Tasarımda Altın Oran ve Markanız İçin Neden Önemli?
Yayınlanan: 2020-10-22Tasarımda Altın Oran ve Markanız İçin Neden Önemli?
DNA'mızın ve Salvador Dali'nin Son Akşam Yemeğinin Ayini'nin Pepsi gibi markalarla ortak noktası ne biliyor musunuz? Tasarımdaki altın oranın örnekleridir. Altın oran, görsel olarak hoş sonuçlar yaratmak için kullanılabilecek matematiksel bir orandır. Ve bu sadece insan yapımı sonuçlar meselesi değil - altın oran tüm doğada ve hatta insan vücudunda bulunabilir.

Tasarımda altın oranı kullandığınızda, doğal olarak insan gözüne hoş gelen kompozisyonlar ortaya çıkıyor. Bu, hedef kitlenizin markanız hakkında tam olarak nasıl hissetmesini istediğinizdir. İşte bu yüzden bu blogda tasarımda altın orana derin bir dalış yapacağız.

Altın oran tam olarak nedir?
Oranları, toplamlarının oranı ile aynıysa, iki niceliğin, ikisinden daha büyük olana altın oranı oluşturduğu söylenir. Çok karışık? Bunu basitleştiren aşağıdaki şekle bir göz atın.

Altın oran, ilahi oran, Phi ve birkaç başka adla da bilinir. Yüzyıllar önce, birkaç gözlemci ve meraklı ruh, çevrelerindeki doğada meydana gelen şaşırtıcı kalıpları gözlemlemeye başladı. Bitkilerdeki yaprak dizilişleri, bir çiçeğin taç yapraklarındaki desenler, bir çam kozalağının tüylerinin nasıl bu kadar kusursuz dizildiği, hatta bir ananasın pulları. Bunların hepsinin aynı kalıba sahip olduğunu fark ettiler. Söz konusu örüntü 1,2,3,5,8,13,21,34 şeklinde devam etmektedir.

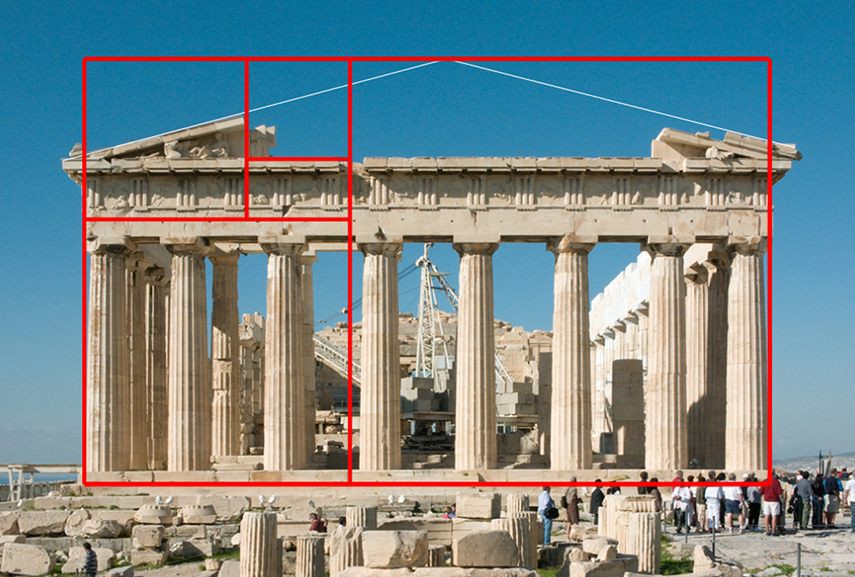
Desen, Fibonacci dizisi olarak bilinir hale geldi. Bir fibonacci sayısının kendisinden önceki sayıya oranını hesaplamaya başladığınızda her zaman alacağınız cevap 1.61803 olacaktır. Bu da altın oranı elde etmek için 3 ondalık basamağa yuvarlanır. Doğal olarak insan gözüne hoş geldiği için, bu oran daha sonra birçok farklı sanat eserine dahil edildi. Mona Lisa'dan heykellere, fotoğraftan mimariye kadar her şey tasarımda altın oranın örnekleri haline geldi.

