Tasarım Oluşturmak için Nihai Kılavuz
Yayınlanan: 2022-09-08Hiç randevu aldınız mı, bir arama planladınız mı, alışveriş sepetinize ürün eklediniz mi ve Spotify veya Netflix'e kaydoldunuz mu?
O zaman çevrimiçi formlara aşinasınız. Ve tüm bu ve benzeri eylemleri gerçekleştirmek için onlara ihtiyacınız olduğunu biliyorsunuz.
Bununla birlikte, çevrimiçi formlar internet kadar uzun süredir varlığını sürdürmektedir. Ve internet kullanıcıları farkında olmadan onlara bağımlı hale geldi.
Daha iyi çevrimiçi formlar tasarlamak ister misiniz? O zaman bu rehber tam size göre. İşi yapan güzel formlar tasarlarken size yol göstereceğiz.
Form Psikolojisini Anlamak
İnsanlar hemen hemen her gün çevrimiçi formları kullanıyor. Ve konsept olarak, çevrimiçi formlar yeterince basit görünüyor. Ancak çevrimiçi formların ardındaki bilimi daha derine inerseniz, gerçeği anlarsınız: Etkili formlar tasarlamak basit bir iş değildir .
Güven resmin bir parçasıysa, umut verici şeyler olabilir. Aynı şeyi, güvenilir bir marka bulurlarsa insanların formları nasıl doldurmak ve doldurmak isteyecekleri konusunda da söyleyebilirsiniz.
Bu nedenle formlarınızı tasarlarken, yanıtlayanlarla kurabileceğiniz güven düzeyine dikkat edin. Formunuza rastladıklarında zihinleri nasıl tepki verecek?
Bir kez devreye giren farklı psikolojik faktörleri anladığınızda, bu sizin ipucunuz. İşte o zaman insanları formunuza açık bir şekilde yanıt vermeye teşvik edebilirsiniz.
İşte diğer ilgili tartışmalar:
