Yazı Tipi Kombinasyonu: Tasarımlarınız İçin Yazı Tiplerini Eşleştirme Kılavuzu
Yayınlanan: 2022-03-29Yazı Tipi Kombinasyonu: Tasarımlarınız İçin Yazı Tiplerini Eşleştirme Kılavuzu
Bir logoya baktığınızda, tasarımıyla ilgili ilk fark ettiğiniz şey nedir? Muhtemelen renk ve yazı tipi stili.
Marka adının ne kadar iyi okunduğu, metnin logodaki sembolü ne kadar güzel tamamladığı, bunların tümü logoda kullanılan yazı tipi stiline bağlıdır.

Kısacası, bir tasarımın yarattığı ilk izlenimden tasarımın ne kadar akılda kalıcı kaldığına kadar her şey seçilen yazı tipi stiline bağlıdır.
Ama, işte yakalama. Her yazı tipi stilinin kendine ait bir karakteri vardır. Bu nedenle, iki veya daha fazla yazı tipinin bir kombinasyonunu seçmeniz gerektiğinde, genel etkinin amaçlandığı gibi olması için dikkatli olmalısınız.
Bu bizi grafik tasarım dünyasında yakıcı bir soruya getiriyor: “Bir tasarım projesi için yazı tiplerini nasıl birleştirirsiniz?”
Ama ondan önce terminolojiyi düzeltelim.
- Yazı Tipleri, Yazı Tipleri ve Tipografi
- yazı tipi
- 1. Serif yazı tipleri
- 2. Sans-serif yazı tipleri
- 3. Komut dosyası yazı tipleri
- 4. Dekoratif yazı tipleri
- Yazı Tipi Kombinasyonu: Yazı Tiplerini Neden Birleştirmelisiniz?
- Tasarımcı Olmayanlar için Yazı Tipi Kombinasyonu İpuçları
- 1. Amacı ana hatlarıyla belirtin ve görsel hiyerarşiyi tanımlayın
- 2. Klasik serif ve sans-serif kontrastını kullanın
- 3. Belirsizlik olmadan kontrast oluşturun
- 4. Numarayı doğru almak
- 5. Tek yazı tipine sahip sorunsuz bir tasarım çubuğu için
- 6. Okuma sırasını tanımlamak için boyutu kullanın
- 7. Mesajınızın havasını görmezden gelmeyin
- 8. Karakter aralığı ayarlamalarıyla kontrastı gösterin
- 9. Yeni bir boyut eklemek için ekran yazı tiplerini kullanın
- 10. Açık boyut farklarını gösterin
- Yazı Tipi Kombinasyonu için Tasarım İlhamları
- Tasarımlarınız İçin Mükemmel Yazı Tiplerini Kimp Graphics ile Birleştirin
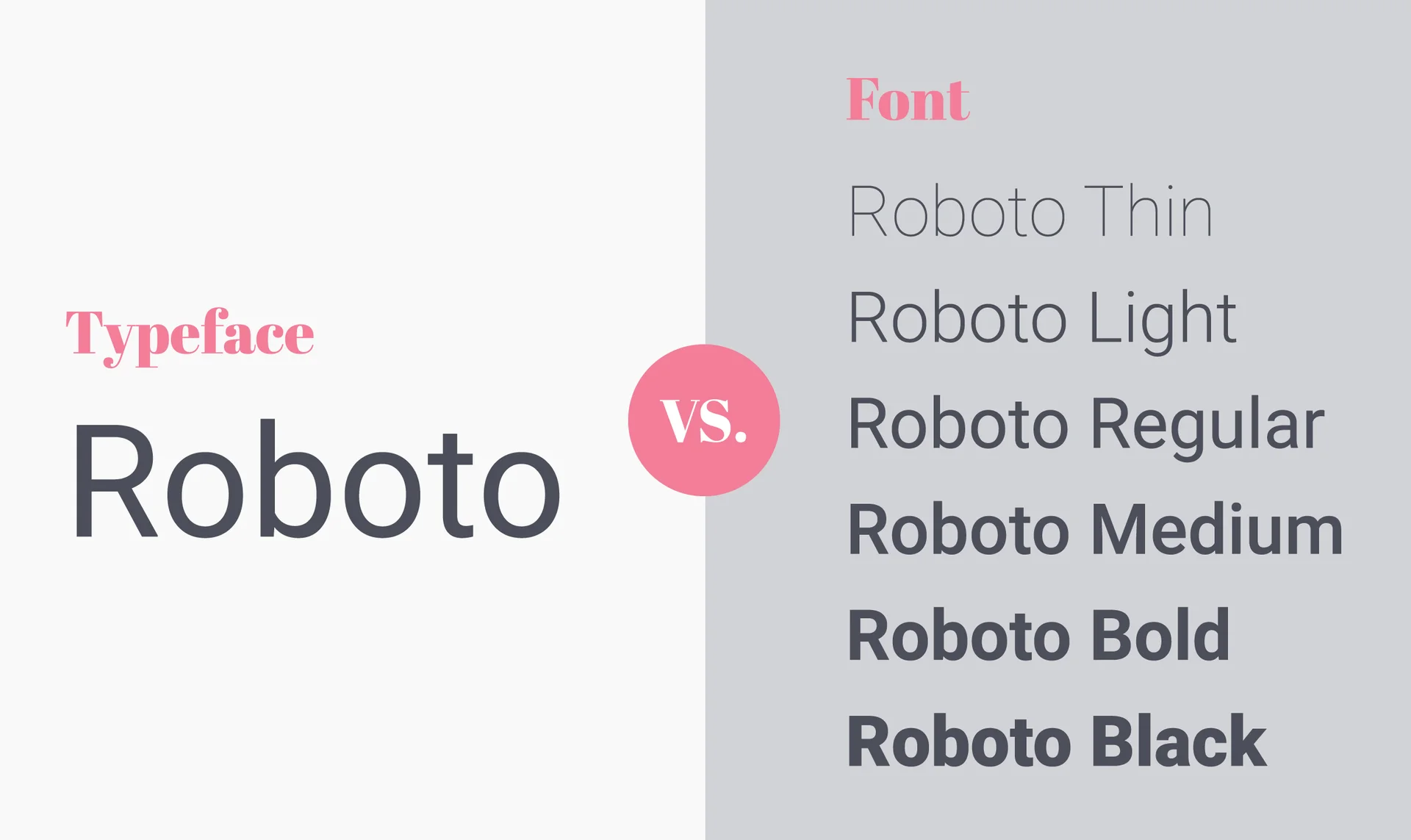
Yazı Tipleri, Yazı Tipleri ve Tipografi

