Yazılım Kullanıcı Deneyimini Geliştirmek için HEART Çerçevesini Kullanma
Yayınlanan: 2022-12-22Müşterilerin yazılımla ilgili beklentileri daha rafine hale geldikçe, UX yatırımları, ürün başarısı ve iş başarısı için kalıcıdır. Yine de, özellikle kuruluşları harekete geçirmeye yardımcı olacak net ölçütler olmadan, kullanıcı deneyimi iyileştirmelerini savunmak bazen oldukça zor olabilir. Bu yatırımlar için daha iyi bir örnek oluşturmaya yardımcı olmak üzere, aynı anda kullanıcı başarısını, ürün başarısını ve iş başarısını artırmak için Google'daki araştırmacılar tarafından popüler hale getirilen HEART UX metrikleri çerçevesinde bu kılavuzu oluşturduk. Hangi kullanıcı deneyimi ölçümlerine öncelik verileceğini netleştirmeye yardımcı olması ve kullanıcı deneyimlerine yeniden yatırım yapmak için sağlam bir iş gerekçesi oluşturması için HEART'ı kullanın.
Temel Çıkarımlar
- HEART çerçevesi, beş kullanıcı deneyimi başarısı kategorisi içerir:
- Mutluluk
- Nişanlanmak
- Benimseme
- Tutulma
- Görev başarısı
- Her HEART kategorisi, kullanıcı başarısını iş hedeflerine bağlamak için üç temel bileşene dayanır:
- Hedefler
- Sinyaller
- Metrikler
- Hem UX tasarımcıları hem de ürün yöneticileri, kullanıcıları ve işletmeleri için en fazla değeri sağlayacak temel metriklere, sinyallere ve hedeflere öncelik vermek için HEART çerçevesini uygulamaktan yararlanabilir.
HEART çerçevesi nedir?
HEART çerçevesi, yazılım ürünlerinde olası kullanıcı deneyimi (UX) iyileştirme alanlarını belirlemek için eyleme geçirilebilir bir yapıdır. "KALP" kısaltması, beş kullanıcı deneyimi kategorisini temsil eder : Mutluluk, Etkileşim, A doption , Tutma ve Görev başarısı. Daha sonra bu kapsamlı kılavuzda, bu kategorilerin her birini daha derinlemesine tanımlayacağız.
Her HEART kategorisi, harekete geçmeye ve ilerlemeyi ölçmeye yardımcı olacak üç farklı bileşen içerir: hedefler , sinyaller ve ölçümler .
- Hedefler niteliksel iş hedefleridir
- Sinyaller, hedeflere bağlanan niteliksel son kullanıcı davranışıdır
- Metrikler, sinyallerin nicel ölçümleridir
Daha sonraki bir bölümde, hedeflerin, sinyallerin ve metriklerin tanımlarını ve örneklerini sunuyoruz.
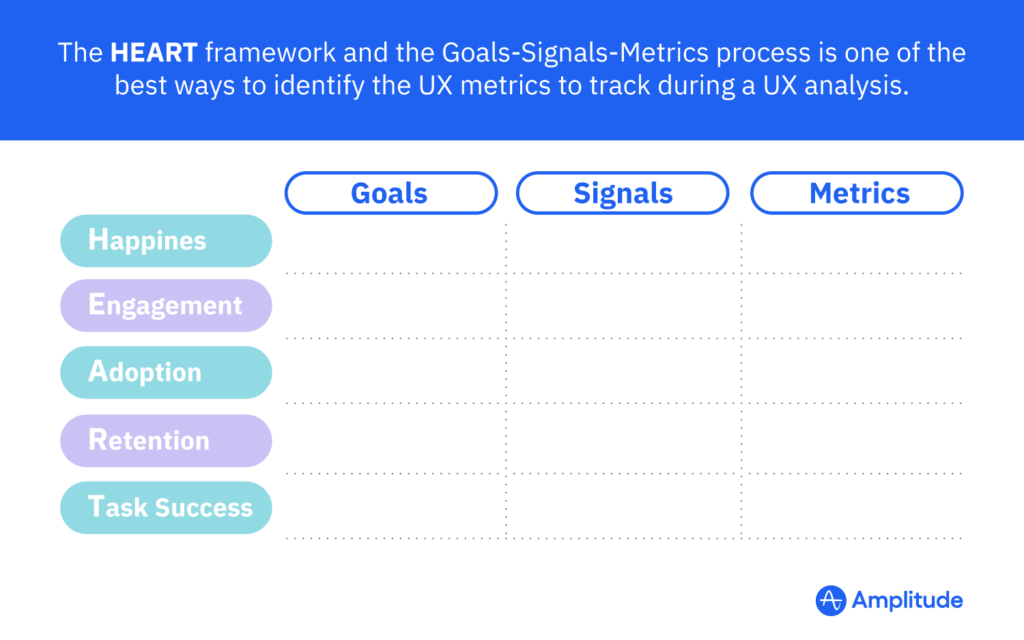
Bu çerçeveyi, daha sonra detaylandıracağımız gerçek dünya ürün örneğine benzer bir KALP şemasında görselleştirebiliriz:

HEART çerçevesi neden ilk etapta var?
