1 Saatte Sıfırdan Bir Portföy Web Sitesi Nasıl Oluşturulur
Yayınlanan: 2023-01-04Herhangi bir alanda gelecek vadeden bir profesyonel olarak, daha fazla müşteriye ulaşmak ve daha iyi kariyer fırsatlarına sahip olmak için tüm numaralarınızı denersiniz. Peki bunu yapmak için en iyi şansın nedir?
Düzenli olarak güncellenen bir LinkedIn profili ve çekici bir özgeçmiş temel unsurlardır. Ancak, herhangi bir işveren tarafından kolayca keşfedilebilecek portföy web sitenizi oluşturmaya ne dersiniz?Dijital dünyadaki profesyonel köşenizle - uygun SEO ve harika bir tasarım ekleyerek, proaktif davranabilir ve işverenlerin sizi bulmasını sağlayabilirsiniz.
Henüz bir portföy web siteniz yoksa, muhtemelen çok fazla çaba gibi göründüğünü düşünüyorsunuzdur ;tasarım üzerinde çalışmanız, ardından kodlamanız, ardından barındırma ve diğer teknik şeyleri çözmeniz gerekir.
Aman... bunu yapmanın yepyeni bir yolu var!
Portföy web sitenizi Renderforest ile kodlama, tasarım becerileri veya gereken diğer ileri düzey teknik bilgiler olmadan oluşturabilirsiniz .
Nasıl?
Hazır şablonlarımızla (yalnızca değil) kendi portföy web sitenizi oluşturmaya yönelik kolay, adım adım öğretici için aşağı kaydırın.
Renderforest'ın Portföy Web Sitesi Oluşturmaya Eşsiz Yaklaşımı
UI/UX bilgisi ve kodlama becerileri olmadan tarayıcınızdan işlevsel web siteleri ve açılış sayfaları oluşturmanıza olanak tanıyan basitleştirilmiş bir web sitesi oluşturucuolanRenderforest'tasınız.
Çeşitli amaçlar için tasarlanmış ve her stile uygunkapsamlı bir web sitesi şablonları kitaplığımız var. Bu şablonlar, metin, fotoğraf, video ve diğer ortamlar gibi kendi içeriğinizle kolayca özelleştirebileceğiniz önceden hazırlanmış tasarım iskeletleridir.
Bu nedenle, web sitesi tasarımı, kodlama ve teknik şeyler için saatler ve günler harcamak yerine,şablon kitaplığımıza göz atabilir ve ihtiyaçlarınıza uygun olanı seçebilirsiniz.
(İyi haber şu ki, ekibimiz her gün yeni tasarım şablonları ekliyor, yani aradığınızı bulma olasılığınız %99,9).
Örneğin, burada kullanabileceğiniz portföy web sitesi şablonlarımızdan bazıları verilmiştir.
 |  |  |
DAHA FAZLA ŞABLON
Genel düzen ve tasarımın gereksinimlerinizi karşıladığından emin olmak için ön izleme yapabilirsiniz ve evet ise kendi içeriğiniz ve ortamınızla kolayca düzenleyebilirsiniz.

Renkler, metin ve stillerle oynayabilirsiniz.
Ayrıca bölümleri taşıyabilir, açık veya koyu modları seçebilir, statik sayfalardan slaytlara geçebilir ve daha fazlasını yapabilirsiniz.
Düzenlemeyi bitirdiğinizde, " Yayınla " düğmesine basın ve işte - portföy web siteniz herkesin görmesi için orada!
Aradığın şey bu mu?Daha iyi?
Ardından, portföy web sitenizi oluşturmaya yönelik adımların ayrıntılı dökümüne geçelim.
Portföy Web Sitesi Geliştirme İçin Adım Adım Kılavuzunuz
1. Adım: Bir Portföy Web Sitesi Şablonu Seçin
İşte mesleğinize göre kullanabileceğiniz portföy web sitesi şablonları . İster tasarımcı, ister fotoğrafçı, illüstratör veya başka bir profesyonel olun, uygun bir seçenek bulabilirsiniz.
“ Önizleme ” butonu ile her şablonun tasarımını daha detaylı inceleyebilirsiniz.Ve her şablonun sağ üst köşesinde bulunan "Düzenle " işlevi ile web sitesi düzenleyicisine anında erişebilirsiniz.
Renderforest'ta bir web sitesi projesi oluşturmanın iki ana yolu vardır.
Seçenek 1 : İstediğiniz bileşenleri tek tek ekleyerek sıfırdan başlayabilirsiniz.Bunu yapmak için, "+Bileşen " düğmesini tıklayın ve eklemek istediğiniz temel web sitesi bileşenlerini seçin.Metni, harekete geçirici mesajı, videoları, SSS'yi, kişiyi ve daha fazlasını seçebilirsiniz.

