Figma arayüzü – temel bilgiler | Yeni başlayanlar için Figma #2
Yayınlanan: 2022-08-16Bu yazıda Figma arayüzünün unsurlarını tartışacağız. Arayüzle başlarda tanışmanız sonraki işlerinizi çok daha kolay hale getirecektir. Bir dosyayı düzenlerken dosya tarayıcısını ve uygulama arayüzünü tartışacağız. Daha fazlasını öğrenmek için okumaya devam edin.
Figma arayüzü – içindekiler tablosu:
- Dosya tarayıcı arayüzü
- Dosya arayüzü
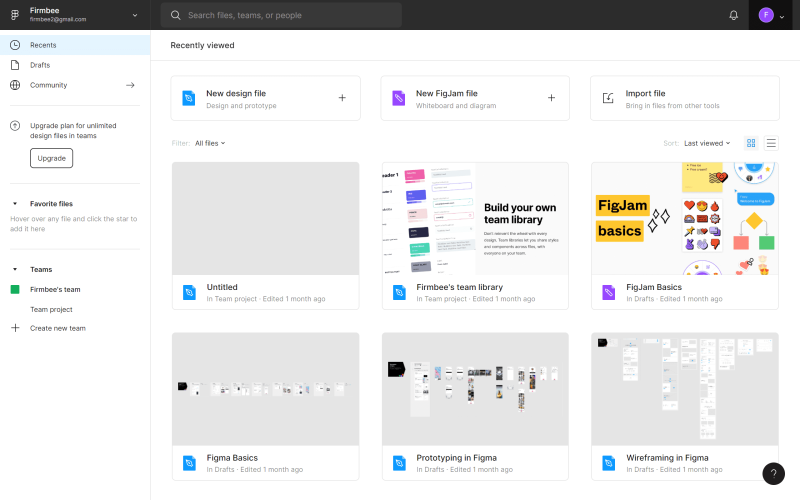
Figma arayüzünde dosya tarayıcı arayüzü
Figma'ya giriş yaptıktan sonra göreceğiniz ilk şey, hesabınızda gezinmenizi sağlayacak Dosya tarayıcısı olacaktır. Buradan projelerinize, ekiplerinize ve kaynaklarınıza erişebilirsiniz. Dosya tarayıcı arayüzü 3 bölümden oluşur: Gezinme çubuğu , Kenar çubuğu ve Dosyalar .

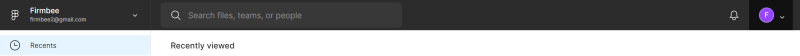
1. Gezinme çubuğu , ekranın üst kısmında yer alır ve hesap düzeyinde belirli işlemleri gerçekleştirmenize olanak tanır.

