Design 101: Tasarım Sistemleri Hakkında Bilmeniz Gereken Her Şey
Yayınlanan: 2022-12-12Design 101: Tasarım Sistemleri Hakkında Bilmeniz Gereken Her Şey
Çok hafife alınan bir gerçeği biliyorsunuz: "Sistemler, bir iş için dünyayı döndürür". Başarıyı oluşturan özelliklerden bahsettiğimizde, yenilik, yaratıcılık, tutku, azim ve çok daha fazlasından bahsediyoruz. Ancak sistemler yerinde olmadan, herhangi bir organizasyon için hayatta kalmak neredeyse imkansız hale gelir. Ve bu, her işletme sahibi ve yöneticisinin gönülden hemfikir olacağı bir gerçektir.

Bu blogda, bir işletmenin tutarlı bir kimlik oluşturmasına yardımcı olan ve çizim tahtasında kim olursa olsun tasarım ekibinin her zaman beklentilerini karşılamasını sağlayan belirli bir sistem hakkında konuşmak için buradayız.
Tasarımın marka oluşturmanın en zorlu ama önemli yönlerinden biri olduğu göz önüne alındığında, bu sistem hakkında bilgi sahibi olmak hayatınızı değiştirebilir. Tasarım sistemlerinden bahsediyoruz.
Nedir ve neden her markanın buna ihtiyacı var? Bir göz atalım.
- Tasarım Sistemleri
- Markalar neden tasarım sistemlerine ihtiyaç duyar?
- 1. Tasarım sürecini hızlandırın
- 2. Tasarımın ölçeklenmesi kolaylaşır
- 3. Bireysel öğeler yerine UI/UX'e daha fazla odaklanın
- 4. Fonksiyonlar arası ekipler ve genç tasarımcılar arasında uyumlu stil rehberi
- Markanız için Bina Tasarımı sistemleri
- Tasarım sisteminize neler giriyor?
- Tasarım sistemindeki öğeler nasıl kullanılır?
- Tasarım sistemini kim geliştirir ve yönetir?
- İlham için Tasarım Sistemi Örnekleri :
- 1. Google
- 2. elma
- 3. Atlassian
- 4. Shopify
- Tasarım sistemlerinizi Kimp ile oluşturun
Tasarım Sistemleri
Bir iş kurduğunuzu ve tutarlı bir marka kimliği geliştirmek için bir marka danışmanıyla çalıştığınızı düşünelim. Görsel kimlik yönüne geldiğinizde, birçok tasarım unsurunun devreye girdiğini göreceksiniz. Ve danışmanınızın size söyleyeceği gibi, bu unsurların yaptığınız her iletişim, ürün tasarımı ve pazarlama çabasında tutarlı bir şekilde kullanılması çok önemlidir.
Anında ürün ve kampanyalar geliştiren bir ölçeklendirme işletmesi için tutarlılık elde etmek çok daha zordur. Biz olsaydık, durup sorardık: Tasarım ekiplerine güvenmenin ötesinde tutarlılığı nasıl sağlarız? İnsan hatasını hesaba katma ve sonuçları istediğimiz gibi sunmaya devam etme süreci nedir?
Cevap, bir tasarım sistemi geliştirmek olacaktır. Tipik olarak, bir tasarım sistemi, farklı platformlarda ve kullanım durumlarında doğru kullanımı sağlamak için sahip olduğunuz birçok tasarım varlığını ve kılavuzunu takip etmenize yardımcı olur. Bunu, markalaşma, pazarlama ve ürün geliştirme projelerinizde kullanımla ilgili ayrıntılı bilgilerle birlikte tekrarlanan kullanım bulan bir tasarım öğeleri kitaplığı oluşturarak yapıyoruz.
Bir marka stil rehberine benzer, ancak ondan çok daha ayrıntılı ve ayrıntılıdır.

Markalar neden tasarım sistemlerine ihtiyaç duyar?
Bir tasarım sistemine neyin dahil olduğunu ve markanız için bir tasarım sisteminin nasıl oluşturulacağını gerçekten anlamak için önce kapsamını anlamalısınız. Bir tasarım sistemi ile çalışarak tutarlılık sağlamanın yanı sıra bir markanın ne gibi avantajları vardır?
