Google'ın Yeni Sıralama Faktörü: Sayfa Deneyimi
Yayınlanan: 2020-06-1028 Mayıs 2020'de Google, sıralama sistemi için bir güncelleme yayınlayacağını duyurdu. 2021'de kullanıma sunulan yeni sayfa deneyimi algoritması, site kalitesi sinyalleri koleksiyonunu kullanarak kullanıcıların web sayfalarından aldığı keyfi değerlendirmeye çalışır. Hem yeni hem de mevcut sıralama faktörlerinden yararlanır ve bunları kullanıcı zevkini temsil etmek üzere birleşik bir indekste birleştirir. Bu sinyallerden bazıları (yükleme hızı gibi) size zaten tanıdık gelebilirken, diğerleri yepyeni olabilir. Google, değişikliklerin nihayetinde işlemleri daha hızlı hale getirerek çevrimiçi ticaretin gelişmesine yardımcı olacağını umuyor.
Sayfa Deneyimi nedir?
Sayfa Deneyimi nedir?
Google, yeni sayfa deneyimi güncellemesini şu şekilde açıklıyor:
Sayfa deneyimi sinyali, kullanıcıların bir web sayfasıyla etkileşim deneyimini nasıl algıladıklarını ölçer. Bu faktörleri optimize etmek, web'i tüm web tarayıcıları ve yüzeylerindeki kullanıcılar için daha keyifli hale getirir ve sitelerin mobil cihazlarda kullanıcı beklentilerine göre gelişmesine yardımcı olur. Kullanıcılar daha fazla etkileşime girdikçe ve daha az sürtüşmeyle işlem yapabildikçe bunun web'deki iş başarısına katkıda bulunacağına inanıyoruz.
Google'ın yeni sayfa deneyimi algoritması, arama devinin web sayfalarının niteliksel hissini iyileştirme girişimidir. Sayfaları yalnızca alaka düzeyine göre sıralamaktan, onların hissini ve görünümünü de dikkate almaya doğru açık bir geçişi işaret ediyor.
Bu yeni yaklaşım, iyi bir ticari anlam ifade ediyor. California arama devi hala "dünyanın bilgisini düzenlemek" istese de, kullanıcı deneyiminin yalnızca veri sunmaktan daha kapsamlı olduğunu anlıyor. Sayfaların ayrıca insanları mutlu hissettirmesi gerekir.
Yaklaşan 2021 sayfa deneyimi algoritması, düşünmede önemli bir evrime işaret ediyor. Tarih bize, anahtar kelime eşlemenin kullanıcılara bir noktaya kadar yardımcı olduğunu öğretiyor. Ancak Google, web deneyiminin alaka düzeyi gibi tek bir metriğe indirgenmediğini biliyor. Kullanıcı deneyimini birden fazla faktör etkiler.
Google, web yöneticilerinin zevkten uzaklaşan ve web ile etkileşimi stresli ve tatsız hale getiren zayıf kullanıcı arayüzünden kaçınmasını ister.
Şirketin yeni 2021 güncellemesini yayınlamak için neden motive olduğunu anlamak isteyenler için video aydınlatıcı. Bir sitede bolca anahtar kelime ve otorite geri bağlantıları olabilir, ancak sayfa öğeleri kötü yüklenirse kullanıcılar olumsuz bir deneyim yaşar. Google'ın kaçınmak istediği de tam olarak budur.
Temel Web Verileri nedir?
Temel Web Verileri nedir?
Temel web hayati değerleri, kullanıcıların "gerçek dünya" deneyimini yakalamak için Google tarafından kullanılan metriklerdir. Sıralama algoritmasını bilgilendirmek için web sayfasının niteliksel hissini nesnel olarak ölçmeye çalışırlar.