HEART çerçevesi, PULSE adlı daha eski bir ürün sağlık çerçevesine (“Sayfa görüntülemeleri, Çalışma süresi, Gecikme , Yedi günlük aktif kullanıcı, ve Kazançlar ”).
Rodden ve ark. PULSE çerçevesinin, kullanıcı deneyimi değişikliklerinin gerçek etkisini başarılı bir şekilde ölçemediğini tespit etti ve "kullanıcı deneyimi kalitesini ölçecek ve işlem yapılabilir veriler sağlayacak" daha doğru bir alternatif oluşturmaya çalıştı. Bu hedefler göz önünde bulundurularak, Rodden ve ark. UX tasarım ekipleri ve benzer şekilde ürün yönetimi ekipleri arasında ilgi gören HEART çerçevesini hazırladı.
Artık HEART çerçevesinin ne olduğunu öğrendiğimize göre, zaman içinde UX iyileştirmelerini desteklemek için bu çerçeveyi kullanmanın faydalarını tartışalım.
UX için HEART çerçevesini kullanmanın faydaları
HEART çerçevesini kullanmak üç temel fayda sağlar:
- HEART, kullanıcı deneyimi sonuçlarını iş hedeflerine bağlar
- HEART, netlik ve ayrıntı düzeyiyle "neyi iyileştireceğinize" karar vermenize yardımcı olur
- HEART, basit bir raporlama yerine harekete geçmeye yönelik yapılandırılmıştır.
İlk olarak, UX geliştirmelerinin işletmenin müşterilerine değer sağlamak için yaptığı bir yatırım olduğunu ve bu nedenle bir noktada işletmeye değer döndürmesi gerektiğini unutmamalıyız. İş hedeflerini gerçekten harekete geçiren UX sonuçlarına odaklanmamızı sağlayarak, artımlı iyileştirmeler yapmak için gereken kaynakları ve önceliklendirmeyi güvence altına alma olasılığımız çok daha yüksek.
Yıllar boyunca düzinelerce kuruluşta UX tasarımcılarıyla bire bir temas noktalarım oldu. Tasarımcılar için yinelenen bir sıkıntı noktası, tutkuyla inandıkları çok çeşitli potansiyel iyileştirmeleri tanımlamış olmaları, ancak bu tasarım iyileştirmelerini üretime taşımak için gerekli mühendislik bant genişliğini sağlayamamalarıydı; bazı fikirler aylarca çürüdü.
Bu sorunun en sık görülen temel nedeni, istenen kullanıcı deneyimi sonuçlarını iş hedeflerine bağlamamış olmalarıydı. Kullanıcı deneyimi hedeflerini iş öncelikleri haline getirmelerine yardım ettiğimde, tekliflerini bitiş çizgisine taşıma olasılıkları çok daha yüksekti.
İkinci olarak HEART, potansiyel darboğazları net bir şekilde ortadan kaldırmak ve bir sonraki adımda ele alınacak en yüksek değerli kullanıcı deneyimi öğesini belirlemek için hedefleri, sinyalleri ve ölçümleri kullanır.
Çoğu zaman, kullanıcı görüşmeleri veya denetlenmemiş kullanıcı testleri, nitel içgörü hazineleri sağlayabilir, ancak bu içgörülerden bazılarına göre hareket edilmemelidir. Örnek olarak, kullanıcılar renkler, animasyonlar veya ifadeler gibi görsel ayrıntılarla ilgili güçlü tercihler ifade edebilir; ancak bu görsel ayrıntılar genellikle bireysel yorumlamaya tabidir ve tüm kullanıcı tabanınıza genellenemez.
Mutluluk, Etkileşim, Sahiplenme, Tutma ve Görev başarısı kategorilerine özel olarak odaklanarak, tasarımlarımız ve ürünlerimiz aracılığıyla hizmet verdiğimiz kullanıcı segmenti için en önemli kalıplara odaklanabiliyoruz.
Üçüncüsü, HEART doğal olarak harekete geçer. HEART çerçevesi yürürlükteyken, herhangi bir UX iyileştirme teklifiyle hangi ölçümleri taşımaya çalıştığımızı hemen biliyoruz, bunun son kullanıcıya tam olarak nasıl fayda sağlayacağını ve daha geniş işletmeye tam olarak nasıl geri bildirim yapacağını biliyoruz.
Büyük ve yapılandırılmamış bir UX ölçümleri koleksiyonunu savunmak yerine, önce hangi UX sonuçlarına odaklanacağımıza öncelik verebiliriz. Ayrıca, yalnızca niteliksel kullanıcı görüşmelerine güvenmek yerine, her yinelemeli tasarım iyileştirmesini gönderirken ilerlememizi net bir şekilde ölçebiliriz.
O halde ele almamız gereken bir sonraki soru: HEART uygulamasında liderliği kim üstlenmeli?
HEART çerçevesini kimler kullanmalı?
UX tasarımcıları , tasarımları için kullanıcı hedefleri belirlemek ve son kullanıcı deneyimlerini kıyaslamak ve iyileştirmek için kullanıcı merkezli ölçümler oluşturmak üzere HEART çerçevesine öncülük etmelidir.
