Çılgın dönüşümler gören 9 e-Ticaret Harekete Geçirici Mesaj örneği
Yayınlanan: 2022-06-10Bu harekete geçirici mesaj örnekleri, çevrimiçi mağazaların dönüşümleri artırmak için bunları nasıl kullanabileceğini gösterecektir.
Hangi yüksek performanslı açılış sayfalarının veya e-ticaret web sitelerinin doğru yaptığını hiç merak ettiniz mi? Mağaza trafiğini müşterilere dönüştürmek için çalışan birden fazla bireysel unsur var.
Bu unsurlardan biri, Harekete Geçirme Çağrısıdır (CTA) . Mağaza ziyaretçileriniz, CTA'larınızın ne kadar iyi olduğuna bağlı olarak kararlar alacaktır.
Bu yazıda, "Harekete Geçirici Mesaj"ın ne olduğunu, e-Ticaret web sitenizin neden bunlara ihtiyaç duyduğunu ve dönüşümleri artıran CTA'ların nasıl oluşturulacağını tartışacağız.
E-Ticaret Harekete Geçirici Mesaj nedir?
e-Ticaret Harekete Geçirici Mesaj, ziyaretçiyi belirli bir eylemi gerçekleştirmeye ikna eden bir başlık sayfası, açılış sayfası veya içerik üzerinde olabilen bir düğme veya ifadedir.
Bir CTA, mağaza ziyaretçinize bir sonraki adımda hangi adımı atmaları gerektiğini söyler. Tıkladıkları yere ve izledikleri sanal yola rehberlik eder.
Hepinizin gördüğü en temel CTA, "Şimdi Satın Al" veya "Sepete Ekle" düğmeleridir. Bu düğmelere tıklarsanız, satın alma işlemini tamamlama veya ürünü alışveriş sepetlerine ekleme gibi belirli eylemlerin gerçekleşeceğini söylerler.
İlgi çekici ve alakalı metin içeren stratejik olarak yerleştirilmiş CTA'lar, çevrimiçi mağaza dönüşümlerinizi minimum maliyetle hızlandırabilir.
Bir CTA şu şekilde olabilir:
- Köprülenmiş bir metin
- Düğmeler
- Bağlantısız düz metin
Metinlere dilerseniz görseller de eşlik edebilir.
CTA'lar, kelime sayısı veya bunları nasıl yerleştirdiğiniz ile sınırlı değildir.
Ancak, yıllar boyunca e-ticaret işletmeleri, daha yüksek bir dönüşüm oranı gören belirli teknikleri ve en iyi uygulamaları gördü.
Bunlardan bazılarına bakalım.
Etkili e-Ticaret Harekete Geçirici Mesaj için en iyi uygulamalar
Aciliyet yaratın
CTA'nızdaki metin, kaçırma veya FOMO korkusu yaratabilirse, müşterilerin tıklama olasılığı daha yüksektir. Bir aciliyet duygusu , alışveriş yapan kişiye fırsatın şu anda olduğunu, sınırlı olduğunu ve kaçıracaklarını söyler.
"Gece yarısına kadar indirimde" ve "stokta 2 tane kaldı" gibi ifadelerin tümü bir aciliyet duygusu yaratmak için tasarlanmıştır.
Eylem kelimeleri kullanın
CTA'nızdaki dil belirsiz veya amaçsız olmamalıdır. Müşterinin ihtiyaç duyduğu bilgileri sağlıyor olsanız bile, daha sonra ne yapacaklarını bilmeleri gerekir.
CTA onlara rehberlik eder. Müşterinin kendisi için mağazada ne olduğu hakkında bir fikre sahip olması için bir eylem sözcüğü ekleyin.

Örneğin, "Şimdi satın al" demek, "Daha fazla bilgi" demekten farklıdır. Açıkça iki farklı eylem biçimini tanımlar. Biri bir satın alma işlemini tamamlamak, diğeri ise alışveriş yapanın daha fazlasını bilmesini sağlıyor.
Bazı güçlü Harekete Geçirici Mesaj ifadeleri ve örnekleri burada bulabilirsiniz.
Tasarıma odaklanın
Mağaza ziyaretçilerinizin CTA'yı tıklamasının nedeni, onu bulabilmeleridir. CTA'nın iyi bir tasarımı, izleyicinin dikkatini çekmesi açısından önemlidir.