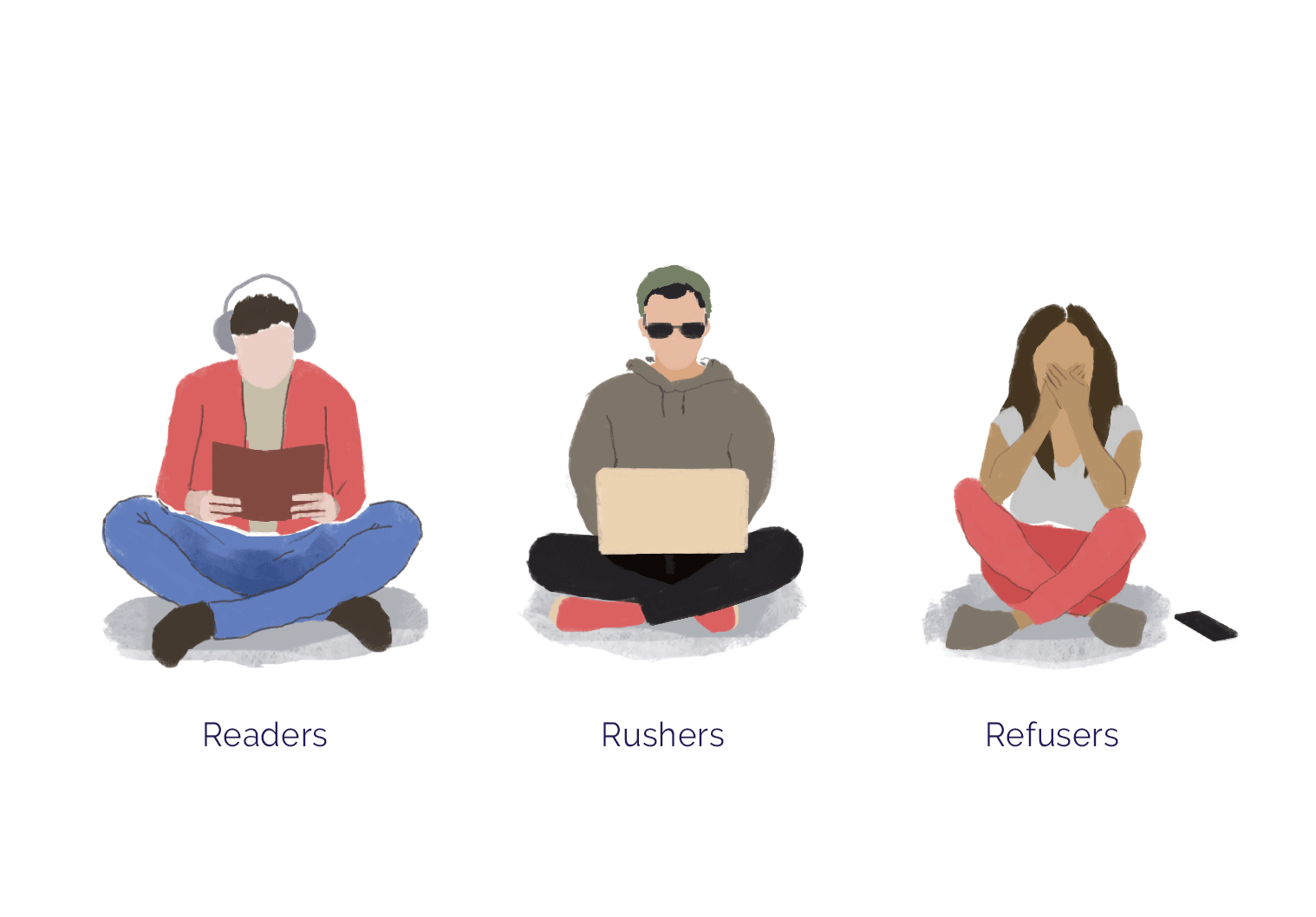
- Yanıtlayanlar gibi düşünün – Okuyucular (veya formları dikkatlice okuyanlar), acele edenler (veya formları olabildiğince çabuk doldurmak isteyenler) ve reddedenler (veya Amacınız tüm bu insanları ağırlamak ve reddedenlerin sayısını azaltmaktır.
- Form uzunluğu konusunda stratejik olun – Ne kadar çok form alanı eklerseniz, formunuza o kadar fazla bilişsel sürtüşme getirirsiniz. Bu, form tamamlama oranını %23.93'e kadar azaltabilir . Bu nedenle, bir form alanı gerekli olmadıkça, formunuza yerleştirmeyin.
- “Zamanlama her şeydir” – Markanızı en baştan tanıtmak idealdir. Önce yanıtlayanlarınız hakkında yalnızca genel bilgiler sormayı ve ardından kişisel sorular sormadan önce nazikçe güvenlerini kazanmayı unutmayın.

Kaynak: Kağıt formu
Formlarınızı İyi Yapın
Çevrimiçi formunuzu nasıl yapılandıracağınız gerçekten size kalmış. Buna yaklaşmak için katı bir kural kitabı veya adım adım kılavuz yok.
Ama sonucu etkileyen faktörler var. Ve en önemlileri, yanıtlayanlarınızla nasıl empati kurduğunuz ve istediğiniz sonuçların neler olduğudur.
Bu etkenlere ışık tutan bir form oluşturursanız, form oluşturma süreci daha iyi sonuçlar elde etmenize yardımcı olabilir.
İşte diğer ilgili tartışmalar:
- İçeriğinizi gruplandırın – Uzun formlar kafa karıştırıcı olma eğilimindedir. Ancak kafa karışıklığını ortadan kaldırabilir ve form tamamlamayı bilinçaltında onları düzenleyerek teşvik edebilirsiniz - her bir öğeyi bölüp sonra kategorilere ayırabilirsiniz.