Tasarımcılar en iyi şu şekilde konumlandırılır:
- Hangi kullanıcı hedeflerinin işletmeyle alakalı olduğuna karar verin
- Hangi özellik metriklerinin kullanıcı hedeflerine doğru bir şekilde katkıda bulunduğunu belirleyin
- Sırada hangi iyileştirmelerin yapılacağına karar vermek için metrikleri kullanın
- İyileştirmelerin amaçlanan etkiye sahip olup olmadığını belirleyin
Henüz bir HEART çerçevesine sahip olmayan ürünler için, ürün yöneticileri açığı kapatmak için baskı yapmalıdır.
Ürün yöneticileri en iyi şu şekilde konumlandırılır:
- İş paydaşlarına UX yatırımlarını savunun
- Zaman içinde izlemek ve geliştirmek için temel ürün etkileşimlerini açıkça tanımlayın
- İstenen kullanıcı son durumlarını hedeflemek için gelecekteki ürün işlevselliğini proaktif olarak detaylandırın
HEART çerçevesi ne zaman kullanılır?
HEART çerçevesi en iyi ürün özellik düzeyinde çalışır. Genel olarak, bu çerçeveyi çok düşük seviyede (örn. mikro etkileşimler veya tasarım kopyası) veya çok yüksek seviyede (örn. ürün aileleri) kullanmaktan kaçınmak istiyoruz.
HEART için doğru ayrıntı düzeyini seçmemize yardımcı olması için örnek olarak Google Haritalar ürününü kullanalım. Google Rehber ürün özelliği, adres, derecelendirme, incelemeler, yol tarifleri, web bağlantıları ve diğer önemli bilgiler dahil olmak üzere belirli bir konumun ayrıntılarını gösterir.
Yalnızca belirli bir mikro etkileşimi hedefliyorsanız, egzersizin zaman ayırmaya değer olması için muhtemelen yeterli yatırım getirisi (YG) elde edemezsiniz. Örnek olarak, bir ilgi noktası tıklandığında, Google Rehber sol taraftaki çubuğun dışarı kaydığı bir mikro etkileşime sahiptir. "Kayan çubuk etkileşiminin" Etkileşimini ölçmenin kullanıcı, ürün veya işletme için iğneyi hareket ettirmesi pek olası değildir.
Öte yandan, birçok özellik içeren bir ürünü geliştirmek için HEART'ı kullanmaya çalışıyorsanız, sonuçlarınız en iyi ihtimalle belirsiz, en kötü ihtimalle çelişkili olacaktır. HEART'ı Google Haritalar ürününün tamamında kullanmaya çalışmak, Google Rehber'den Yol Tariflerine, Uydu Görünümü'nden Sokak Görünümü'ne kadar çeşitli özelliklere odaklanmamızı sağlayacaktır.
Benzer bir mantıkla HEART'ı ürün portföyü düzeyinde kullanmaktan kaçınmalıyız. Yani, Google Haritalar'ı mı, Gmail'i mi yoksa Google Takvim'i mi geliştirmeye odaklanacağımıza karar vermek için HEART'ı kullanmaya çalışırsak, net bir sonuca varamayız.
HEART kategorilerinin derinliklerine dalmak
Şimdi HEART kategorilerinin her birini açıkça tanımlayalım: mutluluk, bağlılık, benimseme, akılda tutma ve görev başarısı.
Mutluluk
Birincisi, mutluluk , kullanıcının ürünlerinizi ve özelliklerinizi kullandıkları andaki duygusal durumuna odaklanır. Rodden ve ark. mutluluk, "kullanıcı deneyiminin memnuniyet, görsel çekicilik, önerme olasılığı ve algılanan kullanım kolaylığı gibi öznel yönleri" ile ilgilidir.
Mutluluk önemlidir çünkü insanlar kullandıkları ürünleri kendi kimlikleriyle ilişkilendirirler. Kullanıldığında olumlu duygular uyandıran bir ürün çözüm olarak algılanırken, kullanıldığında olumsuz duygular uyandıran bir ürün acı noktası olarak algılanır.
Mutluluğun tutumsal ve öznel olduğu göz önüne alındığında, mutluluk tipik olarak kullanım ölçütlerinden ziyade anketlerle ölçülür. Yine de mutluluk, standartlaştırılmış sorular kullanılarak ölçülebilir.
Mutluluğu ölçmenin bir yolu, net tavsiye puanı (NPS) sorusu sormaktır: "Bu ürünü bir arkadaşınıza veya meslektaşınıza tavsiye etme olasılığınız nedir?"
Mutluluğu ölçmenin bir başka yolu da Sean Ellis'e ürün/pazar uygunluğu sorusunu sormaktır: "Artık ürünümüzü kullanamasaydınız ne kadar hayal kırıklığına uğrardınız?"
Nişanlanmak
İkincisi, katılım , kullanıcı bazında gerçek özellik kullanımına odaklanır. Etkileşim, hem özellik kullanım sıklığını hem de iş akışı derinliğini içerir.
Etkileşimin bir "nitelikli etkinlik" tanımlamamızı gerektirdiğini unutmayın; yani, tüm özellikler son kullanıcı için eşit derecede değerli değildir. Basit bir oturum açma veya basit bir sayfa görüntüleme, etkileşim olarak sayılmamalıdır, çünkü bu tür sığ etkinliklerin kullanıcının hayatında gerçek değer yarattığını iddia etmek zordur. Bunun yerine, "yapılacak işler" (JTBD) benzeri bir çerçeve kullanarak son kullanıcı için değer yaratan eylemleri ölçmeliyiz.
