Temel Web Verileri Nedir?: LCP, FID ve CLS
Yayınlanan: 2021-10-19Google, 'Değişmeyen tek şey değişimdir!' sözüyle yaşıyor. Arama motoru devinin her yıl birkaç algoritma güncellemesi yapmasına şaşmamalı. Yalnızca 2021'de altı onaylanmış algoritma güncellemesi yaşadık .
Arama devi her zaman araştırmacı merkezli olmuştur. Anahtar kelime doldurmayı cezalandırmaktan sayfa yükleme süresini bir sıralama faktörü haline getirmeye kadar, Google her zaman daha iyi UX için SEO'ları zorladı. Önemli Web Verilerini tanıtmak, harika bir kullanıcı deneyimini sürdürmek için başka bir girişimdir.
Geçen yıl Google, mobil uyumluluk, güvenli tarama , HTTPS güvenliği ve araya giren geçiş reklamlarının eksikliği gibi sayfa deneyimi sinyallerinin SERP sıralamalarına dahil edileceğini duyurdu. 2020'nin ikinci yarısında, kullanıcıların bir web sayfasıyla etkileşim deneyimini nasıl algıladıklarını ölçmek için üç yeni sayfa deneyimi sinyali (Önemli Web Verileri) ekledi.
İşte Google'ın Önemli Web Verilerini tanıtma hakkında söyleyecekleri.

Güncelleme, Sayfa Deneyimi Güncellemesi (25 Haziran 2021) olarak yavaş yavaş tüm kullanıcılara sunuldu ve Ağustos 2021'e kadar devam etti. Kısa süre önce Google Arama Merkezi, kullanıma sunmayı bitirdiklerini tweetledi.

Google web vitals, SEO uzmanlarını ve web sitesi sahiplerini bir döngüye attı. Sayfa deneyimi güncellemesi, sayfaların hızını, yanıt verme hızını ve görsel kararlılığını değerlendirir. Bu nedenle, web yöneticilerine insanların web sitesini nasıl deneyimlediğine dair bir fikir verir. Ayrıca, genel deneyimi iyileştirmelerine yardımcı olabilecek belirli ve ölçülebilir veri noktaları sunar.
Temel Web Verileri İhtiyacı
Site hızı ölçümleri genel olarak oldukça kafa karıştırıcı olabilir. Google Analytics gibi araçlar, site hızını değerlendirirken oturumları rastgele seçer. Dolayısıyla, veriler örneklendiğinden, bu metriğin hesaplanmasına kaç örneğin dahil edildiğini anlamak için bağlama sahip değiliz.
Ayrıca, site hızı ölçümleri, üzerinde Google hız testi her kullanıldığında değişme eğilimindedir.
Bu nedenle Google, sayfa deneyimini ölçmenin odak noktaları olan üç Önemli Web Verisi belirledi. Bu ölçümler, sayfa deneyiminin bir bileşeni olacak Web Verilerinin bir alt kümesidir.
Önemli Web Verileri, dikkate alınmayı ve dikkati hak eden kritik sıralama faktörleri olarak nitelendirilir. Resmi Google Arama Merkezi sayfası, SERP'lerde en üst sıralarda yer almak için bu güncellemenin ne kadar önemli olduğunu paylaşıyor.

Çoğu web yöneticisi, temel web hayati değerlerinin öneminin farkında olsa da, çok azı sitelerini bu sıralama faktörleri için optimize edebilir. Screaming Frog tarafından yakın zamanda yürütülen bir araştırma, mobil cihazların yalnızca %12'sinin ve masaüstü sonuçlarının yalnızca %13'ünün Önemli Web Verileri değerlendirmesini geçtiğini ortaya koydu.
Ayrıca, Google'ın çalışmaları , Önemli Web Verileri eşiğini karşılayan sayfalar için ziyaretçilerin web sitesini terk etme olasılığının %24 daha az olduğunu göstermiştir.
Bu nedenle, Önemli Web Verileriyle tanışmanın zamanı geldi!
Bu gönderide, Önemli Web Verileri ve bu güncellemeden nasıl haberdar olabileceğiniz hakkında bilmek isteyeceğiniz her şeyi paylaşacağız.
Saha Verileri ile Laboratuvar Verileri Arasındaki Fark?
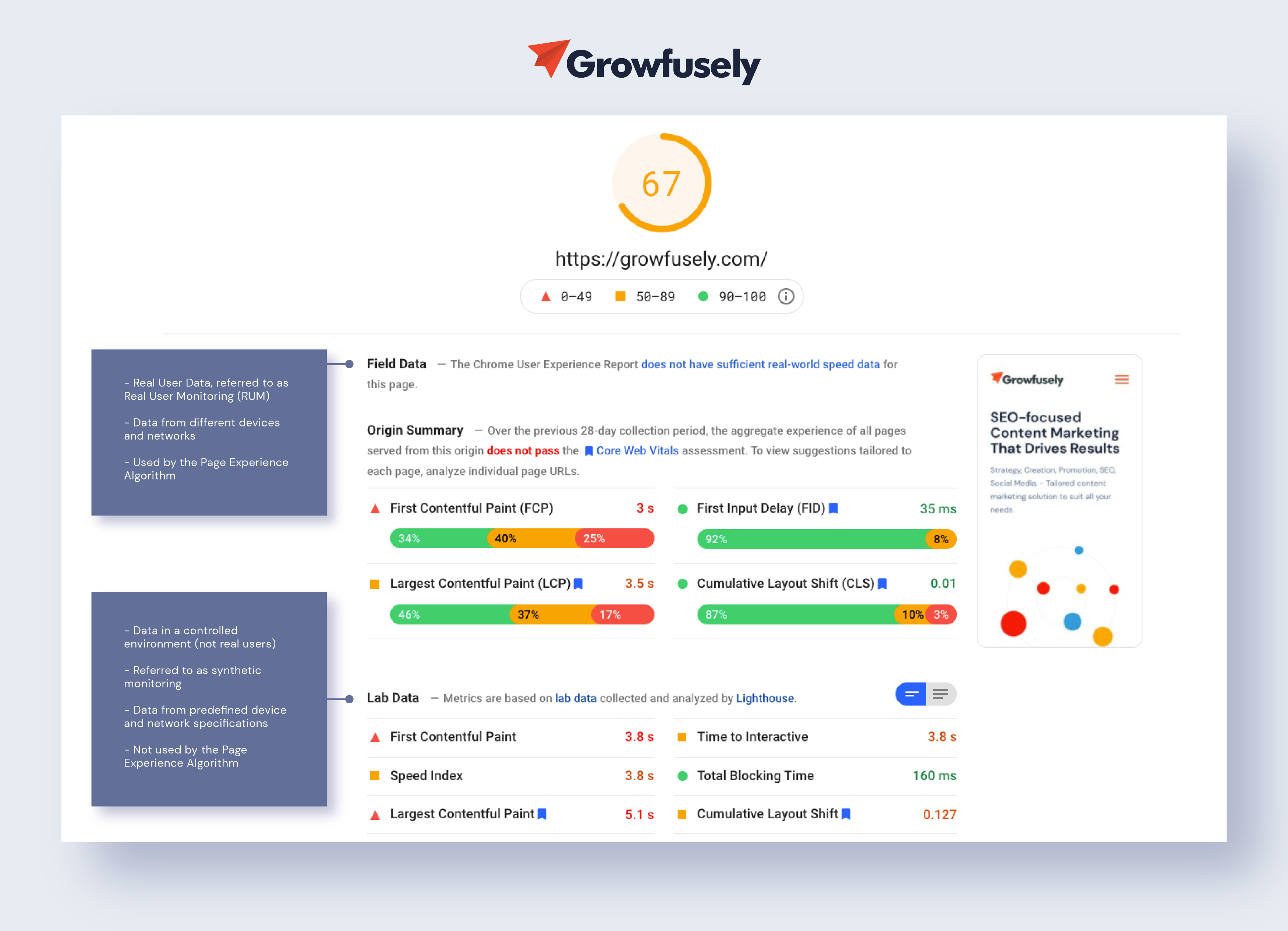
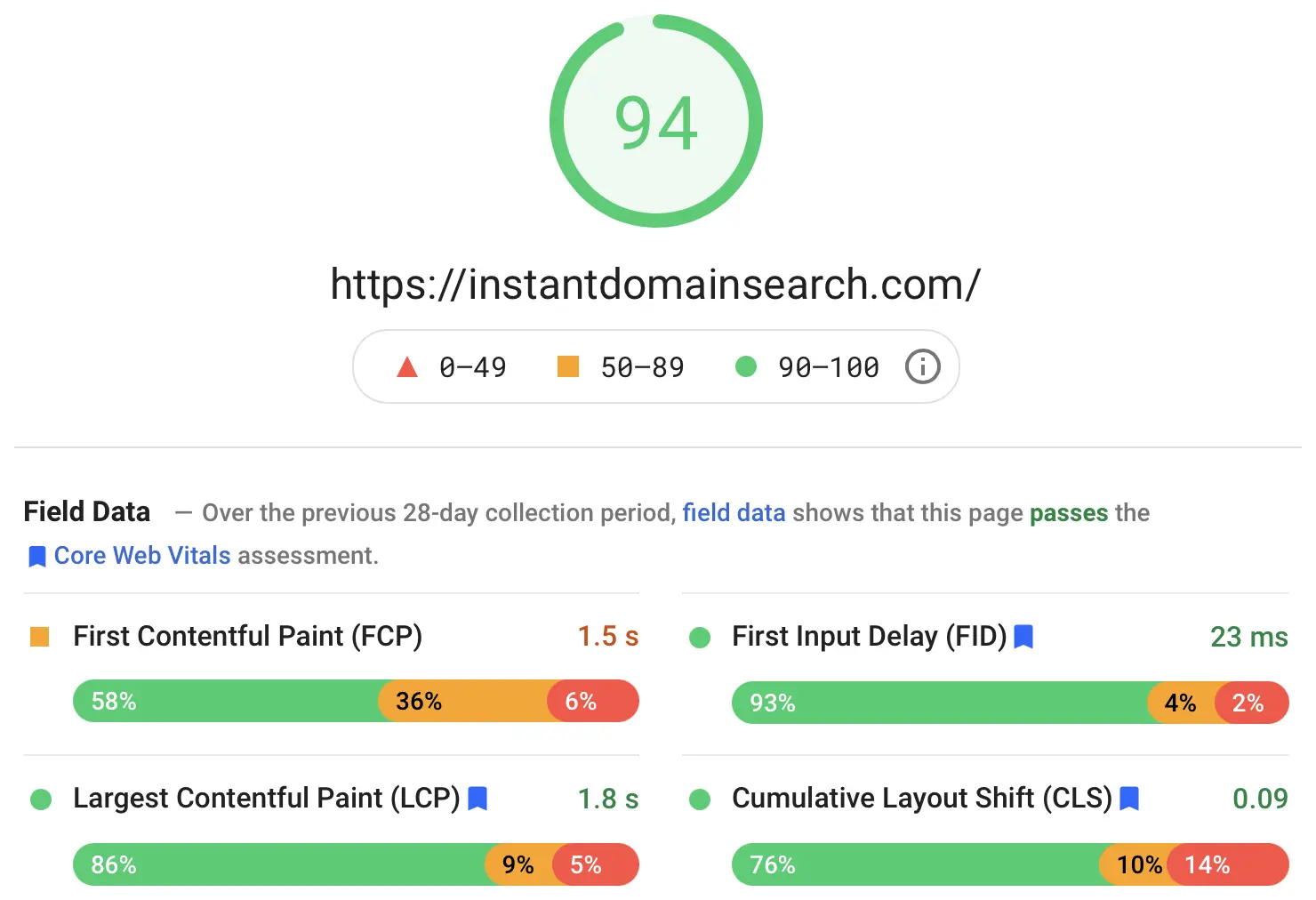
PageSpeed Insights (PSI), bir sayfanın performansını hem mobil hem de masaüstü cihazlarda ölçen kullanışlı bir araçtır. Bir sayfanın nasıl daha hızlı yapılacağına dair değerli öneriler sunar. PSI, bir sayfa hakkında hem laboratuvar hem de saha verileri sunar.

Üç yeni sayfa deneyimi sinyalinin ayrıntılarına girmeden önce, saha ve laboratuvar verileri arasındaki farkı anlamak çok önemlidir.
Alan Verileri
Saha verileri, web sitesine erişen kullanıcıların (CrUX verileri veya gerçek kullanıcı izleme) 'gerçek' tarama verileridir. Veriler, tarama sırasında kullanılan cihazdan ve bağlantıdan etkilenir.
Saha verileri, çeşitli koşullar altında bir web sitesiyle etkileşime giren gerçek kullanıcılar tarafından belirlendiği için laboratuvar verilerine kıyasla daha güvenilirdir.
Bu nedenle, web geliştiricileri genellikle modern cihazlarla ve iyi internet bağlantılarıyla çalıştığı için laboratuvar verileri harika görünebilir. Bununla birlikte, web siteleri, internet bağlantısının zayıf olduğu yerlerde bulunan veya eski sistemleri kullanan kullanıcılara hizmet veriyorsa, saha verileri farklı ve çok da iyi olmayan bir resim gösterecektir.
Laboratuvar verileriyle karşılaştırıldığında, saha verileri, kullanıcıların bir web sitesini nasıl deneyimlediğinin daha iyi bir göstergesi olduğunu kanıtlıyor.
Laboratuvar Verileri
Kontrollü bir ortamda toplanır ve önceden tanımlanmış cihaz ve ağ özelliklerini kullanır. Bu nedenle laboratuvar verileri, olası performans sorunlarını yeniden oluşturmak ve hata ayıklamak için kullanışlıdır.
