Google Sayfa Deneyimi Güncelleme Kılavuzu
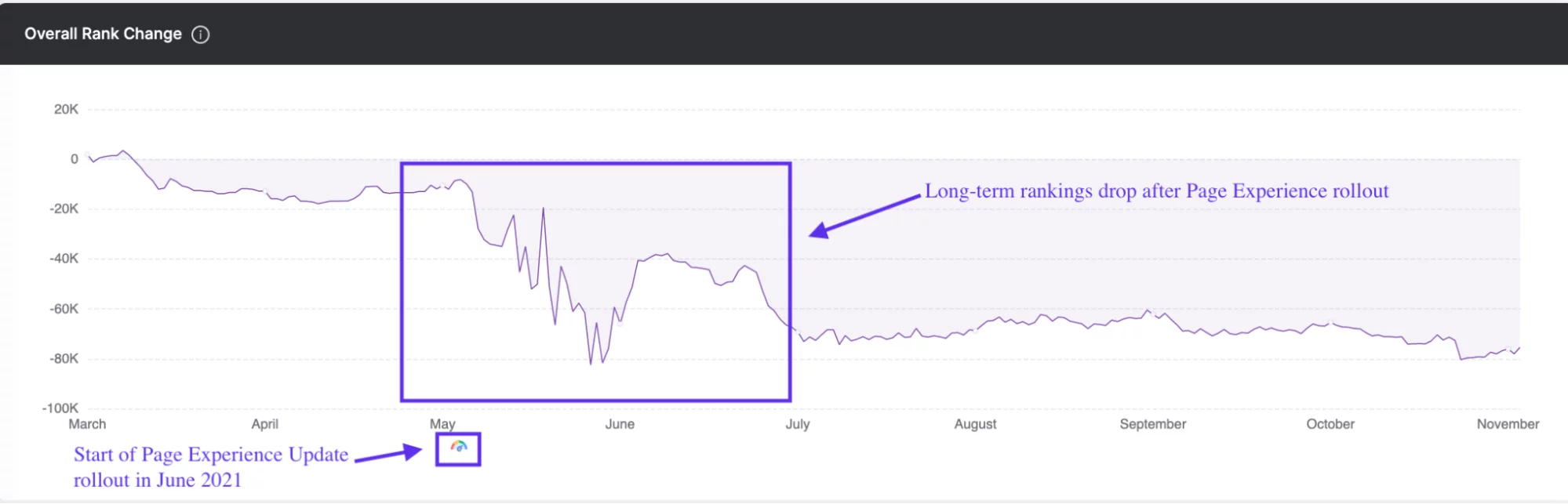
Yayınlanan: 2022-11-25Google, kullanıcılara arama sorguları için en iyi sonuçları sağlama konusundaki sonsuz arayışlarında, sıralama algoritmalarına Sayfa Deneyimi metriklerini ekledi. Google Sayfa Deneyimi Güncellemesi , mobil uyumluluk, web güvenliği, geçiş reklamları ve bir sitenin genel kullanıcı arayüzü/kullanıcı deneyimi gibi faktörlerin resmi olarak sıralama faktörleri olmasını sağladı. Sayfa Deneyimi Güncellemesi sunumu, 2021 Haziran ayının başlarında başladı ve 2 Eylül'de sona erdi. Bir web sayfasının her bölümünde bir kullanıcının deneyimine yoğun bir şekilde odaklanan ilk güncellemeydi.
Google'ın güncellemenin arkasındaki motivasyon, Google aramada tanıttıkları web siteleri aracılığıyla genel arama deneyimini iyileştirmekti. Sonuç olarak, yüksek kaliteli ve ilgi çekici bir sayfa deneyimi oluşturmaya öncelik veren web siteleri, genel sıralamalarında bir iyileşme gördü. Uyum sağlamayanlar, anahtar kelime sıralamalarında düştüler.

Web sayfalarınızın kullanıcılar için yüksek kaliteli bir sayfa deneyimi sağlayıp sağlamadığından emin değilseniz, bu makale tam size göre. Rehberimiz, arama görünürlüğünü koruyan web sitelerinin Sayfa Deneyimi Güncellemesine nasıl yanıt verdiği konusunda size yol gösterecektir. Ardından, gelişmiş SEO performansı için stratejilerini kendi web sitenizde çoğaltabilirsiniz.
Sayfa Deneyimi, Google'ın Algoritma Güncellemelerinde Nerede Yer Alır?
Sayfa Deneyimi, 2021'de SEO dünyasını gerçekten sarstı. Neden? Bu güncelleme, SEO uzmanlarının web sitelerinin kullanılabilirliğine nasıl öncelik verdiğine yeni bir katman ekledi. Güncellemenin bir sonucu olarak, Google yalnızca alakalı sayfaları tanıtmaya değil, aynı zamanda gelişmiş hız, daha az öğe kaydırma ve iyileştirilmiş yanıt verme hızı sağlayan sayfaları da tanıtmaya odaklanıyor. Bir web sayfasının değeri yalnızca alaka düzeyinde değil, aynı zamanda kullanıcı için nasıl performans gösterdiğindedir ve çoğu uzman bu güncellemenin daha iyiye doğru bir değişiklik olduğu konusunda hemfikirdir.

