Metin Yazarları için A/B Testi: Google Optimize'ı Ayarlama
Yayınlanan: 2020-05-07Bu kılavuzda, Google'ın ücretsiz A/B test aracı olan Google Optimize'ı , web sitesi kopyası, içerik ve CTA'lar gibi öğeleri , temelde sayfadaki her şeyi ayrı ayrı test etmek için nasıl kuracağınızı göstereceğim .
(Sayfadaki hangi öğelerin test edileceğinden emin değil misiniz? CRO Video Denetimimize göz atın.)
A/B test metni, metin yazarlığı kariyerinizin başarısı için neden hayati önem taşıyor (özellikle 2020'de), başka bir video ve başka bir yazının konusu.
(TL;DR — Yalnızca geçmiş müşterileri listelemek yerine performansınızı göstermenin nesnel, alternatif bir yolu ve oranınızı temel alacak sağlam bir ölçümdür.)
Neden Google Optimize?
Orada çok sayıda ücretli ve ücretsiz seçenek var - Google Optimize, ancak %100 ücretsizdir ve en iyileriyle rekabet eder.
Bir web sitesinin başlığına biraz JavaScript kodu ekleyebildiğiniz sürece, kurulumu oldukça basittir.
1. Adım: Google Analytics'i yükleyin
WordPress kullanıyorum, birlikte çalıştığım müşterilerin çoğu WordPress kullanıyor. Metin yazarlığı kardeşlerim WordPress kullanan kişiler için kullanıyor ve çalışıyor.
Her yerde bulunur, bu yüzden WordPress için Google Analytics'i yükleme konusunda bir başlangıç kılavuzu.
(Shopify'da Google Analytics'i ve Google Optimize'ı kurmayla ilgili bir kılavuz burada.)
Google Optimize, Google Analytics olmadan çalışmaz, bu nedenle bu gerekli bir adımdır.
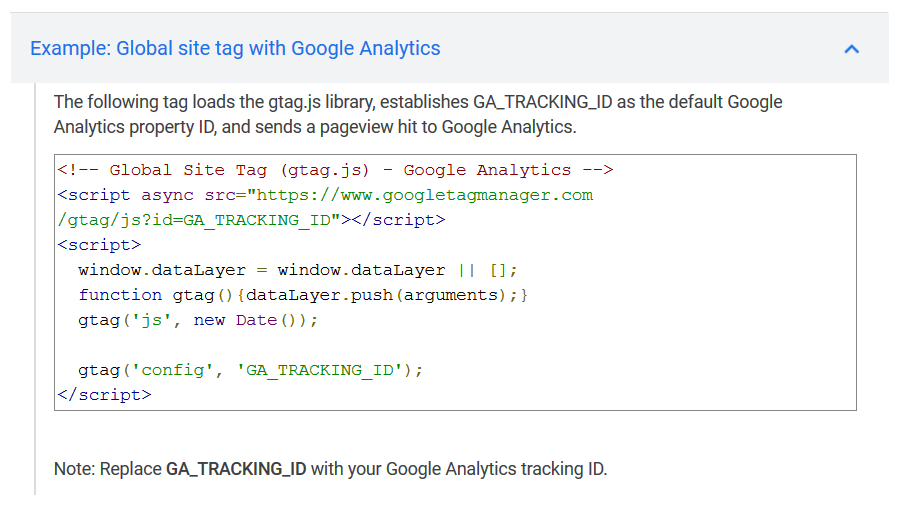
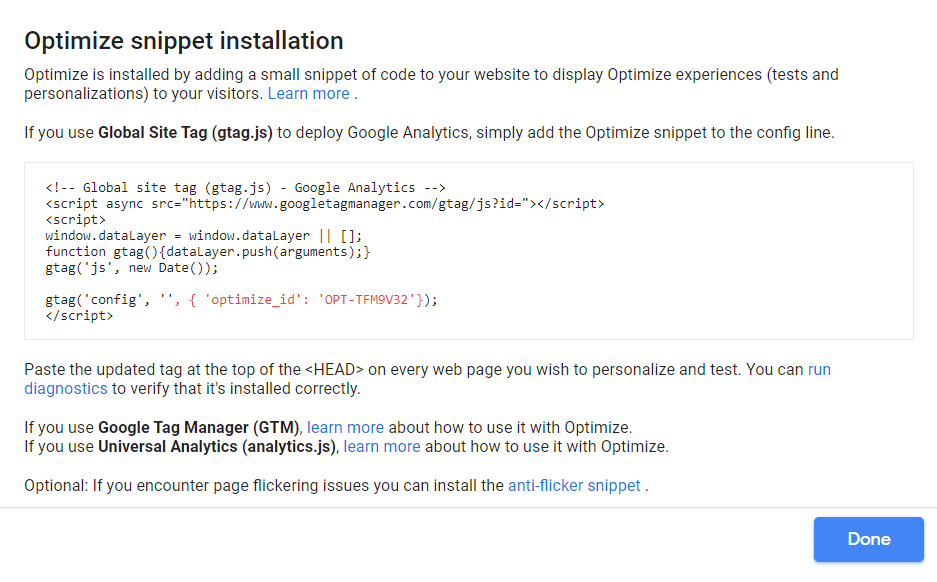
Google Analytics snippet'i (diğer adıyla Global Site Etiketi ) şöyle görünür:  Göz korkutucu görünüyorsa endişelenmeyin, korkutucu şeyi bir sitenin <head> öğesine kopyalamanız/yapıştırmanız yeterlidir - yukarıda bağlantısını verdiğim WordPress veya Shopify kılavuzlarına bakın.
Göz korkutucu görünüyorsa endişelenmeyin, korkutucu şeyi bir sitenin <head> öğesine kopyalamanız/yapıştırmanız yeterlidir - yukarıda bağlantısını verdiğim WordPress veya Shopify kılavuzlarına bakın.
Global Site Etiketini Analytics hesabınızda nerede bulabileceğinizi merak ediyorsanız bu videonun başlangıcını izleyin.
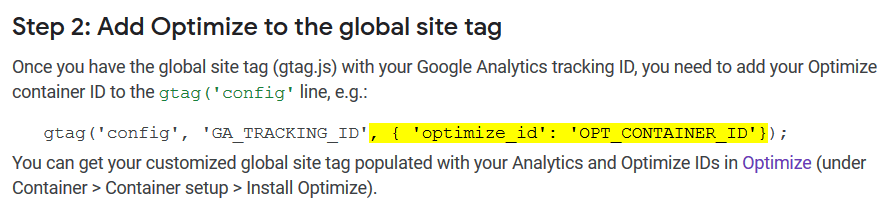
Snippet'i ekledikten sonra, Google Optimize'ı yüklemek, o snippet'e bir kod satırı eklemek kadar basittir.
Google, Optimize kurulum kılavuzunda bu satırı sizin için vurgular: 
Bu nedenle, tek yapmanız gereken, Google'ın size gösterdiği yere o satırı eklemek ve OPT_CONTAINER_ID'yi , Hesapları Optimize Et sayfanızda göreceğiniz Kapsayıcı Kimliği ile değiştirmek.
Size bunun nerede olduğunu birazdan göstereceğim.
2. Adım: Google Optimize Chrome Uzantısını yükleyin
Chrome, Optimize ve gerekli Chrome uzantısı tarafından %100 desteklendiğinden, Chrome tarayıcısında Google Optimize'ı kullanmanızı tavsiye ederim.
Ah evet, Optimize'ın çalışması için bir Chrome uzantısına da ihtiyacınız var!
Kurulumu basittir. Uzantı sayfasına gidin ve Chrome'a Ekle 'yi tıklayın. 
3. Adım: Optimize Etmeye Başlarken
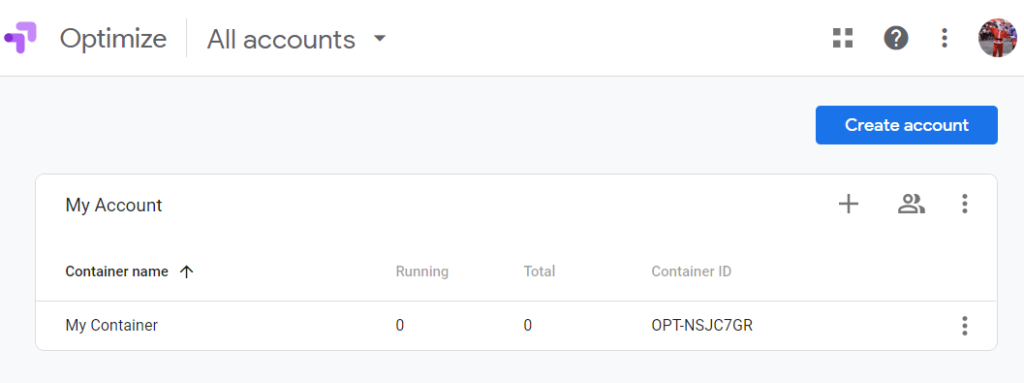
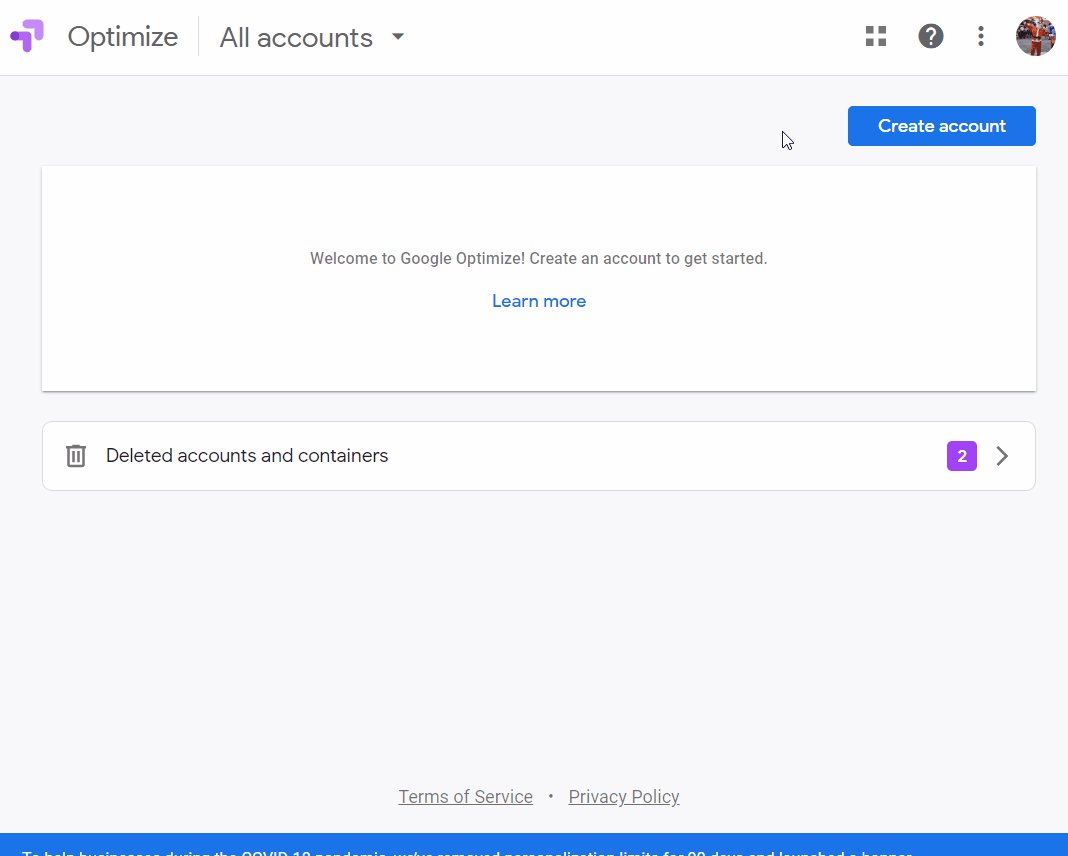
Uzantıyı yükledikten sonra, Hesapları Optimize Et sayfasına gitmeye hazırsınız:  Özetle, Optimize, Hesaplardan oluşur ve bu Hesapların her biri, her biri bir veya daha fazla Deneyim içeren bir veya daha fazla Kapsayıcıya sahiptir.