İşte başlamanız için birkaç avantaj:
1. Tasarım sürecini hızlandırın
Genellikle ürün geliştirmede tasarım uzun zaman alır çünkü tasarımcının tutarlılığı sağlamak için önceki tasarımlara manuel olarak başvurması gerekir. Bu genellikle, başka bir tasarımcı tarafından tekrar manuel olarak düzeltilmesi gereken birkaç hata olduğu anlamına gelir. Peki ya tasarımcıya adımlarla neyin nereye gittiğini söyleyen bir sisteminiz olsaydı? Ve sonra kıdemli tasarımcı, çıktıyı doğrulamak için aynı tasarım sistemini de kullanabilir. Aşırı miktarda zaman ve kaynak tasarrufu sağlar.
2. Tasarımın ölçeklenmesi kolaylaşır
Bir işletmeyi ölçeklendirmek, her işletme sahibinin hayalidir, ancak birkaç zorlukla birlikte gelir; bunlardan biri, her adımda tutarlılık ve kaliteyi sağlamaktır. Tasarım sistemleri, etkili KG araçları olarak hizmet verebilir ve hata ve hata olasılığını azaltabilir.
Emrinizde olan bir tasarım sistemi ile markalaşma, pazarlama, halkla ilişkiler ve ürün geliştirmeyi hızla ölçeklendirebilirsiniz.
3. Bireysel öğeler yerine UI/UX'e daha fazla odaklanın
Bir ürün tasarımcısı, iyi tasarımın sadece doğru tasarım öğelerini kullanmak anlamına gelmediğini bilir. Müşteri deneyimi, UI/UX ile çok yakından bağlantılıdır, dolayısıyla mantıksal bir akış ve arayüz, iyi tasarımın önemli bileşenleridir. Yerinde bir tasarım sisteminiz olduğunda, tasarımcının zihnini küçük ayrıntılardan kurtarır ve daha büyük resme odaklanmasına yardımcı olur.
Tasarım ekibiniz, onlara yol gösterecek bir sisteme sahip oldukları için birinci sınıf bir sonuç sunabilir.
4. Fonksiyonlar arası ekipler ve genç tasarımcılar arasında uyumlu stil rehberi
Ölçeklendirme hakkında konuştuğumuzda, ekiplerinizin ve personelinizin gücünün artacağı anlamına da gelir. Bu da daha küçük ekiplerin aynı ürünün birçok farklı yönü üzerinde çalıştığı anlamına gelir. Karışıklığı ve yanlış anlaşılmayı önlemek için, onlara bir üründe belirli tasarım öğelerinin ne anlama geldiğini ve ne yaptığını söyleyen tasarım sistemleri geliştirebilirsiniz.
Tasarım sistemleri aynı zamanda çapraz fonksiyonel ekiplerin ve küçük üyelerin asgari bir süre içinde eğitiminde temel araçlar olarak hizmet eder.
Markanız için Bina Tasarımı sistemleri
Bu nedenle, tasarım sistemlerinin ne kadar önemli olduğunu ve işiniz için masaya getirdikleri pek çok avantajı biliyoruz. Bu yöndeki bir sonraki mantıklı adım, işletmeniz için tasarım sistemleri oluşturma sürecine başlamaktır.
Öncelikle, temel bir tasarım sistemini üç bölüme ayıracağız:
- Ne (Tasarım varlıkları ve bileşenleri)
- Nasıl (Kullanım ve stil yönergeleri)
- Kim (Tasarım sistemi ekipleri)

Bu, bir tasarım sistemini kolayca anlamamıza ve oluşturmamıza yardımcı olur.
İlk bölümden başlayalım:
Tasarım sisteminize neler giriyor?
Şirketinizin büyüklüğüne, işletmenizdeki tasarım hizmetlerinin kapsamına ve iş hedeflerinize bağlı olarak, tasarım sisteminizi oluşturan tam bileşenler değişiklik gösterir. Ancak burada, tasarım sistemlerini geliştirirken göz önünde bulundurulması gereken tasarım varlıklarının ve öğelerinin neredeyse kapsamlı bir listesi bulunmaktadır:
- Logo, marka yazı tipi, renk, resim ve maskot gibi marka unsurları. Dijital platformlarda, basılı medyada, ambalajda ve diğer durumlarda kullanılması gereken logo tasarımını da dahil edin.