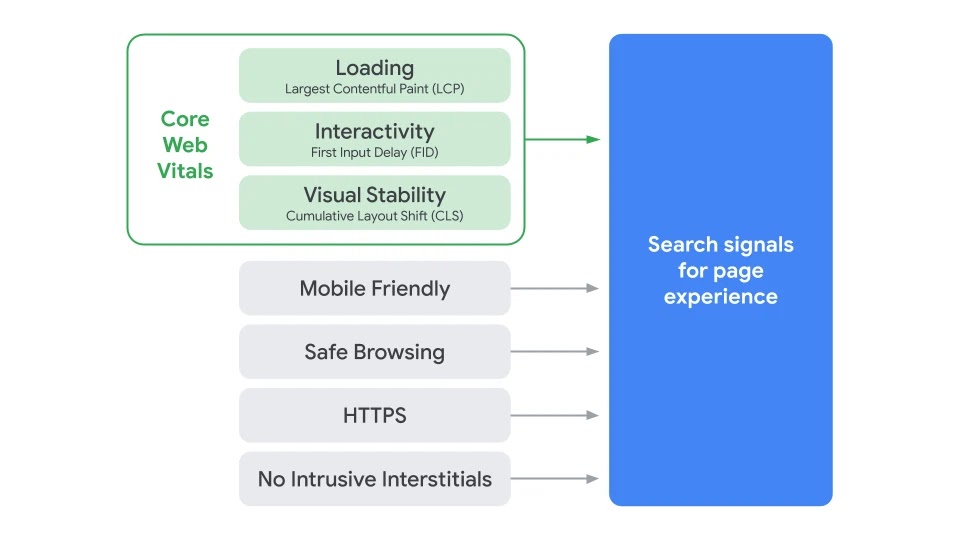
Google, temel web verilerini üç kategoriye ayırır: yükleme hızı, etkileşim ve görsel kararlılık. Bu terimler teknik görünebilir, ancak onları bir kez ayırdığınızda, anlaşılması kolaydır.

Kaynak: Google Web Yöneticisi Merkezi Blogu
Burada, jargon hariç her birini sırayla açıklıyoruz:
Yükleniyor: En Büyük İçerikli Boya (LCP)
LCP, görünür sayfadaki en büyük öğenin (bir resim gibi) yüklenmesinin ne kadar sürdüğünü bildiren bir ölçümdür. Google, iyi bir LCP süresini 2,5 saniyenin altında ve zayıf olanı 4'ten fazla olarak tanımlar. LCP ikisi arasında bir yerdeyse, web sitesi yükleme hızının "iyileştirilmesi gerekir". İdeal olarak Google, 2,5 saniyenin altındaki LCP'leri ister.
Etkileşim: İlk Giriş Gecikmesi (FID)
FID, bir sayfayla etkileşime giren bir kullanıcı ile tarayıcının yanıt verebilmesi arasındaki zaman gecikmesinin bir ölçüsüdür. İdeal olarak, siteler bağlantılara ve düğmelere yapılan tıklamalara anında yanıt vermelidir, ancak bu her zaman olmaz. Google, 100 ms'nin altındaki FID'leri "iyi", 300 ms'nin altında iyileştirme gerektiren ve 300 ms'nin üzerindeki FID'leri "kötü" olarak tanımlar.
Görsel Kararlılık: Kümülatif Düzen Kayması (CLS)
CLS, sayfa yüklenirken veya görünüm penceresi değiştikçe sayfa öğelerinin beklenmedik şekilde hareket etme derecesini ölçmeye çalışan temel bir web hayatidir. Google, bir düzen kaymasını, görünür bir öğe (bir resim gibi) görünür ekranın bir bölümünden diğerine geçtiğinde meydana gelen olarak tanımlar. Düzen değişiklikleri, kullanıcılar için inanılmaz derecede can sıkıcıdır ve yanlış şeylere tıklarlarsa genellikle gerçek hasara yol açabilir. Ayrıca, rastgele hareket, arayüzleri mobil cihazlarda kullanılamaz hale getirebilir. Bu nedenle Google, web barındırıcılarının bunlardan kaçınmak için adımlar atmasını ister. Google, CLS metriğini (veya düzen kaydırma puanını), etki fraksiyonu ile mesafe fraksiyonunun çarpımı olarak hesaplar. Başka bir deyişle, sayfa öğesi ne kadar büyükse ve ne kadar uzağa hareket ederse, puan o kadar kötü olur. 0,1'den düşük bir puan "iyi", 0,25'ten düşük bir puan "kötü"dür.
Google, sayfa deneyimi için bir dizi arama sinyali oluşturmak üzere bu temel web hayati bilgilerini diğer faktörlerle tamamlar. Bunların çoğu zaten tanıdık olabilir.
