4 adımda WordPress'te terk edilmiş formdan kısmi veriler nasıl yakalanır!
Yayınlanan: 2022-04-28Çevrimiçi iş başarınız için ciddi tehditlerden biri form terkidir. Bu kesinlikle bir web formu kullanarak ziyaretçilerinden bazı veriler toplayan her web sitesinde olur.
En çılgın şey, çoğumuz pazarlamacıların ve blog yazarlarının bunun olduğunu bile bilmememiz ve her dakika işimizi kaybetmemiz.
Web sitenizde bir form var mı?
- Sipariş formları
- İletişim formları
- Ücretsiz teklif formları
- Destek talep formları
- Vb
Muhtemelen formlarınızı doldurmak için tıklayan, bazı nedenlerden dolayı vazgeçen ve bir daha geri dönmemek üzere ayrılan okuyucularınızdan bazılarıdır. Ve bu konuda ne yaparsın?
Web sitenizdeki herhangi bir form, sizi okuyucularınızla daha kişisel ve ticari bir notla buluşturmak içindir. Temasa geçme girişiminde bulunan okuyucuyu kaybetmek kabul edilemez.
Bu nedenle, okuyucuları terk eden formdan bazı temel bilgileri hızlı bir şekilde almak için biraz ek çaba göstermeliyiz, böylece daha sonra onlara geri dönmeyi deneyebiliriz.
WordPress'te terk edilmiş formdan kısmi veriler nasıl yakalanır: Adım adım
WordPress, kullanım kolaylığı ve çok çeşitli faydalı freebies nedeniyle en yaygın kullanılan içerik editörüdür.
WordPress'i hızlı bir cazibe yapan şeylerden biri, bir blog, işletme veya e-ticaret web sitesini hızlı bir şekilde kurma ve WPForms gibi sürükle ve bırak form oluşturma eklentilerini kullanarak basit ve karmaşık formlar oluşturma esnekliğidir.
Tüm bunlardaki talihsiz şey, bu WordPress Formları eklentisinin çoğunun, bir form okuyucu tarafından terk edildiğinde akıllı bir şekilde kısmi verileri yakalama kapasitesinden yoksun olmasıdır.
Öte yandan, üzülmeye gerek yok. WPForms, yerleşik Form Terk Etme özelliğiyle büyük bir rahatlama getiriyor.
En iyi kısım?
Bu kurulumu çok kolaydır. Böylece, bu çok önemli formu kimin doldurmaya başladığını, ancak göndermek için tıklamadan ayrıldığını bileceksiniz.
Aşama 1 . WPForms'u indirin ve yükleyin
Bu WP form eklentisi, WP web sitenizi eksiksiz bir iş aracına dönüştürebilen çok sayıda özellik listesiyle, kategorisinde açık ara en yüksek puan alan eklentidir. Ancak bu yazıda, bu çılgın özelliklerden sadece birini görmenize izin vermek istiyorum.
