İçeriğinizi Bir Dedektif Gibi Analiz Edin: Bir HotJar Kılavuzu
Yayınlanan: 2020-06-16Feragatname: Sam ve ben hiçbir şekilde HotJar'a bağlı değiliz, bağlı kuruluş bağlantılarını zorlamıyoruz veya yıkıcı bir şekilde herhangi bir ürün satın almanızı sağlamaya çalışıyoruz.
Nasıl kullanacaklarını biliyorlarsa, içerik oluşturucular için harika bir araçtır.
Ve bu rehber bununla ilgili.
Bunu faydalı bulursanız – içerik analizi, A/B testi veya raporlama konusunda geçmişte sizi neyin şaşırttığını veya hayal kırıklığına uğrattığını bana bildirin.
giriiş
Geçenlerde sekiz yıllık pazarlama analitiği deneyimine sahip Sam Werbalowsky ile röportaj yaptım.
Kullanıcı davranışını daha iyi anlamak için HotJar'ı siteme yükledik - ve bu içgörülerle gerçekte neler yapabileceğimizi.
Konuştuğum birçok içerik oluşturucu, verilerle ne yapacaklarını bulmakta zorlanıyor.
Sadece… orada.
Rakamlar artar ve azalır, raporlarda kullanılırlar, ancak sitenizi daha iyi hale getirmek, daha fazla ürün satmak için kullanıcı verileriyle ne yapabilirsiniz?
İşte burada HotJar devreye giriyor.
Benimki gibi yakın zamanda başlatılan bir web sitesi için paha biçilmez olabilir - sonsuza kadar ücretsiz bir katmanı var ve ben UI'yi Fullstory'ninkine tercih ederim.
TL; DR
İşte içine dalacağım temel çıkarımlar:
- HotJar, kullanıcı ısı haritalarına ve ekran kayıtlarına bakmanıza olanak tanır ve site ziyaretçilerinizi daha iyi segmentlere ayırmanıza ve anlamanıza yardımcı olan anketler gibi özelliklere sahiptir.
- Kaydırmalı ısı haritaları ortalama katlamayı gösterir - bu, sitenize geldiklerinde çoğu ziyaretçi için ekranın kesildiği yerdir. Bu kesinti, bir paragrafın veya resmin ortası olabilir - bu, çoğu kullanıcının aşağı kaydırıp daha fazlasını görmek istediği için iyi bir şey olabilir.
- Tıklama ısı haritaları , kullanıcıların en çok tıkladığı yerleri gösterir. Tıklama ısı haritaları ile hareket ısı haritaları arasındaki tutarsızlıkları aramalısınız. Kullanıcılar bir düğmenin etrafında oyalanıyor ancak tıklamıyorsa, açıklama veya görseller CTA ile uyumlu olmayabilir.
- Ekran kayıtları , bir kişinin davranışını ayrıntılı bir şekilde incelemek için kullanışlıdır, ancak düzinelerce ziyaretçi olsa bile, tüm bu kayıtları görüntülemek bunaltıcı olabilir.
- HotJar'ın anketlerini kullanarak hedef kitlenizi segmentlere ayırabilir ve o segmentin ekran kayıtlarına göz atabilirsiniz.
- İçerik analizi gösterge tablolarına BAKMAZ - insanların sitenizle nasıl etkileşime girdiğine dair daha net bir resim elde edene kadar ipuçlarını bir araya getirdiğiniz bir dedektif oyunudur.
HotJar ne yapar?
HotJar birkaç farklı şey yapar.
Isı haritalarını ve ekran kayıtlarını inceleyeceğiz ve anketler özelliğine dokunacağız.
Isı haritaları, bir grup kullanıcının sitenizle nasıl etkileşime girdiğini göstermek için harikadır.
Size “sıcak” ve “soğuk” alanları gösterirler.
Bunun tam olarak ne anlama geldiğini birazdan açıklayacağız.
Şuna benziyorlar:  Ekran kayıtları, kullanıcılarınızın sitenizde nasıl gezindiğini gösterir.
Ekran kayıtları, kullanıcılarınızın sitenizde nasıl gezindiğini gösterir.
Bir kullanıcı alt kümesinin nasıl davrandığını derinlemesine incelemek için harikalar.  "Segmentasyon" teriminin biraz belirsiz olduğunu düşündüyseniz, sitenize gelen insan türlerini belirlemek için HotJar'ın araçlarını tam olarak nasıl kullanabileceğinizi göstereceğiz - düşündüğünüzden daha kolay.
