Ayrılmış CMS Açıklaması: Artıları ve Eksileri
Yayınlanan: 2022-05-29İçeriğin çeşitli dijital temas noktalarında tüketildiği günümüzün çok kanallı ortamında, eski veya monolitik CMS artık tek seçenek değil. Bunun yerine, yeni CMS mimarileri tasarlanmaya devam ettikçe, şirketleri seçim için şımartarak, başsız CMS, ayrıştırılmış CMS, çevik CMS, hibrit CMS ve daha fazlası gibi terimler gördük.
İşleri kolaylaştırmak için bu makalede, ayrıştırılmış CMS'nin ne olduğunu açıklayarak ve başsız ve ayrıştırılmış mimariler arasındaki farkları vurgulayacağız. Ayrıca, eski ve başsız platformlara kıyasla işletmeniz için ayrıştırılmış bir CMS'nin artılarını ve eksilerini inceleyeceğiz.
Ayrılmış CMS hakkında daha fazla bilgi edinmek ister misiniz? İşte bu makalede bulacağınız şeyler:
- Ayrılmış CMS nedir?
- Dekuplajlı CMS ile başsız mimari arasındaki farklar nelerdir?
- Ayrılmış CMS: eski CMS'ye karşı artıları ve eksileri
- Ayrılmış CMS: artıları ve eksileri vs başsız
- Ayrılmış CMS örneği: Bir vaka çalışması
- Ayrılmış CMS platformları

CMS kılavuzumuzu indirin
Ayrılmış bir CMS'nin web içeriği hakkındaki düşüncelerinizi nasıl değiştirebileceğini, başsız ve geleneksel CMS arasındaki farkı, bir CMS seçerken göz önünde bulundurulması gereken şeyleri ve daha fazlasını öğrenin.
Ayrılmış CMS nedir?
Ayrılmış bir CMS, ön uç dağıtım sistemini arka uç iş modülünden ayıran bir CMS'dir.
Tarihsel olarak, CMS'ler ön ve arka uç arasında sıkı bir şekilde birleştirilmiştir. Çoğu durumda, ön uç, bir web sitesine veya başka bir ön uç sunum kanalına içerik teslim etmekten sorumlu olan sunum katmanıydı.
Öte yandan, arka uç, tüm hesaplamaların depolandığı ve kullanıcıların içerik oluşturabileceği, düzenleyebileceği ve genel olarak yönetebileceği yerdi.
Bu geleneksel veya eski mimari, arka uç dilleri büyük miktarda bilgiyi işlemek için tasarlandığından, ancak ön uç deneyimleri oluşturmadığından, oldukça uzun bir süre en belirgin sistemdi.
Ancak, yeni sistemler geliştikçe, daha gelişmiş tarayıcı özelliklerinden yararlanan yeni ön uç çerçeveler geliştirildi. Bu, optimum kullanıcı deneyimini oluşturmak için daha fazla beceri gerektiren ön uçla sonuçlandı.
Günümüzde çoğu UX inovasyonu, React, Vue ve Angular gibi çerçevelerin sorumluluğu üstlendiği ön uçta gerçekleşir.
Ayrıca, web bileşenleri oluşturan ve yüksek performanslı web uygulamaları oluşturan bir derleyici olan Stencil ve açık kaynaklı bir ön uç derleyici olan Svelte gibi bazı yeni ve gelişmiş çerçeveler, kullanıcı deneyimini daha da iyileştirmek için tanıtıldı.
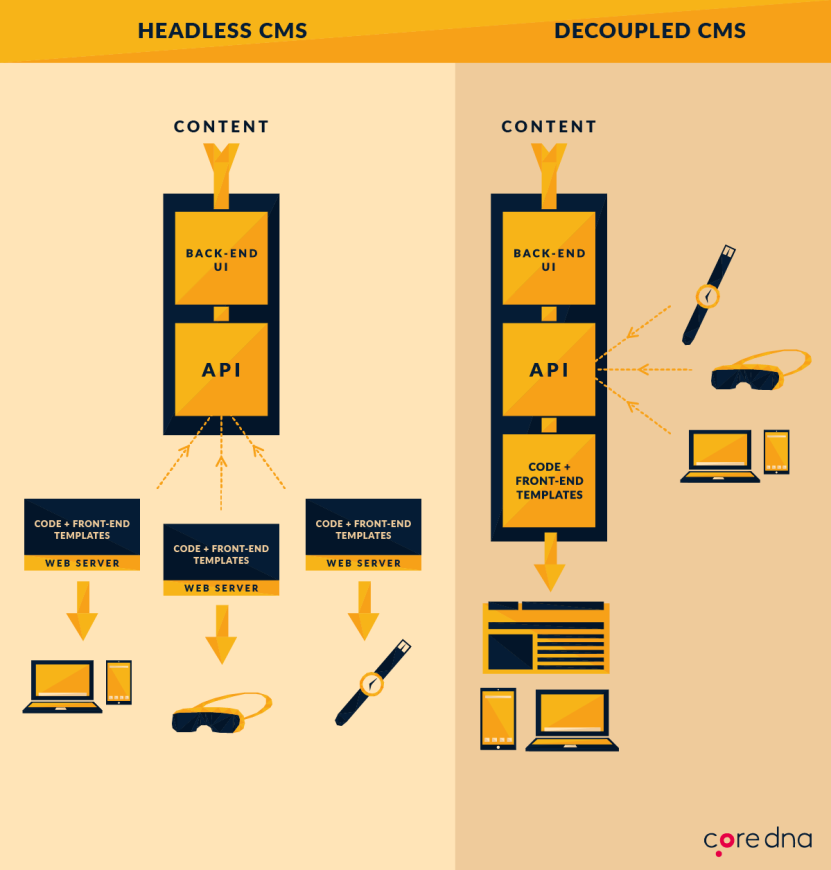
Dekuplajlı CMS ile başsız CMS mimarisi arasındaki farklar nelerdir?