Tavsiye edilen:
- WPForms ile elektronik imzalı formlar oluşturun
- WPForms ile konuşma formları oluşturun
-> Eklentiyi nasıl indireceğinizle ilgili ayrıntılar için buraya tıklayın
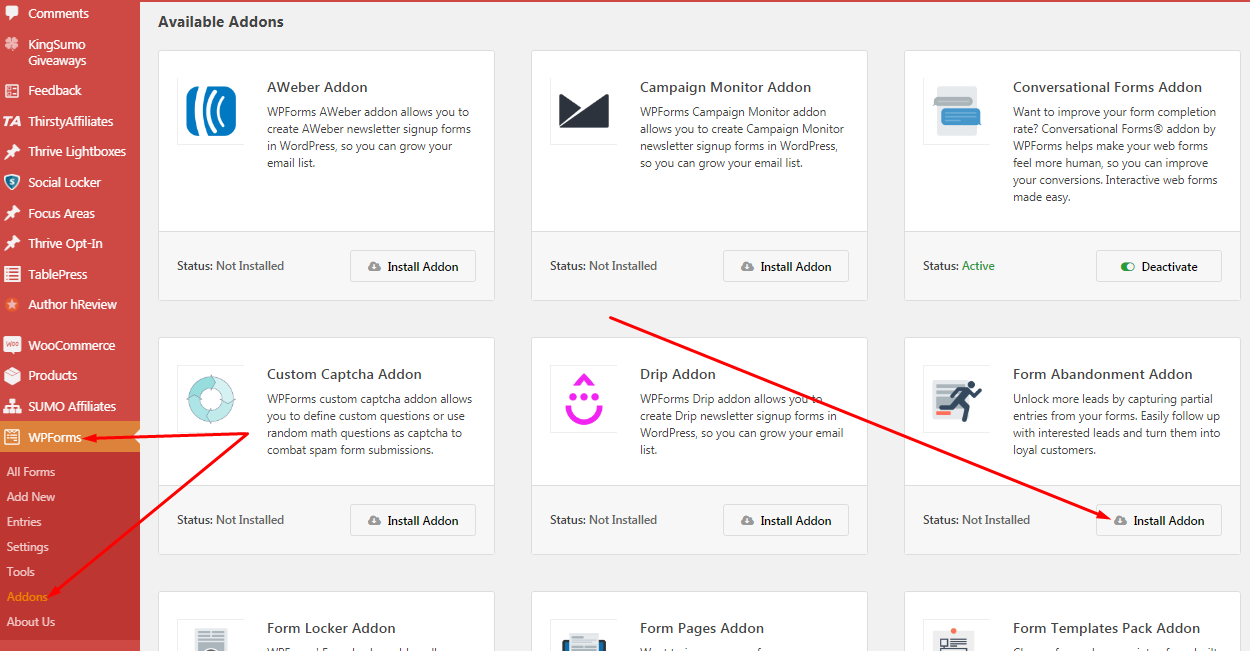
Eklentinin bir kopyasını aldıktan sonra, yüklemek ve etkinleştirmek için aşağıdaki adımları izleyin . WordPress yönetici menünüzde yeni WPForms öğesine sahip olacaksınız. WPForms -> Eklentiler'e gidin ve Form Vazgeçme Eklentisini yüklemek için tıklayın.

Artık eklentiniz yüklendi ve Vazgeçme Eklentisi etkinleştirildi. Hadi devam edelim.
Adım 2. Formunuzu oluşturun
Bu eklenti ile oluşturabileceğiniz sınırsız form türleri. Bunun hakkında konuşmak bu sayfanın kapsamı dışında olsa da, hızlı bir şekilde şunları oluşturabilirsiniz:
- Basit iletişim formları
- Sipariş formları
- Ücretsiz teklif formları
- bağış formları
- Bülten kayıt formları
- öneri formları
- Anket formları
- İş başvuru formları
- Üye kayıt formları
- Vb
Bu demo amacıyla, Ücretsiz Teklif İste formu oluşturacağız .