"Segmentasyon" teriminin biraz belirsiz olduğunu düşündüyseniz, sitenize gelen insan türlerini belirlemek için HotJar'ın araçlarını tam olarak nasıl kullanabileceğinizi göstereceğiz - düşündüğünüzden daha kolay.
Isı Haritalarına Bakmak
HotJar'ın üç tür ısı haritası vardır: kaydırma ısı haritaları, tıklama ısı haritaları ve hareket ısı haritaları.
Hepsi kendi yolunda faydalıdır.
Isı Haritasını Kaydır
Kullanıcıların çoğunun web sitenizde ne göreceği konusunda size güzel bir genel bakış sağladığı için önce kullanıcı kaydırma verilerine bakıyoruz.
İçerik kullanıcıları (ve gerçekten, bir web sitesinde çalışan herkes) olarak, bazen dünyanın içeriğimizi tam anlamıyla farklı gördüğünü unutuyoruz - ister mobilde olsunlar, ister garip bir monitör çözünürlüğüne sahip olsunlar, isterse tarayıcılarını yeniden boyutlandırmış olsunlar.
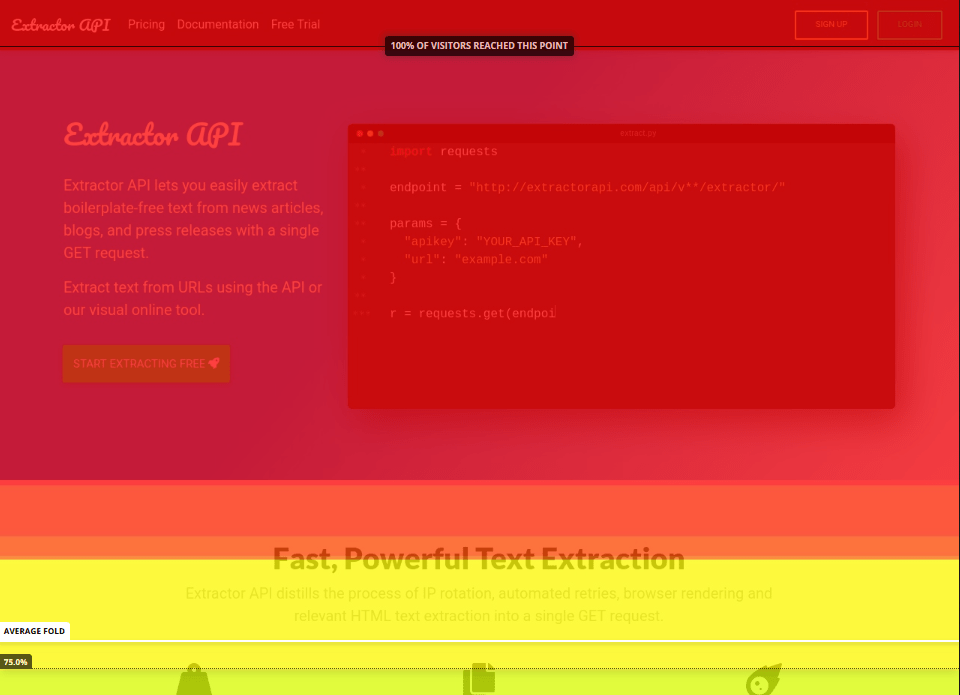
Kaydırmalı bir ısı haritası, kullanıcıların çoğunluğunun sitemize geldiklerinde ne gördüğünü görmemizi sağlar.
İşte nasıl göründüğü:  Bu bölümde tek bir şeye bakacaksanız, o da ortalama katlamadır .
Bu bölümde tek bir şeye bakacaksanız, o da ortalama katlamadır .
Kullanıcı, Silikon Vadisi'nden Gilfoyle gibi monitörünü dikey olarak çevirmedikçe…
 (Kaynak: SDTimes)
(Kaynak: SDTimes)
… muhtemelen bir kesinti görecekler – “ortalama katlama” olarak adlandırılan.
