Google İzleme Parçacıkları: Hangisini Kullanmalıyım?
Yayınlanan: 2019-08-02Son Güncelleme 23 Ağustos 2019
Google, bir ziyaretçinin web sitemizin her sayfasındaki etkileşimlerini analiz etmek için çeşitli izleme snippet'lerine sahiptir. Bu snippet'ler ga.js, analytics.js, GTM ve gtag.js'yi içerir . Bu snippet'lerden bazıları, web sitesi sayfalarımızda izlemek istediklerimize göre diğerlerinden daha iyi çalışır ve izleme kodları enjeksiyonunun yönetimini basitleştirir. Bu blog ile bu Google snippet'lerinin her birinin amacının ne olduğunu ve ne zaman kullanılacağını netleştirmeye çalışacağım.
Snippet, yeniden kullanılabilir kaynak kodunun, makine kodunun veya metnin küçük bir bölgesi için kullanılan bir programlama terimidir.
Bu parçacıkların her biri, web sitemizin sayfalarına yapıştırdığımız küçük bir JavaScript kodu parçasıdır. Bu snippet'leri kullanmak için ilgili kod snippet'ini kopyalamamız, web sitemizin tüm sayfalarına yapıştırmamız ve snippet'in kodunda UA-XXXXX-X veya GTM-XXXXXXX olarak da gösterilen GA_MEASUREMENT_ID'yi belirtilen web ile değiştirmemiz gerekir. web sitemiz için mülk kimliği.
Çoğu durumda, <head> etiketinin üst kısmına yakın bir yerde ve diğer komut dosyası veya CSS etiketlerinden önce görünmesi için bu parçacıkları web sitesi şablon sayfamıza veya web sitemizin her sayfasına yapıştırmalıyız. Web sitemizi eski bir snippet'ten en son, eşzamansız sürüme güncelliyorsak, en yeni snippet'i ekledikten sonra mevcut izleme snippet'ini kaldırmamız gerektiğini bilmek çok önemlidir. Verilerimizi çoğaltabileceğimiz için her iki parçacığı aynı sayfada birlikte kullanmanız önerilmez.
Örneğin, bu izleme snippet'lerinden herhangi birini web sitemize eklediğimizde, ziyaretçilerimizin web sitemizde gördüğü her sayfa için izleme aracımıza bir sayfa görüntüleme gönderebiliriz. Snippet, verileri işler ve aşağıdakiler de dahil olmak üzere çok sayıda bilgi çıkarabilir:
- Bir ziyaretçinin web sitemizde geçirdiği toplam süre.
- Bir ziyaretçinin her sayfada geçirdiği süre ve bu sayfaların hangi sırayla ziyaret edildiği.
- Ziyaretçi tarafından hangi dahili bağlantıların tıklandığı (bir sonraki sayfa görüntülemenin URL'sine göre).
Ayrıca, aşağıdaki gibi şeyleri belirlemek için özel bir izleyici oluşturduğumuzda IP adresi, kullanıcı aracısı dizesi ve ilk sayfa incelemesi, snippet bunu izleyebilir:
- Ziyaretçinin coğrafi konumu.
- Ziyaretçinin kullandığı tarayıcı ve işletim sistemi.
- Ekran boyutu ve bir ziyaretçinin tarayıcısında Flash'ın mı yoksa Java'nın mı yüklü olduğu.
- Ziyaretçinin yönlendirdiği site.