Yazı tipi, yazı tipi ve tipografi terimlerini birbirinin yerine kullanabiliriz, ancak bunlar çok farklı şeyler ifade eder. Ve farklılıkları anlamak, tasarımcı olmayanların tasarımcılarla iletişim kurmasını kolaylaştırır.
Buna ek olarak, pazarlamacıların %74'ü pazarlama için kullandıkları içeriğin %70'inden fazlasında görseller kullanıyor. Ve bu görseller genellikle hem metin hem de görüntü içerir. İmgeler dikkat çekmek ve duygusal bir bağ kurmak için kullanılırken, metin de hayali destekler ve mesajların net bir şekilde iletilmesini sağlar.
Bu yüzden tasarımınızın mesajını oluşturmak için doğru yazı tiplerini ve yazı tipi kombinasyonlarını seçtiğinizden emin olmak için bazı temel terimlerden bahsedelim.
yazı tipi

"Yazı tipi", her bir alfasayısal karakterin şekillerini ve stillerini ifade eder. Ve yazı tipleri içinde serif, sans-serif, komut dosyası ve dekoratif gibi sınıflandırmalara sahip olabilirsiniz.
1. Serif yazı tipleri
Harften uzanan bir serif veya küçük bir vuruşları var. Örneğin Times New Roman, bir serif yazı tipidir. Serif yazı tipleri içinde eski stil, geçiş, modern ve levha serif vardır.
Eski tip serif yazı tiplerinde, harflerin vuruşları hemen hemen aynı kalınlıktadır ancak serifler ince ve sivridir. Geçiş üslubunda, harflerin ve seriflerin ince ve kalın vuruşları arasında küçük bir fark vardır. Modern serif yazı tipi, ince ve kalın vuruş varyasyonları arasındaki en büyük farkı gösterir. Ve bu üç stilde ince serifler bulunurken, slab serif stilinde vuruşlar kadar kalın serifler bulunur.
2. Sans-serif yazı tipleri
Bu yazı tipinde harflerde serif yoktur. Bunun yerine harfler temiz ve minimal görünüyor. Arial ve Helvetica popüler sans-serif yazı tipleridir.
Sans-serif yazı tiplerinde, çizgi genişliklerine ve harf şekillerine dayalı farklılıklar dört ana sınıflandırmayla sonuçlanır: geometrik, grotesk, neo-grotesk ve hümanist.
Geometrik sans-serif yazı tipleri daha yuvarlak ve simetrik görünür. Grotesk yazı tipleri, popüler hale gelen en eski sans-serif yazı tiplerinden bazılarıydı. Harfler için eşit olmayan çizgi genişliği seçenekleri göz önüne alındığında, bazıları onları tuhaf bulduğundan, ad bu yazı tiplerinin karakterini yakalar.
Neo-grotesk sans-serif yazı tipleri, bir serif yazı tipindeki geçiş stillerine oldukça benzer. Ve son olarak, sans-serif yazı tipindeki hümanist üslup, kaligrafik vuruşları andırır. Bunlar en iyi okunaklılıkları ile bilinir.
3. Komut dosyası yazı tipleri
Bunlar, örneğin Lucida El Yazısı gibi el yazısı metinlere benziyor. Harf biçimleri, kalem tabanlı veya fırça tabanlı vuruşlardan türetilir. Buradaki varyasyonlar, esas olarak, kaligrafik stillerde görüldüğü gibi, vuruşların eğimine, yükseklik-genişlik varyasyonlarına ve süslemelerin varlığına veya yokluğuna göre görülür.
4. Dekoratif yazı tipleri