A) Kullanıcı adı – burada aktif kullanıcının adı görüntülenir. Tıklandığında, belirli bir cihazda oturum açtığınız hesaplar arasında geçiş yapabilirsiniz.
B) Arama çubuğu – bu bölümde projeleri, iş arkadaşlarınızı ve dosyaları ada göre hızlıca arayabilirsiniz.
C) Bildirimler – hesabınızda olacak her şey hakkında bildirimlerin görüneceği yer burasıdır.
D) Hesap menüsü – burada hesap ayarlarınızı ve kurulu eklentilerinizi yönetebilirsiniz.
Faydalı ipucu: Figma masaüstü uygulamasını kullanıyorsanız, projeler ve dosya tarayıcı arasında kolayca geçiş yapabilirsiniz. Projeler yeni sekmeler olarak açılır ve dosya tarayıcısı Ana Sayfa simgesiyle işaretlenir.
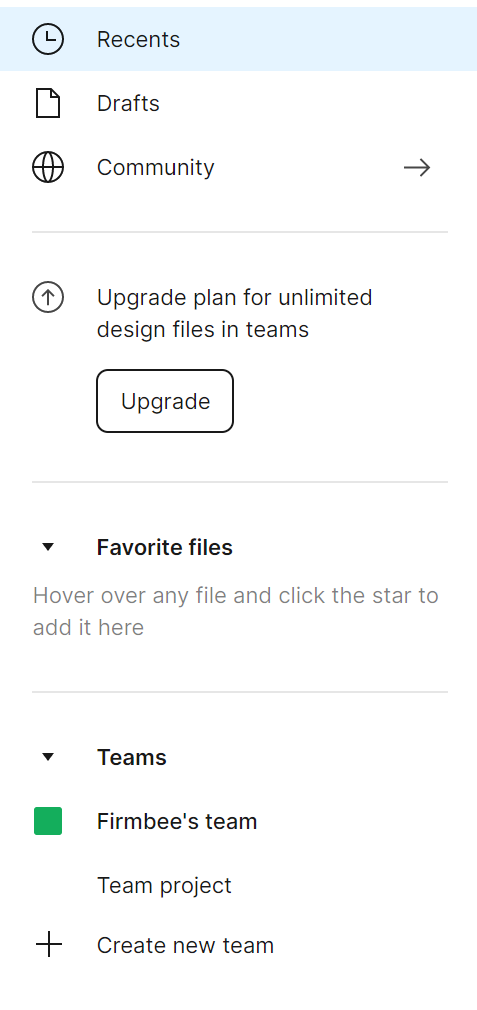
2. Kenar çubuğu – bu, ekranın sol tarafında bulunan arayüz alanıdır. Dosyalar ve prototipler arasında gezinmenizi sağlar.

Son Kullanılanlar – bu sekmede, en son görüntülediğiniz veya düzenlediğiniz dosyalar ve prototipler ilk önce görüntülenir.
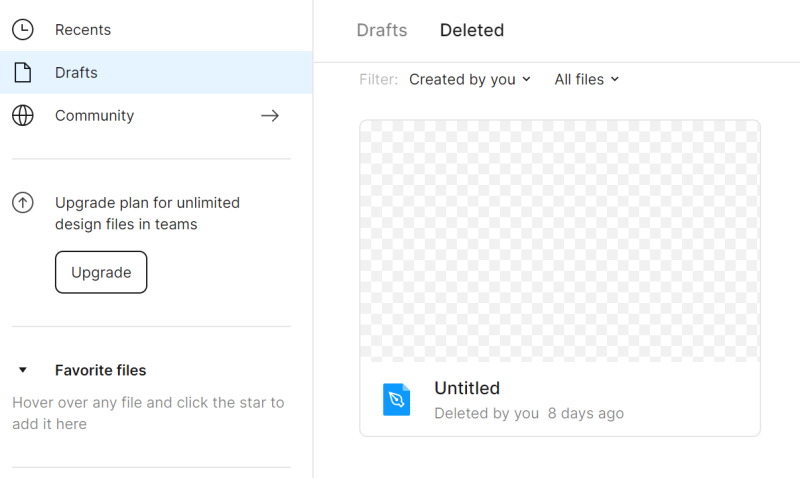
Taslaklar – burada oluşturduğunuz tüm taslak sürümleri göreceksiniz. Ek olarak, arşivlenmiş dosyaları görüntüleyebileceğiniz Silinmiş sekmesini bulacaksınız.

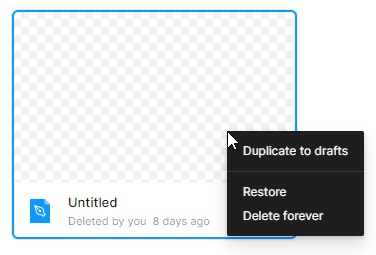
Zaten silinmiş dosyaları geri yükleyebilir veya kalıcı olarak silebilirsiniz - bu seçenekleri görmek için dosyaya sağ tıklayın.