Diğer Google Güncellemeleri
Bu, Google'ın algoritmalarında başlattığı ilk güncelleme değil. Google, algoritmasını güncelleme konusunda uzun ve çeşitli bir geçmişe sahiptir . Yalnızca 2018'de Google, tarayıcının arama sonuçlarını nasıl ürettiğine ilişkin 3.000'den fazla güncelleme yayınladı. Bu tür güncellemeler büyükten küçüğe değişir ve genellikle indeksleme, veriler, arama kullanıcı arayüzleri, web yöneticisi araçları ve sıralama faktörlerindeki değişiklikleri içerir.
Algoritmalar İnternet Aramalarını Nasıl Etkiler?
Tüm bu güncellemeler, her aramaya güç veren birçok algoritmada rol oynar. Google, belirli bir işlevi yerine getirmeye yardımcı olmak için daha büyük bir temel algoritmada gruplandırılmış algoritmalar kullanır. Ses karmaşık mı? olmadığına söz veriyoruz.
Tüm bu güncellemeler, her aramaya güç veren birçok algoritmada rol oynar. Google, belirli bir işlevi yerine getirmeye yardımcı olmak için daha büyük bir temel algoritmada gruplandırılmış algoritmalar kullanır. Ses karmaşık mı? olmadığına söz veriyoruz. Aşağıda, Google tarafından kullanılan farklı sıralama faktörlerinin bir dökümü verilmiştir:
- İçerik : En popüler içerik algoritması Panda olarak bilinir ve Google'ın alakalı içeriği yargılamasına, içeriği belirli parametrelere göre cezalandırmasına ve ödüllendirmesine yardımcı olur.
- Geri Bağlantılar : Penguin güncellemesi, Google'ın bir bağlantının spam olup olmadığını ve tarama ve dizine ekleme sürecinde hesaba katılmayı hak edip etmediğini belirlemesine yardımcı olur.
- Düzenleme : Tüm bu bilgilerin bir yerde saklanması gerekir ve buna yardımcı olacak özel algoritmalar vardır.
- Kullanıcı Deneyimi : Harika içeriğinize ek olarak, Google'ın web sitenizin kullanıcılara değerli bilgiler sağlayıp sağlamadığını da görmesi gerekir. Bunu, web sitenizin kullanıcı deneyimini (UX) derecelendirerek ve bunu arama motorunun organik sonuçlarına dahil ederek yapar.
UX Nedir ve Neden Önemlidir?

Basitçe söylemek gerekirse, kullanıcı deneyimi, kullanıcıların web sitenizle nasıl etkileşime girdiğinin incelenmesidir. Kullanıcı deneyimi, potansiyel kullanıcıları yolculuklarının her adımında hedefler ve müşterilerinizin web sitenize gelmeden önce, sitede geçirdikleri süre boyunca ve ayrıldıktan sonra akıllarında yer edinmenize yardımcı olur.
Birçok işletme sahibi için iyi bir kullanıcı deneyimi, güzel bir web sitesine eşittir. Estetik açıdan hoş bir web sitesine sahip olmak her zaman iyi bir fikir olsa da, birkaç güzel grafik müşterilerinizin dönüşüm gerçekleştirmesine neden olmaz. Bunun yerine, web sitenizin arayüzünün tüketiciler düşünülerek optimize edilmesi gerekir.
Daha İyi Kullanıcı Deneyiminin Etkisi
İyi bir sayfa deneyimi yaratmanın önemini gösteren bazı kullanıcı deneyimi istatistikleri:
- Tüm tüketicilerin %88'i , kötü bir kullanıcı deneyimi yaşadıktan sonra bir web sitesine geri dönme olasılıklarının daha düşük olacağını bildiriyor .
- Zayıf kullanıcı deneyimine sahip işletmelerin potansiyel satışlarının yaklaşık %50'sini kaybettiği tahmin edilmektedir .
- Tüketiciler , bir şirket hakkındaki yargılarının yaklaşık %75'ini web sitelerinin kullanılabilirliğine ve görünümüne göre oluşturur.
- Müşteriler rutin olarak İnternet'te telefonlarından gezinmeyi tercih ediyor; kullanıcıların %48'i kötü optimize edilmiş sayfalardan rahatsız oluyor ve kullanıcıların %53'ü üç saniye içinde yüklenmeyen bir mobil siteden ayrılıyor .
- İyi optimize edilmiş bir kullanıcı arayüzü, dönüşümleri %200'e kadar artırabilir .
Web sitenize gelince, muhtemelen sizinkine benzer ürün ve hizmetler sunan yüzlerce hatta binlerce rakip vardır. Bunu akılda tutarak, potansiyel müşterinizin sizinle ilgili ilk izleniminin düşük kaliteli kullanıcı deneyiminden etkilenme riskini alamazsınız. Kullanıcı deneyimi trendlerini ve en iyi uygulamaları takip etmek, yeni müşteriler kazanmak için her zaman önemli olmuştur, ancak artık arama sonuçlarında görünmek için çok önemli olacaktır.
Google 2021 Sayfa Deneyimi Güncellemesi Nedir?