- Netlik sağlayın – Bu, özellikle talimat veriyorsanız geçerlidir. Basit ve anlaşılır olun.
- Doğru kelimeleri kullanın – Formunuzun önermeye çalıştığı duyguya bağlı kalın. Olumsuz, saldırgan ve talepkar terimler kullanmayın. Formlarınız dönüştürmeye odaklanmışsa, bu listedeki bazı tetikleyici sözcükleri kullanmayı düşünün .
Güzel Formlar Tasarlamak
Araştırma yığınları ( sinirbilimci Antonio Damasio'nun öncülük ettiği araştırmalar dahil ), duyguların karar verme sürecini nasıl yönlendirdiğini destekleyebilir.
Ve dramatik olmak istemiyoruz, ancak çekici olmayan web tasarımı birçok insanın varlığının belasıdır. Özellikle, bir formun çekici olmamasına katkıda bulunan en yaygın faktörler, korkunç şekilde hizalanmış yazı tipleri, görünmez gezinme, simgelerin yokluğu ve tıka basa dolu metinlerdir.
Böylece insanlar çekici olmayan bir çevrimiçi formla karşılaştıklarında neden hayal kırıklığına uğradıklarını anlayabilirsiniz. Ve bu konuda olumlu hissetmedikleri için, onu doldurmak gibi bir niyetleri yok.
İşte diğer ilgili tartışmalar:
- Kontrast renkler kullanın – Örneğin, bir RGB renk çarkına bakın. Bu, birlikte iyi giden renk kombinasyonları seçmenize yardımcı olacaktır.
- İlgili bir tema uygulayın – Genel temalardan kaçının. Bunun yerine markanızın renklerini , mesajlarını ve kişiliğini yansıtan bir tema seçin .
- Görsellerle zorlayın – Puanlarınızı güçlendirmek için görseller ve videolar kullanın. Ve boyutları, stilleri ve opaklıkları ile tutarlı olun.
En İyi 5 Çevrimiçi Form Örneği
Beş çevrimiçi forma bakalım. Dışarıdaki milyonlarca formdan en iyileri arasındalar. Ve nedenini size bildireceğiz.
Bunları hangi şirketin yaptığını ve onları bu kadar etkili kılan özellikleri de paylaşacağız.
kağıt formu

Sadelikte güzellik vardır. Ve insanların güzel çevrimiçi formlar oluşturmasına yardımcı olan bir şirket olan Paperform bunu biliyor.
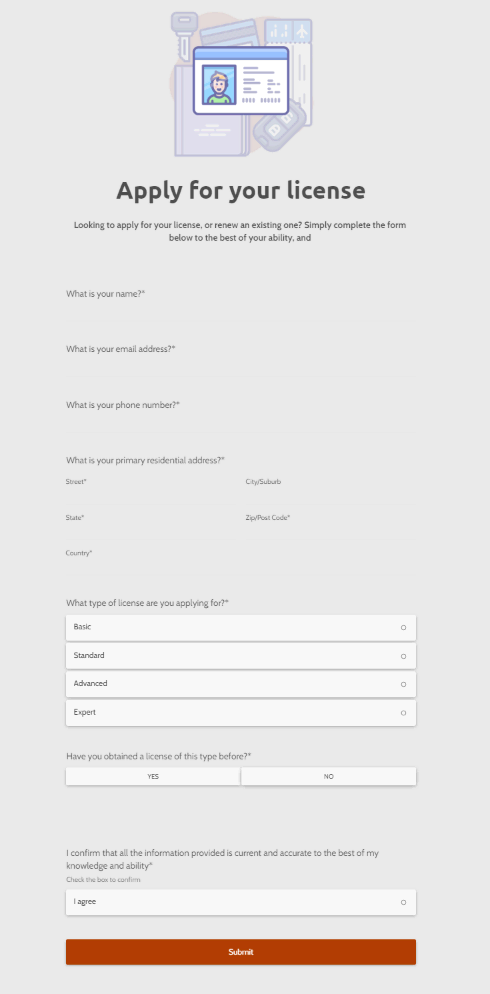
Form oluşturma endüstrisindeki varlığı nedeniyle, web sitesinde neden çevrimiçi form şablonları denizine sahip olduğu anlaşılabilir. Etkileyici pek çok tasarım arasından, ehliyet başvurularına yardımcı olan formu etkileyicidir.
