CSS Dosyası Rehberi ve Daha İyi SEO İçin Nasıl Kullanılır?
Yayınlanan: 2022-12-17CSS kullanmak, daha iyi SEO performansı elde etmenin yararlı bir yoludur. Bu dosyalar, arama motoru tarayıcılarının web sitenizi bulmasını, anlamasını ve dizine eklemesini kolaylaştırarak web sitenizi optimize etmenize yardımcı olabilir. Daha iyi SEO performansı için CSS'yi nasıl kullanacağınızı öğrenmek için okumaya devam edin.
CSS dosyaları nedir?
CSS dosyaları, HTML öğelerinin bir açılış sayfasında nasıl görüntülendiğini açıklar ve bir web sitesinin görünümünü ve verdiği hissi özelleştirmek için kullanılır. "Basamaklı Stil Sayfaları"nın kısaltması, yazı tiplerini, renkleri ve diğer stil öğelerini belirterek bir web sitesinin görünümünü değiştirmek için kullanılır. CSS, esasen bir web sayfasının estetiğini yapılandırmak için kullanılan sözdizimidir. Bu stil sayfaları, öğeleri bir sayfada konumlandırmak veya sayfa düzeni ve tasarımı sağlamak için de kullanılabilir.
CSS, bir web sitesinin görünümünü ve hissini kontrol etmek için kullanılan güçlü bir araçtır. İşte CSS'nin yapabileceği diğer birkaç işlev:
- Bir web sayfasının boyutunu küçültme
- Site hızını artırın
- Kullanıcı deneyimini geliştirin ve bir web sitesinde gezinmeyi kolaylaştırın
- Bir web sitesindeki birden çok sayfada daha tutarlı bir görünüm ve his yaratın
- Kod tabanını yalın ve temiz tutun
- Bir sayfadaki içeriği bölümler halinde düzenleme
Bu stil sayfaları, animasyonlar ve diğer etkileşimli öğeler oluşturmak için bile kullanılabilir.
CSS Dosyaları SEO'yu Etkiler mi?
CSS dosyaları, sayfa hızını, performansı ve Google'ın içeriği ne kadar kolay tarayıp oluşturduğunu etkiledikleri için SEO'yu etkileyebilir. Sayfa deneyimi bir sıralama faktörüdür ve öncelikle Önemli Web Verileri aracılığıyla ölçülür. CSS dosyanızda CWV metriklerinizi azaltan bir değişiklik yaparsanız, o zaman evet, web sitenizin anahtar kelime sıralaması için zararlı olabilir.
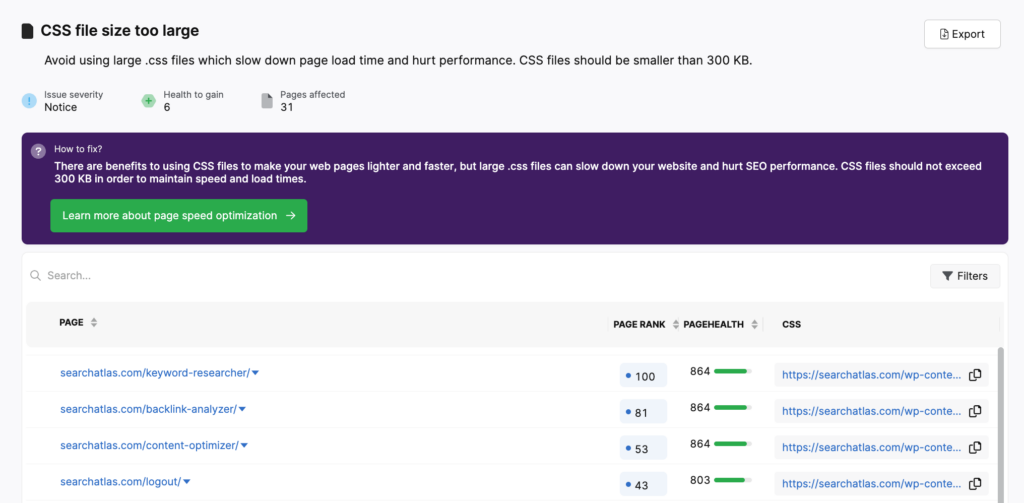
Bu nedenle, belirli CSS sorunları bir sayfada bulunursa SearchAtlas site denetçisinde işaretlenir.