Bu veriler, gerçek dünyadaki kullanıcı deneyimi/darboğazıyla ilgili içgörüleri yakalamaz; yine de, gerçek kullanıcı verilerine erişimi yoksa uygulanabilir.
Google'dan Martin Splitt, Haziran 2020'de Google Webmaster Javascript SEO Meet'te saha ve laboratuvar verileri arasındaki farkı uygun bir şekilde özetledi. Cevabını bu videoda 29:51'de dinleyin.
Gelişen Web Verileri
Google, bu Eylül ayı başlarında sayfa deneyimi sunumunu tamamladığını paylaşmış olsa da, Önemli Web Verilerinin zamanla gelişmesini bekleyebilirsiniz. Google, bu metrikleri güncellemeye devam edeceğini açıkça belirtti.
Temel web hayati değerleri, günümüzde sayfa deneyimini değerlendirmek için mevcut en iyi sinyaller olabilir. Ancak bu sinyaller mükemmel değildir ve aramanın gelişen doğası göz önüne alındığında tamamen alakalı olabilir/olmayabilir. Bu nedenle, Önemli Web Verilerinde daha fazla iyileştirme ve güncelleme bekleyebilirsiniz.
Bununla birlikte, CWV'nin SEO üzerinde geniş kapsamlı bir etkisi olduğundan, web yöneticileri Temel Web Verilerinin tanımlarının ve eşiklerinin istikrarlı olmasını ve önceden bildirimde bulunularak güncellemelerin öngörülebilir olmasını bekleyebilirler.
Şu anda, harika bir sayfa deneyimi sunmak için kalite sinyallerine, Temel Web Verilerine (LCP, FID ve CLS) ve TTFB, TBT ve TTI gibi diğer birkaçına odaklanmanız gerekiyor.
Sonraki bölümlerde eski 3 metriği ayrıntılı olarak tartışacağız. Ama ondan önce, son 3'ün ne hakkında olduğunu görelim.
İlk Bayt Süresi (TTFB)
TTFB, bir web sitesinin yanıt verme hızını ölçer. Kullanıcının bir HTTP isteğinde bulunmasından sunucudan ilk veri baytını almasına kadar geçen zamandır.
Bu metriğin üç bileşeni vardır -
- HTTP isteği gönderme zamanı
- Sunucunun isteği işleme koyması için geçen süre
- Sunucunun yanıt vermesi için gereken süre, yani kullanıcıya ilk veri baytını gönderme süresi
Bu ölçüm, bir sitenin yükleme deneyiminin kritik bir yönüdür ve yavaş sunucu yanıt süreleri ve oluşturmayı engelleyen kaynaklar gibi LCP ile ilgili sorunları tespit etmede yararlıdır.
Etkileşim Zamanı (TTI)
TTI, sayfanın yüklenmeye başladığı andan tamamen etkileşimli olduğu ana kadar geçen süreyi aşağıdaki açılardan ölçen bir ölçümdür:
- Yararlı içerik görüntüleme (First Contentful Paint veya FCP kullanılarak ölçülür)
- Görünür öğelerin çoğunun işlenmiş olması
- Kullanıcı etkileşimlerine 50 milisaniye içinde yanıt verme
Kullanıcı etkileşimi, bir sayfanın TTI'sini büyük ölçüde etkiler. Bu nedenle, bu metrik sahada ölçülebilir olsa da, yalnızca laboratuvar ortamında kullanılmalıdır.
Toplam Engelleme Süresi (TBT)
TBT (milisaniye cinsinden), ana iş parçacığının kullanıcı girdisine yanıtı engelleyecek kadar uzun süre engellendiği İlk İçerikli Boyama (FCP) ile TTI arasındaki toplam süreyi ölçer.
TBT, İlk Giriş Gecikmesi ile ilişkilidir, bu nedenle birkaç rapor bir laboratuvar ortamında test ederken (gerçek kullanıcı etkileşimi mümkün olmadığında) FID yerine bu metriği kullanır. TBT sahada yakalanabilse de, kullanıcı etkileşiminden kolayca etkilenir.
Bu nedenle, TBT, bir sayfanın kullanıcı girdisine yanıt vermesi için geçen süreyi ölçmek için güvenilir bir ölçüm yapmaz.
Güncellemeden bağımsız olarak Google, değişikliklerin herkese açık Web Hayati Değişiklik Günlüklerinde belgeleneceğini paylaştı . Güncellemeler için bu alanı kontrol edin!
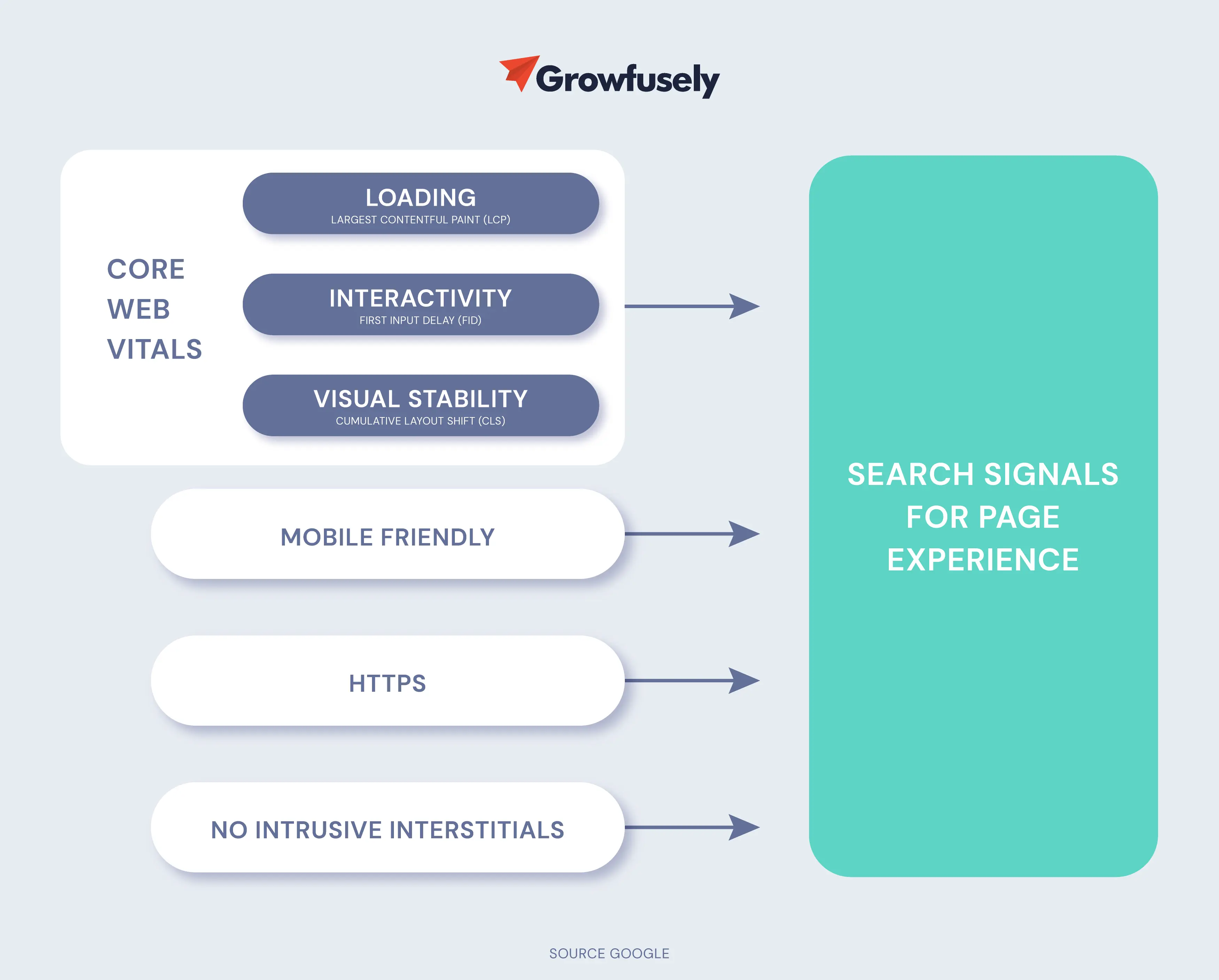
 Sayfa Deneyiminin Üç Sütunu
Sayfa Deneyiminin Üç Sütunu
Google, bu üç faktörü her zaman sayfa deneyiminin temel direkleri olarak değerlendirmiştir.
- Yükleme performansı – İçeriğin ekranda ne kadar hızlı göründüğünü gösterir.
- Duyarlılık – Bir sayfanın kullanıcı girişine ne kadar hızlı yanıt verdiğini gösterir.
- Görsel kararlılık – Bir sayfadaki içeriğin yükleme sırasında ekranda hareket edip etmediği ile ilgilidir.
Bu sütunlara karşılık gelen Google, üç kritik metrik seçti:
- LCP veya En Büyük İçerikli Boya
- FID veya İlk Giriş Gecikmesi
- CLS veya Kümülatif Düzen Kaydırma
Bunların her birine ayrıntılı olarak bakalım!
Önemli Web Verilerinin Bileşenleri: LCP, FID ve CLS
Peki, Google Core Web Vitals nedir?
Google Temel Web Verileri, En Büyük İçerikli Boyama (LCP), İlk Giriş Gecikmesi (FID) ve Kümülatif Düzen Kayması (CLS) olmak üzere üç yeni sayfa deneyimi sinyali oluşturur. Bunlar, Haziran 2021'in ortasından itibaren SERP sıralama sisteminde uygulandı.

Şimdi, Önemli Web Verilerinin her bir bileşenine ayrıntılı olarak bakalım.
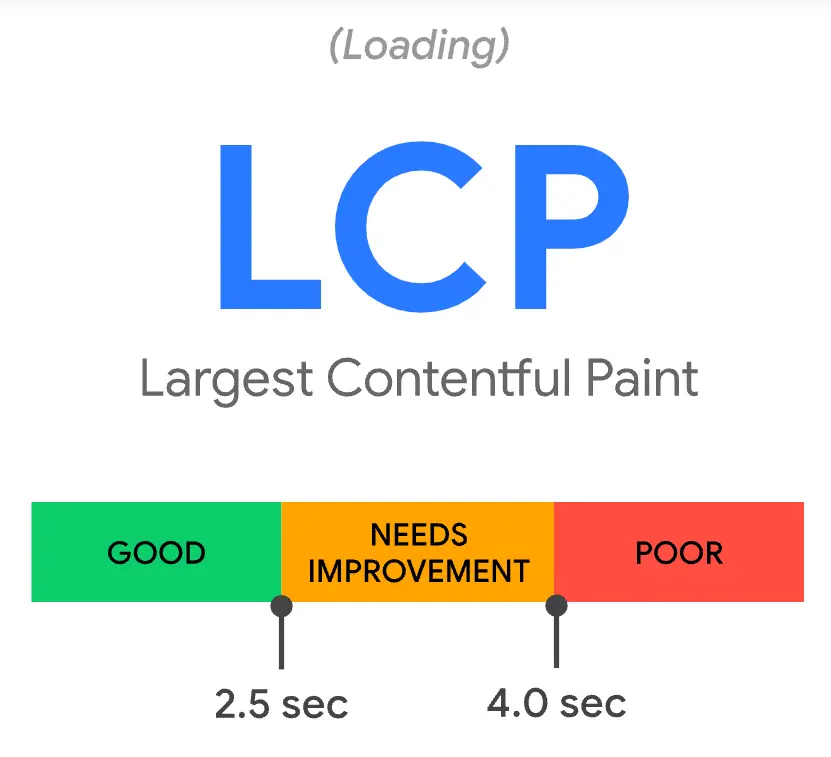
LCP
LCP nedir?
Ana sayfa içeriğinin yüklenme hızını ölçmek web yöneticileri için her zaman zor olmuştur. LCP bu sorunu çözer!
En Büyük İçerikli Boyama anlamına gelen LCP, algılanan sayfa yükleme hızını ölçen kullanıcı merkezli bir ölçümdür. Metrik, en büyük sayfa öğesinin (büyük bir metin bloğu, resim veya video) görünüm alanında görünmesi için geçen süreyi ölçer.
Google'a göre, iyi bir UX sunmak için LCP, sayfanın ilk yüklenmeye başlamasından itibaren 2,5 saniye içinde gerçekleşmelidir.

LCP aşağıdakilerle yakından ilişkilidir:
- <img> öğesi
- <image> öğesi, bir <svg> öğesi içinde
- <video> öğesinin içindeki görüntü
- Başlık etiketleri
- URL() işleviyle veya CSS aracılığıyla yüklenen arka plan görüntüsü
- tablolar
- Metin blokları
- Listeler.
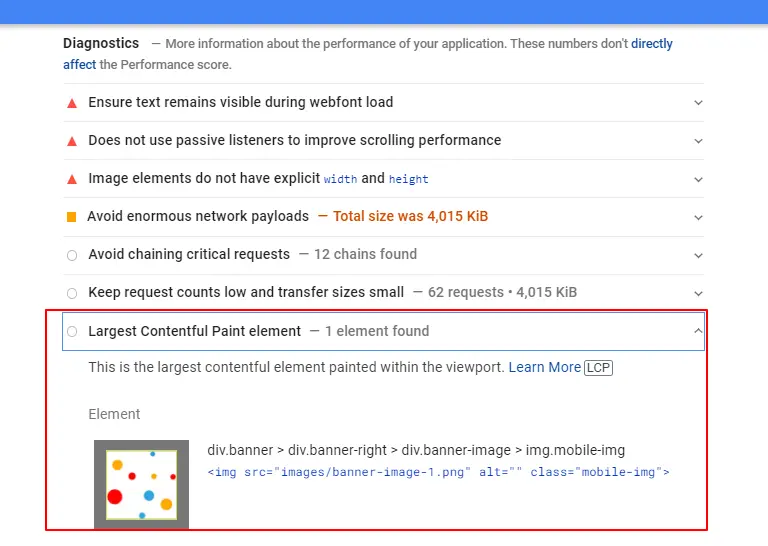
LCP Nasıl Görülür?