Özetle, Optimize, Hesaplardan oluşur ve bu Hesapların her biri, her biri bir veya daha fazla Deneyim içeren bir veya daha fazla Kapsayıcıya sahiptir.
Şimdi her şey biraz sarpa sarıyor, o yüzden adım adım gidelim.
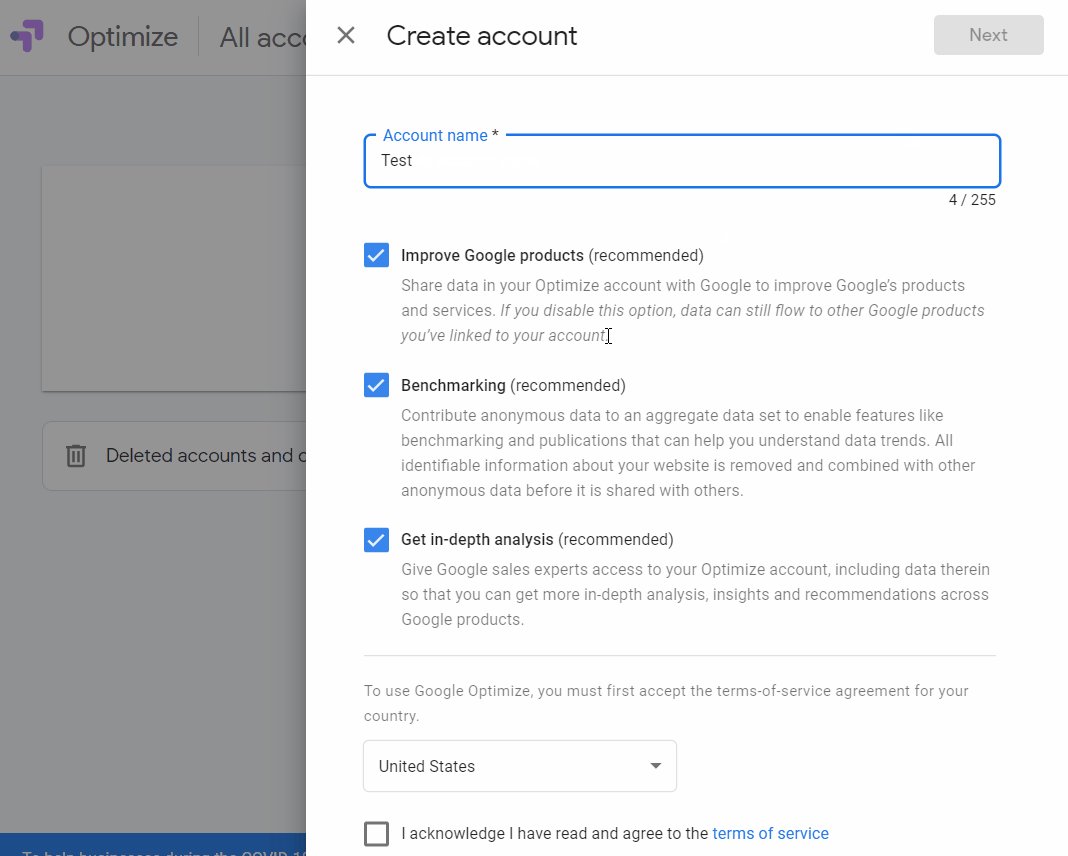
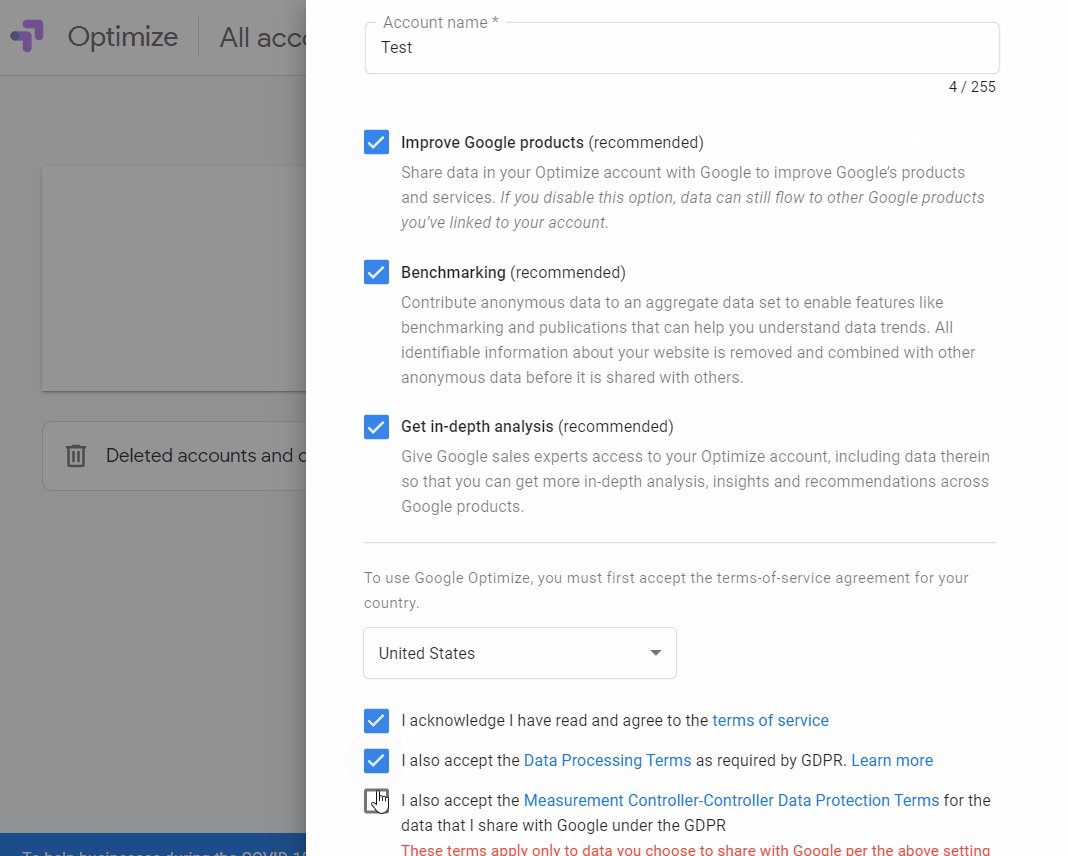
Bir test hesabı oluşturarak başlayalım:  Verilerinizi Google ile paylaşmak istemiyorsanız ilk üç kutuyu (ve son kabul kutusunu) işaretlemeniz gerekmez.
Verilerinizi Google ile paylaşmak istemiyorsanız ilk üç kutuyu (ve son kabul kutusunu) işaretlemeniz gerekmez.
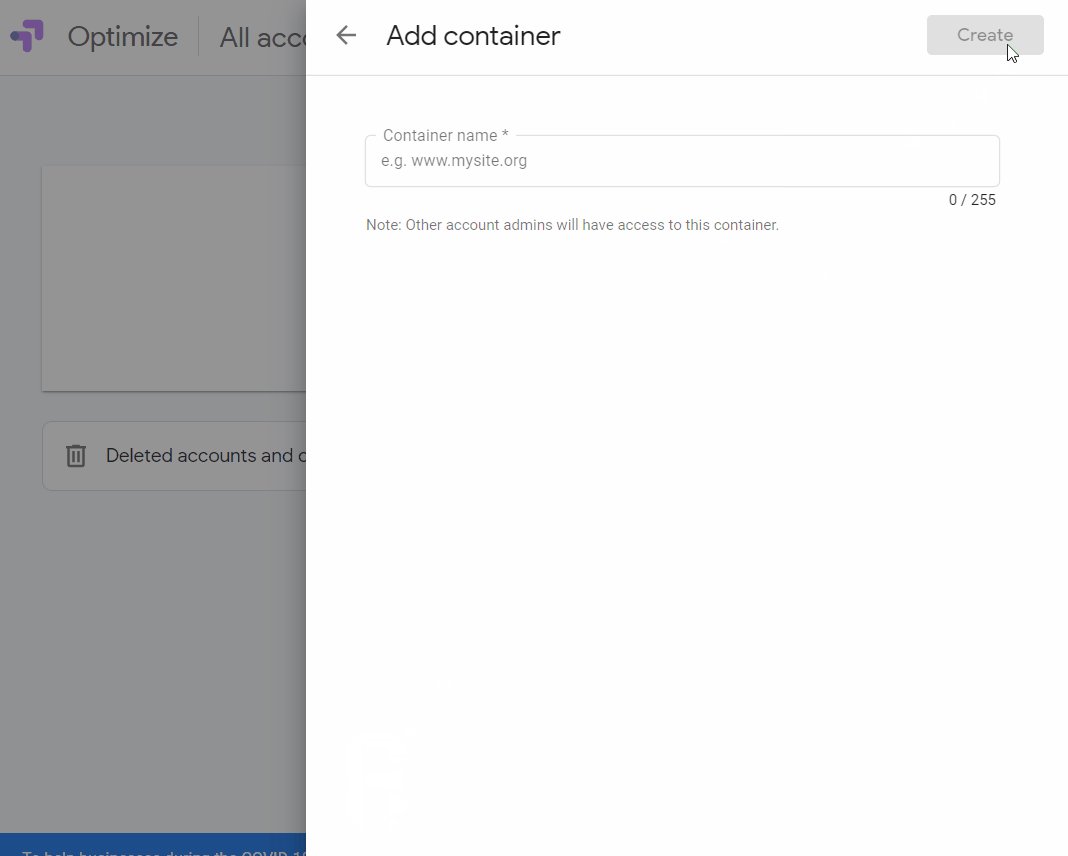
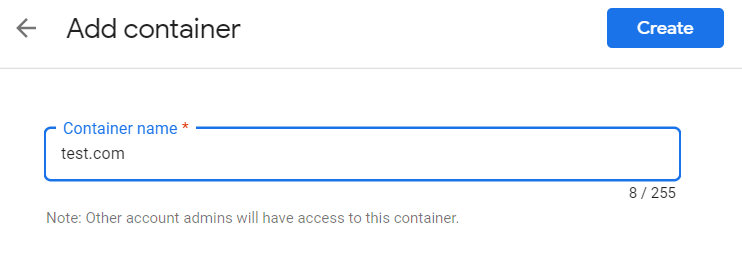
İleri düğmesine bastığınızda, Kapsayıcınızı adlandırabileceğiniz (genellikle deneylerinizi yürüteceğiniz siteden sonra) Kapsayıcı Ekle bölümüne yönlendirilirsiniz:  Oluştur'a basın, Hesabınızı ve Konteynerinizi… ve daha önce bahsettiğimiz Konteyner Kimliğinizi görebileceksiniz!
Oluştur'a basın, Hesabınızı ve Konteynerinizi… ve daha önce bahsettiğimiz Konteyner Kimliğinizi görebileceksiniz!
Bu, Google Analytics JavaScript snippet'inin içindeki Google Optimize satırına eklemeniz gereken kimliktir - ancak şimdilik bekleyin.