Seçenek 2 : Belirli temalarla tasarımcı ekibi tarafından tasarlanmış hazır şablonlara bakın.Belirli meslekler için şablonlar zaten mesleğin özellikleri göz önünde bulundurularak tasarlanmıştır (şablonlar zaten bir profesyonel olarak portföy web sitenizde büyük olasılıkla ihtiyaç duyacağınız temel bölümleri içerir).

Bu nedenle, ilk adım olarak portföy web sitenizin genel düzenini ve tasarımını tanımlayın. Bu ilk aşama tamamlandığında, web sitenizi tamamen size ait hale getirmek için Renderforest'ın özelleştirme araçlarıyla ilerleyin!

2. Adım: Portföy Web Sitesi Şablonunuzu Özelleştirin
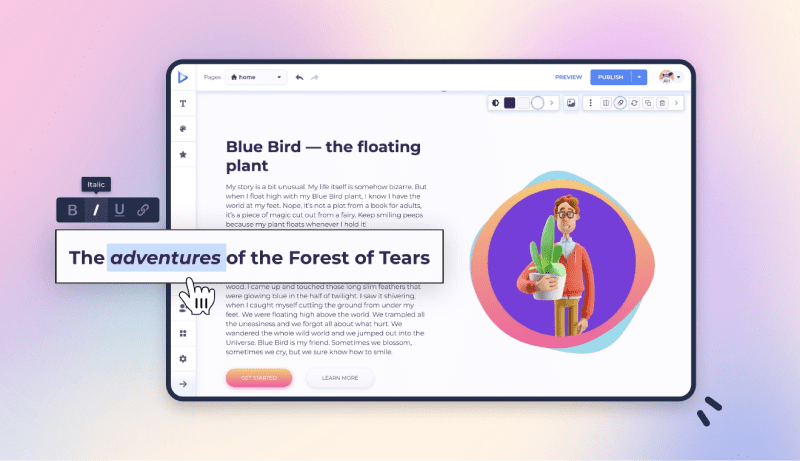
Renderforest'ın şablonları tamamen düzenlenebilir, yani metin ve görsellerden eklediğiniz bileşenlere kadar her şey özelleştirilebilir. Şablonu düzenlerken izlemenizi önerdiğimiz akış aşağıdadır.
#1: Mizanpajı ve Bölümleri Sonlandırın
Portföy web sitenizin hangi sayfaları içermesi gerektiğine ve her birinde hangi bölümlerin olması gerektiğine karar verin. Web sitesinin iskeletini tamamlamakla başlayın ve ardından her sayfayı özelleştirin .
- Üstteki " Sayfalar " açılır menüsünden yeni sayfalar ekleyebilir ve mevcut olanları silebilirsiniz.Çalışmalarınızı ayrıntılı olarak sergilemek için birçok sayfaya sahip bir web sitesi ister misiniz? Veya iletişim, hakkında vb. gibi 1 veya 2 iltifat sayfası içeren uzun bir ana sayfa mı istiyorsunuz? Karar senin.

- Arka plan görüntü modlarını özelleştirmek, yukarı veya aşağı taşımak, bölümü değiştirmek veya çoğaltmak vb. için her bölümde otomatik olarak görünen düzenleme araç setini kullanın.

Not!Web sitenize yeni bir sayfa eklediğinizde, web sitenizi daha kullanıcı dostu ve arama motorları ve potansiyel müşteriler tarafından kolayca keşfedilebilir hale getirmenize yardımcı olacak çok önemli bir ayrıntı olanmeta verileri eklemeyi unutmayın .