CTA, ilgili metinle açıkça görülmedikçe, müşteri ne yapacağını bilemez.
Dönüşümleri garanti eden kesin teknikler olmasa da, bazı uygulamaların çoğundan daha iyi performans gösterdiği düşünülmektedir.
Örneğin:
- CTA düğmesinin rengi, arka planıyla zıt olmalıdır.
- Metnin boyutu bağlama bağlıdır. Ancak, en yaygın CTA' düğmelerinin üzerinde 2-6 kelime bulunur.
İlgili okuma: Mükemmel e-Ticaret web sitesi için Yapılması ve Yapılmaması Gerekenler
Stratejik yerleştirme
Metnin geri kalanıyla karışmasını önlemek için CTA'nın çevresinde biraz boşluk olmalıdır. Buradaki fikir, mağaza ziyaretçilerinin onu hemen bulabilmesi gerektiğidir.
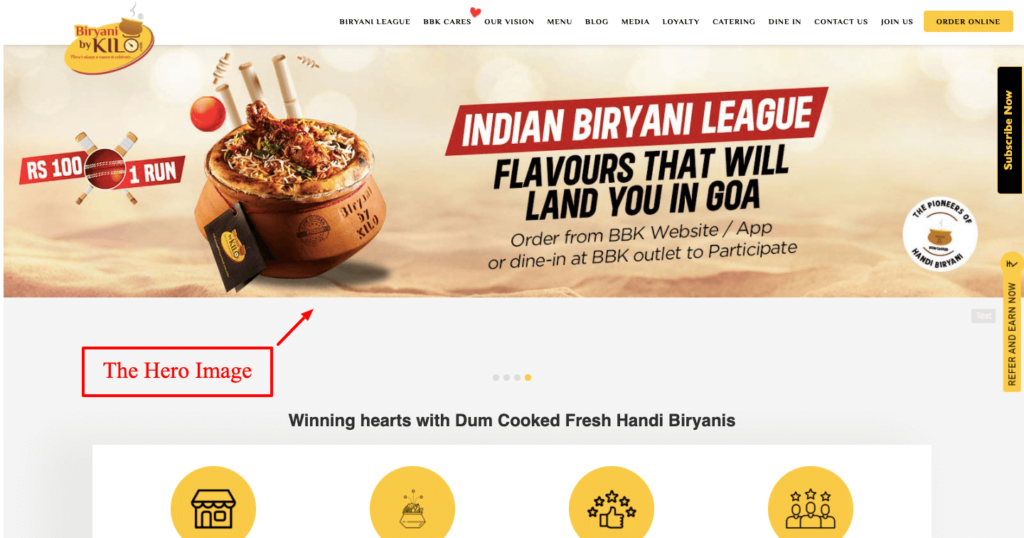
İyi bir fikir, CTA'ya sahip kahraman resimlerine veya afişlere sahip olmaktır.
Kahraman resmi daha sonra belirli bir ürüne bağlanabilir. Kahraman resmi, belirli bir koleksiyonu veya en çok satan ürünleri vurgulamak için kullanılabilir.

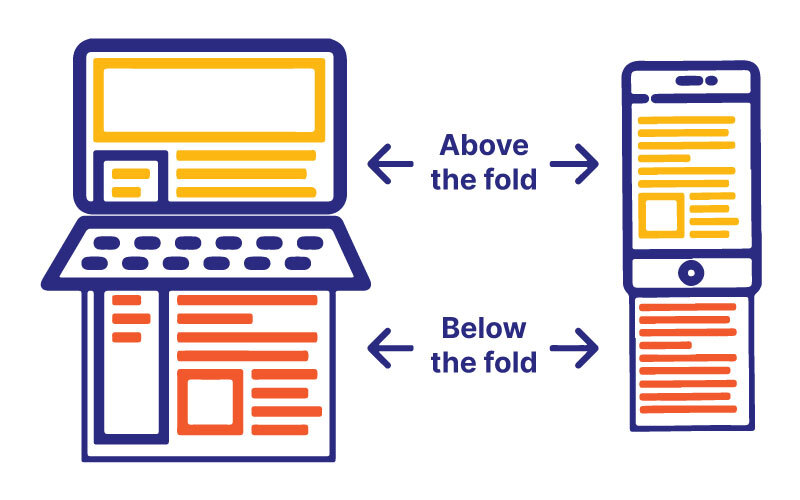
Başka bir en iyi uygulama, CTA'yı her zaman "Ekranın üst kısmına" yerleştirmektir.
