Düz Tasarım Nedir ve Pazarlamada Nasıl Kullanabilirsiniz?
Yayınlanan: 2021-01-16Düz Tasarım Nedir ve Pazarlamada Nasıl Kullanabilirsiniz?
İlham almak için tasarım stilleri araştırıyorsanız, muhtemelen düz tasarımlarla karşılaşmışsınızdır. Düz tasarımın tam olarak ne olduğunu merak ediyor olabilirsiniz. Bu tasarım stilinin ne kadar minimalist olması nedeniyle, geliştiricilerin yanı sıra çoğu web veya grafik tasarımcısı için temel bir unsur haline geldi.

Hem küçük hem de büyük markalar temiz, parlak ve net 2D özelliklerini tercih ediyor gibi görünüyor. Düz tasarım da öne çıkıyor çünkü katı ilkeler kullanmak yerine, teknik tamamen basit seçenekler kullanmakla ilgili. Bu seçenekler doğal olarak kullanılabilirliği artırır.
Hem küçük hem de büyük markalar temiz, parlak ve net 2D özelliklerini tercih ediyor gibi görünüyor. Düz tasarım da öne çıkıyor çünkü katı ilkeler kullanmak yerine, teknik tamamen basit seçenekler kullanmakla ilgili. Bu seçenekler doğal olarak kullanılabilirliği artırır.
Bu tasarımların sadeliği, düz tasarımın sıkıcı olduğunu düşünmenizi sağlayabilir, ancak bu gerçeklerden daha fazla olamaz. Düz tasarım, web sitenizin ön ve arka uçlarının yanı sıra pazarlama tasarımlarınızdan birçok gereksiz dağınıklığı kesmenize yardımcı olabilir.

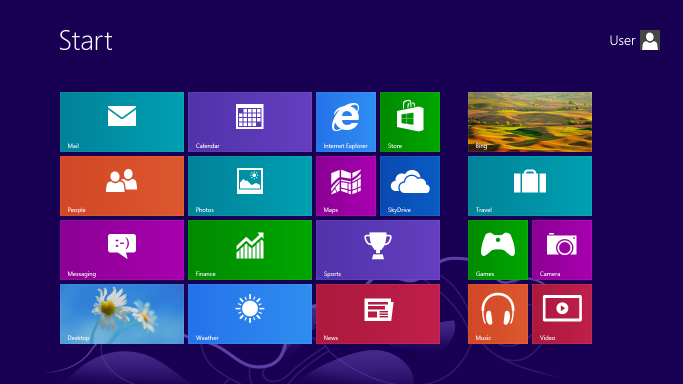
Düz tasarımın öncü kullanımının en iyi örneklerinden biri Microsoft'un tasarım stilidir. Windows 8 arayüzlerinde düz tasarım kullandılar. Apple iOS arayüzü için sağlam bir geri dönüş oldu. Düz tasarımdan harika bir şekilde yararlanan pek çok marka varken, aynısını yapmak için bu teknik hakkında bilmeniz gerekenler burada!
Düz tasarım ve yarı düz tasarım
Düz tasarım adından da anlaşılacağı gibi iki boyutludur. Bu tarzda oluşturulan tasarımlara 3D bir görünüm veren gölgeleme, vurgulama veya ek parlama yoktur. Bunun yerine, bu tür tasarım 2D görünümünü tamamen benimser ve sonuç olarak bilgileri net ve hızlı bir şekilde iletebilir.
Düz tasarım, bir araya gelme biçiminde göze çarpmadığından, tasarımda farklı ve görünür olmayabilecek birçok öğeyi birleştirir. Hedef kitleniz onlarla etkileşime geçse bile. İşte birkaç örnek:
- Alışveriş sepeti simgesi, müşterilerin ödeme işlemlerini bu şekilde sonlandırabileceklerini bilmelerini sağlar. Simgeyi görüp otomatik olarak tıkladıklarında, 'buraya tıklayın' CTA'sı yoktur.
- Sayfada farklı arka plan renkleri kullanarak farklı bilgi kümelerinin farklı görünmesini sağlamak. Bu, ayrı bilgi parçalarını kolayca tanınabilir hale getirmenize olanak tanır ve biraz görsel vurgu ekleme fırsatı sunar.
- Kullanıcıya farklı görüntülere veya bilgi parçalarına nasıl tepki vermesi gerektiğini veya bunlarla nasıl ilişki kurması gerektiğini bildirmek için renk kombinasyonlarının kullanılması, düz tasarımın başka bir kullanımıdır. Örneğin, müşteriye aciliyet hissi uyandırmak için kırmızıyı kullanabilirsiniz. Veya bue ve yeşil, sükunet ve sakinliği gösterir.

