Web Sitenize Form Nasıl Gömülür
Yayınlanan: 2021-06-14Gömülü formlar, veri toplamanın en etkili ve kolay yöntemlerinden biridir. Ve kodu web sitenize yerleştirmek, bunu yapması için bir teknik adam çağırmayı gerektirmemelidir.
EmbedForms'u, kullanımı ücretsiz olan ve tüm web formlarınızı oluşturmak ve gömmek için gereken tüm seçeneklere sahip olan herkes için bir form oluşturucu olarak oluşturduk.
Yani, bunu şu anda kendi başınıza yapmanın hızlı ve kolay bir yolunu arıyorsanız, işte adımlar.
İlk önce ücretsiz bir EmbedForms hesabı oluşturun ve şu adımları izleyin:
- Bir form şablonu seçin veya sıfırdan başlayın
- Satır içi düzenleyicide form etiketlerini, onay kutularını veya diğer giriş alanlarını yapılandırın
- Önizleme açılır penceresindeki formu kontrol etmek için 'Önizleme'yi tıklayın ve
- Düzenlemeye hazırsanız 'Kaydet'i tıklayın
- Formu gömmek için ' Paylaş ' sekmesine tıklayın
- Sağlanan kod parçacığını sol kenar çubuğuna kopyalayın
- Bu kodu web sitenizin HTML veya CMS düzenleyicisine (WordPress veya Shopify gibi) yapıştırın
Bu kadar.
Formun web sitenizde nasıl görüneceği aşağıda açıklanmıştır:
Lütfen, EmbedForms'u gömme işlevselliğini göz önünde bulundurarak tasarladığımızı unutmayın, böylece tek bir kopyala/yapıştır kadar basit olan yüksek yükleme hızı, duyarlı tasarımlar ve gömülebilir kod elde edersiniz.
Bununla birlikte, EmbedForms'u web sitenize uygulamak için herhangi bir HTML, CSS veya gelişmiş JavaScript ve stil kodu bilgisine ihtiyacınız olmayacak.
Aşağıda, herhangi bir web sitesinde herhangi bir formun nasıl oluşturulacağına ve gömüleceğine ilişkin ekran görüntüleriyle birlikte öğreticinin tamamını bulacaksınız:
Formu bir web sayfasına gömme adımları
Nasıl başlayacağınız, bir form oluşturacağınız ve formu web sitenizde görüntülemek için gömülebilir bir kod alacağınız:
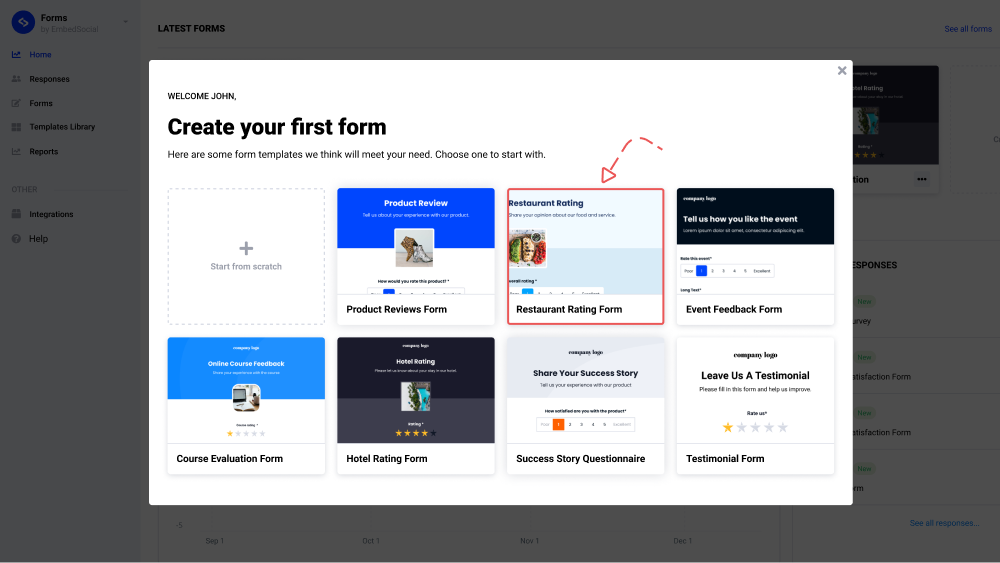
1. Karşılama açılır penceresinde bir form şablonu seçin veya sıfırdan başlayın
Bu şablonu önizleyebilir veya geri dönüp form şablonları kitaplığında başka bir form seçebilirsiniz.