"Katlama", web sitesinin bir ziyaretçinin aşağı kaydırmadan gördüğü bölümünü ifade eder. Bu satırın üzerindeki herhangi bir içerik, mağaza ziyaretçisi tarafından hemen görülebilir.
Güçlü bir CTA yerleştirmek, bir ziyaretçinin tarama süresini azalttığı için süper etkilidir. Görüntüye yerleştirilen bağlantı aracılığıyla bir satın alma işlemini tamamlamaya ikna edilirler.
Güçlü e-Ticaret Harekete Geçirici Mesaj örnekleri ve neden işe yaradıkları
Burada, kendi çevrimiçi mağazanız için CTA'lar tasarlarken içgörüler elde edebileceğiniz bazı Harekete Geçirici Mesaj örnekleri verilmiştir.
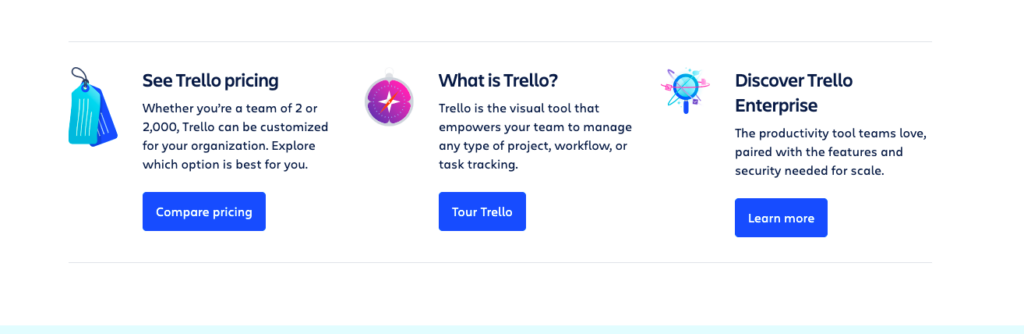
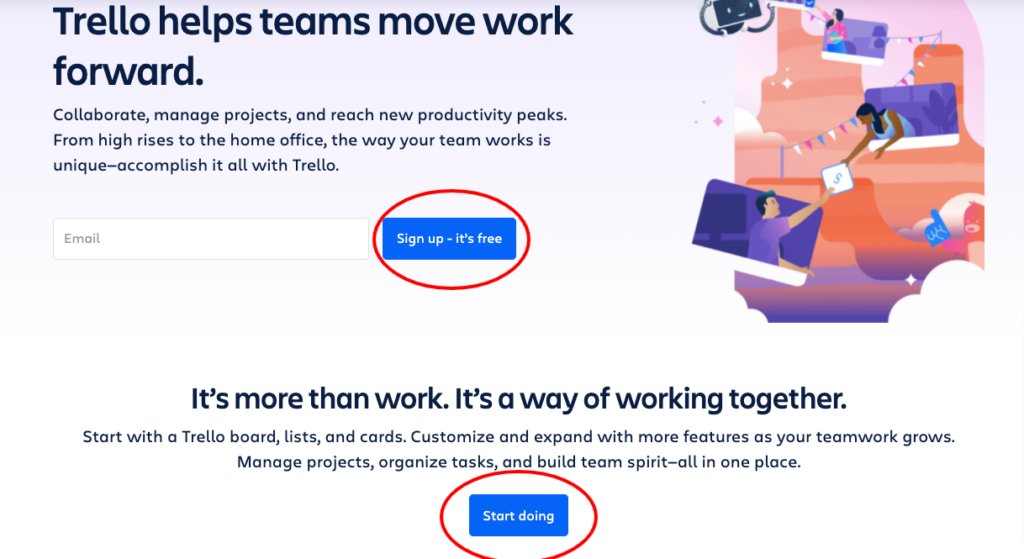
1. Trello


Neden çalışıyor:
- Her CTA, yönlendireceği açılış sayfasının işlevine özeldir. "Fiyatlandırmayı karşılaştır" veya "Trello Turu" olsun
- CTA düğmeleri, tüketicinin tıklaması gereken yeri mükemmel şekilde yönlendirmek için etraflarında yeterli alana sahiptir .