Ayrılmış bir CMS, sistemde yerleşik bir ön uç çerçeveye sahip olabilir.
Örneğin, Core dna, Smarty ve Twig aracılığıyla şablon oluşturmayı destekler. PHP için bir şablonlama motoru olan Smarty, sunumun uygulama mantığı kodundan ayrılmasını kolaylaştırır. Bu arada Twig, öğrenmesi daha kolay, daha hızlı ve PHP'den daha güvenli olan modern bir şablonlama motoru sağlar.
Öte yandan, bir Headless CMS sisteminde, arayüz genellikle bir API aracılığıyla bağlanır. Ayrıca, bazı durumlarda API'ye erişimi destekleyecek bir ön uç çerçeve için hükümler olmayabilir.
Özünde, her şey sıfırdan inşa edilmelidir. Yine de birçok başsız platform, yukarıda bahsedilen React, Vue ve diğerleri gibi daha yaygın olarak bulunan ve popüler çerçevelerden bazılarını kullanarak API'ye erişim sağlayan SDK'lar sağlar.
Headless'a Core dna yaklaşımı, geliştiricilere kendi ön uç yaklaşımlarını kullanarak saf bir başsız olarak çözümler sunma esnekliği vermek ve ayrıca hızlı bir çözüm arayan geliştiricilere, sonuçlarını sunmak için şablonu kullanmanın bir yolunu vermektir.

Ayrılmış CMS: eski CMS'ye karşı artıları ve eksileri
Böylece, ayrıştırılmış bir CMS'yi ve bunun sıkı bir şekilde birleştirilmiş eski CMS'den nasıl farklı olduğunu anladınız. Ama birbirleriyle nasıl karşılaştırırlar?
Ayrılmış bir CMS'nin parladığı yer:
Ayrılmış CMS profesyonelleri
- Çerçeveleri geldikçe ve tarayıcılar değiştikçe kullanma esnekliği
- Hızlı tasarım yinelemeleri ve daha basit dağıtımlar
- Üçüncü taraf yazılımlara erişmek ve kendi teknoloji yığınınızdaki çözümlere entegre etmek daha kolay
- BT'ye daha az bağımlılık
- geleceğe dönük
- Çok kanallı teslimatı etkinleştirir
- Daha iyi güvenlik
- Güncellemeler web sitesini değil yalnızca CMS'yi etkiler
- Altyapı esnekliği
- Hızı artırın
- Kolaylık
1. Çerçeveleri geldikçe ve tarayıcılar değiştikçe kullanma esnekliği
Ön uç çerçevelerin bu kadar öne çıkmasının nedeni, tarayıcıların müşteri deneyimini geliştirmek için evrim geçirmesidir. Arka uç çerçeveler, kendilerine yöneltilen gelişen talepleri karşılamak için yeterli değildi.
Bununla birlikte, geleneksel bir CMS, biz geleceğe doğru ilerledikçe çerçevelerdeki ve tarayıcılardaki değişiklikleri hesaba katmak için mücadele edebilirken, ayrıştırılmış bir CMS, meydana gelen herhangi bir değişikliğe uyum sağlamak için ön uçtan bağımsız ve yeterince esnektir.
2. Hızlı tasarım yinelemeleri ve daha basit dağıtımlar
Eski bir CMS, ayrıştırılmış bir CMS'nin dil ve çerçeve esnekliğini sağlamaz ve geliştiricileri yerleşik çerçeveler ve araçlarla sınırlar. Sonuç olarak, içerik tek bir varlık olarak görülür ve değişiklik yapmak zordur, tasarım süresini ve dağıtımları yavaşlatır.
Öte yandan, ayrıştırılmış bir projeden projeye yeniden kullanılabilecek yapı taşları oluşturma yeteneği sağlar.