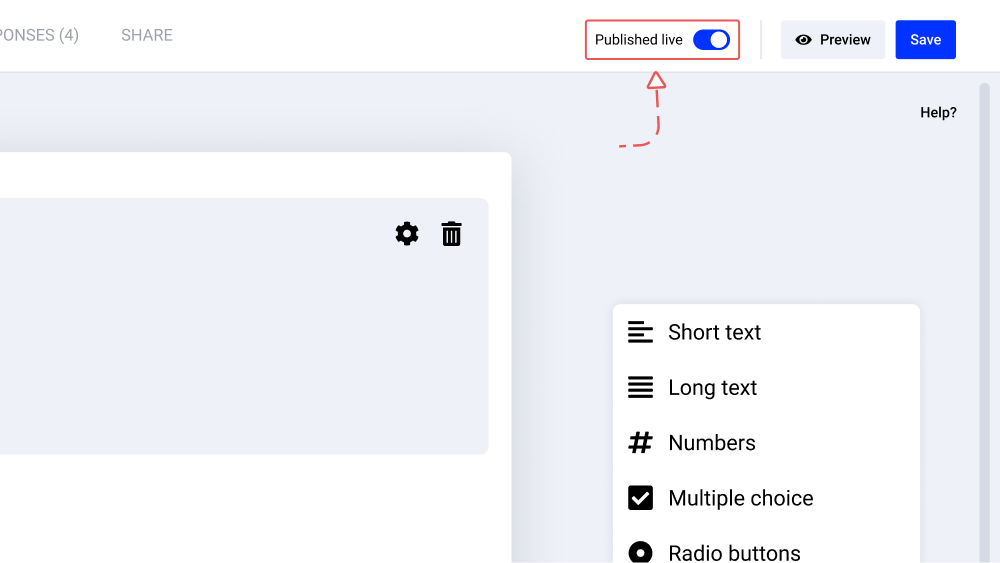
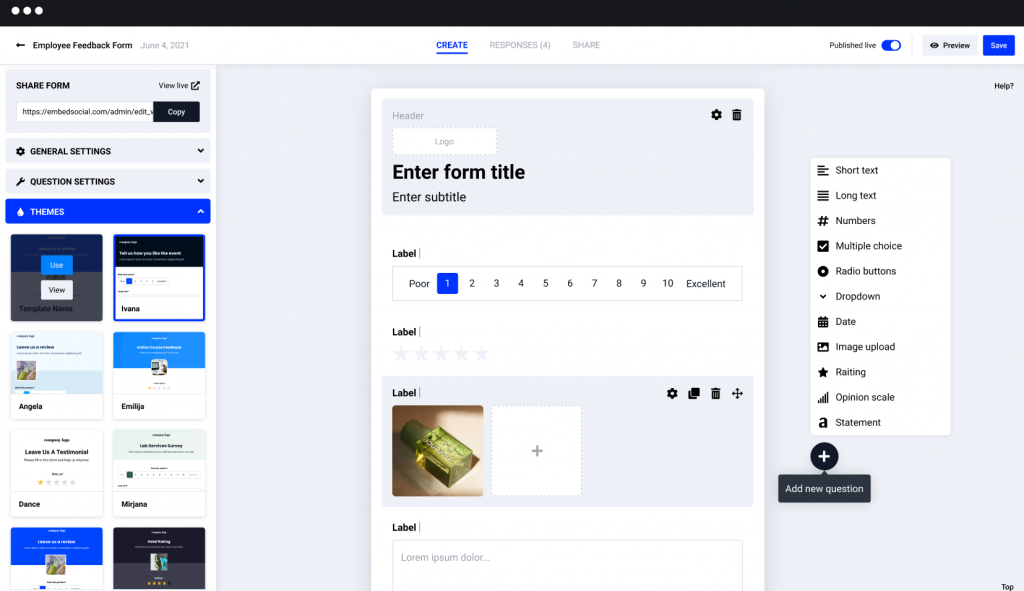
2. Gerekirse formunuzu kurun ve özelleştirin, 'Kaydet'i ve 'Canlı yayınla'yı tıklayın