CSS dosyalarıyla ilgili performans sorunlarının çözülmesi, içeriğinizin performansını ve dolayısıyla Google'ın içeriği ne sıklıkta ve SERP sonuçlarında ne kadar üst sıralarda tanıttığını iyileştirmeye yardımcı olabilir.
CSS dosyalarının SEO'ya başlıca faydaları şunlardır:
- Hızlı yüklenen web sayfaları
- Arama motoru örümcekleri için daha iyi/kolay oluşturma
- Sayfanın sıralamasını istediğiniz anahtar kelimeleri vurgulayın veya
- Arama motorlarıyla daha net iletişim kurarken içeriği okuyucu dostu tutun
- Geliştirilmiş kod-içerik oranı
Farklı CSS Türleri
CSS kodu üç yerden birine yerleştirilebilir: satır içi, dahili veya harici. Farklı CSS dosyası türlerinin, HTML belgesine nasıl uygulandığı üzerinde farklı etkileri vardır.
Bir CSS dosyasının temelde, tarayıcıya bir web sayfasındaki farklı öğelerin stilini nasıl belirleyeceğini söyleyen bir kurallar listesi olduğunu unutmayın. Tarayıcı, CSS dosyasını okur ve sayfayı işlerken stilleri sayfadaki öğelere uygular. CSS dosyası, bir öğeye uygulanabilecek bir dizi stil özelliği içerir. Daha yaygın stil özelliklerinden bazıları şunlardır:
- Arka plan rengi
- Font ailesi
- Yazı Boyutu
- Kenarlık Genişliği
- Kenarlık Stili
- Metin hizalama
- Arka plan görüntüsü
Satır içi CSS
Satır içi CSS, stil vermek istediğiniz öğenin açılış ve kapanış etiketleri arasına HTML belgesi içinde yerleştirilir. Bu tür, diğer türlere göre önceliklidir, yani öğeye uygulanmış başka CSS stili olup olmadığına bakılmaksızın öğeye uygulanacaktır. Bunun nedeni, satır içi CSS'nin doğrudan HTML koduna yazılmasıdır.
Satır İçi CSS stilinin bir örneği HTML'de şöyle görünecektir:
<h3font-weight: 400;">Dahili stil sayfalarında, CSS talimatları aslında HTML sayfasının başlığına yazılır. Harici bir belgeye atıfta bulunmak veya HTML koduna yazmak yerine, arama motorlarının bunu yapması için başlığın içine yerleştirilir. açılış sayfasını ilk taradıklarında görün. Dahili CSS, bir web sitesindeki diğer sayfalara kıyasla tek bir sayfa benzersiz bir görünüm gerektirdiğinde en çok kullanışlıdır.
Dahili CSS stilinin bir örneği HTML'de şöyle görünecektir:
<kafa> <stil> h3 {renk: mavi;} <stil> </head>Harici CSS
Harici stil sayfaları önce CSS dosyaları (.css) olarak kaydedilir. Her HTML öğesine belirli CSS kodu satırları eklemek yerine, tüm değişiklikler tek bir dosya aracılığıyla belirtilebilir.
Bu stil sayfasını kullanmak için, HTML kodunun harici stil sayfasına bir bağlantı içermesi gerekir. HTML'de şöyle görünecektir:
<kafa> <link rel="stylesheet" href="heading.css"> </head>Çoğu kişi, tüm değişikliklerin özel bir belgede olması nedeniyle harici bir stil sayfasının en verimli olduğu konusunda hemfikirdir.
CSS Dosyaları Nasıl Açılır
CSS dosyalarını açmaya gelince, bir web geliştirme uygulamasına veya bir kaynak kodu düzenleyicisine ihtiyacınız olacak.