(Kapsayıcınızı oluşturduktan sonra başka bir sayfaya yönlendirildiyseniz, daha yakından bakmak için sol üst köşedeki geri okuna tıklayarak Hesaplar bölümünüze geri dönebilirsiniz.)
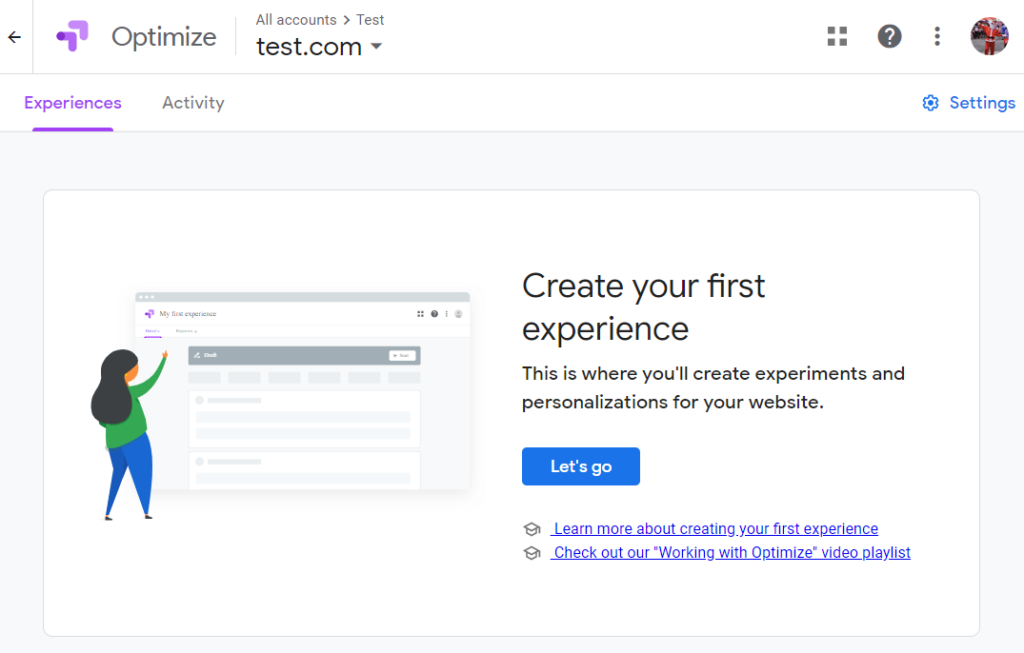
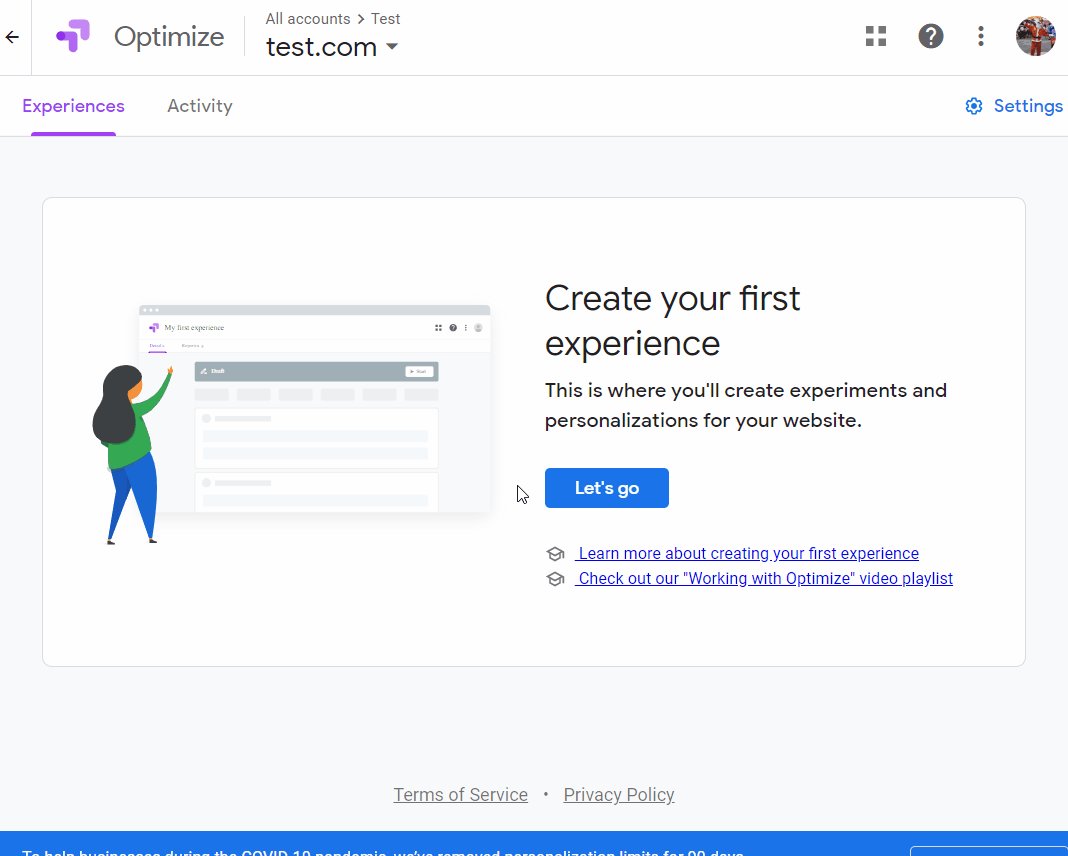
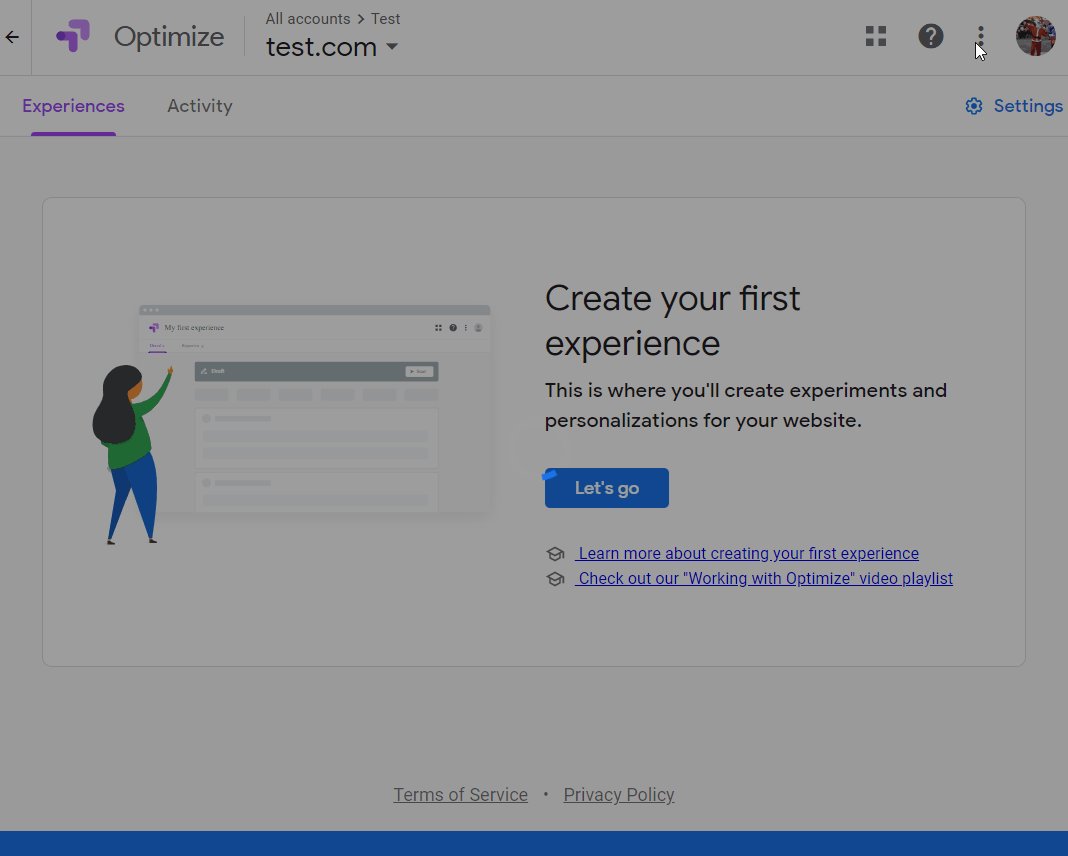
Devam edin ve Konteynerinize tıklayın. Deneyimler sayfasına yönlendirileceksiniz: 
Adım 4: İlk Deneyiminizi Yaratmak
Deneyim , deney, test vb. ile eş anlamlıdır. Google Optimize, bunlara Deneyimler demeyi sever, bu yüzden onlara böyle diyeceğiz.