Formu etkili kılan diğer özellikler:
- İlgili ayrıntıları ister – İki alanlı süreçlere ve diğer temel çevrimiçi formlara kıyasla daha fazla bilgi gerektirir. Ancak bu hiçbir şekilde başvuru sürecini geciktirmez. Sonuçta, gerekenden daha fazla bilgi istemez.
- Basit ve zarif – Arayüzü temizdir ve web kopyasından dikkati dağıtmaz. Aynı zamanda, mülayim bir vibe vermez.
- Eğlenceli tasarım – Bu önemli bir süreç olmasına rağmen, ehliyet başvurusu sıkıcı bir iştir. Ve Paperform'un kendisinden önceki bir şeye biraz tuhaflık ekleme dokunuşu sayesinde, insanların süreci tamamlama şansı daha yüksek.
daha yumuşak

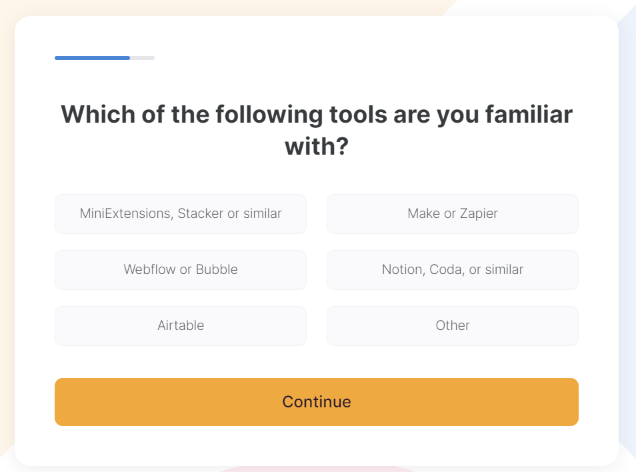
Profesyonel bir kodsuz web uygulaması oluşturucusu olan Softr , övgüye değer, çok adımlı bir çevrimiçi form eğik çizgi istemcisi işe alım sürecine sahiptir. Formu iyi tasarlanmış olduğundan, elbette ilk kez Softr kullanıcıları doldurmak isteyecektir.

Çarpıcı yönlerinden biri mi? Görsel içeriği - renk kümeleri, tipografi ve beyaz alan - stratejik olarak tasarlanmıştır.
Formu etkili kılan diğer özellikler:
- İlerleme çubuğu – İnsanların form doldurma sürecinde nerede olduklarını ve daha ne kadar zaman almaları gerektiğini bilmeye yardımcı olur. Herkes çok adımlı formları doldurmaktan hoşlanmaz, ancak çoğu kişi bir şeffaflık hissi sağlıyorsa bunları dolduracaktır.
- Tıklanabilir ve açıklayıcı seçenekler – Softr'ın formunun doldurulması zor değildir. Seçenekler veya yanıtların tıklanması yalnızca bir milisaniye sürmez, aynı zamanda bilgi açısından da zengindir.
- Tamamlandıktan sonra açıklayıcı video - Softr, müşteri işe alım sürecini düzgün bir şekilde tamamlar. Bunun nedeni, müşteriler şirketin ürününü kullanmaya başlamak istedikleri anda bir selamlama işlevi gören açıklayıcı bir videodur.