Etkileşim ayrıca sonraki iki HEART kategorisine ayrılabilir: benimseme (yeni kullanıcıları yakalama) ve elde tutma (mevcut kullanıcıları tutma).
Benimseme
Benimseme , kullanıcı edinmeye odaklanır. Yani, özelliğin kullanıcı tabanının sürekli büyümesini ölçmeye çalışır.
Bir kullanıcı deneyimi tasarımının, kullanıcılara yalnızca onunla karşılaştıklarında değer sağlayabileceğini unutmayın. Diğer bir deyişle, “mükemmel” bir tasarım bile, kullanıcıyı varlığından haberdar etme özelliği taşımayan ve kullanıcıları bundan yararlanmaya ikna edecek bir mekanizmaya sahip olmayan kullanıcılar için hiçbir değer ortaya çıkarmayacaktır.
Bazı tasarımcılar, belirli bir özelliğe "satış" veya "pazarlama" yetenekleri eklenmesine itiraz etse de, yeni kullanıcıları çekmeyen bir özelliğin uzun vadeli dayanma gücüne sahip olmayacağını unutmayın.
Müşteri odaklı ürün benimseme konusunda daha derin bir tartışma için Product Teacher'daki ekibimiz, özellik benimsemeye yönelik bir kılavuz hazırladı.
Tutulma
Tutma , yapışkanlığa veya tekrarlanan davranışa odaklanır. Yani, kullanıcıların özellikten değer elde etmeye devam edip etmediğini ölçmeye çalışır. Özelliği daha önce kullanmış olan kullanıcılara özellikle odaklanmak ve özelliği tekrar kullanıp kullanmadıklarını belirlemek istiyoruz.
Özelliği yalnızca bir kez kullanırlarsa, özelliği meraktan kullandıklarını ve uzun vadede değerli bulmadıklarını varsayabiliriz. Kullanıcılar özelliği tutarlı bir şekilde kullanmaya devam ederse, yani hayatlarındaki belirli bir acıyı çözmek için bu özelliği düzenli olarak "işe alıyorlarsa", bu durumda özellik, kullanıcıların elde tutulmasını başarıyla sağlamıştır.
Müşteriyi elde tutma ve müşteriyi kaybetme konusunda daha ayrıntılı bir döküm için, Product Teacher'ın kapsamlı müşteri yıpranma analizi kılavuzuna göz atın.
Görev Başarısı
Son olarak, görev başarısı , kullanıcının iş akışında gezinme becerisine odaklanır. Temel olarak, görev başarısı tasarımın netliğinin bir ölçüsüdür. Bir kategori olarak görev başarısı, görev tamamlama süresi ve hata oranı gibi sık kullanılan UX ölçümlerini içerir.
Ürün iş akışınız, örneğin bir kredi başvurusu iş akışı veya bir ödeme iş akışı gibi doğrusalsa, görev başarısını ölçmenin bir yolu olarak "iş akışı huni dönüşüm oranları" gibi ürün kullanım ölçümlerini kullanabilirsiniz.
Ancak lineer olmayan ürün iş akışları için bir kullanıcının istediği hedefte başarılı olup olmadığını ve ulaştığı sonucun bir hata olup olmadığını bilmek oldukça zor olabilir. Bu tür doğrusal olmayan ürün iş akışlarında, görev başarısını değerlendirmek için ürün kullanım ölçümleri yerine kullanılabilirlik testlerinden yararlanın.
HEART kategorilerine öncelik verme
Artık beş HEART kategorisine dair sağlam bir kavrayışa sahibiz: mutluluk, bağlılık, benimseme, akılda tutma ve görev başarısı. Daha fazla ilerlemeden önce, HEART kategorilerinin doğal olarak birbiriyle gerilim içinde olduğuna dikkat edin.
Örnek olarak, görev başarısı için optimize etmek, zevk yerine verimliliğe odaklanmak anlamına gelebilirken, mutluluk için optimize etmek, verimlilik yerine zevke odaklanmak anlamına gelebilir. Ve benimseme, yeni kullanıcı edinmeye odaklanırken elde tutma, tekrar kullanıma odaklanır; bu, iki hedef kullanıcı segmentinin tamamen farklı olduğu anlamına gelir.
Bu nedenle, özelliğiniz için bir sonraki başarı aşamasına ulaşmak için beş HEART kategorisinden hangisinin en önemli olduğuna öncelik verdiğinizden emin olun.
Mutluluk darboğaz mı, yoksa görev başarısı mı darboğaz? Benimseme elde tutmadan daha mı önemli, yoksa elde tutma bağlılıktan daha mı önemli? Burada ekibin yönünü belirlemekten ürün yöneticileri sorumludur.
Şimdi, belirli bir kullanıcı deneyimi için iyileştirme alanlarını belirlemek üzere bu kategorilerin nasıl kullanılacağını inceleyelim.
HEART bileşenlerinin parçalanması
Her HEART kategorisinde başarıyı artırmak için, kullanıcı deneyimlerimizin etkinliğini kırmak üzere üç bileşen kullanabiliriz: hedefler, sinyaller ve ölçümler.
