Web Sitenize Slack Nasıl Yerleştirilir
Yayınlanan: 2022-01-01Slack'i web sitesine yerleştirmek ister misiniz? Veya işletmeniz için faydaları hakkında bilgi edinmek mi istiyorsunuz? Endişelenmeyin çünkü bu blogda sizin için her şeyi ele aldık.
İşletmenizde sağlıklı ve düzenli iç iletişime ihtiyaç duyuyor musunuz? Eh, şüphesiz, harici veya dahili olsun, iletişim her organizasyonun başarısının temelidir.
İletişimi akıcı ve esnek tutma ihtiyacı; pazarlamacılar, iç iletişimi kolaylaştırabilecek yazılım veya araçlara ihtiyaç duydu. İşletmenizdeki iç iletişimi turbo şarj etmenize yardımcı olacak, bu yazımızda sizi işletmelerin güncel favori araçlarından biri olan Slack hakkında aydınlatacağız.
Gelin ve bu konuda daha fazla bilgi sahibi olalım.
Slack'e Giriş
Bir işyeri iletişim aracı olan “Slack” , bir işletmedeki iç iletişim dinamiklerini gerçekten değiştirdi. Şirketlere zaman kazandırmak için tanıtılan Slack, her çalışana kişisel olarak ulaşma, e-posta gönderme, küçük görevler için toplantıların onaylanması ve daha fazlasını ortadan kaldırır. Bu anlık mesajlaşma sistemi, iletişimi iki şekilde sunar; biri Kanallar (Grup Sohbeti), diğeri ise Direkt Mesaj (Kişiden kişiye) .
Dahili görüşmeyi sürdürmek için belgeleri, görüntüleri ve yorumları ayrı bir döngüde de paylaşabilirsiniz. Eğlence öğesini eklemek için her zaman emojileri kullanabilirsiniz. Bununla birlikte Slack, kişiye doğrudan ulaşabilmeniz için kişiyi etiketlemenizi sağlayan bir etiketleme seçeneği sunar.

Taggbox Widget'ını Kullanarak Web Sitesine Slack Nasıl Gömülür
Önde gelen widget araçlarından biri olan Taggbox Widget , kanallar ve anahtar kelimeler aracılığıyla gerçek zamanlı olarak bolluğu toplamaya yardımcı olur. Beslemeler, farklı temalar, arka plan, renkler ve yazı tipleri, gönderi stilleri, afişler ve daha fazlası uygulanarak özelleştirilebilir .
Ayrıca, Denetleme Panellerinin yardımıyla istenmeyenleri filtreleme özgürlüğüne sahip olsanız da, bu, beslemelerinizi temiz tutmanıza ve aynı zamanda en yüksek kalitede içeriği sergilemenize yardımcı olur.
Son olarak, boş kanalınızın performansını takip etmek için kapsamlı analizler gibi başka özelliklere de sahipsiniz.
Taggbox Widget, web sitenizdeki boşluğu kolayca yerleştirmenize yardımcı olur. Bunun için oldukça basit birkaç adımı izlemeniz gerekiyor.
Web Sitesinde Slack Kanalı Ekle
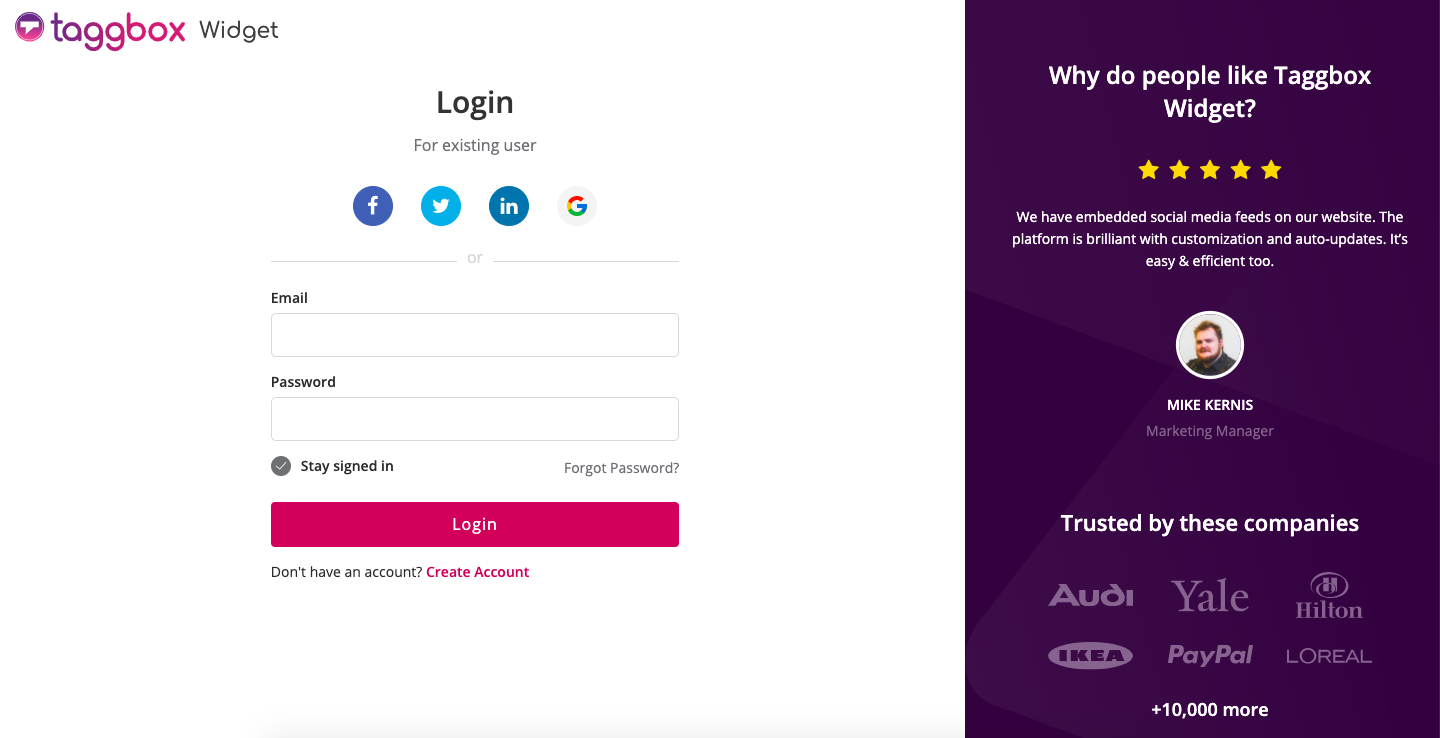
Adım 1. Yeni bir kullanıcıysanız, ücretsiz bir Taggbox Widget hesabı oluşturun ve zaten bir hesabınız varsa, buna 'Giriş' yapın.