Google PageSpeed Insights'a eriştiğinizde, LCP öğesi Teşhis bölümünde belirtilecektir.

LCP Nasıl Optimize Edilir?
LCP puanınızı yükseltmek için aşağıdaki taktikleri göz önünde bulundurmalısınız.
- Önemli kaynakları önceden yüklemeyi düşünün . Önemli kaynakların (yazı tipleri, ekranın üst kısmındaki resimler veya videolar ve kritik yol CSS veya JavaScript) en son getirilmesini önlemek için, <link rel=”preload”> kullanarak bunlara öncelik verin.
- Gereksiz üçüncü taraf komut dosyalarından kurtulun .
- Varlıkların (HTML sayfaları, JS dosyaları, stil sayfaları, resimler ve videolar) daha hızlı aktarımı için bir CDN kurun . CDN'ler, kullanıcıların uzak sunuculara ağ isteklerini asla beklemek zorunda kalmamalarını sağlar.
- Daha iyi bir web barındırma hizmetine yükseltin .
- Site yüklemesini iyileştirmek için kaynakları önbelleğe alın. HTML'niz statikse, önbelleğe alma, her istekte yeniden oluşturulmasını engelleyebilir. Sunucu tarafında önbelleğe alma, oluşturulan HTML'nin bir kopyasını diskte saklar, böylece kaynak tüketimini en aza indirir ve TTFB'yi azaltır.
- Görüntülerin tembel yüklenmesini ayarlayın .
- Yüklenmesi zaman alan büyük sayfa öğelerini , yani büyük resimleri, karuselleri, başlık resimlerini ve GIF'leri ortadan kaldırın.
- CSS ve JS dosyalarını küçültün. Tüm CSS ve Javascript dosyalarını (birden çok dosya yerine) tek bir yerde tutmak bile, sayfanın ana içeriğini tam olarak oluşturmak için geçen süreyi en aza indirecektir.
FID
Beğenseniz de beğenmeseniz de, 'bir kitabı kapağına göre yargılama' sözü pek yaşanmaz. İnsanlar aşırı düzeyde anlık kararlar verirler. Web sitelerinde de durum farklı değil.
Birkaç çalışma , insanların web sayfaları hakkında 50 milisaniye içinde bir fikir oluşturduğunu kanıtlamıştır. İlk izlenimlerin önemli olmasının nedeni budur.
Dijital dünyada, harika bir ilk izlenim, sadık bir müşteri ile sitenizi tamamen terk eden biri arasındaki fark olabilir.
Hız ve yanıt verme, bir sitenin deneyimini iyileştirmenin kritik bileşenleridir. İlk Giriş Gecikmesi, web yöneticilerinin, kullanıcıların bir sitenin ne kadar hızlı yüklendiğine, etkileşimliliğine ve yanıt verme hızına ilişkin ilk izlenimini ölçmesine yardımcı olur.
İlk Giriş Gecikmesi, bir kullanıcının bir sayfayla ilk etkileşimde bulunduğu zamandan, tarayıcının bu etkileşime yanıt olarak olay işleyicileri işleyebildiği zamana (etkileşim veya sayfa duyarlılığı) kadar geçen süreyi izleyen bir web performans metriğidir.
Basitçe söylemek gerekirse, bu metrik, bir sayfanın kullanıcı etkinliğine veya bir bağlantıya tıklamak, kaydırmak veya bir düğmeye dokunmak gibi bir eyleme nasıl tepki verdiğini ölçer. Bir kullanıcının bir açılır pencereyi tetikleyen bir bağlantıya tıkladığını varsayalım, FID sitenin bu isteği işleme koymasının ve teslim etmesinin ne kadar sürdüğünü ölçer.

FID'de Dikkate Alınan Olası Etkileşimler
- Bir bağlantıya veya düğmeye tıklamak
- Boş bir alana giriş metni ekleme
- Bir açılır menü seçme
- Bir onay kutusuna tıklamak
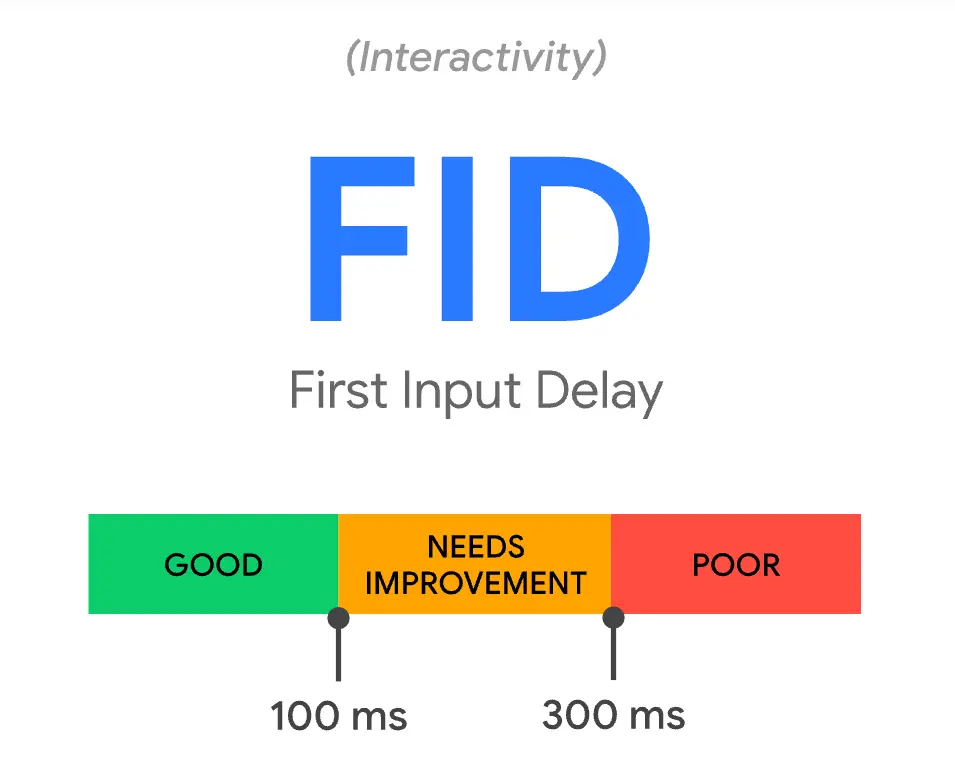
Düşük bir FID, sayfanın kullanılabilir olduğunun bir işaretidir. İdeal bir Google FID puanı 100 ms veya daha azdır.
Hatırlanması gereken önemli bir nokta, kullanıcı etkileşimi yoksa FID'yi ölçemeyeceğinizdir. Bunun nedeni, tüm kullanıcıların sayfalarla etkileşime girmemesidir, bu nedenle FID değeri kaydedilemeyebilir.
Bu şu anlama gelir:
- Google, laboratuvardaki verilere dayanarak FID'yi tahmin edemez. Alan verileri gerektirir (gerçek kullanıcılardan).
- Veriler daha az kontrol edilebilir çünkü kullanıcılardan gelen her türlü cihaz, onu farklı şekillerde ve ortamlarda kullanıyor.
FID Nasıl Görülür?
Yukarıda bahsedildiği gibi, FID bir alan ölçümüdür. İşte FID'yi ölçmenize yardımcı olabilecek iki araç.
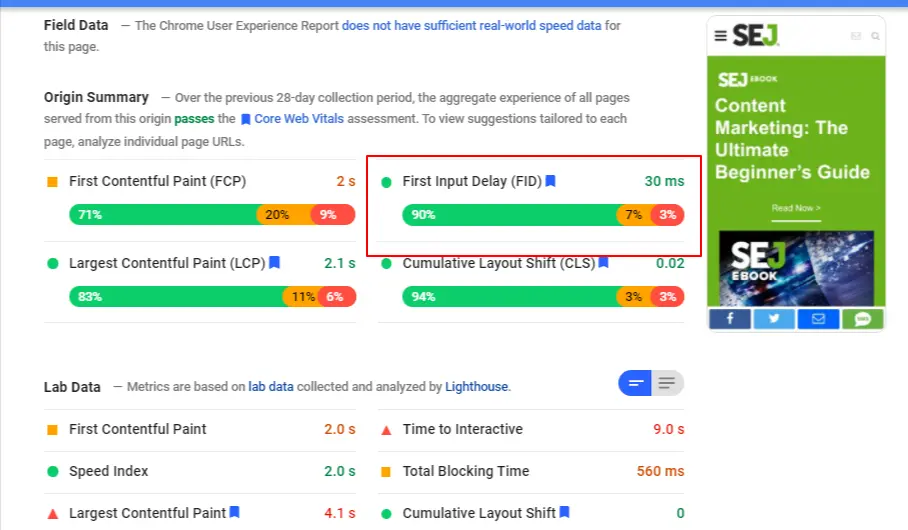
i) Chrome Kullanıcı Deneyimi Raporu veya CrUX
Google'ın PSI (Google PageSpeed Insights), FID dahil tüm CWV için raporlar sunan bir CrUX raporlama aracıdır.

Görüntü Kaynağı
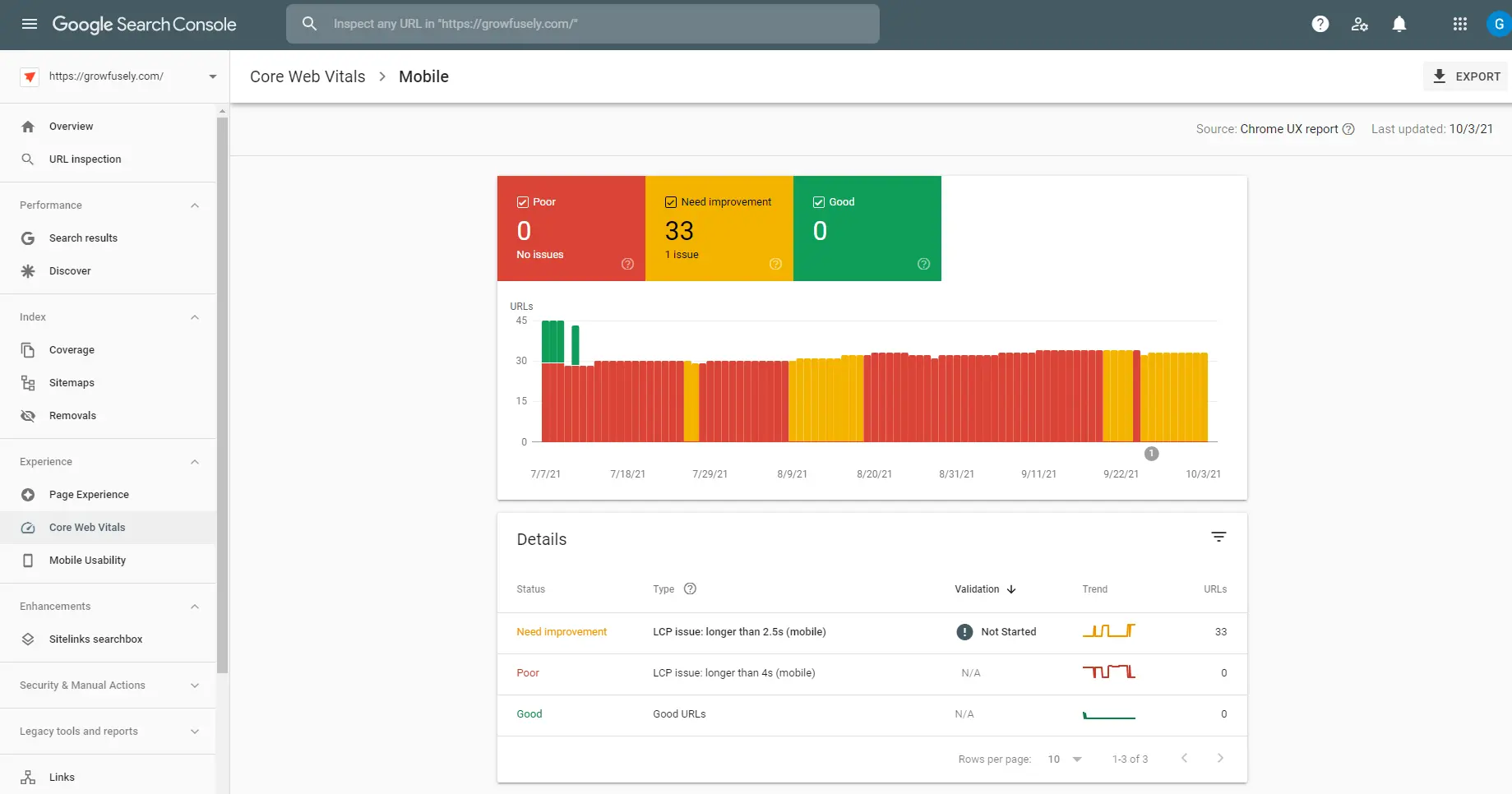
ii) Google Arama Konsolu Temel Web Verileri Raporu
GSC'ye eriştikten sonra Geliştirmeler > Önemli Web Verileri > Mobil ve AÇIK RAPOR'a gidin. CWV'yi izlemek, site performansınız hakkında size en iyi bilgileri verecektir.  FID'yi laboratuvarda nasıl ölçeceğinizi merak ediyor musunuz? Pekala, daha önce tartıştığımız laboratuvar araçlarında harika bir alternatif olabilecek bir ölçüm var – Toplam Engelleme Süresi (TBT). Ancak, yalnızca FID düzeltmelerinin ve optimizasyonlarının çalıştığından emin olmak için kullanılmalıdır.