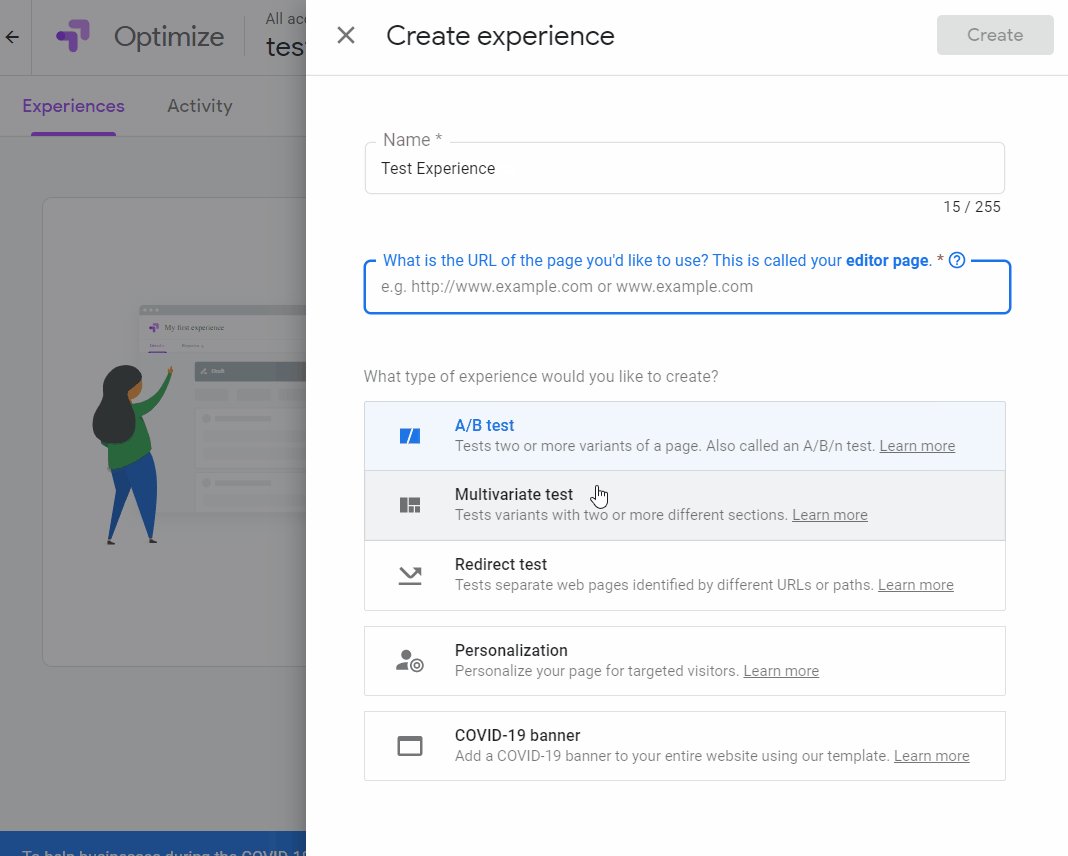
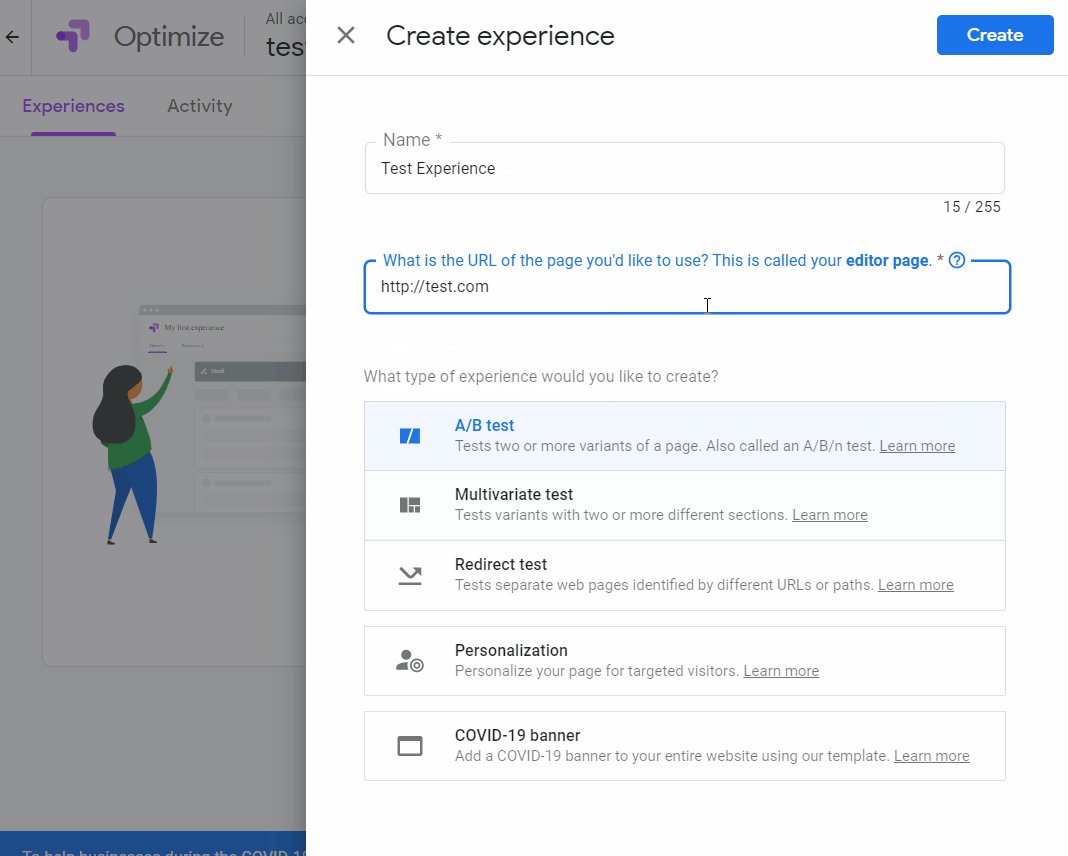
Sayfanın ortasındaki Başlayalım düğmesine basın ve Deneyiminizi adlandırın.
Bu kılavuzun amaçları doğrultusunda, onu varsayılan A/B testi Deneyiminde bırakacağız. Ayrıca, Deneyimi çalıştırmak istediğiniz URL'yi de gireceksiniz.
(Gif'e http://test.com giriyorum ama tabi ki bu benim alanım değil bu yüzden daha sonra çalışmayacak. İlk videoda baştan sona kendi sitemi kullanıyorum.)  Harika, şimdi ilk Deneyiminizi yarattınız!
Harika, şimdi ilk Deneyiminizi yarattınız!
Adım 5: Bir Varyant Oluşturma
Şimdi A/B testimizde “A” ve “B”yi oluşturacağız.
“A” kontroldür - veya orijinal sayfa, başlık, CTA veya test ettiğiniz her şeydir.
"B" değişkendir - değiştirilmiş sayfa, başlık, CTA, vb.
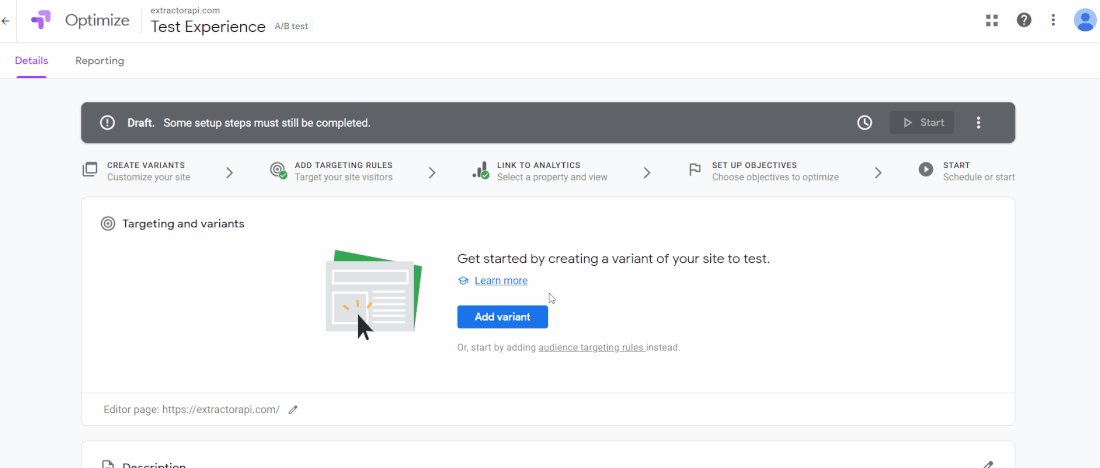
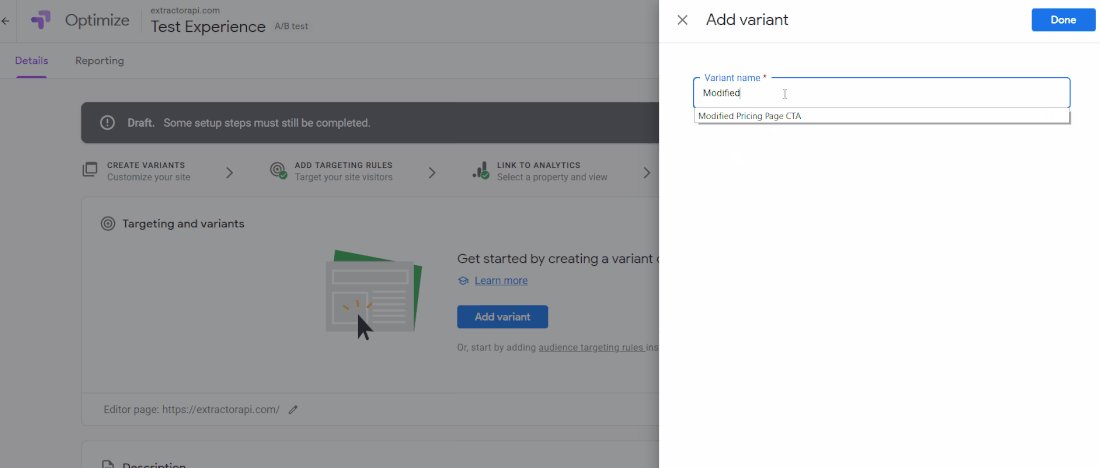
İlk olarak, Varyasyon ekle 'yi tıklayarak bir varyant ekleyelim.
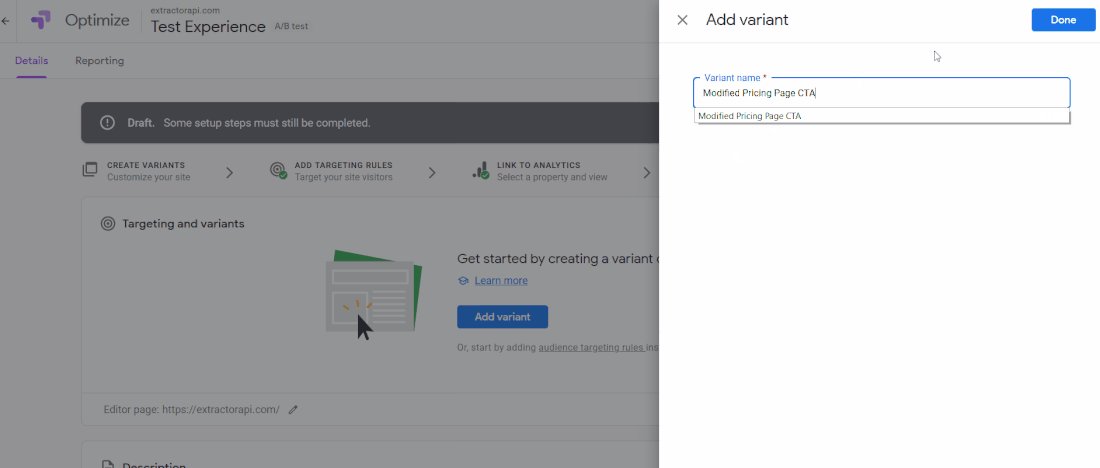
Bu durumda, Extractorapi.com'da düğme kopyasını test edeceğiz, bu nedenle varyantı ("B" olarak da bilinir) "Değiştirilmiş Fiyatlandırma Sayfası CTA'sı" olarak adlandıracağız (eğer testleri birden fazla hesapta çalıştıracaksak) ve kaplar, en iyi şekilde açıklayıcı olun).  Merak ediyorsanız, Görünüm düğmesine tıklayarak Orijinal'e göz atabilirsiniz, ancak tek değiştireceğimiz varyanttır, bu yüzden “Değiştirilmiş Fiyatlandırma Sayfası CTA” satırında Düzenle'yi tıklayalım.
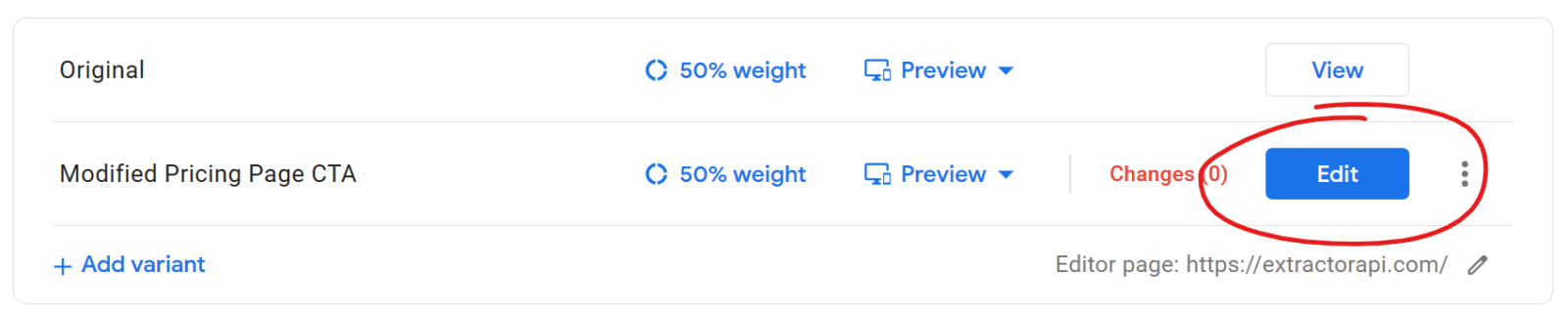
Merak ediyorsanız, Görünüm düğmesine tıklayarak Orijinal'e göz atabilirsiniz, ancak tek değiştireceğimiz varyanttır, bu yüzden “Değiştirilmiş Fiyatlandırma Sayfası CTA” satırında Düzenle'yi tıklayalım. 