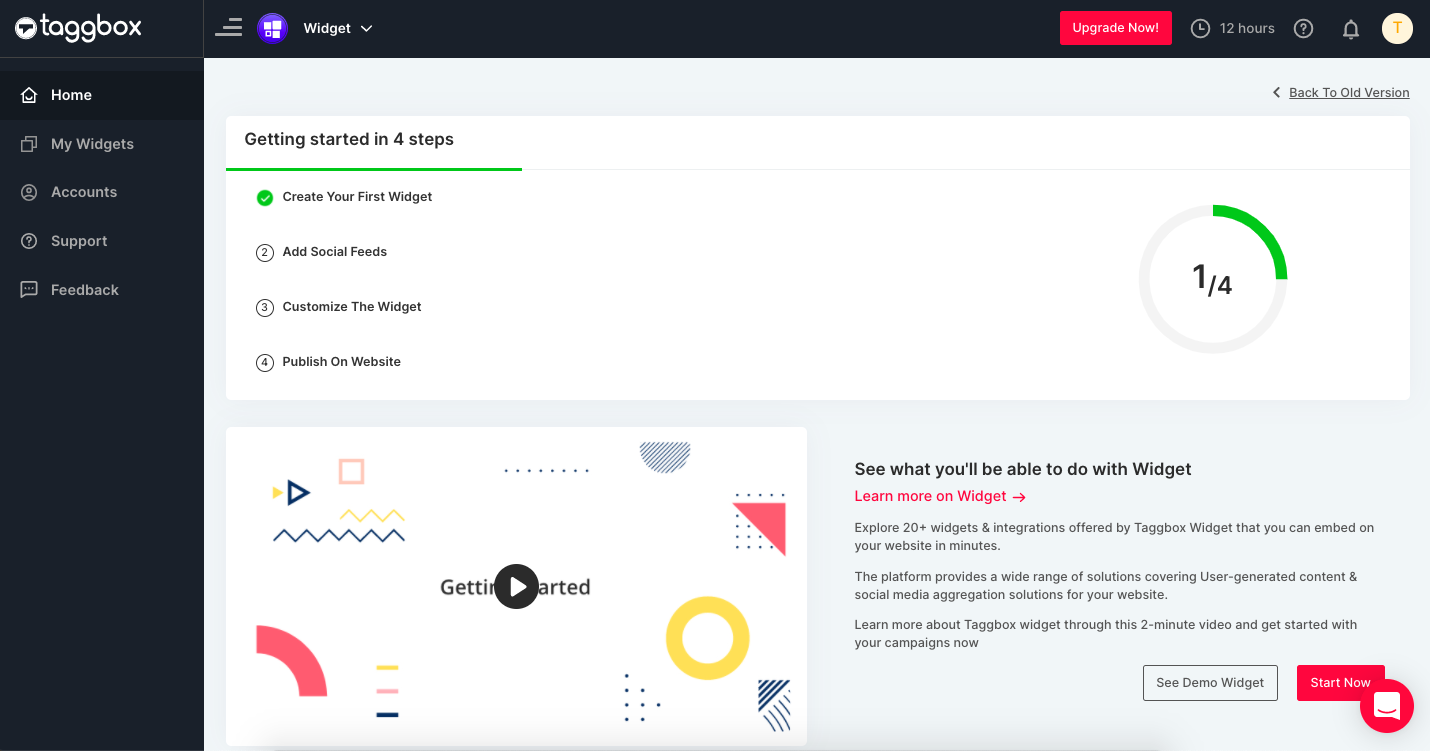
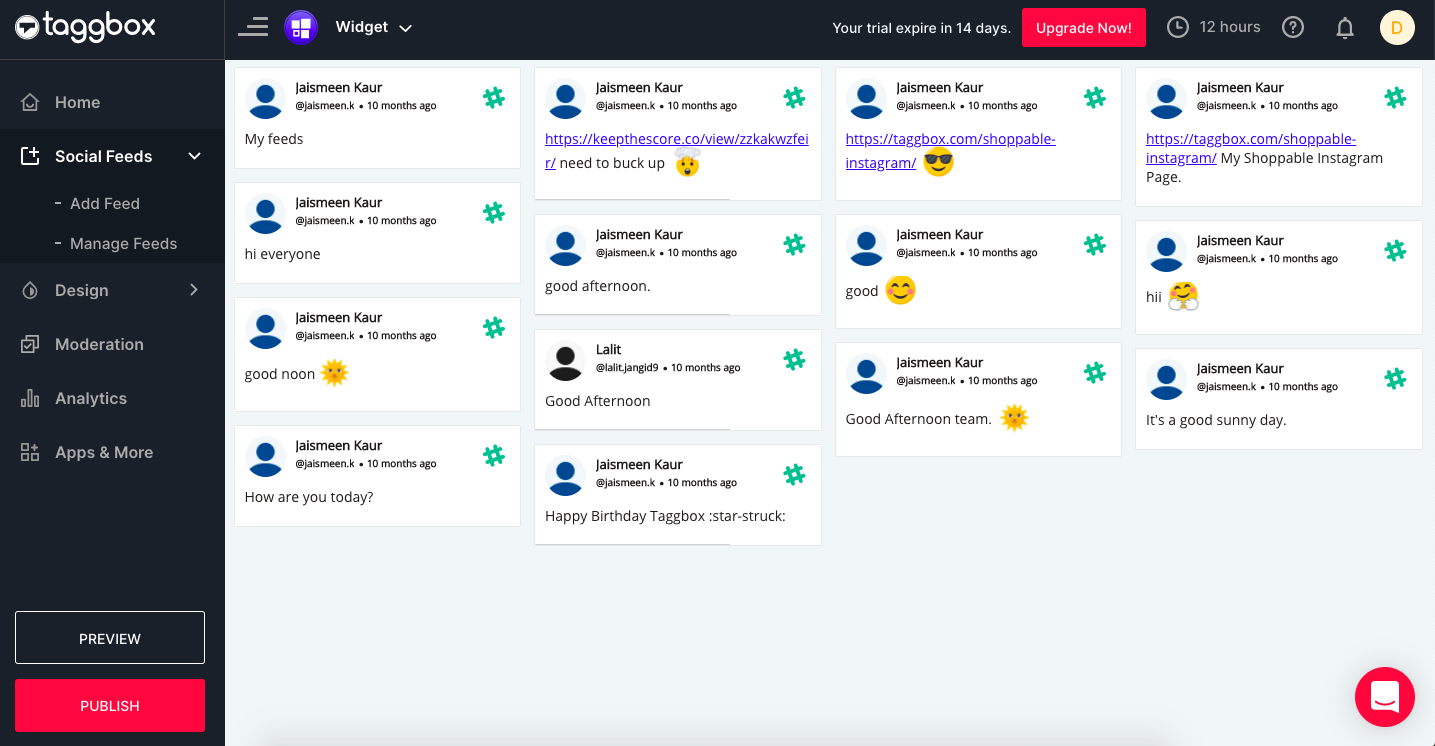
Adım 2. Giriş yaptıktan sonra Taggbox Widget panosuna gideceksiniz.

