Figma'da şekiller nasıl oluşturulur? Yeni başlayanlar için Figma #4
Yayınlanan: 2022-09-05Bu makalede, projelerinizin her birini oluşturacak şekilleri oluşturmak ve değiştirmek için kullanılan araçların bir açıklamasını bulacaksınız. Temel şekil düzenleme seçenekleri ve boole grupları ve maske oluşturma gibi daha gelişmiş özellikler hakkında bilgi edineceksiniz. Figma'da şekiller nasıl oluşturulur? Oku ve Bul.
Figma'da şekiller nasıl oluşturulur – içindekiler:
- şekil ekleme
- Özellikler paneli – Tasarım
- Nesneyi düzenle
- Boole grupları
- maskeler
şekil ekleme
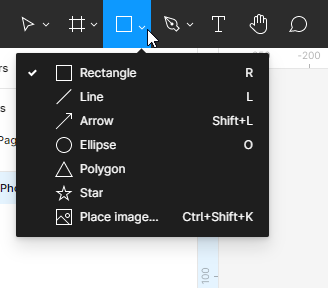
Araç Çubuğunda bulacağınız Şekil araçları işlevini kullanarak bir şekil ekleyebilirsiniz. Bu işlev, temel vektör şekilleri oluşturmanıza olanak tanır: dikdörtgen, çizgi, ok, elips, çokgen, yıldız .

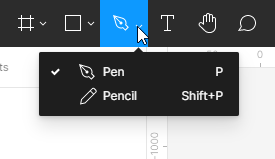
Çizim Araçlarını kullanarak da özel şekiller oluşturabilirsiniz. Bir Kalem veya Kurşun Kalem seçebilirsiniz.

Tıpkı çerçevelerde olduğu gibi, şekil oluşturmanın birçok yolu vardır:
- Şekil araçları listesinden bir şekil seçtikten sonra Çerçeve veya Kanvas alanına tıklayın. Bu, varsayılan boyutu 100×100 piksel olan bir şekil oluşturacaktır.
- Oluşturulan öğenin boyutu üzerinde kontrol sahibi olmak istiyorsanız, Çerçeve veya Tuval alanına tıklayın ve farenin sol düğmesini basılı tutun, ardından hareket ettirerek şeklin boyutunu değiştirebilirsiniz.
- Mükemmel bir kare, daire veya çokgen oluşturmak istiyorsanız, sürüklerken Shift tuşunu basılı tutun.
Canvas'a eklediğiniz her şekil, metin nesnesi veya görüntü ayrı bir katman olacaktır. Bu, her bir öğenin bireysel özelliklerini değiştirmenize olanak tanır.
Özellikler paneli – Tasarım
Özellikler panelinin Tasarım sekmesinde nesne özelliklerini görüntüleyebilir ve düzenleyebilirsiniz. Katmanın türü, burada hangi parametrelerin görüntüleneceğini belirler. Çoğu parametre tüm katman türlerinde aynıdır. Herhangi bir katman seçmezseniz, Özellikler paneli dosya ve Kanvas rengi için tüm yerel stilleri görüntüler.

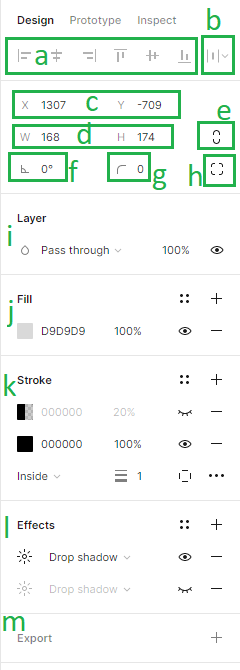
Tasarım sekmesinde aşağıdaki parametreleri ekleyebilirsiniz:
1. Hizalama – hizalama araçları, Kanvas'taki katmanları birbirine göre düzgün şekilde hizalamanıza olanak tanır. Bu işlevler yalnızca iki veya daha fazla katman seçildiğinde kullanılabilir.
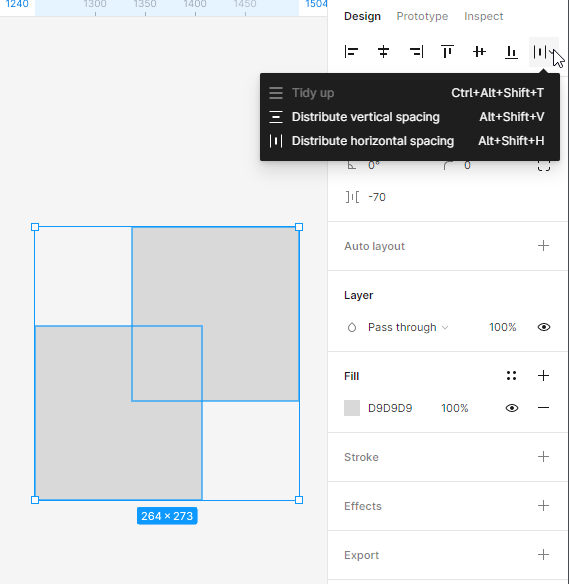
2. Distribution and Tidy up – bu işlev, aralarında eşit boşluklar oluşturarak katmanları düzenlemenizi sağlar. Bu işlevler yalnızca iki veya daha fazla katman seçildiğinde kullanılabilir.