Topluluk – bu, diğer Figma kullanıcıları tarafından paylaşılan dosyalara ve eklentilere göz atabileceğiniz bir alandır. Bir sonraki blog yazımızda bu bölüme döneceğiz.
Takımlar – burada ait olduğunuz tüm takımları göreceksiniz.
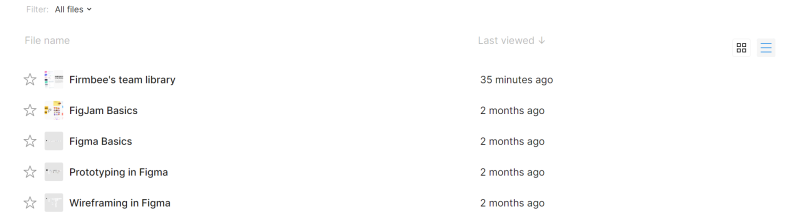
3. Dosyalar – bu bölümde tüm dosyalarınız görüntülenecektir.
Dosya tarayıcısındaki her sayfa için dosyaların nasıl görüntüleneceğini seçebilirsiniz: Izgara olarak göster veya Liste olarak göster . Varsayılan olarak, ızgara görünümü ayarlanmıştır.

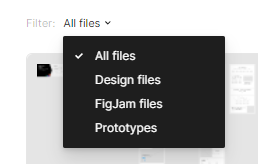
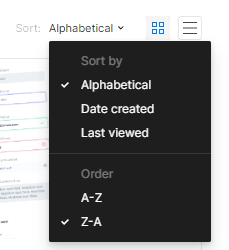
Dosyalar ihtiyaçlarınıza göre filtrelenebilir ve sıralanabilir.


Son Kullanılanlar ve Taslaklar sekmelerindeki dosya listesinin üzerinde dosya eklemek için düğmeler bulunur: Yeni tasarım dosyası veya Yeni FigJam dosyası. Her dosya türünün kendi özellikleri ve araçları vardır.
Tasarım dosyaları , arayüz tasarımlarınızı oluşturmanıza izin verecektir.
FigJam dosyaları , diğer şeylerin yanı sıra çevrimiçi toplantılar ve atölye çalışmaları için kullanılan dijital beyaz tahtalardır.

Görev 2.1. Figma'daki Dosya tarayıcı arayüzü ile tanışın ve ilk projenizi açın. Yeni tasarım dosyası düğmesini kullanın.
Dosya arayüzü
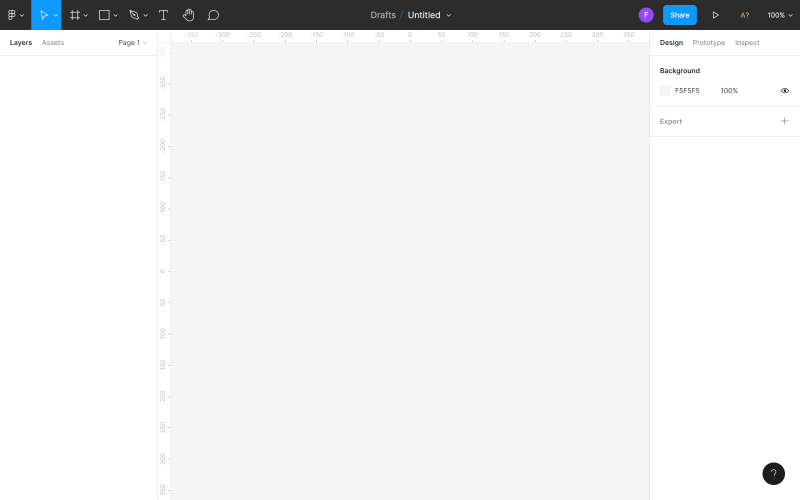
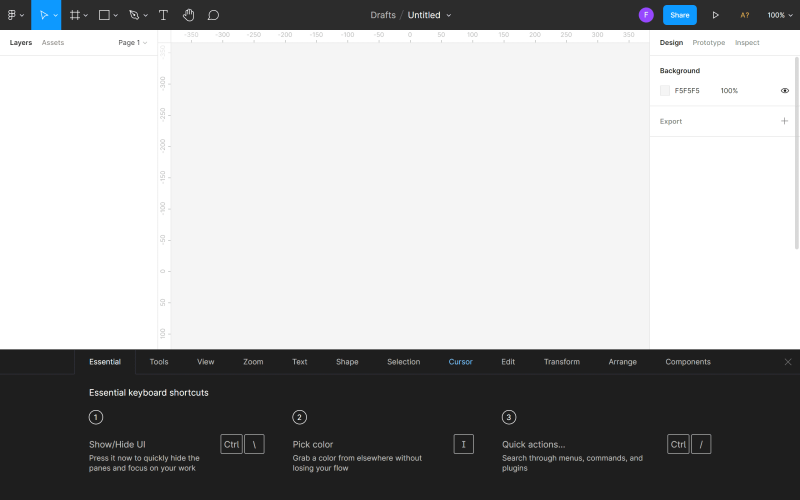
Figma'da bir dosyayı düzenlerken kullanıcı arayüzünüz dört bölümden oluşur: Kanvas , Araç Çubuğu, Katmanlar paneli, Özellikler paneli.