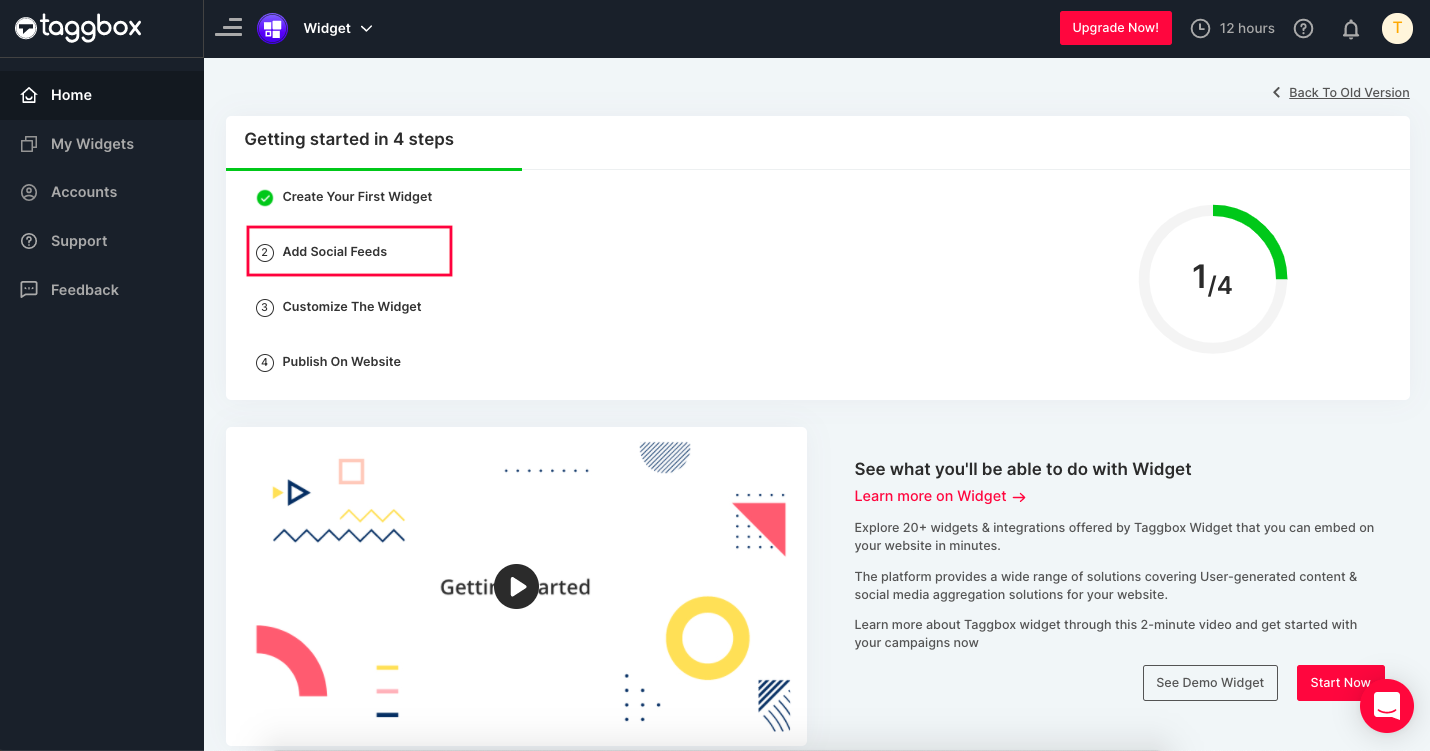
Adım 3. Şimdi, widget'ınıza gevşek kanal eklemek için Sosyal Besleme Ekle'ye tıklayın.

