Squarespace Web Sitesine Instagram Feed'i Nasıl Gömülür
Yayınlanan: 2022-01-07Instagram, filtreler, düzenleme araçları, coğrafi etiketleme, hashtag'ler gibi dinamik gönderi özellikleri nedeniyle en çok tercih edilen sosyal medya pazarlama platformu haline geldi. Instagram'da etkileşim oranları Facebook'tan 15 kat, Twitter'dan 20 kat daha yüksek.
Instagram'ın içeriği büyüleyici. Markalar, Instagram beslemesini Squarespace web sitelerine yerleştirerek platformun bu pazarlama potansiyelini kullanıyor. Ayrıca, Squarespace'in kullanıcılarına sunduğu ödüllü web tasarımları, zarif portföyler ve şablonlar, canlı Instagram akışını mükemmel bir şekilde tamamlıyor.
Ancak soru şu ki, markalar Instagram gönderilerini gömerek ne gibi faydalar sağlıyor?
- Neden Squarespace Web Sitesine Instagram Akışı Eklemelisiniz?
- Neden Taggbox'ı Widget'a Git Aracınız Olarak Belirlemelisiniz?
- Instagram Feed'ini Squarespace Web Sitesine Yerleştirme Adımları
- Instagram Akışı Ekleme
- Squarespace Web Sitesinde Instagram Akışı Ekleyin
- Instagram Gönderisini Squarespace Web Sitesine Yerleştirmek için Ücretsiz Seçenek
- 1. Instagram'ın Kendisinden Yerleştirin
- 2. Squarespace Instagram Bloğu Kullanarak Göm
- Squarespace Web Sitesinde Instagram Akışını Görüntülemek İçin Öneriler
- Çözüm
- Kitle Etkileşimini Teşvik Edin ve Satışları Artırın
Neden Squarespace Web Sitesine Instagram Akışı Eklemelisiniz?
Squarespace web sitesine bir Instagram Gönderisi ekleyerek daha fazla müşteri çekebilir ve web sitenizin kullanıcı tarafından oluşturulan içerikle özgün görünmesini sağlayabilirsiniz. Kullanıcı tarafından oluşturulan bu içerik, marka için sosyal kanıt görevi görür ve böylece dönüşüm oranlarını artırır.

Ayrıca, Instagram'ın heyecan verici görselleri ve videoları, web sitesinin canlılığını artırmaya yardımcı olur ve böylece onu daha dinamik ve duyarlı hale getirir. Ayrıca, ürün görünürlüğünü artırarak ve göz alıcı görsel galerinin merkezini oluşturarak izleyicinin marka ile etkileşimini geliştirir.
Bu nedenle, Instagram feed'ini gömmek, kullanıcı katılımını artırır ve satışları artırır. Şimdi, Instagram'ın birleştirilmesinin faydalarını öğrendikten sonra, blogun, Instagram akışını web sitesine nasıl yerleştireceğinize dair açıklayıcı bir eğitim içeren sonraki bölümüne geçelim.
Neden Taggbox'ı Widget'a Git Aracınız Olarak Belirlemelisiniz?
Taggbox, size kullanıcı dostu bir arayüz sağlayan ve Instagram gönderilerinizi daha etkileşimli hale getiren ilginç özellikler sunan harika bir sosyal medya toplama aracıdır.
- Temaları, arka planları, düzenleri, rengi, yazı tiplerini, yazı stillerini, içerik vurgularını ve çok daha fazlasını değiştirerek beslemenin özelleştirilmesine yardımcı olur.
- Güçlü denetleme paneli ve küfür filtresi, web sitenizde görüntülemek istediğiniz en alakalı içeriği seçmenize olanak tanır.
- Ayrıca, toplam gösterimleri, tıklamaları, kullanıcıları vb. görüntüleyen ve kullanıcı içgörüleri ve büyüme elde etmenize yardımcı olan analitik özelliğini kullanarak performansınızı analiz eder.
- Ayrıca, gerçek zamanlı güncelleme özelliği, ziyaretçilerinize yeni ve benzersiz içerik göstermenize yardımcı olur.
- Çeşitli web sitesi oluşturma platformlarıyla uyumludur. Örneğin, WordPress, Squarespace, Wix, Weebly, HTML, Shopify vb.