Hedefler
Her HEART hedefi , istenen bir iş hedefine odaklanmalıdır. Bu hedefler tipik olarak doğası gereği nitelikseldir. Her özelliğin ve kullanıcı deneyimi akışının bir iş yatırımı olduğunu unutmamamız gerektiğinden, her HEART kategorisi için önceden bir hedef belirlememiz gerekiyor.

Herhangi bir yazılım özelliğinin temel hipotezi şudur: "Son kullanıcı için değer yaratarak işletme için değer yakalayacağız." İşletme için nasıl değer elde edileceğini belirlemeden yalnızca son kullanıcı için değer yaratma tuzağına düşmekten kaçının. İş hesaba katılmadığında, iş paydaşları UX girişiminin işletmeyi nasıl ileriye taşıyacağını belirleyemediğinden, UX projeleri genellikle teklif aşamasından çıkamaz.
İş hedeflerini, ek yaratıcılığı tetikleyen yaratıcı bir kısıtlama olarak düşünün. Unutmayın, kısıtlamalarınız olduğunda iyi fikirler bulmak, hiç kısıtlamanız olmadığı zamandan çok daha kolaydır.
Bana inanmıyorsanız, atölye katılımcılarımızla düzenli olarak paylaştığımız bu alıştırmayı deneyin: Kısıtlamalar olmadan bir şiir yaratın—bu oldukça zordur. Buna karşılık, konuşan bir köpek, sahile yürüyüş ve yere düşen bir dondurma külahını içermesi gereken bir şiir oluşturun. Kısıtlanmış versiyonun, kısıtlamasız versiyondan hem daha hızlı oluşturulduğunu hem de hedef kitlesi için daha ilgi çekici olduğunu göreceksiniz.
Dolayısıyla, HEART hedefleri, UX girişimlerimizi işletmeyi ileriye taşıyacak şekilde çerçevelemenin anahtarıdır. Kuruluşunuz zaten hedefleri ve temel sonuçları (OKR'ler) kullanıyorsa, HEART hedeflerinin OKR hedefleriyle iyi bir şekilde eşleştiğine dikkat edin.
Sinyaller
Her HEART kategorisi için hedefe karar verdikten sonra, şimdi hangi sinyalleri aradığımıza karar vermemiz gerekiyor. Sinyal, özellik için belirlediğimiz hedefe bağlanan niteliksel bir son kullanıcı davranışıdır.
Sinyaller hem eylemleri hem de duyguları içerir. "Eylem" sinyallerini belirlemek için ürün kullanım ölçümlerine ve "his" sinyallerini belirlemek için anketlere güvenin. Ayrıca, sinyallerin pozitif veya negatif olabileceğini unutmayın.
Sinyallerinizi seçtiğiniz hedeflere dayandırmayı unutmayın. Amacımız, kullanıcılarımızın ihtiyaçlarını aynı anda çözerken aynı zamanda işimizin konumunu güçlendirmektir, bu nedenle sinyallerin, belirlediğimiz iş hedefleriyle ilgili olması gerekir.
Örnek olarak, bunun gibi bir aday sinyali ele alalım: "kullanıcılar, özelliğinizdeki mikro animasyonların ne kadar hoş olduğunu sosyal medyada paylaşır."
Amaç "ağızdan ağza farkındalık sağlamak" ise, bu sinyali dahil etmek mantıklıdır.
Ancak, HEART hedefi "maliyet tasarruflarını satış beklentilerine göre konumlandırmak için iş akışının tamamlanma süresini azaltmak" ise, bu sinyal iyi bir sinyal değildir. Mikro animasyonlar zaman alır ve kullanıcının mutluluğunu artırırken, kullanıcının görevi hızlı bir şekilde tamamlama becerisini artırmayabilir.
Ayrıca, sinyaller yalnızca kullanıcı deneyimi değişikliğin tek açıklaması olduğunda hareket etmelidir. Örneğin, UX değişiklikleri yerine pazarlama çabalarına dayalı olarak yukarı ve aşağı hareket eden bir sinyali izlemek istemezsiniz. Pazarlama çabaları, müşteri başarısı çabaları ve satış çabaları gibi birleştirici faktörlere dikkat edin.
Metrikler
Son olarak, HEART kategorileri için metrikler bulabiliriz. Spesifik olarak, ölçümlerimiz daha önce tanımladığımız sinyalleri ölçmeli ve ölçümlerimiz zaman içindeki ilerlemeyi raporlarda ve panolarda görselleştirmemizi sağlamalıdır.
Genel olarak, metriklerinizi müşteri tabanınızın boyutuna göre normalleştirmelisiniz. Yani, "toplam kullanım", "kullanıcı başına ortalama kullanım"dan daha az faydalıdır.
Ayrıca, aynı sinyalin birden çok şekilde bölünebileceğini unutmayın. Örnek olarak, HEART etkileşim kategorisi altında bir sinyal olarak "Genlik Analitiği içinde pano oluşturma" ile ilgilendiğimizi varsayalım.
Bu tek sinyal için elimizde birden fazla ölçüm var:
- Kullanıcı başına aylık oluşturulan ortalama panolar
- Geçen ay en az bir kontrol paneli oluşturan kullanıcıların yüzdesi
- Pano oluşturma işlemleri arasındaki ortalama süre
Ayrıca, örneğin davranışsal segmentleri veya kullanıcı özniteliklerini kullanarak her bir ölçümü daha da segmentlere ayırabiliriz.