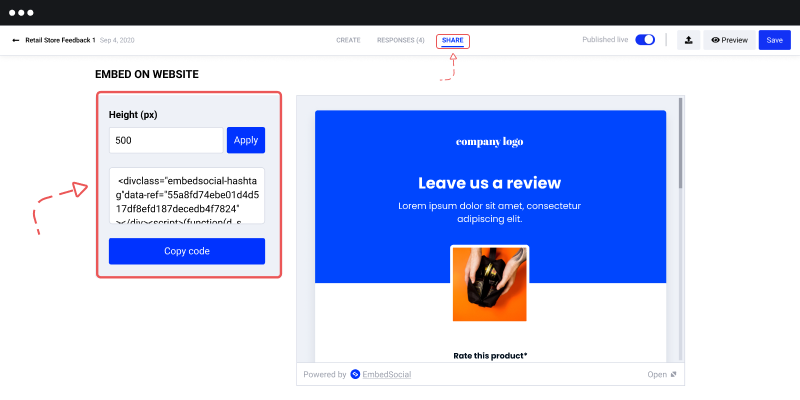
3. Form kodunu almak için 'Paylaş' sekmesine tıklayın ve sağlanan kodu kopyalayın

4. Formu gömmek için kodu web sitenizin görünmesini istediğiniz gövde bölümüne yapıştırmanız yeterlidir.
WordPress kullanıyorsanız aşağıdaki talimatları kontrol edin. Diğer CMS veya e-Ticaret platformları için ek yardım için destek ekibimize ulaşmaktan çekinmeyin. Herhangi bir entegrasyona ihtiyacınız olmayacak, EmbedForms platformunda sağlanan kodun aynısını kullanarak kodunuzu kesinlikle başka bir web oluşturucuya gömeceksiniz.
Formun HTML kodu, web sitenizin hemen hemen her yerine yerleştirilebilir. Anahtar kısım, bunların herkes tarafından görülebilmesi ve doğru zamanda sunulması gerektiğidir. Örneğin, işletme sahipleri genellikle bir müşteri işletmeleriyle etkileşime girdikten sonra bir fikir ister ve geri bildirim formları söz konusu olduğunda izlenimler hala tazedir.
Bu, e-ticaret web sitenizde bir satın alma sonrası anketi yapıyorsanız, yerleştirmek için en iyi yerin teşekkür sayfası olacağı ve satın alma tamamlandıktan birkaç saniye sonra görüntülenmesi gerektiği anlamına gelir.
Katıştırılmış form oluşturma hakkında daha fazla ayrıntı için Forms Kurulum Kılavuzu'nu kontrol edin.
WordPress'e gömme formu
Not : EmbedForms, herhangi bir WordPress web sitesi ve WordPress sayfası için çalışır ve web sitenizi yavaşlatabilecek ek eklentiler veya widget'lar yüklemenize gerek yoktur. Geri bildirim formu, iletişim formu, kayıt formu, kayıt formu veya anket olsun, adımlar her form için geçerlidir.
WordPress için gömülü bir form oluşturmak için herhangi bir WordPress eklentisi yüklemeniz gerekmez. Kodu sayfanıza veya yayınınıza yapıştırmaya hazır olduğunuzda, aşağıdaki adımları uygulamanız yeterlidir.
İlk olarak, WordPress sitenize giriş yapın ve formu yerleştirmeniz gereken sayfayı açın.
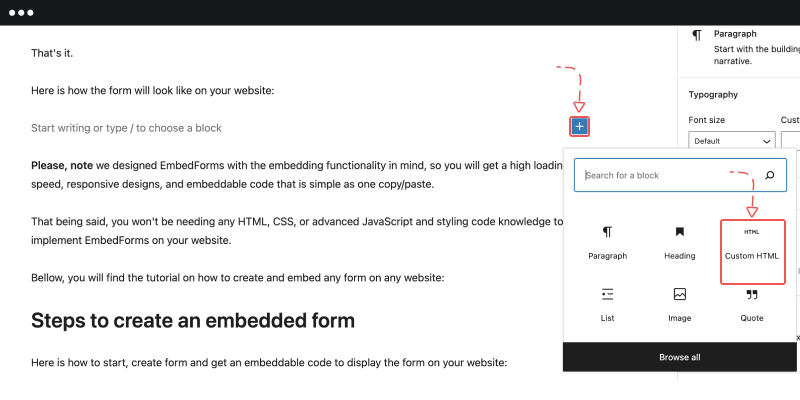
1. Düzenleyicideki + simgesine tıklayın ve HTML bloğunu seçin