Instagram Feed'ini Squarespace Web Sitesine Yerleştirme Adımları
Instagram Widget'ını Squarespace web sitesine gömmek iki bölümde yapılabilir-
1. Instagram beslemesini Taggbox Widget hesabınıza ekleyin.
2. Instagram beslemesini Squarespace web sitesine gömün
Instagram Akışı Ekleme
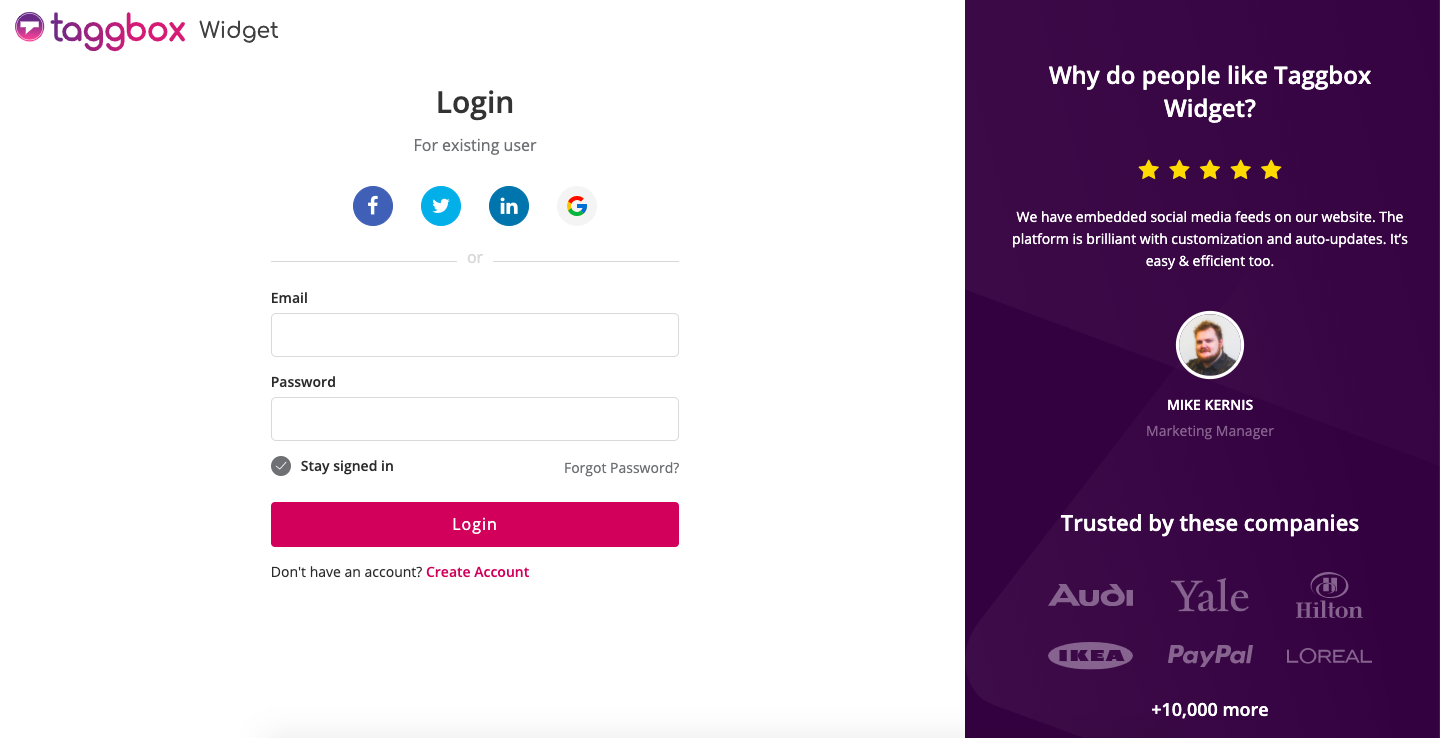
1. Taggbox Widget hesabınızı oluşturun veya mevcut hesabınızda oturum açın.