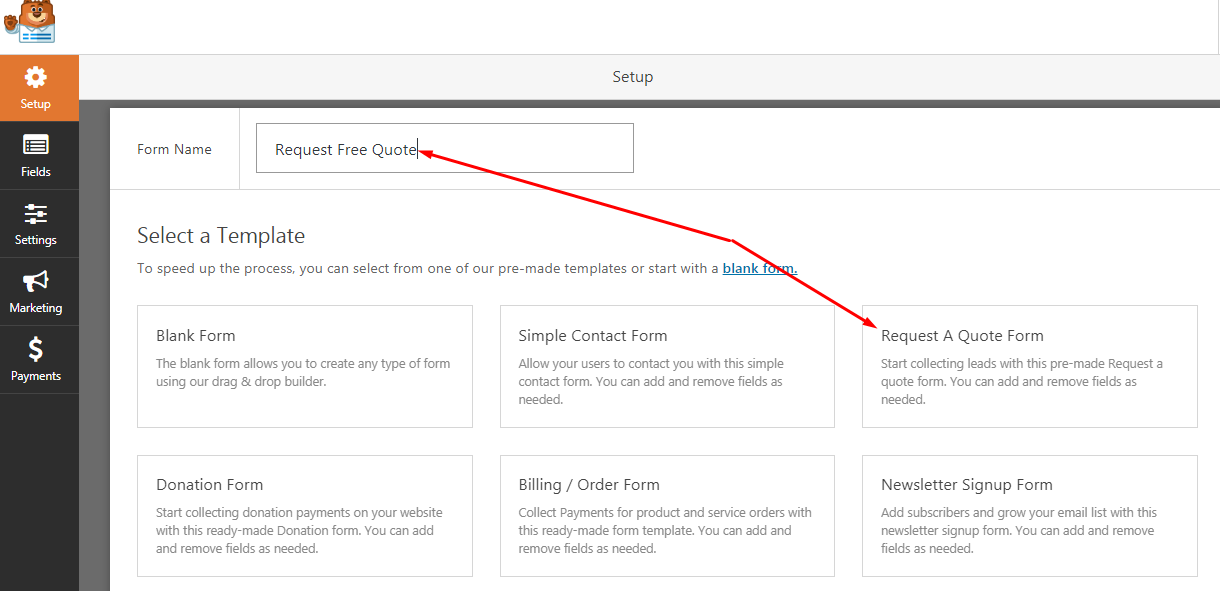
Şimdi WPForms'a gidelim - > Yeni Ekle

1 – Formunuzun adını girin (yalnızca dahili kullanım için)
2 – “Teklif Formu İste” seçeneğine tıklayın
Bunun önceden hazırlanmış bir teklif formu olduğunu unutmayın. Bu, gerekirse alanları eklememize/kaldırmamıza izin verecektir. Sıfırdan yeni formunuzu oluşturmak için “Boş Form”a tıklamak isteyebilirsiniz.
Bir Teklif Formu Talep Et kutusuna tıklamak sizi bir sonraki pencereye götürecektir:

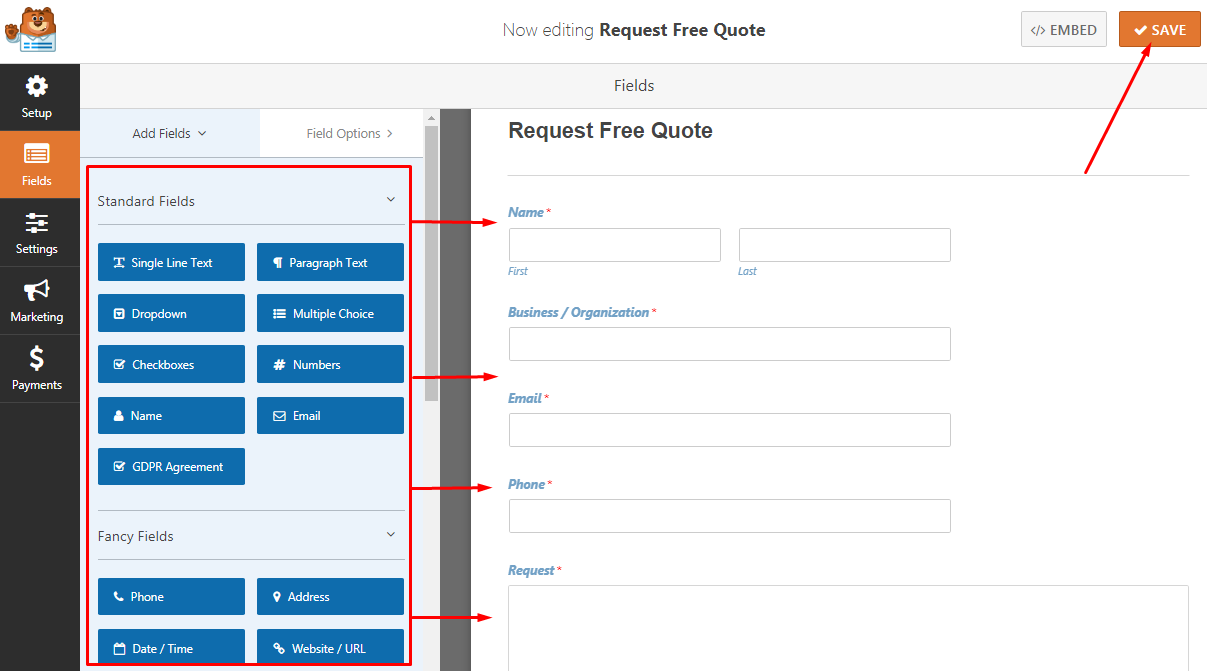
Soldaki form alanı öğesini forma tıklamanız (veya sürükleyip/bırakmanız) yeterlidir. Üç ana alan kategorisi vardır:
- Standart
- Süslü
- Ödeme
Not: Okuyucularınızdan toplamak istediğiniz verilere göre alanları formunuza ekleyin ve sağ üstteki “Kaydet” butonuna tıklamayı unutmayın.