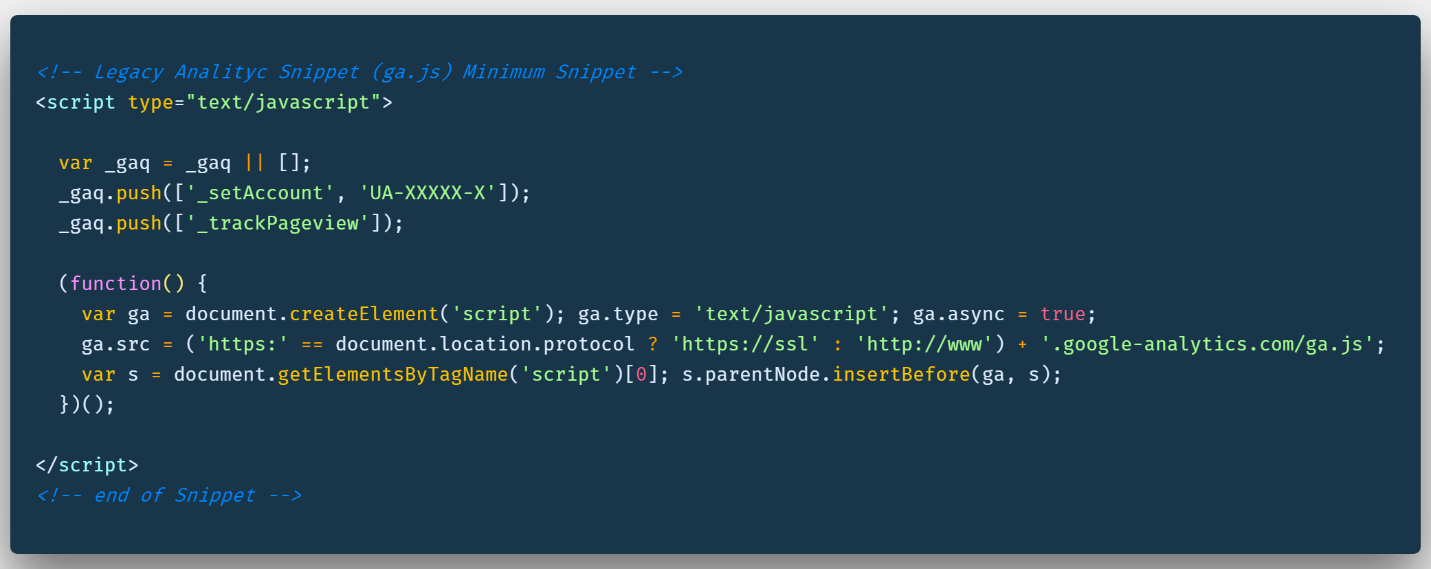
Eski Analitik Snippet (ga.js)
ga.js, Google Analytics'in klasik analitik veya eski izleme kitaplığıdır. Evet, bu snippet özellikle izleme verilerini Google Analytics'e göndermek için kullanılır. ga.js, kullanıcıların web sitemizle nasıl etkileşime girdiğini ölçmek için bir JavaScript kitaplığıdır.

ga.js zaten eski bir kitaplıktır (kullanımdan kaldırılmamıştır), ancak izlenmeye devam etmektedir. Bu snippet'i kullanmanın sakıncalarından biri, izleme verilerini Google Analytics sunucularına geri göndermek üzere bir sayfayı eşzamansız olarak izlemek için gereken bazı izleme komutları kodunu ve işlev yapılandırmasını eklemek üzere sayfanın kaynak koduna erişmemiz gerekmesidir. _gaq nesnesi, zaman uyumsuz sözdizimini mümkün kılan şeydir.
Google Analytics'i kullanmaya başlıyorsak, Google'da bulunan en son modern izleme snippet'lerinden birini kullanmak daha iyidir.