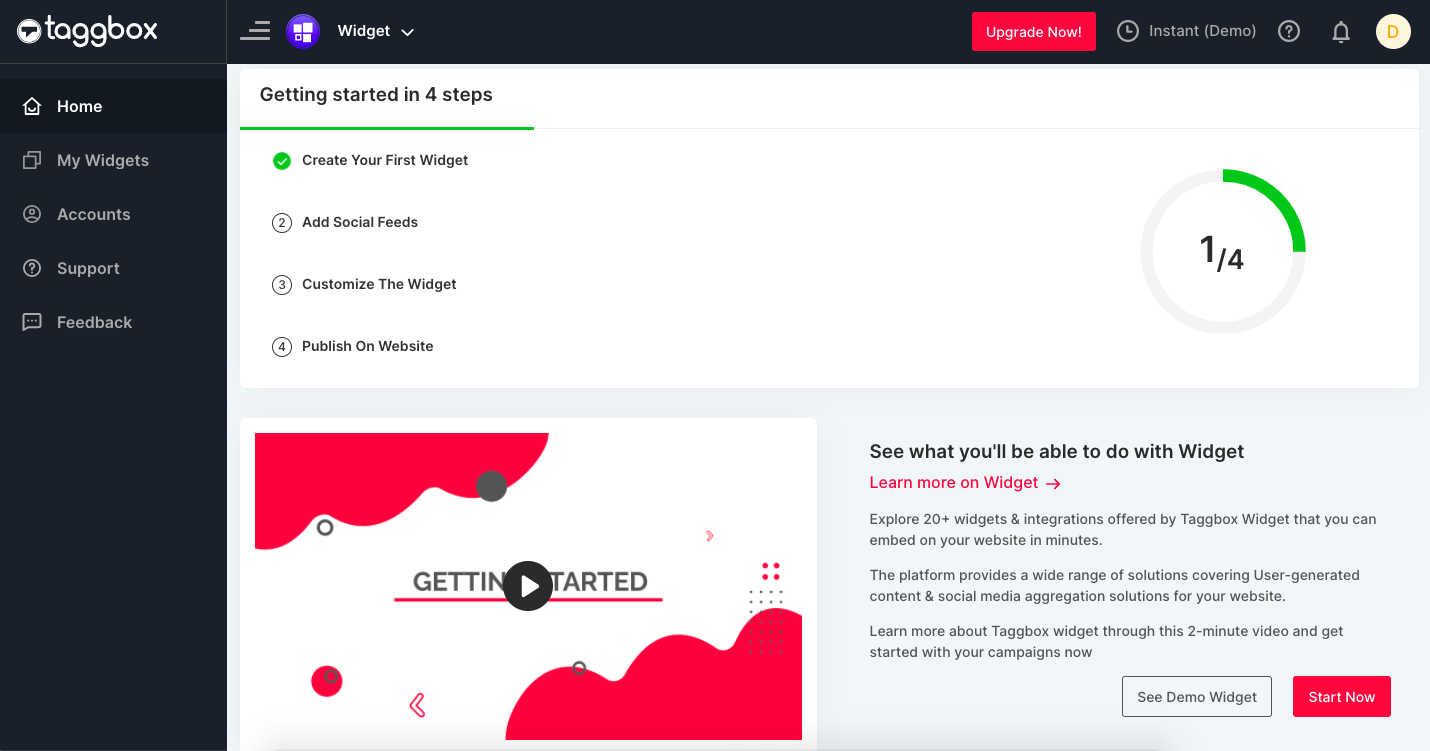
2. Taggbox Widget hesabına giriş yaptıktan sonra Taggbox Widget panosuna gideceksiniz.