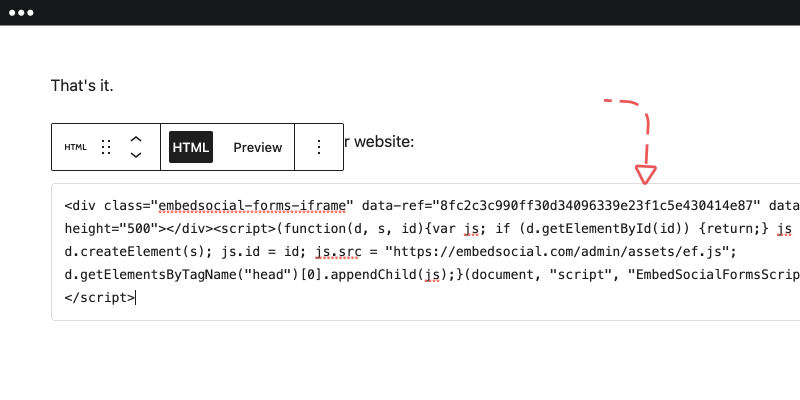
2. Gömme kodunu bloğun metin alanına yapıştırın

3. 'Güncelle'yi tıklayın
Ve bu kadar. Bu kod, JavaScript veya iFrame yerleştirmeyi destekleyen herhangi bir platform için çalışır.