- Giriş kutuları, düğmeler, açılır menüler, düzenler vb. gibi UI/UX bileşenleri
- Konum ve hizalamayı belirtmek için tüm tipik tasarımlar için bir ızgara sistemi
- Önemi olan simgelerin listesi
- Tüm pazarlama kampanyalarında kullanılacak ürün resimleri ve fotoğrafları
Tasarım sistemindeki öğeler nasıl kullanılır?
Tasarım sisteminizdeki tüm verilere sahip olmanıza rağmen, bunları nasıl kullanılması gerektiğine dair bilgilerle desteklemek de önemlidir. Tipik olarak, buna stil rehberi demeyi severiz. Bir marka stili kılavuzuna benzer şekilde, bu, aşağıdakilerle ilgili ayrıntıları içerir:
- Farklı yerleşimlerde ve senaryolarda logo boyutları
- Yazı tipi boyutu ve yönergeler
- Renk eşleştirme yönergeleri
- Stok görüntü, video ve ses kullanım yönergeleri
- Duyarlı UI geliştirme için UI/UX ölçek büyütme ve küçültme yönergeleri
- Tasarımcıların sunmaları beklenen çıktıyı görebilmeleri için yönergeleri gösteren örnekler ve ekran görüntüleri
Tasarım sistemini kim geliştirir ve yönetir?
Kuruluşunuz ne kadar küçük veya büyük olursa olsun, tasarım sistemini geliştirmek ve sürdürmek için özel bir ekibe ihtiyacınız vardır. Şirket içinde oldukça büyük bir grafik tasarım ekibiniz yoksa ve bir taneye yatırım yapmayı planlamıyorsanız, tasarım sisteminizi geliştirmek için sınırsız bir grafik tasarım hizmeti ile çalışmanızı öneririz.

Bu sayede tasarım öğelerinizin ve varlıklarınızın büyük bir masrafa girmeden tek bir ekip tarafından ele alınmasını sağlayabilirsiniz. Varlıkları ve yönergeleri geliştirme görevi tekrar eden bir görev olmadığından veya en azından kullanımlar arasında uzun bir boşluk olduğundan, dış kaynak kullanımı yeni işletmeler için sürdürülebilir bir seçenektir.
Siz büyüdükçe, her zaman güncel kalmaları için tasarım sistemlerini düzenli olarak korumak ve güncellemek için bir ekip oluşturabilirsiniz. Bunun için ekip bir tasarımcı, bir yönetici ve bir marka/pazarlama uzmanından oluşmalıdır.
İlham için Tasarım Sistemi Örnekleri :
Tasarım sistemleri için en büyük doğrulama, müşterilerine olağanüstü bir görsel ve kullanıcı deneyimi sunmuş olan tüm büyük kuruluşların bunu yapmak için bunları kullanmasıdır. Tasarım sisteminizi geliştirmek için ilham arıyorsanız, bu bölüm bunun için mükemmel bir yerdir.
Teknoloji ve pazarlama alanındaki en büyük isimlerin, izleyicilerine birinci sınıf bir ürün sağlamak için neler yaptığını anlamaya bir göz atalım.
1. Google
Google ile başlamak ortamı belirliyor çünkü Google'ın Materyal Tasarımı sistemi, tasarım sistemlerini pek çok sohbete gerçek anlamda taşımanın yolunu açtı. Google'ın tasarım sistemi herkese açıktır ve bir tasarım sisteminin tam olarak nasıl olması gerektiğini gösteren bir ustalık sınıfıdır.

Üstünkörü bir bakıştan bile bunu anlayabilirsiniz.
- Detaylara aşırı dikkat var
- Bilgiler, herhangi bir ekip üyesinin veya danışmanın kolayca erişebilmesi için özenle sınıflandırılmış ve düzenlenmiştir.
- Net bir görsel dil geliştirerek marka, yaratıcılık ve yenilikçilik kapsamı ile iyi tasarım ilkelerinin mükemmel bir evliliğini yarattı.
- Tutarlı ve birleştirici kullanıcı arabirimi geliştirmek, güçlü tasarım sistemleriyle kolaylaşır.