Günün sonunda, evrensel olarak doğru veya yanlış olan tek bir ölçüm yoktur. İş için en iyi ölçüm, bilinçli bir karar vermenize yardımcı olan ve paydaşlarınızı karar verme yolculuğunuzda sizinle birlikte getiren ölçümdür. Karar verme süreçleriniz için en sezgisel olan metriği seçmekte özgürsünüz.
HEART bileşenlerini özetlemek için önce HEART hedefleri belirlemeli, ardından HEART sinyallerine karar vermeli ve son olarak HEART metriklerini bulmalıyız.
HEART metriklerini önceden seçmenizi, ardından sinyalleri ve hedefleri seçmek için geriye doğru çalışmanızı söyleyen kılavuzlara karşı dikkatli olun. Metrik enstrümantasyon doğru hedeflere ulaşmaktan çok daha kolay olduğundan, en kolay elde edilebilen metriği kullanmak iyi bir fikir olma eğilimindedir.
Şimdi gerçek dünyadan bir örneğe dalarak HEART çerçevesini hayata geçirelim.
HEART çerçevesinin iş başındaki bir örneği
Emlakçılar için bir müşteri ilişkileri yönetim sistemi (CRM) oluşturduğumuzu ve sunduğumuz temel özelliklerden birinin, temsilcilerin "müşterileri yeniden atama" yeteneği olduğunu hayal edin.
Bu özelliğin ürün sunumumuzu rakiplere göre farklılaştırdığına inandığımız için "müşterileri yeniden atama" konusunda ek kullanıcı deneyimi geliştirmelerine yatırım yapmaya karar verdik. Örneğin, atayan kişinin atanana aşırı yük bindirmemesi için "aracı iş yüklerini" göstermekle ilgileniyor olabiliriz. Veya belki de ilk kez kullananlar için bir araç ipucu veya izlenecek yol eklemekle ilgileniyoruz.
"İstemcileri yeniden atama" UX iş akışını nasıl daha da geliştireceğinizi keşfetmek için döndürebileceğiniz varsayımsal bir HEART tablosunu burada bulabilirsiniz. Bu, daha önce paylaştığım aynı örnek.
| Kategori | Hedefler | Sinyaller | Metrikler |
| Mutluluk | Piyasada olumlu marka adı | Olumlu: Temsilciler diğer temsilcilere bundan hoşlandıklarını söylüyor Olumsuz: Ajanlar diğer ajanlara bunun iyi olmadığını söyler | Net Promosyoncu Puanı |
| Nişanlanmak | Aracıların değerli bulduğu hoş, farklılaştırılmış işlevsellik oluşturun | Olumlu: Aracılar, özelliği baştan sona birden çok kez kullanır Negatif: Temsilciler bunu kullanmaz | Yeniden atanan müşteri sayısı, kullanıcı başına, haftalık |
| Benimseme | Daha fazla emlakçının CRM'imizi kullanmasını sağlayın | Olumlu: Birçok insan bunu deniyor Olumsuz: Kimse denemez | İlk aylarında en az 1 kez “müşterileri yeniden atama” özelliğini kullanan yeni kullanıcıların (1 aydan eski) yüzdesi |
| Tutulma | Emlakçılar CRM'imizi yıllarca kullansın | Olumlu: Bu özelliği birden çok kez kullanın Olumsuz: Bu özelliği bir kez kullanın ve bir daha asla kullanmayın | Ayda en az 2 kez "müşterileri yeniden atayan" mevcut kullanıcıların yüzdesi |
| Görev başarısı | Müşteri destek ekibine gelen birkaç şikayet | Olumlu: Temsilci, doğru müşteriyi doğru zamanda doğru temsilciye aktarır Negatif: Temsilci iş akışında takılıp kalıyor, temsilci yanlış vekili seçiyor, temsilci yanlış müşteriyi seçiyor | "Müşterileri yeniden atama" tamamlanma süresi "Müşterileri yeniden atama" hakkında müşteri destek ekibine gelen şikayetlerin sayısı |
Bu HEART grafiğini kullanarak, artık özellik sağlığını değerlendirmek için kullanabileceğimiz çok çeşitli ilgili UX ölçümlerine sahibiz. Mühendislik ekipleri ve analiz ekipleriyle ortaklaşa olarak, bir temel oluşturmak için belirlenen ölçütleri kullanmalıyız.
Temel bir okuma yaptıktan sonra, bu metriklerden hangisinin bir sonraki iyileştirme için en önemli olduğuna karar veririz. Ve her metrik iyileştirildikçe, zaman içinde özellik UX sağlığını güçlendirmek için diğer darboğazları yinelemeli olarak çözebiliriz.
Artık tamamlanmış bir HEART grafiğinin neye benzediğine dair bir örneğimiz olduğuna göre, HEART çerçevesiyle nasıl harekete geçileceğini tartışalım.