1. Kanvas , ekranın ortasında bulunan ana alandır. Burası çalışacağınız alan.
2. Araç çubuğu, ekranın üst kısmında bulunan çubuktur. Burada arayüz tasarlamak için ihtiyacınız olan gerekli araçları ve işlevleri bulacaksınız.

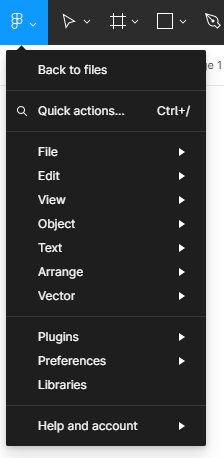
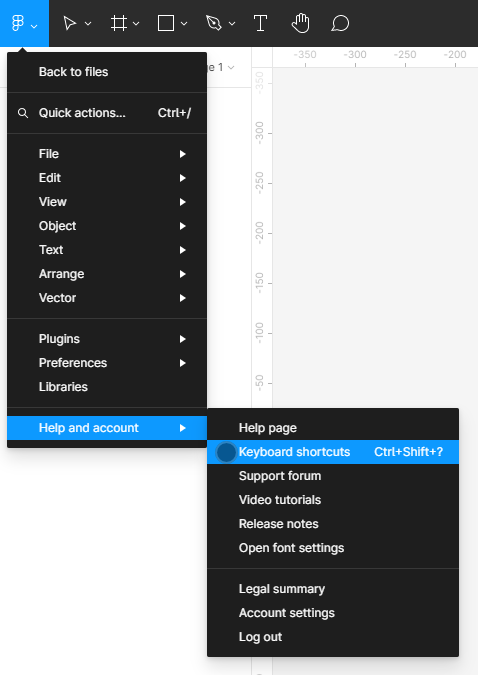
a) Ana menü – bu yerde Figma'daki tüm fonksiyonların listesine erişebilirsiniz. Klavye kısayolları da listede görüntülenir.

Faydalı ipucu: Tüm Klavye kısayollarını özel bir panelde görüntüleyebilirsiniz. Açmak için Ana menü > Yardım ve hesap > Klavye kısayolları'na tıklayın.