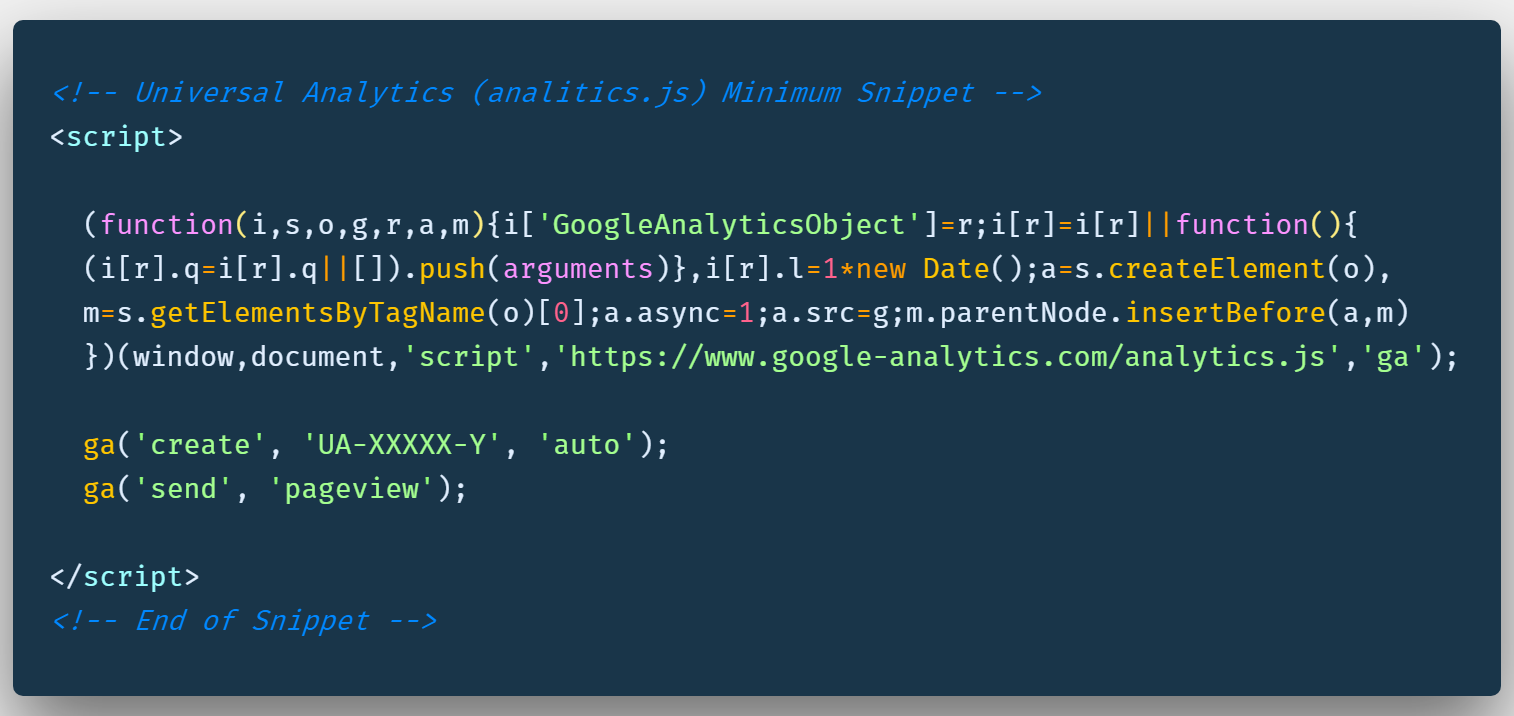
Universal Analytics (analytics.js)
Universal Analytics, Google Analytics için yeni işletim standardıdır. Eski snippet olarak analytics.js kitaplığı, kullanıcıların web sitemizle nasıl etkileşimde bulunduğunu ölçmek için bir JavaScript kitaplığıdır. analytics.js kitaplığı, Universal Analytics platformunun tüm yeni özelliklerinden yararlanmak üzere tasarlanmış, Google Analytics için en yeni JavaScript kitaplığıdır.

Bu JavaScript izleme pasajı, "komut kuyruğu" olarak bilinen küresel bir ga işlevini tanımlar. Komut kuyruğu olarak adlandırılır, çünkü aldığı komutları hemen yürütmek yerine onları analytics.js kitaplığı tamamen yüklenene kadar yürütmeyi geciktiren bir kuyruğa ekler.
Google Analytics'i kullanmaya başlıyorsanız ve bir ziyaretçinin etkileşimini yalnızca Google Analytics'te izlemek istiyorsanız, kullanmanız gereken snippet budur. Web sayfalarınızda başka türden ziyaretçi etkileşimlerini takip edecek veya web sitelerinize Facebook Pixel veya Google Ads gibi başka snippet'ler yerleştirecekseniz, aşağıda açıklanacak olan diğer snippet'lerden birini kullanmalısınız.