Referans Kayası

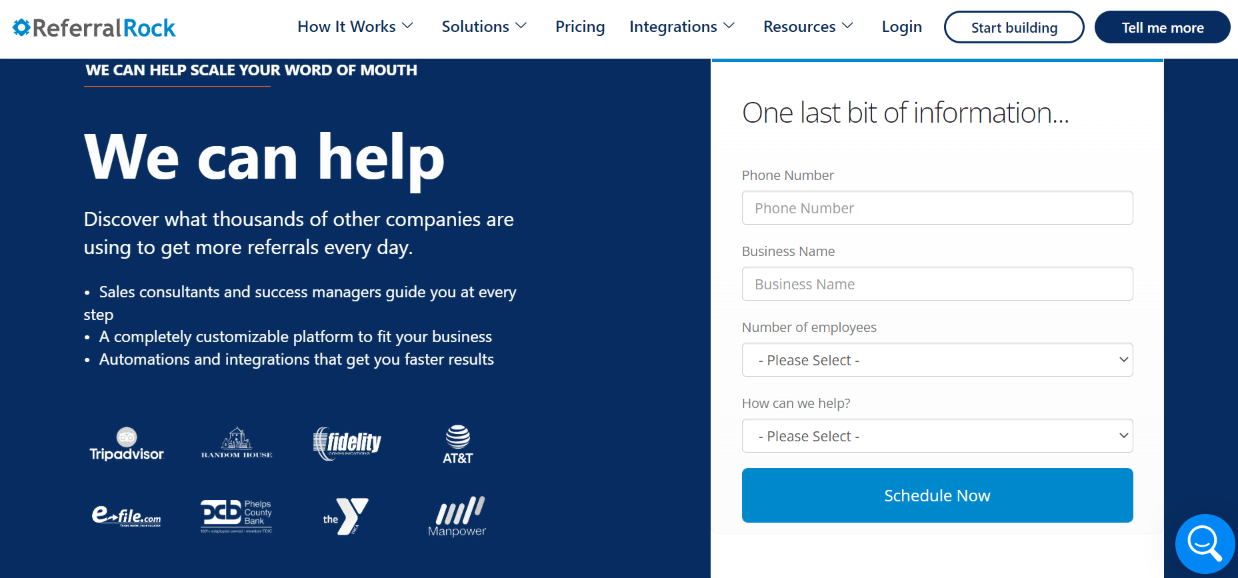
Dünya çapındaki her türlü işletme için pazarlama tavsiye yazılımı geliştiren bir şirket olan Referral Rock'ın müşteri işe alım süreci kontrol edilmeye değer. Süreç, çevrimiçi bir etkinlik planlama uygulamasına yol açar.
Alıştırma ve planlama süreçlerini bu kadar zahmetsiz hale getirdiği için şirket bir takdiri hak ediyor. Çevrimiçi formun ayrıntılarını doldurduğunuzda ve ardından Etkinlik Planla düğmesine tıklayarak bunları onayladığınızda, planlanmış etkinliğiniz (veya Referral Rock'ın temsilcilerinden biriyle toplantınız) hakkında bilgi alabileceğiniz bir sayfaya yönlendirileceksiniz.
Formu etkili kılan diğer özellikler:
- Olağanüstü Kullanıcı Deneyimi (UX) – Zamanlama formu minimal bir tasarıma sahiptir. Bu, dikkat dağıtıcı unsurlar içermediğinden olumlu bir UX verir.
- Mükemmel renk seçenekleri - Renkler mükemmel bir şekilde karışır. Ve markanın renklerinden başka bir şey içermiyor. Ayrıca kısmen bu nedenle, zamanlamaya giden yol kafa karıştırıcı değildir.
- Formun amacını ortaya koyar – Web kopyası açık ve kısadır. Ve çevrimiçi formun amacını tanımlamanın yanı sıra, gerekli bilgiler dışında hiçbir şey istemez.