Bu yapı taşları, içerik oluşturmak ve geliştiricilerin hız ve UX açısından en iyi sonuçları elde etmek için teknolojiyi ön uçta karıştırıp eşleştirmesini sağlamak için kullanılır.
3. Üçüncü taraf yazılımlara erişmek ve kendi teknoloji yığınınızdaki çözümlere entegre etmek daha kolay
Ayrılmış bir CMS, şablonlara ve ön uç arayüzlere bağlanmak için API'leri kullanır. Bu API'ler aynı zamanda, eski CMS platformlarının farklı sistemlerle entegrasyonda yaşadığı zorluklar yerine, üçüncü taraf çözümlerini bir teknoloji yığınına entegre etmeyi kolaylaştırır.
4. BT'ye daha az bağımlılık
Ayrılmış bir CMS ile çalışırken, içerik oluşturucular, içeriği her benzersiz kanal için istedikleri şekilde yapılandırmalarını kolaylaştıran önceden oluşturulmuş şablonlara erişebilir.
Bu, geleneksel bir CMS platformunda olduğu gibi farklı kanalların içeriğinde değişiklik yapmak için onları BT'ye daha az bağımlı hale getirir.
5. Geleceğe yönelik
Yarın yeni bir dijital temas noktası oluşturulsaydı, eski bir CMS onunla entegre olmakta zorlanırdı. Bununla birlikte, ayrıştırılmış bir CMS, yeni teknolojileri ve yenilikleri kolayca entegre etmek için API'leri kullanabilir, bu da onu esasen geleceğe hazır hale getirir.
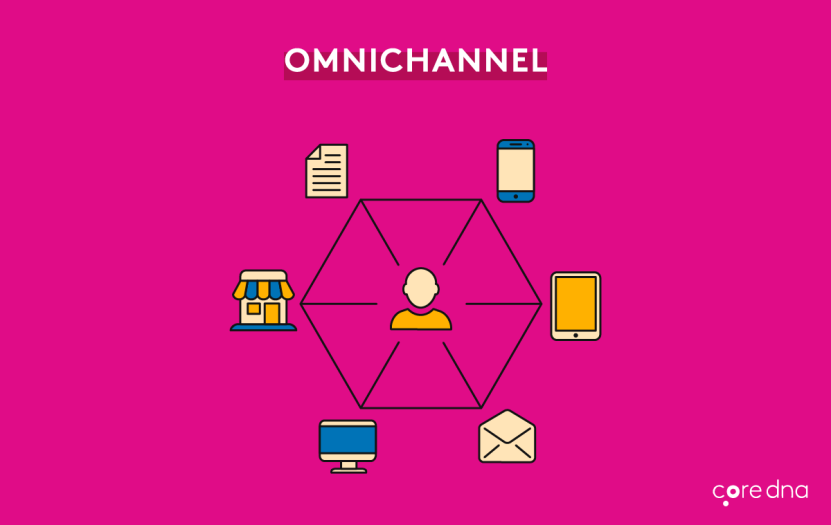
6. Çok kanallı dağıtımı etkinleştirir
Ayrılmış bir CMS, API'lerin yardımıyla akıllı saatler, mobil uygulamalar, akıllı hoparlörler ve daha fazlası dahil olmak üzere çeşitli ön uç kanallara bağlanabilir. Bu, aynı anda birden fazla kanalda içerik sunmasını ve uyumlu bir kullanıcı deneyimi oluşturmasını kolaylaştırır, böylece aynı anda bir kanalla sınırlandırılabilen eski bir CMS'nin aksine çok kanallı teslimatı kolaylaştırır.

( Kaynak : Çok Kanallı Pazarlamaya Karşı Çok Kanallı Pazarlama Beş Dakikada Açıklanıyor)
7. Daha iyi güvenlik
Bir ön uç ve arka uç birbirine sıkıca bağlı olduğunda, bir web sitesinin ön ucunu etkileyen herhangi bir güvenlik sorunu tüm CMS'yi etkileyebilir. Bununla birlikte, ayrıştırılmış bir CMS ile, endişelerin ayrılması gelişmiş güvenlik sağladığı için bu risk azaltılır.
8. Güncellemeler web sitesini değil, yalnızca CMS'yi etkiler
Güvenlik konularında olduğu gibi, CMS'de güncelleme yapılması gerekiyorsa, içeriğin iletilmesi gereken web sitesi de dahil olmak üzere tüm sistemi etkiler.
Ayrıştırılmış bir CMS ile, arka uç veritabanı ve ön uç dağıtım katmanı ayrıldığından bu güncellemeler web sitesini veya diğer kanalları etkilemez.