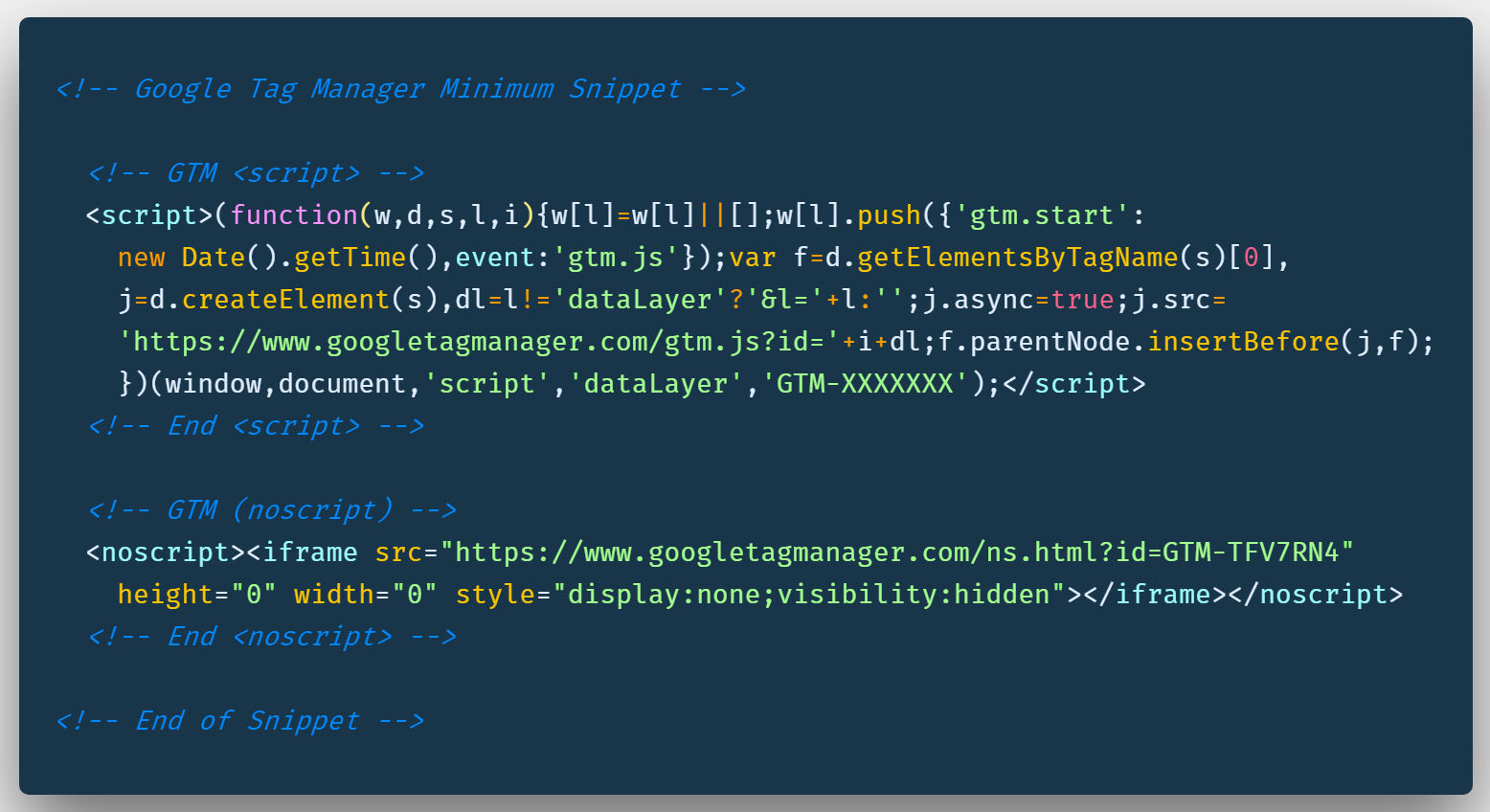
Google Etiket Yöneticisi (GTM)
Google Etiket Yöneticisi, izleme veya ölçüm kodlarını hızlı ve kolay bir şekilde güncellemenizi sağlayan bir etiket yönetim sistemidir. Bu kod parçaları toplu olarak web sitemize veya mobil uygulamamıza eklenen etiketler olarak bilinir.