Google'ın birçok algoritma güncellemesinden farklı olarak Google, kullanıcıların bu güncellemeye hazırlanmalarına ve yanıt vermelerine yardımcı olacak pek çok e bilgi ve araç yayınladı. Güncelleme büyüktü ve şimdi Google'ın en büyüklerinden biri olarak kabul ediliyor.
Ticari sırlar ve özel bilgiler nedeniyle Google, yalnızca güncellenen algoritmaları hakkında bazı bilgiler yayınladı. Ancak 2021 ilerledikçe, web geliştiricileri ve SEO uzmanları, yeni sıralama faktörlerine en iyi şekilde uyacak optimizasyonların nasıl yapılacağına dair çıkarımlarda bulundu.
Neyse ki, web sitenizin Google tarafından en çok değer verilecek türden bir sayfa deneyimi sunmasını sağlamak için bilmeniz gereken temel bilgileri ana hatlarıyla belirterek işin zor kısmını sizin için hallettik.
Yeni Önemli Web Verileri
Google , bir web sitesinin hızını/yükleme süresini, yanıt verebilirliğini, etkileşimini ve görsel kararlılığını ölçen bir dizi ölçüm olan Core Web Vitals adlı bir ölçüm seti yayınladı . Bu ölçümler Mayıs'ta yayınlandı, Haziran'da tamamen işlevsel hale geldi ve 2021 algoritma sürümünün temeli olmaya devam ediyor.
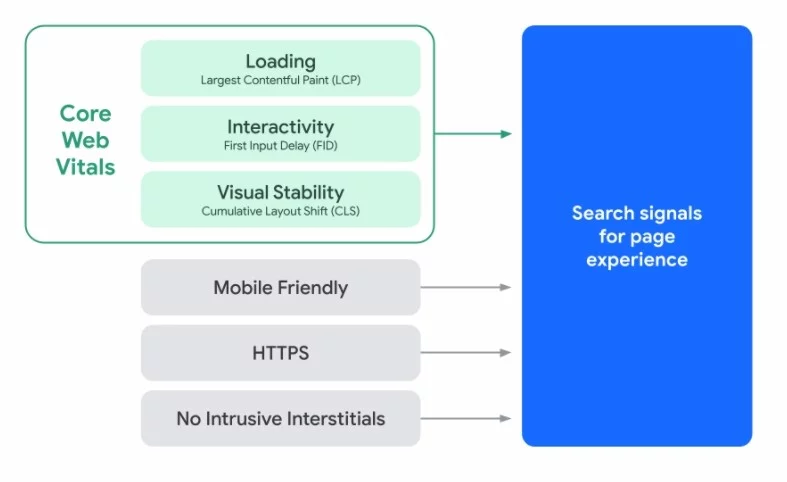
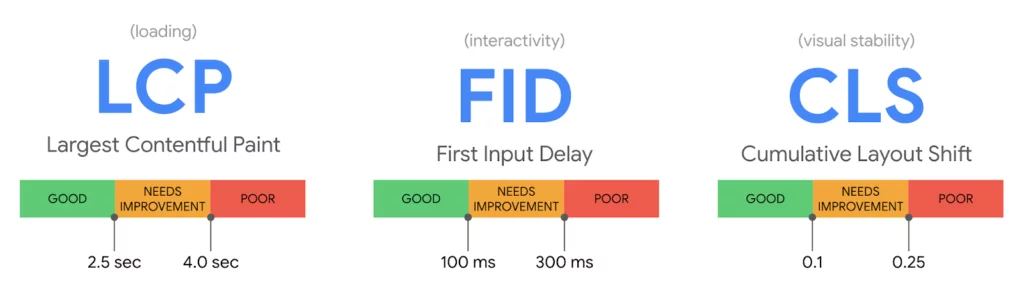
Önemli Web Verileri, site sahiplerinin bir web sitesinin bütünsel kullanıcı deneyimini ölçmesine yardımcı olmak için şu üç karşılaştırmalı değerlendirmeyi içerir: 1. En Büyük İçerikli Boyama, 2. İlk Giriş Gecikmesi ve 3 Kümülatif Düzen Kayması).
Haziran 2021'den bu yana bu yeni önlemlerin değişebileceğini ve gelişmeye devam edebileceğini bilsek de tutarlı kaldılar. İşte üç temel ölçümün dökümü:

En Büyük İçerikli Boya (LCP)
(site hızını ve yükleme süresini ölçer)

