Tasarımcı Olmayan Her Kişinin Bilmesi Gereken 14 Tasarım İpuçları
Yayınlanan: 2020-07-31Tasarımcı Olmayan Her Kişinin Bilmesi Gereken 14 Tasarım İpuçları
Kendinizi bazı tasarım ipuçlarına mı ihtiyacınız var? Belki eğitimli ve uzman bir grafik tasarımcı değilsiniz, ancak bazı tasarımlar oluşturma sorumluluğu size verildi. Şimdi napıyorsun?!
Gerçek şu ki, grafik tasarımı bilmek herhangi bir dijital pazarlamacı için faydalı bir beceridir. Ve işte iyi haber. Grafik alanında eğitim almamış olsanız bile profesyonel ve şık tasarımlar oluşturabilirsiniz. Tasarım yaparken akılda tutulması gereken birkaç ipucu ve püf noktası var.

Ve başlamanıza yardımcı olacak bu yararlı ipuçlarından bazılarını size vereceğiz. Bir bakalım, olur mu?
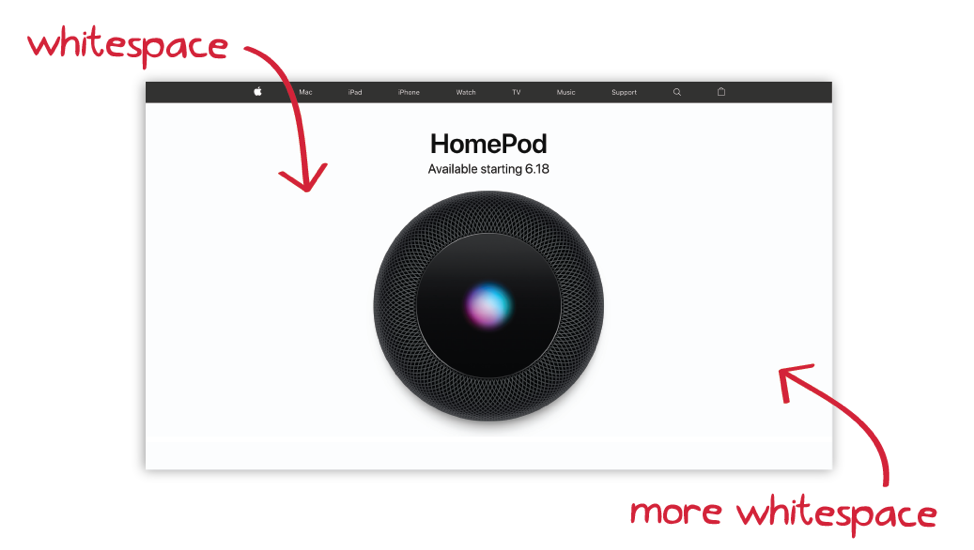
O beyaz alanı kullan
Herhangi bir tasarımda, dikkatimizi ona çekecek olan şey, grafiklerin nasıl yerleştirildiğidir. Bir tasarım oluşturduğunuzda, kullanılan öğelerin çevresinde yeterince nefes alan olduğundan emin olun. Metin ve grafiklerin net ve vurgulanması için beyaz veya negatif boşluk bırakın. Buna 'beyaz' boşluk dediğimizde, kendi başına beyaz olması gerekmediğini unutmayın. Herhangi bir renk olabilir. Demek istediğimiz, yeterince yer var ve dağınık değil. Bu, sosyal medya, web siteleri veya grafik tasarımın diğer kullanımları için geçerlidir.

Sadece okunması kolay 2 yazı tipi kullanın
Yazı tiplerinizin kolayca okunabilir olması gerekir. Çok süslü olmayın ve işleri basit tutun. Ayrıca birbiriyle uyumlu 2 farklı yazı tipinden fazlasını kullanmayın. Ayrıca marka ile uyumlu yazı tipleri kullanmaya çalışmalısınız. Doğru yazı tipini kullanmak, uzman bir tasarımcıyı bir amatörden ayırır. Bu, yaptığınız tüm web tasarımları için de geçerlidir. Buna ek olarak, eklenecek metniniz olduğunda, her satırın boşluklu 30-40 karakterden fazla olmadığından emin olun. Bu aşılırsa, okuyucular kopyayı gerçekten kolay bulmayabilir. Platformların (örneğin Facebook) ayrıca, bir tasarıma ne kadar metin girebileceğine dair kuralları da vardır, eğer onu güçlendirmek istiyorsanız. Bunlara dikkat edin.