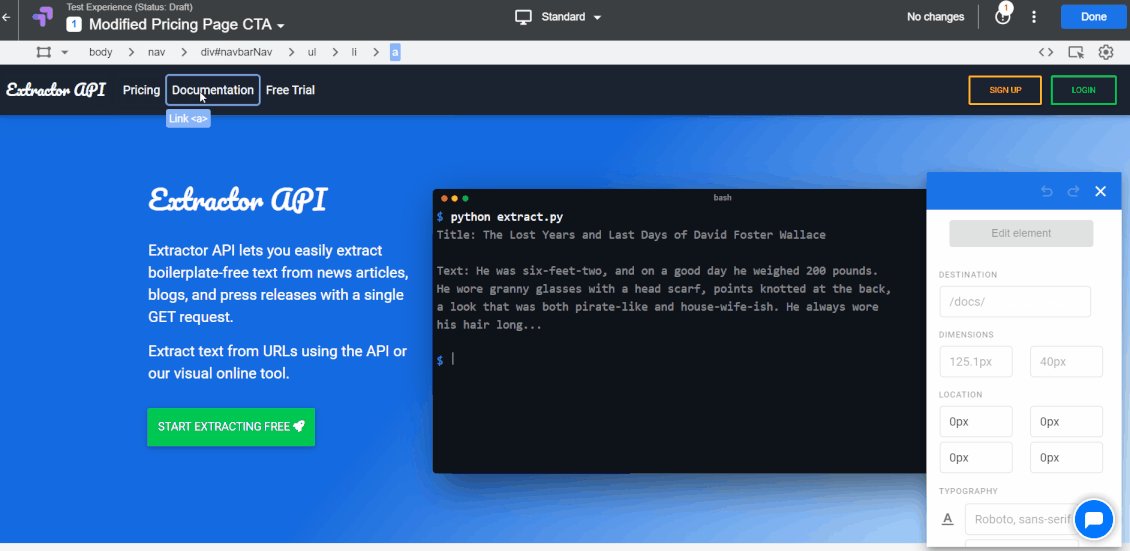
Düzenleme , sizi ilk Deneyiminizi oluşturduğunuzda belirttiğiniz sayfaya götürecektir, ancak şimdi Optimize'ın sihirli katmanına sahiptir. ?  Olasılıklar önünüze fırlıyor, değil mi?
Olasılıklar önünüze fırlıyor, değil mi?
Bunu ilk gördüğümde, milyonlarca şey denemek istedim.
Ancak deneyimlerime dayanarak, yapabileceğiniz en iyi şey küçük bir ilk hedefe bağlı kalmak ve bunu sonuna kadar görmek.
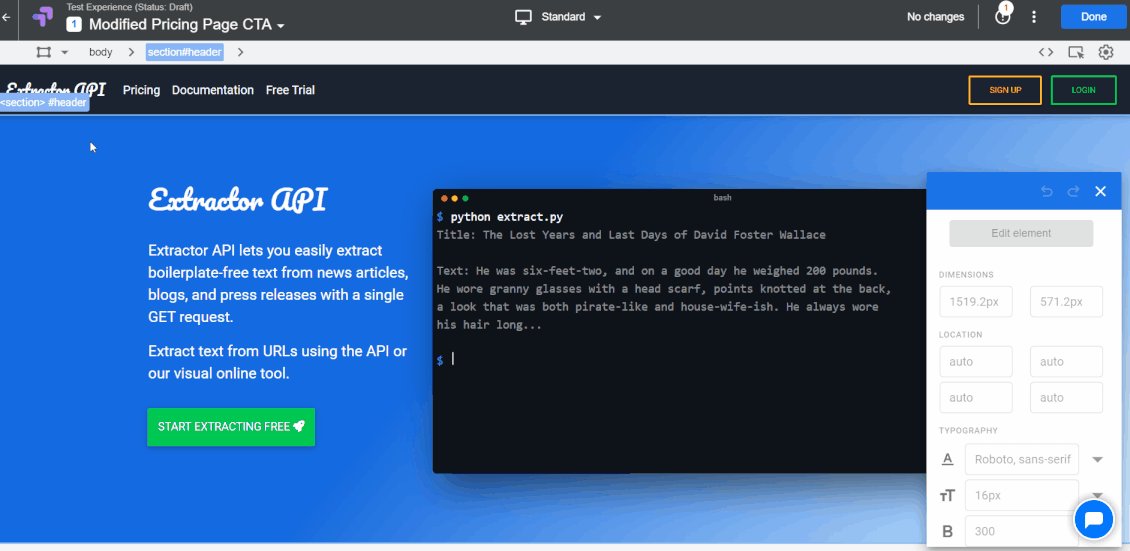
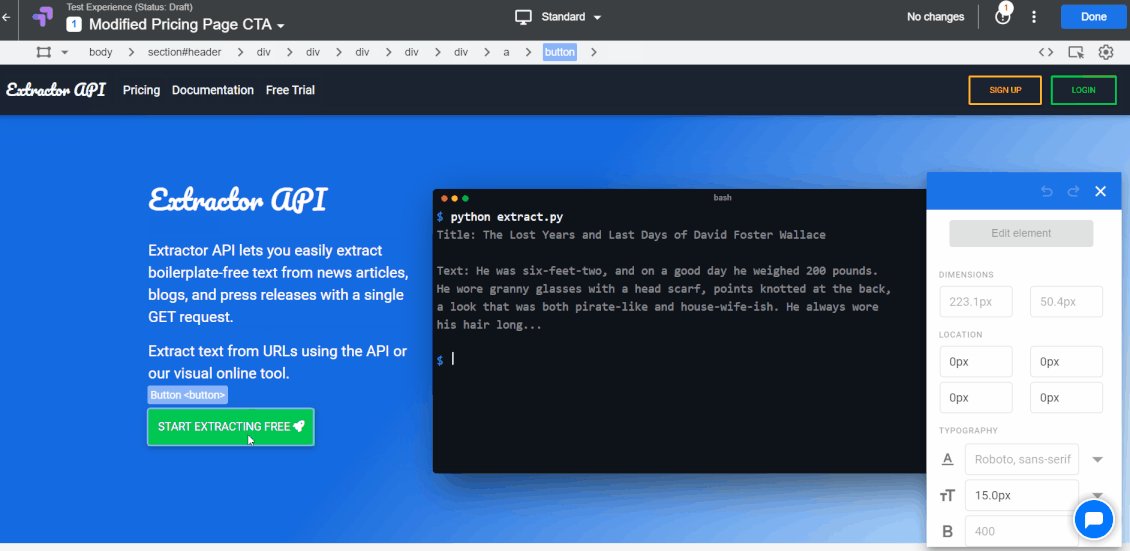
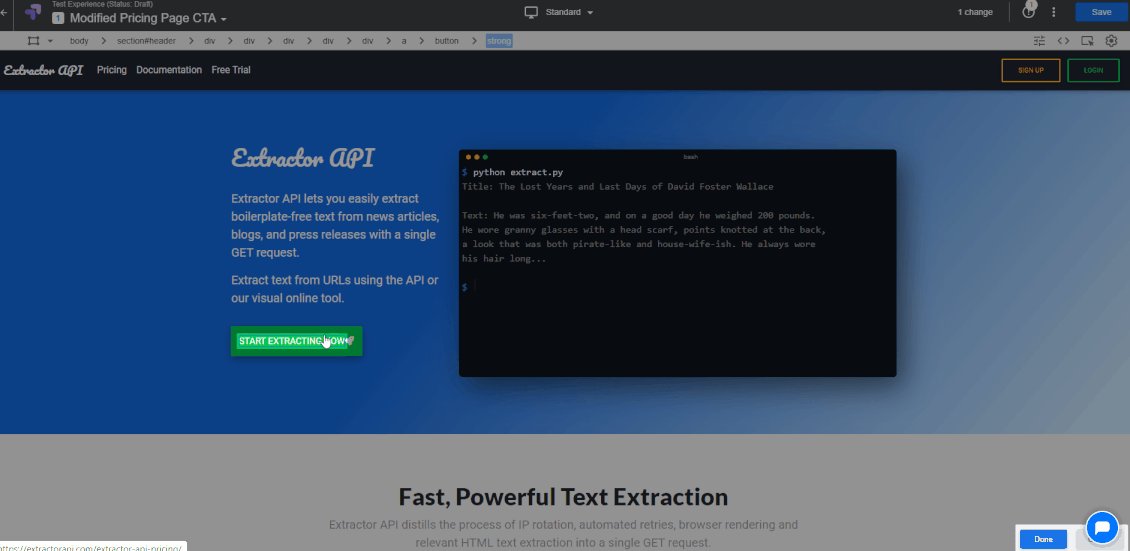
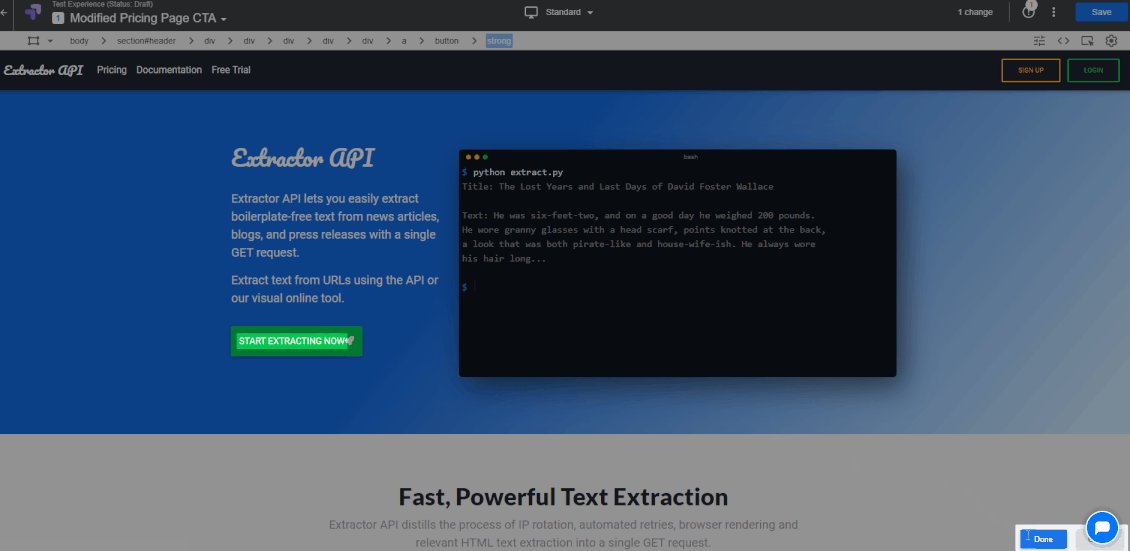
Bizim durumumuzda, CTA düğmesini “ ÜCRETSİZ ÇIKARMAYA BAŞLA” seçeneğinden “ ŞİMDİ ÇIKARTMAYA BAŞLA” şeklinde değiştirmek istiyoruz.
Küçük değişiklik?
Evet, ancak bu iyi bir başlangıç noktası ve bu kadar küçük bir değişikliğin ne kadar etki yaratabileceğine şaşıracaksınız.