Şimdi yarı düz tasarımdan bahsedelim
Bu aynı zamanda düz 2.0 olarak da bilinir ve düz tasarıma benzer, ancak burada ve orada gölgeler gibi birkaç gerçekçi vurgu eklenmiştir. 2D ve 3D tasarımlar arasında bir aracıdır. Düz tasarımlarla çalışmak istediğinizde bu seçeneği seçebilirsiniz, ancak tasarımı gerçekten öne çıkarmak için ekstra bir şeye ihtiyacınız olduğunu da hissedebilirsiniz.
Tasarımcıların bu seçeneği seçmelerinin bir ana nedeni, düz tasarımın kısıtlamalarını azaltmaktır. Düz tasarımda, tasarımın kendisi çok fazlasına izin vermediği için iletilen bilgi miktarını azaltmanız gerekir. Kullanıcıların nereye tıklamaları veya kaydırmaları gerektiğini bulamama riskini almak istemezsiniz. Ve daha önce de söylediğimiz gibi, yarı düz tasarım da görüntüye daha ilginç bir karakter kazandırıyor. Düz tasarım verimli olsa da, yarı düz tasarım da aynı şeyi yapacaktır, ancak tasarımlara daha fazla stil katabileceğiniz alana sahiptir. Örneğin yarı düz tasarımlarla renk geçişlerini daha etkin kullanabilirsiniz.

Düz tasarımın artıları ve eksileri
Markanız için düz tasarımlar kullanmakla ilgileniyorsanız, artılarını ve eksilerini bilmek, onlardan en iyi şekilde yararlanmanıza yardımcı olacaktır. Aşağıda, düz tasarımın çeşitli yönlerinin başlıca avantaj ve dezavantajlarından bazılarını listeledik:
Düz tasarım bir trend
Artıları – kesinlikle günümüzün popüler trendlerinden biri. Düz tasarımın kullanıldığı sayfalar ve uygulamalar oldukça popülerdir. Aslında düz tasarım, bu kadar etkili olduğu için kısa sürede grafik tasarımcıların dikkatini çekti.
Eksileri – bu bir trend olduğu için düz tasarımın aynı popülerliği tutarlı bir şekilde sürdüreceğini garanti edemezsiniz. Yeni güncellemeler ve özellikler her zaman devreye giriyor ve tasarım dünyasında değişiklikler hızla gerçekleşiyor. Bu nedenle, marka kimliğinizin temeli yerine pazarlama kampanyalarınız için düz tasarım kullanmak isteyebilirsiniz.

Daha basit bir arayüz sunar
Artıları – düz tasarım, kullanıcıların tasarımınızda gezinmesini kolaylaştırır. Elemanlar birbirine oldukça yakın yerleştirilmiştir, bu da bu kolaylığı arttırır. Bağlantılar düz düğmelere yerleştirilir ve bazen insanların gezinmesini kolaylaştıran oklar bulunur.
Eksileri – düz tasarımın simgelerindeki tanım eksikliği, insanların biraz kafasını karıştırabilir. Hangi simgelerin tam olarak hangi amaçla kullanıldığına karar veremeyebilirler. Örneğin, Windows 8 geldiğinde, insanların yeni arayüze alışması oldukça uzun sürdü.
Parlak renklerin kullanımı
Artıları – daha parlak renkler genellikle olumlu ve daha yüksek bir ruh halini gösterir. Düz tasarımlar, kullanılan parlak renkler nedeniyle olumlu olarak algılanır.
Eksileri – bu aynı zamanda tasarımcıların tamamlayıcı renkleri bulmakta zorlanacağı anlamına da gelebilir. Belirli bir tasarımda çok fazla renk olduğunda ve hepsi daha parlak olduğunda, doğru kombinasyonu belirlemek oldukça zor olabilir.