Adım 3. Formdan vazgeçme özelliğini etkinleştirin
Formunuzu oluşturdunuz ve kullanıma hazır. Ancak sadece bir form seçeneğini işaretleyerek Vazgeçme özelliğini etkinleştirelim.
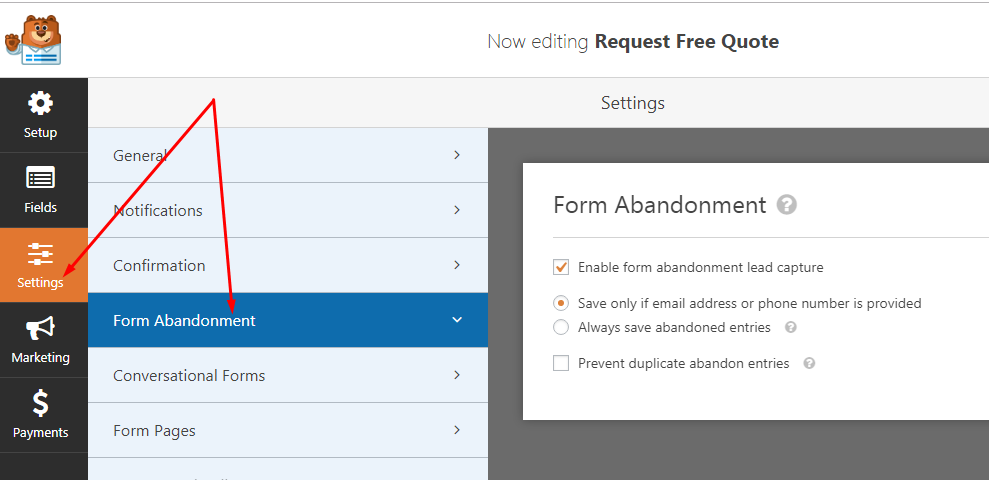
Hala WPForms düzenleyicisindeyken, Ayarlar -> Formdan vazgeçme'ye tıklayın


Özelliği etkinleştirmek ve diğer bazı seçenekleri görmek için "Form bırakma müşteri adayı yakalamayı etkinleştir" onay kutusunu tıklayın. Hangisinin ihtiyacınıza en uygun olduğunu görmek için bu seçenekleri gözden geçirmenizi tavsiye ederim.
Sağ üstteki butona tıklayarak formunuzu kaydetmeyi unutmayın.
Not: İncelemek isteyebileceğiniz başka ayar seçenekleri de vardır:
- Bildirimler: Bu, form her gönderildiğinde bildirilecek e-posta adreslerini ayarlamanıza olanak tanır.