2. elma
Apple ürünü kullanıyor musunuz? Bilmeseniz bile, markanın son birkaç on yıldır teknoloji tasarımı, kullanıcı arayüzü ve kullanıcı deneyiminde mükemmel olan her şeyle olan yakın ilişkisine aşina olmalısınız. Apple çok büyük bir organizasyon, ancak markanın halka sunduğu birçok ürün ve arayüzde müşteri deneyiminin tutarlı olduğunu görüyoruz.
Bunun en önemli nedeni sağlam tasarım sistemleridir. Apple'ın ünlü mükemmellik ve tutarlılık tasarım felsefesi, tasarım sistemlerinin temel taşıdır ve şunları sağlar:
- Tasarım sistemi, kalite kültürünü ve detaylara gösterilen özeni özümser
- Geliştirilen her ürün, birçok tasarım öğesini ve bunların mantıksal akışta ve UX tasarımında oynadıkları rolü anlar.
- Sistem, tasarımcıya ve geliştiriciye hem iyi görünen hem de iyi çalışan bir ürün yaratma konusunda rehberlik eder.
- Tüm küçük detaylar, tasarımcının onları aşırı derecede aramasına gerek kalmadan açıkça belirtilmiştir.
- Her ürün ve tasarım yönetmeliği, eğitim ve kalite güvencesi amaçları için kapsamlı bir şekilde haritalanmıştır.
Kimp İpucu: Apple'ın tasarım sisteminden de görebileceğiniz gibi, tasarım sistemlerinizin başarısı için sağlam bir temele sahip olmak önemlidir. Teknoloji merkezli bir işletme olmasanız bile, ayrıntılı bir tasarım varlık kitaplığı, kuruluşunuzda tutarlılık ve mükemmellik oluşturmanıza yardımcı olabilir.
Tasarım kitaplığınızı geliştirmek için bugün Kimp Graphics ekibiyle birlikte çalışın!
3. Atlassian

Tasarım sistemleri çalışmayı bir zevk haline getirebilir ve Atlassian'ın tasarım sistemi bunun açık bir örneğidir. Bu tasarım sistemi, Trello gibi diğer popüler işbirlikçi araçlara benzer şekilde modellenmiştir, bu nedenle yalnızca bir kılavuz değil, insanların her gün üzerinde çalıştığı bir şeydir.
Bu tasarım sisteminde odak noktası, ekibin tüm yeni güncellemeler, tasarım değişiklikleri hakkında değerlendirilmesini sağlamak ve aynı zamanda akranları için bunu yapmalarını kolaylaştırmak olmuştur. Marka varlıkları, medya kitleri, tasarım varlıkları ve bu öğelerin her birinin daha fazla geliştirmede nasıl kullanılacağı hakkında net yönergeleri vardır.
Buradaki amaç, her tasarım sisteminde olması gerektiği gibi ekiplerin daha büyük resme bakmasını ve küçük ayrıntılara takılıp kalmamasını sağlamaktır.
Bu tasarım sistemi en modern sistemlerden biridir ve bir organizasyonun kolaylıkla hızla büyümesine/ölçeklenmesine yardımcı olabilir.