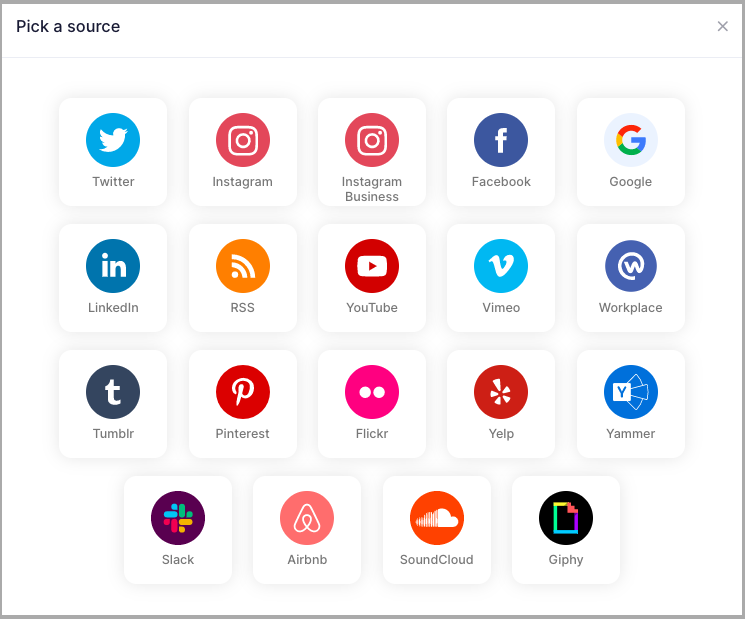
Adım 4. Bu açılır pencereden kaynak olarak Slack'i seçin.

Adım 5. Çalışma Alanı aracılığıyla slack hesabınızı bağlayın ve gerekli kimlik doğrulama işlemini tamamlayın.