EmbedForms ile daha fazlasını yapın

EmbedForms, gelişmiş form oluşturma seçeneklerine sahip eksiksiz bir form oluşturucudur. Tüm formlar duyarlıdır ve mobil cihazlara mükemmel şekilde uyar. Ayrıca, kullanıcıların GDPR gerekliliklerine uyması için bir Gizlilik Politikası seçeneğine sahiptir.
Aşağıdaki metinde, en iyi web formlarını yerleştirmenize yardımcı olacak daha fazla seçenek bulabilirsiniz:
1. Özelleştirme seçenekleri
Belirli bir form sayfasını açtığınızda, tamamen yeni bir form oluşturmak istediğinizde, radyo düğmeleri, paragraflar, açılır menüler, derecelendirme, görüş ölçekleri vb. gibi farklı form alanları seçmek için düzenleyiciyi kullanabilirsiniz. Ayrıca, tüm temayı değiştirmek, başlık arka plan resmini değiştirmek, kendi logonuzu yüklemek gibi diğer biçimlendirme seçeneklerini de kullanabilirsiniz.
2. E-posta bildirimleri
E-posta hatırlatıcısını açmak için genel ayarlara gidin ve e-posta bildirimlerini tıklayın; en son form yanıtının bağlantısını içeren bir e-posta alacaksınız.
3. Teşekkür mesajı
Genel ayarlarda gezinerek ve teşekkür notunuzu yazarak teşekkür mesajınızı ekleyin.
4. Yönlendirme bağlantısı
Bir kullanıcı formu doldurduktan sonra gönder düğmesini tıkladığında, gönderdikten sonra yeniden yönlendirme için alana bir bağlantı ekleyerek müşterilerinizi belirli bir açılış sayfasına yönlendirecek bir yönlendirme bağlantısı ekleme seçeneği vardır.
5. Yanıtları Paylaş ve Dışa Aktar seçeneği
Tüm form gönderimlerini Excel, Google E-Tablolar veya diğer herhangi bir elektronik tablo uygulamasında dışa aktarın. Ayrıca, belirli bir formdan toplanan yanıtları görebilmeleri için yanıtlayanları diğer ekip üyeleriyle paylaşmanıza olanak tanıyan 'Paylaş' seçeneğini kullanabilirsiniz.
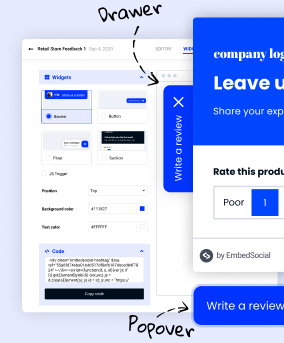
6. Açılır bir form oluşturun ve gömün
Formları gömmek basittir ancak formları farklı görüntüleme formatlarında gömmek de basit olmalıdır. Bu nedenle, açılır bir form gömmek istiyorsanız EmbedForms'un sizin için seçeneği vardır. Formunuzu bir açılır pencerede gösterme işlevine sahip bir form widget'ı türüdür.
Açılır pencere, düğme, kayan nokta ve benzeri gibi diğer yerleştirme seçeneklerini de keşfedebilirsiniz.
Bonus: Google formlarını gömün
Google Formlar'ı kullanarak, formun katıştırma işlemi, EmbedForms veya diğer herhangi bir web formu oluşturucu ile oluşturulan formları katıştırmaya çok benzer.
Bir Google formunun nasıl yerleştirileceğine ilişkin adımlar şunlardır:
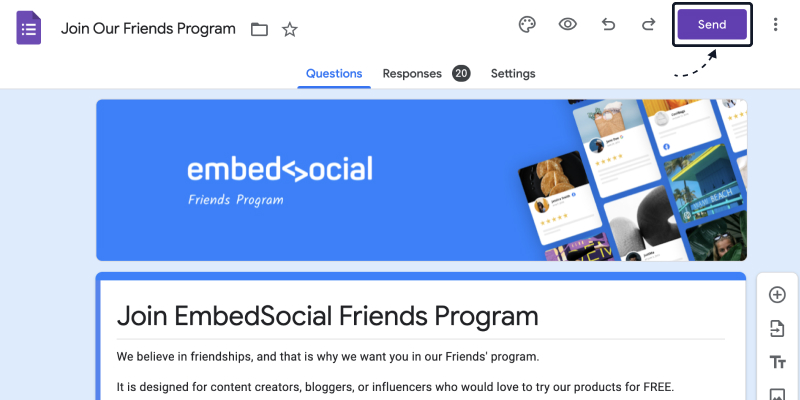
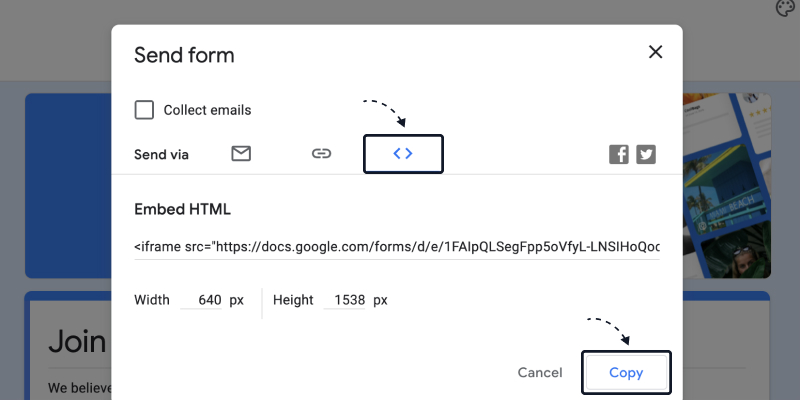
Adım 1: Sağ üstteki ' Paylaş' seçeneğine tıklayın

Adım 2: Kod simgesi olan sekmeye tıklayın ve ' Kopyala ' düğmesine tıklayın

Adım 3 : Kodu, formun görünmesini istediğiniz sayfa HTML'sine yapıştırın
Bu kadar.
Sarmak
Bir web formunu gömmek artık kod konusunda ileri düzeyde bilgi gerektirmiyor. Formların teknik olarak oluşturulması ve soruların oluşturulması artık çevrimiçi form oluşturucuların otomasyonu ile büyük ölçüde kolaylaştırılmıştır.
EmbedForms ile tek yapmanız gereken müşteriniz hakkında ne öğrenmek istediğinize dair net bir hedefiniz olması, uygun şablonu seçmeniz ve kodu kopyalayıp web sitenize yapıştırmanızdır.
Şimdi kaydolun ve sonsuza kadar ücretsiz etkileşimli form oluşturucunuzu edinin
EmbedForms'u deneyin ve ilgi çekici web formlarını saniyeler içinde web sitenize yerleştirin.
Her zaman ücretsiz · Kolay kurulum