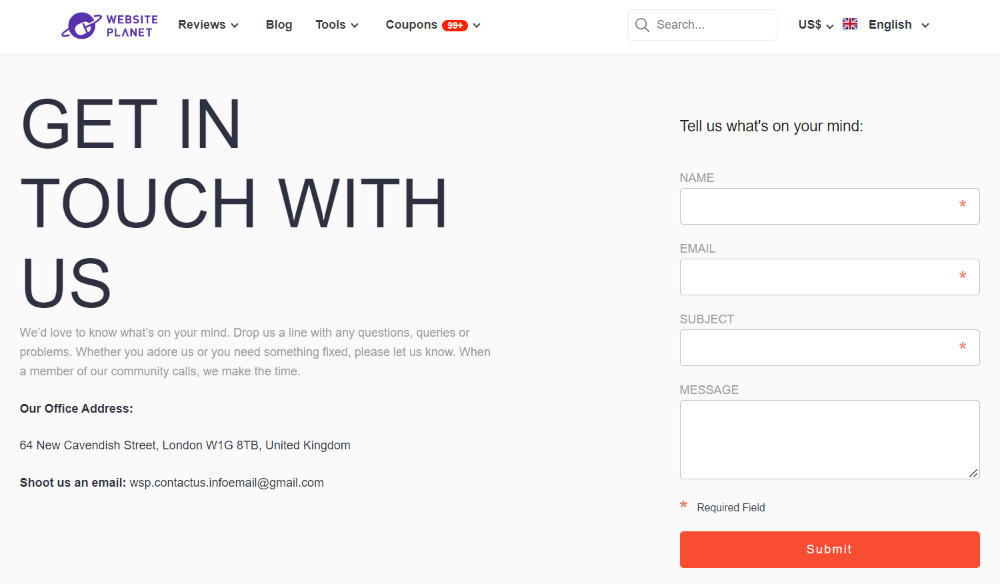
Web Sitesi Gezegeni

Web siteleri oluşturma hakkında değerli bilgileri paylaşan bir içerik sağlayıcı olan Website Planet , basit bir iletişim formuna sahiptir. İnsanlar web yöneticisiyle iletişim kurmak için bir sitenin iletişim sayfasına gider - sade ve basit. Ve Website Planet bu mesajı net bir şekilde iletir.
Doğru - çoğu web sitesinde iletişim formları bulunur. Formunu diğerlerinin üzerinde bir kesim yapan şey, basit ama olağanüstü tasarımıdır. İletişim formu, yaptıklarının bir kanıtıdır: değerli bilgiler sağlar.
Formu etkili kılan diğer özellikler:
- Sayfanın amacını gerçekleştirmeye yardımcı olan tutarlı tasarım – Bir açıdan, ortalama bir UX verdiğini ve sıradan bir tasarıma sahip olduğunu söyleyebilirsiniz. Ve başka bir perspektiften, temel tasarımının markanın yaydığı havayla nasıl uyuştuğunu görmemek zor.
- Bilgilendirici kopyayla desteklenir – Formu, Website Planet'in ofisini ve e-posta adreslerini içeren temiz bir web kopyasıyla birleştirir. Ve hiç şüphesiz, mesajı iletir.
- Gerekli kullanıcı bilgilerini belirtir – Yıldızla işaretlenmiş alanlar talimat görevi görür. İnsanları, gönderilerinin neden geçmediğini merak etmekten kurtarıyorlar.