- “Ücretsiz” ek bir teşvik sağlar.
- “Yapmaya başla” – normal eylem ifadelerinden sapar ancak bir marka olarak Trello'nun temel amacını temsil eder.
İlgili okuma: 7 Verimliliğinizi artırmak için ihtiyacınız olan evden çalışma araçları

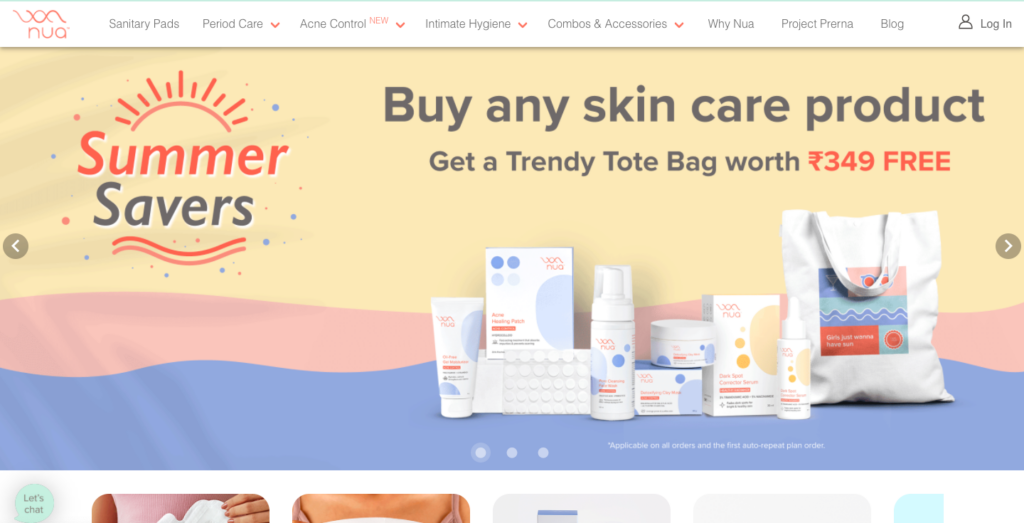
2. Nua

Neden çalışıyor:
- Kahraman görüntüsündeki parlak renkler metinle ilgilidir. Yazlık. Nua'yı ziyaret edenlere tema ve amaçlanan eylem hakkında bir fikir verir.
- Metin noktaya ve net bir katma değere sahiptir.
- 'Ücretsiz' kelimesi kırmızı renktedir. Yine aciliyeti ifade eden bir renk.
İlgili okuma: Hindistan'da çevrimiçi kozmetik nasıl satılır
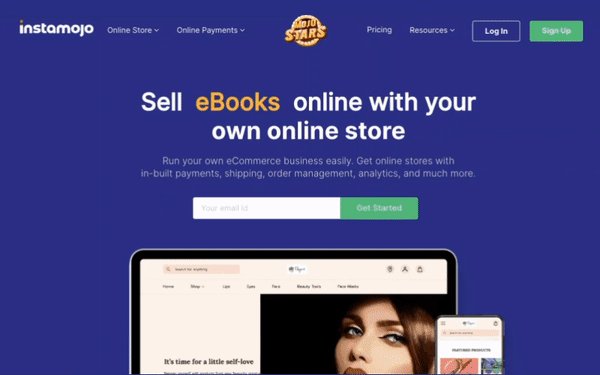
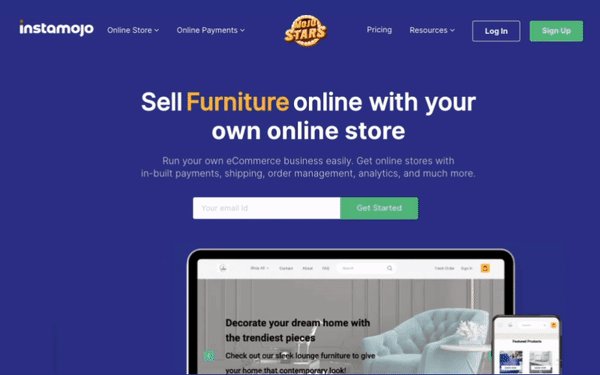
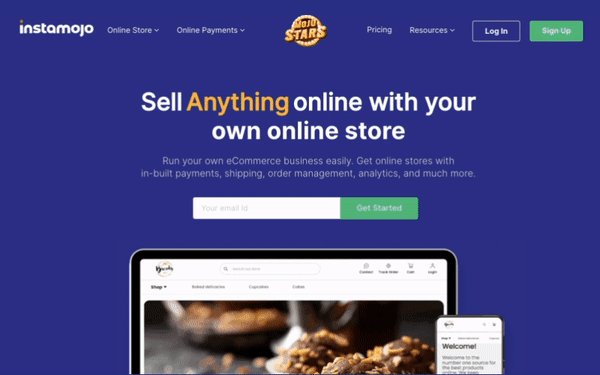
3. Instamojo

Neden çalışıyor:
- "Başlarken" CTA'sı arka planla net bir tezat oluşturuyor. Yerini bulmak kolaydır ve yanında başka kafa karıştırıcı CTA'lar olmadan. Basit ve zarif. Instamojo'nun vaadi ile tam olarak aynı doğrultuda - “Çevrimiçi herhangi bir şey satmanın en basit yolu”