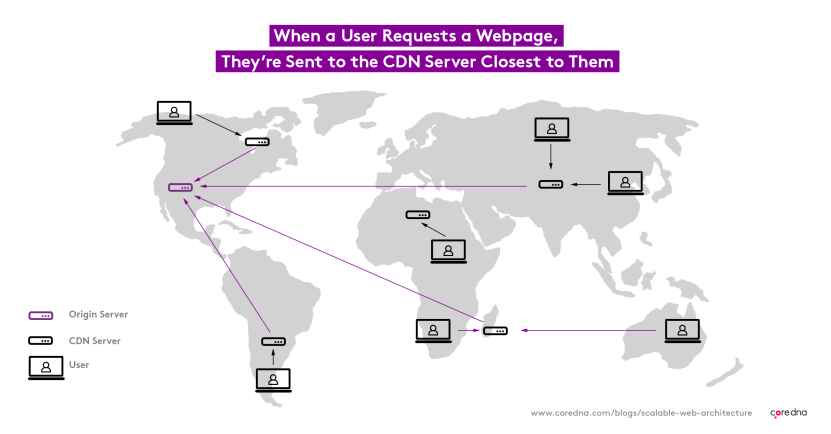
9. Altyapı esnekliği
Ayrıştırılmış bir CMS, içeriğe erişimi ve UX teslimatını daha iyi kontrol etmek için içerik dağıtım ağları (CDN'ler), proxy'ler ve web uygulaması güvenlik duvarları (WAF'ler) gibi modern altyapı araçlarını kullanma yeteneği sağlar. Bir CDN ile, bir siteye erişen kullanıcılar ile sunucu arasındaki mesafe azaltılarak içerik teslimindeki gecikmeler en aza indirilir. Ancak, WAF'ler web uygulamalarını korumak ve siber saldırı risklerini azaltmak için de kullanılır.

10. Hızı artırın
Legacy CMS ile platform ve veriler sıkı bir şekilde birleştirilir, bu da her talebin platform tarafından işlendiği anlamına gelir. Bu yaklaşım, trafik hacimlerindeki ani artışlar sırasında web sitesi performansını düşürebilir. Teknolojideki darboğazlar, yanıtları geciktirebilir veya sistemin veritabanı gibi kritik bölümlerini taşkın edebilir. Ayrılmış bir CMS, platformdaki toplam yükü kaldırmak için farklı sistemler kullanarak trafik yüklerini paylaşabilir. Örnek olarak, platformu önbelleğe alma ve otomatik ölçeklendirme gibi altyapı araçları, trafik hacimleri birden çok sisteme yayılabileceğinden, yoğun dönemlerde yüksek kaliteli performans sağlar.
11. Kolaylık
Ayrılmış bir platformun en büyük yararlarından biri, yerleşik şablonlama dilinin rahatlığıdır. Bu, geliştiricilere bir projenin en uygun çözümünü uygulama seçeneği ve esnekliği sunar. Bazı durumlarda, bir çözümü sıfırdan kodlamak yerine şablon kullanarak hızlı bir şekilde geliştirilmiş bir siteye sahip olmak, işletmenin dayattığı son teslim tarihlerini karşılayabilir.
Bununla birlikte, bu pozitiflere rağmen, ayrıştırılmış bir CMS'nin yetersiz kaldığı bazı alanlar vardır.
Ayrılmış CMS eksileri
- Yapılandırmak ve dağıtmak için gelenekselden daha karmaşık
- Farklı beceri setlerine ihtiyacınız var
- Ön uç geliştirmeyle ilişkili daha yüksek ön ödeme maliyetleri
- Farklı uygulamalar ve çerçeveler nedeniyle daha karmaşık testler
- Daha yüksek öğrenme eğrisi
1. Yapılandırmak ve dağıtmak için gelenekselden daha karmaşık
Ayrılmış bir CMS daha fazla seçenek sunar, ancak bu, her kanala bir API ile bağlanması gerektiğinden, ekiplerin içeriği yapılandırmasını ve dağıtmasını daha zor hale getirir. Geleneksel bir CMS birbirine sıkı sıkıya bağlı olduğundan, içeriği bir web sitesine kurmak ve dağıtmak kolaydır.
2. Farklı beceri setlerine ihtiyacınız var
Tarihsel olarak, tam yığın geliştiriciler, kullanıcı deneyimini oluşturmaktan ve tüm sistemi geleneksel bir CMS ile yönetmekten sorumludur. Artık ön uç uzmanlarının çeşitli ön uç çerçevelerini entegre etmesi ve bunlardan en iyi şekilde yararlanması gerekiyor.
3. Ön uç geliştirmeyle ilişkili daha yüksek ön maliyetler
Geleneksel bir CMS, önceden oluşturulmuş bir ön uç içerirken, ön ucun sıfırdan geliştirilmesi ve ardından ayrıştırılmış bir CMS ile bağlanması gerekir. Bu, her seferinde yeni bir ön uç oluşturmak için daha yüksek ön ödeme maliyetleri olduğu anlamına gelir.