tipografi
Artıları – düz tasarım basittir. Bu, doğru tipografiyi ve yazı tipi stilini seçmenin çok önemli olduğu anlamına gelir. Basit yazı tipleri, dekoratif olanlardan ziyade düz tasarımlarla iyi çalışır.
Eksileri – tipografi çok önemli olduğundan, yazı tipi seçiminde yapılacak küçük bir hata tasarımı mahvedebilir. Düz tasarımlarda her şey birbirine bağlıdır, bu nedenle tipografiyi seçmek çok fazla ağırlık taşır ve deneme için daha az yer olabilir.
Düz tasarımda görseller
Artıları – bu stili gerçekten çekici kılan temiz tasarımdır. Düz bir tasarımın sadeliği en çok göze çarpan şeydir çünkü tüm simgeler, çizgiler, öğeler, yazı tipleri ve renkler çok basittir.
Eksileri – basitlik çekici olabilse de, bazı uzmanlar düz tasarımın çok basit olduğunu düşünüyor. Bu basitliğin, iletebileceğiniz mesajlaşma seviyesini engellediğine inanıyorlar. Yani karmaşık kavramlar düz tasarımla bu kadar kolay aktarılamaz.
Düz tasarım ne zaman kullanılır?
Artıları ve eksileri göz önünde bulundurarak, düz tasarımı en etkili şekilde nerede uygulayabileceğinize de bakmalısınız. Bu şekilde, bu tarzın markanız için iyi sonuç verme şansını artıracaksınız. Genel olarak, verimli bir şekilde iletmek istediğiniz herhangi bir mesajınız olduğunda düz tasarımları kullanabilirsiniz. Düz tasarımların iyi iletişim kurduğu bazı mesajlaşma örnekleri, "buraya tıklayın", "ürün nasıl çalışır" ve "bu şekilde kaydırın".

- Düz tasarımları, karmaşık bilgilerin anlaşılması kolay snippet'lere bölündüğü infografiklerde kullanabilirsiniz. Bu, okunabilirliği çok daha iyi hale getirir.
- Müşterilere kapsamlı, basit ve adım adım açıklama yapmak istediğiniz kılavuzlar veya talimat sayfaları düz tasarımdan yararlanabilir.
- Bunu ayrıca reklam kreatiflerinde de kullanabilirsiniz, böylece hedef kitleniz temel mesajlarınızı ve değer tekliflerinizi kolayca görebilir.
- Logo tasarımları ve markalaşma da düz tasarımlardan yararlanabilir. Bu tasarım tarzı, onu net bir şekilde iletmenize yardımcı olacaktır.
- Düz tasarımlar, uygulama simgelerinde ve çok fazla ayrıntıya sahip olamayacağınız bu tür diğer tasarımlarda kullanım için kullanışlıdır.
- Ayrıca, insanların eğlence amaçlı rastgele oyun oynadığı mobil oyunlarda da kullanılırlar. Karmaşık bir simülasyon aramıyorlar.
- Kullanıcılara daha sonra ne yapmaları gerektiğini bildirmek istediğiniz bir arayüzünüz varsa, düz tasarımlar mükemmeldir. Çok sayfalı büyük bir web siteniz varsa, bu yaklaşım sizin için çalışmayabilir. Ancak basit bir web siteniz varsa, gitmeniz gereken yol budur.