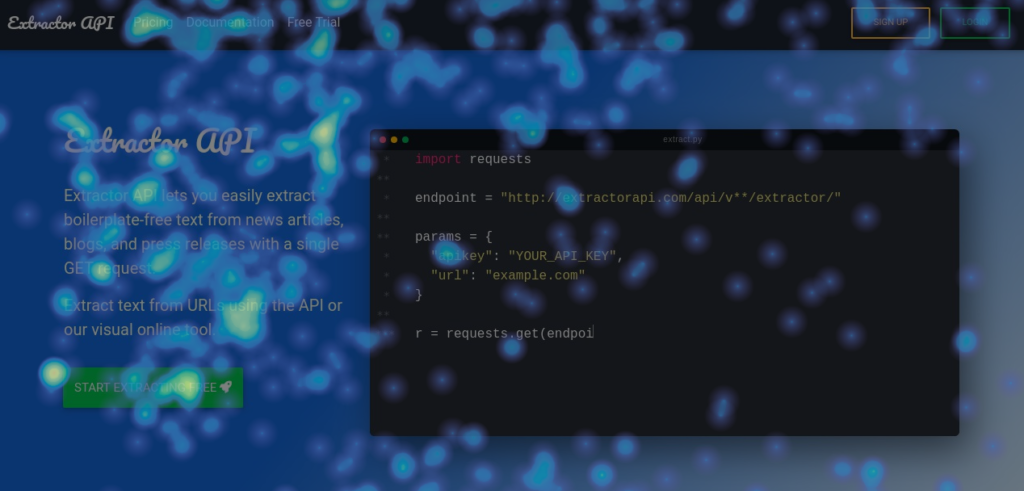
Ve bunun, Hızlı, Güçlü Metin Çıkarma başlığının ve altındaki açıklamanın hemen altında olduğunu yukarıda görüyoruz.
Çoğu durumda, ortalama ekranın kullanıcıya daha fazla içerik geleceğini ima eden bir yerde olmasını istersiniz.
Bu, insanların aşağı kaydırmak ve bu eksik içeriği görmek istemesini sağlar.
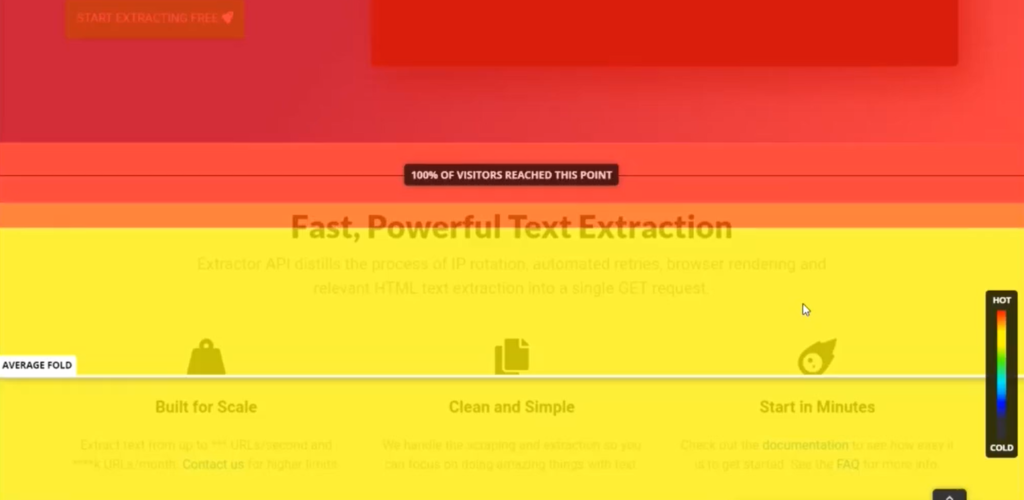
Benim durumumda, ideal katlama simgelerin ortasında bir yerde olurdu.
İşte eski bir ısı haritasının bir resmi:  Bu şekilde, kullanıcılar aşağıda daha fazla içerik olduğunu bilirler ve muhtemelen aşağı kaydırıp kesme simgelerinin altında ne olduğunu görebilirler.
Bu şekilde, kullanıcılar aşağıda daha fazla içerik olduğunu bilirler ve muhtemelen aşağı kaydırıp kesme simgelerinin altında ne olduğunu görebilirler.
Bazen, daha temiz daha iyi değildir.
Buradaki iyi bir A/B testi fırsatı, başlık bölümüm ile özellik bölümü arasındaki boşluğun bir kısmını kesmek ve insanların ana sayfanın geri kalanıyla daha fazla etkileşime girip girmediğini görmek için diğer ısı haritalarını kullanmak olacaktır.