En Büyük İçerikli Boyama, bir web sayfasının görünüm alanında görünen en büyük görüntünün veya metin bloğunun oluşturma süresini bildirir. Basitçe söylemek gerekirse, web sayfanızın bir sayfadaki en büyük içeriği yüklemesi için geçen süre ile ilgilidir. İdeal bir LCP, sayfa yüklendikten sonraki 2,5 saniye içinde olacaktır.
İlk Giriş Gecikmesi (FID)
(etkileşimi ölçer)

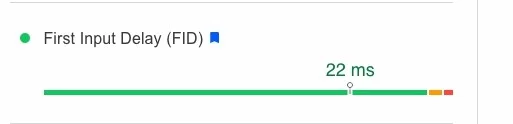
İlk giriş gecikmesi, bir tüketicinin web sitenizin etkileşimi ve yanıt verebilirliği hakkındaki ilk izlenimini ölçer. Bunu, bir kullanıcının bir web sayfasıyla ilk kez etkileşime girmesinden (yani, bir düğmeye tıklaması) tarayıcının bu eyleme yanıt vermesine kadar geçen süreyi izleyerek yapar. Bir kullanıcının bir düğmeye basması ve bu bilgilerin görünmesi için geçen süre olarak düşünün. İdeal bir FID, 100 milisaniyenin altındadır.
Kümülatif Düzen Kayması (CLS)
(görsel kararlılığı ölçer)

Hiç bir web sitesinde gezinirken tam bir düğmeye basmak üzereyken sayfanın düzeni hareket ettiğinde birdenbire sayfanın farklı bir bölümünde olduğunuz oldu mu? Bu bir düzen değişikliğidir ve web sitenizde bunlardan çok varsa, kullanıcı deneyiminizi engelleyebilir. Kümülatif düzen değişikliği, bu hareketin bir web sayfasındaki birleşik etkisini ölçer.
Görsel kararlılık, tam olarak web sayfasının yüklendiğinde ne kadar kararlı olduğu ve sayfanın bir tüketici kaydırması boyunca sabit kalıp kalmadığıdır. CLS, bir kullanıcının kaç kez beklenmeyen düzen kaymaları yaşadığını ölçer ve bunun için ideal ölçüm 0,1'den küçüktür.
En iyi uygulama olarak, bu ölçümlerin her biri için doğru hedefi tutturduğunuzdan emin olmak için web sitenizdeki tüm sayfaların yaklaşık %75'ini test etmeniz ve izlemeniz önerilir. Bu Core Web Vital ölçümlerinin, kullanıcıların web sitenizle nasıl etkileşime girdiğini görmek ve anlamak için gerçek dünya verileri sağlayan kullanıcı merkezli yeni ölçümler olduğunu anlamak önemlidir.
Şimdiye Kadar Bildiklerimiz - Sayfa Deneyimi Sinyalleri
Daha iyi bir sayfa deneyimi, daha derin etkileşim sağlar ve tüketicilerin daha fazlasını yapmasına olanak tanır. Google'ın, web yöneticilerinin performanslarını izlemelerine yardımcı olmak için kullandığı mevcut sayfa deneyimi metrikleri zaten vardır:

Mobil Uyumluluk : Tüm aramalar eşit şekilde oluşturulmaz, yani web siteniz cep telefonlarında masaüstü bilgisayarlarla aynı düzeyde performans göstermelidir. Bu yeni sinyal, SEO'ya daha fazla etki edecek.

Güvenli Tarama : Bu ölçüm, web sitenizin güvenliğini ve emniyetini sağlar ve üzerinde herhangi bir zararlı içerik olmadığını doğrular.
HTTPS Güvenliği : Web sitenizde bir HTTPS etiketi olması, sitenin kullanıcılar için güvenli olduğu ve bilgilerinin çalınma riskinin olmadığı anlamına gelir.
Araya Giren Geçiş Reklamı Yönergeleri : Birçok web sitesinde, kullanıcının ihtiyaç duyduğu bilgileri bulmasını engelleyen bir ton araya giren açılır pencere bulunur. Bu nedenle Google, kullanıcının bir bütün olarak deneyimini ciddi şekilde engellemeden bir web sayfasına pop-up'ların nasıl dahil edileceğine ilişkin bir dizi yönerge oluşturmuştur.
Google'ın Sayfa Deneyimi Güncellemesi için Nasıl Optimize Edilir?
Arama motoru işlevselliği ve algoritmaları hakkındaki tüm bu bilgiler karmaşık gelebilir, ancak endişelenmeyin. Web sitesini Sayfa Deneyiminin en önemli yönlerine hazırlamak için herkesin atabileceği pek çok kolay adım vardır.
İşte SEO'nuzu korumak ve geliştirmek için atabileceğiniz adımlardan birkaçı.
1. Kullanabileceğiniz Araçları Bilin ve Kullanın