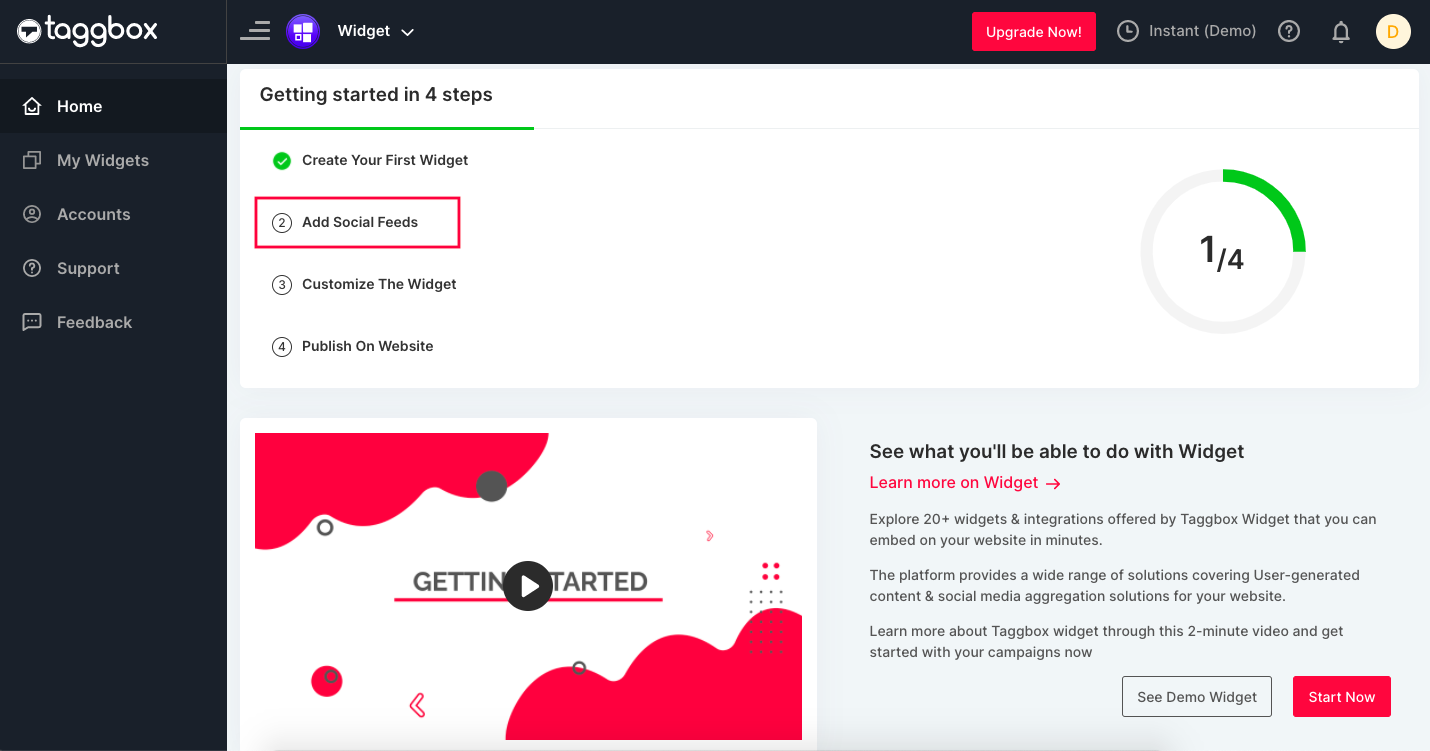
3. Şimdi widget'ınıza Instagram beslemesi eklemek için “Sosyal Haber Ekle” seçeneğine tıklayın.