4. Farklı uygulamalar ve çerçeveler nedeniyle daha karmaşık testler
Ayrılmış bir CMS, geliştiricilerin birden çok uygulama ve çerçeve ile çalışmasını gerektirir. Bu, daha fazla seçeneğin avantajını sağlarken, geliştiricilerin her çerçeve ile çeşitli uygulamaları ve kod tabanlarını yönetmesi gerektiğinden, dağıtımdan önce test etmenin daha zor hale geldiği anlamına gelir.

5. Daha yüksek öğrenme eğrisi
Ayrıştırılmış bir CMS'yi çalıştırmak ve onu birden çok kanala başarıyla dağıtmak için daha fazla teknik deneyim gerekir. Sonuç olarak, tam yığın geliştiriciler yerine ön uç uzmanlığına sahip geliştiriciler gerektiğinden daha yüksek bir öğrenme eğrisi vardır.
Ayrılmış CMS: artıları ve eksileri vs başsız CMS
- Pazarlamacı dostu
- Pazarda daha fazla kaynak ve deneyim
- İçerik teslimi hızlı ve esnek olabilir
- Tasarım, yapılandırma ve devreye alma daha hızlı gerçekleşir
- Yönetim üzerinde daha iyi kontrol
- Daha eksiksiz bir sistem
- Çok daha fazla yerleşik işlevsellik
1. Pazarlamacı dostu
Başsız bir CMS uygulaması, pazarlamacıları engelli ve geleneksel bir CMS ile kullandıkları araçları kaçırabilirken, ayrıştırılmış bir CMS, işleri basitleştiren hazır araçlar sağlar. Platformdan en iyi şekilde yararlanmak için teknik uzman olmanıza gerek yok.
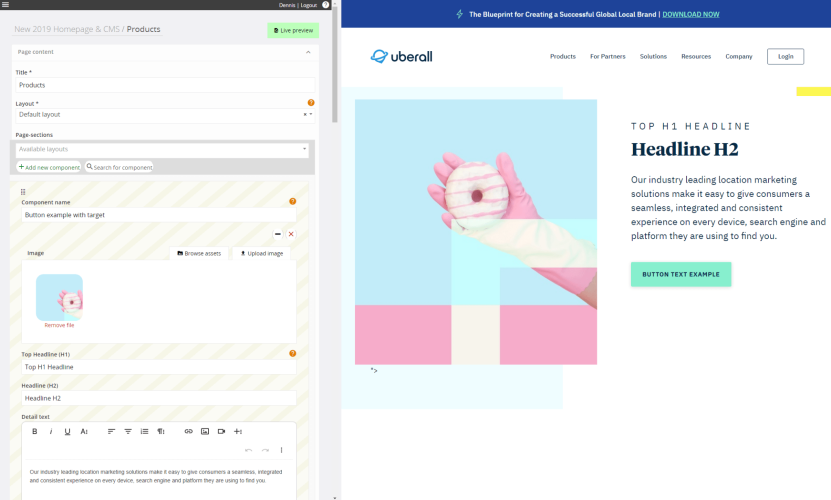
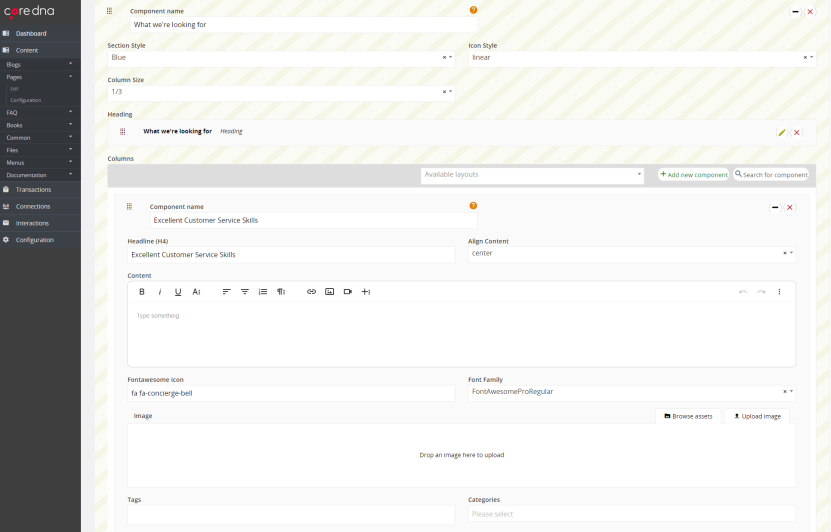
Ayrıştırılmış bir CMS ayrıca, canlı önizleme ve insanların yalnızca kodu değil, yönettikleri içeriği görmelerini sağlayan ve bir geliştiricinin kendileri için yorumlaması gereken bir sunum katmanı gibi özellikleri de içerir.