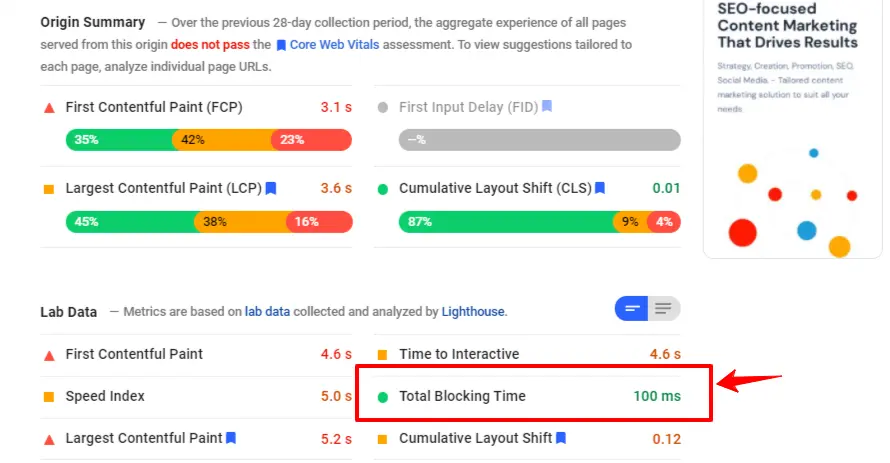
FID'yi laboratuvarda nasıl ölçeceğinizi merak ediyor musunuz? Pekala, daha önce tartıştığımız laboratuvar araçlarında harika bir alternatif olabilecek bir ölçüm var – Toplam Engelleme Süresi (TBT). Ancak, yalnızca FID düzeltmelerinin ve optimizasyonlarının çalıştığından emin olmak için kullanılmalıdır.  FID Nasıl Optimize Edilir?
FID Nasıl Optimize Edilir?
İşte FID puanınızı nasıl iyileştirebileceğiniz.
-> Uzun süren kod gibi uzun görevleri daha küçük ve eşzamansız görevlere ayırın. Kullanıcılar, JavaScript yürütme periyotları sırasında genellikle UI'yi yanıt vermez bulurlar.
Bu, potansiyel bir JS şişkinliğinin bir işaretidir. Bu uzun görevleri bölmek, sitedeki giriş gecikmesini azaltacaktır.
-> JavaScript'i en aza indirin , çünkü JS çalışırken kullanıcıların web sitesiyle etkileşim kurması zor. Bu, tarayıcının kullanıcı etkileşimlerine nasıl yanıt verdiğini hızlandıracaktır.
-> Bir kullanıcının web sitesiyle etkileşime girebilmesi için yüklenmesi gereken ısı haritaları, etiketler ve analizler gibi temel olmayan üçüncü taraf komut dosyalarından kurtulun .
Zaman zaman, üçüncü taraf komut dosyaları, ana iş parçacığındaki öncelik ve bant genişliğine göre birinci taraf komut dosyalarının önüne geçer. Bu, bir sayfanın etkileşime hazır olması için geçen süreyi büyük ölçüde geciktirir. Bu nedenle, gereksiz üçüncü taraf komut dosyalarını kaldırmak akıllıca olacaktır.
-> Tarayıcı önbelleğe almayı uygulayın. Bu, belirli öğeleri kullanıcının tarayıcısında saklayarak her seferinde yeniden yükleme ihtiyacını ortadan kaldırır.
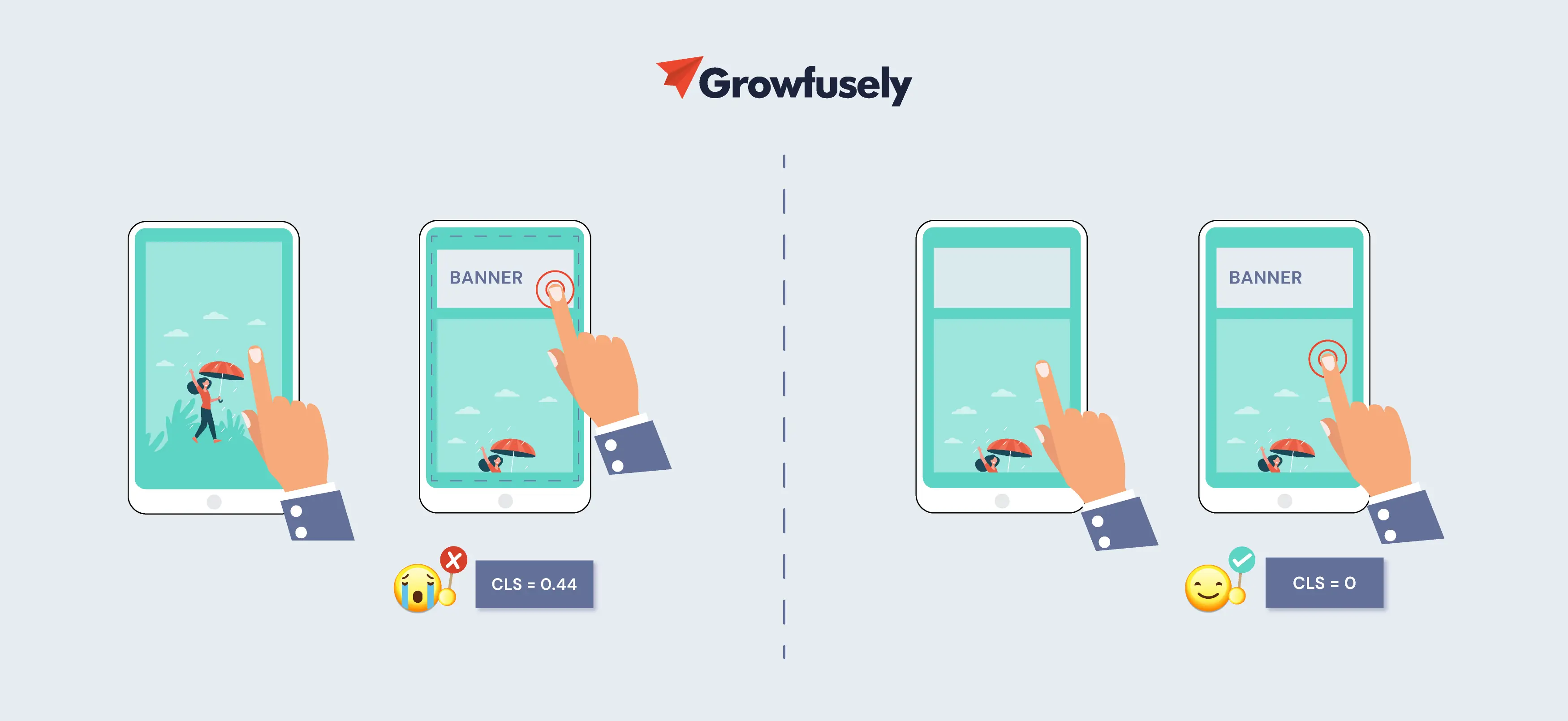
CLS
Bir bağlantıya tıklamak üzere olduğunuz bir web sitesine mutlaka rastlamışsınızdır ve siz farkına varmadan, düzen değişir ve bir reklam gelir. Yani, bağlantıya tıklamak yerine reklama tıkladınız. Buna düzen kayması denir ve sayfa deneyimini olumsuz etkiler.  Zayıf CLS'nin olası nedenleri şunlardır:
Zayıf CLS'nin olası nedenleri şunlardır:
-> Boyutsuz görüntüler yeniden akışa ve yeniden yerleşime neden olur. Bu nedenle, tarayıcının ayrılması gereken doğru alan miktarını bilmesi için resimlere ve videolara "genişlik" ve "yükseklik" boyut özelliklerini eklemek akıllıca olacaktır.
-> Boyutsuz reklamlar, yerleştirmeler ve iframe'ler . Çoğu reklam ağı ve yayıncı, dinamik reklam boyutlarını destekleyerek düzen kaymalarına ve optimal olmayan UX'e neden olur.

-> JavaScript ile dinamik içerik enjekte etmek , düzen kaymalarına neden olabilir. Örneğin, bir 'Bültenimize kaydolun' veya 'Uygulamamızı yükleyin' başlığı, sayfadaki içeriğin geri kalanını değiştirebilir. Kullanıcı etkileşimine yanıt vermedikçe, bu tür içerikleri eklemekten kaçının.
-> Yazı tiplerini veya stilleri yüklemenin sonlarında uygulamak, FOUT veya FOIT yoluyla düzen kaymalarına neden olabilir.
- Geri dönüş yazı tipi yeni bir yazı tipiyle değiştirilir (FOUT - stillendirilmemiş metnin flaşı).
- Yeni bir yazı tipi oluşturulana kadar 'görünmez' metni görüntüler (FOIT - görünmez metnin flaşı).
İçinde bulunduğumuz çağda UX'in önemi göz önüne alındığında, pek çok web sitesinin düzenini henüz stabilize etmediğini görmek şaşırtıcı. Bu nedenle Google, Kümülatif Düzen Kaydırma veya CLS ile geldi.
CLS, bir web sitesinde mizanpaj değişikliklerinin etkisini ölçmek için kullanılan bir sayfa deneyimi metriğidir. Laboratuvarda ve sahada bir sayfanın görsel kararlılığını ölçer. Basit bir ifadeyle, Google'a sayfa yüklenirken taşınan/kaydırılan/ görünen/ kaybolan öğelerin sayısını bildirir.
Bir web yöneticisi olarak, gerçekçi bir resim elde etmek için CLS'yi gerçek kullanıcı etkileşimlerine (yalnızca laboratuvar verilerine değil) dayalı olarak hesaplamak çok önemlidir. Örneğin, reklamlar hazırlama sitesine yüklenmez, bu nedenle laboratuvar verileri gerçek yaşam deneyimlerini yansıtmaz.  Düşük bir CLS puanı, sayfanın keyifli bir deneyim sunmasını sağlar. Aslında Google, 0,1 veya daha düşük bir CLS puanını iyi olarak değerlendirir.
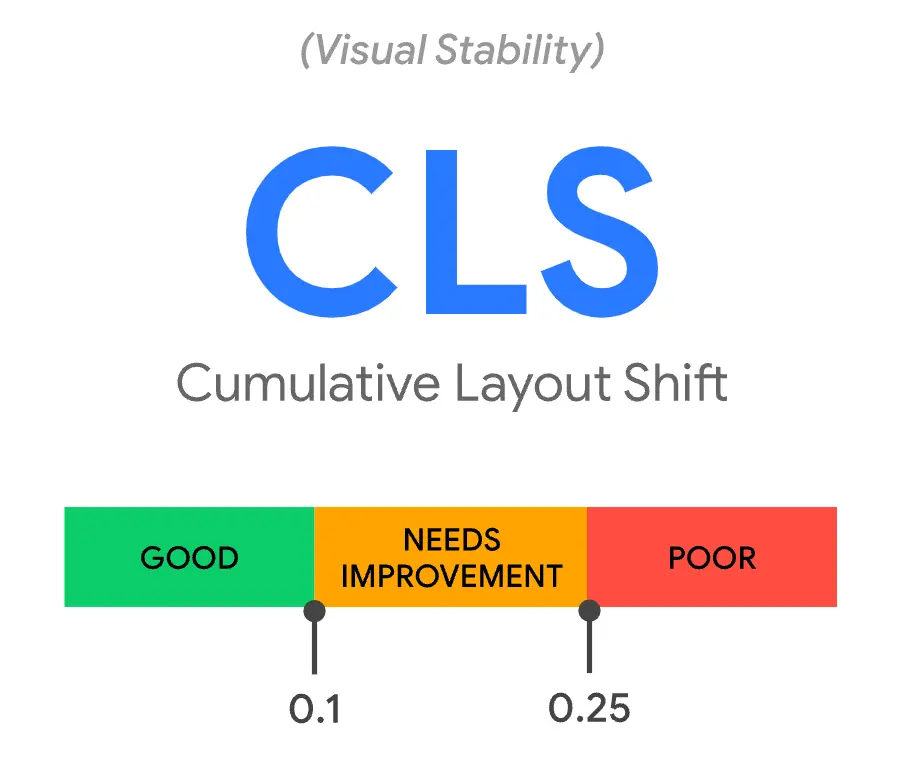
Düşük bir CLS puanı, sayfanın keyifli bir deneyim sunmasını sağlar. Aslında Google, 0,1 veya daha düşük bir CLS puanını iyi olarak değerlendirir.
İşte CLS puanınızı yükseltmenin birkaç yolu.
-> Kullanıcının tarayıcısının ne kadar yer kaplayacağını bilmesi ve boyutları aniden değiştirmemesi için herhangi bir ortam (resimler, GIF'ler, vb.) için ayarlanmış boyut öznitelik boyutlarını kullanın .
-> Tüm reklamları , içeriğin kaymasına neden olarak birdenbire görünmemeleri için ayrılmış alanlara yerleştirin. Basitçe söylemek gerekirse, reklam etiketi kitaplığı yüklenmeye başlamadan önce öğeye stil verin.