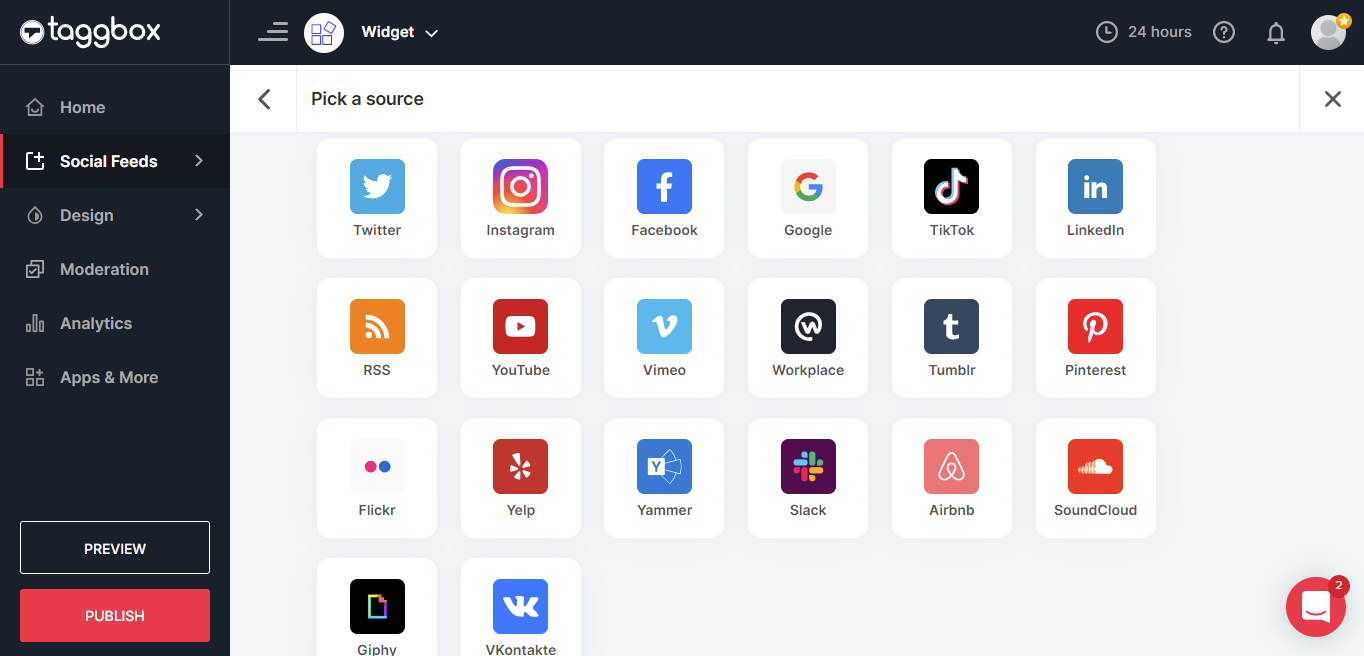
4. Bir açılır pencere belirecektir. Platformun kaynağı olarak Instagram'ı seçin.

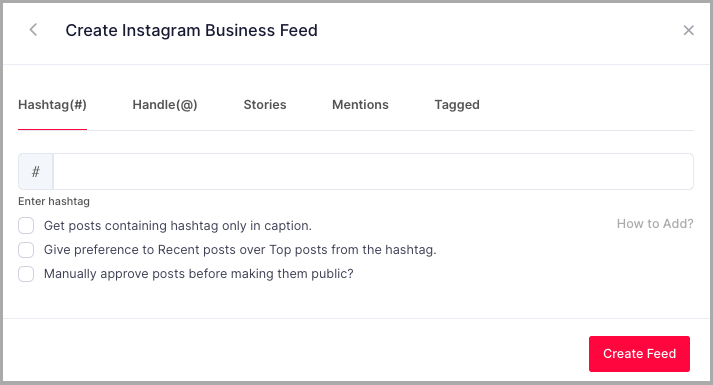
5. Hashtag'leri (#), bahsedenleri (@), tanıtıcıları ve etiketli gönderileri kullanarak özet akışını getirebilirsiniz. İstediğiniz kaynakları girdikten sonra, 'feed'i oluştur'u tıklayın.

- Tutamaçlar (@) – İşletme profili tanıtıcısından Instagram gönderilerini toplar. Instagram kullanıcı tanıtıcınızı (kullanıcı adı) girin.
- Hashtags(#) – Instagram'dan canlı hashtag beslemelerini toplar.
- Mansiyonlar – Bahsettiğiniz Instagram beslemelerini toplayın.
- Videolar(IGTV) – Instagram aracılığıyla videoları toplayın.
- etiketlendi – Etiketlendiğiniz Instagram beslemelerini toplayın.
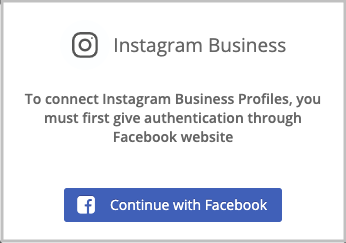
6. Instagram için oturum açma kimlik bilgilerini sağlayın ve oturum açın. Bağlantı oluşturuldu ve birkaç dakika içinde editörde gönderiler görünecektir.