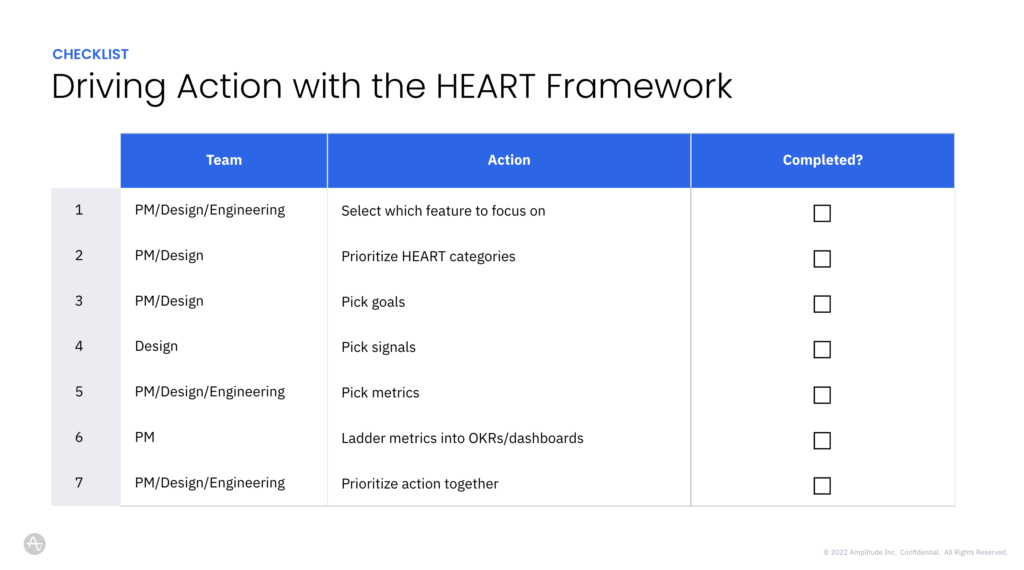
HEART çerçevesiyle harekete geçmek için 7 adım
İşte HEART çerçevesiyle harekete geçmeye yönelik yedi adımlık bir başucu kitabı. Ürün üçlüsünde (PM, tasarım ve mühendislik) kimlerin her adımda yer alması gerektiğini belirledik.

İlk olarak, ürün yönetimi, ürün tasarımı ve ürün mühendisliği üçlüsü, HEART çerçevesiyle analiz etmeye odaklanmak için bir özellik seçmelidir.
İkincisi, ürün yönetimi ve tasarımı, HEART kategorilerinden hangisine öncelik vermenin mantıklı olduğunu değerlendirmelidir.
Üçüncüsü, ürün yönetimi ve tasarımı, hangi iş hedeflerinin öncelikli HEART kategorileriyle uyumlu olduğunu seçmelidir. Ürün yönetimi bu adımda öncülük etmelidir.
Bu üçüncü adım, kötü bir şey olmayan önemli tartışmalara yol açmalıdır. Ürün yöneticileri doğal olarak iş sonuçlarını savunacak ve tasarımcılar doğal olarak kullanıcı sonuçlarını savunacaklardır. Anahtar, iş hedeflerini ilerleten kullanıcı sonuçlarını bulmaktır.
Dördüncüsü, tasarım, hangi kullanıcı sinyallerinin seçilen hedeflere bağlandığını seçmelidir. Tasarımcılar, teşvik edilecek farklı kullanıcı başarı durumlarının yanı sıra kaçınılması ve hafifletilmesi gereken kullanıcı hata modları hakkında daha derin bir anlayışa sahip olduğundan, tasarım burada sürücü koltuğunda olmalıdır.
Beşinci olarak, tasarım, PM ve mühendislik, seçilen sinyalleri ölçmek için makul bir süre içinde hangi metriklerin enstrümante edilebileceğini tartışmalıdır. Mühendislik içgörüsü bir aylık çaba ile bir yıllık çaba arasındaki farkı yaratabileceğinden, mühendisler bu adımda başı çekmelidir.
Altıncı olarak, ürün yönetimi, araçlı HEART metriklerini ürünlerinin OKR'lerine ve ayrıca paydaşların erişebildiği her türlü rapora ve panoya yerleştirmelidir.
Son olarak, metriklerin sonuçları geldikçe, ürün üçlüsü birlikte harekete öncelik vermelidir. Hangi HEART metrik iyileştirmesinin en yüksek yatırım getirisini sağlayacağına ve bu özelliğin kullanıcı deneyimini ne zaman yinelemeye devam edeceğine ve ne zaman bir sonraki özelliğe geçeceğine karar verecekler.
HEART ile uzun vadeli izlemeleri ve uyarıları etkinleştirme
Her bir UX analizi sona ererken, ürün geliştirme ekibi, geçmiş çalışmalarının üzerine inşa etmek için uzun vadeli izleme ve uyarı oluşturmaya çalışmalıdır.
İzlenen her HEART metriği bir raporda, panoda veya havuzda merkezileştirilmelidir. Ardından ekip, metriğin sağlıklı bir taban çizgisinin altına düşmemesini sağlamak için bir metrik eşiği seçmelidir. Bu depo artık çeşitli özellikler ve ürünler genelinde UX sağlığının uzun vadeli izlenmesini sağlıyor.