Ana menü aşağıdaki seçenekleri içerir:
- Dosyalara geri dön – sizi Dosya tarayıcısına taşır.
- Hızlı eylem – burada ihtiyacınız olan işlevleri ada göre arayabilirsiniz.
- Dosya – Dosyaları Kaydetmenizi ve Dışa Aktarmanızı sağlar.
- Düzenle – burada Geri Al, Yinele, Kopyala, Yapıştır gibi dosyaları düzenlemek için temel işlevleri ve nesneleri seçmek için gelişmiş işlevleri bulacaksınız.
- Görünüm – Izgaralar ve Cetveller görünüm ayarlarını kontrol etmenizi sağlar, ayrıca bir dosya içinde yakınlaştırma ve gezinme işlevleri içerir.
- Nesne – burada nesnelerle çalışmak için gereken tüm işlevleri bulacaksınız.
- Metin – metni biçimlendirmenize (Kalın, İtalik, Hizalama) ve Madde İşaretli ve Numaralı listeler oluşturmanıza olanak tanır.
- Düzenle – Hizala ve Dağıt işlevlerinin birçok çeşidini kullanarak nesneleri düzenlemenizi sağlar.
- Eklentiler – burada kurulu eklentileri yönetebilirsiniz. Eklentiler Figma'nın işlevselliğini genişletir ve tasarım sürecini kolaylaştırır.
- Entegrasyonlar – bu işlevi kullanarak tasarımlarınızı bağlı uygulamalarda paylaşabilirsiniz.
- Tercihler – burada nesneleri sürükleme ve seçilen öğelerin görünürlüğü söz konusu olduğunda Figma'nın ayarlarını özelleştirebilirsiniz.
- Kitaplıklar – bu modül, dosyanızda kullanabileceğiniz bileşenleri ve stilleri içerecektir.
b) Araçları hareket ettirin ve ölçeklendirin
- Taşıma aracı , Kanvas'ta nesneleri taşımanıza ve Katmanlar panelinde katmanları yeniden sıralamanıza olanak tanır.
- Ölçek aracı , katmanları deforme etmeden yeniden boyutlandırmanıza olanak tanır.

c) Çerçeve ve Dilim araçları
- Çerçeve aracı , üzerinde tasarım yapacağınız cihazın ekran boyutunu seçmenizi sağlar.
- Dilim aracı , ekranın belirli bir bölümünü yeni bir katmana aktarmanıza olanak tanır.
d) Şekil araçları – burada temel geometrik şekilleri ve Görüntüyü Yerleştir işlevini bulacaksınız.
e) Kalem ve Kurşun Kalem araçları
- Kalem aracı , özel şekiller oluşturmak için kullanılır.
- Kurşun kalem aracı , elle çizilmiş resimler eklemenizi sağlar.
f) Metin aracı – metin katmanları oluşturur.
g) El aracı – nesneleri yanlışlıkla seçip hareket ettirmeden projede gezinmenizi ve dosyanın içinde tıklamanızı sağlar.
h) Yorum aracı – ekip üyeleriyle hızlı bir şekilde fikir alışverişinde bulunmanıza olanak tanır.
i) Dosya adı – burada dosyanın konumunu veya adını görebilir ve değiştirebilirsiniz.
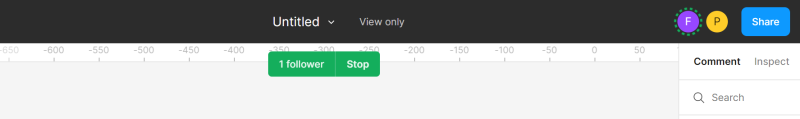
j) Kullanıcılar – burada o anda bir dosyayı görüntülemekte veya düzenlemekte olan kişileri göreceksiniz.
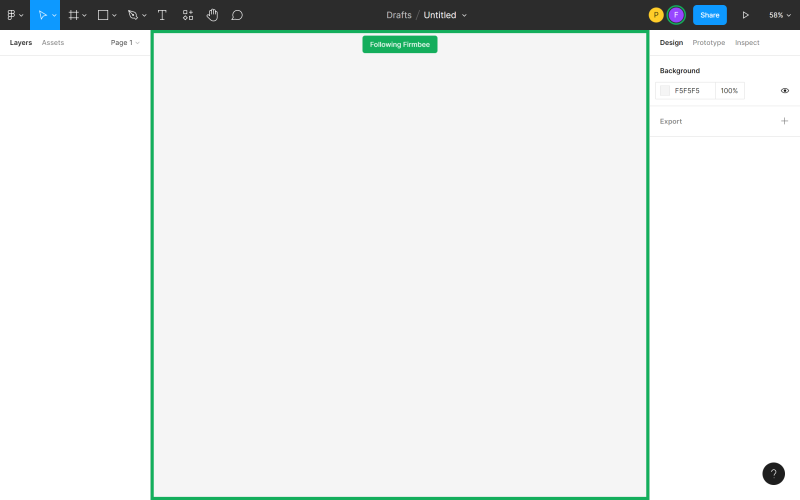
Faydalı ipucu: Bir ekipte çalışırken, gözlem modunu etkinleştirmek ve eylemlerini gerçek zamanlı olarak izlemek için başka bir kullanıcının avatarına tıklayabilirsiniz. İzlenen kullanıcının tuvali ve avatarı, Gözlem modu açıkken renkli bir çerçeve ile işaretlenecektir.