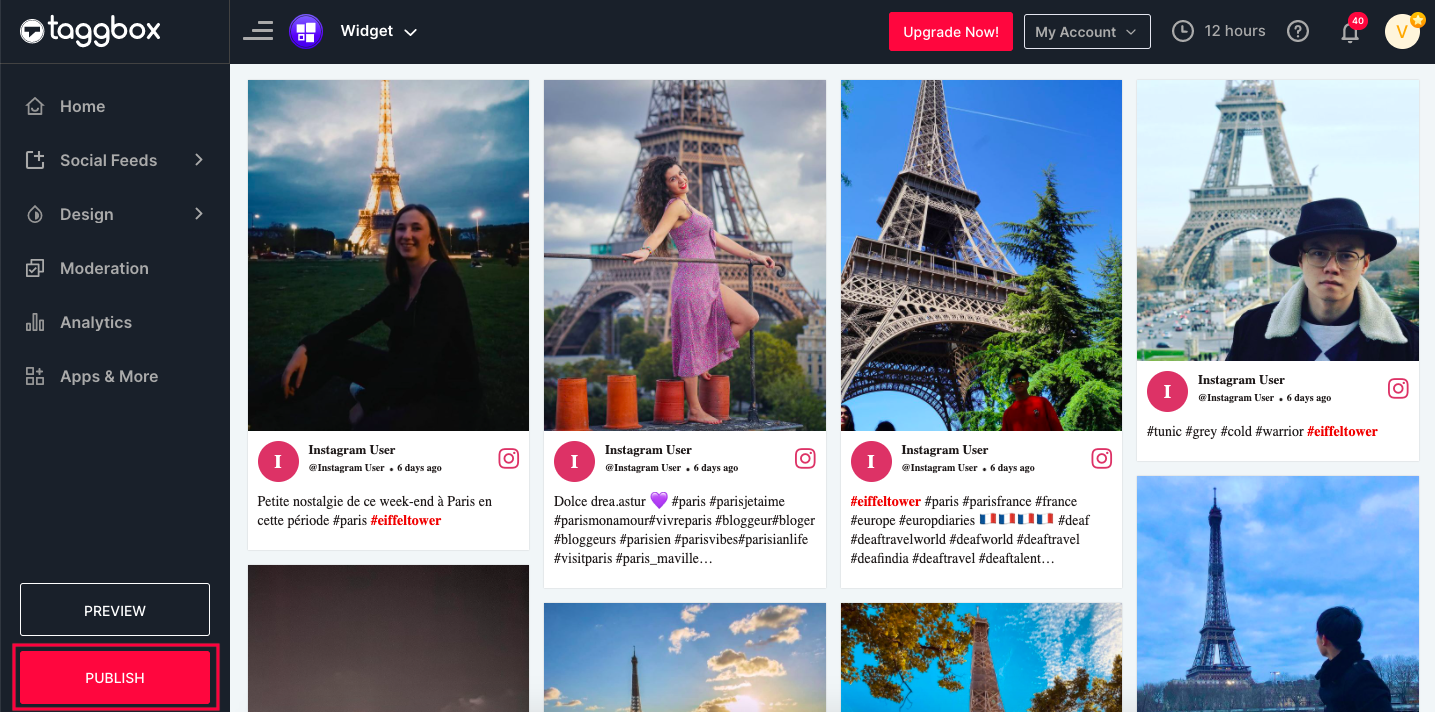
Artık kişiselleştirilmiş özet akışınızı özelleştirebilir ve görüntülenecek ilgili içeriği yönetebilirsiniz.

Taggbox Widget'ını Deneyin
14 gün boyunca ücretsiz
Squarespace Web Sitesinde Instagram Akışı Ekleyin
Feed'inizi Taggbox Widget hesabınıza ekledikten sonraki adım, yerleştirme işlemi için kodu oluşturmaktır. Kodu almak için aşağıdaki adımları izleyin.
1. Sayfanın sol alt köşesindeki Yayınla düğmesine tıklayın.

2. Görünen yeni açılır pencereden web sitesi oluşturma platformunuz olarak “ Squarespace ”i seçin.