Kuralları esnetmek ve tipografinizde çıldırmak istediğinizde, ekran yazı tipleri işe yarayabilir. Bunlar, süslü bir dokunuş katan ince veya açıklayıcı ayrıntılara sahiptir. Diğer üç yazı tipi sınıflandırmasında izlediğiniz tüm kurallardan sapabilirler. Bazı vuruşlar taban çizgisine dokunmayabilir ve bazen değişen x yüksekliğidir. Ama hiç bir etki yaratırlar mı!
Yazı Tipleri
Yazı tipleri, yazı tiplerinin alt kümeleridir. Bir yazı tipinin olası varyasyonlarının her biri bir yazı tipidir. Varyasyonlar, harfleri oluşturan vuruşların ağırlıklarında veya kalınlıklarında olabilir. Bunlar orta, ince, eğik veya kalın arasında değişir ve ayrıca her harfin her vuruşuna ve her eğrisine uygulanan diğer görsel farklılıkları da içerebilirler.
tipografi
Tipografi, genel bir kompozisyon oluşturmak için farklı yazı tiplerini nasıl düzenlediğinizi veya ne tür yazı tiplerini birleştireceğinizi tanımlar. Her harf arasındaki boşluk, boyut varyasyonları ve diğer yönler, metnin okunabilirliği ve görünümü dengeli olacak şekilde birleştirilir.
Bu nedenle, bugün yazı tiplerini birleştirmek hakkında konuştuğumuzda, size farklı yazı tiplerini aynı çerçeveye nasıl getireceğinizi ve aynı yazı tipindeki varyasyonları nasıl göstereceğinizi anlatacağız.
Yazı Tipi Kombinasyonu: Yazı Tiplerini Neden Birleştirmelisiniz?
Belki bir yazı tipi satın aldınız ya da gerçekten iyi görünen ücretsiz bir yazı tipi seçtiniz. Ve hepiniz reklamınızı veya sosyal medya gönderilerinizi tasarlamaya hazırsınız. Sadece aynı fontu farklı boyut ve renk varyasyonlarında kullanmanız yeterli değil mi? Tek bir yazı tipiyle çalışmak kolay gibi görünse de, çalışmamanız için iki neden var:
- Yazı tipi stillerinde farklılık olmaması tasarımın monoton görünmesine neden olabilir
- Küçültüldüğünde tüm yazı tipleri okunaklı değil
Tıpkı notaların iniş ve çıkışlarla daha iyi duyulması gibi, tasarımlar da yazı tipi stillerindeki ince varyasyonlarla daha iyi görünür.
Tasarımcı Olmayanlar için Yazı Tipi Kombinasyonu İpuçları
Peki, amaçlanan mesajı net bir şekilde iletmek için bu yazı tiplerinin ve yazı tiplerinin uyumlu bir şekilde çalışmasını nasıl sağlarsınız? Hadi bulalım.
1. Amacı ana hatlarıyla belirtin ve görsel hiyerarşiyi tanımlayın
Yazı tiplerini ve içlerindeki yazı tipi varyasyonlarını seçmeye başlamadan önce, tasarım için kopyanızı mantıklı bölümlere ayırın. Örneğin, akışı sürdürmek için başlık, gövde metni, odak sözcükleri, CTA, ek ayrıntılar ve alt başlıklar.
Her metin bölümünün amacını belirleyerek tasarımınız için görsel hiyerarşiyi oluşturuyorsunuz. Görsel hiyerarşiyi ne kadar iyi tanımladığınıza bağlı olarak, metnin hangi bölümünün ilk önce dikkat çekeceği ve müşterilerin sonuna doğru hangi metni okuyacağı size bağlıdır.
Burada başlık, dikkat çeken güçlü bir karaktere sahip bir yazı tipinde olmalıdır. Gövde metni için, küçültmeniz gerektiğinde bile okunaklı bir şeye ihtiyacınız var. Alt başlıklar, gövde metninin yalnızca kalın veya eğik bir varyasyonu olabilir, ancak gözle görülür şekilde daha büyük yazı tipi boyutunda olabilir. Ve anahtar kelimeler için, seçilen yazı tipinde kalın bir yazı tipi kullanabilirsiniz.
2. Klasik serif ve sans-serif kontrastını kullanın
Tasarımcıların kullanmayı sevdiği en yaygın varyasyonlardan biri, serif ve sans-serif yazı karakterlerini birleştirerek kontrastı vurgulamaktır.