Ancak, özellikle düzinelerce veya yüzlerce HEART ölçümü uyguladıysanız, monitörler önemli ölçüde zihinsel yük oluşturabilir. Bu nedenle, izlenen bir metrik belirlenen eşiğin altına düştüğünde otomatik olarak tetiklenecek olan Amplitude'un Anomoly + Forecast özelliği gibi uyarılar oluşturmak için mühendislerle birlikte çalışın. Ekip için dikkati ve eylemi yönlendirmek için bu uyarıları kullanın.
HEART çerçevesini uygularken kaçınılması gereken önemli uyarılar
Her çerçeve, dezavantajlar ve uyarılar ile birlikte gelir. Amplitude'da ürün savunucusu olan John Cutler, çerçeveler hakkında şunları söylüyor: "Pek çok çerçeve kötü tasarlanmış. Güvenli değiller. Önkoşullar, uyarı etiketleri ve/veya son kullanma tarihleri yoktur. Bağlamdan bağımsızdırlar ve onları bağlama duyarlı hale getirecek mekanizmalardan yoksundurlar.”
Bu nedenle, HEART'ı kendi UX tasarımlarınız ve ürünleriniz için uygularken aklınızda bulundurmanız gereken dört uyarı etiketi aşağıda verilmiştir:
- Seçilen kapsamın çok geniş olmadığından emin olun
- Tüm özellikler için "doğal olmayan" KALP kategorilerinde zorlama
- HEART hedeflerine, HEART sinyallerine ve HEART metriklerine öncelik vermeyi unutmayın
- İş uyumluluğunu sağlamayı ve inandırıcı bir iş gerekçesi sağlamayı unutmayın
Öncelikle, seçilen kapsamın çok geniş olmadığından emin olun. Daha önce de belirtildiği gibi HEART, ürünün tamamı yerine bir ürün içindeki bir özelliğe iyi odaklandığında en iyi şekilde çalışır. Ancak buradaki zorluk, "özellikler" ve "ürünler"in bir yelpazede yer alması ve her zaman düzgün bir şekilde kategorize edilememesidir. Bazı ürün organizasyonları bir özelliği ürün olarak algılayabilir ve bazı ürün organizasyonları bir ürünü bir özellik olarak algılayabilir.
Doğru ayrıntı düzeyini seçip seçmediğinize ilişkin iyi bir turnusol testi, hedefler (iş hedefleri) ve sinyallerde (son kullanıcı durumları) örtüşmeyi hedeflemek, ancak metriklerde yeterli sapmayı sağlamaktır. HEART hedeflerinizin her biri birbirinden çok farklıysa veya HEART sinyallerinizin her biri çok farklı bir kullanıcı son durumunu temsil ediyorsa, muhtemelen odağı daraltmanız gerekir. Öte yandan, HEART ölçümleriniz önemli ölçüde örtüşüyorsa, muhtemelen çok dar odaklanmışsınızdır ve sohbeti bir üst seviyeye taşımanız gerekir.
İkinci olarak, her KALP kategorisinin kullanımını zorlamayın. Bazı özelliklerin benimsenmesine veya elde tutulmasına yönelik bağımsız bir yolu yoktur. Örnek olarak, bir kullanıcı kayıt akışını düşünün. Bu aktivasyon iş akışı için bir "elde tutma" metriği belirlemeye çalışmak mantıklı değil, çünkü kaydolma genellikle kullanıcı başına yalnızca bir kez gerçekleşir.
Üçüncüsü, HEART kullanırken kendinizi çok ince yaymaya dikkat edin. Doğası gereği, HEART size birden çok hedefe, birden çok sinyale ve birden çok metriğe sahip olma yeteneği verir. Hepsini birden takip etmeyin.
Pareto ilkesine göre, emeğin en değerli %20'lik kısmı, son kullanıcınız için değerin %80'ini verir ve emeğin kalan %80'i bunun yerine başka bir yere yatırılmalıdır.
Son olarak, HEART, iş öncelikleriyle uyum sağlayamazsa veya yatırım getirisi iş gerekçesi mantıklı değilse, basitçe çalışmaz. Örnek olarak, bazı özellikler "kullanım ömrünün sonuna" ulaşmış olabilir ve artık devam eden iş başarısı için çok önemli değildir.
Bu özellikteki bazı kullanıcı deneyimlerinin kullanımı gerçekten zor olsa da işletmeye değer katmadıkları için yatırım yapmak mantıklı olmayacaktır. İşletmeniz belirli bir özelliği kullanımdan kaldırmaya zaten karar verdiyse, bu özelliğin kullanıcı deneyimini iyileştirmek uzun vadeli kullanıcı değeri sağlamaz.
Kapanış düşünceleri
HEART çerçevesi, kullanıcı deneyimi hedeflerini parçalara ayırmak ve bunları iş hedeflerine bağlamak için esnek bir yapıdır. Hem UX uygulayıcıları hem de ürün yöneticileri, teknik cephaneliklerine HEART çerçevesini eklemeyi düşünmelidir.
HEART'ı ilk uyguladığınızda alışmak biraz zaman alacaktır. Ancak süreci tekrar ettikçe, çerçeve ikinci doğa olmaya başlayacak. Zamanla ekipleriniz, kullanıcılarınız ve işletmeniz için olumlu sonuçlar veren en yüksek değerli UX iyileştirmesine hızla öncelik verebilecek.