Altın oranın diğer bazı örnekleri kasırgalarda, salyangoz kabuklarında, insan yüzünde (orana en yakın olanların en güzel olduğu söylenir), Michelangelo'nun Adem'in Yaratılışında ve hatta çiçek desenlerinde bulunabilir. yaprakları.
Tasarımda altın oranın önemi
Pazarlama materyalleri, kartvizitler, dergi kapakları, web siteleri ve hatta posterler oluştururken altın oranı dikkate almak önemlidir. Gelin birlikte tasarımda nasıl etkili bir şekilde kullanabileceğinize bir göz atalım.
Tasarımda altın oranı kullanmak
Altın oranı taşıyan şekiller

Altın oran ile hizalanan şekillere, gösteren olarak altın kelimesi eklenmiştir. Bunlar altın dikdörtgenler, altın daireler, altın spiraller ve altın üçgenlerdir. Bu şekiller doğru bir şekilde bir araya getirildiğinde göz ardı edilemeyecek tasarım öğeleri oluşturabilir.
Tipografide altın oran

İçinde metin bulunan herhangi bir tasarım oluşturulduğunda, her zaman tipografinin hiyerarşisini düşünmelisiniz. Tasarımda en iyi uygulamadır. Ve bu amaçla, yazı tiplerinizi nasıl boyutlandıracağınız konusunda size rehberlik etmesi için altın oranı kullanabilirsiniz.
Örneğin, en önemli metniniz (A), biraz önemli metniniz (B) ve çok önemli olmayan metniniz (C) için hiyerarşiyi bulmanız gerektiğini varsayalım. En küçük yazı tipi boyutu 10 piksel ise, daha büyük olması gereken yazı tipi boyutları için yaklaşık bir kılavuz elde etmek için bunu 1,618 ile çarpabilirsiniz.
Görüntü oluşturmada altın oran
Tasarımlarınızı kaliteden ödün vermeden hızlı bir şekilde yapmak için tasarımcınızdan tasarımınızı altın sarmal ile kaplamasını isteyin. Daha sonra çeşitli unsurların tam konumlarını görebilecekler ve gerçekten uyum içinde bir araya gelip gelmediklerine karar verebilecekler. Bir tasarımın odak noktaları altın spiral kullanılarak da belirlenebilir. Bu, tasarımda altın oranı kullanmanın, örneğin en fazla dikkati çekmesi için bir başlığı nasıl yerleştireceğinizi bulmanıza yardımcı olabileceği anlamına gelir. Tasarımın daha fazla enerjiye ihtiyacı varsa, bu teknik aynı zamanda hangi öğelerin değiştirilmesi gerektiğinin görülmesine de yardımcı olabilir.
Logolarda altın oran

İyi düşünülmüş bir logo markanız için çok önemlidir. Doğru yapıldığında, markanızın en kolay tanımlanabilen unsuru haline gelir. Ve hedef kitleniz için akılda kalmanızda büyük rol oynar. Bu nedenle logo tasarımında altın oran göz ardı edilmemelidir. Müşterilerin dikkatini anında çekmenize ve markanızla bağlantı kurmalarına yardımcı olacaktır.
Pepsi, Twitter ve Apple gibi dünyanın en büyük ve en başarılı markalarından bazılarının logoları aslında altın oran ile uyumlu. Bir logo tasarlanırken, tasarımcılar Fibonacci dizisini bir dizi daire olarak bile düşünebilirler. Daireler daha sonra logo tasarımının temeli olarak ızgarayı oluşturmak üzere yeniden düzenlenebilir. Bu, logonun dairelere nasıl yerleştirildiğini görebileceğiniz yukarıdaki örnekte gösterilen şeydir.
Düzen seçiminde altın oran

Bir tasarıma bir dizi farklı öğeyi uyumlu görünecek şekilde yerleştirmek zor bir iştir. Özellikle açılış sayfaları veya web siteniz söz konusu olduğunda. Ancak altın oran günü kurtarmaya yardımcı olabilir! Bir düzende ihtiyaç duyulan boyutlara ve ilgili öğelerin her birinin nereye yerleştirileceğine karar vermek için kullanılabilir. Bunu başlatmanın çok kolay bir yolu, boyutları get'den 1:1.618'e göre ayarlamaktır. Ve sonra bu çerçeveyi ileriye doğru kullanmak için. Bu, temel 960 piksel genişliğini kullanabileceğiniz ve ardından onu 1,618'e bölebileceğiniz en pratik yaklaşım olacaktır. Burada alacağınız cevap, tasarımın yüksekliği olacaktır.