Kimp tarafından tasarlandı
Ayrıntılara iyi baktığınız zaman, harf biçimlerini karşılaştırarak her sınıflandırmada doğru yazı tiplerini kolayca seçebilirsiniz. Harf biçimleri aşağı yukarı benzer görünen yazı tipleri, birleştirildiklerinde uyumlu görünürler.
Uzun bir kopyanız olduğunda, başlık için slab-serif gibi kalın bir şey kullanabilirsiniz. Ve birçok metin satırı olacağından, okunabilirliğe odaklanmanız gerekir. Yani neo-grotesk sans-serif yazı tipi gibi daha temiz bir şeyle gidebilirsiniz. Bu zıtlık, özellikle sosyal medya gönderileri, hatta dijital reklamlar ve e-posta haber bültenleri gibi dijital tasarımlarla çalışır.
Ancak, baskıya dayalı tasarımlarda gövde metni için çoğunlukla okunaklı serif yazı tipleri seçilir ve başlıklar için sans-serif yazı tipleri ayrılır. Bu durumda, cesur bir grotesk sans-serif, başlıklar için harika bir seçim olacaktır. Eski tarz serif yazı tipleri, kolay akan harf biçimleriyle gövde metninde iyi görünüyor.
Kimp İpucu: Serif ve sans-serif yazı tiplerinin bu kombinasyonunu bulabileceğiniz en yaygın yerlerden biri logo tasarımı olacaktır. Marka adınız ve markanızın ne yaptığını söyleyen slogan veya metin, her birinin ayrıntılarının öne çıkması için zıt yazı tiplerinde olabilir. Seçtiğiniz yazı tipinin kişiliğini markanızınkiyle uyumlu hale getirdiğinizden emin olun.
Logo tasarımınız için doğru yazı tipi kombinasyonunu bulmakta zorlanıyor musunuz? Sınırsız tasarım aboneliğinin markanız için çarpıcı bir logo tasarlamanıza nasıl yardımcı olabileceğini öğrenmek için bugün Kimp ekibiyle bir görüşme ayarlayın .
3. Belirsizlik olmadan kontrast oluşturun
Seçtiğiniz tüm yazı tiplerinin kişilikleri etkili bir kontrast oluşturamayacak kadar güçlü veya çok zayıf olduğunda tasarımda çatışmalar meydana gelebilir. Örneğin, grotesk sans-serif ve slab serif yazı tiplerinin hem kalın hem de tıknaz olduğunu biliyorsunuz. Bunlardan birini başlık, diğerini gövde metni için kullanmak okuyucunun gözlerini çok fazla yoracaktır.
Bu yazı tiplerinin her ikisi de dikkat çekmek için yarışıyor ve iletilecek mesaj savaşta kayboluyor. Yazı tipi boyutunu değiştirseniz veya bunlardan birine kalın bir varyasyon ekleseniz bile, yine de pek bir fark yaratmayacaktır.
Yazı tiplerini aynı aile içinde birleştirmek başka bir popüler seçenektir. Ama yine, iki veya daha fazla slab serif yazı tipini birleştiremezsiniz, çünkü hepsi kurmaya çalıştığınız hiyerarşiyi bozar.