- Başlıktaki dönen metin yaratıcıdır ve satıcıların e-Ticaret web sitesi oluşturucusu olarak Instamojo'yu seçtiklerinde çevrimiçi olarak satabilecekleri çeşitli şeyleri gösterir.
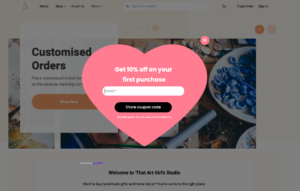
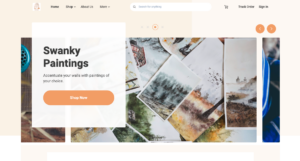
o sanat kızı


Neden çalışıyor:
- Art Girl'ün "indirimi kullanmak" için CTA ile benzersiz bir Pop-up kullanması oldukça benzersiz, yaratıcı, akılda kalıcı ve nokta.
- Sağdaki kahraman resmi, tüketici 'daha fazla alışveriş yap' seçeneğine tıkladığında tam olarak ne olacağını gösterir. Tüketiciye, tıkladıklarında gösterişli resimlerden oluşan bir koleksiyona göz atabileceklerini vaat ediyor.
Bu mağaza Instamojo'da oluşturuldu.
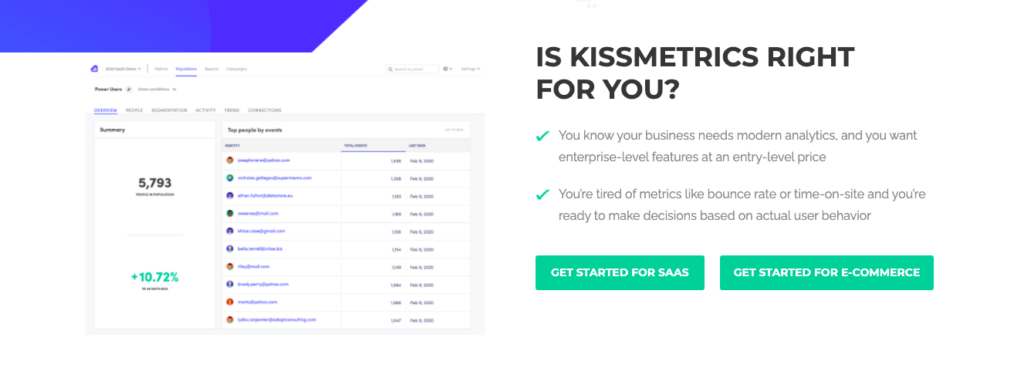
5. Kissmetrikler

Neden çalışıyor:
- Kissmetrics gibi birden fazla teklifi olan bir marka için bir farklılaştırıcı yaratmak önemlidir. Açıkça farklı iki CTA ile marka, tüketicilerin teklif edilen içeriği hareket halindeyken seçmesine izin veriyor.