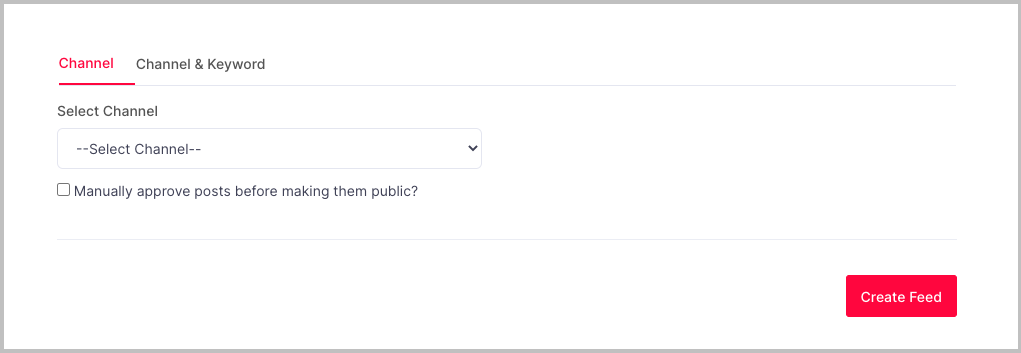
Adım 6. Slack bağlantı türünü seçin, örneğin #keywords ve #channels ve bu nedenle feed oluştur'a tıklayın.

Bağlantı oluşturulduktan sonra, birkaç dakika içinde Widget Editöründe Slack kanal beslemelerinin göründüğünü görebilirsiniz.
Slack Kanalını Web Sitenize Yerleştirin
Taggbox Widget'ını deneyin
Slack'i Web Sitesine Yerleştirin
Slack'i web sitesine entegre etmeden önce Taggbox Widget Editor'dan bir gömme kodu almanız gerekir.
Aşağıda belirtilenler, Slack kanalını web sitenize yerleştirmek için Embed Code oluşturma adımlarıdır.
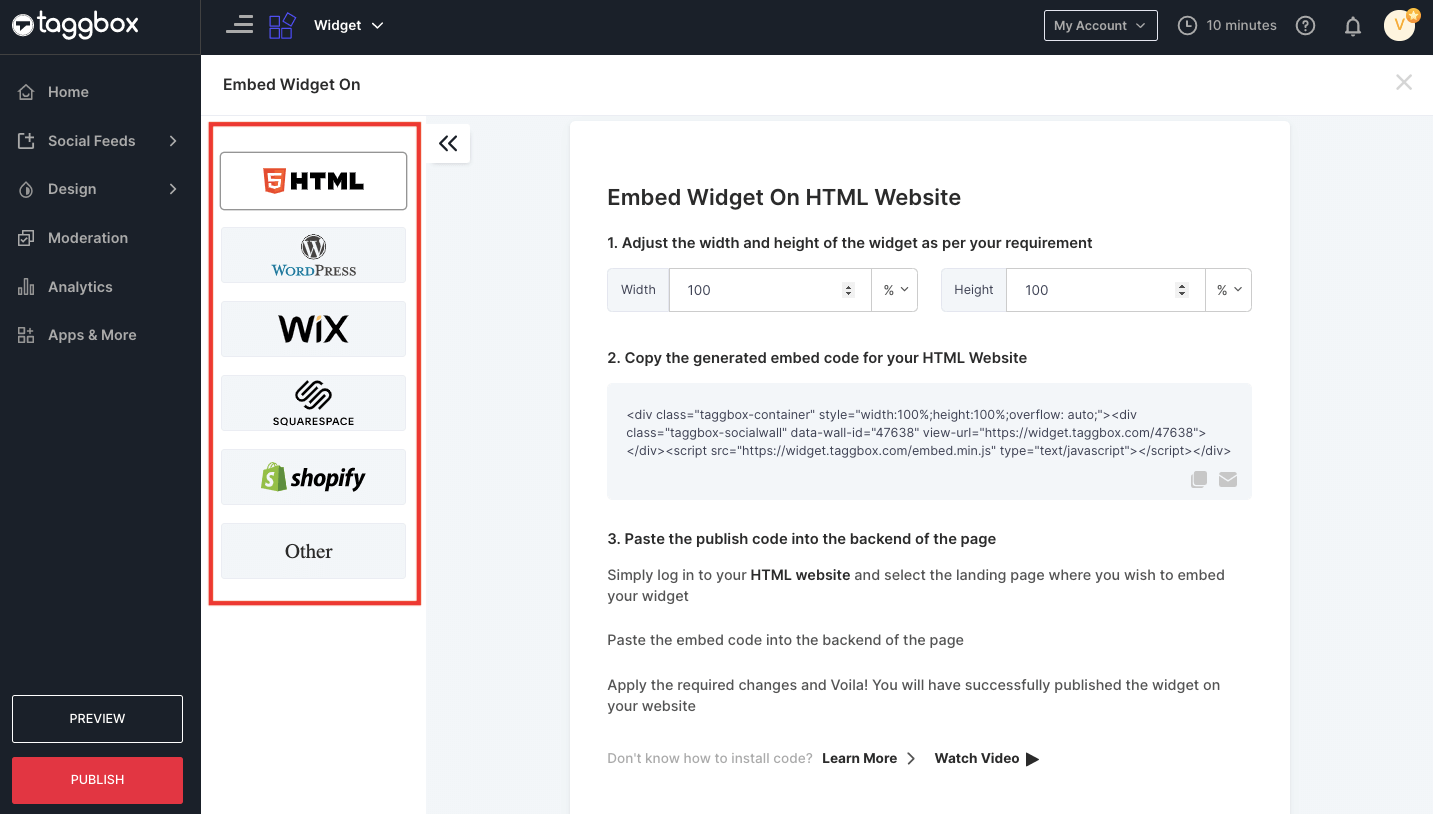
Adım 1. Ekranın altında bulacağınız Yayınla düğmesine tıklayarak başlayın ve Web Sayfasına Göm seçeneğini seçin.