Mobil Deneyim
2015 yılında Google, mobil içerik için optimize edilmemiş web sitelerini cezalandıran bir güncelleme yayınladı. O zamandan beri, web yöneticileri, masaüstü yerine akıllı telefon ve tablet deneyimine öncelik vererek mobil öncelikli bir stratejiyi giderek daha fazla benimsedi.
Güvenli Gezinti. Güvenli tarama, kötü amaçlı yazılım ve aldatma içermeyen siteleri üst sıralarda, olmayanları ise alt sıralarda tutar. Uzun zamandır Google'ın sıralama algoritmasının temelini oluşturuyor ve 2016'da tekrarlayan suçluları cezalandıran büyük bir güncelleme aldı.
HTTPS
HTTPS güvenliği Google için önemlidir. Şirket, çevrimiçi güvenliği (özellikle müşteri işlemleri için) geliştirmek ve genel web deneyimini geliştirmek için teknolojiyi zorluyor.
Araya Giren Geçiş Reklamı Yok
Son olarak Google, web barındırıcılarının sitelere erişimi geciktiren ve deneyime zarar veren müdahaleci geçiş reklamları (pop-up'lar) kullanmayı bırakmasını istiyor. Şirket, kullanıcıların ana içeriğe erişmeden önce kapatması gereken bağımsız veya açılır geçiş reklamları görüntüleyen sayfaları cezalandıracak.
Arama devi, bu ölçümlerin, her siteyi manuel olarak (insanlarla veya bir tür AI çözümüyle) ziyaret etmek zorunda kalmadan kullanıcı deneyiminin kalitesini temsil etmesine izin vereceğine inanıyor. Diyagramın gösterdiği gibi, yeni temel web vitals, önceden var olan sayfa kalitesi metriklerinin yanında yer alır. Umut, bu yeni teşviklerin, şu anda tarama deneyimini mahveden rahatsızlıklara bir son vererek daha fazla kullanıcı zevkine yol açmasıdır.
Bu Güncelleme Ne Zaman Yayınlanacak?
Bu Güncelleme Ne Zaman Yayınlanacak?
Google, güncellemeleri kullanıma sunmadan önce genellikle web yöneticilerine önemli bir bildirimde bulunmaz. 24 Eylül 2019'da şirket, sıralama algoritmasında geniş bir çekirdek güncellemesi yayınlamadan önce web sunucularına birkaç saat önceden haber verdi. Bazı siteler trafiklerinin önemli bir bölümünü kaybetti.
Bu güncellemeden aylar öncesinden bahsediyor olması ise oldukça sıra dışı. Görünüşe göre şirket, web yöneticilerine COVID-19 salgını ışığında biraz gevşeklik sunuyor.
Google, bu güncellemenin ne zaman yayınlanacağı konusunda henüz kesin bir tarih belirtmedi. Ancak sıralama değişikliklerinin 2021 yılına kadar olmayacağını ve herhangi bir güncelleme yayınlanmadan önce altı ay önceden haber vereceğini söylüyor.

Bunun da ötesinde, Google, kullanıcılara gelecekte sıralama cezalarından kaçınmaları için şimdi başlamalarını sağlayacak araçlar sağlıyor. Kısmen, bu yaklaşım, önceden haber verilmesini talep eden topluluğa bir yanıttır. Ve kısmen, arama devinin 2021 yaması gelmeden önce kullanıcı deneyimini iyileştirmesinin bir yolu.
Bu Güncelleme Ne Kadar Büyük Olacak?
Bu Güncelleme Ne Kadar Büyük Olacak?
Şu anda, bu güncellemenin ne kadar büyük olacağını bilmiyoruz. Ve muhtemelen Google da bilmiyor. Web Yöneticisi Merkezi Blog'una göre, "[Google], deneyimin özelliklerini belirleme ve ölçme üzerinde çalışmaya devam ettiğinden, yıllık bazda daha fazla sayfa deneyimi sinyalini dahil etmeyi [planlamaktadır]." Bu nedenle, önümüzdeki aylarda ilerledikçe, yaklaşan değişiklikler büyük olasılıkla revizyona tabi olacaktır.
İnceleme yapıldığında, Google'ın ekosistem ekibinin ürün lideri Rudy Galfi, kuruluşun her sayfa deneyimi sinyalinin ağırlığını tartışmayacağını söyledi. Bununla birlikte, içeriğin kalitesinin en önemli faktör olmaya devam edeceğini doğruladı. Orijinal ve bilgilendirici makaleler, sayfa deneyimi zayıf olsa bile yüksek sıralarda yer almaya devam edecektir.