Google Ads, Google Analytics, Facebook ve diğer 3. taraf etiketleri dahil olmak üzere etiketleri yapılandırmak ve dağıtmak için GTM'yi kurarız. GTM snippet'i iki komut dosyasından oluşur. <head> açılış etiketine mümkün olduğunca yakın, ancak herhangi bir "dataLayer" bildiriminin altına yerleştirilmelidir; ve ikinci bir komut dosyası, HTML'mizdeki <body> açılış etiketinden hemen sonra yerleştirilmesi gereken bir <noscript> kod parçacığıdır.
GTM kurulduğunda, web siteniz veya uygulamanız GTM sunucuları ve diğer takip araçları ile GTM üzerinden haberleşebilecektir. Ardından, etiketleri ayarlamak, belirli olaylar meydana geldiğinde etiketinizin tetiklenmesine neden olan tetikleyiciler oluşturmak ve etiket yapılandırmalarınızı basitleştirmek ve otomatikleştirmek için kullanılabilecek değişkenler oluşturmak için GTM etiket yöneticisinin web tabanlı kullanıcı arayüzünü kullanabilirsiniz.
İzleme snippet'lerini kullanmaya başlıyorsanız ve web sayfalarınıza farklı izleme kodları eklemek ve bir ziyaretçinin etkileşimini Google Analytics, Google Ads veya Facebook gibi birden fazla izleme aracında izlemek istiyorsanız, kullanmanız gereken snippet budur.
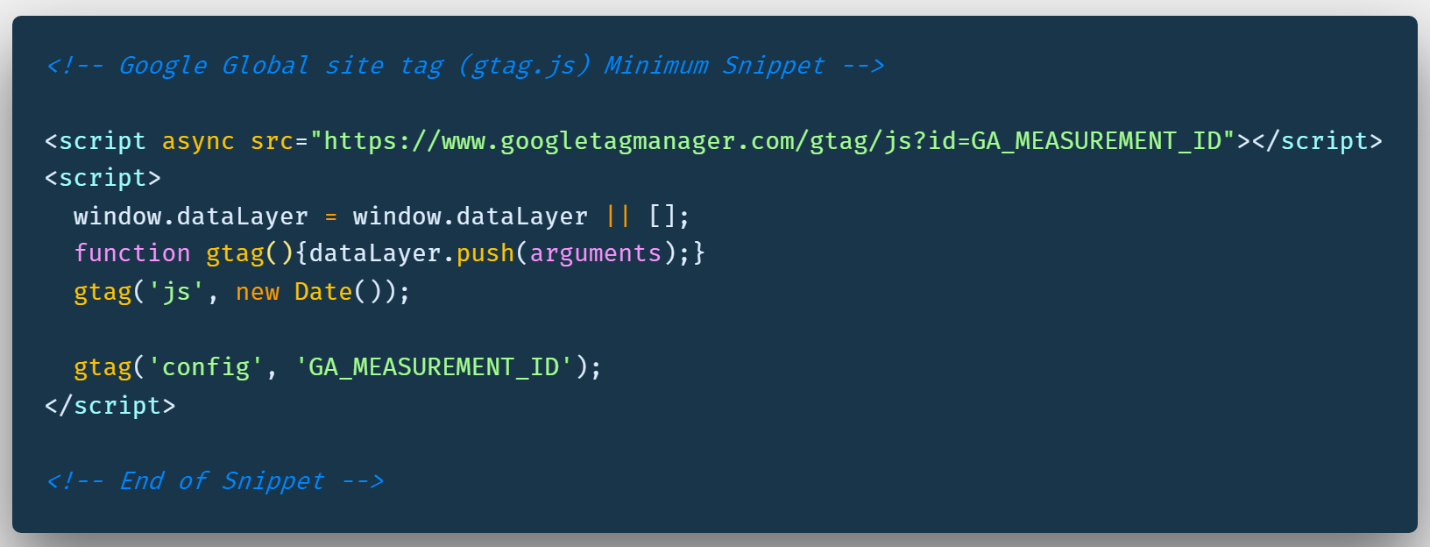
Google Global Site etiketi (gtag.js)
Global site etiketi (gtag.js), diğer Google ürünlerinin yanı sıra Google Analytics, Google Ads ve Google Marketing Platform'a etkinlik verileri göndermemize olanak tanıyan bir JavaScript etiketleme çerçevesi ve API'sidir. Farklı Google ürünleri için birden çok izleme kodunu yönetmek yerine gtag.js'yi kullanabilir ve kullanıma sunuldukça en son ölçüm özelliklerinden ve entegrasyonlardan daha kolay yararlanabiliriz.