- Onay: Başarılı form gönderiminden sonra okuyucuya gösterilecek onay sayfasını veya mesajını ayarlayın.
Adım 4. Formunuzu yazılara/sayfalara ekleme
Artık formunuzu oluşturdunuz. Bunu halka duyurmanız ve topluluğunuz tarafından kullanılmasına açık hale getirmeniz gerekir. Bunu yapmanın üç yolu vardır:
1 – Form için benzersiz bir sayfa oluşturun
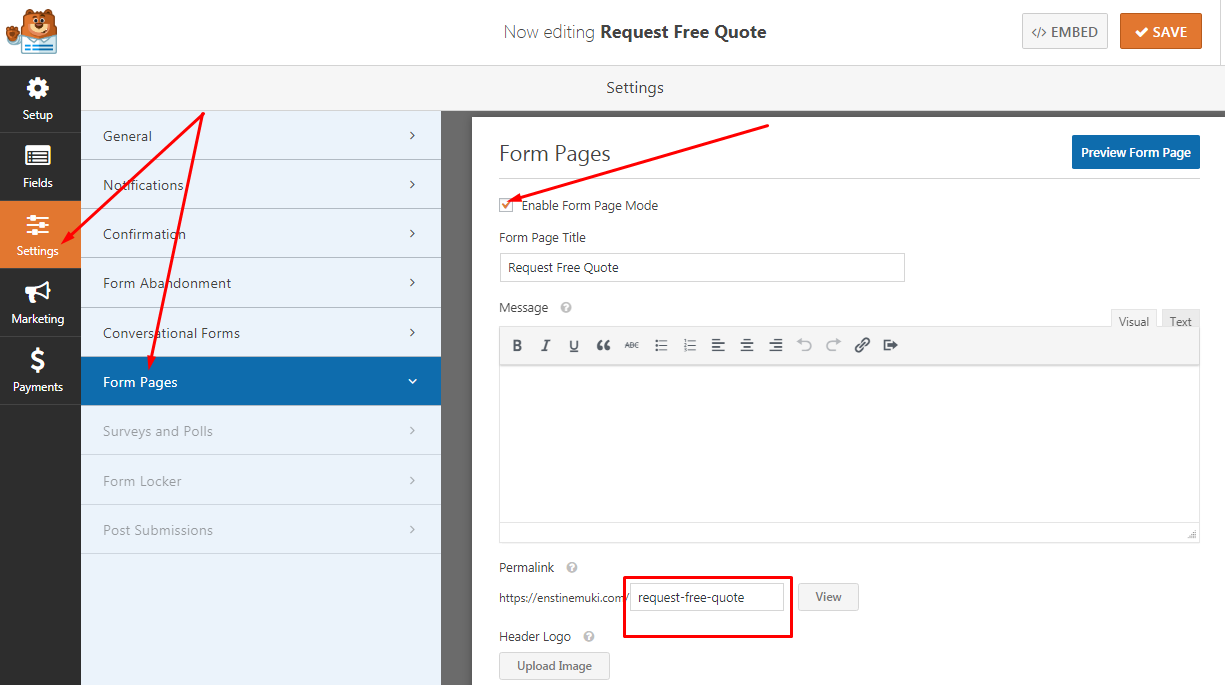
Hâlâ WPForms düzenleyicinizdeyken ve Ayarlar sekmesindeyken Form Sayfaları seçeneğini tıklayın:

Bu, formunuzu taşıyan bağımsız bir url oluşturmanıza olanak tanır. Logonuz ve ek metin ve renkler de dahil olmak üzere sayfayı tasarlama seçeneklerine sahip olacaksınız. Bu, genel web sitesi tasarımınızdan tamamen farklı olabilir.