Hizalamayı yerinde tutun
Tasarımlarınızın profesyonel görünmesini sağlayacak diğer tasarım ipuçlarından biri, web sitesi tasarımı olsun veya olmasın doğru hizalamadır. Kullandığınız programların çoğunda metin kutusunu ve grafik hizalamasını gösteren çizgiler bulunur. Aksi takdirde, ızgara çizgilerini değiştirebilir ve kontrol edebilirsiniz. Programınız satır göstermiyorsa, yine de ekleme seçeneğiniz vardır. Basitçe vektör görüntüsünü yükleyin ve tasarımınızın arkasına gönderin. Her şey doğru konumda olduğunda, ızgarayı silebilirsiniz.
Renklerin kullanımı
Bu noktayı tasarım ipuçları olarak bloglarımızda birçok kez tekrarladık ve tekrar söyleyeceğiz. Renk psikolojisini anladığınızdan emin olun. Renkler, tasarımlarınızda onları gören insanlarda farklı duygular uyandırmak içindir. Örneğin:
- Mavi: güvenlik, güven, emniyet ve rahatlama
- Yeşil: sağlık bolluğu ve zenginlik
- Gri: profesyonellik ve yerçekimi
- Pembe: gençlik, romantizm ve kadınlık
Ayrıca tasarımı yaparken markanızın stil rehberine uygun renklerini göz önünde bulundurduğunuzdan emin olmalısınız.

Resminize etki katmak için simgeleri kullanın

Harika bir garnitürün saatlerce pişirdiğiniz yemekte nasıl bu kadar fark yarattığını biliyor musunuz? Simgeler de tam olarak bunu yapar. Simgeleri yukarıdaki resimde olduğu gibi doğru şekilde kullanmak, aslında yapmaya çalıştığınız bir noktayı eve götürmenize yardımcı olabilir. Bu, özellikle bloglar için oluşturduğunuz grafikler için geçerlidir. Basit ancak doğrudan simgeler, mesajın daha iyi iletilmesine yardımcı olacaktır. Ayrıca simgeleri 3D veya düz yapabilirsiniz.
Kurallarınıza göre oynamaktan korkmayın
Tamam, bunu bir tasarım ipuçları listesinde beklememiş olabilirsiniz. Grafik konusunda uzman olmadığınızda kendi kurallarınızı koymanın biraz korkutucu olabileceğini biliyoruz. Ama aynı zamanda yaratıcılık da bununla ilgili. Örneğin, web siteniz için bir tasarımda, belirli bir renk gradyanını kullanmanın en iyi yol olduğunu düşünüyorsanız, içinizdeki o ilham perisini bastırmak yerine deneyin. Ancak, kendi kurallarınıza göre oynuyorsanız, son çıktının her yerde değil de cilalı görünmesi için onunla tutarlı olun.

Yeniden kullanımla zaman kazanın
Birden fazla sosyal medya platformu için tasarımlar yaptığınızı varsayarsak, mümkün olduğu kadar çok zaman da kazanabilmeniz gerekir. Burada deneyebileceğiniz şey, tasarımı kopyalamak ve ardından kullanmış olabileceğiniz öğeleri değiştirmektir. Bu, tasarımın bileşenleri biraz değişmiş olsa bile, kanallarınızda bir miktar tekdüzelik olmasını sağlar.
Organize bir his yaratmak için çizgileri kullanın
Tasarımınızda çizgiler kullandığınızda, öğeleri sabitleyecek ve daha düzenli bir his yaratacaksınız. Bu çizgileri tasarımınızdaki metin blokları etrafında kullandığınızda, metnin iyi bir şekilde sabitlenmesine yardımcı olacaktır. Tasarımdaki çeşitli öğeleri ayırmak için çizgiler de kullanabilirsiniz, bu da nihai etkiyi daha koordineli hale getirecektir.