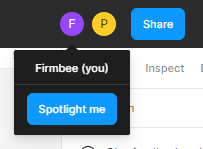
Ayrıca diğer ekip üyelerinin eylemlerinizi kolayca takip edebilmesi için kendinizi daha görünür hale getirebilirsiniz. Avatarınıza tıklayın ve Spotlight me'yi seçin.


k) Paylaşım ayarları – burada diğer kullanıcıların dosyaya erişimini yönetebilirsiniz.
l) Mevcut – bu seçenek, dosyayı önizlemenize ve oluşturulan prototiplerle etkileşime girmenize olanak tanır.
m) Yakınlaştırma/görüntüleme seçenekleri – burada dosya görüntüleme seçeneklerini hızlı bir şekilde ayarlayabilirsiniz.
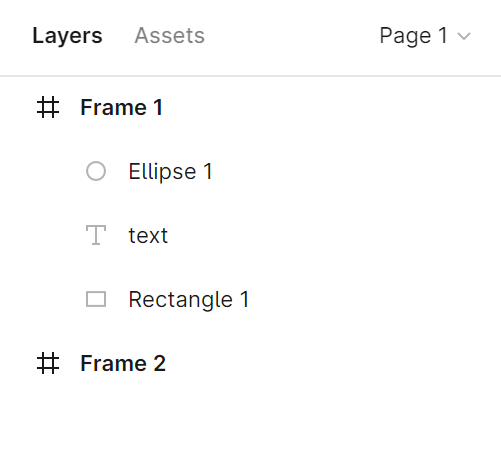
3. Katmanlar paneli , ekranın sol tarafındaki alandır. He4re dosyanın tüm bileşenleri ve katmanları görüntülenecektir.
a) Katmanlar – burada Kanvas'a eklenen tüm nesneleri göreceksiniz. Her nesne ayrı bir katmandır. Her katmanın yanında, türünü belirten bir simge göreceksiniz.

Katmanlar panelinde seçilen katmana çift tıklayarak katmanın adını değiştirebilirsiniz.
Faydalı ipucu: Varsayılan katmanların adlarını değiştirmeyi hatırlamak kolay değildir, ancak bunu aklınızda tutmaya çalışın. Bu, dosyanızı düzenli tutar ve düzenlemek istediğinizde belirli bir öğeyi bulmanızı kolaylaştırır. Ancak, yine de unutursanız, hiçbir şey kaybolmaz. "Temiz Belge" gibi dağınıklığı temizlemenize yardımcı olacak eklentiler var.
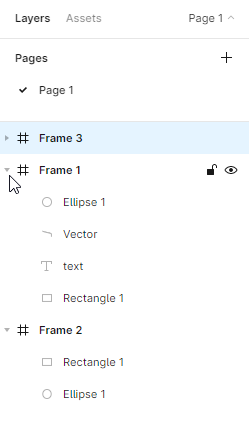
Yeni nesne katmanları, ana çerçeveye veya gruba yerleştirilir. Bu, çerçeve ve grup katmanlarının görünümünü daraltmayı ve genişletmeyi mümkün kılar.