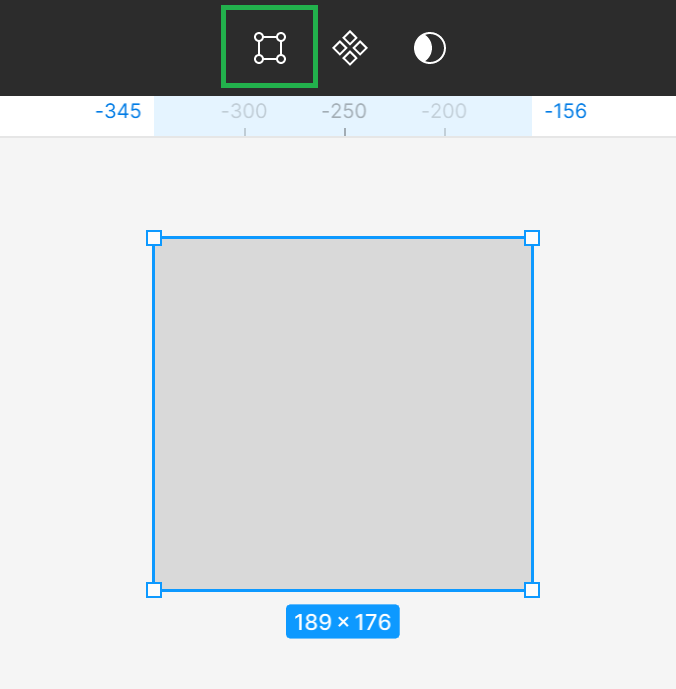
3. Kanvasın Konumu (X ve Y) – burada Kanvas'taki katmanların yatay (X) ve dikey (Y) eksenlerdeki konumunu ayarlayabilirsiniz.
4. Nesnenin Boyutları (Genişlik ve Yükseklik) – burada bir katmanın boyutunu değiştirebilirsiniz.
5. Oranları sınırla – yeniden boyutlandırırken şeklin orantılarını korumanıza olanak tanır. Şeklin yüksekliğini veya genişliğini değiştirebilirsiniz ve ikinci parametre otomatik olarak ayarlanacaktır.
6. Döndürme – burada bir çerçevenin açısını ayarlayabilirsiniz.
7. Köşe Yarıçapı – bu fonksiyonla çerçevenin köşelerini yuvarlayabilirsiniz.
8. Bağımsız köşeler – bağımsız köşe ayarı, her köşe için köşe yarıçapını ayarlamanıza olanak tanır.
9. Katman (Karıştırma Modları) – burada iki katmanın nasıl birbirine karışması gerektiğini belirleyebilirsiniz. Her katmana yalnızca bir karışım modu uygulayabilirsiniz.
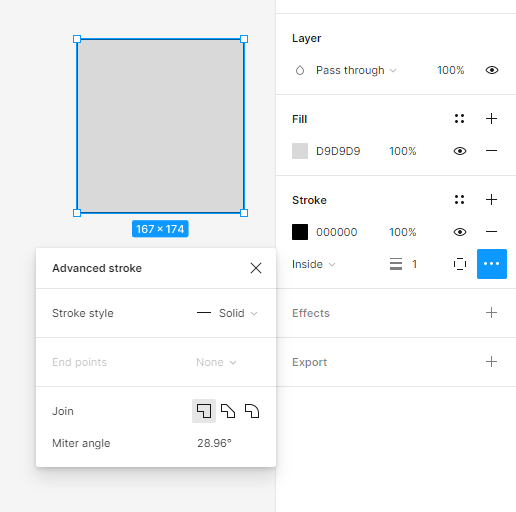
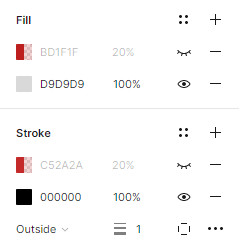
10. Doldur ve Kontur – şekillere ve metin katmanlarına dolgular ve konturlar uygulayabilirsiniz. Bir dolgu veya kontur eklemek için istediğiniz katmanı seçin ve + simgesine tıklayın. Her katmana birkaç dolgu ve anahat ekleyebilirsiniz.
Dolgular ve konturlar için varsayılan olarak Düz renk ayarlanır. Özellikleri ayarlamak için renk örneğine tıklayın. Bu, seçeneklerin mevcut olduğu renk sektörünü açacaktır: Düz renk, gradyan (doğrusal, radyal, açısal, elmas) ve görüntü.
Kontur stilini daha fazla değiştirmeniz gerekirse, üç nokta simgesinin altında bulunan Gelişmiş kontur ayarlarını kullanabilirsiniz.

Faydalı ipucu: Göz simgesini kullanarak aktif katmandaki her özelliğin görünürlüğünü açıp kapatabilirsiniz. Etkin özellikler siyah olarak görüntülenecektir, böylece bunları etkin olmayanlardan kolayca ayırt edebilirsiniz.

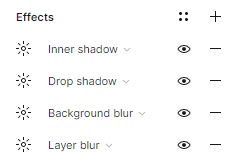
11.Efektler – burada katmana bir gölge veya bulanıklık ekleyebilirsiniz. Efekt değerlerini ayarlamak için, güneş simgesinin bulunduğu düğmenin altında bulunan Efekt ayarları'na tıklayın.

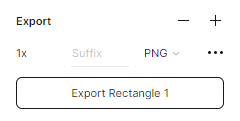
12. Dışa Aktarma Ayarları – burada seçilen katmanı istediğiniz formata aktarabilirsiniz: PNG, JPG, SVG ve PDF.