Web sitenizdeki bu yeni sıralama faktörlerini izlemenizi sağlayacak birçok ücretsiz araç bulunmaktadır. Bunları kendi web sitenizi tutarlı bir şekilde izlemek için kullanmak, yalnızca kullanıcı deneyimi ölçümlerinizin yükselmesine yardımcı olmakla kalmaz, aynı zamanda dönüştürülecek daha fazla potansiyel müşteri getirir. Birkaç örnek şunları içerir:
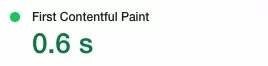
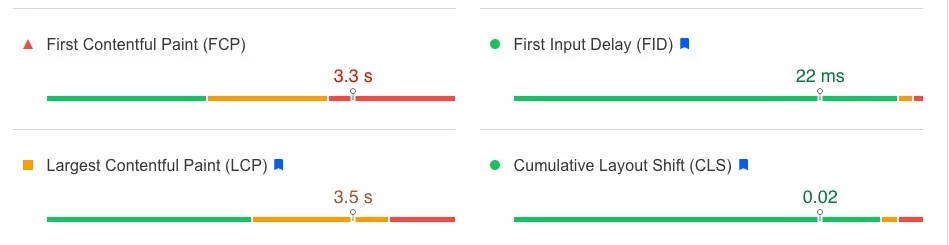
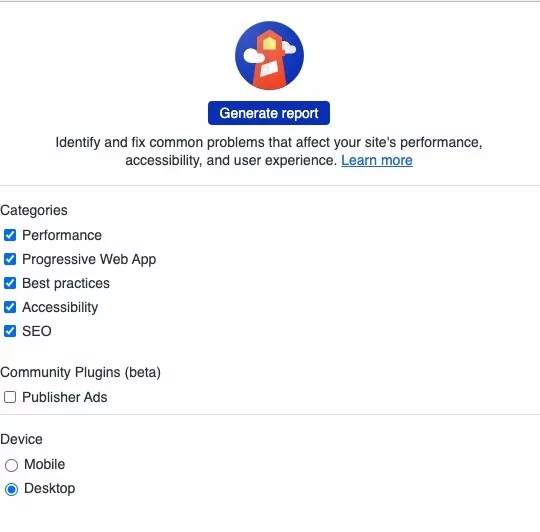
LightHouse : Bu araç, web sitenizdeki her sayfa için Önemli Web Hayati ölçümlerini hedefler. Birçok yönden Lighthouse, Önemli Web Verileri raporunu açıklamanın en iyi yolu haline geldi.
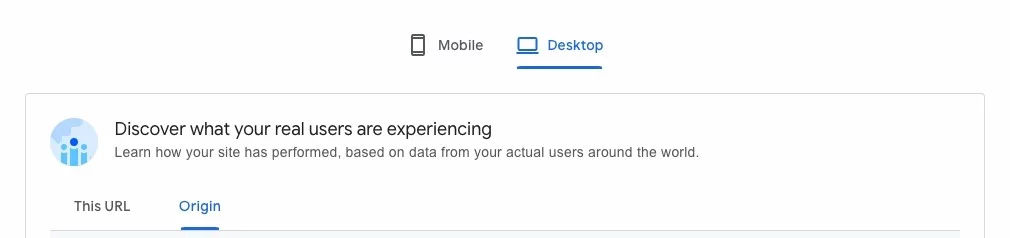
PageSpeed Insights : Burada, tüm web sitenizin sayfa hızı derecelendirmesine ve Önemli Web Verilerine giren birden çok metriği ve raporu kontrol edebilirsiniz.
Mobil Uyumluluk Testi : Web sitenizin mobilde de masaüstünde gösterdiği kadar iyi performans gösterip göstermediğini buradan kontrol edin.
Chrome Kullanıcı Deneyimi Raporu : Bu rapor, yukarıda listelendiği gibi her bir Önemli Web Verisi için gerçek zamanlı veriler toplar.
Google Arama Konsolu : Bu, doğru ve neredeyse canlı raporlar için gerçek tüketicilerin gerçek dünyadaki kullanımına dayalı olarak web sitenizde neler olup bittiğine dair bir fikir verir.
Web Verileri JavaScript : Bu araç, API'leri kullanarak JavaScript'teki tüm Önemli Web Verilerini ölçer.

2. Sitenizi Kullanıcıların Cihazlarında Denetleyin
Hem akıllı telefonunuz hem de bilgisayarınız varsa, farklı cihazların sayfaları hem görsel hem de sayfa hızı açısından nasıl farklı şekilde yüklediğini muhtemelen biliyorsunuzdur. Bir kamyon dolusu cihaz satın almak zorunda kalmadan web sitenizi denetlemenize yardımcı olabilecek bazı araçlar vardır.
- Lighthouse aracının alt kısmında, raporunuzu mobil ve masaüstü için çalıştırma arasında geçiş yapmanızı sağlayan kolay bir seçim düğmesi bulunur. Ayrıca, bu metriklerin görsel göstergelerini ve raporlarını, sayfa deneyiminizin ayrı ayrı bileşenlerini iyileştirmek üzere hedeflemek için kullanabilirsiniz.