Isı Haritası'nı tıklayın
“Sıcak” ve “soğuk” hakkında konuştuğumuzu hatırlıyor musunuz?
Tıklama ısı haritalarında, insanların daha fazla tıkladığı "sıcak" alanlar ve daha az tıkladıkları "soğuk" alanlar bulunur.  Sam'e sorduğum ilk soru şuydu: İnsanlar neden hiçbir yere gitmeyen bir metne tıklıyor?
Sam'e sorduğum ilk soru şuydu: İnsanlar neden hiçbir yere gitmeyen bir metne tıklıyor?
Bunun için birkaç açıklama var.
Bazen insanlar bir şeylerin tıklanabilir olduğunu düşünürler, ancak çoğunlukla insanlar okudukları ve anlamaya çalıştıkları metni tıklayıp vurgularlar.

Bu, gerçekten ilgilendikleri ve mümkün olduğunca fazla bilgi almaya çalıştıkları veya kafalarının karıştığı ve emin olmadıkları bir şeyi yeniden okudukları anlamına gelebilir.
(Birazdan hareket ısı haritasına bakarak bu hipotezi destekleyebiliriz.)
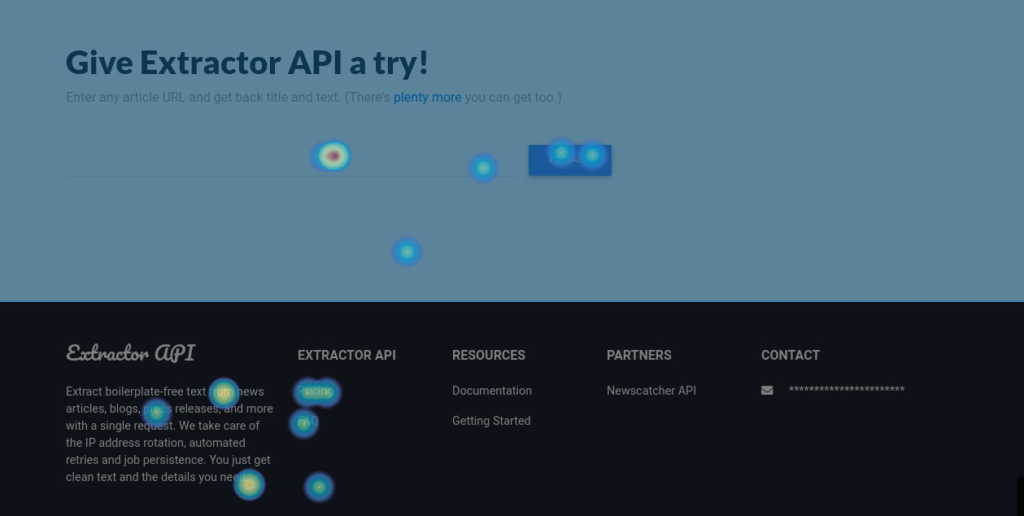
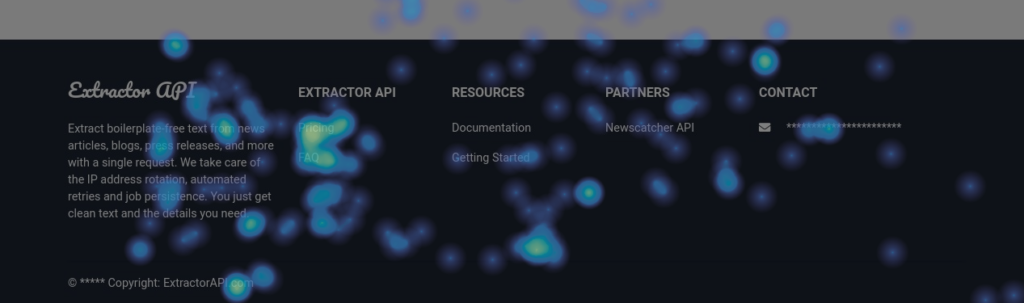
Bağlantılı olmayan, ancak insanların hala tıkladığı metin - yukarıdaki alt bilgideki açıklamada gördüğünüz gibi - bize bir fırsat sunuyor.
Bu metni konuyla ilgili daha ayrıntılı bir sayfaya bağlayabiliriz.
Örneğin, yukarıda API'min ne yaptığını anlatıyorum.
İnsanlar o bölgeyi tıklıyorlarsa, yetenekleri hakkında daha fazla bilgi almak isteyebilirler.