(Çekirdek DNA canlı önizleme düzenleyicisi)
2. Pazarda daha fazla kaynak ve deneyim
Ayrılmış bir CMS, başsız bir CMS ile geleneksel bir CMS'nin en iyi yönlerini birleştirir. Bu, CMS endüstrisinde anlaşılan mevcut kaynaklardan yararlanmasını sağlar. Başsız mimari nispeten yeniyken ve ön uç çerçeveler gelişmeye devam ederken, zaman zaman onlarla çalışmak zor olabilir.
3. İçerik sunumu hızlı ve esnek olabilir
Pazarlamacıların içerik oluşturmasına ve bunu BT ile çalışmadan birden çok platforma dağıtmasına olanak tanıyan şablonlara sahip olmanın esnekliği nedeniyle, ayrıştırılmış bir CMS ile içerik teslimi çok daha hızlıdır.
4. Tasarım, yapılandırma ve dağıtım daha hızlı gerçekleşir
Ayrılmış bir CMS önceden oluşturulmuş şablonlar içerdiğinden, deneyim tasarlamak ve dağıtılacak içeriği yapılandırmak, oluşturulacak bir ön uçta beklemesi gereken başsız bir seçeneğe göre daha kolay olabilir.
5. Yönetişim üzerinde daha iyi kontrol
Ayrılmış bir CMS, geliştiriciler için mevcut olan ön uç çerçeveler üzerinde daha fazla kontrol sağlayarak içerik yönetimini geliştirir.

Ayrılmış bir CMS ön uçtan bağımsız olsa da, tutarlılığı iyileştirmek ve geliştiricilerin birlikte çalışmasını kolaylaştırmak için geliştiricileri belirli çerçevelerle sınırlamak mümkündür.
6. Daha eksiksiz bir sistem
Ayrıştırılmış bir CMS, eksiksiz çözümler oluşturmak için gerekli tüm ön uç araçları, şablonları ve işlevselliği sağladığı için esasen eksiksiz bir sistemdir.
Yalnızca şablonlara bağlanması gereken bir arka uçtan oluşan başsız bir platformun aksine, ön uç, ayrılmış bir CMS'de zaten mevcuttur ve yalnızca bir API aracılığıyla bağlanması gerekir. Ayrılmış bir CMS, daha fazla erişilebilirlik ve güvenlik için arka uç altyapısını ve ağları da içerir.
7. Çok daha fazla yerleşik işlevsellik
Başsız platformlar, geliştiricilere sınırlar koyabilir ve onları her şeyi sıfırdan yaratmaya zorlayabilir. Ayrılmış bir CMS ile mevcut şablonlar ve yeniden kullanılabilir yapı taşları vardır, bu da her seferinde her şeyin sıfırdan geliştirilmesi gerekmediği anlamına gelir.
Dekuplajlı CMS eksileri vs başsız
- Genellikle daha büyük sistemler
- Geliştirici deneyimine odaklanmamış
- İnsanların ihtiyaç duymayabileceği çok daha fazla araca sahiptir
1. Genellikle daha büyük sistemler
Başsız sistemler daha küçüktür ve yönetilmesi daha kolaydır. Ayrılmış bir sistemde ise, sistemin çalışması için yönetilmesi ve yapılandırılması gereken daha çok şey vardır.
2. Geliştirici deneyimine odaklanmamış
Geliştiriciler düşünülerek başsız bir platform oluşturuldu ve bu nedenle yalnızca geliştirici deneyimine odaklanıyor.
Ayrıştırılmış bir CMS ile, pazarlamacıların gereksinimleri ile geliştiricilerin gereksinimleri arasında daha fazla denge vardır. Geliştirici deneyimine odaklanılmaması, ayrıştırılmış bir CMS'nin bazen geliştiricilere eski bir CMS'ye benzer şekilde istenmeyen kısıtlamalar getirebileceği anlamına gelir.
3. İnsanların ihtiyaç duymayabileceği çok daha fazla araca sahiptir
Ayrıştırılmış bir CMS ayrıca ortalama bir geliştiricinin veya pazarlamacının başarılı olmak için ihtiyaç duyabileceğinden daha fazla araca sahiptir. Bu eklenen özellikler, bunlardan yararlanabilen birden fazla departmana sahip daha büyük kuruluşlar için faydalı olabilir. Ancak, bazen ayrıştırılmış CMS kullanıcıları, ihtiyaç duymadıkları çeşitli özelliklerle baş başa kalabilirler.