Ayrıca, reklamınız içerik akışına yerleştirilmişse, kaymaları önlemek için alan boyutunu ayırın.
-> Site ilk yüklenirken ekran düzeninin değişmesine neden olan açılır pencerelerden veya başlıklardan kaçının .
-> Ekranın altına yeni UI öğeleri ekleyin.
İYİ/İHTİYAÇ İYİLEŞTİRME/ZAYIF Eşikleri
Web hayati ölçümleri için eşiklerin derlenmiş bir tablosunu burada bulabilirsiniz.  Web Verilerini Ölçmek için Araçlar
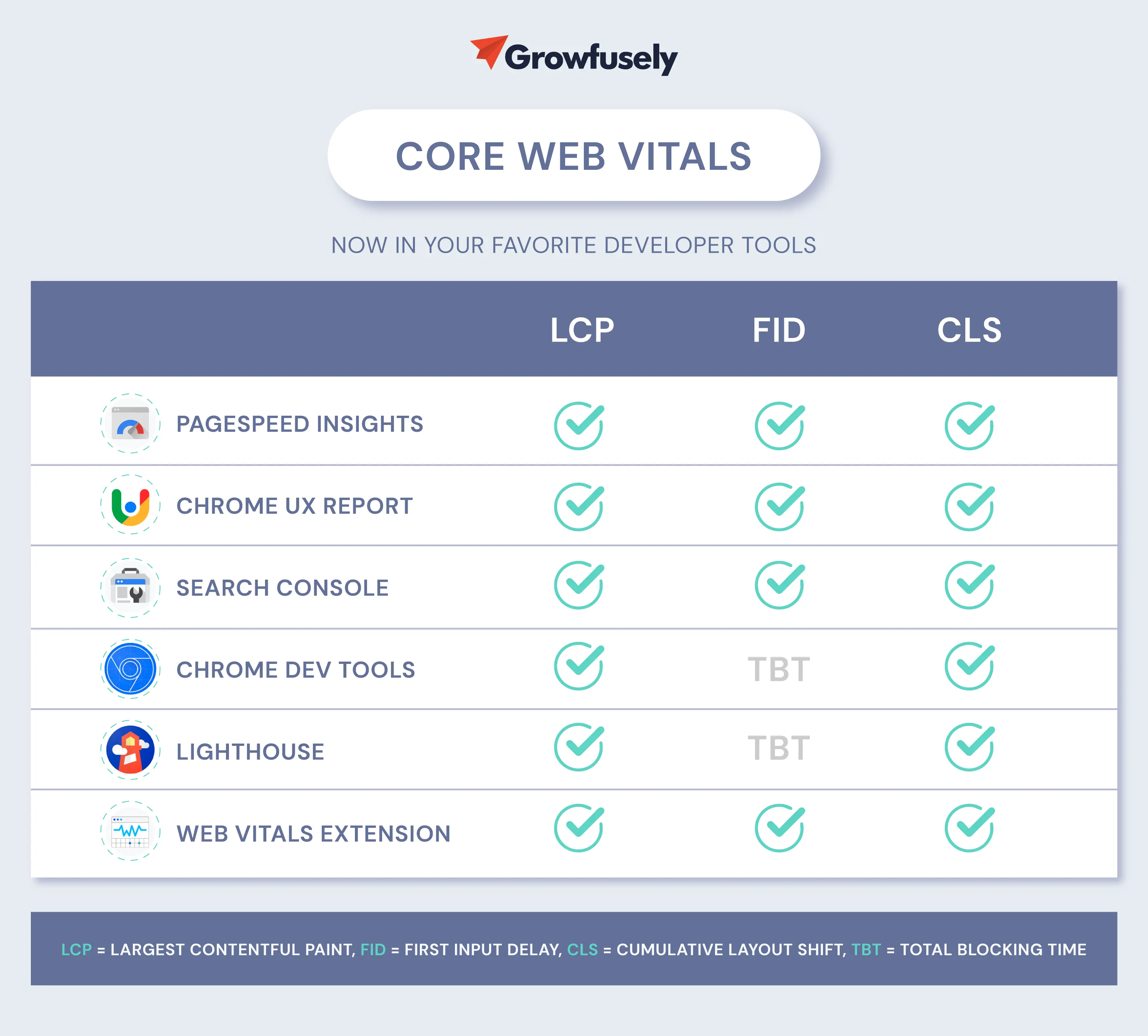
Web Verilerini Ölçmek için Araçlar
Önemli Web Verilerinin izlenmesi, kullanıcılar için harika bir sayfa deneyimi sağlayan kalite sinyallerini yönlendirir. Önemli Web Verilerinin ölçümünü destekleyen birkaç popüler araç aşağıda verilmiştir.  Bu araçların her birine ayrıntılı olarak bakalım.
Bu araçların her birine ayrıntılı olarak bakalım.
1 . Google Arama Konsolu
GSC'nin Önemli Web Verileri raporu, SEO'ların web sayfalarının çoğunun CWV'ye göre nasıl performans gösterdiğini öğrenmesine olanak tanır. Ücretsiz araç, diğerlerinden daha fazla dikkat gerektiren sayfaları tespit etmek için CrUX'tan gerçek alan verilerine erişir.
GSC raporunda, URL performansı durumlarına (iyi, iyileştirilmesi gerekiyor veya zayıf) ve metrik türüne (LCP, FID ve CLS) göre gruplandırılır. Sorunları belirledikten sonra, fırsatları keşfetmek ve belirli optimizasyon için öneriler almak için PageSpeed Insights'ı kullanın.
Bu bizi bir sonraki araca getiriyor – PSI!
2. Sayfa Hızı Öngörüleri
PSI, sitenizin CWV sağlığını ölçmek söz konusu olduğunda en önemli ve vazgeçilmez araçlardan biridir. CrUX ve Lighthouse tarafından desteklenmektedir (LightHouse 6.0 kullanmak için yükseltilmiştir !). Sonuç olarak, PSI artık cep telefonlarında ve masaüstlerinde laboratuvar ve saha bölümlerindeki tüm Web Verilerini (LCP, FID, CLS, FCP, TTI ve TBT) desteklemektedir.
Araç, hedef kitleleri için sayfa deneyimini iyileştirmek için eyleme geçirilebilir öneriler sunmak üzere sayfa başına çalışır.
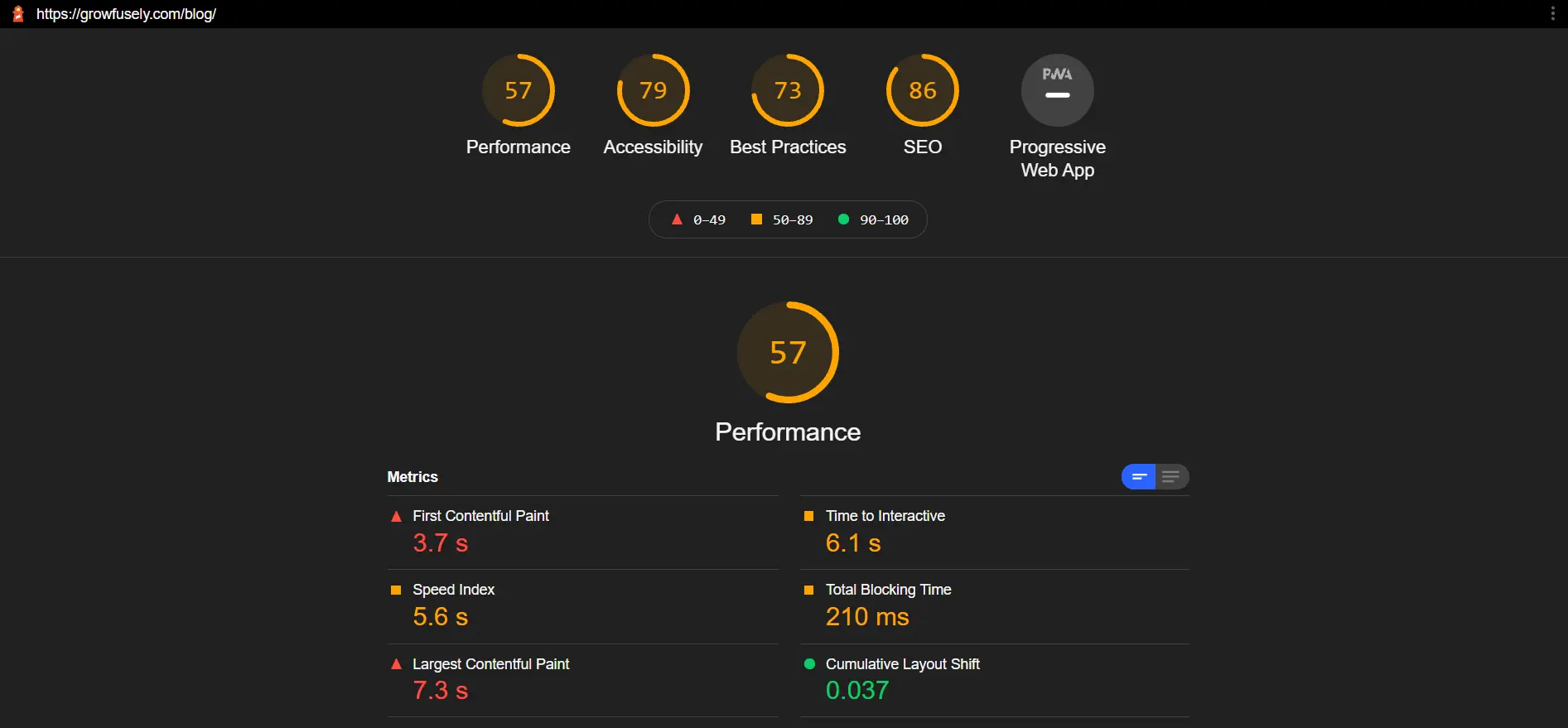
3. Google Deniz Feneri
Lighthouse, başlangıçta Google tarafından PWA'ları denetlemek için bir araç olarak geliştirildi. Ancak, sayfa performansını izlemek için harika bir araç olarak gelişti.
Araç, SEO'ların web sitesini performans, erişilebilirlik, en iyi uygulamalar ve SEO olmak üzere dört alanda denetlemesine ve ölçmesine olanak tanır. LCP, CLS, TTI ve TBT gibi laboratuvar UX ölçümlerinin çoğunu ölçer.  Deneyimin nasıl iyileştirileceğine dair özel öneriler sunma açısından PSI'ya (Lighthouse'a dayanan) oldukça benzer. Rapor, Google web sitesi puanınızı kontrol eder ve en iyi sayfa deneyimini sunmak için gereken puanları belirler.
Deneyimin nasıl iyileştirileceğine dair özel öneriler sunma açısından PSI'ya (Lighthouse'a dayanan) oldukça benzer. Rapor, Google web sitesi puanınızı kontrol eder ve en iyi sayfa deneyimini sunmak için gereken puanları belirler.
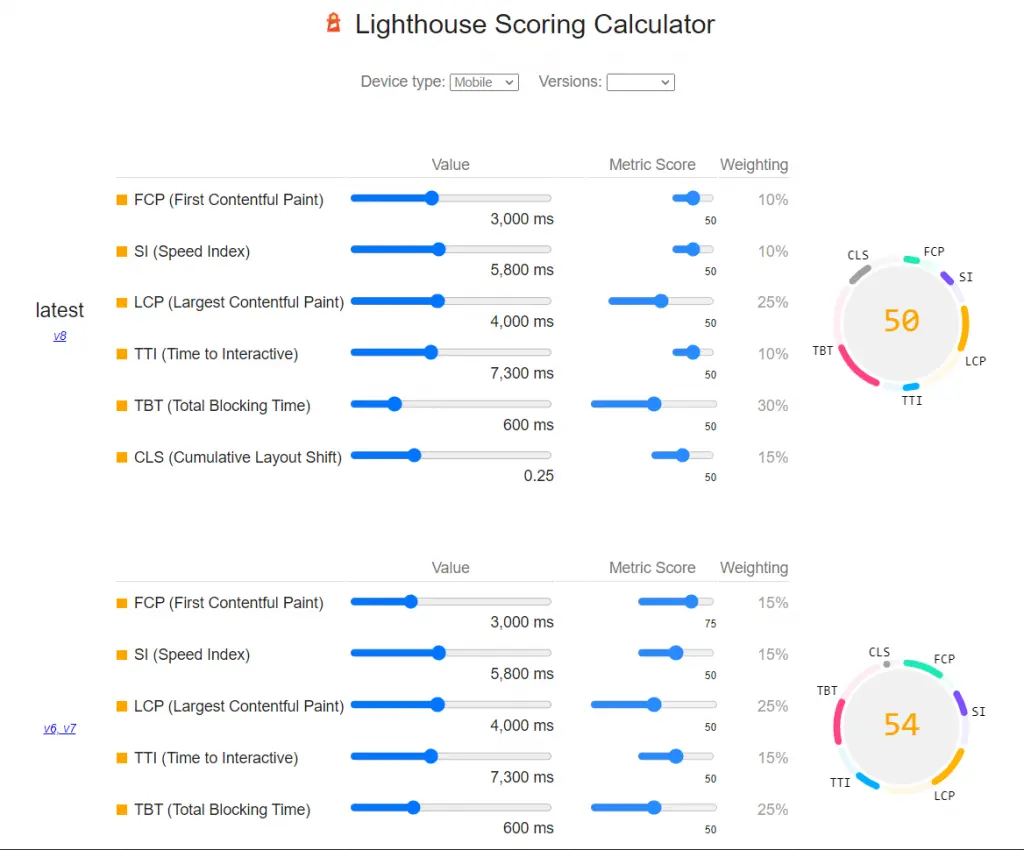
Bu aracı kullanarak web sitenizi test ederken, Deniz Feneri Puanlama Hesaplayıcısını kontrol ettiğinizden emin olun. Farklı metriklerin ağırlığını gösterir.  4. Chrome Geliştirme Araçları
4. Chrome Geliştirme Araçları
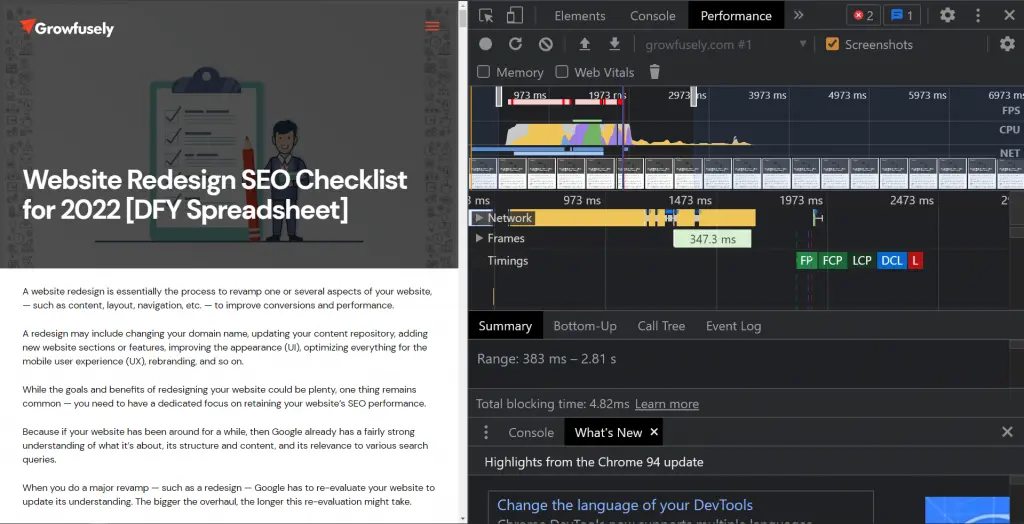
DevTools, doğrudan Chrome tarayıcısında yerleşiktir ve beklenmeyen düzen sorunlarını tespit etmenize yardımcı olur. Araç, kararsızlık sorunlarını tespit etmeniz ve düzeltmeniz gerektiğinde kullanışlıdır, böylece CLS'ye katkıda bulunur.