Şirketin önceki güncellemelerine bakarak bu güncellemenin ne kadar büyük olabileceğini anlayabiliriz. Veriler, Google'ın Ocak 2011 güncellemesi Panda'nın ABD sonuçlarının yüzde 12'sini etkilediğini gösteriyor. Benzer şekilde, şirketin Ekim BERT güncellemesi yaklaşık on sorgudan birini etkiledi.
Ancak bu güncellemeler, öncelikle arama ekosistemiyle ilgili belirli sorunları hedef aldı. Örneğin Panda, kullanıcılara gerçek bir değer katmayan "ince" içeriğin kökünü kazıdı. Ve BERT, Google'ın insan dilini daha iyi anlayarak onları daha alakalı sonuçlara yönlendirmesine yardımcı olan bir makine öğrenimi güncellemesiydi. Sezgisel olarak, bu 2021 güncellemesi, bu önceki güncellemelerin herhangi birinden daha geniş görünüyor. Tüm web sitelerinin sayfa deneyimi özelliklerini belirlemeye çalıştığından, potansiyel olarak herkesi etkileyebilir.
Hızlı Sayfa Deneyimi Kazandı
Hızlı Sayfa Deneyimi Kazandı
Mevcut tavsiye, web yöneticilerinin güncellemenin gelmesini ve sıralamalarının yükselmesini beklemek yerine sitelerini iyileştirmeye devam etmeleridir. Bugün yaptığınız değişikliklerin yalnızca Google'ın yararına olmadığını unutmayın; sitenizin dönüştürme yeteneğini geliştirmeye yardımcı olurlar.
FATJOE'da, sayfa deneyiminizi anında iyileştirmek için beş hızlı ipucumuzu bir araya getirdik. Yapmanız gerekenler:
Sayfa Hızını Optimize Edin
Sayfa yükleme hızı, kullanıcı zevkine katkıda bulunan önemli bir faktördür. Tüm öğelerinizin hızlı yüklenmesini sağlamak teknik bir zorluktur.