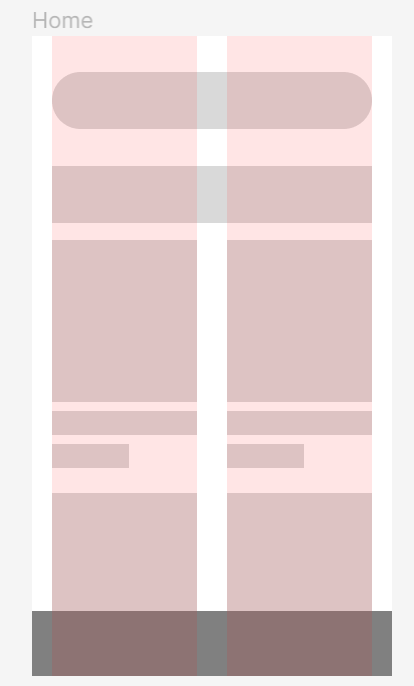
Görev 4.1. Uygulamanızın arayüz öğelerinin düzenini planlayın. İlk olarak, basit şekiller kullanarak tel kafesler oluşturun.
Faydalı ipucu: Her katmana düzenli olarak uygun isimler vermeyi unutmayın. Buna dikkat etmezseniz, katmanlarınızda kesinlikle bir karmaşa yaratacaksınız.
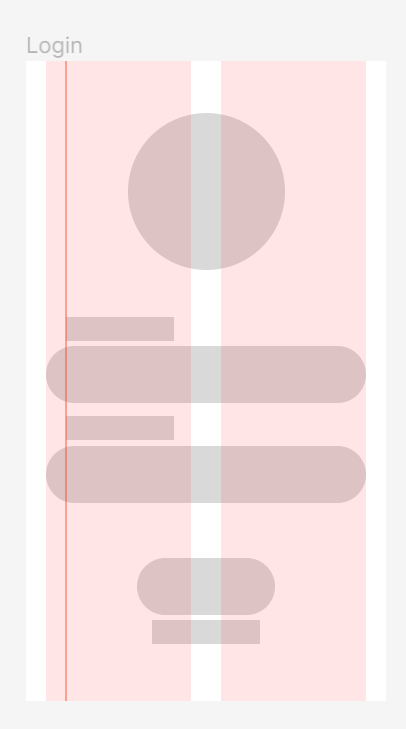
Giriş ekranından başlayalım:
- Ekranın üst kısmına, tasarlanmakta olan uygulamanın logosunu yerleştireceğiz.
- Aşağıdaki etiketlere sahip yer tutucular olacaktır: giriş ve şifre. Bu noktada metnin yerini bir dikdörtgen ile işaretleyebilirsiniz.
- Ekranın alt kısmına giriş butonunu yerleştireceğiz.

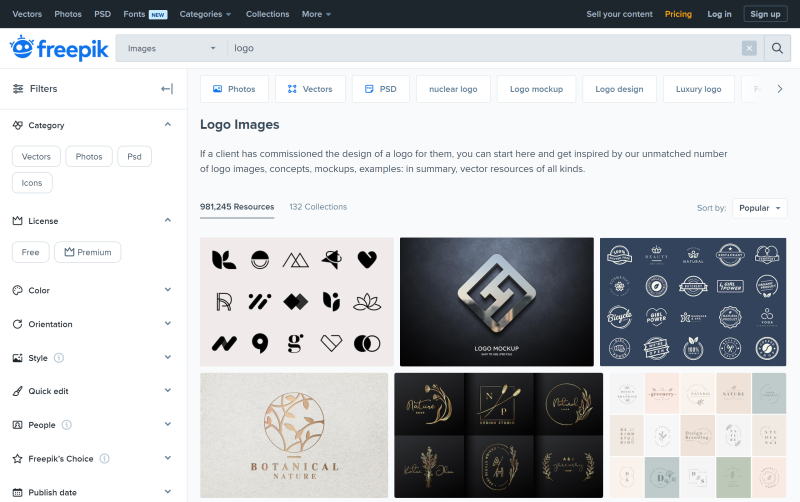
Faydalı ipucu: Projeniz için bir logo arıyorsanız, şu web sitesini ziyaret edin: https://www.freepik.com/free-photos-vectors/logo ve ücretsiz olarak indirin.

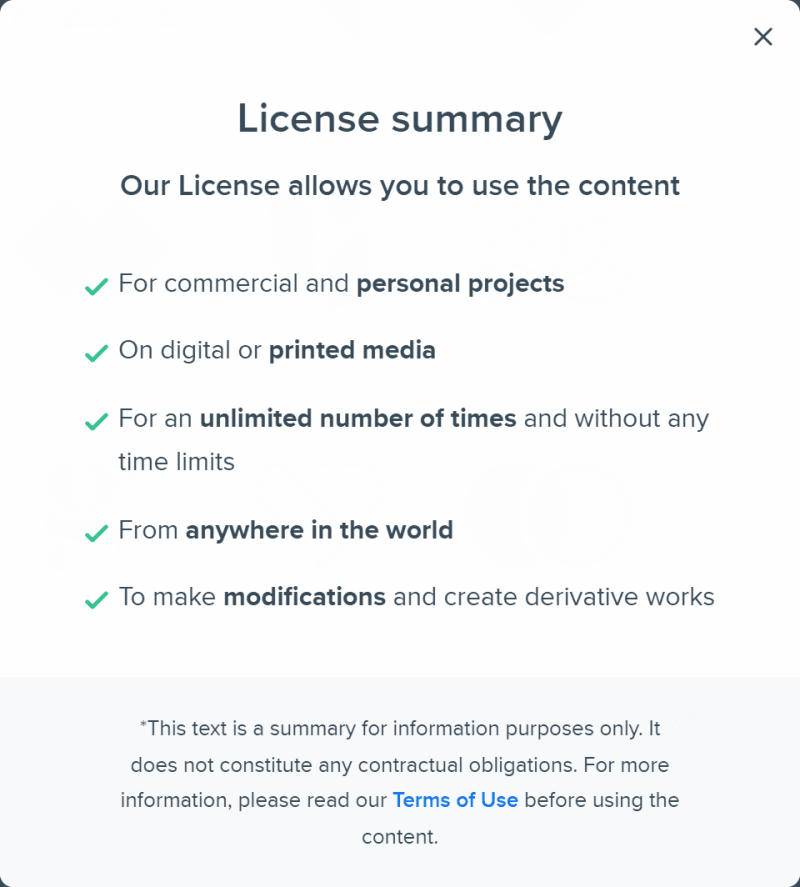
Freepik.com'daki her dosyanın bir lisans bildirimi vardır. İndirmeden önce, lisansının ihtiyacınız olduğu gibi kullanmanıza izin verdiğinden emin olun.