- Bir tüketicinin gerçekten istediğini araması için tarama süresini azaltır. Ya da karşılarına çıkmak istediklerini beklemek. Bu onların dağınıklığı kesmelerini sağlar.
İlgili okuma: Instamojo çevrimiçi mağazasında Analytics: nasıl başlanır
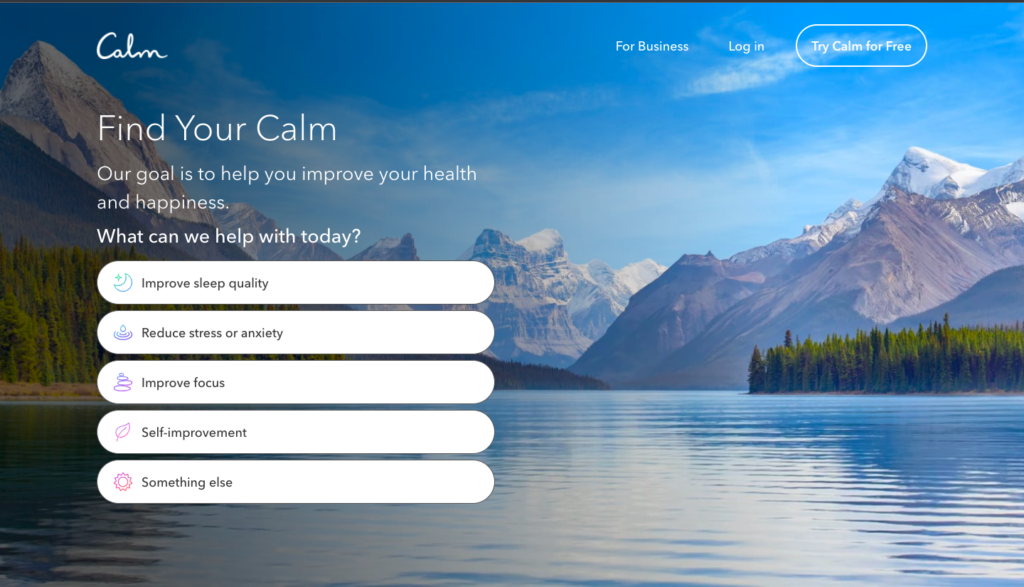
6. Sakin ol

Neden çalışıyor:
- CTA, Calm'ın ana sayfasında açıkça tanımlanmıştır. Senin sakinliğini bulmanı istiyorlar. Ve sonra size özellikle hangi konuda yardıma ihtiyacınız olduğunu soruyorlar. Gerçekleştirmek istediğiniz eylemi seçebilir ve size ve yalnızca size yardımcı olan hedefli içerikler alabilirsiniz.
- Kahraman metninin arkasındaki görüntü sakin, ilham verici ve dikkat dağıtıcı değil. Yalnızca metne ve markanın tüketiciden ne istediğine odaklanmanıza yardımcı olur.