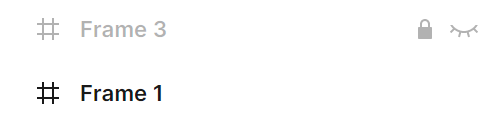
Her katmanı kilitleyebilir ve kilidini açabilirsiniz. Bunu yapmak için, katmanın üzerine geldiğinizde katman adının yanında görünen Asma Kilit simgesine tıklayın. Kilitli veya görünmez katmanları, uygun bir simge ile işaretlenecekleri için diğer katmanlardan çok kolay bir şekilde ayırt edebileceksiniz.
Faydalı ipucu: Katmanları kilitleme imkanı, özellikle bazıları arka planda olduğunda çok kullanışlıdır. Bu, öğeleri yanlışlıkla hareket ettirmekten kaçınmanıza yardımcı olacaktır.
Burada ayrıca seçilen katmanların görünürlüğünü açıp kapatabilirsiniz. Bunu yapmak için Göz simgesine tıklayın. Katmanlar listesinde kilitli ve devre dışı katmanları kolayca ayırt edebilirsiniz - bunlar uygun simgelerle işaretlenmiştir.

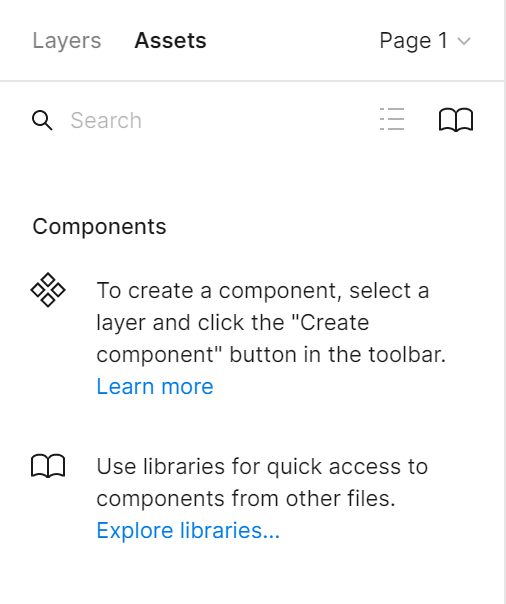
b) Varlıklar – Bu sekmede dosyanızda kullanabileceğiniz bileşenleri göreceksiniz. Bunlar simgeler, düğmeler veya diğer daha karmaşık kullanıcı arabirimi öğeleri olabilir. Belirli bir bileşeni bulmak için arama kutusunu kullanın. Bileşenler, mevcut dosyada ve erişiminiz olan kitaplıklarda aranabilir.

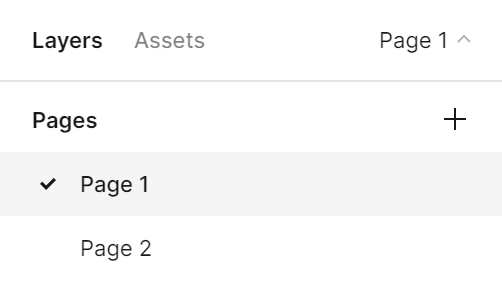
c) Sayfa – Her dosyaya sınırsız sayıda sayfa ekleyebilirsiniz. Her sayfanın kendi Canvas arka planı vardır, böylece tek bir dosyada ayrı prototipler oluşturabilirsiniz.