Düz tasarım ne zaman kullanılmamalıdır?
Tüm şaşırtıcı faydalarına rağmen, düz tasarım her tür tasarım için çalışmayacaktır. İşte bu tarzın yetersiz kalabileceği alanlardan bazıları.
- Bir kitap kapağı tasarımı yaptırmak istiyorsanız, özellikle kurgu ise daha gerçekçi sanat çalışmaları yaptırmak isteyebilirsiniz. Bununla birlikte, kendi kendine yardım veya girişimci kitap kapakları, düz tasarımların kullanımından yararlanabilir.
- Müşterilerin çok detaylı bir şey tercih edeceği tam renkli tişörtler veya herhangi bir giysi üzerinde düz tasarımlar kullanmayın.
- Markanız için bir maskot veya karakter tasarlıyorsanız düz tasarımları tercih etmeyin. Bu tür karakterler, onlara kişilik kazandırmak için genellikle daha karmaşık ayrıntılara ihtiyaç duyar.
- Ürün ambalajının daha fazla ayrıntıya ihtiyacı var. Bu şekilde diğer benzer ürünlerle raflarda rekabet edebiliyorlar.
- Sosyal mesajlar ve kamu hizmeti bilgileri ile içerik oluşturuyorsanız, çeşitlilik ve insanlık unsuru hayati önem taşır. Düz tasarımlar o ömrü resimlerinize dökemeyecek.

Çekici düz tasarımlar için en iyi uygulamalar
Düz tasarım üzerine sağlam bir arka plan ile, bu tarzda kullanılabilecek çeşitli unsurlara ve en iyi uygulamalara bakmanın zamanı geldi. İlginç bir şekilde araştırmalar, düz tasarımın iyi kullanımının dönüşüm oranlarını artırabileceğini, kullanıcı deneyimini iyileştirebileceğini ve hatta kullanıcı davranışını şekillendirebileceğini söylüyor. Aynı zamanda, zayıf düz tasarımlar markanızın keşfedilebilirliğini azaltabilir ve sayfadaki etkileşim miktarını azaltabilir. İşte düz tasarımların temel ilkeleri ve bunları nasıl etkili bir şekilde kullanabileceğiniz.
Izgara
Bir ızgara kullanmak, bu eğilimin kullanılabilirliğini ve başarısını artırmak için ayrılmaz bir unsurdur. Kullanıcıların içeriği kolayca tüketebilmeleri için ızgaralar kullanılabilir ve kullanılmalıdır. Bir ızgaranın doğru kullanımı ile bir tasarımcı, boşluk ve hizalama yoluyla basit ama güçlü bir hiyerarşi sağlayabilir. Bu, bazı karmaşık yapıları bile destekleyebilir. Düz tasarımın minimalist karakteri nedeniyle, büyük hacimli içeriği iletmek için daha yoğun ızgaralar kullanılabilir. Daha kaotik veya karmaşık geleneksel düzenlerin aksine, ızgaralar anlaşılması kolay tasarımlara yol açar.
Aşağıdaki örnekte Bootstrap, mobil için de optimize edilmiş basit bir ızgara sistemi sunmaktadır.