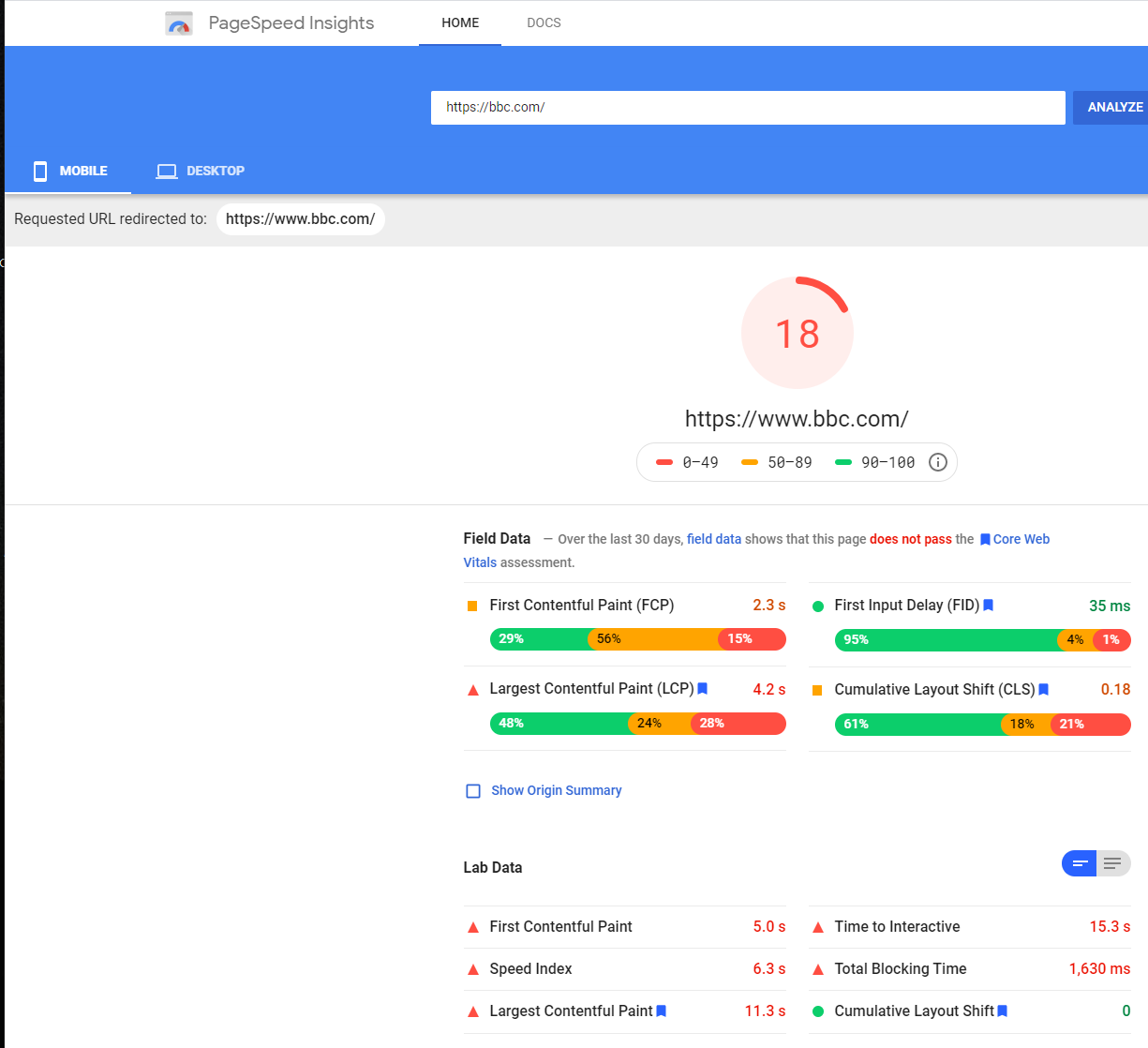
İlk olarak, Google'ın PageInsights aracına giden bu bağlantıyı takip edin ve mevcut sayfa hızınızı kontrol edin. (Google'ın burada raporlanan çıktıyı nasıl sınıflandırdığı hakkında daha fazla bilgi edinebilirsiniz.)
Şuna benzeyen bir rapor alacaksınız:

"Zayıf" veya "iyileştirmeye ihtiyaç var" kategorisindeyseniz, ek adımlar atmanız gerekir.
Bunu nasıl yapacağınız, büyük ölçüde özel ihtiyaçlarınıza bağlıdır. Genel olarak, sayfa deneyimini geliştirmek için kullanabileceğiniz birkaç teknik vardır:
- Resimlerinizi doğru formata koyarak optimize edin (vektör grafikleri için PNG, fotoğraflar için JPEG)
- İçerik dağıtım ağlarını - kullanıcılara sayfalarınızın öğelerini bağımsız olarak aynı anda sunan ve böylece sunucu gecikmesini azaltan sunucu ağlarını kullanın
- Ziyaretçiler sitenize döndüğünde, resimler gibi veri ağırlıklı faktörlerin hızlı bir şekilde yüklenmesi için tarayıcı önbelleğinden yararlanın
- Kodunuzu optimize ederek, boşluklar ve virgüller dahil gereksiz karakterleri kaldırarak CSS, HTML ve Javascript'i küçültün
- CSS, HTML ve Javascript dosyalarının boyutunu küçültmek için sıkıştırmayı etkinleştirme
- Web sunucunuzda (eğer erişiminiz varsa) yetersiz bellek veya düşük okuma ve yazma süresi depolaması gibi darboğazlar arayarak sunucu yanıt süresini iyileştirin
Web Sitesini Duyarlı ve Mobil Dostu Hale Getirin

Duyarlı web siteleri, içeriği hem masaüstünde hem de mobilde güzel ve tutarlı bir şekilde görüntülemelerini sağlamak için tasarımı kullanır.