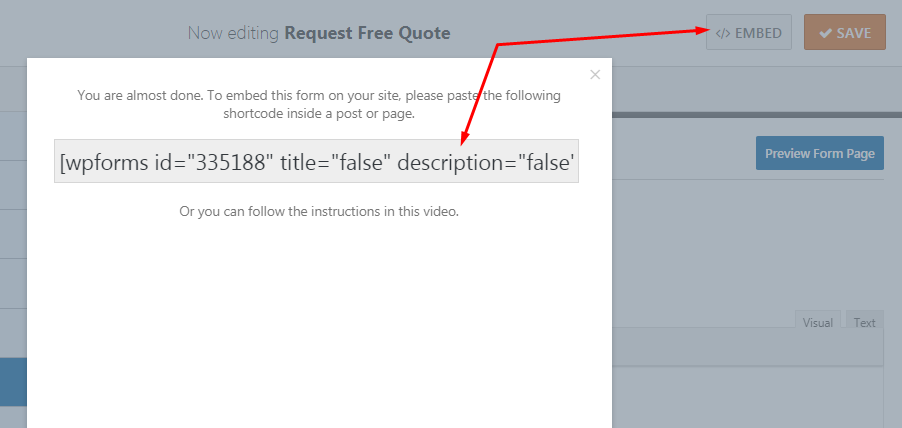
2 – Kısa kodu Kopyala/Yapıştır
Bu, yalnızca kısa kodu alıp formu göstermek için bir blog gönderisine veya sayfasına yapıştırmak istiyorsanız, iki adımdan biridir. Kaydet düğmesinin hemen önündeki EMBED düğmesine tıklayın ve kısa kodu kopyalayın:

3 – İçerik düzenleyiciden ekleyin
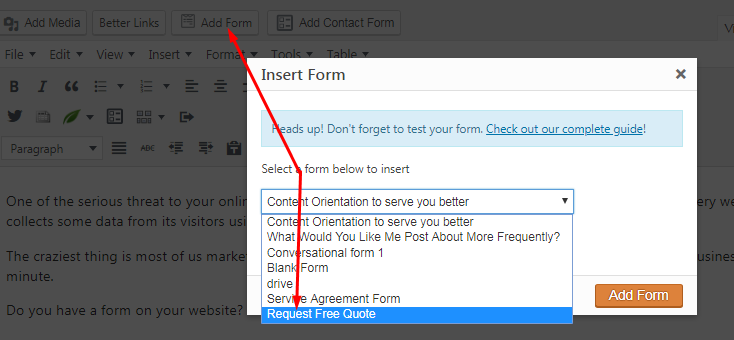
Yukarıdaki 2. adımı takip ederek kısa kodu kopyalamak istemeyebilirsiniz. Başka bir seçenek de WordPress Classic düzenleyicinizdeki Form Ekle düğmesini kullanmaktır:

Listeden formu seçin (bu durumda Ücretsiz Teklif İsteyin ) ve kısa kodu almak için "Form Ekle" düğmesini tıklayın.
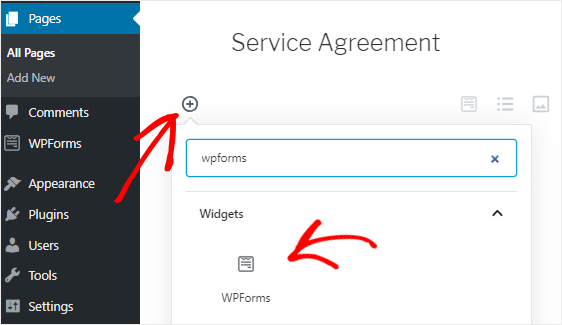
Yeni Gutenberg düzenleyicisini kullananlarınız için, Blok Ekle (+) simgesine tıklayın ve arama kutusunu kullanarak WPForms bloğunu arayın ve üzerine tıklayın:

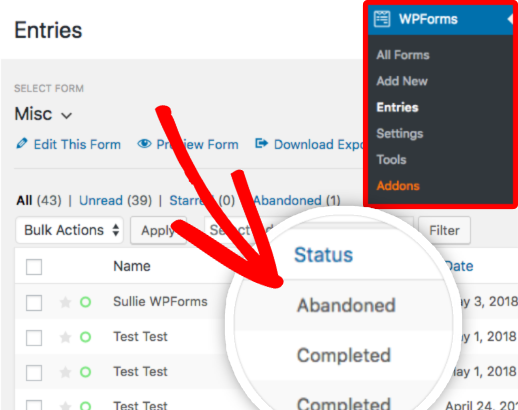
Terk edilmiş form girişlerini nasıl görüyorsunuz?