Chrome DevTools'u açmak için sağ tıklayın ve 'İncele'yi seçin. 
 Aracın performans analizi, iyi sonuçlar için yeşil ve düzgün şekilde optimize edilmemiş bir sayfa için kırmızı gibi renklerle açıkça işaretlenmiş tüm Önemli Web Verilerini gösterir.
Aracın performans analizi, iyi sonuçlar için yeşil ve düzgün şekilde optimize edilmemiş bir sayfa için kırmızı gibi renklerle açıkça işaretlenmiş tüm Önemli Web Verilerini gösterir.
5. Chrome UX Raporu (CrUX) 
CrUX, milyonlarca web sitesinden gerçek kullanıcı deneyimi verilerini tutan genel bir veri kümesidir. Önemli Web Verilerinin saha sürümlerini ölçer. CWV'ye erişmenin hızlı bir yolunu sunarak mükemmel tanecikli performans verileri sunar.
Chrome UX raporuna Gerçek Kullanıcı İzleme veya RUM denir, çünkü SEO'ların site performansını yalnızca müşterilerin onunla nasıl etkileşime girdiğine bağlı olarak analiz etmesine olanak tanır.
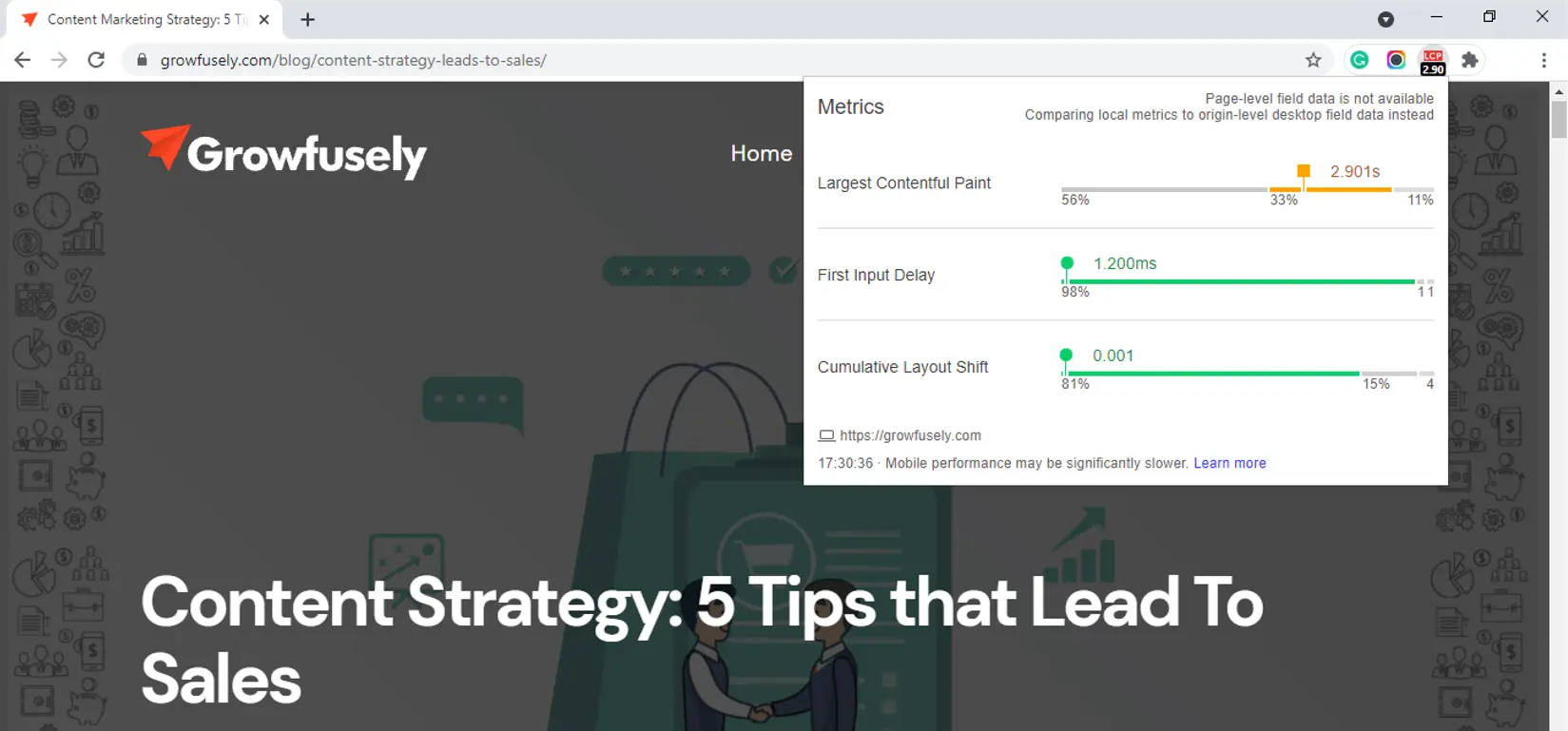
6. Web Vitals Uzantısı
Bu kullanışlı Chrome uzantısı, masaüstünde Google Chrome için LCP, FID ve CLS'yi gerçek zamanlı olarak değerlendirir. Geliştirme iş akışı sırasında sorunları tespit eder.  Araç, özellikle uyguladıkları iyileştirmeleri analiz etmesi ve hatalarını ayıklaması gerekebilecek geliştiriciler için kullanışlıdır.
Araç, özellikle uyguladıkları iyileştirmeleri analiz etmesi ve hatalarını ayıklaması gerekebilecek geliştiriciler için kullanışlıdır.
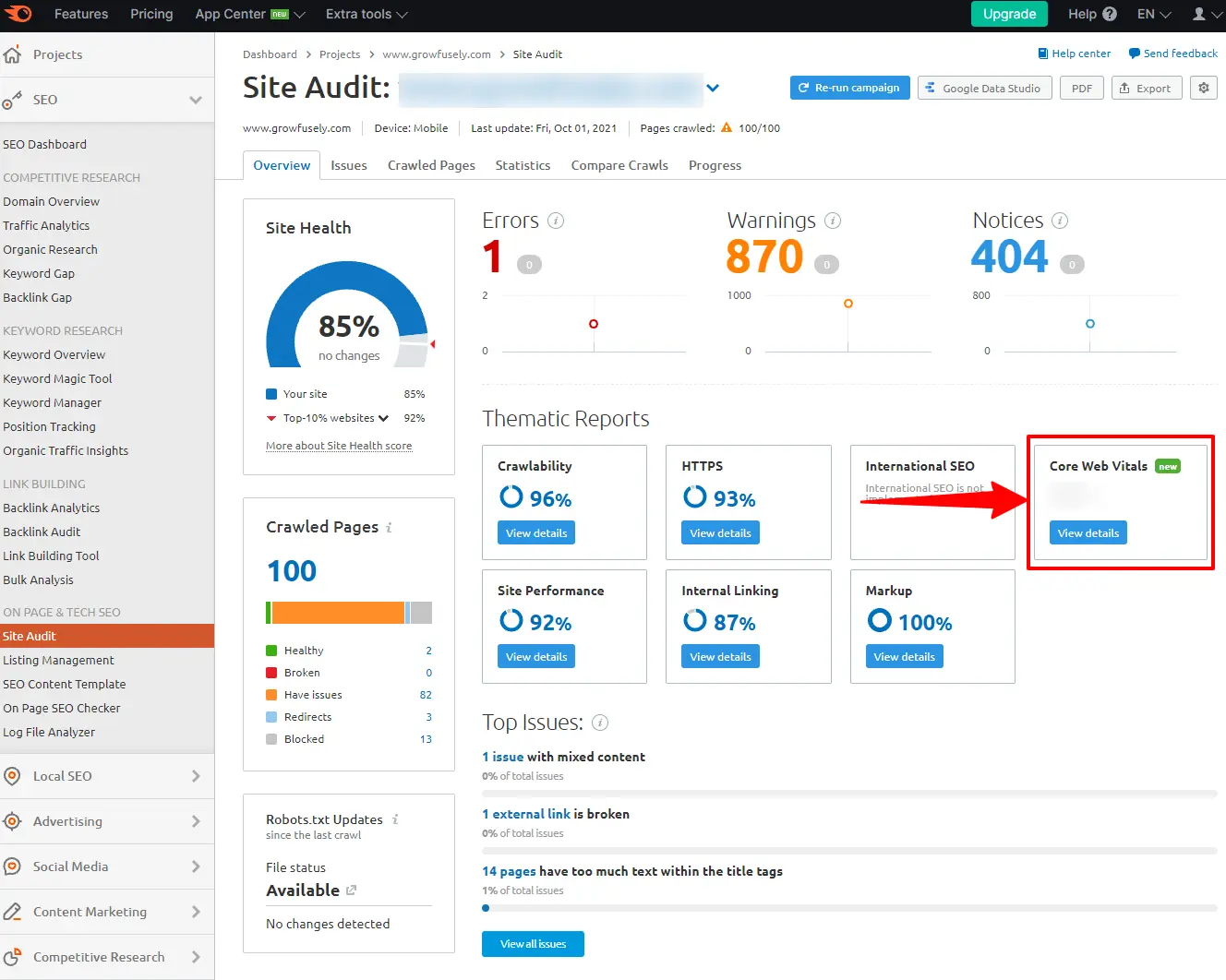
7. SEMrush Saha Denetimi
Bildiğiniz gibi, SEMrush site denetimi için hepsi bir arada bir araçtır. Ancak, kısa süre önce Site Denetim araçlarına Önemli Web Verilerinin ölçümünü ekledi.  Bu nedenle, Tematik Raporlar altındaki Genel Bakış'ta CWV raporunu kontrol etmek için SEMrush Site Audit'i kullanabilirsiniz. SEMrush, LCP, TBT ve CLS gibi metrikleri raporlamak için Lighthouse'dan gelen verileri kullanır.
Bu nedenle, Tematik Raporlar altındaki Genel Bakış'ta CWV raporunu kontrol etmek için SEMrush Site Audit'i kullanabilirsiniz. SEMrush, LCP, TBT ve CLS gibi metrikleri raporlamak için Lighthouse'dan gelen verileri kullanır.