4. Numarayı doğru almak
Peki gerçekten kaç yazı tipini birleştirmelisiniz? Biri çok sade olabilir. Üç ezici. İki doğru. Her yazı tipi ailesinin görünümünde çarpıcı bir fark vardır. Bu nedenle, üç veya daha fazlasını birleştirmeye çalıştığınızda görsel dağınıklığa neden olabilir.

Kimp tarafından tasarlandı
Kimp İpucu: Yalnızca iki yazı tipini birleştirin ve ardından en iyi sonuçları elde etmek için her birinin içinde benzer yazı tipi aileleri seçin.
5. Tek yazı tipine sahip sorunsuz bir tasarım çubuğu için
Tasarımınız için iki yazı tipini bir araya getirmeyi zor buluyorsanız, sadece bir yazı tipiyle çalışmak sorun değil. Tercih ettiğiniz efekti elde etmek için kontur ağırlıklarındaki varyasyonu kullanabilirsiniz.

Kimp tarafından tasarlandı
Yukarıdaki örnekte, kullanılan sans-serif yazı tipi nedeniyle mesaj açık ve okunaklıdır. Ve odak kelimesini vurgulamak için büyük harf kullanılmıştır. CTA'ya dikkat çekmek için renk ve vuruş ağırlığı varyasyonları kullanılır. Metin parçacıklarının farklı bölümleri veya farklı rolleri açıkça belirlenirken genel tasarım tutarlı görünüyor.
6. Okuma sırasını tanımlamak için boyutu kullanın
Zıtlıklar oluştururken ana hedeflerden biri, farklı metin bölümlerinin okuma sırasını net bir şekilde belirlemektir. Okuyucuların en son okumasını istediğiniz belirli bir bölüm varsa, bunun için daha küçük yazı tipi boyutları kullanın. Bu, bunların en az öneme sahip metin bölümleri olduğunu göstermez. Çoğu durumda, okuyucunun zihninde kalması gereken bilgiler olma eğilimindedirler.

Kimp tarafından tasarlandı
Çoğu tasarımcı, bu taktiği CTA'lar veya basılı reklamlardaki iletişim bilgileri için kullanır. Örneğin yukarıdaki kartvizitte, okuyucunun gördüğü son metin sosyal düğmeler olduğunda, bu büyük olasılıkla akıllarında kalacaktır. Sonuç olarak, işletmeyi sosyal medyada arayabilir ve takip edebilirler.
En küçük metin bölümünün fark edilmemesi için her zaman bir vurgu düğmesi ekleyebilir veya farklı bir renk seçebilirsiniz.
7. Mesajınızın havasını görmezden gelmeyin
Kontrast ve okunabilirlik yönlerine odaklanmakla meşgulken, tasarımınız için yaratmanız gereken ruh halini veya duygusal kişiliği görmezden gelemezsiniz. Aşağıdaki örneğe bir göz atın.

Kimp tarafından tasarlandı
Bu Infographic için başlık, dikkat çekmek için kalın bir serif yazı tipinde olabilirdi. Ancak tasarımın eksiksiz görünmesini sağlayan zarif bir yazı tipi yazı tipinin kullanılmasıdır. Başlık, temel olarak izleyiciye görüntünün ne hakkında olduğunu söylemelidir.
Bu durumda, çok fazla metin içeren bir infografiktir. Bu nedenle, başlık amaçlanan duygusal yanıtı anında tetiklemeyi başarırsa, izleyicinin metnin geri kalanına dikkat etmesi için daha iyi şanslar vardır.
8. Karakter aralığı ayarlamalarıyla kontrastı gösterin
Yazı tipi boyutunda veya ağırlıklarda çok fazla kontrast gösteremediğinizde, her zaman karakter aralığı ile oynayabilirsiniz. Harfler arasındaki boşluğu artırdığınızda, nötr yazı tipleri ve daha ince ağırlıklar kullansanız bile metin bölümü dikkat çekiyor.