"Logo oluşturucu" eklentisinde bulunan bir logoyu da kullanabilirsiniz.
Şimdi Ana çerçeve ile ilgilenelim:
- Ekranın üst kısmına bir arama çubuğu yerleştireceğiz.
- Aşağıda “En Çok Satanlar” başlığı olacak.
- Başlık altında ürün görsellerini iki sütun halinde yerleştireceğiz. Bir sütuna uyan bir dikdörtgen oluşturun ve onu birkaç kez çoğaltın.
- Her ürünün altında adı ve fiyatı için biraz boşluk olmalıdır.
- Arayüzümüzün diğer bir unsuru, simgeleri yerleştireceğimiz alt çubuk olacaktır: ev, favori, profil, sepet.

Faydalı ipucu: Figma kitaplığından kopyalayarak projenize kolayca simgeler ekleyebilirsiniz.
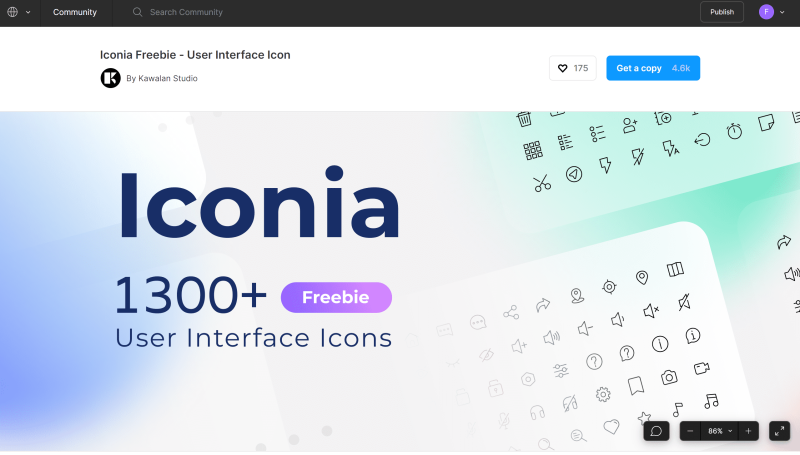
Toplum. Burada bir örnek dosya bulacaksınız: https://www.figma.com/community/file/1118814949321037573.

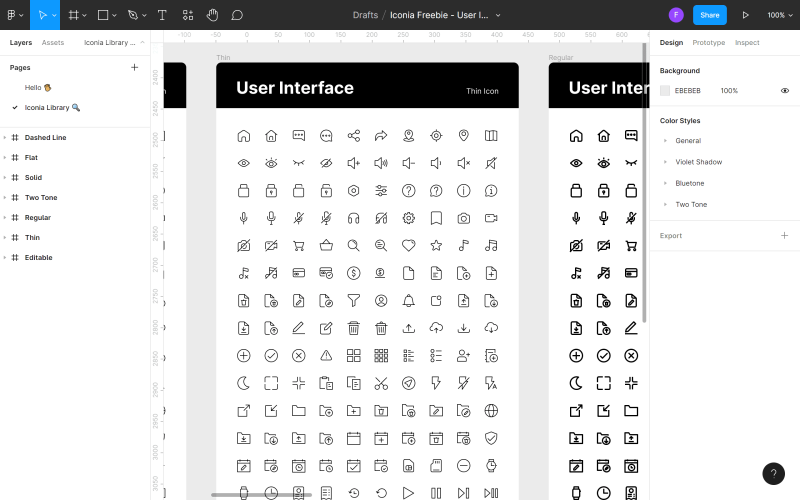
Sadece bir kopya al düğmesine tıklayın ve Iconia dosyası açılacaktır - 1300'den fazla kullanıma hazır tamamen düzenlenebilir simge paketi ve 6 benzersiz stilde ölçeklenebilir vektör simgeleri. Seçilen simgeleri kopyalamak için Katmanlar panelindeki Iconia kitaplığı sayfasına gidin.


Dosyanızda kullanmak istediğiniz simgeyi bulun, üzerine sağ tıklayın ve Kopyala'ya tıklayın. Ardından dosyanıza geri dönün, herhangi bir yeri tekrar sağ tıklayın ve Buraya yapıştır'ı seçin. Simge eklemenin başka bir yolu da eklentileri kullanmaktır.

