özellikle e-Ticaret web erişilebilirliğinde çok önemlidir.
Çevrimiçi alışveriş yaparken, fiziksel bir mağazadayken bir ürüne dokunup onunla etkileşime geçebilmek yerine, genellikle kullanıcının satın alma kararını vermek için yapması gereken tek şey ürün fotoğraflarıdır.
Alternatif metin olmadan, kullanıcı neye baktığına dair daha az fikir sahibi olabilir ve kendisini ilgisiz bulabilir.
E-Ticaret için alternatif metin, daha kapsayıcı bir alışveriş deneyimi yaratmanın en iyi yollarından biridir.
WCAG 1.0'ın 1999'da piyasaya sürülmesinden bu yana, web sitelerinin "işitsel ve görsel içeriğe eşdeğer alternatifler sunması" gerektiğini belirten alternatif metin, uyumluluğun önemli bir parçası olmuştur.
Bu, bir sitenin bu standartlara uyması için dekoratif olmayan tüm görsellere alternatif metnin eklenmesi gerektiği anlamına gelir.
Klavye navigasyonu

Kaynak
Pek çok insan grubu bir web sitesinde gezinmek için fare kullanmaz.
Bazıları, bir sitede gezinmek için ekran okuyucu veya büyüteç kullanan kör veya az gören kullanıcılar olabilirken, diğerleri fare veya başka bir 'tıklama cihazı' kullanma becerilerini etkileyen motor engelleri olabilir.
Bu nedenle, bir e-Ticaret sitesindeki etkileşimli her alanın tamamen klavye kontrolleri aracılığıyla gezinebilmesini sağlamak.
Birçok web sitesi, bağlantılar, düğmeler ve giriş alanları gibi 'odaklanabilir' olduğu düşünülen seçenekler arasında ilerlemek için SEKME tuşunun kullanımını kullanır.
SEKME tuşuna basmak, bir sitenin odaklanabilir öğeleri arasında, bu öğelerin kaynak kodunda görünme sırasına göre gezinilmesini sağlar.
Ne yazık ki bu, sayfanın görsel düzeniyle eşleşmeyebilir. Bu özellikle formları doldururken çok önemli olabilir .
Bu, bu TAB preslerinin iniş pozisyonunu tahmin edilemez hale getirebilir ve sonuç olarak kullanımını zorlaştırabilir.
Tasarım aşamalarında bir e-Ticaret sitesi, klavye navigasyonunun, birinin sitedeki bir noktadan diğerine geçmesine yardımcı olmak için mantıklı ve uygun olmasını sağlamalıdır.
Erişilebilirlik Herkes İçindir
e-Ticaret web erişilebilirliği yalnızca yasal uyumluluk ve SEO'nun kazanması meselesi değildir.
Daha da önemlisi, yapılması gereken etik şeydir.
Alışveriş yapanlara çevrimiçi bir mağazayı kullanma, gezinme ve alışveriş yapma yeteneği vermek, müşteri tabanını genişletecek, empati gösterecek ve gelişmiş bir kullanıcı deneyimi gibi ek faydalara sahip olacaktır.
Sitelerinin alternatif metin, kolay klavye gezinmesi ve doğru miktarda renk kontrastı ile donatılması gibi Web İçeriği Erişilebilirlik Yönergeleri tarafından ortaya konulan standartların aynı zamanda ADA tarafından belirlenen dijital erişilebilirlik standartlarıyla da uyumlu olacağı siteler .