Web'deki altın oran ve içerik

Altın oran, metin sütunlarının nasıl düzenlendiğini belirlemek için de kullanılabilir. Açılış sayfalarınızda çok az metin olsa da, bu web siteleriniz için devreye girecektir. Örneğin, sağda dar bir metin sütunu ve solda daha geniş bir metin bloğu bulunan bir sayfa, yalnızca izleyicinin dikkatini çekmekle kalmaz. Ayrıca en önemli bilgileri vurgular. 960 piksel genişliğine sahip bir site için bu, sağdaki sütunun 367 piksel genişliğinde ve soldakinin 593 piksel olması gerektiği anlamına gelir.
Düzeniniz tam bir altın orana izin vermeyebilir, ancak 1:1.61 oranına mümkün olduğunca yaklaştığınız sürece, altın oranı dahil etmenin faydalarından yararlanacaksınız.
Bu stratejinin diğer yararı, okuyucuların dahil ettiğiniz farklı içerik türlerinde (örneğin video, fotoğraf ve metin tabanlı içerik) gezinmesine yardımcı olmasıdır. İşte bu yüzden birçok popüler sitede (örn. Fast Company, BuzzFeed) bu düzenin örneklerini bulacaksınız.
Öğelerinizi altın oran ile ayırma

Beyaz veya negatif boşluğun önemi, tüm tasarım bloglarımızda vurguladığımız bir şeydir. Bir tasarımdaki öğelerin nefes almasını ve dağınık görünmemesini sağlar. Bununla birlikte, nasıl yapılacağını anlamanın her zaman basit bir şey olmadığını da biliyoruz. Bu negatif alanın nerede ve nasıl bırakılacağını bulmak zor olabilir.
Yine de altın oranı kullanırsanız, kesinlikle iyi bir başlangıç noktanız olacaktır. Ve bunu bir referans noktası olmadan çözmeye çalışmak çok zaman alıcı olabileceğinden, ne pahasına olursa olsun bundan kaçınalım. Sadece yukarıdaki örneğe bir göz atın. Negatif alanın nerede olması gerektiğine karar vermek için karelerin nasıl kullanıldığını görebilirsiniz.
Görüntüleri kırpmak için altın oranı kullanma

Altın oranı tasarımlarınıza dahil etmenin en basit yollarından biri, görsellerinizi buna göre kırpmaktır. Bunu sahip olduğunuz her bir görüntü için yapmanız gerekmez, ancak belirli bir görüntünün önemli olduğunu ve vurgulanması gerektiğini düşünüyorsanız, tasarımınıza onu altın bir dikdörtgen şeklinde kırpıp kırpamayacaklarını sorun. Bu tekniği fotoğraf çekerken de uygulayabilirsiniz. Altın spiral, görüntünün nasıl oluşturulduğuna dair bir kılavuz olarak kullanılabilir.
Altın oranı tasarımlarınıza dahil etmenin en basit yollarından biri, görsellerinizi buna göre kırpmaktır. Bunu sahip olduğunuz her bir görüntü için yapmanız gerekmez, ancak belirli bir görüntünün önemli olduğunu ve vurgulanması gerektiğini düşünüyorsanız, tasarımınıza onu altın bir dikdörtgen şeklinde kırpıp kırpamayacaklarını sorun. Bu tekniği fotoğraf çekerken de uygulayabilirsiniz. Altın spiral, görüntünün nasıl oluşturulduğuna dair bir kılavuz olarak kullanılabilir.
Üçler kuralı nedir?
Bu ilke altın orana benzer ve uygulaması daha kolaydır. Bu, sonuçlarınızın oran kadar kesin olmayacağı ve göze hoş gelmeyeceği anlamına gelse de. Üçler kuralı, dokuz bölümden oluşan bir ızgara içerir. Her parça kurala göre eşit büyüklükte olacaktır. Çizgilerin kesişimine veya çizgilerin kendilerine odaklanmanızı öneririz. Bu size dengeli bir fotoğraf veya tasarıma sahip olmanın sonucunu verecektir.