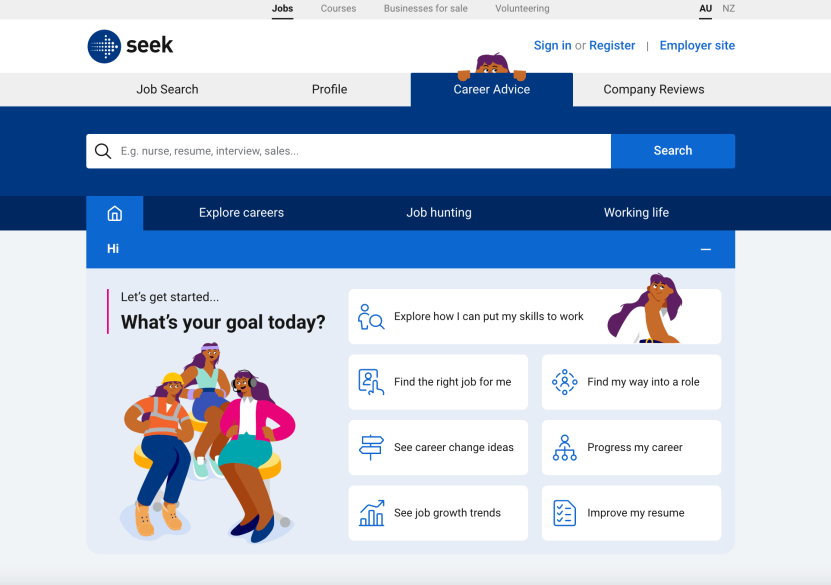
Ayrılmış CMS örneği: Bir vaka çalışması

Ayrılmış bir CMS'ye harika bir örnek, SEEK pazarlama ekibinin, içerik sayfası öğelerini kolaylıkla yerine yerleştirmelerini sağlayan zengin metin düzenleyicinin yardımıyla "geleneksel bir şekilde" içerik oluşturmak için Core dna CMS'yi nasıl kullandığında bulunabilir.
SEEK geliştirme ekibi daha sonra bu içeriği, geleneksel bir CMS'de olduğu gibi Core dna ile sıkı bir şekilde birleştirilmeden API'ler aracılığıyla diğer sistemlerde tüketebilir.
Geleneksel olarak, bir CMS, sunucu tarafında oluşturulmuş içerik (SSR) sunar. Esasen, içerik girersiniz ve CMS size web sitesinde bir şablonlama dili kullanarak bir sayfa sunar.
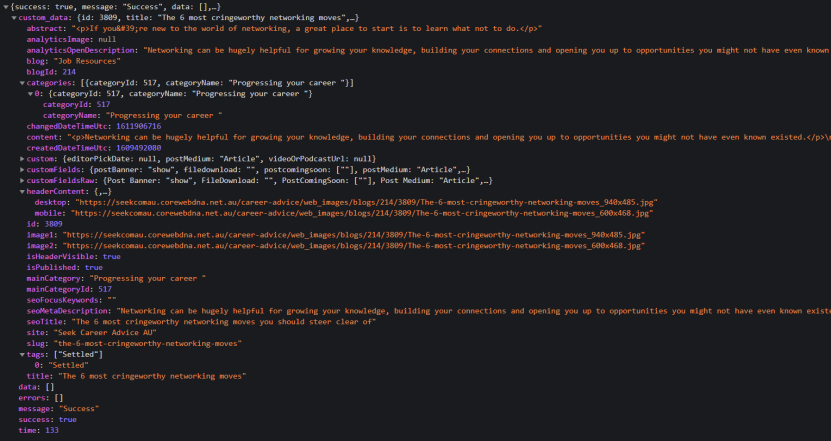
SEEK ile içerik, yapılandırılmış bir veri formatında (JSON) başsız bir şekilde teslim edilir. Bir müşteri bir istek gönderir ve ardından tüm sayfa onlara bir kerede teslim edilir. Bu verilerin yapısı da müşteri ihtiyaçlarına göre özelleştirilebilir.
Verileri HTML olarak sunan şablonları yönetmek için CMS'ye güvenmek yerine, veriler JSON biçiminde tüketilir ve sayfa, SEEK ekibinin istediği herhangi bir ön uç teknolojisi kullanılarak oluşturulabilir.
Bu içeriği sayfada işlemek için SEEK, Core dna'nın Headless API'sini kullanarak bir istekte bulunur. Geleneksel API'lerde, bir blog gönderisini, yazar bilgilerini, ilgili gönderileri ve o yazar tarafından yazılan en popüler gönderileri içeren bir sayfayı oluşturmak için birkaç istek gerekir.
Bunun yerine Headless sistemi ile bir JSON görünüm şablonu oluşturulur ve bu şablonu dolduracak bilgiler bir kerede toplanır. İçerik, büyük bir JSON nesnesi olarak tüketilmesi kolay bir şekilde getirilir.

Bu, SEEK ekibine, yedek veri veya fazla API çağrısı olmadan yalnızca ihtiyaç duydukları bilgileri veren tamamen özel bir yaklaşım sağlar.
SEEK ayrıca oluşturulmuş, değiştirilmiş veya silinmiş içerik güncellemelerini de ister. Bu, iki sistem arasındaki HTTP isteklerinin sayısını da azaltarak ağ bağlantısı hatası riskini azaltır.