Arayüzün tutarlılığının çok önemli olduğunu unutmayın. Bir simge stiline karar verin ve uygulamanızın her yerinde ona bağlı kalın. Aynı ilkeyi daha sonra metin stillerine, görüntü boyutlarına ve diğer öğelere uygulayın.
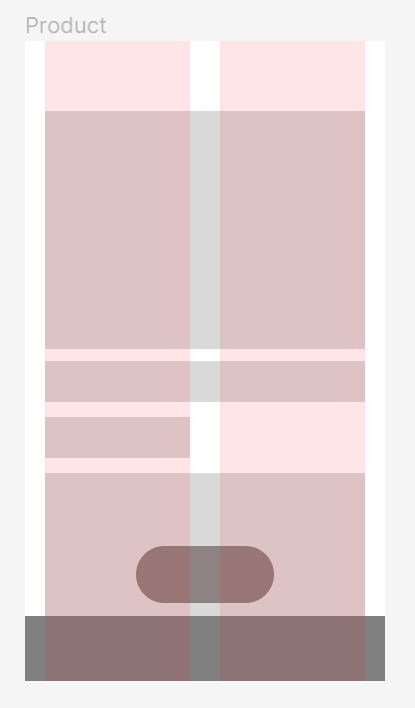
Ana sayfadaki öğelerin yerleşimini planladıktan sonra Ürün çerçevesine geçebilirsiniz:
- Ekranın üst kısmında, sol tarafa “Geri” butonunu yerleştireceğiz.
- Aşağıda ürünün büyük bir fotoğrafı olacak.
- Fotoğrafın sağ köşesine “favori” ikonuna sahip bir buton yerleştireceğiz.
- Fotoğrafın altına, ürünün adını ve fiyatını ve açıklama için boşluk koyacağız.
- Ekranın altına bir CTA butonu “Sepete ekle” ekleyeceğiz.

Nesneyi düzenle
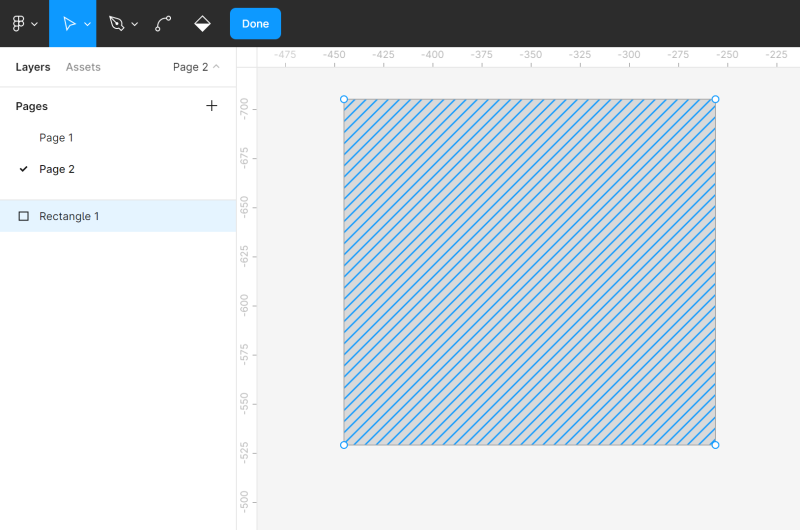
Araç Çubuğunun ortasında bulunan Nesneyi düzenle aracını kullanarak tüm şekilleri kolayca değiştirebilirsiniz. Bu işlevi kullanmak için önce değiştirmek istediğiniz şekli seçmeniz gerekir.


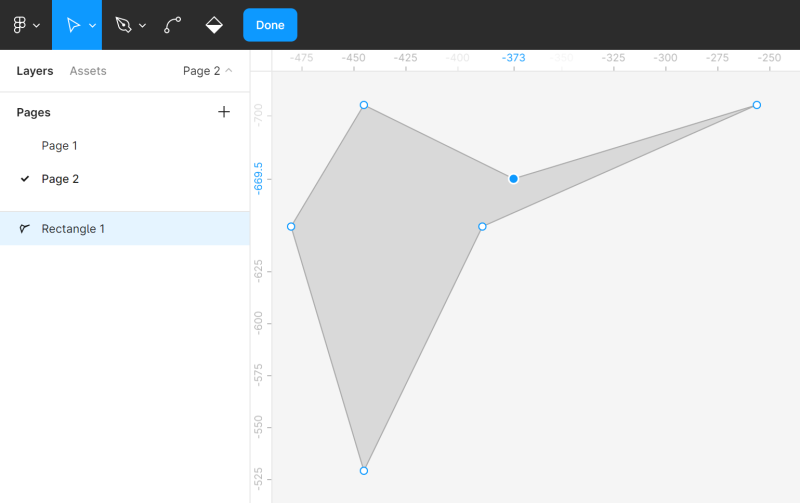
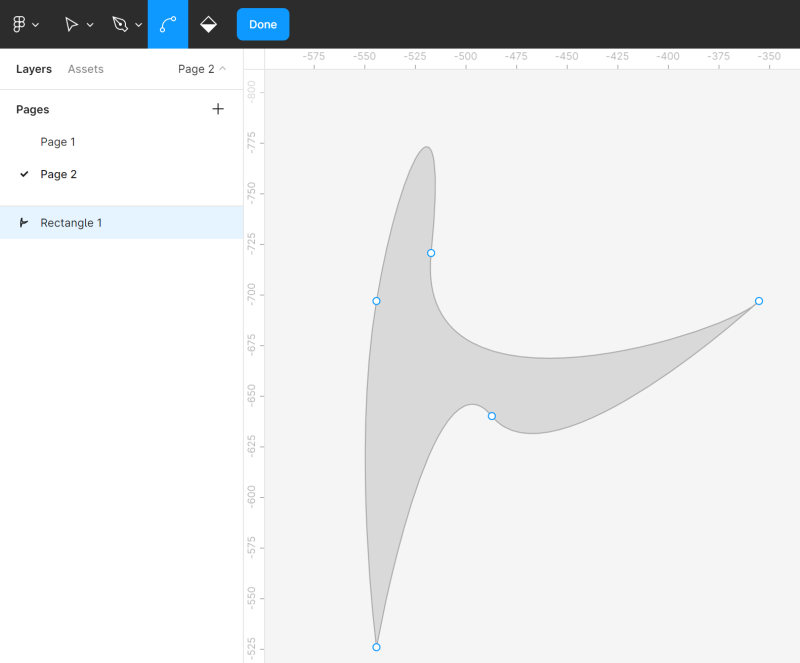
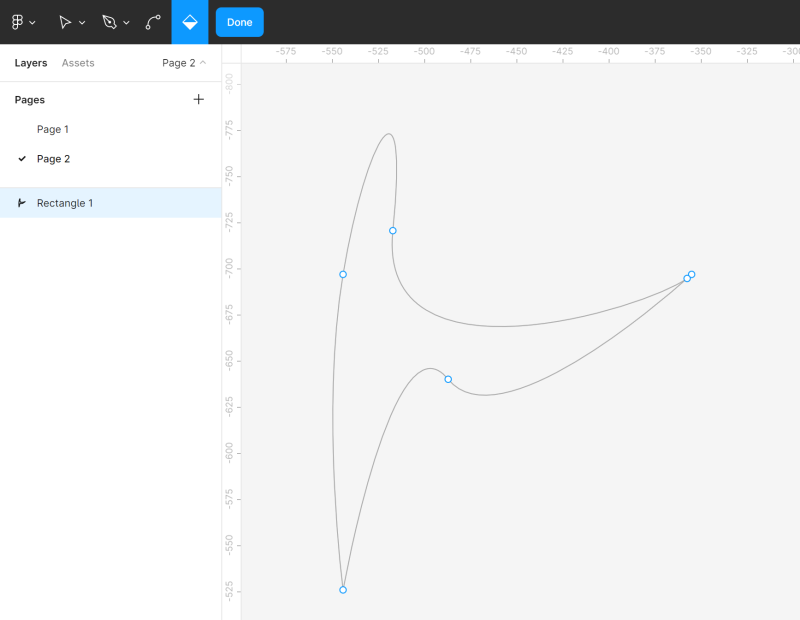
Düzenleme modunu etkinleştirmek, Araç Çubuğunda yeni özelliklerin görünmesini sağlar ve düzenlenen şekilde köşe noktalarını görürsünüz. Bir şeklin şeklini değiştirmek için istediğiniz köşe noktasına tıklayabilir ve onu sürükleyebilirsiniz.
Kalem aracını kullanarak şekle başka Köşe noktaları da ekleyebilirsiniz. Bu, daha fazla değişiklik yapmanıza izin verecektir.