- PageSpeed Insights ayrıca mobil ve masaüstü performans istatistikleriniz arasında geçiş yapmanızı sağlar.
- Responsinator ile, web sitenizin telefonlardan tabletlere kadar çok sayıda mobil cihazda nasıl göründüğünü test edebilirsiniz. Bu, sayfanızın gerçek sunumunun farklı cihazlar arasındaki çeviri sırasında kaybolmamasını sağlamanın harika ve ücretsiz bir yoludur.
- CrossBrowserTesting, web sitenizin hem görünümünü hem de performansını 2.000'den fazla farklı tarayıcı ve cihazda test etmenize olanak tanır. Bu, sitenizin yalnızca görünmesini sağlamakla kalmayıp aynı zamanda çeşitli biçimlerde en iyi performansı göstermesini sağlamanın harika bir yoludur.
3. PageSpeed Insights Puanınızı Artırın

Google'ın PageSpeed Insights (PSI) aracı, web sitenizin hem masaüstü hem de mobil tarayıcılarda ne kadar iyi performans gösterdiğini bilmenizi sağlar. Ayrıca, daha hızlı bir kullanıcı deneyimi sunmak için kullanılabilecek ayrıntılı bilgiler sağlar. PSI puanınızın idealden düşük olduğunu fark ederseniz (90'ın altında herhangi bir yerde), sayfa hızınızı artırmak için bazı önlemler almak isteyeceksiniz . İşte dikkate alınması gereken bazı fikirler:
- Resimlerinizi Sıkıştırın : Büyük resim dosyaları, daha uzun yükleme sürelerine önemli ölçüde katkıda bulunur. Neyse ki, dosyalarınızı sıkıştırmanıza ve onları yüklemek için gereken süreyi kısaltmanıza yardımcı olabilecek pek çok ücretsiz araç var. Sayfanızı WordPress'te barındırıyorsanız, Smush, resimleri optimize etmek ve sıkıştırmak için kullanışlı bir eklentidir ve bunu anlamak için bir SEO uzmanı olmanıza gerek yoktur.
- Tarayıcı Önbelleği Kullanın : Tarayıcı önbelleğe alma, sayfanızın hızını önemli ölçüde artıran başka bir basit düzeltmedir. Temel olarak, bir tarayıcı önbelleği, bir web tarayıcısının sitenizde üstbilgi ve altbilgi materyali gibi sık görülen öğeleri hatırlamasına olanak tanır. Bu şekilde, kullanıcılar sitenizdeki yeni bir sayfayı her tıkladıklarında bu materyali yeniden yüklemek zorunda kalmayacaklardır. WordPress kullanıcıları için, W3 Total Cache yararlı bulduğumuz bir araçtır.
- Hızlandırılmış Mobil Sayfaları (AMP) Uygulayın : Başlangıçta haber siteleri için kullanılan AMP sayfaları, temelde mevcut sayfaların mobil cihazlarda daha hızlı yüklenebilen sadeleştirilmiş sürümleridir. Sayfaların optimum şekilde yüklenmesi için gerekli olmasa da AMP, şu anda gecikmeli olan sayfalar için bir nimet olabilir. Sayfanın köşesindeki küçük, çevrelenmiş şimşek tarafından belirtildiği gibi, telefonunuzda AMP ile muhtemelen zaten karşılaşmışsınızdır.

4. Bir Kıyaslama Yapın

Değişiklik yapmadan önce web sitenizin nerede durduğunu anlamak son derece önemlidir. Arama motoru sonuç sayfalarında en üst sıralarda yer almanın en büyük hedefimiz olduğunu hepimiz biliyoruz, ancak bu yeni algoritmanın kullanıma sunulması, bir kullanıcının deneyimini dahil etmek için odağı değiştirme zamanının geldiği anlamına geliyor.
Yani test etmeniz, test etmeniz ve test etmeniz gerekiyor! Sitenizin her sayfasında yukarıdaki ücretsiz araçları kullanın ve yavaş hareket edin. En iyi şekilde hazırlanmak için neyin işe yarayıp neyin yaramadığını not edin. Bu şekilde, her değişiklik yaptığınızda, sonuçlarınızı kolayca takip edebileceksiniz ve gelecek yıl Google'ın arama algoritmasının kullanıma sunulmasıyla bir kenara atılmayacaksınız.
5. İçeriğinizi Optimize Edin
Web siteniz, potansiyel müşterilerinizin bilgi edinebileceği bir yer değilse de hiçbir şeydir, bu nedenle , en önemli Google arama sıralaması faktörlerinden biri olan içeriğinizi optimize ettiğinizden emin olun.