Duyarlı bir web sitesi oluşturmak aşağıdakileri gerektirir:
- Yazı tipinizin veya yazı tipinizin hem masaüstü hem de mobil cihazlarda okunabilir olmasını sağlamak
- Gömülü videolarınızın ve resimlerinizin duyarlı olmasını sağlama
- Düzeninize medya sorguları ekleme
- HTML belgesi meta etiketleri ekleme
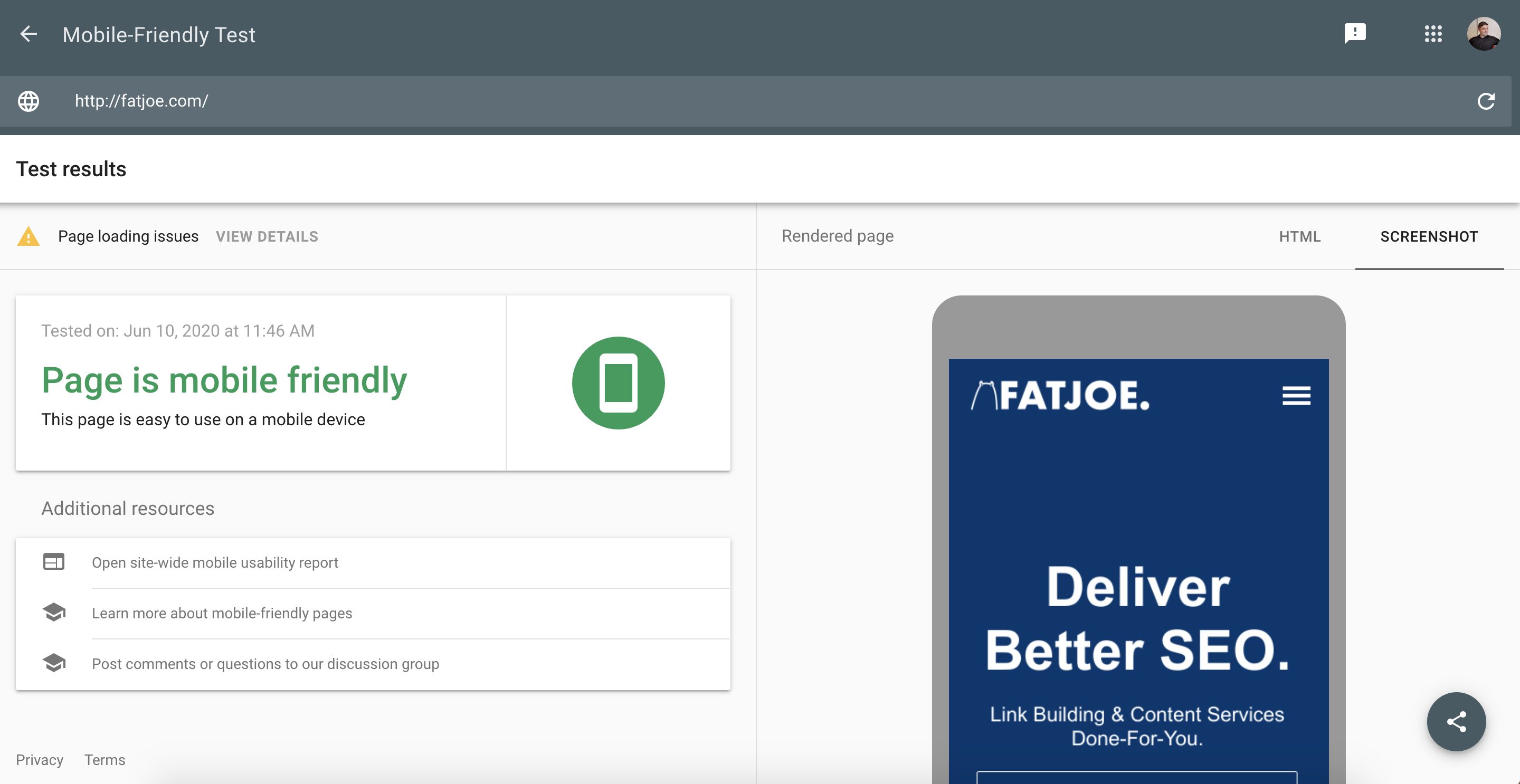
Google'ın Mobil Uyumluluk Testi web sitesini buradan kullanarak web sitenizin ne kadar duyarlı olduğunu ve herhangi bir mobil yanıt sorunu yaşayıp yaşamadığınızı kontrol edebilirsiniz.
Net Başlıklar Yaz
Google, web sitenizdeki hangi metin parçalarının başlık olduğunu belirlemek için başlık etiketi sistemini kullanır. HTML üstbilgileri, h1'den h2'ye ve h6'ya kadar uzanan altı farklı başlık etiketine sahiptir ve h6 en az önemlidir. Bir h1 etiketi atadığınızda, Google'a bunun sayfanızın başlığı olduğunu söylüyorsunuz.