Büküm aracını kullanarak şekilleri özgürce bükebilirsiniz. Araç Çubuğunda Büküm aracını seçin ve ardından seçilen köşe noktasına tıklayın.

Boya kovası aracı, bir şeklin dolgusunu kaldırmanıza ve geri yüklemenize olanak tanır. Bunu yapmak için Paint kovası'nı seçin ve ardından düzenlemekte olduğunuz şekle tıklayın.

Düzenleme modundan çıkmak için Bitti'yi tıklayın.
Boole grupları
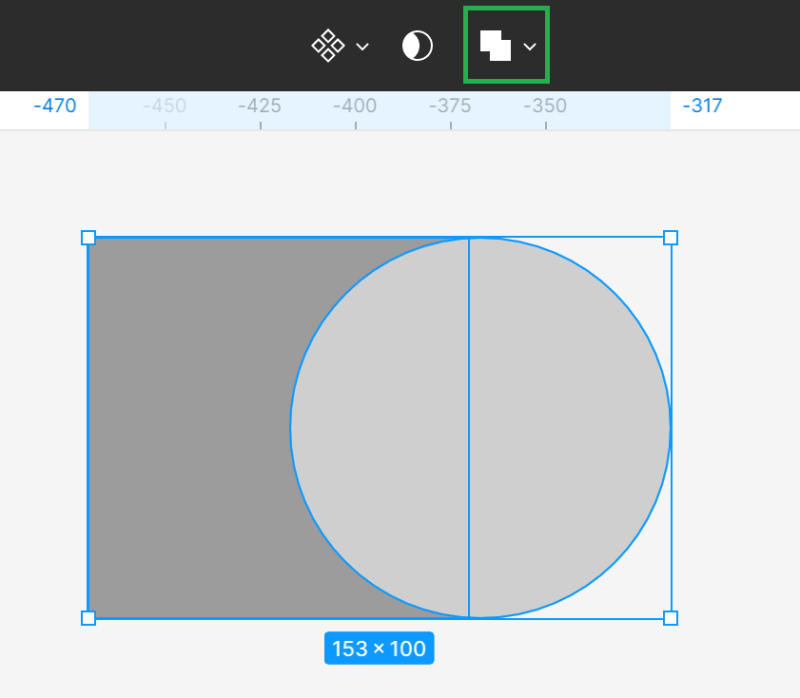
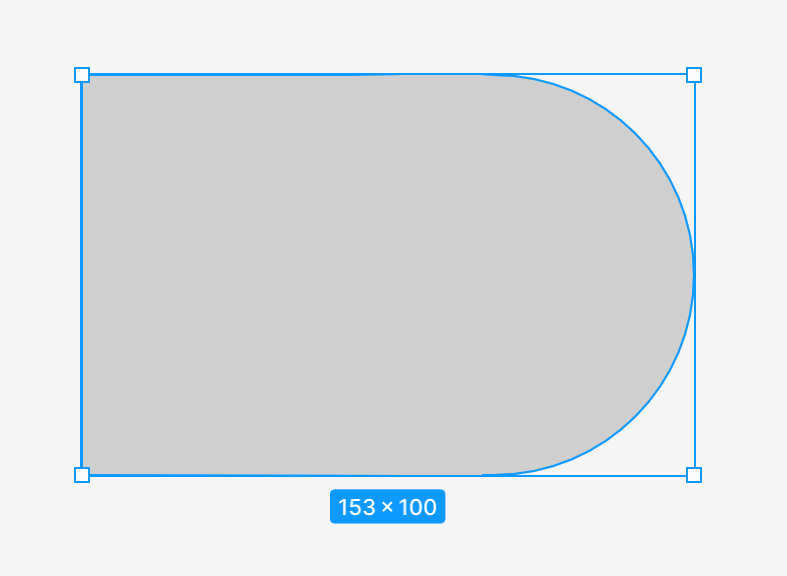
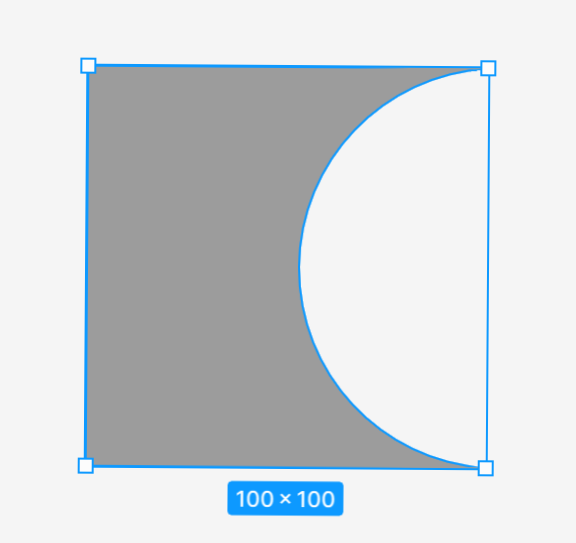
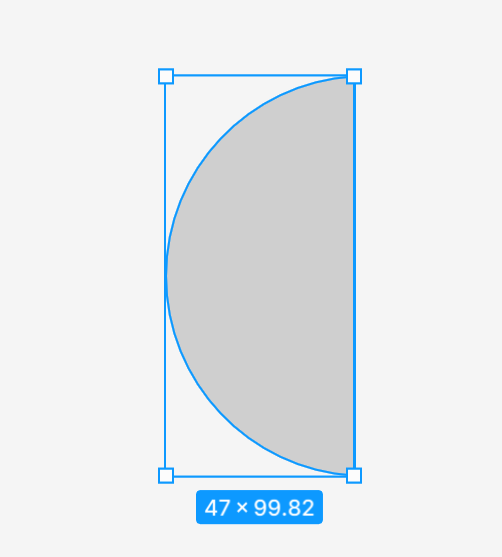
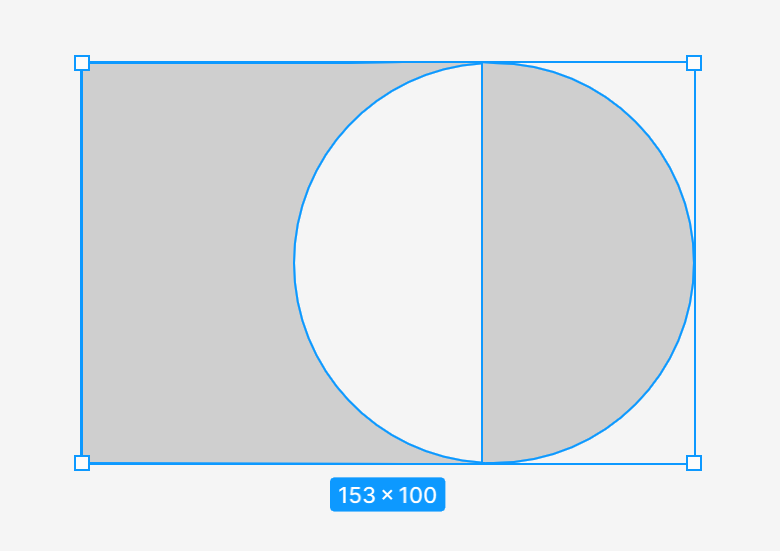
İki veya daha fazla şekil seçerseniz, Boole grupları aracı Araç Çubuğunda görünür. Mevcut dört formülden birini kullanarak bunları birleştirerek özel şekiller oluşturmanıza olanak tanır: birleştirme, çıkarma, kesişme, hariç tutma.

- birleşim seçimi – seçili şekilleri tek bir yeni şekil halinde birleştirir.