Büyük olmak her zaman kötü bir şey değildir
Grafik tasarımınızda, daha büyük öğeler otomatik olarak küçük olanlardan daha fazla dikkat çekecektir. Bir tasarımda birden fazla öğe varsa, en büyük öğe odak noktası görevi gören öğe olmalıdır. Ancak, bir tasarımda farklı boyutlarda farklı elemanlar eklediğinizde, ölçeklendirme gerçekten önemlidir. Buna metin, herhangi bir tasarım öğesi ve hatta düğmeler dahildir.
Parlaklığı ayarlayın ve görüntüdeki metni vurgulayın

Resmin üzerine metin yerleştirilmesini istiyorsanız, arka plan resminin parlaklığını ayarladığınızdan emin olun. Bu, tasarıma bir miktar renk katmanı getirecek ve arkasındaki görüntü, harfleri mükemmel bir şekilde dengeleyecektir. Başka bir deyişle, yazı gerçekten okunabilir ve net olacaktır.
Şimdi erişilebilirlik için tasarım ipuçlarından bahsedelim
Artık tasarımınızın iyi görünmesi için gereken bazı ana faktörler hakkında bir fikriniz var. Peki ya erişilebilirlik? Erişilebilir bir tasarım yaptığınızda, engelli bir bireyin tamamladığınız tasarımla etkileşime girmesinin yanı sıra anlama ve gezinmesine de izin vermiş olursunuz. Tasarımcı olmayan biri olarak erişilebilir tasarımlara başlayabileceğiniz birkaç ipucu
Farklı bir kitle için tasarım
Farklı bir hedef kitle dediğimizde, tasarımınızın görme engelli, renk körü veya az görenler için de erişilebilir olması gerektiğini kastediyoruz. İşitme sorunları, hareket sorunları ve herhangi bir bilişsel gelişim sorunu olan kişiler de tasarımınızı algılayabilmelidir. Özellikle web sitelerinde yaptığınız tasarım, yaşı ve yeteneği ne olursa olsun herkes tarafından beğenilmelidir.

Erişilebilir bir tasarım için bu tasarım ipuçlarını izleyin
- Renk ve kontrast – yeterli kontrasta sahip olmayan metin ve arka plan renklerinin kullanılması insanların okumasını zorlaştırır. Renklerinizle yeterince kontrast kullanın.
- Metninizin ölçeklenebilirliği - birden fazla cihazda metnin ölçeklenmesine ve yakınlaştırılmasına izin verilmesi, görme bozukluğu olan kullanıcılar için önemlidir.
- Kullanılabilirlik – burada yazı tipinin rengini, okunabilirliğini ve bu durumda kullanılan metnin boyutunu düşünmek isteyeceksiniz. Metniniz gittiği sürece, metin boyutunuzu ayarlanabilir hale getirebilirsiniz.
Web tasarımı için ayrıca düşünmek isteyeceksiniz…
- Klavyede gezinme – web sitenize yalnızca klavye kullanılarak göz atılabilir mi? Değilse, tasarımınızı yeniden düşünmek isteyebilirsiniz. Bir kişinin motor becerileri sorunu varsa, bu olmadan göz atmayı zor bulacaklardır.
Her şey neye geliyor?
Sen, aslında. Tasarımcı olmadığın düşüncesinin seni rahatsız etmesine izin verme. Kursları, YouTube eğitimlerini veya bir arkadaşını gölgede bıraktıktan sonra kaç girişimcinin kendi tasarımlarını yaptığına şaşıracaksınız. Ve bir tasarımcı tutacaksanız, ihtiyaçlarınızı karşılayan bir tasarım aldığınızdan emin olabilmeniz için tasarımın bu yönlerini bilmek yardımcı olur.
Tasarım birçok insanla konuşur - bazen sadece düz metinden daha fazlası. Stiller, renkler ve basit ama etkili şeyler konusunda keskin bir gözünüz varsa, bu ipuçları gurur duyabileceğiniz bir şey yaratmanıza yardımcı olacaktır.