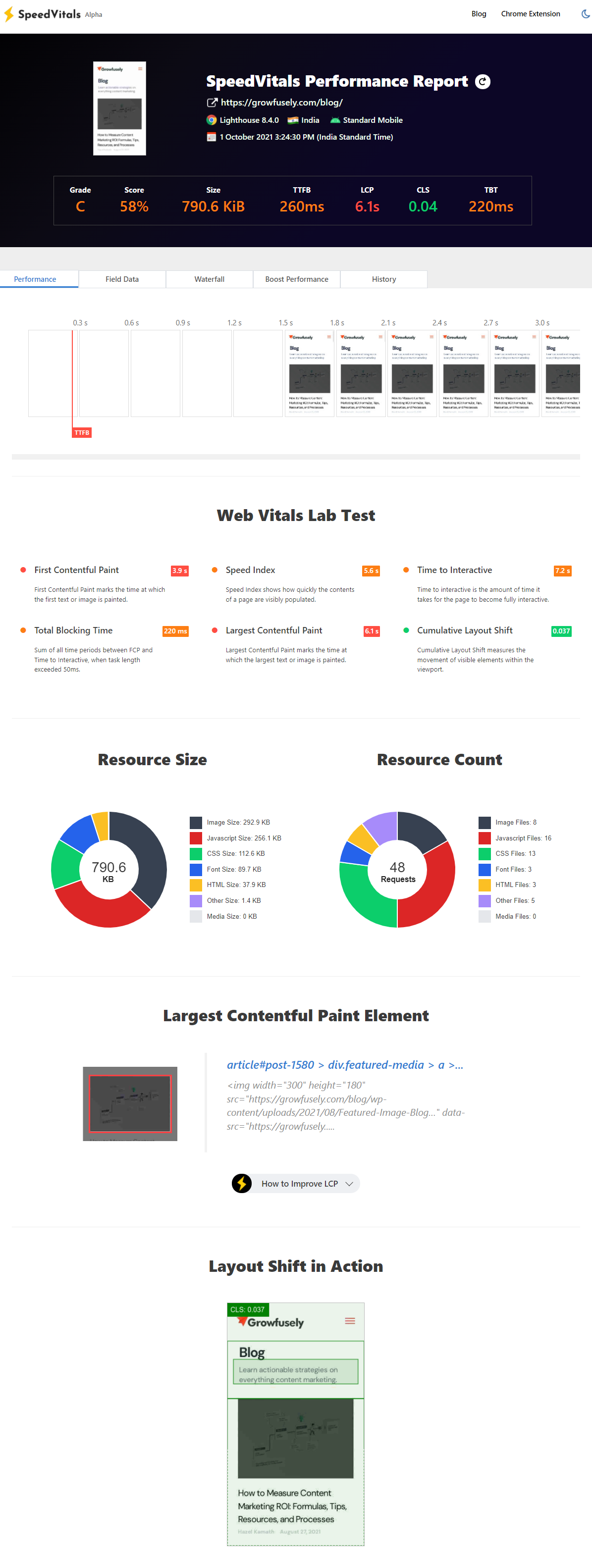
8. Hız Hayatları
12 cihaz ve 9 lokasyonda sayfa deneyimi testi yapmanızı sağlayan ücretsiz bir araçtır. TTFB, CLP, CLS, TBT, TCP ve FID gibi metrikleri ölçen Düzen Kaydırma Görselleştiricisi, platforma özel optimizasyon ipuçları, Şelale Tablosu ve Alan Veri Tablosu gibi özellikler sunar. 
Görüntü Kaynağı
Vaka Çalışması – Smashing Magazine
Editoryal içerik ve profesyonel kaynaklar sunan bir e-kitap yayıncısı olan Smashing Magazine, Core Web Vitals kullanarak sayfa deneyimlerini geliştirdi. Performans ve UX bu firmanın merkezinde yer alır. Ancak, CWV puanlarını ölçtüklerinde, gerçek ziyaretçilerinin çoğunun sunmayı amaçladıkları deneyimi elde edemediğini öğrenince şaşırdılar.
Google Arama Konsolları, uzun bir 'iyileştirme ihtiyacı' bildirimleri izini paylaştı.  Firma, Google web sitesi puanını düzenli olarak izledi ve verileri çeşitli performans sorunlarını gidermek için kullandı. Böylece, belirli fırsatları belirleyebildiler ve herkesin web sitesindeki deneyimini iyileştirebildiler.
Firma, Google web sitesi puanını düzenli olarak izledi ve verileri çeşitli performans sorunlarını gidermek için kullandı. Böylece, belirli fırsatları belirleyebildiler ve herkesin web sitesindeki deneyimini iyileştirebildiler.  Sayfa deneyimlerini geliştirmek için Temel Web Verilerinden nasıl yararlandıklarını anlamak için Smashing Magazine sayfasındaki tam vaka çalışmasına göz atın.
Sayfa deneyimlerini geliştirmek için Temel Web Verilerinden nasıl yararlandıklarını anlamak için Smashing Magazine sayfasındaki tam vaka çalışmasına göz atın.
Örnek Olay – Vodafone
Lider telekomünikasyon şirketi, LCP'sini %31 oranında iyileştirdi ve %8 daha fazla satış elde etti. Vodafone , açılış sayfasında Web Vitals için A/B testi çalıştırır. Ayrıca, sayfalarını optimize etmek için aşağıdaki değişiklikleri yaptılar.
- Bir widget için oluşturma mantığını istemciden sunucu tarafına taşıyarak JavaScript'i oluşturmayı daha az engelleyen üzerinde çalıştı.
- Optimize edilmiş görüntüler. Henüz görünüm alanında görünmeyen görüntülerin yüklenmesini önlemek için ana görüntüyü yeniden boyutlandırdılar ve SVG görüntülerini optimize ettiler
Sonuç şuydu:
- Satışlarda %8 artış
- Potansiyel müşteri ziyaret oranında %15'lik bir iyileşme (toplam ziyaretçi sayısına karşılık potansiyel müşteriye dönüştürülen ziyaretçi sayısı)
- Alışveriş sepeti ziyaret oranında %11'lik bir iyileşme (sepetini ziyaret eden ziyaretçi sayısının toplam ziyaretçi sayısına oranı)
Örnek olay incelemesinin tamamını burada görebilirsiniz .
Örnek Olay – Yelp
Yelp, reklamverenlerin reklam kampanyalarını daha iyi kontrol etmelerini sağlamak için kısa süre önce yeni özellikler ekledi. Ancak, bu özellikler web sitelerinin performansını büyük ölçüde tehlikeye attı. Siteleri için sayfa yükleme süreleri ile hız 3 saniyeden 6 saniyeye yükseldi.
Ekipleri, Önemli Web Verilerini ölçtü ve izledi ve FCP ve TTI metrikleri olmak üzere iki özel metriği hedeflemeye karar verdi. Dört aylık yoğun çabanın ardından, yalnızca CWV puanlarını iyileştirmekle kalmadılar, aynı zamanda dönüşüm ölçümlerini de yükselttiler.
İşte önemli sonuçlar:
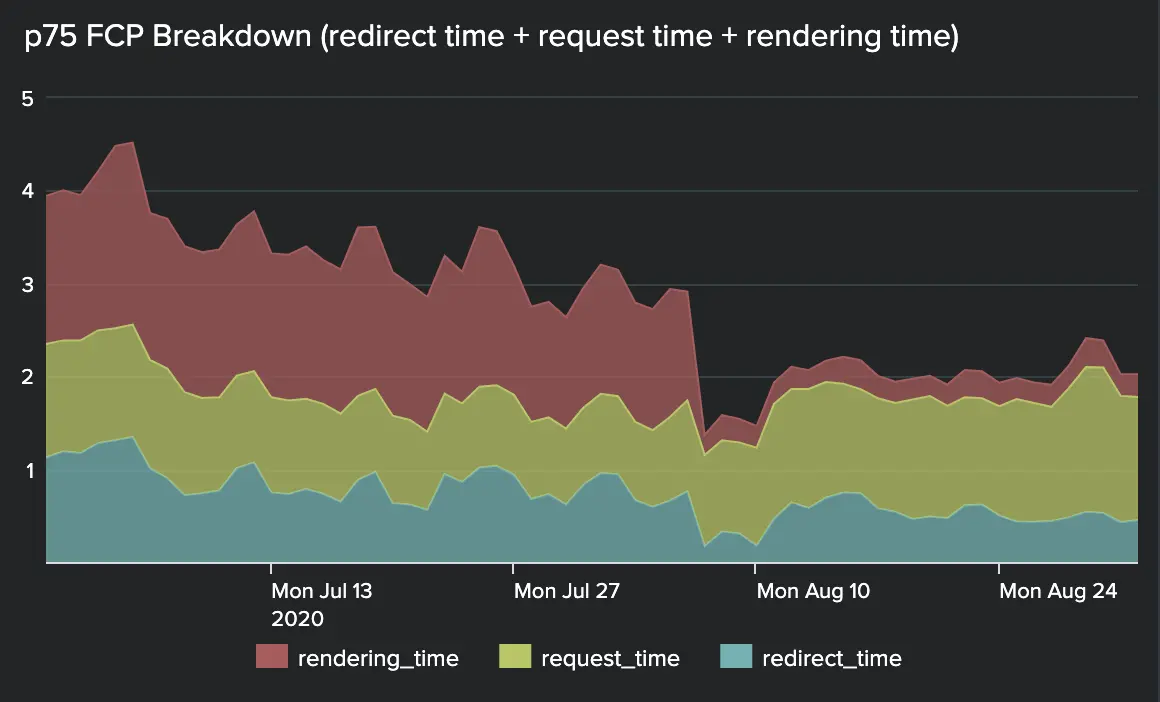
- P75 FCP'leri 3,25 saniyeden 1,80 saniyeye düşürüldü - %45'lik bir gelişme
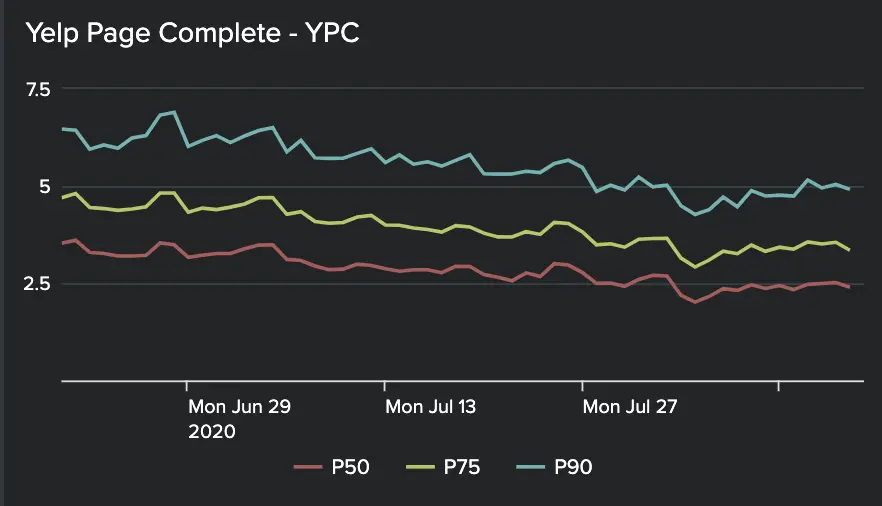
- p75 YPC'leri 4,31'den 3,21'e düşürüldü – %25 iyileştirme
- Dönüşüm oranında %15'e varan artış
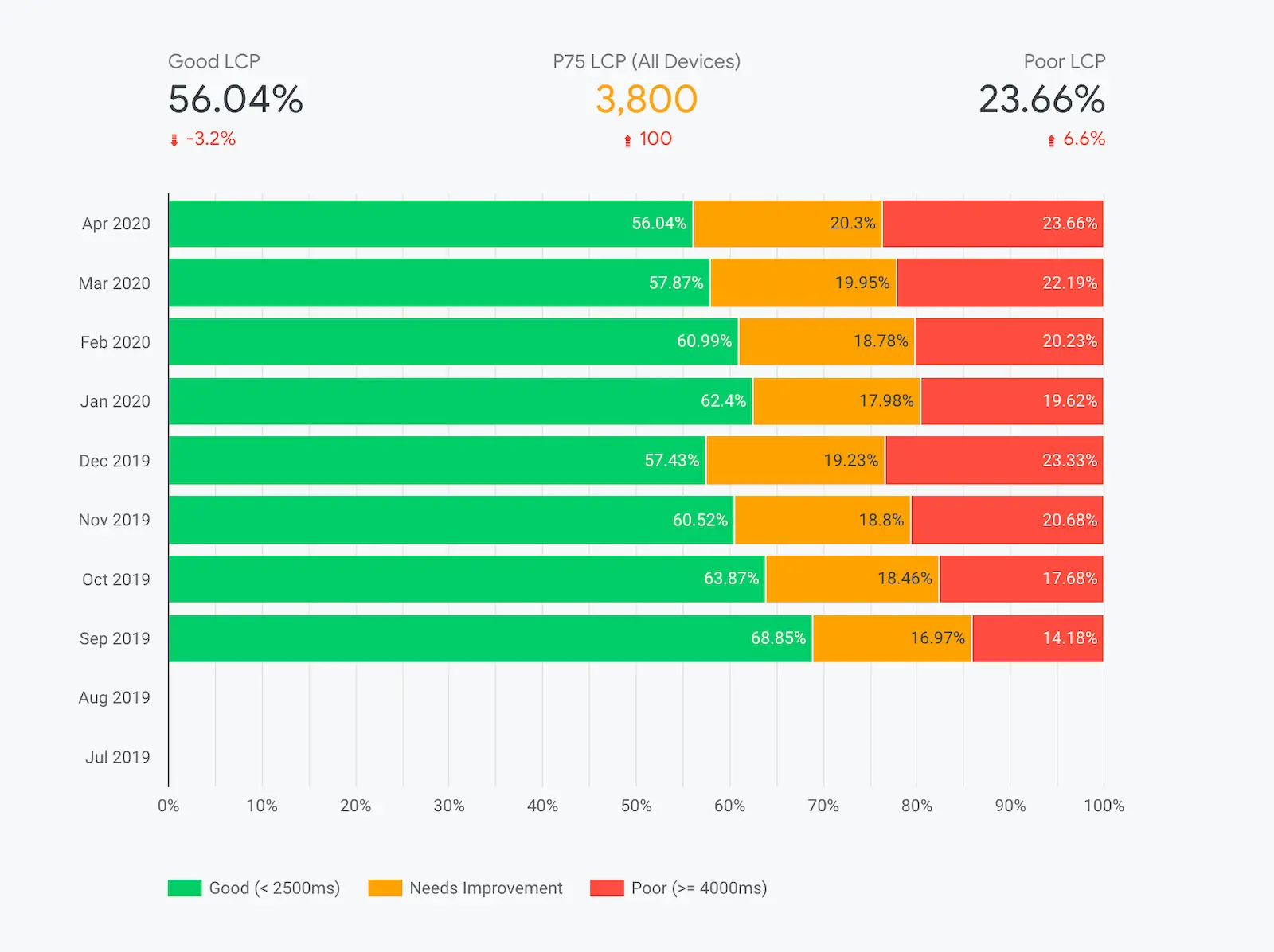
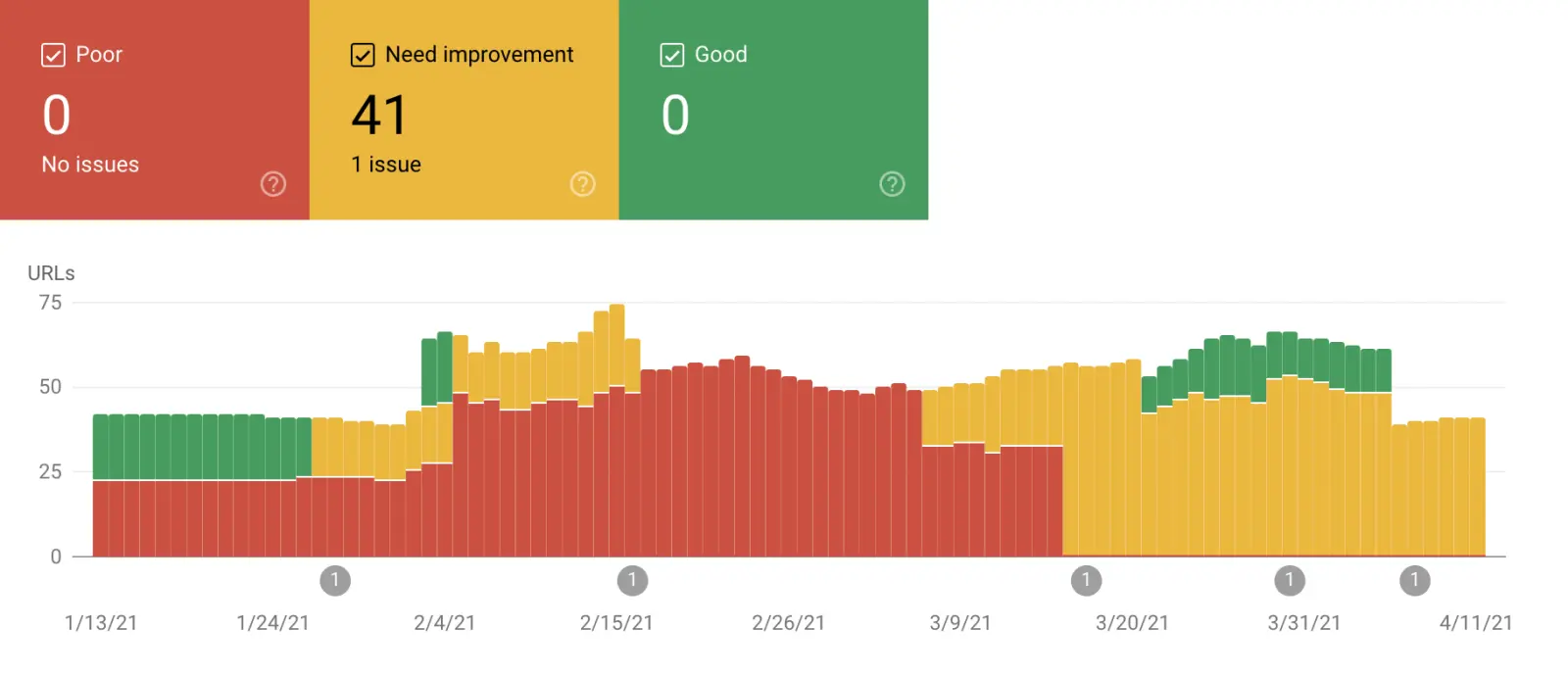
İşte zaman içindeki ilerlemelerini gösteren birkaç grafik. 
 Web sitesi artık önemli ölçüde daha hızlı yükleme süreleri yaşıyor. Önemli Web Verileri ile ilgili Yelp vaka çalışmasına daha derinden girmek istiyorsanız, işte bağlantı.
Web sitesi artık önemli ölçüde daha hızlı yükleme süreleri yaşıyor. Önemli Web Verileri ile ilgili Yelp vaka çalışmasına daha derinden girmek istiyorsanız, işte bağlantı.
Önemli Web Verileri Hakkında Gerçekler
Gerçek 1
Metrikler, kullanıcıların yüzde 75'lik diliminde değerlendirilir. Diyelim ki kullanıcıların %65'i 'iyi' kategorisinde ve %10'u 'geliştirilmeye ihtiyaç duyuyor' kategorisinde, sayfa 'geliştirilmeye ihtiyaç duyuyor' olarak değerlendirilecek.
Gerçek 2
Google, gerçek kullanıcılardan gelen anonimleştirilmiş verileri kullanır ve bunları CrUX'ta kullanıma sunar . Bu veriler, arama sıralamaları için metrikleri ölçmek için kullanılır.
gerçek 3
Metrikler, web sitesindeki her sayfa için ölçülecektir. Ancak, Önemli Web Verileri mevcut bileşenlerle sınırlı değildir. Yeterli veri yoksa Google , bölümlerden veya genel web sitesinden alınan sinyallerin kullanılacağını onayladı .
gerçek 4
Eşikler de dahil olmak üzere metrikler zaman içinde değişebilir. Google, sayfaları daha uzun bir süre boyunca değerlendirmek için kullanabilecekleri bazılarını gelecekte dahil edecek veya hariç tutacaktır.
Önemli Web Verilerinin ağırlığı da önem açısından değişebilir. Örneğin, Lighthouse sürüm 6 ve 7'ye göre, metriklerin ağırlığı -
- FID – %25 (laboratuar metrik proxy'si aracılığıyla Toplam Engelleme Süresi)
- LCP – %25
- CLS – %5
Ve Lighthouse sürüm 8'e göre ağırlık -
- FID - %30
- LCP – %25
- CLS – %15
Gerçek 5
Tek sayfalık uygulamalar veya SPA (Gmail, Google Haritalar, Airbnb, Netflix ve diğerleri) sayfa geçişleri yoluyla birkaç metriği ölçmez. Örneğin, FID ve LCP'yi ölçmezler.
Gerçek 6