Başlıklar hayati önem taşır çünkü kullanıcılara içeriğin ihtiyaçlarıyla alakalı olup olmadığını söylerler. Bazen bir h1 başlığında tek kelimelik bir değişiklik yapmak trafiğinizi ikiye veya üçe katlayabilir.
Aşağıdaki sayfanın içeriğini tam olarak tanımlayan açık ve net başlıklar yazın. Genel olarak, bir h1'e bağlı kalmalısınız. Tek bir başlığa sahip sayfalar en iyi performansı gösterme eğilimindedir.
İyi Tasarlanmış Harekete Geçirici Mesajlar Kullanın

Web sitelerinin büyük çoğunluğunun amacı, ister bir bültene kaydolmak, ister ücretsiz deneme başlatmak veya bir ürün satın almak olsun, kullanıcıların hemen harekete geçmelerini sağlamaktır.
İyi tasarlanmış harekete geçirici mesajlar, ziyaretçileri dönüşüm yolunda bir sonraki adımı atmaya teşvik eden, ustalıkla yerleştirilmiş web sitesi düğmeleridir. En iyi performans gösteren örnekler tipik olarak büyük, parlaktır ve "bugün daha fazla müşteri edinin" gibi net bir değer önerisi sunar. “
Harekete geçirici mesajınızı "alışveriş", "al", "sipariş" veya "başla" gibi güçlü bir fiille başlatın.
Ardından coşku veya ilgi uyandıran sözcükleri arayın. Örneğin, "Hayalinizdeki arabayı şimdi sipariş edin" veya "Bugün yüzde 50 indirim kazanın!" yazabilirsiniz.
Ardından, hedef kitlenizin bir sonraki adıma tıklaması için bir neden eklemeye çalışın. Bedava para veya başka bir şey almak her zaman güçlü bir teşviktir.
Uygun olduğunda, kullanıcılara zamanın çok önemli olduğu ve fırsatlardan yararlanmak için hemen harekete geçmeleri gerektiği hissini de vermek istersiniz. "Stoklar bitene kadar" ve "süre sınırlı teklif" gibi ifadeler, hemen harekete geçmeyi teşvik etmeye yardımcı olabilir.
Son olarak, tüm cihazlarda harekete geçirici mesajlarınızın görünümünü göz önünde bulundurmalısınız. Hareket halindeki kullanıcılar için evlerinde masaüstü bilgisayarlarında oturanlardan farklı türde CTA'lar eklemek isteyebilirsiniz.
404 Sayfayı Düzelt
Kullanıcılar sunucunun bulamadığı sayfaları istediğinde 404 hatası oluşur. Genellikle tarayıcılar, eski sayfaları kaldırdığınızda bu hataları görüntüler.
Google, arama hatalarını sevmez ve varsa web sitelerini cezalandırabilir. Bu nedenle, mümkünse onlardan kurtulmak önemlidir.
Neyse ki şirket, herhangi bir 404 hatasını ortadan kaldırmanıza ve onlardan kurtulmanıza yardımcı olan Google Arama Konsolu adlı yararlı bir araç sağlar.

Google arama konsolu hesabınıza giriş yapın ve ardından teşhis altındaki tarama hatalarını tıklayın. 404 hatasıyla sonuçlanan sayfalarınızın tüm bağlantılarını görmek için "masaüstü", "akıllı telefon" veya "özellikli telefon" sekmesinin altındaki "bulunamadı" sekmesine tıklayın. Bu hataların kaynağındaki sayfaları öğrendikten sonra, bunları manuel olarak düzenleyebilir, böylece sorunu ortadan kaldırabilirsiniz.
Çözüm
Çözüm
Sayfa deneyimi, web siteniz için her zaman çok önemli bir faktör olmalıdır. Yalnızca dönüşümler, kullanıcı hemen çıkma oranı ve kullanıcıyı elde tutma gibi şeylerle doğrudan ilgili olmakla kalmaz, aynı zamanda 2021'de bir noktada çok önemli bir sıralama faktörü olduğunu kanıtlar. Hazır olduğunuzdan emin olun.