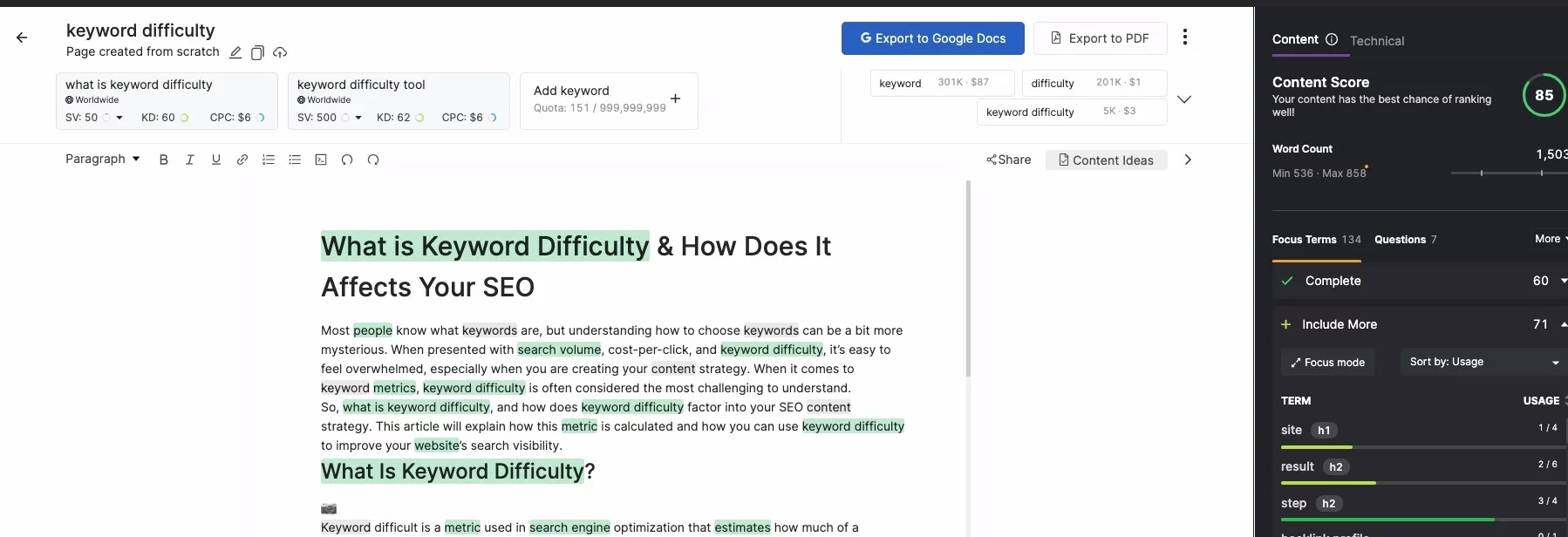
SearchAtlas'ın SEO İçerik Asistanı, sayfa içeriğinizi iyileştirmenin en iyi yoludur ( ücretsiz bir hesap oluşturarak erişebilirsiniz ). Bu aracı kullanarak, beş adede kadar anahtar kelimeyi hedefleyebilir ve içeriğinize daha fazla konu derinliği ve otorite kazandırmak için anında adımlar atabilirsiniz.
Ancak, herhangi bir düzenleme olmadan içeriği sayfanıza koyamazsınız, çünkü burası başlık etiketlerinin devreye girdiği yerdir. Başlık etiketleri ve başlık etiketleri gibi başlıkların doğru kullanımı, bilgilerinizi yalnızca kolayca sindirilebilir parçalara bölmekle kalmaz, ayrıca Google'ın taramasını ve dizine eklemesini kolaylaştıracaktır. SEO İçerik Asistanı, başlıklarda hangi odak terimlerinin görünmesi gerektiğini size bildirir.