Kimp tarafından tasarlandı
Yukarıdaki resimde gelin ve damat isimleri için yazı boyutu bölüme dikkat çekmek için büyütülmüştür. Ancak bu, karakter aralığının akıllıca kullanılması nedeniyle tasarımın minimalist yaklaşımını bozmaz.
Kimp İpucu: Metindeki harfleri genişletmeye veya bir araya getirmeye çalışırken okunaklılıktan ödün verilmediğinden emin olun. Yazı tipi boyutu zaten çok küçük olduğunda harfler arasında çok fazla boşluk bırakılması etkiyi zayıflatabilir veya bazen kelime aralığı ile harf aralığı arasındaki farkı ayırt etmeyi zorlaştırabilir.
Sosyal medyanız veya basılı reklamlarınız için açıklama tasarımları oluşturmak için karakter aralığı varyasyonlarından en iyi şekilde yararlanmak ister misiniz? Kimp ekibiyle birlikte çalışın ve tüm tasarımlarınızı sabit ücret, sınırsız tasarım aboneliği ile tamamlayın.
9. Yeni bir boyut eklemek için ekran yazı tiplerini kullanın

Kimp tarafından tasarlandı
Basit bir logo tasarımına veya profesyonel bir LinkedIn reklamına ihtiyacınız olduğunda, istediğiniz etkiyi elde etmek için her zaman serifleri ve sans-serifleri birleştirebilirsiniz. Ancak, tüm doğru teknikleri kullandığınız halde tasarımın hala hayal ettiğiniz karakterden yoksun olduğunu hissettiğiniz bir durumla karşılaştınız mı? Yalnız değilsiniz.
Tasarımınıza biraz heyecan katmanız gerektiğinde veya retro efektler veya eklektik titreşimler gibi güçlü kişilikler yaratmanız gerektiğinde, her zaman ekran yazı tiplerini seçebilirsiniz. Bunlar tüm şekil ve boyutlarda gelir. Bazılarının yalnızca ana hatları vardır ve bu nedenle arka planın tasarıma hakim olmasını kolaylaştırırlar. Ve bazıları bir açıklama yapmak için eklenebilir.
10. Açık boyut farklarını gösterin

Kimp tarafından tasarlandı
Çok benzer görünen yazı tipi ailelerini seçtiğinizde, kontrastı etkili bir şekilde göstermek için ağırlıkları ve yazı tipi boyutlarını değiştirmeniz gerekir. Boyutu sadece iki veya üç nokta değiştirmek pek bir fark yaratmaz. Bu, anahtar kelime vurguları için işe yarar ancak başlık ve gövde metni ayrımı için geçerli değildir. Dikkat çeken ve insanların durup tasarımınıza bakmasını sağlayan görsel bir kanca oluşturmak için bu farklılığa ihtiyacınız var.
Yazı Tipi Kombinasyonu için Tasarım İlhamları
Yukarıda bahsettiğimiz kuralları daha iyi anlamak ve bunları nerede kullanacağınızı bilmek için işte size bazı tasarım ilhamları:

Kaynak: Gerçekten İyi E-postalar
Cracker Barrel'den gelen yukarıdaki e-postada, güzel yazı tipi, e-postanın Sevgililer Günü hediye temasıyla mükemmel bir uyum içindedir. Büyük yazı tipi boyutu, e-postayı açarken sizi içine çeker. Ve asıl mesaj için, tüm metnin okunmasını kolaylaştırmak için sorunsuz bir sans-serif yazı tipi kullanıldı.

Kaynak: Wikimedia
Görsel bir denge için serif ve sans-serif yazı tiplerini birleştirmenin en popüler örneği Louis Vuitton logosudur. Serif yazı tipi, markanın mirasını yakalar ve sans-serif yazı tipi, markanın nasıl geliştiğini göstermek için ona çağdaş bir dokunuş katar.

Kaynak: Facebook Reklam Kitaplığı
Yukarıdaki reklam, marka tutarlılığını korumak için yazı tipi stilleri seçmeye bir örnektir. Reklamlarınız için eşleştirilecek yazı tiplerini seçtiğinizde, yazı tiplerinden biri logo tasarımınızdaki yazı tipiyle aynı olabilir.

Kimp tarafından tasarlandı
Tasarımlarınız İçin Mükemmel Yazı Tiplerini Kimp Graphics ile Birleştirin
Seçtiğiniz font kombinasyonları tasarımlarınızı yapabilir veya bozabilir. Tasarımdaki metnin görsel görünümünde çok fazla çakışma yaratmadan kontrast oluşturduklarından emin olmalısınız. Yazı tipi stillerini bir araya getirmek, tasarımın en zor kısmı gibi görünebilir. Bu yüzden işi tasarımcılara bırakmakta fayda var. Ve Kimp gibi sınırsız bir grafik tasarım hizmeti ile çalışırken, tasarımlarınız için seçilen yazı tipi kombinasyonundan memnun değilseniz, her zaman tasarım geri bildirimi sağlayabilir ve revizyon talep edebilirsiniz.
Başlamak için ücretsiz deneme için kaydolun.