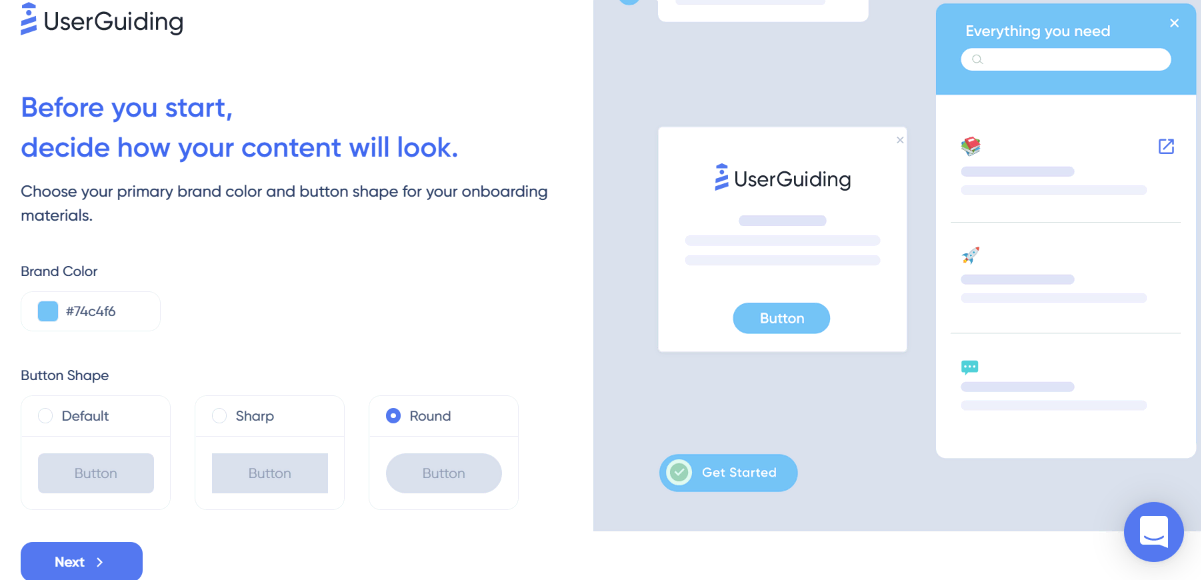
Kullanıcı Rehberliği

User Guiding , güzel kullanıcı adımlarını ve ürün katılımını oluşturmaya yönelik bir yazılımdır .
Bir ürün incelemesi oluşturma süreci 1, 2, 3 kadar kolaydır. Bunun, şirketin yolculuğun her adımında nasıl açıklayıcı talimatlar sağladığıyla çok ilgisi vardır.
Yol boyunca bir hata yaparsanız, paniğe gerek yok. Size yardımcı olacak bir açılır pencere görünecektir. Örneğin, aşağıdaki açılır pencereyi alın.
Yukarıdaki resimden de anlaşılacağı gibi, işe alım sürecinde hata yapan veya bir adımı unutan kullanıcılara empati gösterir. Kullanıcı Rehberliği sadece ilgili bir kontrol listesi sağlamakla kalmaz, aynı zamanda kullanıcının dikkatini hatalarına da çeker.
Formu etkili kılan diğer özellikler:
- Tıklanabilir seçenekler ve değişiklikler – Kullanıcılar kolayca bir seçenek seçebilir. Ayrıca, ürün adımlarını oluşturmanın bir süreç olduğunu ve bunun tek seferlik bir anlaşma olmadığını da kabul eder.
- Ürün incelemelerini ilk kez yapan yaratıcıları barındırır - Ürün incelemeleri oluşturmak, yeni başlayanları bunaltabilir. Böylece bazı adımları unutmaları durumunda, bir kontrol listesine zahmetsizce erişebilir ve herhangi bir hata hakkında bildirim alabilirler.
- Görsel olarak hoş – Daha önce de belirtildiği gibi, insanlar çekici olmayan web tasarımından hoşlanmazlar – ve Kullanıcı Rehberliği bunu hesaba kattı. Harika renk seçenekleri var, teması markayla alakalı, basit ve özlü kelimeler kullanıyor ve daha fazlası.
Çözüm
Bu doğru - siz ve ekibiniz form tasarımı üzerinde kontrole sahipsiniz. Ancak insanların çevrimiçi formunuza nasıl tepki verdiği ve yanıt verdiği başka bir hikaye.
İşte buna yaklaşmanın pratik bir yolu: Formunuzu A/B testi yapın. Hedef kitleye sunmak için iki varyasyonu oluşturun. Ardından, hangi varyasyonun daha fazla insanı çektiğini görmek için sonuçları analiz edin.