gtag.js, izleme verilerinin birden çok Google ürününe gönderilmesini kolaylaştırır. Ayrı bir arayüzde ek hesaplar oluşturmaya veya yapılandırmayı yönetmeye gerek yoktur. Etkinlikleri yakalamak ve bir veya daha fazla Google ürününe veri göndermek için gtag komutunu kullanın.
Tipik bir web sitesinde aşağıdaki Google ürünleri izleme kodlarının yüklü olabileceği bu örneği ele alalım:
- Her sayfada Google Analytics sayfa görüntüleme izleme kodu.
- Belirli ilgi çekici etkileşimler için Google Analytics etkinlik izleme.
- Satın alma işlemleri, kontrol adımları ve daha fazlası için Google Analytics e-ticaret takibi.
- Satın almalar veya potansiyel müşteri formu tamamlamaları için Google AdWords dönüşüm izleme.
- AdWords'te kitle oluşturmak için Google AdWords yeniden pazarlama etiketleri.
Bu, yalnızca Google ürünleri için BEŞ farklı izleme kodu veya etiketidir!!!
Gtag.js, tüm bu süreci şu yollarla çok daha kolay hale getirir:
- Google ürünlerine ait birçok etiketi kodunuzda tek bir yerde tutmanız için sizi teşvik ediyoruz.
- Google ürünleriyle daha kısa sürede çalışmaya başlamanızı sağlamak için kurulumu basitleştirme.
- Ayrı etiketler gerektirmek yerine aynı anda birden çok araca veri gönderme fırsatının açılması.
Çözüm
Yalnızca basit ziyaretçilerin web sitenizle etkileşimini ve sayfa görüntülemelerini izlemek istiyorsanız, analytics.js snippet'ini kullanabilirsiniz. En son ölçüm özelliklerine ve entegrasyonlarına sahip olmayan eski bir snippet olduğu için ga.js snippet'ini kullanmayın. Sitenizde ga.js snippet'i varsa, bunu en son izleme snippet'iyle değiştirin.
Yalnızca Google Analytics, Google Ads ve Google Marketing Platform gibi birden fazla Google izleme aracında web sitenize gelen ziyaretçilerin etkileşimlerini izlemek istiyorsanız gtag.js snippet'ini kullanmalısınız. gtag.js'yi başka herhangi bir Google izleme snippet'iyle kullanmayın. Google bunu kötü bir uygulama olarak görüyor.
Google ve 3. taraf araçlardan çeşitli izleme araçlarıyla web sitenize gelen ziyaretçilerin etkileşimlerini izlemek ve Google Ads, Google Analytics, Facebook ve diğer 3. taraf snippet'leri gibi çeşitli snippet'leri enjekte etmek ve yönetmek istiyorsanız bir yerde GTM kullanmalısınız. Bu, kullanmanızı önerdiğimiz ve varsayılanları ve önceden yapılandırılmış etiketleri ve tetikleyicileri ile kullanılması gereken snippet'tir. GTM aracılığıyla diğer Google izleme araçlarını enjekte etmek için Özel HTML etiketi kullanmayın. Google tarafından önerilmez ve kötü uygulama olarak kabul edilir.
Yine, aynı anda birden fazla Google izleme parçacığının kullanılması önerilmez ve biz de önermiyoruz. GTM kullanıyorsanız, GTM'de varsayılan Universal Analytic etiketini kullanın ve Özel Html Etiketi, gtag.js snippet'i veya ga.js snippet'ini enjekte etmeyin. Google bunu önermez ve kötü uygulama olarak görür.
Arturo Santiago tarafından yazıldı.