Adım 2. Bir sonraki adım, HTML , Weebly, Wix, Shopify, WordPress vb . gibi iş gereksinimlerinize göre Web Sitesi Oluşturma platformunu seçmektir.

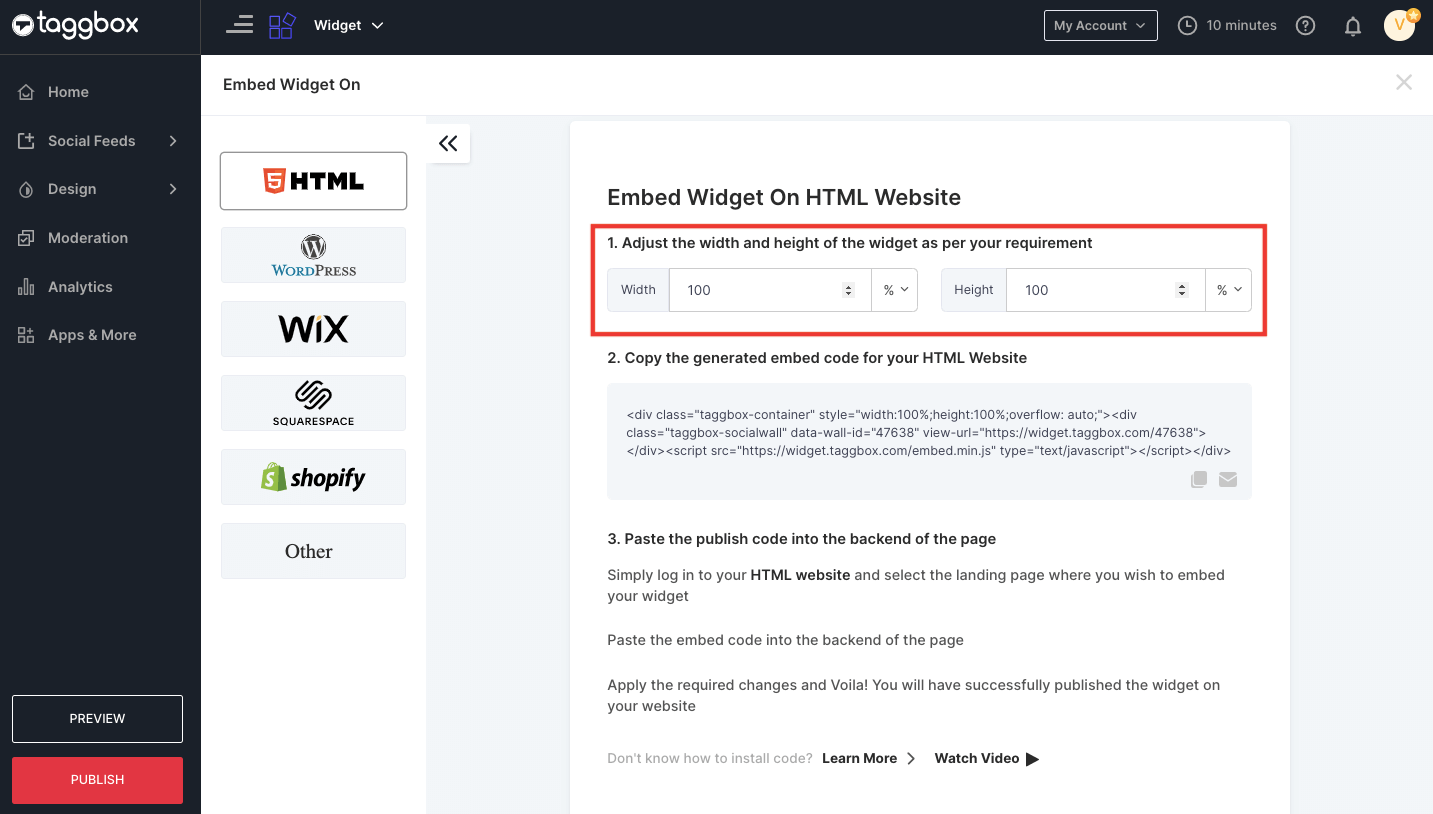
Adım 3 . Otomatik ve Sabit arasından seçim yaparak Genişlik ve Yüksekliği ayarlayın.