Bir SSS sayfasına bağlantı verebilir veya ana menüme bir bağlantı koyabilirim.
Tabii ki, bu sadece bir hipotez.
Bunu onaylamak için A/B testi yapabilirsiniz.
Ücretsiz bir A/B test aracı olan Google Optimize'ı kullanmanızı öneririm - Siteniz için Optimize'ı kurmaya ilişkin bir video kılavuzu burada bulabilirsiniz.
Hareket Isı Haritası
Bakacağımız son ısı haritası, hareket ısı haritalarıdır - tıklama yok, sadece fare hareketleri.
İşte nasıl göründüğü:  Bu tam olarak yardımcı görünmüyor…
Bu tam olarak yardımcı görünmüyor…
Ancak hareket, bulmacanın sadece bir parçası: Tıklama ısı haritası ile hareket ısı haritası arasındaki tutarsızlıkları arıyoruz.
İşte yine tıklama ısı haritası:  İnsanların farelerini ana harekete geçirici mesajın (yeşil düğme) yakınında nasıl hareket ettirdikleri ile CTA'nın gerçekte aldığı tıklama sayısı arasındaki farkı görüyor musunuz?
İnsanların farelerini ana harekete geçirici mesajın (yeşil düğme) yakınında nasıl hareket ettirdikleri ile CTA'nın gerçekte aldığı tıklama sayısı arasındaki farkı görüyor musunuz?
Bu bir sorun.
İnsanlar CTA'nızın etrafında çok fazla geziniyor ancak tıklamıyorsa, bu, düğmenin nereye gittiğinden emin değiller, kopya yeterince güçlü değil veya açıklama ürün veya hizmet hakkında yeterli bilgi vermiyor demektir.
Ayrıca sitemin altbilgisinin etrafındaki harekete de bakalım.
Yukarıda düz metne yapılan tıklamaların kafa karışıklığı veya ilgi anlamına gelebileceğini yazdığımı hatırlıyor musunuz?
Şuna bir bak:  Bu iyiye işaret.
Bu iyiye işaret.
İnsanlar açıklamaya gerçekten çok fazla takılmıyorlar - dahası sağdaki SSS sayfasının bağlantısında.
Kullanıcı davranışına daha ayrıntılı bir şekilde bakmak için ekran kayıtlarına geçelim.
Ekran Kayıtları
Ekran kayıtları, bir kullanıcının sitenizdeki oturumunun kayıtlarıdır - herhangi bir tanımlanabilir bilgi hariç.
Sam'in sitemdeki oturumu şöyle görünüyor (web sitesinde bir saatten fazla zaman harcayan tek kullanıcı o mu?): 
Uyarı, sabun kutusu zamanı…
Burada daha fazla parça yerine oturuyor.
Çünkü analitik sadece raporlar veya grafikler değildir: bir dedektif oyunudur.
Ve içerik yaratıcıları olarak tonlarca araştırma yapmaya alışkınız, yani bu iyi bir haber.
Kavramları bir araya getirmekte iyiyiz, onları daha kolay anlaşılır hale getiriyoruz…
Bu oyunu biliyoruz.
Sadece kuralları çok iyi koyamadık.
Bu parçaları (ısı haritaları, kayıtlar, site analiz raporları, A/B testi sonuçları) kanıt olarak düşünün.
Kullanıcıların sitenizde nasıl davrandığını daha iyi anlamak için bu kanıtı topluyorsunuz.
Tüm bu parçalar birbiriyle bağlantılıdır, bu nedenle resmin tamamını görmek için her birine ihtiyacınız vardır.
Kulağa karmaşık geliyorsa, değil.
Parçaya ne kadar çok bakarsanız, o kadar çok ortaya çıkan bir resim göreceksiniz.
Hiç Magic Eye stereogramının bir köşesine bakmayı denediniz mi?
Tamam, rant…
Şu fotoğrafa bir daha bakalım:  Yani burada bakmamız gereken sadece birkaç şey var.
Yani burada bakmamız gereken sadece birkaç şey var.
Her kayıt, fare hareketlerini ve tıklamaları izler.
Ziyaretçilerin bir bölüm hakkında kafalarının karışıp karışmadığını (ister üzerinde oyalanıyorlar, ister sürekli olarak bir şeyi yeniden okumak için geri dönüyorlar mı) görmenizi sağlar.