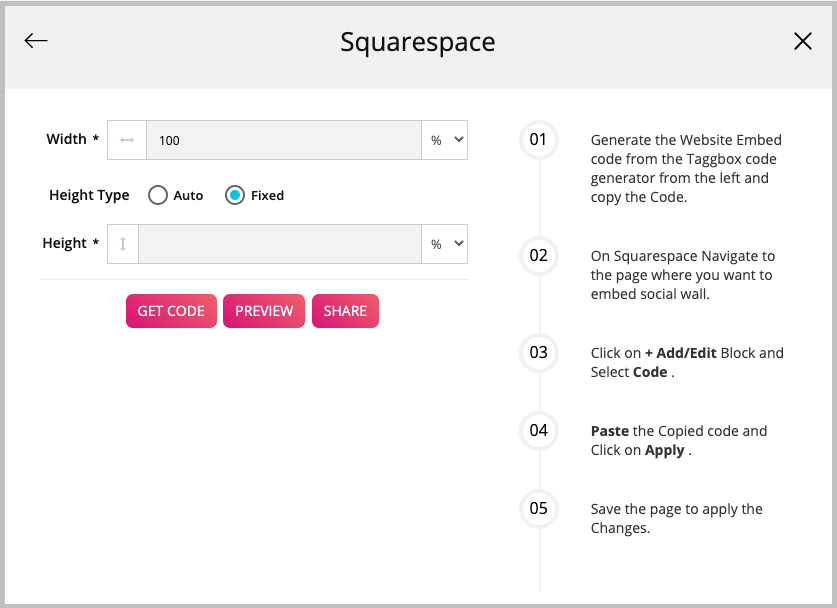
3. Genişliği ve yüksekliği tercihinize göre ayarlayın ve “ Kod Al ”a tıklayın.

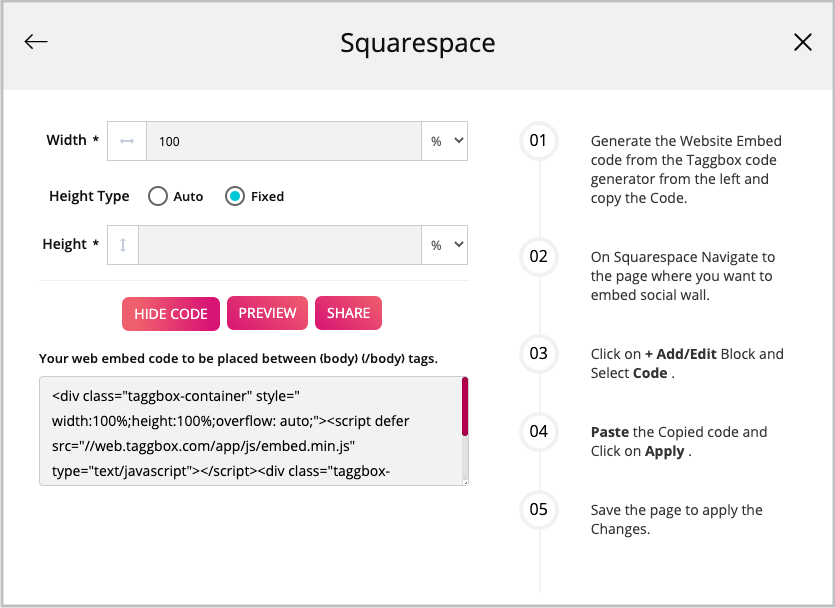
4. Kodu kutudan kopyalayın. Önizlemeye tıklayarak Widget'ınızın bir önizlemesine de sahip olabilirsiniz.

5. Squarespace web sitenizin arka uç sayfasından yazı düzenleyici sayfasını açın.
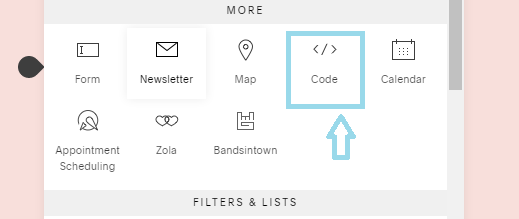
6. “ Blok ekle ”ye tıklayın. Açılır menüden göm'ü seçin ve URL alanındaki kod simgesini (</>) tıklayın.

7. Yerleştirme kodunuzu kutuya yapıştırın ve Ayarla'yı tıklayın.

8. Web sitenizde değişiklik yapmak için Uygula'yı tıklayın.
Artık Squarespace web sitenizde gömülü bir Instagram yayınınız var.
Instagram Gönderisini Squarespace Web Sitesine Yerleştirmek için Ücretsiz Seçenek
1. Instagram'ın Kendisinden Yerleştirin
Instagram uygulamasını kullanarak, özet akışınızı web sitesine ücretsiz olarak kolayca ekleyebilirsiniz. Aşağıdaki gibi giden basit bir prosedür içerir:
- Instagram hesabınıza giriş yapın.
- Yerleştirmek istediğiniz gönderiyi seçin.
- Gönderinin sağ üst köşesindeki üç nokta seçeneğine tıklayın.
- 'Göm' seçeneğini seçin, kod oluşturulacaktır.
- Kodu kopyalayın ve Squarespace web sitenizin arka uç sayfasına yapıştırın.
Ancak bu prosedürü takip eden dezavantaj, bir seferde yalnızca bir gönderi gömebilmenizdir. Ayrıca, özelleştirme, denetleme, performans analizi ve canlı güncellemeler gibi herhangi bir işlevselliğe sahip değildir.
2. Squarespace Instagram Bloğu Kullanarak Göm
Squarespace, Instagram bloklarını kullanarak sitenizde Instagram gönderilerini görüntülemenize olanak tanır. Gönderilerinizi galeriye manuel olarak eklemeden web sitesinde gösterir, bunun yerine Instagram bloklarını Instagram hesabınızla senkronize ederek sitede canlı güncellemeler sağlar.