Ayrılmış CMS platformları
Ayrılmış bir CMS platformu, geleneksel bir CMS'nin faydalarını ve pazarlamacı dostu özelliklerini, başsız bir sistemin çok kanallı yetenekleriyle birleştirir. İşte mevcut en iyi ayrıştırılmış CMS platformlarından bazıları.
1. Çekirdek DNA

Core dna, yerleşik başsız CMS uygulamasının yanı sıra son kullanıcıya ilgi çekici içerik deneyimleri sunmak için gerekli ön uç araçları içeren ayrıştırılmış bir platformdur.
Core dna, yönetimi kolay bir dijital deneyim platformu sağlamak için içerik ve ticareti bir araya getirir.
Pazarlamacılar ve geliştiriciler, herhangi bir cihazda müşteri deneyimleri tasarlamak için birlikte çalışabilir ve gerektiğinde yeni özellikler ve dijital kanallar eklemek için geleceğe yönelik işlevsellikten yararlanabilir.
Bulut öncelikli bir platform olan Core dna, dijital varlığınızı sorunsuz bir şekilde ölçeklendirmenize ve en üst düzeyde çok kanallı müşteri deneyimi oluşturmanıza olanak tanır.
2. İçerikli

Contentful, hem pazarlamacılara hem de geliştiricilere fayda sağlayan bir dizi özelliğe sahip, API öncelikli bir içerik yönetim sistemidir. İçerik oluşturucular, geliştiricileri ve esnekliği ve seçenekleri iyileştiren bir dizi uzantıyı dahil etmek zorunda kalmadan içerikte değişiklik yapmaktan yararlanabilir.
AWS'de barındırılan güvenilirlik hiçbir zaman endişe kaynağı değildir ve kuruluşlar ayrıca hız ve performansı artıran gelişmiş önbelleğe alma ve entegre CDN'den yararlanabilir.
3. Parlak Nokta

Brightspot, kuruluşların hız ve ölçeklenebilirlik ile ilgi çekici dijital deneyimler başlatmasını ve sunmasını sağlayan, ayrıştırılmış bir CMS'dir.
Brightspot, birden çok kanala bağlanma ve çok kanallı bir deneyim oluşturma esnekliği sağlayan başsız bir mimariyle, pazarlamacıları güçlendiren ön uç araçları ve şablonları da içerir.
4. Kentico İçeriği

Kentico Kontent, pazarlamacıların içeriğe odaklanmasına ve geliştiricilerin bu içeriği bir API aracılığıyla uygun gördükleri herhangi bir dijital temas noktasında sunmalarına olanak tanıyan başsız bir platformdur.
Ayrılmış mimarisinin bir sonucu olarak, ekipler işbirliği yapabilir ve tüm içerik üretimi için özel iş akışları oluşturabilir. Bu arada BT departmanları, mevcut CI/CD süreçleriyle test ve dağıtımları otomatikleştirebilir.
5. Tepe Tepesi

Bir dijital deneyim platformu olarak Crownpeak, şirketlerin pazarlamacı özerkliğini kaybetmeden dijital deneyimler oluşturmasını ve sunmasını sağlayan ayrıştırılmış mimariye sahiptir.
Teknolojiden bağımsız ve geleceğe hazır olmak, platformu kullanan geliştiricilerin React ve Vue gibi popüler çerçevelerden yararlanmalarına olanak tanır. Yine de pazarlamacılar, bağlam içi içerik önizlemelerinden faydalanabilir ve sürükle ve bırak WYSIWYG düzenlemesinden yararlanabilir.
Core dna ayrıştırılmış bir CMS midir?
Çekirdek DNA, ayrıştırılmış bir CMS'den daha fazlasıdır. Core dna, yerleşik başsız mimariye sahip olmakla birlikte, içeriği kullanıcılara sunmak için gerekli olan ön uç araçlarını da sağlar.
Yalnızca başlangıcından ayrılmakla kalmadı, aynı zamanda yeni Core dna DXP, özünde API öncelikli olacak şekilde yeniden yazıldı.
API öncelikli diğer CMS'ler pazarları askıda bırakabilirken, Core dna, pazarlamacıların hayatlarını kolaylaştıracak işlevlerin çoğunu içermeye devam ediyor. Ve teknik ekibi olmayan şirketler için şablonlama dillerimizden birini kullanarak ön uç deneyimleri sunabiliyorlar: Smarty veya Twig.
Ayrılmış özelliklere ek olarak, Core dna, tüm içerik modellerini sıfırdan oluşturmak zorunda kalmak istemeyen geliştiriciler tarafından kullanılabilecek bir dizi kullanıma hazır başsız denetleyici oluşturdu. Bu, geliştiricilerin ve pazarlamacıların paralel olarak çözümler oluşturmasına ve pazara daha hızlı sonuçlar vermesine olanak tanır.