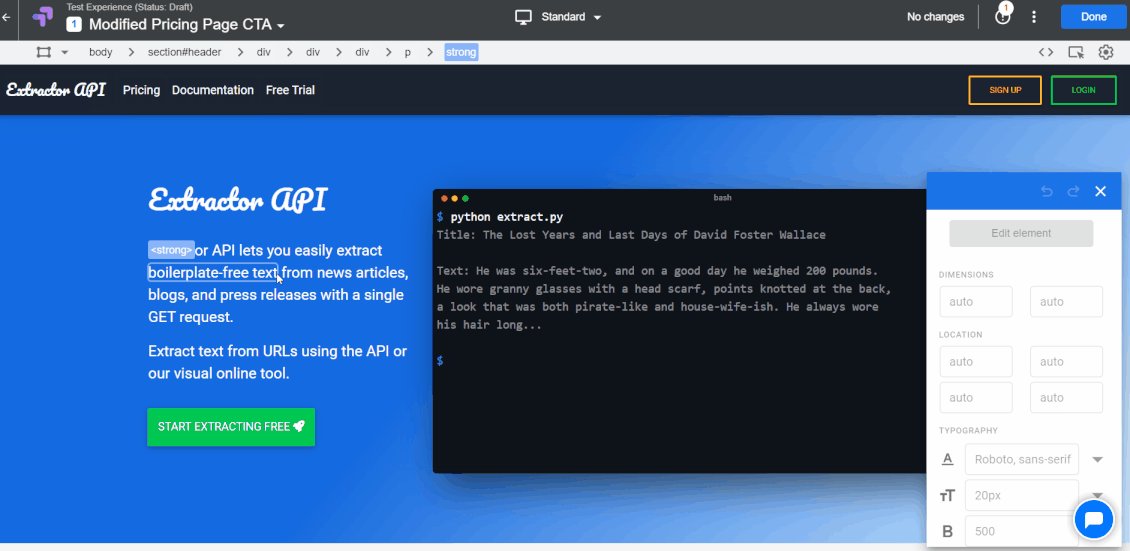
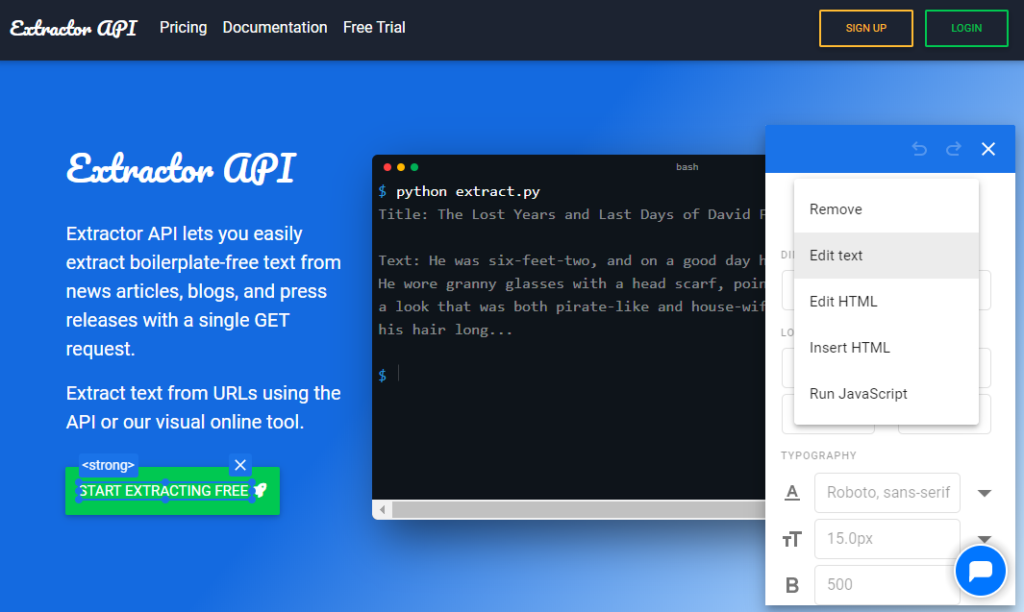
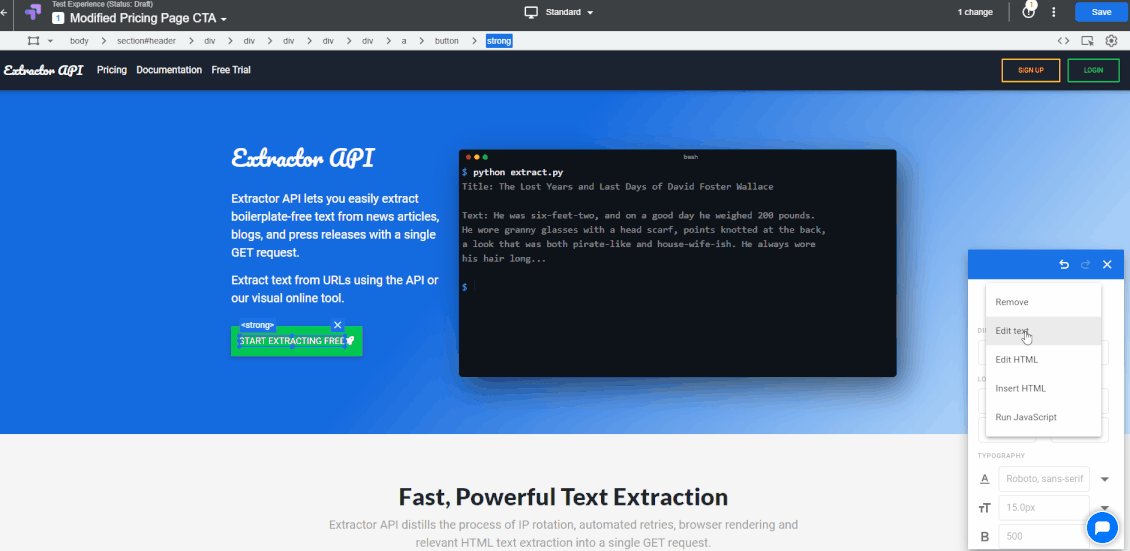
Öğeyi düzenle düğmesinin etkin olduğunu görmek için değiştirmek istediğiniz metne tıklayın ve ardından Metni düzenle 'ye tıklayın:  Düzenleme şöyle görünüyor:
Düzenleme şöyle görünüyor: 
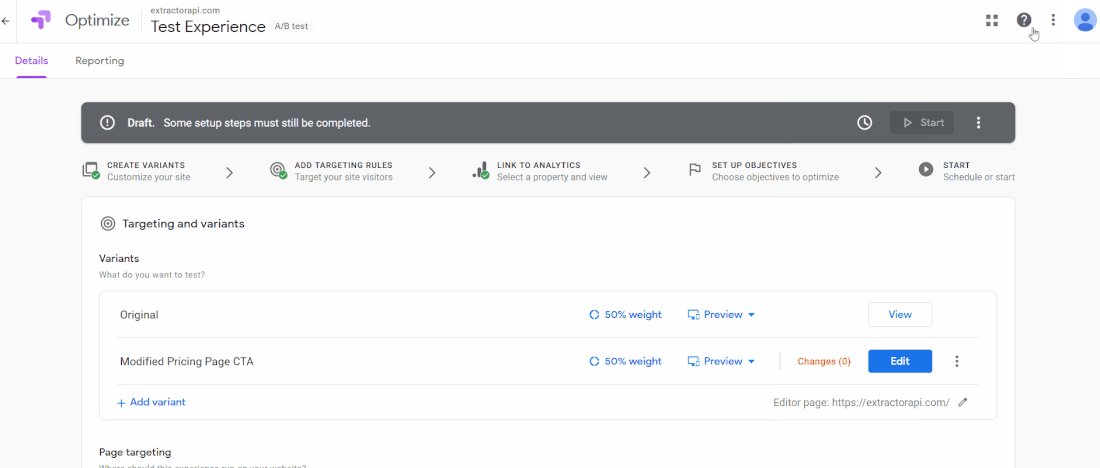
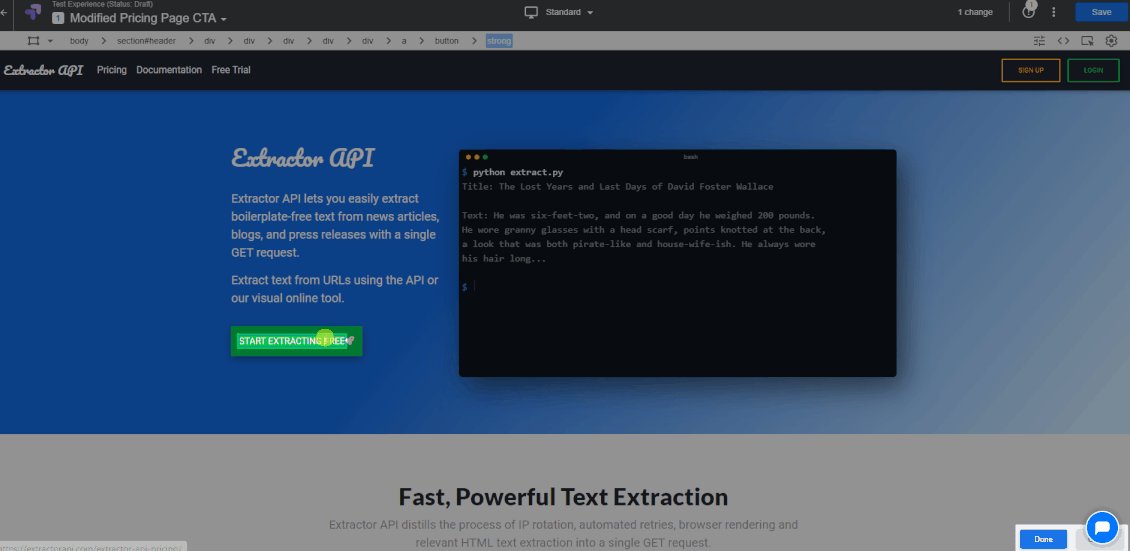
Kaydet'i ve ardından ekranın sağ üst köşesinde Bitti'yi tıkladığınızda, tekrar Deneyim sayfasına yönlendirileceksiniz. Testimiz orijinal ve varyant arasında 50/50 bölünecek, ancak kolayca daha fazla varyant ekleyebilir ve dağıtımı istediğiniz gibi değiştirebilirsiniz. Ama şimdilik 50/50'ye bağlı kalalım.