İşte web sitenize Instagram bloğu ekleme adımlarının özeti.
- Sayfa düzenleyiciyi açın ve bir ekleme noktasına tıklayın.
- Blok menüsünde “Instagram”ı seçin. İstenen konuma taşımak için bloğu tıklayın ve sürükleyin.
- Blok düzenleyicide “Bağlı Hesap” seçeneğini tıklayın. Açılır menüden bağlı Instagram hesabınızı seçin veya farklı bir hesap bağlamak için 'Yeni Hesap'a tıklayın.
- 'Görüntülenecek öğeler' kaydırıcısını kullanarak görüntülenecek görüntü sayısını seçin. 20'ye kadar sayı seçebilirsiniz.
- Ekranınızı özelleştirmek için 'Tasarım sekmesine' tıklayın.
- Değişiklikleri kaydetmek için “Uygula”ya tıklayın.
Ancak bu prosedürü takip eden dezavantaj , Instagram'ın Instagram bloklarındaki gönderilerin Hashtag'lere ve Arama terimlerine göre filtrelenmesini desteklememesidir. Ayrıca, bir seferde en fazla 20 resim eklemenize izin verir.
Bunun çözümü “Taggbox Widget” tır . Sadece bu sınırlamayı aşmakla kalmadı, aynı zamanda size en iyi şekilde hizmet edecek çok şeyi var.
Squarespace Web Sitesinde Instagram Akışını Görüntülemek İçin Öneriler
Artık Instagram Feed'inin ne olduğunu, Instagram feed'ini neden Squarespace'e eklemeniz gerektiğini ve nasıl yerleştireceğinizi bildiğinize göre, bunun ötesine geçelim ve web sitenizde nerede görüntüleyeceğiniz konusunda bazı fikirler toplayalım.
- ana sayfa
Ziyaretçileri çeken web sitenizin açılış sayfasıdır. İşletmenizin özetini gösteren, web sitenizin varsayılan ana web sayfasıdır. Ziyaretçinin işletmeniz hakkında bilgi edinmesi için harika bir yol olduğu için, web sitenizin ana sayfasında Instagram besleme Widget'ınızı görüntülemeye değer.
- Hakkında sayfası
Bu sayfa, ziyaretçinin işletmenizin derin katmanlarına dalmasına ve onun hakkında daha fazlasını keşfetmesine olanak tanır. Instagram besleme galerinizi bu sayfada görüntülemek, ziyaretçileriniz üzerinde büyük bir etki yaratmak için daha da iyi bir seçenektir. Sayfanın görünümünü iyileştirecek ve birkaç seçilmiş resim yerine işletmeniz ve ürünleri hakkında çeşitli resimler gösterecektir.
- Blog gönderileri
Feed'inizi görüntülemenin bir başka harika yolu da blog gönderilerinizin sonundadır. Bu, ziyaretçi blogunuzu okumayı tamamladıktan sonra bir harekete geçirici mesaj başlatacaktır. Bu eyleme yapılan tıklamalar, markaların Instagram'daki takipçi sayısını artırmalarına yardımcı olacak ve Instagram, markalar için bir pazarlama kanalı olduğundan, çok sayıda takipçi etkileşimi ve büyümeyi artıracaktır.
- Web sitesi altbilgisi
Web sayfasının alt bölümü, ancak özet akışınızı görüntülemek için mükemmel bir seçenek. Bunun nedeni, web sitesi alt bilgisinin web sitenizin her sayfasında otomatik olarak görünmesidir. Bu nedenle, ziyaretçi hangi sayfada geziniyor olursa olsun, beslemenizi her zaman görme şansına sahip olacaktır.
Çözüm
Bu dijital pazarlama çağında sosyal medya, özellikle Instagram önemli bir rol oynamaktadır. Bu Instagram'ı web sitenize entegre etmek, pazar erişiminizi ve katılımınızı genişletmek için mükemmel bir fikirdir.
Taggbox Widget'ın yardımıyla, canlı Instagram fotoğraf beslemenizi web sitesinde görüntüleyerek güven oluşturabilir ve böylece dönüşümleri ve satışları artırabilirsiniz.
Kitle Etkileşimini Teşvik Edin ve Satışları Artırın
Instagram beslemenizi şimdi web sitesine yerleştirin