AMP, Önemli Web Verileri'nin kullanıma sunulmasından sonra mobil cihazlarda En Çok Okunan Haberler özelliğinden bir gereklilik olarak kaldırılıyor. Yeni hikayelerde hız ölçümleriyle ilgili veriler yoktur. Böyle bir durumda, daha büyük bir kategori sayfasından veya tüm alan adından alınan metrikler kullanılabilir.
Gerçek 7
Bu yılın başlarında, Google tamamen mobil öncelikli dizine eklemeye geçti. Önemli Web Verileri, mobil ve masaüstü arasında bölünür, ancak sıralama sayfaları için yalnızca mobil sinyallere başvurulur.
Gerçek 8
Önemli Web Verileri, sayfa deneyiminin veya tam sıralama ölçütlerinin bir öğesi olmaya devam ediyor. Bu nedenle, eşleşen arama amacı her zaman bu deneyim metriğini yenecektir. Google, arama amacı ile eşleşen sayfaların, CWV metriklerini iyileştirmeye çalışan sayfalardan daha üst sıralarda yer alacağını açıkça paylaştı.
Gerçek 9
Lighthouse yalnızca Önemli Web Verilerini ölçmez. Ayrıca hız endeksini, etkileşime kadar geçen süreyi, ilk CPU boşta kalma süresini ve toplam engelleme süresini de ölçer.
gerçek 10
Kullanılan saha verileri, CrUX raporunda bulunan son 28 günlük verilere dayanmaktadır. Bu nedenle, güncellemelerin Google web sitesi puanına yansıması biraz zaman alabilir.
Çözüm
Kullanıcı deneyimi her zaman Google için merkezi olmuştur. Bu nedenle, arama canavarı, SEO topluluğunu daha yeni algoritmalar ve güncellemelerle karıştırıyor. Ancak bu güncellemeler, SEO'ların ve web yöneticilerinin harika web siteleri oluşturmasına yardımcı oldu.
Önemli Web Verilerinin kullanıma sunulmasıyla birlikte, Google sayfa deneyimi artık daha da iyi web siteleri oluşturmanıza ve müşterilere akıllara durgunluk veren deneyimler sunmanıza yardımcı olmada daha büyük bir rol oynayacak.
Sık Sorulan Sorular (SSS)
SSS #1: Google, tüm web sayfalarımın Önemli Web Verileri eşiklerine ulaşması gerektiği anlamına mı geliyor?
Google, SEO'ların bu eşikleri optimum sayfa deneyimi sağlamak için bir kılavuz olarak kullanmasını önerir. Önemli Web Verileri eşikleri, sayfa başına düzeyde değerlendirilir. Bu nedenle, sayfaları değerlendirirken, bu eşiklerin birkaçının üstünde ve birkaçının altında olduğunu görebilirsiniz.
Web sayfalarınızın çoğunu optimize etmeye çalışmak, site ziyaretçilerinizin deneyimini iyileştirecektir. Bununla birlikte, uzun vadede Google, sağlıklı bir web ekosistemini sürdürmek için paylaşılan bir dizi kullanıcı deneyimi ölçümleri ve eşikleri üzerinde çalışmanın kritik olacağına inanıyor.
SSS #2: Önemli Web Verilerini Google için nasıl hazırlarım?
Önemli Web Verileri'ne hazırlanmak için, farklı bir puan gösterebilecekleri için her bir URL'yi analiz etmeniz önerilir. Her URL'nin benzersiz bir düzeni, içerik blokları ve öğeleri vardır. Bu nedenle, aşağıda paylaşılan ön adımları takip etmek akıllıca olacaktır:
- Görüntünün doğru yerleşim boyutuna göre ölçeklendiğinden emin olun
- Büyük dosyaları sıkıştır
- Statik içeriği tembel olarak yükleyin
- Barındırma platformuna bir CDN uygulayın
- Gereksiz oluşturmayı engelleyen kaynaklardan kurtulun
- Görüntüleri yalnızca yeni nesil biçimlerde sunun
- Kullanılmayan JavaScript'leri kaldırın
- Google sayfa deneyimi metriklerini izlemek ve her birini optimize etmek için öneriler almak için yukarıda paylaşılan araçları kullanın.
Puanlarınızı nasıl iyileştireceğiniz konusunda daha fazla öneri için bu sayfayı ziyaret edin veya Search Console Yardım Merkezini ziyaret edin.
SSS #3: AMP sayfaları, web sitemin Google Önemli Web Verileri güncellemesinde hayatta kalmasına yardımcı olacak mı?
AMP, sayfa hızını artırmanın etkili bir yoludur; ancak gizlilik, UX'i olumsuz yönde etkileyen büyük bir endişe kaynağıdır. Ayrıca, Google'ın kontrol sorunları birkaç geliştirici ve web yöneticisi için zorlayıcı olabilir.
Bu nedenle, AMP sayfaları doğal olarak optimal Temel Web Vital puanları kazansa da, bu dezavantajlar uygulamayı verimsiz hale getirir.
AMP tamamen ortadan kalkmayacak , ancak optimize edilmiş CWV puanları için 2021'de kesinlikle gerekli olmayabilir. AMP uygulamamayı seçerseniz sayfalarınızın LCP, FID ve CLS için optimize edildiğinden emin olun.
SSS #4: Web sitemin sayfaları hızlı. Search Console, Search Console Temel Web Verileri raporunda neden uyarılar gösteriyor?
Bir sayfanın nasıl yüklendiği ve bir ziyaretçi tarafından nasıl deneyimlendiği, cihazlar, ağ bağlantıları, konumlar ve daha fazlası gibi çeşitli faktörlere bağlıdır. Belirli koşullarda, bazı kullanıcılar harika bir deneyim yaşayabilir ancak bu, deneyimin konumlar ve cihazlar arasında aynı olacağı anlamına gelmez.
Önemli Web Verileri, Google sayfa deneyimini ölçerken kullanıcı ziyaretlerinin tamamını dikkate alır. Eşikleri, kullanıcıların tümünde 75. yüzdelik dilimde değerlendirilir. Google Arama Konsolu CWV raporu, bu verilerin raporlanmasına yardımcı olur.
Ayrıca, 'hızlı' tanımınız hız ile sınırlı olabilir. Ancak Core Web Vitals, hızdan daha fazlasına bakıyor. Örneğin, CLS metriği, UX'i olumsuz etkileyebilecek düzen kaymasını izler.
Bu nedenle, optimizasyon kararlarınızın temeli olarak GSC Core Web Vitals raporunu kullanırken birçok faktörün dikkate alınması gerekir.
SSS #5: Web sitem yanıt veriyor ancak CWV puanım düşük. O nasıl?
Sayfa Deneyimi sinyali, ziyaretçilerin bir sayfayla etkileşim kurma deneyimini nasıl algıladıklarının çeşitli yönlerini ölçer. Önemli Web Verileri, mobil uyumlulukla birlikte bunun yalnızca bir yönüdür. Bu ikisi örtüşmez, ancak Google sayfa deneyiminin bütünsel bir resmini sunarken ektir.