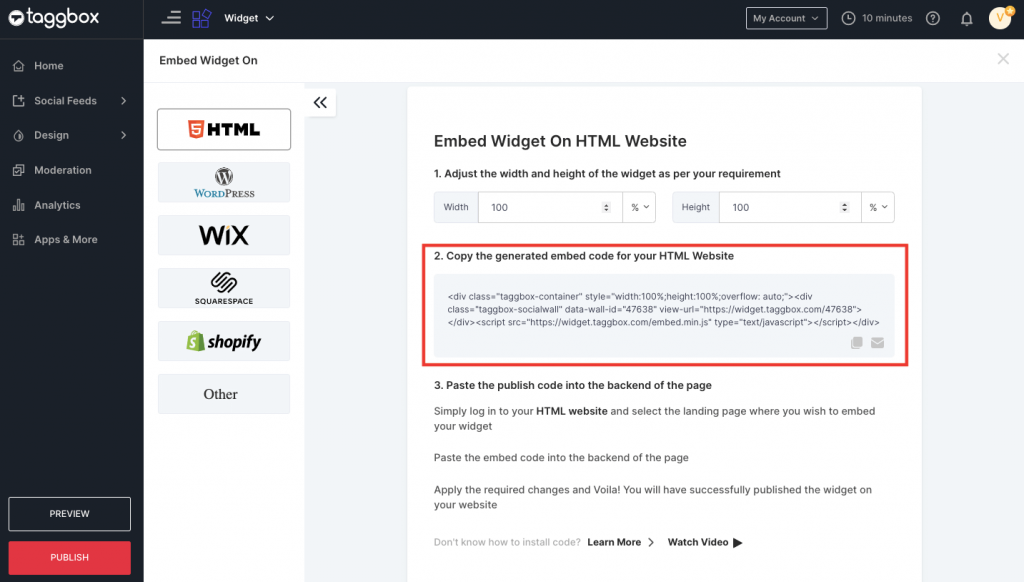
Adım 4 . Şimdi Slack kanalını web sitesine yerleştirmek için oluşturulan yerleştirme kodunu kopyalayın.

Adım 5. Yapmanız gereken son şey, kodu web sitenizin arka ucuna yapıştırmaktır.

Çeşitli Web Sitesi Oluşturma Platformlarına Slack Kanalı Gömün
Her pazarlamacı aynı CMS'yi tercih etmez; bu nedenle Taggbox Widget, Wix, Weebly, Shopify, vb. gibi tüm büyük web sitesi platformlarıyla entegre olmanızı sağlar. Aşağıda belirtilenler, çeşitli CMS'lere nasıl gevşeklik ekleneceğine dair kısa bir kılavuzdur.
Öyleyse bununla başlayalım!
Slack'i HTML Web Sitesine Göm
Slack kanalını henüz geliştiricinin ilk tercihi olan HTML'deki en temel CMS'ye nasıl ekleyebileceğiniz aşağıda açıklanmıştır.
Adım-1: HTML'yi seçerek başlayın.
Adım-2: Embed Code'u Taggbox'tan alacaksınız, kopyalayabilirsiniz.
Adım-3: Bu adımda, web sayfasının arka ucuna gitmeniz ve ardından gömme kodunu web sitesine slack'i entegre etmek istediğiniz yere yapıştırmanız gerekir.
Adım-4: Değişiklikleri kaydedin ve web siteniz işlevsel bir Slack Widget ile hazır.
WordPress Web Sitesine Slack Yerleştirin
Mevcut piyasa senaryosundan bahsetmişken, WordPress muhtemelen en güçlü açık kaynaklı web sitesi oluşturma platformu ve içerik yönetim sistemidir (veya CMS). Dünyanın dört bir yanındaki büyük markalar, harika eklentiler ve özelleştirme ile birlikte geldiği için bu web sitesi platformundan yararlanıyor.

Bu basit ve oldukça çok işlevli WordPress web sitesine gevşekliği nasıl yerleştirebileceğiniz aşağıda açıklanmıştır.
Adım-1: Web sitenizin platformu olarak WordPress'i seçin.
Adım-2: Slack kanalını web sitesine eklemek için web sayfanızın arka ucuna yapıştırabileceğiniz Taggbox'tan Web Sitesi Gömme Kodunu oluşturun.
Adım-3: Şimdi, WordPress Editörünün “(+) Blok Ekle” seçeneğine tıklayın ve Biçimlendirme'yi seçin.
Adım-4: Özel HTML'yi seçin ve ardından gömme kodunu buraya yapıştırın.
Adım 5: Son olarak, Gönderiyi Yayınla/Güncelle'ye tıklamanız gerekiyor ve ardından WordPress web sitesinde gevşek kanal ile hazırsınız.
WIX Web Sitesinde Slack Ekle
Tüm dünyada 180 milyondan fazla kullanıcıya birinci sınıf bir platform sağlayan “WIX” , işinizi yönetmek için bulut tabanlı bir CMS'dir. Bir geliştirici, tasarımcı veya girişimci olun, herkes bu platformu kullanarak özel özelliklere sahip profesyonel bir web sitesi oluşturabilir.