Daha fazlasını keşfetmek istemeniz durumundameta veriler hakkında ayrıntılı bir kılavuz burada .
#2 Metin Stili ve Renkleriyle Oynayın
Genel kural, portföy web siteniz için san-serif yazı tiplerini kullanmanızı, büyük yazı tipi boyutlarından kaçınırken metni okumanın ne kadar kolay olduğundan ödün vermemenizi önerir. Renklerle ilgili olarak, gri, siyah, lacivert ve benzeri gibi bazı nötr renkler genellikle parlak veya neon gölgelerden daha profesyonel kabul edilir.
Düzenleme panosundaki sol taraftaki menü, sununuzun yazı tipini, renklerini ve genel stilini özelleştirmeniz için gereken tüm öğeleri sunar. Web sitenizin görsel çekiciliğiyle oynamak için her bir alt bölüme tıklayın.
- Metinler : Bu bölüm, metin boyutunu değiştirmenize ve birçok yazı tipi eşleştirmesi arasından seçim yapmanıza olanak tanır.Herhangi bir metin stiline tıkladığınızda, tüm web siteniz seçiminizi yansıtacak şekilde anında güncellenecektir.
- Renkler : Web sitenizde tutarlı bir renk paleti oluşturmak için kullanabileceğiniz birçok renk ön ayarı vardır.Sayfa bölümlerinizin renklerini ve gölgelerini nasıl değiştirdiğini görmek için herhangi bir hazır ayarı seçin.
- Stiller : Web sitenizin bileşenlerinin köşe yarıçapını ve sayfa düzeninin üst ve alt dolgularını değiştirin.
#3 Benzersiz İçeriğinizi Ekleyin
Pekala, şimdi benzersiz içeriğinizi şablona ekleme zamanı.
Bilgisayarınızdan ilgili görselleri ve videoları yükleyin ve işinizi açıklayan ve sizi bir profesyonel olarak tasvir eden ikna edici metinler yazın.
Portfolyonuzun düzensiz görünmesine neden olabileceğinden, sayfayı çok fazla resim ve metinle aşırı doldurmaktan kritik olarak kaçının. Portföy web siteniz için metinler oluşturması veya sayfanızda mükemmel bir şekilde parlatılmış bir kopyaya sahip olmak için mevcut metinleri düzenlemesi için bir içerik yazarı tutmayı da düşünebilirsiniz.
Metin ve görsel öğeler tamamlandıktan sonra, ilgili öğelere tıklayarak bunları portföy web sitesi şablonunuza yükleyin. Metin eklerken, her metin kutusunun altındaki kelime sayısı önerileri, metinlerin çok kısa mı yoksa uzun mu olduğunu belirlemenize yardımcı olur.


#4 Widget Ekle
Potansiyel müşterilerinize sizinle iletişim kurmaları, sizi sosyal medyada takip etmeleri ve faaliyetlerinizden haberdar olmaları için hızlı seçenekler sunun. Bunu yapmak için iletişim formları ve sosyal medya düğmeleri gibi widget'lar eklemeniz gerekecek.

Sol taraftaki panelden widget'ları seçin ve birkaç tıklamayla sosyal medya kişilerinizi veya canlı sohbeti portföy web sitenize ekleyin.
#5 Ortak Çalışanları Davet Edin
Ekip arkadaşlarınızın web sitesi oluşturma sürecine katılmalarına ihtiyaç duyduğunuzda, onları portföy web sitenizde çalışmaya katılmaya davet edin. Bu, web sitenizin tasarımında size danışacak profesyonel bir tasarımcı, sizin için metinler oluşturacak bir içerik yazarı veya yaratıcı görevde size yardımcı olabilecek herhangi biri olabilir. İhtiyaç duyduğunuz kadar ortak çalışan ekleyin.