Bunun bir soru olacağını biliyordum. Formunuz çalışır duruma geldiğinde, formdaki terk edilmiş girdileri görüntülemek kolaydır.
WPForms > Entries'e gidin ve girişlerini görmek istediğiniz formu seçin:

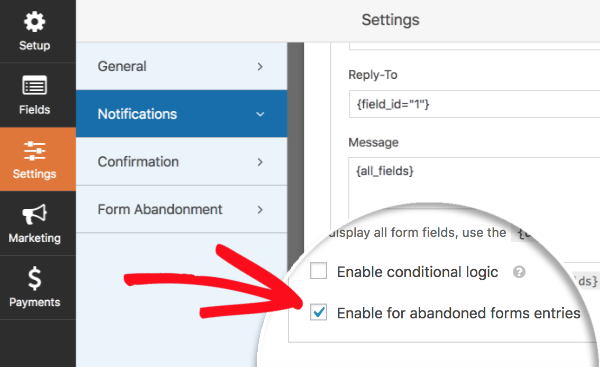
Terk Edilmiş Form E-postaları Nasıl Gönderilir
Terk edilmiş formlar hakkında e-posta göndermek söz konusu olduğunda, iki şey vardır:
1 – Yönetici için bir uyarı tetikleyin
Bu, bir form her terk edildiğinde, seçtiğiniz herhangi bir kişiye bir e-posta göndererek potansiyel bir potansiyel müşteriyi hızlı bir şekilde takip etmenize olanak tanır:

2 – Formu terk eden okuyucuya bir mail gönderin.
Terk edilmiş formu takip etmenin nedeni, okuyucular gittikten sonra hızlı bir şekilde onlara ulaşmamıza izin vermektir. Bunu WPForms ile halletmenin iki yolu vardır:
1 – Uzaklaştıkça kullanıcıya gönderilecek otomatik bir mesaj ayarlayın
2 – Girişler listesinden e-posta adreslerini manuel olarak kopyalayın ve onlara bir mesaj gönderin.
Her iki şekilde de, terk eden okuyucuyla iletişim kurma amacı karşılanır.
WPForms, terk edilmiş formlardan verileri nasıl yakalar?
Kullanıcı işlemi tamamlamak için gönder düğmesine tıklamadan formdan uzaklaştığında, bir form aslında terk edilmiş olarak kabul edilir. Bu, form alanlarının bir kısmını veya tamamını doldurduktan sonra olabilir.
Her durumda, WPForms, kullanıcının teklifi yarı yolda bıraktığını hissettiğinde formdaki bazı verileri yakalamasını tetikleyen iki olaya sahiptir:
- Kullanıcı faresini tarayıcının bakış açısının dışına çıkardığında
- Kullanıcı sayfadaki bir bağlantıya tıkladığında
Çözüm
Akıllıca hareket edin ve işinizi büyütmek için adımlar atın. Terk etmek için tek bir okuyucu kaybetmeyin. Bu eklentiyi alın ve yükleyin. Formlarınızı oluşturun ve bu akıllı özelliği etkinleştirin, böylece bir form gönderme sürecini tamamlamadan kimin gittiğini her zaman bilirsiniz.
[thrive_link color='blue' link='https://enstinemuki.com/wpforms' target='_blank' size='big' align='aligncenter']WPForms hakkında daha fazla bilgiyi burada bulabilirsiniz[/thrive_link]