Slack'i WIX web sitesine entegre etmek için bu temel adımları izleyin.
Adım-1: WIX'i seçin.
Adım-2: Tıpkı yukarıda belirtilen adımlar gibi, Embed Code'u Taggbox'tan oluşturmanız gerekir. Şimdi bu gömme kodunu, WIX web sitenizin web sayfasının arka ucuna gevşek kanalı gömmek istediğiniz yere yapıştırın.
Adım-3: “+Ekle” düğmesine tıklayın ve ardından Diğer'i seçin.
Adım-4: Şimdi, gömme içindeki HTML iframe'lerine tıklayın.
Adım-5: Kod Alanına gömme kodunu buraya yapıştırın.
Adım-6: Sonunda değişiklikleri kaydedin.
Squarespace Web Sitesinde Slack
Hepsi bir arada içerik yönetim sistemi veya CMS, “Squarespace” sağlam özellikler ve işlevsellik havuzu sunar. Bir web sitesi oluşturmak, içeriğinizi barındırmak, ürün satmak, sitenizin analitiğini izlemek veya daha fazlası olsun, Squarespace'in yardımıyla çok daha fazlasını yapabilirsiniz. Ayrıca, web sitenizin tasarımını yalnızca birkaç saat içinde profesyonel ihtiyaçlarınıza uyacak şekilde özelleştirmenize olanak tanır.

Slack kanalını Squarespace web sitesine yerleştirmek için bu basit adımları izleyin!
Adım-1: Squarespace'i seçin ve Taggbox'tan Embed Code'u oluşturun.
Adım-2: Şimdi, gevşekliği gömmek istediğiniz Squarespace web sitenizdeki web sayfasının arka ucuna gidin.
Adım-3: Şimdi “+ Blok Ekle/Düzenle”ye tıklayın ve menüden Embed Code'u seçin.
Adım-4: URL alanındaki </> simgesine tıklayın ve ardından kopyalanan yerleştirme kodunu buraya yapıştırın.
Adım-5: Sonunda değişiklikleri kaydedin.
Slack'i Weebly Web Sitesine Entegre Edin
Weebly , sürükle ve bırak arayüzüne sahip özelleştirilebilir bir web sitesi platformudur. 40 milyondan fazla girişimci, çevrimiçi varlıklarını sergilemek için duyarlı ve güzel web siteleri oluşturmak için bu ücretsiz platformdan yararlandı.

Slack Feed'leri Weebly Web Sitenize yerleştirmek için basit adımlar;
Adım-1 : Weebly'yi seçin.
Adım-2: Taggbox'tan Gömme Kodunu oluşturun ve ardından bu kodu Weebly web sitenizin Slack kanalını gömmek istediğiniz web sayfasının arka ucuna yapıştırın.
Adım-3: HTML kutusuna basın ve Özel HTML'yi Düzenle seçeneğini seçin.
Adım-4: Ardından, yerleştirme kodunu kutuya yapıştırın.
Adım-5: Yaptığınız değişiklikleri kaydedin.
Slack Channel'ı Shopify Web Sitesine Entegre Edin
Bir başka popüler web sitesi oluşturma platformu olan Shopify , uygulama entegrasyonu, mükemmel yükleme hızı, mobil yanıt verme ve çok daha fazlası gibi çeşitli özellikler sunan, kurulumu kolay bir e-Ticaret platformudur. E-Ticaret deneyimini daha iyi hale getirme misyonuyla bu platform, görsel olarak çekici web siteleri oluşturur.

Shopify web sitenize bolluk eklemek için bu basit adımları izleyin.
1. Adım: Shopify'ı seçin
Adım-2: Taggbox'tan Gömme Kodunu oluşturun ve Twitter Widget'ını gömmek istediğiniz çevrimiçi mağazaya gidin.
Adım-3 : Arka ucunu açın ve ardından HTML/CSS Düzenle'ye gidin.
Adım-4: Gevşek beslemelerinizi görüntülemek istediğiniz Yerleşim/Şablonlar/Bölüm'ü seçin.
Adım-5: Kopyalanan kodu yapıştırın ve ardından yaptığınız tüm değişiklikleri kaydedin.
ÖZETLİYOR
Teknolojiden sosyal medyaya kadar Slack , ekibinizle daha rahat bir şekilde iletişim kurabilmeniz için tüm bildirimleri aranabilir tek bir yerde tutmanıza yardımcı olur. Bu makaleyi okuduktan sonra, Slack kanalını çeşitli web sitesi oluşturma platformlarına nasıl yerleştireceğiniz konusunda net olmalısınız.
İşletmenizdeki iç iletişimi sağlamak için Slack'i web sitesine entegre etmek çok zor değil. Dahili görevlerinizin nasıl gerçekleştiğini geliştirmek için bu fırsatı yakalayın ve bunun için Taggbox widget'ından yardım alabilirsiniz.
Slack Kanalını Web Sitenize Yerleştirin
Dahili İletişimi Kolayca Etkinleştirin