Bu alt pozisyonlar çifte görev yapmaktadır. Ayrıca, sayfanızda ve URL'nizde ne kadar belirgin olurlarsa Google, oluşturduğunuz bilgilerin değerli içerik olduğuna o kadar fazla inanacağından, hedef anahtar kelimelerinizi optimize etmenin harika bir yoludur.
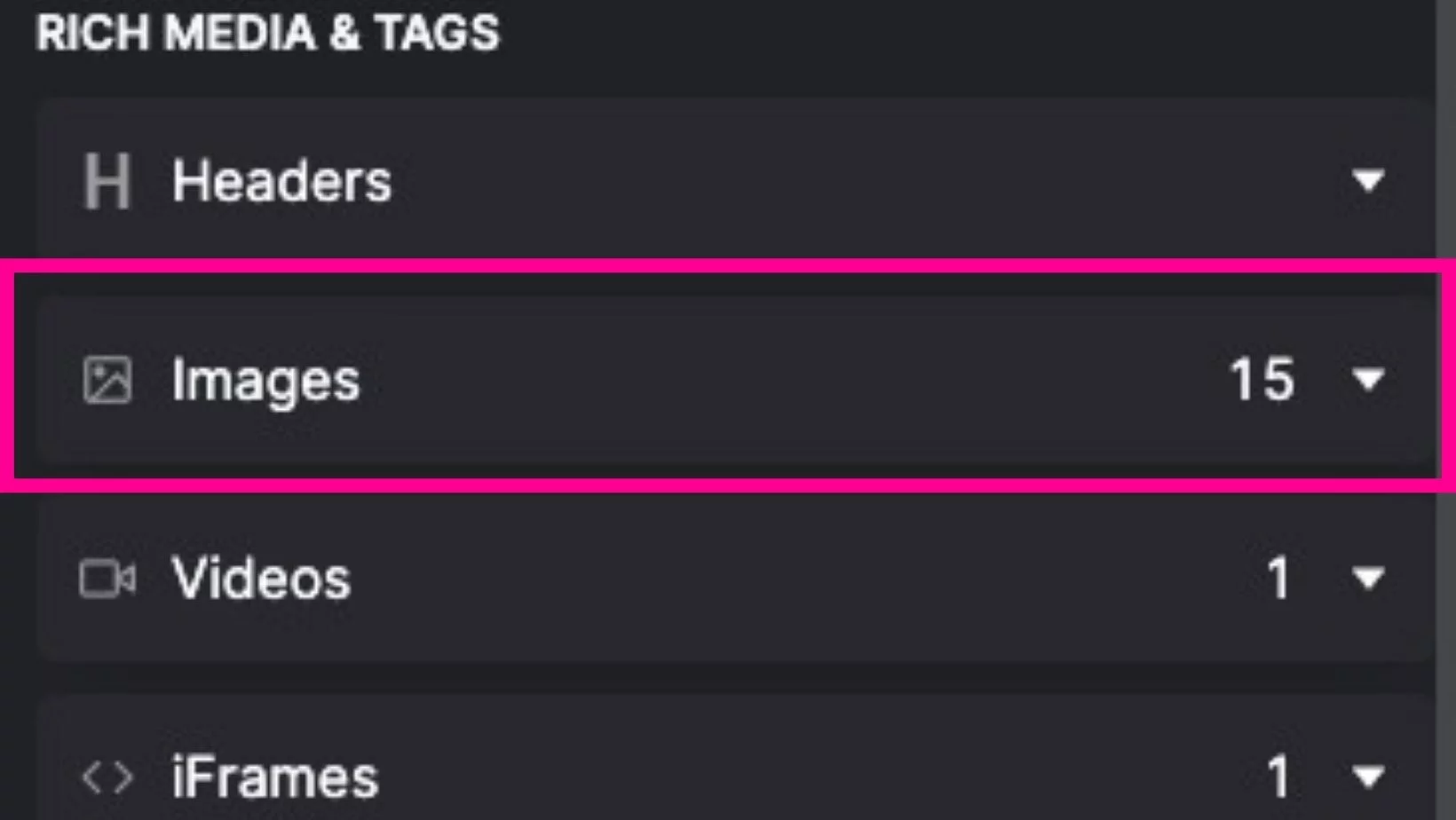
6. Görselleri Unutmayın

Evet, web sitenizde orijinal yazılı içeriğin olması önemlidir. Ancak kullandığınız içerik türlerini çeşitlendirmek çok daha önemli. Görüntüler, arama yapan kişinin ilgisini çekmesine ve harika bir sayfa deneyimi yaratmasına ek olarak önemli bir sıralama faktörüdür. Ayrıca, optimize edilmiş görselleriniz yoksa Google görsel aramasında görünemezsiniz.
![]()
Resimleri kullanmanın en kolay yolu, onları belirli bir açılış sayfasına gelir gelmez kullanıcının dikkatini çekerek sayfanın en üstüne yerleştirmektir. Ancak, En Büyük İçerikli Boyama metriğini unutmayın. Ve bu görüntüleri sıkıştırarak yükleme sürelerini azaltarak optimize ettiğinizden emin olun. Uygunsa alt metinde alakalı anahtar kelimeleri de dahil etmek isteyebilirsiniz, böylece sayfanın yüklenmesinde bir sorun olduğunda veya görme engelli kullanıcılar sitenizi ziyaret ettiğinde, fotoğrafların ne için kullanıldığını görebilirler.

Başlayın ve Haberdar Kalın
Bu sunumdan ne öğrendik? Ayrıntılar ve Milisaniye önemlidir… ve web sitenizi Google'ın Sayfa Deneyimi güncellemesine göre güncellemek, siz ve web ziyaretçileriniz için bir kazan/kazandır. Daha iyi bir kullanıcı deneyimi elde ederler ve web siteniz, Google'ın web tarayıcılarına verilen olumlu sinyallerle ödüllendirilir.
Çabalarını uygun kullanıcı deneyimi en iyi uygulamalarını takip etmeye odaklayan site sahipleri, genel arama görünürlüklerinde büyük olumsuz etkiler olmadan güncellemeden geçti.
Bu nedenle, harika bir sayfa deneyimi için web sitenizin mobil uyumluluğunu, yanıt verebilirliğini ve diğer düzeltmeleri artırmaya başlayın.
Yeni metrik kullanıma sunulduktan çok sonra bile web sitenizi yakından izlemek çok önemlidir. Sıralama değişikliklerini takip ettiğinizden emin olun. Google'ın bir sayfadaki değişiklikleri kaydetmesi ve bir Google Araması için sıralamanızı değiştirmesi haftalar (ve bazen aylar) alabilir, bu nedenle GSC Insights raporlarınızı kontrol etmek isteyeceksiniz .