Renk
Markanıza canlılık katmak söz konusu olduğunda düz tasarımlar hakimdir. Renk, minimal arayüzlerin çok önemli bir bileşenidir ve daha geniş bir renk paletine sahip olma seçeneği ile tasarımcılar yaratıcı olabilirler. Canlı ve aynı zamanda içeriği açıkça tanımlayan bir müşteri deneyimi oluşturmak için renkleri kullanabilirler. Tutarlı ve çekici bir renk şeması geliştirmek için tasarımcılarınızın bir renk yelpazesi üzerinde test yapmasını sağlayın. Renklerin açık ve karanlıkta nasıl davrandığını görün ve tonlu renklerin yanı sıra sade renklerle denemeler yapın.
tipografi
San Serifs, düz tasarımlar için tercih edilen bir tipografi stilidir. Ancak, farklı ağırlıklar ve iyi çalışacak stillerle kullanabileceğiniz çok çeşitli yazı tipi aileleri de vardır. Düz tasarımların sadeliği daha fazla çeşitliliği destekleyebileceği için tek bir stil ile sınırlamak zorunda değilsiniz. Ne kadar deneme yapabileceğinizi ve sınırları zorlayabileceğinizi görmek için tasarımcınızdan hangilerinin en okunaklı olduğunu görmek ve düz tasarım temasıyla uyumlu hissetmek için yazı tiplerini test etmesini sağlayın.
Etkileşimler
Düz tasarımların ortaya çıkışından bugüne kadar devam eden sorunlardan biri, arayüz ve kullanıcı arasındaki etkileşimdir. Trend yine de popüler ve etkileşimlerin iyileştirildiğinden emin olmak için atabileceğiniz birkaç adım var. Tasarımcılar renkleri geleneksel kutu gölgeleri, alt gölgeler, degradeler ve eğimlerle kontrast oluşturabilir. Yazı tipi boyutlarını değiştirebilir ve stratejik renk seçimleri yapabilirler. Düz tasarımlar ayrıca daha geleneksel bir yerleşim gerektirir. Tasarımın amacı, basit düzeni kaybetmeden web sitesini veya tasarımı olabildiğince sezgisel hale getirmek olmalıdır.
İllüstrasyonlar
İllüstrasyon kullanmak, markanızın düzenli olarak yaptığı bir şey olmayabilir. Ancak düz tasarımlar, vektör çizimleri kullanılarak geliştirilir. Bu sanat eseri, birbirinden çok farklı olan düz şekillere ve renk alanlarına sahiptir. Bunlar, düz tasarımların sadeliğini ve çekici özelliklerini vurgulamak için birleşir. Düz tasarımların bir diğer eşlikçisi de ikon yazı tiplerinin kullanılmasıdır. Tasarımınızın mutlaka simgeler için resimlere sahip olması gerekmez. Sonuç, farklı çözünürlüklerde bile daha canlı bir görünüm olduğu sürece, hazırsınız.
Hareket
Düz tasarımlarınızı daha kullanıcı odaklı hale getirmek istiyorsanız, onlara biraz hareket eklemelisiniz. Düz tasarımların sadeliği, hareketle iyi çalışır. Hareketi nereye ekleyeceğinizi bulmak için, müşterilerinizin sitenize göz atarken veya tasarımınıza bakarken aklına gelebilecek bazı soruları düşünün. Odak noktasını ve nasıl gezinmeleri gerektiğini merak ediyor olabilirler.
Müşteri deneyimini geliştirmek için hareketten yararlanabilirsiniz. Hareketi şu amaçlarla kullanabilirsiniz:
- Müşterinin dikkatini çekin ve bir şeye tıkladıklarında veya bir işlemi tamamladıklarında ne olduğuna dair ipucu verin.
- Müşterilere görünümler arasında rehberli odak sunun.
- Kullanıcıları arayüze daha iyi yönlendirmeye yardımcı olun.
- Müşterilere görsel geri bildirim verin.
3D tasarımların derinliğini taklit eden animasyonlar, geçişler ve dokular gibi birçok farklı formda hareket tabanlı tasarım öğelerini görebilirsiniz. Aşağıdaki örneğe ve hareketin onu nasıl geliştirdiğine bir göz atın.

Düz gitmek mi?
Düz tasarımlar aldatıcı bir şekilde basittir ancak gerçekten renkli bir etki yaratabilirler. Çok fazla kişiliğe sahip olabilirler ve yararlanabileceğiniz tonlarca ilham verici örnek vardır. Ancak bir proje için düz tasarımla tam teşekküllü hale gelmeden önce, markanız için doğru olup olmadığını görmek için Kimp'in sınırsız tasarım hizmetini biraz denemeyi deneyin! Markanızın kişiliğini ortaya çıkaracak renk ve efektler eklerken, düz bir tasarımın özgün sadeliğini korumaya odaklandığınızdan emin olun.