Faydalı ipucu: Katmanlar panelinin genişliğini ayarlayabilirsiniz. Bunu yapmak için bu panelin sağ kenarını tutun - imleciniz beyaz bir çift oka dönüşecektir. Ardından, tercih ettiğiniz genişliği elde edene kadar kenarı sürükleyin.
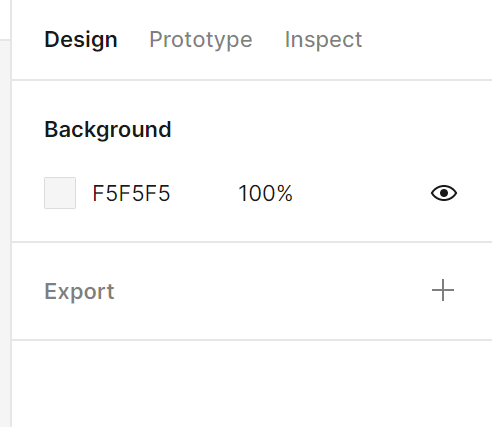
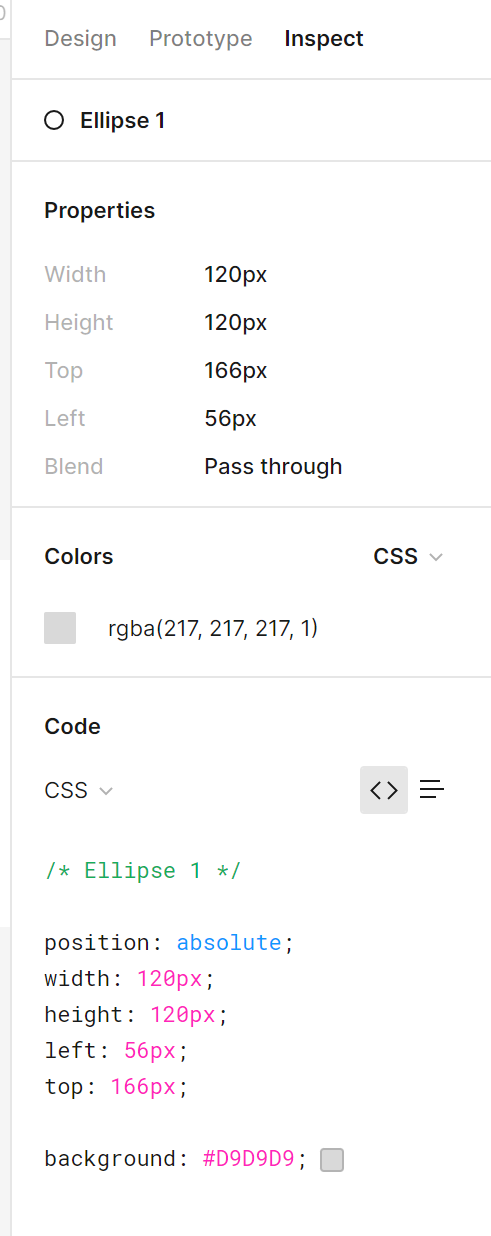
4. Özellikler paneli , ekranın sağ tarafında bulunan ve Tasarım, Prototip, İncele olmak üzere üç sekmeden oluşan alandır. 
a) Tasarım – burada tüm katmanların özelliklerini görüntüleyebilir ve ayarlayabilirsiniz: çerçeveler, şekiller ve metinler.
b) Prototip – burada prototipin ayarlarını ve dosyadaki elemanlar arasındaki bağlantıları bulacaksınız.
c) İncele – bu sekmede projenizin tek tek nesnelerini koda nasıl koyacağınızı görebilirsiniz. Kullanılabilir biçimler şunlardır: CSS, Android ve iOS.

Görev 2.2. Figma'daki dosya arayüzüne aşina olun. Pratik görevleri yaparken dosyada gezinmenizi kolaylaştırmak için arayüzün ana öğelerinin adlarını zaten bildiğinizden emin olun.
Figma arayüzü hakkında bilmeniz gereken tek şey bu. Diğer makalelerimize göz atın: Scaling scrum.
İçeriğimizi beğendiyseniz, Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest'teki meşgul arılar topluluğumuza katılın.
Yazar: Klaudia Kowalczyk
Tasarıma kelimelerle aktarılamayanları aktaran bir grafik ve UX Tasarımcısı. Onun için kullanılan her renk, çizgi veya yazı tipinin bir anlamı vardır. Grafik ve web tasarımı konusunda tutkulu.
Yeni başlayanlar için Figma:
- Figma'ya Giriş
- Figma arayüzü – temel bilgiler
- Figma'da temel proje ayarları
- Figma'da şekiller nasıl oluşturulur?
- Figma'da Tipografi
- Figma'daki Kütüphaneler
- Figma'da prototipleme
- Figma'da işbirliği araçları
- En iyi Figma eklentileri
- Figma nasıl kullanılır? 3 alışılmadık yol