Tabii ki, her ziyaretçi için oynatmayı izleyebilir ve ısı haritalarına bakarak yaptığınız hipotezleri doğrulayabilirsiniz.
Ancak siteniz büyüdükçe bu sonsuza kadar sürecektir - Sam, HotJar'ın anketleriyle bunu yapmanın daha kolay bir yolunu gösterdi.
Anketleri Uygulama
Araştırmanızdaki şeyleri daraltmak için ekran kayıtlarını filtrelemenin birçok yolu var, ancak Sam bana HotJar'ın anketlerini uygulayan harika bir yöntem gösterdi.
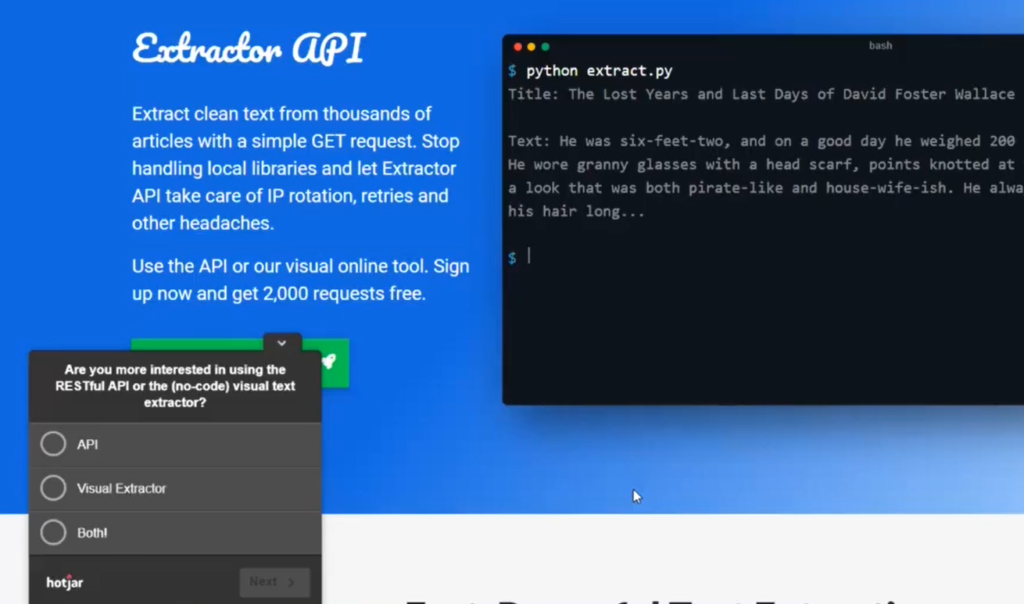
Kullanıcılara API'yi mi, görsel bileşeni mi yoksa her ikisini mi kullanmak isteyip istemediklerini soran basit bir anket oluşturdum.
Sitede şöyle görünüyor:

Bunun harika yanı, kitlenizi segmentlere ayırmaya yardımcı olmasıdır.
Ardından hedef kitlenizi belirli bir seçimi seçenlere göre filtreleyebilir ve kayıtlı oturumlarını izleyebilirsiniz.
Sonunda, ziyaretçilerin çoğunluğunun ürünümün görsel bileşenini tercih edeceklerini söylemesini sağlayabilirim.
Daha sonra siteyle bireysel olarak nasıl etkileşime girdiklerine bir göz atabilirim.
Çözüm
Umarım bu, kullanıcıların siteniz hakkında ne düşündüklerine dair daha net bir resim oluşturmak için tek tek veri parçalarını nasıl bir araya getirebileceğiniz konusunda size daha iyi bir fikir vermiştir.
Verebileceğim en büyük tavsiye , gösterge tablolarına gereğinden fazla güvenmeyin.
Cidden, kullanıcı etkinliğine nüanslı bir bakış açısı kazandırmaya çalışıyorsanız, onlardan uzak durun.
Birkaç temel metrik tam olarak bir resim çizmez - buna daha derinlemesine bir bakış için Boktan Tıklamalar Yasası'na bakın.
Sorularınızı ve geri bildirimlerinizi aşağıya yazın - ne düşündüğünüzü, kullandığınız yöntemleri, kariyeriniz boyunca istatistikleri toplamanıza yardımcı olan şeyleri vb. duymak için can atabilirsiniz.
Sam'den de sorularınızı yanıtlamasını isteyeceğim.
Abone olmak
Şartlar ve Koşulları okudum ve kabul ediyorum*