Adım 6a: Sayfa ve Hesap Hedefleme
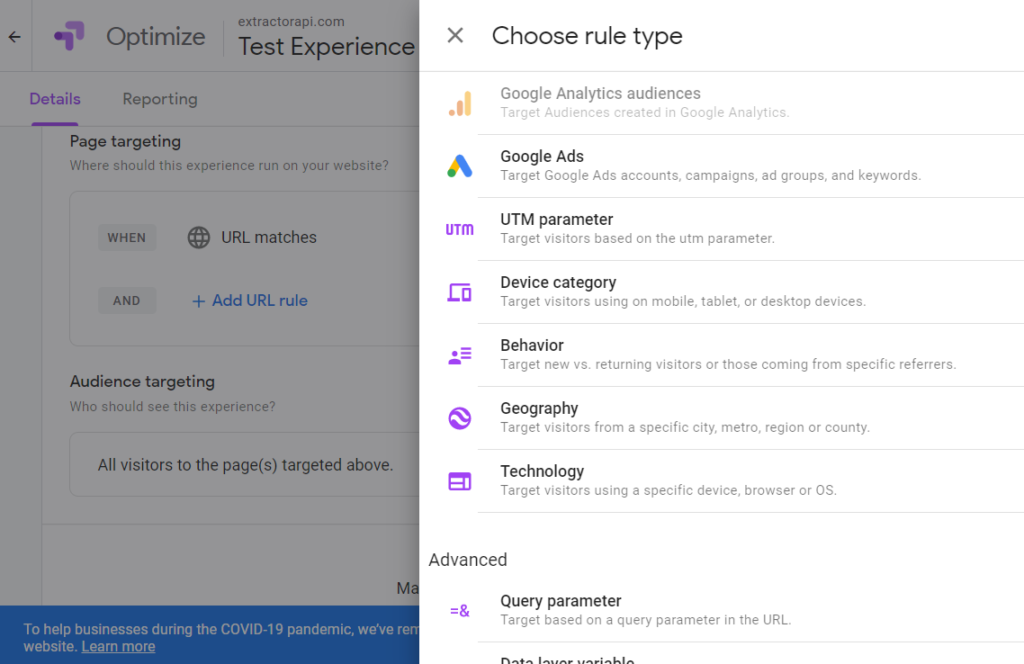
Sayfa hedeflemede aşağı kaydırarak, Testi burada gerçekleştireceğimiz için, Deneyimi oluştururken belirlediğimiz sayfa URL'sini bırakacağız. Ayrıca Kitle hedefleme bölümünü olduğu gibi bırakacağız, ancak buradaki Özelleştir seçeneğine kesinlikle bir göz atacağız.  Çok fazla seçenek var mı?
Çok fazla seçenek var mı?
Ama hadi inek içgüdülerimizi bastıralım ve yürümeye devam edelim.
Bir görevdeyiz, unuttun mu?
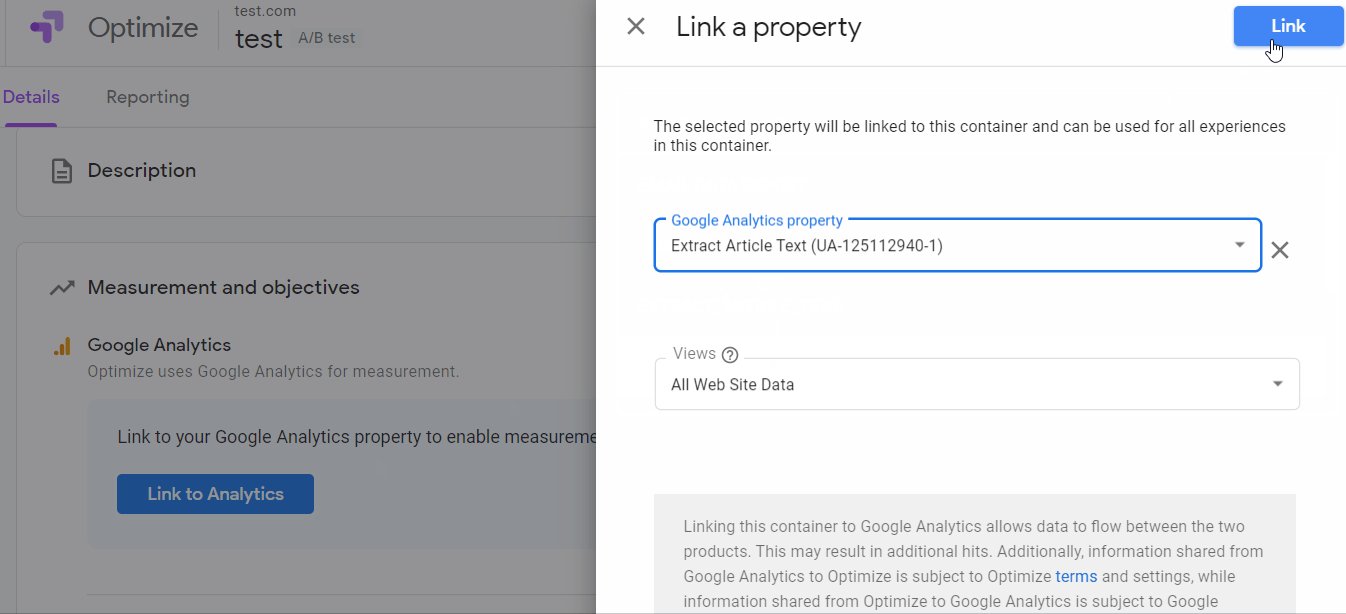
Adım 6b: Google Analytics'i Bağlama
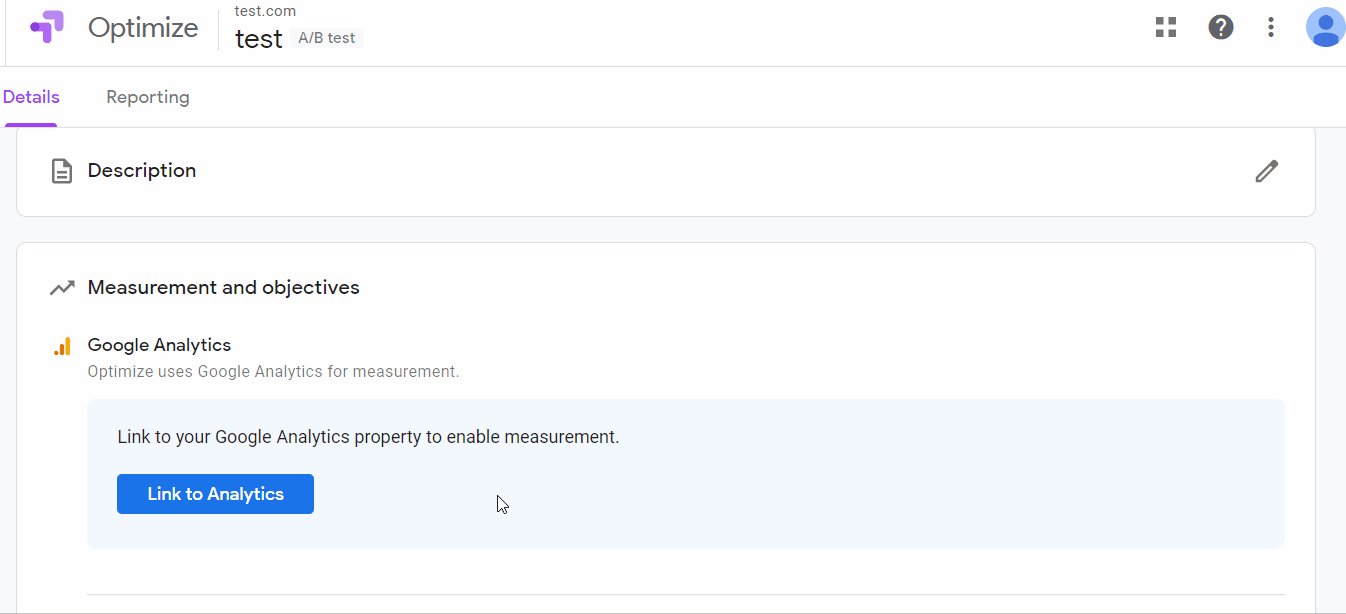
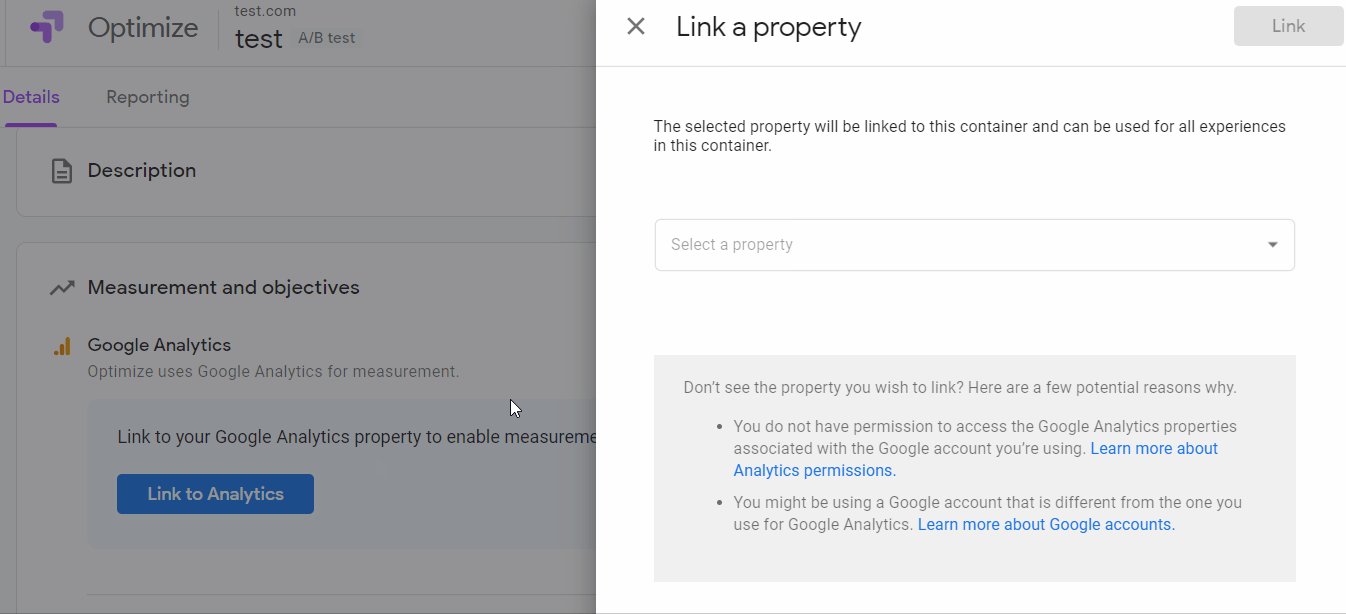
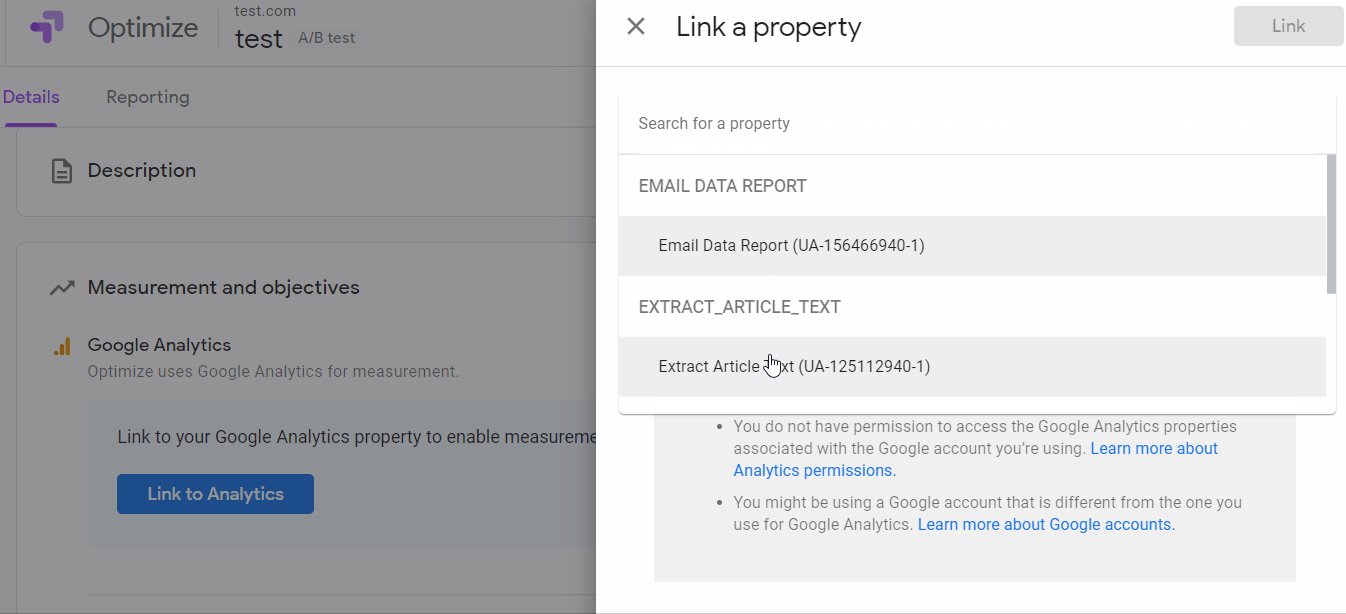
Şimdi önemli bir ilk adım için: Google Analytics hesabımızı (test ettiğimiz siteye bağlı olan) Optimize hesabımıza bağlamak. Bu, olabildiğince basittir.  Hesabınızı bağladıktan sonra, başlangıçta yüklemeniz gereken Global Site Etiketi (GST) ve kırmızı metnin eklenmesiyle birlikte bir mesaj açılır - GST'nize eklemeniz gereken tek şey bu, ve daha önce gördüğümüz Kapsayıcı Kimliğini zaten içeriyor.