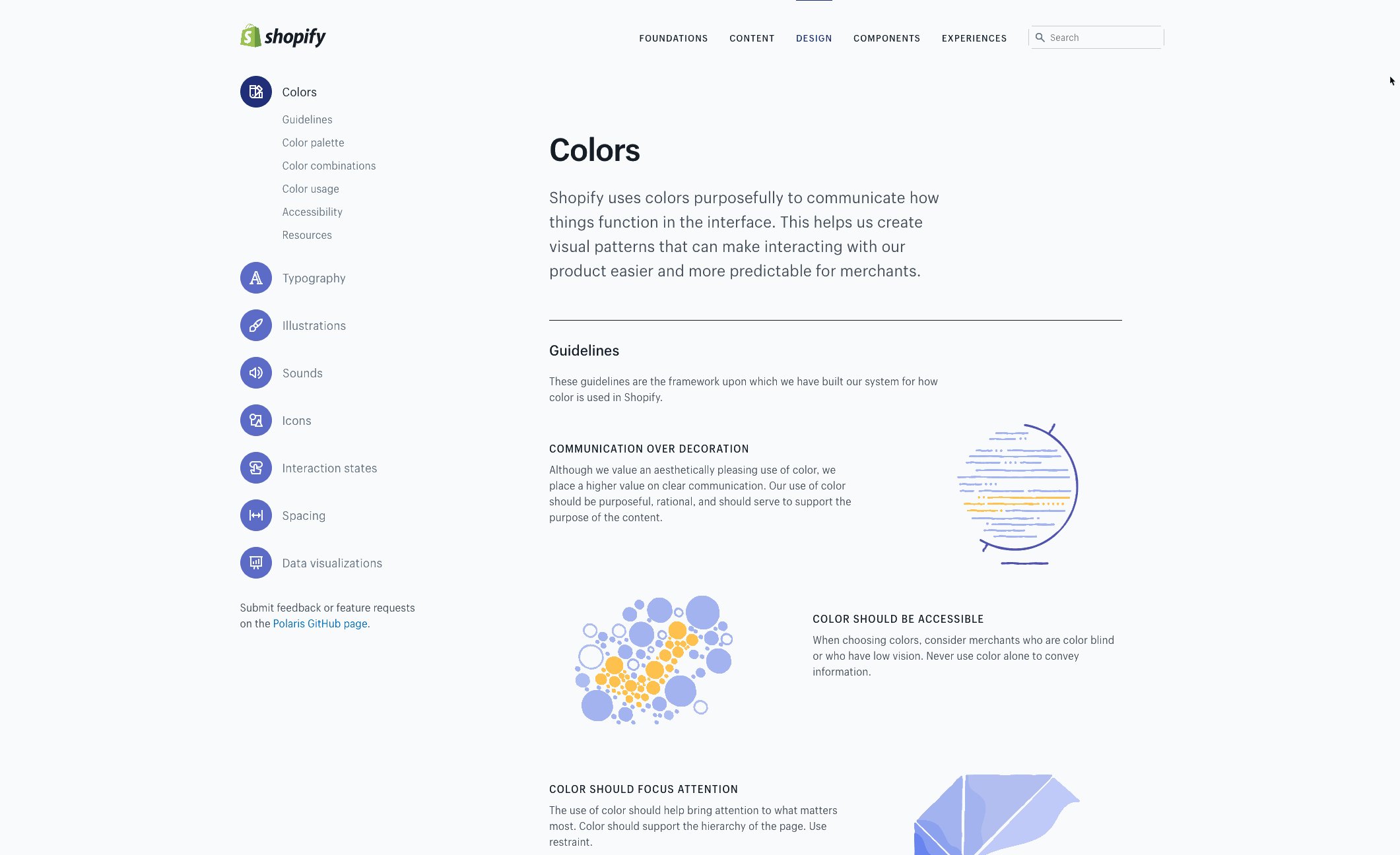
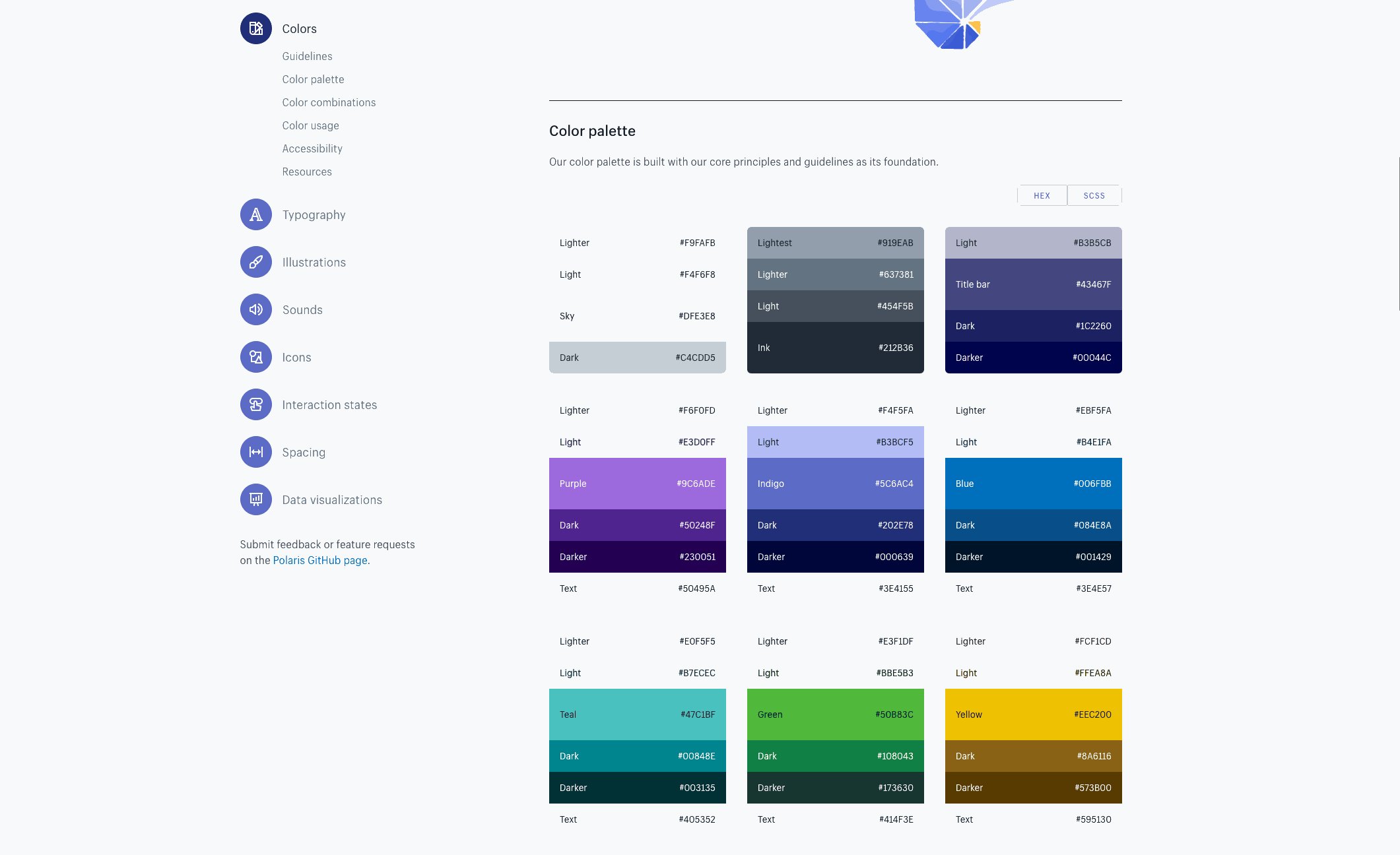
4. Shopify
Shopify şu anda kolayca dünyanın en büyük markalarından biridir. E-ticaret perakende dünyasını ele geçirdiğinden beri, her işletme Shopify ile yakından veya en azından dolaylı olarak ilişkilendirilmiştir. Marka, küçük işletmelerin yalnızca ölçeklendirmeye odaklanabilmeleri için kullanımı kolay e-ticaret web siteleri oluşturmasına olanak tanır.
Ancak Shopify ile çalışan şirketlerin başka bir bölümü daha var. Shopify ve Shopify satıcılarının kullanması için hizmetler ve araçlar geliştirenler. Bu da, Shopify'ın kendileriyle ilişkili her şeyin tutarlılığını sağlamak için sistemler ve yönergeler oluşturması gerektiği anlamına gelir.