3. Adım: Alan Adını Seçin
Alan adı, web sitenizin adresidir – potansiyel müşterilerinizin sayfanıza gelmesi için arama çubuğuna koymaları gereken URL.
Portföy web siteniz için bir alan adı seçmenin iki ana yolu vardır.
- Renderforest'ın ücretsiz alt alan adını kullanabilirsiniz: www.[tercih ettiğiniz ad].renderforest.com
- Ayrıca özel bir alan adı www satın alabilirsiniz .[tercih ettiğiniz ad].[tercih ettiğiniz TLD, .com, .net vb.]
Tamam, peki hangisini seçmeli?
Köklü bir kişisel markanız yoksa, örneğin belirli bir logonuz veya marka adınız yoksa, Renderforest'ın alt alan adı seçeneği sizin için uygun olabilir. Paradan tasarruf edecek ve özel alan adınızı alan dizinine kaydettirmek, DNS kaydını ayarlamak gibi teknik güçlüklerden kurtulacaksınız.
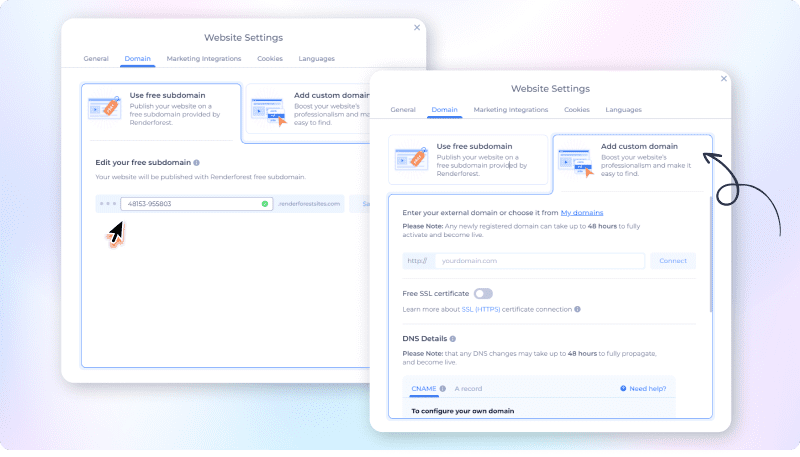
Bu ücretsiz seçeneği kullanmak için , Ayarlar'ave ardından seçtiğiniz şablonun düzenleme panosundakiEtki Alanıbölümüne gidin . Ücretsiz alt alan adınızı düzenleyin ve değişiklikleri sonlandırmak içinKaydet'e basın.

Özel bir alan adını tercih ederseniz, alan adları satın almak için alan adı kayıt şirketleri adı verilen profesyonel bir platforma gidin veya alanı Renderforest aracılığıyla satın alın.Alan adı arama kutusunda, web sitenizin adının müsait olup olmadığına ve fiyatına bakın.
Halihazırda özel bir alan adınız varsa, onu Renderforest DNS sistemini kullanarak bağlayın.
Özel alan adı seçeneğini tercih etmeniz durumunda, burada portföy web siteleri için akılda kalıcı bir alan adı seçmeye yönelik bir kılavuz bulunmaktadır.
4. Adım: Bir Barındırma Platformu seçin (özel bir alan adı seçerseniz*)
Bir barındırma platformu, web sitenizin içeriğini sakladığınız bir yerdir. Diğer bir deyişle, tüm web sitenizin dosyalarının bulunduğu ve bu sayede insanların web sitenize erişebildiği bir sunucudur.
Barındırma, Renderforest'ın ücretsiz alt alan adı seçeneğine dahil olduğundan, yalnızca özel bir alan adı eklerseniz bir barındırma platformuyla ilgilenmeniz gerekir .
Özel bir alan adı seçerseniz, aynı şirketten bir barındırma ve alan adı satın alabilir veya alan adını bir sağlayıcıdan ve barındırma hizmetini başka bir sağlayıcıdan satın alabilirsiniz. O size kalmış.
Not : Birçok alan adı kayıt şirketi, bir alan adı satın aldığınızda barındırma hizmetlerini otomatik olarak dahil eder.Bu nedenle, hangi platformun en iyi barındırma hizmetini en uygun fiyata sunduğunu belirlemek için kapsamlı bir araştırma yapın.
Forbes'un 2023'ün en iyi barındırma sağlayıcılarına genel bakışını okuyun .
5. Adım: Pazarlama Entegrasyonları Ekleyin
Potansiyel bir müşteri ile yalnızca talep edildiğinde paylaşılacak statik bir web sitesi istiyorsanız, bu adımı atlayabilirsiniz.
Ancak çalışmanızı daha geniş bir kitleyle tanıtmak ve paylaşmak istiyorsanız, web sitenizin keşfedilebilir olmasına yardımcı olacak analitik, SEO ve diğerleri gibi pazarlama otomasyonu araçları hakkında düşünmenin zamanı geldi.
Renderforest'ın ücretsiz paketi, portföy web sitenizi SEMrush anahtar kelime aracına bağlamanızı sağlar . Bununla, hizmetlerinizi aramak için hangi anahtar kelimelerin kullanıldığını kolayca analiz edebilir ve web sitenizin içeriğini buna göre optimize edebilirsiniz.
Bunu eklemek için Ayarlar'a gidin ve menüden Pazarlama Entegrasyonları'nıseçin.

Hizmetlerinizi Facebook aracılığıyla da tanıtacaksanız, Facebook reklamlarınızdan veri toplamak ve bunları izlemek için Facebook Pixel'i ekleyin.
Web sitenizin performansının daha gelişmiş analizi için, Renderforest'ın yükseltilmiş planına Google Analytics, Google AdSense ve Google Etiket Yöneticisi'ni bağlayabilirsiniz.