Fotoğraf söz konusu olduğunda, vizörünüzün üzerine grafik kağıdı yerleştirirseniz, çektiğiniz nesnelerin sayfadaki dikdörtgenler ve karelerle nasıl hizalandığını göreceksiniz. Bu kesişmeler, fotoğraftaki birincil ve ikincil ilgilenilen öğeleri nereye yerleştirmeniz gerektiği konusunda kılavuz görevi görecektir.
Ayrıca kuralın bazı istisnaları da vardır. Örneğin, doğrudan vesikalık çekim yapıyorsanız, yüzü ekranda ortalamak ve ızgara çizgilerini unutmak en iyisidir.
Altın oran ve dergi kapak tasarımları

Dergi kapakları, tasarımda altın oranın ne kadar etkili olduğunun harika bir örneğidir. Solange Knowles'ın yer aldığı yukarıdaki Complex dergisinin kapağına bir göz atın. Bu tasarım, pozitif ve negatif boşlukların oranını doğru bir şekilde belirlemek için altın oranı kullanır. Bunu, burnunun üst kısmının ve neredeyse alnının yukarıya doğru açılı olmasından görebiliriz. Ve burnunun ve gözünün nasıl hizalandığını. Sonuç, dengeli ve doğal olarak insan gözüne daha çekici gelen bir görüntüdür. Dergi kapakları okuyucuyu bu sayıyı satın almaya çekeceği için tasarımlarda altın oranın yer alması çok önemlidir. Ve bunu, kitlenizle ilk temas noktanız olarak hareket eden herhangi bir sayıda pazarlama materyali ile eşitleyebilirsiniz.
Tasarımda altın oranı kullanmanıza yardımcı olabilecek araçlar
Tasarımlarda altın oran kuralını uygulamaya alışmak ilk başta zor olabilir. İşte tasarımlarınızı yaptırmayı düşündüğünüzde işinize yarayabilecek bazı araçlar.
PhiMatrix
Bu, tasarımcınızın kullandığı düzenleme aracıyla birlikte iyi çalışan bir kaplama yazılımıdır. Bu bir eklenti değildir ve yapılmakta olan tasarımın üzerine yerleştirilebilen şeffaf bir dijital şablondur. Hem Windows hem de Mac ile ve bir dizi uygulama ile iyi çalışır.
GRT Hesaplayıcı
GRT Calculator, yazı tipi boyutuna ve içeriğin genişliğine kolayca karar vermede yardımcı olacaktır. Tasarımcıya ekranda farklı yazı tiplerini deneme olanağı verir.
Odak
Bir WordPress'te bir tasarım yapmak istiyorsanız, Focus sizin için uygun araçtır. Bu, tamamen altın orana odaklanan bir WP temasıdır. Ayrıca ideal modern web sitesi için sahip olunması gereken birçok özelliğe sahiptir.
Phi Hesaplayıcı
Bu, oranı hesaplamak için yeterince rahatlarsa tasarımcılara yardımcı olacak harika bir Mac widget'ıdır. Phi'nin hesaplanmasına izin verir. Ve kutuların yönü ve şekli hakkında gerekli bilgileri sağlayacaktır.
Altın Ortalama Kaliperler
Kağıt veya tuval üzerine bir tasarım yapıp yine de altın oranın kullanılmasını mı istiyorsunuz? Bu araç bunu yapmanıza yardımcı olabilir. Sanatsal dengenin mükemmel çizgisini elde etmek için tüm dünyada sanatçılar ve tasarımcılar tarafından kullanılmaktadır. Ve özellikle insan vücudunun herhangi bir bileşimine yardımcı olur.
Tasarımda altın oran üzerine son bir söz
Altın oranın tasarım için bu kadar önemli olmasının büyük bir nedeni var. Herhangi bir öğenin veya kompozisyonun estetik açıdan en çekici yanını gerçekten ortaya çıkarır. Altın oran da etrafınızdaki her yerdedir. Avucunuzun çizgisinde bile! Yaptırmak istediğiniz her tasarımda altın oranı kullanmak zorunda değilsiniz. Bazen özel ihtiyaçlarınız, format ve/veya eklemeniz gereken tüm unsurlar buna izin vermez.
Ancak bunu mümkün olan her yerde dahil etmek, müşterinin dikkatini çekmenin garantili bir yoludur. Ortaya çıkan değişiklikler oldukça ince olacak, ancak 'meh' olmaktan 'muhteşem!' bir tasarıma sahip olacaklar. Ne de olsa Mona Lisa çekiciliğini hiç kaybetmedi, değil mi?