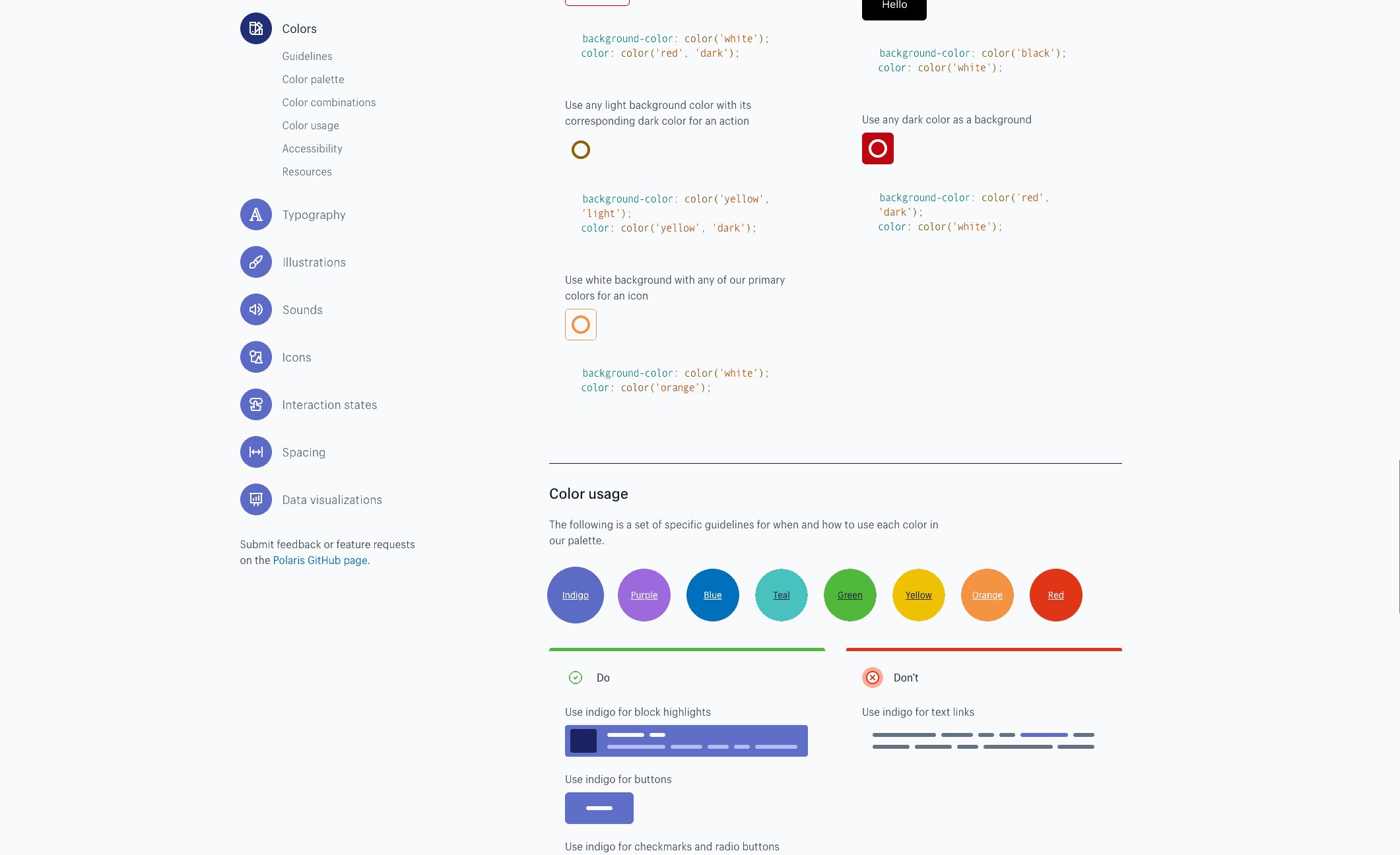
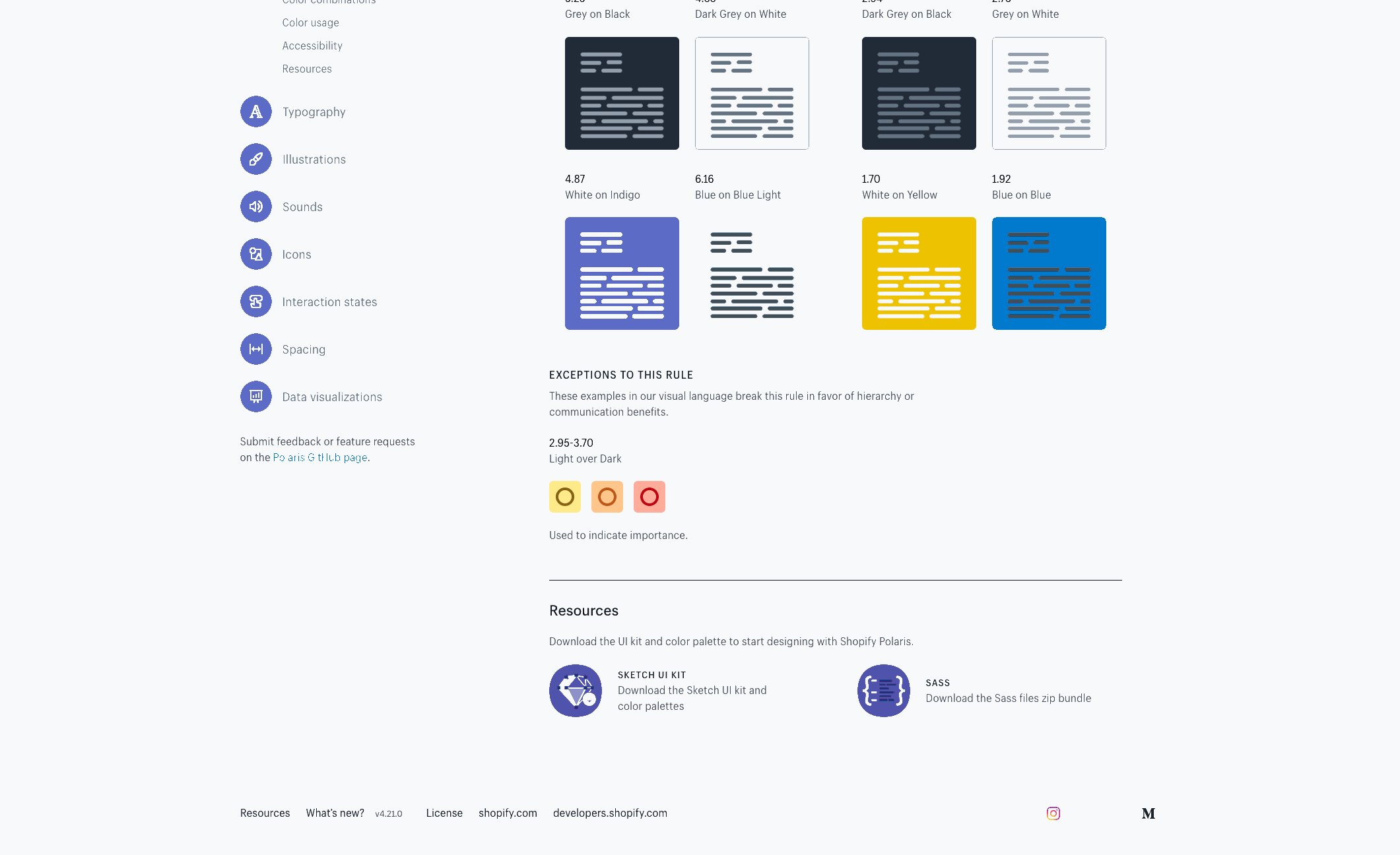
Shopify'ın tasarım sistemi Polaris'in yaptığı da tam olarak budur.

Bu tasarım sistemi ile
- Shopify için geliştirme çocuk oyuncağı olur
- Bilgiler ücretsiz olarak mevcut olduğu için Shopify, meydana gelen her aracı prova etme ve düzenleme yüküne sahip değildir.
- Platformun, tasarımcılara ve geliştiricilere rehberlik edecek birinin olmasını sağlamak için ek zaman veya kaynak ayırması gerekmez.
Kimp İpucu: İki tasarım sistemi aynı değildir. Markanız için tasarım sistemini geliştirmeden önce, hedeflerini tanımlayın ve en iyi sonuçlar için en önemli tasarım varlıklarını grafik tasarım ekibine iletin.
Tasarım sistemlerinizi Kimp ile oluşturun
İş hayatında verimlilik önemli bir erdemdir ve bunu başarmanıza yardımcı olan herhangi bir süreç önemli bir varlıktır. Tasarım sistemleri verimliliği artırabilir, zamandan, paradan ve kaynaklardan tasarruf sağlayabilir ve işletmeniz için etkili tasarımlar oluşturmanıza yardımcı olabilir.
Bir tasarım sistemi oluşturmak ezici bir görev olsa da, aynı zamanda Kimp gibi bir tasarım ekibine güvenle yaptırabileceğiniz bir görevdir. Deneyimli tasarımcılardan oluşan ekibimiz, vizyonunuzu hayata geçirmek için bomba harcamak zorunda kalmadan size yardımcı olabilir.
Sınırsız grafik tasarım ve video tasarım hizmet paketlerimizle, marka stil yönergelerini tasarım öğeleriyle birlikte uygun bir aylık ücret karşılığında tasarlayabilirsiniz.
Başlamak için şimdi ücretsiz denemeye kaydolun!