- seçimi çıkar - tüm üst şekilleri ve bunların örtüşen alanlarını en alt şekilden çıkarır

- kesişim seçimi – yeni şekil yalnızca seçili şekillerin örtüşen parçalarından oluşur

- seçimi hariç tut – oluşturulan şekil yalnızca seçili şekillerin üst üste gelmeyen parçalarından oluşur.

Boolean grup aracını uyguladıktan sonra, seçilen tüm şekiller tek bir katmanda birleşir, bu da onların dolgu ve kontur özelliklerini paylaştığı anlamına gelir. Bunları diğer şekillerle birleştirebilir ve daha fazla mantıksal işlem gerçekleştirebilirsiniz.
Görev 4.2. Düzenleme nesnesi ve Boolean grup araçlarıyla şekilleri değiştirme alıştırması yapın. Projenizin bu aşamasında bu işlevlere ihtiyacınız olmasa bile, pratik yaparak bilginizi pekiştirmeye değer. Yaratıcı ol ve eğlen. Ayrıca aşağıdaki ekran görüntüsünde gördüğünüz örnek şekilleri yeniden oluşturmayı deneyebilirsiniz. Bunun için dosyada yeni bir sayfa oluşturun veya proje ile çerçevelerin yanına nesneler ekleyin ve ardından silin.