Bazı popüler örnekler arasında Adobe Dreamweaver, Adobe ColdFusion Builder ve Microsoft Visual Studio Code bulunur. Bir metin düzenleyicide bir CSS dosyasını açtığınızda, bir web sayfasındaki öğelere uygulanacak stillere bakıyorsunuz.
CSS'de Doğru Kodlamanın Önemi
CSS dosyalarını kullanırken, tüm kodlamaların geçerli ve güncel olduğundan emin olmak önemlidir. Doğru kodlama, ön uçtaki kullanıcı için uygun stil ve estetik tercihleri üreten CSS'ye ek olarak, arama motoru tarayıcılarının web sitenizi düzgün bir şekilde okuyabilmesini ve dizine ekleyebilmesini sağlamaya yardımcı olacaktır. SEO'dan anlayan yetenekli web geliştiricileriyle çalışmak veya herhangi bir sorunu belirlemek için SearchAtlas site denetçisini kullanmak, CSS'nizin sözdiziminin doğru olduğundan ve performansınıza zarar vermek yerine yardımcı olduğundan emin olmanın en iyi yoludur.
Daha İyi SEO için CSS Nasıl Kullanılır?
CSS ve SEO cennette yapılan bir eşleşmedir. CSS stil sayfaları, web sitenizdeki kodu basitleştirmeye yardımcı olabilir, bu da onu daha okunabilir ve dizine eklenebilir hale getirir. Daha iyi SEO için CSS kullanmanın yolları şunlardır:
- Web sitenizi daha mobil erişilebilir hale getirin. Günümüzde web trafiğinin yaklaşık yüzde 60'ı mobil cihazlardan geliyor . Akıllı telefonlara ve tabletlere özel ek bir CSS dosyası oluşturmak çok önemlidir. Mobil erişilebilirlik için optimizasyon yapmak, kullanıcı deneyimini iyileştirmeye ve ayrıca HTML'yi temizlemeye yardımcı olabilir.
- İçeriğinizi düzenleyin ve tarayıcı önbelleğinizi iyileştirin . Önceki bölümlerde belirtildiği gibi, indirme hızları arama motoru sıralamalarında önemli bir faktördür. CSS kodu, HTML belgelerinde depolanan tablo düzenlerinden çok daha hızlı indirilir. Harici CSS dosyalarının kullanılması, sitenin tarayıcı önbelleğini daha iyi kullanmasına olanak tanır. Ziyaretçiler, içeriği her yeni sayfa oluşturulduğunda değil, yalnızca bir kez yükleyebilecek. En uygun sayfa yükleme hızlarını ve daha yüksek arama sıralamalarını sağlamak için ilk yüklenen öğelerin sırasını bile düzenleyebilirsiniz.
- Dizine eklenebilir içerik için üst düzey anahtar kelimeleri vurgulayın. Arama motorları , web sitenizin içeriğinde yüksek kaliteli anahtar kelimelere öncelik verir. CSS kullanarak, bu anahtar kelimeleri ve etiketleri site ziyaretçilerinizden gizleyebilir, ancak yine de onlar için sıralayabilirsiniz. Web sayfanızı daha hafif hale getirmek için CSS kodunu da kullanabilir ve daha iyi indeksleme için genel olarak kod-içerik oranınızı azaltabilirsiniz.
SEO için CSS Dosyaları Üzerine Son Düşünceler
Genel olarak, SEO performansını optimize etmek için CSS stil sayfalarını kullanmak, web sitesi hızını artırabileceği, anlamsal HTML yapıları oluşturmaya yardımcı olabileceği ve arama motoru tarayıcıları için daha iyi okunabilirlik sağlayabileceği için güçlü bir araçtır. Bu, web sitesi sıralamalarını ve trafiği iyileştirmeye yardımcı olabilir, böylece görünürlüğü artırabilir ve daha iyi bir genel kullanıcı deneyimi sağlayabilir.