Hesabınızı bağladıktan sonra, başlangıçta yüklemeniz gereken Global Site Etiketi (GST) ve kırmızı metnin eklenmesiyle birlikte bir mesaj açılır - GST'nize eklemeniz gereken tek şey bu, ve daha önce gördüğümüz Kapsayıcı Kimliğini zaten içeriyor.  Harika, değil mi?
Harika, değil mi?
Adım 7a: Hedefi Belirleme
Google Analytics hesabınızı bağladığınız bölümün hemen altında Hedefler bölümü bulunur.
Optimize, Hedefleri "optimize etmek istediğiniz web sitesi işlevselliği" olarak tanımlar.
Başka bir deyişle, A/B testimizle elde etmek istediğimiz sonuçlar ve bu hedefi nasıl ölçeceğimizdir .
Bu nedenle, kolay tanımlı bir testle (CTA kopyasındaki bir kelimeyi değiştirin) ve kolayca tanımlanmış bir hedefle basit bir başlangıç yapmak iyi bir fikirdir.
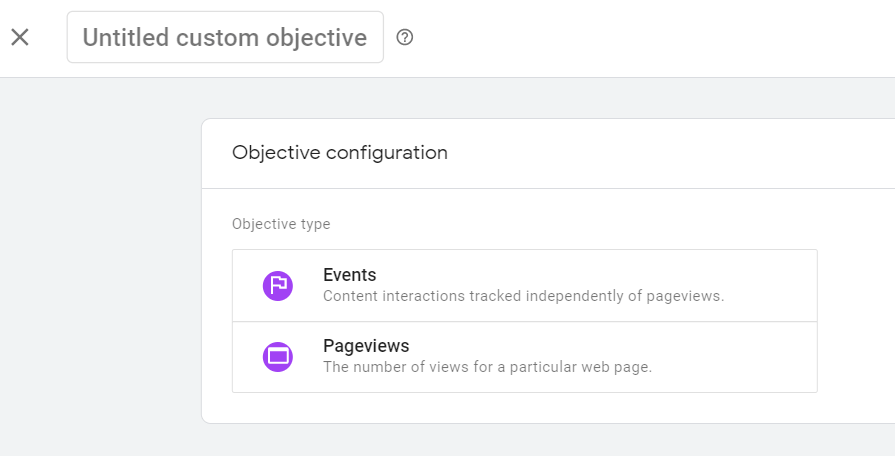
Bunu ayarlamak için Deneme hedefi ekle açılır menüsünü ve ardından Özel oluştur 'u tıklayın.
Aşağıdakilerin göründüğünü görmelisiniz.  Hedefinize istediğiniz herhangi bir ad verin - örneğin, "Fiyatlandırma sayfası".
Hedefinize istediğiniz herhangi bir ad verin - örneğin, "Fiyatlandırma sayfası".
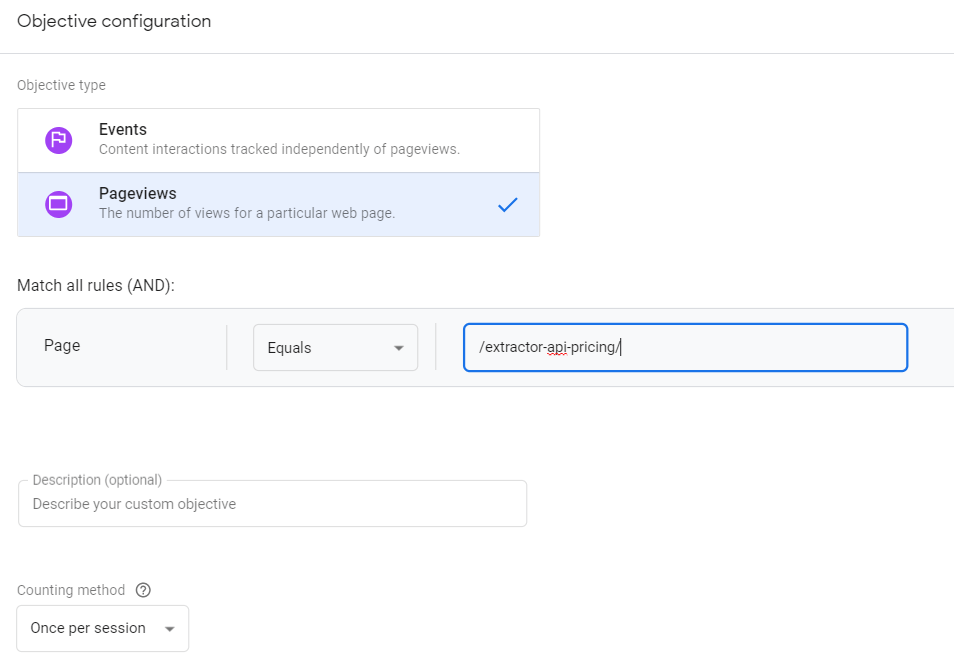
Hedefimizin performansını fiyatlandırma sayfasındaki sayfa görüntüleme hacmine göre ölçeceğimiz için Sayfa Görüntülemelerini seçeceğiz.  Analytics hesabınızı bağladığınız için, artık sitenizin sayfalarına erişebileceksiniz, böylece fiyatlandırma sayfasıyla tam bir eşleşme ayarlayabiliriz.
Analytics hesabınızı bağladığınız için, artık sitenizin sayfalarına erişebileceksiniz, böylece fiyatlandırma sayfasıyla tam bir eşleşme ayarlayabiliriz.
Optimize artık test sayfasından fiyatlandırma sayfasına kaç kişinin gittiğini ölçebilecek.
Süper doğru değil, çünkü Analytics'e gidebilir, bir düğme tıklaması için etkinlik izlemeyi ayarlayabilir ve bunun yerine bunu bir ölçü olarak kullanabilirsiniz.
Ancak bizim iyiliğimiz için bu iyi bir başlangıç - gelecekte bu etkinliği yaratmak isteyeceksiniz.
İşte bunu Google Etiket Yöneticisi ile nasıl yapacağınıza dair harika bir kılavuz.
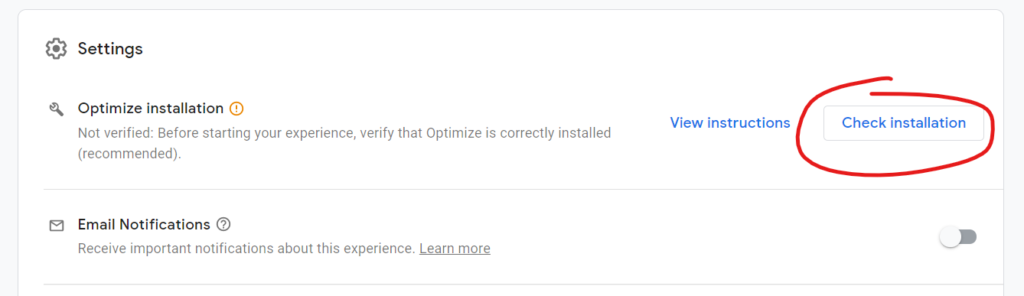
Adım 7b: Kurulumu Test Etme
Bazı teşhisleri çalıştırma zamanı!
Optimize, işleri doğru şekilde kurup kurmadığınızı belirlerken nefesinizi tutacağınız korkunç an budur.
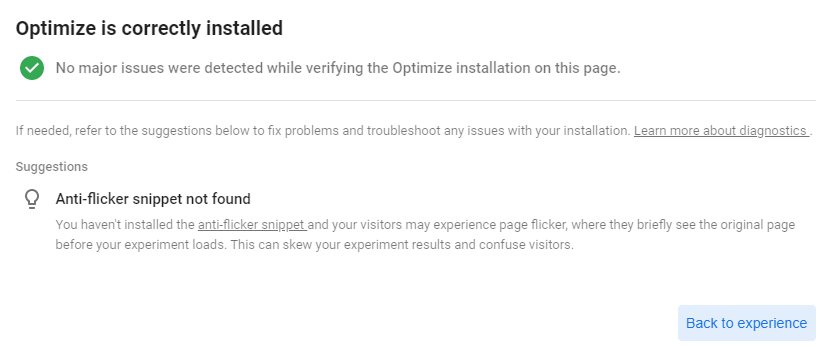
Hemen çalışmazsa endişelenmeyin - birkaç deneme gerektirebilir, ancak sonunda Kurulumu kontrol et'e bastığınızda…  Analytics ve Optimize'ı doğru bir şekilde yüklediyseniz ve bir sorun varsa bunu görürsünüz.
Analytics ve Optimize'ı doğru bir şekilde yüklediyseniz ve bir sorun varsa bunu görürsünüz.
Parmaklarını çapraz…
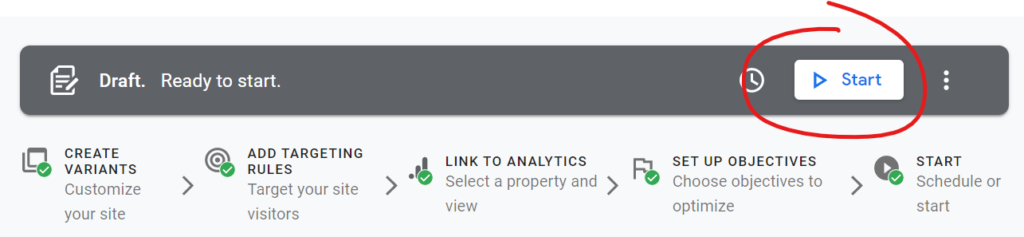
 8. Adım: Deneyi Çalıştırma ve Sonuçlandırma
8. Adım: Deneyi Çalıştırma ve Sonuçlandırma
Artık hazırsınız!
Aşağıdaki seçeneklerin geri kalanına bir göz atabilirsiniz, ancak testi güvenle çalıştırmaya başlayabilir, heyecanla beklenti içinde bekleyebilir ve sonunda bazı soğuk sabit veriler görebiliriz.
Deneyim sayfasının en üstüne gidin ve Başlat'a tıklayın!  Şimdilik bu kadar. Veri odaklı metin yazarlığı yolculuğunuzun başlangıcına hoş geldiniz. ?
Şimdilik bu kadar. Veri odaklı metin yazarlığı yolculuğunuzun başlangıcına hoş geldiniz. ?
Abone olmak
Şartlar ve Koşulları okudum ve kabul ediyorum*