Hemen Yükselt
6. Adım: Ödeme Seçenekleri Ekleyin
Portföy web sitenizle doğrudan ürün veya hizmet satmak istiyorsanız PayPal entegrasyonunu ekleyebilirsiniz. Bu, müşterilerin web sitenizden ayrılmadan kredi veya banka kartlarıyla ödeme yapmalarını sağlayacaktır.
Bunu yapmak için:
- PayPal hesabı oluştur
- PayPal e-postanızı ve hesap ayrıntılarınızı ekleyin (ödemeleri doğru hesaba yönlendirmek için)
- Web sitenizde kullanmak istediğiniz düğme türünü ayarlayın: "öde" veya "bağış yap"
Bu basit işlemlerle müşterilerinizden ücretsiz ödeme alabilir ve hizmetlerinizi satın almalarını kolaylaştırabilirsiniz.
PayPal entegrasyonuna Ayarlar sayfasındaki Bileşenler menüsündenerişebilirsiniz .
7. Adım: Portföy Web Sitenizin Dilini Tanımlayın
Web sitenizin metinlerini ihtiyacınız olan herhangi bir dile göre özelleştirebilirsiniz. Yerel dilin ötesine geçmek ve web sitenizi dünyanın her yerinden (veya en azından hedef milletlerden) insanlara erişilebilir kılmak istiyorsanız, çok dilli bir web sitesi seçeneği belirleyebilirsiniz.
Bu özellik premium paket için mevcuttur ve web sitenizin farklı diller için birden çok sürümünü oluşturmanıza olanak tanır.
Renderforest ile çok dilli bir web sitesi kurmak içinAyarlar > Dil menüsünegidin ve eklemek istediğiniz dili seçin.

8. Adım: Portföy Web Sitenizi Önizleyin/Yayımlayın
Web siteniz henüz yayında olmasa bile, yayınlandığında nasıl görüneceğine bir göz atabilirsiniz. Bunu yapmak için üst paneldeki Önizleme düğmesine tıklayın.
Önizleme modunda, web sitenizi bir masaüstünden görüntüleyebilir ve farklı cihazlarda ve tarayıcılarda nasıl göründüğünü kontrol edebilirsiniz. Ek olarak, kullanıcı deneyimini test etmek için düğmelerle etkileşime girebilir ve farklı sayfalar ve bölümler arasında gezinebilirsiniz.
Web sitenizi tanıtmaya hazır olduğunuzda Yayınla düğmesini tıklayın.Bunun ardından Renderforest, potansiyel müşterilerinizle paylaşabilmeniz için size portföy web siteniz için benzersiz bir URL sağlayacaktır .
Da-Dam! Tebrikler! Renderforest ile profesyonel bir tek sayfalık portföy web sitesi oluşturdunuz!
Son düşünceler
Günümüz dünyasında hemen hemen her profesyonel için iyi bir çevrimiçi varlık şarttır. Bir portföy web sitesi, potansiyel müşteriler veya işverenler üzerinde iyi bir ilk izlenim bırakırken işinizi ve hizmetlerinizi sergilemenizi kolaylaştırır.
Eskiden bir web sitesi oluşturmak karmaşık ve pahalı bir süreç olsa da, Renderforest'ın portföy web sitesi oluşturucusu, profesyonel görünümlü portföy web sitenizi oluşturmanın kolay ve ekonomik bir yoludur.
Sezgisel sürükle-bırak düzenleyicisi, ücretsiz içerik kitaplığı ve iyi tasarlanmış şablonları ile Renderforest, herkesin anında çevrimiçi varlığını kazanmasına olanak tanır.
Yani, artık beklemeyin! Renderforest ile portföy web sitenizi bugün oluşturun ve yeni müşteriler çekmeye başlayın!
Destek ekibimizden daha ayrıntılı bir danışmaya mı ihtiyacınız var? İhtiyacınız olan yardımı almak için yardım bölümümüze bakın .
DAHA FAZLASINI KEŞFEDİN
Önerilen Kaynaklar
Kişisel Web Sitesi Nasıl Oluşturulur: Adım Adım Kılavuz
Web Sitesi Ana Sayfası Tasarımı: Örnekler ve İpuçları
- Sitenizin İhtiyacı Olan 16 Önemli Web Sitesi Sayfası