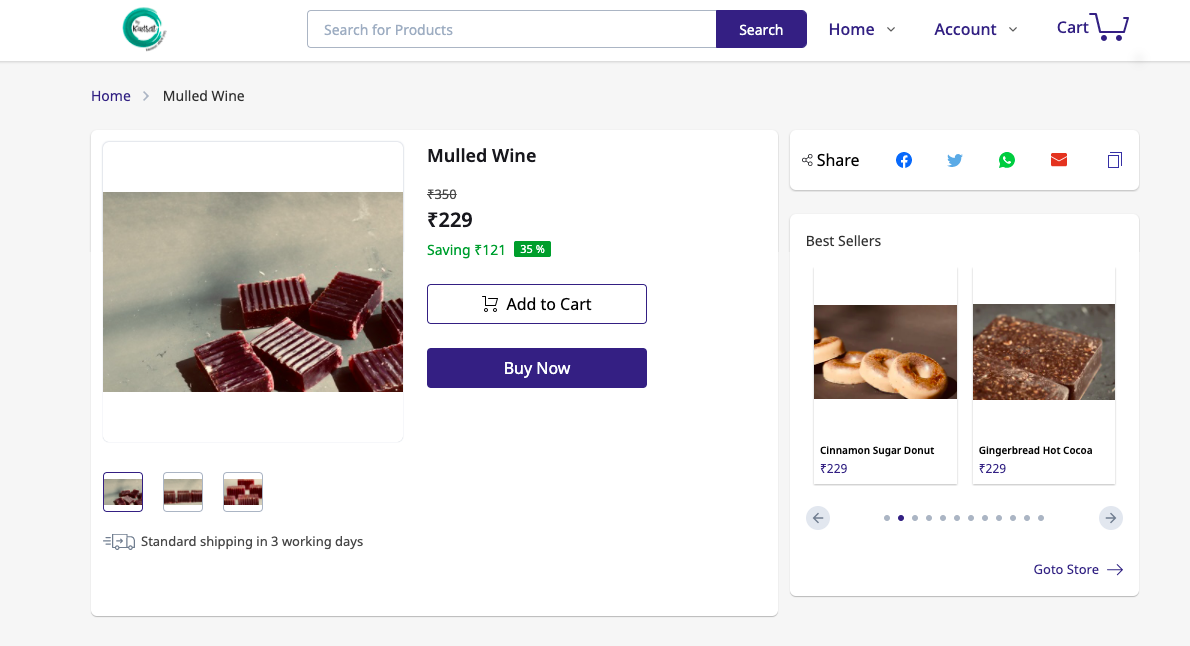
7. Büküdrat

Neden çalışıyor:
- İki farklı renge sahip iki CTA, tüketicinin ne yapmak istediğine karar vermesine yardımcı olur. "Sepete ekle" ile mi alışverişe devam etmek istiyorlar yoksa "Hemen al" ile alışverişi tamamlamak mı istiyorlar.
- Tüketici alışverişe devam etmek isterse, sağda ByKudrat'ın en çok satanlarından bazılarını göstermekle kalmaz, aynı zamanda daha fazla göz atmak için mağazaya geri dönmek için net bir CTA'ya da sahiptir.
- Ek ikramiye? Sosyal paylaşım linkleri göz hareket aralığında olup, tüketici isterse ürünü farklı platformlarda insanlarla kolayca paylaşabilmektedir. Bu da markanın görünürlüğünü artırır.
Bu mağaza Instamojo'da oluşturuldu.
İlgili okuma: Küçük işletmeler için sosyal medya nasıl kurulur: Eksiksiz bir rehber
8. Uykulu baykuş


Neden çalışıyor:
- CTA'daki metin bağlamla alakalı ve ilginç. Tüketiciyi heyecanlandırır ve onları Sleepy Owl'un web sitesinde eylemi gerçekleştirmeye teşvik eder.
- Her iki CTA'nın metni de konuya yöneliktir ve net bir katma değere sahiptir. Sadece ürünü satmıyorlar, aynı zamanda onunla bir deneyim sunuyorlar.
Gözünüzü sundukları ücretsiz ürüne daha da çektiler. "Ücretsiz", tüm e-ticaret müşterileri üzerinde psikolojik bir etkiye sahiptir. Ücretsiz kelimesini sarı (diğer görsellerden ayrılan bir renk) ile vurgulayarak, tüketicilerin teklife çekilmesini sağlıyorlar.
9. Tekne Yaşam Tarzı

Neden çalışıyor:
- Boat Lifestyle, cesur bir web sitesi tasarım stratejisi seçti. Tekne, siyah renkle devam ederek zaten bir risk alıyor (bunun karşılığını fazlasıyla aldı). Siyah bir denizde, kırmızı renkli CTA dışarı çıkıyor.
- Parlak kırmızı renkli CTA'lara sahip olmak, müşterinin dikkatini çekmenin kesin yoludur. Kırmızı gibi parlak renkler, içindeki metinden bağımsız olarak genellikle aciliyet çığlıkları atar.
Kendi çevrimiçi mağazanız için bu stratejilerden bazılarını deneyin ve sizin için ne kadar işe yaradıklarını bize bildirin. Kaçırdığımız bazı önerileriniz mi var? Instagram hesabımızdan bize ulaşın.
Henüz bir çevrimiçi mağazanız yok mu? Instamojo'da ücretsiz bir hesap oluşturun.
Instamojo'yu kullanmaya başlayın