maskeler
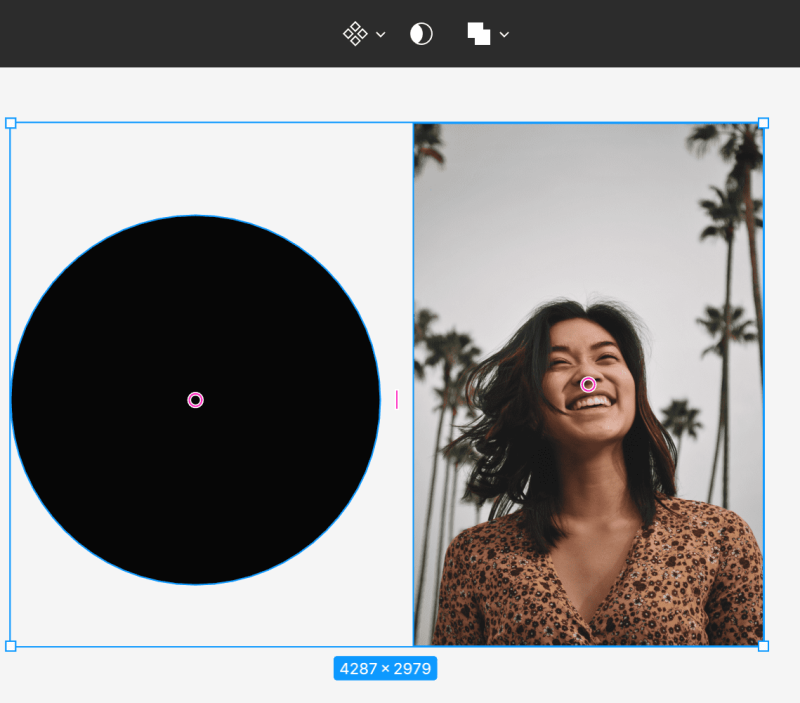
Maskeler, bir görüntünün yalnızca seçili alanlarını göstermenize ve geri kalanını kırpmadan gizlemenize olanak tanır. Bu, maskeleme işlemindeki katmanların hiçbir bölümünün kaldırılmadığı veya değiştirilmediği anlamına gelir, böylece görüntünün başka bir bölümünü göstermek istiyorsanız maskeyi istediğiniz zaman değiştirebilirsiniz.
Bunu daha iyi anlamak için küçük bir açıklığı olan bir resim çerçevesi hayal edebilirsiniz. İçinde fotoğrafın yalnızca bir kısmını göreceksiniz, geri kalanı gizlenirken, ancak çerçeveyi açtığınızda fotoğrafın tamamını görebilirsiniz.
Vektör şekilleri, metin katmanları ve resimler gibi herhangi bir katmanı maske olarak kullanabilirsiniz. Katmanların sırası çok önemlidir. En alttaki katman, maskenin kabı, yani içinden görüntüyü göreceğiniz açıklık olarak kabul edilir.


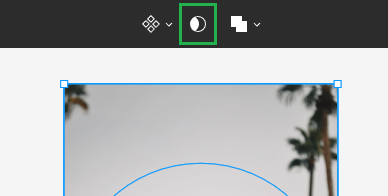
Bir maske oluşturmak için katmanların düzgün şekilde hizalandığından emin olun. Ardından her iki katmanı da seçin ve Araç Çubuğunda Maske olarak kullan'ı seçin.

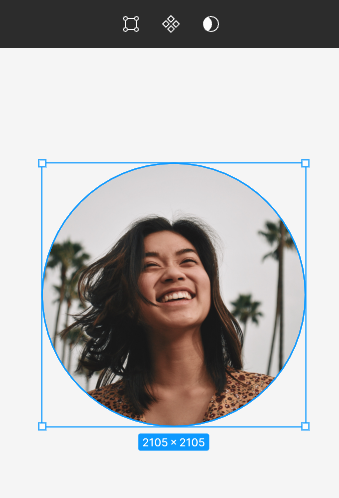
Katmanın kapsayıcının üzerindeki tüm dış alanları gizlenecektir. Yalnızca maske alanı içinde kalacak alanlar görünür kalacaktır.

Görev 4.3. Tasarımınıza ürün görselleri eklemek için maskeleri kullanın. Doğru katman sırasını unutmayın. Kapsayıcı olacak katman, görüntü katmanının altında olmalıdır.
Faydalı ipucu : Projeleriniz için ücretsiz görselleri https://unsplash.com web sitesinden indirebilirsiniz.

“Unsplash” eklentisini de kullanabilirsiniz.
Figma'da şekillerin nasıl oluşturulacağını öğrendiniz. Ayrıca okuyun: UX tasarımı için 10 kullanılabilirlik buluşsal yöntemi.
İçeriğimizi beğendiyseniz, Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest'teki meşgul arılar topluluğumuza katılın.
Yazar: Klaudia Kowalczyk
Tasarıma kelimelerle aktarılamayanları aktaran bir grafik ve UX Tasarımcısı. Onun için kullanılan her renk, çizgi veya yazı tipinin bir anlamı vardır. Grafik ve web tasarımı konusunda tutkulu.
Yeni başlayanlar için Figma:
- Figma'ya Giriş
- Figma arayüzü – temel bilgiler
- Figma'da temel proje ayarları
- Figma'da şekiller nasıl oluşturulur?
- Figma'da Tipografi
- Figma'daki Kütüphaneler
- Figma'da prototipleme
- Figma'da işbirliği araçları
- En iyi Figma eklentileri
- Figma nasıl kullanılır? 3 alışılmadık yol
